Шрифты google на русском – Красивые русские шрифты для сайта и компьютера в онлайн сервисе Google Font — где скачать и как установить
05.09.2017 


 Советы художника
Советы художника
ТОП-10 кириллических шрифтов Google fonts
- 44323
- 4
1. Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики, разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением более широких символов и наличием курсива. В то время как Droid Sans в основном используется в пользовательских интерфейсов некоторых Android устройствах.

2. Roboto — этот чистый шрифт мир впервые увидел с появлением операционной системы Android Ice Cream Sandwich. Семейство данного шрифта включает регулярные и курсивные стили, тонкий, легкий, регулярный и суженный ширины (condensed). По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.

3. PT Sans — содержит в себе четыре варианта стиля, что тем не менее не мешает ему занимать лидирующие позиции по популярности. Толчок к развитию данного шрифта дала Роспечать, которая поставила цель создать шрифт поддерживающий все различные варианты кириллицы, используемой на языках национальных меньшинств России. Шрифт PT Sans включает в себе символ российского рубля.
4. Ubuntu — этот шрифт мир впервые увидел в составе операционной системы Ubuntu ее версии 10.10. Доступен в четырех версиях: обычный, курсив, полужирный, полужирный курсив на английском языке и на кириллице. Начиная с 26 апреля 2011 г. он включен для использования в сервисе Google Docs.

5. Arimo — данный шрифт вошел в состав Chrome OS. Еще одна допустимая альтернатива Helvetica.
6. Noto Sans
7. Play
8. Cuprum — универсальный шрифт. Представляет собой зауженный гротеск. Доступен в четырех вариантах начертаний.
9. Philosopher
10. Istok Web
Рейтинг: 4 / 5
peak-systems.ru
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto

Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans

Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato

Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald

Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro

Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat

Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway

Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans

Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt

Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans

Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
say-hi.me
Красивые шрифты Google Fonts для сайта
Добрый день, уважаемые читатели!
Каждый из нас старается сделать свой сайт как можно привлекательнее и оригинальнее. Одним из важнейших элементов его оформления являются шрифты, и сегодня я предлагаю вам познакомится с возможность улучшить читаемость текста и улучшить внешний вид сайта используя шрифты гугл фонтс.
Навигация по статье:
Что такое Google Fonts
Google Fonts
Как выбрать и настроить шрифты Google Fonts
Что бы подключить гугл шрифты к своему сайту, для начала нужно выбрать и настроить их. Для этого делаем следующее:
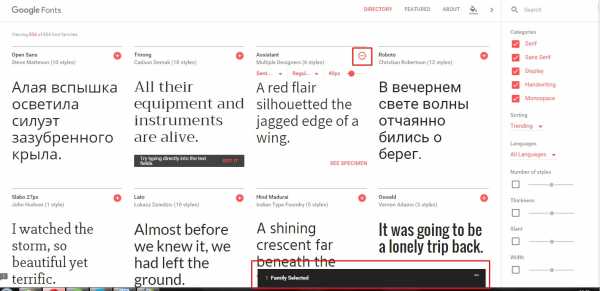
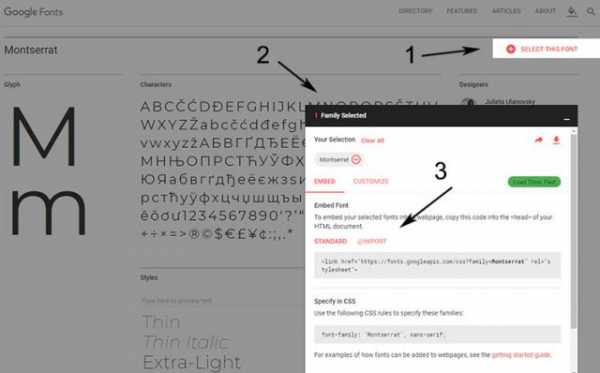
- 1.Зайти на страницу сервиса по адресу: //fonts.google.com
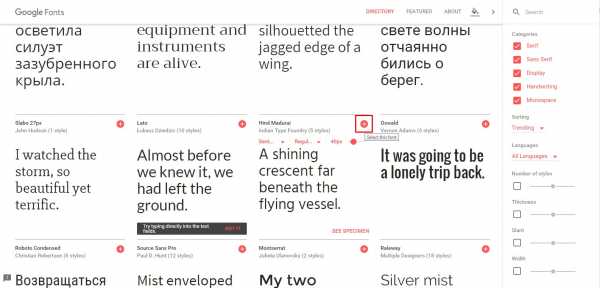
- 2.Выбираем подходящий шрифт и нажимаем на красный плюсик, который находится в правом верх нем углу, напротив названия. После того как вы нажмете на красный плюсик, он изменится на минус — это означает что данный шрифт гугл фонтс добавлен в ваш набор шрифтов.
- 3.В низу окна появится темно-серая полоса с надписью «Family Selected», нажав на которую мы получаем доступ к настройкам и коду для вставки шрифта гугл фонтс на страницу сайта.
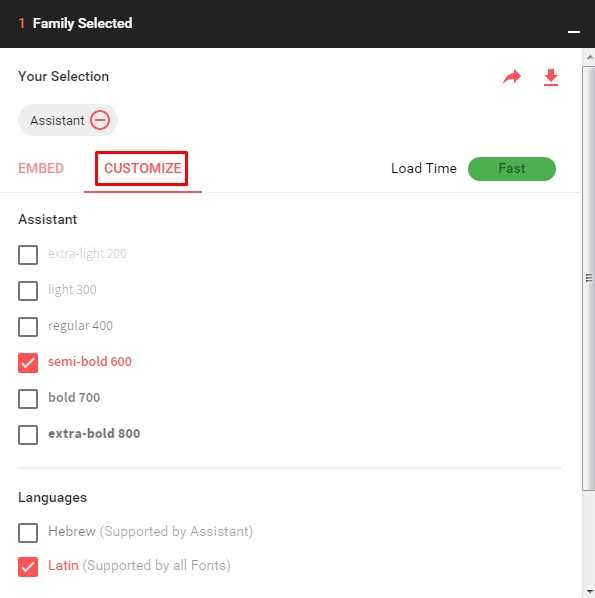
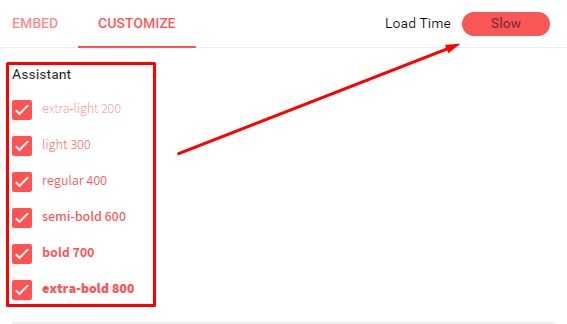
- 4.На вкладке «CUSTOMIZE» можно настроить шрифт гугл фонтс, а точнее, выбрать поддерживаемые степени жирности, и поддерживаемые языки.

