Сделать портфолио онлайн бесплатно в фотошопе – Программа для заполнения портфолио — Paint.NETФотоальбомы, Виньетки, Папки, Фотопланшеты, Портфолио, Рамки.
04.06.2017 


 Советы художника
Советы художника
Простое портфолио в Photoshop
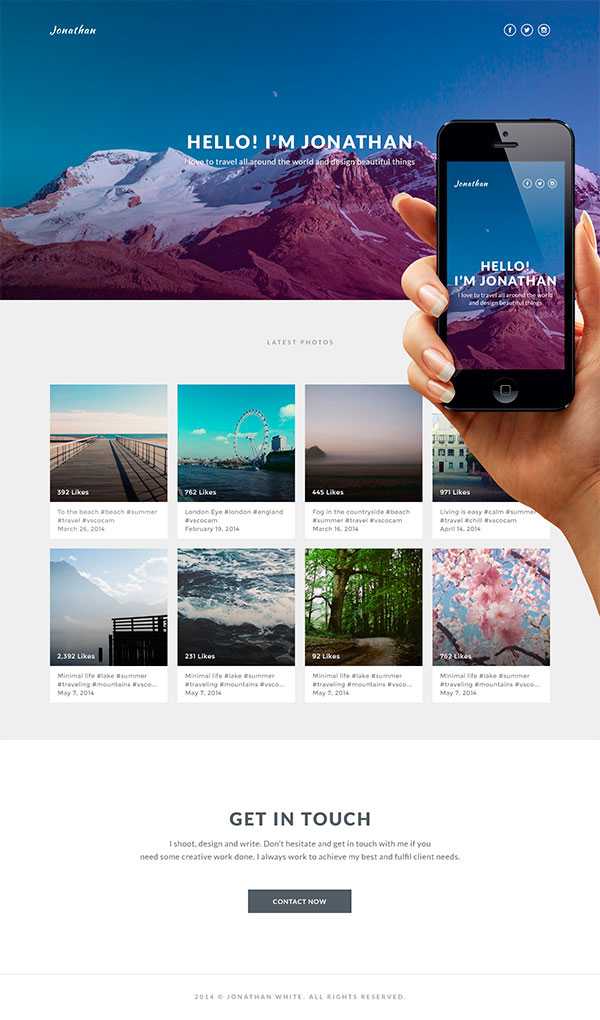
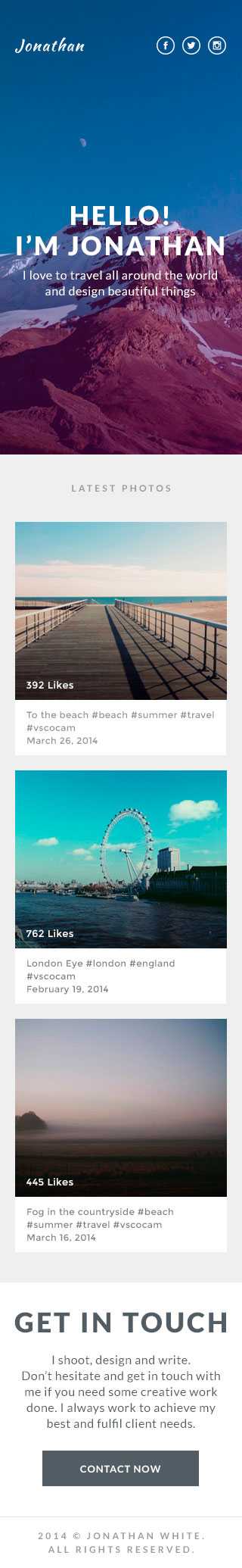
Финальный результат:

В этом уроке вы узнаете, как создать простое и минималистичное портфолио на основе Instagram. Мы будем использовать поразительные эффекты, чистую палитру цветов и мягкие шрифты. Сначала в уроке будет описано создание веб версии, а затем можно будет быстро адаптировать свое портфолио для мобильных устройств.
Материалы для урока
Для того чтобы следовать пунктам урока вам потребуются такие материалы (все они бесплатны):
- Фото гор с Unsplash
- Шрифт Kaushan Script с Font Squirrel
- Шрифт Lato с Font Squirrel
- Иконки социальных сетей с Iconfinder
- Фотографии с Unsplash
- Фотографии с Refe
Архив
Подготавливаем документ
Шаг 1
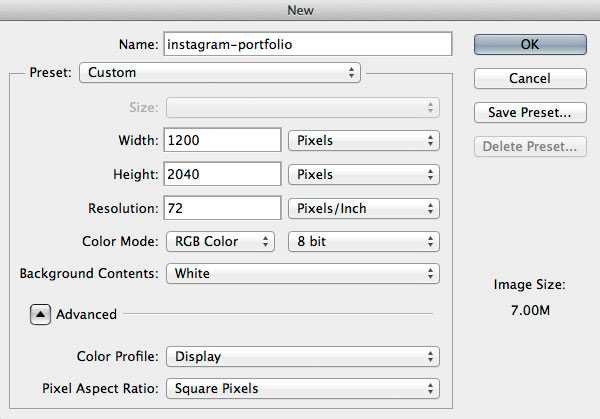
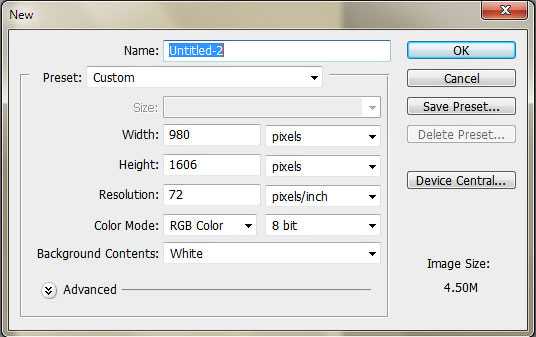
Начнем с создания нового документа Photoshop через меню Файл > Создать… (File > New…) используя настройки, указанные ниже. Вы можете задать любые размеры, ведь в интернете нет фиксированной ширины.

Убедитесь, что разрешение установлено на 72 пикc/дюйм.
Шаг 2
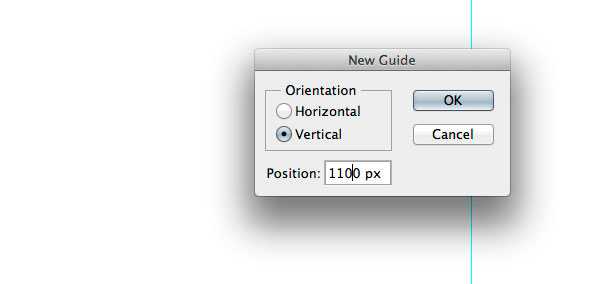
Теперь давайте добавим несколько направляющих, чтобы наш документ имел достаточно места и выглядел сбалансированным. Я не всегда использую сетку, но несколько направляющих обеспечат аккуратность и помогут определить ширину нашего сайта. Перейдите в меню Просмотр > Новая направляющая… (View > New Guide…) и создайте несколько линий. Я обычно использую 1000px для ширины сайта плюс несколько направляющих по углам, чтобы у сайта было запасное место.
Примечание: Направляющие для этого урока — вертикальная 100px, 600px и 1100px.
Совет: Вы также можете использовать Photoshop плагин GuideGuide, чтобы еще больше ускорить процесс.

