Шрифты русские для визиток – | | DesignCard.ru
28.03.2019 


 Советы художника
Советы художника
Какие шрифты лучше использовать в дизайне визиток?
Меня часто спрашивают, какие шрифты лучше всего использовать в дизайне визиток.
Что-то уже было в статье «7 способов испортить визитку», но есть и еще кое-что.
А не спеть ли мне… эдаким необычным шрифтом, не как у всех?
Визитка делается не с целью удивить людей необычным шрифтом.
Для текста, который должен быть воспринят за доли секунды (имя, фамилия, профессия, контакты) нужно использовать только хорошо читаемые шрифты. Если это смотрится красиво — еще лучше.

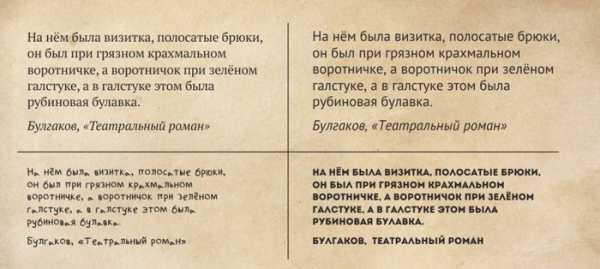
В первых двух вариантах использованы шрифты, с которыми знакомы все, — Arial и Times New Roman. Читать их удобно и легко.
В третьем макете «необычные» шрифты сильно затрудняют прочтение текста. Да и выбор их случаен, то есть ничем не обоснован. Какая у этого цель? Видимо, кому-то (директору?) просто так захотелось. Но, вероятно, он не слышал, что дизайн всегда служит решению определенной задачи, а хороший дизайн — незаметен. Тут шрифт никакой задачи не решает, а значит, так делать не надо.
В четвертом макете — симпатичный и ставший модным несколько лет назад шрифт Lobster. На самом деле лучше всего он подходит для меню и рекламы кафе или суши-бара, что доказывает его частое использование именно в таком контексте.

Также он хорош для заголовка, названия или рекламного слогана, но всё меняется, когда его много.
Не набирайте таким шрифтом большое количество текста!
На визитке он может использоваться тоже. Вряд ли это будет карточка адвоката, банкира или чиновника. Если неформальный тон, который задает такой шрифт, — это именно то, что вы хотите передать, используйте его, но помните, что лучше ограничиться одной строкой — например, ФИО:
Получается, «обычные» шрифты лучше?
Это зависит от задачи, но очень часто — да. Если вы делаете строгую визитку, не бойтесь старого Ариала и доброго Таймса, даже если вам кажется, что они выглядят слишком банально и просто, так как они «есть в ворде». Они там есть потому, что это хорошие шрифты. С ними проще сделать красиво и сложнее испортить. Опасаться нужно как раз необычных, непривычных, вычурных, рукописных и декоративных шрифтов. Особенно в визитках и особенно в больших количествах.
Но ведь есть много красивых шрифтов? Как так, совсем нельзя?
Можно. Но только если это не строгая визитка и если надпись, набранная необычным шрифтом:
— подчеркивает стилистику и тематику;
— поддерживает или усиливает сообщение;
— является (или почти является) логотипом;
— помогает решить задачу.

Если вы хотите взять «необычный» шрифт для своей визитки, но не уверены, выполняет ли он хотя бы одно из условий выше (и нужно ли ему их выполнять), забудьте о нем и посмотрите или вспомните, какие шрифты обычно используются для набора книг.

Такие, которые легко читать, как в двух верхних примерах.
А о том, как у него получилось носить визитку на себе, — по ссылке.
Да, это уже почти конец статьи!
Вот самый простой способ разделить шрифты на несколько групп в виде небольшой блок-схемы (не зря же я получал высшее образование по математической лингвистике). Начнем с вопроса «Подходит ли шрифт для набора большого количества текста?»

А где брать шрифты?
Если вы хотите сделать визитку в нашем онлайн-конструкторе, то можно не беспокоиться: там очень хорошая подборка современных шрифтов.
Если вам нужны шрифты для использования на компьютере, ни в коем случае не пишите в поисковике «скачать лучшие шрифты»! Это может быть нелегально. Советуем подписаться на нашу рассылку и вместе с бесплатным увеличением тиража в два раза (100 = 200, 1000 = 2000) получить наш специальный материал по шрифтам, доступный только для новых подписчиков.
А если вам понравились шрифты, которые использованы в этом посте, то вот они — бесплатные, легальные и с кириллицей:
Lobster • Teddy Bear • Moloko • Tsarevich • Paddis Handwritten
Intro • PT Sans & PT Serif • Scada • Yanone Kaffeesatz

Илья Соловьев / www.prontoprint.ru
prontoprint.ru
Небольшой гид по использованию шрифтов в визитках

