Создание коллажа в фотошопе – Создание коллажей в фотошопе. Инструкция для новичков и чайников.
04.09.2019 


 Советы художника
Советы художника
Как сделать коллаж в фотошопе
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
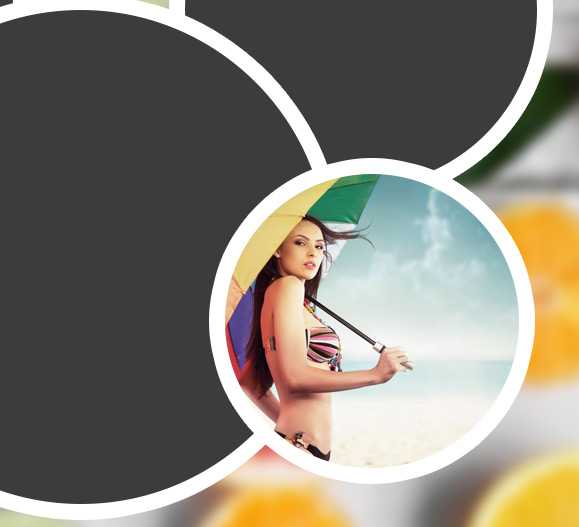
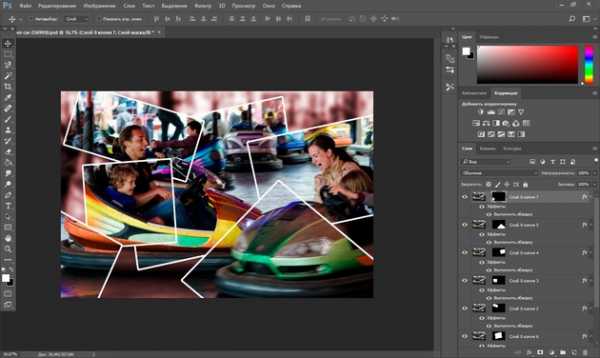
Коллаж который Вы научитесь делать будет выглядеть так:

Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона

Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
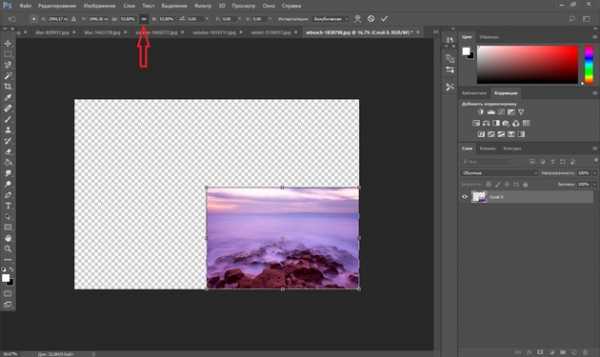
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.
- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Примечание: В этом уроке Вы научитесь делать собственные коллажи и использовать свои фотографии. Данная инструкция позволит Вам создать коллаж на любую тему — семейный пикник, влюбленные на природе, свадебный коллаж, городские пейзажи и так далее. Вы ограничиваетесь только лишь своей фантазией.
Создание коллажа в фотошопе
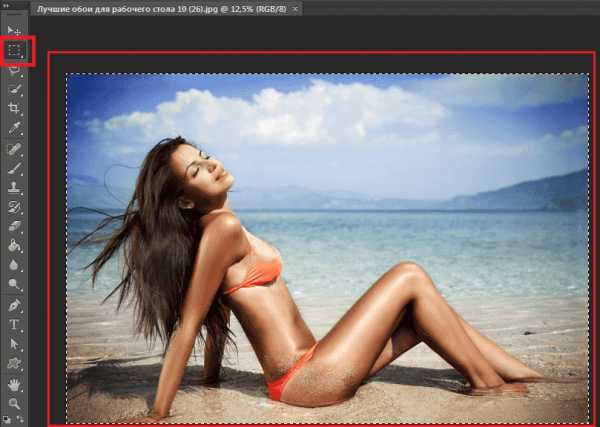
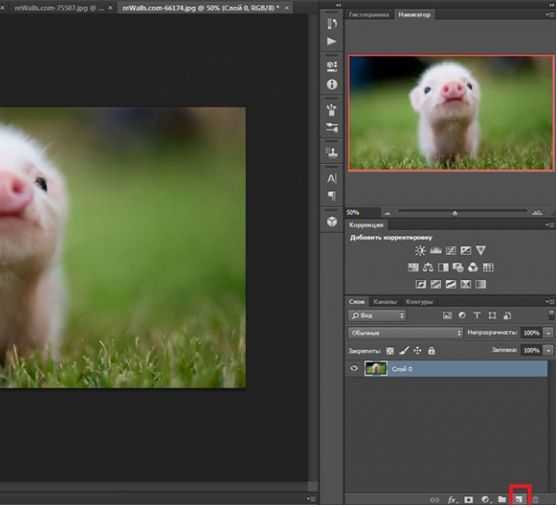
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.

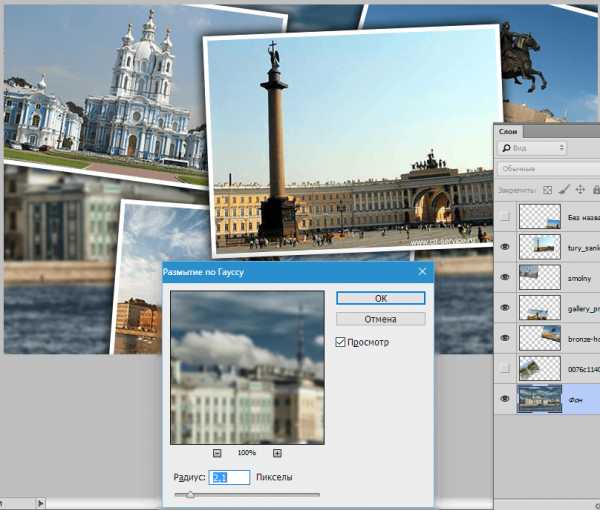
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)

Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите
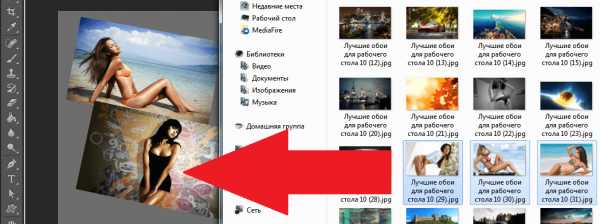
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)

Фотографию тут же можно отмасштабировать в нужный размер.

Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
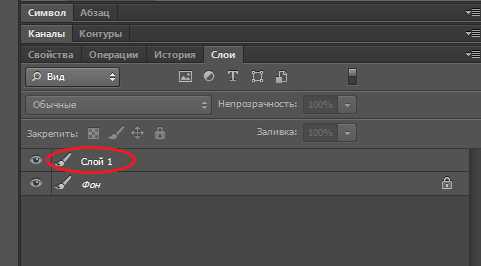
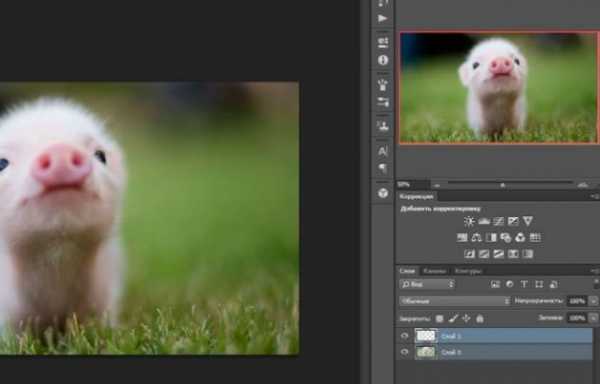
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.

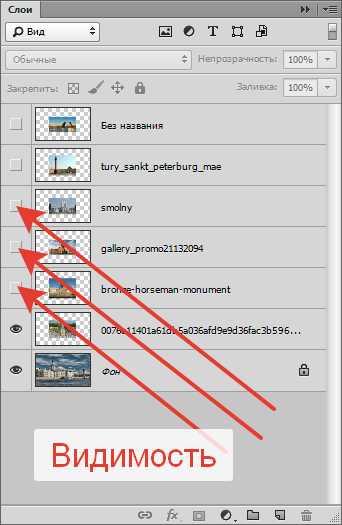
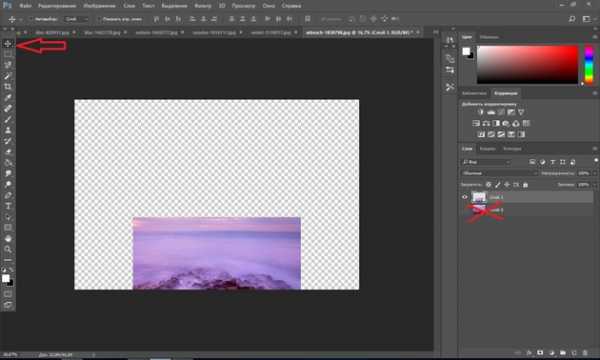
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.

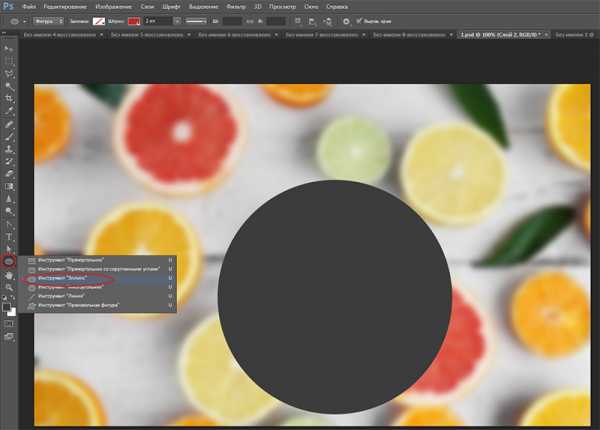
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.

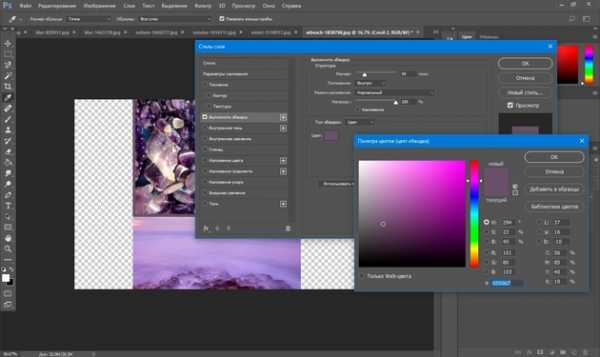
Кликните два на слоя с кругом, добавьте стиль Обводка:

Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.

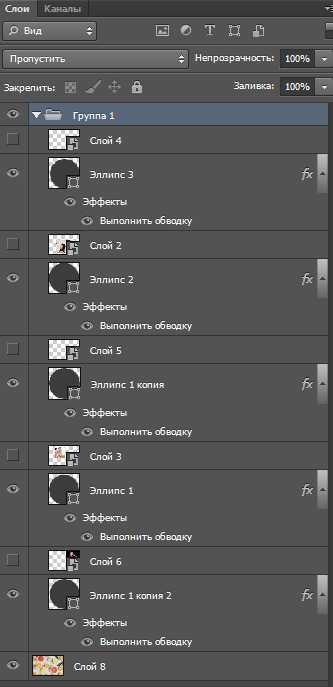
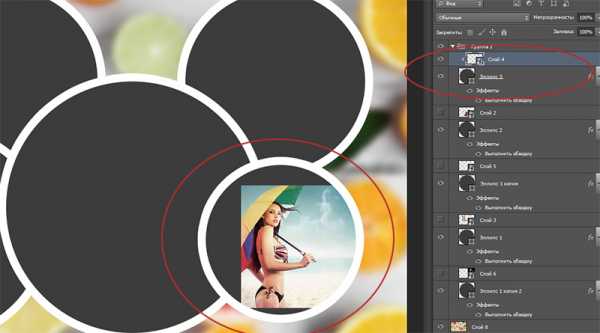
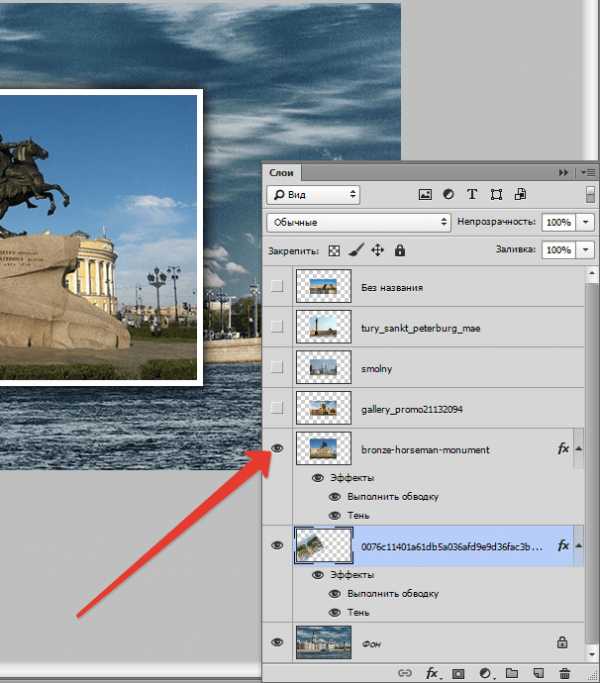
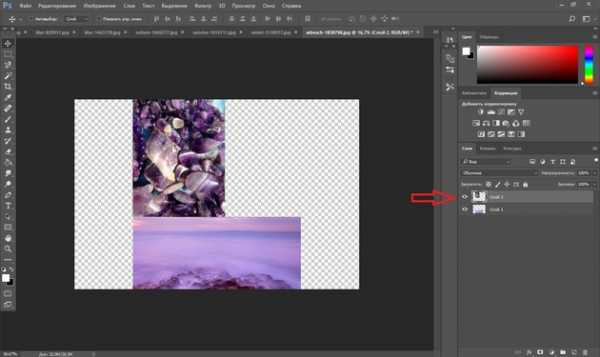
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:

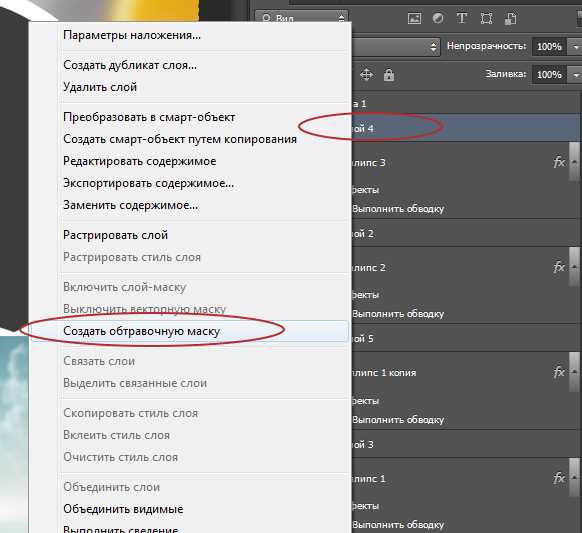
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску

Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.

Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.


Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )

Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)

Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии
pixelbox.ru
Как сделать коллаж из фотографий в Фотошопе

Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.

Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.

Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
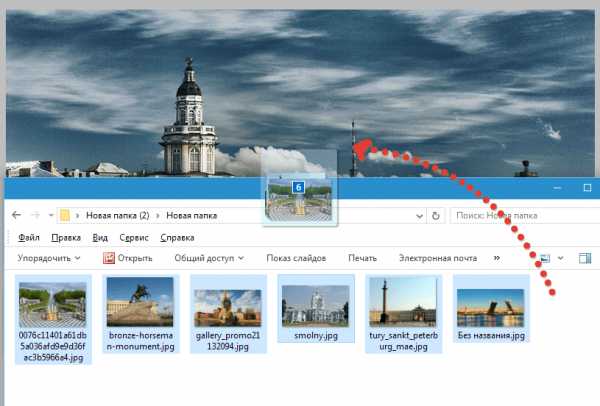
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.

Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.

Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
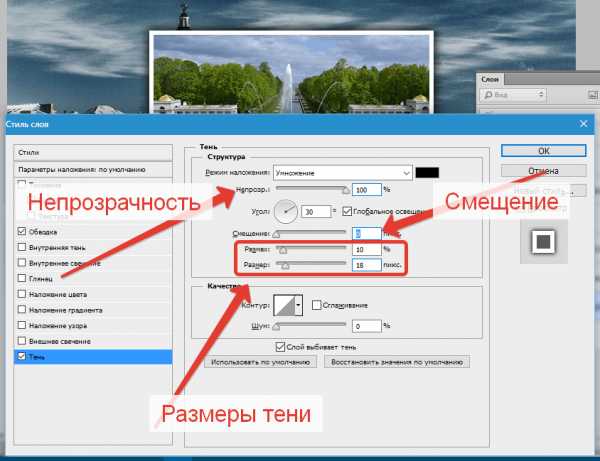
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.
Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.

Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.

Нажимаем ОК.
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.

Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.

Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).

Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.

На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.

Коллаж готов.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.

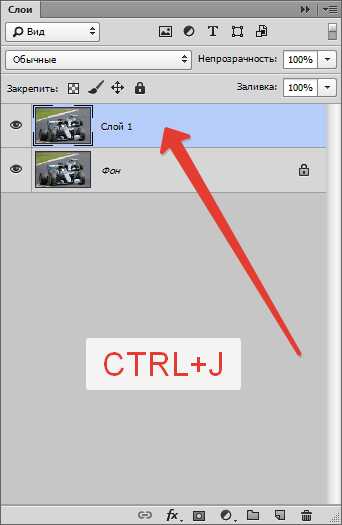
Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.

