Золотое сечение в дизайне – Золотое сечение в дизайне
10.11.2019 


 Советы художника
Советы художника
Золотое сечение в дизайне
Говорят, что “божественная пропорция” заложена в природе, и во многих вещах вокруг нас. Вы можете найти ее в цветах, ульях, морских раковинах, и даже нашем теле.
Эта божественная пропорция, также известная как золотое сечение, божественное сечение, или золотая пропорция может быть применена к различным видам искусства и обучения. Ученые утверждают, что чем ближе объект к золотому сечению, тем лучше человеческий мозг воспринимает его.
С тех пор как это соотношение было открыто, многие художники и архитекторы применяли его в своих работах. Вы можете найти золотое сечение в нескольких шедеврах эпохи Возрождения, архитектуре, живописи, и многом другом. В результате – красивый и эстетически приятный шедевр.
Немногие знают, в чем заключается тайна золотого сечения, что так радует наши глаза. Многие полагают, что то, что она появляется везде и является “универсальной” пропорцией, заставляет нас принять ее как что-то логическое, гармоничное и органичное. Другими словами, оно просто “чувствует” то, что нам нужно.
Итак, что такое золотое сечение?
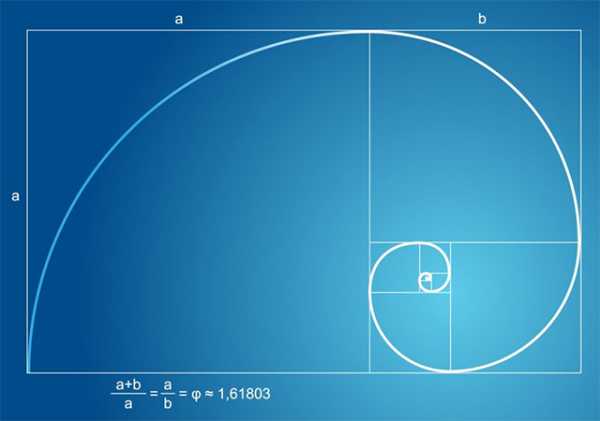
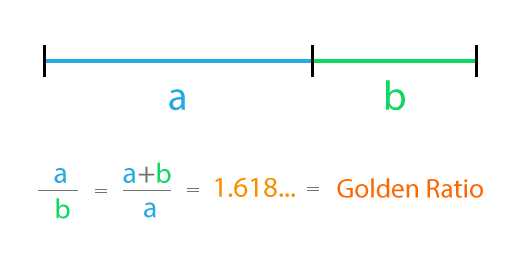
Золотое сечение, также известное как “фи” по-гречески, это математическая константа. Оно может быть выражено уравнением a/b=a+b/a=1,618033987, где a больше, чем b. Это также можно объяснить последовательностью Фибоначчи, другой божественной пропорцией. Последовательность Фибоначчи начинается с 1 (некоторые говорят с 0) и добавляет к нему предыдущее число, чтобы получить последующее (т.е. 1, 1, 2, 3, 5, 8, 13, 21 …)
Если вы попытаетесь найти частное от деления двух последующих чисел Фибоначчи (т.е. 8/5 или 5/3), результат очень близок к золотому сечению 1,6 или φ (фи).
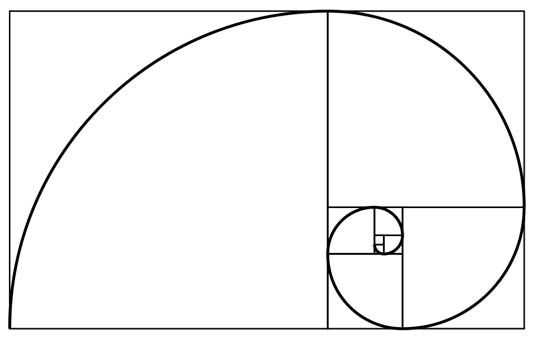
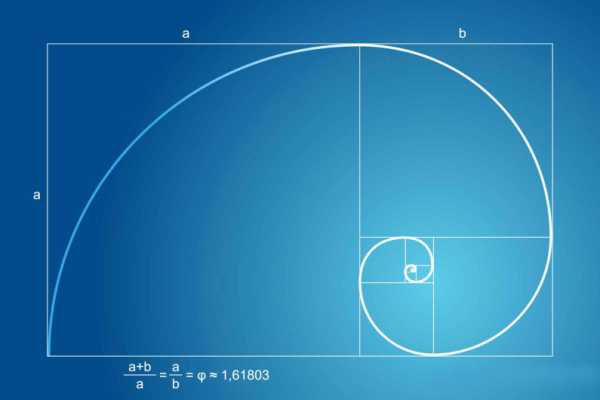
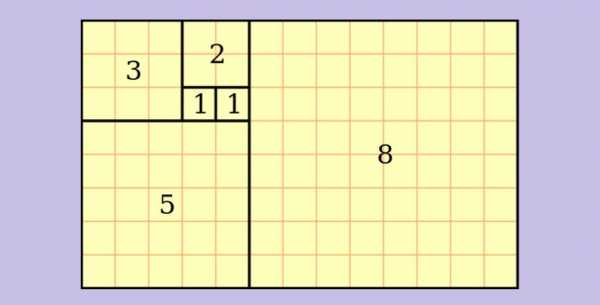
Золотая спираль создается с помощью золотого прямоугольника. Если у вас есть прямоугольник из квадратов 1, 1, 2, 3, 5 и 8 соответственно, как показано на рисунке выше, вы можете приступить к строительству золотого прямоугольника. Используя сторону квадрата, как радиус, вы создаете дугу, которая касается точек квадрата по диагонали. Повторите эту процедуру с каждым квадратом в золотом треугольнике, и в конечном итоге вы получите золотую спираль.
Где мы можем увидеть его в природе
Золотое сечение и последовательность Фибоначчи можно найти в лепестках цветов. У большинства цветков количество лепестков сводится к двум, трем, пяти или больше, что походит на золотое сечение. Например, у лилий 3 лепестка, у лютиков 5, у цветков цикория 21, а у ромашек 34. Вероятно, семена цветков также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью. Более того, количество семян, как правило, сводится к числам Фибоначчи.
Руки и пальцы также являются примером золотого сечения. Посмотрите ближе! Основание ладони и кончик пальца разделен частями (костьми). Соотношение одной части в сравнении к другой всегда 1,618! Даже предплечья с руками находятся в таком же соотношении. И пальцы, и лицо, и можно продолжать список…
Применение в искусстве и архитектуре
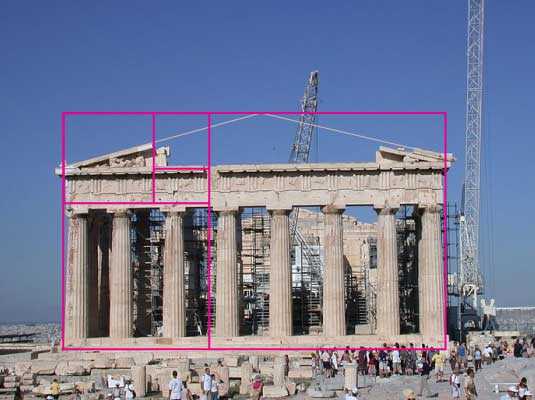
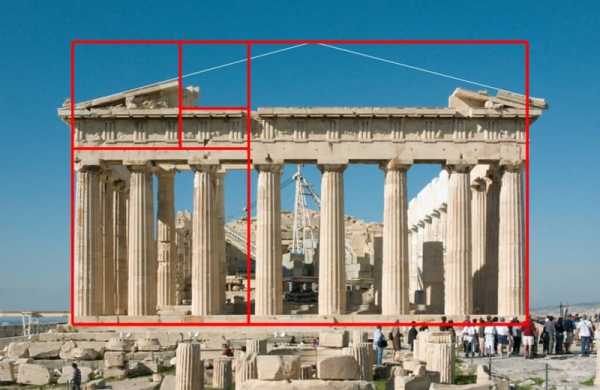
Парфенон в Греции, как утверждается, был построен с использованием золотых пропорций. Считается, что размерные соотношения высоты, ширины, колонн, расстояния между столбами, и даже размер портика близки к золотому сечению. Это возможно потому, что здание выглядит пропорционально идеально, и оно было таким с древних времен.
Леонардо Да Винчи был также поклонником золотого сечения (и многих других любопытных предметов, собственно говоря!). Дивная красота Мона Лизы может быть связана с тем, что ее лицо и тело представляют собой золотое сечение, как и реальные человеческие лица в жизни. Кроме того, цифры в картине “Тайная вечеря” Леонардо Да Винчи расположены в порядке, который используется в золотом сечении. Если начертить золотые прямоугольники на холсте, Иисус окажется как раз в центральной доле.
Применение в дизайне логотипов
Неудивительно, что вы также можете найти использование золотого сечения во многих современных проектах, в частности, дизайне. Сейчас давайте сосредоточимся на том, как это может быть использовано в дизайне логотипа. Во-первых, рассмотрим некоторые из самых известных в мире брендов, которые использовали золотое сечение для совершенствования своих логотипов.
Видимо, Apple использовал круги из чисел Фибоначчи, соединив и обрезав формы для получения логотипа Apple. Неизвестно, было ли это сделано намеренно или нет. Тем не менее, в результате получился идеальный и визуально эстетичный дизайн логотипа.
Логотип Toyota использует соотношение a и b, формируя сетку, в которой образуются три кольца. Обратите внимание, как этот логотип использует прямоугольники вместо кругов для создания золотого сечения.
Логотип Pepsi создан двумя пересекающимися кругами, один больше другого. Как показано на рисунке выше, больший круг пропорционален в соотношении к меньшему – вы уже догадались! Их последний нерельефный логотип – простой, эффектный и красивый!
Кроме Toyota и Apple, логотипы некоторых других компаний, таких как, BP, iCloud, Twitter, и Grupo Boticario, как полагают, также использовали золотое сечение. И мы все знаем, насколько известны эти логотипы – все потому, что изображение сразу всплывает в памяти!
Вот как вы можете применить его в своих проектах
Создайте эскиз золотого прямоугольника, как показано выше желтым цветом. Этого можно достичь путем построения квадратов с высотой и шириной из чисел, принадлежащих золотому сечению. Начните с одного блока и поместите другой рядом с ним. А другой квадрат, чья площадь равна тем двум, поместите над ними. Вы автоматически получите сторону из 3 блоков. После построения этой конструкции из трех блоков, в конечном итоге у вас будет сторона из 5 четырехугольников, из которой можно сделать другую (площадью в 5 блоков) коробку. Это может продолжаться сколько угодно, пока вы не найдете тот размер, который вам нужен!
Прямоугольник может перемещаться в любом направлении. Выделите мелкие прямоугольники и используйте каждый из них, чтобы собрать макет, который будет служить в качестве сетки дизайна логотипа.
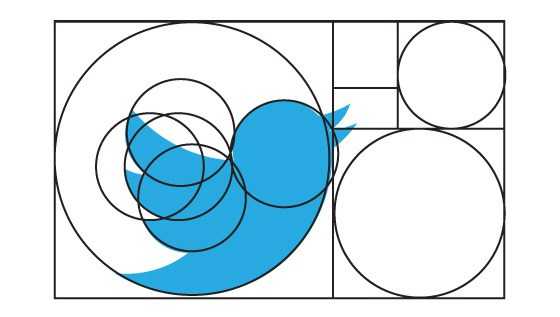
Если логотип более округлый, то вам потребуется круговая версия золотого прямоугольника. Вы можете добиться этого начертанием кругов, пропорциональных числам Фибоначчи. Создайте золотой прямоугольник, используя только круги (это означает, что самый большой круг будет иметь диаметр 8, а у круга поменьше будет диаметр 5, и так далее). Теперь разделите эти круги и разместите их так, чтобы вы могли сформировать основную схему для вашего логотипа. Вот пример логотипа Twitter:
Примечание: Вам не обязательно чертить все круги или прямоугольники золотого сечения. Вы также можете использовать один размер неоднократно.
Как применять его в дизайне текста
Это проще, чем проектирование логотипа. Простое правило для применения золотого сечения в тексте заключается в том, что последующий больший или меньший текст должен соответствовать Фи. Давайте разберем этот пример:
Если размер моего шрифта – 11, то подзаголовок должен быть написан в более крупном шрифте. Умножаю шрифт текста на число золотого сечения, чтобы получить большее число (11*1,6=17). Значит подзаголовок должен быть написан в 17 размере шрифта. А теперь заголовок или название. Умножу подзаголовок на пропорцию и получу 27 (1*1,6=27). Вот так! Ваш текст теперь пропорционален золотому сечению.
Как применить его в веб-дизайне
А здесь немного сложнее. Вы можете оставаться верными золотому сечению даже в веб-дизайне. Если вы опытный веб-дизайнер, вы уже догадались, где и как ее можно применить. Да, мы можем эффективно использовать золотое сечение и применить его к сеткам наших веб-страниц и макетам пользовательского интерфейса.
Возьмите общее число сетки пикселей за ширину или высоту и используйте его для построения золотого прямоугольника. Разделите наибольшую ширину или длину для получения меньших чисел. Это может быть шириной или высотой вашего основного контента. То, что осталось, может быть боковой панелью (или нижней панелью, если вы применили его к высоте). Теперь продолжайте использовать золотой прямоугольник для дальнейшего применения его к окнам, кнопкам, панелям, изображениям и тексту. Вы также можете построить полную сетку, основанную на маленьких версиях золотого прямоугольника расположенных как горизонтально, так и вертикально для создания более маленьких объектов интерфейса, которые пропорциональны золотому прямоугольнику. Для получения пропорций вы можете использовать этот калькулятор.
Спираль
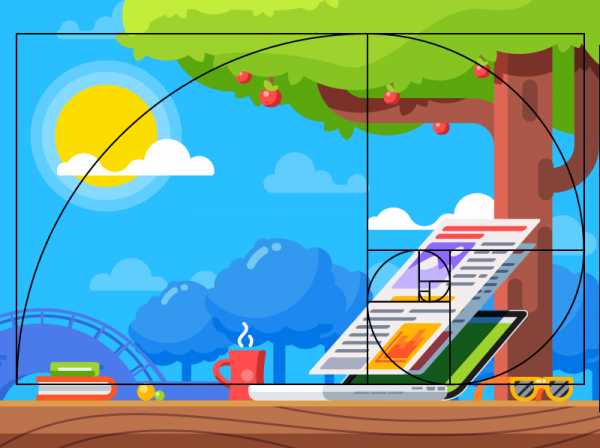
Вы также можете использовать золотую спираль, чтобы определить, где разместить контент на вашем сайте. Если ваша домашняя страница загружается с графическим контентом, как, например, на веб-сайте онлайн магазина или блога фотографий, вы можете воспользоваться золотым методом спирали, который используют многие художники в своих работах. Задумка в том, чтобы поместить наиболее ценный контент в центре спирали.
Контент со сгруппированным материалом тоже может быть размещен при помощи золотого прямоугольника. Это означает, что чем ближе спираль движется к центральным квадратам (к одному квадратному блоку), тем “плотнее” там содержимое.
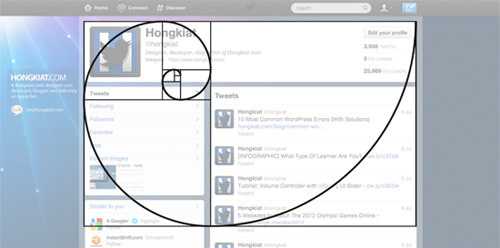
Вы можете использовать эту технику, чтобы обозначить расположение вашего заголовка, изображений, меню, панели инструментов, окна поиска и других элементов. Twitter славится не только использованием золотого прямоугольника в дизайн логотипа, но и задействовал его в веб-дизайне. Как? Благодаря использованию золотого прямоугольника, или, другими словами концепцией золотой спирали, в странице профиля пользователей.
Но нелегко будет проделать такое на платформах CMS, где автор материала определяет расположение вместо веб-дизайнера. Золотое сечение подходит WordPress и другим дизайнам блога. Это, вероятно, потому, что боковая панель почти всегда присутствует в дизайне блога, который хорошо вписывается в золотой прямоугольник.
Более простой способ
Очень часто дизайнеры опускают сложную математику и применяют так называемое “правило третей”. Его можно достичь путем деления площади на три равные части по горизонтали и вертикали. В результате – девять равных частей. Линия пересечения может быть использована в качестве фокусного центра формы и дизайна. Вы можете поместить ключевую тему или основные элементы на один или все фокусные центры. Фотографы также используют эту концепцию для плакатов.
Чем ближе прямоугольники к соотношению 1:1,6, тем приятнее воспринимается картина человеческим мозгом (так как это ближе к золотому сечению).
12-03-2016
lpgenerator.ru
Золотое сечение: Самый раздутый миф в дизайне
Золотое сечение — это полный нонсенс в дизайне. И вот почему.
В мире искусства, архитектуры и дизайна золотое сечение завоевало потрясающую репутацию. Великие гении, включая Корбюзье и Сальвадора Дали, использовали эту пропорцию в своих работах. Парфенон, Пирамиды в Гизе, полотна Микелянджело, Мона Лиза и даже логотип Apple якобы построены на его основе.
Это бред. Эстетика золотого сечения — это просто современная байка, миф. Многие дизайнеры им пренебрегают, а если и используют, то не стесняются преуменьшать его значение. Кроме того, у этой пропорции нет никакой научной подоплеки. Те, кто верят, что за красотой золотого сечения кроется математика, попались на крючок 150-летней давности. Пользователь FlickrSébastien Bertrand
Пользователь FlickrSébastien Bertrand
Что такое золотое сечение?
Изначально описанный в Элементах Эвклида 2300 лет назад, этот термин гласит: два объекта находятся в золотой пропорции, если соотношение между ними идентично отношению их суммы к большему из двух элементов. Обычно эта пропорция составляет 1.6180. Самое известное применение золотого сечения — так называемый золотой прямоугольник, который может быть разделен на идеальный квадрат и меньший прямоугольник тех же пропорций, что и «родительский» прямоугольник. Вы можете применить эту теорию к большему разнообразию объектов, также разделяя их на компоненты.
Золотое сечение всегда немного неточное.
Простым языком: если у вас есть два объекта (или один объект, который можно разделить на два, по аналогии с золотым прямоугольником), и если после вышеописанной математики, вы получите число 1.6180, обычно считается, что два объекта демонстрируют золотое сечение. Но есть одна проблема. Когда вы все-таки посчитаете, то сама пропорция не равна 1.6180. Она равна 1.6 180 339 887… И десятичная часть уходит в бесконечность.
«Собственно говоря, невозможно подобрать примеры золотого сечения в реальном мире, потому что это иррациональное число», — заявляет Кит Девлин, профессор математики Стэнфордского университета. Вы можете только приблизиться к более стандартным пропорциям. Стороны экрана iPad соотносятся как 3:2, пропорция HDTV составляет 16:9, и все это «вокруг да около», по словам Девлина. Но само золотое сечение — это как число «пи». Как нельзя найти идеальный круг в реальном мире, так и нельзя применить точное золотое сечение к любому объекту в реальном мире. Оно всегда будет немного смещаться.

