Создания иконок для программы – Программы для иконок — скачать бесплатно
31.03.2020 


 Советы художника
Советы художника
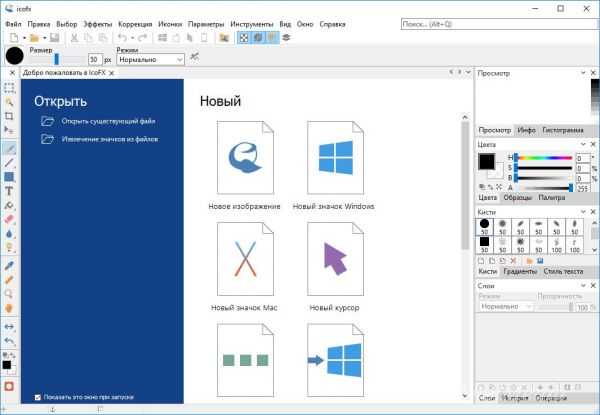
IcoFX — программа для создания иконок ICO на русском языке

IcoFX — это простая утилита, позволяющая редактировать готовые и создавать новые иконки с поддержкой прозрачности. Имеется возможность создавать курсоры, в том числе с анимационными эффектами. В принципе, в программе можно рисовать все что угодно.
Также, благодаря данной программе, возможно извлекать иконки из различных программ и файлов.
Программа поддерживает работу с изображениями в BMP, ICO, PNG, JPG, JPG2000, TIF и GIF форматах.
Несмотря на то, что основное предназначение программы — это создание иконок, программа обладает огромным количеством различных функций и возможностей, а внешний вид ее напоминает интерфейс всем известной программы Photoshop. Поэтому, при работе в данной программе не стоит ограничиваться только созданием иконок и курсоров, без проблем можно создавать любую графику, логотипы и т.д.
Программа IcoFX позволяет:
- создавать иконки и курсоры;
- создавать иконки из картинок;
- обрабатывать файлы изображений в пакетном режиме;
- применять к иконками различные эффекты и корректировки;
- работать со слоями при создании иконок;
- экспортировать иконки сразу с несколькими расширениями;
- редактировать ресурсы;
- и многое другое.
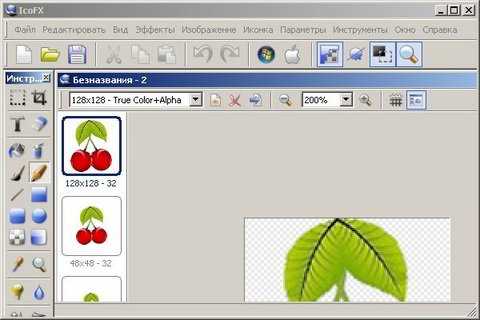
Дополнительные скриншоты
Видеообзор IcoFX
Скачать программу для создания иконок ICO на русском языке
shelmedia.ru
Бесплатная программа для создания иконок
- Автор Parser
- Дата: 27 Январь 2012