Выбор шрифта – важный момент в создании любого дизайна, так как каждый шрифт вызывает определенные ассоциации. Данный пост является небольшим гидом по шрифтам, предложенным в нашем онлайн конструкторе визиток и использует исторические и другие факты, чтобы показать какие ассоциации эти шрифты вызывают.
C засечками или без
Исторически все шрифты делятся на два больших класса: шрифты с засечками (serif), небольшими черточками на концах букв, и без засечек (sans serif, от французского «без засечек»).
Шрифты с засечками появились в печатном деле гораздо раньше. Засечки были заимствованы из древнеримского написания, где, вероятно, они были побочным эффектом высечки букв на камне. Из-за этого вместо термина serif иногда используют термин Roman (римский) в названии шрифта (например, Times New Roman)
Шрифты без засечек (san serif) еще часто называют Готическими (Gothic), так как готические шрифты имитируют письмо пером, в котором нет засечек, или Гротесками (Grotesque), так как в 19-м веке шрифты без засечек стали часто использовать в заголовках.
Принято считать, что шрифты с засечками более удобны для чтения в больших текстах, в то время как шрифты без засечек более привлекательны с эстетической точки зрения. Поэтому при создании визиток чаще используются шрифты без засечек. Однако все зависит от общего стиля визитки. Например, шрифты с засечками будут хорошо смотреться в винтажных дизайнах.
Шрифты – аналоги
Очень часто встречаются практически аналогичные шрифты (например Arial и Pragmatica). Причина проста – это версии одного и того же успешного шрифта, созданные конкурирующими компаниями – производителями печатного оборудования. Часто название компании-производителя добавляется к названию шрифта (Monotype Cursiva – компания Monotype, Palatyno Lynotype – компания Linotype)
Основные шрифты с засечками
Times New Roman – шрифт с засечками, созданный в 1931 году специально для газеты Times. Times использовала его в течение 40 лет. С тех пор шрифт стал невероятно популярен в газетном деле и книгопечатанье. Если Вы книгоиздатель или хотите, чтобы Ваша визитка ассоциировалась с английской газетой начала XX века или просто хотите придать визитке винтажный стиль, то Times New Roman – ваш выбор. В онлайн конструкторе визиток ЛемонПринт мы предлагаем большое количество вариаций шрифта Times New Roman различной степени «жирности» и ширины.
Courier (аналог: Courier New) – шрифт с засечками, созданный в 1955 году и имитирующий текст, получающийся на механической печатной машинке. Данный шрифт использовался Министерством Иностранных Дел США, а также стал стандартом для телесценариев и для отображения кода компьютерных программ и сообщений на компьютерных терминалах командной строки (то, с чем мы ассоциируем хакеров, набирающих код на черном экране). Как результат, шрифт ассоциируется со способностью выйти за рамки и свободой. Кроме того, отлично подходит для коротких цитат.
Основные шрифты без засечек (Гротески)
Franklin Gothic – шрифт без засечек. Шрифты без засечек появились в 19-м веке под названием Гротески. Отказ от засечек был очень важной вехой в типографике, так как ранее на протяжении многих веков шрифты были с засечками, имитируя рукописный текст пером. Гротески использовались в основном в заголовках, и потому чаще встречаются в жирных вариантах. Franklin Gothic появился около 1902 года и активно использовался в заголовках для книг и газет. Его основное начертание – экстра жирное. Именно оно и представлено в нашем редакторе.
Arial (аналоги: Helvetica, Pragmatica) – это нео-гротеск (современная версия гротесков), шрифтов без засечек. Шрифт Helvetica был создан швейцарским дизайнером Максом Мидингером в 50-60-х годах XX-го века. Этот шрифт вобрал в себя результат таких движений в дизайне как Супрематизм и Конструктивизм, целью которых было упрощение и чистота геометрических форм. Он более округлый и гораздо более пропорциональный, чем классические «старые» Гротески. Шрифт Helvetica получил очень широкое распространение. Arial и Prgamatica – это версии шрифта Helvetica, созданные позднее другими дизайнерскими агентствами. Все три шрифта практически идентичны и идеальны для визиток. В онлайн конструкторе ЛемонПринт мы предлагаем большое количество вариаций шрифта Arial различной степени «жирности» и ширины. Если вы стремитесь к современному и минималистичному дизайну – это Ваш выбор.
Futura (аналог: Futura ParaType), Century Gothic – шрифты из семейства геометрических гротесков. Как видно из названия, эти шрифты основаны на максимально геометрически правильных и простых формах. Появление таких шрифтов, в основном, связано с течением Баухаус. Геометрические гротески наиболее хорошо смотрятся в сочетании с такими же простыми формами. Очень стильные шрифты, но будут хорошо смотреться только на тех визитках, где очень мало текста и много пустого пространства.
Помимо этих основных шрифтов, в нашем конструкторе визиток представлен еще большой набор Гротескных шрифтов различного начертания. Современные (такие, как Play), стилизованные под кисть (такие, как Pollock), имитирующие трафарет (такие, как Glasten) и много других.
Каллиграфические шрифты
Каллиграфические шрифты имитируют рукописный текст. В цифровую эпоху их появилось огромное количество. В нашем редакторе представлены порядка 10 различных вариаций каллиграфических шрифтов, имитирующих современное, старинное и даже детское рукописное письмо, включая всем известный Lobster. Такие шрифты смотрятся очень красиво, однако подойдут больше людям творческих профессий. Кроме того, текст, написанный каллиграфическими шрифтами, очень сложно читать. Поэтому при создании визитки используйте их для одного или двух самых крупных слов (например, имени и фамилии) и постарайтесь использовать максимальный возможный размер шрифта.
Интересно, что до компьютерной эры большинство логотипов, магазинных и других вывесок были сделаны не печатным текстом (из-за технической сложности), а выгравированы мастерами или художниками и подражали рукописным текстам различных эпох, что выглядело очень элегантно. Например, посмотрите на надписи на логотипе Cadillac или даже Ford. Cо второй половины 20-го века ситуация изменилась, и на логотипах стал чаще встречаться печатный текст. Но, возможно, Ваше лого или название компании, должно быть написано именно каллиграфическим шрифтом?
Читайте также
В каком формате лучше посылать макеты в типографию для изготовления печатной продукции?www.lemonprint.ru
Шрифты для визиток / Блог — визитки, печать визиток, заказать визитки
Как правильно выбрать шрифт для визитки
Как выбрать шрифт для визитки? Какой размер шрифта считается самым оптимальным? Можно ли использовать разные шрифты на визитной карточке? И вообще, как с помощью шрифта сделать визитку по-настоящему привлекательной? На эти и другие вопросы вы найдете ответы в этой статье.
На данный момент существует огромное количество самых разнообразных шрифтов, а их библиотека постоянно пополняется, предоставляя дизайнерам все больше пространства для творчества и интересных решений. Однако, не стоит забывать о том, что простота — ключ к элегантности! Поэтому, давайте сразу поговорим о том, какие шрифты не стоит использовать в своем дизайне. Плохой шрифт – плохой имидж.

- Comic Sans – слишком детский шрифт. Разве что, вы рекламируете товары или услуги для детей;
- Papyrus – комментарии излишни, не предназначен для деловых документов. Или в качестве материала для печати вы намерены использовать древнеегипетский папирус?)
- Arial – потому, что он везде! Вместо него используйте Calibri;
- Courier New – предназначен для написания сценариев. Если вы не хотите, чтобы текст на вашей визитке напоминал титры к голливудскому блокбастеру, не стоит использовать этот шрифт.
Так, какой же шрифт выбрать? Мы предлагаем простое решение – воспользуйтесь конструктором vizitka.ua! Сотни эксклюзивных шаблонов уже готовых использованию! С помощью нашего конструктора вы сможете с легкостью отформатировать свою визитную карточку, применив к ней самые разнообразные шрифты. Попробуйте, вам понравится! Итак, если:
— ваш бизнес связан со сферой науки, образования, юриспруденцией используйте Verdana;
— для всех специальностей, связанных с природой лучший выбором, станет Georgia;

— для сферы красоты и здоровья подойдет любой красивый прописной шрифт, например, Veles.
Используйте шрифты с умом, сделайте ваш дизайн простым, понятным и уникальным! Успехов Вам!
www.vizitka.ua
Поиграем шрифтами: как выбрать хорошую гарнитуру для визитки

Маленькая визитка — товар, который заказывают часто и сразу помногу. В большинстве случаев заказчик приходит в типографию с готовым макетом визитной карточки, с которого мы и печатаем. Но честное слово, глядя на некоторые макеты, особенно на их шрифтовую часть, становится откровенно жалко тех, кому эти визитки будут вручаться.
Мы уже писали здесь про пять правил корпоративной визитки. Давайте сегодня подробнее поговорим о выборе шрифта для этого важного бизнес-аксессуара.
Наш дизайнер, милая и нежная, но чересчур эмоциональная Маша Гутенберг уже высказала в своем ЖЖ мнение на тему «поиграть шрифтами» и свои соображения об использовании в дизайне полиграфии оригинальных шрифтов (осторожно: 18+ и местами очень непечатно). Мы постараемся рассказать о том же самом, но более литературно.
Главное правило — легко прочитать

Зачем вообще нужна визитка? Точно и легко передать кому-то контактную информацию. Поэтому при подборе шрифта для визитки надо помнить два правила:
- Текст должен легко читаться. Вы должны четко различать все символы, буквы и цифры.
- Текст должен быть достаточно крупным. Мелкий бисер никто не будет разглядывать в лупу.
На визитной карточке размером 90×50 мм, не так много места, на котором надо разместить контактные данные, имя и фамилию, а также оставить место для корпоративной идентификации или элементов оформления. Всё это должно смотреться органично и не мешать друг другу.
Для визиток рекомендуется использовать шрифт 10-14 кегля. Это оптимальный размер черного шрифта на белом фоне, который человек с достаточно хорошим зрением прочтет без труда. Мы не рассматриваем цветовые решения и контрастность текста и фона — только шрифт. Хотя встречаются оригиналы, которые помещают красный текст на розовый фон, например.
Выбирая шрифт для визитки, предварительно распечатайте его на листе и посмотрите, сможете ли вы хорошо разобрать напечатанное с расстояния вытянутой руки.
Какие шрифты выбрать
К читабельным шрифтам для визиток относятся популярные рубленые шрифты Arial, Helvetica, Calibri, Verdana, Tahoma, Century Gothic. Шрифты с засечками, типа Times или Garamond для визиток использовать можно, но осторожно — лучше приберегите их лучше для больших печатных текстов.
Если вы, например, дизайнер, фотограф или еще какая-то творческая личность, вы можете использовать в дизайне своей визитки и рукописные, и прочие фигурные шрифты. Напишите свое имя или название компании шрифтом, стилизованным под древнекельтские руны, рукописный текст или арабскую вязь. Но телефон и адрес пишите нормальным шрифтом, потому что этот блок обычно выполняется мелкой гарнитурой, и разобрать все эти завитушки и декоративные хвостики будет непросто.
Посмотрите на примеры шрифтового оформления визитки, которые Маша сделала для иллюстрации этого поста. На всякий случай, сразу предупреждаем: адрес и телефон Маши на этих иллюстрациях — вымышленные, можете не пытаться писать или звонить.

