Страница html шаблон – Пустой шаблон HTML5 — Технический блог
02.08.2019 


 Советы художника
Советы художника
Пустой шаблон HTML5 — Технический блог
Если вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> ... </body> </html>
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: <article>, <aside>, <footer>, <header>, <nav>, которые заменяют в некоторых случаях привычный <div>. Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="style.css" /> </head> <body> <header>Заголовок страницы</header> <nav>Меню навигации</nav> <aside>Боковая колонка SideBar</aside> <article> Контент - основное содержимое страницы. </article> <footer>Подвал сайта</footer> </body> </html>
Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Теперь же запись минимальна, проще, наверное некуда :
<!doctype html>
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только <!doctype html>.
Трактовка русского языка как основного языка HTML документа
Тег <html lang=»ru»> определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
- http://snipplr.com/view/42713/
- https://www.sitepoint.com/a-basic-html5-template/
- https://html5book.ru/neobyazatelnye-tegi-html5/
- http://htmlbook.ru/samlayout/verstka-na-html5/novye-tegi
Поделись этой страницей с друзьями!
moonback.ru
Базовый HTML5 шаблон для любого проекта
От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html> <html lang=»en»> <head> <meta charset=»utf-8″> <title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″> <!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head> <body> <script src=»js/scripts.js»></script> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееDoctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html> <html lang=»en»> </html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»> <link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script> |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на HTML5 и CSS3 с нуля
Получитьwebformyself.com
20 бесплатных HTML шаблонов Landing Page / HTML шаблоны / Постовой

Тема Landing Page затерта до дыр. Хоть бум на лендинги немного стих, но до сих пор посадочные страницы пользуются спросом. Их запускают все кому не лень, даже если для их ниш в бизнесе это явно проигрышный поступок. Кто-то это делает, чтобы просто поиграться, а кто-то, чтобы заработать денег. Но не столь важно, какие цели вы преследуете, важно то, что всем потребуется разработка страницы. Кто-то закажет у профессионалов, а кто-то по той или иной причине начнет создавать свой Landing Page сам. Как раз для вторых и посвящена эта подборка.
Люди, которые решили создавать сайт сами, могут начать разработку с нуля, а могут и использовать готовые шаблоны, ведь для них не требуется особых знаний в разработке. Достаточно базовых знаний HTML и CSS, тех, что в школе учат. Тут опять встает вопрос. Использовать платный или бесплатный шаблон? Конечно же, платный будет намного качественней, и, вероятно, покажет более высокие конверсии. Бесплатный будет менее красивый, менее проработанный с точки зрения маркетинга, верстки и дизайна.
Эта подборка состоит как раз из бесплатных шаблонов на чистом HTML для создания Landing Page. Изначально подборка состояла из 40 позиций, но проснувшись утром и посмотрев на эти шаблоны свежим взглядом, решил удалить большую часть, так как это был, откровенно говоря, хлам, а хлама в интернете и так полно. Остались лишь самые достойные шаблоны, на которых можно хоть что-то строить. В подборку вошли шаблоны лендингов самых разных тематик, но, почему-то, преобладают LP для мобильных приложений. Они оказались наиболее качественными.
Ранее мы уже делали подборки из бесплатных шаблонов Landing Page. Они были заточены под определенную тематику. В этот раз я решил сделать сборный топик, не относящийся к какому-либо направлению.
Другие подборки бесплатных HTML шаблонов Landing Page:
Кстати. Если вы, по каким-то причинам, захотите натянуть эти шаблоны на движок WordPress, то по этой теме я когда-то делал подборку из плагинов для создания Landing Page на WordPress. Можете попробовать их использовать. Возможно, это значительно сэкономит время. Хотя, лично я, особого смысла этим заниматься не вижу, так как для простого LP хватит чистого HTML.
Итак. К вашему вниманию 20 бесплатных HTML шаблонов Landing Page.
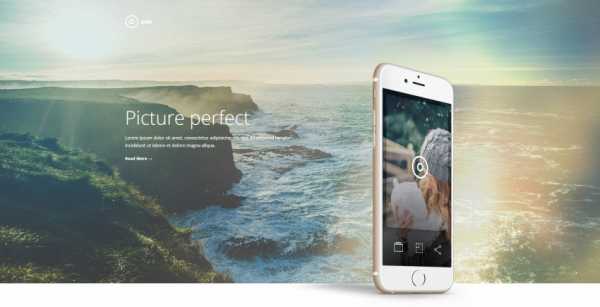
Outline
Абсолютно бесплатный HTML5 шаблон Landing Page для мобильного приложения. Смотрится довольно профессионально. В шаблоне присутствует ненавязчивая анимация при скроллинге.
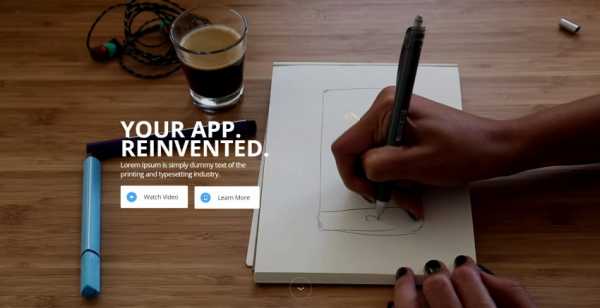
Appi — Шаблон с фоновым видео
Еще один шаблон Landing Page для мобильного приложения с полноэкранным фоновым видео. В отличии от шаблона с видео-фоном, который будет приведен ниже, этот намного качественней, хоть и заточен под специфическую тематику.
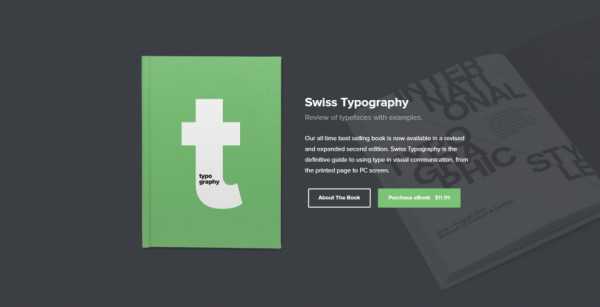
Bukku
Бесплатный HTML шаблон для создания Landing Page по продаже книг. Выполнен в стиле Flat в зеленых тонах. Присутствует некоторая занимательная анимация.Также разработчик предоставляет для бесплатного скачивания исходники в формате PSD.

