Спрайт онлайн – CSS Sprite Generator, Editor, and Code
15.03.2020 


 Советы художника
Советы художника
Онлайн сервис создания CSS спрайтов
13
23
В теме Использование CSS спрайтов мы уже рассмотрели, что такое CSS спрайты, что они дают и как их нужно делать.
Теперь мы хотим облегчить Вам жизнь и предлагаем воспользоваться онлайн сервисом Csssprites.com, который поможет Вам в создании CSS спрайтов.

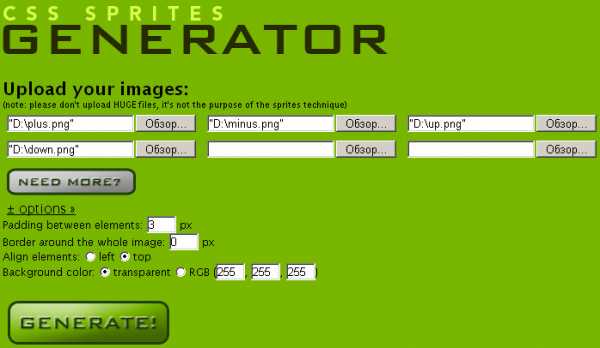
Данный онлайн сервис хорош тем, что Вы указываете изображения, которые необходимо объединить в одно и указываете интервалы между изображениями (если они конечно нужны). Так же у Вас имеется возможность выбора — соединять изображения по горизонтали или по вертикали.
Когда все необходимые изображения для «склейки» в CSS спрайт указаны и выбраны все нужные параметры, нажмите на кнопку «GENERATE«.
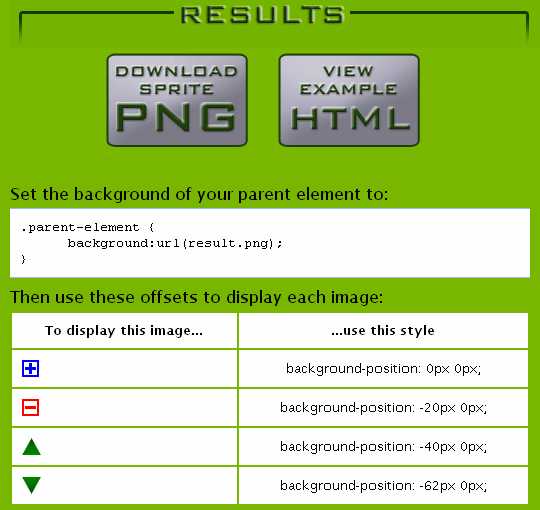
В результате работы сервиса Csssprites.com Вам будет предложено скачать получившееся изображение (спрайт). Чуть ниже Вам укажут координаты начала каждого изображения, добавленного в спрайт (они Вам понадобятся для извлечения изображений из спрайта).

Таким образом, Вам останется только вбить координаты изображений в Ваш CSS файл.
В дальнейшем, при необходимости, при помощи данного сервиса можно будет объединить несколько полученных спрайтов в один (например, сначала склеиваем изображения по горизонтали, а потом несколько спрайтов объединяем по вертикали).
Дата создания: 22:43:56 29.08.2012 г.
Дата обновления: 20:29:45 30.08.2012 г.
Посещений темы: 8180 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то лучше сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
usefulscript.ru
Удобный генератор CSS спрайтов
Каким должен быть инструмент, чтобы в нем было удобно создавать и редактировать CSS спрайты? У каждого будет свой ответ на этот вопрос, а я всего лишь поделюсь своими соображениями и продемонстрирую свой генератор спрайтов.
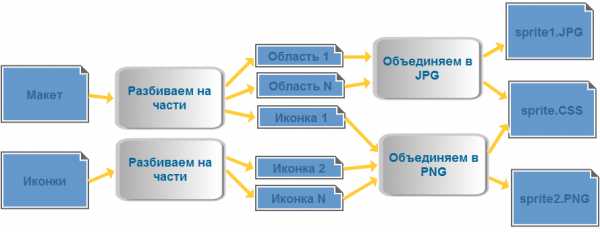
По большей части моя работа со спрайтами сводилась к следующему:
Итак, начнем с самого начала
Краткая история
Прошлое
Давным-давно я верстал сайты. Начальство требовало ускорить загрузку страниц и поэтому я начал объединять картинки в спрайты.

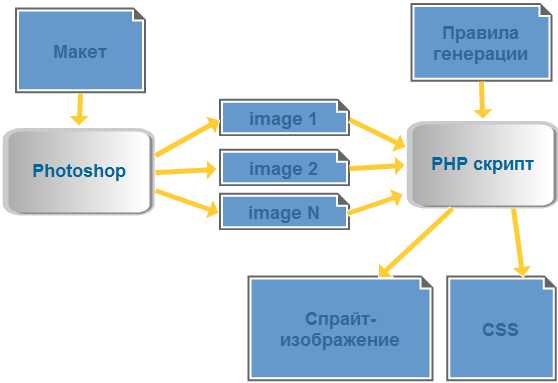
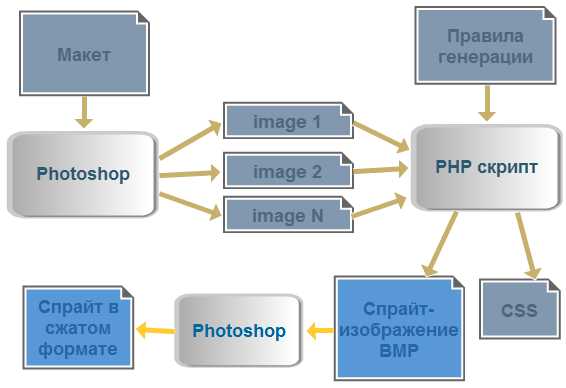
В Photoshop я резал макет на части и затем объединял их с помощью PHP скрипта. Честно, я был удивлен, что в Photoshop нельзя объединить выделенные области в один файл, но в любом случае ожидать от редактора изображений еще и автоматической генерации стилей — уже явный перебор. Я простил разработчиков за такой скудный функционал и написал php скрипт, который генерировал спрайты и файл со стилями.
Сайтов было много, и скрипт существенно ускорял мою работу. Причем правила группировки я писал один раз для одного сайта. Если менялся макет, а области оставались на том же месте, то я просто подсовывал скрипту новую картинку и он заново все генерировал.
Признаюсь, был один недостаток в таком подходе. Качество картинок, которые выдает PHP мягко говоря «не очень». Поэтому я настраивал скрипт таким образом, чтобы в стилях расширения файлов были jpg, png, gif, а картинки генерировались в BMP формат. И потом я вручную конвертировал в нужный формат с помощью Photoshop.

