Текст для фотошопа – Скачать бесплатно шрифты для Фотошопа
06.06.2020 


 Советы художника
Советы художника
Как сделать красивый текст в Фотошопе
В Adobe Photoshop CS6 можно не только создавать рисунки или ретушировать фотографии. В нём доступна работа с текстом. И не с обычными символами, которые есть и в Microsoft Word. Фотошоп ведь графический редактор — в нём можно сделать надпись с оригинальным дизайном. Хотя стандартные печатные знаки в утилите тоже есть. Разберитесь, как повернуть текст в Фотошопе, добавить к нему эффекты или текстуры, выбрать размер, форму. И вообще, как взаимодействовать с символами в данной программе.

В Фотошопе часто приходится сталкиваться с работой с текстом
Вы можете оформить открытку, листовку или поздравление, добавить красивый шрифт к фотоколлажу, создать ему обводку или тень, придать объём, освещение, градиент. Так у вас получится уникальный и привлекательный набор символов.
Обычный текст
Для начала надо разобраться, как вставить текст в Фотошопе. После этого уже можно с ним что-то делать.
- Создайте новый рисунок. Или откройте картинку, к которой хотите добавить подпись.
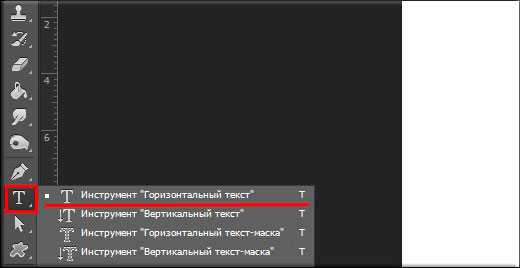
- На панели слева найдите кнопку в виде заглавной буквы «T». Если навести на неё курсор, появится всплывающая подсказка «Горизонтальный» или «Вертикальный».
- Щёлкните по ней правой кнопкой мыши. Выберите направление надписи.
- Кликните на место, куда надо добавить символы. Или выделите область, в которой они должны располагаться.
- Следует написать то, что вам нужно.
- Если вы щёлкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Можете переносить строки, нажимая Enter. Если выделяли область, придётся менять размеры рамки вручную.
- Чтобы расширить поле для печати, «потяните» мышью за маркеры на этой границе. Они будут активны, если нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на пиктограмму в виде чёрного курсора и перекрестья. Она находится на панели слева. Обычно в самом верху. После этого просто перетащите объект. Это аналогично перемещению ярлыков в Windows.

Сделать что-то с любым объектом можно лишь в том случае, если выделен слой, на котором он находится. Список всех слоёв отображён справа снизу. Чтобы поработать с одним из них, кликните на соответствующий пункт.
Редактирование
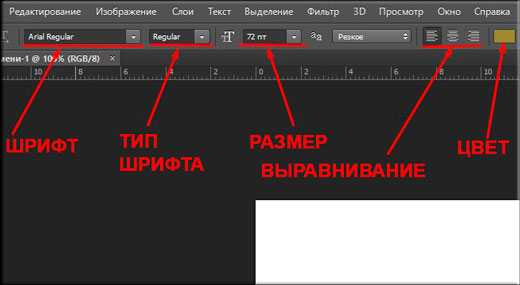
В Photoshop CS6 есть средства для редактирования надписей. Можно выбрать красивый шрифт, способ начертания, размер, цвет, выравнивание. Настройки появятся на верхней панели, если выделить слой с буквами и нажать на «T».
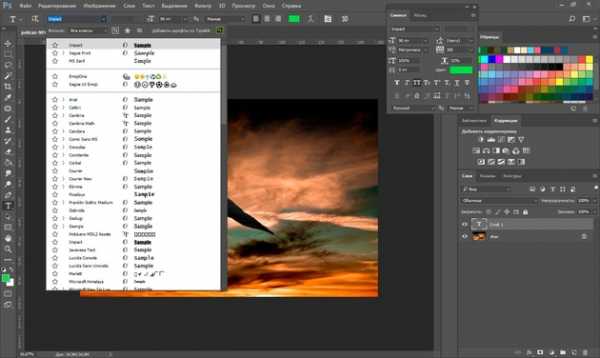
- Чтобы изменить каллиграфию, кликните на выпадающий список слева вверху. Появятся все шрифты, которые есть у вас на компьютере. Рядом с названием находится пример того, как будут выглядеть знаки. Можете скачать новые наборы символов, если не хватает предустановленных. Их надо вставить в папку «Шрифты», в которую можно войти через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы поменять оттенок знаков, надо их выделить и нажать на прямоугольник вверху. Он того же цвета, что и текст. Эта кнопка открывает палитру. Можно задать оттенок вручную, перемещая ползунок по шкале и подбирая яркость. Можно ввести параметры в виде цифр. А можно сразу написать название цвета, если оно вам известно. Оно выглядит, как код из цифр и латинских символов. Для акцентирования внимания на надписи создайте обводку другого оттенка.
- Чтобы перевернуть строку, нажмите ни иконку в виде буквы «T» с маленькими стрелочками. Она тоже находится наверху.
- Размер задаётся в выпадающем списке, в котором отображены числа с припиской «пт» (этот параметр измеряется в пикселях или пунктах — сокращённо «пт»).
- Для выстраивания по линии используйте кнопки «Выключка слева», «Выключка справа», «Выключка по центру». Это аналог опций «Выравнивание по левому краю», «Выравнивание по правому краю».
- Чтобы изменить начертание, выделите фрагмент надписи и кликните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдополужирный» и «Псевдокурсивный».
- Там же можно настроить сглаживание: чёткое, насыщенное, плавное, жёсткое.
Чтобы применить изменения нажмите на галочку на верхней панели. Чтобы вернуть изначальное форматирование — на зачёркнутый круг.
Подобные опции доступны практически в любом текстовом процессоре. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Самое время разобраться, как сделать красивый текст в Фотошопе CS6.
Деформация
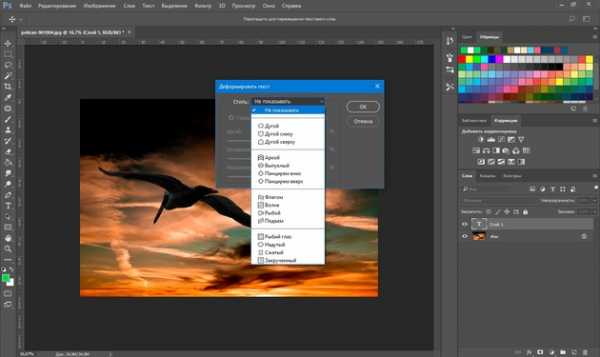
На верхней панели есть кнопка «Деформация». Она отображена в виде искривлённой буквы «T» и полукруга. К этой же настройке можно перейти, если нажать правой кнопкой мыши на имя слоя. В выпавшем меню будет строчка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите, как должна отображаться строка: дугой, аркой, волной, рыбой, пузырём. Так можно сделать неординарное оформление.
Эффекты