Программа для создания иконок — IcoFX, представляет собой графический редактор со всеми необходимыми инструментами, позволяющие создавать качественные иконки для любых целей. Бесплатная программа IcoFX, предназначена для создания иконок из изображений находящихся в системных папках, библиотеках dll, иконок различных программ или любого другого изображения.
Большой выбор инструментов и эффектов позволяет создавать иконки самого высокого качества. Теперь Вы легко можете заменить стандартные иконки windows на свои, созданные этой программой.
Программа для создания иконок умеет:
- Поддержка форматов файлов ICO, CUR, ANI, ICNS, ICL, CUL, IFX
- Создание windows — иконок, macintosh — иконок размером 16×16 — 252×252
- Извлечение иконок из exe, dll файлов
- Захват изображений в области экрана
- Обработка изображений
- Пакетная обработка изображений
- Встроенные инструменты для редактирования иконок (более 20)
- Эффекты (более 40)
- Встроенный редактор ресурсов (добавление, редактирование, удаление иконок в бинарных файлах)
- Поддержка фильтров
- Ручное и автоматическое увеличение изображений
- Работа с типами данных — 2,16, 256, True Color, True Color +Alpha
- Поддержка drag&drob
- Импорт и экспорт изображений форматов файлов PNG, JPEG, GIF, TIF, BMP, JPEG 2000
- Мультиязычность
Создание иконок, если не использовать инструменты, проходит в три шага. Мышкой перетаскиваем выбранное изображение в окно IcoFX , откроется диалоговое окно с предложением «извлечь» изображение. Нажимаем кнопку «извлечь», потом в окне программы «файл — сохранить». Иконка готова.
Программа IcoFX работает с небольшими изображениями, поэтому в ней реализована возможность увеличения мелких изображений до 10000% для лучшего редактирования. Возможность создания иконок путем захвата нужной области экрана монитора, расширяет функциональность программы. Функция Drag&Drob делает работу с программой максимально удобной.
За считанные минуты можно создать фавикон — иконку для блога или сайта или просто сделать иконку из нужного изображения. Программа для создания иконок IcoFX 1.6.4, мало в чем уступает своим платным аналогам. Быстрая, удобная, небольшого размера программа сделана на профессиональном уровне. Следующая версия IcoFX 2.1 стала платной (50$), добавлено создание курсоров и другие изменения.
Скачать
Рубрика: Иконки для сайтаwww.websteel.ru
18 Программы для создания иконок
18 Программы для создания иконок — Windows- Windows
- Дизайн и фотографии
Создайте иконки и значки для вашего компьютера или веб-сайта или превратите изображения в значки с помощью этих программ для создания иконок на Windows
Профессиональный инструмент для создания иконок
Самый быстрый и самый легкий способ создания иконок
Создание иконки для Windows и Mac может быть очень интересно
Создавать значки и курсоры для Windows XP
Меняйте внешний вид иконок на вашем компьютере
Извлекать иконки из любого приложения
Создавать, конвертировать, управлять и делиться иконки для любой платформы
Создавайте иконки, перетаскивая изображения в окно программы
Преобразовать любое изображение в икону привлекательным
Найти все иконки на вашем жестком диске в одно мгновение
Блестящий инструмент пакет для создания ваших собственных иконок
Создавайте меню и кнопки для вашего сайта
Проектирование и создание наиболее оригинальный флэш-кнопки для вашего веб-
Создавайте быстро и легко свои собственные смайлики
Легко создавать иконки, основанные на любое изображение
Создавать свои собственные иконки для приложений
Все иконки в пределах вашей досягаемости
Редактор, специализирующихся на создании иконок
Ok Мы используем собственные и сторонние файлы cookie для рекламы, доступа, аналитики и социальных сетей. Любое действие, кроме блокирования файлов cookie, а также и запрос услуг, связанные с файлами cookie, заключают соглашение для установки и использования данных файлов. Прочитайте нашу Политике Конфиденциальности.программа для создания и редактирования иконок
| Разработчик: | IcoFX Software |
|---|---|
| Лицензия: | Условно-бесплатная |
| Язык: | Русский есть |
| Система: | Windows 10/8.1/8/7/XP |
| Размер: | 9,2 Мбайт |
| Обновлен: | Август 30, 2017 |
Битая ссылка на скачиваниеФайл не соответствует описаниюПрочее
IcoFX – бесплатная программа, предназначенная для создания и редактирования иконок. С помощью этого инструмента можно извлекать иконки из файлов ресурсов, например, файлов dll. IcoFX предназначена для использования под управлением систем линейки Windows начиная с XP и старше.
Бесплатная программа IcoFX предоставляет пользователю следующие основные возможности:
- Поддержка иконок формата PNG.
- Создание иконок для операционных систем, начиная с Windows 98.
- Поддержка иконок формата Macintosh OS и их преобразование в формат Windows.
- Возможность создания библиотек иконок -Конвертирование любых графических файлов в формат ico, png.
- Позволяет добавлять, изменять или редактировать иконки в исполняемых файлах.
- Поддерживает работу с альфа каналом (прозрачность).
- Позволяет выполнять пакетную обработку импорта, экспорта или извлечения иконок из файла ресурса.
- Позволяет применять к изображению более 40 графических эффектов и настраиваемых фильтров.
Возможно вас еще заинтересует:
Интерфейс программы IcoFX интуитивно понятен и похож на обычный графический редактор. Стоит отметить, что программа поддерживает несколько языков интерфейса.
programka.net
14 советов по дизайну иконок для мобильных приложений, которые следует соблюдать | Блог | Разработка и дизайн сайтов и мобильных приложений
Иконка мобильного приложения — это небольшая картинка, представляющая приложение на маркете, таком как Google Play или App Store, и устройстве пользователя. Если вскоре вам предстоит создать свой первый дизайн иконки мобильного приложения, прислушайтесь к этим советам. Они помогут вам избежать ошибок, которые подстерегают новичков.
Как дизайнеру, вам важно обратить внимание на приложение: ведь часто пользователи принимают решение о выборе приложения, руководствуясь исключительно внешним видом иконки в маркете. Продуманная иконка ассоциируется с качественным приложением и удобным интерфейсом, а сделанное на скорую руку изображение не внушает доверия.
Поэтому примите во внимание следующие советы по созданию дизайна иконки для приложения:
1. Соблюдайте требования руководств
Иконки существуют не сами по себе, а внутри графической оболочки той или иной системы. Они должны гармонично вписываться в интерфейс, не выглядеть чужеродно рядом с иконками других приложений, но при этом быть уникальными. Поэтому разработка иконки приложения начинается со знакомства с руководствами производителя системы и изучения сеток для построения иконок в Photoshop.
Вот руководства, с которых стоит начать:
- Официальный сайт, посвященный Material Design для Android. Здесь можно прочитать о стиле, анимации, компонентах, паттернах, макетах и юзабилити, а также скачать материалы в помощь дизайнеру.
- Руководства по iOS Human Interface от Apple пригодятся, если вы хотите создать иконку для iPad или iPhone.
Изучив тенденции и стандарты, соблюдения которых от вас ожидает производитель ОС, можно переходить к следующему шагу.
2. Знайте свою аудиторию
Иконка приложения для локальной компании, например службы доставки еды, будет отличаться от иконки фирмы, которая хочет выйти на международный рынок. В последнем случае вам нужно быть уверенным, что вы используете универсальные символы, которые будут одинаково восприниматься людьми из разных частей света и не обидят чьи-либо чувства:

3. Создавайте иконку в нужном размере
То, что выглядит хорошо, занимая лист A4, не обязательно «выстрелит» в размере 120 x 120 пикселей. Профессиональный дизайн иконки должен это учитывать.
4. Упрощайте и не перегружайте иконку лишними деталями
Минимализм — ваш лучший друг. Чем больше украшательств и деталей на иконке, тем ниже ее узнаваемость. Иконка должна быть чем-то вроде символа — достаточно простой и понятной. Например, вот иконка, которую мы сделали для приложения с рецептами Кукорама:

5. Правильно расставляйте свет и тени
Этот совет актуален, если вы делаете иконку для Android-приложения. Руководство по Android Material подробно рассказывает об этом аспекте. В нем также приведены значения для теней, отбрасываемых иконкой того или иного цвета.

6. Проверьте, как выглядит иконка на фоне другого цвета (темном, светлом, цветном)
В маркете иконка отображается на белом или светло-сером фоне, но обои на устройствах пользователей гораздо разнообразнее. Поэтому не забудьте проверить, как выглядит дизайн иконки приложения на фоне разных цветов.
7. Не бойтесь использовать перспективу
Конечно, если это не нарушает общее впечатление. Оригинальное использование перспективы поможет вам сделать иконку приложения еще более заметной. Вот отличный образец использования перспективы:

8. Создайте интересную форму
Иконки ниже запоминаются благодаря использованным на них формах:

Форма помогает распознать иконку даже если она очень маленького размера.
9. Ответственно подойдите к цвету
Начав увеличивать количество используемых цветов, вам будет трудно остановиться. Поэтому используйте один или два цвета — этого достаточно. Вот хороший пример иконки с двумя цветами:

10. Не используйте фотографии
Существуют замечательные фотореалистичные иконки, но использование фотографий — это табу.
11. Создавайте иконки приложений без лишнего текста
Мелкий текст тяжело читать, и его использование создаст проблемы в случае локализации, если, например, приложение выйдет для китайского рынка. При этом вы можете использовать первые одну–две буквы из названия компании, как это делают Tumblr или Pinterest:

12. Не используйте на иконке элементы из интерфейса приложения
Это очень плохая практика, которая запутывает пользователя. Элементам интерфейса на место на вашей иконке.
13. Создавайте иконки, которые говорят о главной функции приложения
С хорошей иконкой пользователю даже не придется заглядывать в описание: для плееров обычно используют ноты, инструменты или визуалайзер, для камер — изображения фотоаппарата или объектива, а для мессенджеров вроде Viber — облачка сообщений:

В иконке для проекта UARoads мы отобразили сразу два важных аспекта приложения: необходимость отправлять данные на сервер для обработки и то, что оно предназначено для автомобилистов. Также на иконке использованы цвета национального флага:

14. Изучите иконки конкурентов
Несмотря на предыдущий совет, взгляните на иконки конкурентов — скорее всего, они уже как-то обыграли главную функцию приложения. Поэтому попробуйте не повторяться. Например, иконка Wunderlist выгодно отличается от иконок других приложений со списками дел:
А вот иконка, которую мы создали для приложения KeepSnap, которое ориентировано на фотографов:

Как видим, даже к созданию такого небольшого элемента как иконка, стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей, которые пришли в маркет совсем за другим приложением.
Смена иконки — это тоже не шутки. Например, владельцам Radium, приложения-агрегатора радиостанций, пришлось менять иконку несколько раз за месяц, потому что она не пришлась по вкусу пользователям.
Мы, студия stfalcon.com, с удовольствием создадим иконку для вашего приложения, которая будет выгодно отличать его от продукции конкурентов.
Работать с нами!
Об авторе
Дизайнер
Олег работал в студии в 2011-2016 годах и за это время успел поучаствовать во множестве проектов в качестве UI/UX дизайнера.
Похожие статьи
Вернуться к списку записей К списку записейstfalcon.com
Как создать иконки для приложений на Android и iOS
Иконка приложения для Android
1. Разрешение экранов устройств
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах — DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android. Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Главное:
Иконка запуска приложения должна быть 32-битной, в формате PNGs с альфа-каналом (с прозрачным фоном).
Базовый размер — 48dp, с краями 1dp — для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
|
MDPI (160dpi) базовый размер |
HDPI (240dpi) 1,5x |
XHDPI (320dpi) 2x |
XXHDPI (480dpi) 3x |
XXXHDPI (640dpi) 4x |
|
|
Иконка |
48px |
72px |
96px |
144px |
192px |
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Иконка приложения для публикации в Google Play должна быть 512 x 512 пикселей, с высоким разрешением.
Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.
Раздел “Рекомендуемые”
В разделе «Рекомендуемые» можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе «Рекомендуемые» :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Расположение
Картинка для раздела «Рекомендуемые» располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка «Воспроизвести».
Советы
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.
- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Продвижение бренда
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку — название будет всегда показываться рядом с иконкой.