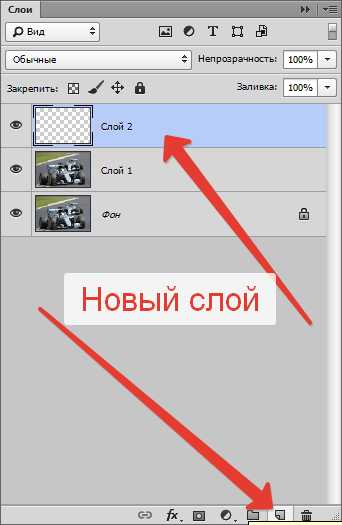
Затем создать еще один пустой слой,

выбрать инструмент «Заливка»
и залить его белым цветом.
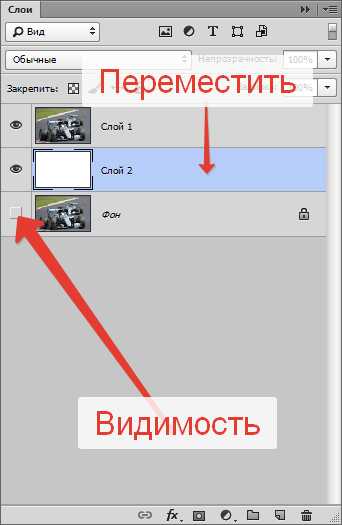
Полученный слой поместить между слоями с изображением. С фона снять видимость.

Теперь создадим первый фрагмент.
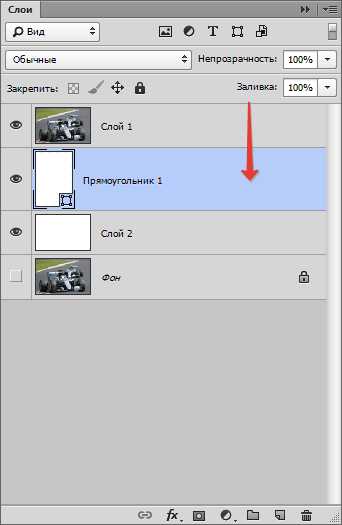
Переходим на верхний слой и выбираем инструмент «Прямоугольник».
Рисуем фрагмент.

Далее перемещаем слой с прямоугольником под слой с изображением.

Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.

Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.

Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.

После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.

Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.

При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.

Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.

Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».

Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.

Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.

Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
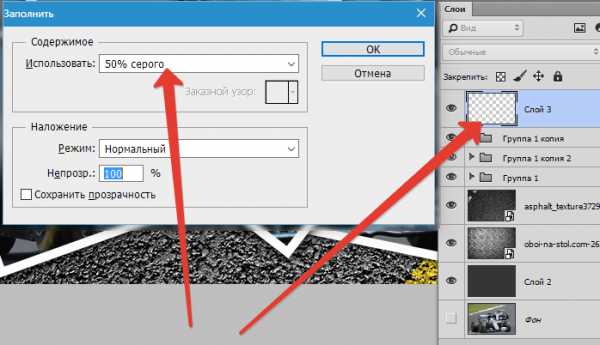
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.

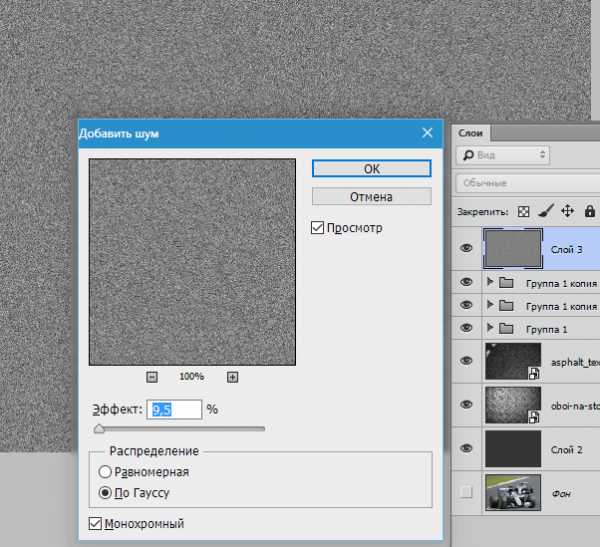
Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:

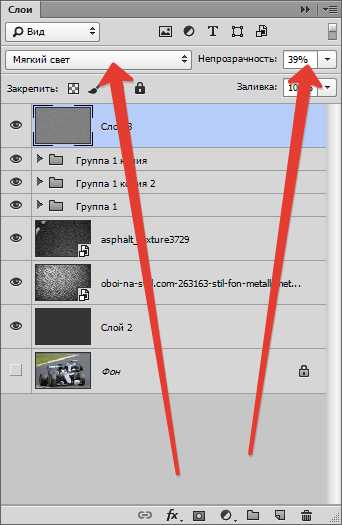
Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.

Результат нашего урока:

Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Создаём фантастический коллаж в Фотошоп
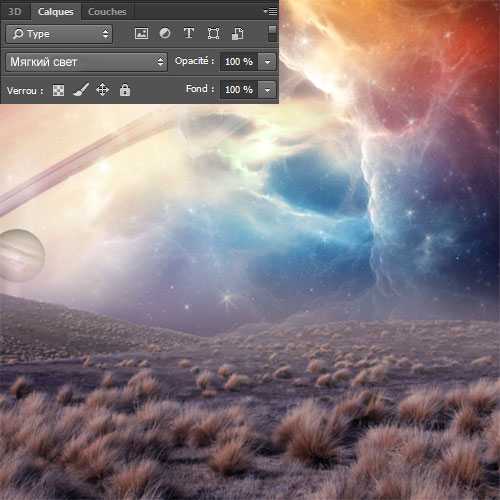
В этом уроке мы узнаем, как создать фантастический коллаж между мечтой и реальностью в совмещении нашей планеты, Юпитера и Сатурна, используя текстуры и некоторые методы. Представьте, что вы восхищаетесь гигантскими планетами на другой планете.
Для выполнения урока вам понадобится Photoshop CS 6 или более поздняя версия.
Скачать архив с материалами к уроку
Финальное изображение.

Исходные материалы
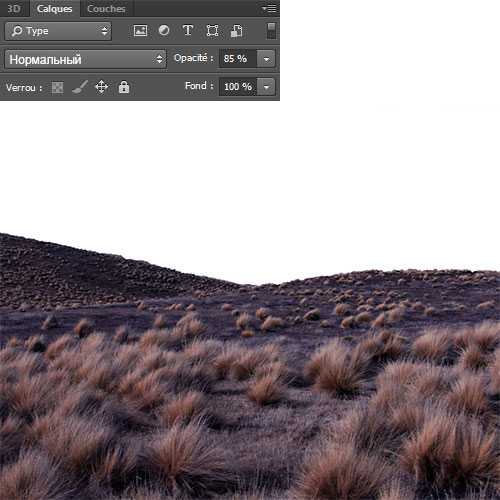
Создайте новый документ (Ctrl+N) 3500 х 3500 рх, разрешение 72 dpi, режим RGB 8 bit. Откройте изображение гор и переместите в рабочий документ.

Инструментом Quick Selection Tool (W) (Быстрое выделение) выделите небо, горы и удалите их с помощью Eraser Tool (E) (Ластик) или с помощью маски слоя.


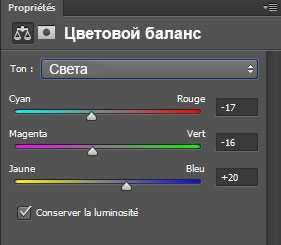
Затем добавьте корректирующий слой Color Balance (Цветовой баланс), перейдя в меню Layer > New Adjustment Layer > Color Balance (Слой – Новый корректирующий слой – Цветовой баланс).



Уменьшите Opacity (Непрозрачность) корректирующего слоя до 85%.

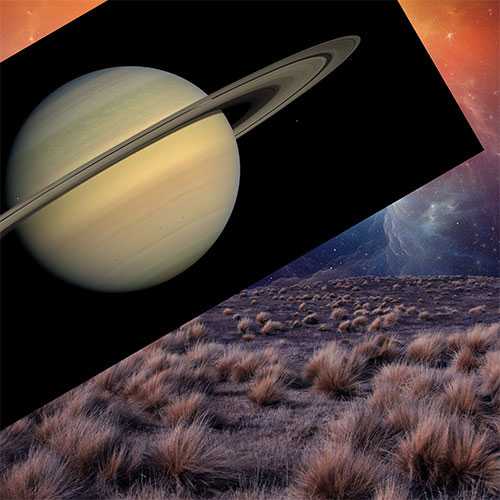
Далее откройте текстуру nebula2, переместите в работу и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) и/или с помощью маски слоя сотрите часть текстуры, которая заходит на нижнее изображение.

Проделайте то же самое с текстурой cosmos1.


Измените режим наложения слоя со второй текстурой на Screen (Экран).

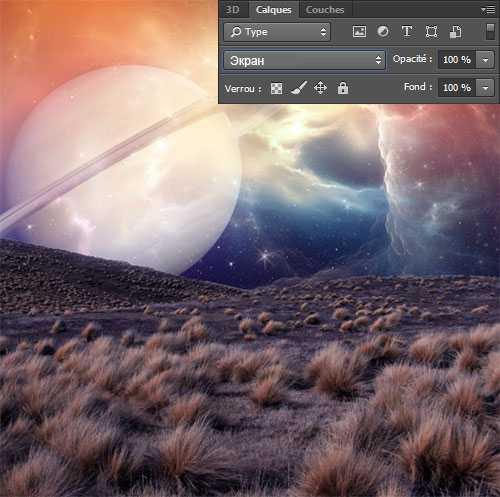
Откройте изображение планеты Сатурн и расположите, как показано ниже.

Инструментом Eraser Tool (E) (Ластик) или с помощью маски слоя сотрите чёрный фон вокруг планеты и часть самой планеты, которая заходит на изображение с землёй.

Измените режим наложения слоя с планетой на Screen (Экран).

Дублируйте слой с планетой (Ctrl+J). Мягким ластиком обработайте края и сотрите кольца.

Измените режим наложения на Soft Light (Мягкий свет).

Выберите инструмент Eraser Tool (E) (Ластик), установите для него следующие параметры:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 60%
- Flow (Нажим): 30%
Затем сотрите область выделенную на изображении ниже.
Примечание переводчика: обработайте оба слоя с планетой.


Откройте изображение с другой планетой и расположите, как показано ниже.

С помощью инструмента Quick Selection Tool (W) (Быстрое выделение) выделите планету и при активном выделении пройдите в меню Layer > Layer Mask > Reveal Selection(Слой – Слой – маска – Показать выделенную область).

Уменьшите Opacity (Непрозрачность) слоя до 80%.

Выше всех слоёв создайте новый слой (Shift+Ctrl + N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 500 – 600 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 30%
- Flow (Нажим): 30%
Прокрасьте на уровне горизонта, используя цвет #f0e1da.

Откройте изображение текстуры cosmos8_0004 и расположите, как показано ниже.

Мягким ластиком или по маске слоя обработайте края, чтобы получить следующий результат.

Затем измените режим наложения слоя на Soft Light (Мягкий свет).

Откройте текстуру Sans titre-4 и обработайте нижний край.

Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity (Непрозрачность) до 20%.

В панели слоёв выберите все слои, кроме фона и корректирующего слоя и преобразуйте в группу, пройдя в меню Layer > New > Group from Layers (Слои – Новый – Группа из слоёв) или Ctrl+G.
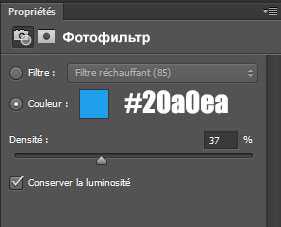
Затем создайте корректирующий слой Photo Filter (Фотофильтр), пройдя в меню Layer > New Adjustment Layer > Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) в качестве обтравочной маски по отношению к группе.


Откройте изображение модели и отделите от фона. Для более точного выделения волос воспользуйтесь функцией Refine Edge (Уточнить край).

Перенесите в работу и поместите, как показано ниже.

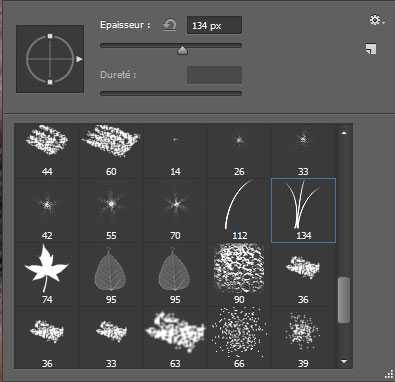
Выберите инструмент Eraser Tool (E) (Ластик) размером 100 – 200 рх, кисть Трава и обработайте ноги модели.


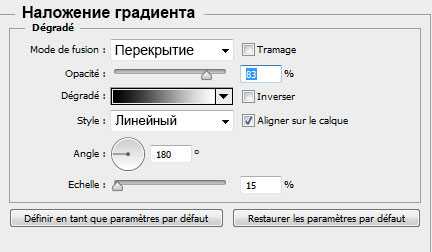
Затем к слою с моделью добавьте стиль слоя Gradient Overlay (Наложение градиента) с параметрами, показанными ниже.
Примечание переводчика: отрегулируйте непрозрачность стиля, опираясь на скриншот.


Загрузите выделение модели. Для этого, удерживая клавишу Ctrl, щёлкните по миниатюре слоя. Создайте новый слой (Shift+Ctrl+N). Выберите инструмент Brush Tool (B) (Кисть) со следующими параметрами:
- Size (Размер): 100 – 300 рх
- Hardness (Твёрдость): 0%
- Opaсity (Непрозрачность): 40%
- Flow (Нажим): 40%.
Прокрасьте модель по краям с правой стороны голубым цветом #0091ec и с другой стороны жёлтым #ec8a00.

Добавьте тень от модели.
Примечание переводчика: ниже слоя с моделью создайте новый слой (Shift+Ctrl+N), загрузите выделение модели, залейте выделение чёрным, снимите выделение (Ctrl+D). Далее Ctrl+T – опустите среднюю точку трансформации на нижний средний узел и отразите по вертикали. Затем ПКМ – Distort (Искажение). Размойте по Гауссу и сотрите лишнее. Понизьте непрозрачность слоя с тенью.

Откройте изображение с фруктом и отделите от фона.

Переместите в работу и расположите, как показано ниже.

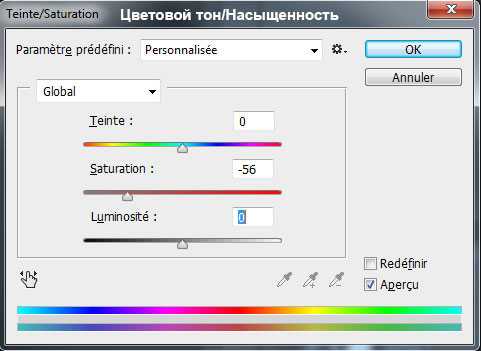
Затем перейдите в меню Image> Adjustments> Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) (Ctrl+U).


Создайте новый слой (Shift+Ctrl+N). Выберите мягкую кисть цвет #fca703 и закрасьте плод, как показано ниже.

Дублируйте эти слои, изменяйте размер и расположение.
Примечание переводчика: для удобства копирования, изменения размера и перемещения сгруппируйте эти два слоя (Ctrl+G).

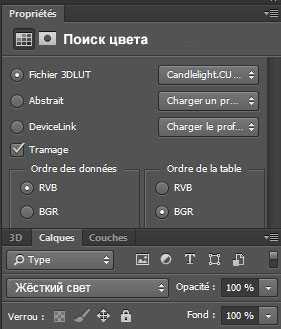
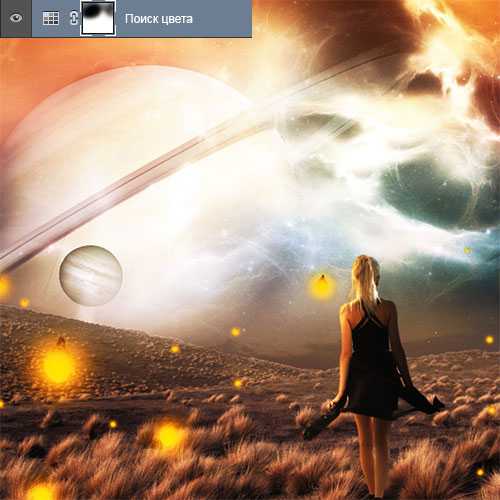
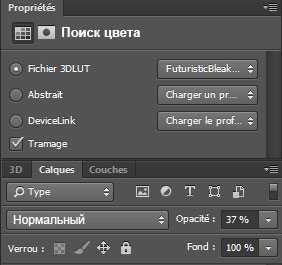
Теперь поработаем над цветокоррекцией всего изображения. Перейдите в меню Layer > New Adjustment Layer > Color Lookup (Слой – Новый корректирующий слой – Поиск цвета), выберите фильтр Candlelight. CUBE. Измените режим наложения на Hard Light (Жёсткий свет).


