Веб дизайн примеры – 5 примеров «плоского» веб-дизайна | Блог | Разработка и дизайн сайтов и мобильных приложений
29.06.2016 


 Советы художника
Советы художника
Примеры хорошего веб-дизайна | Блог | Разработка и дизайн сайтов и мобильных приложений
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:

На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:

В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:

3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:

4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:

Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:

Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:

Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:

Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:

Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
Работать с нами!
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
Похожие статьи
Вернуться к списку записей К списку записей stfalcon.com10 сайтов c хорошим дизайном
Наконец-то я добрался до одной из моих любимых тем и представлю первую свою подборку из коллекции сайтов с выдающимся дизайном. В отличие от топов ресурсов, раздающих звания типа «Сайт дня» больше за новые технологии и интересные фишки в динамике, работы в моей подборке больше про интересную картинку, «чистый» дизайн и изворотливые решения при минимальных вводных при разработке сайта и не привязаны к временным периодам.
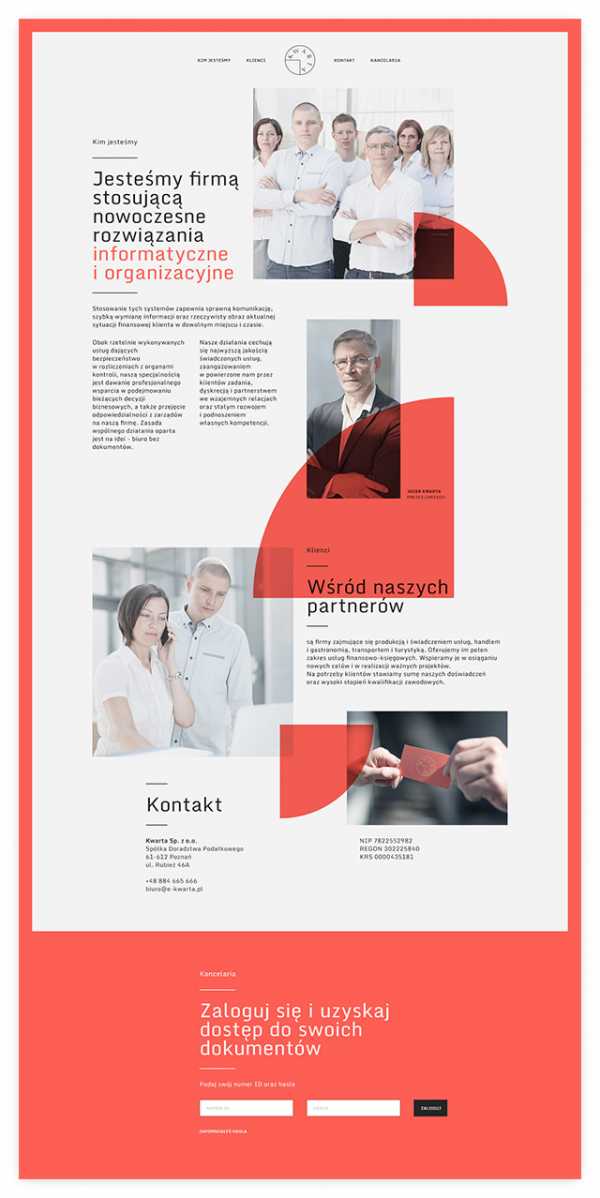
Автор следующего сайта — мой любимчик. Дизайнер умудряется сделать интересно из минимума контента, чисто и аккуратно, наглядно и удобно. Отличный пример минималистичного дизайна сайта-визитки, вызывающего у меня эстетическое наслаждение.

