Веб дизайнер веб сайтов – Веб-дизайн — Википедия
22.04.2019 


 Советы художника
Советы художника
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
tilda.education
60 сайтов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить нелегкий труд дизайнеров всех мастей, AdMe.ru собрал в этом материале ссылки на самые полезные для них ресурсы. Вдохновляющие, информативные, удобные — здорово, когда такие инструменты находятся под рукой.
Дизайн
- abduzeedo.com — отличный сайт про логотипы и дизайн вообще. Причем с подробными объяснениями.
- freelanceswitch.com — сообщество всех внештатных дизайнеров для работы за рубежом.
- free-lance.ru — подобное же сообщество дизайнеров в русском варианте. Предложения появляются практически каждый час, так что вперед.
- davidairey.com — сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого-дизайна.
- behance.net — сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
- designiskinky.net — австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем, сайт только про дизайн и еще раз дизайн.
- freelancefolder.com — фрилансерское блог-сообщество с регулярными и очень полезными статьями о том, как лучше организовать работу вне штата.
- bittbox.com — сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а также консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
- vandelaydesign.com — собрание очень хороших статей из медиаресурсов. Особенно понравится этот сайт веб-дизайнерам.
- youthedesigner.com — этот сайт полон разнообразных статей о графическом дизайне. Очень незаурядный.
- designyoutrust.com — ежедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
- thedieline.com — крутой сайт, представляющий лучшие работы в дизайне упаковки. Организуют одноименную премию за лучшую упаковку. Авторитет, одним словом.
- logopond.com — все о логотипах. Отличных примеров хоть пруд пруди.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с очень интересными работами.
- logodesignlove.com — сайт, сфокусированный только на логотипах. Его название говорит само за себя. Регулярные новости и ресурсы.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках.
- smashingmagazine.com — здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
- designfloat.com — сайт по типу сайта digg.com, только на тему дизайна.
- psd.tutsplus.com — сайт с очень хорошими пошаговыми уроками по веб-дизайну, как для новичков, так и для профессионалов.
- bluevertigo.com.ar — здесь собраны ссылки на, пожалуй, все крупные фотобанки интернета.
- sxc.hu — один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
- iconfinder.com — название сайта говорит само за себя. Если нужны иконки, вам сюда.
- dafont.com — более 11 000 шрифтов на любой вкус.
- colourlovers.com — один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
Подборки
- commandshift3.com — крутой сайт-голосовалка, где на своё усмотрение можно выбрать самые лучшие сайты. Также есть возможность проверить на прочность и собственный сайт, если такой имеется.
- thefwa.com — главным образом, здесь собраны флэш-сайты в очень высоком качестве. Вдохновляющая подборка.
- cssmania.com — другие, но не менее привлекательные подборки CSS-сайтов.
- cssremix.com — еще одна очень хорошая галерея из CSS-сайтов.
Флэш