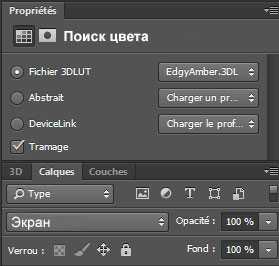
Добавьте второй корректирующий слой Color Look up (Поиск цвета). Выберите фильтр Edgy Amber. и измените режим наложения на Screen (Экран).


Перейдите на маску этого корректирующего слоя и чёрной мягкой кистью прокрасьте на верхней части холста, как показано ниже.

Добавьте ещё один корректирующий слой Color Lookup (Поиск цвета). Выберите фильтр Futuristic Bleak и уменьшите Opacity (Непрозрачность) до 37%.


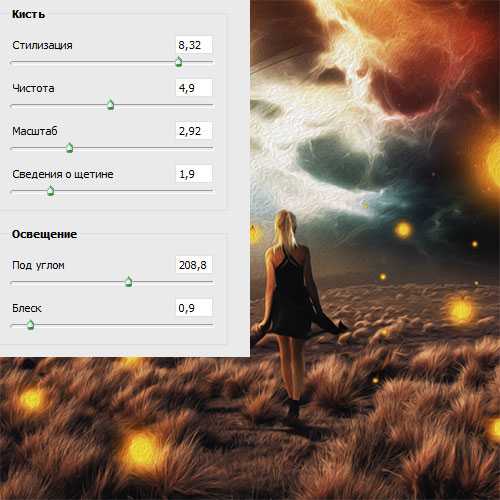
Стоя на самом верхнем слое в панели слоёв, нажмите сочетание клавиш Ctrl + Alt + Shift + E, чтобы получить объединённый слой. Затем перейдите в меню Filter >Oil Paint (Фильтр – Масляная краска). Установите настройки, показанные ниже.
Примечание переводчика: подберите настройки фильтра, исходя из размеров вашего документа.

Далее выберите инструмент Eraser Tool (E) (Ластик) кисть мягкая или по маске слоя и сотрите верхнюю часть.
Примечание переводчика: варьируйте непрозрачность кисти ластика.


Снова нажмите сочетание клавиш Ctrl + Alt + Shift + E для создания объединённого слоя и перейдите в меню Filter > Sharpen > Sharpen (Фильтр – Резкость – Резкость).

Окончательный результат.

Автор: TutsPS
photoshop-master.ru
Как создать коллаж в фотошопе? Пошаговое руководство для новичка
Существует множество способов создания коллажей в фотошопе, приведем в пример два наиболее подходящих для новичка. Вы можете комбинировать их или научиться новым способам по мере своего продвижения в освоении фотошопа.
Первый способ. Он также является наиболее простым, потому как не требует никаких технически сложных работ фотомонтажа. Однако и с помощью него вы можете получить хороший свадебный или любительский коллаж.
1. Создайте новый фон («Файл» — «Создать…» Ctrl+N), который послужит основой для будущего коллажа. Содержимое фона можно любое как сплошной цвет так и прозрачный


2. Откройте необходимые фотографии («Файл» — «Открыть…»)

3. Перейдите на первое из открытых изображений и выделите фотографию при помощи инструмента «Прямоугольная область». (Также вы можете выделить целое фото, нажав «Выделение» — «Все» либо Ctrl+A)

4. Скопируйте изображение («Редактировать» — «Копировать» либо Ctrl+C)
5. Найдите вкладку с фоном коллажа
6. Вставьте в нее фотографию, нажав «Редактировать» — «Вставить» либо Ctrl+C. Изображение окажется на фоне и в слоях появится новый слой.

7. Чтобы скорректировать его расположение нужным нам образом, выберите «Масштабирование->Трансформирование» во вкладке «Редактирование» и перетащите фото на необходимое место. (Параллельно вы можете поколдовать с его размером — увеличить, либо уменьшить.)

8. В той же вкладке «Редактирование» — «Трансформирование» есть функция «Поворот», применив которую, вы сможете повернуть изображение на любой угол.
9. Проведите аналогичные операции над оставшимися изображениями. Закончив, перейдите в раздел «Слои» и, щелкнув правой кнопкой мыши по слою фона, выберите «Объединить видимые». Таким образом ваш коллаж станет единым изображением, а не рядом отдельных слоев.

10. Теперь сохраните готовый коллаж.
Подсказка! для быстрой работы с несколькими фото можно в папке с нужными фотографиями выделить несколько и перетащить на создаваемый коллаж.

Второй способ создания коллажа в фотошопе.
Этот вариант уже интереснее, а применяя его вместе с другими вы добьетесь весьма занятных эффектов.
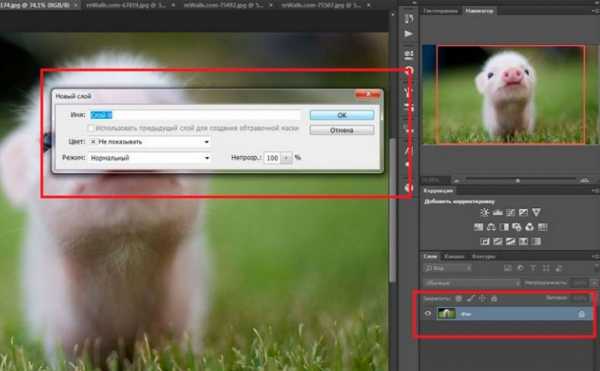
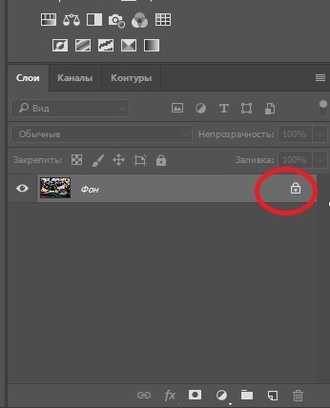
Откройте фотографию и дважды кликните «Фон» в разделе «Слои». Откроется меню создания нового слоя, в котором не следует ничего менять, просто нажать «Да».

При помощи этой операции вы превратили фон в обычный слой, на который теперь возможно наложить маску. В этом же разделе «Слои», нажмите кнопку «Создать новый слой». Созданный «Слой 1″ перетащите вниз.


Теперь самое важное. Новый «Слой 1″ сделайте белого цвета при помощи инструмента «Заливка». Обратите внимание, что основные цвета должны быть белым и черным. При других выбранных цветах — верните стандартные, как это продемонстрировано на скриншоте.

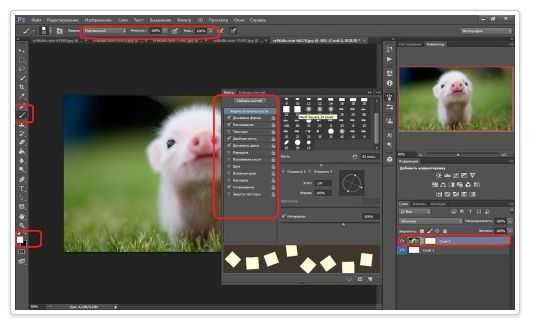
После заливки, активируйте единичным кликом «Слой 0″, который раньше был фоном и нажмите «Создать слой-маску». Теперь откройте меню кистей («Окно» — «Кисти» или нажав сочетание клавиш «B» и «F5″)

В открывшемся окне выберите понравившуюся кисть и настройте ее при помощи обширного выбора функций. Надо сказать, это самый захватывающий момент работы, где вы можете применить всю безграничность своей фантазии!
Нарисовав все, что хотели, возвратитесь в раздел «Слои» и выберите «Применить слой-маску», как показано на скриншоте (или перейдите в меню «Слои» — «Слой-маска» — «Применить»). Объединяете слои — и ваш коллаж готов!

Самое интересное, что создание коллажей — это не строгая последовательность действий, которую нужно неукоснительно соблюдать. Все инструкции созданы лишь для того, чтобы показать вам возможности, предлагаемые фотошопом, и научить вас ими пользоваться.
Вы можете комбинировать инструменты и техники, изменять прозрачность, цвета и фактуры слоев, накладывать их друг на друга в любом порядке, фантазировать с новыми кистями, наборы которых вы можете скачать отдельно в интернете, и применять в коллаже специальные эффекты, которыми так славятся последние версии фотошопа.
Дело только за вашей фантазией!
adobephotoshoprus.ru
Коллаж в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Как сделать коллаж из фотографий в Photoshop? Этим вопросом задаются не только модераторы групп в соцсетях, но и простые владельцы страничек. Часто после отпуска хочется создать новый фотоальбом о поездке. И здорово, когда заглавное фото представляет из себя коллаж. Так альбом привлечёт больше внимания. Чтобы сделать простой коллаж в фотошопе, достаточно базовых знаний программы. Возможно, вас интересует, как создать коллаж в фотошопе из нескольких фотографий? Тогда нужно подключить фантазию и набраться терпения, а знаний программы потребуется чуть больше.
Коллаж в фотошопе быстро и легко
Рассмотрим, как делать коллажи в фотошопе на примерах, от простого к сложному. Самый простой фотоколлаж может состоять из одного фото.
Возьмите любой снимок с отдыха, например, из парка развлечений. Из таких привычных снимков можно сделать интересный фотоколлаж быстро и легко.

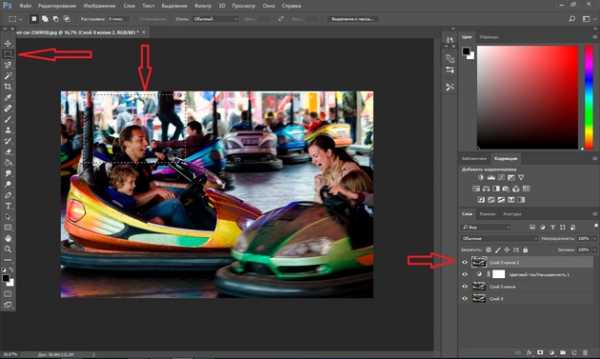
Откройте изображение в Photoshop. В правой части рабочей области находится палитра «Слои», которая показывает разделение изображения по слоям.
Для дальнейшей работы нужно снять закрепление со слоя вашего изображения. Это очень легко — достаточно один раз щёлкнуть по изображению замка на слое.

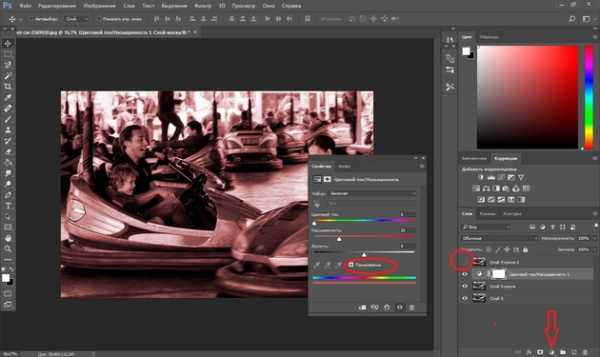
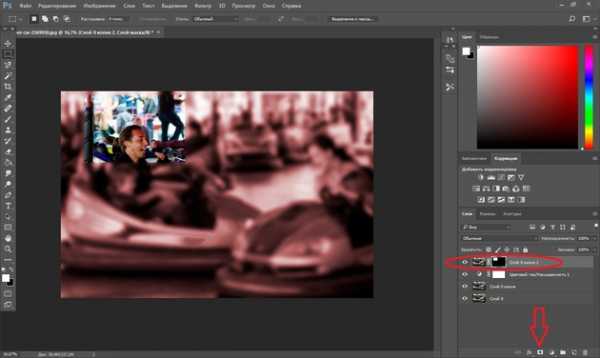
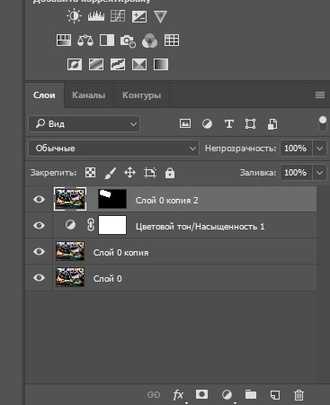
Сочетанием клавиш Ctrl+J делаем два дубликата слоя. К дубликату посередине применяем корректирующий слой «Цветовой тон/Насыщенность»/(Hue/Saturation) в режиме тонирования. Верхний слой пока скроем, нажав значок «Глаз» напротив. Вызвать корректирующий слой можно на палитре слоёв внизу. Значок списка корректирующих слоёв — круг, закрашенный наполовину.

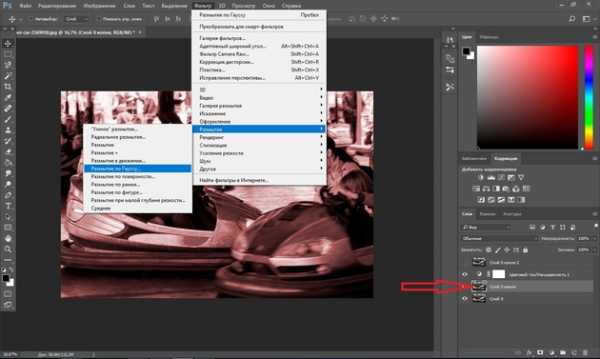
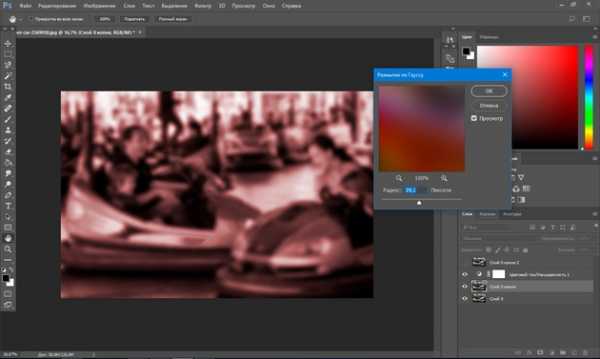
Чтобы корректирующий слой работал в режиме тонирования, в окне настроек, которое откроется после вызова слоя, нажмите галочку «Тонирование»/Colorize. Теперь, перемещая чекеры «Цветовой тон»/Hue, «Насыщенность»/Saturation и «Яркость»/Brightness влево либо вправо, добейтесь оттенков, похожих на старое фото. Затем примените к этому же дубликату слоя размытие по Гауссу. Становимся на слой и в пункте «Фильтр»/Filter главного меню выбираем «Размытие»/Blur, «Размытие по Гауссу»/Gaussian Blur.

В появившемся окошке, перемещая вправо ползунок, подберите комфортное для глаза размытие. Нажмите Ok. Этот слой послужит нам фоном.

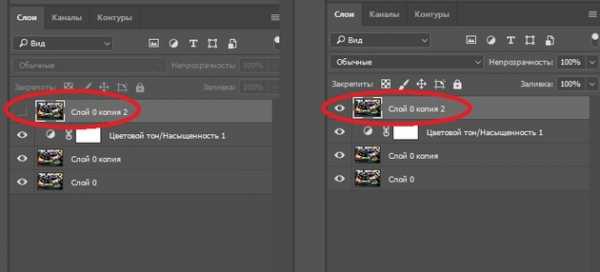
Теперь переходим на самый верхний дубликат слоя. Нажимаем пустую иконку, чтобы появился значок «Глаз» и слой стал видимым.

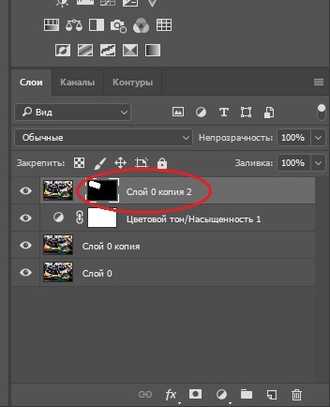
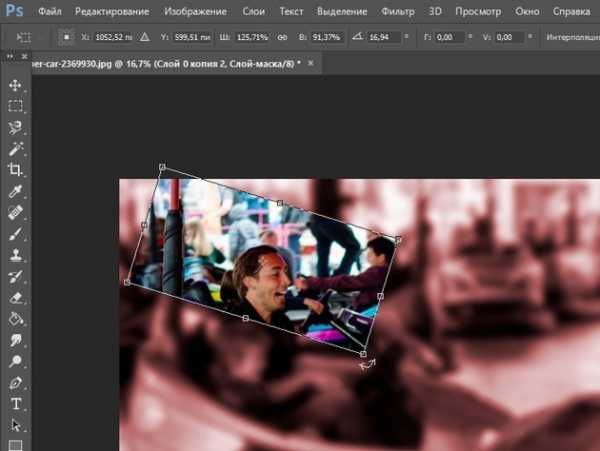
Остаёмся на этом слое и выбираем инструмент выделения «Прямоугольная область»/Rectangular Marquee Tool. Создадим портрет для первого элемента коллажа. Выделяем произвольно рамку, удерживая левую клавишу мыши: просто протягиваем столько, сколько нам нужно на изображении. Выделение обозначится пунктиром.

Затем сразу, не снимая выделения, нажимаем значок «Создание маски». Рядом со слоем появится маска, а видимым останется изображение, ограниченное выделением.

Нажмите на изображение скрепки между слоем и маской. Оно исчезнет, а маска станет свободной для перемещения по слою и трансформации. Перейдите со слоя на маску (на палитре слоёв).