Образцы иконок приложений.
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга. Качественный дизайн иконки — однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Для разработки иконки приложения лучше обратиться к дизайнеру.
Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
Для 3D-иконки:
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
|
Детали слишком сложного значка плохо различаются в маленьком размере. Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала. Значок со слишком тонким контуром плохо выделяется среди других значков. Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других. |
Иконка для приложения на iOS
Размеры
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
Устройство или контекст |
Размер иконки |
iPhone 6s Plus и выше, iPhone 6 Plus и выше |
180x180px |
iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше |
120x120px |
iPad Pro |
167x167px |
iPad, iPad mini |
152x152px |
App Store |
1024x1024px |
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
Устройство |
Размер иконок в поиске Spotlight |
Размер иконки настроек |
iPhone 6s Plus и выше, iPhone 6 Plus и выше |
120x120px |
87x87px |
iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше |
80x80px |
58x58px |
iPad Pro, iPad, iPad mini |
80x80px |
58x58px |
Внимание:
не добавляйте к иконке настроек наложение или границу. iOS автоматически добавляет отступ на 1 пиксель ко всем иконкам, чтобы они хорошо смотрелись на белом фоне в параметрах настройки.
Правила дизайна иконки для iOS:
Подкупающая простота
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Четкий фокус
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку — потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Без надписей
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Сохраняйте углы иконки квадратными
Система округляет углы иконки автоматически.
Вот и все! Желаем удачи и много красивых иконок для ваших приложений.
blog.sbssoft.ru
Как сделать файл ico. Создание иконки.ico для программ
Это будет простой и практичный пост без теории, только практика. Я расскажу как я делаю фавиконку.
Вы, конечно можете попытаться найти готовый файл favicon.ico на сайте www.iconfinder.com, но думаю многим хотелось бы сделать что-то свое. Ведь именно фавиконка будет выделять ваш сайт в поисковой выдаче. Подробнее об этом можете прочесть в статье « ». Итак, приступим.
Как сделать favicon.ico самому
- Открыть Фотошоп.
- Создать документ 32×32 пикселей.
- Вставить из Иллюстратора смарт-объект готового изображения.
- С помощью команды «Сохранить как» сохранить фавиконку в формате.ICO *.
- Полученную фавиконку загрузить в корень сайта и подключить через тему Вордпресс, либо руками прописать в шаблон сайта. О том , я уже писал ранее.
* Если у вас не установлен специальный плагин ICO (Windows Icon) Format , можете скачать его с сайта //www.telegraphics.com.au/sw/ . Там есть для Маков, Винды 32, 64-разрядных с поддержкой всех версий Photoshop, включая CS6.
Как установить плагин ICO (Windows Icon) Format
- 64-bit Windows (Vista/Windows 7):
- Restart before installing;
- Положить плагин в папку C:\Program Files\Adobe\Photoshop\Plug-Ins\File Formats, но у меня другая структура, у меня этот файл хранится здесь: C:\Program Files\Adobe\Adobe Photoshop CS6 (64 Bit)\Plug-ins .
- If you are running on a 64-bit Windows system and are launching the 64-bit version of Photoshop CS4 or CS5, download the 64-bit version of the plugin and put it in the Plug-Ins folder corresponding to 64-bit Photoshop (i.e., the one in «Program Files» not «Program Files (x86)»).
- Move the plugin into the «File Formats» folder inside your Photoshop Plugins folder:
- For Windows (32-bit), ICOFormat.8bi
- For Windows (64-bit), ICOFormat64.8bi
- For Mac OS X, ICOFormat.plugin (note that separate versions are provided for CS2, CS3/4 and CS5)
- For Mac OS X/Classic, icoformat
- For 68K MacOS, icoformat(68K)
- If using Corel PSP Photo X2, put the plugin in C:\Program Files\Corel\Corel Paint Shop Pro Photo X2\Languages\EN\PlugIns
- Quit and relaunch Photoshop, if it’s already running.
Есть еще онлайн-сервис //www.convertico.com/. ConvertICO это бесплатный онлайн-конвертер файлов ICO/PNG. Он работает быстро и прост в использовании. Он используется для преобразования значков рабочего стола, иконок приложений, а также фавиконок для веб-сайтов.
Сейчас я максимально подробно расскажу как сделать нормальный «.ico», что бы он корректно отображался в операционных системах Windows, на других системах тоже по идее должен, но это не проверенно. Этот урок создан для широкой аудитории, как для знающих, так и для совершенно не знакомых с «Gimp». Например, вы отличный программист, создаёте программы на заказ, интегрируете в них уже готовые «.ico», но вдруг вы решили создать что-то своё, но вы не владеете ни одним графическим редактором, этот урок поможет вам. В этом уроке я буду объяснять не только какие инструменты нужно использовать, а ещё и как их нужно использовать.
Для начала скажу не знающим людям, что такое «.ico» и для чего он нужен.
«.ico» — формат «картинок» присвоенных определённой программе, например:
Перед вами исполняемый файл «Gimp 2.8», а выделенное красной линией и есть «.ico» файл, уже интегрированный в приложение.
То есть, выражаясь простым языком, это картинка программы. Так же «.ico» файл может быть иконкой сайта, курсором, но сейчас нам это не нужно.
Ну вот и всё, приступим к уроку. В этом уроке я буду использовать эту картинку.

