WordPress фоновое изображение для сайта – Кликабельный фон сайта на Вордпресс через HTML/CSS и плагины
25.02.2020 


 Советы художника
Советы художника
Как поменять фон сайта на WordPress
Сегодняшняя статья будет наиболее интересна новичкам, которые хотят изменить или установить фон для своего сайта на WordPress, ведь в ней я расскажу об одном быстром и простом способе сделать фон для своего интернет-ресурса.
Совсем недавно я сам менял фон для своего сайта, поэтому мне пришлось поискать соответствующую информацию в интернете, касающуюся в первую очередь знаний языков html и CSS.
Теперь я знаю, как реализовать поставленную задачу быстро и просто, и поэтому расскажу об этом на страницах своего сайта, чем (как мне хотелось бы верить) избавлю вас от аналогичных поисков и соответствующих временных затрат!
Но для начала давайте выясним, что из себя может представлять фон для сайта?
А представлять он может следующее:
- однотонный цветной фон;
- изображение, используемое целиком в качестве фона;
- фон, полученный в результате многократного повторения какого-либо изображения;
- комбинированный фон, а точнее изображение, используемое в качестве фона, переходящее в однотонный цветной фон.
Это основные способы получения фона для сайта, теперь настало время разобраться со способом реализации каждого из них.
Как поменять фон сайта WordPress?
Все манипуляции по изменению фона для сайта, которые я буду рассматривать в данной статье, будут касаться файла style.css шаблона WordPress, а если быть еще точнее, то фрагмента данного файла, в котором прописываются свойства для класса body.
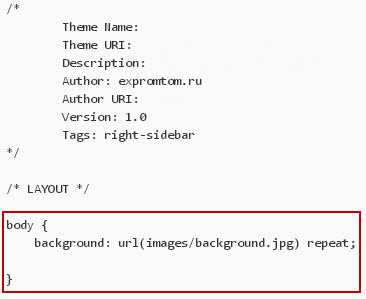
Обычно данный фрагмент располагается в самом начале файла style.css и в моем случае выглядит следующим образом (некоторые характеристики темы скрыты):

Скажу сразу, что в моем случае фон для сайта уже реализован с применением многократно повторяющейся (как по горизонтали, так и по вертикали) картинки, за что отвечает свойство:
1 | background: url(images/background.jpg) repeat; |
background: url(images/background.jpg) repeat;
В случае с вашим шаблоном данный код скорее всего будет отсутствовать, поэтому, если вы хотите сделать для своего ресурса на WordPress фон путем повторения изображения, то следует данное свойство прописать для класса body, учитывая при этом необходимость наличия по указанному пути выбранного изображения (если изображения нет, то его следует добавить в папку по указанному пути).
В представленном фрагменте кода прописан путь (относительно директории с шаблоном) до изображения, которое используется в качестве фона. В свою очередь значение repeat отвечает за повторение изображения по горизонтали и по вертикали таким образом, чтобы данным изображением заполнялся полностью весь фон (аналогично свойству «замостить» в настройках рабочего стола Windows).
Справедливости ради стоит добавить, что существует возможность задать повторение изображения только по горизонтали (
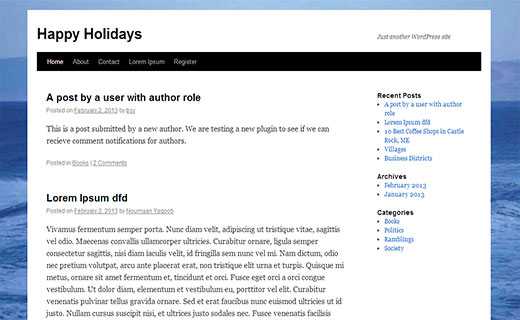
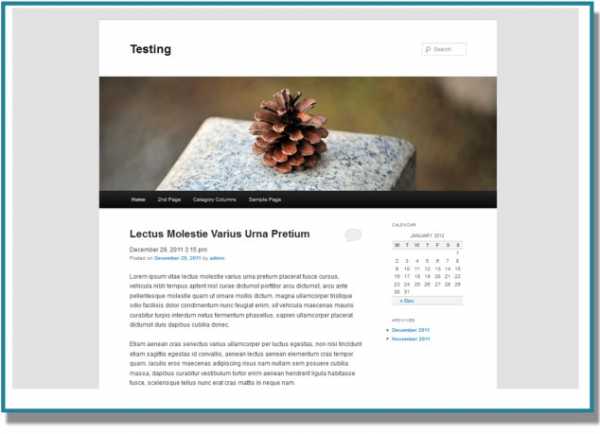
Таким образом, мы сразу разобрали как реализуется фон, полученный в результате многократного повторения какого-либо изображения. Для наглядности привожу скриншот своего сайта:

Стоит добавить, что при реализации данного способа логично подобрать изображение таким образом, чтобы при его многократном повторении не было видно границ в местах перехода. В моем случае я использовал полностью симметричное изображение:
Теперь рассмотрим как сделать однотонный цветной фон.
Делается в данном случае все крайне просто, нужно лишь прописать для класса body следующее свойство:
1 | background: #шестизначный_номер_цвета; |
background: #шестизначный_номер_цвета;
Для примера я взял цвет #123456, результат следующий:

Номер цвета можно подобрать с помощью палитры цветов Photoshop, а также с помощью онлайн-сервисов, которые не составит труда найти в интернете по поисковому запросу «палитра цветов html».
Не забудьте поставить перед номером цвета символ «#».
Далее на очереди способ, подразумевающий использование в качестве фона одного изображения целиком.
Тут все также довольно просто: закидываем на хостинг выбранное в качестве фона изображение, и для body в style.css прописываем свойство:
1 | background: url(путь к файлу изображения) no-repeat top fixed; |
background: url(путь к файлу изображения) no-repeat top fixed;
На примере своего сайта я реализовал и данный способ, вот скриншот:

Ну и последний на сегодня способ, который сочетает в себе два предыдущих, то есть в качестве фона используется изображение, а остальная область заливается цветом.
Прописываем для body в style.css свойство:
1 | background: #123456 url(путь к файлу изображения) no-repeat top fixed; |
background: #123456 url(путь к файлу изображения) no-repeat top fixed;
Результат на скриншоте:

Цвет #123456 я взял для примера, причем специально подобрал такой, чтобы было видно границу между картинкой и заливкой цветом. По идее, как не сложно догадаться, в жизни чаще всего подобирается цвет таким образом, чтобы данный переход наоборот был незаметен.
Таким образом, в данной статье мы рассмотрели способ, с помощью которого можно легко и просто сделать фон для своего сайта на WordPress.
expromtom.ru
Как добавить фоновое изображение на всю ширину с помощью плагина самостоятельно?
Полноэкранный фон картинкой считается в настоящий момент трендом в веб дизайне. Почти все темы на WordPress используют этот режим. Многие в комментариях и социальных сетях спрашивают нас про то, как сделать изображение фон на всю ширину страницы. Как правило настройка фонового изображения на всю ширину предполагает работу с html и css файлами. Вам также потребуется сам медиафайл большого размера, да еще при этом нужно сделать так, чтобы сама картинка масштабировалась для мобильных устройств. Казалось бы, все очень сложно и нужно вникать, но нет друзья. Все гораздо проще можно сделать и без редактирования о чем и поведаю в этой заметке.
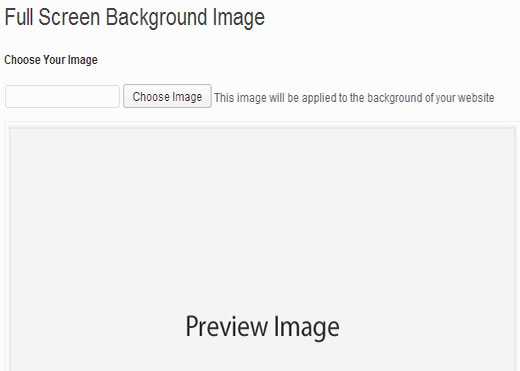
Первое, что вам нужно сделать, это установить и активировать плагин Simple Full Screen Background Image. После активации перейдите в «Внешний вид» Fullscreen BG Image и загрузите свое фоновое изображение.