Два верхних варианта — это наш процветовский корпоративный шрифт слева, и стандартная Helvetica справа. Два нижних — какие-то наспех подобранные «из красивых». С какой визитки вам легче считывать информацию?
Если есть фирменный стиль
Если у вас есть готовый фирменный стиль — в нем обязательно должен быть пункт о корпоративных шрифтах и правилах их использования. В этом случае вместе с техническим заданием на печать будьте любезны предоставить и сам шрифт отдельным файлом, и правила.
Правда, если ваш корпоративный шрифт — нечто трудночитаемое, то используйте его для чего-нибудь другого: для слоганов на баннерах, для вывесок. Черт с ним, даже для слогана на самой визитке — все равно он там никому не нужен, если честно. Но напишите контактную информацию человеческим удобным шрифтом. Хотя бы стандартным и очень читабельным Calibri.

Не устраивайте мешанину
Некоторые особо креативные дизайнеры умудряются впихнуть в визитку несколько разных шрифтов, считая это оригинальным и нестандартным ходом. На самом деле это обычная безвкусица.
В хорошей визитке может быть использовано максимум два шрифта: один для слогана, корпоративного лозунга, логотипа и так далее. Здесь вы вольны брать любой шрифт, который вам понравится — выше мы уже сказали об этом. Второй, читабельный и понятный — для персональной и контактной информации. Вы можете использовать разные начертания: жирное, курсивное, но это должна быть одна гарнитура. Посмотрите на картинку: Маша показывает нам, как можно делать, и за что дизайнеру надо отрывать руки и гнать из профессии.

И, конечно, реклама
Да, а что? Мы же в своем собственном блоге, так что имеем полное право на рекламу самих себя любимых. И рекламируем.
Мы не только хорошо печатаем визитные карточки всех форматов и типов. Если нужно — легко разработаем дизайн стильных, современных, удобных и полезных визиток. А если очень нужно — доставим в любую точку России. Вдруг вы из Хабаровска, например?
Звоните, пишите, приходите в гости поиграть шрифтами. Будем рады.
pro-color.ru
Как правильно выбрать шрифты для баннера или визитки – Ярмарка Мастеров
Сегодня хотелось бы затронуть тему шрифтов.
Очень часто, заказывая баннер, визитки или что-то еще, Вы просите сделать надпись «каким-нибудь красивым шрифтом с финтифлюшками».
Но всегда ли это уместно и правильно? Какие шрифты можно и нужно сочетать, а какие уже вышли из моды?
Итак, давайте разбираться.
Существует 6 основных шрифтов, которые есть на каждом ПК и пользуются особой популярностью. Это Arial, Tahoma, Verdana, Times New Roman, изредка Georgia и Courier.
Шрифты Arial и Times New Roman узнает каждый, ведь ими написана львиная часть договоров, счетов, сайтов и т.д.

Получается, эти шрифты избитые и им не стоит уделять внимания? Отнюдь. Эти шрифты как нельзя кстати подойдут к каким-либо документам и классическим визиткам. Они читаемы и привычны.
Что же касается шрифтовых сочетаний – это настоящее искусство. Красота типографики не знает границ. И хотя не существует абсолютных и общепринятых правил, которым необходимо следовать,- очень важно, чтобы Вы понимали и применяли некоторые хорошо зарекомендовавшие себя принципы.
Итак, попробуем выделить основные приемы:
1. Используйте не более двух (или может быть, трех) шрифтов, создавая художественный текстовый блок, визитку, буклет или скрап-страничку. Разумеется, могут быть исключения, но в большинстве случаев использование большего количества шрифтов придаст вашей работе неопрятный неструктурированный вид.
2. В визитках старайтесь использовать максимально читаемые шрифты. Ни кто не будет разбирать с лупой Ваш адрес на визитной карточке, написанный витиеватым рукописным шрифтом 5 размера.
3. То же самое правило для наружной рекламы. Шрифт должен быть в первую очередь читаемым. Чтобы пары секунд было достаточно для полного понимания написанного.
4. Правильно подбирайте цвет шрифта.Наибольшего эффекта можно добиться, противопоставляя ахроматичные и хроматичные цвета, дополнительные цвета, а так же холодные и теплые. Не забудьте, что теплые цвета выделяются на странице, тогда как холодные отступают на второй план.
5. Используя цвет шрифта близкий к фону – добавьте ему тень, чтобы выделить. Используя более темный цвет шрифта – выделяйте его от фона обводкой или свечением.

6. Старайтесь не использовать одну группу шрифтов – это создаст резонанс. Однако шрифты с минимальными отличиями при правильном подборе могут придать вашей работе гармоничный и слегка официальный вид.

7. Контраст – важная составляющая шрифтового оформления. Это самый эффективный инструмент для создания смыслового ударения. Это может быть как контраст стилей, так и цветовой контраст. Выделяйте более яркими цветами или крупными буквами ту часть текста, к которой хотите привлечь наибольшее внимание.
8. Как создать контраст с помощью размера, совершенно очевидно: крупный шрифт нужно противопоставить мелкому. В этом случае действует только одно правило – не робейте! Если вы уж решили создавать контраст с помощью размера, сделайте это нарочито броско – не дайте людям возможности подумать, что это ошибка.

9. Контраст толщины – один из наиболее простых и эффектных способов привнесения в вашу работу большей зрительной привлекательности. Если вы уж используете этот вид контраста, здесь действует все то же правило – не робейте. Если контраст не сильно заметен, он будет выглядеть как ошибка. Шрифты из разных групп, как правило, уже отличаются по толщине, подчеркните это отличие.

10. Самый простой способ создать контраст – это противопоставить прописные буквы строчным. Но ни в коем случае нельзя дополнять чересчур витиеватый рукописный текст сложным прописным с засечками. Чем сложнее текст, который мы хотим выделить, тем проще должен быть текст второстепенный.

Очевидно, что выбранный шрифт и по форме, и по цвету должен усиливать или хотя бы поддерживать основное стилистическое решение вашей работы и ее идею. Тем не менее, главным критерием при выборе шрифта пусть будет ваш личный вкус и чувство прекрасного.
Всем хорошего дня и приятного творческого процесса.
www.livemaster.ru
26 тисненных дизайнов визиток
Маркетинг, это основа строения любой компании. При правильной маркетинговой политике, ваша компания будет процветать и привлекать к себе все новых и новых клиентов. Конечно же, не стоит забывать и о важных мелочах, как например обмен визитными карточками. Эти кусочки бумаги содержат очень важную информацию о вас, вашем сайте, номере телефона, адресе электронной почты, а также месте вашего расположения и роде деятельности.
При создании качественной типографической визитки с тисненными узорами или шрифтами на бумаге, необходима специальная типографическая машина. К сожалению, она имеется далеко не во всех типографических компаниях. С ее помощью можно создавать выдавленные буквы и образы, которые отлично украсят любую визитную карточку, придав необычный образ бумаге. В этой подборке вы увидите 26 примеров визиток с тисненными узорами и шрифтами.
Визитка с резным деревом Cleverly Cut

Разноцветные логотипы на визитке Forget Technology

Узорная бумага на визитках KG Creative

Визитка графического дизайнера Джастина Анонуево

Чистый и аккуратный дизайн визитки PAR

Нежные тесненные шрифты на визитке Bulldog Drummond

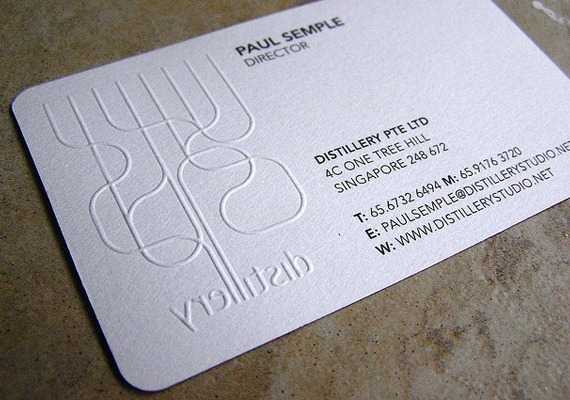
Тесненная иллюстрация на визитной карточке Distillery