1. Уменьшение изображения
Первое, что нужно сделать это уменьшить изображение которое вы хотите сделать «иконкой» до размера «256×256». Это можно сделать двумя способами, первый из них по-проще, но второй тоже не трудный.
Способ 1:
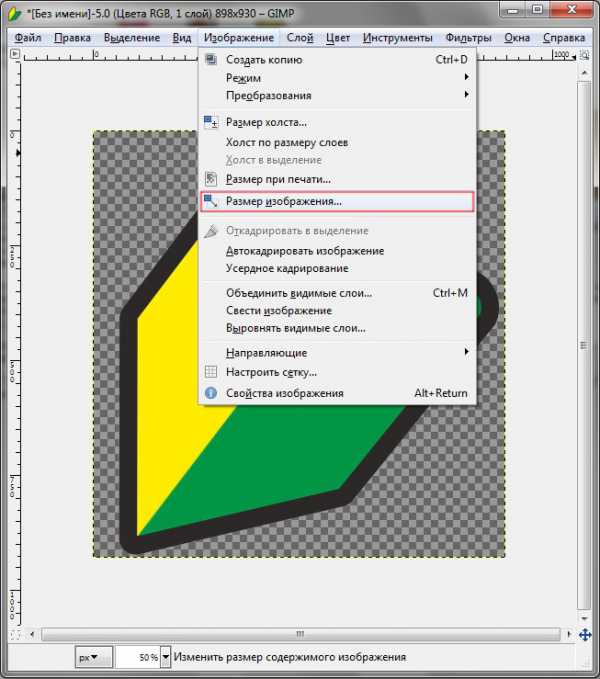
В редакторе «Gimp», в верхнем баре нажать на «Изображение», затем выбрать «Размер изображения».

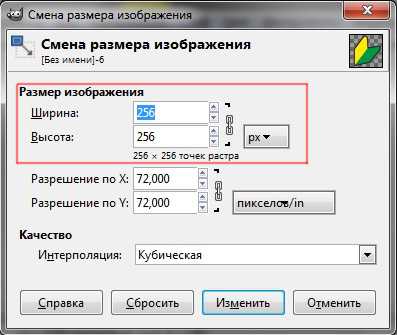
В открывшемся окне установить значения высоты и ширины 256.

Получилось не красиво, но для ленивых сойдёт.

Лучше делать вторым способом, т. к. я так и делал.
Способ 2:
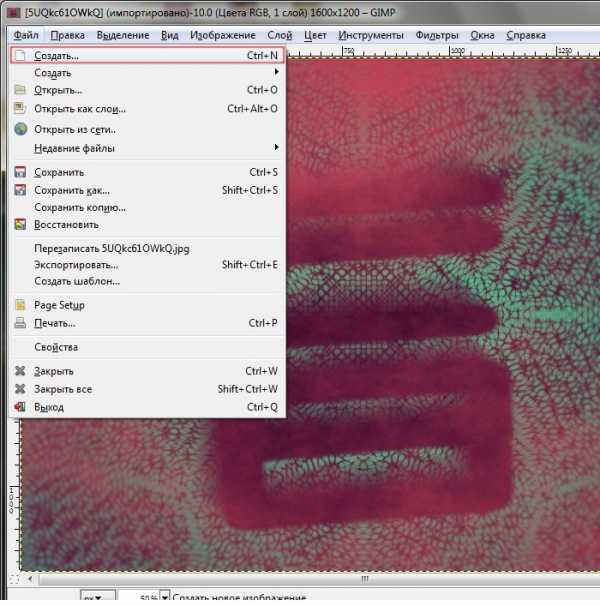
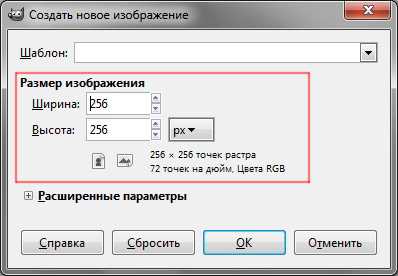
Создать новое изображение, в баре нажать «Файл» выбираем «Создать».

