Шрифт иконки для сайта – 20 и более подборок бесплатных иконок — шрифтов
24.08.2020 


 Советы художника
Советы художника
20 и более подборок бесплатных иконок — шрифтов
Иконки нужны исключительно каждому веб — дизайнеру, и с этим очень сложно поспорить. Иконки то нужны, но не всегда их удаётся найти качественными и к тому же бесплатными. По этому сегодня я хочу представить Вам бесплатную подборку с множеством качественных иконок, которые Вы сможете просто скачать и использовать в своих дизайнерских целях. Я надеюсь, что эта подборка будет полезна для Вас. Удачи 🙂
Спасибо http://speckyboy.com и рекомендую:
Официальные иконки от админ панели WordPress

Скачать
Белые иконки в стиле iOS7

Скачать
360 элегантных иконок

Скачать
95 векторных иконок — Dripicons

Скачать
Iconia — крутые иконки на разную тематику и стиль

Скачать
Серые иконки в Метро стиле

Скачать
Иконки с тонкими линиями от Petras Nargela

Скачать
528 чёрных и простых иконок

Скачать
Замечательные Flat иконки

Скачать
Genericons — стильные чёрные иконки для Вордпресс

Скачать
218 иконок — шрифтов

Скачать
Белые и стильные иконки с тонкими линиями

Скачать
150 разнообразных иконок от Dario Ferrando

Скачать
Чёрные иконки в минималистическом стиле

Скачать
Flat иконки — Minimal

Скачать
Крутые белые иконки для сайта

Скачать
1286 иконок шрифтов на разную тему

Скачать
Иконки для сайта — Goodies

Скачать
Разнообразные и бесплатные иконки шрифты

Скачать
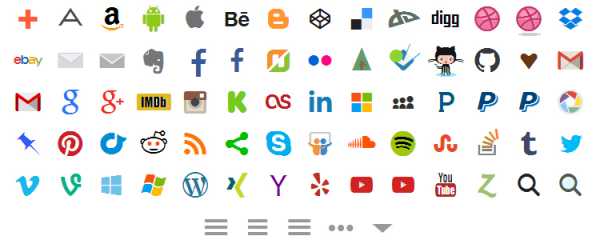
58 социальных иконок

Скачать
Социальные иконки — шрифты

Скачать
Круглые иконки — шрифты социальных закладок

Скачать
Несколько иконок для создания карт

Скачать
beloweb.ru
Иконочные шрифты для сайта

Так как всё больше пользователей используют мобильные устройства для путешествия в интернете, то необходимо сделать сайт адаптивным для различных разрешений экрана. И здесь появляется проблема с размерами изображений, потому что они на экранах с большим разрешением смотрятся не очень красиво. В этом случае появилось отличное решение -использовать иконочные шрифты: маленький объем, четкость на больших экранах, стили можно задать с помощью CSS.
Также рекомендую:
Самыми популярными являются иконки Font Awesome. Но бывает и их недостаточно. Ниже Вы найдете подборку сервисов с иконочными шрифтами, которые можно использовать вместо Font Awesome.
1. StackIcons

StackIcons содержит более 60 иконок различных современных брендов. Вы можете использовать иконки как с прозрачным фоном, так и в круге, квадрате или квадрате с закругленными углами. Также иконкам можно изменять цвета.
2. Twemoji Awesome
Это иконки от социальной сети Twitter. Подключается также всё достаточно просто. Если возникают сложности с их установкой — скачайте пример и посмотрите как это реализовано там. Иконки можно применять из этой шпаргалки. Только вместо нижнего подчеркивания необходимо ставить дефис.
3. Octicons

Иконки от проекта GitHub. Здесь представлено более 170 иконок, которые Вы можете смело использовать на своих сайтах. Подробный процесс установки описан здесь.
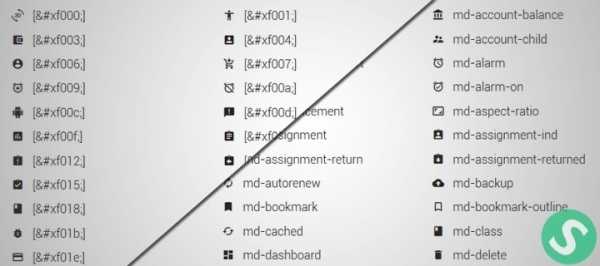
4. Material Design Iconic Font