Настоящее
Спустя много лет мне опять пришлось сверстать макет с помощью спрайтов. И тут мне стало интересно. Что появилось за это время для упрощения процесса?
Photoshop опять меня не порадовал. Зато генератор спрайтов появился в Fireworks CS6. Но просмотрев несколько видео и статей, я понял, что он мне не подходит, так как не выполняет всех моих требований.
Так же появилось много отдельных генераторов. Небольшой обзор уже был на хабре, там же приведены ссылки на генераторы. Но не один из генераторов не выполнял всех задач, которые я выдвигаю к генератору спрайтов.
Каким я вижу генератор спрайтов
Если коротко, то генератор спрайтов должен:
- Уметь разрезать исходные картинки на части
- Уметь соединять порезанные части в спрайты
- Одновременно генерировать стили
- Главное — иметь удобный графический интерфейс
Ранее соединял картинки и генерировал стили мой PHP скрипт, я лишь прописывал для этого правила. Но сейчас мне показалось этого мало. Как минимум настройка правил в текстовом редакторе уже устарело. Сейчас все должно управляться кнопочками и настраиваться с помощью графического интерфейса.
Но раз уж делать графический интерфейс, то и Photoshop особо не нужен. Выделение областей и разрезание картинки — задача тривиальная для javascript и HTML5.
Все эти четыре пункта явно хотят объединиться в один единственный редактор.
А для редактора очень важно сохранять проект на случай если потом нужно будет что-то подправить.

