Создание иконок онлайн – Бесплатный Редактор Иконок — создавай модные иконки без дизайнерских навыков. Библиотека стилей иконок. SVG, PNG, ICO экспорт
10.10.2019 


 Советы художника
Советы художника
Конвертируйте изображения в формат ICO
Error: the number of inputs exceeded the limit of20.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Error: the total file size exceeded the limit of100 MB.
Чтобы продолжить, вам необходимо обновить свою учетную запись:
Error: the total file size exceeded the absolute limit of8GB.
Для платных аккаунтов мы предлагаем:
Премиум-пользователь
- Вплоть до 8GB общего размера файла за один сеанс конвертирования
- 200 files per conversion
- Высокий приоритет и скорость конвертирования
- Полное отсутствие рекламы на странице
- Гарантированный возврат денег
Купить сейчас
Бесплатный пользователь
- До 100 Мб общего размера файла за один сеанс конвертирования
- 20 files per conversion
- Обычный приоритет и скорость конвертирования
- Наличие объявлений
Мы не может загружать видео с Youtube. Для загрузки средства загрузки видео с Youtube нажмите здесь.
image.online-convert.com
Как создать иконку для вашего проекта: советы и полезные сервисы
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциаций

Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?
Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).
Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
Поменьше деталей
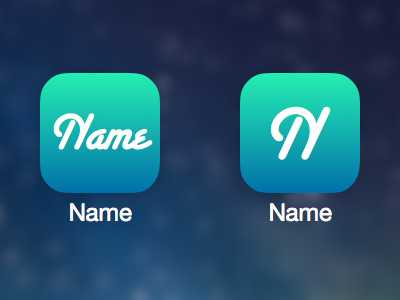
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
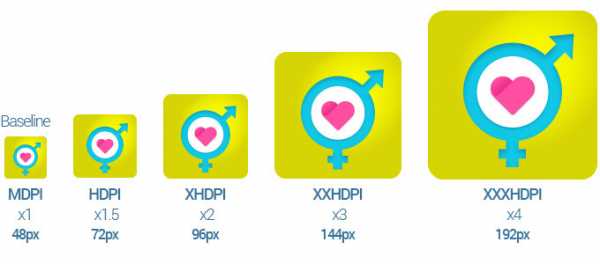
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!
Если для вашего проекта требуется несколько иконок – создавайте их все сразу в едином стиле. У них может быть одинаковый цвет, толщина контура, отдельные детали и многое другое, и при этом по своему содержанию иконки могут различаться. Так вы сможете обеспечить гармоничный и однородный внешний вид интерфейса.

Не жалейте места
Иконки бывают разными : широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.

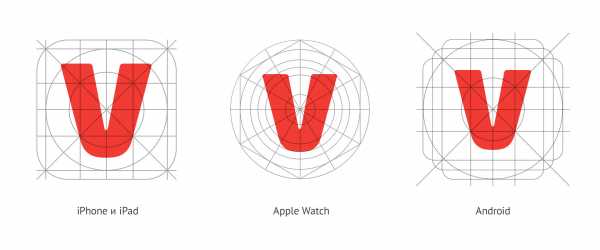
Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

