Шаблон палитры – 60+ полезных ресурсов для дизайнеров
09.12.2019 


 Советы художника
Советы художника
60+ полезных ресурсов для дизайнеров


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Чтобы облегчить тяжелый труд дизайнеров всех мастей, AdMe.ru представляет ссылки на самые разные полезные для них ресурсы. Бесплатные шаблоны и шрифты, подбор цветов, создание иконок и многое другое — здорово, когда такие инструменты находятся под рукой!
Ресурсы с бесплатным дизайном
- Dribbble: Большая подборка бесплатного дизайна с сайта Dribbble.
- Graphic Burger: Дизайн, сделанный с любовью к каждому пикселю.
- Pixel Buddha: Бесплатные и платные ресурсы для профессионального сообщества.
- Premium Pixels: Дизайн для творческих людей.
- Fribbble: Бесплатные PSD-шаблоны с сайта Dribbble.
- Freebiesbug: Новые PSD-шаблоны и другие ресурсы для дизайнеров.
- 365 Psd: Скачивайте новые PSD-шаблоны каждый день.
- Dbf: Новые бесплатные подборки с Dribbble и Behance.
- Marvel: Бесплатные ресурсы от дизайнеров, которых мы любим.
- UI Space: Бесплатные ресурсы в хорошем качестве.
- Free Section of Pixeden: Подборка бесплатных ресурсов.
- Free Section of Creative Market: Подборки, выходящие каждый понедельник.
- Freepik: Графические ресурсы для всех.
- Tech&All: PSD-шаблоны и другие бесплатные ресурсы.
- Tethr: Самые красивые подборки IOS design KIT.
Подбор цветов
- Material Palette: Создавайте свои цветовые палитры.
- New Flat UI Color Picker: Лучшие цвета для UI-дизайна.
- Flat UI Colors: Красивые цвета.
- Coolors: Быстрый генератор цветовых схем для дизайнеров.
- Skala Color: Подбор цветов для дизайнеров и разработчиков.
- Couleurs: Простое приложение для работы с цветом.
- Material UI Colors: Цветовые палитры для Android, Web и iOS.
- Colorful Gradients: Градиенты, которые автоматически создаются компьютером.
- Adaptive Backgrounds: Выбирает преобладающие цвета на изображении.
- Brand Colors: Цвета, которые используют известные бренды.
- Paletton: Создание цветовых схем.
- 0 to 255: Простой инструмент, помогающий найти вариации любого цвета.
- Colour Lovers: Создавайте и делитесь цветами, палитрами и паттернами.
- Adobe Color CC: Цветовые комбинации.
- Bootflat: Идеальные цвета для дизайнеров.
- Hex Colorrrs: RGB-конвертор.
- Get UI Colors: Потрясающие UI-цвета.
- Coleure: Подбор цветов.
- Palette for Chrome: Создавайте цветовую палитру из любого изображения.
Бесплатные шрифты
- TypeGenius: Найдите идеальную комбинацию шрифтов для вашего проекта.
- Font Squirrel: Бесплатные шрифты.
- FontFaceNinja: Расширение для браузера, которое находит шрифты, использующиеся на сайте.
- Google Fonts: Бесплатные шрифты, оптимизированные для веба.
- Beautiful Web Type: Лучшие шрифты из коллекции Google.
- DaFont: Архив шрифтов для скачивания.
- 1001 Free Fonts: Большой выбор бесплатных шрифтов.
- FontPark: Большой архив шрифтов.
- Font-to-width: Скрипт, располагающий шрифт по ширине окна.
Бесплатные иконки
Другие полезные ресурсы
- UI Names: Генерирует случайные имена для использования в дизайн-макетах.
- UI Faces: Найдите примеры аватаров для пользовательского интерфейса.
- UI Blurbs: Генератор биографий пользователей для ваших макетов.
- Copy Paste Character: Кликните, чтобы скопировать.
- Window Resizer: Эмулятор разного разрешения экрана.
www.adme.ru
Список ресурсов для создания идеальной цветовой палитры вашего сайта
Эффективный дизайн сайта немыслим без подбора цветового решения. Осталось разобраться, как это сделать.
Возможно, для некоторых проектов вы уже выбрали несколько цветов, соответствующих палитре вашего логотипа или бренда, и создаете сайт в рамках этих ограничений. В других пока только наброски. Есть и те, что нуждаются в незначительных изменениях, способных сделать сайт красивее и удобнее.
Если вы ищете возможность облегчить и ускорить работу или делаете сайт впервые, эти инструменты помогут вам найти решение.
Начнем с краткого введения в теорию цвета.
Диаграмма создана для размещения в учебной аудитории, но отлично подойдет нам для освоения базовых знаний. Это правила сочетания цветов, основанные на их составляющих. Их также можно использовать, чтобы понять, что будет выделяться, а что впишется в общую концепцию палитры.
На диаграмме не отражены оттенки, способные сделать цвет ярче, насыщеннее или темнее.
Оттенок (tint), насыщенность цвета регулируется добавлением белого; тень (shade), яркость — черного; тон (tone) меняется наложением коричневого.Вооружившись этими знаниями, приступим к делу.
Читайте также: Нейромаркетинг: психология оттенковЧто такое цветовая палитра?
Цветовая палитра — это набор оттенков, которые вы будете использовать в своем проекте. С палитрой работают художники, смешивая на ней краски для создания будущей картины.
Составляя цветовую палитру, мы ищем оттенки, которые сочетаются между собой и отвечают нашим задачам. То есть служат для создания дизайна сайта, а не комнаты для релаксации.
Например, эта палитра выглядит вполне гармонично:
Но она не позволит выделить те или иные элементы сайта. В нашем случае цвета должны не только гармонировать, но и отличаться друг от друга более явно, чтобы посетитель сайта мог сразу увидеть призывы к действию (call-to-action), элементы меню и важную информацию.
Этот вариант мало отличается от предыдущего, но позволяет выделить нужные моменты, оставаясь при этом гармоничным.
Похожую цветовую палитру можно увидеть в действии на werkpress.com
Цвета сочетаются между собой, при этом элементы сайта прекрасно различимы и интуитивно понятно их расположение. Сразу видны призывы к действию и пункты меню.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайнеНасколько важно выбрать правильную цветовую палитру?
Институт исследований цвета (CCICOLOR) утверждает, что у большинства людей впечатление складывается за 90 секунд. Это происходит на подсознательном уровне и на 62-90% зависит от цвета.
Именно поэтому неверный выбор цвета или цветового сочетания может негативно повлиять на результат несмотря на остальные преимущества вашего проекта.
Выбирая палитру, отдавайте предпочтение цветам, соответствующим идентичности вашего бренда и его ценностям. Например, если вы продаете страхование жизни, черный, оранжевый и золотой цвета вряд ли стоит использовать.
Но это сочетание хорошо подходит для Lamborghini:
Мы не супермашины, мы LamborghiniЦветовая палитра показывает, кто вы, какова ваша миссия и что можно от вас ожидать. Так, сайт Lamborghini несет сообщение о роскоши и силе.
Groupon использует другое цветовое решение. В нем много белого, а элементы бренда и конверсии выделены зеленым.
Если вы не хотите, чтобы ваш сайт походил на фильм ужасов, стоит уделить палитре особое внимание. Она влияет на брендинг, UX и конверсию.
Ниже вы найдете 19 ресурсов, которые помогут выбрать цветовую палитру для вашего сайта.
Читайте также: Психология веб-дизайна. Как цвета, шрифты и разметка влияют на ваше настроениеПодготовка
Вам необходимо вдохновение?
1. BrandColors