Как видно, в файл проекта должны сохраняться все исходные картинки и все правила разбивки, объединения картинок и генерации стилей.
Теперь остановимся на графическом интерфейсе. В нем должно быть следующее:
- Кнопочки для открывания картинок, правил или всего проекта.
- Кнопочки для сохранения результата и проекта.
- Настройка правил разбиения картинки на области. То есть: пользователь выделяет области, видит список областей, может их редактировать.
- Настройка правил группировки областей в спрайт. Тут должна быть возможность указать в каком месте спрайта должна быть картинка
- Настройка правил генерации стилей. Для каждой картинки в спрайте должны настраиваться способ генерирования стилей: генерировать или нет ширину, высоту, repeate-x, repeate-y, no-repeate, имя класса
Главное — при добавлении картинок в проект должны генерироваться некие стандартные правила, чтобы избавить пользователя от лишних действий по настройке. Например, добавили мы иконку «firefox.png». Программа должна автоматически создать область «firefox» (на всю ширину и высоту) и стиль:
.firefox{ width:16px; height:16px; background: url('data:image/png;base64,.....==') 0px 0px no-repeat; }
И потом уже мы можем переместить область в другой спрайт или отредактировать генерацию стилей.
Обзор решений
Теперь кратко, почему мне не подошли существующие решения.
Compass — написан на Ruby. Пишутся стили с особым синтаксисом и программа потом генерирует обычные стили со спрайтами.
Lemonade — суть такая же и на сайте написано что он теперь встроен в тот же Compass.
Glue — командная строка для генерации спрайтов.
Эти инструменты я сравнил с тем что у меня было более пяти лет назад, когда я прописывал правила в php скрипте и он генерировал спрайты. Но сейчас мне уже хотелось именно визуальный редактор.
SpriteMe — перетаскиваем ссылку в букмарклет и потом можно редактировать спрайты на просматриваемом сайте. Но мне не нужно редактировать спрайты на существующем сайте. Мне нужен редактор на этапе, когда сайт еще верстается.
Spritepad — методом drag-and-drop перетаскиваем картинки на спрайт и справа выводятся все стили. Уже ближе к тому что я хотел. Но почему только drag-and-drop? Неужели сайт лишь демонстрирует новую фичу браузеров? Мне не всегда удобно перетаскивать, я хочу добавлять картинки через обычную кнопку «Открыть». Картинки сохраняются только в PNG? Нельзя создавать одновременно несколько спрайтов? Все-таки этот генератор сильно прост.
Sprite Cow — интересная штука. Если у вас уже есть готовый спрайт, то Sprite Cow поможет вам выделить отдельные области и сгенерировать для них css правила. Но css генерируется только для одной выделенной области. То есть если у вас куча иконок, то нужно каждую выделять и копировать css в ваш редактор стилей. В общем, идея хорошая, может сократить время при определении координат и размеров в спрайте, но сильно уж узконаправленная и опять же не решает моих задач.
Еще онлайн сервисы:
- css-sprit.es,
- csssprites.com,
- spritegen.website-performance.org,
- css.spritegen.com
В них процесс выглядит следующим образом:
- загрузка картинок,
- настройка параметров,
- генерация
Но все равно, мне они показались не удобными и не практичными. Вообще, каждое из рассмотренных выше приложений вызывало у меня чувство дискомфорта из-за того, что не оказывалось нужной опции или был неудобный интерфейс.
Не захотел я мириться с таким положением вещей и сваял свой генератор.
Рад представить
CSS Sprite Generator by Simpreal
Программа является воплощением всех вышеописанных требований. И много идей еще в процессе реализации.
На главной странице в разделе «Examples» есть несколько проектов-примеров. Надеюсь они помогут разобраться в возможностях программы.
Генератор спрайтов работает онлайн. Собран из Bootstrap, Knockoutjs и само собой Jquery.
Главное, в ходе разработки проекта было получено много опыта особенно по Knockoutjs. Этот опыт вылился в две статьи на хабре:
Canvas в GIF на Javascript
Оптимизация knockoutjs при динамическом добавлении и удалении темплейтов
Если у кого-нибудь возникнут еще вопросы связанные с реализацией того, что умеет генератор спрайтов, то я с радостью отвечу.
Так же существует офлайн версия под Windows. Она представляет собой оболочку на Awesomium в которую просто вставляются web-файлы. Но на самом деле мне пришлось поработать чтобы все функции заработали в этой оболочке. Так что могу поделится и этим опытом.
За процессом разработки можно следить на smartprogress
Что дальше
К сожалению, за пол года практически никто не стал ей пользоваться. Поэтому демонстрирую программу хабросообществу, чтоб узнать ваше мнение о полезности данного продукта.
Я лишь пока предполагаю, что очень мало людей в принципе пользуются спрайтами. Например, за последние 5 лет я лишь один сайт так делал знакомым. Реальные же заказчики сейчас не обращают на это внимания.
Поэтому сложно сказать, что будет дальше. Если людям понравится идея программы, то она будет развиваться. Если же нет, то она либо останется как есть, либо превратится в нечто другое.
В любом случае опыт бесценен!
И если мне понадобится сверстать сайт спрайтами, то у меня уже будет для этого удобный инструмент!
Автор: humblegenius
Источник
www.pvsm.ru
Онлайн сервис для создания CSS спрайтов.
Для чего нужны CSS спрайты? Не секрет, что во многом на скорость загрузки сайта влияет количество обращений браузера пользователя к серверу, на котором располагается сайт. Ведь сайт это не только HTML документ. Для его полноценной работы необходимо загрузить CSS файлы (таблицы стилей), JS файлы (JavaScript библиотеки) и конечно же графические элементы (фотографии, графические элементы верстки сайта и т.д.). Как известно именно графические элементы сайта составляют до 90% и более от общего размера страницы, а их общее количество на странице может доходить до нескольких десятков и более. В результате, браузеру пользователя нужно каждый раз посылать отдельный запрос, что бы скачать каждый отдельный графический элемент WEB страницы, что в свою очередь очень негативно сказывается на общей скорости загрузки сайта, в браузере пользователя. Использование спрайтов при создании сайтов позволяет избежать этой проблемы, так как почти все графические элементы WEB страницы находятся в одном графическом файле. Так же использование спрайтов при создании веб сайтов позволяет значительно снизить нагрузку на сервер, где находится сайт.  Очевидно, что применение CSS спрайтов на сайтах с большим количеством графических элементов верстки и навигации, позволяет значительно повысить скорость их работы, и снизить нагрузку на сервер. Несомненно, это положительно скажется на посетителях которые как известно закрывают страницу, если она не открывается в течении нескольких секунд.
Так же «быстрые» сайты не обходят своим вниманием и поисковые роботы, давая им дополнительные бонусы в выдаче, по сравнению с их более медлительными соседями. Обзор подготовлен для сайта Soft-Arhiv.com с использованием русификатора Instant Sprite, который позволяет работать с сервисом instantsprite.com в удобном русскоязычном интерфейсе, а так же при выключенном доступе в сеть Интернет.
Очевидно, что применение CSS спрайтов на сайтах с большим количеством графических элементов верстки и навигации, позволяет значительно повысить скорость их работы, и снизить нагрузку на сервер. Несомненно, это положительно скажется на посетителях которые как известно закрывают страницу, если она не открывается в течении нескольких секунд.
Так же «быстрые» сайты не обходят своим вниманием и поисковые роботы, давая им дополнительные бонусы в выдаче, по сравнению с их более медлительными соседями. Обзор подготовлен для сайта Soft-Arhiv.com с использованием русификатора Instant Sprite, который позволяет работать с сервисом instantsprite.com в удобном русскоязычном интерфейсе, а так же при выключенном доступе в сеть Интернет.soft-arhiv.com
CSS спрайты, создание и применение css спрайтов, генераторы css спрайтов, ускорение загрузки сайта
CSS спрайты и программы (генераторы) для создания css-спрайтов
В разделе новостей мной был анонсирован перевод интерфейса генератора спрайтов Instant Sprite – бесплатной браузерной программы, которая предназначена для создания CSS спрайтов, реализующих новую прогрессивную технологию увеличения скорости загрузки веб-страниц. В этом обзоре будут рассмотрены ещё две три программы для автоматического создания (генерации) спрайтов, которые эффективно и эффектно объединяют изображения в спрайты CSS. Описываемые программы позволяют не только легко и просто сделать css спрайты, но и создают сниппеты стилей с координатами спрайтов, что даёт возможность также легко и просто разместить css-спрайты на веб-странице.
Но сначала немного о CSS спрайтах. Их часто также называют веб-спрайтами (web-sprites), html-спрайтами (html-sprites). Первый раз с этой технологией я столкнулся, когда решил проверить скорость загрузки своих страниц. Страницы у меня небольшие, особенно ничем не перегружены и открываются достаточно быстро. И всё же хотелось проверить. Инструмент Page Speed от Google и аналогичный YSlow от Yahoo выдали мне список рекомендаций по увеличению скорости загрузки страниц. В числе этих рекомендаций было пожелание объединить изображения, размещенные на сайте, в спрайты. Так началось моё знакомство с CSS-спрайтами.
Что же это такое – css спрайты, и как их использовать? Основой метода является объединение множества картинок, размещённых на веб-странице в одну составную мозаичную картинку. Главным условием создания и использования css-спрайтов является наличие возможности использования этого множества картинок как фоновых вставок на странице. Как правило, эти картинки представляют собой различные логотипы, иконки, кнопки и другие графические элементы навигации и управления. Если эти картинки можно использовать не только как графику с тегом <img>, но и как фоновые изображения со стилевым оформлением background-image: url (xxxxxxxx…), то создание и использование css-спрайтов напрашивается само собой (замечу, что упомянутая возможность имеется почти всегда). Некоторые источники (как забугорные, так и отечественные) называют целевую составную картинку мастер-спрайтом, иногда спрайт-листом. Этой терминологии буду придерживаться и я. Дальнейшее использованием конкретной нужной нам картинки из мастер-спрайта на веб-странице осуществляется при помощи позиционирования средствами CSS. Вся фишка этой технологии состоит в значительном уменьшении HTTP-запросов на загрузку изображений. Вместо нескольких (порой десятков и более) запросов на загрузку туевой хучи отдельных картинок остаётся только один запрос на загрузку этой составной мозаичной картинки. Несмотря на больший размер этой картинки, время её загрузки несравненно меньше времени, потребного на множество HTTP-запросов для одиночных картинок и их загрузку. Использование css-спрайтов позволяет увеличить скорость загрузки картинок в разы, соответственно сама страница, где используются спрайты CSS, открывается в браузере намного быстрее. Дополнительной изюминкой этого метода является очень простая реализация rollover-эффекта изображений без применения скриптов (только средствами CSS), что может пригодиться для создания эффектных и стильных меню, кнопок управления и других графических элементов, используемых на веб-сайтах.
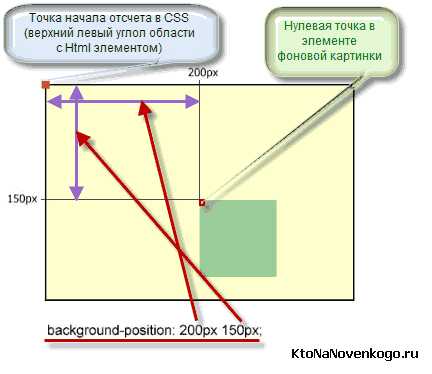
Кстати, о CSS. Использование на странице отдельных конкретных картинок, из которых состоит объединённое составное изображение, осуществляется с помощью свойства background-position. Это свойство определяет положение фоновой картинки в элементе, используемом для ее размещения, по горизонтали и вертикали. Значениями свойства могут быть ключевые слова или значения, указанные в пикселях или процентах. При использовании css спрайтов обычно применяются точные значения в пикселях. Первое значение – координата по горизонтали (х), второе – по вертикали (у). Согласно спецификации CSS это свойство применяется для блочных и заменяемых элементов. На практике спрайты часто применяются в строчных элементах <span>, который делают блочным при помощи свойства display:block, чтобы задать ширину и высоту. Для этих элементов и задаётся свойство background c необходимыми координатами (background-position). Если сказать коротко и грубо, то это координаты (месторасположение) нужной нам маленькой картинки на большом холсте общей составной картинки-спрайта. Благодаря этому свойству и жёстко заданным высоте и ширине элемента, в котором применяется спрайт, обеспечивается визуализация нужной нам картинки в этом элементе. Акцентирую внимание на том, что свойство background-position обеспечивает доставку нужной нам картинки (в виде блочного элемента), как-бы вырезанной из мастер-спрайта, на веб-страницу. За размещение же этой самой картинки в нужном месте страницы отвечает либо традиционная HTML-разметка, либо разметка с использованием соответствующих идентификаторов, классов или простых селекторов с нужными свойствами CSS (position, float, margin и прочими) – здесь многое зависит от имеющихся у вас наработок и собственных предпочтений. Если у вас возникает вопрос почему при использовании спрайтов CSS применяется свойство background, то напоминаю, что технология css-спрайтов предполагает их размещение на страницах сайта именно как фоновых вставок. Причём нужны не только свойство background-position, но и background-image с указанием пути до мастер-спрайта и при необходимости другие свойства фона. Некоторые примеры в том числе с использованием сокращённого написания свойства background можно увидеть в нижеприведенных листингах стилей.
Пользователи, хорошо знакомые с CSS, могут заметить, что позиционирование CSS спрайтов намного тоньше и сложнее. Да, это так. Если расположение спрайта задано в точных единицах (рх), то они интерпретируются как смещения от верхнего левого угла области отступа элемента. Точка, относительно которой отсчитываются смещения, – верхний левый угол исходного изображения.
Самое доходчивое объяснение позиционирования фона в случае задания точных значений свойства background-position я нашёл в блоге KtoNaNovenkogo.ru, откуда взята нижеследующая картинка и описание к ней:

«При задании позиционирования изображения фона с использованием абсолютных единиц в background-position имеет место быть следующий принцип определения его итогового положения. Т.е. браузер будет рассчитывать заданные отступы по осям X и Y от начала координат области, в которой позиционируется объект, до начала координат этого самого изображения.»
Если вы перейдете по ссылке, которую я указал выше, то найдёте особенности позиционирования фона при использовании ключевых слов и процентов. Рекомендую посмотреть и другие страницы этого блога, найдёте много интересного.
Цель этого обзора – ответ на вопросы: как создать css-спрайт, как объединить изображения в css спрайт и знакомство с тремя программами, обеспечивающими простое и лёгкое создание спрайтов CSS (CSS Sprites), поэтому о самой технологии я больше говорить не буду. В интернете сейчас много толковых и подробных материалов на эту тему (одну ссылку я указал выше). Обзор посвящён работе с программами по созданию CSS спрайтов (генераторами спрайтов), где я лишь коротко коснусь некоторых важных (на мой взгляд) моментов при использовании спрайтов. Сразу оговорюсь – применение CSS-спрайтов не панацея и пытаться запихнуть в спрайты большие картинки шапок, заставок и графики, которая используется именно как графика, а не как фоновые картинки, не следует. Использовать спрайты рекомендуется для перманентных, часто повторяющихся на страницах изображений. Если эти изображения будут часто заменяться на другие, возникнет необходимость в создании новых спрайтов и, естественно, правке CSS и HTML.
Подопытные генераторы css спрайтов (css sprite generators) это бесплатные программы CssSpriter-1.2, DoHTMLSprite и SpriteGenerator 0.2. Если первая из них кое-где упоминается на русскоязычных ресурсах, то упоминаний о второй и третьей я в Рунете не видел. Почти все генераторы CSS спрайтов, как правило, являются онлайновыми ресурсами (следуя модной ныне тенденции). Причем русскоязычных из них не более двух-трех. Мне нравятся программы и онлайн-сервисы, в которых я могу разобраться, если не с ходу, то с нескольких попыток. Из генераторов спрайтов, перелопаченных мной, больше всех понравился упомянутый уже Instant Sprite. За простоту, удобство, возможность настроек, эффективность и предсказуемость. Остальные генераторы (в основном онлайновые) не соответствовали этим критериям (может руки не совсем прямые или не оттуда растут, или голова не так повернута). Опытный пользователь (если вдруг забредет сюда) может усмехнуться – чего огород городить, если спрайты можно сделать в графическом редакторе, а координаты посчитать (ну-ну). Конечно можно, но я предпочитаю пользоваться специализированными инструментами, причём мне больше по душе все же десктопные приложения*. Все три описываемые программы тестировались под Windows XP SP3. Возможности их не так обширны, как у Instant Sprite, но весьма достойны внимания.
Примечание от 22.02.14. Все ссылки в этой статье с упоминанием программы Instant Sprite ведут к достаточно подробному анонсу первого перевода этой программы. После написания отдельной статьи об Instant Sprite я решил дать здесь ссылку и на неё. Вот она – статья о генераторе css спрайтов Instant Sprite.
Ещё одно примечание. Хочу анонсировать недавно написанную статью, которая освещает несколько иной подход к определению координат и размеров css спрайтов для их размещения на веб-страницах. Вот ссылка на эту статью: Калькулятор координат CSS спрайтов Sprite Cow.
Однако, приступим к нашему обзору…
Генератор спрайтов CssSpriter-1.2
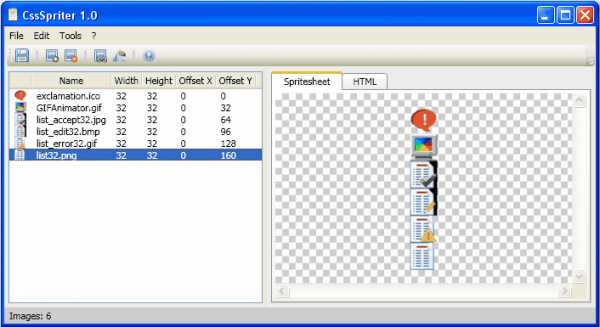
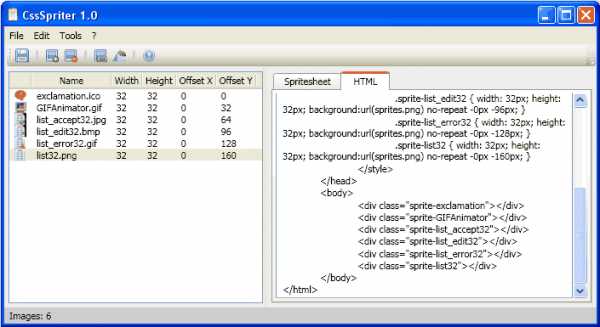
(http://codebrewery.blogspot.ru/p/cssspriter.html)Небольшая бесплатная программа (zip-архив 150 кб), не требующая инсталляции. Работа с программой по созданию CSS спрайтов не вызывает затруднений, интерфейс прост и понятен. Кнопки панели инструментов дублируют пункты меню и имеют всплывающие подсказки. На левой панели отображаются исходные изображения с их размерами и координатами в будущем спрайте, правая панель отображает результаты работы программы (одна вкладка это выходной css спрайт, вторая – демо-html).