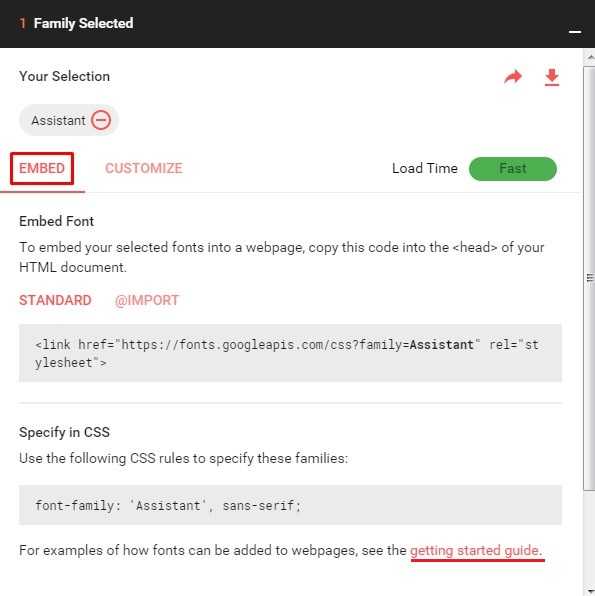
- 5.5. На вкладке «EMBED» находится HTML-код и CSS-стили, которые нам необходимо скопировать для последующей вставки код HTML-код нашей страницы.


Обратите внимание! Не стоит включать все настройки жирности, т.к. это на прямую повлияет на скорость загрузки страниц.


Перейдя по ссылке «Getting started guide» вы можете перейти на страницу с подробными примерами, где показано, как можно использовать шрифты гугл фонтс и какие эффекты к ним можно применить.
Как вставить шрифты гугл фонтс на сайт
Для того чтобы подключить выбранный гугл шрифт к вашему сайту нужно:
- 1.Открыть HTML-страницу при помощи текстового редактора, например Notepad++ вставить, полученный в сервисе Google Fonts , код между тегами <HEAD> …</HEAD> .
<html> <head> <link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»> </head> <body> <div>Пример текста</div> </body> </html>
<html>
<head>
<link href=»//fonts.googleapis.com/css?family=Assistant:600″ rel=»stylesheet»>
</head>
<body>
<div>Пример текста</div>
</body></html>
Если ваш сайт работает на CMS то данный код нужно будет вставлять в шаблон оформления между тегами <HEAD> …</HEAD>
Файл шаблона с данным фрагментом кода может называться header.php, header.tpl, top.php или как то в таком духе. Здесь всё зависит от того на какой CMS работает ваш сайт. - 2.2. Для того, чтобы данный шрифт гугл фонтс применился на странице к нужному блоку с текстом, вам нужно открыть, при помощи текстового редактора, файл стилей вашего сайта и приписать классу нужного элемента следующий стиль: font-family: ‘Assistant’, sans-serif;
В зависимости от CMS на которой работает сайт файл стилей может называться по разному: style.css, stylesheet.css, main.css и т.д.
В css файле это будет выглядеть так:.css-selector { font-family: ‘Assistant’, sans-serif; }
.css-selector {
font-family: ‘Assistant’, sans-serif;
}
Вместо .css-selector вы пишете название класса или идентификатора элемента, для которого хотите применить гугл шрифт.
Вместо ‘Assistant’ – будет идти название выбранного вами шрифта гугл фонтс
Надеюсь, данная статья поможет вам создать уникальный и неповторимый стиль оформления для вашего сайта. Если у вас возникнут вопросы по подключению гугл фонтс – вы всегда их можете задать через форму комментариев.
На этом у меня все. Пишите комментарии, подписывайтесь на мой канал YouTube и на мою рассылку. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Новый каталог веб-шрифтов от Google / Хабр