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов для людей, делающих работы на флэше. Огромное количество охваченной тематики, советы, вакансии, уроки, активные завсегдатаи — что ещё нужно любителю творить на флэше.
Типографика
- ilovetypography.com — название говорит само за себя. Обязательно зайдите и вам понравится.
- typographe.com — сайт про типографику по-французски. Что-то в нем есть. Что-то французское.
- slanted.de — а это крупный немецкий сайт о типографике. Много теории, примеров и полезных советов.
- paratype.ru — уютный сайт, посвященный шрифтам, порадует русских дизайнеров.
Видео и анимация
- fubiz.net — замечательный, ежедневно обновляющийся блог с великолепными статьями о всем новом и интересном в дизайне. Безусловно, в закладки.
- motionographer.com — международный ресурс для профессиональных аниматоров.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- fxguide.com — крупное сообщество о видео. Никогда ничего не пропускает.
- motionworks.com.au — сайт Джона Дикенсона (John Dickinson). Просто вдохновляющий сайт.
- animator.ru — русский аналоговый сайт про видео и анимацию. Ежедневные новости, хорошие работы, книги. В общем, сайт работает по типу все включено.
Персональные дизайнерские блоги
- elliotjaystocks.com — блог дизайнера Elliot Jay Stocks.
- veerle.duoh.com — один из самых красивых блогов в сети. Очень подробные статьи, профессиональные консультации. Рекомендуем всем дизайнерам.
- snook.ca — блог графического дизайнера, разработчика, писателя, лектора Джонатана Снука (Jonathan Snook). Полезные советы, хитрости графического и веб дизайна и многое другое.
- stuffandnonsense.co.uk — пожалуй, один самых-самых лучших блогов о веб-дизайне в мире.
- blogof.francescomugnai.com — просто вдохновляющий и красивый блог итальянского дизайнера Francesco Mugnai.
- lysergid.com — хороший французский блог. Качественные статьи, свежий дизайн.
- blog.iso50.com — отличный блог графического дизайнера Скотта Хэнсена (Scott Hansen).
- blogs.adobe.com — блог графического дизайнера Джона Нэка (John Nack). Полные, подробные статьи о графике и пакете Adobe.
- weebls-stuff.com — ребята флэш-аниматоры создали свой сайт, куда выкладывают свои потрясающие творения. Прилипчивые, забавные, веселые мелодии и мультики.
Разное
- flickr.com — огромная социальная сеть, где миллионы людей каждый день делятся своими фотографиями. Здесь можно найти как начинающих фотографов, так и мэтров этой профессии.
- hypebeast.com — модный журнал о дизайне и культуре.
- tumblr.com — здесь вы найдете великое множество блогов обо всем. Очень полезный и интересный сайт.
- coloribus.com — место, где собрана только самая популярная и качественная реклама со всего мира.
www.adme.ru
Сайт веб-дизайнера фрилансера Яны Ходкиной
Сайт веб-дизайнера фрилансера Яны ХодкинойМеня зовут Яна Ходкина. Я UI/UX и веб-дизайнер.
Работаю удаленно, по всему миру.
ВЕБ-ДИЗАЙН
Создаю уникальный дизайн сайтов и лендингов. Интерфейс с учетом юзабилити, чистый стиль Flat и Material.
РАЗРАБОТКА САЙТОВ
Эффективные продающие сайты. Уникальный дизайн. Адаптивная верстка. SEO оптимизация.
ФОТО РЕТУШЬ
Художественная и техническая ретушь фотографий. Рестврация поврежденных фото. Обработка фото для веб проектов.
немного фактов
Создано сайтов
Обработанно фотографий
Часов работы в программах Adobe
Постоянных
заказчика
Веб-дизайн



