Wix редактор – Конструктор сайтов Wix — обзор и отзывы. Есть ли недостатки у редактора шаблонов?
19.11.2017 


 Советы художника
Советы художника
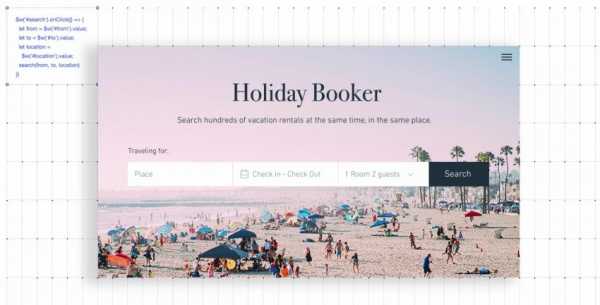
Теперь больше, чем конструктор сайтов… WIX внедрил редактор кода.
Популярный в среде интернет-разработчиков конструктор Wix продолжает давать ответы на вечный вопрос — как создать свой сайт и радовать функциональными новинками. Недавно разработчики презентовали бета-версию модуля Wix Code – программного решения, серьёзно расширяющего возможности редактирования веб-страниц. Wix Code позволяет пользователям вмешиваться в код сайта самостоятельно, настраивая страницы под самые разные задачи и помогая серьёзно разнообразить дизайн. Новый фирменный инструмент по сути приближает Wix к полноценной CMS, что в особенности порадует тех, кто уже успел раскрутить сайт на базе этой платформы. Давайте рассмотрим Wix Code более детально, обозначив все его плюсы и минусы.
Давайте рассмотрим Wix Code более детально, обозначив все его плюсы и минусы.Основные преимущества Wix Code
Разработчики анонсировали в готовой версии пять главных функций, воспользоваться которыми можно будет сразу же после официального релиза:- Динамические страницы – создаваемые на основе одного шаблона индивидуальные по содержанию и внутренним формам страницы. Несмотря на общий шаблон каждая из выводимых в браузере динамических страниц имеет индивидуальный URL.
- Коллекции данных – серьёзное дополнение для такой, казалось бы, простейшей системы как Wix. Эта функция по сути даёт возможность формировать объёмные базы данных. Особенно полезна она будет для сайтов, которым приходится иметь дело с большими массивами информации, – для туристических порталов, для инфо-сайтов, агрегаторов, интернет-магазинов и т. д.
- Пользовательские формы – хорошее дополнение к функциональным базам данных. С помощью этого инструмента веб-мастера могут без проблем создавать анкеты, опросники, тесты, отзывы по категориям продуктов, структурируя их и сразу отправляя в базу.

- Интерактивное взаимодействие – разного рода спецэффекты позволяют усилить подачу контента, улучшая тем самым поведенческие факторы. Добавление слайдеров и переключателей, кнопок, плавный «выезд» текста, сокрытие ненужных элементов – всё это, безусловно, только улучшает коммуникацию пользователей с сайтом.
- Внутренние API – этот инструмент потребует от владельца сайта базовых знаний в кодировании и в языке JavaScript, однако, разобраться во всех нюансах для подключения модулей API проблем не составит.
Wix Code – подключение новых инструментов
Поскольку новый функционал пока что находится в версии бета, зарегистрироваться и оставить заявку на пользование можно через официальную страницу платформы Wix Code. После одобрения заявки от пользователя потребуется подключить одноимённый блок в панели инструментов Wix, – появятся несколько новых меню:- Свойства.
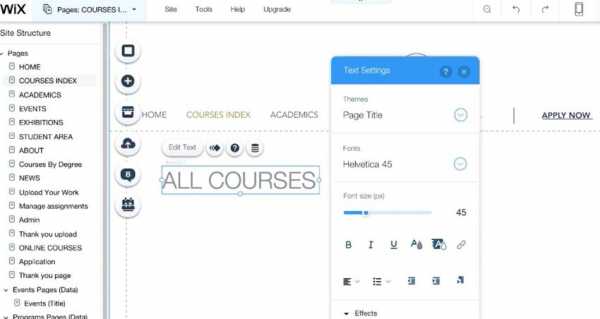
- Структура сайта (появляется в левой части редактора).
- Коды (отображается в нижней части редактора).
- В меню «Добавить» отображаются новые элементы – «Базы данных», «Динамические страницы», «Пользовательские формы» и т. д.
1.Базы данных
Это основной инструмент модуля, подключение которого происходит в несколько этапов:- После клика на значок «+» в разделе «Базы данных» боковой панели «Структура сайта» необходимо выбрать команду «Новая коллекция».
- После открытия специального окошка с надписью «Создать коллекцию базы данных» можно присвоить ей любое имя.
- При выпадении на экран следующего меню пользователь выбирает нужную ему операцию: ввод, чтение, изменение и удаление данных.
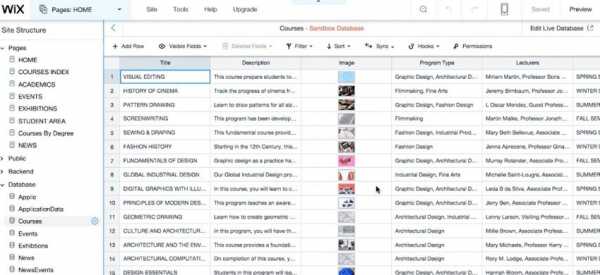
- В момент нажатия кнопки «Создать коллекцию» открывается непосредственно табличная база данных, готовая к добавлению или просмотру уже загруженной информации.
 Пользовательскую часть интерфейса можно сформировать через меню «Редактор» (опция «Добавить»). Отсюда открываются возможности для добавления информации о пользователе (имя, логин), текстового блока, загрузочных полей для файлов, флажков, чекбоксов и т. д. Все элементы привязываются к определённому действию – их алгоритмы активируются через раздел «Настройки» (в подразделе «Опции»), Коммуникация между формами и базами данных настраивается в меню параметров сборщика данных. Для подключения этой функции в разделе «Добавить пункт База данных» необходимо кликнуть по кнопке «Набор данных». В открывшемся на экране окне настроек от пользователя потребуется поставить галочку напротив пункта «Соединение с коллекцией» (в режиме «Только запись – write-only»). Для связывания всех элементов с выбранными полями сборщика данных в разделе «Соединиться с базой данных» потребуется выбрать непосредственно то поле, куда будет производиться запись введённых пользователями данных. Для закрепления всех произведённых действий нужно кликнуть по кнопке «Отправить», что активирует передачу информации в базу.
Пользовательскую часть интерфейса можно сформировать через меню «Редактор» (опция «Добавить»). Отсюда открываются возможности для добавления информации о пользователе (имя, логин), текстового блока, загрузочных полей для файлов, флажков, чекбоксов и т. д. Все элементы привязываются к определённому действию – их алгоритмы активируются через раздел «Настройки» (в подразделе «Опции»), Коммуникация между формами и базами данных настраивается в меню параметров сборщика данных. Для подключения этой функции в разделе «Добавить пункт База данных» необходимо кликнуть по кнопке «Набор данных». В открывшемся на экране окне настроек от пользователя потребуется поставить галочку напротив пункта «Соединение с коллекцией» (в режиме «Только запись – write-only»). Для связывания всех элементов с выбранными полями сборщика данных в разделе «Соединиться с базой данных» потребуется выбрать непосредственно то поле, куда будет производиться запись введённых пользователями данных. Для закрепления всех произведённых действий нужно кликнуть по кнопке «Отправить», что активирует передачу информации в базу.2. Динамические страницы
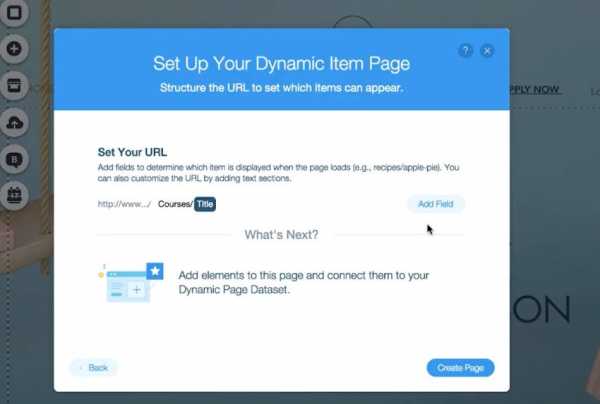
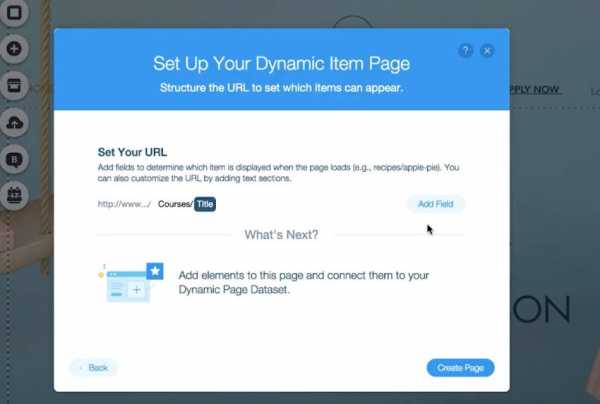
Как уже было отмечено выше, в основе работы динамических страниц лежит использование различных подстраиваемых под запросы пользователей элементов. Сами разработчики Wix Code приводят в качестве демонстрационного примера процесса создания вузовского расписания с назначением и наполнением страниц определённых курсов. Создание динамической страницы Wix стартует в момент создания базы данных: заполнение основных полей с названиями курсов, кратким описанием, ФИО лектора и т.д. – всё это нужно собрать в рамках первичного этапа учёта данных. После чего через левое меню редактора «Структура сайта», в подразделе «Базы данных» нужно активировать параметры настроек, выбрав опцию «Создать динамическую страницу».
3. Интерактивность
С помощью Wix Code настраивается без проблем и интерактивность на страницах любого сайта. Например, можно запрограммировать алгоритм запуска определённых действий на сайте только после совершения пользователем каких-то особых действий. Для того, чтобы настроить показ изображений после нажатия на кнопку от веб-мастера потребуется:- Выбрать в редакторе опцию «Картинка и кнопка».
- Далее – в разделе «Свойства для элемента Кнопка» необходимо активировать опцию «При нажатии (onclick)», что автоматически прописывает в исполняемом коде необходимую часть.
- Для сокрытия изображения до момента вызова его со стороны пользователя потребуется кликнуть по меню «Скрыть до загрузки» (Hidden on load).