BrandColors показывает, как ведущие бренды используют цвет, чтобы выделить бизнес, рассказать свою историю и обозначить ценности. Вы можете посмотреть список компаний, некоммерческих организаций и стартапов в алфавитном порядке или через поиск найти интересующий бренд.
Ищете готовую палитру?
2. ColourLovers
Это форум о дизайне цветовых палитр, содержащий почти 2 000 000 вариантов, загруженных пользователями. Вы можете скачать палитру, содержащую определенный цвет, и почитать, что пишут дизайнеры. Как правило, для одного сочетания дается несколько разных по насыщенности вариантов.
Палитра сопровождается говорящими названиями: Шторм в Уитсанди (тихоокеанский архипелаг в Коралловом море), Сумерки в Уитсанди, Остров Уитсанди3. ColorSchemer Gallery
Этот ресурс позволяет пользователям создавать и загружать свои собственные цветовые схемы. Вы сможете отфильтровать их по дате, рейтингу и количеству загрузок или найти по ключевым словам.
4. ColoRotate
В ColoRotate вы найдете библиотеку цветовых схем, которые можно просматривать, выбирать и изменять. Сделать собственную палитру на основе найденной поможет специальный 3D инструмент (3D color tool). Цветовую схему, созданную вами, можно сразу применить в PhotoShop или Fireworks, установив ColorRotate plugin или приложение для iPad.
Читайте также: Цвета и их значение при создании дизайна веб-сайтаВ соответствии с требованиями бренда
Что, если у вас уже есть картинки, логотипы или требования бренда, которым нужно соответствовать?
1. Color Hunter
Этот сайт не так функционален, как некоторые в этом списке, но отлично решает задачу, для которой создан, — исследование конкретного цвета. Просто загрузите картинку и Color Hunter создаст на ее основе палитру. Это отличный способ достичь гармонии между изображениями и основными цветами сайта. Кроме того, здесь можно разложить цветовую схему сайта, который вам понравился.
2. Pictaculous
Pictaculous делает палитры по фото. Достаточно загрузить фотографию, чтобы получить цвета, которые с ней сочетаются. Также ресурс предложит готовые палитры, которые вам подойдут.
3. Adobe Color CC Color Wheel
Этот инструмент был известен как Adobe Kuler и предназначался для сравнения цветов. Сейчас это полноценная система по созданию палитр, позволяющая пробовать, сравнивать и сохранять цветовые комбинации. Вы можете выбрать тип палитры и создать пятицветные схемы автоматически или используя ручную настройку.
4. Paletton
Paletton ускоряет процесс создания палитры. Нужно выбрать тип схемы: моно, составные, триадные, тетрадные, родственные, родственно-контрастные. Как только вы поменяете один цвет, остальные автоматически подстроятся.
5. Color Spire
Color Spire также строит палитру на основе одного цвета. Вы выбираете исходный оттенок и получаете варианты сочетающихся с ним схем. Также можно посмотреть превью, как выбранная палитра смотрится на сайте.
6. MudCube Color Sphere
Этот плагин для Chrome помогает гармонизировать цвета, учитывать дальтонизм и идентифицировать HEX-коды. Цветовые палитры можно сразу экспортировать в Illustrator, PhotoShop и CoIRD.com.
7. Cohesive Colors
Ресурс позволяет производить манипуляции с вашей собственной цветовой палитрой, выбирая и добавляя оттенки. В результате вы быстро и легко создаете новую схему на основе существующей.
8. Hex Color Scheme Generator
Этот инструмент подбирает цвета, которые сочетаются с вашим. Он немного примитивнее, чем другие ресурсы в этом списке. Нужно вставить HEX-код цвета в строку или выбрать его на представленном в форме колеса спектре. Генератор выдает 3 цвета, которые подходят вашему, и сопровождает их HEX-кодами.
Читайте также: Какие 3 самых популярных цвета для оформления сайтов?Создать свой цвет
На многих ресурсах в этом списке подразумевается, что у вас есть исходный цвет. Если нет необходимости соответствовать требованиям бренда и BrandColors не помог с выбором, можно начать с набросков.
1. The Color App
Это приложение для iOS помогает выбрать из нескольких цветов, которые размещаются рядом через небольшое расстояние, что намного удобнее градиентного представления, кругов и спектров. Большие цветовые сетки позволяют использовать весь экран (что особенно ценно для владельцев iPad Pro). В приложении можно создавать образцы цвета, находить RGB, HEX и HSLA значения и делать палитры из набросков.
3. Color
В Color от HailPixel не определиться с цветом нельзя. Вы точно поймете, что хотите и получите HEX-код оттенка.
Вы совершаете движение мышью или жестом и цвет каждый раз немного меняется. Похоже на цветовую сферу, постоянно сопровождающую цвета HEX-кодами. Если вы двигаетесь вправо и влево по экрану, будет меняться цвет, вверх и вниз — насыщенность.
Читайте также: Какие цвета лучше всего подойдут вашей посадочной странице?Получить код цвета
Если вы увидели где-то цвет и хотите узнать его код и название, эти ресурсы для вас.
1. SpyColor
SpyColor предоставит информацию о любом цвете, включая Hex, RGB, CMYK и другие коды, и покажет целый диапазон схем для каждого оттенка, в том числе комплементарные, сплит-комплементарные, триадные, контрастные и аналоговые.
2. HTML Color Codes
HTML Color Codes находит HEX-код для цветов на изображении. Вы выбираете картинку, открываете ее для просмотра и получаете код цвета, наведя на него курсор.
Протестировать свою палитру
Создав цветовую схему, хочется удостовериться в ее эффективности.
Check my Colours
Check my Colours проверяет основные и фоновые цвета на соответствие требованиям контрастности для тех, чье цветовое восприятие имеет отклонения от нормы. Если вы хотите убедиться, что ваш сайт подходит для людей с дальтонизмом или получить работающие и интуитивно понятные цветовые сочетания с точки зрения UX, этот ресурс незаменим. Достаточно ввести адрес сайта, чтобы ознакомиться с отчетом по его внешнему виду.
Система просматривает сайт и оценивает все визуальные элементы с точки зрения зрительного представления.
Подбор изображений
Итак, цветовая палитра внедрена и отлично работает, осталось подобрать изображения, которые будут с ней сочетаться.
1. TinEye
TinEye известен как альтернатива поиску изображений Google. Он поможет найти нужную цветовую комбинацию, используя базу в более 10 000 000 изображений с Flickr. Если вы ищете картинку, соотвующую вашей палитре, это отличный легкий способ ее найти.
2. Designspiration
Здесь можно выбрать до 5 оттенков из огромной палитры и получить изображения, которые имеют похожую цветовую комбинацию и сопровождаются HEX-кодами. Картинки можно сохранить на сайте или скачать.
Заключение
Создание цветовой палитры для сайта — это ремесло на стыке искусства и науки. Эти ресурсы помогут ускорить и облегчить путь к визуальному образу, который прекрасно выглядит и эффективно работает.
Высоких вам конверсий!
По материалам: crazyegg.com.
01-06-2017
lpgenerator.ru
Составляем цветовую палитру по фото – Ярмарка Мастеров
Сегодня мы поговорим о том, как сделать палитру по фотографии и зачем вообще это нужно. Рассказывать буду на примере браслета «Карельские самоцветы» с ягодками.