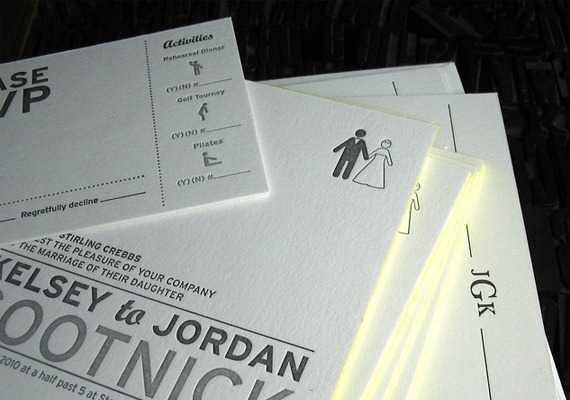
Инфографика и иллюстрация на визитке thomas + kristine

Визитки свадебной компании White Wedding

Мордашки-яблоки на визитке Good Apples

Визитка дизайнера Кима Бентли

Визитка с иллюстрацией Scarpetta

Тесненные узоры и узорные шрифты на визитке дизайнера Коллин Элис

Стильная визитка Скотта Сальватора

Яркие зеленые цветы на визитке свадебной компании Dariana Cruz

Стильная типографика на визитке графического дизайнера Tiago

Симпатичные визитки в стиле ретро Identity Kitchen

Логотип в виде указателя на визитной карточке -Portland Sportsman

Аккуратные шрифты и чистый дизайн визиток Раяна Принса

Жирный шрифт в качестве логотипа на визитке Yaili

Креативные прописные шрифты на визитной карточке Самера Зайдеха

Визитка фотографа Доуг Маранда

Античные шрифты и теснение на визитках фотографа Джессики Моррси

Простой дизайн визитной карточки у Якоба Варда

Сочетание оранжевого и серого в ретро стиле на визитке Faber Design

Тесненный логотип на визитке Duplex

Автор – designm
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Ликбез онлайн-версии фотошопа. Шрифты и изготовление быстрой визитки
Этот мастер-класс в помощь тем, кто не умеет работать в фотошопах и аналогичных программах. Или имеет только поверхостное ознакомление с ними. Мы разберем все инструменты онлайн-версии фотошопа, которую не нужно ни скачивать, ни устанавливать. Расскажу, где искать и как устанавливать красивые русскоязычные шрифты. Я открою пару интересных секретов быстрой обработки изображения. И расскажу, как быстро сделать визитку и подготовить ее к печати дома.
Я заметила, что на Ярмарке Мастеров очень много мастеров, не имеющих опыта работы в фотошопе. Программа дорогая, не все могут ее себе позволить. Кроме цены – она также весьма сложная и разобраться без специальных мастер-классов в ней тяжело. Хочу немного помочь всем тем, кому нужно делать бирочки, визиточки, баннеры или просто подпись к фотографии – это легко и просто делается без скачивания спец-программ. Мы будем использовать так называемый фотошоп-онлайн. Внимание! Нам нужен будет фотошоп с такой заставкой вначале:

Нашли? Отлично! Пока мы не начали работать – давайте подберем какие-нибудь интересные шрифты! Именно подбор шрифтов – главная проблема для многих. Во-первых, где их брать? Во-вторых – как устанавливать? Все очень просто. Шрифты находятся в интернете. В поисковик забиваем «шрифты скачать». Сайтов очень много. Как выбрать среди них?
Критерии первый: должна быть возможность как-то выбрать просмотр только кириллических или русских шрифтов. Везде их называют по-разному. Суть в том, чтобы нам показали максимальный выбор шрифтов с русской раскладкой. Конечно, это актуально в том случае, если визитки, бирочки или баннер вы хотите заполнять на русском языке. Если вам нужны латинские шрифты – все просто. Качать можно любой понравившийся – 90% шрифтов именно англоязычные.
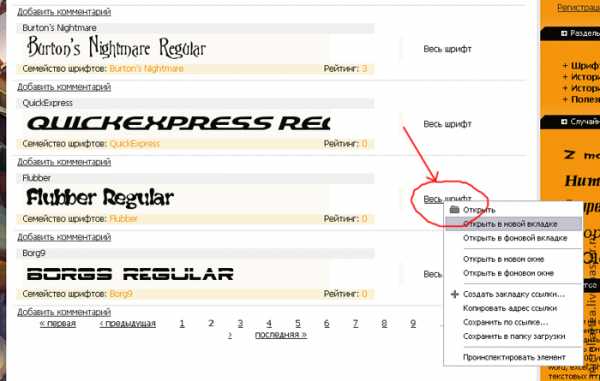
Вы смогли отрегулировать фильтр поиска или же там просто русские шрифты выделены отдельной категорией. Заходим. Вы увидите название шрифтов, под ним картинка – название шрифта, написанное самим шрифтом. Шрифтов сотни и тысячи. Не стоит пытаться скачать все. Выбирайте те, что нравятся. Безусловно, всегда полезны рукописные; “bold”, т.е. жирные; различные “old”, т.е. под старину; готические и прочие. Часто, принадлежность к какой-либо категории у шрифта написана в названии. Вы часто можете увидеть один и тот же шрифт, который сначала идет отдельно bold, потом italic (курсив), затем bold italic. Почему так? Ведь мы привыкли, что выбираешь шрифт, а потом отдельной кнопкой делаешь его жирным, курсивом или прочее. У нестандартных шрифтов такой возможности нет. Если шрифт состоит из тонких букв – таким он и останется. И толстые буквы будут только, если вы скачаете отдельный такой же шрифт с подписью bold. Есть еще варианты, когда буквы прозрачные, т.е. есть только их контур, или же заполнены некоторым узором, а не просто черные. В общем, полистайте, посмотрите – это ужасно интересно. Руки так и тянутся все скачать 🙂
Теперь второй критерий: возможность посмотреть шрифт до скачивания! Обычно есть кнопка «посмотреть шрифт» или «весь шрифт». Или при нажатии на шрифт – он открывается в окне и там будет его раскладка. Выглядит это так:

Зачем это нужно? Дело в том, что, даже когда вы выбираете только кириллические или русские шрифты… все равно среди них как минимум половина будет без русской раскладки! Теперь как разобраться в таблице букв. Сначала идут латинские буквы – большие и маленькие. Потом цифры, затем значки… и только после этого идет русская раскладка – также больших и маленьких букв. Если на русской раскладке вместо букв пустые окошки или черные квадратики – у этого шрифта нет русской раскладки! Бывает, что у шрифта есть только большие или только маленькие буквы. Конечно, лучше всего, если присутствуют все буквы – и большие, и маленькие. Но это не обязательно. Наличие знаков – тоже желательно. Хотя бы та же @ — нужна нам для того, чтобы написать в визитке почту. Но, если шрифт вам очень нравится, а «собачки» там нет – не расстраивайтесь – найдете этот значок в другом шрифте, хотя бы в том же стандартном.
И так. Шрифты накачали. Установить их очень просто. Если у вас старая версия оперативной системы, то Мой компьютер-Windows-Fonts. Распаковываем шрифты из архива, если они были в архиве. Переносив шрифты туда без папок! Прямо в корень. Он их начнет устанавливать после этого сам. Если у вас новая оперативная система (хотя бы семерка) – тогда просто щелкните два раза на каждой файле шрифта – и он начнет устанавливаться сам. Шрифты тогда появятся у вас в ворде, фотошопе и также онлайн его версии (все программы желательно открыть заново после установки шрифтов). Теперь можно приступать к изучению фотошопа-онлайн.
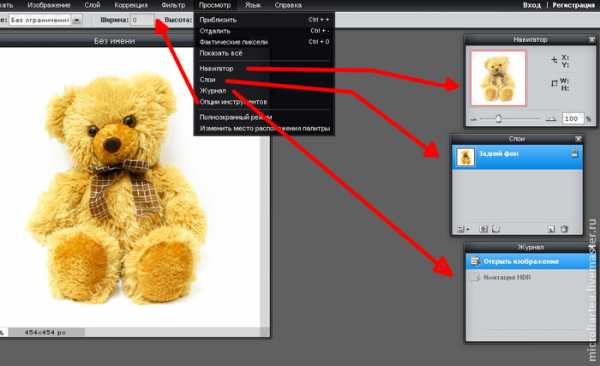
Сначала ликбез. Разберем окно, которое открывается при старте.
1. Создать новый рисунок. При открытии появляется окно. Первая строка — «имя» — можно не вводить. Затем — «предварительные настройки» — тут есть некоторое количество стандартных форматов, которые можно выбрать. Если вы не хотите стандартный размер изображения – выбираете его сами, выставив ширину и высоту ниже. К сожалению, выбор только в пикселях, разрешение выставлять нельзя! Если хотите разрешение побольше – лучше найти как-то файл с изображением в интернете и открыть его в фотошопе. Какая картинка не важна – сверху нарисовать можно что угодно) Главное, получить файл с изначально высоким разрешением.
2. Загрузить изображение с компьютера. Тут все понятно. Кушает он достаточно много форматов, в том числе, и psd – формат, сохраняющий слои.
3. Можно открыть файл сразу из интернета. Когда нашли в интернете понравившуюся картинку, ее можно не скачивать, а нажать правую кнопку мыши и выбрать «копировать адрес изображения».
4. Открыть изображение из библиотеки – т.е. из всяких соцсетей.
5. Последнее – открыть с телефона.
Мы создали или открыли файл. У нас есть горизонтальные вкладки и вертикально расположенные окна инструментов.
Горизонтальное меню (сверху):
Файл: понятно — тут открываем, сохраняем и прочее.
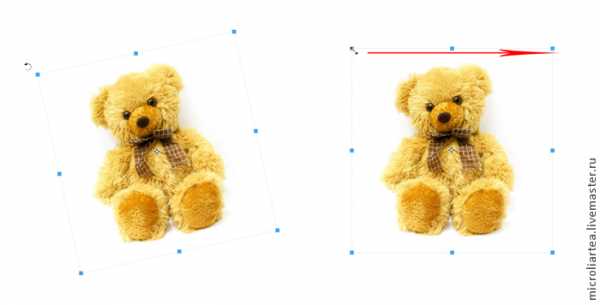
Редактировать: тут инструменты для выделения, поворота, копирования и вставки. В какой-то степени, они дублируют основные инструменты, которые находятся на вертикальной панели слева. Редактирование – Free transport – это возможность повернуть или отразить рисунок, а также уменьшить. Действует только на слой! Чтобы пропорции изображения не менялись – зажмите shift. Чтобы отразить рисунок – зажмите правую кнопку на уголке и переместите ее слева направо, чтобы отразить горизонтально и сверху вниз, чтобы вертикально. Только shift не зажимайте. Если зажать shift – изображение повернется, будто вы его просто повернули верх ногами 🙂