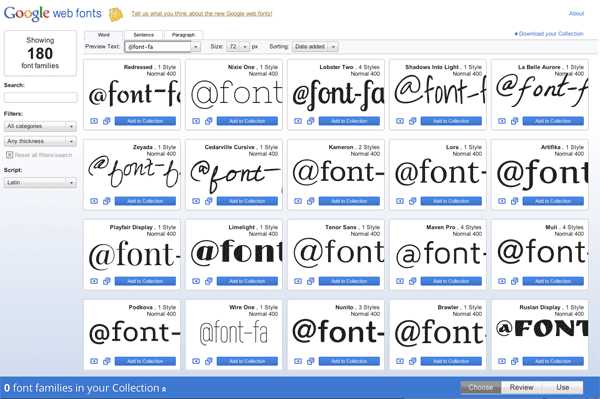
Удивительно, сколько классных продуктов Google может выпустить за один день, пусть это даже и тау-день. На Хабре уже обсудили Google+, новый дизайн, Takeout и конвертер Swiffy, а вот ещё один релиз: новый интерфейс для просмотра веб-шрифтов Google Web Fonts. Ссылка на новую версию появилась также в старом интерфейсе (вверху). На данный момент каталог содержит 180 семейств веб-шрифтов. Все они являются свободными и могут быть легко встроены в любую страницу.
Разработчики не только обновили интерфейс, но и добавили несколько полезных фич, о которых их давно просили, в том числе возможность предпросмотра на любом заданном тексте, посимвольного сравнения и индикатор времени загрузки страницы.
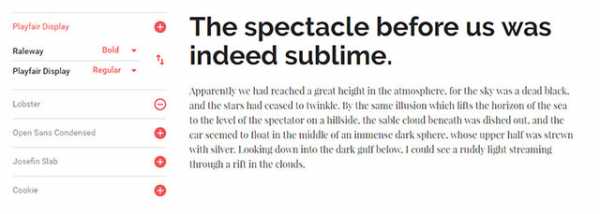
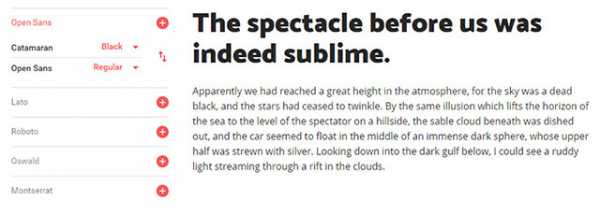
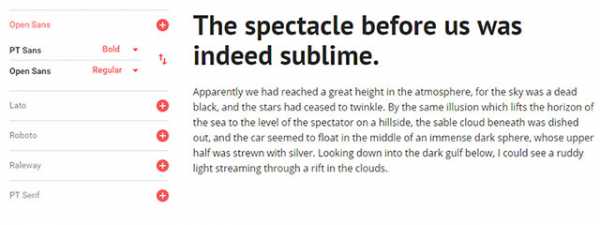
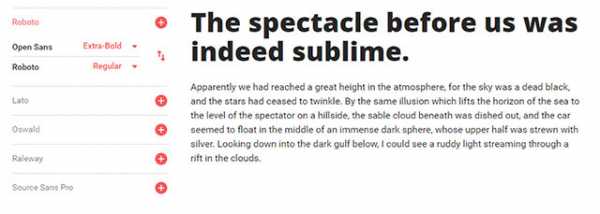
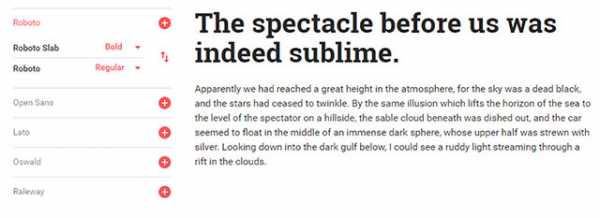
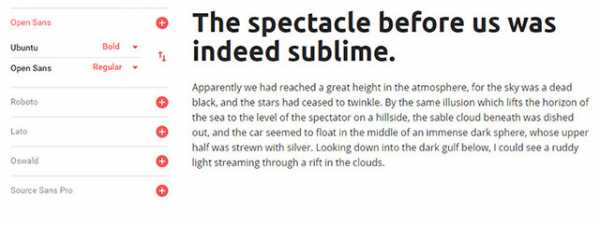
Интерфейс разработан по результатам тестов юзабилити на группе пользователей. Выяснилось, что при выборе шрифта пользователи часто имеют какой-то конкретный способ его использования. Поэтому в браузер шрифтов добавлены три типичных варианта предпросмотра и сравнения шрифтов: 1) слово; 2) предложение; 3) абзац. При выборе того или иного варианта автоматически меняются размер шрифта и размер окошка предпросмотра, так что на экран помещается больше шрифтов.
В новом интерфейсе добавлен фильтр просмотра шрифтов по ширине/толщине, независимо от номинальных характеристик шрифта. То есть один шрифт в варианте Bold может быть тоньше, чем другой шрифт в стандартном варианте, а при выборе фильтра на экране всегда находятся шрифты одинаковой толщины. Эта фича основана на технологии TypeDNA.
На последнем этапе можно скопировать готовые сниппеты для каждого шрифта, чтобы встроить их в CSS на свою страницу. При этом Google показывает индикатор скорости загрузки страницы, в зависимости от количества шрифтов, загружаемых вместе со страницей.
Для внедрения веб-шрифтов из коллекции Google можно использовать бесплатный интерфейс Google Fonts API.
habr.com
10 лучших шрифтов Google Fonts для заголовков сайта
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики.
В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал является переводом этой заметки от Jake Rocheleau.
Если вы не ориентируетесь как именно подключать данную функциональность, можете глянуть пост о CSS стилях заголовков — там есть парочка примеров.
1. Montserrat

Начнем с Montserrat. Он неплохо работает в разных местах, но в заголовках — особенно хорош. Его часто используют для навигации: в заглавных или прописных буквах, с нестандартными разрядами и различными стилями плотности. Данный шрифт Google Fonts весит только 500 байтов, поэтому он невероятно легкий, что сейчас немаловажно.
Благодаря большому количеству стилей, можно получить много различных видов одного семейства. Он должен понравится дизайнерам, хотя подойдет не всем проектам. Если ищите уникальные и красивые шрифты для заголовков сайта, обязательно попробуйте Montserrat.
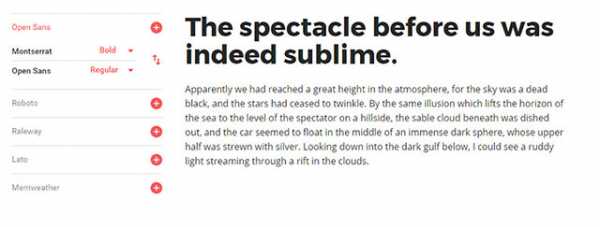
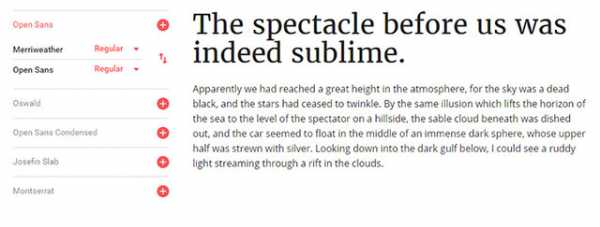
2. Merriweather

Альтернативой плотным Google шрифтам с засечками является Merriweather, также подходящий для контента страницы. Его гарнитура хорошо смотрится в любом месте сайта, и привлекает внимание.
Если пробуете Merriweather в больших заголовках, воспользуйтесь полужирным или полужирным курсивным решениями. Они выглядят чисто, хотя иногда требуется слегка изменить интервал между буквами. В любом случае, данный стиль и плотность символов обеспечивают большую легкость чтения.
Можно использовать в паре с рубленым шрифтом — эти два вида оформления естественным образом отделяют заголовки от текста под ними. Многим людям такой контент легче читать.
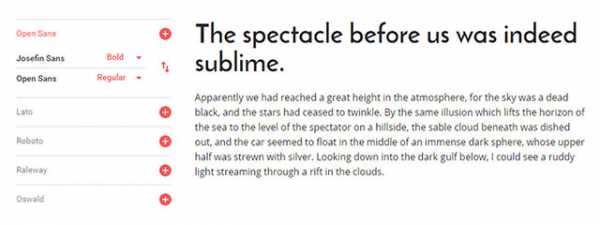
3. Josefin Sans