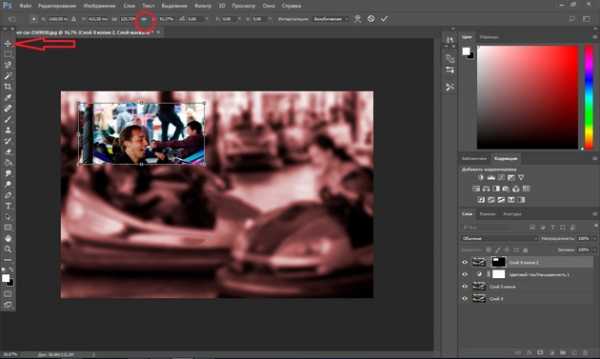
Теперь, выбрав инструмент «Перемещение»/Move (вызывается клавишей V), вы можете, ухватив маску, переместить её в любое место изображения. А если нажмёте сочетание клавиш Ctrl+T, сможете растянуть или уменьшить размер маски. Ухватитесь за угловую точку рамки трансформации и, удерживая левую клавишу мыши, растяните или сожмите размер. Чтобы при трансформации не произошло искажения прямоугольника, нажмите на скрепку на панели управления.

Также можно развернуть на угол маску. Для этого подведите курсор к угловой точке рамки трансформации и дождитесь появления закруглённой стрелки. Теперь, удерживая левую клавишу мыши, вращайте до нужного вам наклона. По завершении нажмите Enter.

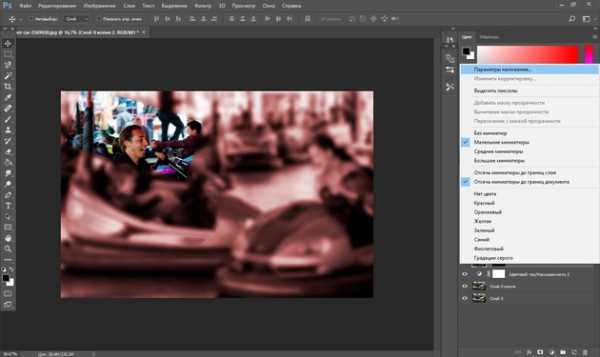
На этом же слое перейдите с маски на слой (на палитре слоёв).

Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выберите пункт «Параметры наложения»/Blending Option.

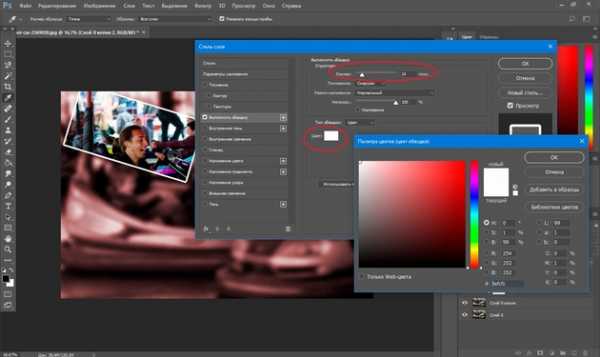
В окне настроек выберите «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подберите размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.

Теперь создайте дубликат слоя с маской, нажав Ctrl+J. На новом слое вызовите инструмент «Перемещение»/Move (клавиша V) и, ухватив, перетащите маску на новое место. Желательно выделить ещё один портрет. Если нужно, измените размер маски либо поверните её иначе, как это было проделано на предыдущем слое. Так вы получите второй элемент коллажа. Повторяя шаги от создания дубликата до нахождения новой позиции маски, создайте столько элементов коллажа, сколько вам будет нужно. Не забывайте: чтобы переместить маску по изображению, на палитре слоёв перейдите со слоя на маску. Если вам нужно отменить какие-либо действия, нажимайте сочетание клавиш Ctrl+Alt+Z.

Чтобы сделать картинку ещё интереснее, выборочно к слоям коллажа можно применить корректирующий слой «Цветовой тон/Насыщенность», как мы применили его к слою-фону. Можно применить и корректирующий слой «Чёрно-белое».
Чтобы эффект корректирующего слоя применялся только к одному слою, а не ко всем, между корректирующим слоем и слоем, к которому применяете эффект, сделайте один щелчок мыши, удерживая зажатым Alt. Напротив корректирующего слоя появится стрелочка, указывающая на привязку к слою ниже. А эффект применится только к заданому слою.
Примените корректирующие слои по своему вкусу. По окончании сохраните файл (Shift+Ctrl+S) в формате psd, на случай, если захотите что-либо изменить. Готовый коллаж сохраните в любом удобном вам формате, JPG или другом (Shift+Ctrl+S и укажите другой формат).

Вот так просто из одного обычного фото можно создать интересный коллаж. При желании в окне «Параметры наложения»/Blending Option можно, кроме обводки, задать ещё тень и свечение вокруг каждого элемента коллажа.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
Как в фотошопе сделать коллаж из нескольких фото
Рассмотрим, как из нескольких фото сделать коллаж в фотошопе.
К простым коллажам можно отнести подборку красивых фото в одной цветовой гамме. Такие коллажи можно встретить под названием «Вдохновение цветом». Либо это простые коллажи из снимков путешествий и других событий. Проще говоря, это несколько прямоугольных фото, красиво размещённых в одной рамке.
Заранее подготовьте необходимые изображения. Желательно подобрать фотографии больших размеров и хорошего качества. Запустите программу Photoshop. В проводнике выделите все подготовленные изображения и перетащите их мышкой в окно Photoshop.

На сообщения при открытии файла отвечаем Ok.

Переключать окна изображений, если их слишком много, можно в списке на панели управления. Нажмите на двойную стрелку и выберите нужное.

На всех изображениях следует снять значок «Замок» на слое. Заранее продумайте, в каком порядке разместите картинки на коллаже. Выберите изображение, которое будет опорным центральным кадром. Установите курсор на слое с изображением, нажмите Ctrl+T, если вас всё устраивает и вырезать фрагмент не нужно. Когда появится рамка трансформации, на панели управления нажмите значок «Скрепка». В этом случае при трансформации не нарушатся пропорции изображения. Подводим курсор к углу рамки и уменьшаем изображение до нужного размера. Нажимаем Enter, чтобы завершить трансформирование.

Если же нам нужен только фрагмент изображения, то инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C и Ctrl+V. У нас появится новый слой с нужной заготовкой. Старый слой удаляем. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию. Для этого подводим курсор к изображению и, удерживая левую клавишу мыши, перемещаем в выбранную позицию изображение.

Готовим следующий фрагмент коллажа. Переходим на закладку с нужным изображением. Инструментом выделения «Прямоугольная область» /Rectangular Marquee Tool (клавиша M) вырезаем нужный участок, нажимаем Ctrl+C. Возвращаемся на закладку с первым фрагментом коллажа и нажимаем Ctrl+V. Появляется новый слой с изображением. Ставим на него курсор, нажимаем Ctrl+T и подгоняем трансформированием нужный размер. Нажимаем Enter, чтобы завершить трансформирование. Инструментом «Перемещение»/Move (вызывается клавишей V) передвигаем изображение в нужную позицию.

Закладку с использованным изображением можно закрыть, чтобы не путаться среди их множества. Если есть желание, можно задать обводку каждому элементу коллажа. Оставаясь на слое, нажмите правую клавишу мыши. В появившемся консольном списке выбираем пункт «Параметры наложения»/Blending Option. В окне настроек выбираем «Выполнить обводку»/Stroke. Перемещая верхний ползунок, подбираем размер рамки. Цвет можно изменить, вызвав палитру двойным щелчком по окошку образца цвета. Завершив все подборки, нажмите Ok.

Повторите все шаги с вырезанием, копированием, добавлением к коллажу и трансформацией со всеми выбранными картинками. Завершите ваш коллаж. Сохраните в любом из желаемых форматов (Shift+Ctrl+S), JPG и т.д. Ваш коллаж готов. Если вдруг будет желание в нём что-либо изменить, то сохраните файл psd вашего коллажа (Shift+Ctrl+S) и выбрать формат psd). Потом, открыв этот файл в photoshop, вы легко сможете внести изменения.

Вы узнали, что делать коллажи в фотошопе просто и интересно. Теперь вы сможете показать на примере своих работ друзьям, как в фотошопе сделать коллаж из нескольких фото. Возможно, создание коллажей в фотошопе станет вашим любимым занятием. Хороших вам творческих работ! Пробуйте, делитесь своими работами в соцсетях. У вас обязательно получится!

Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Цветовое тонирование и стилизация».
prophotos.ru
Создание сказочного коллажа в Фотошоп
Большинство из нас выросло на тех или иных сказках. Однако когда мы вырастаем, то начинаем замечать подтекст, а иногда и не очень приятные вещи в рассказах. В этом уроке мы будем интерпретировать популярную сказку о лягушке и принцессе с веселой иронией. В процессе урока мы рассмотрим некоторые новые инструменты, имеющиеся в Photoshop CS6.
Финальное изображение

Исходные материалы:
Архив
Шаг 1
Создайте новый документ Width (Ширина) 4500px, Height (Высота) 3000px, Resolution (Разрешение) 300px/inch.

Шаг 2
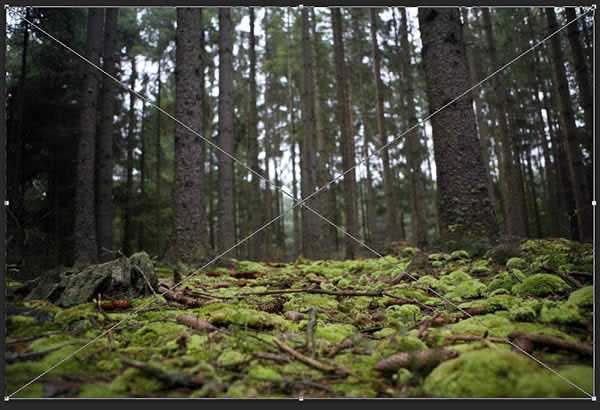
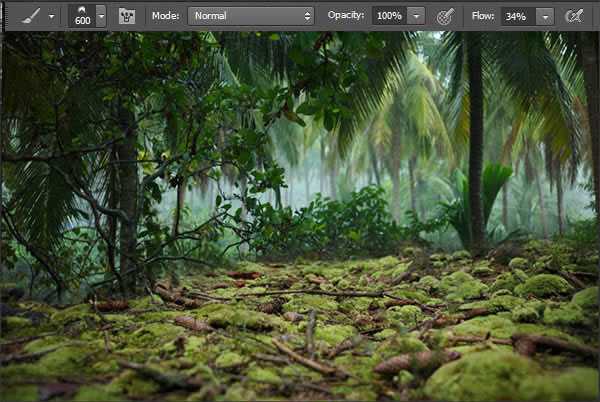
Перетащите стоковое изображение «Лес» в рабочий документ и подгоните его под размер нашего холста. Удерживайте клавишу Shift, пока будете преобразовывать изображение, чтобы сохранить соотношение сторон. Нажмите Enter, когда закончите, назовите этот слой «Основание».

Перетащите стоковое изображение «Джунгли» и расположите его также на холсте. Назовите этот слой «Фон», он должен находиться выше слоя «Основание».

Используйте Move Tool (V) (Перемещение), чтобы расположить этот слой, как показано ниже. Добавьте маску к слою, нажав на значок маски внизу палитры слоев.

На маске слоя используйте кисть черного цвета с Hardness (Жесткость) 0% со следующими параметрами, чтобы соединить слои «Фон» и «Основание». Пройдитесь кистью по маске, делая видимой область земли, покрытой мхом, ветками и другой органикой.

Убедитесь, что оба слоя хорошо сочетаются. Понизьте Opacity (Непрозрачность) слоя, чтобы посмотреть, вдруг вы пропустили какие-то элементы, например, камни слева.

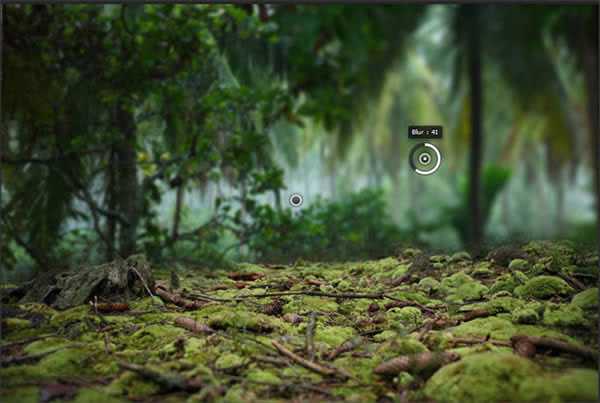
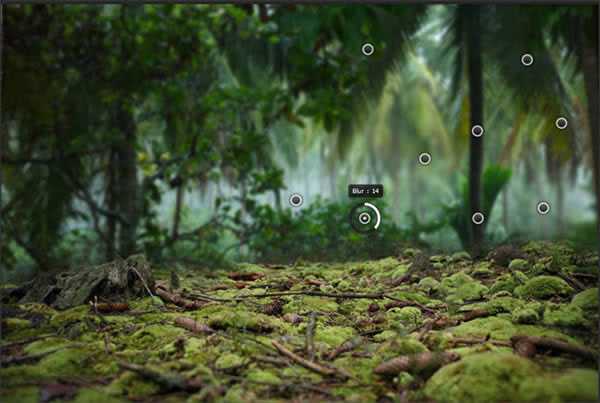
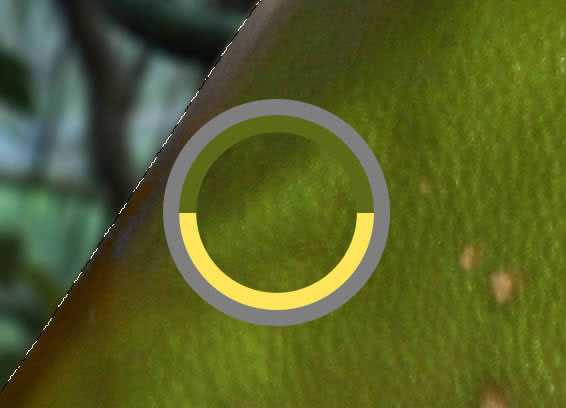
Теперь давайте воспользуемся новым параметром размытия, доступным только в Photoshop CS6: Field Blur (Размытие поля). Перейдите в меню Filter -> Blur -> Field Blur (Фильтр -> Размытие -> Размытие поля). С этим очень мощным инструментом, мы можем создать искусственную глубину резкости без необходимости создавать несколько слоев с различной степенью размытия. Просто переместите курсор мышки на область, которую хотели бы размыть. Курсор превратится в значок булавки с плюсиком около него, что будет означать возможность добавления булавки. Затем просто нажмите на кнопку мыши, и новая булавка появится.
Далее нажмите и поверните внешнее кольцо управления булавки, чтобы установить нужную степень размытия (Поворот по часовой стрелке усилит степень размытия, против часовой стрелки — уменьшит). Чтобы получить равномерное размытие всего изображения, установите для булавки в центре изображения уровень размытия 19px.

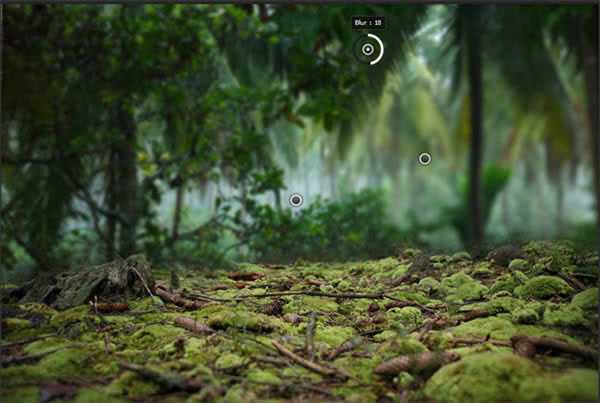
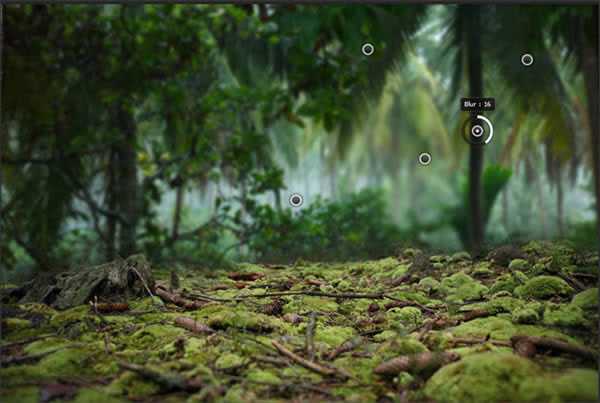
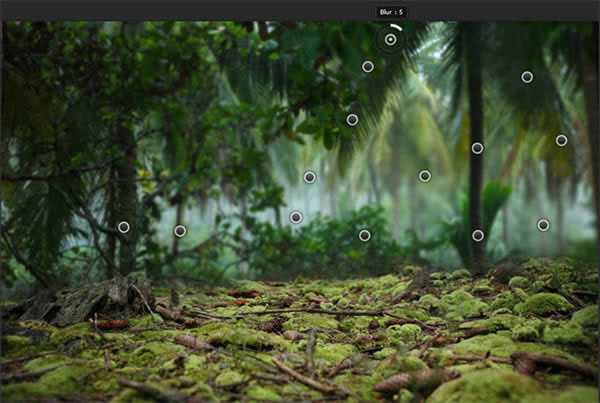
Теперь задача состоит в расположении нескольких булавок по всему слою так, чтобы установить различную степень размытия, для получения богатой и правдоподобной глубины резкости. Чем больше на слое установлено булавок, тем на меньший диапазон влияет каждая булавка. При добавлении следующей булавки в область изображения внешнее кольцо вокруг предыдущих булавок исчезает. Это происходит потому что, хотя все булавки оказывают влияние на изображение, одновременно мы можем регулировать только одну булавку, являющуюся в настоящее время активной, поэтому этим инструментом легко выполнять работу. Просто следуйте схеме, приведенной на скриншотах ниже, чтобы добиться нужного эффекта:
















Вот как должен выглядеть наш слой в конце применения фильтра. Имейте в виду, что ветки в верхней левой части находятся ближе к зрителю, чем сам фон изображения. Более светлые участки должны оставаться более размытыми, чем все остальное.