Шаг 3
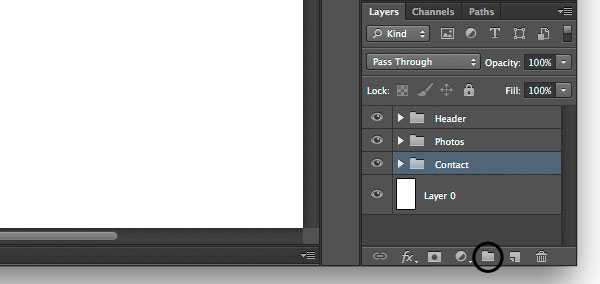
Согласно с Этикетом Photoshop все должно быть организовано и легкодоступно для просмотра и редактирования. Давайте создадим три группы слоев с именами Заголовок, Фотографии и Контакты. Чтобы создать группу перейдите в Слой > Новый > Группа… (Layer > New > Group…) и дайте каждой группе названия, указанные выше. Для быстрого перехода к определенной группе, просто нажмите на иконку.

Работаем над заголовком
Зона заголовка играет очень важную роль в привлечении пользователя к остальному контенту и позволяет убедиться, что он не покинет страницу, не совершив требуемого действия. Для этого портфолио мы будем использовать восхитительную фотографию гор и простое сообщение, чтобы изобразить приключение и испытание.
Шаг 1
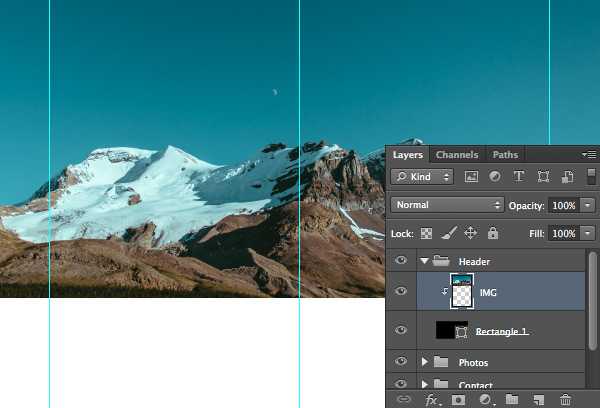
Для начала давайте создадим фон сайта. В папке Заголовок нарисуйте прямоугольник любого цвета. В моем случае я нарисовал прямоугольник размером 1200x600px и поместил его в верхней части документа.
Теперь скачайте фотографию гор, поместите ее в Photoshop документ и разместите над слоем с прямоугольником. Переименуйте слой во что-то понятное, например IMG. После этого, удерживая нажатой кнопку Alt, подведите указатель к низу слоя IMG, пока не появится указатель со стрелкой вниз, после чего кликните левой кнопкой мыши. Вы только что создали обтравочную маску. Теперь нажмите Ctrl + T и измените размер фото под свои нужды.
Совет: удерживайте нажатой кнопку Shift, тогда трансформация будет пропорциональной.

Шаг 2
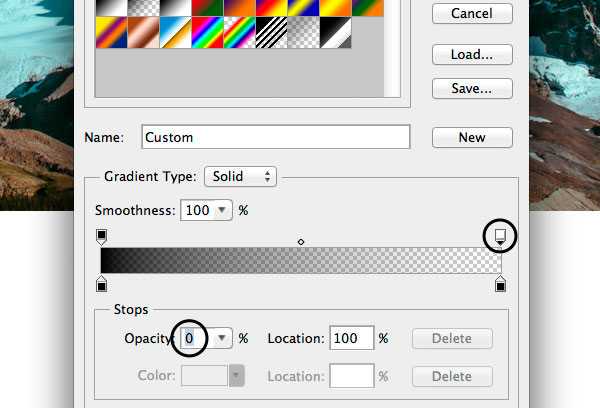
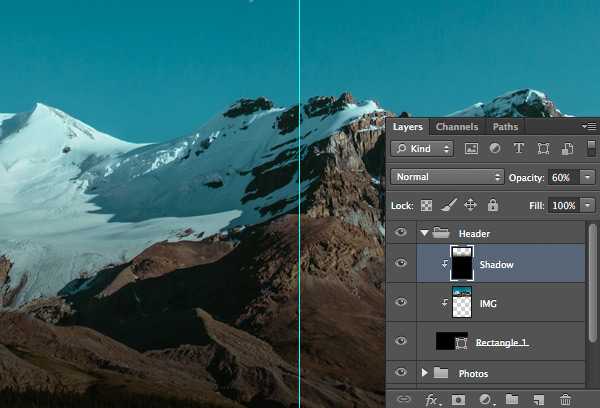
Давайте добавим несколько коррекций, чтобы сделать фотографию более живой и запоминающейся. Создайте новый слой, назовите его Тень, создайте обтравочную маску (Clipping Mask) также как в прошлом шаге с фотографией гор. После этого выберите инструмент Градиент (Gradient Tool), установите цвет градиента от черного #000000 к прозрачному. Удерживая нажатой кнопку Shift, перетяните градиент от низа изображения к его середине. Теперь уменьшите Непрозрачность (Opacity) градиента до 60%.


Обычно я использую эту технику, чтобы затемнить светлые изображения, а затем поместить наверх какой-либо белый текст.
Шаг 3
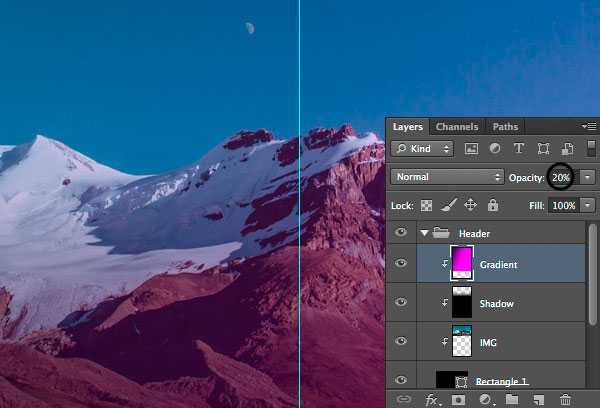
Теперь можно добавить немного больше цветов нашему заголовку, чтобы сделать его действительно классным. Создайте новый слой, назовите его Градиент, затем выберите инструмент Градиент (Gradient Tool). После этого установите цвет от пурпурного #37056b к розовому #ff01fc (можно использовать любые цвета, которые вам нравятся) и перетяните градиент с верхней левой части изображения в нижнюю правую. В итоге, уменьшите непрозрачность (Opacity) до 20%.