Изображение: тут можно переворачивать наш файл. Именно файл! Файл состоит из нескольких слоев – переворачиваться будут все слои. Тут же есть отразить по вертикали или горизонтали, также можно менять размер файла.
Слои: меню по работе со слоями. Почти все, что там есть – дублируется другими инструментами.
Коррекция и фильтр: обработка фотографий. Свет, яркость, цветность, различные деформации, формы и прочее. Честно говоря, там надо каждому самому покопаться. Вместить сюда курс коррекции фотографии и использования фильтров… лучше отдельным постом, хотя тут и так постов на эту тему много. Тут есть даже такие фильтры… которых в фотошопе нет! Например, калейдоскоп 🙂 А еще есть инструмент «придание точечного стиля» – из любого рисунка можно сделать схему для вышивки!

Просмотр: тут есть возможность открывать разные окна, которые очень нужны. Окна горизонтальных дополнительных инструментов, навигатор (чтобы приближать), слои (те самые!), журнал (она же история, чтобы можно было вернуться назад – ужасно полезно! Журнал свой для каждого открытого файла.

Язык и помощь – тут тоже все ясно 🙂
Рассмотрим левое вертикальное окно. Условно инструменты можно поделить на инструменты для выделения, рисования и коррекции. Рассмотрим первый блок.

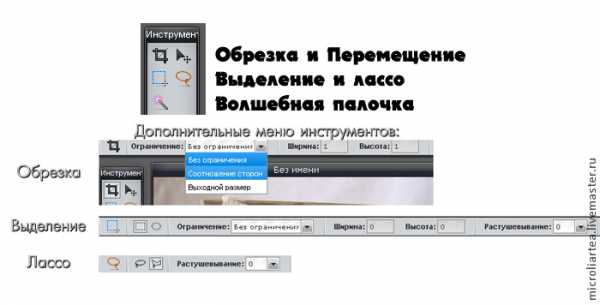
Когда вы жмете на одну из кнопок инструмента – в горизонтальном окне сверху появляются доп. функции (на сером фоне).
Обрезка – инструмент, позволяющий не только обрезать, но и контролировать размер обрезки края. Тут все ясно – тыкаем на инструмент, обрезаем картинку по краю, например. Если сверху на серой полосе у нас стоит в окне «без ограничений» — то можно просто обрезать изображение так, как хочется. Если нам нужно сохранить соотношение сторон (по соотношению сторон открытого файла) – например, для того, чтобы потом напечатать фотографию для альбома – то вбираем «соотношение сторон». По умолчанию стоит 1:1 – т.е. с сохранение пропорций сторон. Если нам нужно задать какой-то определенный размер, то выбираем «выходной размер», ставим нужное количество пикселей по вертикали или горизонтали. Это удобно, например, для создания аватарок. Выставлять все параметры нужно до того, как вы начали обрезку файла!
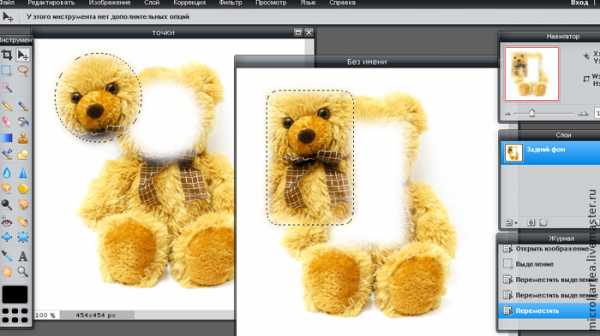
Выделение – все логично. Что-то выделяем, затем, чтобы переместить выделение, не вырезая картинку, просто жмем на выделенный участок, а чтобы вырезать и использовать выделенное где-то еще, его можно перетащить с помощью инструмента «перемещение». Пробежимся по дополнительным функциям. Значит, два вида выделения: прямоугольное или в форме эллипса. Ограничение – тоже, что в инструменте «обрезка». Растушевывание – это возможность сделать край при выделении не резким, а растушеванным. Эффект от инструмента «в форме эллипса» показан на первой картинке, а от инструмента «прямоугольное выделение» на второй картинке. Здесь края прямоугольника за счет растушевывания можно красиво сгладить. На примере размер растушевывания =17. Но это все зависит от начального разрешения файла.

Перемещение – нужен в работе со слоями, о которых я расскажу позже. С помощью него можно перемещать объект на слое по нашей картинке и перемещать слои в других файлы.
Лассо – это также инструмент выделения, но более тонкого, чем простое выделение. На мой взгляд свободное лассо вообще бесполезно. Гораздо удобнее многоугольное лассо. С помощью него можно очень точно выделить любой объект. Чтобы край был не резкий, можно даже немного растушевать. Чтобы вырезать объект, сначала его приближаем (инструмент «навигатор» справа). Затем левой кнопкой мыши идем вдоль края, отмечая как бы точки перегиба лассо там, где наша линия меняет направление. Этот же инструмент есть и в нормальном фотошопе. Там им пользоваться очень удобно, а вот в онлайн-версии много глюков. Во-первых, чтобы удобнее вырезать по линии объект – его нужно приблизить, а, значит, объект не влезет весь на экран и его нужно передвигать. А в онлайн версии сдвинуть окно нельзя во время выделения. Точнее можно, но, почему-то, выделенная вами область тут же смещается вслед за окном. Короче, неудобно! Ниже, в МК по созданию визитки я поподробнее расскажу, как вырезать, также используя дополнительно инструмент «волшебная палочка».
Волшебная палочка – это автоматическое лассо. Не пользуйтесь этим инструментом, если хотите аккуратный результат. Пользовать им можно только на очень контрастных изображениях. Хорошо на черно-белых. Но граница все равно будет неровной. Это убыстряет процесс, но только если нет градиента цветов – а он есть почти всегда. Использовать ее можно только в комплексе с другими инструментами выделения. Внизу, на мастер-классе визитки я это покажу.
Второй блок инструментов:

Карандаш и кисть – инструменты рисования. Честно говоря, эти инструменты чаще используют те, у кого есть планшет и те, кто умеет рисовать. Это особенно относится к карандашу. Не понимаю, что с ним делать. А вот «кисть» очень полезный инструмент. Заходим в меню кистей.