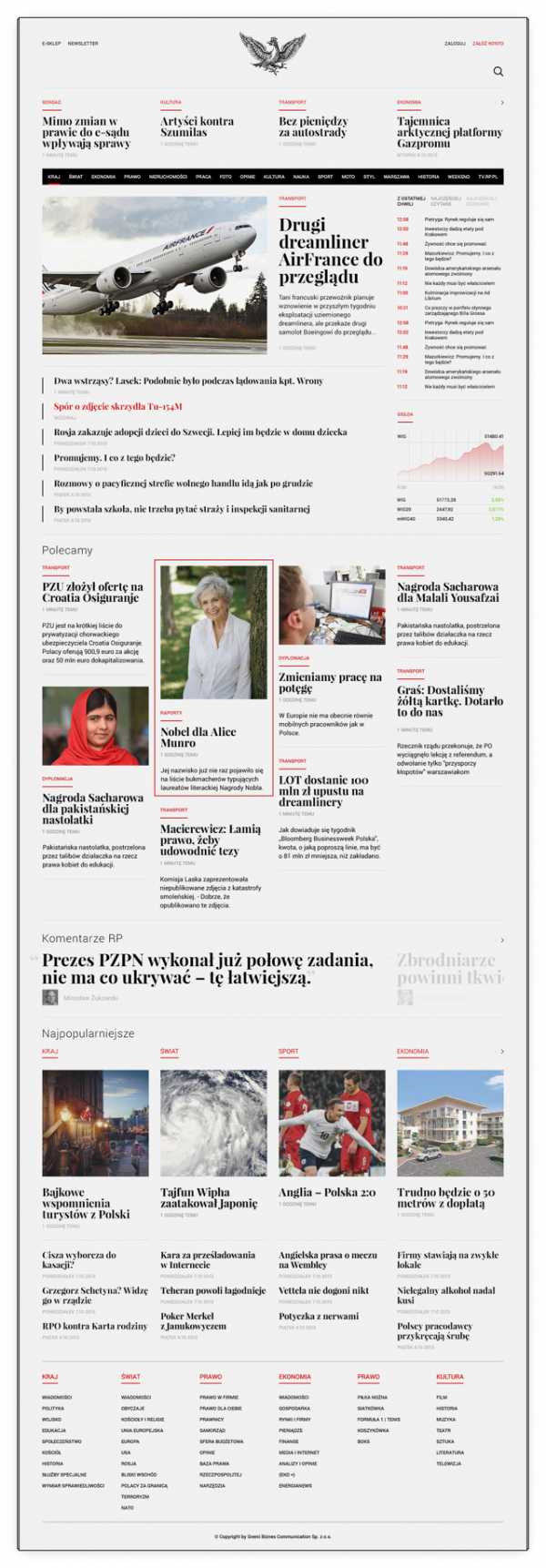
Этот же автор сделал подход к новостному сайту. Теперь это мой любимый дизайн новостного ресурса.

А вот совершенно волшебный, сказочный такой сайт другого уже автора.

В дизайне любого интернет-магазина товаров общего потребления важнейший вопрос, недооцененный многими и многими заказчиками, — как показать продукцию. До того, как посетитель попадет в корзину и начнет оформлять заказ, его туда должно что-то привести. И дизайнер нижеприведенного сайта, и его клиент — большие молодцы.

Ниже — приятный сайт-визитка с портфолио для креативной команды.

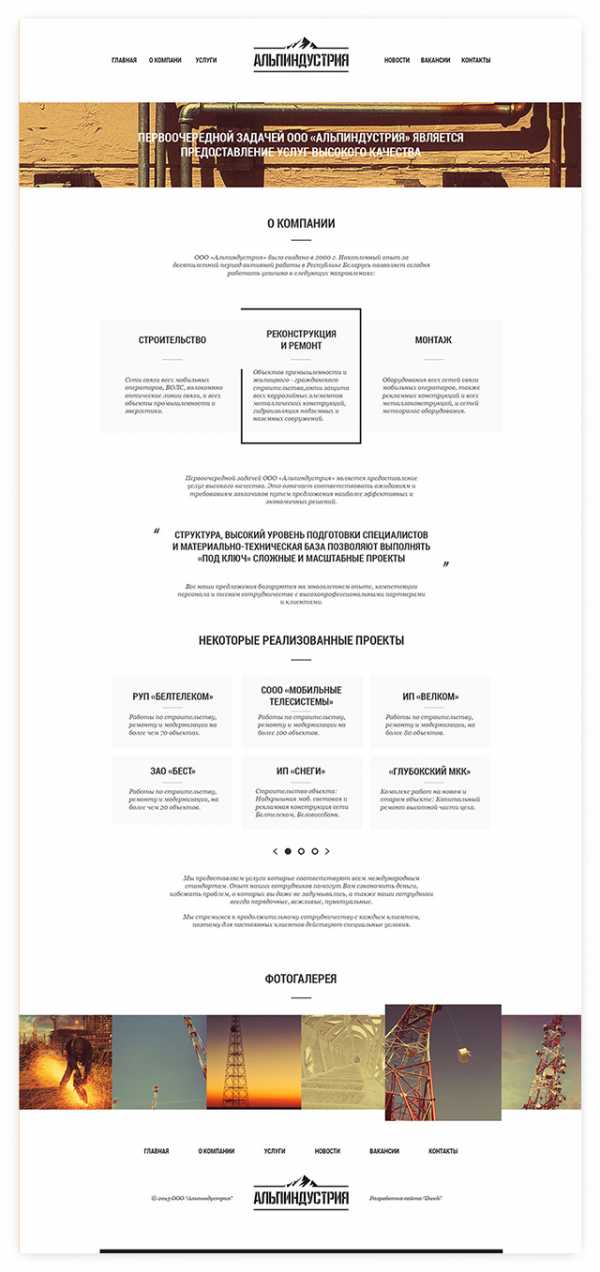
Я помню сайт «Альпиндустрии» в старом дизайне и сильно удивился, обнаружив вдруг такое изменение. Беларусским дизайнерам удалось очень приятно обернуть вроде бы скучнейшую тему предоставления услуг промышленного альпинизма.



Среди тонны однотипных, перегруженных интернет-магазинов одежды приятно находить стильно сверстанные сайты с хорошей подачей, с приятной, выверенной палитрой.