Ширину и высоту указать «256×256», остальные параметры не трогаем.

У нас получается это.
Щёлкаем правой клавишей мыши на слой «Фон» и выбираем «Добавить альфа-канал ».
Теперь открываем ваше изображение в редакторе «Gimp». !Созданное изображение не закрываем!

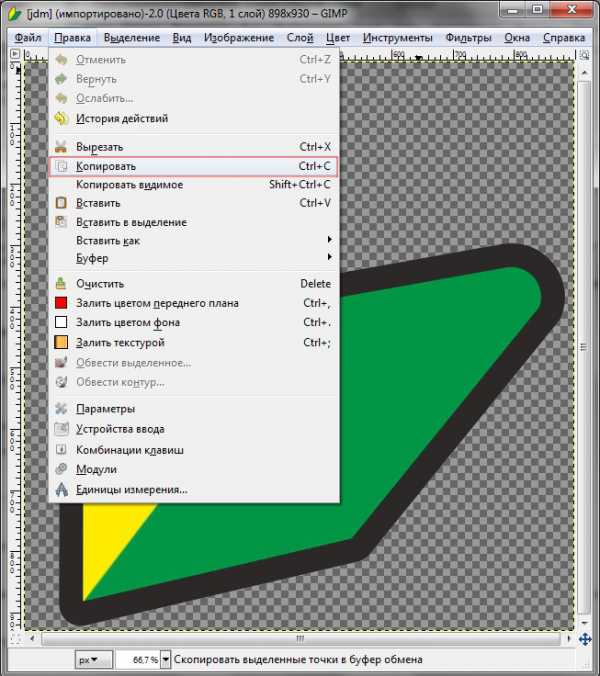
В верхнем баре нажимаем кнопочку «Правка» и выбираем «Копировать».

Возвращаемся к созданному, пустому изображению «256×256».
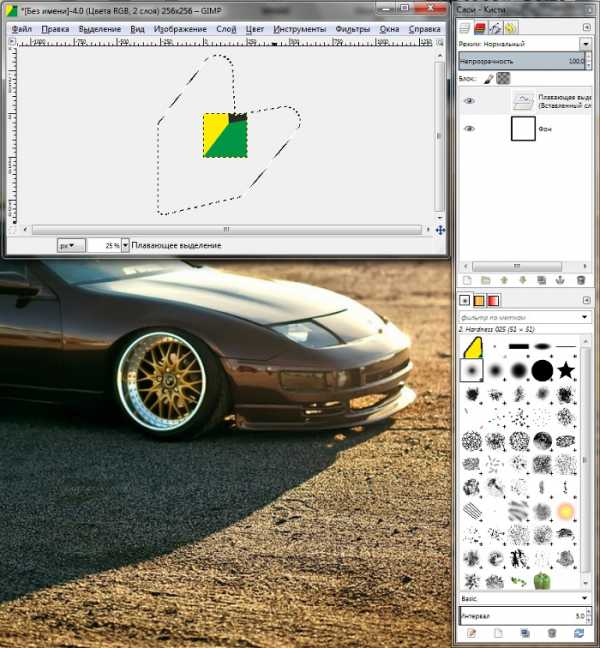
И в верхнем баре нажимаем кнопочку «Правка» и выбираем «Вставить».


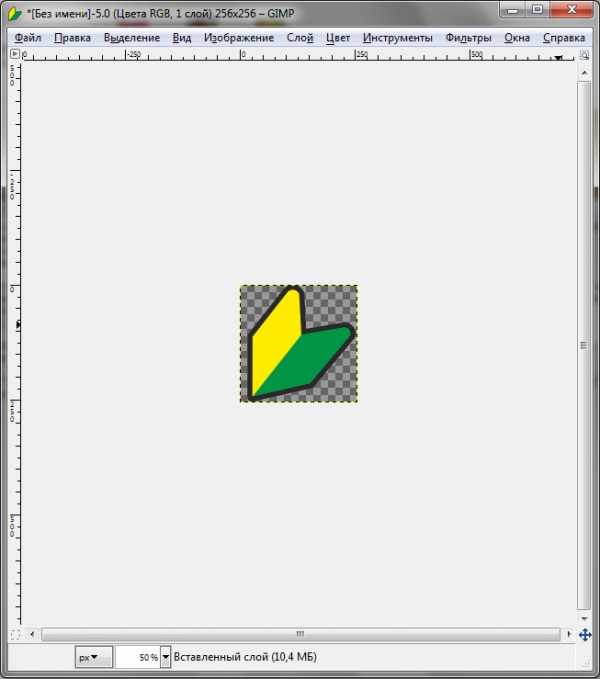
У вас получится что-то похожее:

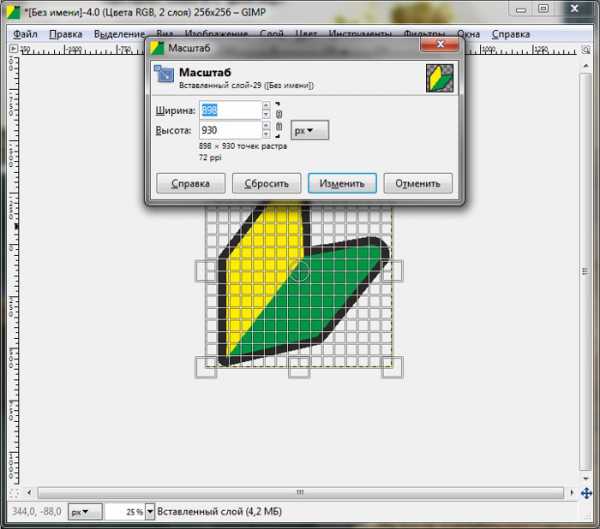
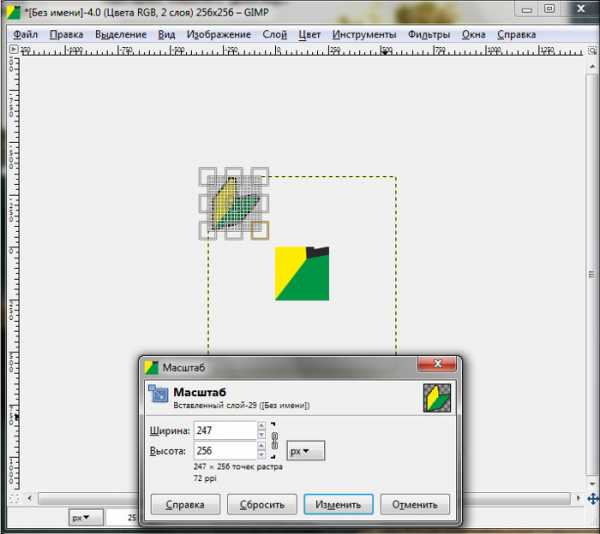
После нажатия на инструмент «Масштаб» (ничего не меняем там), щёлкаете по этой картинке которую хотите уменьшить и открывается окошко с настройкой масштаба. У меня значения «Ширина» и «Высота» будут отличаться от ваших, это зависит от размера самой картинки.

В окошке нажимаем на разорванную цепь, что бы она стала целой и устанавливаем любое из двух значений 256, это зависит опять же от картинки. Т. к. у меня картинка прямоугольная и я могу пожертвовать шириной, я установил значение «Высота» ширина тоже должна измениться, но уже автоматически.

Нажимаем «Изменить».

Область выделенная пунктиром и есть ваше изображение, но оно за «холстом», это не беда, его нужно переместить на холст.
Сделаем это инструментом «Перемещение» на панели инструментов. Нажимаем на инструмент.
Затем наводите мышь на область выделенную у вас пунктиром и зажимая левую клавишу мыши переносите слой на холст.
Постарайтесь, что бы изображение не выходило за края, если не выйдет, то можно дополнительно уменьшить слой инструментом «Масштаб». У меня вышло так:

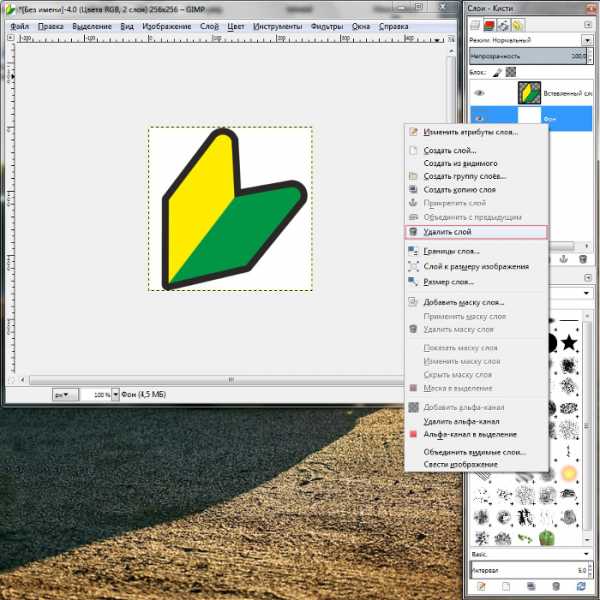
Когда мы подогнали изображение под холст не изменив его пропорций (такая задача заключалась в этом втором способе), можно удалить слой «Фон». На панели «Слои-Кисти» щёлкните по слою «Фон» правой кнопкой мыши и выберете «Удалить слой».

