Выпадающее горизонтальное меню blogger – Горизонтальное выпадающее меню СSS/HTML для blogger (blogspot)
14.02.2019 


 Советы художника
Советы художника

Горизонтальное выпадающее меню в блоге.|шпаргалки блогерши
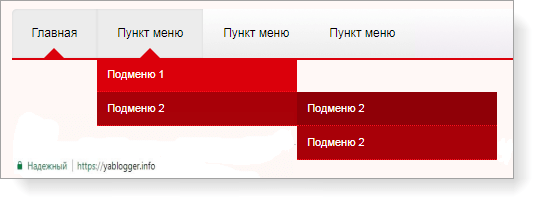
Привет, друзья. Сделаем сегодня красивое горизонтальное меню с выпадающими вкладками. Информация в блоге постоянно накапливается и иногда, для лучшей навигации, есть смысл добавить в пункты меню ещё и открывающиеся вкладки, подпункты.Здесь вариант вертикального меню с вкладками. Само по себе оно достаточно компактное, а при наведении курсора откроется ещё ссылки на нужные разделы блога. Посмотрите, пожалуйста, как вариант, на тестовом блоге под заголовком.
Ничего сложного с установкой нет. Код устанавливается через гаджет HTML/JavaScript. Для начала советую скопировать предложенный код в черновик или блокнот и сделать свои настройки.
nav {font:bold 11px Arial,Sans-Serif;
text-transform:uppercase;
}
nav ul {
background-color:#336666 ;
color:white ;
margin:0px 0px;
padding:0px 0px;
height:30px;
}
nav li {
list-style:none;
margin:0px 0px;
padding:0px 0px;
float:left;
display:inline;
}
nav li a {
display:block;
text-decoration:none;
color:#FFF ;
line-height:30px;
padding:0px 15px;
}
nav li a:hover,
nav li:hover > a {
background-color: #99CCCC ;
color:white;
}
nav li ul {
position:absolute;
top:100%;
left:0px;
z-index:99;
width:200px;
height:auto;
display:none;
}
nav li ul li {
float:none;
display:block;
}
nav li ul ul {
top:0px;
left:100%;
}
nav li:hover > ul {
display:block;
}</style>
<nav>
<ul>
<li><a href=»## # «>Главная</a></li>
<li><a href=»## # «>Содержание</a></li>
<li><a href=»## # «>Архив</a>
<ul>
<li><a href=»## #»>гаджеты</a></li>
<ul>
<li><a href=» ## #»>2013</a></li>
<li><a href=»## # «>2014</a></li>
<li><a href=»## # «>2015</a></li>
</ul>
</li>
<li><a href=»## # «>январь</a></li>
<li><a href=»## # «>февраль</a></li>
<li><a href=» ## #»>март</a></li>
</ul>
</li>
<li><a href=»## # «>Контакты</a></li>
</ul>
</nav>
Вместо решёток вставляйте адреса своих страниц, добавляйте пункты меню при необходимости-
<li><a href=»## # «>Содержание</a></li>
Подпункты, соответственно.
<li><a href=» ## #»>2013</a></li>
Подберите фон в спокойном положении и при наведении курсора. Всё это отмечено другим цветом в коде.
Вот сколько информации разместится в таком выпадающем горизонтальном меню. Компактно и удобно.
Готовый код устанавливаем в гаджет и перемещаем под заголовок блога.
В Блоггере может возникнуть проблема, с выпадающим меню, которое расположено именно под заголовком блога. Решение в этом сообщении
Не смею больше занимать ваше драгоценное время. Спасибо, что читаете мои шпаргалки. До новых встреч.
www.shpargalochki.ru
Горизонтальное меню css примеры для blogger (blogspot)
Здравствуйте, дорогие читатели. В прошлой статье «Горизонтальное меню для блога/cайта» можете узнать как установить горизонтальное анимированное выпадающее меню с подменю.
В этой публикации хочу поделиться еще несколькими вариантами горизонтального меню.
Меню вставляется в блог очень легко, нет надобности делать изменения в шаблоне, в коде есть стили СSS и код HTML, устанавливается одним кодом в тело гаджета.
И так:
Горизонтальное меню css примеры для blogger (blogspot)
Заходим Административная панель инструментов Blogger > HTML/JavaScript > код. Вначале копируем и вставляем в окно стили CSS, а ниже добавляем код HTML. Гаджет устанавливаем под заголовком блога.
Поочередно нажимаем на вкладки СSS > HTML > Result ( смотрим результат ).
Еще одно очень оригинальное красивое горизонтальное анимированное меню Css для blogger
Это меню Css cо скошенными краями и красивой тенью. При наведении мышкой подсвечиваются края.
Анимированное горизонтальное Css меню Прожектор для блога/сайта
При наведении мышки на пункты меню появляется круговой фон вокруг каждого названия.
Строгое горизонтальное СSS меню
Это меню примечательно тем что в нем нет фона. Меню минималистическое, лишь толстое подчеркивание под каждой ссылкой в пунктах меню. Мне такой вариант бесподобно нравится. Чем меньше всего — тем лучше.
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Не выпадает выпадающее меню в Blogger
Привет, друзья. При установке горизонтального выпадающего меню в Blogger непосредственно под заголовком блога возникает проблема. Оно просто не выпадает. При наведении на пункт меню не открываются вкладки подпунктов. Фиксированные выпадающие меню в верхней части блога или над гаджетом сообщения работают без проблем. Очень много вопросов, почему же не выпадает выпадающее меню именно в гаджете под названием.Можно, конечно, подключать скрипты и библиотеки. Мороки много и не всегда это оправдывает желаемое. Не отчаивайтесь. Просто отличный вариант предложил в своё время автор этого блога. Ваши красивые менюшки будут с лёгкостью выпадать как надо, если внести совсем небольшие изменения в шаблоне блога. Не нужна возится с z-index, менять позиционирование и прочее. Для начинающих это вообще тьма непроглядная.
Давайте уже начнём. У вас есть код выпадающего меню. Устанавливаете его в гаджет HTML/JavaScript и перетягиваете под заголовок блога. Сейчас нужно узнать идентификатор гаджета. Есть 2 способа. Первый, которым я пользуюсь.
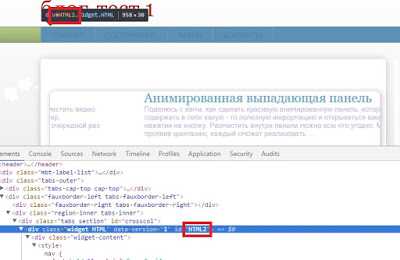
Правой кнопкой мыши нажимаем просмотреть код и подводим стрелку к установленному меню. Подсвечивается строка и видим номер гаджета. У меня это HTML2. Скриншот.