Добавлять изображения для объединения в спрайт можно из системного диалога по одному или сразу множественным выбором из подготовленной папки с изображениями. Точно также можно добавить изображения и методом перетаскивания. Программа поддерживает входные изображения следующих форматов: ico, gif, png, bmp, jpg. Файлы Фотошопа psd не поддерживаются, другие форматы не пробовал – этих хватает с избытком. Не рекомендую использовать последние два формата bmp и jpg. Они не поддерживают прозрачность, что хорошо видно в списке миниатюр на левой панели и в результирующем изображении на правой панели (картинки этих форматов будут иметь в спрайте черный фон или поля, как говорят некоторые пользователи). Чтобы применить такие спрайты на веб-страницах, надо будет уменьшить глубину цвета и вновь установить прозрачность, что не всегда получается корректно. Выходной формат один – png 32бит. Для нормального отображения картинки в старых версиях Internet Explorer, желательно перевести изображение в 8-битовый формат png и снова установить прозрачность. На второй вкладке правой панели можно посмотреть HTML-разметку с вложенными стилями CSS для применения спрайтов.

Нажатием на левую кнопку панели инструментов наш проект экспортируется в HTML. В папке, указанной для сохранения результата появятся три файла:
- Файл css-sprite-coordinates.jpg – это изображение, которое схематически показывает координаты наших картинок в мастер-спрайте. Качество этого изображения оставляет желать лучшего, но и нужно то оно только в справочных целях.
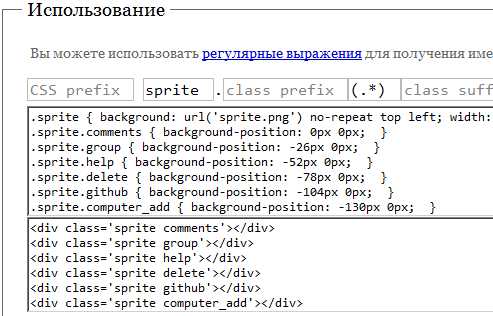
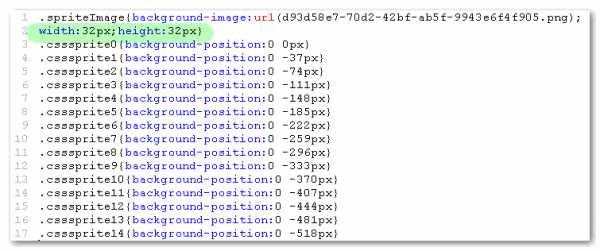
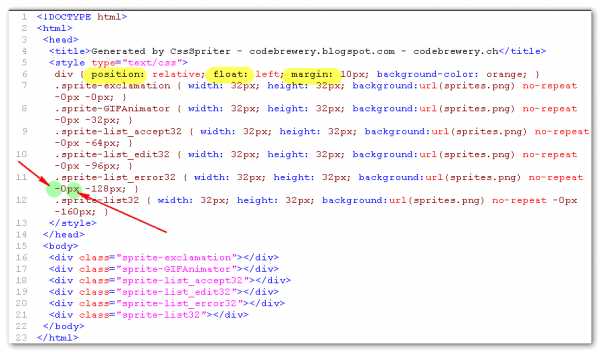
- Файл index.html – это тестовая страница для просмотра нашего спрайта с такой вот разметкой:

Забегая вперед скажу, что знак минус перед нулевыми координатами лишний: ноль хоть с плюсом, хоть с минусом – все равно ноль (это утверждение не всегда и везде верно, но в случае с CSS – справедливо). То же самое касается применения единицы измерения (px) после нуля. Это потенциальные возможности для оптимизации и минимизации стиля. Ныне все чаще в этом значении употребляют термин – минификация. У меня при этом возникает навязчивая ассоциация с термином дефекация.
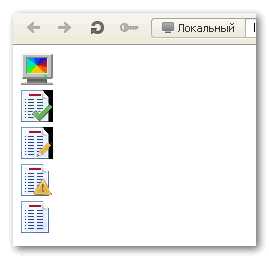
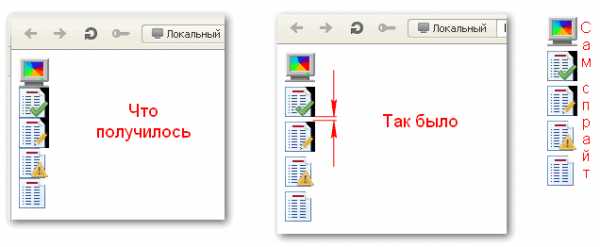
На скриншоте, расположенном ниже, показано отображение кусочка тестовой страницы в браузере. Я не делал оптимизацию изображения для обеспечения прозрачности, поэтому исходные картинки в форматах bmp и jpg в результирующем изображении имеют чёрный фон. На этом фрагменте веб-страницы наглядно показано, как можно расположить (спозиционировать) отдельные картинки спрайта, используя свойства position, float и margin (см. скриншот стиля выше). Ниже будет приведен ещё один вариант расположения картинок.
- И, наконец, файл sprites.png – это наш спрайт (мастер-спрайт, спрайт-лист – называйте как хотите).
Если вы просматриваете эту страницу в IE6, то вы увидите помимо чёрного фона у двух картинок также сероватый фон у других картинок вместо белого (точнее – прозрачного), которого нет в нормальных браузерах. Это напоминание о переводе результирующего файла png в 8-битовый формат с заново устанавливаемой прозрачностью. Для наглядности картинка здесь ограничена рамкой в 1px.
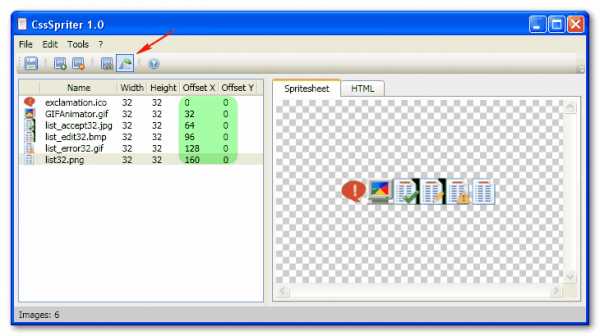
Программа позволяет также создать спрайт с горизонтальным расположением входных изображений. Кнопка, на которую указывает красная стрелка, реализует эту возможность. Обратите внимание, что координаты изображений, входящих в спрайт изменились (в сравнении с вертикальным расположением).

Результаты, которые нам выдала программа, являются основой для применения спрайтов на своей странице. Конечно, надо увязать уже имеющиеся стили со стилями спрайтов, можно использовать идентификаторы вместо классов, можно оптимизировать сами стили спрайтов, применить нужную вам разметку, вынести стили во внешний файл и т.д. – все будет зависеть от страницы, где вы будете использовать спрайты, а также от ваших предпочтений и навыков.
Однако, не все так хорошо. Программа, на мой взгляд, имеет один серьёзный недостаток. В ней нет возможности задать промежутки (смещения, отступы) между изображениями в спрайте, поэтому при просмотре страницы с увеличенным или уменьшенным масштабом, что иногда случается, могут возникнуть всякие накладки. Второй, но меньший недостаток состоит в невозможности сортировки изображений в программе, поэтому загружать изображения в программу нужно в том порядке, какой вам необходим (на самом деле это вопрос только собственных предпочтений, в конечном счете, использование нужной картинки определяется заданием ее координат).
Генератор спрайтов DoHTMLSprite
Трудно понять, кто автор этой программы, но практически все забугорные софт-архивы в качестве первоисточника приводят ссылку на http://www.downloadinn.com/dohtmlsprite.html. Это тоже файловый архив, где можно найти автора публикации – Stefan Grasutu. Щелчок по этой ссылке приводит на сайт некоего Alexandru Tertisco – http://www.teral-soft.com. Следов этой программы на сайте я не нашел, поэтому скачать программу можно по первой упомянутой ссылке.
Крошечная бесплатная программа (zip-архив 13 кб) имеет сверхаскетичный интерфейс, но дело свое туго знает. Так же не требует инсталляции.
Алгоритм работы таков:
- Указываем папку с исходным файлами (папку надо создать заранее и разместить в ней нужные файлы)
- Задаем папку назначения для сохранения результатов
- Создаем спрайт
Попробуем сделать css спрайт из тех же картинок, которые использовались в обзоре первой программы: 2 файла gif и по одному ico, bmp, jpg, png и psd. Первая программа позволила загрузить все файлы, кроме psd, то есть загрузила 6 файлов из 7. Посмотрим, как поведёт себя DoHTMLSprite.
Программа обнаружила 5 файлов из 7 против 6, обнаруженных CssSpriter-1.2. Какие пока неизвестно.
Задаём папку вывода и нажимаем кнопку Создать спрайт. Программа бодро рапортует о создании спрайта, css-файла и демонстрационного файла HTML.
Посмотрим на содержимое папки вывода. В самом деле, там находятся все упомянутые файлы с какими-то неудобопроизносимыми именами.
Рассмотрим их, начиная со спрайта. Как видим файл спрайта создан в формате png, дополнительно скажу о глубине цвета – те же самые 32 бит, как и в первой программе. Значит, все замечания о прозрачности для старых браузеров тоже актуальны.
Глядя на вертикальную картинку (а изменить её ориентацию нельзя, что, однако, не является существенным недостатком программы), отмечаем, что эта программа не поддерживает форматы ico и psd в качестве входных. Пользователи устаревших браузеров также увидят сероватый фон на спрайте, помимо чёрного фона на картинках, для которых использовались входные файлы bmp и jpg, изначально не поддерживающие прозрачность. При внимательном рассмотрении можно увидеть, что в спрайте есть промежутки (отступы, смещения) между картинками, то есть основного недостатка предыдущей программы здесь нет. Если посмотреть на координаты картинок чуть ниже (в стилевом файле), можно увидеть, что этот промежуток составляет 5px.
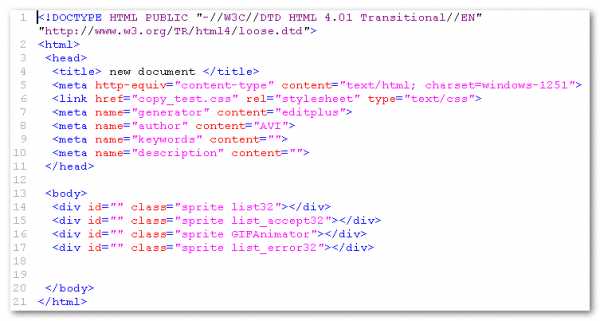
Пойдем дальше. На нижерасположенном скриншоте приведен HTML-код демо-страницы
Как видно здесь используются не вложенные стили, а созданный внешний стилевой файл, ссылка на который и присутствует в коде.