Комментарии и примеры сайтов с выдающимся дизайном присылайте мне на почту: [email protected]. Если вам нужен сайт, посмотрите работы в моем портфолио, выберете что-то в сети или в моей подборке, что вам подойдет по стилю, и закажите разработку сайта под ключ или дизайн шаблонов.
Теги: Сайты-интерфейсы
Впечатляющие примеры дизайна веб сайтов
Время чтения:7 минут Изображений:20
Главная страница сайта, сделанная профессионально, всегда является хорошим источником для привлечения посетителей. Хороший сайт должен иметь красивую страницу, привлекательную для посетителя. Качество исполнения главной страницы повышает доверие к сайту среди посетителей. Поскольку проектирование качественных и привлекательных страниц довольно трудная задача. Как правило, на разработку качественного дизайна уходит много времени и сил.
Часто в отсутствии идей и вдохновения процесс разработки затягивается. Чтобы сделать качественный рывок, иногда достаточно бывает вдохновения от просмотра работ других мастеров. Что я вам и предлагаю сделать, для экономии времени, посмотреть вдохновляющие веб макеты. Среди них вы найдете очень качественные работы, которые, безусловно, вдохновят вас. Итак смотрим впечатляющие примеры качественного и профессионального дизайна для веб сайтов.
1. Invens pl version2