Шаг 3
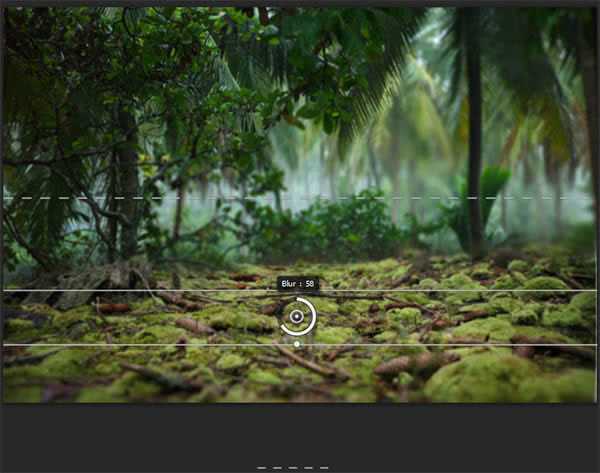
Выберите слой «Основание» и перейдите в меню Filter-> Blur-> Tilt Shift (Фильтр –> Размытие -> Наклон-смещение). Это также новая функция в Photoshop CS6, которая позволит создать нам размытие краев, не затрагивая центр изображения (это зависит от того, где вы разместите и настроите его). Щелкните по самой четкой области слоя: Это будет область с нормальной резкостью в нашей композиции, поэтому так важно, чтобы все было ясно. Установите значение размытости около 60px и перемещайте белые точки вертикально над и под кругом, расширяя глубину резкости. Мы хотим, чтобы передний план изображения стал мутным, как передний план размытого слоя «Джунгли». Оставьте остальные настройки фильтра без изменений.

Шаг 4
Перетащите стоковое изображение лягушки на холст и назовите этот слой «Лягушка». Не изменяйте сильно размер – оно нам еще понадобится!

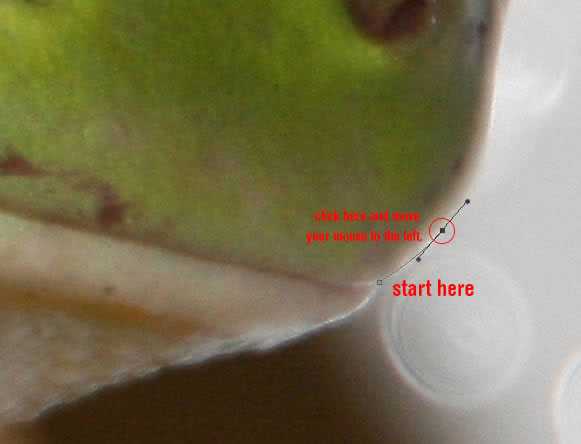
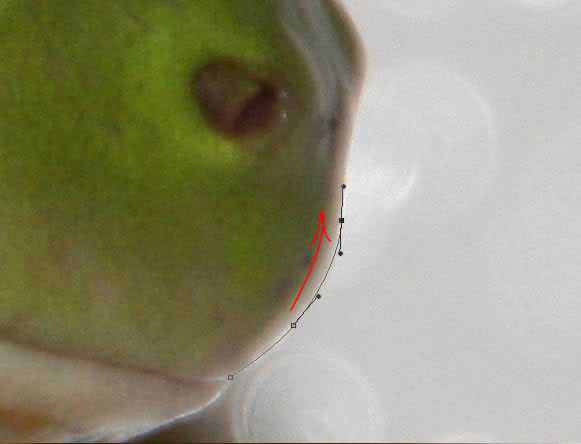
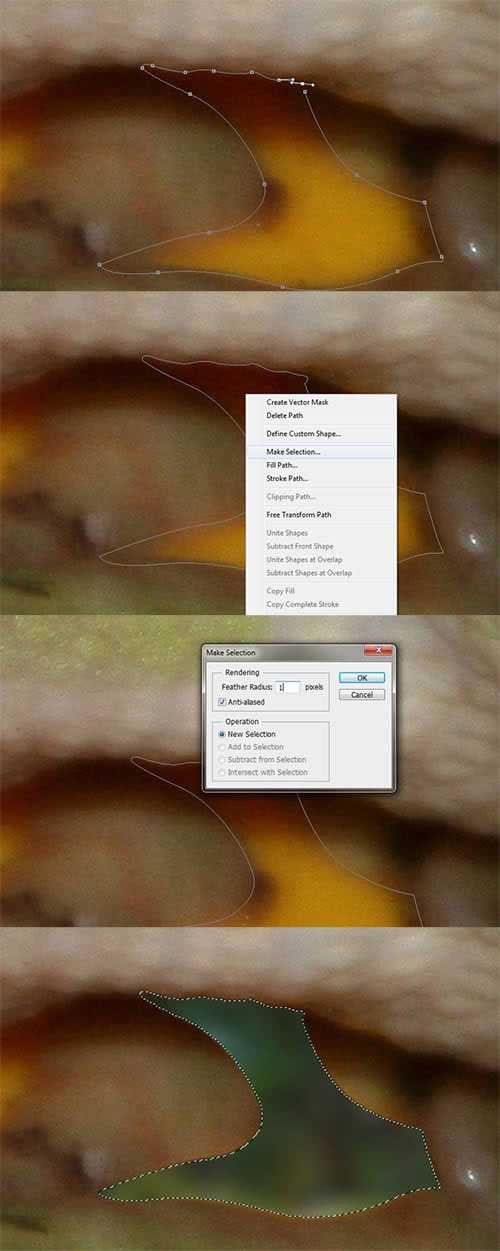
Мы должны избавиться от фона позади нашего маленького принца, поэтому выберите инструмент Pen Tool (P) (Перо), который является чудесным средством для выделения элементов из фотографий. Это не самый простой или быстрый, но это наиболее точный инструмент, который можно использовать для такого дела. Убедитесь, что в меню опций в верхней левой части интерфейса выбрана опция Path (Контур). Если вы новичок в этом, Pen Tool (Перо) очень интуитивно, но требует некоторого направления: мы будем кликать по границам формы лягушки и перемещать нашу мышь, чтобы приспособить контур. Поэтому щелкните по любому участку границы, на которой вы хотите установить стартовую точку, затем нажмите кнопку в ближайшем районе и наведите курсор мыши (в примере ниже, немного влево), и вы увидите, что линия между двумя указателями, которая называется «контур», приспосабливается к форме, которая нам нужна.

Если вы поняли эти основы, то выделение не потребует от вас много усилий. Не забудьте всегда перемещать курсор в том направлении, в котором вы хотите получить контур. Также не забудьте увеличивать масштаб (Alt + колесо мыши) для получения более точного выделения.


На всей поверхности лягушки достаточно много изгибов, так что не торопитесь и увеличивайте масштаб, насколько вам нужно, чтобы создать выделение.

Будьте осторожны с труднодоступными местами, такими как двойной подбородок: увеличьте, чтобы увидеть причудливые формы, выделите их точно, иначе вам придется уточнить ваше выделение позже. Когда вы достигнете стартовой точки, просто нажмите на нее еще раз, чтобы закрыть контур.

Щелкните правой кнопкой мыши и выберите Create Vector Mask (Создать Векторную Маску), затем перейдите на слой и щелкните правой кнопкой мыши по иконке слой-маски и выберите Rasterize Layer(Растрировать слой). Вуаля!

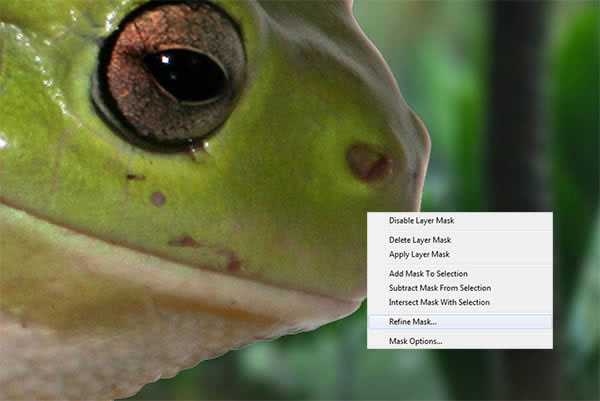
Теперь щелкните правой кнопкой мыши по иконке маски снова и выберите Refine Mask (Уточнить маску), чтобы сделать наше выделение более точным.

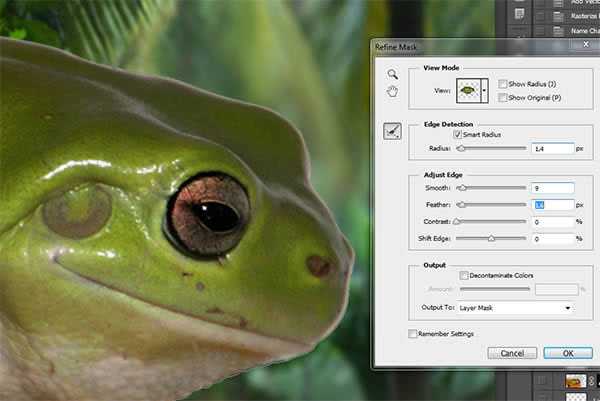
В новом окне, поставьте галочку на Smart Radius и используйте настройки, показанные на рисунке ниже. Таким образом, наши границы изменятся в лучшую сторону: станут немного размытыми, потому что не вся лягушка находится в области с нормальной резкостью изображения, так что остальные края ее визуального объема должны быть размыты в соответствии с глубиной резкости, которую мы используем.

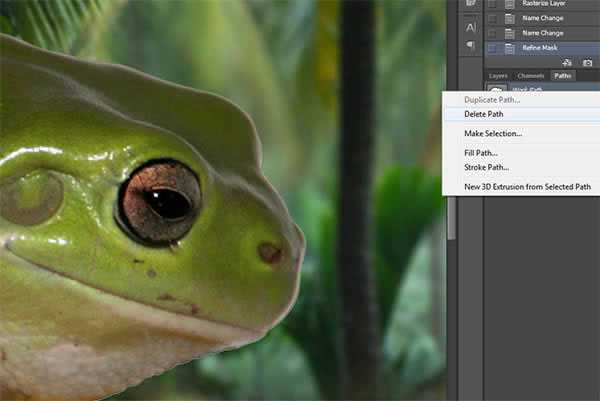
Когда вас все устроит, нажмите Enter и на вкладке Paths (Контуры) в Палитре Layers(Слои) щелкните правой кнопкой мыши и выберите Delete Path (Удалить Контур), если не собираетесь его больше использовать.

В конце концов, границы лягушки должны выглядеть более или менее похожими на то, как показано в этом примере:

Но теперь, если вы уменьшите размер изображения, то заметите, что некоторые области между лап лягушки должны быть вырезаны. Возьмите снова Pen Tool (P)(Перо), и, создайте контур областей, от которых мы хотим избавиться. Затем щелкните правой кнопкой мыши — Make Selection (Образовать выделенную область) и укажите 1px, потому что мы хотим, чтобы эти границы были с большей размытостью, чем другие области изображения, так как они находятся ближе к первой плоскости глубины резкости. Не забудьте снять выделение Ctrl+D, когда закончите с выделением.



Шаг 5
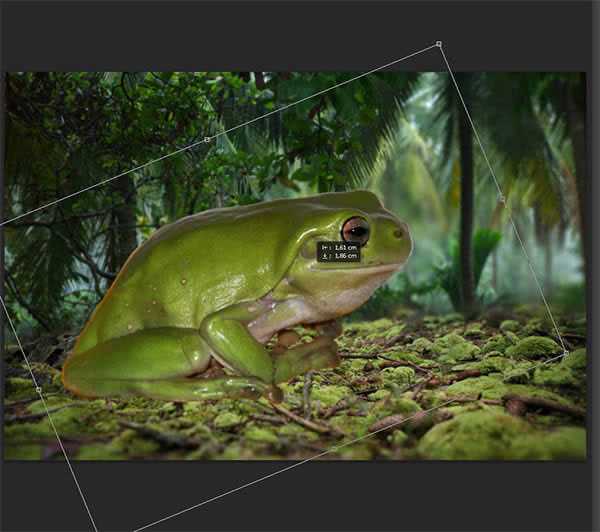
Теперь у нас есть выделенная лягушка, нажмите Ctrl + T, масштабируйте слой и поверните его влево на -22 градуса .

Переместите его немного вниз и влево.

В конце изображение должно быть расположено следующим образом.

Шаг 6
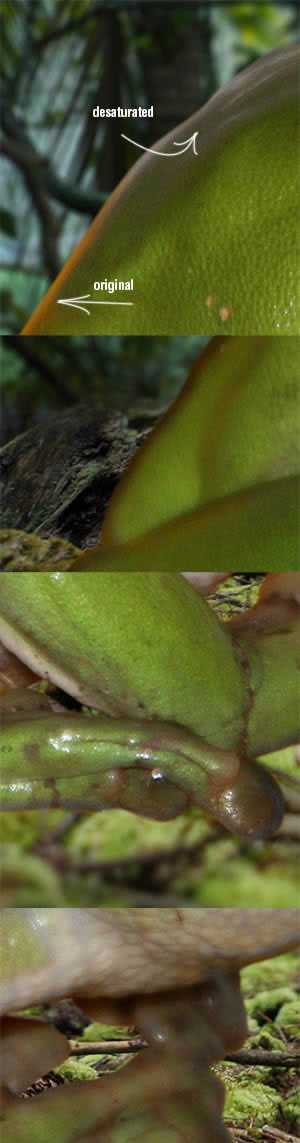
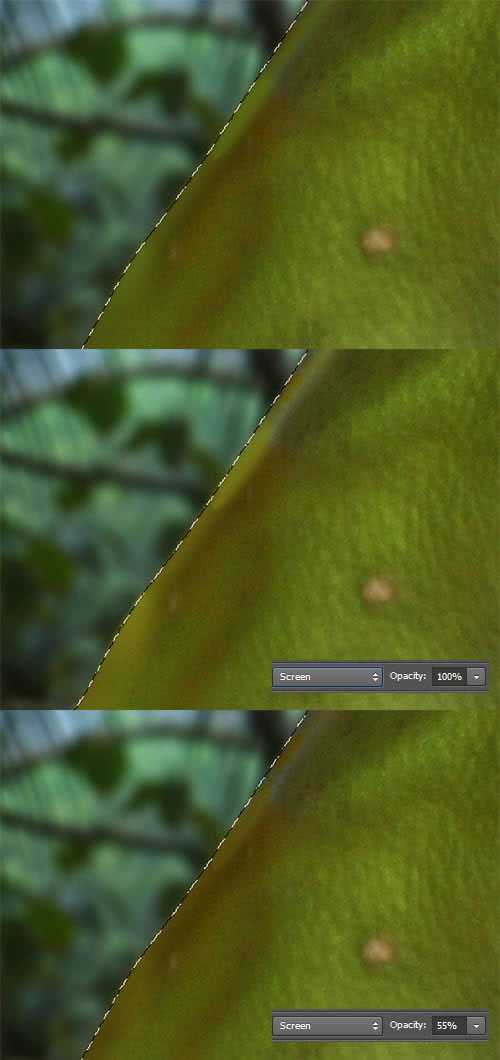
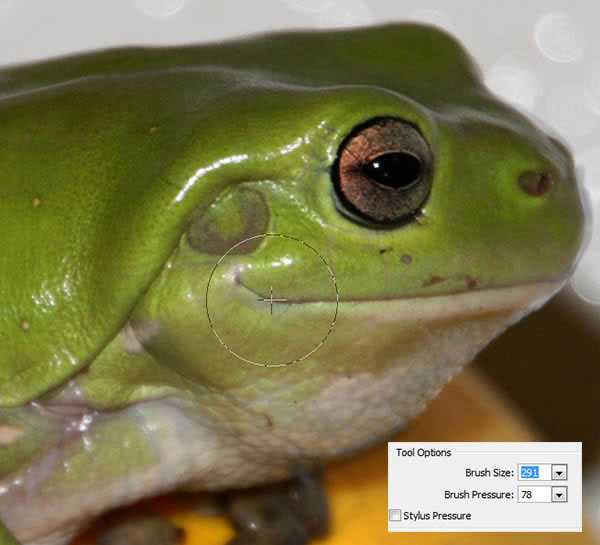
Хотя края лягушки хорошо сочетаются с окружающей средой, они все еще выглядят некрасиво. Дело в том, что из-за исходного освещения стокового изображения, оранжевый цвет исходного изображения вышел по краям, и это совсем не соответствует остальной части нашей композиции. Так что берите Sponge Tool (O)(Губка) и в верхнем меню выберите Desaturate (Снизить насыщенность). Теперь используйте маленькую мягкую кисть, чтобы закрасить оранжевые границы. В любом случае они не будут фантастически выглядеть, но мы сразу это исправим.

