Шрифт для фотошопа акварельный – Шрифты для фотошопа — Aquarelle — Фотошоп – графический редактор для начинающих и профи
29.11.2019 


 Советы художника
Советы художника
Текст акварелью в Adobe Photoshop
В этом уроке мы будем создавать красивую акварельную надпись в Adobe Photoshop. Мы будем комбинировать текстуры, работать со стилями слоя и создавать новые кисти. Этот урок придется по вкусу как новичкам (все достаточно подробно и ясно описано), так и тем, кто уже знаком с программой и работал в ней. Ведь урок дает возможность не только попрактиковаться во владении инструментами и функциями, но и описывает интересную технику.
Результат

1. Создаем фон
Шаг 1
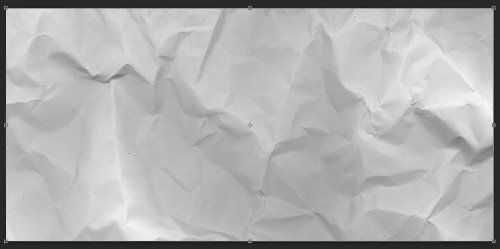
Создайте новый документ размером 960x720px, в меню выберите File > Place Linked/Файл>Поместить связанные и выберите эту текстуру бумаги.
Масштабируйте изображение при необходимости и нажмите на клавишу Enter.
Шаг 2
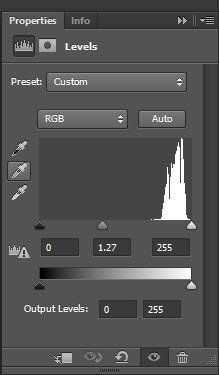
Нажмите Ctrl-L чтобы открыть окно Levels/Уровни, и настройте параметры как показано ниже.
Шаг 3
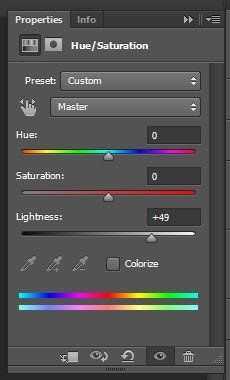
Нажмите Ctrl-U, чтобы открыть окно коррекции Hue/Saturation/Цветовой тон/Насыщенность и снизьте Saturation/Насыщенность до -80.
2. Создаем текст
Шаг 1
Создайте вашу надпись, используя шрифт Hensa, указав размер в 200pt.
Шаг 2
Удерживая клавишу Ctrl, кликните по слою с текстом, чтобы создать выделение по контуру текста.
Шаг 3
Скройте слой с текстом, кликнув по иконке с глазом рядом с ним. Затем создайте новую папку с названием Text.
Шаг 4
Кликните по иконке Add layer mask/Добавить маску слоя в нижней части палитры Layers/Слои.
3. Добавляем текстуру акварели
Шаг 1
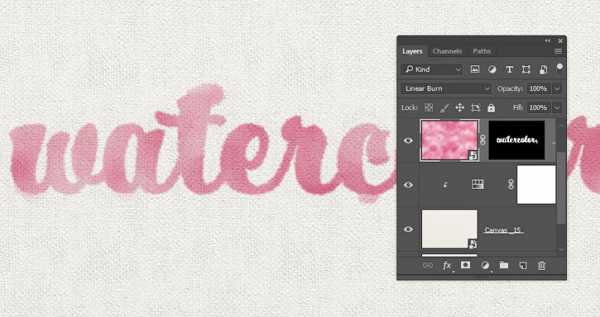
В меню выберите File > Place Linked/Файл>Поместить связанные и выберите текстуру акварели.
Поместите текстуру в папку Text, переименуйте в Text Color и смените Blend Mode/Режим наложения на Linear Burn/Линейный затемнитель.
Масштабируйте текстуру чтобы получить результат, который будет вам нравиться.
Шаг 2
Дублируйте слой Text Color, переименуйте копию в Outer Stroke, и перетяните новый слой за пределы папки Text.
Шаг 3
Нажмите Ctrl-U и снизьте Saturation/Насыщенность до -100.
Шаг 4
Удерживая клавишу Alt, кликните по иконке Add layer mask/Добавить маску слоя, чтобы создать инвертированную маску для слоя Outer Stroke.
4. Меняем цвет текста
Шаг 1
Выберите слой Text Color, нажмите Ctrl-U, и поэкспериментируйте с параметром Hue/Цветовой тон, чтобы получить нужный вам результат.
Шаг 2
Создайте новый слой над слоем Text Color, назовите его Colors, и укажите Blend Mode/Режим наложения Color/Цвет.
Шаг 3
Возьмите инструмент Brush/Кисть, выберите большую растушеванную кисть, и выберите сочный, яркий цвет, который хотите добавить вашему тексту. Рисуйте поверх текста в тех местах, где хотите добавить цветов.
Вы можете добавить столько цветов, сколько вам нравится, чтобы получить результат, которым будете любоваться.
Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои, выберите Photo Filter/Фотофильтр, и убедитесь что вы добавили слой поверх слоя Colors.
Выберите Warming Filter (85) из списка фильтров и настройте как показано ниже. Это добавит теплых оттенков вашей работе.
5. Создаем кисть для обводки текста
Шаг 1
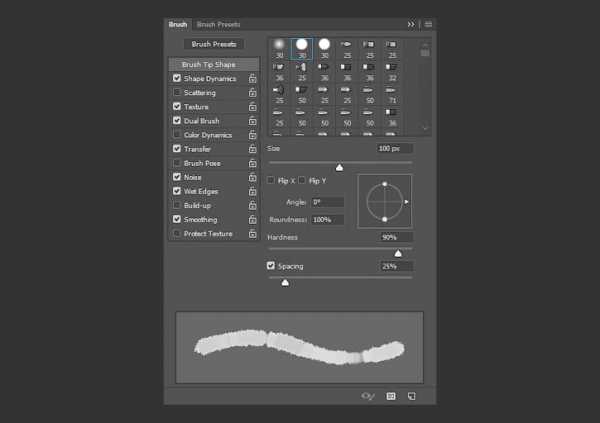
Выберите инструмент Brush/Кисть и откройте палитру Brush/Кисть.
Выберите круглую растушеванную кисть, включите опцию Wet Edges/Акварель и укажите следующие параметры:
— Brush Tip Shape/Форма отпечатка кисти
— Shape Dynamics/Динамика формы
— Dual Brush/Двойная кисть
Шаг 2
Кликните по иконке Create new brush/Создать новую кисть в нижнем правом углу палитры Brush/Кисть и укажите ей имя Text Stroke.
6. Создаем кисть для внешней обводки
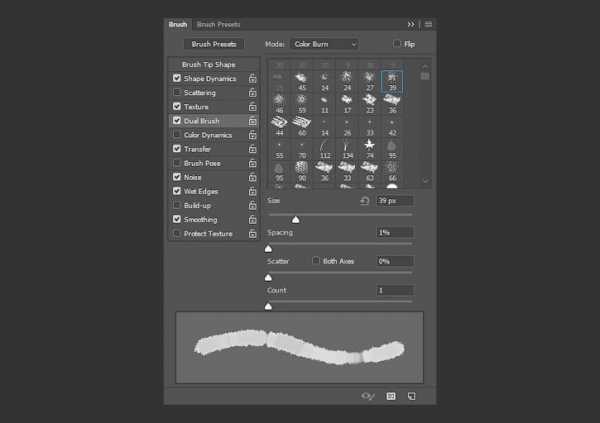
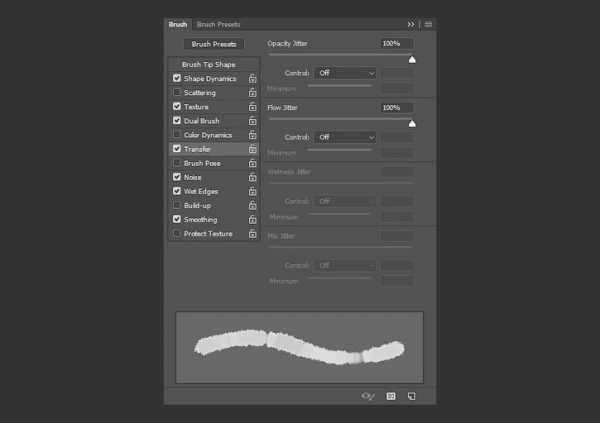
Шаг 1
Вновь выберите круглую растушеванную кисть, выключите опцию Wet Edges/Акварель и настройте параметры как показано ниже:
— Brush Tip Shape/Форма отпечатка кисти
— Shape Dynamics/Динамика формы
— Scattering/Рассеивание
— Dual Brush/Двойная кисть
Шаг 2
Создайте еще одну новую кисть и назовите ее Outer Stroke.
7. Создаем новый рабочий контур
Шаг 1
Кликните правой кнопкой по слою с текстом и выберите Create Work Path/Создать рабочий контур.
Шаг 2
Возьмите инструмент Direct Selection/Прямое выделение (A), в панели настроек выберите указанную ниже опцию.
8. Создаем обводку текста
Шаг 1
Возьмите инструмент Brush/Кисть, выберите кисть Text Stroke и белый цвет. Выберите маску папки Text.
Нажмите клавишу Enter, чтобы выполнить обводку рабочего контура выбранной кистью.
Шаг 2
Возьмите кисть Outer Stroke, выберите маску слоя Outer Stroke и еще раз нажмите клавишу Enter.
Нажмите клавишу A и затем Enter, чтобы избавиться от рабочего контура.
Шаг 3
Снизьте для слоя Outer Stroke параметр Opacity/Непрозрачность до 5%.
9. Обрабатываем края текста и добавляем виньетку
Шаг 1
Кликните дважды по папке Text, чтобы войти в режим редактирования стилей слоя. Укажите стиль Inner Shadow/Внутренняя тень с параметрами как показано ниже. Используйте цвет #050505.
Это подчеркнет края текста.
Шаг 2
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой заливку в нижней части палитры Layers/Слои и выберите Gradient/Градиент.
Создайте градиент от прозрачного к непрозрачному — от цвета #848284 к цвету #2d2c2b.
Настройте остальные параметры как показано ниже и укажите слою Blend Mode/Режим наложения Soft Light/Мягкий свет на Opacity/Непрозрачности в 50%.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Создаем в фотошопе акварельный эффект для текста на мокрой бумаге | DesigNonstop
Создаем в фотошопе акварельный эффект для текста на мокрой бумаге
6
Этот очень простой акварельный эффект всегда дает замечательный результат. А при помощи несложного урока от Photoshoproadmap мы научимся создавать в фотошопе акварельный эффект для текста на мокрой бумаге. Сначала мы напишем текст, потом воспользуемся фильтром, потом применим сам акварельный эффект, потом добавим текстуру и немного обработаем ее.Шаг 1.
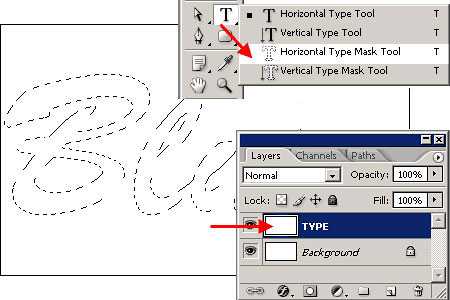
Создаем в фотошопе новый документ размером 450х200 пикселей, заливаем его белым цветом. Выбираем инструмент «Горизонтальный текст-маска» (Horizontal Type Mask Tool). Берем произвольный симпатичный шрифт (автор использовал шрифт Brush Script) и на новом слое пишем любое слово, в данном случае Blue. Размер шрифта 200 пикс.
Шаг 2.
Выбираем в меню «Выделение» (Select) > «Растушевка» (Feather) и устанавливаем значение 5. Далее устанавливаем цвет переднего #0000CA и заднего фона #E300B6. Идем в меню «Фильтр» (Filter) > «Рендеринг» (Render) > «Облака» (Clouds). После рендеринга снимаем выделение.