Данный сервис предоставляет значительно больше иконок, которые сгруппированы в 15 разных категорий. Чтобы установить их себе на сайт, Вам достаточно лишь подключить файл Material-Design-Iconic-Font.ttf, а затем использовать специальные коды символов из этой таблицы. Все действия над данными иконками аналогичны действиям со шрифтами в CSS.
С Уважением, Юрий Немец
4 сервиса иконочных шрифтов 5.00/5 (100.00%) 1 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Бесплатные шрифты с иконками
Шрифты с иконкам вместо стандартного алфавита содержат разные символы, например, стрелочки, лупу, карандаши и многие другие иконки. Применяются, по сути, как альтернатива бесплатным пиктограммам. Как и для всех подобных нестандартных решений подключение осуществляется через CSS @font-face.
Преимущества подобных шрифтов с иконками очевидны:
- Кроссбраузерная поддержка (даже в IE6 работает с помощью @font-face).
- Могут масштабироваться на лету.
- Легко задавать любой цвет для иконок.
- К шрифтам можно применять разные CSS свойства, например тень.
Эти шрифты мне чем-то напоминают сервисы иконок созданных на CSS One Div и The Noun Project. И те, и другие достаточно гибкие в плане использования (кроссбраузерность, масштабирование, разные эффекты). Но применение шрифтов все же более простое, для них не требуется много строчек кода. Вот тут можете посмотреть демо использования шрифтов с иконками (попробуйте поменять там разные параметры).
Но вернемся все же непосредственно к самим наборам шрифтов.
Бесплатные шрифты с иконками
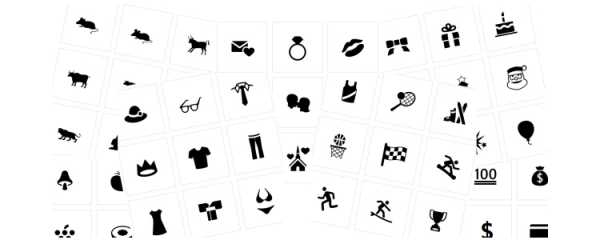
Raphaël Icon-Set

В наборе Raphaël Icon-Set 116 иконок, лицензия MIT License. Тут реально много разных иконок — от погоды, смайликов, браузеров до социальных сетей и системных картинок.
Sosa icon font

В Sosa icon font найдете 121 иконку, допускается использование в коммерческих проектах. Вместе с весьма необычными картинками полно стандартных изображений (стрелочки и прочие системные иконки).
Foundation Icon Fonts 3

В наборе Foundation Icon Fonts 3 283 иконки, которые разделены на группы: основные, страницы, стрелочки, люди, устройства, текстовый редактор, медиа, электронная коммерция, социальные и другие.
Font Awesome

В шрифте Font Awesome имеется 369 иконок. Набор постоянно добавляется и расширяется.
Iconic Icon Set

Обязательно зайдите на страницу тура на сйате Iconic Icon Set, где сможете почитать о всех преимуществах этого шрифта. Плюсы такие, как и везде — масштабирование, эффекты, оформление цветом и т.п.
IcoMoon

Для создания шрифта IcoMoon нужно воспользоваться специальный приложением сервиса IcoMoon web app. Если я правильно понял, то здесь можно просмотреть несколько разных наборов шрифтов, а также добавлять свои собственные иконки.
Entypo

В Entypo более 100 разных иконок, лицензия — Creative Commons Attribution 3.0 Unported.
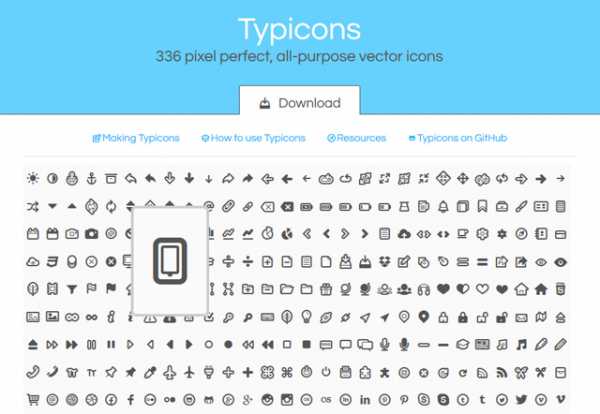
Typicons