Зажмите клавишу Ctrl и нажмите по миниатюре слоя, чтобы загрузить выделение, затем нажмите Ctrl + Shift + N, чтобы создать новый слой. Назовите его «Зеленые границы». Мы делаем это, для того, чтобы нарисовать поверх границ лягушки и не выйти за ее пределами.

Увеличьте масштаб и, используя Color Picker Tool (I) (Пипетка), выберите цвет рядом с, теперь уже ненасыщенными, границами.

Выберите инструмент Brush Tool (B) (Кисть) размером около 100px, Hardness (Жесткость) 0%, Opacity (Непрозрачность)100% и Flow (Нажим) 30% и пройдитесь ею по границам лягушки. Затем установите режим наложения для этого слоя Screen (Экран) Opacity(Непрозрачность) 55%.

Присмотритесь, чтобы найти все границы и закрасить их. Возможно вам потребуется изменить основной цвет, выбрав другой недалеко от того места, где вы закрашиваете. Нажмите клавишу Alt, чтобы выбрать новый цвет.

Шаг 7
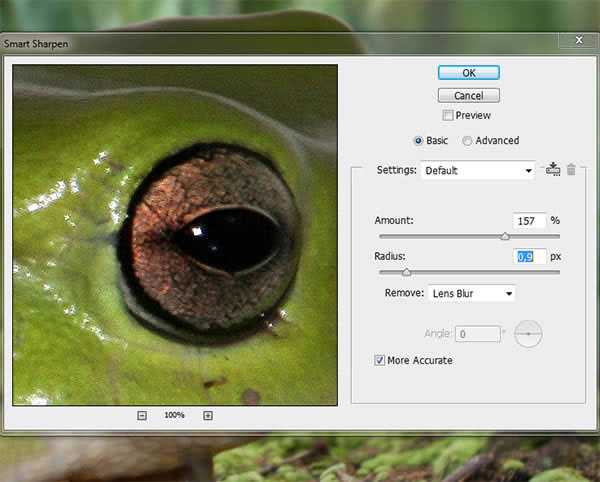
Чтобы немного улучшить слой «Лягушка» и подогнать его к глубине резкости сцены, перейдите в меню Filter-> Sharpen-> Smart Sharpen (Фильтр -> Резкость -> Умная резкость) и используйте следующие настройки

Шаг 8
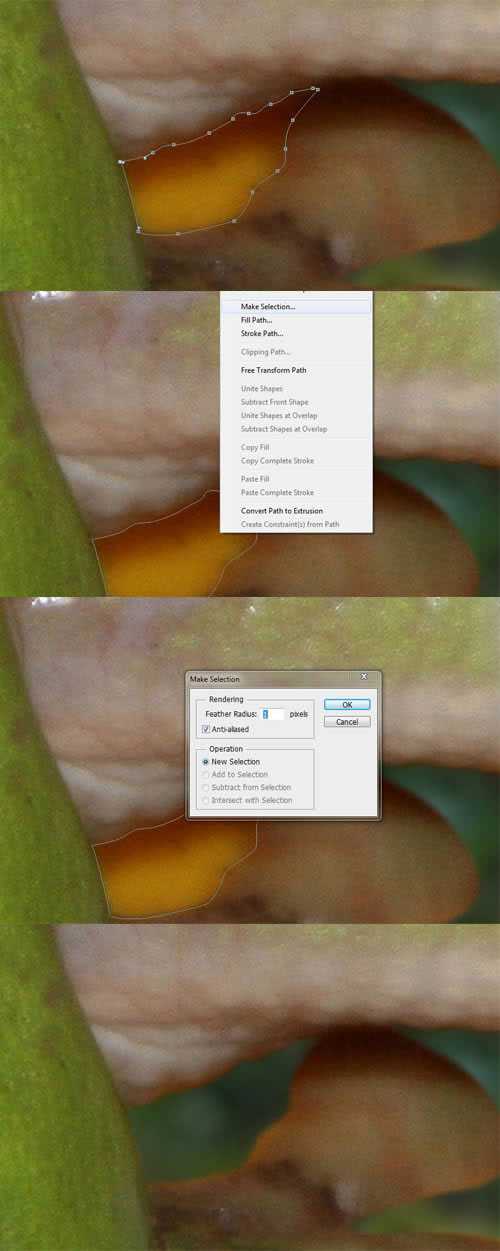
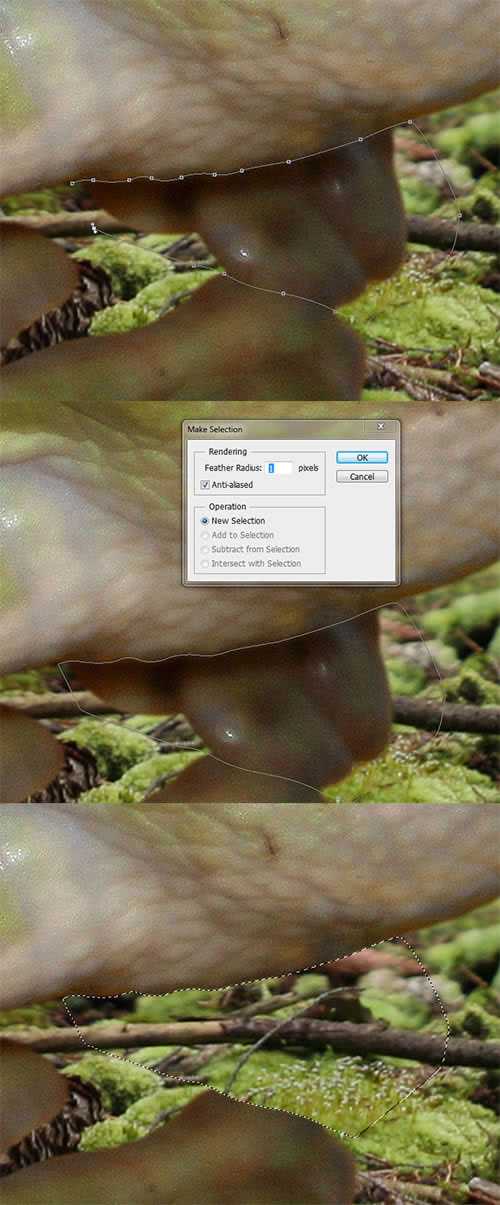
Если проанализировать перспективу лягушки, то есть нечто такое в ней, что не гармонирует вообще с землей. Мы можем это исправить, удалив »руку» лягушки, которая находится под вторым подбородком. Выделите ее с помощью Pen Tool (P)(Перо), правый клик по контуру, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 1px. Не забудьте снять в конце выделение (Ctrl + D).

Шаг 9
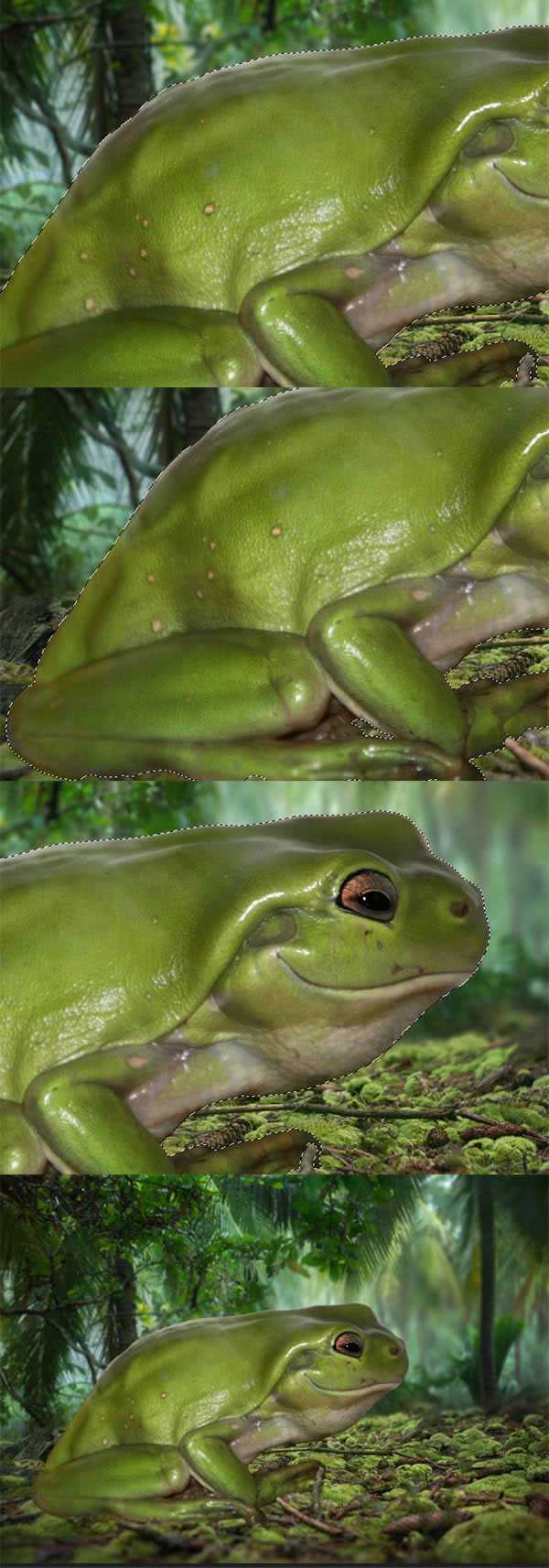
Так же, как и на слое «Фон», мы воспользуемся Filter-> Blur-> Field Blur (Фильтр -> Размытие-> Размытие поля), чтобы нижняя часть лягушки соответствовала глубине резкости переднего плана земли. Прежде всего, нажмите на область, которая должна быть четкой и установите значение Blur (Размытие) 0. Таким образом, мы избежим размытости той области, которая должна оставаться четкой.

Затем нажмите на область, которая должна быть более размытой — нижняя »нога» и установите Blur (Размытие) 11.

Установите вблизи нее Blur (Размытие) 0, так как эта область лягушки итак достаточно размыта.

Установите Blur (Размытие) 1 в районе между ног.

Еще несколько штрихов, и мы готовы пойти дальше:


Как видите, в настоящее время область земли под лягушкой выглядит лучше и соответствует глубине резкости.

Шаг 10
Понизьте Opacity (Непрозрачность) слоя «Лягушка» до 40%. Сейчас нам нужно объединить лягушку с маленькими веточками и предметами, которые уже были на земле, так чтобы добиться трехмерного вида.

Используйте Pen Tool (P)(Перо), чтобы выделить эту ветку. Правый клик, выберите Make Selection (Образовать выделенную область) Feather (Радиус растушевки) 0,5, а на маске слоя «Лягушка» используйте Brush Tool (B) (Кисть) черного цвета закрасьте выделение. Таким образом, ветка будет смотреться выше руки лягушки.


Используйте Blur Tool (Размытие), чтобы размыть чуть сильнее края на слой-маске.

Повтори процесс с этой крошечной частью зелени под одним из пальцев:

Мы также избавимся от другого пальца, чтобы шишка сзади него стала видна, поскольку положение пальца смотрится странно и не соответствует перспективе сосновой шишки. Будет легче выделить его инструментом Pen Tool (P) (Перо), и заполнить его черным цветом на маске слоя, чтобы удалить его.

Для некоторых очень маленьких элементов, например, как эта ветка, возможно, потребуется использовать инструмент Brush Tool (B) (Кисть) черного цвета с Hardness (Жесткость) 0% на слой-маске и стереть больше, чем нужно. Затем переключитесь на белый цвет, чтобы исправить какие-либо детали. Иногда так работать быстрее, чем играться с непрозрачностью.

Используйте мягкую черную кисть, чтобы стереть нижние области руки за объемным, покрытым мхом камнем.

Выделите угол самого длинного пальца Pen Tool (P) (Перо) и придайте ему более округлую и естественную форму. Не забудьте щелкнуть правой кнопкой мыши по контуру, выбрать Make selection (Образовать выделенную область), Feather (Радиус растушевки) 0,5, залейте его черным цветом на маске слоя, затем снимите выделение, нажав Ctrl + D.

Возьмите Burn Tool (O) (Затемнитель) в режиме Shadows (Тени), Exposure (Экспонирование) 25% и пройдитесь им немного по руке для усиления тени.

Возьмите Dodge Tool (O) (Осветлитель) в режиме Highlights (Подсветка), Exposure(Экспонирование) 25% закрасьте ту же область. Таким образом, мы придадим немного объема руке, которая выглядит достаточно плоской.

Шаг 11
Дублируйте слой «Фон», выделив его и нажав Ctrl + J, или через меню Layer ->Duplicate Layer(Слой -> Дублировать слой), перетащите его так, чтобы он стал выше слоя «Лягушка». Назовите этот слой «Лучи света».

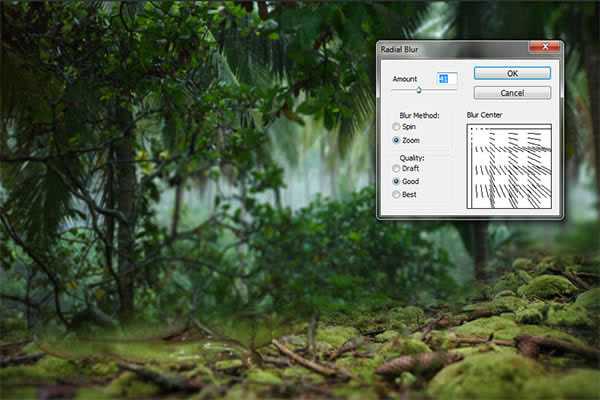
На маске этого слоя используйте большую, мягкую белую кисть, чтобы восстановить нижнюю область.

Перейдите в меню Filter -> Blur -> RadialBlur (Фильтр -> Размытие -> Радиальное размытие). В квадратной сетке перетащите центр в верхний левый угол и установите Amount (Количество) 41px в режиме Zoom (Линейный)

Сейчас мы добавим лучи света, пробивающиеся между ветвей деревьев на спину лягушки. Таким образом, мы эмулируем направление света.

Установите режим наложения для этого слоя Screen (Экран)

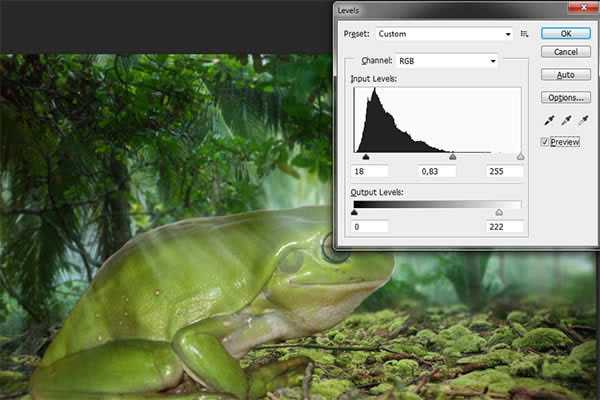
Перейдите в меню Image->Adjustments->Levels (Изображение ->Коррекция ->Уровни) и используйте следующие настройки для затемнения слоя, чтобы он перестал быть виден над лягушкой:

Добавьте новую маску к этому слою, возьмите большую мягкую кисть черного цвета, начните закрашивать участки в верхней правой области изображения, чтобы избавиться там от чрезмерного освещения.

Удерживая Ctrl, нажмите по иконке слоя «Лягушка», чтобы загрузить выделение, и начните закрашивать мягкой черной кистью на маске слоя «Лучи света» области лягушки так, чтобы освещение не было слишком избыточным. Следует иметь в виду объемы лягушки, чтобы удалить определенные области

Продолжайте рисовать, пока лягушка не станет выглядеть более или менее, как эта. В конце обработки она должна иметь еле различимые лучи света.

Шаг 12
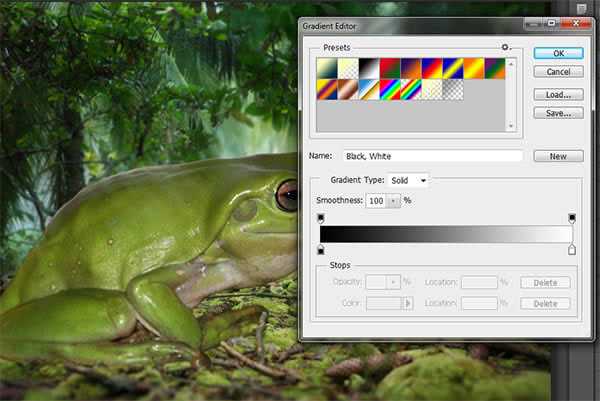
Мы собираемся добавить немного атмосферного света, который будет ориентироваться ранее сделанными еле различимыми лучами света. Создайте новый слой (Ctrl + Shift + N) выше слоя «Лучи света», назовите его «Освещение». Выберите Gradient Tool (G) (Градиент), в настройках укажите радиальный градиент, цвета черный и белый.

Протяните градиент от левого нижнего угла к правому верхнему.

Установите режим наложения Overlay (Перекрытие) Opacity (Непрозрачность) 35%.

Шаг 13
Говоря об освещении, вы заметите светлые края на правой стороне головы лягушки. Используйте Burn Tool (O) (Затемнитель) небольшого размера с мягкими краями в режиме Highlights (Подсветка), Exposure (Экспонирование) 25%, чтобы уменьшить яркость участков этой области, пока края не приобретут тот же самый диапазон освещения как фон позади него (на слое «Лягушка»).

Шаг 14
На слое «Лягушка», перейдите в меню Filter-> Liquify (Фильтр -> Пластика), чтобы изобразить красивую улыбку на лице, изменяя его. Выберите Forward Warp Tool (Деформация) и потяните левую сторону рта вверх.