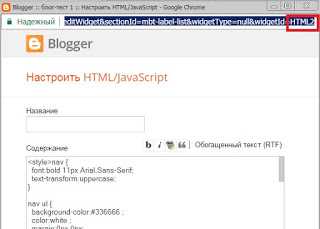
Для новичков, наверно, будет легче другой способ. Откройте виджет вашего меню. Левой кнопкой мыши подсветите строку до конца как показано на скриншоте. Там будет его ID.

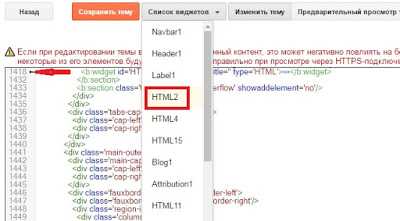
Когда узнали, под каким номером гаджет нашего меню идём во вкладку тема ( шаблон) вверху открываем список виджетов и нажимаем на id вашего виджета. Нас сразу перебрасывает к началу всей секции. Нажимаем на чёрную стрелочку и затем ещё на одну, чтобы открыть весь код.

И на этом участке, чуть ниже, находим строку такого содержания.
<b:section showaddelement=’no’>
Заменим в ней значение tabs и crosscol-overflow на другие, допустим так.
<b:section showaddelement=’no’>
Сохраните шаблон. Сейчас меню должно выпадать. У меня только на одном стандартном шаблоне это сработало. На других всё равно ни как не выпадало. Нужно сделать ещё одно изменение там же в шаблоне (теме) блога. Находим строку ]]></b:skin>, открываем все стили CSS (чёрная стрелочка слева) и находим селектор .tabs-outer. Убираем у него строчку overflow: hidden; Смотрите скрин.
Всё. Сохраняем шаблон и меню перестало капризничать. Все вкладки и пункты выпадают как надо.
Теперь можно брать любое, понравившееся вам, горизонтальное выпадающее меню, которых предлагается масса, и спокойно устанавливать под заголовок блога.
Всем удачи.Спасибо за визит и до новых встреч.www.shpargalochki.ru
Как сделать меню сайта в Blogger