Рекомендуетм использовать картинку размером не менее 1600 × 1200 пикселей. Фоновое изображение будет автоматически масштабировано в соответствии с экраном браузера. После того, как вы загрузили параметры сохранения изображения. Перейдите на свой сайт, чтобы увидеть реальный пример.

Выбирая большие изображения в качестве фона вы обеспечите лучшее их качество отображения также и в мобильных устройствах. Потестируйте пример на разных типах экранов и в разных браузерах, чтобы увидеть результат.
Фоновое изображение на всю ширину в PRO версии
Если вы действительно хотите, чтобы пользовательские фоновые изображения были на следующем уровне на вашем сайте, вам нужна версия PRO этого плагина. В отличие от бесплатного плагина, где вы можете установить только 1 фоновое изображение, версия pro позволяет устанавливать неограниченные фоновые изображения.
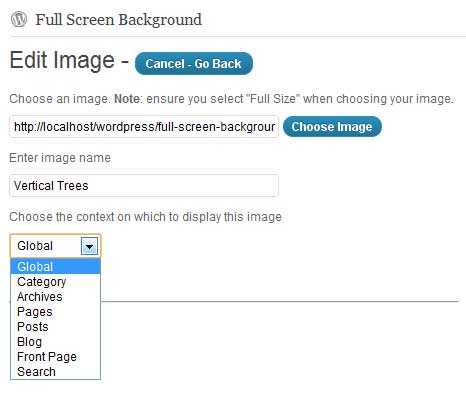
Наилучшая часть об Full Screen Background Images Pro заключается в том, что она позволяет отображать разные фоновые изображения для разных контекстов. Например, вы можете выбрать другое фоновое изображение для:
- категории
- архив
- произвольные записи
- страницы
- Главная страница блога
- Главная страница
- Поиск и многое другое

Плагин имеет полную поддержку, поэтому, если для определенного типа записи нет специального фонового изображения, он отобразит глобальное изображение. Он также позволяет загружать и устанавливать фоновые изображения непосредственно из редактора сообщений. Кроме того, есть возможность выцветать изображения при загрузке страницы.
Этот плагин очень эффективен с точки зрения производительности и имеет минимальные накладные расходы.
Мы видим, что некоторые блоггеры фактически используют фоновые изображения в качестве нового признанного изображения. Это действительно здорово, если у вас хорошее чувство дизайна.
Мы надеемся, что эта статья помогла вам добавить полноэкранное фоновое изображение в WordPress. А вы их используете на сайте? Как вы это делаете? Вы собираетесь использовать метод кода или использовать другой плагин? Сообщите нам, оставив комментарий ниже.
smarticle.ru
Как установить разный фон для страниц сайта wordpress ?
Здравствуйте !
Данная статья будет интересна тем, кто хочет установить для своих страниц на сайте разный фон, то есть на одной странице белый фон, а на другой серый, или на одной странице одно изображение в виде фона, а на другой странице другое изображение в виде фона. Я думаю вы понимаете о чём идёт речь, если вы любите по креативить, то рекомендую ознакомится с данным материалом.
Итак, создавать разный фон для страниц сайта, мы будем с помощью плагина — Custom Background Extended, плагин очень простой и с ним легко работать. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
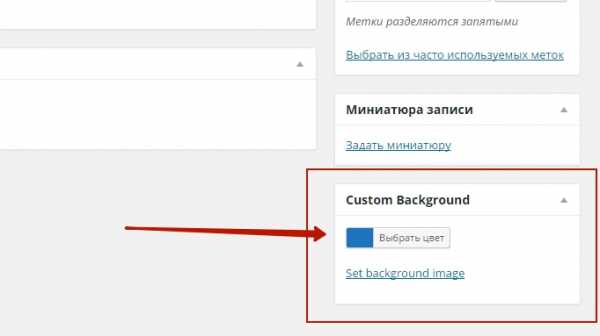
После установки и активации плагина вы можете сразу же перейти на страницу редактирования любой записи или страницы на вашем сайте, там у вас появится специальный блок-виджет для добавления фона.