Набор Typicons содержит 336 иконок на любой вкус и цвет.
Weather Icons

Если у вас имеется проект/приложение с погодными прогнозами и подобной тематикой, то данный вариант от Weather Icons будет интересен. Всего он содержит 222 объекта, которые можно добавлять в Bootstrap сборку, изменять с помощью CSS и т.д. Элементы разбиты на группы: ночные, дневные, нейтральные, фазы луны и разное. Также советуем глянуть иконки погоды в PNG и векторе.
Nerd Fonts

Напоследок предлагаем оценить агрегатор шрифтов Nerd Fonts, который включает себя несколько наборов для разработчиков. Кроме упомянутого выше Font Awesome, найдете здесь такие проекты как Octicons, Seti UI, Devicons и др. Общее число иконок на данный момент — 1330. На сайте проекта найдете описание, возможность поиска по всему архиву и другую инфу.
В принципе, я не первый раз сталкиваюсь со шрифтами с иконками (в фотошопе пригодились пару раз), но никогда не думал о их применении в веб-приложениях и сайтах. А ведь это реально удобно и эффективно. Думаю, данные наборы шрифтов разработчикам должны понравится.
design-mania.ru
Бесплатные шрифты-иконки
Сегодня вашему вниманию предоставляем подборку шрифтов-иконок. Такие иконки имеют ряд преимуществ по сравнению с традиционными иконками. Например, если вы хотите изменить цвет, это легко можно сделать с помощью css. Так же просто такие иконки масштабировать и добавлять к ним различные эффекты. Иконки вы можете скачать бесплатно, перейдя по ссылке.
Batch.

Sosa

Metro UI

Signify Lite

Elusive Icons

PulsarJS

Peculiar

icomoon

iconic
entypo

Ligature

Raphaël

typicons

maki
Fontello

pictonic

modern pictograms

Были использованы материалы: Henry Jones
Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Иконки в формате шрифта для сайта
В этой статье мы рассмотрим, что такое иконки в формате шрифта, и какие они имеют преимущества и недостатки. Кроме этого, разберём основные принципы работы с иконками в формате шрифта и некоторые варианты их использования.
Иконки в формате шрифта представляет собой просто шрифт. Но в отличие от обычных шрифтов они содержат не буквы и цифры, а значки (иконки).
Иконки в формате шрифта имеют следующие преимущества перед иконками в виде растровых изображений:
- Возможность применять к ним любые CSS стили, которые можно применять к обычному тексту;
- Хорошо масштабируются, т.к. иконки в формате шрифта являются векторными изображениями. Т.е. Вы можете увеличивать или уменьшать их размеры без потери качества;
- Меньшее количество HTTP-запросов, которое может потребоваться для их загрузки по сравнению с количеством HTTP-запросов, которых может потребоваться для загрузки иконок в виде растровых изображений;
- Более быстрая загрузка иконок, т.к. они имеют небольшой размер;
- Наборы иконок в формате шрифта поддерживаются всеми браузерами, из-за того что они поставляются в различных форматах: eot, ttf, woff, svg и др. Т.е. если браузер не имеет поддержку одного формата, то он использует другой;
- Большинство наборов иконок (Font Awesome, Glyphicons и др.) содержат в своём наборе иконки SVG (в формате шрифта), которые являются очень чёткими и отлично масштабируются.
Значки в формате шрифта обычно находят широкое применение при разработке дизайна сайта, т.е. используются для оформления различных его элементов или блоков.
Но иконки в формате шрифта кроме преимуществ, имеют ещё и следующие недостатки:
- их затруднительно использовать для иконок, которые являются сложными изображениями, а не просто значками;
- цвет иконки в формате шрифта ограничен одним цветом.
Иконки в формате шрифта невероятно просты в использовании.
Рассмотрим основные действия для работы с пакетами иконок в формате шрифта:
-
Скачать с сайта пакет иконок в формате шрифта, который вы хотите использовать на своём сайте. Рассмотрим наши действия на примере Font Awesome.