Цвет очень важен
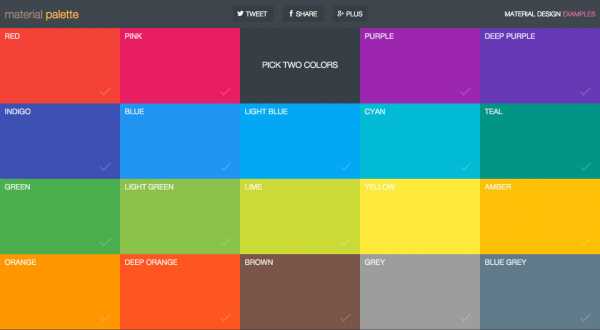
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной
Эффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки
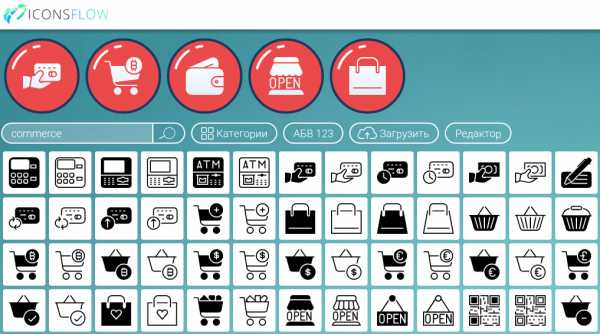
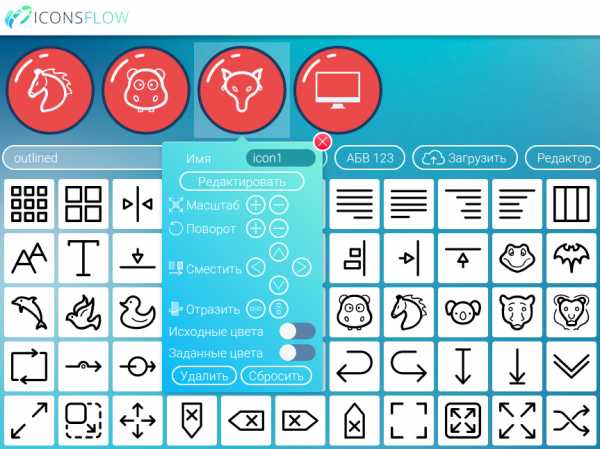
IconsFlow – Векторные Иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Fontawesome

Шрифтовые иконки для использования с Twitter Bootstrap
COLOURlovers

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
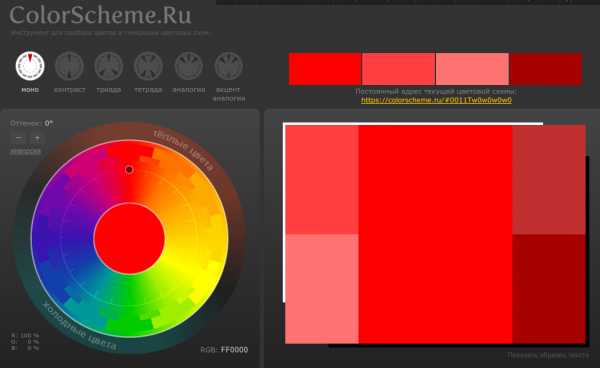
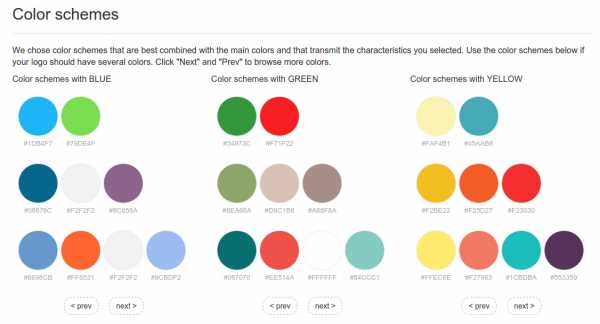
Colorscheme

Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
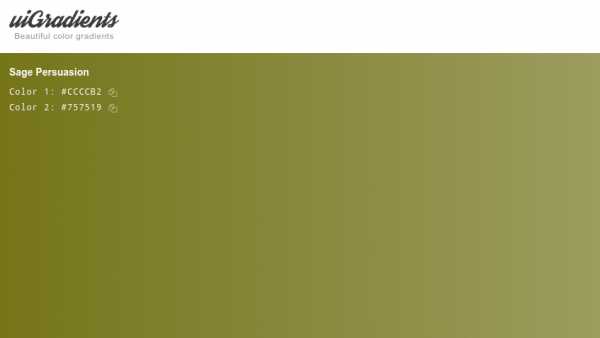
Gradients

Автоматическое создание градиентов.
Logomak

Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow.
Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
Теперь перейдем к процессу создания иконки.
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

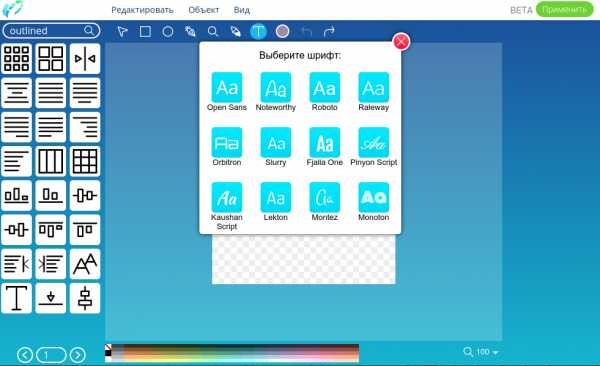
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.
Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:
Как правильно проектировать минималистичный дизайн
Как использовать анимацию для улучшения UX
4 совета дизайнерам, которые помогут значительно ускорить работу
say-hi.me
Как сделать иконку ico онлайн и оффлайн?