- После этого нужно ввести конструкцию вида $w с последующим нажатием сочетания клавиш «Ctrl+Пробел». В появившемся на экране окошке выбирается необходимый id из выведенного списка.
- Наконец, после нажатия на меню «Период» (Period) в отобразившемся списке функций выбирается команда show(animationName), и код автоматически принимает законченный вид.
Выводы
Специализированное дополнение Wix Code значительно апгрейдирует аппаратную часть этой полюбившейся многим российским пользователям CMS. Изучить все функции нового инструмента не составит труда как опытным кодерам, так и людям, которые даже теоретическую базу сайтостроения изучили поверхностно. Нужно отметить, что Wix Code значительно повышает функциональность веб-страниц и положительно влияет на дизайн, дружественность интерфейса. Популярный в среде интернет-разработчиков конструктор Wix продолжает давать ответы на вечный вопрос — как создать свой сайт и радовать функциональными новинками. Недавно разработчики презентовали бета-версию модуля Wix Code – программного решения, серьёзно расширяющего возможности редактирования веб-страниц.Wix Code позволяет пользователям вмешиваться в код сайта самостоятельно, настраивая страницы под самые разные задачи и помогая серьёзно разнообразить дизайн. Новый фирменный инструмент по сути приближает Wix к полноценной CMS, что в особенности порадует тех, кто уже успел раскрутить сайт на базе этой платформы.

Давайте рассмотрим Wix Code более детально, обозначив все его плюсы и минусы.
Основные преимущества Wix Code
Разработчики анонсировали в готовой версии пять главных функций, воспользоваться которыми можно будет сразу же после официального релиза:
- Динамические страницы – создаваемые на основе одного шаблона индивидуальные по содержанию и внутренним формам страницы. Несмотря на общий шаблон каждая из выводимых в браузере динамических страниц имеет индивидуальный URL.
- Коллекции данных – серьёзное дополнение для такой, казалось бы, простейшей системы как Wix. Эта функция по сути даёт возможность формировать объёмные базы данных. Особенно полезна она будет для сайтов, которым приходится иметь дело с большими массивами информации, – для туристических порталов, для инфо-сайтов, агрегаторов, интернет-магазинов и т. д.
- Пользовательские формы – хорошее дополнение к функциональным базам данных. С помощью этого инструмента веб-мастера могут без проблем создавать анкеты, опросники, тесты, отзывы по категориям продуктов, структурируя их и сразу отправляя в базу.

- Интерактивное взаимодействие – разного рода спецэффекты позволяют усилить подачу контента, улучшая тем самым поведенческие факторы. Добавление слайдеров и переключателей, кнопок, плавный «выезд» текста, сокрытие ненужных элементов – всё это, безусловно, только улучшает коммуникацию пользователей с сайтом.
- Внутренние API – этот инструмент потребует от владельца сайта базовых знаний в кодировании и в языке JavaScript, однако, разобраться во всех нюансах для подключения модулей API проблем не составит.
Wix Code – подключение новых инструментов
Поскольку новый функционал пока что находится в версии бета, зарегистрироваться и оставить заявку на пользование можно через официальную страницу платформы Wix Code.
После одобрения заявки от пользователя потребуется подключить одноимённый блок в панели инструментов Wix, – появятся несколько новых меню:
- Свойства.
- Структура сайта (появляется в левой части редактора).
- Коды (отображается в нижней части редактора).
- В меню «Добавить» отображаются новые элементы – «Базы данных», «Динамические страницы», «Пользовательские формы» и т. д.
Рассмотрим детально последовательность действий для активации функционала Wix Code.
1.Базы данных
Это основной инструмент модуля, подключение которого происходит в несколько этапов:
- После клика на значок «+» в разделе «Базы данных» боковой панели «Структура сайта» необходимо выбрать команду «Новая коллекция».
- После открытия специального окошка с надписью «Создать коллекцию базы данных» можно присвоить ей любое имя.
- При выпадении на экран следующего меню пользователь выбирает нужную ему операцию: ввод, чтение, изменение и удаление данных.
- В момент нажатия кнопки «Создать коллекцию» открывается непосредственно табличная база данных, готовая к добавлению или просмотру уже загруженной информации.

Пользовательскую часть интерфейса можно сформировать через меню «Редактор» (опция «Добавить»). Отсюда открываются возможности для добавления информации о пользователе (имя, логин), текстового блока, загрузочных полей для файлов, флажков, чекбоксов и т. д. Все элементы привязываются к определённому действию – их алгоритмы активируются через раздел «Настройки» (в подразделе «Опции»),
Коммуникация между формами и базами данных настраивается в меню параметров сборщика данных. Для подключения этой функции в разделе «Добавить пункт База данных» необходимо кликнуть по кнопке «Набор данных». В открывшемся на экране окне настроек от пользователя потребуется поставить галочку напротив пункта «Соединение с коллекцией» (в режиме «Только запись – write-only»).
Для связывания всех элементов с выбранными полями сборщика данных в разделе «Соединиться с базой данных» потребуется выбрать непосредственно то поле, куда будет производиться запись введённых пользователями данных.
Для закрепления всех произведённых действий нужно кликнуть по кнопке «Отправить», что активирует передачу информации в базу.
2. Динамические страницы
Как уже было отмечено выше, в основе работы динамических страниц лежит использование различных подстраиваемых под запросы пользователей элементов.
Сами разработчики Wix Code приводят в качестве демонстрационного примера процесса создания вузовского расписания с назначением и наполнением страниц определённых курсов.
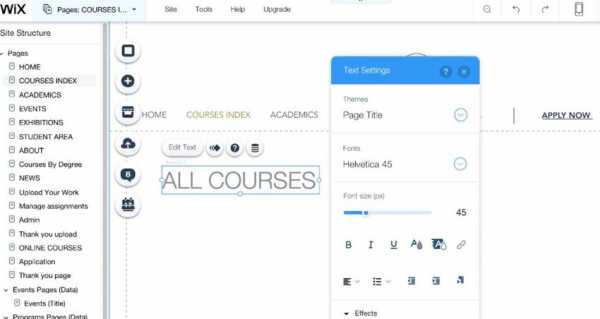
Создание динамической страницы Wix стартует в момент создания базы данных: заполнение основных полей с названиями курсов, кратким описанием, ФИО лектора и т.д. – всё это нужно собрать в рамках первичного этапа учёта данных. После чего через левое меню редактора «Структура сайта», в подразделе «Базы данных» нужно активировать параметры настроек, выбрав опцию «Создать динамическую страницу».