-
Скопировать и подключить файл CSS поставляемый вместе с пакетом иконок в формате шрифта. Если открыть данный файл, то Вы увидете, что он содержит инструкцию
@font-face, которая подгружает шрифты и выполняет их настройку. Кроме этого, этот файл также может содержать правила CSS, с помощью которых упрощается работа с этим набором шрифтов.<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
- Скопировать каталог «fonts», содержащий шрифты, в Вашу директорию на сайте. Если уже есть такая директория, то Вы можете просто скопировать содержимое каталога «fonts» в эту директорию.
- В зависимости от пакета иконок, который Вы используете, значки обычно вставляются одним из двух способов:
- с помощью указания соответствующих классов в атрибуте
classэлементаiилиspan.<!-- Отображение иконки в Font Awesome --> <span></span> <i></i>
-
с помощью указания номера значка в атрибуте data:
<!--Шрифт Elegant Icon Font --> <!--Отображение иконки с помощью указания номера значка в атрибуте data --> <span data-icon="?"></span>
<!-- Например, увеличить размер иконки в 4 раза с помощью класса Font Awesome fa-4x --> <i></i> <!-- Например, с помощью указания собственных правил CSS --> <!-- Установим размер иконки и её цвет --> <i></i>
Но стили для иконок обычно не задают с помощью атрибута style, для этого используют классы:
CSS:
.large-green {
font-size: 50px;
color: green;
}
HTML:
<i></i>
Рассмотрим некоторые примеры, где можно использовать иконки в формате шрифта.
-
Иконки можно использовать в кнопках:
<button><i></i> Кнопка1</button> <button><i></i> Кнопка2</button> <button><i></i> Кнопка3</button> <button><i></i> Кнопка4</button>
Кнопка1 Кнопка2 Кнопка3 Кнопка4
-
Иконки можно использовать в меню:
-
Иконки можно использовать в различных информационных виджетах:

-
Иконки можно использовать для создания социальных кнопок:
-
Иконки можно использовать в кнопках, с помощью которых осуществляется работа с записями в таблице:

Рассмотрим наиболее популярные пакеты иконок в формате шрифта.
Glyphicons

Font Awesome

Foundation Icon Fonts

Brandico

Elegant Icon Font

Themify Icons

Ionicons

Octicons

Open Iconic

Typicons

Stroke 7

Ligature symbols

Различные коллекции иконок

itchief.ru
10 Бесплатных ресурсов с иконочным шрифтом для веб-сайтов
Открытые исходные веб-шрифты позволяют дизайнерам кардинально менять дизайн страниц и типографские стили. Некоторые из этих веб-шрифтов используют наборы иконок, для переноса векторных значков в CSS.
Если вы ищете 100% бесплатные наборы шрифтовых иконок для своего веб-сайта, тогда эта статья для вас. В этом небольшом обзоре постарался собрать только лучшее, одни из самых популярных ресурсов, предоставляющих в свободный доступ отличные пакеты иконочных шрифтов.
Каждый набор иконок полностью совместим с SVG векторами и форматами webfont и отлично подойдёт для включения в ваши таблицы стилей, и непосредственно в веб-страницы.
1. Font Awesome
Начнём с одной из самых популярных среди большинства веб-дизайнеров библиотек иконочных шрифтов. Пакет Font Awesome существует уже много лет, и он по праву считается первым крупным набором шрифт-иконок с открытым исходным кодом. Библиотека обновляется довольно часто, пополняясь свежими иконками и в настоящее время находится в версии 4.7.0. Исходный код на GitHub в свободном доступе, открыт для скачивания без каких бы то ни было ограничений.

2. Material Design Icons
С появлением концепции материального дизайна от Google, в web кардинально изменился подход к UI/UX, что привело к появлению множества новых фреймворков и ресурсов, в том числе и огромной библиотеки иконочных шрифтов в материальном дизайне.
Набор иконок полностью бесплатный и доступен для скачивания на GitHub. Этот пакет довольно массивный, содержит более 1000+ иконок, охватывающих широкий спектр функций интерфейса.
Поскольку исходный код открытый, вы можете использовать его в любых проектах без ограничений, а так же настраивать иконки, если это необходимо. Идеально подходит для тех, кто плотно работает с основными правилами материального дизайна Google в web.