Самое сложное и разнообразное меню — это «Эффекты». В нём можно задать огромное число параметров. Настройки подробные — доступны даже незначительные детали. Веб-дизайнеры, используя эти опции, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как сделать обводку текста в Фотошопе CS6:
- Кликните на слой с надписью правой кнопкой мыши.
- Выберите «Параметры наложения».
- В списке слева найдите пункт «Создать обводку» или что-то подобное. Нажмите на него и отметьте его маркером.
- Там можно задать оттенок рамки, ширину, положение (снаружи, внутри, из центра), прозрачность, режим наложения.
- Чтобы изменить фактуру нажмите на список «Тип». Будет выбор между «Цвет», «Градиент» и «Узор».
- Градиент — это несколько оттенков. Изображение с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий, в другой — светло-фиолетовый. Можно даже оформить обводку в виде радуги.
- Узор — это текстура. Перейдите к данному пункту — появится пример рисунка. Нажмите на стрелочку рядом с ним, указывающую вниз — там буде выбор между разными изображениями. В появившемся меню кликните на ещё одну стрелочку, направленную вбок. Откроется меню, в котором можно выбрать наборы стилей — в каждом своя коллекция текстур. Доступна загрузка новых узоров — они должны иметь формат .PAT.
Написать предложение и добавить к нему рамку — это самое простое. В меню эффектов можно наложить градиент и узор на сам текст, добавить к нему глянец, тиснение, освещение, тень. У каждой функции много внутренних параметров. К примеру, в разделе «Тень» есть размер, угол наклона, смещение и даже эффект шума (похож на телевизионную рябь).
Можете поэкспериментировать с настройками. При изменении какой-то опции результат сразу отобразиться на картинке. В утилите есть список уже готовых эффектов. Он находится во вкладке «Стили». В них все параметры уже выставлены.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, копируют надпись, делают прозрачной, добавляют освещение и накладывают на изначальные буквы. Потом опять дублируют, используют другие атрибуты, и снова помещают поверх предыдущих символов. Получается многослойная структура. Эффекты совмещаются.
Объём

Написать красивый текст можно и по-другому. Создать из него объёмные фигуры.
- Выберите слой. Не выделяйте область с надписью.
- Нажмите на «3D» в строке меню.
- Если у вас есть какая-то модель в виде 3D-файла, можете загрузить её и использовать.
- Чтобы сделать объёмный объект из самой надписи, наведите курсор на «Новая сетка из градаций серого». В данном меню очень скудный выбор характеристик.
- Параметр «Новая структура из слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D-текста лучше использовать меню эффектов. Можно поменять освещение, добавить тени — и полученная надпись будет выглядеть правдоподобно и естественно. Среди готовых стилей тоже есть объёмные.
Готовые эффекты
Текстовые эффекты можно скачать из сети. С ними вы сможете сделать удивительную надпись без всяких усилий. Создавать её с нуля, несомненно, интереснее. И конечный результат получается именно таким, какой вам нужен. Но вдруг вам подойдёт один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любом поисковике «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и вам незачем делать его самостоятельно.
Стили распространяются в файлах .psd (их часто упаковывают в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все нужные цвета и эффекты. Достаточно открыть рисунок в Фотошопе и вставить свой текст. Копируйте и добавляйте его в другие картинки.
В некоторых стилях могут использоваться шрифты, которых нет у вас. Перед загрузкой эффекта проверьте, поставляется ли с ним файл с нужной каллиграфией. Или посмотрите, какой там набор символов (если эта информация есть в описании) и установите его заранее.
Если не хотите искать дополнительные шрифты, но вам понравился стиль, можете смело его качать. При открытии файла Фотошоп предупредит, что в его базе нет нужной каллиграфии, и заменит её на свою. Потом выберите любой набор символов из тех, что уже есть в программе.

Можно понять, как написать текст в Фотошопе и отредактировать его. Однако в утилите множество разнообразных текстур, стилей, эффектов, числовых параметров, в которых легко запутаться. Чтобы изучить программу и запомнить все её функции потребуется время. Но сделать интересную и необычную подпись сможет каждый. Для этого не надо досконально разбираться в Photoshop. Также в сети доступны уже готовые стили. В них эффекты уже расставлены. Достаточно вписать свой текст.
nastroyvse.ru
Секреты Photoshop: тонкости работы с текстом
Создание контура из текста
Текст может быть преобразован в контур (Path), который потом можно редактировать, как обычный контур Photoshop. Но Photoshop не делает эту операцию со шрифтами, использующими псевдополужирный стиль, поэтому сначала необходимо кликнуть правой клавишей мыши по тексту и в контекстном меню снять галку у пункта «Псевдополужирный» (Faux Bold), если она есть.
Затем идём в меню Текст —> Создать рабочий путь (Creat Work Path) и текст преобразуется в контур, со всеми линиями Безье, вершинами и направляющими:
Просмотр цвета текста при выделении
При выделении текста буквы заливаются чёрным фоном, обозначающим, что текст выделен, при этом цвет букв временно заменяется чёрным цветом. Но иногда важно видеть цвет букв при изменении параметров текста.
Чтобы цвет букв вновь стал родным, просто нажмите Ctrl+H и выделение скроется, но при этом текст всё-равно остаётся выделенным и Вы всё также может изменять его параметры. Это также работает с пунктирной рамкой выделения текстового блока.
Быстрый просмотр вида разных шрифтов
Частенько бывает необходимо сравнить, как выглядит текст на основе различных шрифтов. Чтобы быстро менять шрифты и текста, выделите текст, кликнув по его миниатюре в палитре слоёв, затем кликните по полю выбора шрифта, при этом название шрифта подсветится синим цветом, и меняйте шрифты клавишами «стрелка вверх» и «стрелка вниз».
Поиск шрифтов
В Photoshop имеется огромное количество шрифтов, это собственные шрифты Photoshop плюс все системные. Поиск нужного шрифта иногда попросту раздражает. Всё становится гораздо проще, если Вы знаете его название. Достаточно кликнуть в поле выбора шрифта и ввести первые буквы его названия. Нужный шрифт появится в окошке:
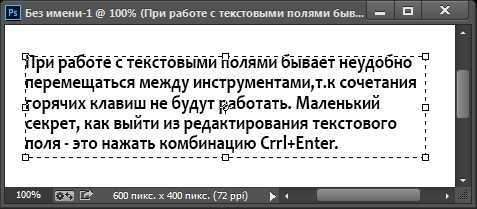
Быстрый выход из редактирования текста
При работе с текстовыми полями бывает неудобно перемещаться между инструментами,т.к сочетания горячих клавиш не будут работать. Маленький секрет, как выйти из редактирования текстового поля — это нажать комбинацию Crrl+Enter.