Шаг 4
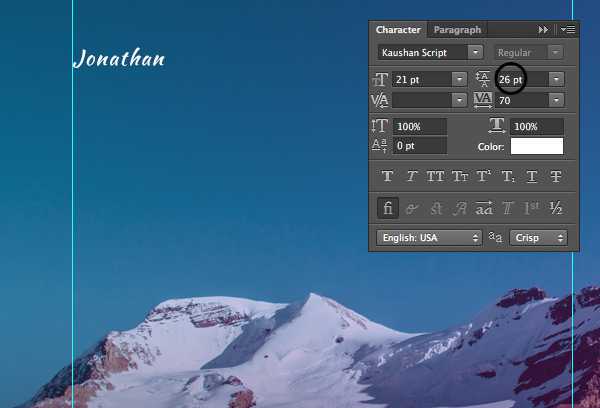
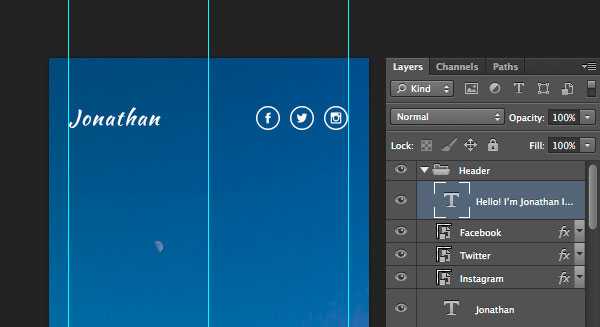
Пора разместить логотип нашего портфолио. Выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите название своего сайта, это может быть ваше имя или прозвище. Для этого урока я использовал очень стильный шрифт Kaushan Script размером 21px. Поместите свой логотип в верхней левой части документа рядом с первой вертикальной направляющей. Опустите его на 50px, чтобы придать еще большего профессионализма и чистоты.

Шаг 5
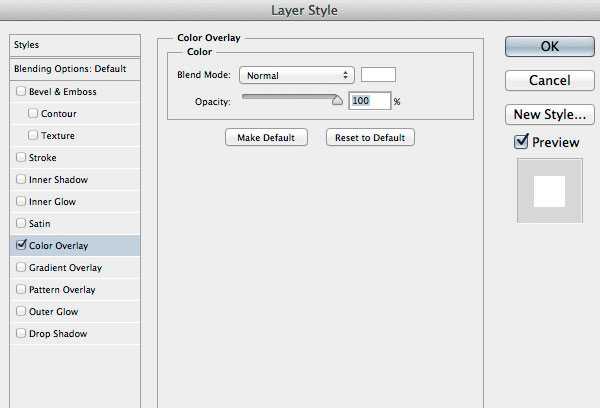
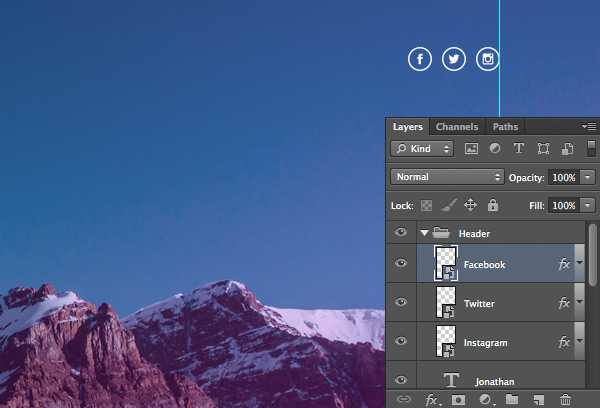
Добавим несколько социальных иконок, которые позволят посетителям сайта читать ваши аккаунты в социальных сетях. Перетяните иконки Facebook, Twitter и Instagram с Iconfinder в ваш документ, переименуйте слои, чтобы сделать их легкоузнаваемыми, затем разместите в верхнем правом углу рядом с последней вертикальной линией. После этого кликните правой кнопкой мыши по одному из слоев с иконками, выберите Параметры наложения (Blending Options…), затем примените Наложение цвета (Color Overlay), выберите белый #ffffff. То же самое сделайте с другими иконками.

Убедитесь, что между иконками достаточно места, а сами они выровнены по горизонтали с логотипом.

Шаг 6
Теперь закончим зону заголовка. У нас есть красивая картинка и много места. Давайте поместим сюда простое приветственное сообщение, чтобы пользователи могли понять, о чем сайт.
Выбрав инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Lato (Black) размером 36px, напишите пару слов. В этом случае я использовал текст «HELLO! I’M JONATHAN». Сразу после него, на новой строке напишите еще что-нибудь о себе или своей работе меньшим шрифтом. Для этого урока я использовал шрифт Lato (Regular) размером в 16px. Пример текста: I love to travel all around the world and design beautiful things.
Убедитесь, что высота линии достаточна, чтобы текст мог «дышать». В итоге, поместите свой текст в середине зоны заголовка.

Работаем над зоной фотографий
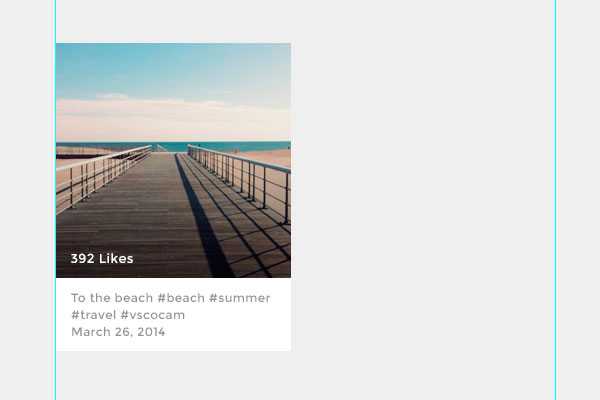
В этой зоне мы поместим фотографии из Instagram, чтобы показать примеры работ, демонстрируя уровень профессионализма художника или дизайнера.
Шаг 1
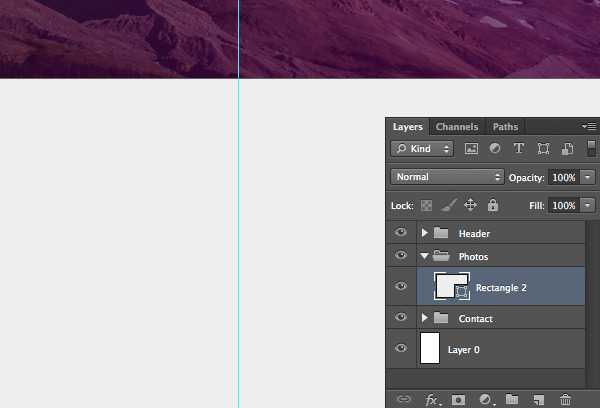
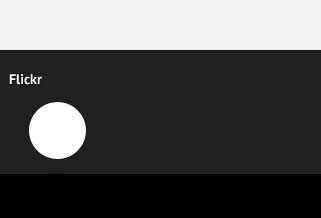
Давайте поменяем фон этой зоны. Сверните папку Заголовок, кликнув на маленькую стрелку слева от имени группы, затем откройте папку Фотографии. Теперь выбрав инструмент Прямоугольник ( Rectangle Tool), нарисуйте светло-серый прямоугольник. В моем случае я использовал цвет #eeeeee, а размер прямоугольника был 1200x880px.