Более 4-х лет профессионально занимаюсь дизайном сайтов и веб-дизайном.
Создаю уникальный адаптивный дизайн.
Лендинг, сайт-визитка, корпоративный сайт или интернет магазин.
Разработка сайтов под ключ



Разрабатываем адаптивные сайты под ключ для частных лиц, малого и среднего бизнеса.
При реализации крупных проектов, сотрудничаю с верстальщиками, копирайтерами
и другими специалистами.
Преимущества работы со мной
НЕ превышаю сроки
НЕ завышаю цену
НЕ пропадаю, всегда на связи
Как происходит сотрудничество

Вы отправляете мне ТЗ, заполненный бриф или ваши пожелания в свободной форме

Обсуждаем ваш проект, согласовываем сроки и стоимость

Вы вносите предоплату. Я приступаю к работе. По мере необходимости общаемся, вносим правки

После утверждения проекта, вы вносите оставшуюся сумму. Я отправляю вам все материалы.
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
Разработка сайтов, основы веб-дизайна
Приветствую на fotodizart.ru друзья! Ох уж я и назвал статью, сейчас буду стараться оправдать ее название. На самом деле я назвал ее так по нескольким причинам, и о них Вы узнаете уже скоро в процессе чтения данной статьи о разработке сайтов, если конечно не подумаете что вы это и так знаете и вам это не нужно и неинтересно. Ну что же, тем, кто все знает, мне сказать нечего, а вот дизайнеры, ищущие новых знаний я уверен узнают для себя ряд новых основ веб-дизайна.
Разработка сайтов зачастую долгий и кропотливый процесс, который включает в себя не только процесс создания дизайна сайта в фотошопе но также процесс структурирования данных из которых складывается макет. Структурирование этих данных я бы отнес к основам веб-дизайна, которых следует придерживаться, дабы при сдаче проекта исключить проблемы которые могут возникнуть у верстальщика либо других дизайнеров работающих с вами в команде, или производящих дальнейшую работу по данному проекту.
Для себя я взял эти основы веб-дизайна за правила и стараюсь по максимуму их придерживаться. Итак, что же это за такие правила, которых следует придерживаться при создание дизайна сайта в фотошопе.
О некоторых я уже говорил в ранних моих статьях, одно упоминалось в первой статье о макетах сайта, другое это размеры макета сайта.
Очень важно! Запомните, макет вы создаете для людей, которым в последствие с ним работать, поэтому все должно быть структурировано, четко, понятно без лишних вопросов.
Организационные правила, начальный этап создания дизайна сайта
В данный пункт я отношу все организационные правила, которые необходимо производить в процессе и перед началом работ над дизайном сайта. Сюда входят все организация работы.
1) Создаем папку с проектом, в ней создаем папку, в которой будем хранить все ресурсы, такие как нестандартные (несистемные) шрифты, документы, пояснительные записки, паттерны и так далее все что потребуется в дальнейшей разработке сайта. Сами основные psd-исходники страниц сохраняем в корне папки с проектом.

2) Папки и файлы желательно называть на английском, так как если дизайн сайта создается на платформе windows, а дальнейшая работа будет производиться на mac все названия могут слететь и получится нечитаемые названия документов, с которыми работать очень неудобно. Названия документов будут похожи на html страницы, когда имеется проблема с кодировкой, многие вебмастера об этом знают.
3) Давайте понятные названия psd файлам (index, contact, faq либо транслитом glavnaia, kontakti, vopros-otvet). Хоть это и неправильно, но я часто называю на русском мне так удобно, главное заранее уточнить на какой платформе будет производиться дальнейшая работа.
4) Размеры макета создавайте с учетом стандартных разрешений мониторов. Контентную часть делайте в пределах 1000 пикс. если хотите чтобы будущий сайт корректно отображался на большинстве экранных разрешений мониторов в браузере.

5) Используйте модульную сетку. Используя сетку, информация получается более структурированной и упорядоченной.
Разработка дизайна сайта, работа
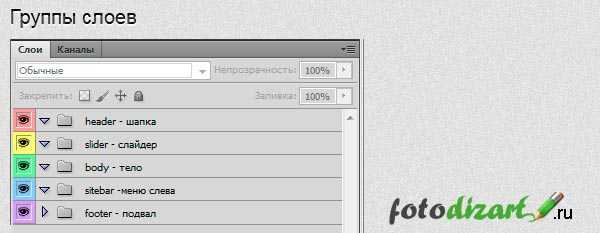
1) Создавайте группы слоев. По принципу (шапка, слайдер, тело, сайтбар подвал и т.д. (header, slider, body, sitebar, footer)). Задавайте цвета группам слоев, это поможет ориентироваться в исходнике.

2) Давайте названия слоям, иначе, когда их будет множество, сориентироваться будет гораздо сложнее. Это поможет как верстальщику, так и Вам, если придется вносить правки в макет.

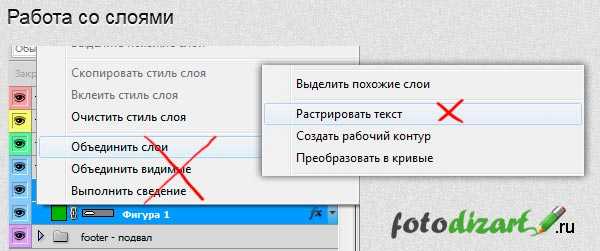
3) Не склеивайте слои в фотошопе без необходимости, это повысит скорость внесения изменений в макет при необходимости. Не растрируйте шрифты без надобности.

4) Высоту шрифтов задавайте целыми числами. Иначе верстка получится отличной от макета.

5) Старайтесь использовать стандартные, системные шрифты для контента. Это необходимо для того чтобы контент отображался у всех пользователей одинаково.
6) Оставляйте заметки о том, что нарисовали, если это необходимо.