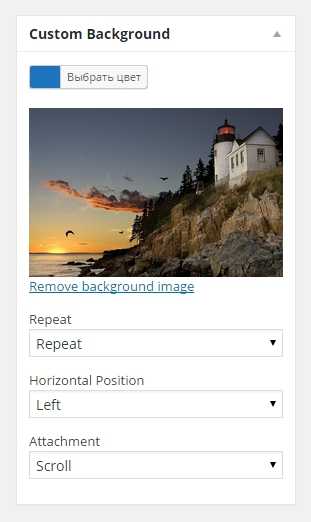
В данном виджете вы можете выбрать цвет фона для той страницы или записи, которую вы редактируете либо создаёте. Так же здесь можно загрузить фоновое изображение, нажав на вкладку — Set background image.

Настройки фона изображения:
Repeat
— No Repeat — не повторять.
— Repeat — повторять.
— Repeat Horizontally — повторять по горизонтали.
— Repeat Vertically — повторять по вертикали.
Horizontal Position (выравнивание фона)
— Left — слева.
— Right — справа.
— Center — по центру.
Attachment
— Scroll — прокручивать фон.
— Fixed — зафиксировать фон.
После того как вы установите для вашей страницы фон, удалите кэш сайта, чтобы сделанные вами изменения отобразились на вашем сайте. На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Ещё один плагин — Full Background Manager, для изменения фона страниц и записей сайта wordpress. Вы сможете установить в качестве фона — Цвет, текстуру, изображение.
dommol29.ru
Плагины для операций с фонами WordPress
Фон – это изображение, на котором показываются все элементы сайта. Либо он может быть не картинкой, а сплошным или градиентный цветом, текстурой.
Большинство шаблонов не поддерживают установку и смену фона. Однако не все темы способны это делать, особенно если речь идёт о бесплатных экземплярах. Но даже если у вас на сайте установлен такой шаблон, на котором можно в настройках изменить фон WordPress, это будет весьма скудной операцией, так как изменения примутся сразу на всём сайте. Нет возможности в обычных шаблонах поменять фон только у некоторых записей, рубрик или страниц.
В данной статье мы вам расскажем о двух простых плагинах, которые решают эту проблему за пару кликов.
Background Per Page
Это самый простой плагин, который позволяет проводить операции с фоном WordPress. После его установки и активации не появится никаких настроек и дополнительных пунктов панели управления сайтом. Только на странице каждой записи и страницы будет новая опция, которая позволит добавить индивидуальную фоновую картинку.
К картине, выбранной для фона WordPress, можно применить несколько эффектов:
- Выбрать повтор – горизонтальный или вертикальный;
- Сделать картинку, прокручиваемой с сайтом или фиксированной, так называемый параллакс эффект;
- Выбрать ориентацию фона WordPress – справа, слева, в центре;
- Выбрать вместо изображений обычную цветовую заливку.
Плагин бесплатный. Кроме того, каждый загруженный фон WordPress может быть отредактирован во встроенном редакторе этого дополнения.
Full Screen Background Images Pro
А этот плагин более сложен в работе, позволяет проводить больше операции с фоном WordPress. Он платный и стоит 13$. После установки активации плагина в панели администратора будет его пункт меню. В нём хранится галерея фонов, сюда можно в любое время добавлять, удалять и редактировать изображения.
Кроме этого, можно установить фон WordPress для любой записи или страницы, определяя их по идентификатору ID, для главной страницы, любой рубрики, архивных страниц и даже страницы 404.
Широкие возможности данного плагина дополняются и той функцией, что было в первом – на странице добавления каждой страницы и записи добавляют опции для установки того или иного фонового изображения, с редактором и всякими эффектами.
В общем, отличный инструмент, чтобы сделать фон WordPress. И платный, и бесплатный плагин подойдут для решения многих задач, с этим связанных.
Также по этой теме:
wpuroki.ru
Как изменить фон в WordPress. Делаем новый фон и меняем.
Скорее всего, одним из самых простых способов сделать ваш сайт уникальным, даже если вы используете популярные и распространенные темы, является добавление фонового рисунка. Ваш заголовок и фон являются основными графическими компонентами, которые посетители обязательно заметят, если они у вас действительно выразительные.
Однако основная проблема, при работе с фоновыми изображениями, заключается в том, что их не так-то просто добавить или изменить во многих существующих темах. Таким образом, в этом уроке мы рассмотрим, как вручную изменить фон в WordPress и поменять его посредством CSS.
Действительно, в стандартных темах TwentyEleven, не существует простого способа добавить фоновое изображение в разделе администрирования («Внешний вид» >- «Фон»), однако в этом уроке мы изучим, как вручную добавить изображение в темы TwentyEleven. Такая последовательность действий будет почти идентична и для других тем, однако, вы сможете обнаружить небольшие различия в файле CSS (style.css).
Подробная инструкция по изменению вашего фона в ВордПресс
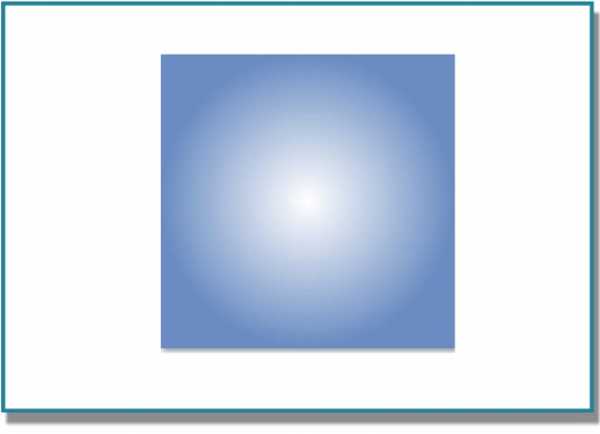
Начиная со стандартной темы WordPress TwentyEleven, я хочу изменить фон сайта с серого на синий со светящимся белым центром.