Сохраняем стиль текста
Если Вы работаете с Photoshop CS6 или выше, то Вы можете сохранять стили текста, а потом быстро задавать их новому.
Иными словами, Вы можете создать какой-либо текст в рабочем документе. задать ему размер, шрифт, цвет, межбуквенное расстояние, отступы интервалы и т.п., потом сохранить эти параметры в стилях абзаца и в последствии мгновенно задавать эти параметры тексту в других документах.
Для начала надо открыть панель через Окно —> Стиль абзаца (Window —> Paragraph Styles).
Для сохранения параметров текста необходимо выделить текст и кликнуть по значку «Создать новый стиль абзаца» (Save Nev Paragraph Styles).
Либо, Вы можете создать новый стиль сами, для этого убедитесь. что в документе нет активных текстовых слоёв и кликните по значку «Создать новый стиль абзаца». Затем двойной клик по стилю в панели, откроется окно, где Вы можете ввести все необходимые настройки.
Тире различной длины
Этот совет подойдёт не только к Photoshop, а к любой программе с текстовым редактором.
Тире ещё длиннее ставится таким же образом, только вместо 0, 1, 5, 0 надо набрать 0, 1, 5, 1. Вот пример этих трёх видов тире: — – —
Настройка параметров переноса
В панели Paragraph нажмите на пиктограмму справа вверху и выберите пункт Hyphernation – в появившемся диалоговом окне можно настроить параметры переноса.
Текст пишется справа налево
Об устранении этой проблемы читайте здесь
Горячие клавиши для выравнивания текста
При вводе текста в Photoshop по умолчанию он выровнен по левому краю. Выравнять текст по центру или правому краю Вы можете с помощью кнопок на панели параметров, а можете с помощью горячих клавиш:
- Ctrl+Shift+L — выравнивание надписи по левому краю
- Ctrl+Shift+R — по правому краю
- Ctrl+Shift+C — по центру
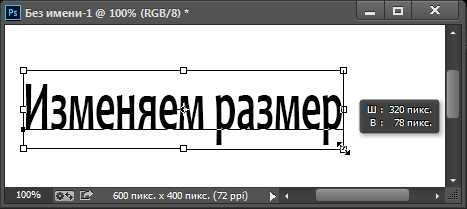
Быстрое изменение размера текста
Существуют три основных способа:
1. Кликнуть по тексту, зажать Ctrl, вокруг текста появится рамка, тянем мышкой за маркеры:

2. Выделяем текст, подводим курсор немного левее окна изменения размера, курсор изменяет свой вид на значок пальца со стрелочками, тянем курсор вправо или влево:
3. Кликаем мышкой по окну изменения размера, окно подсвечивается синим, крутим колёсико мыши:
Интерактивное уменьшение межбуквенного расстояния, перемещение одной буквы
Расстояние между буквами можно уменьшить и с помощью клавиш, в режиме реального времени. Наведите курсор на нужную букву, зажмите Alt и используйте клавиши для перемещения буквы влево или вправо соответственно:

rugraphics.ru
3 способа сделать надпись интереснее / Фотообработка в Photoshop / Уроки фотографии

Ни для кого не секрет, что рекламные баннеры, открытки и многое другое разрабатывают в Photoshop. Возможно, вас посетила идея и вы хотите создать свой мотиватор или праздничную открытку. Картинка подобрана, но вы не знаете, как написать текст в Photoshop? Если вам ни разу не доводилось писать в Фотошопе (Photoshop), в этой статье мы расскажем, как пользоваться текстовым инструментом. Заранее предупреждаем, написать текст на картинке в Фотошопе очень просто, даже если вы не знаете, как сделать текст по кругу.
В Photoshop есть целая группа текстовых инструментов. Работа с текстом в Photoshop происходит на особом виде слоя — текстовом.
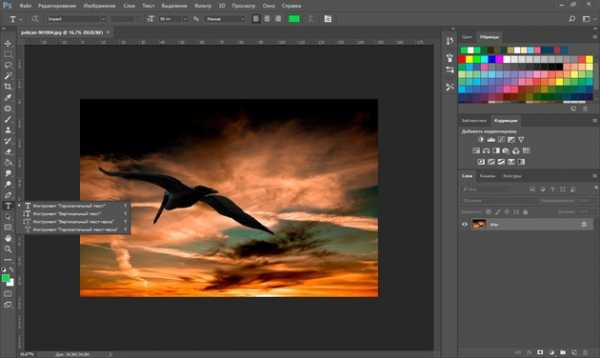
Откройте в Photoshop изображение, на котором хотите сделать надпись. Подведите курсор к панели инструментов и щёлкните правой клавишей мыши по пиктограмме с буквой Т. Раскроется группа текстовых инструментов. Если вы на клавиатуре нажмёте T(англ.), то автоматически выберите текстовый инструмент, который в группе стоит первым по умолчанию.

Как видите, текстовые инструменты позволяют задать ориентацию написания текста, вертикальную либо горизонтальную.
Выбрав текстовый инструмент нужного направления, щёлкните по изображению в том месте, где нужно сделать надпись. Сразу появится новый слой с пометкой Т, то есть текстовый слой. На изображении вы увидите мигающий курсор, а на панели управления — настройки текста. Они такие же, как в привычных нам всем текстовых редакторах типа Word. Здесь можно подобрать шрифт, размер, способ начертания (жирный, курсивный и так далее), задать цвет и выравнивание текста, абзац, то есть всё, что может быть нужно для написания текста.

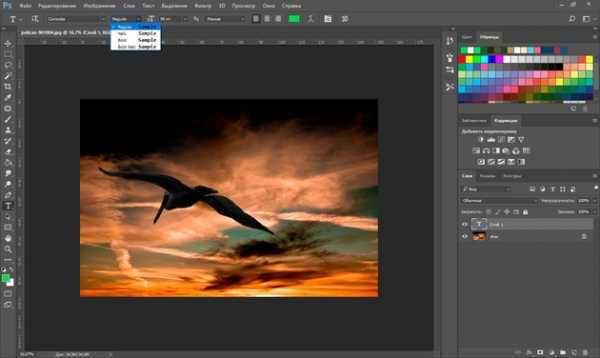
Если раскрыть список шрифтов, то напротив каждого можно увидеть образец его написания в виде слова «Sample». Так вы сможете легко определиться со шрифтом. Следующий атрибут позволит выбрать толщину написания. Но доступен он не у всех шрифтов.