Шаг 2
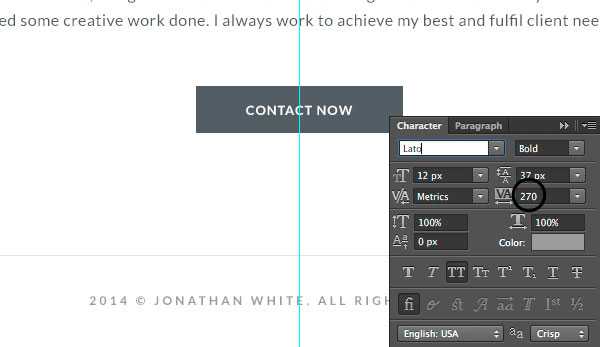
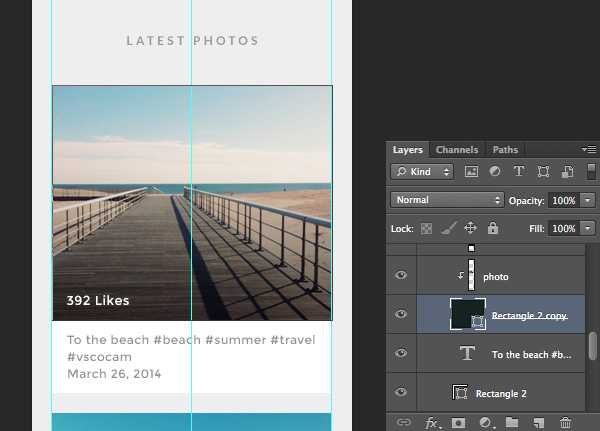
Теперь пора добавить текст, описывающий работу. Это может быть что-нибудь вроде «Последние работы», или «LATEST PHOTOS» как в нашем примере. Текст должен быть читаемым, поэтому я использовал цвет #9b9b9b со шрифтом Lato (Bold) размером 12px. Обратите внимание, что расстояние между буквами достаточно значительное (270). Это используется для стилизации заголовка нашей зоны, и не будет работать для обычного текста. После того, как вы задали нужное расстояние, переместите текст на 80px вниз от картинки.

Шаг 3
Отлично! На этом этапе мы добавим несколько фотографий в наше портфолио. Создайте новую группу, назовите ее Фото. После этого вам нужно решить, сколько в каждом ряду будет фотографий. Я решил выбрать четыре, поэтому нужно провести некоторые подсчеты перед разметкой.
Ширина нашего сайта 1000px, поделим ее на 4 — получается 250px на каждое фото, но нам также необходимо оставить немного места по сторонам, пускай это будет 20px. Поэтому финальная ширина изображения будет (1000px-60px)/4=235px.
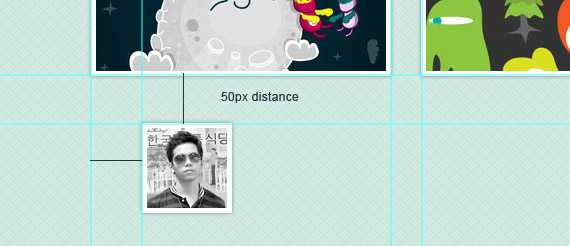
Выберите инструмент Прямоугольник (Rectangle Tool), затем, удерживая нажатой кнопку Shift, нарисуйте квадрат размерами 235x235px. После этого, выберите фотографию со своей ленты Instagram или возьмите несколько с unsplash.com и getrefe.tumblr.com, перетащите их в свой Photoshop документ и разместите над прямоугольником. Затем, удерживая нажатой кнопку Alt, создайте Обтравочную маску (Clipping Mask) и, используя Ctrl + T, измените размер картинки и разместите ее по своему желанию.

Шаг 4
Теперь можно добавить количество лайков (это сделает портфолио более социализированным) и короткое описание. Создайте новый слой, назовите его Тень, разместите над изображением, затем создайте обтравочную маску (Clipping Mask). После этого, используя инструмент Градиент (Gradient Tool) сделайте градиент от черного к прозрачному как уже было сделано в уроке. После всего этого уменьшите Непрозрачность (Opacity) до 60%.

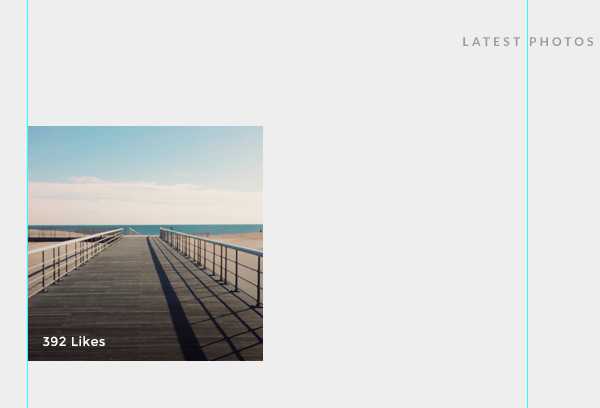
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) со шрифтом Montserrat размером 15px. Оставьте по 15px свободного места слева и внизу, чтобы текст мог «дышать», не перекрывая при этом изображение.

Затем выберите инструмент Прямоугольник (Rectangle Tool) и нарисуйте белую прямоугольную фигуру под фото. После этого снова выберите инструмент Горизонтальный текст (Horizontal Type Tool) и напишите короткое описание фотографии, использованное в Instagram, включая хештеги, а также дату на новой строчке. Шрифт для этого блока — Montserrat12px серого #808080 цвета.
Примечание: убедитесь в соответствии отступов, если вы использовали 15px по сторонам для лайков, делайте такой же отступ для описания.

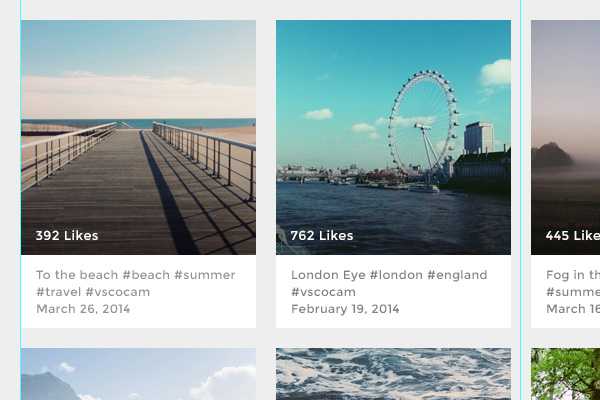
Шаг 5
Мы закончили с одним блоком фотографии, теперь пора добавить больше фото в портфолио. Сверните папку Фото и дублируйте ее нажатием Ctrl + J, или кликнув правой кнопкой мыши на папке и выбрав «Дубликат группы» (Duplicate Group). После этого продублируйте нужное количество фотографий и организуйте их в сетку. В моем случае расстояние между разными блоками фотографий 20px. Фотографии были взяты с unsplash.com и getrefe.tumblr.com.

Работаем над зоной контактов
Здесь мы поместим простое сообщение и кнопку связи вместе с информацией о копирайте.
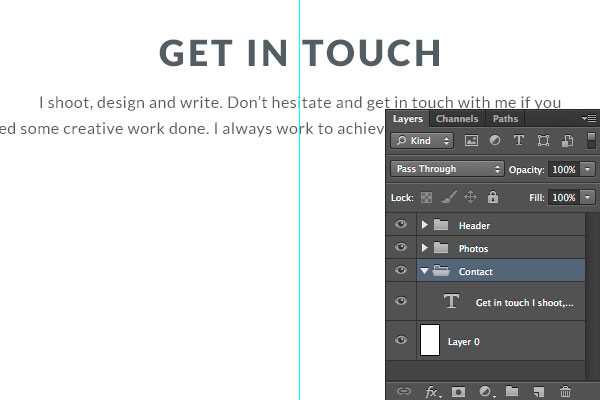
Шаг 1
Сверните папку Фото, кликнув по маленькой стрелочке возле группы, затем откройте папку Контакты. После этого выберите инструмент Горизонтальный текст (Horizontal Type Tool) и, используя крупный шрифт, введите название секции, например «GET IN TOUCH». Дайте ему достаточно места вверху, после чего добавьте короткое описание, призывающее посетителя к действию. Я использовал цвет #565d64 вместе со шрифтом Lato(Black) размером в 36px для заголовка, а шрифт Lato (Regular)16px я взял для описания.