Это миниатюрная версия моего голубого фонового изображения.

Получение вашего изображения и его загрузка
В зависимости от того, каким будет ваше фоновое изображение, необходимо принять решение, хотите ли вы, чтобы оно повторялось на странице или нет. В этом уроке я не хочу, чтобы мое изображение повторялось. Мне нужно, чтобы оно находилось за контентом сайта, а светящийся белый центр выглядывал по краям.
Так как, мое изображение не будет повторяться, я делаю его настолько большим, чтобы оно выглядывало по краям, а потом загружаю его в папку изображений в папке 2011 на моем сервере:
wp-content >- themes >- twentyeleven >- images
Вызов изображения с помощью CSS
Теперь, когда мое изображение загружено, мне нужно найти раздел в файле CSS (style.css), который отвечает за фон.
Внешний вид>- Редактор темы>- Таблица стилей (style.css)
Здесь мы ищем селектор background для всего сайта. Если вы попробуете найти background в файле CSS, есть большая вероятность того, что вы найдете более одной единицы (например, может быть отдельный фон для боковой панели, или для других вещей).
В шаблоне TwentyEleven есть раздел с удобным названием «-Global»-. И в том разделе мы ищем селектор фона для «-body»-.

Теперь, когда я нашел раздел фона, я могу вызвать мое изображение. Нам нужно будет внести несколько корректировок после этого, но я покажу вам все по порядку.
Вот код, который я добавляю, чтобы вызвать мое фоновое изображение (fon.gif).
background-image: url(images/fon.gif)-
(Помните, что я загрузил необходимое изображение в папку изображений моей темы – вот почему я могу просто использовать images/fon.gif, чтобы вызвать изображение).
Поэтому на данный момент мой CSS-код выглядит следующим образом:
body {background: #e2e2e2-background-image: url(images/fon.gif)-}При таком CSS, мой сайт выглядит так, как показано на изображении ниже. (Я немного дополнил изображение, чтобы получить более полную картину того, что происходит на самом деле с моим фоном).