Josefin Sans — современный и классический, одинаково хорошо воспринимается и как шрифт джазовых эстрад 1950-х годов, и как шрифт первой страницы The New Yorker.
Заметно закруглен, его тонкие буквы требуют мало места по горизонтали. Вы можете попробовать его в заглавных или прописных стилях, с различной разрядкой, создавая множество уникальных вариантов на основе одного семейства.
Некоторые сайты лучше смотрятся с тонкими шрифтами заголовков. И если вам нужен именно такой, рекомендуем Josefin Sans с его уникальным дизайном символов и разнообразием стилей.
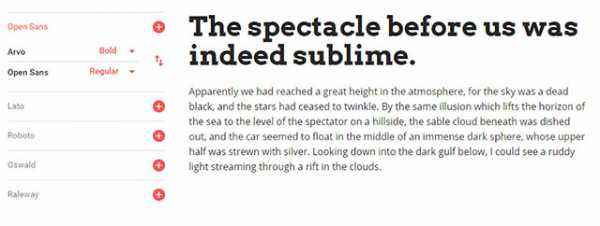
4. Arvo

Еще один Google шрифт с засечками, который многим нравится, — Arvo. Он очень заметен при использовании в полужирном виде. Лучше всего Arvo работает в блогах и онлайн-журналах, так как за него цепляется взгляд.
Это один из самых сильных web шрифтов Google в данном списке, а его дизайн с засечками привлекает максимум внимания. Альтернативой может стать менее плотный Crete Round, но он не так эффективен, как Arvo.
5. Raleway

Raleway встречается на сайтах довольно часто. Выделяется своим оригинальным стилем и большим разнообразием вариаций.
Для большого текста с заголовками лучше всего будет работать средняя плотность шрифта, чтобы не слишком увеличивать интервал между буквами. Отступы по умолчанию обеспечивают четкое восприятие каждого слова.
6. Catamaran

Одним из новых Google шрифтов для сайта является Catamaran. Он предлагается с 9 значениями плотности — от тонкого до черного. Каждая символ имеет уникальный стиль, и это видно в более плотных вариантах. Используемые в заголовках, буквы реально сияют и выпрыгивают из страницы, напоминают материалы из подборки bold шрифтов.
Поскольку полужирные вариации очень темные, применять Catamaran нужно только в заголовках с большими размерами. Он неплохо выглядит практически в любом случае, но иногда создается ощущение слишком тяжелого и плотного шрифта.
7. PT Sans

PT Sans — мягкий, с закругленными краями и тонкими буквами. В заголовках предпочтителен полужирный стиль, поскольку иначе он кажется очень тонким. Для обычного текста такой вариант будет слишком мягким, но любые заголовки с ним смотрятся удивительно четко и читабельно.
Кстати, у него имеется парный шрифт PT Serif, который тоже выглядит неплохо. Хотя из этих двух решений большинство выбирает именно PT Sans. У него более гладкие кромки, чем у варианта с засечками, и для многих он кажется лучшим, особенно в блогах.
8. Open Sans

Open Sans — небольшой, гибкий и очень чистый. Заслужил место в данной коллекции благодаря своей простоте и тому, что он является одним из наиболее быстро загружаемых во всей библиотеке бесплатных шрифтов Google Fonts.
В целом большинство рубленых шрифтов хорошо работает на любых веб-проектах. Кроме того, вы можете использовать их как в заголовках, так и в основном тексте, что делает Open Sans разумным выбором для всего сайта.
Альтернативой служит Muli, обладающий множеством положительных характеристик жирного шрифта для заголовков, но у него большой размер загружаемого файла.
9. Roboto Slab

В качестве четкого шрифта для заголовков с засечками попробуйте Roboto Slab. Его буквы не слишком плотные, а засечки не отвлекают читателя.
Многие предпочитают именно Roboto Slab вместо рубленого (называемого Roboto), поскольку этот вариант кажется более весомым и может оказать больше впечатления на читателя.
Хотя, в принципе, оба Roboto шрифта Google хороши, и вы не ошибетесь, выбрав любой из них. Они поддерживают стандартные символы кодировки Unicode.
10. Ubuntu

Бесплатный шрифт Ubuntu может использоваться практически везде. Он очень гибкий, и легкий, с малым временем загрузки. Закругленные кромки букв создают ощущение стройности и современности.
Ubuntu — один из немногочисленных вариантов, который хорошо смотрится в любых местах, позволяя минимизировать общее число загружаемых шрифтов.
Заключение
Данная десятка шрифтов для сайта Google Fonts идеально подойдет при оформлении заголовков страницы. Это намного лучше и эффективнее решений, используемых по умолчанию, и с ними ваш контент будет выглядеть эффектно и заметно выделяться.
Небольшая инструкция напоследок. Чтобы подключить нужный Font, нужно: 1) выбрать его, кликнув по кнопке «Select This Font»; 2) открыть вкладку «Family Selected», которая появится в нижней правой части экрана; 3) во всплывающем окне будет код вставки в ваш шаблон + некоторые настройки.