Сверху появляется дополнительные иконки – чтобы открыть меню выбора кистей нужно нажать на изображение кисти рядом со словом «кисть:». Там вы видите стандартный набор кистей. Можно достаточно интересным методом создать свою кисть – выбрать круглой она будет или квадратной, какой нажим, где разрезы в контуре и прочее. Но давайте научимся использовать уже готовые кисти.
Кроме стандартного набора тут есть некоторый набор, который можно загрузить из архива программы. Нажимаем кнопку «другие параметры». Там потыкайтесь – есть штук 20 разных наборов кистей, вполне даже приличных. Чтобы они добавились – жмем добавить. Для меня оказалось абсолютной неожиданностью, что функция загрузить кисти с компьютера тут есть… вот только стандартный тип файла кистей .abr он не видит. И требует какой-то непонятный .pbr! Что за невидаль? Сунулась в интернет. Все кисти только в формате .abr! И люди, задающих один и тот же вопрос – где взять кисти в странном формате .pbr? Попробовала взять кисти из своего нормального фотошопа и сохранить в странном формате, но фотошоп отказался. Интернет ищет только кисти формата .abr. Это ужасно печально, так как выбор стандартных кистей из тех, что он подгружает из своего архива, невелик. Нет красивых завитушек, мало растительного орнамента… Ну, что поделать. Но, если вы используйете фотошоп или его бесплатный аналог, то использовать кисти нужно. Для этого – вводим в поисковик «кисти для фотошопа». Обычно рядом с кистями есть и инструкция по их установке. Для каждой программы по-разному.
Ладно, вернемся к другим функциям кистей. Вот вы загрузили разные кисти из архива. Можно менять их размер. Делать кисть прозрачнее. Есть также функции Hard tip – т.е. резкий край, диффузия – рассеивает узор кисти. А инструмент «рассеять» – актуален только если вы хотите изобразить летящие листья или рассеянные звезды. Т.е. жмешь несколько раз – а листья появляются не в том месте, где нажимаешь, а в случайном месте. В большом открывающемся меню еще есть три параметра – диаметр, регуляция той самой рассеивания – расстояния между рассеянными объектами и твердость.
Ластик – тут все ясно. Можно стирать уже нарисованное. Удобно, что ластик действует на слой. Т.е. можно нарисовать что-то на отдельном слое – и, если потребуется стирать, стирать будем на отдельном слое. Я постаралась показать. На мишку я наложила другой слой и легко смогла с него стирать, не затрагивая мишку. Также можно и рисовать. Кстати, край ластика тоже можно рассеивать. Формы ластика – это те же формы, которые мы загружали в кисти.

Заливка – ну… это возможность заливать что-то цветом. Честно говоря, удобна только для заливки основного фона. Действует на слой.
Градиент – это та же заливка, только красивым градиентом. Инструмент работает так: левой кнопкой мыши отмечаем начальную точку, не отпуская кнопку, тянем в одну из сторон – чем дольше тянем – тем более растянутый будет градиент. Можно тянуть по горизонтали, можно по диагонали. Есть стандартные градиенты, можно создать самому. Для этого на горизонтальной шкале градиента нажмите в любом месте – появится зарубка. Каждую такую зарубку можно двигать, менять ее цветность и непрозрачность. Там же можно делать линейный градиент, радиальный, с повторами и прочее… Активная зарубка обозначена черным треугольником сверху. Я ее отметила красным. Я убрала прозрачность – и в этом месте градиента стал виден нижний слой с мишкой.

Штамп – очень интересный инструмент коррекции. Наведите курсор на то место, которое хотите «запомнить», нажмите ctrl – курсор поменяет форму на крест – и нажмите левую кнопку мыши. Чтобы текстуры лучше ложились в новое место – лучше использовать кисть с растушеванным краем. Затем переносите объект в другое место. Таким нехитрым инструментом я сделала мишке лишний десяток глаз… Но чаще всего инструмент применяют для коррекции дефектов кожи или же обрезанного края, который нужно дорисовать.

Рисование – это инструмент рисования прямоугольников, кругов и линий. Опять же можно сделать их прозрачными, можно добавить границу. Внутренняя часть фигуры будет заполнена тем цветом, что указан в горизонтальном меню справа, а цвет границы, если ее поставить хотя в 1 пикель, цветом, который указан слева внизу.
Дальше идут инструменты важные скорее для обработки фотографий.
Размытие и резкость – тут все ясно. Делаем что-то размытым или резким. Причем можно регулировать интенсивность и форму кисти.
Палец и губка – это странные инструменты. Некоторые люди используют палец для размытия дефектов. Губка – это что-то странное. Представьте, что у вас есть рисунок акварелью – и вы на него капнули водой и начали по нему возить губкой. Вот что-то такое…
Осветление и затемнение – все для работы с фотографиями.
Красные глаза – понятно, убирает красные глаза.
Точечная коррекция – это интересные инструмент для редактирования фотографий. Убрать родинку или прыщик? Нажали и готово! Даже лучше пальца) Штамп – это примерно тоже самое, но коррекция более автоматически сливает текстуры. А штамп просто накладывает изображение сверху.

Раздувание и дисторсия – это такое веселый инструмент, которым можно делать смешные рожицы с большими глазами или подправлять фигуру 🙂
Пипетка очень полезна – наводите на нужный цвет – и вот он в палитре…
А – это текст. Как раз тут множество шрифтов, которые мы себе установили. Можно менять размер, можно менять жирность (это называется стиль), курсив и прочее (в других редакторах так нельзя, только тут уже жирный шрифт можно сделать еще жирнее, а курсив… еще более наклонным :)), поменять цвет. Шрифт выбираем из тех, что установили себе на компьютер – программа использует шрифты с вашего компьютера. Шрифт всегда печатается на новом прозрачном (!!!) слое. Так что вы легко сделаете подпись к вашей фотографии.

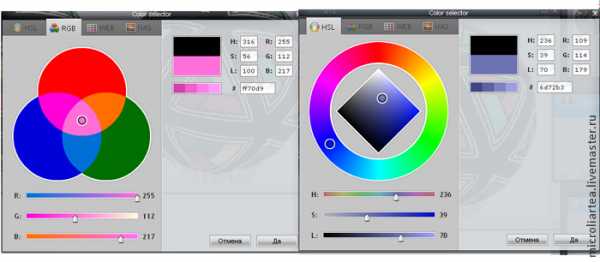
Палитра! Тут не все так просто. Она тут аж в 4-х варианта. HSL, RGB, WEB и IMG.
IMG – это фактически не палитра. При открытии файла – программа считывает все цвета, которые в ней есть и отражает их.

WEB – это стандартная палитра, закомая вам по ворду. Она достаточно ограничена в цветах.
RGB – тут вы видите три круга с пересечением. Внизу линии – они меняют цветность каждого круга. От этого меняется цвет в центре пересечения трех кругов.
HSL – тут немного сложнее. Верхняя горизонтальная линия двигает кружок по цветовой окружности. Средняя – отвечает за интенсивность от белого до яркого цвета, нижняя – тоже от черного до яркого цвета. За счет этих двух линий кружок бегает по ромбу внутри окружности. Кроме того, за счет линейки дополнительных цветов в палитре справа можно к любому выбранному цвету сразу увидеть несколько близких тонов. Еще интересно. У каждого цвета есть свой номер. Это в том случае, когда вам нужно точно сохранить оттенок – можно просто ввести его номер.