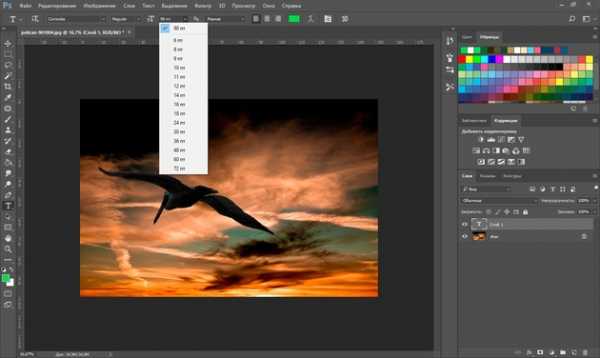
Далее — размер шрифта, который можно выбрать из списка. Если этих размеров недостаточно, то, установив курсор в окошко списка, можно ввести с клавиатуры нужную цифру. Если всё, что есть в списке, слишком мелкое, введите цифру больше самой последней в списке.

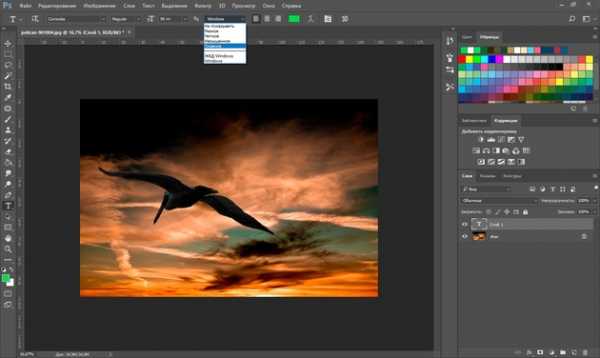
Следующий параметр позволяет выбрать вид сглаживания текста. Применяется с целью сгладить края написанного и избавиться от зубчиков на концах букв.

Вот наглядный пример сглаживания Windows (слева) и «Плавное»/Smooth (справа).

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
Следующие три атрибута — выравнивания. Они всем знакомы из текстовых редакторов. Это выравнивание текста по центру, по правому либо по левому краю. Дальнейший элемент — выбор цвета. Щёлкните по нему один раз и в открывшейся палитре укажите нужный цвет.

Атрибут с пиктограммой буквы Т, стоящей на дуге, позволяет задать написание текста дугой, по кругу либо другой формы.

Раскрыв следующий атрибут, вы обнаружите, что почти все предыдущие собраны здесь. Кроме того, в нём можно задать межстрочный и межбуквенный интервал, отступ для абзаца и всё, что может вам понадобиться для написания текста. Это вы наверняка умеете, поскольку все мы хоть раз пользовались Microsoft Word. Поэтому не будем заострять на этом моменте внимание.

Итак, сделаем нашу первую запись. Далее разберём, как её повернуть, переместить, задать тень и обводку.
Выбираем инструмент «Горизонтальный текст», щёлкаем по месту на изображении, где нужна надпись. Выбираем шрифт, цвет и размер. При изменении размера шрифта будет меняться высота мигающего курсора. Это поможет вам понять, какого размера у вас получится текст. Напишите задуманную фразу. Если написание завершено, нажмите Enter в цифровой части клавиатуры (справа). Вы заметите, что имя текстового слоя изменилось на внесённую вами фразу. Если нужно исправить текст, изменить цвет полностью или отдельного символа, то, используя тот же текстовый инструмент, стоя на слое с текстом, щёлкните по нему. У вас снова замигает курсор. Текст можно выделять, удалять символы (стирать) так же, как в Word или другом текстовом редакторе. Переносить строку нужно клавишей Enter на буквенной части клавиатуры.

Если вы планируете написать длинный текст, заранее задайте его область, чтобы он не ушёл за границы текстового контейнера. Эту область вы потом сможете менять вручную. Выбираем текстовый инструмент. Прежде чем писать, зажмите левую клавишу мыши и протяните мышь, как если бы хотели выделить область. У вас появится контейнер для текста с вершинами. Потом, перетаскивая эти вершинки, можно менять размер контейнера с текстом. Так ваш текст не убежит в зону невидимости.

Чтобы переместить текст, просто встаньте на слой с ним, инструментом «Перемещение» (вызывается клавишей V) ухватитесь за текст, зажав левую клавишу мыши, и совершите перемещение по изображению.

Чтобы повернуть текст, станьте на слой с ним и нажмите Ctrl+T. Это работает так же, как в случае с поворотом обычного слоя. Когда появится рамка с вершинами, подведите курсор к угловой. Как только на курсоре появится закруглённая стрелка, начните вращать изображение в нужную сторону. По завершении нажмите

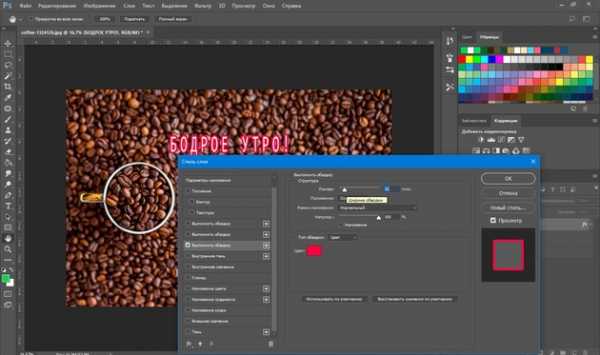
Добавление тени и обводки на тексте осуществляется так же, как на обычном слое. Мы рассматривали это в предыдущих статьях. Для добавления тени и обводки нужно вызвать «Параметры наложения»/Blending Options (нижняя панель в палитре слоёв, правый нижний угол).
В диалоговом окне справа выбрать пункт «Обводка»/Stroke, либо «Тень»/Shadow. В правой части окна подобрать нужный размер, цвет и, по завершении, нажать Ok.