Стандартный размер графического файла, имеющего в данном случае формат ICO и использующегося в качестве иконки favicon, составляет 16×16 пикселей. Местонахождение этого файла – корневая папка сайта.
Теперь речь пойдет о способах создания данной иконки.
Онлайн сервисы
Онлайн генератор favicon – это, пожалуй, самый популярный сервис для создания и редактирования иконок.
Данный портал предлагает следующие возможности:
- Создание иконки в онлайн режиме непосредственно в редакторе. Затем файл необходимо просто скачать на компьютер;
- Подходящий файл можно загрузить с компьютера в редактор и преобразовать его в иконку;
- Есть возможность заказать за плату фавикон у профессионалов.
Следует отметить еще один неплохой сервис, который может послужить для данных целей, — это сайт, предоставляющий возможность бесплатного конвертирования различных файлов. Для того чтобы преобразить картинку в формат ICO требуется: выбрать рисунок в первом окне, во втором – необходимый формат, а именно ICO, в следующем – емейл, на которую придет информация для закачки, и последний шаг – нужно нажать на ссылку «convert».
Создание иконки с помощью программ
Кроме вышеобозначенных способов, иконку фавикон можно создать самостоятельно, используя определенные программы, которых существует на данный момент достаточно много.
Есть графический редактор EasyPicture2icon, с помощью которого можно создать необходимую фавиконку буквально в один клик. Данная программа работает с различными расширениями, будь то jpeg, png, bmp и gif в формат ico.
Для этого необходимо выполнить три простых действия:
- Открыть нужную картинку на компьютере с помощью кнопки Open Picture;
- Отметить галочкой размер для создаваемой иконки – он может быть 16, 32 или 48 пикселей;
- Сохранить созданную иконку с помощью кнопки Save icon.
Используя данного рода программы, создание иконки не займет много времени и выполняется довольно просто.
Для тех, кто обладает талантом художника, вызовет интерес использование такой программы как фотошоп с плагином ICOFormat. Использование данной программы имеет свою особенность: она «недолюбливает» формат «ico».
Вохможен такой вариант – необходимо нарисовать картинку, сохранив его в формате «gif», а затем использовать конвертор для преображения в формат ICO.
searchtimes.ru
Программа для создания иконок ico на русском: иконка редактировать
Онлайн редактор иконок favicon.ico
Новая версия редактора визуально мало чем отличается от предыдущей, но работа была проделана не малая. JavaScript-код стал на много быстрее, опасные действия требуют подтверждения, старые способы сохранения иконок устранены в пользу надёжных и безопасных.
Но кроме этого редактора на сайте теперь имеется онлайн конвертер, который позволяет преобразовать один или более PNG в ICO.
Если вы видите этот текст, значит что-то пошло не так. Возможно у вас отключён JavaScript.
Если вы видите этот текст, значит ваш браузер не поддерживает загрузку файлов. Воспользуйтесь более современным браузером, и вы сможете загружать картинки в редактор прямо с диска.
Загрузка иконок и файлов
В мае 2014 года запущена новая функция (о которой многие и давно просили) — загрузка изображений из файла. Расскажу о специфике.
От браузера требуется поддержка двух достаточно современных технологий — HTML5 convas и file API. То есть, вам понадобится Internet Explorer не ниже версии 10, или Firefox 28 и выше, или Google Crome 31 и выше. Подойдёт последние версии Safari и других браузеров.
Формат картинки в файле любой, поддерживаемый вашим браузером. Все браузеры поддерживают JPEG, PNG и GIF. Многие браузеры поддерживают и другие форматы.
Размер картинки может быть любым в пределах разумного. Картинка будет уменьшена до 16×16.
Цветность будет уменьшена до 16 цветов. Редактор пытается построить адаптивную палитру, но алгоритм пока далёк от совершенства. Я бы рекомендовал сперва подготовить картинку в полноценном редакторе.
Прозрачность преобразуется к однобитной по границе 50%.
Буду рад любым отзывам и либо уберу эту функцию, если она никому не нужна, либо доработаю, если обнаружатся какие-то ошибки. Спасибо.
Что такое favicon.ico
favicon — это небольшая картинка, являющаяся логотипом сайта. Она появляется в шапках вкладок, в адресной строке (кроме новейших версий Chrome и Firefox †), в закладках.
В одном файле favicon.ico может быть несколько изображений разного размера.
5 лучших онлайн редакторов иконок