7) Показывайте на макетах указателями курсоров как реагируют элементы.
Подготовка к сдаче дизайна сайта
- Удаляем все лишние файлы из папок с проектом дизайна.
- Удаляем все лишние слои из исходников, иначе верстальщик сверстает и их.

- Удаляем все лишние направляющие, можно оставить только те, что использовались в качестве сетки.
- Проверяем орфографию, чтобы не пришлось краснеть из-за ошибок или опечаток, и переделывать.
- Проверяем, все ли дополнительные материалы приложены к проекту (шрифты, текстуры, документы).
- При необходимости создаем пояснительную записку, в которой описываем работу интерфейсов и т.д.
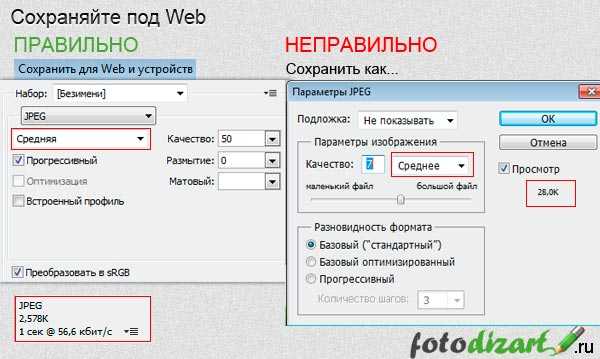
- Для веба сохраняйте изображения через (файл > сохранить для Web и устройств…( Save for Web & Devices…)) таким образом файлы будут весить меньше.

Ну, вроде все что хотел перечислить перечислил, надеюсь, эти основы веб-дизайна при разработке сайтов помогут Вам в вашей работе и исключат лишние вопросы которые возможно у Вас возникали.
Подписывайтесь на обновления сайта, добавляйтесь в группу вконтакте, комментируйте, дополняйте, если у кого-то есть какая-то дополнительная информация по теме статьи.
fotodizart.ru
Более 100 сервисов для веб-дизайнеров и веб-разработчиков

По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
100+ сервисов для веб-дизайнера, о которых Вы могли даже не подозревать 5.00/5 (100.00%) 29 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Веб дизайн сайтов: только лучшее
Здравствуйте, наши дорогие друзья! Мы так много говорим о веб дизайне, его тонкостях, деталях и особенностях, и никогда не рассматриваем тему в общем. Так сказать, не поднимаемся над ситуацией, чтобы в полной мере увидеть и оценить всю проблематику этого вопроса. Сегодня мы исправим эту недоработку и восполним наши пробелы. В современном мире все постоянно модифицируется и движется – меняются правила игры, перекраиваются рынки, неустанно делятся сферы влияния. Наиболее просто наблюдать это в сфере веб дизайна, без которого прогрессивное человечество уже не мыслит свою жизнь. Электронная коммерция, продвижение услуг, выведение на рынок новых, ломающих стереотипы проектов – завязаны на интернете. Каждый руководитель компании прилагает все усилия для того, чтобы его детище было представлено в интернете в лучшем виде. Веб дизайн сайтов постепенно превращается в культ, поскольку все больше и больше пользователей склоняются к мнению о том, что чем красивей дизайн сайта, чем эргономичнее и понятнее сам ресурс, тем больше возможностей перевести потенциального клиента в разряд постоянного. Кроме того, от качества веб дизайна зависит и судьба многочисленных проектов, в некоторые из которых изначально вложены огромные средства. Сама профессия веб дизайнер, становится популярной и востребованной, несмотря на то, что требует все больше и больше профессионализма и новых идей. Вот обо всем этом мы и поговорим с вами сегодня, в контексте этой статьи.
Все о веб дизайне
Для начала давайте сравним наши понятийные аппараты и ответим на вопрос: «А что же такое веб дизайн сайтов?». Конечно, можно пойти по пути наименьшего сопротивления и просто обратиться к Википедии. Но, можно попробовать и самостоятельно сформулировать ответ. Итак, веб дизайном мы будем называть некий процесс создания ресурса, включающий в себя:
- Техническую разработку.
- Структурированную подачу информации, то есть визуальный и графический дизайн.
- Подачу по сети интернет.