Прежде чем заполнять контентом определённую динамическую страницу требуется прописать для неё уникальный адрес. Содержание самих страниц привязывается к базе данных сайта. К примеру, заголовочное поле «соединяется» с полем Title в созданной базе. Для прочих полей (описание курса, ФИО лектора, время занятий и т. д.) также имеются соответствующие элементы в базе данных, разобраться в функциональности которых можно только используя Wix Code практически.
Процесс формирования динамических страниц завершается по клику кнопки «Опубликовать» в соответствующем меню. После запуска в работу такого рода страниц нельзя забывать о синхронизации актуальной части базы данных с той, что преподносится пользователям в виде полезного контента.
3. Интерактивность
С помощью Wix Code настраивается без проблем и интерактивность на страницах любого сайта. Например, можно запрограммировать алгоритм запуска определённых действий на сайте только после совершения пользователем каких-то особых действий.
Для того, чтобы настроить показ изображений после нажатия на кнопку от веб-мастера потребуется:
- Выбрать в редакторе опцию «Картинка и кнопка».
- Далее – в разделе «Свойства для элемента Кнопка» необходимо активировать опцию «При нажатии (onclick)», что автоматически прописывает в исполняемом коде необходимую часть.
- Для сокрытия изображения до момента вызова его со стороны пользователя потребуется кликнуть по меню «Скрыть до загрузки» (Hidden on load).
Стоит отметить, что каждая картинка имеет свой индивидуально прописываемый id, который желательно запомнить, а лучше всего – записать.

- После этого нужно ввести конструкцию вида $w с последующим нажатием сочетания клавиш «Ctrl+Пробел». В появившемся на экране окошке выбирается необходимый id из выведенного списка.
- Наконец, после нажатия на меню «Период» (Period) в отобразившемся списке функций выбирается команда show(animationName), и код автоматически принимает законченный вид.
Вместо словосочетания animationName от веб-мастера потребуется прописать один из способов отображения рисунка на странице: плавное или резкое появление (FadeIn или DropIn), появление вращением (SpinIn) или же отображение при помощи вылета (FlyIn).
Выводы
Специализированное дополнение Wix Code значительно апгрейдирует аппаратную часть этой полюбившейся многим российским пользователям CMS. Изучить все функции нового инструмента не составит труда как опытным кодерам, так и людям, которые даже теоретическую базу сайтостроения изучили поверхностно.
Нужно отметить, что Wix Code значительно повышает функциональность веб-страниц и положительно влияет на дизайн, дружественность интерфейса.
emagnat.ru
Новые возможности редактора Wix — Блог Wix
Пока вы знакомились с нашим новым редактором, мы дорабатывали его функционал и придумывали разные полезные фичи. Теперь у вас есть все для того, чтобы сделать красивый и современный сайт в одиночку, не обращаясь за помощью к дизайнеру или, скажем, фотографу.
Благодаря новым функциям вы легко справитесь с любой задачей самостоятельно. О каких именно функциях идет речь — рассказываем дальше.
Быстрое кадрирование изображений
Эффектные фотографии украсят любой сайт. Если вы уже работали в нашем редакторе, то наверняка знаете, что в нем очень легко обрабатывать изображения — свои или взятые из бесплатной галереи Wix. И даже если вы не эксперт по «Фотошопу», у вас получится обрезать или кадрировать снимок, чтобы он смотрелся более выразительно.
Эффектные фильтры
Любите фильтры Инстаграма за то, что они превращают обычную картинку в красивую? В редакторе Wix можно делать точно так же. У нас много красивых фильтров, есть даже 3D-эффект! И это, разумеется, очень просто: пара кликов — и готово.
Функция «Получить отзывы»
Да, мы вернули ее, и теперь вы можете отправить друзьям или коллегам ссылку на еще не опубликованный сайт, узнать, что они о нем думают, и исправить возможные недочеты.
Галерея во всю ширину страницы
Сейчас в редакторе Wix можно растянуть галерею со снимками во всю ширину страницы — это смотрится эффектно и современно. И, кстати, не только галерею — карты и меню тоже классно выглядят в такой подаче.
Новые формы обратной связи
Хотите, чтобы посетители сайта писали вам часто и с удовольствием? Посмотрите на наши новые формы для обратной связи — они наверняка не оставят равнодушными ни вас, ни ваших гостей.
Меню, которое читается справа налево
Решили перевести сайт на язык, который читается справа налево? Поменяйте направление кнопок меню, чтобы людям было легче сориентироваться.
Возможность увидеть всю картину целиком
Мы прекрасно знаем, как это бывает: вы работаете над сайтом, постоянно что-нибудь меняете, переделываете, возвращаетесь к предыдущему варианту, и со временем глаз начинает замыливаться. Теперь это в прошлом: сейчас можно уменьшить масштаб сайта, посмотреть на него со стороны, и если вдруг что-нибудь не так — сразу же переделать.
Готовы показать миру, на что вы способны? Сделайте сайт на Wix — это просто и бесплатно!
ru.wix.com
10 классных сайтов, сделанных в новом редакторе Wix
С тех пор, как первый редактор Wix увидел свет, в интернете появилось много прекрасных сайтов, сделанных с его помощью. В этом году редактор полностью обновился, а это значит, что возможностей для творчества и самовыражения стало гораздо больше. Можете поверить нам на слово, но лучше посмотрите сайты из очередной подборки — они действительно выполнены на высочайшем уровне.
UTS:CFCC
Этот сайт отличается не только отличным дизайном, но и благородной целью: охрана животных. В организациях такого рода прекрасно понимают: хочешь привлечь внимание к проблеме — сделай так, чтобы тебя заметили, в том числе и в интернете. На помощь приходит современный дизайн, разбитый на несколько смысловых блоков (в редакторе это делается легко с помощью элемента полосок). Текст чередуется с берущими за душу фотографиями зверья, все вместе смотрится очень трогательно, аккуратно и красиво.
Портфолио Узаира Асифа
Если вид сайта вызывает зависть, это неспроста. Когда речь идет о сайте UX-дизайнера, сложно остаться равнодушными. Автор знает, что такое хороший дизайн и понимает, как нужно рассказывать о себе и показывать свои работы. Здесь нам больше всего нравится раздел «Контакты» с динамичным видео в качестве фона.
Школа йоги Yoga Live
Сайт на русском! Очень красивый, с модной длинной прокруткой. Хотим обратить ваше внимание на уместное использование приложений из Wix App Market. Их ровно столько, сколько нужно: форма для записи, расписание занятий и карта проезда. Строго по делу, ничего лишнего.
Кофейня Fabrique Coffee
Этот сайт очень хорошо передает вкус и запах кофе, как бы странно это ни звучало, и рассказывает историю: что это такое, кто это делает, где купить, как сотрудничать, кому написать. Здесь на карандаш можно брать практически все, начиная с отличных призывов к действию, но нам особенно понравилось вертикальное меню.
Дизайн-студия Astuces Vision
Здесь все на французском, но незнание языка не мешает нам понять, каким должен быть хороший одностраничный сайт с длинной прокруткой. Обратите внимание на горизонтальные блоки, фиксированный хедер и на плавные переходы от одного раздела к другому.
Электроскейты Phusi
Бодрое видео на главной — и сразу понятно, что за продукт и что за команда. Берите пример! Лично мы посмотрели этот ролик раз пять, не меньше. Если вы до сих пор сомневаетесь в том, что видео может влиять на продажи, то знайте, что мы все мечтаем об этих скейтах.
Компания Hours Capital
Оказывается, сайт инвестиционной компании может быть не скучным, и даже весьма крутым! Как видите, здесь опять полоски: страница разделена на несколько частей, текст и картинки не спорят друг с другом, все вместе тщательно продумано и в то же время свежо.
Дизайн-студия Hausman Graphics
Авторы сайта заявляют, что их специализация — это брендинг и дизайн. Охотно верим! Здесь нам больше всего понравился футер. Посмотрите, какой он стильный и содержательный. Пять с плюсом.
Эко-комплекс Turtle Bay
Если до отпуска далеко — зайдите на этот сайт, он напомнит вам, как хорошо было на море. Если по делу, то советуем присмотреться к странице с вопросами и ответами, она очень приятная и информативная. Ее добавили с помощью Wix FAQ App, а затем хорошенько доработали, чтобы она вписалась в общую стилистику.
Дизайн-студия BusyBee Design
Дизайнер с плохо оформленным сайтом вряд ли найдет работу, не поможет даже поговорка про сапожника без сапог. Впрочем, это не имеет никакого отношения к сайту студии BusyBee Design — он выше всяких похвал. Смотрите, здесь очень много фотографий, но они разложены по галереям, поэтому на сайте царит идеальный порядок. Браво!
Хотите поразить своих клиентов? Сделайте сайт на Wix — это просто и бесплатно!
ru.wix.com
Улучшите ваши фотографии с помощью нового редактора изображений!
У нас есть прекрасные новости: фотографии на вашем сайте скоро станут еще круче! Мы запустили мощный редактор изображений от Aviary, который поднимет обработку ваших фотографий на новый уровень.
Профессиональные фотографии производят сильное впечатление на посетителей, заставляя их проводить больше времени на вашем сайте. С новым редактором изображений вы сможете легко обрабатывать фотографии, оптимизировать их с помощью отличных эффектов и улучшить дизайн сайта в целом.
Редактор изображений встроен в конструктор Wix, так что вы сможете приступить к обработке фотографии сразу после загрузки, оформляя ее под дизайн вашего сайта наилучшим образом.
Ознакомьтесь с функциями нового редактора изображений
Пользователи Wix теперь имеют богатый набор средств для обработки изображений, включая обрезку, вращение, добавление текста и рисунка, усиление цвета… и это еще не всё! Вы даже сможете ретушировать фотографии и повысить их качество всего несколькими щелчками мыши.
Итак, приступим к подробному обзору функций, доступных в редакторе:
Ориентация: вы можете повернуть или перевернуть изображение с помощью функций «Поворот» и «Зеркало», соответственно. Этот ценный прием даст вам полную свободу действий в оформлении общего дизайна страницы.
Эффекты: вы можете воспользоваться готовыми цветовыми эффектами для оживления фотографии, почти как фильтрами в Instagram. Просто выберите один из 25 эффектов в верхнем меню, и полностью измените изображение всего одним кликом. Вы наверняка сможете найти подходящий эффект, который придаст фотографии желаемое настроение или обстановку.
Улучшить: эффект улучшения корректирует освещение фотографии в автоматическом режиме. Выберите один из четырех эффектов освещения в верхнем меню: Улучшить, Ночь, Подсветка или Баланс. Этот быстрый тип обработки особенно пригодится тем, у кого нет времени на тонкие настройки изображения.
Контраст: вы можете увеличить или уменьшить разницу между светлыми и темными тонами на изображении. Повышение контраста превратит светлые тона в более светлые, а темные тона – соответственно, в более темные. Понижение контраста даст более сбалансированный результат.
Насыщенность: с помощью этого эффекта вы сможете подчеркнуть или наоборот, смягчить цвета на фотографии. Высокая насыщенность цветов — это способность передать одновременно противоположные цвета, например, ярко-красный, ярко-синий и ярко-зеленый, не смешивая их в серый. При низкой насыщенности фотография приобретет более мягкое, мечтательное настроение.
Тепло: вы можете изменить цветовую температуру фотографии. Добавьте эффект тепла, чтобы подчеркнуть теплые оттенки на фото, например – красный и желтый, и придать фотографии эффект летнего настроения. Убавление тепла подчеркнет холодные оттенки – зеленый и синий.
Резкость: вы можете воспользоваться этой функцией для усиления резкости фотографии или наоборот, для того, чтобы придать ей расплывчатый эффект.
Кр. глаза: это простой и быстрый способ убрать «эффект красных глаз» с фотографии. Вы можете обработать изображение специальной кистью, чтобы достичь наилучшего результата.
Дефект: будь то морщины, прыщики или пятна – этот эффект поможет вам размыть любое несовершенство на фотографии. Желательно использовать небольшую кисть, чтобы отметить зону дефекта – она размоет выбранную вами часть подходящим оттенком.
Светлей: этот способ обработки особенно практичен для отбеливания зубов на фотографии. С его помощью вы также сможете осветлить любой элемент, будь то белый забор, пятно на стене или вид блюда.
Текст и стикеры: разнообразьте картинку прикольными наклейками или добавьте легко редактируемый текст. Желательно не увлекаться слишком яркими цветами шрифтов или эклектическими сочетаниями наклеек, чтобы изображение выглядело более или менее сбалансированным.
Здорово, теперь, когда вы ознакомились с принципами работы в редакторе изображений, почему бы и не попробовать себя на деле? Поиграйте с настройками изображений на вашем сайте и приготовьтесь к удивительным результатам!
ru.wix.com
Обновленный облачный редактор Wix — что изменилось?
Я уже ранее писал об этом редакторе, но немного повторюсь. Wix – это мощнейший облачный онлайн-редактор, позволяющий бесплатно создать сайт, магазин или посадочную страницу (Landing Page) не имея навыков программирования. Любой представитель малого бизнеса или же художник, музыкант может создать красивый и современный веб-сайт.