Шаг 3.
После того, как сняли выделение, идем в меню «Фильтр» (Filter) > «Имитация» (Artistic) > «Акварель» (Watercolor) и устанавливаем приблизительно такие значения «Детализация» (Brush detail) — 1, «Глубина теней» (Shadow intensity) — 0, «Текстура» (Texture) — 1. С этими настройками придется поэкспериментировать, поскольку эффект появляется при различных комбинациях параметров.
Шаг 4.
Теперь воспользуемся одной из этих текстур.
Шаг 5.
Вставляем текстуру в наш документ, поворачиваем как нужно и помещаем слой с текстурой ниже слоя с надписью.
Шаг 6.

Шаг 7.
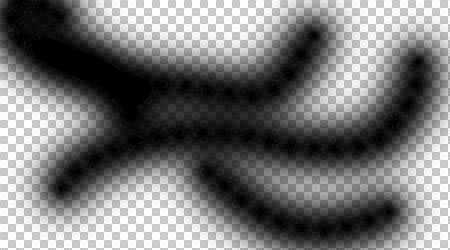
Создаем новый слой (Bumps) между слоем с текстурой и слоем с надписью. Выбираем круглую мягкую кисть диаметром 90 пикс и жесткостью 0%.
Шаг 8.
Произвольно чертим несколько линий. Цвет черный.
Шаг 9.
Теперь уменьшаем «Заливку слоя» (Fill) до 0, потом открываем стиль слоя, выбираем закладку «Тиснение» (Bevel and Emboss) и устанавливаем значения, как на рисунке ниже.
Должны получиться заломы на бумаге.
Шаг 10.
Теперь слегка приподнимем бумагу над поверхностью. Меняем цвет заднего фона на белый. Потом в меню «Изображение» (Image) > «Размер холста» (Canvas Size) устанавливаем размер холста 500х300 пикселей. Вокруг изображения должна появится широкая белая рамка.

Шаг 11.
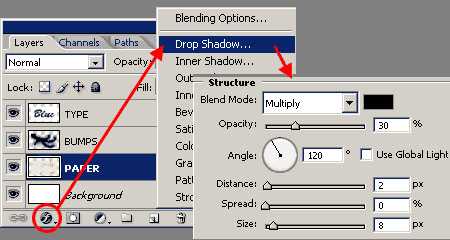
Переходим на слой с текстурой, открываем стиль слоя и устанавливаем значения «Тени» (Drop Shadow), как на рисунке ниже.
Тень должна выглядеть так.
Шаг 12.
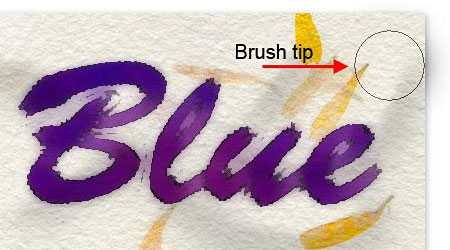
На этом шаге опять выберем большую мягкую кисть черного цвета, как в шаге 7. На самом нижнем слое несколько раз кликаем мышкой по краю бумаги.
Финал
Теперь бумага будет приподнята над поверхностью более реалистично. Финальный результат выглядит так.
Это еще один вариант применения акварельного эффекта.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Создаем яркий акварельный текстовый эффект в Фотошоп
В этом уроке вы узнаете, как создать простой и яркий акварельный текстовый эффект, используя фильтры, кисти и корректирующие слои. Начнем!
На создание этого эффекта меня вдохновили многочисленные дополнения для создания акварельного эффекта, доступные (платно) на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифтов для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 1250 х 850 пикселей, над слоем Background (Фон) вставляем картинку с текстурой холста и при необходимости корректируем ее размер (Ctrl+T).