А вот так выглядит демо-страница (ее кусочек) при просмотре в современном браузере. На этом скриншоте тоже видны промежутки между отдельными картинками, но заданы они уже в стилевом файле (подробности ниже).
Последний файл, созданный программой, это внешний стилевой файл.
Здесь можно увидеть координаты всех наших картинок в спрайте. При внимательном просмотре координат видно, что они учитывают жёстко заданные программой промежутки между изображениями в спрайте в 5px (размеры картинок 32х32px, а разница координат 37px, 37-32=5). Для демонстрационной страницы автор задал в стилях внешние поля сверху и снизу тоже 5px (могло быть задано и другое значение), используя сокращённое свойство margin. При сравнении демонстрационных HTML-страниц, созданных первой и второй программой, видно, как влияют используемые стили на расположение картинок на странице. Некоторые пользователи используют margin‘ы как дополнительное средство во избежание неожиданных накладок при масштабировании страницы при просмотре. Наверное, это будет полезным при создании и оптимизации стилей для спрайта, созданного первой программой, где промежутков между изображениями в спрайте вообще не предусмотрено. Создавая и оптимизируя стили для своих спрайтов, вы сами решите какие свойства нужны вам и как их использовать.
Хочется отметить, что программа изначально генерирует компактный однострочный стиль и после нулевой координаты не ставит единицу измерения (px), ноль он и Африке ноль, хоть в пикселях, хоть в килограммах. Такой предусмотрительности нет у некоторых онлайн-сервисов по созданию CSS-спрайтов.
Выводы
Никаких выводов по использованию рассмотренных программ не будет. Вы сделаете их сами. Я достаточно подробно изложил все через чего прошел сам, остальное за вами. Завершая этот затянувшийся обзор, выскажу несколько хаотичных пожеланий и необязательных советов по использованию CSS-спрайтов.
- Не пытайтесь создать только один спрайт на все случаи и запихнуть в него все картинки, используемые на ваших страницах, это в будущем усложнит корректировку HTML и CSS при необходимости
- Создавайте спрайты для часто повторяющихся графических элементов типа логотипов, значков, кнопок и других элементов навигации и управления
- Старайтесь создавать спрайты из картинок одного размера (лучше сделать не один спрайт из разнокалиберных изображений, а несколько спрайтов, но каждый из картинок одного размера), это поможет оптимизировать используемые стили (один пример я покажу ниже)
- Не используйте для создания спрайтов картинки в форматах изначально не поддерживающих прозрачность (правильнее и лучше всего использовать входные изображения в форматах gif и png, а для первой программы и упоминавшегося Instant Sprite можно также использовать ico)
- Для поддержки прозрачности выходных файлов PNG в старых браузерах конвертируйте их в 8-битовый формат или в формат GIF (существуют и css-хаки, позволяющие разрешить эту проблему для png, но это не тема сегодняшнего обзора)
- Оптимизируйте стили (можно использовать онлайн-сервисы, программы Free CSS Toolbox, TopStyle, Rapid CSS и т.п. или править вручную)
- Оптимизируйте спрайты – очень удобно и эффективно для этого использовать онлайновый сервис TinyPNG (http://tinypng.org) или программу Riot, рассмотренную в следующем обзоре (очень её рекомендую)
- Используйте спрайты для простого и элегантного способа реализации rollover-эффекта изображений на ваших страницах без использования скриптов
- И в дальний путь…, флаг вам в руки…, вперёд и с песней…
P.S. Об упомянутой оптимизации стилей
Рассмотрю только один пример возможной оптимизации при использовании изображений одного и того же размера. Создадим экспериментальный спрайт из картинок одного размера с помощью DoHTMLSprite и посмотрим созданные стили.

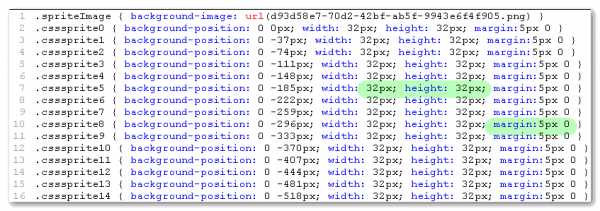
Во-первых, мне не нужны дополнительные отступы, потому я уберу их из стилевого файла. Во-вторых, все картинки у меня одинакового размера, поэтому ничто не мешает мне зафиксировать размеры только один раз в стиле для самого мастер-спрайта. Вот что получилось.

Размер файла уменьшился с 1403 байт до 749 байт (почти в 2 раза), и все прекрасно работает. Если вы внимательно посмотрели на эти два скриншота, то, наверное, увидели, что я дополнительно убрал лишние пробелы и необязательные точки с запятой перед закрывающей фигурной скобкой. Для визуального сравнения я также оптимизировал стиль для уже рассмотренного первоначального спрайта. Вот, что получилось при просмотре в браузере.