Для начала, ЗАЧЕМ?
Мои покупательницы часто говорят «Очень красиво, только вот с чем надеть?» Для этого и создана палитра — можно наглядно увидеть, из каких цветов складывается украшение и выбрать одежду или аксессуары в тон.
Такие палитры, на мой взгляд, будут полезны не только бижутерных дел мастерам, но и тем, кто делает аксессуары — сумочки, шляпки, палантины. И даже кукольникам — как подобрать куколке одежду, фон, который ей пойдет? В какую бумагу завернуть подарок, преподносимый с дизайнерской открыткой?
Да и просто цветовая раскладка придаст яркости и привлекательности фотографии 🙂
А теперь — к делу. Как сделать палитру по фото?
Часть 1. Шаблон.
Работать будем с Фотошопом (Photoshop).
Шаг первый. Создание документа.
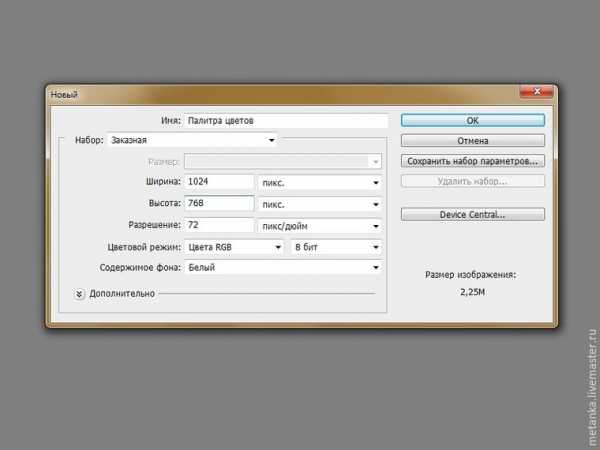
Создаем новый документ с заданными параметрами:


Пишем название, ставим размер кадра 1024*768 — это самый правильный формат фото для Ярмарки Мастеров. Так фото не теряет в качестве и отлично смотрится. 72пикс/дюйм — вполне достаточно для поставленной задачи.
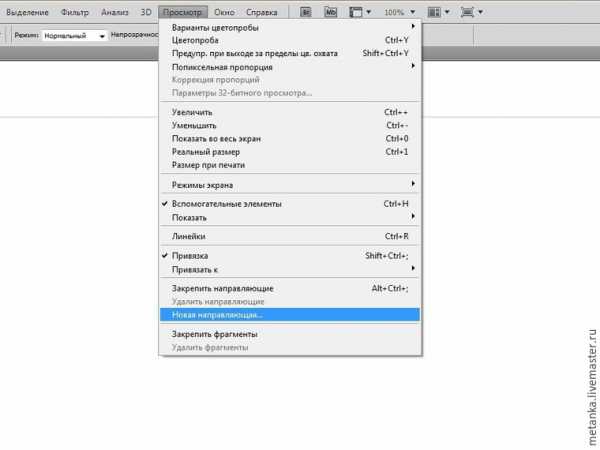
Шаг второй. Направляющие.
Выбираем меню «Просмотр — Новая направляющая». Указываем вертикальную направляющую на расстоянии 768пикс., отгораживая место для картинки от места для палитры