2. AdFauna

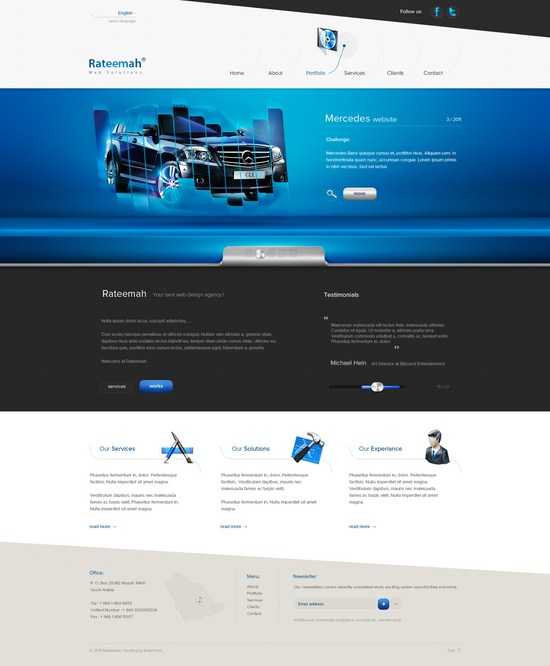
3. Qhar website

4. Lemonet homepage

5. Internet explorer 8

6. Body perfect

7. Web agency

8. Hannibal Media Website

9. Site for school

10. Real Estate website

11. Site for doctor

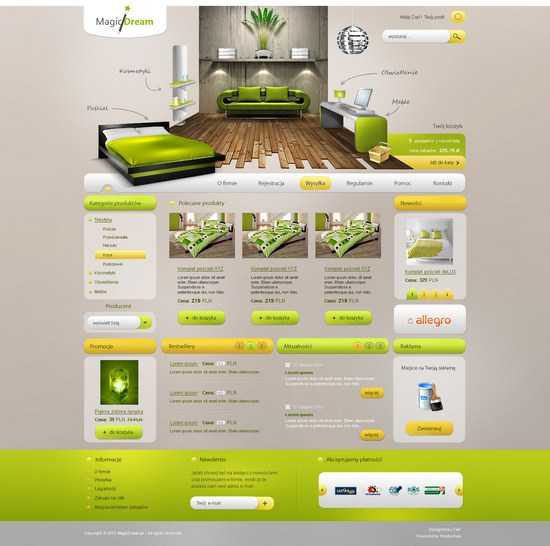
12. Magic Dream Site

13. Real Oviedo

14. Some site 2

15. Koszalin Show Band

16. AutoService Piotr Wacholc

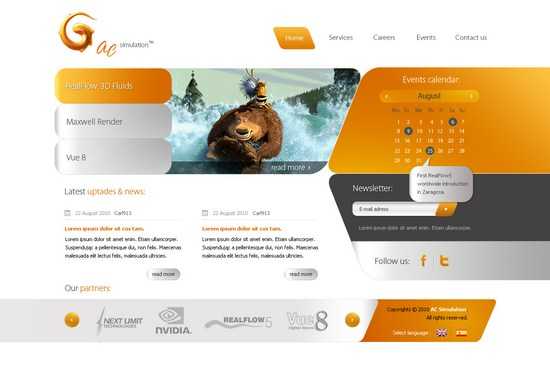
17. SAC Simulation Site

18. R24

19. Cell Recharger

20. Redcord Polska Website

Качественные премиум темы и шаблоны для Вашего сайта:
Смотреть полный каталог качественных тем и шаблонов
Здесь Вы можете выбрать из более чем 46 000 готовых дизайнов. Шаблоны сайтов + установка + хостинг + персонализация + поисковая оптимизация + копирайтинг — все эти услуги вы всегда можете получить от профессионалов мирового уровня!
mainview.ru
Дизайн сайта — 17 примеров, которые вы должны увидеть
Эти выходные выдались очень продуктивными. Вчера написал урок «Водяной знак в Photoshop» для своего сайта по урокам Photoshop globator.net. Сегодня с утра половину дня писал статью для этого блога «E-mail рассылки как инструмент продвижения сайта», а сейчас закончил составление сайт-шоу красивых сайтов. После этого самое время выпустить очередной выпуск e-mail рассылки.
Итак, предлагаю вашему вниманию новые примеры дизайна сайтов.
1. Foxhome.com/bigvalley — сайт культового ковбойского фильма «Big Valley». Дизайн сайта впечатляет своим стилем и качеством исполнения.
2. Beta.envirospeak.tv — классный дизайн сайта, который сразу привлекает внимание. Звери просто заряжают своим оптимизмом.
3. Dragoninteractive.com — дизайн сайта, созданный студией веб-дизайна из Лос Анджелеса для самой себя. Особенно впечатляют кнопки, когда на них наводишь курсор.
4. Gnomonology.com — сайт с эффектным дизайном. На нем можно найти много материалов для творческого вдохновения.
5. Spring.tnvacation.com — это наш старый знакомый, сайт по туризму в штате Теннесси. На этот раз предлагаю взглянуть на весенний домен этого замечательного сайта.
6. Struck.bigcartel.com — красивый дизайн сайта по продаже верхней одежды.
🔥 Кстати! Я планирую выпустить платный курс по продвижению англоязычных сайтов. Можете подать заявку в ранний список через эту форму, чтобы первыми узнать о выходе курса и получить специальную скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
7. Vladofootwear.ru — замечательный российский сайт по продаже обуви. Дизайн сайта сделан на флеше и просто радует глаз.
8. Bandpush.ca — простой и одновременно стильный дизайн сайта.
9. Edgepointchurch.com — оригинальный дизайн сайта с довольно своеобразным стилем.
10. Intacard.com.au — дизайн сайта производства австралийских веб-дизайнеров. Веселые и гармоничные краски сразу привлекают посетителя.
11. Lucyblackmore.co.uk — эффектный дизайн сделала для своего блога английский дизайнер Люси Блекмор.
12. Malenehald.dk/blog — это дизайн блога датского веб-дизайнера Малин Хальда. Его рисунки очень профессиональны.
13. Mystereosystem.ru — еще один красивый дизайн сайта, созданный российскими мастерами.
14. Octwelve.com — авторский блог фрилансера Люка Мельгара.
15. Paul-wallas.co.uk — дизайн сайта, созданный веб-дизайнером из английского города Ноттингема.
16. Sharpcast.com — очень красивый дизайн сайта. Ничего лишнего и все элементы гармонируют друг с другом.
17. Webdesignbeach.com — «Пляж веб-дизайна». Очень оригинальное название, и дизайн сайта соответствующий.
До новых сайт-шоу!
Глобатор
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…shakin.ru
с неудачным дизайном и плохим юзабилити
Большинство бизнес-проектов имеет собственный сайт или планирует создать его в обозримом будущем. Однако далеко не все предприниматели могут оценить профессионализм студий веб-дизайна. Поэтому они верят красивым словам менеджеров студий, подтвержденным примерами работ в портфолио. Иногда это приводит к неприятностям: новый сайт проекта генерирует не лиды и конверсии, а улыбки или откровенные насмешки потенциальных клиентов. Чаще всего это связано с неудачным дизайном сайта. Ниже вы найдете примеры худших сайтов и разбор 15 самых распространенных ошибок дизайнеров, способных отпугнуть посетителей.
Встречают по одежке
Посетитель формирует первое впечатление о сайте в течение нескольких секунд после «приземления». Он неосознанно оценивает визуальную информацию: цветовую гамму оформления страницы, изображения, расположение элементов навигации и информационных блоков. По данным издания Instant shift, 94 % пользователей не доверяют содержанию сайта и бизнесу в целом, если сталкиваются с крайне неудачным дизайном.
Психологи утверждают, что первое впечатление очень сложно изменить. Это значит, что вы будете впустую тратить средства на создание суперкачественного и сверхценного контента, безуспешно инвестировать в SMM и контекстную рекламу, если не научитесь производить хорошее впечатление на клиентов в первые секунды знакомства. Речь идет о дизайне сайта, который хотя бы не должен отталкивать посетителей.
Чтобы человек без специальной подготовки понял, каким должен быть дизайн сайта, можно воспользоваться методом «от противного». Представленные ниже примеры подскажут вам, какие ошибки способны заставить посетителей немедленно покинуть ресурс. Избегая таких ляпов, вы сможете оценить профессионализм дизайнеров и сформулировать запрос на создание визуально привлекательного сайта.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. Подробнее1. Каким не должен быть сайт
Неравнодушные люди, ведущие борьбу за качественный веб-дизайн, создали худший в мире сайт. Цель существования ресурса The world’sworst website — показать, каким не должен быть интернет-ресурс. Похоже, создатели достигли цели.