Шаг 2
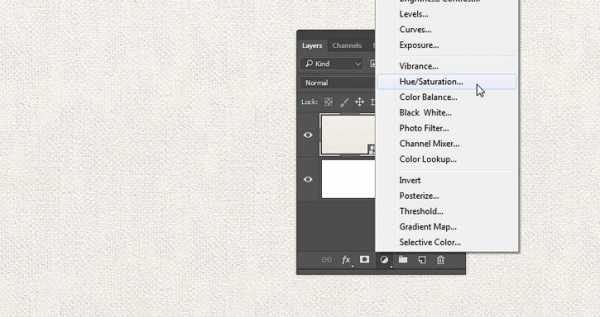
В нижней части панели слоев нажимаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 3
Трансформируем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) в обтравочную маску (Ctrl+Alt+G) для слоя с текстурой холста и устанавливаем Saturation (Насыщенность) на -25.

2. Трансформируем слой в смарт-объект
Шаг 1
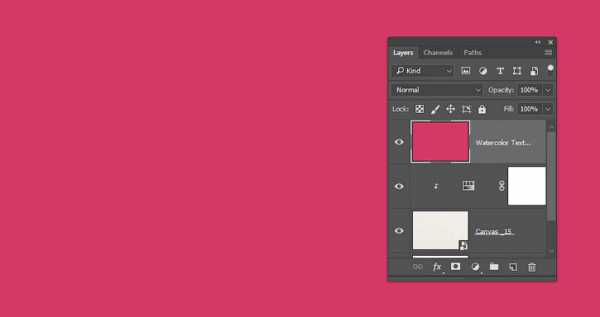
Выше всех предыдущих слоев добавляем новый и называем его «Акварельная текстура».
Выбираем любой цвет и заполняем им слой «Акварельная текстура».
В уроке для заливки использован цвет #d63965.

Шаг 2
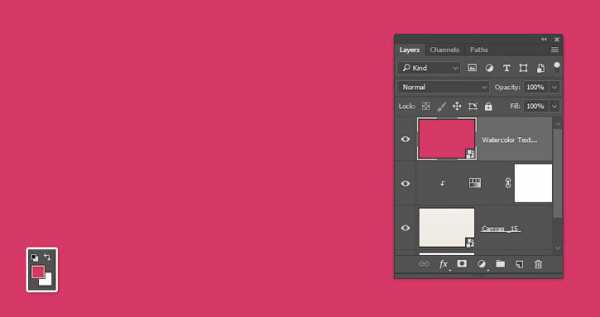
Кликаем правой кнопкой мышки по слою «Акварельная текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого устанавливаем цвет заднего плана на белый.

Шаг 3
Переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака).

3. Создаем акварельную текстуру, используя фильтры
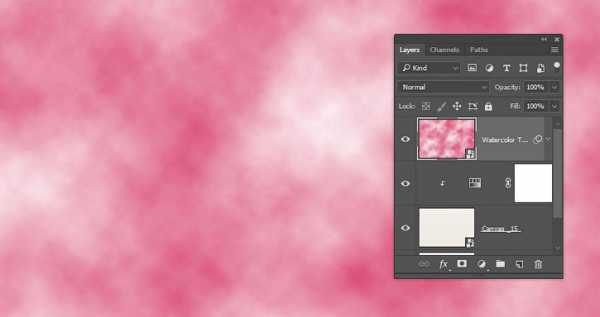
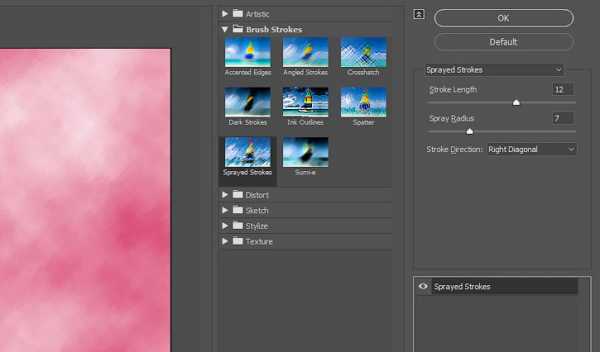
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров) и применяем следующие фильтры:
Шаг 1
Brush Strokes – Sprayed Strokes (Штрихи – Аэрограф):
- Stroke Length (Длина штриха): 12
- Spray Radius (Радиус разбрызгивания): 7
- Stroke Direction (Направление штрихов): Right Diagonal (По диагонали вправо)

Шаг 2
Перед добавлением каждого нового фильтра в нижней правой части окна нажимаем на кнопку New effect layer (Новый слой эффектов).

Шаг 3
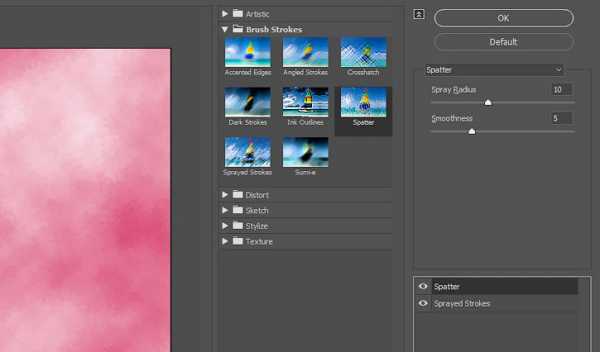
Brush Strokes – Spatter (Штрихи – Разбрызгивание):
- Spray Radius (Радиус разбрызгивания): 10
- Smoothness (Смягчение): 5

Шаг 4
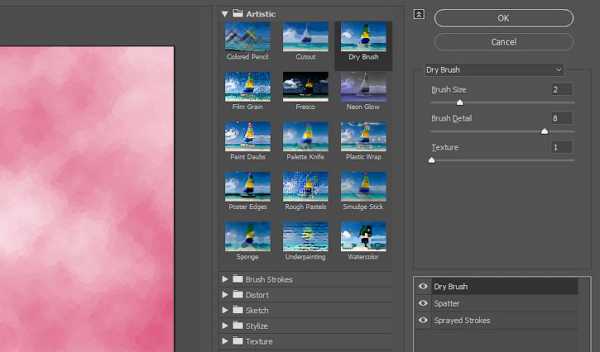
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 2
- Brush Detail (Детализация): 8
- Texture (Текстура): 1

Шаг 5
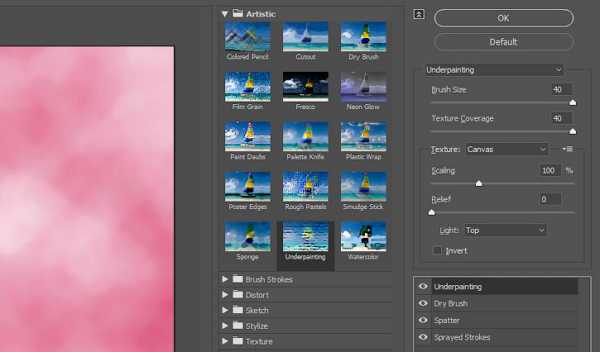
Artistic – Underpainting (Имитация – Рисование на обороте):
- Brush Size (Размер кисти): 40
- Texture Coverage (Текстурный фон): 40
- Texture (Текстура): Canvas (Холст)
- Scaling (Масштаб): 100
- Relief (Рельеф): 0
- Light (Свет): Top (Сверху)