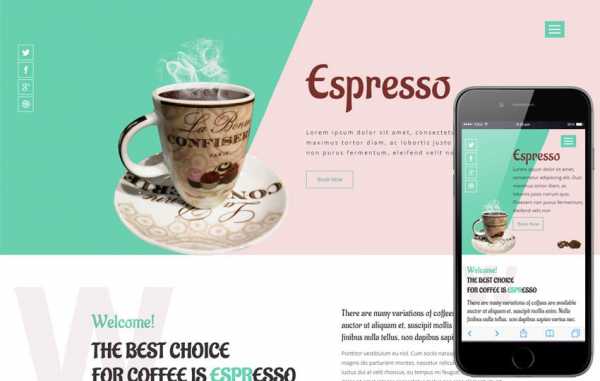
Landing Page по продаже кофе
Шаблон Landing Page на HTML по продаже кофе. Дизайн и реализация верстки очень интересны. Присутствует анимация элементов при прокрутке страницы. Все выполнено в мягких тонах. Отлично подойдет для организаций, которые занимаются доставкой кофе. Впрочем, этот шаблон легко можно переделать под вашу тематику, заменив картинки.
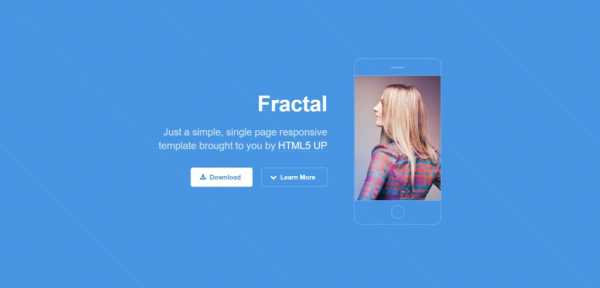
Fractal
И еще один стильный, не большой, адаптивный LP для мобильного приложения в синей цветовой гамме, хотя, при желании, можно заточить под вашу тематику.
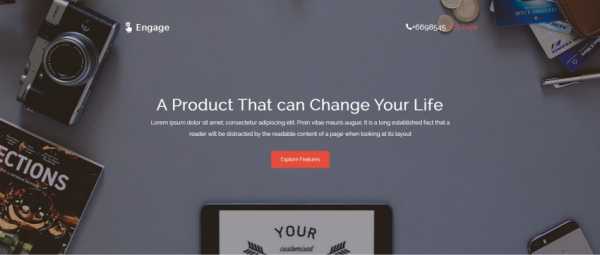
Engage
Еще один универсальный адаптивный одностраничник на Bootstrap. Страница подходит для простой презентации продукта. По структуре напоминает презентационную страницу продуктов Apple.
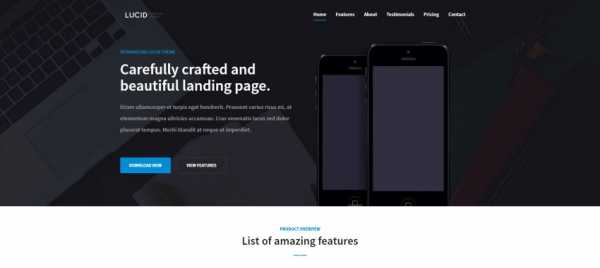
Lucid
Бесплатный Bootstrap-шаблон Landing Page мобильного приложения. На странице присутствует таблица ценообразования, несколько презентационных блоков приложения и карта Google.
Landing Page для кафе или ресторана
Привычный для рядового юзера рунета бесплатный шаблон Landing Page с формой захвата в первом экране. Заточен под создание посадочной страницы бара, ресторана, кафе или чего-либо кулинарной тематики. С помощью формы заявки можно забронировать столик на указанное время.
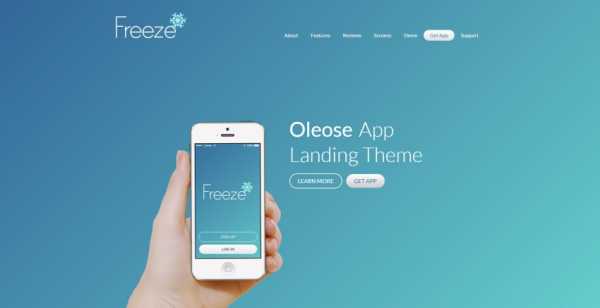
Oleose
Очень качественный, адаптивный, бесплатный, но опять для мобильного приложения. Landing Page реализован на фреймворке Bootstrap. Имеет три варианта цветовой гаммы: светло-голубой, светло-зеленый и фиолетовый. Однако, он не так строго заточен под свою тематику, соответственно можно легко переделать под нужную вам.
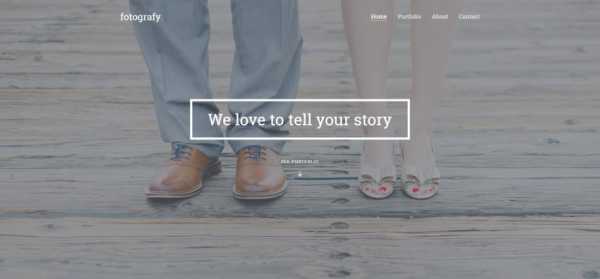
Fotografy
Бесплатный, относительно чистый Landing Page для фотографа. Реализованы основные блоки, которые могут понадобится фотографу: портфолио и отзывы.Шаблон имеет полноэкранный слайдер в шапке.

Take — бесплатный одностраничник
И опять очередной бесплатный одностраничный html шаблон для мобильного приложения. Однако его дизайн очень интересен и необычен. Я бы даже сказал, уникален. Большинство посетителей постового не являются разработчиками мобильных приложений, так что придется переделывать все под свою тематику.
Foodee
Бесплатный одностаничный HTML5 шаблон для создания посадочной страницы кафе, ресторана или какой-то забегаловки. Шаблон с полноэкранным фоновым изображением и Parallax эффектами.Присутствуют такие блоки, как: меню, ближайшие события, отзывы клиентов и стандартный набор блоков, в которых можно разместить преимущества и пр.