Wix вырос и сегодня это уже не только инструмент создания и редактирования веб-страниц – это огромное сообщество. Количество пользователей платформы уже перевалило за шестьдесят восемь миллионов человек, что больше населения Франции, Италии, Великобритании и других немаленьких государств. И чем больше человек становятся участниками Викса – тем больше полезных и интересных фишек появляется.

Wix не стоит на месте и постоянно развивает трендовые направления в вебдизайне, добавляя возможность внедрять на свои страницы в пару кликов модные параллакс-эффекты скроллингов, фоновое видео для блоков, новые дизайны галерей, легкое редактирование – путем перетаскивания элементов и растягивания их за края.

Все это может делать каждый и совершенно не нужно владеть какими-либо знаниями в области Front-End разработки и веб-дизайна. Подробнее узнать про обновленный редактор можете на странице http://www.wix.com/lplang/neweditor-ru.
Что же прикольного появилось?

Полоски. Вы, наверное, замечали, что в последнее время в тренде сайты и посадочные страницы, которые собраны из горизонтальных полосок, каждая такая полоска – отдельный смысловой блок. Вот и в редакторе Wix есть возможность строить свой сайт на основе таких полосок, применяя к ним различные эффекты и размещая в них нужную информацию или графические элементы.

Видео-фон. На волне очередного тренда – видео-фон уже стал практически незаменимым на современных «западных» лендингах и очень активно появляется на сайтах в RU-сегменте. Теперь есть возможность добавить видео в качестве фона блока.

Есть некоторое количество готовых роликов, которые Вы можете использовать, а также есть возможность добавить своё личное. Тем более что большинство мобильных телефонов сейчас может снимать видео в довольно сносном качестве.
Параллакс-прокрутка. Это модный в последнее время эффект. Простыми словами его можно объяснить так – при прокрутке элементы фона перемещаются с разной скоростью и создается впечатление объема. Кажется, что одни элементы находятся дальше, а другие ближе.

Чем-то напоминает чувство, когда просматриваешь в стерео-очках 3D-эффекты в мультиках.
В чем еще выгода?
Адаптация под мобильные устройства. Создавая сайт на Wix, не нужно париться с адаптивностью. Шаблоны уже адаптированы под мобильные устройства. Даже после ваших правок (замены видео, текстов и картинок на свои) шаблон не утратит адаптивность – все заложено в сетку.