Шаг 6
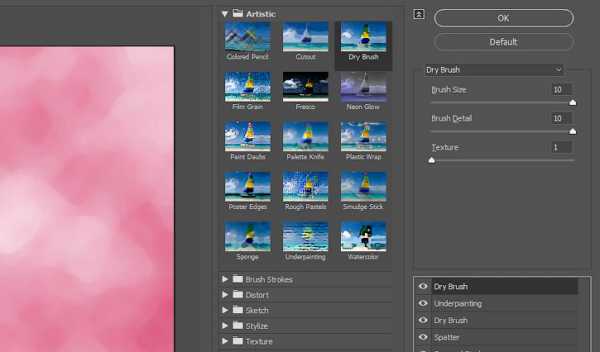
Artistic – Dry Brush (Имитация – Сухая кисть):
- Brush Size (Размер кисти): 10
- Brush Detail (Детализация): 10
- Texture (Текстура): 1

Шаг 7
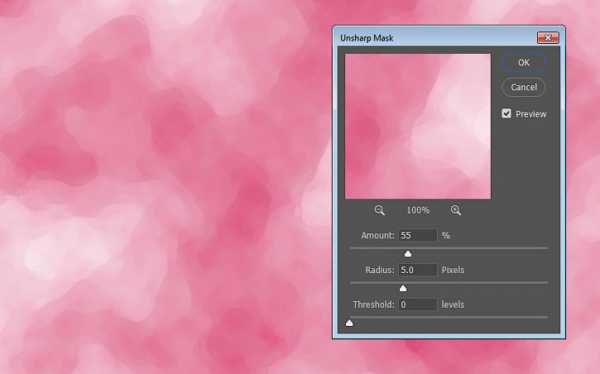
Нажимаем ОК, чтобы закрыть окно с фильтрами, и переходим Filter – Sharpen – Unsharp Mask (Фильтр – Усиление резкости – Контурная резкость).
Устанавливаем Amount (Эффект) на 55, Radius (Радиус) – на 5 и Threshold (Изогелия) – на 0.

4. Работаем с текстом
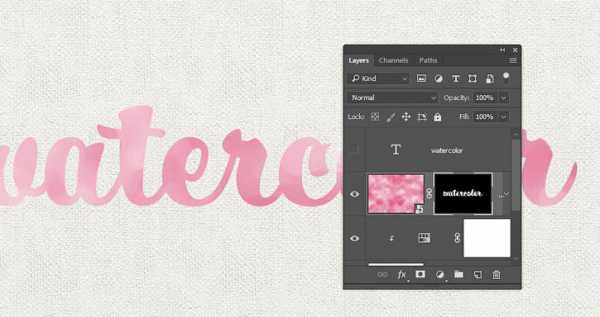
Шаг 1
Используя шрифт HucklebuckJF, пишем любой текст размером 200 pt.

Шаг 2
Зажимаем клавишу Ctrl и на панели слоев кликаем по миниатюре текстового слоя, чтобы загрузить его выделение.

Шаг 3
На панели слоев кликаем по значку в виде глаза, чтобы скрыть текстовый слой.
Затем выбираем слой «Акварельная текстура» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).

5. Настраиваем кисть
Берем Brush Tool (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk 23 и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Transfer (Передача)

6. Создаем рабочий контур и применяем обводку
Шаг 1
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).

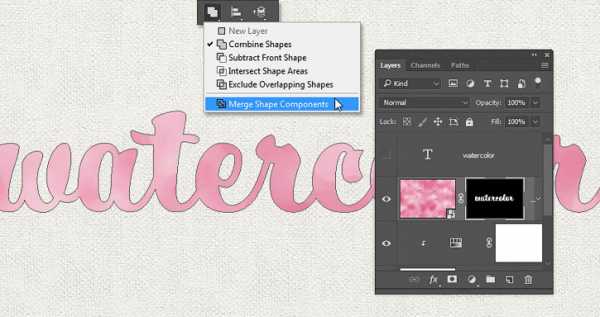
Шаг 2
Берем Direct Selection Tool (A) (Выделение узла), затем на верхней панели свойств нажимаем на кнопку Path operations (Операции с контуром) и выбираем Merge Shape Components (Объединить компоненты фигуры).
Выбираем маску слоя «Акварельная текстура», на которой мы будем выполнять обводку рабочего контура.

Шаг 3
Снова активируем Brush Tool (B) (Кисть), устанавливаем цвет переднего плана на белый и нажимаем клавишу Enter, чтобы настроенной кисточкой обвести рабочий контур.
Затем нажимаем клавишу А и еще раз Enter, чтобы удалить рабочий контур.

7. Создаем акварельную кисть
Шаг 1
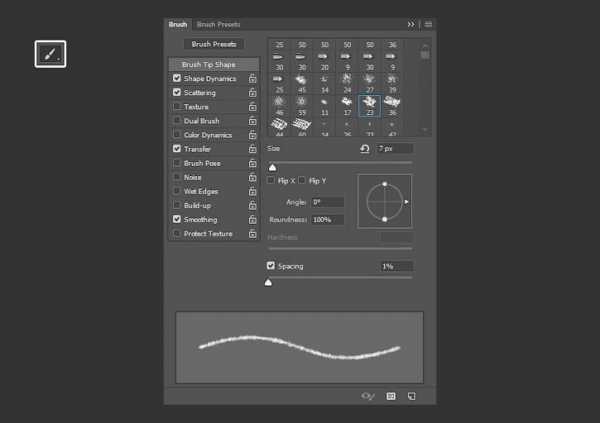
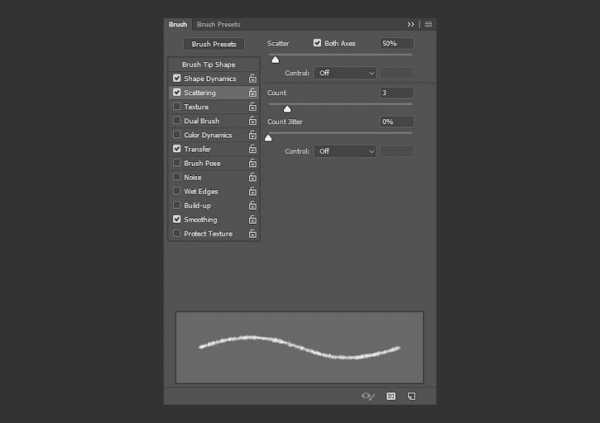
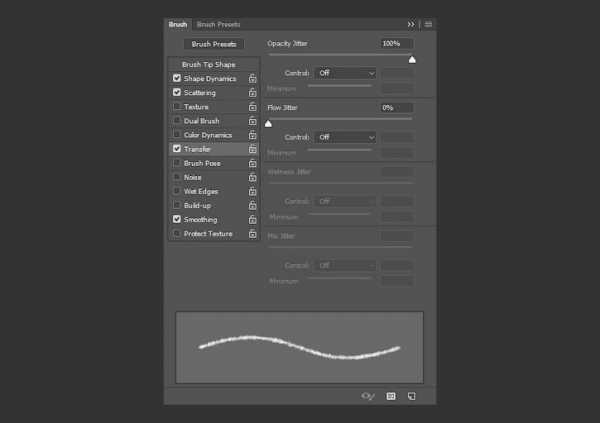
Берем Brush Tool (B) (Кисть) и открываем панель Brush (Кисть), выбираем жесткую круглую кисточку и настраиваем ее, как показано ниже:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Texture (Текстура)

Dual Brush (Двойная кисть)
Выбираем кисть Chalk 23.

Transfer (Передача)
Ставим галочки напротив Noise (Шум) и Wet Edges (Влажные края).

Шаг 2
Выбираем маску слоя «Акварельная текстура» и слегка проводим кистью, чтобы добавить размытые области.

8. Стилизуем акварельный эффект
Шаг 1
Меняем режим смешивания слоя «Акварельная текстура» на Linear Burn (Линейный затемнитель).