Обратите внимание, что по умолчанию размер ставится в см, а нам нужны именно пикселы, поэтому дописываем их вручную.
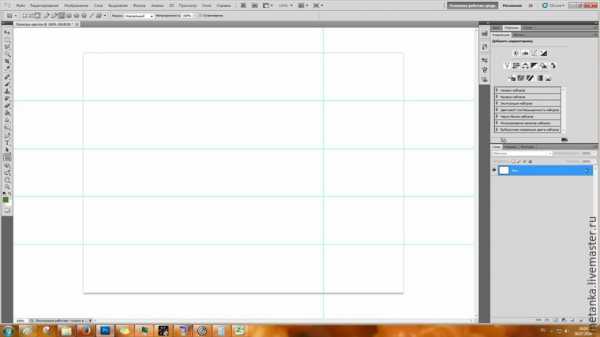
Дальше делаем горизонтальные направляющие, которые поделят правую часть на нужное количество цветов. У меня это пять, так что горизонтальные направляющие у меня на отметках:
153 — 307 — 460 — 614пикс.
Должно получиться примерно так:

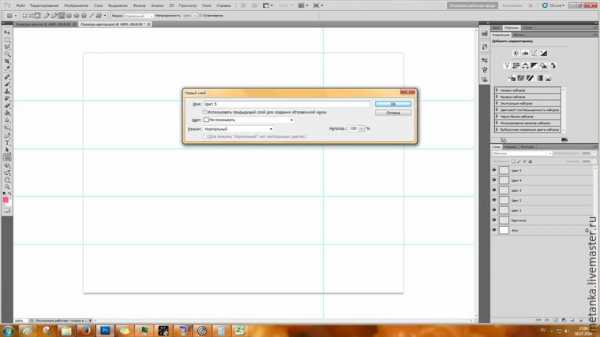
Шаг третий — заготавливаем слои.
Для создания нового слоя нажимаем Ctrl+Shift+N
Нам понадобятся такие:
1. Фон (просто белая подложка, он у нас уже есть) — на случай, если картинку надо будет подвинуть.
2. Картинка. Этот слой можно не создавать, а просто запомнить, что на этом месте должна оказаться картинка.
3. Слои по числу цветов палитры (у меня их пять).
4. Слой с логотипом (если нужен).

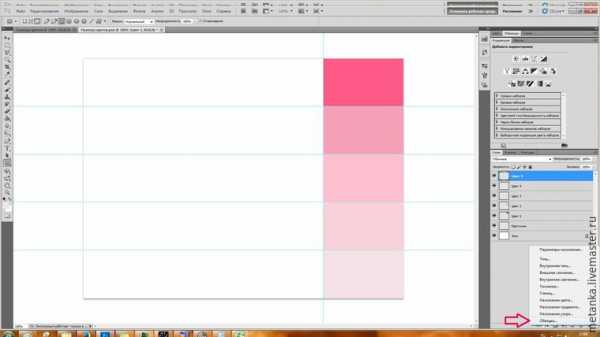
Обозначать цвета мы будем с помощью инструмента «Прямоугольник», настройка — фигура с заливкой (стрелочкой я показала, куда нажать) Каждый цвет располагается на своем слое и «Цепляется» за направляющие. Для этого они и нужны.
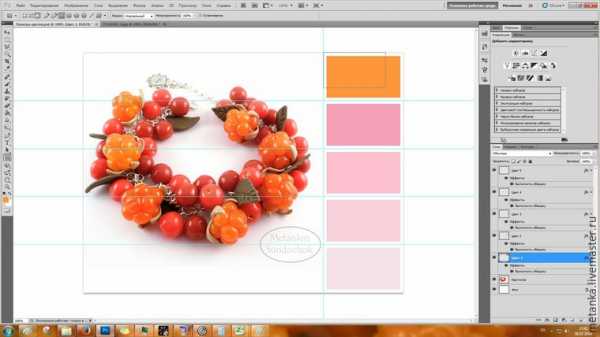
Я для наглядности сделала пять оттенков розового:

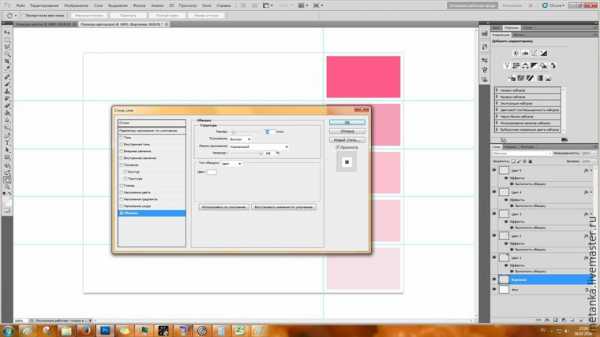
Можно оставить заготовку в таком виде, но мне больше нравится, когда каждый цвет отделен от соседнего. Для этого используем эффект «Обводка». Для этого справа снизу (под слоями) ищем кнопку «fx» и в выпадающем меню выбираем обводку:

Настраиваем обводку под свои нужды: Положение «Внутри», режим наложения «Нормальный, цвет — белый, толщина 10пикс.