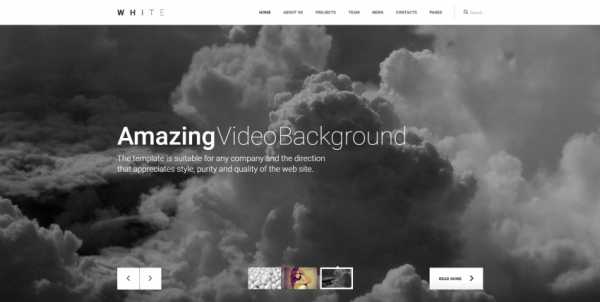
WHITE
Я бы расценивал этот шаблон, как некий html-фреймворк для создания одностраничника. Он не заточен под какую-либо тематику, так что все в ваших руках. Есть поддержка полноэкранного фонового видео. Плюс ко всему, он имеет стандартный набор блоков, типичный для одностраничника.
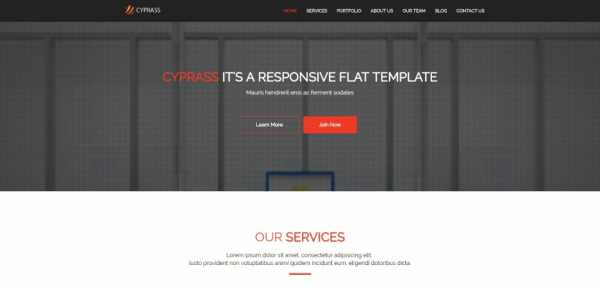
Cyprass
Шаблон подойдет для создания Landing Page какой-нибудь Digital-компании: веб-студии, команды фрилансеров или тому подобных. Имеет для этого все необходимые ресурсы: портфолио с фильтром по работам, различные круговые диаграммы, табы, слайдеры… Помимо этого поддерживает фоновое видео в первом экране.
Бесплатный шаблон-одностраничник, преднзначен для LP команды разработчиков. Смотрится стильно, но стандартно. Присутствуют основные блоки, с помощью которых можно себя эффективно нахвалить, а также стилизированная карта Google.

Lhander
Довольно интересный бесплатный HTML шаблон для лендинга. Выполнен в темных тонах. Имеет большое фоновое полноэкранное изображение. Посредине первого экрана расположен блок с призывом к действию и кнопкой по нажатию на которую ничего не происходит, но мы же разработчики и можем прицепить туда что угодно. Помимо этого, в первом экране расположена кнопка Play, по нажатию на которую появляется модальное окно с видео.В целом, шаблон неплох, как для бесплатного. В нем предусмотрены и ценовые таблицы, и различные блоки для нахваливания своей компании.

Fudi
Еще один бесплатный шаблон мини-лендинга. Имеет большую фоновую картинку и несколько экранов.
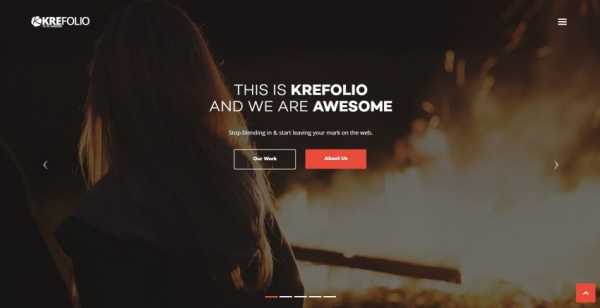
KreFolio
Шаблон посадочной страницы с полноэкранным слайдером изображений в первом экране. Подходит в основном для веб-студий и фрилансеров.Шаблон имеет огромное количество колхозных эффектов появления элементов на странице, хотя, наш народ такое любит.
Реализовано множество блоков таких как: аккордеон, блоки с диаграммам, отзывы, портфолио и гугловская карта с кастомным оформлением.

Шаблон Landing Page с фоновым видео
Бесплатный html шаблон Landing Page с фоновым видео во весь экран и формой для отправки заявки в первом экране. Подойдет для создания посадочной страницы любой организации, будь то финансовая, юридическая, или просто студия веб-дизайна.
postovoy.net
23 HTML шаблона адаптивных страниц-заглушек / HTML шаблоны / Постовой

Рано или поздно все сталкиваются с необходимостью переделывать свои сайты или создавать новые. В начале разработки многие игнорирую создание страниц-заглушек и оставляют просто пустую страницу, в лучшем случае. Конечно же так делать нельзя, пользователь зайдя на ваш сайт не может знать, что вы делаете для него новые плюшки или супер модный дизайн и нужно вернуться немного позже. Это влечет за собой потерю постоянных посетителей и негативно сказывается на репутации компании. Поэтому отличным способом рассказать вашим посетителям, что сайт не умер, а находится в процессе реконструкции или разработки, будет создание заглушки. На такой странице вы можете рассказать, что в данный момент делаете с сайтом, когда он будет готов и предложить пользователям оставить свой Email, чтобы оповестить их об открытии сайта. Все это хорошо, но как всегда на разработку дизайна, верстку еще одной дополнительной страницы нет ни средств, ни времени. В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне.
1. Coming Soon
Прекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp.
5. New Year – Responsive Melody HTML Template
Новый год — адаптивный HTML шаблон с фоновой музыкой. Присутствует таймер обратного отсчета и модальное окно в котором представлена информация о компании и форма обратной связи.
6. Sunrise