Шаг 2
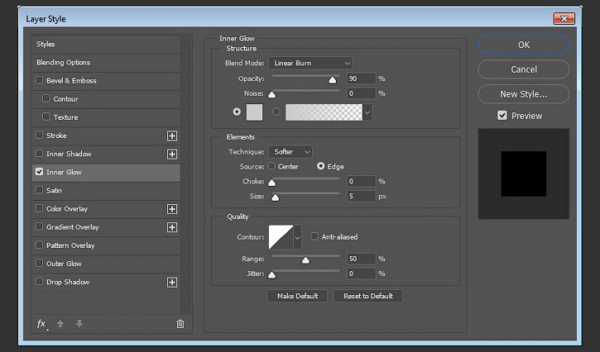
Дважды кликаем по слою «Акварельная текстура», чтобы применить стиль слоя Inner Glow (Внутреннее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 90%
- Цвет: #cccccc
- Size (Размер): 5

Это сделает края надписи более реалистичными.

9. Добавляем виньетку
Шаг 1
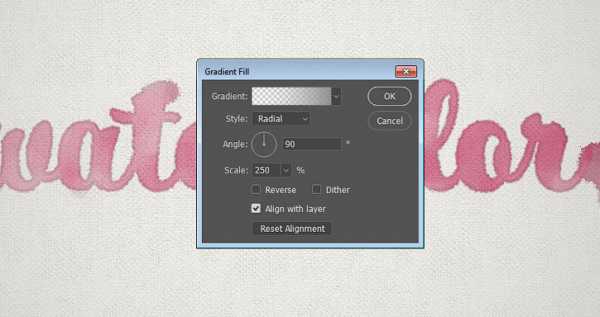
Под слоем «Акварельная текстура» добавляем заливку Layer – New Fill Layer – Gradient (Слой – Новый слой-заливка – Градиент).
Выбираем градиент от прозрачного к цвету и устанавливаем цвет #d8d8d8 слева и #929292 справа, затем меняем Style (Стиль) на Radial (Радиальный) и увеличиваем Scale (Масштаб) до 250%.

Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).
Этим шагом мы заканчиваем создание основного акварельного эффекта с использованием только одного цвета, который мы выбрали для заливки.

10. Добавляем дополнительные цвета
Шаг 1
Над слоем «Акварельная текстура» добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и трансформируем его в обтравочную маску (Ctrl+Alt+G). Затем устанавливаем Saturation (Насыщенность) на -100.

Шаг 2
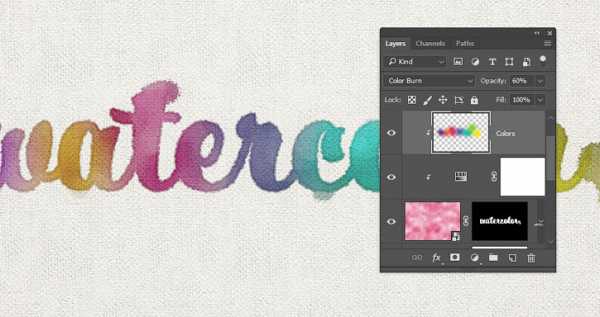
Над слоем Hue/Saturation (Цветовой тон/Насыщенность) добавляем новый и называем его «Цвет». Меняем режим смешивания этого слоя на Color Burn (Затемнение основы).

Шаг 3
Трансформируем слой «Цвет» в обтравочную маску (Ctrl+Alt+G) для слоя «Акварельная текстура» и берем большую мягкую кисть (В).
Далее мы по очереди выбираем любой яркий оттенок и в случайном порядке закрашиваем им текст на слое «Цвет».
При желании можете изменить непрозрачность слоя «Цвет», чтобы получить более мягкий эффект.

11. Применяем больше фильтров
Шаг 1
Выше всех предыдущих слоев добавляем новый слой и нажимаем Alt+Ctrl+Shift+E, чтобы объединить на нем все видимые слои.
Называем получившийся слой «Цветовой контраст» и конвертируем его в смарт-объект.

Шаг 2
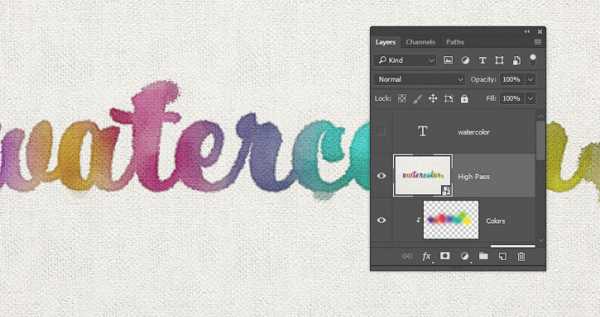
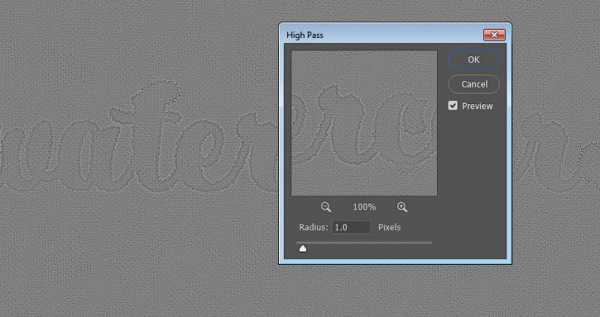
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.

Шаг 3
Меняем режим смешивания слоя «Цветовой контраст» на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 50%.

Шаг 4
В самом верху создаем еще один слой и объединяем на нем все видимые слои (Alt+Ctrl+Shift+E). Называем его «Ксерокопия» и конвертируем в смарт-объект.

Шаг 5
Переходим Filter – Filter Gallery (Фильтр – Галерея фильтров). Проверяем, чтобы в правой нижней части окна не было никаких дополнительных эффектов. Если есть, то удаляем их нажатием кнопки Delete effect layer (Удалить слой эффектов) в правом нижнем углу окна Filter Gallery (Галерея фильтров).
Выбираем Sketch – Photocopy (Эскиз – Ксерокопия) и настраиваем фильтр:
- Detail (Детализация): 7
- Darkness (Затемненность): 8

Шаг 6
Меняем режим смешивания слоя «Ксерокопия» на Soft Light (Мягкий свет) и уменьшаем его Opacity (непрозрачность) до 10%.

Поздравляю, мы закончили!
В начале урока мы добавили простой фон с текстурой холста и с помощью нескольких фильтров создали акварельную текстуру.
Затем применили эту текстуру к тексту, стилизовали его и добавили больше цветов. С помощью настроенной кисточки мы доработали края текста и придали им более текстурный и неровный вид. В конце мы применили несколько фильтров и корректирующих слоев, чтобы завершить создание эффекта.
Не стесняйтесь добавлять комментарии, предложения и делиться своими результатами.
Автор: Rose
photoshop-master.ru
Акварельный текстовый эффект в Фотошопе
27.03.11В этом уроке будем делать достаточно простой и интересный эффект.Попробуем сымитировать текст на бумаге “написанный” акварельными красками.На каком-то “буржуйском” сайте я видел хидер оформленный в подобном стиле,смотрится прямо скажем очень даже здорово.
PS ?
И так,приступим….
Сначала подготовим,в смысле найдём текстуру бумаги,можно использовать из этого поста “Текстуры старой бумаги“,там их много.Нашли?Открыли и забыли на время.Теперь создаём новый документ белого цвета произвольного размера.Делаем копию слоя Ctrl+J.Инструментом Горизонтальный текст-маска подходящим шрифтом (лучше использовать “толстые” шрифты,я использую шрифт Calligraphic) пишем текст.
Теперь устанавливаем цвета в палитре,любые,какие больше нравятся.Затем жмём Shift+F6 и ставим растушёвку 5 пикселей.
Применяем Фильтр-Рендеринг-Облака.Снимаем выделение Ctrl+D.