Золотое сечение — это как эффект Моцарта
Конечно, это педантизм. Неужели 1.6180 — недостаточно точно? Возможно, и достаточно, если бы было какое-то научное обоснование того, что именно золотое сечение позволяет нам считать объекты вроде Парфенона или Моны Лизы эстетически приятными.
Но это не так. Девлин считает, что сама идея, будто золотое сечение имеет какое-то отношение к эстетике, исходит от двух людей, один из которых был неправильно истолкован, а второй это толкование и обнародовал.
Первый человек — Лука Пачоли, францисканский монах, который написал книгу под названием De Divina Proportione в далком 1509 году, и она была названа в честь золотого сечения. Примечательно то, что в своей книге Пачоли не отстаивал теорию эстетики этого сечения в отношении к искусству, архитектуре и дизайну: вместо этого он поддерживал Витрувианскую систему рациональных пропорций, основанную римским архитектором первого века, Витрувием. Золотое сечение ошибочно было приписано Пачоли в 1799 году, согласно Марио Ливио, который буквально написал книгу по золотому сечению. Но Пачоли был близким другом Леонардо да Винчи, чьи работы получили огромное признание и популярность в 19 веке. Так как Да Винчи проиллюстрировал De Divina Proportione, вскоре начали говорить, что и сам Да Винчи применил золотое сечение как секретную математику в своих восхитительно красивых творениях.
Адольф Цейзинг был тем, кто в это поверил. «Это человек, который хотел сжечь себя на костре во имя репутации золотого сечения» — шутит Девлин. Цейзинг был немецким психологом, который отстаивал идею, что золотое сечение является универсальным законом, описывающим «красоту и завершенность в природе и в искусстве… оно проходит красной нитью как первостепенный духовный идеал во всех структурах, формах и пропорциях, космических и индивидуальных, органических и неорганических, акустических или оптических».
Он был очень многословным. Единственной проблемой Цейзинга было то, что он видел закономерности там, где их не было. Например, Цейзинг доказывал, что золотое сечение можно применить к человеческому телу, взяв рост человека от пупка до пальцев ног, поделив его на полный рост. По словам Девлина, это всего лишь произвольные части тела, слепленные в формулу. Он говорит: «При замерах чего-то столь сложного, как человеческое тело, очень легко найти примеры разных пропорций, близких к 1.6».
В моей собственной работе я даже не найду примера использования золотого сечения.
Но это не имеет никакого значения. Теории Цейзинга стали невероятно популярны, и Девлин называет их «эквивалентом эффекта Моцарта 19-го века». Эффект Моцарта гласит, что прослушивание классической музыки повышает интеллект. В 20 веке известный швейцарско-французский архитектор Ле Корбузье положил золотое сечение в основу своей системы антропометрических пропорций «Модулора». Дали нарисовал свой шедевр «Тайная вечеря» на холсте в форме золотого прямоугольника. Тем временем историки искусства начали просматривать и другие шедевры, пытаясь отыскать золотое сечение в Стоунхендже, полотнах Рембранта, Шартрском соборе и работах Сёра. Связь между золотым сечением и красотой превратилась в самую раздутую утку в мире искусства, архитектуры и дизайна. Ian Yen на Yanko Design
Ian Yen на Yanko Design
На самом деле, вы не очень-то и предпочитаете золотое сечение
В реальном мире людям не особо необходимо золотое сечение.
Девлин совместно с кафедрой психологии Стенфордского университета в течение многих лет опрашивал сотни студентов, какой прямоугольник их любимый. Он показывал разные прямоугольники студентам, а затем просил их выбрать наиболее понравившийся. Если бы оды золотому сечению были оправданы, студенты бы выбирали прямоугольники, близкие к золотому. Но это было не так. Они выбирают их произвольно. И если вы попросите их повторить свой выбор, они выберут другие прямоугольники. «Это очень полезный пример для демонстрации сложности человеческого восприятия». Кроме того, это отличная демонстрация того, что золотое сечение не является более приятным для людей с эстетической точки зрения.
Эксперименты Девлина не единственные в исследовании золотого сечение. Исследование, проведенное специалистами Школы бизнеса имени Уолтера Хааса в Беркли, показало, что в среднем потребители предпочитают прямоугольники, пропорция которых между 1.414 и 1.732. Золотое сечение входит в этот диапазон, но не является явным «любимчиком» публики.
Многие современные дизайнеры не считают его полезным
Дизайнеры, с которыми мы обсуждали золотое сечение, не видят в нем особой пользы.
Ричард Мейер, легендарный архитектор, автор Центра Гетти и Музея современного искусства в Барселоне, отмечает, что в начале своей карьеры у него был архитекторский треугольник, который соответствовал золотому сечению, но он никогда не создавал свои здания по золотому сечению. «В мире такое множество других чисел и формул, которые важнее при проектировании зданий», — говорит Мейер, ссылаясь на формулы по расчету максимальных допустимых размеров пространств зданий, или на формулы расчета структурной нагрузки.
Алиса Андрасек, дизайнер из Biothing, онлайн-репозитория машинного проектирования, соглашается с этим: «В своей работе я даже не найду примера использования золотого сечения. Я могу представить, что эту пропорцию можно встроить в разные системы в качестве ‘изюминки’, но мне сложно вообразить, чтобы весь дизайн был построен именно на золотом сечении, как это случалось в истории… это слишком уж упрощенно».
Джорджия Лупи из Accurat, итальянской дизайн-фирмы, говорит, что в лучшем случае золотое сечение так же важно для дизайнеров, как и любое другое композиционное правило, например, правило третей: отличное распространенное правило, которое хорошие дизайнеры могут с таким же успехом проигнорировать. «Я не знаю, сколько дизайнеров на практике специально внедряют золотое сечение в свои работы. Лично я никогда не работала с этой пропорцией в своих проектах».
Из всех опрошенных дизайнеров, индустриальный дизайнер Ив Бехар из Fuseproject теплее всех относится к золотому сечению: «Иногда я действительно вижу золотое сечение в пропорциях продуктов и графики, которую мы создаем, но это скорее просто случайность, чем догма. Это важный инструмент, но не правило».
Даже дизайнеры, которые по совместительству являются математиками, скептически относятся к использованию золотой пропорции в дизайне. Эдмуд Харрис — клинический доцент кафедры математики в Университете Арканзаса, который использует множество формул для создания новых произведений искусства. Но и Харрис говорит, что золотое сечение, в лучшем случае, всего лишь один из множества инструментов в руках дизайнеров, склонных к математике: «Во многих смыслах это просто число, и оно, как и другие числа, часто встречается в разных местах… [Но] это точно не универсальная формула эстетической красоты». Тайная вечеря, 1955, Сальвадор Дали
Тайная вечеря, 1955, Сальвадор Дали
Почему этот миф так популярен?
Если ценность золотого сечения так незначительна, почему же этот миф процветает?
Девлин поясняет это просто: «Мы создания, генетически запрограммированные видеть паттерны и искать смысл. В нашей ДНК не зашифрована способность мириться с условными вещами вроде эстетики, поэтому мы пытаемся доказать их с помощью нашего часто ограниченного математического видения. Большая часть людей не понимает математику, и даже не может понять, как формула вроде золотого сечения применяется к сложной системе, так что и проверить себя они не могут. Люди думают, что повсюду видят золотое сечение, в природе и в любимых объектах, но они не могут это обосновать. Они — жертвы своего природного желания найти смысл в разных объектах вселенной, но из-за недостаточной математической грамотности они не могут понять, что обнаруживаемые закономерности иллюзорны».
Золотое сечение в дизайне интерфейсов
ux.pub
Как использовать Золотое Сечение в Дизайне
Золотое сечение – это то, о чем должен знать каждый дизайнер. Мы объясним, что это такое, и как вы можете его использовать.
Существует общее математическое соотношение, найденное в природе, которое может быть использовано в дизайне для создания приятных, натурально-выглядящих композиций. Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
В этой статье мы объясним, как его использовать, а также поделимся несколькими отличными инструментами для дальнейшего вдохновения и изучения.
Тесно связанная с Последовательностью Фибоначи (Fibonacci Sequence), которую вы, возможно, помните из уроков математики или романа Дэна Брауна “Код Да Винчи”, Золотое Сечение описывает идеально симметричное взаимоотношение между двумя пропорциями.
Приблизительно равное соотношению 1 : 1.61, Золотое Сечение может быть иллюститровано как Золотой Прямоугольник: большой прямоугольник, включающий квадрат (в котором стороны равны длине самой короткой стороны прямоугольника) и прямоугольник поменьше.