Процесс создания сайта нельзя назвать простым. Он требует полного понимания вопроса и наличие немалого творческого потенциала. Веб дизайн сайтов, по крайней мере, красивых и удобных, редко исполняется одним человеком. Как правило, это группа людей, с четко распределенными обязанностями.
С чего начинается сайт
Сайт начинается с создания группы, которая примет заказ и выдаст готовый продукт. Конечно, вы можете заказать часть работы, а остальное доделать самостоятельно. Но от этого суть дела не меняется. На сегодняшний день разработкой таких продуктов занимаются не только специализированные студии, но и фрилансеры, найти которых вы можете,посетив сайты по веб дизайну. Работать с такими товарищами может быть просто и комфортно, если вы изначально грамотно начнете сотрудничество и будете готовы самостоятельно вывести готовый продукт в сеть и обеспечите его обслуживание. При выборе исполнителей необходимо учитывать размер будущего сайта, его назначение, задачи, которые вы будете решать с его помощью и целевую аудиторию. Исходя из комплексного понимания картины, и будут заданы основные параметры визуального представления и структуры сайта. Логическим завершением этого этапа должно стать утвержденное техническое задание или подписанный заказчиком бриф. Важно понимать, что все последующие изменения будут оттягивать сроки исполнения и, что еще хуже, могут привести к нарушению целостности уже продуманной дизайнером концепции. Сайты веб дизайнеров поражают многообразием идей и яркими, многообещающими, портфолио. Но, стоит помнить о том, что перед вами всего лишь картинка, которая говорит только о том, что была когда-то у дизайнера блестящая идея.
Если нет идей
Что делать, если нет подходящей идеи? Как поступить, если обращение в элитную веб студию стоит больше, чем вы зарабатываете на данном этапе? Вероятнее всего, следует попробовать самостоятельно решить этот вопрос. Скажете, круг замкнулся? Ничего подобного. Почему бы вам не потратить время и усилия для поиска свежих идей в интернете. Даже если вы далеки от этой сферы – не стоит отчаиваться. Просто прогуляйтесь по интернету и посмотрите, что предлагают сайты веб дизайнеров. Возможно, какой-либо шаблон привлечет ваше внимание и у вас родится новая идея. В конце концов, можно просто взять для себя какие-то определенные элементы и перекроить их под свой ресурс. Не спешите с окончательными выводами, действуйте методично и целеустремленно. Если у вас нет навыков в использовании специальных графических программ – просто рисуйте свой будущий ресурс на бумаге и создавайте настоящие шедевры. Принимайте во внимание тот факт, что на самом деле вы лучше других знаете, что именно вам нужно. Ведь это же ваш товар или услугу будет продвигать сайт, создание которого вы хотите переложить на других, скорее всего несведущих в этом вопросе людей.
Частный веб дизайнер сайтов
Такое понятие как частный веб дизайнер сайтов часто уводит заказчика в сторону от необходимости решения конкретных задач. Для того, чтобы этого не произошло, следует понимать, что процесс создания сайта включает в себя следующие этапы:
- Организационный момент, заканчивающийся заполнением брифа и подписанием договора.
- Структурирование сайта. Формирование формы и содержания сайта. Данный этап включает в себя поиск решений уникализации структуры веб страницы и формы подачи текстовой и визуальной информации.
- Графическое оформление. Визуальное пространство сайта формируется в графическом редакторе.
- Верстка. Графическая картинка нарежется на элементы и при помощи таких технологий, как HTML и CSS — трансформируется в код, который мы и просматриваем при помощи выбранного браузера.
- Вебмастерин, то есть действия, направленные на распространение и эффективную доставку по сети.
Перед тем, как заказать веб дизайн сайта частному исполнителю, обязательно уточните, какие из выше перечисленных задач он выполнит. Часто, начинающие специалисты берутся за работу, будучи уверенными в том, что они научаться всему в процессе работы. Это такая своеобразная форма обучения, которую оплатить должны почему-то именно вы. Кроме того, следует учитывать и человеческий фактор. Если вам поручили создать сайт под какой-то определенный проект – например, к открытию международной выставки, мы не советуем вам прибегать к услугам частника. Подумайте, что будет, если он заболеет, уедет или, вообще впадет в творческий кризис. Он не выполнит договорные обязательства перед вами, а вы, соответственно, перед своим руководством.
Элементы веб-дизайна
Понятно, что ваш ресурс складывается из отдельных элементов, каждый из которых должен находиться на своем месте и гармонично сочетаться с остальными. Макет сайта, который обязательно утверждает заказчик, покажет, насколько четко ваша идея нашла свое понимание у исполнителя. Абстрактные материалы, из которых будет построен ваш сайт, выбираются вами по собственному усмотрению:
- Пространство.
- Фигура.
- Цвет.
- Линия.
- Размер.
- Шрифт.
- Текстура.