Ну и собственно Фильтр-Имитация-Акварель с таким значениями:
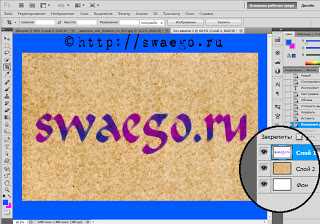
Осталось дело за малым,добавим текстуру бумаги.Переносим её между нижним и верхним слоями,а текстовый слой ставим в режим Умножение.

Для пущей убедительности можно добавить ещё одну текстуру,например такую:

Перенести,в режим Умножение и непрозрачность снизить.
Ну вот в принципе и всё.

Получается вот так:
swaego.ru
Кисти photoshop для создания акварельного эффекта в дизайне
Акварельные эффекты сейчас достаточно популярны в графическом и веб-дизайне. Достигнуть впечатляющей картинки можно намного проще, если у вас под рукой будут правильные кисти для создания эффекта акварели. Размещаю немного из них в этом посте. Чуть больше материалов найдете в другой подборке акварельных кистей для фотошопа.
Кликайте по картинкам и переходите на страницу загрузки.
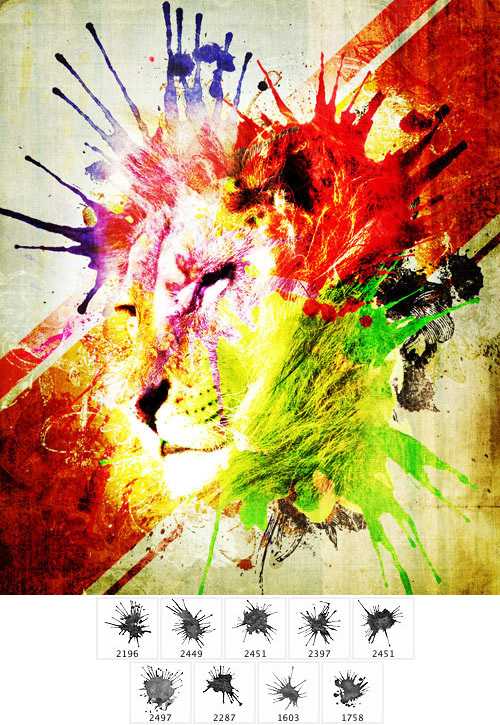
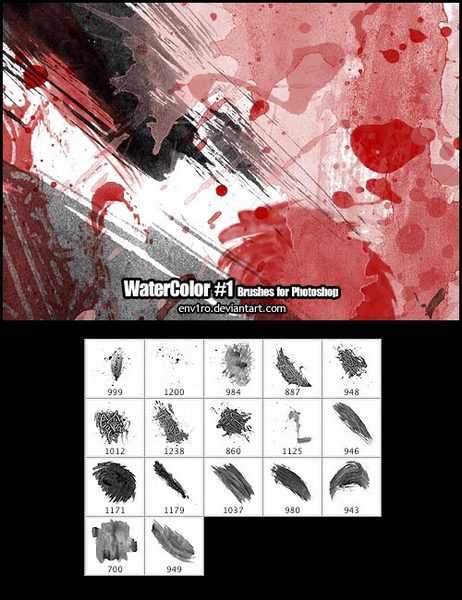
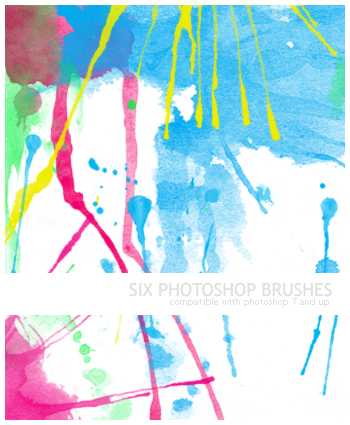
SimpleSmudges .1. Brushes Pack

В наборе имеется 14 кистей (файлы в форматах abr and .txt)
Watercolor Splatters
WaterColor .1. Brushes Pack

06WATERcolor

Hi-Res Brushes by ~mcbadshoes

Часть из них найдена в сети по запросу Watercolor Brushes for Photoshop — в онлайне на самом деле сотни вариантов и наборов.
Если вам еще нужны доказательства, что подобный стиль дизайна это круто — вдохновляйтесь акварелью современного художника Tilen Ti. Ну, и заодно качаем кисти дабы обновить дизайны своих сайтов/блогов и сделать их еще более красивыми/яркими.
P.S. Постовой. Для гостей города — odessa apartment.
Для женщин — тиффани магазин украшения.
design-mania.ru
Веб-Дизайн В Акварельном Стиле И Полезности Для Photoshop / WAYUP
Рассматривая самые разные сайты и работы известных веб-мастеров, можно увидеть потрясающие по красоте проекты: непохожие друг на друга, дерзкие и строгие, веселые и необычные. Среди них не редко встречаются дизайны сайтов, в основе которых используются художественные акварельные эффекты и стили. Несмотря на обилие тенденций, стандартов в веб-дизайне, акварель, как вид обработки фотографий и элементов, используется часто и придает сайту необычность и красоту. И это при том, что тематика проектов может быть самой разной от строительства до медицины или банкинга.
Акварельный стиль применяют по-разному, но для одной цели: подчеркнуть содержание сайта. Если вы хотите поэкспериментировать со стилем веб-дизайна или научиться создавать акварельный эффект, а может даже пополнить копилку полезностей для Photoshop и примеров, то у нас все это есть. Об этом и расскажем ниже.
Сразу скажем, что в данном материале только небольшое количество примеров веб-дизайна в акварельном стиле. В прошлых же наших статьях мы уже приводили примеры рисованных стилей и акварельного, в частности.
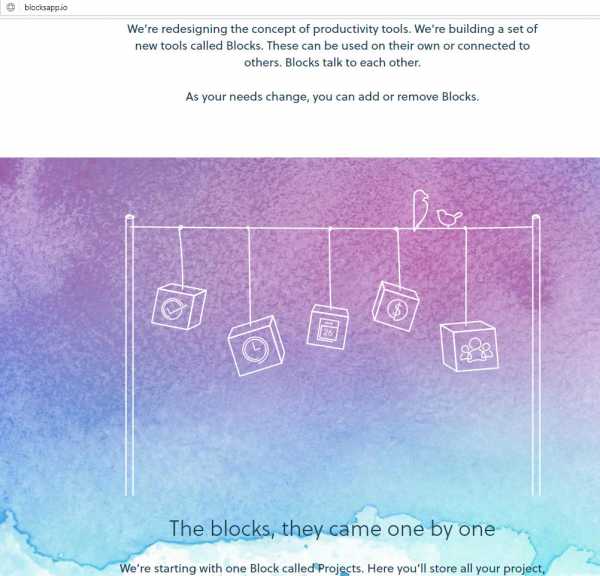
Воздушность и легкость
Одна из главных вещей в акварельном стиле – на холсте можно использовать и светлые, и темные оттенки. Но только светлый фон придает всему дизайну открытость и воздушность. В погоне за минимализмом достаточно создать на холсте несколько простых стилистических изображений, что украсят собой окружающую их суровость и строгость.
Посмотрите на проекты Blocks App, Acreativemint Type pad, The Little Things Movie, JacksonVille art walk, Caava Design, Proud Punch. Все они обладают акварельным фоном или какими-то отдельными элементами в даном стиле. При этом целость восприятия не нарушена, а сами эффекты притягивают взор и внимание посетителя.


Отдельного упоминания стоит проект HP Sound in Color. Весь он выполнен в стиле акварельных мазков и разводов, с добавлением анимации и градиентов. Выглядит потрясающе красиво, но не забудьте подключить микрофон!