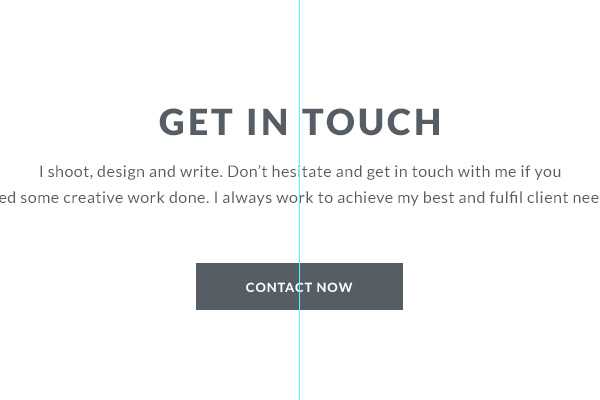
Шаг 2
Теперь нужно создать кнопку, клик по которой будет выполнять определенное действие. Для этого урока мы будем использовать простую кнопку контактов. Я взял инструмент Прямоугольник (Rectangle Tool), нарисовал простую фигуру, а поверх нее поместил текст. Убедитесь, что над кнопкой достаточно места, это позволит ей выглядеть аккуратно и сбалансированно.

Шаг 3
В итоге, давайте создадим общую линию копирайта в нижней части портфолио. Перед тем, как это делать, выберите инструмент Линия (Line Tool) и нарисуйте серую #e0e0e0 горизонтальную линию толщиной 1px через весь документ, оставив около 90px места внизу. Прямо после линии размещайте информацию о копирайте. В этом случае я использовал шрифт Lato (Bold) 12px цвета #9b9b9b с промежутком между буквами 270.

Вот и все, вы закончили работу над веб версией своего портфолио! Теперь вы узнаете, как быстро превратить веб версию в мобильную, что позволит создать отзывчивый дизайн сайта.
Работаем с мобильной версией
Шаг 1
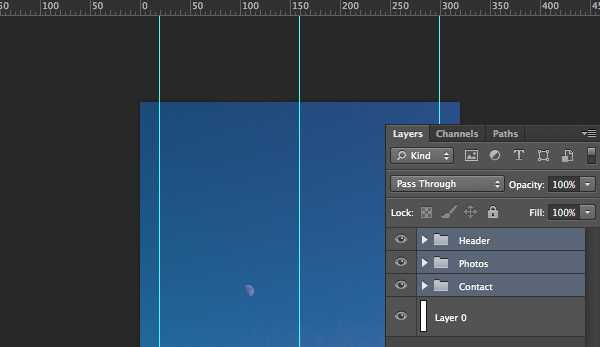
Давайте создадим новый документ, установив разрешение на 320x2100px. Создайте три вертикальные направляющие на 20px, 150px, 300px, чтобы сориентироваться, оставив при этом немного места по краям. После этого, выберите все группы веб версии портфолио и перетяните их во вкладку нового документа.

Шаг 2
Теперь откройте папку Заголовок, найдите логотип, затем, используя инструмент Перемещение (Move Tool), перетяните его вправо до самого левого края. Оставьте логотип рядом с первой вертикальной направляющей. Затем, найдите социальные иконки и переместите их вправо.

Шаг 3
Теперь пришло время адаптировать основную часть. Выбрав инструмент Горизонтальный текст (Horizontal Type Tool) разбейте описание и уменьшите размер шрифта основного сообщения, уместив его между первой и третьей направляющими. Измените настройки высоты линии, и мы можем продолжать.

Шаг 4
Откройте группу Фото, переместите заголовок «LATEST PHOTOS» вверх, так как нам не нужно столько места в мобильном виде. Снова перейдите к группе Фото, поместите ее между двумя вертикальными направляющими. Затем откройте группу, кликните на прямоугольную фигуру-фон описания, нажмите Ctrl + D и уменьшите ее размер до 280px. То же самое сделайте с фигурами фотографий. После проделанной работы организуйте фотографии в одну колонку, не забыв выровнять их между направляющими.

Шаг 5
Наша секция с фотографиями стала намного длиннее, чем в десктопной версии, поэтому нужно отрегулировать фоны. Выберите слой с фоном блока фотографии, нажмите Ctrl + T, чтобы изменить размер, сделайте его длиннее, оставив немного места внизу.

Шаг 6
Теперь нам необходимо реорганизовать блок контактов, чтобы текст был аккуратно выровнен между направляющими. Откройте группу Контакты, затем, используя инструмент Горизонтальный текст (Horizontal Type Tool) разбейте текст в этом блоке, подогнав его под направляющие. Убедитесь, что уменьшили размер над и под элементами, так как нам не нужно много пустого места в мобильной версии. Также уменьшите высоту линии текста, чтобы сделать его вид чистым и профессиональным.
Последний штрих — разбить текст копирайта, чтобы он поместился между направляющими.


Все!
Отличная работа! Вы создали веб и мобильную версию нашего свежего портфолио, основанного на Instagram. Надеюсь, вы узнали что-нибудь новое, и полученные навыки помогут вам создавать восхитительные дизайны в будущем.
Автор: Tomas Laurinavicius
photoshop-master.ru
Создать портфолио онлайн бесплатно | Серьезный блог о серьезном
Здравствуйте, друзья! Знаете ли вы, что можно создать портфолио онлайн? Оказывается для этого давно уже существует множество специальных сервисов. Говоря про сервисы, я почему-то всегда думаю о полезных сервисах для веб-мастеров. 🙂 Кому же нужны эти сайты для создания портфолио? Мне много раз встречались специалисты экстра класса в своем деле, это и программисты и веб-дизайнеры и знаете что, у них даже не было своего сайта! Казалось бы — у них он быть просто обязан. Некоторые из них объясняли это тем, что некогда заниматься сайтом, другие говорили, что он им просто не нужен, ограничиваясь профилем на сайтах флиланса.
Однако я считаю, что если человек предлагает в интернете какие-либо услуги, то у него должен быть свой сайт или созданная страница портфолио на специальном сервисе. Согласитесь, что имея свою страничку в сети, можно привлекать на нее посетителей и таким образом искать клиентов. Давайте рассмотрим 10 наиболее популярных сайтов для создания портфолио онлайн.
1. Portfolios.ru — Российский сайт для создания портфолио бесплатно. Описывать не буду, преимущества описаны на главной странице сайта.
2. Jimdo.com — Профессиональный сервис создания сайтов онлайн. Здесь предоставляется создать портфолио для фотографов с интересными красивыми галереями.
3. Portfoliopen — Еще один сайт, специализирующийся на создании портфолио. Предлагается создание как профессиональных страниц, так и бесплатных, но имеющих некоторые ограничения по функционалу.
4. Photopr.ru — Еще один сайт на русском языке с удобным интерфейсом для pfuheprn своих работ.
5. PortfoliosFriend.com — Заграничный сайт для создания своей страницы онлайн.
6. CarbonMade.com — Иностранный сайт, позволяющий создать портфолио без особых трудностей. Доступны как бесплатные, так и платные варианты.
7. Photoshelter.com — Сайт для профессиональных фотографов. Вы сможете легко загрузить свои фотографии на сайт и поделится ими со всем миром.
8. Krop.com — Отличный сайт для создания портфолио. Доступно как коммерческое использование, так и бесплатное.
9. Behance.net — Популярная заграничная социальная сеть, где можно создать свою страницу резюме или портфолио и поделиться ей в интернете.
10. Portfoliobox.net — Простой и понятный сайт для создания личной страницы представительства в интернете.
Подобных сервисов очень много. если возникла потребность в создании портфолио онлайн, то наверняка сможете выбрать из этого списка подходящий сайт. А вы уже имеете свое портфолио или пока еще нет?
serblog.ru
Программа для заполнения портфолио — Paint.NETФотоальбомы, Виньетки, Папки, Фотопланшеты, Портфолио, Рамки.
Программа для заполнения портфолио — Paint.NET Уроки
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.
Пожие новости:
tramplin.artallday.ru
Программы для создания портфолио