Если используете Вордпресс CMS в своем веб-проекте, то советуем почитать заметку про подключение шрифтов в WordPress, где также рассмотрен и метод с Google Fonts.
design-mania.ru
Ломаем систему, или как заставить работать все шрифты в Google Документах

Если вы когда-либо пользовались Google Документами для чего-либо большего, чем написание быстрой заметки — тогда вы разделяете боль миллионов пользователей, которые пишут кириллицей. И имя этой боли — стандартные шрифты. В этой статье мы расскажем как обмануть систему, выйти из Матрицы, поломать шаблоны и… добавить в свои документы любой шрифт из доступных в Google Fonts. И в отличии от других лайфхаков по теме — наш действительно работает!
«Кириллица, такая кириллица…» подумали в Google и не стали раширять список стандартных шрифтов, доступных в Google Документах, Таблицах и Презентациях. И если в Таблицах с этим еще можно мириться, то создать, к примеру, привлекательную презентацию в Google Презентациях — это уже вряд ли. Чего греха таить — это единственный продукт, которым я не пользовался из пакета Google Диск. Не пользовался до недавнего времени.
Сегодня расскажу вам как подключить любой кириллический шрифт из десятков доступных в Google Fonts.
Выбираем шрифты
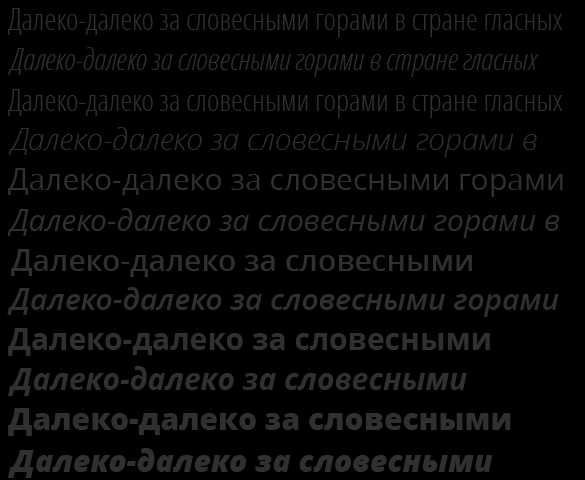
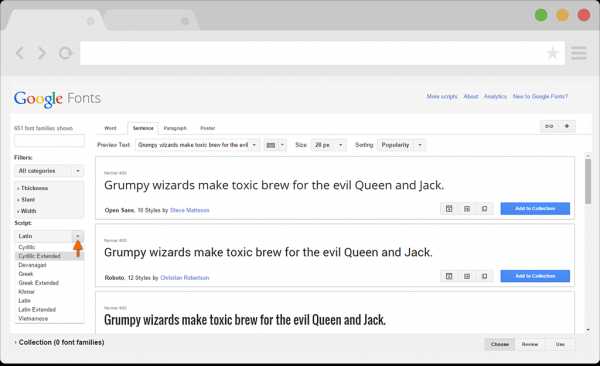
Первым делом выбирем шрифты, которые нам нравятся. Для этого переходим на сайт Google Fonts и выбираем Cyrillic в разделе Script: Вам будут показаны все кириллические шрифты (то-есть те, которые поддерживают русский и украинский языки).
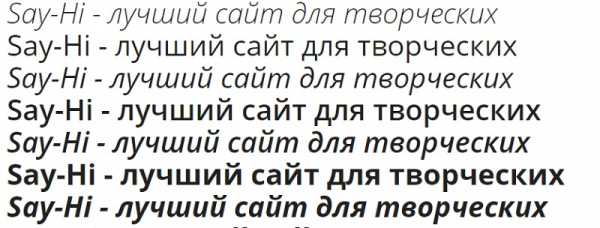
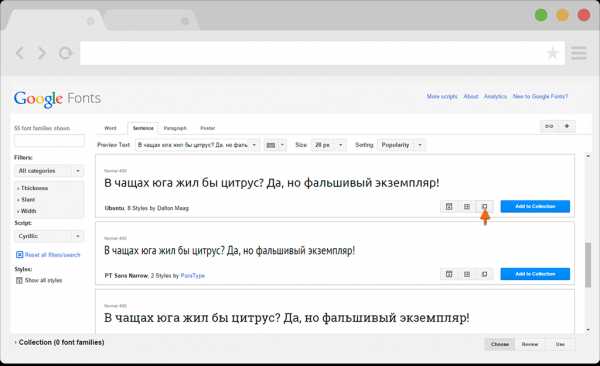
Вам будут показаны все кириллические шрифты (то-есть те, которые поддерживают русский и украинский языки).Выберите один из шрифтов (в нашем случае — это Ubuntu) и нажмите на кнопку (слева от ).
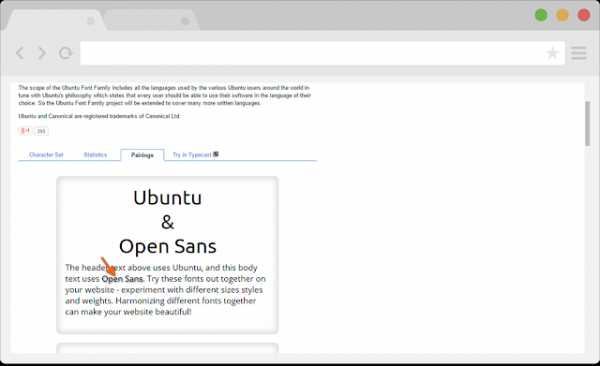
 Откроется всплывающее окно, где будет описан выбранный шрифт. Нам нужна вкладка Pairings.