Теперь о слоях. Это самое важное в фотошопе.
Если вы когда-то открывали Paint, то заметили, что там ты рисуешь всегда на одном и том же слое. Если что-то нарисовал – там оно и остается – ни сдвинуть, ни стереть, не повредив другую часть рисунка. А вот в фотошопах и его аналогах можно. Слой можно представить себе прозрачной пленкой. Вы можете нарисовать на каждом слое пленки разное, а потом легко двигать их между собой, при этом общая картина будет меняться. При этом слой можно сделать невидимым, если он вдруг вам мешает прямо сейчас. Слои можно менять местами. Всегда создавайте новый слой, когда собираетесь что-то рисовать. Когда создаете текст – слой создается автоматически, называется текстовым и отмечен буквой «А» в меню слоев. На текстовом слое нельзя рисовать, редактировать его можно ограниченно. Зато можно менять в любой момент шрифт и его цвет. Текстовый слой можно растрировать – т.е. превратить в растровый. Тогда менять шрифт уже будет нельзя, буквы на слое будут простым изображением, как и любой другой рисунок. Зато можно уже его редактировать всеми инструментами программы. Далее… не забывайте! Если вы рисуете что-то сами кистью – обязательно создавайте новый слой. Так как именно на слой направлено действие всех инструментов фотошопа. Если вы нарисуете что-то просто на слое с изображением и захотите потом что-нибудь стереть – не получится. Новая часть рисунка будет стираться вместе с изображением.
Как создать слой?

Красной стрелкой я отметила кнопочку. Новый слой будет виден в меню справа весь в серо-черных квадратиках, что означает, что он прозрачный. Галочка напротив слоя означает, что сейчас он видимый. Убираем галочку – и слой становится невидимым, хотя он и есть). Если зажать кнопкой слой и поднести к ведерку (справа от кнопки создания нового слоя) – слой будет удален. А если к кнопке создания нового слоя – слой будет скопирован.
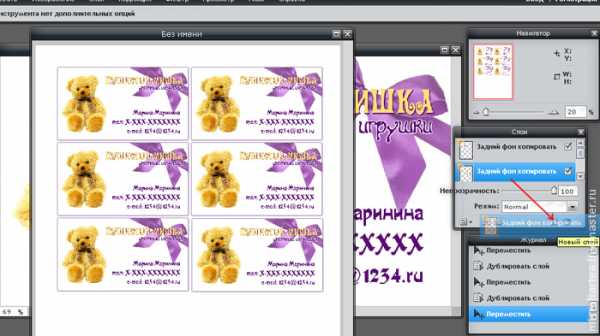
Самая левая кнопка (обвела красным) – регуляция прозрачности и режим соединения слоев. Тут даже не сразу объяснишь, что это. Прозрачность – это понятно. А вот режим? Если на пальцах – нижний слой, как бы подложка. Режим можно применять только к слою, находящемуся над каким-либо слоем слоем. И он будет по-разному взаимодействовать с нижним слоем. Поменяете нижний слой – картина изменится. Вот примеры (верхний слой буквы, нижний слой мишка):

Это надпись сделана коричневым цветом, затем к ней применены некоторые режимы. Если это не надпись, а какое-то изображение – тут можно очень интересно поиграть. Тату сделать на плечо, синяк под глазом! Шутка-шутка 🙂 Также у нас есть еще интересная кнопка – стили слоя. Это третья кнопка слева (обвела красным). Вот как можно с помощью этих инструментов оформить текст: Тень снаружи, Тень внутри букв, Добавление объема и текстуры буквам, Свечение снаружи, Свечение внутри букв. В каждом инструменте там есть еще дополнительные функции – куда направить тень, насколько она интенсивная, насколько размыта и прочее.

Еще один важный момент. Любой открытый файл (если он не psd или tiff) в фотошопе будет отображаться как один слой с замочком. Замок – значит закрытый. Его нельзя ни двигать, ни редактировать. Просто щелкните два раза на замочке – и он сменится на галочку. Все – теперь с этим слоем можно делать что угодно. Слои можно передвигать – ведь от того, какой слой сверху – можно получить совершенно разные эффекты.
Кажется все по инструментам. Теперь еще пару секретов.
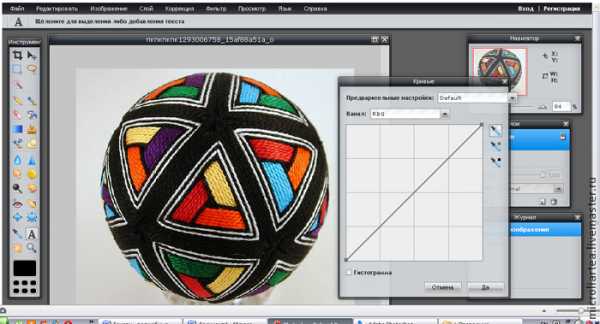
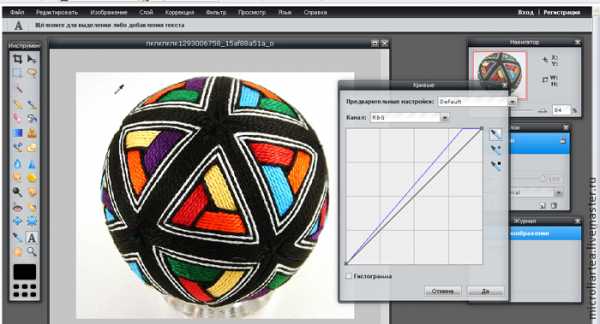
Если у вас фото на светлом фоне, но он отнюдь не белый. Что делать? Лучше бы вырезать и вставить на белый фон, но это бывает очень трудоемко… поэтому есть секрет. Коррекция – кривые. Там жмем на пипетку с белым. Затем направляем ее на фон.


И все. Другие цвета при этом остаются сочные и яркие. Если с первого раза фон не весь стал белым – тыкаем этим же инструментом в проблемное место. Кривые вообще хороший инструмент для коррекции яркости фотографии. Он более гибкий чем просто яркость-контраст.
Теперь, допустим. Вы нашли объект… но цветовая гамма вам чуток не подходит. Бантик фиолетовый, а вам бы такой же, но желтый. Коррекция-цветовой фон/насыщенность.

Потрясающий инструмент! Он полностью меняет цветовую гамму. Плюс можно менять яркость и интенсивность выбранной гаммы. При этом черный и белый не меняются. С помощью этого же инструмента можно спасти желтые, красные и зеленые фотографии, в которых не выровнен баланс белого.
Давайте теперь сделаем визитку-пятиминутку. Печатать ее можно дома или в типографии.
Сначала нам нужно создать файл нужного размера. Но у нас задавать размер можно только в пикселях. Визитка же должна быть 9Х5 см. Поэтому скопируйте шаблон из этой темы.Его-то мы и открываем в фотошоп-онлайне. Шаблон для визитки (9Х5 см, 300 dpi) находится в моих эскизах: https://cs1.livemaster.ru/storage/9e/6a/f69147ef3efec862b9fd05585e.jpg

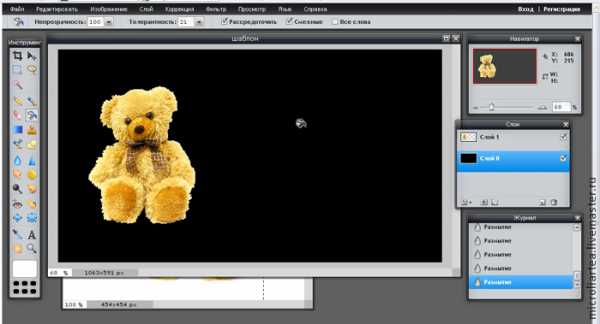
Теперь открываем какой-нибудь файл, который будет нашей основной картинкой. Пусть будет тот же мишка. Он на белом фоне – это удобно. Но с белым фоном каждый может. Сейчас я научу вас убирать любой фон. Ведь красивый белый фон – редкость.

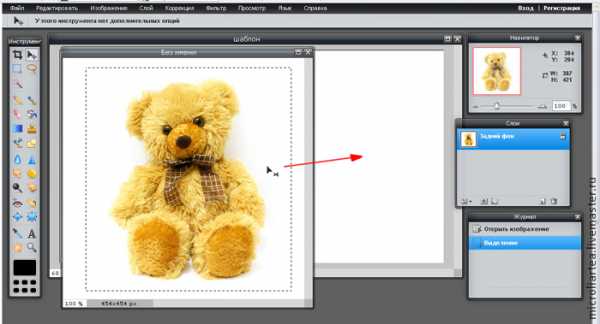
Инструментом «выделение» – выделяем нужную область, инструментом «перемещение» ( курсор должен измениться на ножницы) перетаскиваем мишку в наш шаблон. Он откроется новым слоем (справа виден новый слой 1). Его можно свободно двигать.