Портфолио – это собрание достижений, различных работ и наград, которое должен иметь специалист определенной сферы. Проще всего создать такой проект с помощью специальных программ, но подойдут даже простые графические редакторы или более сложный дизайнерский софт. В этой статье мы рассмотрим несколько представителей, в которых любой пользователь составит свое портфолио.
Adobe Photoshop
Фотошоп – известный графический редактор, который предоставляет множество различных функций и инструментов, благодаря чему в нем легко создать подобный проект. Процесс не займет много времени, а также, если добавить несколько простых визуальных оформлений, то получится стильно и презентабельно.

Интерфейс устроен очень удобно, элементы находятся на своих местах, и не появляется чувства, что все собрано на кучу или наоборот – раскидано по многим ненужным вкладкам. Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Скачать Adobe Photoshop
Adobe InDesign
Еще одна программа от компании Adobe, которая поможет больше в работе с плакатами и постерами, поскольку имеет все необходимые функции. Но при должных знаниях и использованиях встроенных возможностей можно создать неплохое портфолио в InDesign.

Стоит отметить – в программе есть различные настройки печати. Такая функция поможет сразу же после создания проекта сделать его бумажную версию. Чтобы это осуществить, нужно только отредактировать настройки и подключить принтер.
Скачать Adobe InDesign
Paint.NET
Практически все знают стандартную программу Paint, которая установлена в Windows по умолчанию, но данный представитель имеет расширенный функционал, который и позволит создать какое-нибудь простое портфолио. К сожалению, это будет сложнее, нежели в двух предыдущих представителях.

Кроме этого стоит обратить внимание на неплохую реализацию добавления эффектов и возможность работы со слоями, что очень упрощает некоторые рабочие моменты. Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Скачать Paint.NET
Microsoft Word
Еще одна известная программа, которую знают практически все пользователи. Многие привыкли только набирать текст в Ворде, но в нем получится создать и отличное портфолио. Он предоставляет возможность загрузить картинки, видео как с интернета, так и с компьютера. Этого уже достаточно, чтобы составить проект.

Помимо всего прочего в последних версиях данной программы были добавлены шаблоны документов. Пользователь просто выбирает один из понравившихся, и, редактируя его, создает свое уникальное портфолио. Такая функция значительно ускорит весь процесс.
Скачать Microsoft Word
Microsoft PowerPoint
Стоит обратить внимание на эту программу, если нужно создать анимационный проект. Для этого здесь есть целый ряд различных инструментов. Можно сделать даже обычную презентацию и немного отредактировать под ваш стиль. Доступно добавление видео и фотографий, и также есть шаблоны, как и у предыдущего представителя.

Каждый инструмент распределен по вкладкам, и есть специальная заготовка документа для помощи новичкам, где разработчики подробно описали каждый инструмент и показали, как его применять. Поэтому даже новые пользователи смогут быстро освоить PowerPoint.
Скачать Microsoft PowerPoint
CoffeeCup Responsive Site Designer
Основная функция этого представителя – дизайн страниц для сайта. Есть определенный набор инструментов, который отлично подходит для этого. Стоит заметить, что с их помощью можно создавать и собственное портфолио.

Конечно, во время работы над подобным проектом большая часть инструментов и не пригодится вовсе, но благодаря функции добавления компонентов все элементы быстро настраиваются и весь процесс не занимает много времени. К тому же, готовый результат можно сразу выложить на свой собственный сайт.
Скачать CoffeeCup Responsive Site Designe
Существует еще большое количество софта, который станет неплохим решением, чтобы создать собственное портфолио, но мы постарались отобрать самых ярких представителей с уникальными инструментами и функциями. Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Делаем красивое портфолио в Adobe Photoshop
Для начинающего веб-дизайнера очень важно постоянно практиковаться, поэтому сегодня мы будем учиться делать красивое портфолио в Adobe Photoshop. Урок детализирован так, чтобы даже новички смогут его выполнить.
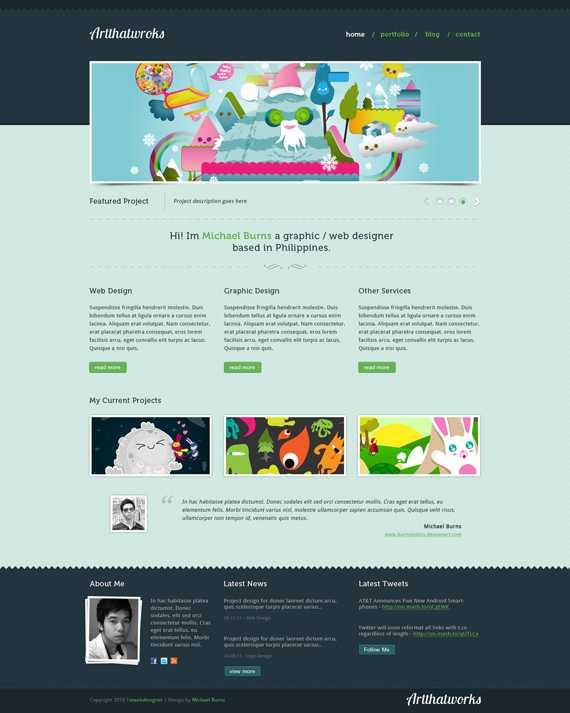
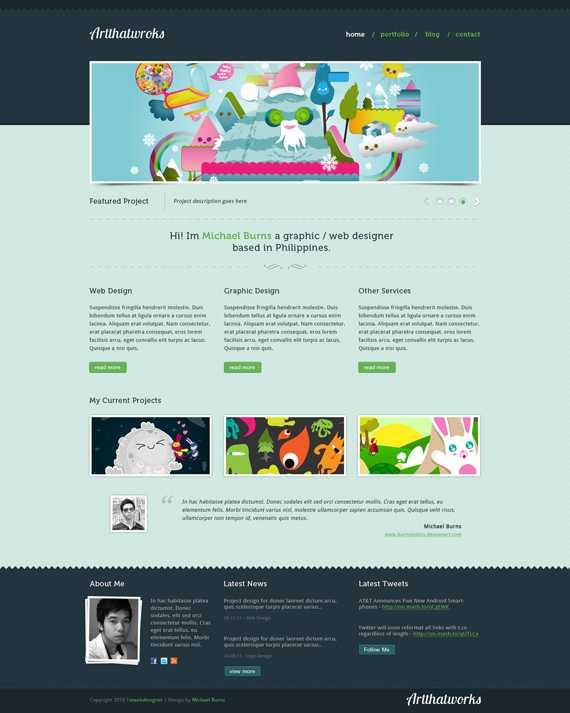
Вот,что у нас должно получиться, кликните на изображение, чтобы увидеть его полный размер:

Нам понадобятся
Шаг 1: Создание документа
Создайте новый документ размером 1400px на 1750px в Photoshop.
Включите линейки и направляющие, если они не включены.
- Линейки: Ctrl + R
- Направляющие: Ctrl + ;
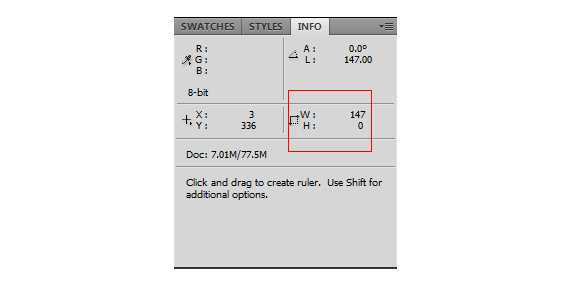
Также нам пригодится информационная панель ( Info Panel), когда мы будем измерять что-то линейками, чтобы видеть все значения . Перейдите в Окна-Информация (Windows – Info), чтобы открыть её.

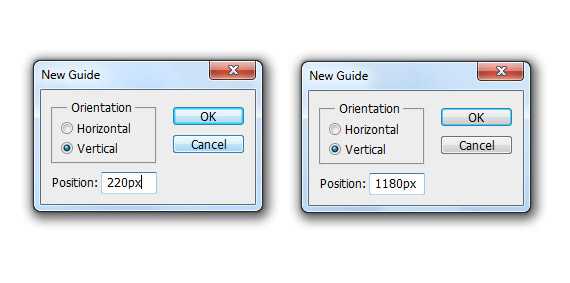
Ширина сайта будет 960px. Создадим первую вертикальную направляющую, для этого нажмите Вид-Новая направляющая ( View – New Guide), и установите значение 220px. Добавим ещё одну вертикальную направляющую со значением 1180px

Шаг 2: Создание фона

Залейте фон цветом #d8e4d6. Загрузите текстуру. Теперь выберите Инструмент «Заливка» (
Выберите заливку как на рисунке. Создайте новый слой над слоем с фоном и заполните его заливкой и установите режим наложения слоя Мягкий свет (Soft Light).

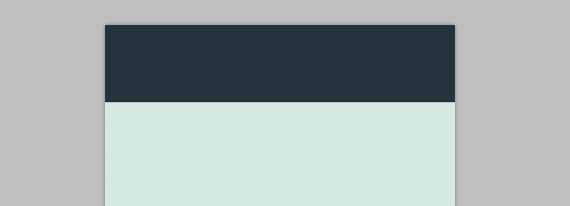
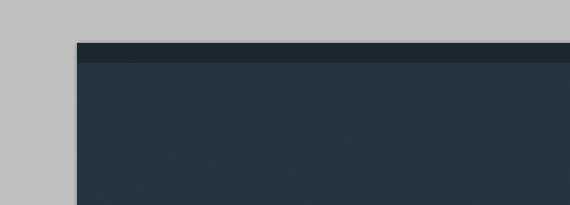
При помощи Инструмента «Прямоугольник« (Rectangle Tool(U)) создайте новое выделение размером 100% на 330px , заполните его цветом #23353e. Расположите его в самом верху страницы.

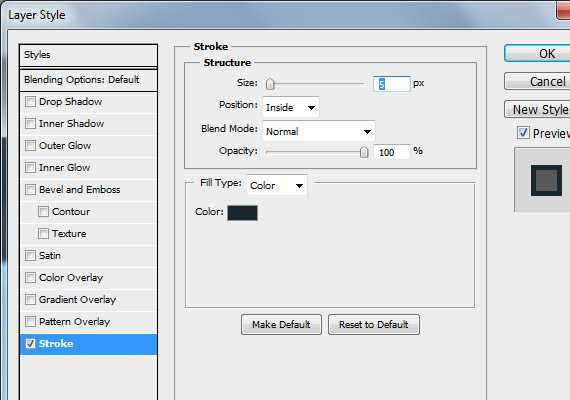
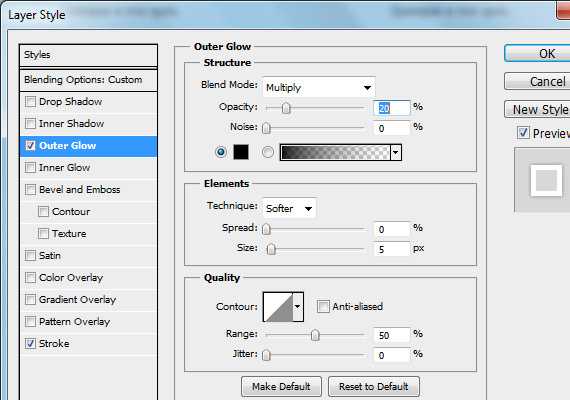
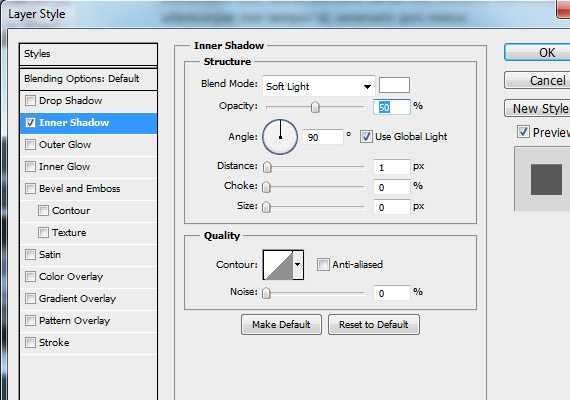
Добавьте стили:
- Обводка (Stroke): #1a272e

Внешняя тень (Drop Shadow): #fff

Перейдите в Фильтры-Преобразовать для смарт-фильтров ( Filter – Convert for Smart Filters), затем снова в Фильтры-Шум-Добавить Шум (Filter – Noise- Add Noise), чтобы добавить шум.

Шаг 3: Создаём хедер

Хедер включает в себя лого и навигацию. Обязательно дайте названия слоям и рассортируйте их по группам.
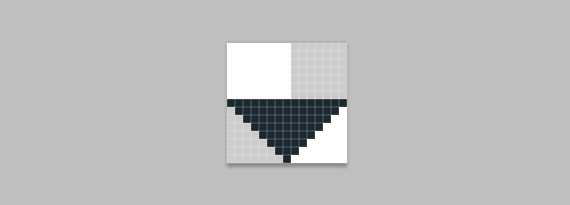
Сначала сделаем заливку. Создайте новый документ 15px на 15px с прозрачным фоном. Используя Инструмент «Карандаш»( Pencil Tool (B) ) нарисуйте цветом #1a272e форму как на рисунке.