Здравствуйте, дорогие читатели. Сегодня хочу вам рассказать как создать статистические страницы в блоге, как настроить и как сформировать меню из страниц.
Простое меню страниц можно создать с помощью стандартного встроенного гаджета «Страницы».
Сначала добавим гаджет в свой блог. Для этого нужно зайти в Административную панель Blogger Дизайн Добавить гаджет. В открывшемся окне выбираем из списка основных, встроенных гаджетов «Страницы». В настройках гаджета есть хорошая функция «Добавить внешнюю ссылку».
Для чего она нужна? В этой графе можно добавить статистическую страницу с названием веб-ресурса и ссылку на сайт, который будет в меню. На одном блоге видела такую страницу «Мой дневник», на другом страницу «Спонсоры». При нажатии на страницу вас перебрасывает на другой ресурс.
Гаджет «Страницы» в Blogger появится в боковой колонке блога (сайдбаре). Можно по желанию оставить меню и как есть. Мне встречались блоги где меню справа, а у основной массы сайтов и блогов меню страниц под шапкой блога.
Как сделать страницы верхними вкладками
Для того что бы сделать горизонтальное меню в блоге на Blogger, зажимаем гаджет левой кнопкой мышки и перетаскиваем его под название блога, под заголовок. Сохраняем расположение.
Как добавить страницы в блог
Вторым пунктом идет создание статистических страниц.Главная страница в гаджете появляется автоматически, ее создавать не надо, она создана платформой по умолчанию.
Мы будем с вами создавать другие страницы к примеру«Содержание» или «Карта блога», «Обо мне», «Контакты», «Реклама» и так далее.
Статистических страниц можно создавать до 20 штук, но в каждом шаблоне по разному, по ходу обучения вы поймете сколько страниц будет в вашем меню.
И так:
Заходим в >Административную панель (админку) Blogger, нажимаем на вкладку Страницы
Вверху на вкладке с помощью кнопочек можно создать страницу, опубликовать, добавить её в черновик или удалить нажав на значок корзинку. Что бы добавить страницу в черновик или удалить, нужную страницу пометить галочкой и нажать на кнопку.
Справа на вкладке можно увидеть количество комментариев, число просмотров и дату создания страницы.
Следующий этап- создаём страницу. Нажимаем Создать страницу. У нас откроется практически такое окно, как редактор сообщений.
Даем название странице. Заполняем графу Описание для поисковых систем. Часто поисковики если по ключевым словам статья не попадает в ТОП, то Google особенно, берет сниппет с описания.
В графе «Параметры» все можно оставить по умолчанию, а можно запретить комментировать статистические страницы, для комментариев достаточно статей. Публикуем страницу.
Смотрим блог, у нас в меню только одна Главная страница. Что бы добавить все страницы в меню, заходим снова Дизайн Страницы и возле всех страниц ставим галочки Сохраняем.
Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
Горизонтальное выпадающее меню | Как заработать и на что потратить
Меню в темном стиле, по желанию можно будет подстроить под себя.
1. Заходим в настройки дизайна > Изменить HTML
2. С помощью Ctrl+F ищем ]]></b:skin> и над ней вставляем код:
/* Bottom Menu */ #menu{height:41px; background:#050505; display:block; padding:0; font-size:16px; font-weight:bold; text-transform:uppercase; margin-bottom:10px} #menu ul{float:left; list-style:none; margin:0px; padding:0px} #menu li{float:left; list-style:none; margin:0px; padding:0px} #menu li a, #menu li a:link, #menu li a:visited{color:#fdbf3a; display:block; margin:0px; padding:10px} #menu li a:hover, #menu li a:active{background:#0d0d0d; color:#efefe3; margin:0px; padding:10px; text-decoration:none} #menu li li a, #menu li li a:link, #menu li li a:visited{background:#050505; color:#efefe3; width:160px; font-weight:normal; float:none; margin:0; padding:7px 10px} #menu li li a:hover, #menu li li a:active{background:#0d0d0d; color:#fdbf3a; padding:7px 10px} #menu li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:160px; margin:0px; padding:0px} #menu li:hover ul, #menu li li:hover ul, #menu li li li:hover ul, #menu li.sfhover ul, #menu li li.sfhover ul, #menu li li li.sfhover ul{left:auto} #menu li:hover, #menu li.sfhover{position:static} |
| <div> <ul> <li><a title=»» href=»http://zarabotaiipotrat.blogspot.com/»>Главная страница</a> </li> <li><a title=»» href=»#»>Меню 2</a> <ul> <li><a title=»» href=»#»>Меню 2.1</a></li> <li><a title=»» href=»#»>Меню 2.2</a></li> <li><a title=»» href=»#»>Меню 2.3</a></li> </ul> </li> <li><a title=»» href=»http://zarabotaiipotrat.blogspot.com/»>Zarabotok</a></li> <li><a href=»http»>Ничего</a></li> <li><a title=»» href=»http://zarabotaiipotrat.blogspot.com/p/blog-page.html»>Контакты</a></li> </ul> </div> |
Удачи!
zarabotaiipotrat.blogspot.com

Leave a Comment