Если убрать квадрат из прямоугольника, останется другой, маленький Золотой Прямоугольник. Этот процесс может продолжаться до бесконечности, как и цифры Фибоначи, которые работают в обратном порядке. (Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)


Золотое Сечение в действии
Считается, что Золотое Сечение используется уже около 4000 лет в искусстве и дизайне. Однако, многие люди соглашаются, что при строительстве Египетских Пирамид также использовался этот принцип.
В более современные времена это правило может быть замечено в музыке, искусстве и дизайне вокруг нас. Применяя аналогичную рабочую методологию, вы можете привнести в свою работу те же особенности дизайна. Давайте взглянем на несколько вдохновляющих примеров.
Греческая архитектура

В древнегреческой архитектуре Золотое Сечение использовалось для определения приятных пространственных отношений между шириной здания и его высотой, размером портика и даже положением колонн, поддерживающих структуру.
В результате получается идеально пропорциональное строение. Движение неоклассической архитектуры также использовало эти принципы.
Тайная вечеря

Леонардо Да Винчи, как и многие другие художники прошлых лет, часто использовал Золотое Сечение для создания приятных композиций.
В Тайной вечере фигуры расположены в нижних двух третях (самая большая из двух частей Золотого Сечения), а Иисус идеально зарисован между золотых прямоугольников.
Золотое сечение в природе
Существует множество примеров Золотого Сечения в природе – их вы можете обнаружить вокруг себя. Цветы, морские раковины, ананасы и даже пчелиные соты демонстрируют одинаковое соотношение.
Как рассчитать Золотое Сечение
Рассчет Золотого Сечения достаточно прост, и начинается с простого квадрата:
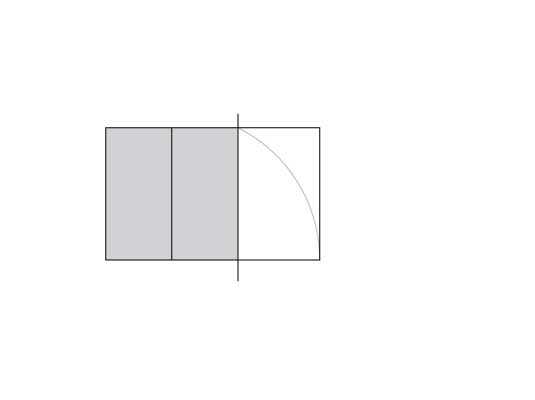
01. Нарисуйте квадрат

Он образует длину короткой стороны прямоугольника.
02. Разделите квадрат

Разделите квадрат пополам с помощью вертикальной линии, образуя два прямоугольника.
03. Проведите диагональ

В одном из прямоугольников проведиде линию из одного угла в противоположный.
04. Поверните

Поверните эту линию так, чтобы она легла горизонтально по отношению к первому прямоугольнику.
05. Создайте новый прямоугольник