Как видно, фон повторяется. Но это не то, что нам было нужно, так что мне необходимо добавить соответствующие значения для таблицы стилей, чтобы исправить ситуацию. Мой следующий шаг заключается в добавлении значения «-no-repeat»-:
background-repeat: no-repeat-
И вот теперь весь фон CSS выглядит следующим образом:
body {background: #e2e2e2-background-image: url(images/fon.gif)-background-repeat: no-repeat-}Когда я смотрю на мой сайт, кажется, что все выглядит хорошо, но когда я увеличиваю страницу или прокручиваю сайт, я вижу, что все не совсем верно. Я вижу, что изображение, в конце концов, заканчивается, и опять появляется стандартный серый фон. Кроме того, в то время как это может выглядеть хорошо по бокам сайта, если кто-то имеет более широкий дисплей, чем у меня, они могут увидеть, что изображение так же заканчивается по бокам.
Для того чтобы решить эти вопросы, нам нужно изменить несколько моментов.
Как вы можете видеть выше, фоновое изображение фактически выравнивается по левому краю. Это может выглядеть хорошо в вашем браузере, но так же может выглядеть плохо для остальных, поэтому необходимо выровнять изображение по центру экрана и по верхней границе.
Чтобы сделать это, я добавил следующий код CSS:
background-position: top center-
Это решает проблему выравнивания, но все еще остается вопрос об окончании изображения и смены на стандартный серый фон.
Для того чтобы решить эту проблему, я просто изменяю исходный цвет фона с серого на голубой, чтобы мой фон в конечном счете не отличался по краям.
Первоначальный цвет был #e2e2e2, и поэтому я изменяю его на собственный цвет: #6B8CC2.
И вот теперь весь раздел CSS для фона сайта выглядит следующим образом:
body {background: #6B8CC2-background-image: url(images/blue-glow.gif)-background-repeat: no-repeat-background-position: top center-}И когда я смотрю на результат, все выглядит как надо. Независимо от того, насколько я увеличиваю обзор, все выглядит хорошо.

Проведение работ с фоном для вашей конкретной ситуации
Как вы можете видеть, управление изображением с помощью CSS является наиболее важным элементом в том, чтобы ваш фон выглядел так, как вы этого хотите. Существует много различных вещей, которые вы можете делать со своим фоновым изображением, а также много различных ситуаций, в которых данный урок, не может соответствовать вашим потребностям. Тем не менее, он должен дать вам некоторые базовые знания для начала, и далее вы можете отыскать соответствующий CSS для вашего сайта.
wordpresspro.ru
Как установить разный фон для страниц сайта wordpress – ТОП
Здравствуйте !
Данная статья будет интересна тем, кто хочет установить для своих страниц на сайте разный фон, то есть на одной странице белый фон, а на другой серый, или на одной странице одно изображение в виде фона, а на другой странице другое изображение в виде фона. Я думаю вы понимаете о чём идёт речь, если вы любите по креативить, то рекомендую ознакомится с данным материалом.
Итак, создавать разный фон для страниц сайта, мы будем с помощью плагина – Custom Background Extended, плагин очень простой и с ним легко работать. Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.
После установки и активации плагина вы можете сразу же перейти на страницу редактирования любой записи или страницы на вашем сайте, там у вас появится специальный блок-виджет для добавления фона.

В данном виджете вы можете выбрать цвет фона для той страницы или записи, которую вы редактируете либо создаёте. Так же здесь можно загрузить фоновое изображение, нажав на вкладку – Set background image.