7. Kite
Полнофункциональный шаблон с множеством функций и вариантов реализации. Подойдет как для творческого коллектива так и для компании. Имеет 4 варианта фона, 8 цветовых схем и параллакс эффект.
8. Zoon
Полностью адаптивный, простой и чистый шаблон страницы-заглушки с поддержкой мобильных устройств. В шаблоне есть таймер обратного отсчета, Google карта и раздел о компании. Легко настраиваемый и совместим с большинством современных браузеров.
9. UX – Free Responsive Template
Очень похож на шаблон “New Year”. Отличается стилевым оформлением и отсутствием фоновой музыки, интегрирован с Mailchimp.
10. AfterWork
Одностраничный HTML Bootstrap шаблон, идеально подходит для заглушки сайтов программного обеспечения. Из особенностей: таймер обратного отсчета, адаптивный, два стиля оформления (параллакс и слайдер), Google Maps, интегрирован с Twitter, форма подписки.
11. Magnitude
Контент равняется по центру как по горизонтали так и по вертикали.
12. One Luke

13. Mentor

14. Gravity

15. Progress
Из особенностей, плавное появление элементов при прокрутке и слайдер контента.
16. See Soon
Профессиональный и творческий шаблон с элегантными эффектами появления элементов страницы. Адаптивный, основан на Twitter Bootstrap3.
17. Beta Landing
Поставляется в двух вариантах, со слайдером полноэкранных фоновых изображений и без. В архиве, после скачивания, доступна документация.
18. AGMANA
AGMANA это адаптированный под Retina-разрешение адаптивный шаблон с использованием HTML canvas для создания фоновой анимации.
19. WeBuild

20. Vento

21. MAGISTER

22. Notify
Из особенностей полноэкранный слайдер фоновых изображений.
23. Trendset

postovoy.net
Бесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
В этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье!
Спасибо http://www.freshdesignweb.com и рекомендую:
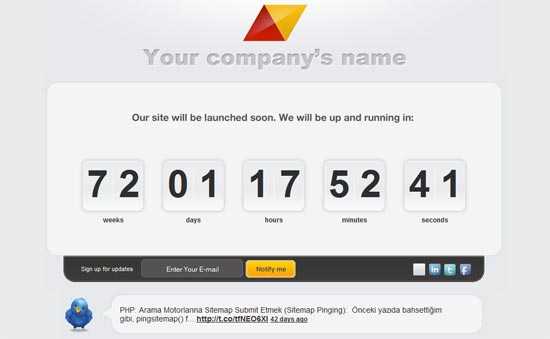
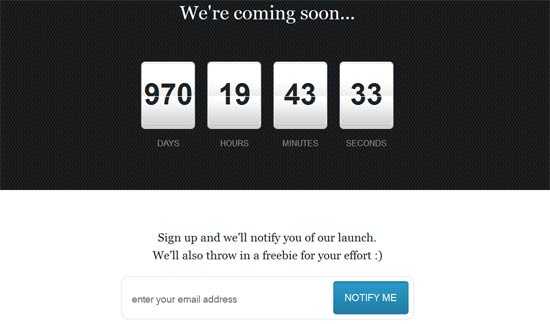
Бесплатный HTML шаблон «Скоро» со счётчиком

Демо Ι Скачать
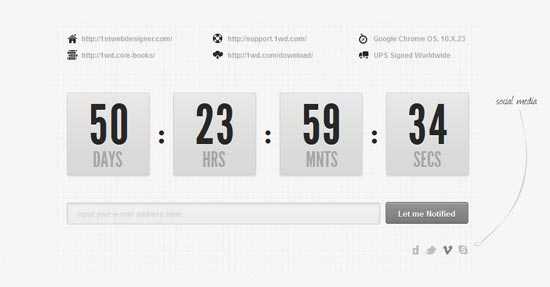
Шаблон со счётчиком в HTML

Демо Ι Скачать
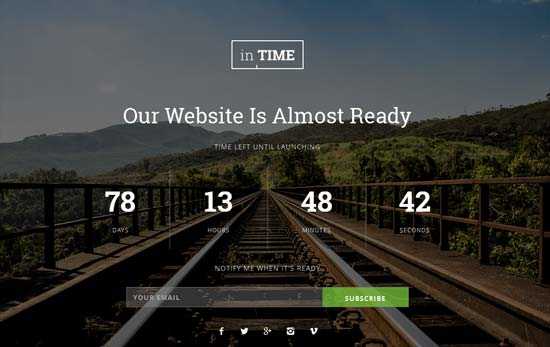
Страница coming soon в HTML и с адаптивным дизайном

Демо Ι Скачать
Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном

Демо Ι Скачать
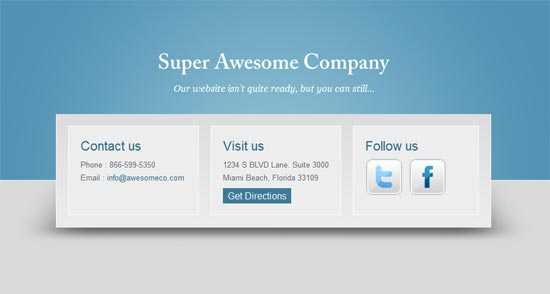
Страница «Скоро» в голубом оформлении бесплатно

Демо Ι Скачать
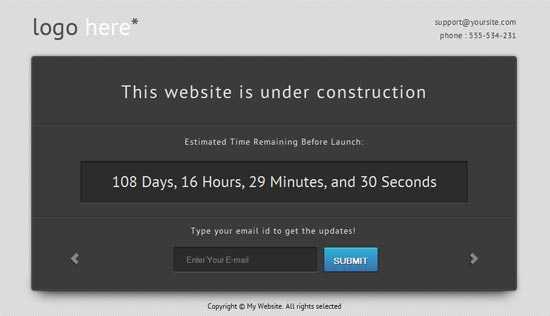
Тёмная страница, плюс встроенный счётчик

Демо Ι Скачать
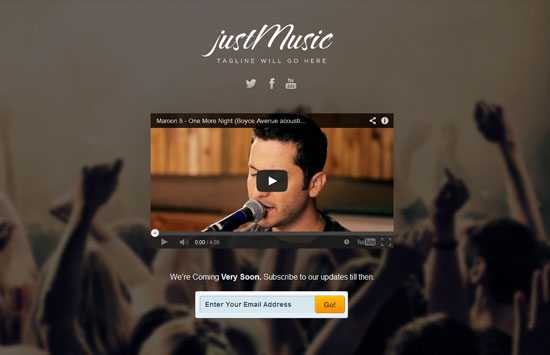
Страница coming soon для музыкальных сайтов