А это очень важно, так как Google уже давно объявил о том, что сайты, не адаптированные под Mobile будут ранжироваться в мобильной поисковой выдаче ниже, а это значит, что можно получить весомое преимущество на старте не приложив к этому никаких усилий, просто сделав правильный выбор конструктора. Есть возможность скрывать отдельные элементы в мобильной версии при этом они останутся на своем месте на десктопе.
Огромный выбор шаблонов. Тем дизайна действительно много, не считал, но похоже, что их сотни. Можно выбрать template на такие темы, как бизнес, фото, музыка, дизайн, рестораны и еда, отели, события, портфолио, резюме, здоровье, мода, красота, образование, культура, искусство.
Также предусмотрены «шкурки» для интернет-магазинов, блогов и посадочных страниц (Landing Pages). Очень много модных минималистичных дизайнов, где присутствует большое Full-screen фото с крупной надписью.

Понятный для всех редактор. Все изменения на сайте можно сделать не привлекая специалиста, так как интерфейс разработан специально для обычных юзеров, а не гиков и профессионалов.

Бесплатное место на хостинге. При создании сайта выделяется бесплатное дисковое пространство на хостинге. В случае, если Ваш сайт со временем вырастет до серьезного проекта и места не будет хватать, есть возможность перейти на платный премиум-план, который включает больше дискового пространства, а также домен на год и много других «плюшек» в виде приоритетного саппорта и т.д.
Бесплатная коллекция фотографий и иконок. В хранилище находятся тысячи фото, иконок и элементов интерфейса, которые можно использовать не опасаясь проблем с авторскими правами. Даже не нужно лазить по куче фотостоков – все есть в одном месте.
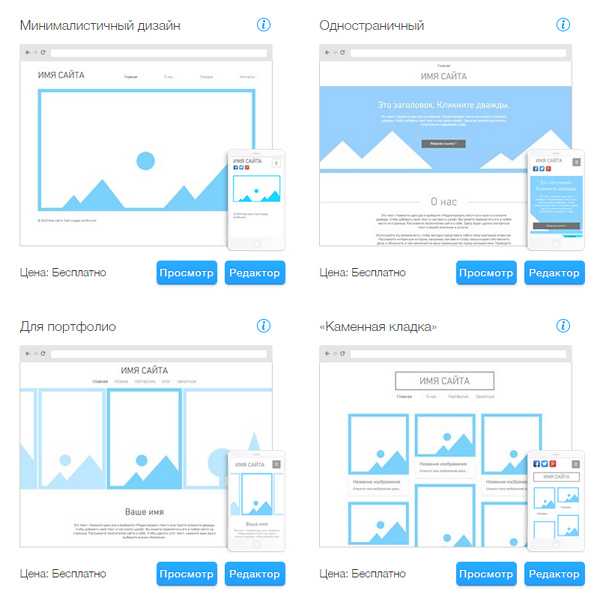
Пустые шаблоны. Если вы хотите создать свой сайт сильно отличающимся от готовых шаблонов, можете попробовать использовать «пустые шаблоны» — это готовый каркас без цветовых схем.

Wix App Market. Это магазин приложений, где можно купить дополнения и сервисы для сайта. К примеру, в маркете можно найти виджет онлайн-чата с возможностью интеграции в CRM систему, отправкой SMS-сообщений, международных звонков, а также с наличием записи разговоров и подробных отчетов с аналитикой. Также есть множество других платных и бесплатных приложений. Например: Языковое меню, Гугл Аналитик, Адсенс, Онлайн-резервация для сайтов ресторанов, Фандрайзинг и многое другое.
Возможности Seo-оптимизации. Есть поддержка автоматичкой карты сайта, возможность настроить Open Graph для Facebook (это такая штука, которая позволяет указать какой контент будет в превью при репосте в социальную сеть, если не заморочиться, то ФБ может подтянуть вместо тайтла что попало и вместо картинки, к примеру, взять счетчик метрики), заложена возможность закрывать в Noindex нужные страницы (в мета пропишется noindex страницы и все это из интефейса без необходимости лазить в код). Также есть инструмент SEO Wizard который в автоматическом режиме проводит анализ сайта и дает рекомендации.
В общем Wix растет, а вместе с ним функционал сайтов 68 миллионов юзеров. Боюсь представить что будет дальше… Например, редактирование сайта голосом или создание социальной сети в один клик
designfire.ru
Создание сайта на Wix.com: настройки, редактор, продвижение
Всем привет!
Сегодня поговорим не о привычном и любимом нами Вордпрессе, темой станет популярный конструктор сайтов Wix. Узнаем в чем преимущества данного сервиса и как в нем работать. А также выясним, какие сайты можно делать в конструкторе и разберем основной функционал Wix.
Содержание:
- Плюсы и минусы конструктора Wix
- Функции и возможности сервиса
- Как начать работу с конструктором сайтов
- Тарифы Wix
Преимущества и недостатки конструктора сайта: отзывы о Wix
Первое, что необходимо понять, это что такое по своей сути конструктор сайтов. Если следовать общепризнанной терминологии, то это система, которая позволяет создавать сайты без знания языков программирования. К конструкторам можно причислить и WordPress. Однако среди конструкторов различают CMS (Content Management System) и Saas-системы (Software as a service). Отличие состоит в том, что Saas предоставляет услуги пакетом: вместе с созданным по готовым шаблонам сайтом вы получаете хостинг и техническую поддержку своего ресурса. Однако, при этом у вас нет возможности вносить изменения в код и менять шаблон изнутри, как это можно делать в CMS. Т.е. по сравнению с CMS, Saas-системы дают меньше пространства для самостоятельной деятельности. Для кого-то это может быть недостатком, но для тех, у кого нет времени на создание индивидуально разработанного сайта – конструктор по системе Saas – хорошее решение.
При этом Saas-системы зачастую взимают помесячную оплату за обслуживание в зависимости от необходимого функционала. Базовые функции могут предоставляться бесплатно. Но бесплатные версии не дают возможности создавать домены второго уровня. Кроме того, на бесплатном сайте размещается реклама от поставщиков ПО, которую невозможно убрать. В платной версии эти минусы легко устраняются.
Конструктор сайтов Wix относится к Saas-системам. И является одним из лидеров в этой сфере за рубежом. Свою популярность он завоевал благодаря качественному дизайну, адаптивным шаблонам, богатому функционалом при относительно невысоких расценках.
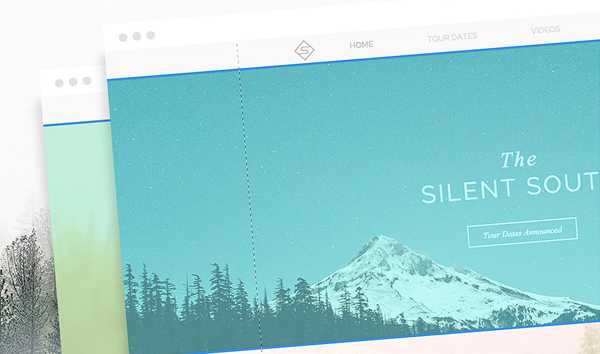
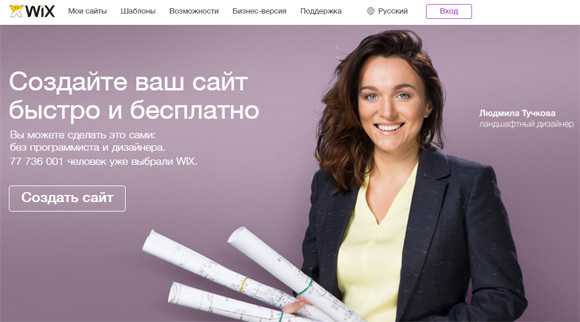
Wix отлично подходит для быстрого создания красивой Landing Page.
Вот пример посадочной страницы от Wix:
Однако разработчики Wix ушли гораздо дальше простого создания одностраничников, и сегодня предлагают широкий выбор возможностей: от создания блога до полноценного коммерческого сайта.
Вы можете найти самые разные отзывы о создании сайтов с помощью Wix. Но прежде, чем создавать свой ресурс вам нужно четко понимать, что вы хотите видеть и сколько сил и времени готовы потратить на его создание. Также нужно хорошо представлять для каких целей вы будете использовать сайт. Если вы ответили на эти вопросы, вы сможете выбрать подходящую именно вам систему.
А чтобы вам было легче определиться с выбором, рассмотрим подробнее возможности конструктора сайтов Wix.
Возможности платформы по созданию сайтов Wix
Конструктор Wix предоставляет следующие возможности своим пользователям:
- Понятный интуитивный интерфейс;
- Адаптивность под мобильные устройства;
- Бесплатный хостинг;
- Выбор доменного имени;
- App Market – магазин приложений;
- Доступ к фотобанку;
- Видео в качестве фона;
- 3-D эффекты;
- Постоянная тех. поддержка;
- Обновление шаблонов, функционала и многое другое.
App Market позволяет выбирать и устанавливать на сайт множество полезных виджетов: кнопки соц. сетей, чаты, кнопки оплат, комментарии, обратный звонок, Яндекс.Карты, календари и т.д.
Кроме того, Wix дает возможность встроить html-код для расширения функций сайта. Вы можете загружать аудио и видео файлы с возможностью их продажи.
Есть в конструкторе Wix и функции необходимые для создания интернет-магазина, инструменты для управления финансами.
Также вы можете пользоваться новыми функциями системы: добавить соавтора сайта, использовать слайд-шоу, анимацию или популярную в среде веб-дизайнеров параллакс-прокрутку, загрузить приложение для фотографов Wix Pro Gallery, позволяющее обрабатывать фото перед публикацией или загружать свои собственные шрифты.
Однако, не стоит перегружать страницы множеством тяжелых элементов, потому как это может негативно повлиять на скорость загрузки сайта.
Как создать сайт с помощью Wix?
Чтобы приступить к созданию сайта необходимо зарегистрироваться в системе Wix. Форма очень простая.
Далее вам нужно выбрать направленность вашего сайта. Выберем для примера «Блог».
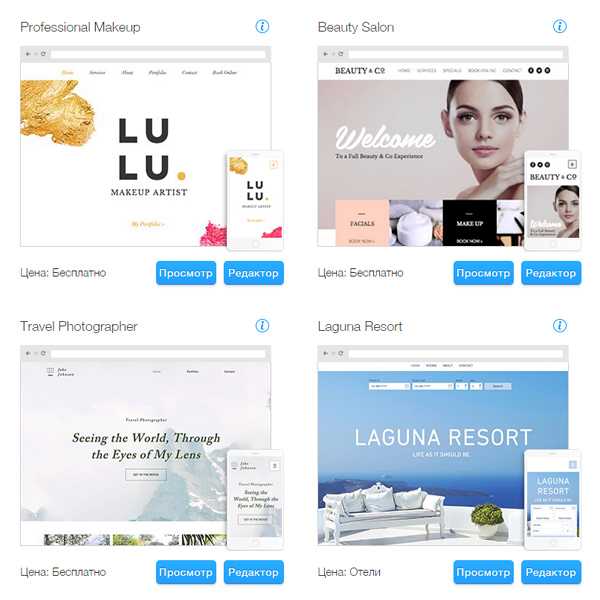
Теперь мы можем выбрать любой бесплатный шаблон WIX.
Наведя курсор мышки на подходящий шаблон вы увидите следующую информацию: «Цена» -«Редактировать» — «Смотреть», а также «О Шаблоне».
Чтобы ознакомиться с шаблоном переходим по ссылке «Смотреть шаблон» и просматриваем его внешний вид и основные функции. Также можем ознакомиться с краткой информацией о нем, кликнув на ссылку «О шаблоне».
Если нас все устроило, кликаем по кнопке «Редактировать», чтобы перейти в редактор Wix. Теперь переходя от блока к блоку, мы можем менять все компоненты блога, по своему вкусу. Кликаем на заголовок сайта и меняем надпись. Мы можем поменять ее размер, шрифт, способ выделения, добавить эффекты.
Вот, что у нас получилось:
Далее мы можем перейти непосредственно к редактированию постов. Для этого нужно кликнуть на один из них и нажать «Редактировать посты».
Редактор удобный и интуитивно понятный. Тут нет ничего лишнего. Редактировать сайт на Wix очень просто.
Там же в редакторе вы можете добавлять новые посты, прикреплять к ним фото, видео, добавлять элементы верстки html. Изображения вы можете загружать свои, либо из библиотеки Wix, а также и соц.сетей (из своих страничек в Facebook, Инстаграмм, Picassa, Google Диск, Flickr, Dropbox) и фотостока BigStock (платно).
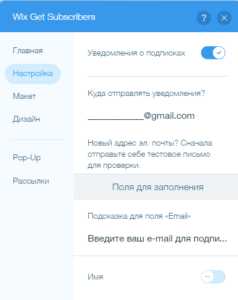
Теперь перейдем к настройкам виджетов. К примеру, у нас есть строка подписка на новости сайта. Чтобы ее настроить, кликаем на нее и выбираем «Настройки».
В настройках указываем e-mail, куда нам будут приходить данные о подписке, а также текст подсказки, который указан в строке (сейчас он на английском – «Never miss a post…»), текст кнопки («Go!») и остальные необходимые данные.