Повторяем со всеми слоями. Шаблон готов.

Сохраняем его как документ Фотошоп — .PSD. Этот шаблон пригодится и для других картинок И переходим к самому интересному — составлению палитры под конкретное изделие 🙂
Чать вторая. Создание палитры.
Выбираем картинку, для которой будет создаваться палитра. Открываем ее в Фотошопе (Файл — Открыть). Я выбрала картинку с морошково-брусничным браслетом.
У меня картинка сохранена в размере 1024*768, этот размер немного велик, весь браслет не поместится в окошко для картинки, но мы это сейчас исправим.
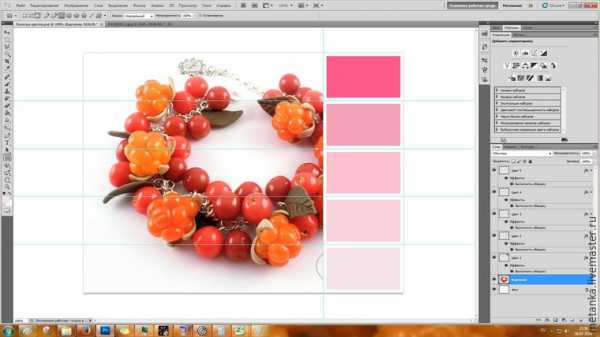
Нажимаем Ctrl+A, Ctrl+C, переходим на вкладку с шаблоном палитры, выбираем слой «Картинка» и нажимаем Ctrl+V.
У меня получилось так:

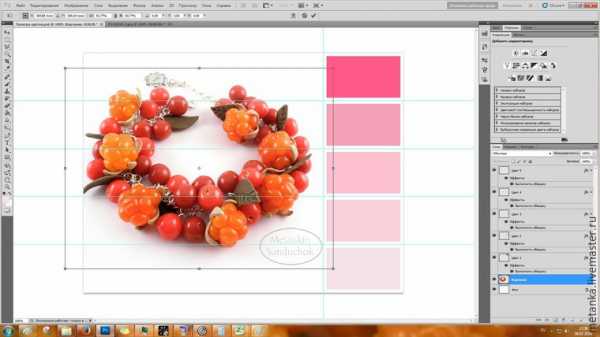
Чтобы подправить размер картинки нажимаем Ctrl+T, и, удерживая Shift (чтобы не перекосились пропорции), уменьшаем картинку до нужного размера и ставим на нужное место, вот так:

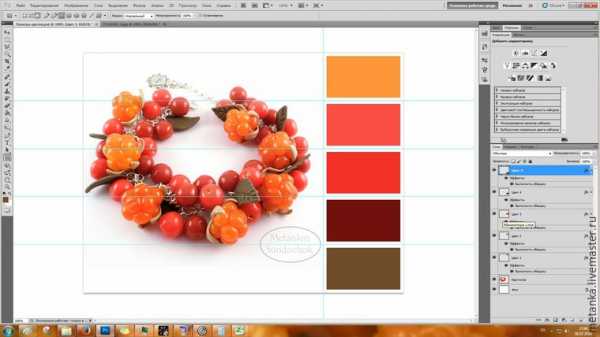
А теперь начинается самое интересное — подбор цветов. Для этого выбираем слой с цветом (например, слой Цвет-1), выбираем инструмент «Прямоугольник», зажимаем Alt (появляется пипетка), кликаем на цвете, который нравится, отпускаем Alt и рисуем прямоугольник на месте цвета 1. Выглядит это примерно так:

Потом переходим на слой «Цвет-2», выбираем второй оттенок и так далее.
Вот что у меня в итоге получилось:

Сохраняем в формате .JPG (JPEG) и радуемся результату 🙂 Направляющие при сохранении пропадут.
Такая палитра поможет покупателю понять, с какой одеждой лучше носить это украшение, какими цветами поддержать его или к каким цветам подбирать контраст. А так же, такая палитра просто освежает картинку и делает ее еще более привлекательной 🙂
А теперь — два вопроса, которые у меня бы обязательно возникли:
1. Почему бы не объединить слои с цветами в один?
Потому, что инструмент «Обводка» работает по контуру слоя. И аккуратных промежутков между цветами уже не получится.
2. Почему «Прямоугольник», а не «Заливка»?
Потому, что при многократном применении (не нравится цвет — залили снова, долго использовали шаблон и т. д.) — заливка выползает за контуры фигуры и смотрится очень неопрятно
Спасибо всем, кто дочитал до конца, я старалась написать максимально подробно, чтобы лишних вопросов ни у кого не возникло 🙂
www.livemaster.ru
палитра Фотографии, картинки, изображения и сток-фотография без роялти
 #15140148 — Wooden art palette Color illustration
#15140148 — Wooden art palette Color illustrationВектор
Похожие изображения
Добавить в Лайкбокс
 #15661948 — Art palette with paint brush for drawing
#15661948 — Art palette with paint brush for drawingВектор
Похожие изображения
Добавить в Лайкбокс
 #48128990 — Palette with paints and brush isolated on white background
#48128990 — Palette with paints and brush isolated on white backgroundВектор
Похожие изображения
Добавить в Лайкбокс
 #54777148 — color palette and artistic brush
#54777148 — color palette and artistic brushВектор
Похожие изображения
Добавить в Лайкбокс
 #13028080 — Atrists Tools
#13028080 — Atrists ToolsВектор
Похожие изображения
Добавить в Лайкбокс
 #20246067 — hand drawn art
#20246067 — hand drawn artВектор
Похожие изображения
Добавить в Лайкбокс
 #14843352 — Arts icon set in black
#14843352 — Arts icon set in blackВектор
Похожие изображения
Добавить в Лайкбокс
 #18166011 — art palette wirh brushes and paints
#18166011 — art palette wirh brushes and paintsВектор
Похожие изображения
Добавить в Лайкбокс
 #12100993 — Art palette with paint brush and pencil tools for drawing
#12100993 — Art palette with paint brush and pencil tools for drawingВектор
Похожие изображения
Добавить в Лайкбокс
 #49061929 — Paint brush with palette icon vector, art palette with eight..
#49061929 — Paint brush with palette icon vector, art palette with eight..Вектор
Похожие изображения
Добавить в Лайкбокс
 #8439005 — Art palette.
#8439005 — Art palette.Вектор
Похожие изображения
Добавить в Лайкбокс
 #12349934 — A Border Background Vector Illustration with Paint Tubes, Brushes..
#12349934 — A Border Background Vector Illustration with Paint Tubes, Brushes..Вектор
Похожие изображения
Добавить в Лайкбокс
 #26262506 — Color palette guide, fan, catalogue
#26262506 — Color palette guide, fan, catalogueВектор
Похожие изображения
Добавить в Лайкбокс
 #54242535 — Simple black icon of artist palette and brush.
#54242535 — Simple black icon of artist palette and brush.Вектор
Похожие изображения
Добавить в Лайкбокс
 #31770789 — Watercolor painted rainbow colors circles with brush and wooden..
#31770789 — Watercolor painted rainbow colors circles with brush and wooden..Вектор
Похожие изображения
Добавить в Лайкбокс

ru.123rf.com
Особенный подарок учителю рисования: палитра из конфет
Привет, друзья! Вы готовитесь к празднованию Дня учителя? Мы с сыном тоже активно готовимся к предстоящему событию. Само собой подарки делаем своими руками, благо за идеями далеко ходит не надо — на КАРТОНКИНО уже представлено немало интересных и актуальных вариантов. 🙂 А сегодня хочу поделиться с вами особенной идеей. Подарок, о котором пойдёт речь, — а это палитра из конфет — предназначен для поздравления учителя рисования. О том, как сделать палитру из конфет своими руками, расскажет в своём новом мастер-классе Светлана Матвеева.

Мастер-класс: палитра из конфет
Материалы и инструменты:
— конфеты;
— упаковочный гофрокартон;
— пеноплекс;
— креп-бумага разных цветов;
— флористическая тейп-лента;
— полисилк;
— флористическая сетка;
— проволока;
— строительный (канцелярский) нож;
— ножницы;
— двусторонний скотч;
— термопистолет;
— тесьма;
— цветные карандаши, кисточки.
Для начала нарисуем на листе картона или бумаги шаблон палитры и строительным (канцелярским) ножом вырежем по нему 2 детали из обычного упаковочного гофрокартона (размеры примерно 30×20 см).
Используем 2 детали, чтобы палитра была более объёмной. Как вариант, вместо гофрокартона можно использовать пеноплекс или пенокартон — в этом случае будет достаточно одного слоя.

Склеиваем детали двусторонним скотчем. Делаем овальный вырез, характерный для палитры.

Оклеиваем картонную заготовку с обеих сторон креп-бумагой. Края декорируем тесьмой.
Собственно, на этом сама палитра, которая будет служить основой для нашей композиции из конфет, готова.