А теперь рассмотрим, как сделать текст по кругу. Для этого есть два способа. Первого мы слегка коснулись, когда описывали панель управления текстового инструмента.
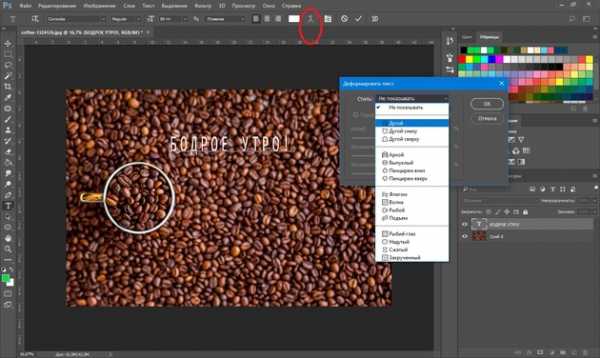
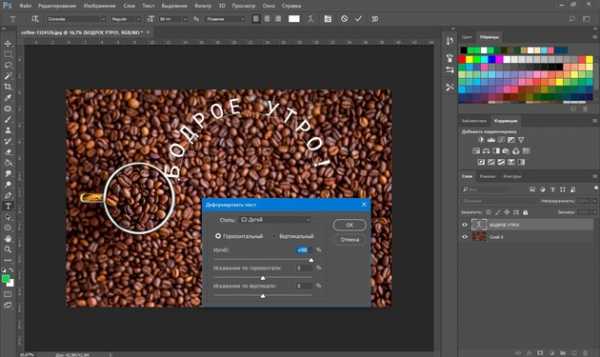
Напишите текст. Курсор должен мигать в ожидании ввода следующего символа. Теперь на панели инструментов кликаем по пиктограмме буквы Т, стоящей на дуге. Выбираем в списке «Текст дугой»/Wave.

Значения «Искажения по горизонтали»/Horizontal Distortion и «Искажения по вертикали»/Vertical Distortion оставьте в позиции 0. «Изгиб»/Bend отведите максимально вправо. По окончанию нажмите Ok.

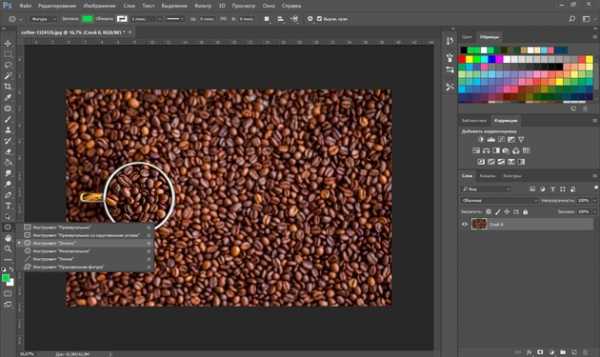
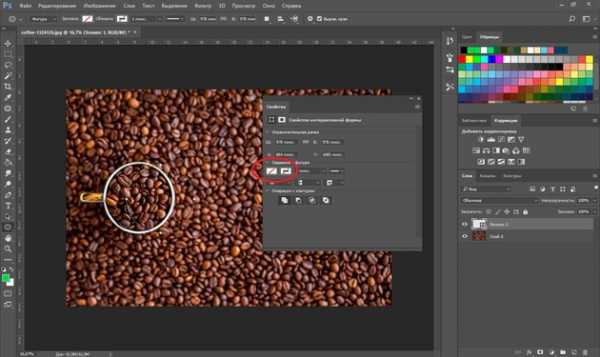
Второй способ. Выбираем инструмент «Эллипс». Рисуем вокруг чашки круг такого же диаметра.

Чтобы круг был правильный, удерживая Shift, протяните мышь с нажатой левой клавишей. Когда круг нарисован, появится диалоговое окно. В нём следует отметить, что не нужна заливка и обводка и закрыть окошко.

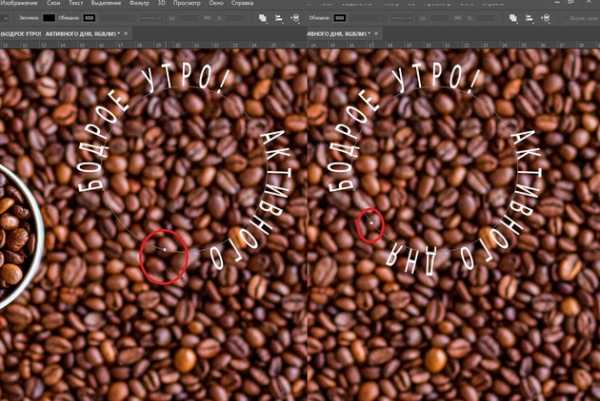
Теперь выбираем текстовый инструмент и кликаем по краю окружности. Она превратится в контур текста. Вы увидите мигающий курсор. Начинайте вводить текст. Если текст вошёл не весь, обратите внимание на крестик и точку на контуре. Нажмите на клавиатуре английскую A, активируется инструмент «Выделение контура». Перемещая по контуру окружности крестик и точку, вы можете сместить по окружности текст и увеличить строчку, чтобы в поле зрения оказались слова, которые при вводе вы не обнаружили.

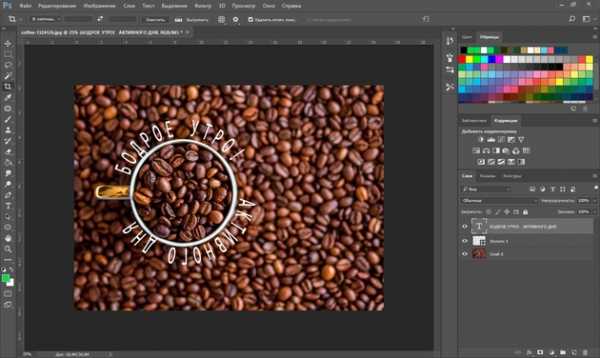
Подгоните полученный текст, переместив слой с ним так, чтобы надпись была вокруг чашки. Всё!

Как и было обещано в начале статьи, сделать текст в Фотошопе так же просто, как в любом текстовом редакторе. Желаем вам новых идей!
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop CC. Основы».
prophotos.ru
Эффекты для текстов в Photoshop
Если вы рисуете какой-то постер, рекламную брошюру или любую другу иллюстрацию с необычным текстовым оформлением, то специальные эффекты для текстов в Photoshop вам могут пригодиться. По аналогии с экшенами в фотошопе в них также применяется определенный набор эффектов, но не для изображения в целом, а только для текстов.
Результат подобных преобразований может быть достаточно разный — от обычного и простого объемного текста до надписи золотыми буквами или с использованием «тематических» сложных текстур. Дабы лучше понять что это за эффекты для текста такие предлагаю сразу перейти к материалами. Первый пример рассмотрю подробнее, а дальше можете просто переходить на сайт-источник и скачивать соответствующие PSD файлы.
Неоновый текстовый эффект в Photoshop

С помощью эффекта Psd Neon Text Effect любой текст в фотошопе может быть преобразован в настоящую неоновую надпись. В архиве вы найдете PSD файлы для внедрения трех разных цветовых решений, под каждое из которых предусмотрено 2 «состояния» — неон включен и выключен. Дизайнер любезно предоставил видео применения данного эффекта.
Как видите, ничего сложного в этом нет. На странице с описанием эффекта найдете также информацию об архиве: количество файлов, их расширения, общих вес архива и число загрузок. Думаю, разберетесь там.
Карбоновый текст в фотошопе