Создатели этого сайта специально допустили следующие ошибки:
- На сайте отсутствуют элементы, привлекающие внимание посетителя. Попадая на этот ресурс, пользователь тратит несколько секунд, чтобы найти визуальную или смысловую точку начала взаимодействия.
- Элементы сайта расположены хаотично. Цель существования отдельных элементов непонятна.
- Большое количество gif-анимации мешает пользователю.
- На сайте отсутствуют элементы навигации.
2. Когда gif-анимация может нанести серьезные увечья
Обратите внимание, Texterra не несет ответственности за последствия посещения сайта Afterlife. К возможным последствиям относятся головная боль, мельтешение в глазах, тошнота. Кроме того, посетив сайт, вы рискуете лишиться сна из-за попыток понять цель его существования.

Использование христианских символов позволяет предположить религиозную направленность ресурса. Мы не хотим оскорбить чувства верующих, а критикуем исключительно дизайн ресурса.
3. Как скрыть самую важную информацию
Чтобы ни один человек не узнал военную тайну, опубликуйте ее на сайте. Возьмите пример с автора сайта Time cube. Он не стал тратить время на визуальный дизайн, ограничившись изменениями размера и цвета шрифта. Зачем тратить время на визуальную привлекательность, если сайт посвящен «новой модели реальности»?

Кстати, кое-кто все же может заинтересоваться содержимым подобного сайта. После прочтения этот кто-то назначит вам галоперидол.
4. Как заставить пользователя забыть о цели визита
Рецепт несложно запомнить: возьмите много gif-анимации, добавьте яркие цвета, летающие планеты и курицу. Не забудьте добавить секретный элемент. Речь идет о поющей девушке. Поверьте, даже название в шапке сайта не напомнит пользователю о цели визита.

5. Норвежцы тоже могут сделать Amazon
Норвежский аналог Amazon называется Arngryn. Видимо, норвежцы не любят тратить время на навигацию по сайту. Поэтому создатели площадки решили поместить все продающиеся товары на главной. Для удобства пользователей работает горизонтальная и вертикальная прокрутка.

6. Почему у Артемия Лебедева аллергия на креативные решения
В разделе «О нас» студии Артемия Лебедева написано, что «у них» аллергия на словосочетание «креативные решения». Природа этой аллергии становится понятной, если взглянуть на сайт Reforms.net. Креативности здесь очень много. Собственно, на сайте нет ничего, кроме креативности.

7. Не оставайтесь в 90-х
Пользователи и поисковые системы не любят сайты, которые редко обновляются. Но если ресурс обновляется очень редко, он может стать онлайн-музеем истории веб-дизайна. Например, домашняя страница Рона Ослунда последний раз обновлялась в 2001 году. В то время это был передовой образец дизайнерской мысли.

8. Как удивить посетителя
Предложите ему немедленно после «приземления» обновить страницу, чтобы получить самые свежие публикации. Не забудьте использовать депрессивный фиолетовый фон и ни в коем случае не позволяйте посетителю быстро понять, о чем ваш сайт. Вероятно, именно этот рецепт использовали создатели Great dreams.

9. Как причинить посетителю боль
Далеко не все цветовые комбинации причиняют физическую боль. Создателям сайта Wrdaonline удалось отыскать сочетание цветов, которое буквально режет глаза. Еще одно неудачное решение дизайнера — использование карточек для игры в «Монополию» в качестве фонового рисунка.

10. Почему фэншуй и веб-дизайн несовместимы
Даосская практика подходит для организации пространства дома, но ее нельзя использовать для дизайна сайта. Это подтверждает блог специалиста по фэншуй Jami Lin. К основным недостаткам дизайна этого ресурса относятся:
- Сложная навигация.
- Нечитабельность контента.
- Сочетание нейтрального фона с яркими разноцветными элементами навигации.

11. Как запутать посетителя
Сайт, посвященный коллекционированию старинных бутылок, должен иметь необычный дизайн. Однако это не освобождает ресурс от необходимости иметь удобную навигацию и удачную цветовую гамму. Создатели сайта Mrbottles не учли этого. Неудобная навигация создает у посетителей ощущение того, что они заблудились в поисках какого-то сокровища.

12. Как проверить эрудицию посетителей
В популярной игре «Угадай, кто» участники должны узнавать знаменитостей по фото. Создатели сайта DS+R предложили посетителям новый вариант этой игры. Они должны найти желаемый элемент меню по превью фотографии.

13. Когда веб-дизайн убивает искусство
Вероятно, скульптор John Procario заказал минималистический сайт, дизайн которого не будет отвлекать пользователей от фото его работ. Вот что он получил. К недостаткам ресурса относятся:
- Неудобная навигация. Кликнув на фото работы для просмотра, посетитель рискует потратить несколько минут, чтобы найти способ вернуться на главную.
- Засекреченная информация о владельце сайта и его контактных данных. Чтобы найти эти данные, пользователь должен навести курсор на автограф скульптора.