Создайте прямоугольник, используя новую горизонтальную линию и первый прямоугольник.
Как использовать Золотое Сечение
Использовать этот принцип проще, чем вы думаете. Существует пара быстрых трюков, которые вы можете использовать в своих макетах, или потратить немного больше времени и полностью раскрыть концепт.
Быстрый способ
Если вы когда-нибудь сталкивались с “Правилом третей”, то вам будет знакома идея разделения пространства на равные трети по вертикали и горизонтали, при этом места пересечения линий создают естественные точки для объектов.
Фотограф размещает ключевой объект на одной из этих пересекающихся линий, чтобы создать приятную композицию. Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Правило третей можно применять к любой форме, но если вы примените его к прямоугольнику с пропорциями примерно 1 : 1.6, вы окажетесь очень близко к золотому прямоугольнику, что сделает композицию более приятной для глаз.
Полная реализация
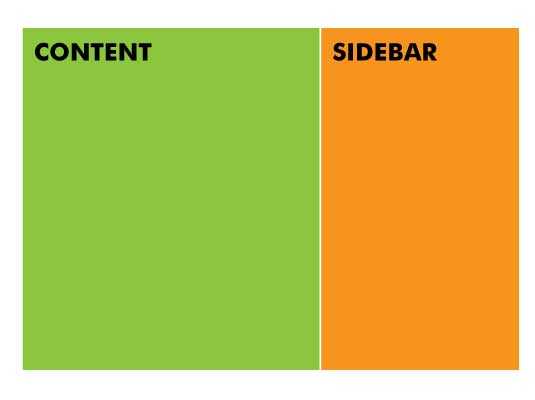
Если вы хотите реализовать Золотое Сечение в вашем дизайне в полной мере, то просто расположите основной контент и сайдбар (в веб дизайне) в соотношении равном 1 : 1.61.
Можно округлить значения в меньшую или большую стороны: если контент-зона равна 640px, а сайдбар 400px, то эта разметка вполне подойдет под Золотое Сечение.

Разумеется, вы также можете разделить области контента и боковой панели на одно и то же отношение, а связь между заголовком веб-страницы, областью содержимого, футером и навигацией также может быть спроектирована с использованием того же приципа.
Полезные инструменты
Вот несколько инструментов, которые помогут вам в использовании Золотого Сечения в дизайне и создании пропорциональных проектов.
01. goldenRATIO

GoldenRATIO – это приложение для создания дизайна веб сайтов, интерфейсов и шаблонов, подходящих под Золотое Сечение. Доступно в Mac App Store за 2,99$. Включает визуальный калькулятор Золотого Сечения.
Так же в приложении есть функция “Избранное”, которое сохраняет настройки для повторяющихся задач и “Click-thru” мод, позволяющий сворачивать приложение в Photoshop.
02. Golden Ratio Typography Calculator
Этот калькулятор Золотого Сечения от Pearsonified помогает в создании идеальной типографики для вашего сайта. Введите размер шрифта, ширину контейнера в поле, и нажмите кнопку Set my type! Если вам нужно оптимизировать количество букв в строчке, вы можете дополнительно ввести значение CPL.
03. Phicalculator

Это простое, полезное и бесплатное приложение доступно для Mac и PC. Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
04. Atrise Golden Section

Это приложение позволяет проектировать с золотыми пропорциями, экономя кучу времени на вычислениях.
Вы можете менять формы и размеры, фокусируясь на работе над своим проектом. Постоянная лицензия стоит 49$, но вы можете скачать бесплатную версию на месяц.
Обучение Золтому Сечению
Вот несколько полезных туториалов по Золотому Сечению (английский язык):
01. Graphic design, illustration and art
В этом туториале для Digital Arts Роберто Маррас (Roberto Marras) показывает, как использовать Золотое Сечение в художественной работе.
02. Web design
Туториал от Tuts+, рассказывающий, как использовать золотые принципы в веб дизайн проектах.
03. More web design
Туториал от Smashing Magazine, рассказывающий о пропорциях и правиле третей.
Перевод статьи The designer’s guide to the Golden Ratio
Автор оригинального текста Creative Bloq Staff
wordyblend.com
Золотое сечение в дизайне сайтов
Ключевым показателем качества веб-дизайна является то, насколько естественно и легко он воспринимается пользователями. При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
Данный принцип описывает математическую пропорцию, которая формирует гармоничное, естественное отношение частей одного целого друг к другу. Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.

В числе первых правило начал использовать древнегреческий скульптор и архитектор Фидий. Через два века Евклид дает точное его математическое описание. Спустя время эту же идею применит в своих работах Леонардо да Винчи. Его Витрувианский человек, созданный по правилу золотого сечения, позже стал иллюстрацией гармонии и пропорциональности в построении человеческого тела в частности и Вселенной вообще.
Воплощение идеальной пропорции можно увидеть много где: в распустившихся цветах, произведениях искусства, изображениях Млечного пути.

Правило золотого сечения в дизайне сайтов
Как мы уже говорили выше, пропорция, созданная по принципу золотого сечения, воспринимается как естественная и гармоничная. Поэтому построенные с ее помощью дизайны оказываются более понятными, удобными для пользователей. При разработке сайта подобный подход используют не всегда, однако традиционные схемы создания макетов так или иначе базируются на нем.
Существует несколько вариантов применения правила золотого сечения в веб-дизайне.
1. Размеры блоков и элементов на странице
Описанную выше пропорцию, используют при зонировании страницы, а также формировании отдельных блоков, если их нужно разделить на две пропорциональные части. Для расчетов применяют число Φ, приблизительно равное 1,62 (более точное значение — 1.618).

Например, у вас есть блок шириной 640 пикселей. Значит:
- Высота высчитывается следующим образом: 640 / 1,618 = 396 px.
- Такой же будет и ширина бОльшей части пропорции (левой на картинке выше) = 396 px.
- Тогда как ширина меньшей области = 640 — 396 = 244 px.
Если применить формулу золотого сечения в дизайне сайтов, то:
- для макета 1024 px, получаем части 633 px для контента и 391 px под сайдбар;
- если взять ширину 1000 px, то колонки будут по 618 и 382 пикселей;
- в дизайне шириной 960 px макет разделяется на 593 px и 367 px.

Правило золотого сечения соответствует пропорциям 3/2, 5/3, 3/8 и т.п. В процентном отношении разделение целого по числу Φ выполняется как 62/38%. Оно может применяться не только в построении блоков, но и в типографике сайта:

Если размер заголовка = 20 pt, то для блока контента получаем 20 / 1.618 = 12.36 pt (в принципе, допускается округление до 12 либо 13 pt). Кстати, можете глянуть один интересный сервис по теме — Golden Ratio Typography Calculator (калькулятор золотого сечения для текстов).

В левой колонке определяете один или несколько параметров (размер шрифта, ширину контента, число символов в строке), после чего проект сгенерирует варианты оптимальной и лучшей типографики. В колонке справа можно менять шрифты, просматривая результаты в реальном времени. Если кликнете по ссылке «Font Size», увидите рекомендуемые размеры разных заголовков.
2. Применение чисел Фибоначчи
Числа Фибоначчи считаются математическим обоснованием золотого сечения. Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:

Ряд Фибоначчи не обязателен для построения квадратов. Это могут быть окружности, овалы и т.п. Вот парочка примеров из одной англоязычной заметки.