Psd Soft Carbon Text Effect — современные и футуритический эффект для текста. Получается за счет применения некоторых эффетов слоя и наложения текстур.
Олдскульный ретро текст

Old School Retro Psd — отличный вариант для ретро иллюстраций. Все, что вам нужно сделать это просто поменять текст на свой. Единственное, насколько я помню, данный шрифт не поддерживает кирилицу. Вообще с этим, наверное, могут быть проблемы в большинстве эффетов для текста. Хотя, если прикинуть, шрифт на оформление не должен влиять.
Объемный текст для настенного постера

Psd Wall Poster Text Effect — простой, но весьма броский 3D эффект для текста. Перед началом его использования в фотошопе можете глянуть видео от его создателя.
Объемный ретро текст в Photoshop

Psd Boulevard Retro Text Effect — преобразует ваш текст в весьма стильную и эффектную винтажную надпись. Здесь вам и объем, и тени — для лучшего ознакомления с процессом внедрения эффекта смотрите видеоролик.
Деревянный эффект для текста

Psd Woody Text Effect — в этом текстовом эффекте уже появляется специальная текстура. Также в PSD файле предусмотрены две «нити», за которые подвешен текст — возможно вам это пригодится.
Снежный текст в фотошопе

Psd Snow Text Effect — отличный эффект для текста в тех случаях, когда тематика иллюстрации касается зимних праздников и зимы в целом. Дизайнер создал весьма симпатичный фотошоп эффект, которые также может быть применен и к формам.
Текст в стиле новогодней конфеты

Psd Candy Cane Text Effect — преобразовывает обычный текст в симпатичную и сладкую рождественскую конфету, используя традиционный вариант ее оформления. Как и предыдущий, подойдет под дизайны с тематикой зимних праздников.
Конфетный эффект для текста

Psd Candy Text Effect — еще один «сладкий» эффект для текста. В данном случае также поддерживаются формы, а еще вы сможете менять цветовое решение.
Все эти эффекты для текста распространяются абсолютно бесплатно — пройдя по указанным мной ссылкам, найдете на сайте источник кнопку для скачивания. Хотя там есть и другие материалы для фотошопа, но распространяемые только по платной подписке — они пригодится профессиональным дизайнерам, сталкивающимся непосредственно с теми или иными конкретными задачами.
design-mania.ru
Бесплатные стили слоя для оформления текста в Photoshop
Оформление текста при помощи стилей слоя в Photoshop — увлекательнейшее занятие. Подбирать нужные параметры, чтобы добиться желаемого эффекта можно до бесконечности. Но несмотря на всю увлекательность процесса, времени на него уходит немало. Специально для таких случаев мы подготовили сегодняшнюю подборку. Выбирайте интересные стили для текста и оформляйте с их помощью собственные работы.
Free Gum Layer Style

Free Water Photoshop Styles

Free Photoshop Cookie Style

Free Retro Video Game Style

Vanilla Text Effect

Earth Quaking Text Effect

Charlie Text Effect

Lightbox Text Effect

Popcorn Text Effect

Gel Text Effects

Hostel Text Effect

Cardboard Text Effect

Piece of Cake Psd Text Effect

Psd Candy Text Effect

Psd Woody Text Effect

Psd Boulevard Retro Text Effect

Psd Concrete Rock Text Effect

Free Photoshop Party Text Style

6 Light Style Text Effects PSD FREE

Futuristic Style for Photoshop

Автор подборки — Дежурка
Смотрите также:
- Бесплатные ретро-стили для Photoshop
- Бесплатные стили для Photoshop имитирующие кожу и текстиль
- Металлические стили слоев для Photoshop
www.dejurka.ru
Текст для фотошопа — как устанавливать и использовать лучшие шрифты
Здравствуйте, уважаемые читатели блога Start-Luck. Умение красиво вписывать текст в картинку – очень полезный навык, который постоянно пригождается. Мы уже не раз говорили о том, как это делать разными методами: создание красивого фона, обводка, выпуклый текст. Сегодня мы подробнее разберем тему шрифтов.
Создать текст для фотошопа совершенно перестает быть проблемой, если ты умеешь находить умопомрачительные, дизайнерские шрифты, устанавливать их и пользоваться. Сегодня я научу вас всем этим заниматься. Даже новичок, впервые открывший Photoshop, сможет справиться.
Что нужно знать
Прежде чем переходить к выбору стиля, вам необходимо разобраться в некоторых нюансах. Сразу расскажу вам о них, чтобы сэкономить время. Некоторые шрифты разработаны и для кириллицы, и для англоязычных текстов. Другие подходят только для русского. Прежде чем что-либо скачать необходимо выяснить на каком языке вы собираетесь писать и подойдет ли для этого шрифт.

Второй важный момент заключается в том, что сам по себе фотошоп не содержит папку с шрифтами. Он подключается к вашему компьютеру и выуживает стиль из специально предназначенной для этого системной папки. То есть, если вы находите, к примеру, красивый готический стиль, то впоследствии можете использовать его не только в Photoshop, но и, допустим, Word.
Если в фотошопе вы работаете над созданием проекта сайта, то вам понадобится специальный формат шрифта, который верстальщик впоследствии сможет добавить в код. В рамках этой статьи не буду заострять на этом внимания, если хотите узнать побольше о этой теме, подписывайтесь на рассылку. Совсем скоро статья о веб-шрифтах появится в моем блоге, и вы узнаете об этом первым.
Если у вас нет желания ждать, могу посоветовать исчерпывающий курс Алексея Захаренко «Секреты веб-дизайна». В нем вы получите не только практические советы, но и сможете улучшить качество своих работ. Очень много информации о теории цвета, света, сочетаний и другие важные мелочи, которые заставляют сайт работать и приносить прибыль.

Но, мы здесь не затем. Давайте перейдем к основной теме. Где искать, как устанавливать и использовать стили.
Где искать
В интернете полно сайтов, на которых можно найти крутые дизайнерские шрифты. Но мне больше остальных нравится онлайн сервис photoshop-master.ru. Здесь есть не только шрифты, но и кисти, рамки, текстуры, градиенты и даже скрап-наборы (то есть готовые папки с разными файлами и элементами, благодаря которым можно создавать свои уникальные картинки). Ну а кроме того, множество уроков и курсов по профессиональной работе с Photoshop, однако, сейчас не об этом.