14. Как все испортить с помощью логотипа
Попав на этот сайт, вы можете решить, что он продает автомобильные шины. Автомобильные шины, позволяющие ездить по воде. К тому же, эти шины обладают огнеупорными свойствами. Логотип ресурса ставит пользователей в тупик. Они приходят в себя через минуту и только тогда понимают, что именно продается на сайте.

15. Когда одна картинка заменяет тысячи слов
Создатели ресурса Mama’s Cheesies продают одежду ручной работы. Они написали об этом на главной странице большими буквами. Видимо, одежда выглядит не очень хорошо, так как дизайнеры нашли место для небольшой фотографии продукта только в нижней части страницы.

Зачем критиковать неудачный дизайн и изучать чужие ошибки
Практически каждый предприниматель может без труда сформулировать требования к функциональности сайта своей компании. Большинство бизнесменов знает, какой контент необходимо опубликовать, каким должно быть меню ресурса и другие элементы навигации. Однако большинство предпринимателей затрудняется ответить, каким должен быть дизайн сайта.
Бизнесменам приходится соглашаться с предложениями дизайнеров и показывать понравившиеся примеры работы из портфолио студии. В этой ситуации заказчику важно понимать, каким не должен быть его сайт. Это позволяет избежать ляпов, которые действительно отталкивают посетителей.
Как вы думаете, может ли человек без специальной подготовки оценивать предложенные варианты дизайна сайта?
Адаптация материала 27 Cringe Worthy Website Design Mistakes to Avoid.
Читайте также:
15-oshibok-veb-dizayna-kotorye-otpugivayut-posetiteley-saytatexterra.ru
Полезные сайты для веб-дизайнеров
Дизайнер всегда находится в творческом поиске — жажда новых идей, интерес к последним новинкам, и, конечно же, тяга научиться чему-то новому, попробовать свои силы. Наверняка, вы со мной согласитесь, что ко всему прочему творческих личностей отличает одно качество — постоянная работа над собой и вера в то, что «учиться никогда не поздно». Сегодня в эпоху глобальных перемен этот постулат как никогда актуален — чуть ли не каждый день в дизайне открывают что-то новое, идти в ногу со временем. Надеемся, что оставаться на гребне волны, учиться новому, совершенствоваться и вдохновляться вам поможет наша подборка лучших сайтов для веб-дизайнеров. Возможно некоторые сайты вам уже знакомы. Помимо полезных статей, уроков для Photoshop и Illustrator, вдохновляющих подборок фотографий и иллюстраций, многие сайты представляют обширную коллекцию исходников, кистей, экшенов, векторов и иконок, доступных для бесплатной загрузки.
Туториалы для Photoshop, Illustrator и не только
PSD Vault — ресурс, где представлена поистине уникальные уроки, а также бесплатные инструменты, а также интересные статьи.
Сайт Vector TutPlus Отличная подборка туториалов различной сложности, а еще весьма полезные статьи.
Web Design Library — настоящая библиотека (название само за себя говорит) различных ресурсов и инструментов для веб-дизайнера и, конечно же, в наличии отличная подборка туториалов.

Tutorial Vault — сайт, посвященный урокам для Photoshop и Illustrator, на каждый вкус и цвет.

Tutorialing — бесплатные туториалы для различных компьютерных программ.

Design instruct — чудесный сайт, где представлены различные уроки, а также весьма полезные статьи.
Tutorial 9 — сайт, посвященный фотошоп-урокам от «а» до «я».

Tutorials Window — большое разнообразие различных уроков разного уровня.
Designcrust — неплохой сайт с хорошими туториалами для Photoshop и с типографики.
Psdeluxe — интересные уроки и полезные статьи для каждого дизайнера

Cтатьи, эффекты, инструменты и туториалы на одном сайте PhotoshopLady

Webdesignermag — восхитительный ресурс с отличной подборкой уроков не только для Photoshop и Illustrator, но и Flash, HTML, PHP и не только.

Уроки и исходники (PSD файлы)
Безусловно лучший и самый известный сайт уроков для Photoshop. Наверняка PSD Tuts известен каждому, но, как говорится, на «всякий пожарный» напомним об этом ресурсе еще раз.

Abduzeedo — отличный сайт, где можно узнать много нового, вдохновиться, и поучиться урокам. Также доступны бесплатные PSD файлы

365 psd — незаменимый ресурс для работы с Photoshop.
Tutorialing — бесплатные туториалы для различных компьютерных программ.

Six Revision — замечательный ресурс, которые предлагает не только бесплатные инструменты для загрузки, но и подробные интересные уроки с исходниками.
Hongkiat — полезный ресурс с хорошими уроками для Photoshop с PSD-исходниками. Также на сайте найдете массу интересного для работы и вдохновения.
Psd-dude — отличные уроки, к которым часто прилагаются бесплатные исходники.