Чтобы было лучше видно белый фон у медведя – покрасим временно основной фон визитки в черный цвет. Не забывайте постоянно проверять на каком слое вы работаете – активный слой выделен голубым.

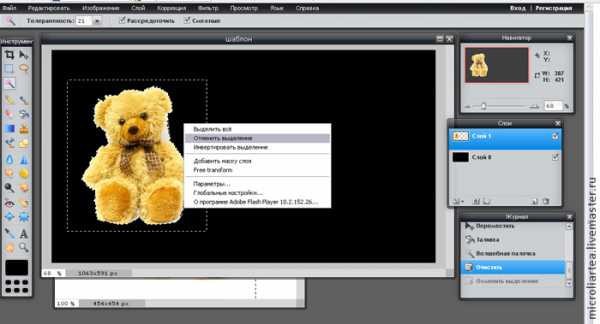
Наш мишка весьма контрастный – поэтому можно «волшебной палочкой» убрать белый фон, на котором он сидит. Жмем волшебной палочкой на фон вокруг мишки – он выделяется, жмем delete. Правой кнопкой мыши отменяем выделение и смотрим результат. Край не радует взор – зато быстро.

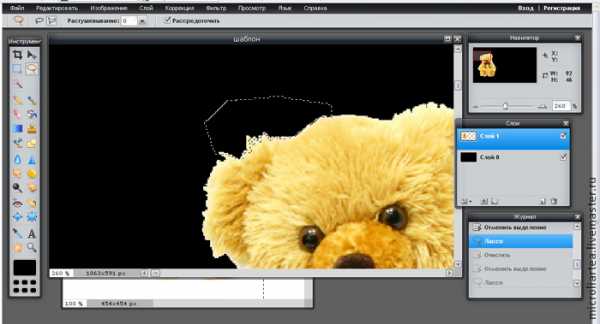
Приближаем с помощью навигатора справа, активируем лассо, выбираем многоугольное лассо. И дальше по чуть-чуть начинаем красиво ровнять край. Т.е. выделяем небольшие куски и удаляем лишнее кнопкой delete.

Также я показала различие между не обработанным краем, обработанным без растушевывания и с ним.

Лучше растушевать потом самому. Делаем это инструментом «размытие». Ставим интенсивность 50 и проходимся по всему краю чуть-чуть. Меняем цвет в палитре на белый, переключаемся на нижний слой визитки и красим его заливкой в белый.

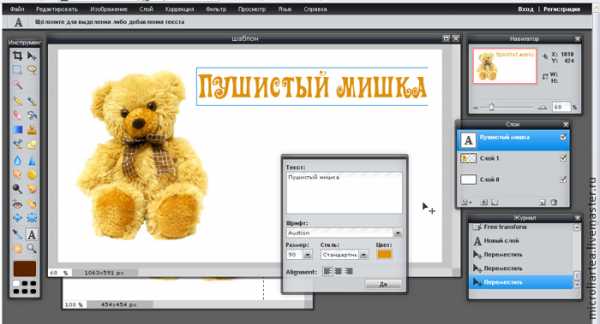
Теперь давайте сделаем какой-нибудь текст. Инструментом «текст» пишем название. Пусть будет «Пушистый мишка». Выбираем шрифт, размер и цвет.

Сделаем буквам тень с помощью стиля слоев.

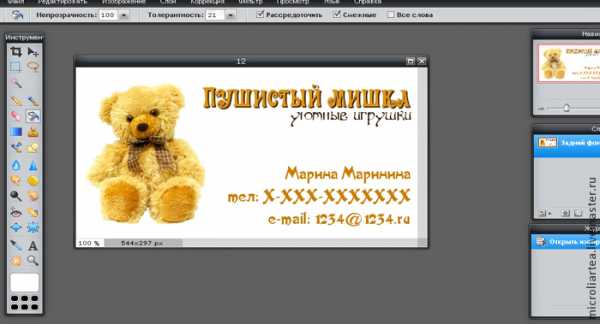
Затем я решила добавить небольшой «слоган» под названием. Я хочу, чтобы его цвет совпадал с цветом тени у букв про пушистого мишку. Беру «пипетку», тыкаю на тень – и вот у меня в палитре нужный цвет.

Пишу слоган. Мне кажется, что тут подходят какие-то небольшие буквы, прописные. Потом добавила контактные данные. В принципе, готово. Тут уже цвет и шрифт каждый подбирает по своему вкусу. Хотя, на мой взгляд бедновато получилось, зато ничего лишнего.

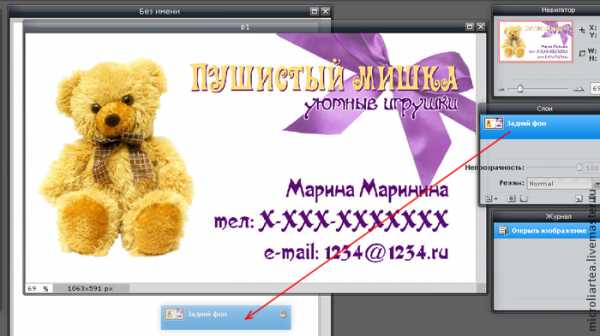
Но мне захотелось последний акцент сделать – добавить бантик. Переношу его из открытого файла так же, как и мишку, убираю белый фон, ровняю край. Затем использую инструмент free transport и поворачиваю его под углом. Пусть бант будет в углу. Чтобы он не закрывал текст переношу слой с бантиком под другие слои. Для этого просто выделите слой, нажмите левой кнопкой мыши на него и тяните вниз, не отпуская левую кнопку. Затем я сделала слой с бантиком чуть менее прозрачным – а то ярко. Теперь буквы контактов в этом цвете не смотрятся – изменим. А слою «уютные игрушки» сделаем белое свечение с помощью стиля слоев.

Ммм… еще немного подправила цветовую гамму – название теперь пусть будет светло-песочный, а тень фиолетовая.

Вуаля. Визитка-пятиминутка готова! Файл – save as – сохраняйте обязательно в двух форматах. Jpeg и pxd. Pxd – аналог формата psd – он сохраняем все слои, так что вы в любой момент сможете вернуться к вашему файлу, изменить поменявшийся номер телефона или еще что-то. К тому же, можно сохранить промежуточный вариант и не бояться, что он пропадет, пока вы пойдете в магазин за хлебом. Я вот, например, делаю бирку к каждому темари абсолютно индивидуально – к каждому пишу название, вставляю фотографию, описание и хайку. Так что файл, который можно постоянно редактировать очень-очень полезная вещь. Формат bmp – тоже полезен – он объемный, но, в отличие от jpg, качество не теряется. Еще есть tiff – это тоже формат, сохраняющий слои. Не проверяла, насколько он тут корректно работает. Но зато через него работу из онлайн-фотошопа можно перенести в другую программу, работающую с tiff. Для печати в типографии тоже, пожалуй, лучше себе tiff сохранить.
Если вы печатаете дома. Готовый файл нужно подготовить. Ведь мастер печати винды не сохраняет масштаб файла. Поэтому отрываем наш файл в формате jpg в фотошопе-онлайн. И создаем новый файл формата 2480х3508 пикселей (это формат А4 при разрешении в 300 dpi). Далее в меню слои выделяем наш слой визитки, нажимаем левую кнопку мыши и тянем слой на наш лист А4. .

Так как визитка белая – мы можем потерять ее края. Инструментом «стиль слоя» добавим светящуюся рамочку. Далее копируем слои визитки кнопкой создания нового слоя и расставляем их на листе.

Сохраните в формате jpg. Все, можно печатать. Только, желательно, использовать бумагу потолще 🙂 Хотя бы 160 г/см3.
Вот такой получился ликбез с небольшим мастер-классом. Надеюсь, кому-нибудь пригодится. Могу подобный мастер-класс по инструментам обработки фотографий сделать. Пишите свои вопросы – вдруг что-то из инструментов непонятно… или какой-то шаг нужно подробнее описать.
www.livemaster.ru

Leave a Comment