Откроется всплывающее окно, где будет описан выбранный шрифт. Нам нужна вкладка Pairings.На этой вкладке Google рекомендует нам какие шрифты с какими использовать (так называемые «шрифтовые пары»). Это очень полезная вещь, так как мы хотим, что бы наши документы были не просто оригинальными, но и стильными (без аляповатых шрифтов, которые не вяжутся друг с другом). Вот как выглядит рекомендация для шрифта Ubuntu
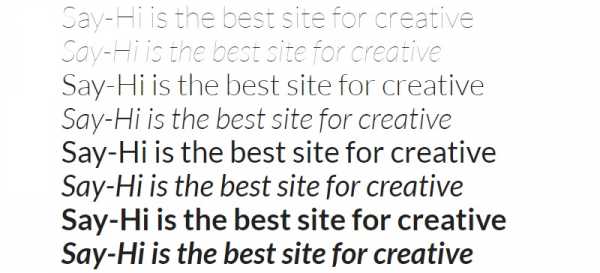
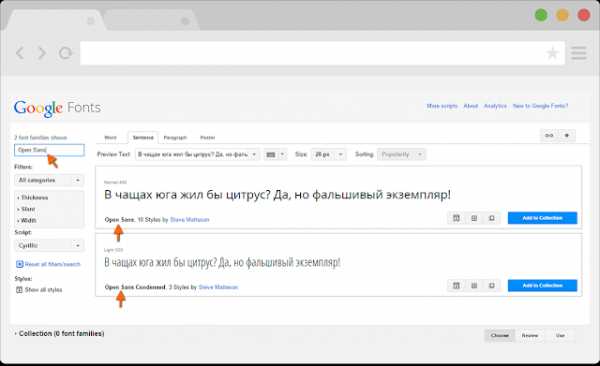
 Google определил, что одним из рекомендуемых подходов будет использовать шрифт Ubuntu в качестве заголовка и шрифт Open Sans в качестве основного текста. Ок, прогиб засчитан. Осталось определить — поддерживает ли Open Sans кириллицу. Для этого закрываем всплывающее окно и находим этот шрифт в строке поиска Google Fonts
Google определил, что одним из рекомендуемых подходов будет использовать шрифт Ubuntu в качестве заголовка и шрифт Open Sans в качестве основного текста. Ок, прогиб засчитан. Осталось определить — поддерживает ли Open Sans кириллицу. Для этого закрываем всплывающее окно и находим этот шрифт в строке поиска Google Fonts Таки есть и даже целых два. Если выбранного вами шрифта не оказалось в числе поддерживающих кириллицу — не беда — снова просмотрите рекомендации по шрифтовым парам. Как миниму один вариант там всегда будет.
Таки есть и даже целых два. Если выбранного вами шрифта не оказалось в числе поддерживающих кириллицу — не беда — снова просмотрите рекомендации по шрифтовым парам. Как миниму один вариант там всегда будет.Ок, идем дальше
Находим и качаем шрифты
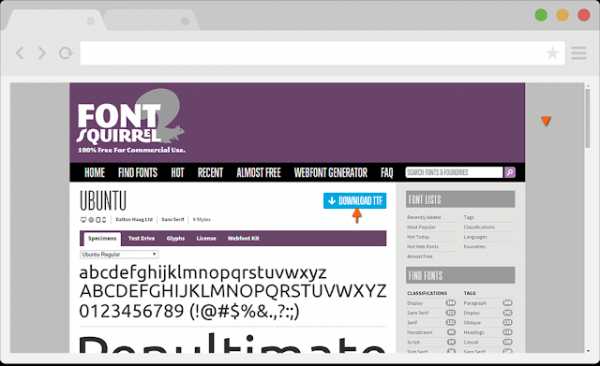
Тут надо сказать, что главным ингредиентом нашего лайфхака будет установка шрифтов на ваш ПК. Знаю — не фэн-шуй, но это только на первый взгляд.Итак — шрифты выбраны, пора их скачать. Но где? Сайтов, предоставляющих платно/бесплатно шрифты для скачивания — превеликое множество. Я, к примеру, активно пользуюсь Font Squirrel. Открыв этот сайт вы без труда найдете строку поиска, куда можно ввести/вставить название нашего шрифта. В выпадающем меню вам, так же, будут предложены смежные варианты поиска
После того, как вы нашли необходимый шрифты — есть всего одна кнопка, и это, как ни странно, кнопка «скачать»