Демо Ι Скачать
Тёмная HTML страница с нужной информацией

Демо Ι Скачать
Стильная и крутая страница «Скоро» в HTML и CSS3

Демо Ι Скачать
Бесплатная страница «Скоро» с нужной информацией

Демо Ι Скачать
Очень голубая и стильная HTML страница

Демо Ι Скачать
Страница coming soon с подпиской

Демо Ι Скачать
HTML страница «Скоро» в тёмном оформлении

Демо Ι Скачать
Светлая страница в виде блокнота и со счётчиком

Демо Ι Скачать
Не плохая страница, плюс подписка

Демо Ι Скачать
Лёгкая и тёмная страница coming soon

Демо Ι Скачать
Бесплатная страница Скоро с адаптивным дизайном в HTML

Демо Ι Скачать
Жёлтая страница «Скоро»

Демо Ι Скачать
Coming soon страница с прогресс баром

Демо Ι Скачать
Чёрно белая страница со счётчиком

Демо Ι Скачать
Страница «Скоро» в Flat стиле

Демо Ι Скачать
Страница светлая с часами

Демо Ι Скачать
Страница coming soon в минималистическом стиле

Демо Ι Скачать
Страница с красивой тёмной фотографией

Демо Ι Скачать
Страница сайта с техническими работами

Демо Ι Скачать
Голубая страница «Скоро»

Демо Ι Скачать
Светлая страница coming soon

Демо Ι Скачать
Страница с большой фотографией на фоне

Демо Ι Скачать
beloweb.ru
10 бесплатных шаблонов на HTML5 и CSS3 / HTML шаблоны / Постовой

В этом посте я хотел бы поделиться коллекцией из 10 бесплатных шаблонов на HTML5 и CSS3. Ранее я уже делал много подборок бесплатных шаблонов, которые до сих пор пользуются популярностью и активно приносят трафик на наш сайт. Если в данной подборке вы не найдете того, что искали, возможно, Вам следует посетить похожие топики: 23 бесплатных html шаблона на bootstrap, 37 адаптивных HTML5 Css3 шаблона или 23 бесплатных адаптивных html шаблона.
Практически все шаблоны их этой подборки одностраничные и хорошо подойдут для создания презентационной веб-странички услуги. Также отлично сгодятся для создания Landing Page или личной странички, где можно будет разместить свое портфолио и информацию о себе. Их дизайн соответствует всем современным тенденциям в веб-дизайне. Все шаблоны абсолютно бесплатны и их можно использовать в любом проекте.
Итак. Вашему вниманию 10 бесплатных шаблонов на HTML5 и CSS3. Не забываем делиться топиком в социальных сетях. Также мы очень любим, когда наши читатели оставляют комментарии).
См. также:
38 адаптивных html шаблонов
23 бесплатных адаптивных html шаблона
37 адаптивных HTML5 CSS3 шаблонов
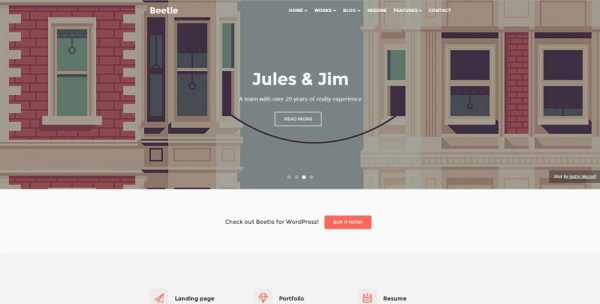
Beetle
Beetle — это профессиональный адаптивный html шаблон с эффектной анимацией и красивым ярким дизайном. Используя его в своем проекте, вам с легкостью удастся продать товар или услугу. Он спроектирован так, чтобы продавать. В данной подборке он является моим любимым. Радует то, что он абсолютно бесплатный.В шаблоне присутствуют все ключевые страницы, которые могут понадобиться для создания полноценного корпоративного сайта, включая страницы блога с интересной сеткой топиков, галереи, статьи и много чего другого. Для создания такого качественного шаблона понадобилось много времени и сил.
Html версия является бесплатной, но за версию под WordPress придется заплатить.