Чаще всего используется изображение 16×16. Бо́льшие размеры используются, например, в Windows, при создании закладки прямо на рабочем столе. В этом случае размер зависит от версии операционной системы и настроек рабочего стола.
Надо заметить, что но современных планшетах и телефонах используется другой способ создания логотипов сайта. Но это уже другая история.
Как разместить favicon.ico на своём сайте
Проще всего просто положить иконку в корень сайта. Она должна стать доступна по адресу . Именно тут её будут искать браузеры.
Обратите внимание, что браузеры не сразу обнаруживают, что у сайта появилась/изменилась иконка. Возможно, чтобы увидеть новую иконку вам придётся почистить кэш.
Вы так же можете явно указать браузерам, что у вас есть favicon.
Для этого надо включить в секцию код такого вида:
Что касается , тут есть неоднозначность. Стандартным типом является . Я бы советовал использовать его. Однако, особо древние версии IE предпочитают тип . Подозреваю, что все современные браузеры поддерживают этот тип, но кто знает. Каждые пару месяцев появляется новый современный браузер и поручиться за все современные браузеры я не могу.
Возможно вас так же заинтересует конвертер PNG в ICO и онлайн генератор обоев, фонов и заливок.
steptosleep.ru
Создание и редактирование иконок. Бесплатные и функциональные редакторы иконок.
Время чтения:4 минуты Изображений:6
Что такое иконка? Иконка по сути это маленькая картинка, которая должна представлять объект, программу, веб страницу или команду. Вначале иконки стали использовать в приложениях, где имелись окна. По иконке можно было понять, что это за окно, даже если оно было свернуто до размеров иконки. Сейчас иконки используют очень широко, и в зависимости от места использования, иногда иконки выглядят как настоящие шедевры.
Иконки активно используются в дизайне, от простых до сложных, от маленьких до больших, и конечно нельзя игнорировать важность иконок особенно в веб-дизайне. Отлично выполненные иконки помогают дизайнеру сделать сайт более удобным для пользователей. Веб элементы и иконки имеют очень важное значение для увеличения юзабилити веб-сайта.
Иконки– это простой и эффективный способ привлечь пользователей к содержанию вашего сайта. У иконок та же психологическая цель, что и у абзацев: они визуально разбивают содержание, сделав его менее пугающим. Хорошо отформатированные страницы с текстом, разбитым на легко воспринимаемые абзацы и подчеркнутые иконками, легко читаются и визуально достаточно привлекательны, чтобы поддерживать внимание пользователя. Поэтому иногда так и хочется дать совет: прекратите тратить время на написание монолитного содержания, которое никто не будет читать, и начать работу с иконками!
Основная цель использования иконок заключается в том, чтобы помочь пользователю получать и обрабатывать информацию более эффективно. Обычно это делается при помощи увеличения пустого пространства и при помощи иконок, которые не отвлекают от содержания, а притягивают к нему. Использование иконок обогащает даже минимальное содержание, придавая ему больше сути и создавая условий для эффективного понимания.
Однако иконки не заменяют содержание, они лишь привлекают внимание к содержанию. Иконки должны иметь отношение к содержанию и иметь простой дизайн. Иконки сделают ваш сайт дружественным, понятным и профессиональным, показывая, что вы заботитесь о даже мельчайшие детали.
Если вы работаете над важным проектом, но сами не имеете опыта создания качественных иконок, то лучше поручить создание иконокграфическому дизайнеру, специализирующемуся на создании профессиональных иконок.
Ведь часто приходиться что-то править на иконках, подгоняя их под функционал сайта. И хотя в сети есть огромное количество готовых бесплатных иконок на все случаи жизни, иногда трудно подобрать точно необходимую иконку. Кроме того, использовать общедоступные ресурсы не является хорошим тоном, уникальная графика создает особый эффект, придавая уникальность дизайну.
Сегодня можно найти любые программы для создания и редактирования иконок. Многие из них платные и стоят дорого. Но существует также и бесплатные программы для создания иконок, функционал которых вполне достаточен для создания или редактирования иконок. Вы можете в таких редакторах легко создать или отредактировать, например, фавикон для вашего сайта.
Ниже вы можете найти бесплатные и эффективнее редакторы иконок, которые позволят вам с легкость изменять или создавать иконкидля сатов.
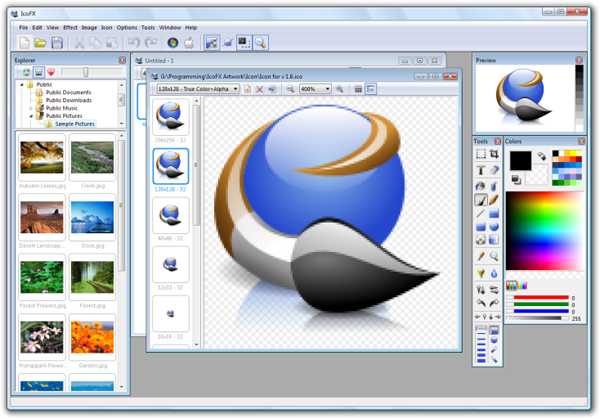
1. Бесплатный редактор иконок IcoFX