3. Captain Icon
Captain Icon, иконочный шрифт созданный дизайнером Марио дель Валле, для меня является фаворитом в числе веб-шрифтов. Это совершенно бесплатный проект с открытым исходным кодом, размещенный на GitHub, упакованный векторными файлами и веб-шрифтами. Что мне больше всего нравится в этом пакете иконок, — это оригинальный стиль. Каждая иконка имеет уникальный дизайн, и все они нарисованы, что называется с чистого листа, что ставит этот набор намного выше других более общих пакетов иконок. Но я не думаю, что Captain Icon одинаково хорошо подойдёт для каждого проекта. Как мне кажется, эти иконки лучше всего использовать на творческих сайтах, где рисованный стиль соответствует общему художественному дизайну.

4. Typicons
Набор Typicons, иконки с закругленными углами и простыми контурами, идеально подойдёт для любого сайта. Пакет включает в себя 330 + уникальных иконок с оригинальным стилем.
Пакет полностью бесплатный и также доступен на GitHub. Скачав иконки, вы можете добавлять их непосредственно на ваш сайт и редактировать по мере необходимости.
Мало кто знает о Typicons, но это один из лучших доступных наборов шрифт-иконок, который может даже работать на iOS с небольшими корректировками и специальными фрагментами кода.

5. Octicons
Недавно GitHub представил свой собственный пакет иконок под названием Octicons. Этот бесплатный набор в настоящее время находится в версии 5.0 и включает в себя десятки иконок с некоторыми основными символами используемыми в веб-дизайне.
Эти иконки можно найти разбросанными по всему сайту GitHub. Они достаточно просты и прекрасно впишутся практически в любой интерфейс.
Если вам нужны простые и легкие иконки, то обязательно присмотритесь к пакету Octicons.

6. Zondicons
Zondicons абсолютно бесплатный и очень легкий набор иконок, который очень просто добавить на ваш сайт. К сожалению, пакет не размещён на GitHub, поэтому у него нет архива обновлений.
Но вы можете увидеть все примеры на демонстрационной странице, включая классы CSS, которые вам нужны, чтобы правильно включить их в работу. Основная ссылка на скачивание Zondicons идет прямо с веб-сайта разработчика, поэтому трудно сказать, были ли они когда-либо обновлены или добавлены новые иконки. Хотя на странице с иконками и указана дата последнего обновления: 19 Марта 2017.

7. Entypo
Семейство шрифт-иконок Entypo существует уже несколько лет. Эти иконки превосходны и уверенно занимают верхние позиции среди бесплатных продуктов данной тематики. Новые иконки добавляются от не постоянно, но довольно часто, я бы сказал от случая к случаю, и находятся в открытом доступе. Шрифты разделены на две части: основной пакет и социальный пакет. Поэтому, если вам не нужны иконки для социальных сетей, вы можете немного уменьшить размер пакета. Entypo представлен с более чем 400 иконками в наборе. Чтобы узнать больше об установке и настройке иконок, прочитайте ответы на часто задаваемые вопросы FAQ (если шарите в буржуинском), ну, и конечно же посетите репозиторий проекта на GitHub.

8. Devicons
Пакет Devicons — это один из новых веб-шрифтов с акцентом на технологические логотипы и брендинг. Уже сейчас вы можете смело его использовать на своих проектах.
Эти иконки представлены в виде логотипов, как крупных технических игроков веб-пространства, таких как Google, так и более новых логотипов CMS, например, таких как Ghost. Скорее всего, такой набор будет полезен только для сайтов, которые широко используют логотипы, например, различные рейтинговые каталоги и т.п. Большинству разработчиков достаточно будет лишь отдельные иконки из этого пакета.
Набор иконок абсолютно бесплатный! Информацию об установке вы найдете на этой странице, там же представлена свободная версией CDN, которую вы можете использовать для сокращения времени загрузки.