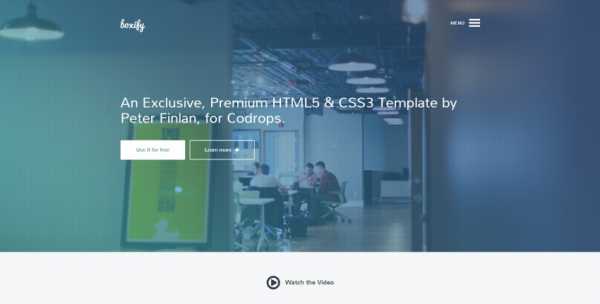
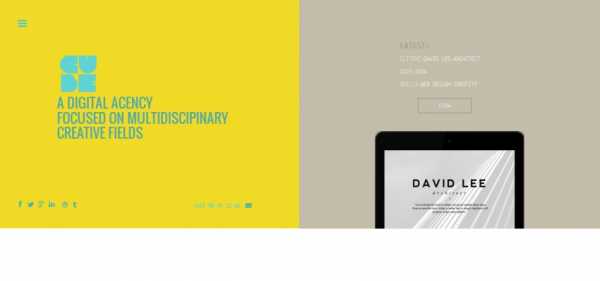
BOXIFY
BOXIFY — это современный, адаптивный html5 / css3 шаблон на css фреймворке Bootstrap. Он выполнен в синих тонах. В шаблоне присутствует галерея изображений, которую можно использовать в качестве портфолио. Шаблон идеально подойдет для фрилансера веб-дизайнера или команды фрилансеров разработчиков. Также его могут взять себе на вооружение студии веб-дизайна.
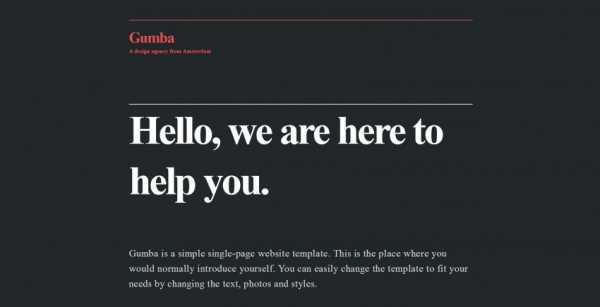
Gumba
Бесплатный одностраничный html шаблон в темных тонах с отличной типографией. Он превосходно подойдет для создания личной странички, портфолио или рекламной страницы.
Dale
Красивый адаптивный html шаблон с полноэкранным анимированным слайдером (Слайдер является очень функциональным. В него можно подставлять изображения, фоновое видео и создавать различную анимацию) и плавной прокруткой. Он отлично подойдет для создания корпоративного сайта команды фрилансеров или веб-студии. В шаблоне присутствует множество страниц, включая блог, галереи, портфолио и т.д.
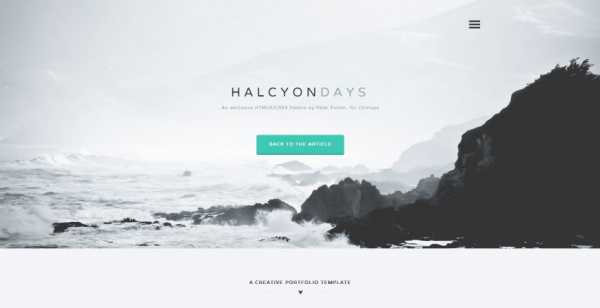
Halcyon Days
Качественный html5 / css3 одностраничный шаблон, который подойдет для множества тематик. Можно сказать, что он универсален.
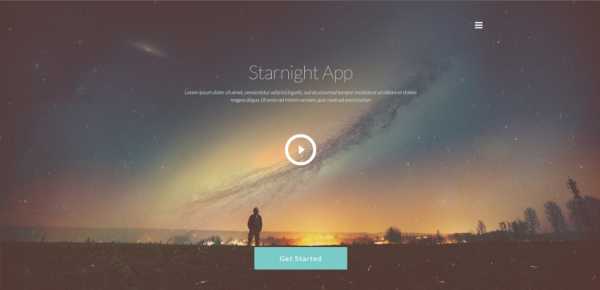
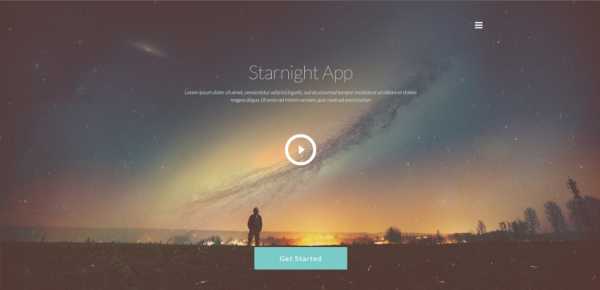
Starnight
Чистый, адаптивный html5 шаблон на базе Bootstrap. В шаблоне реализована одна страница с эффектной анимацией при прокрутке. Автор также предоставляет PSD для свободного скачивания. Вы сможете изменить дизайн, исходя из поставленных перед проектом задач.
Landed
Яркий, анимированнный и очень динамичный шаблон в темных тонах на html5 и css3. В дизайне сделан упор на изображения. Посмотрите демо и убедитесь в его крутости.
Strata
Современный адаптивный html шаблон для блога с Parallax эффектом. Концепция шаблона напоминает стандартную тему wordpress, но со значимыми доработками.
Onepage
Очень чистый, аккуратный html шаблон одностраничника от дизайнера Tomasz Mazurczak. В шаблоне присутствует фоновое полноэкранное изображение в первом экране, блок с портфолио и форма обратной связи. Шаблон идеально подойдет для личной страницы дизайнера. Кроме того, интегрирован Behance API.
Read Only
Адаптивный шаблон для личной странички.
postovoy.net
30 бесплатных Landing Page шаблонов на HTML для веб студии / HTML шаблоны / Постовой