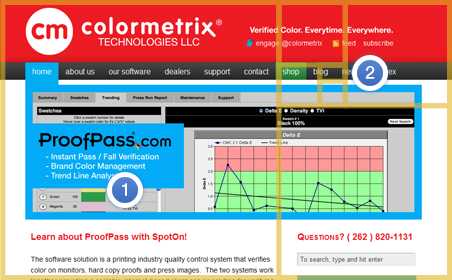
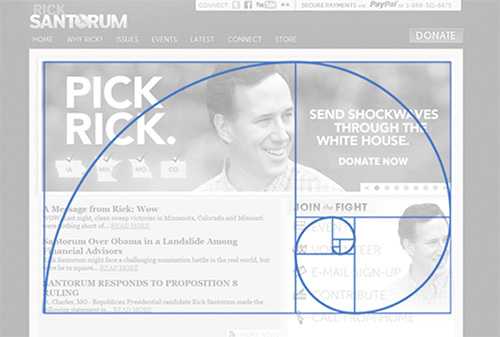
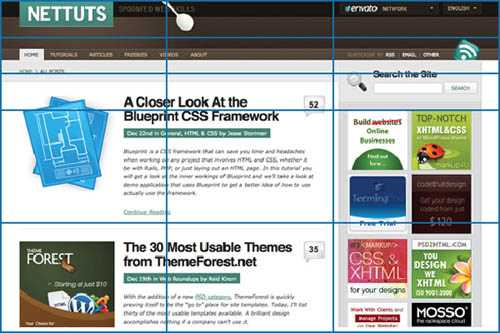
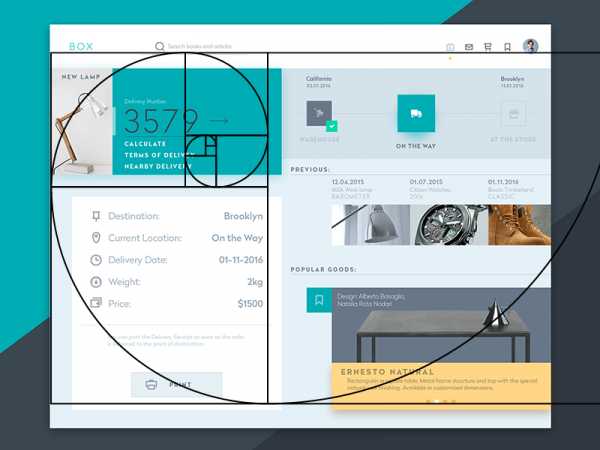
Не удивительно, что в данном проекте четко соблюдаются нужные пропорции. Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.

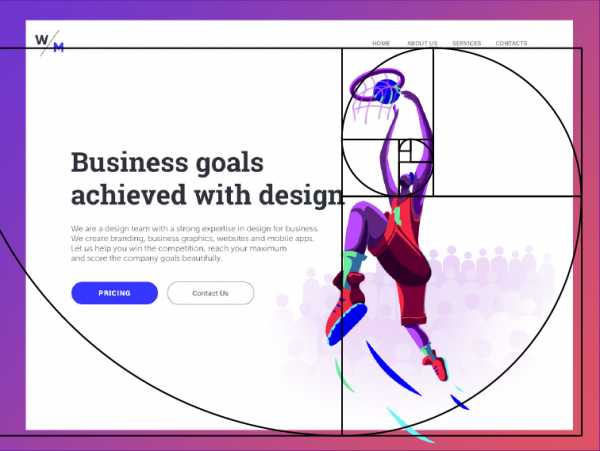
Здесь пропорция реализована несколько иным образом — не горизонтально, а вертикально в каждой из колонок отдельно. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.

Не обязательно расходовать большой бюджет на редизайн, иногда можно внести небольшие правки, которые позволят улучшить восприятие макета. В данном примере следует взглянуть на элемент рядом с цифрой 2 — пункт меню «Shop» (магазин). Он не только находится возле самой активной точки фокусировки, но еще и окрашен в зеленый цвет для максимального привлечения внимания.
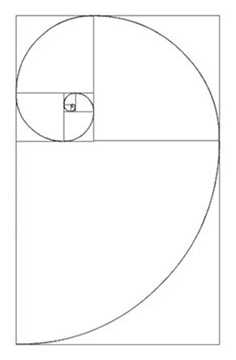
3. Золотая спираль
Строится с использованием ряда Фибоначчи и дополнительно определяет расположение элементов — от меньшего к большему по мере увеличения витков спирали. Она может быть развернута любым образом — это зависит от требований к макету.

В сети найдете несколько примеров сайтов с реализацией принципа золотого сечения в веб-дизайне и наложением данной спирали.




Или вот еще один интересный вариант макета:

4. Правило третей в в веб-дизайне
Его применяют для зонирования страницы и управления вниманием пользователя. Суть заключается в делении страницы или элемента на три равных части по горизонтали или вертикали. Пересечения линий — точки максимального притяжения внимания. Быстро сканируя сайт взглядом, люди чаще всего фокусируются на элементах, которые находятся на этих точках или рядом с ними.

Использовать все четыре точки не обязательно. В примере выше акцент делается на тексте и видеоролике. Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
Вот еще один хороший пример, где в двух точках (выделены розовым) расположены наиболее важные элементы для привлечения внимания пользователей.

Также допускается разбиение основных секций на подблоки с повторными применением правила третей. При добавлении в макете сайта Tuts+ дополнительной сетки для верхнего блока можем увидеть расположение элементов, близкое к идеальной пропорции.

Даже при быстром просмотре страницы, ваши глаза и мозг смогут уловить основные элементы из шапки: лого, подписку, меню, поиск.
Итого. Правило золотого сечения в веб-дизайне добавляет макетам естественности и помогает им восприниматься более гармонично. Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
А вы используете принцип золотого сечения в дизайне сайтов? Если знаете еще какие-то интересные примеры его реализации, делитесь ими в комментариях.
design-mania.ru
Золотое сечение в дизайне: принципы сбалансированного интерьера
Золотая пропорция – это соотношение, когда отношение большей части к меньшей равно отношению суммы этих частей к большей части. В числовом выражении отношение равно 1 к 1,618, или округляют до 1,62. В процентах отношение будет выражено как 62 и 38 %.
Это проще понять на графическом примере
Этот принцип разделения упоминался у древних греков, и использовался ими для построения правильного пятиугольника. Также под принцип идеального соотношения подходит ряд чисел Фибоначчи, где каждое следующее число – это сумма двух предыдущих:
Ряд чисел Фибоначчи
Большинство гармоничных природных творений соответствуют форме спирали Фибоначчи:
- раковины улиток и моллюсков;
- расположение лепестков и цветков у растений;
- соотношение фаланг пальцев человека.

Семена подсолнечника растут из центра к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью

Наиболее показательным примером «золотого сечения» является прямоугольник, все стороны которого находятся в «золотом» соотношении

Изображенная сетка показывает единство между последовательностью Фибоначчи и «золотым» прямоугольником
Древние греки применяли золотой прямоугольник при постройке храма Парфенона. Леонардо да Винчи одним из первых стал применять метод при создании своих полотен, в том числе и знаменитой Моны Лизы.

Леонардо да Винчи руководствовался правилом золотого сечения при создании знаменитой Моны Лизы
За ним тенденцию поддержали другие деятели искусства, которые нашли применение идеальным пропорциям в живописи, портретах, архитектуре, витражах и мозаике. За тысячелетия использования оно не устарело, и сейчас активно используется в современном дизайне и архитектуре.

Золотое сечение было известно строителям Акрополя в Афинах
Принцип золотой пропорции в дизайне
Правило золотого сечения в дизайне применяется часто. Оно помогает достичь гармонии между частями. Многие логотипы известных брендов были выполнены с его применением:
- Pepsi;
- Apple;
- Toyota;
- Twitter;
- iCloud;
- и многие другие.

Примеры использования золотого сечения в дизайне логотипов
Гармоничное разделение можно применять в дизайне при создании логотипов, визиток, плакатов, баннеров, сайтов. Применяется оно при выборе размеров элементов, размеров шрифтов и даже соотношения основного и дополнительных цветов. Так если основной текст будет шрифтом в 11 пунктов, то для подзаголовков по правилу нужно брать шрифт 18 пунктов. У National Geographic золотой прямоугольник используется для разделения сайта на основную и боковую колонку.
Совет. При использовании метода не стоит фанатично придерживаться точности соотношения. Иногда небольшое отклонение может выглядеть более эстетично.