Indesign-studio Tutorials — хорошо расписанные уроки для Illustrator и не только.
Textuts — сайт посвященный созданию текстовых эффектов в Photoshop. Многие уроки представлены с исходниками
Уроки, иконки и векторы, а также полезные статьи для дизайнеров и разработчиков
Сайт Onextrapixel представляет не только самые свежие уроки для Photoshop и Illustrator, но и полезные материалы для разработчиков, а также по CSS, темам WordPress, и, конечно же, вдохновляющие материалы.

Net TutsPlus — отличный ресурс, которые предлагает не только подборку различных уроков, но и интересные статьи для дизайнеров и разработчиков. Целевая аудитория — веб-разработчики.

Fudgegraphics — представляет не только подборку туториалов, материалов для вдохновения, но и бесплатные кисти, векторы и текстуры, которые можно скачать непосредственно с сайта.

Качественные интересные туториалы, статьи и интервью на сайте ComputersArts.
Smashing Magazine — популярный сайт с большим количеством полезного контента — уроки, интервью, галереи, туториалы, инструменты.

Noupe — отличный блог с массой полезных статей и уроков, советов и примеров.
Gomediazine — замечательная подборка туториалов, а также бесплатных кистей, векторов и текстур для загрузки.
Design Modo — это уроки, графика, вдохновение, а также бесплатные инструменты.
Увлекательные статьи и уроки Сreative Nerds

10 Steps — удобный и понятный ресурс с богатой подборкой различных туториалов по Photoshop, а также возможностью загрузки бесплатных экшенов для Photoshop, векторов и кистей.
YoutheDesigner — новые оригинальные туториалы, а также бесплатные кисти и иконки для загрузки.