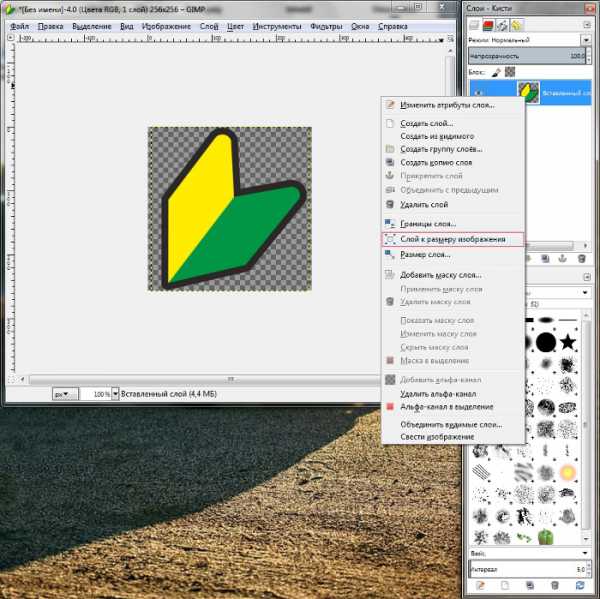
Остался последний шаг уменьшения изображения. На той же панели, нажмите правой кнопкой мыши по слою с вашим изображением и из всплывающего меню выберите «Слой к размеру изображения».

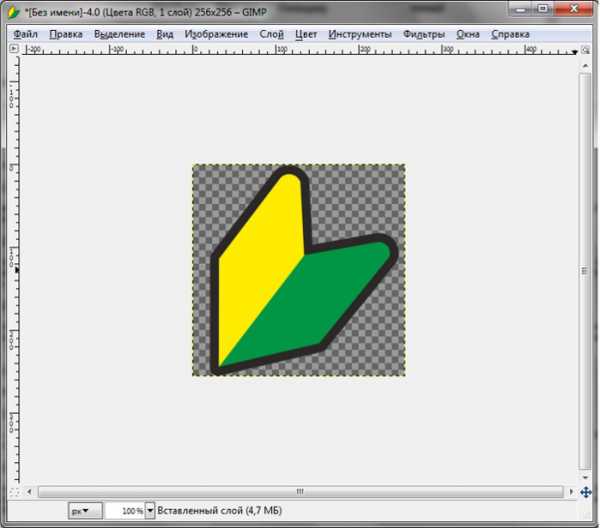
Если жёлтый пунктир находится по краям холста как тут:

То я вас поздравляю, вы закончили уменьшение изображения.
Теперь приступим к самому созданию качественной иконки формата «.ico».
2. 15 копий слоя
После создания картинки нужного нам размера, нужно откопировать слой 15 раз, то есть что бы было 15 одинаковых слоёв в панели «Слои-Кисти» . Да, это не опечатка, именно 15, потому что мы будем создавать качественный «.ico» файл.
Для начала я объясню, что мы будем потом делать с этими пятнадцатью слоями. В файле «.ico» структура слоёв будет состоять из трёх разных по качеству «отделений» (в каждом из них будет по 5 разных размеров иконки), что бы файл было видно везде.
Объясню на примере бумажной продукции, если вам нужно сделать поделку из бумаги, вы не факт, что сможете сделать её из картона и т. д. Надеюсь пример понятен. Приступаем к работе.
2.1 Копируем
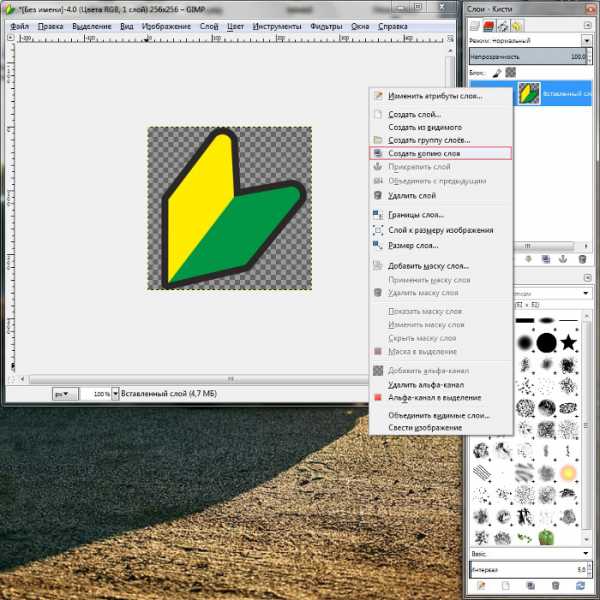
Создаём 15 копий. При помощи панели «Слои-Кисти» , кликаем на слой правой кнопкой мыши и выбираем «Создать копию слоя».

И делаем так пока не будет 15 слоёв в списке.
Я растянул панель, что бы вы увидели, что слоёв именно 15. Это делать не обязательно, но это удобно. Так же, для простоты понимания, я переименовал слои с учётом и
droidd.ru

Leave a Comment