Эта подборка является продолжением статьи с одностраничными HTML шаблонами для студии веб-дизайна. Сюда вошли бесплатные, адаптивные темы с креативным решениями. На одностраничнике удобно располагается вся информация, которая может привлечь внимание посетителя и убедить его в том, что услуги именно вашей студии ему необходимы.
Шаблоны могут подойти не только для студии, но также для создания корпоративного сайта, сайта-визитки, личное портфолио. Кроме этого, никто не запрещает адаптировать шаблон под ваши задачи. Богатое разнообразие блоков, при наличии прямых рук и минимальных знаний html, позволяет создать сайт практически на любою тематику.
Подписывайтесь на группу вконтакте, рассылку и оставляйте комментарии. Приступим к обзору.
Смотрите также:
Metro Ui
Тема HTML5 в стиле минимализм. Содержит блоки о нас, портфолио, услуги и контакты. Подойдет для творческих групп, фрилансеров, веб-студий.
Diff
Шаблон для корпоративного сайта, портфолио и студии веб-дизайна. Включает полноэкранное изображение с логотипом и слоганом, панель меню, плавная прокрутка, галерея с креативной сеткой работ и при нажатии на кнопку «больше» подгружается список. Также содержит блоки со списком клиентов, блогом и контактной информацией.
Cube
Креативная тема в плоском стиле для фрилансеров и группы разработчиков. Включает в себя галерею, блог, отзывы, бренды и контактную информацию.
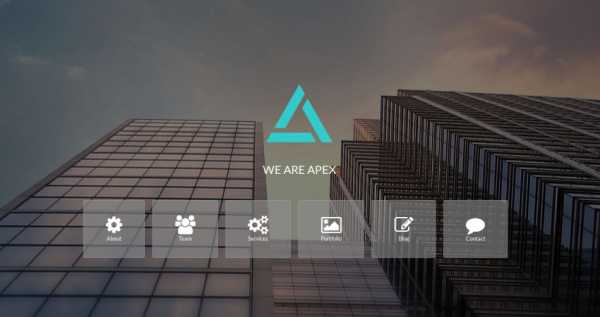
APEX
Шаблон в плоском стиле. Подойдет для бизнес сайта, портфолио, фотостудии или творческой группы. Содержит полноэкранное изображение с логотипом, фиксированное меню навигации, список сотрудников, блок с описанием компании, галерея с фильтром работ, список услуг, прайс, блог и контактная информация.
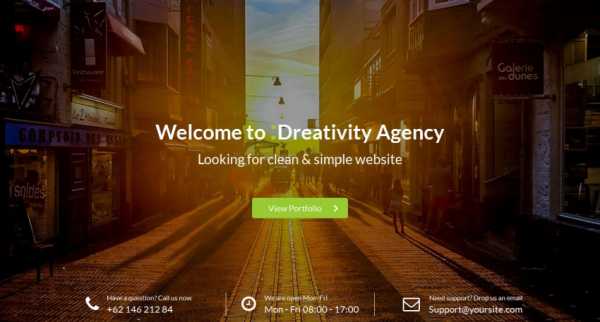
Dreativity
Креативный шаблон в зеленом цвете с фиксированным меню, лайтбокс галереей, блогом и всей необходимой информацией о студии и ее работе.
Zet
Чистая тема в плоском стиле. Содержит полноэкранное изображение, слайд-панель навигации, плоские иконки, список услуг, модальные окна с изображениями в портфолио, отзывы, прайс, список сотрудников, контакты.
Marco
Шаблон одностраничного сайта HTML. Содержит блок со статьями, списком клиентов и сотрудников, галереей работ, услугами, контактной информацией.
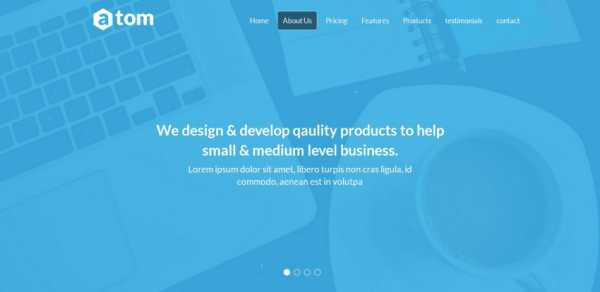
Atom
Шаблон на Bootstrap 3 для группы разработчиков. Включает: слайдер текста на основной картинке, меню навигации с плавной прокруткой, hover эффекты, галерея лайтбокс с фильтром работ, прайс, отзывы.
Bolt
Шаблон одностраничника в стиле минимализм. Активный цвет — зеленый. Включает в себя портфолио и контактную информацию.
Pioneer
Шаблон в стиле Flat. Включает в себя несколько цветовых схем, портфолио с фильтром работ, блог, прайс, информацию о услугах, сотрудниках и контакты.
Onassis
Шаблон landing page на Bootstrap 3 для веб студии и фрилансеров. Включает в себе: фото на всю ширину с текстом, off-canvas menu, список услуг, работ, сотрудников и контактную информацию,
Be Material
Чистый шаблон в плоском стиле. Выполнен в ярких цветах. Содержит информацию об услугах, слайд-панель навигации, lightbox портфолио, отзывы и контактную информацию.
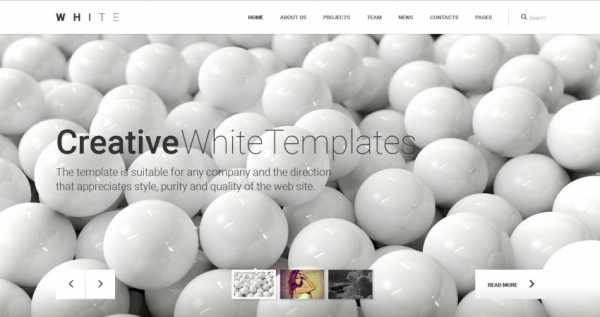
White