Взгляните на скриншоты ниже, чтобы понять, какие области лица, надо немного потянуть, чтобы создать своего рода улыбку. Кроме изменения формы рта, вам нужно будет переместить еще щеку вверх, чтобы получить улыбку в глазах.

Шаг 15
Создайте новый слой (Ctrl + Shift + N) над слоем «Лягушка», назовите его «Освещение лягушки» и, удерживая Ctrl, кликните по иконке слоя «Лягушка», чтобы загрузить выделение. Мы собираемся вручную скорректировать освещение с помощью Brush Tool (B) (Кисть). Для этой обработки рекомендуется графический планшет. Если вы используете его, нажмите клавишу F5, чтобы открыть Панель настройки кисти и выберите функцию Shape Dynamics (Динамика формы), укажите Pen Pressure (Нажим пера) в Size Jitter (Колебание размера), если ваш планшет поддерживает его; теперь вы сможете контролировать размер кисти с помощью пера, вместо того, чтобы изменять его вручную. Для начала выберите черный цвет и используйте размер 80px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) и Flow (Нажим) 20% и закрасьте естественные тени лица в данный момент уже на исходном изображении, чтобы подчеркнуть их.

Уменьшите размер кисти, чтобы закрасить линию рта.

Увеличьте снова размер кисти, чтобы улучшить естественные тени на лице. Важно сохранить тонкие штрихи, и не сделать, черный цвет видимым.

В общем, вы должны повторить этот процесс по всей поверхности лягушки. Всегда имейте в виду, что свет исходит из левого верхнего угла, так что у любых различных элементов тени должны быть расположены на правой нижней стороне или на обоих. Во всяком случае, это всего лишь создание ориентировочного освещения, мы не раз вернемся к этому моменту в нашем уроке, чтобы нарисовать свет.

Как только закончите с тенями, переключитесь на белый цвет, чтобы нарисовать освещение тем же способом, что мы использовали ранее. Рисуйте на более выступающих верхних и левых участках на каждой части лягушки. Не забудьте подчеркнуть естественное освещение исходного изображения, чтобы придать ему некоторый объем.

Установите режим наложения SoftLight (Мягкий свет), чтобы то, что мы нарисовали, стало незаметным.

Дублируйте этот слой, нажав Ctrl + J, затем объедините его с оригинальным слоем, нажав Ctrl + E. Таким образом, мы немного увеличиваем объем.

Не важно, если вы не очень хорошо нарисовали, так как мы перейдем в меню Filter-> Blur->Gaussian Blur (Фильтр –> Размытие –> Размытие по Гауссу) с радиусом около 10px, чтобы затенить этот слой и сделать из него что-то более однородное.

Понизьте Opacity (Непрозрачность) до 80% — 85%. Вот мы и закончили с этим на данный момент.

Шаг 16
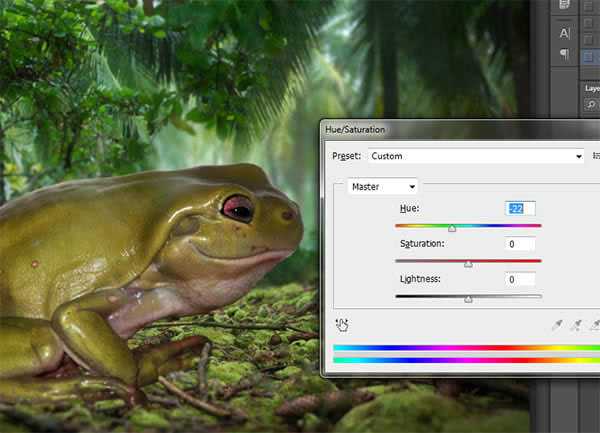
Давайте выделим лягушонка и изменим немного его цвет. Нажмите Ctrl + U для Hue/Saturation (Цветовой тон/Насыщенность) и переместите маркер Hue (Цветовой тон) немного влево, чтобы цвет кожи лягушки приобрел золотой/желтый оттенок.

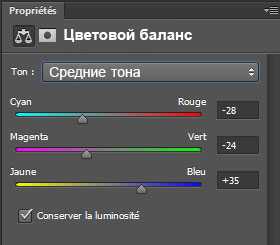
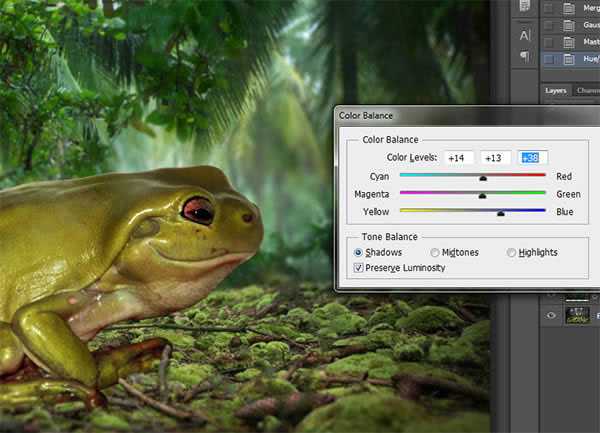
Теперь нажмите Ctrl + B, чтобы открыть диалоговое окно Color Balance (Цветовой баланс) и используйте следующие настройки, чтобы получить идеальный цвет для нашего героя:



Шаг 17
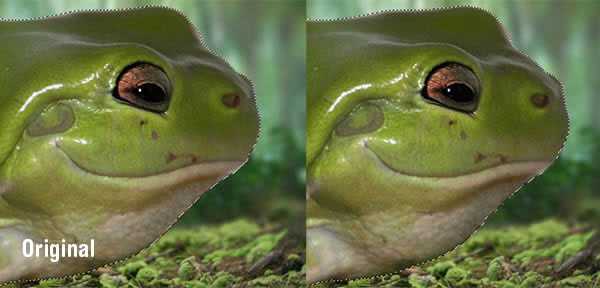
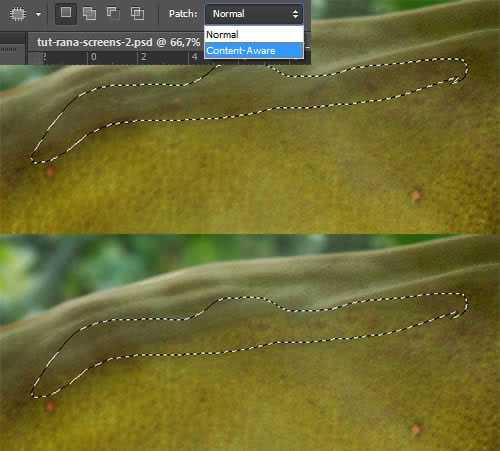
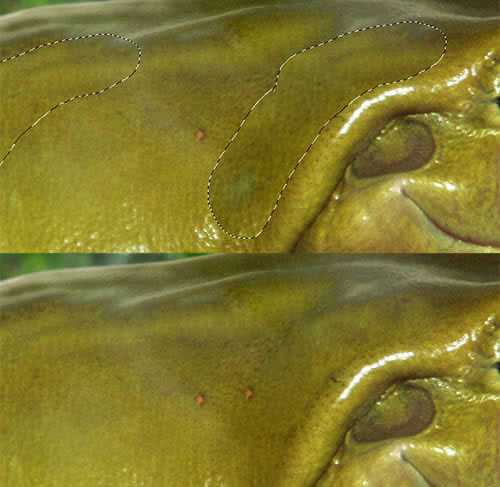
Чтобы исправить освещение, не разрушая пиксели на слое «Лягушка», мы собираемся воспользоваться Patch Tool (J) (Заплатка) и новой функцией Content Aware (С учетом содержимого). Мы исправим области теней, которые не соответствуют свету, проецируемого от деревьев. Нарисуйте выделение на области, как показано ниже, затем перетащите выделение на более светлую область, чтобы заменить и соединить с другими участками кожи. Делайте выделения произвольной формы, иначе получите жесткие края. Будьте осторожны и делайте выделения в соответствии с натуральными линиями лягушки.

Повторите процесс по всей спине лягушки и бугорках. На следующих скриншотах можете увидеть некоторые примеры:






Теперь возьмите Clone Stamp Tool (S)(Штамп) размером 200px, Hardness (Жесткость) 0%, Opacity (Непрозрачность) 45% и Flow (Нажим)100%. Мы будем использовать подобную технику исправления, но в этот раз получим плавное рассеивание некоторых нежелательных теней.

Области в белых кругах на следующих скриншотах показывают области, которые вы должны клонировать с более светлых участков.

В зависимости от области, возможно, потребуется перейти к меньшим размерам кисти. Таким образом, мы устраним нежелательный контраст, где свет непосредственно падает.


Сейчас понизьте Opacity (Непрозрачность), чтобы изменение было менее заметно:


В конце этого процесса восстановления, наша лягушка должна выглядеть более или менее как показано на рисунке ниже, с гладкой и чистой кожей.

Шаг 18
Так как мы избавились от исходного объема стокового изображения, давайте нарисуем реальное освещение, которое должно падать на лягушку. Используйте Dodge Tool (O) (Осветлитель) большого размера с мягкими краями в режиме Midtones (Средние тона),Exposure (Экспонирование) 25% и начинайте рисовать рассеянный свет на спине лягушки, куда должен падать свет.

Переключитесь на более мелкие кисти, чтобы осветить детали лица. Сделайте сильнее оригинальное освещение и придайте объем рту и глазам в частности.

Продолжайте делать большие штрихи на спине и по верхней части руки и ноги.

Также пройдитесь по краям лягушки слева, которые по-прежнему смотрятся немного странно.

Шаг 19
Выберите слой «Зеленые границы» и зайдите в меню Filter-> Blur-> Gaussian Blur (Фильтр -> Размытие –> Размытие по Гауссу), чтобы сделать их более мягкими:

Дублируйте этот слой, нажав Ctrl + J, и установите режим наложения Normal (Обычный).

Нажмите Ctrl + U, чтобы открыть окно Hue/Saturation (Цветовой тон/Насыщенность). Понизьте насыщенность и яркость, передвиньте маркер цветового тона, чтобы сделать зеленый цвет более привлекательным, заменяя его подобным желтым цветом:

Теперь перейдите к маске слоя «Лягушка» и выберите Brush Tool (B) (Кисть) черного цвета, размер 20px, Hardness (Жесткость) 0%, и начните стирать края лягушки, так что видимой остается копия слоя «Зеленые границы». Таким образом, мы избавимся, наконец, от раздражающих оранжевых краев.

Будьте осторожны, чтобы не стереть слишком много. Если вы допустили ошибки, помните, что вы можете восстановить слой, рисуя белым цветом на маске.

Шаг 20
Вернитесь на слой «Лягушка», возьмите Burn Tool (Затемнитель) в режиме Midtones (Средние тона) и Exposure (Экспонирование) 5% и закрасьте этот слой, чтобы создать темные области. Начните закрашивать уже затемненные участки лица для повышения контрастности.

Не забудьте выбрать большой размер кисти, чтобы затемнить всю ногу.

Уточните некоторые детали в местах, где тени уже присутствуют, например, на руке и спине, но не затемняйте их слишком сильно.