Устанавливаем шрифты
Процесс установки шрифтов на ПК до безобразия прост, но если вам ранее не приходилось этого делать — то вот пошаговая инструкция по установке шрифтов на ПК.Первое — открываем скачанный с Font Squirrel архив. Там находятся все вариации шрифта. Ими могут быть:
- B, Bold — жирный шрифт (хорошо подходит для заголовков и акцентов)
- S, SB, Semibold — полужирный шрифт (подзаголовки его стихия)
- I, Italic — курсив (обычно используется для выделения именя/названия)
- T, Thin — тонкий (придает определенный шарм заголовкам)
- C, Condensed — сжатый (полезен при стилизации заголовков)
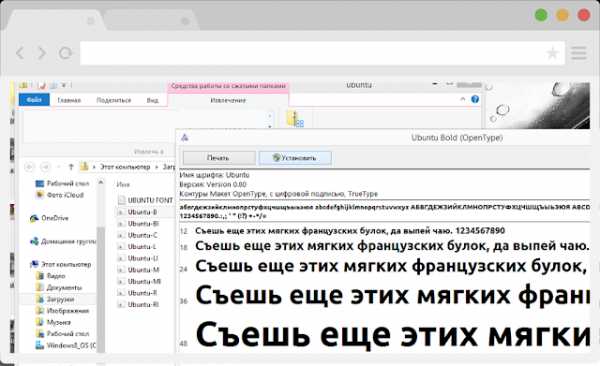
Двойным нажатием откройте любой из файлов шрифта. Вы увидите какой это шрифт и его написание. Если все устраивает — жмем установить в верхнем меню
 Собственно ту-же операцию проделываем со всеми оставшимися файлами шрифта и со вторым, выбранным ранее шрифтом.
Собственно ту-же операцию проделываем со всеми оставшимися файлами шрифта и со вторым, выбранным ранее шрифтом.Приступим к установке шрифтов в Google Документ.
Устанавливаем шрифты в Google Документ
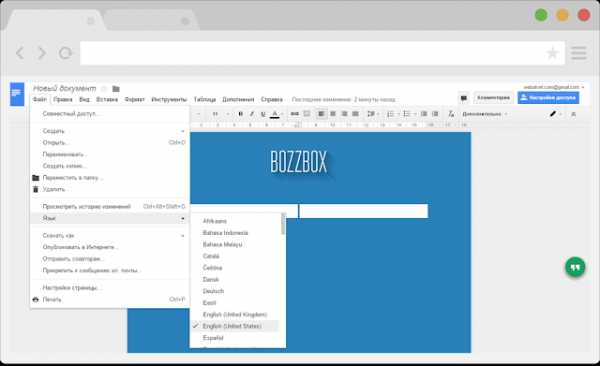
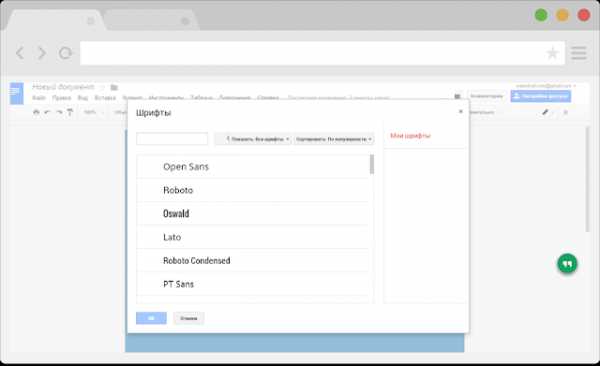
Создаем новый Google Документ. Для чистоты эксперимента открываем панель выбора шрифта и наслаждаемся списком из 8 предустановленных шрифтов. Мда… не густо.Здесь так-же все не шибко очевидно. Во-первых, вы уже заметили, что нигде в меню нет кнопки, или даже намека, на установку дополнительных шрифтов. Это потому, что язык документа выбран «русский» или «украинский» или еще какой отличный от 5-6 официально поддерживаемых. Но мы, таки, так рано не сдадимся! Открываем пункт меню Файл — Язык и в раскрывшемсю меню выбираем English (United States)
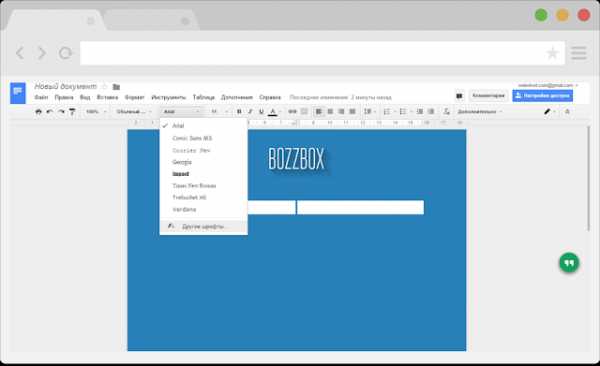
 Теперь снова открываем вкладку выбора шрифта и «О чудо!» — в конце списка появился пункт Другие шрифты
Теперь снова открываем вкладку выбора шрифта и «О чудо!» — в конце списка появился пункт Другие шрифты Жмем на пункт Другие шрифты (на радостях можно нажать несколько раз, но постарайтесь сдержаться). Откроется всплывающее окно с внушительным списком доступных шрифтов. Параллельно со всплывающим окном появится чувство недоумения и лишенности, которое очень быстро сменится умеренной злостью до полного исчезновения.
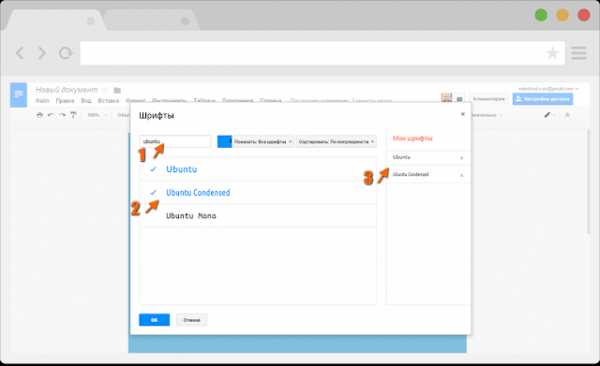
Жмем на пункт Другие шрифты (на радостях можно нажать несколько раз, но постарайтесь сдержаться). Откроется всплывающее окно с внушительным списком доступных шрифтов. Параллельно со всплывающим окном появится чувство недоумения и лишенности, которое очень быстро сменится умеренной злостью до полного исчезновения.  Все шрифты в этом списке идентичны тем, что находятся в Google Fonts. Это объясняет почему мы искали шрифты именно там. Дело в том, что если шрифта, скачанного вами, не будет в этом списке — вы банально не сможете его использовать (в Документах Google).
Все шрифты в этом списке идентичны тем, что находятся в Google Fonts. Это объясняет почему мы искали шрифты именно там. Дело в том, что если шрифта, скачанного вами, не будет в этом списке — вы банально не сможете его использовать (в Документах Google).Дабы не тратить время — рекомендую в строке поиска шрифтов ввести/вставить название интересующего шрифта. Необходимый шрифт можно выбрать нажав на него и он автоматически отобразится в списке «Мои шрифты» в правой колонке
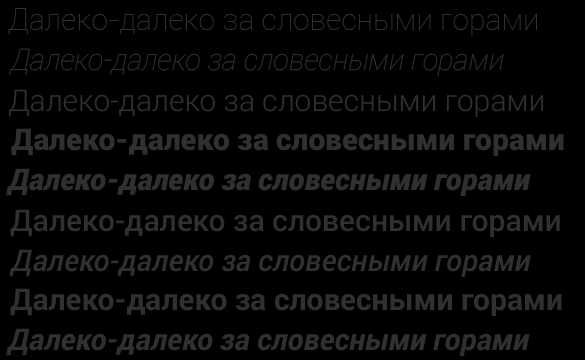
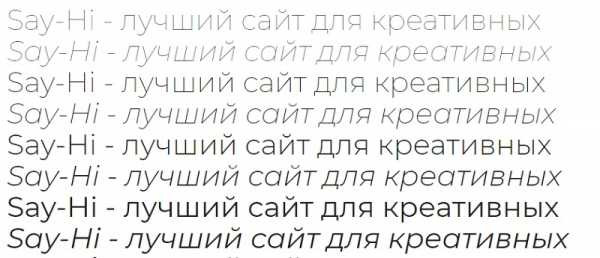
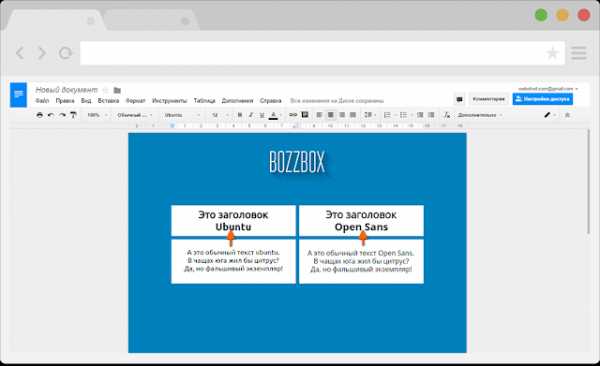
 Заполнив документов текстом и выбрав, подключенный (и скачанный ранее) шрифт — вы увидите, что у вас появилась возможность использовать эти шрифты в Документах и Презентациях.
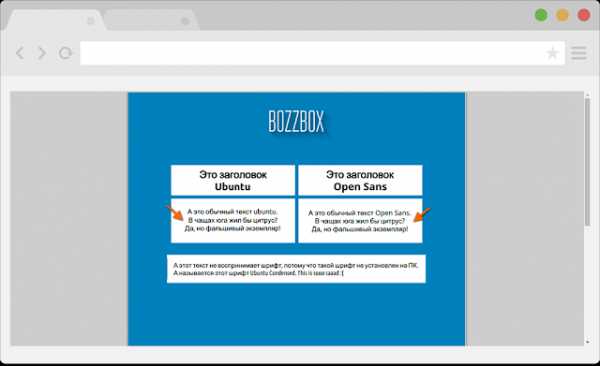
Заполнив документов текстом и выбрав, подключенный (и скачанный ранее) шрифт — вы увидите, что у вас появилась возможность использовать эти шрифты в Документах и Презентациях. Если же вы решите подключить и воспользоваться шрифтом, который вы не устанавливали на ПК — вас ждет разочаровние. Латинские буквы будут воспринимать шрифт, в то время как кириллица будет отображаться в одном из стандартных шрифтов. Боль… печаль…