Креативная one page тема в светлых тонах. Имеет две версии: с видео-слайдером или слайдером изображений (на замену можно найти качественный материал на фото и видео стоках). Также фиксированное меню навигации, портфолио с горизонтальным слайдером, список брендов, сотрудников, отзывы клиентов.
Conical
Шаблон в стиле минимализм для компании и студии веб-дизайна. Включает информацию о компании, команде, работе и контактную информацию.
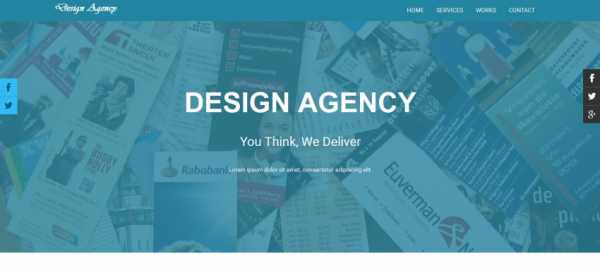
Design Agency
Одностраничный шаблон для студии веб-дизайна. Содержит фиксированное меню с логотипом и навигацией, плавную прокрутку, изображение на всю ширину экрана, блок с перечнем услуг, портфолио и контактную информацию.
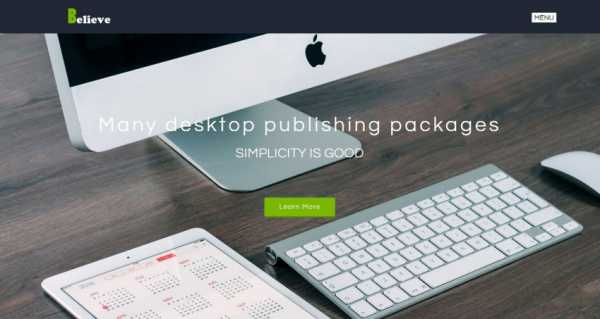
Believe
Страница в плоском стиле. Активный цвет — зеленый. Качественно сделана и имеет полноэкранное фото, фиксированное меню, удобное портфолио, анимационные эффекты при наведении на иконки и всю необходимую информацию о студии.
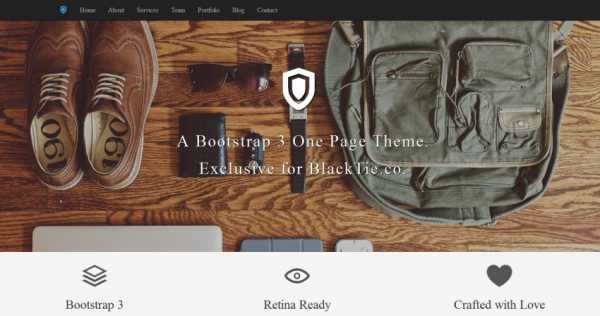
Shield
Стильная одностраничная тема. Для навигации используется фиксированное меню. Содержит блоки: о нас, услуг, сотрудников, портфолио, блога и контактной информации.
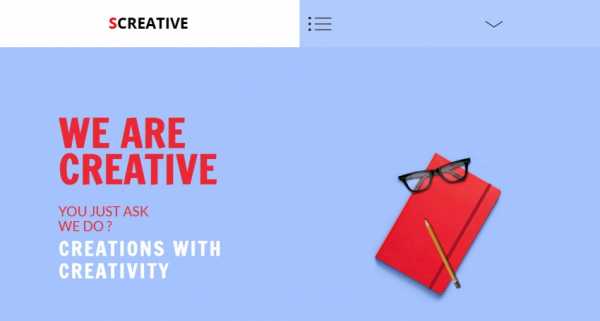
SCreative
Действительно креативная тема для веб студии. Сделана в красно-голубых тонах. Особенности: слайд-панель навигации, галерея работ в виде карусели, слайдер с отзывами, и многое другое.
Colorful Flat
Красочная тема лендинга в плоском стиле. Содержит слайдер, меню навигации с плавной прокруткой, кнопку «вверх», портфолио с фильтром, информация о команде, блог и форму обратной связи.
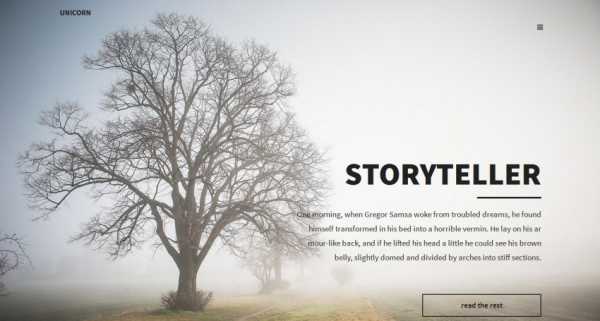
Unicorn
Одностраничная тема в светлом стиле. Включает: фиксированную кнопку меню навигации, лайтбокс портфолио, несколько слов о сотрудниках, блог, отзывы, контактную форму и др.
Nine Stars
Элегантный шаблон для веб студии. На сайте присутствуют: полноэкранное изображение, слайд-панель навигации, плоские иконки социальных сетей, информация о сотрудниках, список услуг, лайтбокс портфолио и контактная информация.
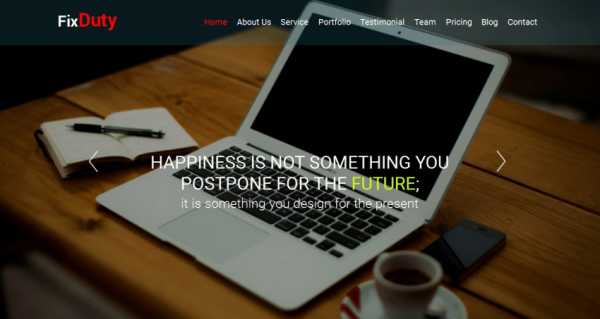
FixDuty
Креативный шаблон для группы разработчиков. Особенности: слайдер текста на полноэкранном изображении, галерея lightbox с фильтром изображений, блог. Основные цвета: красный, черный и белый.
Acrostia
Шаблон одностраничника с плоскими иконками, фиксированным меню, слайдером полноэкранных изображений, портфолио, социальными иконками и контактной информацией.
Amoeba
Одностраничник в плоском стиле. Особенности: фиксированное меню, parallax-эффекты, фильтрация работ в портфолио и контактная форма.
Bird View
Стильная тема в черно-красном цвете. Включает список услуг, блог, портфолио и контактную информацию. Хорошо подходит для веб студии.
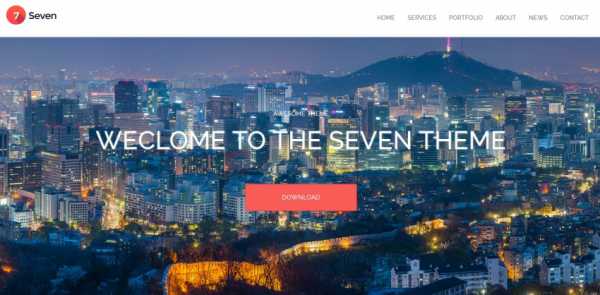
Seven
HTML/CSS шаблон в современном стиле. Особенности: чистый дизайн, фиксированное меню навигации, поддержка видео, галерея с фильтром, блог и контактная форма.
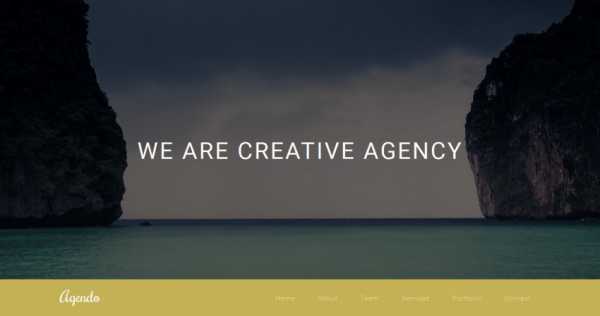
Agendo
Шаблон в плоском стиле с фиксированным меню, информацией о студии и сотрудниках, уровнями навыков, портфолио, отзывами, блогом и контактной информацией.
Lithium
One page шаблон в черно-белом цвете с hover эффектами. портфолио и отдельно галереей для фотографий. Навигация только с помощью скроллинга.
postovoy.net

Leave a Comment