9. Ionicons
Многим разработчикам уже давно хорошо знаком Ionic Framework, это один из самых популярных вариантов для разработки мобильных веб-приложений. В свою очередь команда Ionic решила выпустить свой набор иконок в виде веб-шрифта под названием Ionicons.
Естественно, иконки абсолютно бесплатны и доступны на GitHub. Вы так же можете добавить эти иконки прямо на ваш сайт, используя версию таблицы стилей CDN.
Я рекомендую Ionicons в основном для новичков, которые раньше не использовали знаковые шрифты, так как эти иконки очень просты в настройке, и как только вы поймете, как они работают, вы сможете перейти к использованию практически любых иконочных веб-шрифтов.

10. MFG Labs
Ещё один из новых шрифтов в этом списке, принадлежит MFG Labs с собственным набором иконок. Набор полностью бесплатный и размещен на GitHub в свободном доступе.
Каждая иконка представлена с упакованными стандартными форматами webfont, использующими Unicode PUAs в CSS. Полностью семантический код с поддержкой во всех браузерах, что уменьшает вероятность конфликта с другим кодом CSS.
Посмотрите, иконки MFG Labs имеют свой уникальный стиль, который выделяется из общего ряда. Рекомендую этот набор иконок, для любого типа веб-сайтов, коммерческих, персональных блогов и других.

Заключение
Из огромного массива иконочных шрифтов, довольно сложно выбрать всего лишь десять знаковых комплектов, потому как каждый год, «на гора» выдаются всё новые и новые наборы, не менее шикарных наборов иконок. На данный момент, в этом обзоре попытался собрать лучшие, сугубо на мой взгляд, ресурсы предоставляющие в свободный доступ наборы шрифт-иконок. Если вы порекомендуете другие, обязательно напишите о них в комментариях ниже: ↓
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
dbmast.ru
200 иконок в шрифте

Добро! Последнее время для интерфейсов сайтов, которые я делаю, стал применять иконки, которые заключены в шрифт. Есть очень известный и популярный Font Awesome, но и есть его аналоги и некоторые из них с более качественным исполнением иконок или просто сделанных в другом стиле. Хочу поделиться с Вами менее известной сборкой иконок, заключенных в шрифте под названием Stroke-Gap-Icons.
Плюсы иконок-шрифта
Чем же так хороши иконки, заключенные в шрифт. А я Вам скажу чем:
- Вы не зависите от размера иконок в пикселях, вы просто выставляете размер шрифта и все. Качество иконки не будет зависесть от ее размера.
- Шрифт, это тот же спрайт, только весит меньше и подгружается быстрее.
- Вам не нужно постоянно писать код под каждую иконку, чтобы она появилась на сайте. Вам нужно всего лишь вставить название класса в любой блок и иконка появитсья там, где нужно! Вы также можете использовать параметр content: и вставлять код иконки куда угодно (код вы можете взять в основном css файле)
Плюсов много, но и минусы есть! Скажем если Вам нужно немного видоизменить иконку, то это без проффессиональных навыков работы со шрифтами, почти невозможно сделать, да и уж очень сложно и нудно — легче взять другие иконки. Но думаю из 200-от представленных иконок вы найдете чем заменить ту или инуб не понравившуюся иконку.
Как подключить эти иконки
Подключить данный шрифт-иконки не составит никакого труда:
1. Скачиваем архив, разархивируем его на рабочий стол, закачиваем файл fonts.css и папку fonts в корень вашего сайта.
2. Вам нужно лишь вставить подкючить css файл fonts.css, отвечающий за подключение шрифта и отображение иконок на сайте. Делаем это посредством вставки следующего кода между <head> и </head>:
<link rel="stylesheet" href="fonts.css">
3. Теперь открываем демо, находим нужную иконку и вставляем например вот такой html код:
<span></span>
Это самая первая иконка в сборке, а допустим чтобы вставить иконку пиццы нужно вместо
icon-WorldWide
поставить
icon-Pizza
и мы получим такой код:
<span></span>
и иконку пиццы на сайте.
Надеюсь иконки Вам пригодились, всем всего хорошего и до новых постов.
bayguzin.ru




Leave a Comment