Также читайте 25 лучших книг для веб-дизайнера
Автор — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
примеры и рекомендации. Часть 1 / Хабр
Несколько выдающихся примеров и рекомендаций по созданию качественного дизайна веб-страницы или блогаМногие люди склонны описывать предоставляемые ими услуги по веб-дизайну как «качественные». Но что означает здесь слово «качество», как определить, является дизайн качественным или нет? Что ж, я вижу несколько способов определить качество применительно к сфере веб-дизайна. Ведь если однажды определить, что позволяет создавать качественный веб-дизайн, можно использовать эти же приемы для оттачивания собственного стиля.
Чтобы объяснить, как я понимаю качество в дизайне веб-сайтов, я собрал несколько рекомендаций и примеров.
01. Расстояние между объектами на странице
Одно из главных достоинств хорошего веб-сайта — это рациональное использование расстояний между элементами дизайна. Если внимательно отнестись к тому, как расположены и выровнены определенные элементы на странице, можно значительно улучшить ее внешний вид в целом и создать у пользователя ощущение качественного дизайна.
Чтобы установить правильные расстояния между элементами дизайна, нужно, прежде всего, внимательно взглянуть на все объекты, составляющие веб-страницу. Глядя на общую картину, вы сможете лучше понять, как оптимально расположить объекты. Иногда очень помогает уменьшить страницу и посмотреть на ваш дизайн под альтернативным углом.
Примеры удачного расположения элементов
Отличное расположение элементов на сайте Good.is
Как вы можете видеть, эта страница создает очущение очень открытого и чистого пространства. Это получилось благодаря решению дизайнера оставить значительные расстояния вокруг блоков текста и картинок.
Очень удачные расстояния между элементами на сайте Digital Mash
Если правильно расположить элементы на странице друг относительно друга, они будут выглядеть намного привлекательнее и на них будут чаще кликать. Сайт Digital Mash — отличный пример очень дружелюбного дизайна.
Масса свободного места на сайте Creatica Daily
И снова — расстояния между объектами очень помогают выделить контент, чтобы он мог говорить сам за себя. Тут не так уж много содержания на странице, но создатели сайта не побоялись оставить большие свободные пространства. Если у вас на странице всего несколько строчек текста, это совсем не значит, что им нельзя отвести много места.
Много пространства на сайте Postbox
Если взглянуть на сайт Postbox повнимательнее, можно заметить, какие отступы тут сделаны по краям — на самом деле они по 60 пикселей. Казалось бы, это многовато, но в действии выглядит просто отлично.
Неправильные расстояния между объектами
Основная ошибка при определении расстояний между элементами контента — прижимание их к краям страницы. Неважно, насколько стильными являются сами объекты, — если втиснуть их на страницу слишком много, она сильно потеряет в стиле и качестве.
Пример недостаточных расстояний между объектами
В предыдущем разделе мы показали, какие удачные отступы сделаны на сайте PostBox, а ниже мы сами сделали его имитацию, чтобы показать, как бы он выглядел с недостаточными расстояниями между объектами. Теперь вы можете видеть, как сильно неправильное расположение объектов может испортить дизайн. В таком случае веб-страница сильно проигрывает, и ощущение качества пропадает.
Советы по правильному расположению объектов
Решение о том, сколько свободного места использовать на странице, приходится принимать заново в каждом конкретном случае. Поэтому нужно тренировать глазомер, чтобы уметь определять корректное расстояние, необходимое вокруг каждого элемента, и использовать это знание в дизайне. Это нелегко, но приходит с практикой.
- Использование в дизайне сетки с направляющими линиями
Использование сетки определенно помогает понять всю важность расстояний между объектами.- Пытаться снова и снова
Методом проб и ошибок вы сможете определить, какими должны быть отступы.- Свободное пространство — не значит потраченное впустую
Если у вас на странице есть пустое пространство, вовсе необязательно, что его нужно заполнять.- Лучше меньше, да лучше
Чем пытаться вместить на страницу побольше, сделайте на ней поменьше содержания, добавьте свободного места и размещайте только жизненно важную информацию.
02. Совершенство до последнего пикселя
Когда дизайн «довели до ума», это видно сразу. Иногда все зависит от мельчайших деталей, которых многие могут даже не заметить. «Совершенством до последнего пикселя» я называю метод, когда пристальное внимание уделяется линиям, краям и границам. Можно вставить просто линию, а можно добавить небольшие детали, будь то легкие градиенты, простая тень шириной в 1 пиксель или блик — и ваша работа действительно будет выделяться. Некоторые дизайнеры, известные таким подходом: Коллис Таед (Collis Ta’eed), Дэвид Леггетт (David Leggett) и Вольфганг Бартелме (Wolfgang Bartelme).
Примеры «совершенства до пикселя»
Внимание к деталям на сайте Envato
Ниже я вырезал несколько примеров. В Примере 1 вы можете видеть, что у зеленой плашки имеется светло-зеленая граница шириной 1 пиксель. В Примере 2 использована легкая градиентная тень внутри блока и белая граница шириной 1 пиксель сверху. Умно — использовать тень, чтобы создать впечатление блика сверху. На зеленой поверхности на заднем плане имеется небольшая и очень легкая тень, которая позволяет привлечь внимание к чистым и четким деталям внутри белого блока, расположенного ниже. Хотя кажется, что таких деталей немного, они действительно помогают создать впечатление, что все на странице слегка блестит полировкой, создается чувство трехмерного реализма, словно предметы были помещены поверх страницы, а не на плоский статичный макет.
Внимание к деталям на сайте Tutorial9.net
Дэвид Леггетт знает толк в сглаживании пикселей. Его недавний редизайн сайта tutorial9.net — это смешение множества методов сглаживания пикселей. В Примере 1 вы можете видеть, как он сделал, чтобы вкладки выглядели чуть более гладкими, всего лишь добавив наверх простой 1-пиксельный блик. В Примере 2 использован ряд методов. Падающая тень на иконке фотоаппарата, использование светотени на белом участке, 1-пиксельный блик наверху панели навигации.
Совершенные до пикселя кнопки и разделители на сайте RedBrick Health
Красивая панель навигации, созданная Райаном Шерфом (Ryan Scherf) — это еще один пример использования пиксельного совершенства для создания качественного веб-дизайна. У розовой кнопки сделан 1-пиксельный блик, а разделительные линии между ссылками проработаны так же качественно и детально: как вы можете видеть, вместо того, чтобы использовать просто серые линии-разделители, Райан добавил вниз 1-пиксельные блики, чтобы все не выглядело плоским и двумерным.
Пиксельное совершенство не чуждо и гранжу: сайт AvalonStar
А вот прекрасный AvalonStar: безбашенный блог, оформленный в стиле гранж. Но даже в неопрятном гранжевом дизайне блики шириной в 1 пиксель выглядят эффектно. Если вы посмотрите на Пример 1, вы увидите, как градиентная тень используется на коричневой верхней панели, а у расположенного ниже зеленого блока, имеется 1-пиксельный блик сверху. Из-за сочетания темного тона вверху и блика шириной в 1 пиксель блоки выглядят слегка блестящими.
Советы по совершенству деталей в дизайне
Здесь главное — практика. Как вы могли видеть в примерах, такая простая вещь, как высветленная линия шириной 1 пиксель может добавить стиля и глубины вашим работам, вам не нужно прибегать к умопомрачительным объемным деталям и градиентам, чтобы создать впечатление чего-то действительно объемного.
- Внимание к мелким деталям
Мелкие детали, дополняющие содержание страницы — ключ к успеху.- Мыслите в пикселях
Границы, градиенты, линии, тени и т.п. не должны быть огромными, чтобы производить должный эффект.- До и После
Сравнивайте результаты своей работы: как выглядит страница до и после применения различных эффектов. Тогда вы сможете увидеть, насколько они действенны.
P.S. Читайте в следующей статье: Что такое качество в веб-дизайне: примеры и рекомендации. Часть 2.
Поговорим о примерах хорошо продуманной типографики.
habr.com

Leave a Comment