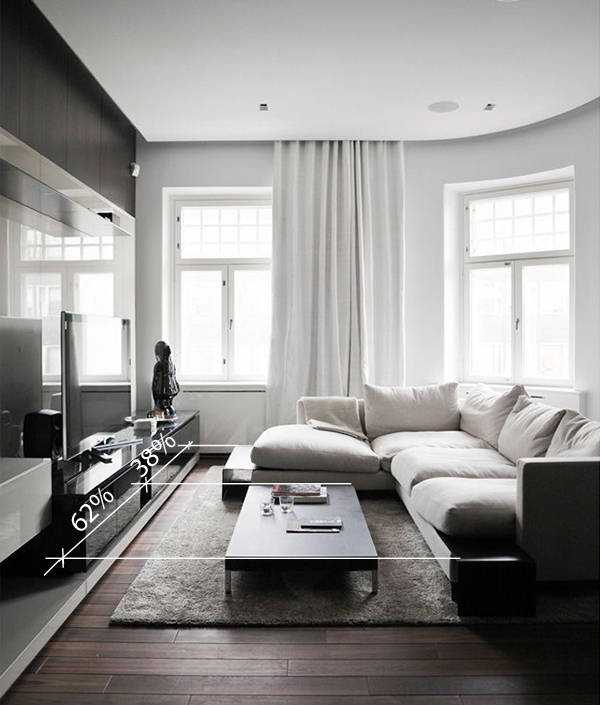
В пространстве, оформленном согласно правилу золотого сечения, комфортно жить и отдыхать
Итак, золотое сечение используется в различных сферах:
| Направление | Пример использования |
| Шрифт | Определение размеров шрифтов для текста, заголовков и подзаголовков. |
| Сайты | Разделение структуры страницы. Расположение элементов согласно кривой Фибоначчи. |
| Печатная продукция | Использование правила золотых прямоугольников для деления площади и расчета места для акцентов декора. |
| Дизайн квартиры | Расчет размеров, расстановка мебели, определение гаммы. |

Золотое сечение также используется при определении размеров мебельных дверок. Считается, что именно такое соотношение воспринимается людьми как наиболее эстетичное
Золотое сечение в дизайне интерьера
Метод идеального сечения используется в интерьере для большей гармонии. При выборе места для мебели это правило поможет добиться гармоничного и эстетического положения. При выборе красок, обоев и мебели также его используют.

Идеальная форма помещения имеет соотношение ширины к длине как 5 к 8

Расстановка мебели должна быть сбалансированной
Если считать округленно, то можно пользоваться отношением 2 к 3. При этом разделять можно больше чем на 2 части – каждое деление тогда должно выполняться таким же образом и делить следует меньшую часть. При делении на три фрагмента в процентах сначала делим на две, получаем 62 и 38 %, 38 % при делении дадут 24 и 14 %. Получается 62 % будет основным, 24 % – вторым и 14 % – третьим по важности.
Соотношение размеров
Создание размеров, соответствующих идеальному разделению, при перепланировке комнаты, позволит улучшить эстетическое восприятие дизайна. При зонировании комнаты, секция с большей площадью не должна превышать 5/8 от всего пространства. То же относится и к расположению мебели.

Следуя правилу, большую часть гостиной можно отдать диванной группе, а меньшую – столовой зоне
Правилу 62 % должны соответствовать:
- зона отдыха с диваном по отношению к комнате;
- журнальный столик по отношению к длине дивана;
- расстояние от потолка до нижней границы декора и настенного освещения.

Размеры мебели исчисляются от самого большого объекта
Пропорции подойдут для высоты мелкогабаритной мебели. Она не должна быть больше 3/8 от высоты комнаты. Это касается:
- тумбочек;
- высоты спинки кресла или дивана;
- высоты напольных элементов декора.

Размеры прикроватных тумбочек и устанавливаемых на них светильников подбирают так, чтобы их общая высота не превышала 2/3 стены

Общее количество и габариты мебели рассчитывают исходя из самых крупных предметов
Присмотревшись, можно заметить, что метод учитывается и в архитектуре мебели:
- соотношение основной части стенки и шкафа;
- высота нижних тумбочек;
- расположение ключевых элементов.
Правило стоит применять при выборе дивана и стола к нему. У сбалансированного углового дивана меньшая сторона обязана быть не более и не менее 1/3. Журнальный столик также должен соответствовать пропорциям, чтоб удачно вписаться в интерьер.
Информация по теме

Желательно, чтобы диван не занимал больше двух третей стены, около которой он стоит

Журнальный столик должен быть не больше, чем две трети размера дивана
Для высоких квартир подходит сегментирование на 2 участка, а для невысоких, дополнительное разделение стены поможет визуально увеличить ее размер.
Соотношение цветов
Золотое сечение при цветовом оформлении комнаты применяется для выбора основного цвета интерьера, а также дополнительного и акцентного: 62, 33 и 5 % соответственно.

Большие и темные предметы размещают внизу, маленькие и более светлые – выше

Основная часть интерьерной композиции должна быть самой освещенной и насыщенной
Выбор трех цветов для оформления комнаты наиболее предпочтительный. Основной используется для стен и потолка. Дополнительный цвет подходит для мебели в комнате. И оставшиеся 5 % оформления используется для выделения акцентов.
Можно поделить палитру на 4:
- основная окраска для комнаты – 62 %;
- дополнительная расцветка для мебели – 24 %;
- тона для различного декора – 9 %;
- оформление акцента – 5 %.

Цветовая палитра интерьера разделяется на три части – основную, активную и акцентную
Такое деление больше подходит для интерьеров, которые насыщены декором и позволяют широкий набор палитры.
Информация по теме
Золотое сечение в декоре
С применением правила гораздо проще разместить элементы декора, особенно подвесного и настенного.

Прежде чем разместить элементы декора, нужно определить их идеальное месторасположение

Каждая декорирующая деталь меньшего размера должна относится к большей, как та относится к самой крупной
Картина в качестве акцентного элемента, расположенная по этому правилу будет смотреться гармоничнее. Для портретного варианта нижняя граница произведения искусства должна отступать от пола на 38 % высоты стены. Высота такой картины не должна превышать 2/3 оставшегося участка стены. Для горизонтальной картины пропорции применяются немного по-другому. Низ картины должен проходить на границе 5/8 от пола, а короткая сторона составлять 62 % от остатка.

Особенно тщательно необходимо подбирать картины разного размера
Метод можно применить также к расстановке декораций. Мысленно расположив идеальную спираль, нужно вписать декор соответственно его размеру. Таким путем получим идеальное расположение. Конечно же, не стоит злоупотреблять правилом и всегда оценивать эстетику получившегося интерьера, полагаясь на чувство прекрасного.
К такому небольшому элементу как ваза с цветами тоже подойдет идеальное деление. Подогнав длину стеблей под пропорции можно получить гармоничный вид.

Так выглядит идеальная ваза с цветами
Необходимо помнить, что метод золотого сечения всего лишь еще один инструмент для упрощения создания гармоничного дизайна. Поэтому не обязательно дотошно придерживаться математической точности. Дизайн интерьера – это всегда творческое решение. Главное, чтоб результат соответствовал эстетическим требованиям.
Видео о том, как работать с размерами в интерьере
Галерея
Дизайн квартиры с правильными пропорциями в интерьере
Квартира для молодой семьи
Сбалансированные интерьеры
dizainvfoto.ru
Золотое сечение в веб дизайне
Одной из основных характеристик эффективного дизайна является четкая структура контента. Все элементы должны быть хорошо и гармонично сбалансированы, чтобы пользователи могли легко воспринимать информацию на экране и взаимодействовать с продуктом без усилий.
Для создания композиции профессионалы применяют различные методы. Золотое сечение в веб дизайне — одно из общих инструментов для создания приятной композиции, это математическая пропорция, называемая золотым соотношением. В статье мы определим суть этого метода и посмотрим, как его можно использовать.
Что такое золотое соотношение?
Все в мире стремится к гармонии и равновесию. Даже природа создает формы, близкие к совершенству. Стремясь открыть тайны идеальных пропорций, математики вычислили формулу, которая появляется в большинстве вещей на Земле.
Золотое соотношение представляет собой математическую пропорцию между элементами разных размеров, которые считаются наиболее эстетически привлекательными для глаз человека. Золотое соотношение равно 1: 1,618, и его часто иллюстрируют спиралью, похожей на морскую раковину.