Если вы сравните скриншоты, то заметите разницу. Исчезли промежутки между картинками на странице, определяемые свойством {margin: 5px 0}. Я посчитал, что они мне не нужны (спрайты будут размещаться в разных местах страницы, а не подряд, как в демо-примере). При этом промежутки на самом спрайте-изображении, созданные программой никуда не исчезли, и будут служить нам подстраховкой при возможном пользовательском масштабировании страницы при просмотре в браузере.
Наконец, последнее
Среди широко разрекламированных сервисов для создания CSS-спрайтов особенно выделяется Sprite Me. Он автоматом находит картинки, которые можно объединить в спрайты, и выдает на-гора рекомендации по реорганизации стилевых файлов и HTML-разметки. Попробуйте. Когда-то я начинал с него, и сервис помог мне вникнуть в суть применения спрайтов. Но, к сожалению, он обнаружил на моих страницах лишь 20% картинок, из которых можно создать спрайты. Поэтому я и перешёл к неоднократно упоминавшемуся Instant Sprite, чего и вам желаю. Из множества изображений, размещённых на моих страницах, все фоновые картинки это спрайты. Кроме того кнопки управления (типа, загрузить файл, прокрутить страницу вверх, просмотреть скриншот или видеоролик) сделаны из спрайтов с применением rollover-эффекта на CSS.
Всё!
Как-то не получается закончить обзор. Только опубликовал его и через день нашёл ещё один генератор css спрайтов.
Генератор спрайтов SpriteGenerator 0.2.
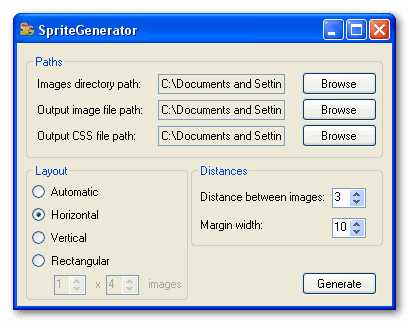
(http://spritegenerator.codeplex.com/releases/view/52139)Тоже не онлайновый, а Win-приложение. Небольшая программа, вроде с открытым исходным кодом, распространяется по некоей Microsoft Public License. Программа имеет достаточно простой и внятный интерфейс.

Укажем путь к той же папке с подопытными картинками, что и для уже рассмотренных программ. Зададим папку для вывода спрайта, затем укажем ту же папку для вывода CSS-файла.
Программа позволяет выбрать компоновку для будущего спрайта: горизонтальную, вертикальную, прямоугольную и на усмотрение программы (автоматический выбор). Забегая вперед скажу, что когда входных изображений достаточно много, программа сама устанавливает автоматическую компоновку – остальные опции деактивируются, а результирующий спрайт получается прямоугольным. Программа позволяет задать промежуток между изображениями и установить отступы. Выберем параметры, указанные на скриншоте, и нажмем кнопку Создать. Программа куда-то улетает без доклада. Посмотрим папку вывода.
Программа создала два файла: стилевой файл и спрайт в формате PNG 32бит (их имена я указал при задании папки вывода). Демо-страницу эта программа не создала. Посмотрим на спрайт.
Что сразу бросается в глаза: картинок осталось только 4 из 7. Оказывается, программа не воспринимает файлы bmp, на картинке с входным форматом jpg также виден кусочек чёрного фона, и пользователи старых браузеров также увидят сероватый фон у других картинок. Я снова не оптимизировал спрайт и не устанавливал прозрачность. Второе, что можно отметить: промежутки имеются вокруг каждой картинки – этого можно было ожидать, поскольку программа поддерживает прямоугольную компоновку. Но промежутки между картинками и внешней границей явно больше промежутков между самими картинками. Все становится ясно, когда мы взглянем на стилевой файл.
Первое, что здесь можно отметить: программа сохранила имена входных картинок, вместо задания безликих имён в выше рассмотренных программах. Второе, отступов, которые мы задавали, как я считал свойством margin, в стилевом файле нет. Оказывается, что обе опции задания промежутков в программе связаны с самой картинкой: одна (distance between images) задаёт промежутки между самими картинками, вторая (margin width) – между картинками, из которых состоит спрайт и его внешней границей. Если взглянуть на свойства background-position в стилевом файле можно увидеть, что оно учитывает оба упомянутых вида промежутков. Создадим сами демонстрационную веб-страницу, включив для наглядности разные отступы в стилевой файл (речь идет именно об отступах в стилевом файле для наглядности позиционирования картинок на странице).
Я намеренно сделал скриншот при просмотре в IE6, чтобы вы увидели непрозрачный фон у картинок. Как его избежать для старых браузеров, я уже говорил. В современных браузерах все выглядит нормально, кроме входной картинки формата jpg, который изначально не поддерживает прозрачность, здесь фон чёрного цвета.
Заинтересованным привожу скриншоты HTML- и CSS-файлов для последнего примера.

Заключение
Мой обзор не претендует на полноту и подробное освещение многих вопросов, но как пример использования css спрайтов на веб-странице и пример их создания в генераторах спрайтов его можно использовать.
Русифицировать перечисленные в обзоре программы я не стал, они достаточно просты и понятны без перевода. Буду рад, если этот обзор кому-то пригодится. (UPD – Я все таки перевёл попозже самую маленькую и простую, но не менее функциональную программу – DoHTMLSprite. Анонс её русификатора можно найти на странице новостей.)
После опубликования этого обзора я нашел в Интернете ещё несколько программ (не сервисов) для создания css спрайтов. Но все эти программы уступают программам, описанным здесь. Либо по фукциональности, либо по стабильности работы или по другим свойствам. Поэтому дополнять этот обзор я не буду. Рассмотренные в обзоре программы прекрасно справляются со своими обязанностями. Можно рекомендовать любую из них для создания css-спрайтов.
Сейчас, наверное, всё!
Спасибо за то, что вы это всё прочитали.
Если понравилось, поделитесь с друзьями.
*) Ранее я несколько скептически относился к созданию CSS-спрайтов при помощи графических редакторов. Но связка бесплатного редактора Gimp с плагинами CSS WebSprites и Save for Web заставила изменить мое мнение. Простота, интуитивная понятность и дополнительные возможности по созданию CSS спрайтов и оптимизации как стилей, так и изображений, подвигли меня на написание ещё одной статьи по этой тематике. Если есть желание, можете ознакомиться с ней на странице CSS спрайты в Gimp.
Рекомендую также ознакомиться с несколько другим подходом к css спрайтам и определению их координат и размеров в статье «Калькулятор координат css спрайтов Sprite Cow».
a-v-i.ru


Leave a Comment