Приступаем к самому «вкусному» этапу работы — оформлению палитры декоративными элементами из конфет.
Конечно же, на палитре должны быть краски. Берём 7 полукруглых конфет и оборачиваем их в разноцветный полисилк (или в фольгу) — это и будут наши краски.

Приклеиваем «краски» на палитру.

В таком виде палитра выглядит пустоватой. Поэтому добавим сюда ещё цветы из конфет, которые сделают подарок учителю ещё более ярким и праздничным.
Приклеиваем на палитру небольшой кусочек пеноплекса. Он послужит для крепления цветочков.

Цветы можно сделать совершенно разные по форме и цвету. Например, такие, которые я использовала для оформления торта из конфет.
Или вот такие, из шести лепестков, вырезанных из креп-бумаги и сложенных вокруг конфеты в шахматном порядке:

На хвостике конфеты предварительно закрепляем кусочек проволоки (подробнее об этом рассказано здесь). Основание цветка закрепляем ниткой и обматываем тейп-лентой (либо можно использовать полоску гофрированной бумаги).
В качестве одной из «изюминок» композиции я решила добавить цветные карандаши, скрепленные друг с другом в форме веера. В верхней части они зафиксированы с помощью проволоки, в нижней — прозрачным скотчем.

Вставляем цветочки из конфет в основу из пеноплекса и заполняем пустоты фунтиками из флористической сетки.
К торцу пеноплексового брусочка приклеиваем карандашную заготовку.
По желанию можно добавить листики, ягодки, цветочки и прочий декор.

Последний штрих: добавляем самые необходимые для художника инструменты — кисти. Приклеиваем их на капельку горячего клея.

Вот так можно сделать необычный и адресный подарок учителю рисования. Хотя, по большому счёту, такой подарок из конфет подойдёт не только педагогам, но и вообще всем практикующим поклонникам изобразительного искусства.
Надеюсь, идея вам пригодится! Желаю успехов!
* * *
Интересно, какие ещё подарки учителю можно сделать своими руками? Тогда обратите внимание на мастер-класс по изготовлению осеннего букета, декорированного карандашами.
Ещё один вариант — элегантная скрап-открытка с осенними листьями. Очень рекомендую. Кстати, в конце этого МК вы также найдёте шаблоны для резных открыток ко Дню учителя.
Кроме того, несколько праздничных идей ждут вас в осеннем номере электронного журнала «Мастерклассница». Если ещё не успели с ним ознакомиться, сделать это можно здесь.
А чтобы не пропустить наши новые мастер-классы по свит-дизайну и не только, подписывайтесь на обновления сайта. Впереди много интересного 🙂
До новых встреч в КАРТОНКИНО!
Понравилась статья? Поделитесь с друзьями или сохраните для себя!
kartonkino.ru
Интересные цветовые палитры для вашей презентации
При создании презентации очень важно уделять внимание даже незначительным на первый взгляд деталям. Цветовая палитра — один из основополагающих элементов, от которого зависит восприятие вашей презентации аудиторией. Мы уже рассказывали вам о ресурсах, при помощи которых можно подобрать неплохую палитру, но также мы решили познакомить вас с основными трендами, существующими на данный момент.
Винтажная палитра
Сейчас становится вcе более модным сочетание нескольких контрастирующих цветов (часто для этого используют триады – в данном случае желтый, красный и бирюзовый). Но при этом используется не яркий, а несколько приглушенный цвет. Благодаря этому сочетание таких цветов становится менее раздражающим и гармоничным. Также белый/черный фон постепенно уходит из моды, сменяясь темно-серым и бежевым (в данном случае с зеленоватым оттенком).
Аналоговая палитра
Начал прослеживаться четкий тренд к минимализму (и не только в подборе палитр). Выбирается один цвет и формируется палитра из его оттенков. В сочетании с классическими черным и белым цветами может получится весьма неплохо.
“Кричащая” палитра (контрастные цвета)
Вместо белого и черного часто стали использоваться яркие фоны. Очевидный минус для презентаций – в случае большого количества слайдов с таким фоном у вашего слушателя определенно разболится голова. Кстати, опять же вместо белого используется бежевый цвет.
Классика + 1 цвет
Белый, черный и всего лишь один дополнительный цвет – максимальная степень минимализма. В сочетании с качественными иконками и гротескным шрифтом может получается стильно. Мы предложили вашему вниманию обзор лишь четырех возможных вариантов. Экспериментируйте, творите — ведь в вашем распоряжении вся цветовая палитра!
Твитнуть
Поделиться
Поделиться
esprezo.ru

Leave a Comment