Подобным образом вносятся изменения в настройки других виджетов.
Теперь разберемся с панелью инструментов. У нас есть шесть кнопок слева, панель инструментов справа и меню сайта сверху:
Начнем с шести кнопок слева:
- Фон
- Добавить
- App Market
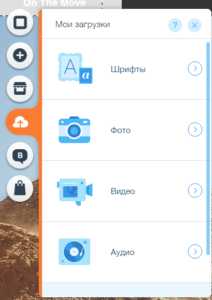
- Мои загрузки
- Блог
- Создайте интернет-магазин
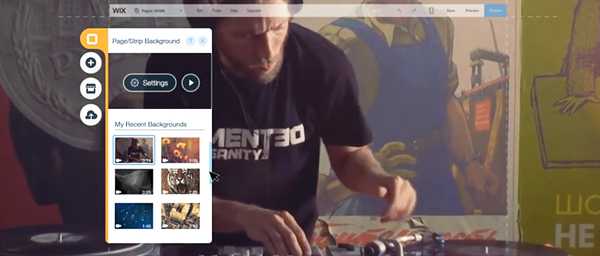
Фон – позволяет добавлять и менять фон страниц, как главной, так и страниц с постами.
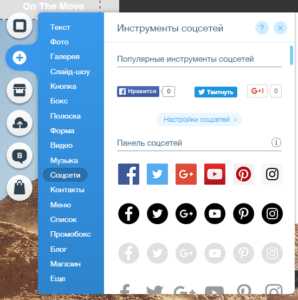
Добавить – с помощью этой кнопки можно добавлять дополнительные элементы на сайт. К примеру, кнопки соц. сетей.
App Market – магазин приложений. Вы можете выбирать дополнительные виджеты, которые не нашли перейдя по кнопке «Добавить».
Мои загрузки – загружайте свои фото, видео, музыку и шрифты!
С помощью кнопки «Блог» вы можете перейти в панель управления своим блогом и вносить изменения в отдельные его блоки, а также зайти в центр помощи. Там можно найти ответы по вопросам управления и настройки сайта.
И последняя кнопка «Мой магазин» позволяет на любой странице сайта создать свой интернет-магазин с перечнем товаров.
Теперь рассмотрим правую панель. Ее функциональное значение – управлять расположением и размерами элементов на странице. Так, кликая на каждый блок сайта, вы с помощью правой панели можете изменять его ширину и высоту, угол поворота, выравнивать или перемещать на задний и передний план, копировать элемент, дублировать его или удалять.
Верхнее меню, пожалуй, самое развернутое. Разберем сначала его правую часть.
Лупа – уменьшает масштаб страницы для наглядности. Стрелками вперед-назад можно быстро отменить или вернуть выполненное действие. Иконка с телефоном – переход к мобильной версии и обратно. Напомню, что все шаблоны сайтов на Wix адаптивные. Кнопка с дискетой – одним щелчком сохраняет внесенные на сайте изменения. Предпосмотр – возможность посмотреть на проделанную работу перед сохранением. При нажатии кнопки «Опубликовать» — публикуем свой сайт в сети. Однако, если у вас бесплатный набор функций, то доменное имя вашего сайта будет длинным, следующего вида: https://название вашей почты.wixsite.com/mysite-1.
Если же вы хотите нормальное доменное имя второго уровня, то потребуется подключить данную функцию, выбрав подходящий тарифный план.
Подробнее о тарифных планах расскажем ниже, а пока опишу правую часть верхнего меню.
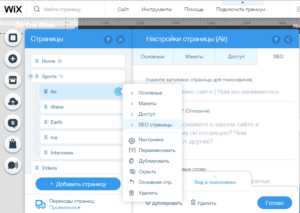
Крайняя кнопка «Страницы» позволяет увидеть полную структуру сайта – все его страницы. Возле каждой страницы есть раскрывающееся меню с ее настройками.
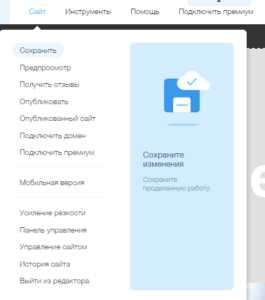
В разделе меню «Сайт» есть множество пунктов, которые уже встречались в других разделах панели управления: Сохранить – Предпросмотр – Получить отзывы – Опубликовать – Опубликованный сайт – Подключить домен – Подключить премиум – Мобильная версия
Новые пункты здесь:
- Усиление резкости – улучшает четкость фотографий на сайте
- Панель управление – управление расширенными функциями сайта, такими как Seo-мастер, выставление счетов и прием оплаты, авторассылка, соавторство и другие дополнительные возможности
- Управление сайтом – включает все основные настройки сайта, в том числе и возможность подключения Веб-аналитики
- История сайта – позволяет вернуться к любой ранее сохраненной версии вашего блога
- Выйти из редактора
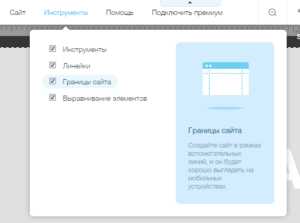
Следующий пункт меню «Инструменты». В нем можно убрать правую панель инструментов, включить/отключить линейку, разметку страницы, а также выравнивание элементов на сайте.
В разделе «Помощь» вы можете найти множество информации по работе со своим сайтом и системой Wix.
Тут вы можете прочесть о том, как подключить домен, набор гораячих клавиш в редакторе, условия использования и конфединциальности, информацию о поисковой оптимизации блога.
Отдельно хочу остановиться на SEO-оптимизации сайта на Wix. Здесь есть возможность добавлять для каждой страницы сайта мета-теги (title, description, keywords), чпу.
Для этого в верхней панели выбираем крайний правый пункт «Страницы», возле выбранной страницы жмем кнопку с тремя точками и выбираем «SEO страницы».
Также в редакторе картинок можно добавлять alt-текст изображений. Все эти функции, позволяют осуществлять продвижение сайта на Wix.
И, конечно же, не забывайте писать сео-оптимизированные тексты для своего блога.
Важным фактором продвижения будет и внятное доменное имя. Для его подключения разберемся подробнее с тарифными планами Wix.
Стоимость сайта на Wix
Как ранее упоминалось в статье, оплата услуг по созданию и работе сайта на платформе Wix происходит помесячно.
Вот тарифные планы системы:
Обратите внимание, что при подключении самого дешевого плана за 4 доллара в месяц, на вашем сайте будет размещаться реклама от поставщика услуг.
Для старта вы можете начать с самого бюджетного варианта, а по мере увеличения производительности вашего ресурса переходить на более дорогие планы.
Все тарифные планы включают бесплатный хостинг, хранение данных от 500 Мб, поддержку, подключение домена и Гугл Аналитикс.
Годовая подписка позволяет пользоваться бесплатным доменом в течение года.
Оплату вы можете провести с помощью платежных карт (Visa, MasterCard и другие).
Wix гарантирует возврат денег в течение 14 дней, если вы не будете довольны работой системы.
Как видите, создание сайтов на Wix.com дело несложное. Вы можете создать свой стильный блог за считанные часы, протестировать его по всем необходимым вам параметрам и продолжать работу в Wix, если результат вас удовлетворил.
Удачи вам в сайтостроении!
pro-wordpress.ru
Новый Wix — тестирую улучшения редактора сайтов Wix
В веб-разработке периодически приходилось сталкиваться с конструкторами сайтов, поэтому данную тематику в блоге я затрагивал не один раз. Так например, пару лет назад рассказывал как сделать сайт на Wix.com (статью-обзор могли видеть тут) — функциональном и бесплатном решении для создания своего веб-проекта. И вот недавно разработчики запустили новый редактор Wix с набором весьма интересных функций. Предлагаю не только рассмотреть, что за фишки появились в конструкторе, но и попробовать их на практике.