скачать редактор иконок IcoFX
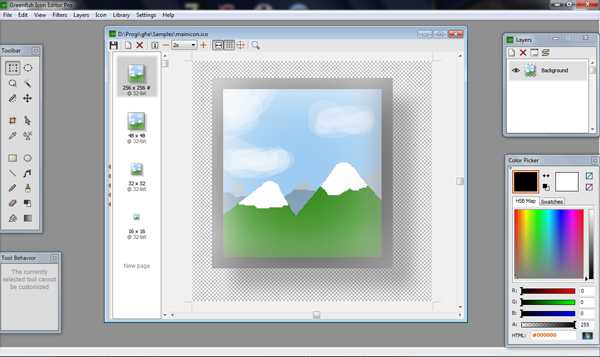
2. Бесплатный редактор иконок Greenfish Icon Editor Pro

скачать редактор иконок Greenfish Icon Editor Pro
3. Бесплатный редактор иконок Icon Editor for Windows

скачать редактор иконок Icon Editor for Windows
4. Бесплатный редактор иконок Iconmaker

скачать редактор иконок Iconmaker
5. Бесплатный редактор иконок Liquid Icon XP Editor

скачать редактор иконок Liquid Icon XP Editor
6. Бесплатный редактор иконок aaICO – Freeware Icon Editor

скачать редактор иконок aaICO – Freeware Icon Editor
mainview.ru
Как сделать иконку ico онлайн и оффлайн?
Как сделать иконку ico для сайта (и не только для сайта)?
Размер иконки
Если говорить об иконках ico, используемых в качестве favicon для сайтов, то их стандартный размер — это 16×16 пикселей (подробнее об этом написано тут). Файл favicon.ico размещается в корневой директории сайта.
Теперь посмотрим, как её сделать. Способов несколько.
Онлайн сервисы
Пожалуй, самым популярным сервисом является портал favicon.ru. данный портал предлагает пользователям три возможности:
- Прямо в редакторе создать иконку, а потом скачать его на компьютер;
- Заказать создание фавикона у профессионалов;
- Загрузив изображение с компьютера, преобразовать его в иконку.
Еще одним неплохим сервисом (конвертор) является ресурс zamzar.com. В первом окне (Step 1) выбирается рисунок (jpg, bmp), во втором – формат «ico», в третьем – e-mail (сюда придет информация для закачки), а в четвертом окне надо нажать на ссылку «convert».
Изготовление иконки с помощью программ
Если не лень и есть богатая фантазия, то фавикон можно создать и самому, используя программы. Их довольно много. Рассмотрим довольно простой графический редактор EasyPicture2icon. Эта программа позволит поразительно быстро преобразовать картинки с расширениями jpeg, bmp, png и gif в формат ico.
Надо выполнить всего три действия:
- Открывается (Open Picture) нужная картинка, имеющаяся на компьютере;
- Галочкой отмечается необходимый размер (16, 32 или 48) иконки;
- Иконка сохраняется (Save icon).
Как видите все удобно и исключительно просто.
Для тех, кто любит и умеет рисовать, можно порекомендовать известную программу фотошоп с плагином ICOFormat. Правда, этот редактор «недолюбливает» формат «ico». Поэтому можно посоветовать такой вариант. Нарисовать картинку (16х16), сохранив её в формате «gif». А потом использовать вышеуказанный (или другой) онлайн конвертор.
www.runcms.org
Как сделать иконку (фавикон) для сайта онлайн?
Сделать фавикон для своего сайта я решил не случайно. В бизнесе не выигрывают посредственности, залог вашего успеха – это умение быть уникальным и выделяться среди других. И наш сайт не исключение. Уникальные статьи, уникальные картинки, уникальный дизайн — все это способы выделиться среди конкурентов и получить больше посетителей на сайт. Еще одним элементом, способным отличить ваш сайт от других, будет уникальная иконка вашего сайта — favicon.ico.