Итак, как точно рассчитанть идеальную пропорцию? Во-первых, вам нужно определить длину меньшего элемента. Затем умножьте его на золотое соотношение, равное 1,618, и результатом будет идеальная длина большего элемента.

Большинство знаменитых произведения искусства подчиняются золотому соотношению. Леонардо да Винчи и Сальвадор Дали были известны как последователи теории золотого сечения, и они использовали его в качестве ключевого инструмента для своих удивительных работ. Сегодня золотое соотношение применяется в различных областях, включая архитектуру, искусство, фотографию и дизайн.
Золотое сечение в веб дизайне
Эффективная композиция является основой хорошего дизайна. Все элементы должны работать вместе, чтобы максимизировать приятный опыт. Более того, каждый отдельный элемент, даже маленький, как иконка, должен быть созданы с гармонией. Золотое сечение оказывает положительное влияние на визуальное восприятие, поэтому многие дизайнеры применять его в своем рабочем процессе.
Дизайн логотипа или иконки требует глубокого внимания к деталям. Золотое сечение позволяет создавать иллюстрации, в которых каждый элемент помещается в гармонию и соответствующую пропорцию с другими элементами. Кроме того, дизайн логотипа — это сердце бренда, поэтому дизайнеры стремятся представить его самым убедительным образом.
Пользовательский интерфейс должен иметь четкую визуальное композицию, чтобы люди могли без проблем использовать продукт. Золотое сечение часто применяется для эффективного размещения элементов пользовательского интерфейса. Прежде всего, его можно использовать на этапе проектирования макета. Таким образом, вы можете планировать структуру макетов и размеров компонентов пользовательского интерфейса в соответствии с золотой пропорциями. Кроме того, схема золотое сечение поможет использовать изображения для веб-дизайна, балансируя в соответствии общей структурой сайта или приложения.

Как золотое сечение поможет улучшить дизайн интерфейса?
Математические вычисления могут показаться скучными и отнимающими много времени, поэтому может возникнуть вопрос, стоит ли это усилий. Давайте посмотрим, какое золотое сечение может помочь проекту.
Хорошо сбалансированный контент
Дизайнеры часто сталкиваются с ситуацией, когда продукт должен содержать большое количество различного контента, и каждая его часть жизненно важна и не может быть заменена. Чтобы объединить все компоненты в приятной композиции, можно применить золотое сечение. Разделите макет на части в соотношении 1: 1.618, и поместите контент в секторах в соответствии с их важностью. Такая композиция приятна для восприятия и помогает организовать все компоненты.
Эффективная визуальная иерархия
Говоря об организации контента, мы не должны забывать о визуальной иерархии. Как мы упоминали в наших предыдущих статьях, это метод эффективного структурирования компонентов контента. Объединяя принципы этих двух методов, дизайнеры максимизируют возможности создания хорошей дизайнерской композиции.

Уровни типографии
Для создания эффективной типографии дизайнеры должны разделить содержимое копии на разные уровни. Обычно они включают в себя различные виды текста, включая заголовки, подзаголовки, основной контент и т. д. Применение золотого соотношения может быстро определить соответствующую пропорцию между типографскими уровнями, например, вы можете выбрать определенный размер для заголовка, а затем разделить его на 1,618. Результат покажет вам наиболее подходящий размер для подзаголовков.
Приятное первое впечатление
Когда пользователи впервые видят продукт, они просматривают пользовательский интерфейс, чтобы понять, нравится он им или нет. Принцип психологии, известный как висцеральная реакция, утверждает, что люди решают, нравится ли им что-то или нет в течение нескольких секунд. Эта реакция протекает быстрее, чем наше сознание, поэтому мы даже не осознаем этого. Вот почему важно, чтобы первое впечатление от продукта было приятным. Золотое сечение в веб дизайне оказывает положительное влияние на разум пользователей и их зрительное восприятие, и это работает с первого взгляда на продукт.

Дизайн, представляющий естественный баланс компонентов, не может быть незамеченным. Хорошо структурированная компоновка является одной из основных частей мощного пользовательского интерфейса. Золотое соотношение приносит гармонию в дизайн и делает продукт приятным для пользователей. Не бойтесь математической формулы. Это не так сложно, как может показаться. Более того, золотой коэффициент может помочь создать удобные цифровые продукты, которые будут сочетать полезность и эстетику.
Источник
cloudmakers.ru
Как с помощью золотого сечения сделать свой дизайн идеальным
Правило Золотого сечения – это необъяснимая математическая функция, которой можно описать все созданное в этой Вселенной. Золотое сечение – это соотношение сторон прямоугольника a/b=a+b/a=1,618033987, где a больше, чем b. В графическом выражении это правило выглядит вот так:

Мы согласны, с тем, что выглядит это немного страшно, и непонятно как применить на практике. При этом его используют практически везде.
Как использовать это правило в создании логотипов?
Сперва мы предлагаем взглянуть на некоторые всемирно известные логотипы. Мы не утверждаем, что все лого мира создавались именно так. Согласитесь, чем больше соблюдается это правило, тем визуально красивее выглядит логотип бренда?

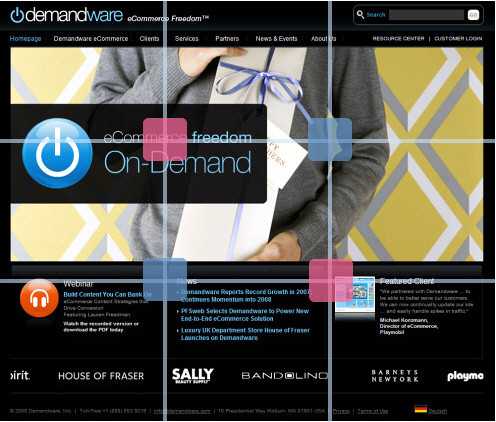
У Toyоta прямоугольники со сторонами a и b формируют сетку, где расположены три овала. Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов. Эти пересечения формируют зрительные центры, то есть, куда человек в первую очередь будет смотреть.

В логотипе Apple использовали скорей всего круги Фибоначчи, заливая черной краской или наоборот убирая цвет в определенных частях кругов. Что же, они таким образом получили один из самых идеальных логотипов.

Для лого Pepsi также использовали круги Фибоначчи.
Чтобы начать пользоваться этим правилом достаточно нарисовать рамку Золотого сечения, как показано на примере на первом рисунке статьи. После этого сформируйте сетку, которая поможет вам правильно располагать основные элементы логотипа. Если логотип округлый (например как твиттер), то стоит пользоваться круговой версией Фибоначчи.

Как применять в тексте?
Применение золотого сечения в разметке текста проще простого. Само правило звучит так: последующий большой или меньший шрифт должен быть кратным чилсу Фи. Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка – 30.
Нужно взять число сетки пикселей и использовать его для построения золотого прямоугольника. И постепенно вы разбиваете сетку своего сайта на такие прямоугольники и вписываете туда основные элементы.
Начинать нужно так:

А так выглядит сетка сайта:

Казалось-бы все просто? А вот как ее строили:


Если вы не верите в это правило, то вот пример твиттера:

Превью: Depositphotos
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 1
Личный опыт: как разработать современный европейский сайт. Часть 2
10 полезных выступлений TED о дизайне
say-hi.me

Leave a Comment