На сайте вы можете найти более 1200 шрифтов: рукописные, декоративные, готические, из фильмов и музыки, также вы можете отфильтровать все по языку – русские или английские.

Мне удалось найти даже из Гарри Поттера, вот только поддержки русского языка здесь нет. Им можно писать только английские буквы.

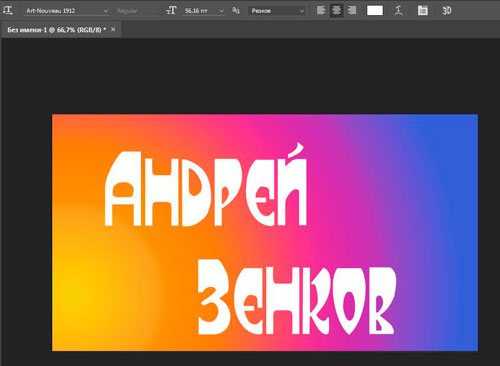
В итоге я выбрал другой шрифт – Art Nouveau 1912. Кстати, признаюсь честно, на моем компьютере уже установлено около 500 шрифтов. Это дико неудобно. Конечно же, не все они подходят для русского, когда возможности для выбора настолько велики, ты тратишь уйму времени, сил и нервов, прежде чем из кучи непонятно зачем скачанных шрифтов найдешь стоящий.
Рекомендую вам относиться к выбору более основательно и качать только то, что действительно нравится. Зачем загружать систему ненужным мусором? Она начинает тормозить, как и ты во время проделывания работы. Вместо того, чтобы выудить из 1000 бесполезных шрифтов один стоящий, лучше сразу создать свою подборку, состоящую из 10-15 ну очень крутых вариантов.
Это еще одно преимущество этого сайта в сравнении с теми, которые предлагают скачивать сразу пачки стилей.

Регистрироваться, чтобы получишь шрифт не нужно. Вы просто нажимаете на кнопку «Скачать», вас переносит на другую страницу, вы ждете 15 секунд и готово. Архив загружен. Что дальше?

Как установить
Теперь открываем загруженный архив. Пока его трогать не нужно. Просто оставьте открытым.

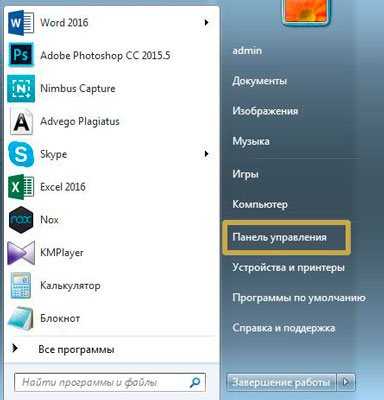
Переходим в меню «Пуск» и тут открываем «Панель управления».

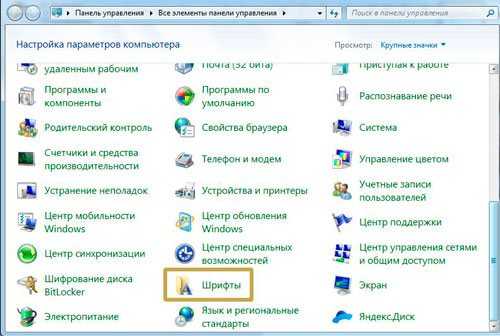
Находим в списке «Шрифты» и щелкаем по этой папке.

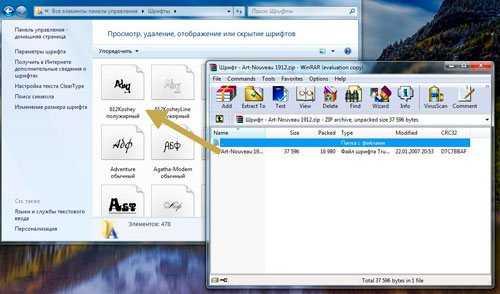
Открываем архив и переносим только что загруженный шрифт в открытую папку.

Готово. Теперь вы можете им пользоваться.
Как найти и работать
Осталось дело за малым. Открываете фотошоп. Будьте внимательные, если до этого он уже был открыт, то программу нужно перезапустить (выключить и включить снова), а то новый шрифт не отобразится.
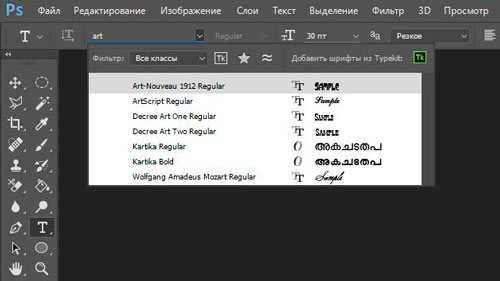
Далее жмете на инструмент «Текст» в панели слева. Можно искать по всем шрифтам, а можно начать вводить его название в поисковую строчку с шрифтами.

Вот и все. Вот так он выглядит. Выбирайте и можете пользоваться.

В моем блоге есть статья о том, как добиться 3D эффекта для любого текста. Думаю, что вам это может быть интересно. На этом я с вами прощаюсь. Не забывайте подписываться.
До новых встреч и удачи.
start-luck.ru
Работа с текстом в фотошопе с использованием знакомых функций
Я вас всех приветствую, мои дорогие друзья и читатели. Я чуть было не забыл про одну очень важную вещь. Ведь фотошоп-то нужен не только для обаботки фотографий. Кроме всего прочего можно делать отличные текстовые вставки и доводить их до шедевра. Напрягитесь, вспомните какие-либо картинки, где присутствовал красивый текст.

Я думаю, что сегодняшняя тема не вызовет у вас никаких трудностей, тем более, что многие функции, которыми мы будем пользоваться, знакомы вам по предыдущим статьям.
Если хорошо знать фотошоп, то из текста можно сделать такую красотищу, что и не снилось. Хочешь — ледяной, хочешь — огненный, хоешь — объемный, и т.д. В общем работа с текстом в фотошопе — это очень важное составляющее нашего любимого графического редактора, и без него будет трудно. Так что начнем всё изучать.
Давайте приступим.
- Для начала создайте новый документ на белом фоне с параметрами 800×600. Пусть будет так.
- Активируем инструмент «Текст», который находится в панели инструментов. Нажмите на него. Заметили, что там несколько видов текстов в этой группе? Но нас конкретно интересует «Горизонтальный текст». Можете попробовать и вертикальный, но он применяется реже и смотрится менее приятно как по мне.