Грамотный дизайнер никогда не будет настаивать на своем видении, равно как и не станет афишировать стремление реализовать свои амбиции именно на вашей игровой площадке. Он, возможно, и является отличным специалистом, который прекрасно понимает, что такое веб дизайн фон сайта или как правильно подобрать шрифт, но последнее слово все равно должно остаться за заказчиком. Дело в том, что именно вам, придется работать с ресурсом, и вы должны чувствовать себя на нем максимально комфортно и уверенно.
Веб дизайн и продвижение
Мало того, чтобы сайт был красивым. Эффективность этого инструмента во многом зависит не только от того, что именно вы положите на сайт, но и от того, как это будет доставлено адресату. Ваш посыл должны увидеть, понять и принять. Если для вашего разработчика, который пообещал вам полный комплекс услуг, такие понятия, как web дизайн seo и web дизайн сайта css – пустой звук – лучше сразу отказаться от его услуг.
Заключение
В заключение, хотелось бы несколько слов сказать и о таком направлении, как web дизайн корпоративные сайты. Разрабатывая такие ресурсы, следует очень гибко подходить к формированию структуры и учитывать интересы всех филиалов или отделов. Оптимальным решением будет формирование согласительного совета, на котором каждый может высказать свое мнение и выступить с предложением. Следует понимать, что при таком подходе, сайт полностью оправдает ожидания коллектива и сделает его популярным терминалом для получения информации.
На этом мы прощаемся с вами, желаем совершенствовать свои навыки и умения, и продвигаться вверх по карьерной лестнице. Ну и, конечно, не забывайте посещать нас и делиться ссылками на наши статьи с друзьями.
С уважением, Иван Балашов!
ivanbalashov.ru
Востребованная Интернет профессия Web дизайнер
Слово «дизайнер» (английское designer) означает проектировщик, создатель оригинальных эскизов, образов, моделей, узоров.
Эта творческая профессия требует от человека чутье художника и наличие эстетического и художественного вкуса.
Сейчас дизайн охватывает все направления человеческой жизни: промышленный дизайн, дизайн среды, дизайн процессов, 3D дизайн, ландшафтный дизайн, архитектурный дизайн, дизайн одежды, обуви, аксессуаров, графический дизайн, и конечно же дизайн web сайтов, блогов, приложений для мобильных телефонов. И это только малая доля сфер применения, включая удаленную работу.
Дизайнер − это художник, который может применять свои творческие способности в разных областях. И если вы видите мир через образы, умеете по-своему и талантливо его отобразить, то вы вполне можете стать Web-дизайнером, создавая уникальные темы для сайтов, и это может быть ваша реальная работа в интернете.
Профессия Web дизайнера
Тот, кто хорошо разбираются в компьютерной технике и в Интернете, как правило в первую очередь осваивает Web дизайн, занимаясь созданием и оформлением Web сайтов, блогов, интернет-магазинов и прочих сервисов.