Художественная акварель
Зачастую веб-дизайн исполняется в высокохудожественном акварельном стиле, в сочетании с артом, то есть карандашными рисунками, объекты которых имеют четкие границы. Это проекты Ryan Scherf, Эрнест и Селестина, Сollette Dinnigan, Дом на Хлебном, Lapierrequitourne, Doudou Blues. Разумеется, не для любого типа сайта такой стиль подойдет, но между тем он придает проекту изыск и оригинальность. Ведется ли продажа квартир или печенья, но оформление всего дизайна в рисованном стиле позволяет художнику сократить дистанцию между посетителями сайта и владельцем (компанией), создать небольшую близость.



Более того, обычно такие дизайны дополнительно оснащаются анимацией. Легкой, едва заметной, но такой необходимой для того, чтобы оживить картину. И самое главное – художественная иллюстрация не вызывает негатива среди взрослых посетителей, не формирует мнение, что если рисованное – то для детей.
Украшение шрифтом
Из-за легкой природы акварельного стиля многие дизайнеры используют сочетание данного эффекта с фантастически-красивыми шрифтами. Решение достаточно смелое, так как приходится помнить, что написанное должно хорошо и четко читаться и если использовать «неудачную» толщину кисти при написании или сам шрифт слишком замысловатый, то посетители сайта сумеют понять, что же написано на изображении или логотипе.
Рассмотрим примеры сайтов Bilan-trends, Proud and Punch, Keep earth quakes weird, Boat, doudoublues и снова французская компания lapierrequitourne и даже Reebok.




Фон используется в акварельном стиле в виде иллюстраций или мазков и разводов, но шрифты либо каллиграфические, либо строгие, но соответствующие по цвету и типу. При этом стиль шрифта обязательно сочетается со стилем иллюстрации. Сайт Boat создан мазками и разводами, а потому и шрифт выглядит аналогично. Doudoublues, обладая контурным стилем, имеет более четкий шрифт с засечками и небольшими элементами декора. Иными словами, для любого акварельного варианта в веб-дизайне используется и соответствующий шрифт.
Особенности использования акварели
Мы рассмотрели некоторые примеры веб-дизайна в акварельном стиле. Теперь задумаемся о том, а как же конкретно можно использовать акварель в веб-дизайне. Это могут быть отдельные элементы или комбинирование друг с другом. Например, фотография + фон в виде разводов, брызгов и мазков. Или иллюстрированный фон и строгие инфоблоки, иконки. Хитрость же заключается в том, чтобы создать совпадение с содержимым, в противном случае, акварель будет подавлять дизайн в целом и воспринимать сайт и информацию на нем будет сложно.
Чтобы начать работу со стилем: выберите шрифт, создайте макет, сделайте акварельный фон, продумайте доминирующий образ проекта и тоже его напишите акварелью. Теперь посмотрите на сочетание получившегося с тематикой.
Если фоном используется фотография, то её можно освежить и наложить на нее эффект акварели. Дизайн в целом не потребуется менять, но только один такой фон способен изменить восприятие и вид сайта в целом.
Ресурсы для Photoshop
Перед тем, как начать работу с акварелью в цифровом виде, иными словами, в Photoshop, предстоит запастить красивыми шрифтами и кисточками. Но если вы не уверены, красиво ли будет выглядеть ваша фотография или элемент дизайна в акварельном стиле, то существует несколько интересных инструментов и коллекций.
Акварельные фоны
Ресурс Freepick имеет в коллекции более 8 000 разных текстур и фонов. Дизайнерам останется только выбрать тип, а цвет затем можно отрегулировать в Photoshop.

Pixabay также обладает огромной подборкой фонов и текстур с мазками и градиентами. Существуют даже готовые рисунки.
Акварельные кисточки
Поскольку рисование – процесс творческий, то и движения кисточкой всегда разные. Сложно найти повторяющиеся элементы. Именно поэтому удобнее иметь несколько наборов тематических кисточек для Photoshop.
- Watercolor Splatters – 32 брызга в высоком разрешении с уникальной формой. Также в наборе существует и три текстуры.
- Hi-Res Watercolor textures – еще немного кисточек и мазков, с которыми удобно работать на холстах разного размера.
- Watercolor Brushes – 22 кисточки в виде брызг в высоком разрешении. Аккуратные, идеально подходящие для коммерческих проектов.
- WG Dry Paint Strokes – кисточки, создающие имитацию сухих мазков краской. Акварелью работают по-разному, а потому и наборы создаются соответствующие. Всего здесь 10 образцов мазков.
- Watercolor Photoshop Brushes Set II – набор кисточек-штрихов, что имитируют движение художника. Выглядят они реалистично и созданы в высоком разрешении.
- Watercolour Strokes Brushes – и еще один набор штрихов из 14 кисточек.
Разумеется, что в интернете можно найти еще множество наборов самых разных, но мы воспользуемся тем, что привели выше. Зачем? Зачастую, когда появляется идея создать дизайн в акварельном стиле, главная проблема возникает в том, как создать соответствующий фон. И не просто использовать текстуру и мазки, а именно акварельный рисунок.
Рисунок акварелью в Photoshop
В действительности сделать это не сложно, даже может и не потребоваться умение рисовать карандашом контуры объектов. Достаточно чтобы под рукой была нужная фотография.
Вариант 1
Открываем Photoshop и создаем новый документ нужного размера. Мы возьмем 1280х720. Цвет белый. Открывает Галерею фильтров и выбираем Текстура -> Текстуризатор и настраиваем по настроению своему текстуру холста.

Найдем в интернете текстуру старой бумаги и разместим на отдельном слое с Непрозрачностью около 70%-50% (на ваш вкус).

На новом слое размещаем нужную фотографию и создаем группу из одного слоя CTRL+G. Затем идем в меню Слои -> Слой-маска — >Скрыть все и видим рядом с группой маску, но изображения уже не будет.
Теперь самое сложное и интересное. С помощью разных акварельных кисточек с белым цветом начинайте мазками прорисовывать изображение там, где вам хочется. Не забывайте про брызги, размытия, силу нажатия, прозрачность кисти. Фантазируйте, меняйте кисточки и их размеры. Универсального рецепта здесь нет.

Добавим еще один слой, что будет находиться под группой, но над фоном (в группу он входить не будет). И также мазками, но разного цвета, прокрасим некоторые места. Режим наложения – Умножение. При этом снова могут появиться новые брызги, капли.

Переходим на слой с фотографией и открываем Галерею фильтров -> Имитация -> Сухая кисть. И выставляем ориентировочно параметры: размер кисти-0, детализация-9, текстура-1.

И вот что у нас получилось. Дополнительно можно изменить прозрачность слоя с текстурой, можно поиграть с режимами наложения. И вот еще примеры.


Вариант 2
Другой вариант создания акварели несколько кропотливее, но и эффект несколько иной.
Создадим новый слой, зальем его желаемым цветом и разместим на новом слое вырезанный объект.

Создаем новый слой «Аква1» и рисуем акварельной кисточкой несколько мазков каким-либо цветом. После чего ставим режим наложения «Затемнение основы».

На следующем слое «аква2» мы создаем еще мазки по настроению. Этот слой размещаем ПОД фотографией, а режим наложения выбираем «Умножение».

Теперь выбираем Кисть -> набор «Сухие кисти» ставим режим Перекрытие, непрозрачность 30 и разными цветами делаем мазки и закрашиваем области прямо поверх фотографии.