Основные новшества редактора сайтов Wix.com:
- «Полоски» — горизонтальные блоки веб-страницы, которые легко можно менять местами, настраивать и т.п.
- Добавление видео в качестве фона всего сайта или «Полоски».
- Прикрепление элементов (кнопок, меню) к определенному месту экрана (снизу, сверху, сбоку и т.п.).
- Параллакс-прокрутка — эффект, создающий впечатление 3D объектов на сайте.
- Новые элементы для страницы (кнопки, блоки, формы).
- Десятки различных галерей по стилистике оформления, эффектам и назначению.
- Копирование элементов дизайна.
- Улучшенные возможности для блоггинга.
- Ну, и конечно, подборка новых шаблонов с использованием большинства данных функций.
Если вы помните, в Wix.com вы сначала выбираете определенный макет для сайта, а затем просто редактируете его под свои нужды. Поэтому дабы лучше разобраться во всех появившихся фишках конструктора Wix, советую просто попробовать установить новые темы и посмотреть реализацию функций на практике.
Данные обновления позволяют создавать современные проекты, которые обладают актуальным дизайнерскими и функциональными решениями. Так, например, «Полоски» отлично подходят для одностраничников, где как раз и используется несколько информационных блоков с навигационным меню по ним. Видео для фона отлично подойдет имиджевым проектам, точно также как и параллакс-прокрутка. Галереи и новые элементы страницы разнообразят дизайн сайта.
Новый Wix на практике
Давайте рассмотрим новые возможности данного конструктора сайтов Wix на практике. Если вы еще не зарегистрированный пользователь, то изначально нужно будет это сделать. Имеется возможность входа через Facebook или Google аккаунт. Затем просто выбираете понравившийся шаблон и начинаете с ним работать.
Как перейти на новый редактор Wix
Для тех, кто уже регился в системе, пару слов о том, как перейти на новый редактор Wix. Сейчас разработчики сервиса занимаются переносом всех сайтов на новую версию платформы. Если у вас Wix выглядит приблизительно как скриншот ниже, то вы уже прошли данную процедуру и можете работать с обновленным сервисом.

На момент написания статьи переход был недоступен для пользователей, у которых на сайте используются приложения «Списки» или «Интернет-магазин» (не WixStores). Также это касается проектов с более чем 100 страницами.
Перейти на новый Wix можно кликнув по этой ссылке. В случае успеха вы увидите такое окно:

Если желаете работать с обновленным редактором в другом браузере, то вам нужно выполнить процедуру перехода в нем.
Инструменты Wix
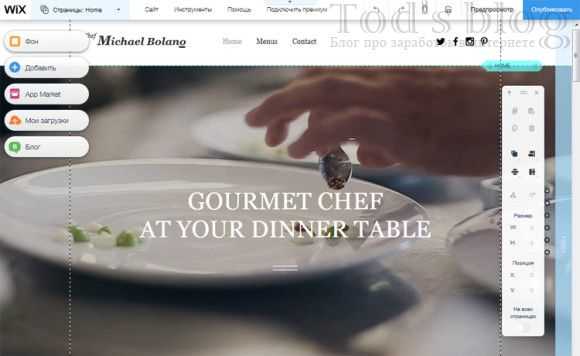
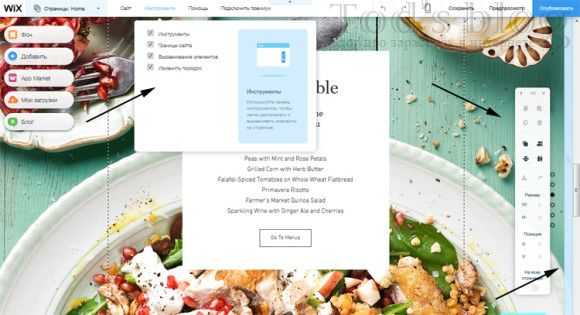
Я выбрал макет, который называется Chef Michael Bolano. Его запросто можно использовать для сайта ресторана. Переходим в редактор. Удостоверьтесь, что у меню «Инструменты» включены все опции. С отображаемыми границами элементов, блоком настроек и возможностью перетаскивания проще будет работать.