Web дизайнер отвечает за то, как выглядит сайт, как он воспринимается посетителями. Он придумывает логотипы, баннеры, элементы графики, продумывает навигацию по сайту. Он работает в тесном контакте с маркетологами и бренд–менеджерами.
Высший пилотаж Web дизайнера − это создание интерактивных сайтов. Чтобы сделать такой сайт, нужно не только владеть языком HTML, обладать художественным чутьем, но и иметь навыки серверного программирования и разбираться в базах данных.
Главная задача Web дизайнера – «одеть» сайт так, чтобы он был интересен большому количеству пользователей. Создание дизайна сайта его приоритетная задача.
Сейчас есть современные программные продукты, которые значительно облегчают труд дизайнера, но это не значит, что они берут всю его работу на себя. Все-таки ум человека никакая программа заменить не может.
Кроме того что проект должен быть стильным, он должен соответствовать стандартным требованиям, которые предъявляет Сеть. Все графические элементы: логотипы, баннеры, рисунки, цвета и шрифты должны гармонировать между собой, иметь единый стиль и оптимизированы под пользователей.
Что делает Web дизайнер сайта
В целом для того чтобы проект был успешным, он решает ряд задач:
- определяет внешний вид сайта под конкретную целевую аудиторию посетителей;
- создает структуру сайта и навигацию между его страницами;
- разрабатывает удобный и понятный посетителями интерфейс: кнопки, ссылки, переходы;
 Для решения этих задач web дизайнер должен уметь:
Для решения этих задач web дизайнер должен уметь:
- предложить идею сайта, разработать макет;
- оформить сайт в оригинальном и едином стиле;
- обеспечить комфортное восприятие информации;
- определить формат, выбрать фон, графику и ее качество;
- постоянно анализировать посещаемость сайта;
- создавать образцы веб-документов;
- обновлять и развивать сайт;
- использовать вспомогательные программы.
Для успешной работы надо знать основы живописи, графики, рисунка и композиции, владеть технологиями дизайна в выбранной сфере деятельности, уметь работать в специальных компьютерных программах.
Необходимы такие личные качества, как нестандартное мышление, эстетический вкус, чутьё художника, жилка маркетолога, коммуникабельность, личная организованность, стремление расширять сваи профессиональные умения, и усидчивость.
Плюсы и минусы профессии Web дизайнера
- Свобода, возможность работать удаленно из любой точки планеты. Web-дизайнер может себе позволить совмещать работу и путешествия, чаще всего зимует он в теплых краях.
- Работа интересная, востребованная, хороших специалистов не так уж и много, в отличие от заказчиков.
- Для воплощения своей идеи не нужно делать никаких затрат, наоборот, за эти идеи хорошо платят.
Есть пожалуй только одна отрицательная сторона профессии — возможные споры исполнителя с заказчиком. Бывает, что их художественные взгляды не совпадают, но это безобидные баталии, которые почти всегда заканчиваются компромиссом.
Сейчас практически каждое предприятие, маленькое оно или монополист, имеет свой сайт, и безусловно, этот сайт должен работать на пользу дела, поэтому профессионал всегда найдет себе работу:
- в рекламном агентстве,
- в дизайнерской студии,
- в интернет – мастерской,
- в интернет − издательствах,
- в инфобизнесе.
Поскольку профессия востребованная, труд дизайнера хорошо оплачивается. Как и везде размер заработка зависит от опыта, квалификации, профессиональных навыков, от сложности выполняемых работ, времени, затраченного на создание дизайна и региона работодателя.
Кроме того, сегодня многие компании ищут универсальных специалистов, которые могут закрыть несколько «дыр» сразу. За это они и платят значительно лучше и берут на работу охотнее.
Заработная плата Web дизайнера
Она колеблется от 30 до 110 тысяч в месяц. Так что стоит наработать себе известность в профессиональных кругах и обоснованно претендовать на получение выгодных заказов.
А чтобы начать карьеру web–дизайнера, необходимо пройти какие-либо краткосрочные курсы web-дизайна. А можно знания и опыт получить самостоятельно, это реально сделать за 5-8 месяцев, и когда у вас будет свое портфолио, можно дерзать.
Web-дизайнеры работодателям нужны. На нашем сайте такие свободные вакансии тоже публикуются. Регистрируетесь, и вы сможете подобрать подходящие предложения, чтобы занять вакансию Web-дизайнера.
Начни бесплатно обучаться прямо здесь и сейчас! Регистрируйся.
i-rabota.net




Leave a Comment