- После того как вы на него нажали в верху появятся дополнительные настройки для текста. Здесь вы можете выбрать Шрифт (Правда далеко не все шрифты поддерживают русский язык, но их можно загрузить отдельно. Тогда у вас будут хорошие русские шрифты), а также размер шрифта, тип написания (regular — обычный, bold — жирный, italic — курсив) и конечно же выравнивание шрифта (по левому и правому краю, или по центру). Также шрифты подвержены тем же эффектам, что и другие изображения, т.е. трансформация, фильтры, слои, эффекты и т.д.

- Нажмите левой кнопкой мыши на любом понравившемся месте на листе. Когда курсор начнет мигать, это значит, что можно писать текст.
- Выберете шрифт, например «Arial», размер «48», Стиль «Bold».Теперь напишите любой тест, например «ПРИВЕТ».

- Когда вы написали текст, то вам нужно будет выбрать либо другой инструмент, либо встать на слой. В общем сделайте так, чтобы этот инструмент не был активным на данный момент. Например выберете инструмент «Перемещение», и тогда сразу сможете двигать текстик.
Если вы захотите что-то добавить или исправить в этом тесте, то просто снова выберете инструмент «Текст» и поставьте курсор прямо в том месте, где-находится этот текст. Когда вы навели на текст, курсор должен поменяться, тогда и можно нажимать. Если промахнетесь, то создастся новый слой и новый текст.
Итак, еще раз, нажмите в том месте где у вас ваш текст и выделите его (можно просто нажать два раза левой кнопкой мыши, тогда выделится весь текст). Теперь выберете какой-нибудь цвет, например красный. Цвет изменяется в обычной палитре цветов.
Как видите, ничего сложного. Теперь, с помощью трансформирования вы можете изменять его. Давайте попробуем. Нажмите «CTRL+T» или попробуйте трансформировать удобным для вас способом и измените размер теста, потянув за уголки. Отлично! В общем работаем также, как и с другими изображениями.

Еще один плюс текста — это то, что он является векторным объектом, а значит, что вы можете увеличивать, уменьшать или деформировать его сколько угодно, и качество не ухудшится ни разу.
Но есть одно «НО». Вы не сможете пользоваться всеми прелестями трансформирования, например искажением или наклоном, и даже деформацией, а всё из-за того, что изображение векторное. Для того, чтобы растрировать текст, вам нужно нажать на слое с текстом правую кнопку мыши и выбрать «Растрировать слой».
После этого вы сможете делать с изображением всё, что угодно. Правда вот редактировать сам текст вы уже не сможете, так как он превратился в картинку.
Содержание статьи
Стили слоя для текста
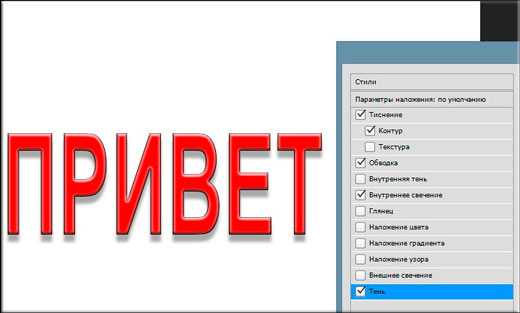
Давайте попробуем применить к тексту стили слоя. Всё тоже самое, что и в обычных стилях слоя.
Вошли? Теперь поставьте галочку на «Тиснение», «Контур», «Обводка», «Внутреннее свечение», «Тень». Давайте заодно немного сместим тень, чтобы казалось чуточку эффектнее. Для этого поставим смещение на 10. Заметьте, как изменился ваш текст. Он стал более живым и интересным, а ведь этот только азы. Если приноровиться, то можно делать такие офигенные тексты. Но это еще не всё.

Деформация текста
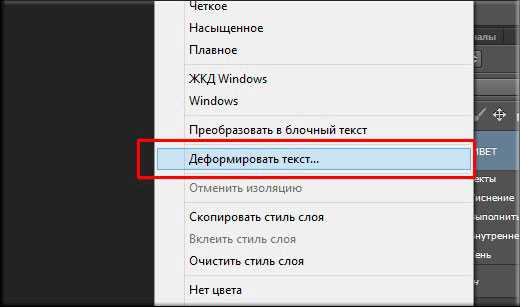
Тексту в фотошопе можно придать необычный эффект деформации, например чтобы текст был выполнен в виде дуги или как в заставке фильма «Звездные войны» (снизу широко, сверху узко).
- Для этого нажмите правой кнопкой мышке на нужном текстовом слое и выберете «Деформировать текст».

- После этого откроется окно в котором можно выбрать нужный стиль деформации текста. Выберете для начала стиль «Дугой» и подвигайте ползунки, например так, как показано у меня на картинке. Смотрите как изменился и преобразился наш текст. Стал еще интереснее, неправда ли?

- Попробуйте посмотреть другие стили и поиграть с настройками. Я уверен, что вы найдете тот стиль, который вам нужен. а так как текст всегда идет отдельным слоем, то его очень удобно перемещать и трансформировать.

Попробуйте поработать с текстом на фоне какого-нибудь изображения. Просто загрузите изображение в фотошоп, только убедитесь, что слой с текстом находится выше, чем слой картинки, иначе того, что вы написали видно просто не будет.

Новые шрифты
В фотошопе по умолчанию установлено очень много шрифтов, но к сожалению большинство из них однообразные. А если и есть какие-то симпатичные, то писать ими можно будет только латинскими буквами и цифрами. Если вы попытаетесь написать ими на русском, то шрифт станет совершенно обычным.
Но это не беда. Фотошоп нас в беде не бросит. Можно просто-напросто загрузить отдельно кириллические шрифты. В интернете их очень много на любой вкус и цвет. И кстати ранее я уже рассказывал о том, как установить новые шрифты, так что повторяться не буду. Шрифты устанавливаются в одну папку и будут доступны в различных программах, которые предполагают работу с текстом.
Как видите, ничего сложно в работе с текстом нет, но то, что я показал — это лишь основа. Но если вы хотите хорошо изучить работу с текстом и другими прелестями фотошопа, или просто научиться работать в нем, то обязательно посмотрите этот замечательный видеокурс. Курс построен просто великолепно и будет понятен любому уровню пользователя. Я лично сам от него в восторге и даже узнал кое-что новенькое из него.
Ну в общем примерно так можно работать с текстом на первых порах. Дальше вы уже сможете научиться разным новым фишкам, которые сделают наши тексты еще интереснее. Мы кстати это тоже будем проходить так что не переживайте.
Ну а на этом я свой сегодняшний урок заканчиваю. Надеюсь, что вам было интересно. Обязательно подпишитесь на новые статьи, чтобы быть в курсе новых и интересных событий. Спамить не буду. Обещаю. А вам желаю удачи. Пока-пока!
С уважением, Дмитрий Костин.
koskomp.ru

Leave a Comment