Содержание:
- Что такое фавикон?
- Зачем сайту фавикон?
- Как нарисовать иконку самостоятельно?
- Как сделать favicon.ico из картинки?
- Как установить фавикон на сайт?
- Как сделать иконку запоминающейся?
В сегодняшнем видео уроке я покажу как как создать favicon для сайта онлайн, буквально, в несколько кликов. Видео урок будет в конце, а для начала давайте разберемся в том, что же такое favicon и какая польза для сайта от него может быть.
Что такое фавикон?
Если вы еще не знаете, что это такое, то посмотрите в верхнюю часть вашего браузера, туда, где находятся закладки открытых вами сайтов, вы увидите следующую картинку:
Значки, которые вы видите рядом с названием сайта – это и есть favicon. Кроме закладок в браузере, фавикон понимают некоторые поисковики, например, в результатах поисковой выдачи Яндекса, возле сайта, имеющего favicon будет отображаться соответствующий значок.

Удивительно, но такие иконки имеют не все сайты, а среди тех, у которых они есть, большинство значков стандартные, вшитые в какую либо общедоступную систему управления сайтом, типа WordPress, или в тему оформления. На картинке видно, что владелец сайт на 17 позиции поленился создать favicon.
Размер фавикона 16 на 16 пикселей. Картинку можно сделать соответствующего размера или, сначала сделать большую, а потом сжать ее. И тот и другой способ приемлем.
Зачем сайту фавикон?
У использования favicon для сайта есть много полезных преимуществ, но я бы выделил два:
- Во-первых, ваш сайт лучше запоминается. И люди, нашедшие в первый раз полезный контент, в следующий раз в поиске выберут снова ваш ресурс по запомнившейся картинке. Это работает на создание брэнда и повышению узнаваемости.
- Во-вторых, в результатах поисковой выдачи, сайты имеющие фавикон, интуитивно притягивают больше посетителей, чем их соседи и конкуренты без иконок. Зачастую, этот элемент дает больше пользы, чем правильно написанные статьи.
Как нарисовать фавикон самостоятельно
Теперь вы знаете, что такое фавикон, осталось прикрутить эту штучку к вашему сайту. Можно найти и готовые иконки, но я записал с экрана видео урок по которому вы легко разберетесь как создать фавикон онлайн. Займет это у вас всего несколько минут, зато ваш новый логотип будет на 100% уникальным и полностью соответствующим вашему ресурсу.
Не забудьте поделиться ссылкой на этот урок в твиттере, фэйсбук и других социалках, если он вам был полезен — вам не трудно, а мне будет приятно 🙂Итак, создать картинку favicon.ico для сайта у нас получилось, ее нужно скачать.
Как сделать иконку из картинки?
Рисовать мы научились, но, иногда, бывает проще создать иконку из готового изображения. Сервисы, которые позволяют это сделать также существуют.
Создавать иконку будем с помощью iconizer.net, который хранит в себе богатую базу готовых иконок на самые различные тематики и направления, начиная от общей направленности до тематических.
Перейдите на iconizer.net и в строчку для поиска введите ключевое слово или фразу, которая характеризует или описывает тематику вашего блога. Например, WordPress или продвижение, раскрутка, заработок. Только, вводимое вами ключевое слово, должно быть написано английском языке. Если возникнут проблемы с переводом, то воспользуйтесь переводчиком Яндекс или Google. После ввода нажмите кнопку «Search».
Результаты будут выглядеть следующим образом:

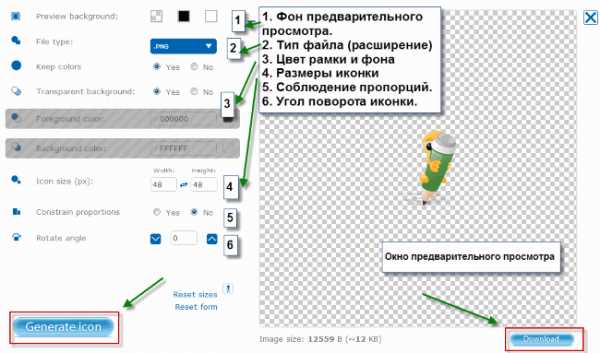
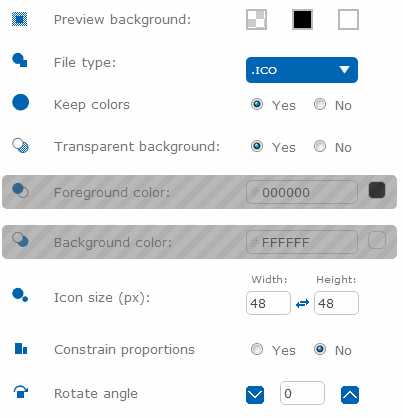
Теперь вам остается определиться с подходящей картинкой и щелкнуть по ней так, что она открылась в другом окне с панелью настроек.

Советую сделать настройки с точно такими же параметрами, которые показаны на изображении, чтобы избежать лишних проблем. И уже после этого нажать на «Generate Icon» и далее «Download».

Как установить фавикон на сайт?
Полученный файл favicon.ico нужно поместить в корневой каталог вашего сайта.
С того момента, как вы сделаете картинку и разместите ее на своем сайте до ее появления в результатах поиска и в браузере может пройти время, так что не пугайтесь и не кричите, что не отображается фавикон — потерпите.
В моем браузере Хром фавикон подопытного сайта www.tb1000tur.ru, появился сразу, а вот в “Мозиле” пришлось подождать. Что касается Яндекса, то там процесс распознавания иконки сравним с процессом индексации страниц сайта – может затянуться и на пару месяцев.
Для ускорения индексации можно прописать между тегами <head></head> вашего сайта следующую строчку:
<link rel=»icon» href=»http://tb1000tur.ru/favicon.ico» type=»image/x-icon»>
<link rel=»icon» href=»http://tb1000tur.ru/favicon.ico» type=»image/x-icon»> |
Где вместо адреса для моего сайта прописываете адрес своего. В принципе, можно обойтись и без нее, если фавикон лежит в корневой папке.
Как сделать favicon более запоминающимся?
В заключении хочу дать всего несколько рекомендаций о том, как сделать favicon вашего сайта более запоминающимся. Вы сами уже догадались, что непонятное мессиво цветов будет работать не намного лучше, чем полное отсутствие картинки.
Совет номер раз. Старайтесь сделать изображение понятным и соответствующим тематике вашего сайта. Если сайт о путешествиях, как я приводил пример выше, то изображение пальмы будет в тему. В том случае, когда картинку под нужную вам тему подобрать сложно — используйте буквы, как это делают Youtube или поисковая система Яндекс.
Совет номер два. Старайтесь сделать изображение четче. Картинка очень маленькая, поэтому, любое неосторожное движение сделает ее размытой и непонятной, так что не используйте кучу разных цветов и оттенков, достаточно нескольких ярких штрихов, чтобы превратить ее в легко различимый элемент сайта.
Использование фавикона совместно с другими способами оптимизации позволит вам раскрутить блог гораздо быстрее, чем это сделают ваши конкуренты, игнорирующие такие простые возможности персонализировать свой ресурс.
Жду ваших комментариев, Дмитрий Жилин
- 5
- 4
- 3
- 2
- 1
biznessystem.ru

Leave a Comment