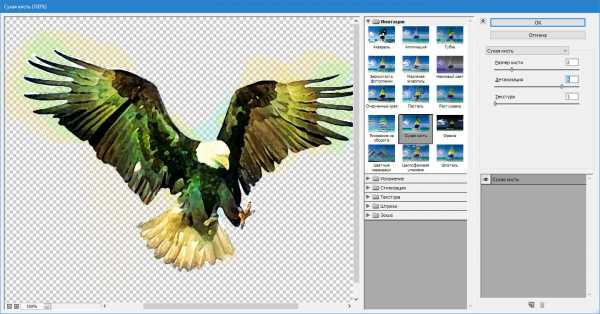
Опять выбираем слой с фотографией и переходим в Галерею фильтров — > Имитация -> Сухая кисть.

В завершении добавим несколько штрихов. Например, быстрым выделением обведем нашу птичку и смягчим края. Добавим еще слой, фоновый и немного добавим разноцветных клякс. Добавим слой с текстурой (Текстуризатор), зальем цветом и отрегулируем в бежевый цвет холста, отключим слой с фоном и вот такие вот результаты.



Выводы
Одна из самых важных вещей, что дает веб-дизайнерам акварельный стиль – учиться художественно (творчески) мыслить и фантазировать. Если видите крупные интернет-проекты в таком стиле и хотите что-то подобное создать сами, то не медлите и начинайте изучать кисточки, мазки, пятна и экспериментировать с цветами. С другой стороны, если вы сторонник строгости и консерватизма, то акварельные эффекты помогут вам попросту поразвивать творческое мышление.
Так или иначе, но акварель используется в веб-дизайне не редко и в течение не одного года уже. Другой момент – бывает сложно подобрать вариант исполнения, стилистику. Универсального рецепта здесь быть, увы, не может.
wayup.in
Создаём акварельный текст в Фотошоп
В этом уроке мы с вами научимся создавать необычный акварельный текст, используя простые инструменты Фотошоп. Мы будем использовать акварельные кисти и инструмент Пластика. Данный урок подойдет и начинающим, так как в нём ничего сложного.
Примечание: данный урок разработан под версию Photoshop CS6, если вы используете боле ранние версии, то некоторые скриншоты могут отличаться.
Финальный результат. Нажмите на картинку, чтобы увеличить.
Итак, приступим!
Для выполнения урока нам понадобится скачать архив с материалами.
Шаг 1
Создайте новый документ с размерами 1275х610 пикс. Откройте скачанную заранее текстуру бумаги, скопируйте и поместите её в наш документ.

Используя мягкий Ластик (Eraser), пройдитесь по краям текстуры, чтобы смягчить их, как показано на рисунке:

Создайте два корректирующих слоя.
Цветовой тон / Насыщенность (Hue/Saturation)

Уровни (Levels)

У вас должно получиться примерно так:

Шаг 2
Напишите текст.

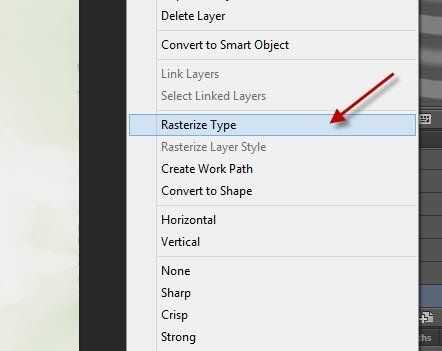
Дублируйте текстовый слой, скройте оригинал и работайте дальше с копией. Щелкните правой кнопкой мыши по копии текстового слоя и в выпадающем меню выберите пункт Растрировать слой (Rasterize Type/Layer).

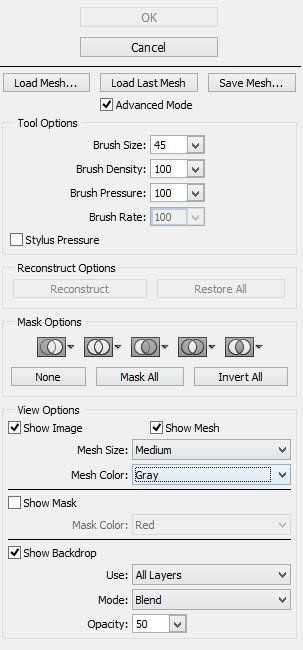
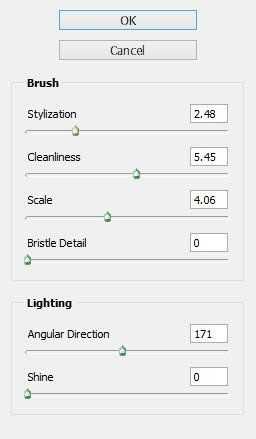
Теперь воспользуемся фильтром Пластика (Liquify) со следующими настройками:

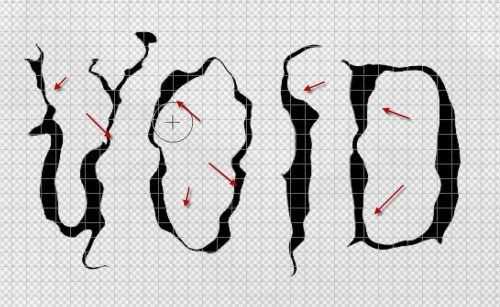
Ориентируйтесь на эту картинку:

У вас должно получиться приблизительно вот так:

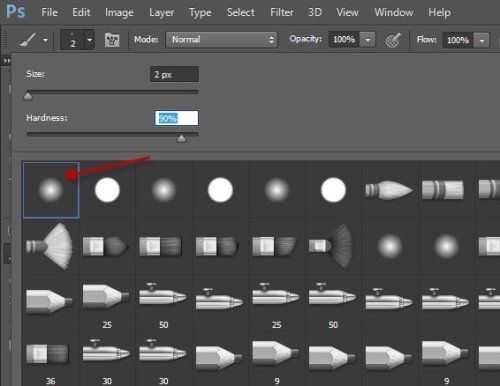
Добавляем узор на наш текст. Я использую следующие настройки для кисти:

Нарисуйте белые и голубые черточки, ориентируясь на картинки.


Шаг 3
Теперь мы добавим тень. Для этого создаём дубликат растрированного текстового слоя. Используя Свободную Трансформацию (Free Transform Tool), сжимаем текст по вертикали как показано на картинке.
Опционально: вы можете добавить несколько отпечатков акварельными кистями из набора wg_dust_particles, который входит в состав архива с материалами к уроку.

Используя акварельные кисти, сделайте несколько отпечатков вокруг текста и за ним, увеличивая или уменьшая размер кисти при необходимости, цвет кисти подбирайте на своё усмотрение. У вас должно получиться примерно так:

Шаг 4
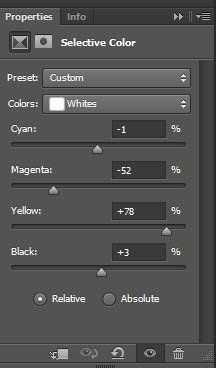
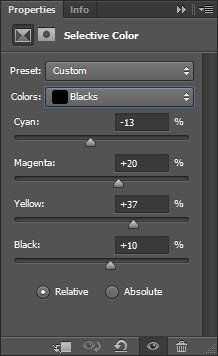
Мы почти закончили. В завершении можно добавить корректирующий слой Выборочная коррекция цвета (Selective Color) со следующими настройками:
Белые (Whites)

Чёрные (Blacks)

Дополнительный этап (для версии CS6): выполните сведение слоёв (прим.переводчика: можно воспользоваться сочетанием клавиш Shift+Ctrl+E), создайте копию получившегося слоя и примените к ней Фильтр – Масляная краска (Filter — Oil Paint) со следующими настройками.

Находясь на копии слитого слоя, воспользуйтесь мягким ластиком, чтобы удалить часть изображения, как показано на примере:

Вот так у Вас должно получиться (нажмите на картинку, чтобы увеличить):
Надеюсь, Вам понравился этот урок. Удачи в творчестве!
Автор: James Qu
photoshop-master.ru

Leave a Comment