Если же вы решите подключить и воспользоваться шрифтом, который вы не устанавливали на ПК — вас ждет разочаровние. Латинские буквы будут воспринимать шрифт, в то время как кириллица будет отображаться в одном из стандартных шрифтов. Боль… печаль…Ограничения и совместное использование
Не хочу разрушать прекрасную сказку о поиске и установке шрифтов (вынужденно родившейся при поддержке Google), но вся наша процедура не будет иметь ровным счетом никакого эффекта для пользователей, у которых на ПК не установлены выбранные вами шрифты. И тут в пору написать мне отзыв гневного содержания, с фразами, которые и на заборе то не часто увидишь. Но у меня есть решение. Попробую объяснить.В работе/учебе/быту мы, как правило, часто общаемся/сотрудничаем/обмениваемся информацией с людьми, которые не используют Google Документы и Таблицы. Зато все, абсолютно все, используют формат документов, ставший идустриальным стандартом — это никто иной как Adobe PDF. И это, на сегодняшний день, единственный способ для нас сохранить наше форматирование (со шрифтами) нетронутым.
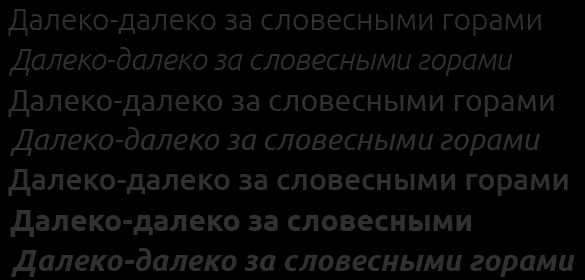
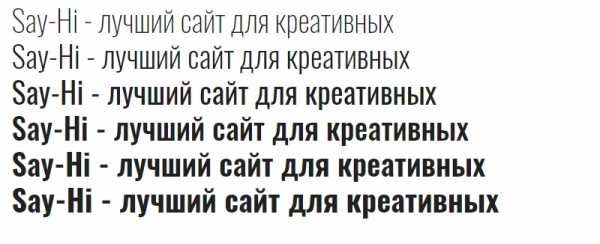
К сожалению логичный способ восползоваться «родным» сохранением в pdf не подойдет — Google не имеет доступа к вашему ПК и форматирует текст не так, как вы видите на экране, а так как положено — кириллица — значит стандартный шрифт. Собственно вот результат с «исправленными» шрифтами
 Как видно — латинские символы остались нетронуты (ввиду полной поддержки всех шрифтов), в то время как кириллические символы отформатированы в один из стандартных шрифтов.
Как видно — латинские символы остались нетронуты (ввиду полной поддержки всех шрифтов), в то время как кириллические символы отформатированы в один из стандартных шрифтов.Выход — использовать диалоговое окно печати. Да, как ни странно, это единственная возможность сохранить pdf документ. Кстати — «печать в pdf» — это стандартная функция браузера Chrome, так что рекомендую.
Сохраняем документ в pdf
Итак — наш документ готов для печати/пересылки. Для того, что бы сохранить Google Документ или Презентацию в формат pdf — воспользуемся традиционным для печати сочетанием клавиш Ctrl+P, либо через меню Файл — Печать. В диалоговом окне «Назначение» выбираем «Сохранить как PDF» Собственно получившийся файл можно пересылать и наслаждаться «не стандартными» стандартными шрифтами от Google.
Собственно получившийся файл можно пересылать и наслаждаться «не стандартными» стандартными шрифтами от Google.Итоги подведем
Процедура вышла не из легких, но она вышла! Как всегда верим, надеемся, ждем, что Google больше внимания уделит локализации и нам не прийдется делать танцевальные движения с музыкальными инструментами, что бы просто поменять шрифт в документе (WTF?!).Если вам понравилась статья, и уж тем более, оказалась полезной — почему бы не рассказать об этом в комментариях?!
А еще можно подписаться на блог, посетить наш сайт или посетить страничку G+
blog.bozzbox.com
Новый бесплатный шрифт от Google охватывает более 800 языков
Пять лет Google тесно сотрудничала с экспертами в области дизайна из Monotype и Adobe. Результат трудов был представлен сегодня. Noto — семейство шрифтов, которое охватывает свыше 800 языков и 110 000 символов.
Название Noto в полном варианте выглядит как No more tofu, что означает «больше без тофу». Поясним, что такое тофу. Понятие связано с особенностями китайской иконографики. Артемий Лебедев пишет: «Белые прямоугольники, которые показываются, когда символ в шрифте есть, но его изображение отсутствует, называются тофу из-за удивительного сходства с одноимённым соевым творогом».
Таким образом, Noto исключает появление таких вот знаков: ⎕, предлагая элегантный, универсальный и свободный обмен информацией без вынужденных пробелов.
Где скачать шрифт Google Noto
Полное семейство шрифтов со всеми начертаниями и стилями занимает 472 МБ. Разумеется, самые объёмные пакеты содержат китайские и корейские символы. Можно загрузить всё сразу или выбрать те, которые вам нужны. Перейдите на страницу Noto и введите в поисковой строке нужный язык.

Шрифт Noto распространяется бесплатно по свободной открытой лицензии SIL Open Font License. Компания утверждает, что будет поддерживать Noto в актуальном состоянии и постоянно обновлять семейство по мере роста Unicode. Сейчас Noto включает все символы Юникода.
Как вам дизайн шрифта?
lifehacker.ru

Leave a Comment