Справа на странице находятся синие полоски, с помощью которых осуществляется перемещение блоков страницы — наведите на них и увидите соответствующую подсказку. Панель инструментов позволяет:
- Копировать / вставлять, дублировать и удалять элементы.
- Менять расположение слоев, перемещая объекты на передний или задний план.
- Задавать выравнивание по крям.
- Распределять равномерно элементы по странице.
- Подгонять блоки по размерам (сделать одинаковыми).
- Просматривать и изменять значения высоты, ширины и положения по X,Y осям.
Пробуем новые функции Wix
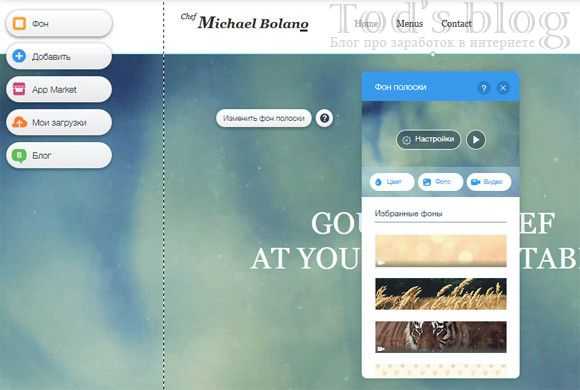
В выбранном мною макете вы можете увидеть элементы «Полоски». В самом первом из них в качестве фона используется видео. Кликнув левой кнопкой мышки на «Полоске» увидите всплывающую подсказку, если дважды — окно инструментов.

Здесь легко можно выбрать для фона изображение, цветную заливку или видео. Для более продвинутых опций заходите в «Настройки». Тут есть:
- добавление паттерна на слой;
- выбор светлого или темного варианта фона;
- добавление фильтрующего слоя с определенным цветом.
- указание эффектов прокрутки, в том числе и параллакс, о котором я упоминал выше;
- определение позиции видео и скорости воспроизведения, плюс требуется ли автоповтор.
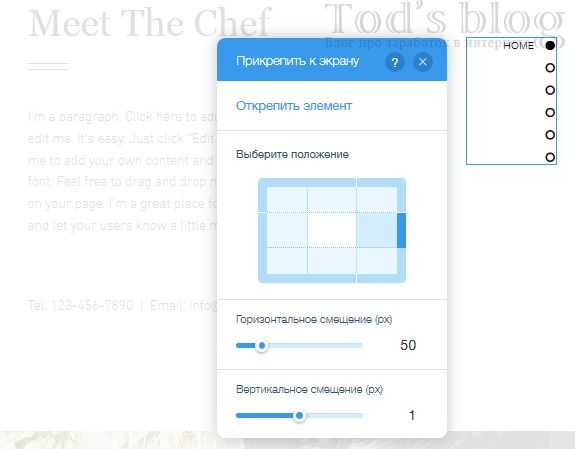
Следующая фишка нового Wix — якорное меню. Для одностраничников — штука архи важная. При клике по элементу увидите небольшую панель управления его настройками. В самом правом углу будет опция прикрепления элемента к экрану.

В новом редакторе сайтов Wix организовать подобную фишку — дело нескольких кликов. Чтоб это сделать кликаете по элементу правой кнопкой мышки, вызывая контекстное меню, и выбираете там пункт — «Прикрепить к экрану». После появятся настройки, как показано на скриншоте выше. Вы, во-первых, сможете выбрать место куда добавляется элемент: для меню чаще определяют крепление к верхнему краю экрана, внизу можно расположить кнопку заказа, сбоку форму для обратного контакта и т.п. Здесь же имеются отступы и возможность открепления объекта.
Что касается параметров самого меню, то тут есть:
- Настройки — для выбора ссылок/якорей в меню.
- Макеты — определение стиля отображения линков.
- Дизайн — оформление (цвет, подписи, шрифты).
- Анимация.

Можно использовать соответствующие иконки или действовать через контекстное меню, вызываемое правой кнопкой мышки.
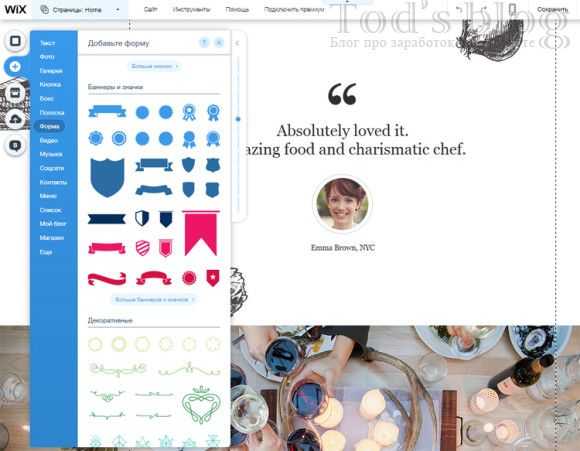
Новые элементы дизайна Wix
Конечно, в редакторе на Wix.com изначально были разные элементы для сайта, однако теперь их стало еще больше. Можете сами в этом убедиться — попробуйте создать какой-то из них с помощью кнопки «Добавить».

Здесь найдете:
- Тексты: заголовки и надписи разных стилей.
- Фото: загруженные вами, из коллекции Wix или соц.сетей.
- Галерея: в стиле сетки, панорамы, слайдеров, с 3D эффектом.
- Кнопка: обычные с текстом, в виде иконок.
- Бокс (блоки).
- Полоска: с эффектом параллакса, макеты с информацией о компании, с услугами, отзывами, сотрудниками (такие типовые элементы часто встречаются на одностраничных сайтах).
- Форма: стрелки, иконки, линии, декоративные и обычные формы.
- Видео.
- Музыка (плееры).
- Социальные сети: панель нескольких кнопок или кнопки/виджеты конкретных соц.сетей.
- Контакты: формы подписки, обратной связи, карты.
- Меню: горизонтальное, вертикальное, якорное.
- Список: событий, отзывов, товаров и т.п.
Также в меню найдете функции создания блога, интернет-магазина и добавления других приложений конструктора.
Блогинг и SEO настройки
Последний пункт редактора Wix меню содержит функцию создания блога. Если вы хотите создать на своем сайте блог будь то корпоративный или какой-то тематический проект, то в данном сервисе сделать это можно без проблем.

Сразу же после создания у вас появятся дополнительные инструменты для добавление постов, страниц и других элементов блога. При переходе в редактор сможете добавлять новые записи, причем с тегами и категориями.
Пункт «Элементы блога» содержит перечень разных блоков/виджетов, которые вы сможете вставить на сайт: облако тегов, список категорий, архив, список постов, комментарии Facebook или Disqus. По сути, у вас есть все необходимые возможности для создания и ведения полноценного блога на Wix. И пусть выглядит это слегка непривычно по сравнению с другими CMS, но работает отлично.
Что касается SEO, то в этом плане у нового редактора Wix также все отлично.

Для каждой страницы вы можете указывать разные SEO настройки: тайтл, МЕТА описание и ключевые слова. Допускается скрытие страницы в поиске и редактирование URL`а для ЧПУ. Современные поисковые системы (Google, Яндекс и др.) совершенно спокойно понимают Ajax и отлично индексируют содержимое вашего сайта.
В целом, могу совершенно точно сказать, что новый Wix — один их лучших и самых функциональных конструкторов, что я видел. Обновленная версия впечатлила меня точно также как в свое время первое знакомство с данным сервисом. Разработчикам респект!
tods-blog.com.ua

Leave a Comment