Автор: Mario Sanchez Nevado
photoshop-master.ru
Как создать в Photoshop красивый естественный коллаж
На сегодняшнем занятии наглядно рассмотрим создание эмоционального, чувственного рисунка в темном лесу. Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.
Это занятие выполняется с помощью программы Adobe Photoshop СС 2014, но возможно использование других версий СС 2014 и новее.
Применяемые материалы:
- олень
- ворон
- лес
- фактура туманности «Nebula»
- фактура горящих огней («Starry 4»).
Хронология создания
Действие 1
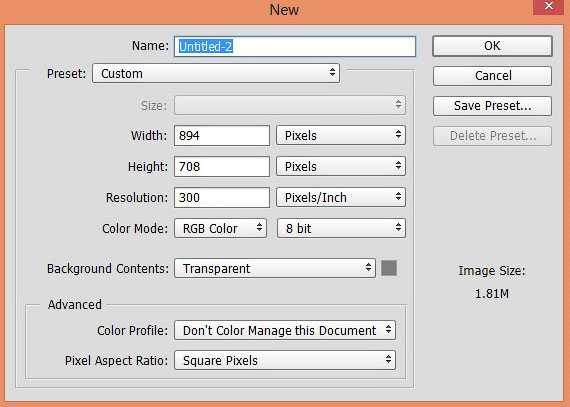
Создают новый документ. Команды Файл — Создать (File — New). Устанавливают размеры, они должны быть не ниже:
Ш.: (Width): 894 рх
В.: (Height): 708 рх
Разрешение: 300 (рх/дюйм)
Действие 2
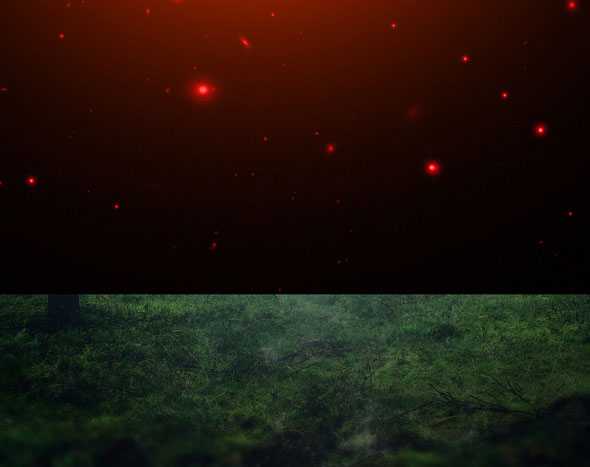
Открывают отправной рисунок «Лес», с помощью команды «Перемещение» (Move Tool) переносят его на созданный ранее новый документ, если это необходимо, то трансформируют его. Нажимают сочетание клавиш (Ctrl+T) и чтобы сохранить пропорции зажимают и удерживают Shift. Располагают картинку, как изображено на фото.
Действие 3
Изменяют начальный рисунок «Лес» в смарт-объект, для этого кликают правой кнопкой по слою с лесом и выбирают «Преобразовать в смарт-объект» (Create Smart Object).
Чтобы добавить глубины в будущий рисунок применяют фильтр «Размытие по Гауссу». Переходят в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur- Gaussian Blur) и устанавливают радиус размытия на 8,2рх.
Действие 4
Выбирают инструмент «Кисть» (Brush tool). Кисть мягкая, цвет черный. В настройке инструмента установим на 30% «Непрозрачность» (Opacity) и «Нажим» (Flow). Находясь на маске-слое фильтра «Размытие по Гауссу», убирают размытие. На фото ниже показана зона:
В результате образовалась глубина в будущем рисунке:
Действие 5
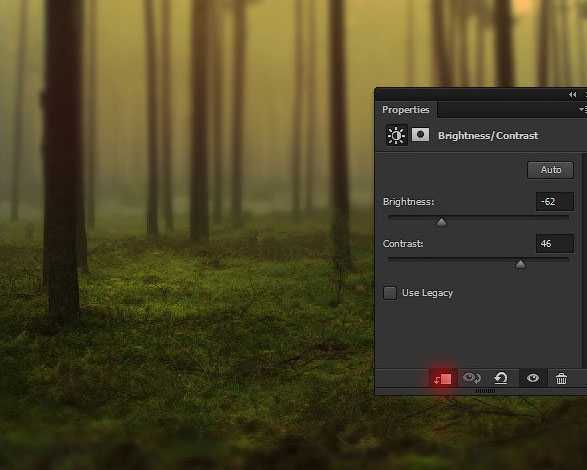
Добавляют исправляющий слой «Яркость/Контрастность» (Brightness/Contrast), применяют форму, которая скрывает другое изображение так, что заметными остаются только контуры обтравочной маски, иными словами, необходимо прикрепить корректирующий слой «Яркость/Контрастность» к слою с лесом. Необходимо зажать клавишу (Alt) и навести мышкой между корректирующим слоем «Яркость/Контрастность» и слоем лес. Потом кликают левой кнопкой. В результате привязывают корректирующий пласт к слою с лесом.
Устанавливают показатели яркости – 62 и контрастности – 46
Действие 6
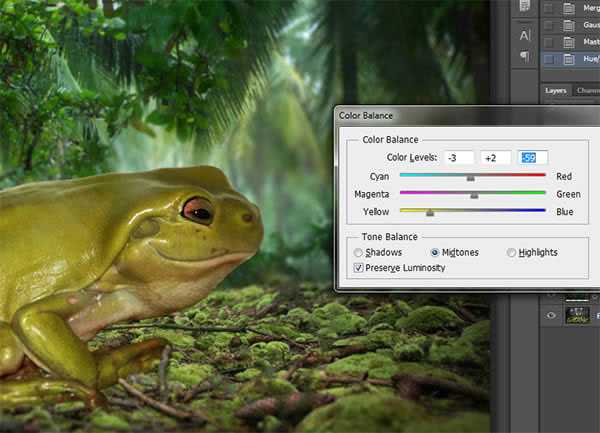
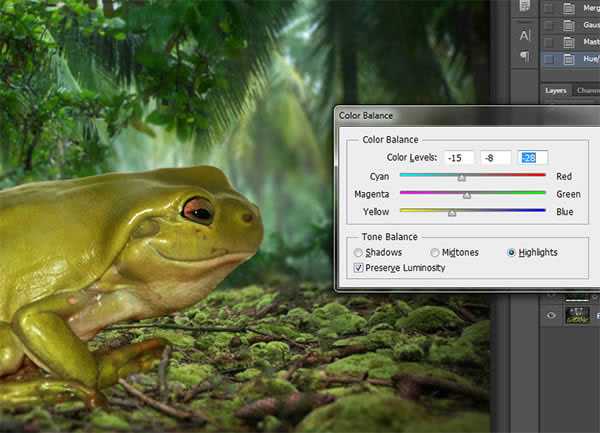
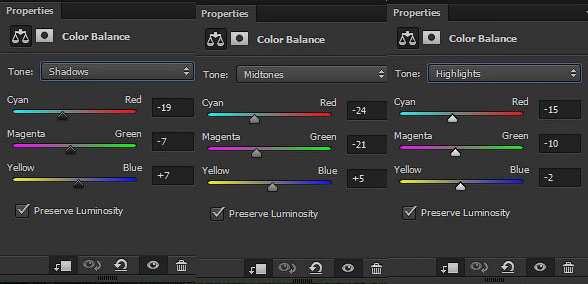
Добавляют исправляющий слой «Цветовой Баланс» (Color Balance) и используют с ним «Обтравочную маску» (Create Clipping Mask).
После выполнения предыдущего шага, где добавляли корректирующие слои, для теней (Shadow) используют следующие показатели: для красного оттенка устанавливают – 19, зеленого – 7, синего +7. Для полутонов (Midtones): красного – 24, зеленого – 21, синего +5. Для света (Highlights): красного – 15, зеленого – 10, синего – 2.
В результате получается:
Действие 7
В этом действии нужно снизить количество желтого оттенка на картинке. В этом случае используют корректировку. Для этого выбирают команду «Выборочная коррекция цвета» (Selective Color) и применяют «Обтравочную маску» (Create Clipping Mask).
Панель настроек выглядит так: желтый – 19, голубой – 100%, пурпурный – 4%, черный не используется и выставлен – 0.
В результате получилось:
Действие 8
Следующий шаг добавляет особую туманность. Для этого открывают отправную картинку «Nebula» и с помощью инструмента «Перемещение» (Move Tool) перемещают его на главный документ, при помощи комбинации клавиш (Ctrl+T) трансформируют его.
Чтобы сохранить пропорции зажимают кнопку Shift, наносят картинку:
Прежде чем посмотреть, насколько особенно выглядит использованная туманность, переименовывают слой в «Туманность», снижают «Непрозрачность» (Opacity) до 33% и трансформируют порядок наложения на «Экран» (Screen):
Действие 9
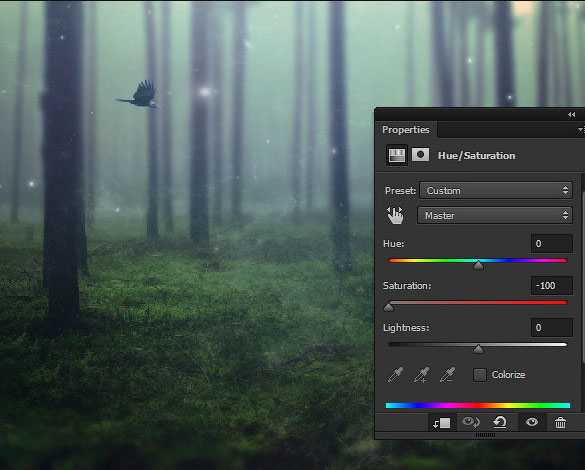
Добавляют слой корректировки «Цветовой тон/Насыщенность» (Hua/Saturation) к «Туманность», а также применяют «Обтравочную маску» (Create Clipping Mask). Показатели цветового тона – 92, насыщенности – 13.Устанавливают метку на команде «Тонирование» (Colorize).
Действие 10
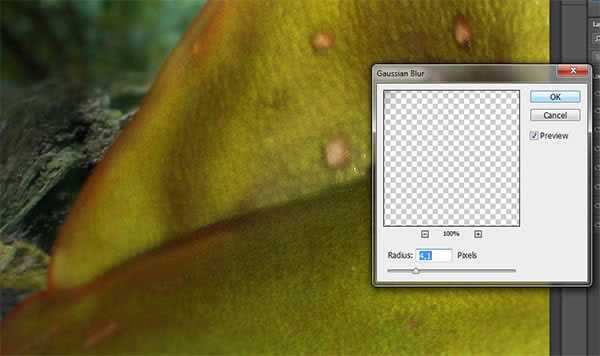
Раскрывают PSD файл с вороном, подбирают любой понравившийся объект, далее размещают его на основной документ. Для более реалистичной картинки вписывания ворона применяют фильтр «Размытие по Гауссу» (Filter — Blur — Gaussian Blur).
Действие 11
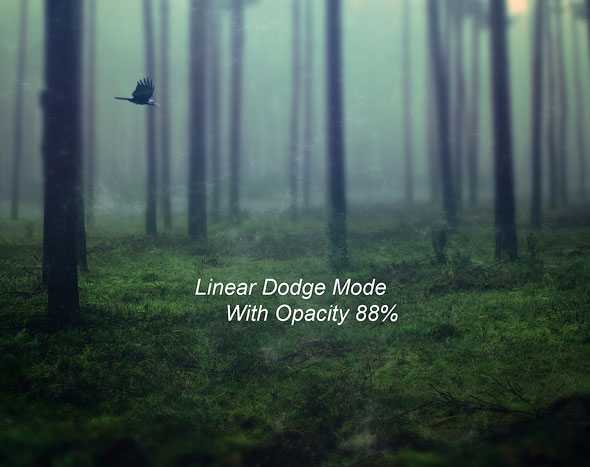
Переходим к созданию светового источника. Создают еще один слой «Источник света» с помощью комбинации кнопок (CTRL + SHIFT + ALT + N). Выбирают «Кисть» (Brush Tool). Делают ее мягкой с помощью настроек «Непрозрачность» и «Нажим» (Flow) до 50%. Производят изменения в палитре цветов переднего плана на (#1b3a5d) и создают луч света. Это видно на рисунке ниже:
Изменяют порядок нанесения для слоя «Источник света» на «Линейный осветлитель» (Linear Dodge), и снижают «Непрозрачность» (Opacity) до 88%.
Действие 12
На этом этапе необходимо добавить рисунку текстуру «starry4», которая содержится в наборе и добавляют ее, с помощью инструмента «Перемещение» на основной документ и располагают таким образом, чтобы была видна только половина. Ниже на рисунке показано, как это выглядит:
Чтобы устранить черный фон и гармонично вписать текстуру на картинке нужно изменить порядок наложения текстуры на «Экран»(Screen):
Переходим к смене цвета текстуры. Добавляем слой корректировки «Цветовой тон/Насыщенность» (Hue/Saturation), далее к этому слою применяют «Обтравочную маску».
При этом показатель насыщенности равен 100:
Для завершенной картины добавляют парочку горящих объектов, создают новый слой «Свечение 2». Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет белый, как на рисунке:
Действие 14
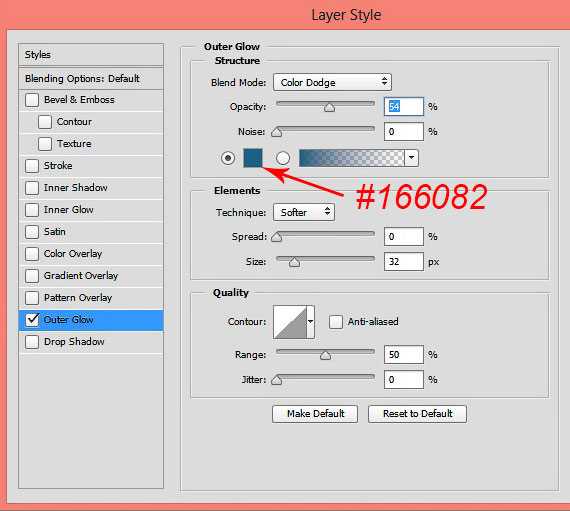
Добавляют внешнее свечение «Свечение 2». Это можно сделать, кликнув по слою левой клавишей мышки 2 раза и используют следующие размеры «Внешнего Свечения» (Outer Glow) – осветление основы (Color Dodge), непрозрачность (Opacity) – 54%, цвет (#166082), размер (Size): 32 px.
Дублируют слой «Свечение 2» комбинацией клавиш (Ctrl+J) и располагают светящуюся точку в разных местах нашего документа, где посчитаете нужным. Предварительный итог, который должен получиться:
Действие 15
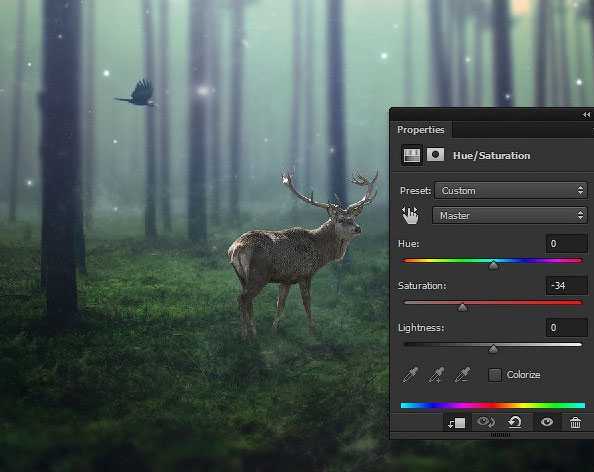
Наступило время в темный лес добавить оленя. Для этого нужно открыть основную картинку и с помощью инструментов выделяют и извлекают изображение и помещают его на основной документ. Изменяют, для этого необходима комбинация клавиш (Ctrl+T). Чтобы сохранить пропорции зажимают и удерживают кнопку Shift. Располагают картинку, как показано ниже:
Маскируют нижние конечности животного, с использованием маски-слоя. Это необходимо, чтобы создать реалистичный эффекта стоящего в траве оленя:
Действие 16
Далее нужно создать внешнее ощущение падающей на траву тени. Естественный луч света направлен на спину животного, следовательно тень будет падать от его нижних конечностей. Формируют новый слой «Тень», он располагается выше слоя с животным. Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет черный, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, далее наносят тень так, как на рисунке:
Действие 17
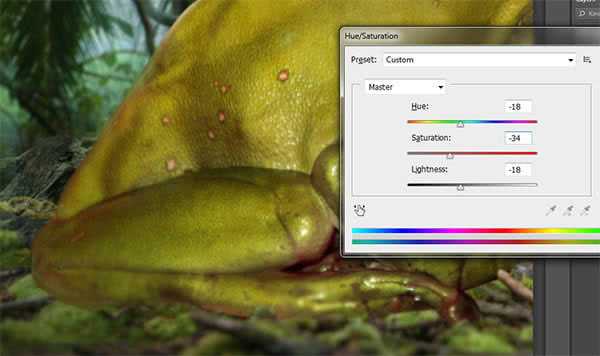
Уменьшают яркость рисунка животного, добавляют исправляющий слой «Цветовой тон/Насыщенность» (Hua/Saturation), изменяют показатель «Насыщенность» до – 34. Необходимо использовать «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
Действие 18
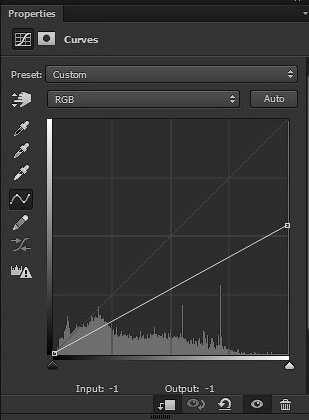
На данном этапе отличаются показатели яркости оленя и основной картинки. Для этого добавляют исправляющий слой «Кривые» (Curves), при этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате получилось:
Действие 19
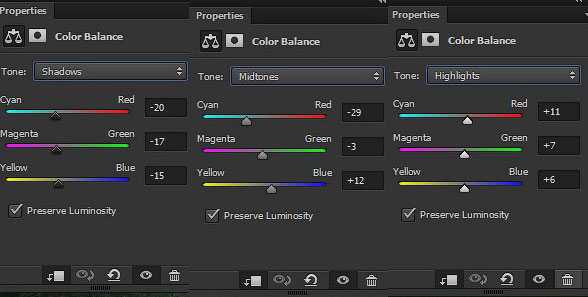
Для гармоничного вписывания н изображение изменяют и добавляют «Цветовой баланс» оленя, для того чтобы вписать его еще лучше. Используются следующие показатели тонов: красного – 20, зеленого – 17, синего – 15; для полутонов: красного – 29, зеленого – 3, синего +12. Для света: красного + 11, зеленого +7, синего +6. При этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате:
Действие 20
Формируют еще один слой поверх всего «Освещение», в палитре цветом изменяют тон на первого плана на (#2b5463). Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Трансформируют порядок нанесения слоев «Освещение» на «Линейный Осветлитель» (Linear Dodge) и уменьшают «Непрозрачность» до 55%
Как видно на рисунке олень идеально вписался в основное изображение.
Действие 21
Повторяем дествие№11. Цвет кисти (#1d506d), слой «Освещение леса»
Действие 22
Изменяют порядок наложения слоев «Освещение леса» на «Замена светлым» (Lighten) и уменьшают «Непрозрачность» до 66%
Действие 23
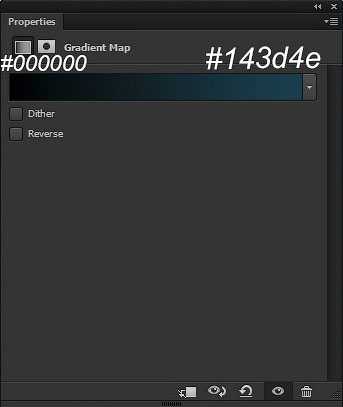
Начинаем финальную корректировку картины, добавляя исправляющий слой «Карта Градиента» (Gradient Map). 1 клик по цветовой полоске градиента и настраивают указанные цвета: слева (#000000) направо (#143d4e) (от черного к темно-голубому).
Изменяют порядок наложения «Карты Градиента» на «Осветление Основы» (Color Dodge), для того, чтобы сделать градиент светлее.
Действие 24
Добавляют исправляющий слой «Выборочная коррекция цвета» (Selective Color) и настраивают следующие показатели: панель настроек выглядит так (цвет – зеленый): желтый – 100%, голубой – 100%, пурпурный – 100%, черный не используется и выставлен – 0.
Панель настроек выглядит так (цвет – желтый): желтый – 5%, голубой – 13%, пурпурный – 26%, черный не используется и выставлен – 0.
Это необходимо, чтобы устранить лишний зеленый цвет.
В результате:
Действие 25
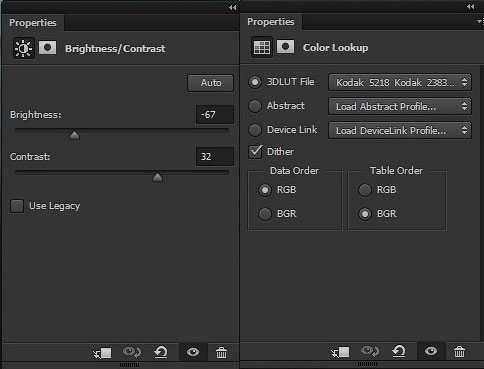
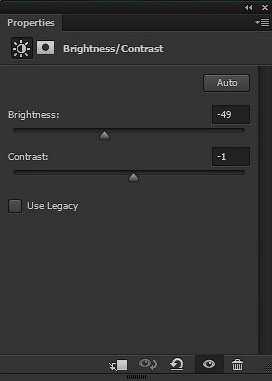
Добавляют слой для корректировки «Яркость/Контрастность» с показателями: яркость – 67, контрастность – 32, непрозрачность до 64%.
Сразу же добавляют исправляющий слой «Поиск цвета» (Color Lookup). При этом важно обратить внимание, что здесь использовался пресет: «Kodak 5218 Kodak 2383». Тем, кто не использует версию Photoshop CC, рекомендуют достичь схожих результатов с помощью уменьшения уровня непрозрачности для исправляющего слоя «Поиск цвета» до 55%.
После использования корректирующих слоев получилось:
Действие 26
И в завершении с использованием исправляющих слоев, добавляют конечный «Яркость/Контрастность» с показателями: яркость – 49, контрастность – 1.
В результате:
Действие 27
Находясь на последнем корректирующем слое «Яркость/Контрастность» нужно избавиться от лишних оттенков, для этого переходят на маску-слоя корректирующего слоя и выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, цвет черный, это позволит сберечь яркие огоньки света в центре изображения:
В результате:
Действие 28
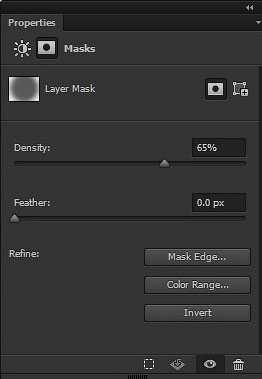
При желании сделать меньше светящихся огней, не нужно снова брать «Кисть», а достаточно установить курсор на слой-маску «Яркость/Контрастность» и кликнуть дважды левой кнопкой мышки. Появляется окно:
Уменьшают «Плотность» (Density) c 100% до 65%, перетаскивают ползунок влево. Уменьшение плотности приводит к изменению цвета с черного на серый.
Давайте посмотрим на финальный результат нашего труда:

Как видно уменьшена яркость в центре картины, с помощью плотности слой-маски. Если
photoshop-gurus.ru

Leave a Comment