Настройки фона изображения:
Repeat
– No Repeat – не повторять.
– Repeat – повторять.
– Repeat Horizontally – повторять по горизонтали.
– Repeat Vertically – повторять по вертикали.
Horizontal Position (выравнивание фона)
– Left – слева.
– Right – справа.
– Center – по центру.
Attachment
– Scroll – прокручивать фон.
– Fixed – зафиксировать фон.
После того как вы установите для вашей страницы фон, удалите кэш сайта, чтобы сделанные вами изменения отобразились на вашем сайте. На этом всё, до новых встреч ! У вас остались вопросы по данной статье ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !
Ещё один плагин – Full Background Manager, для изменения фона страниц и записей сайта wordpress. Вы сможете установить в качестве фона – Цвет, текстуру, изображение.
info-effect.ru
Настройка адаптивного фона в WordPress (UPD: 02.02.18)
Всем хорош WordPress, но некоторые вещи на нем сделать несколько сложней, чем на самописном сайте или чем-то подобном. Ну, или по крайней мере, они не столь очевидны.
Пост о том, как сделать фон «резиновым» (растягивающимся по размеру экрана).
Проблема.
Столкнулся с проблемой с фоном. Текущий фон — планета Земля, имеет разрешение моего монитора: 1366×768, и если зайти на сайт с большего разрешения — фон будет либо повторяться (если включена опция «Замостить»), либо фон просто закончится (картинка будет не на весь экран, а все остальное будет залито цветом фона). И всё, всего два варианта: либо повтор (что смотрится некрасиво, этакая куча планеток, да еще и обрубленных в моем случае), либо цвет фона вокруг этого обрубка планетки (черный смотрится еще более менее). И да, планета обрублена потому, что если ставить целую — из-за колонки контента ее будет вовсе не видно. А не потому, что я или Лисий Департамент любят рубить планетки.
Решение.
Решение сперва было довольно извращенным, хотя и действенным. Найти в коде формирование стиля для body.custom-background, именно там формируется отображение основного фона, и поправить его, внеся свойство background-size:cover (именно оно растягивает фон по размеру экрана). Данная строчка кода была найдена в файле /wordpress/wp-includes/theme.php в функции _custom_background_cb, к переменной $style после ее окончательного формирования можно добавить необходимое свойство:
$style.="background-size:cover;";
И подобное решение работает, к тому же, таким образом можно дописать в стиль фона что угодно (например, задать две картинки для фона и т.п., об этом, возможно, позже напишу) . Одно НО: после обновления или переустановки WordPress — файл примет исходное значение и придется делать всё сначала. Внести изменения недолго, но всё же уже бубнопляски немного. Для избежания таких проблем и были придуманы плагины для WordPress. И такой плагин был найден, называется он Add background-size to Customizer, скачать можно, найдя его по названию (в админке WP) или с официального сайта. Плагин добавляет на страницу редактирования фонового изображения параметры для настройки размера. Выбираем заветное background-size:cover и радуемся появившейся адаптивности фона нашего WordPress сайта.
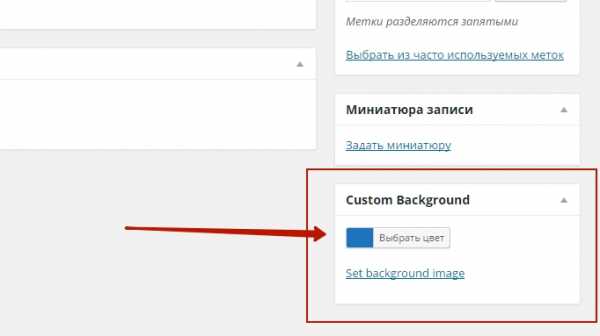
Появившийся параметр в настройке фона сайта
Послесловие.
Странно, что в WordPress из коробки не идет подобной функциональности (возможно, оно и есть в какой-нибудь из тем, но это не то + плагин универсальней), штука-то необходимая.Данный плагин, однако, не позволяет, к примеру, поставить два фоновых изображения или же настроить иные свойства фона, но пока что мне это и не нужно.P.S. Надеюсь, сее когда-нибудь кому-нибудь да поможет, ибо я не смог нагуглить (да, возможно, гуглер из меня никакой) данное решение. В код полез от безысходности, а плагин нашел уже потом, чисто перебирая их все, включающие в название слова «bacground» и «custom».
Важное Обновление от 02.02.2018 г.
В последних версиях (в 4.9.2 точно) WordPress таки появился нужный функционал «из коробки». Кликайте «Настроить» на админ панели сайта, переходите в «Фоновое изображение», выбирайте «Набор предустановок: Заполнить экран» и применяйте изменения.
Все вышеперечисленные изменения кода или плагин рекомендуется удалить (плагин уже давно не поддерживается и потенциально может содержать в себе дыры безопасности).
Настройка адаптивного фона средствами WordPress
lbad.ru

Leave a Comment