Перейдите в меню Редактирование – Определить узор (Edit – Define Pattern) и сохраните узор под названием zigzag. Выберите Инструмент «Прямоугольник» ( Rectangle Tool (U)) размером 100% на 20px, создайте прямоугольную область, расположите её вверху и заполните только что созданным узором.

Используя Инструмент «Прямоугольная область« (Rectangular Marquee Tool (M)), создайте выделение 100% на 15px и заполните его заливкой, которую мы создали при помощи инструмента „Заливка“ Paint Bucket Tool (G).
Добавьте стили
- Внешняя тень (Drop Shadow): #fff

Получим такой результат:

Логотип

Для логотипа будем использовать шрифт Lobster Two, Вы можете найти его на Google Fonts. Выберите Инструмент Текст (Text Tool(T)), установите размер шрифта 36pt и цвет#fff.

Добавьте стили
- Внешняя тень (Drop Shadow): #000
Навигация

Для создания навигации будет использовать шрифт Museo, который Вы также сможете найти на Google Fonts. Выберите Инструмент „Текст“ (Text Tool (T)), шрифт Museo 700 размером 16pt и цветами #fff и #67b256 и добавьте ссылки для навигации ( home, portfolio, blog, contact).
Шаг 4: Создаём слайдшоу

Панель слайдшоу будет включать в себя миниатюры изображений, описания изображений и средства управления.
Миниатюры изображений
Создадим слой для миниатюр изображений. Выберите Инструмент „Прямоугольник“ ( Rectangle Tool(U)) размером 960px на 300px .

Добавьте стили
- Обводка (Stroke): #fff

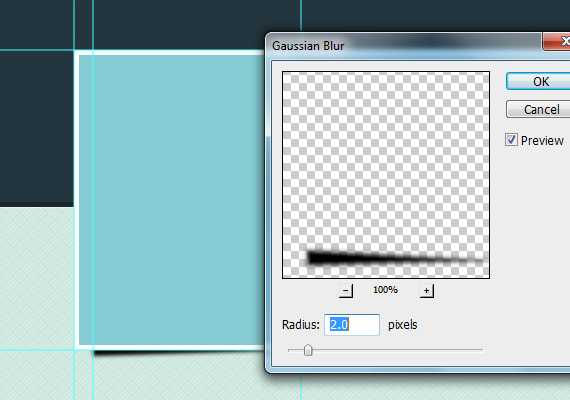
Теперь нужно добавить тень для создания эффекта объёма. Для этого нарисуйте форму , используя инструмент „Перо“ (Pen Tool(P)) как показано на рисунке ниже.

Заполните эту форму чёрным цветом #000. Выберите Фильтры-Размытие-Размытие по Гауссу (Filter – Blur – Gaussian Blur).

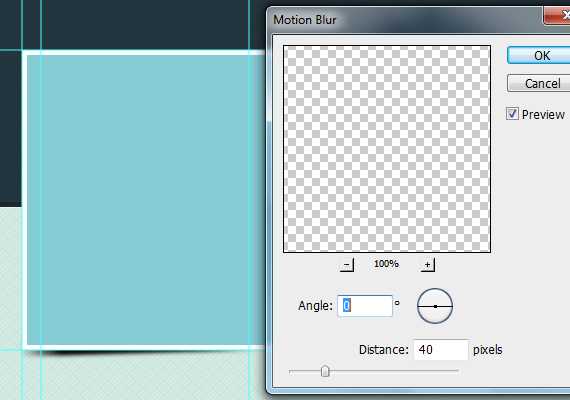
Снова выберите Выберите Фильтры-Размытие-Размытие в Движении( Filter – Blur – Motion Blur).

Установите прозрачность 50%.
Описание
Выберите Text Tool(T) и добавьте текст как показано на рисунке ниже.
Переключатели
Чтобы создать правую и левую стрелку используйте Инструмент «Прямоугольная Область» ( Rounded Rectangle Tool(U)) с радиусом 10px. Создайте формы, как на рисунке ниже:
Соедините эти две формы и сделайте им размер 13px на 21px.
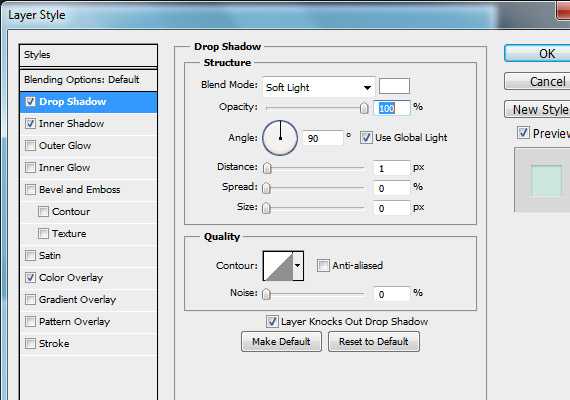
Добавьте стили
- Внешняя тень (Drop Shadow): #fff

- Внутреняя тень( Inner Shadow): #000
Перерытие цветом ( Color Overlay): #cce7df

Копируйте стрелку и отразите её по вертикали. Изменитe цвет Color Overlay на #fff и разместите её так, как показано на рисунке.
Теперь у нас есть левая и правая стрелка. Теперь выберите Инструмент « Эллипс» (Ellipse Tool) размером 19px by 19px и цветом #cce7df. Добавьте стили Внутренняя тень (Inner Shadow) и Внешняя тень ( Drop Shadow) такие же, как у стрелок.
Создайте круглое выделение Ctrl + Click . Перейдите в Выбрать — Модификация- Сжатие (Select – Modify – Contract). Уменьшите на 5px и заполните #fff.
Добавим стили
- Внешняя тень Drop Shadow: #000

Сгруппируйте круги, которые мы только что создали и копируйте группу 2 раза. У одного круга установите цвет #67b256.
Шаг 5: Добавим текст
Давайте сделаем новую заливку. Создадим документ 20px на 20px с прозрачным фоном . Используя Инструмент Карандаш ( Pencil Tool(B) )цветом #9b9b9b создайте форму, как показано на рисунке ниже.
Назовите как-нибудь заливку. Создайте новое выделение 960px на 20px и заполните его только что созданной заливкой. Дублируйте слой и измените у копии Color Overlay на #fff.
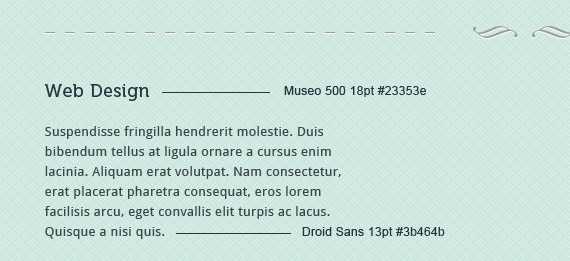
Используя Инструмент «Текст« (Text Tool(T)) создадим такой текст. Добавьте тексту тень #fff.
Создайте новое выделение размером 40px под текстом и создайте пунктирные линии так, как мы делали ранее . Вырежите участок посередине. У Вас должно получится как на рисунке ниже.
Теперь откройте Инструмент „Форма“ ( Shape Tool(U)) и выберите такую же форму, как на рисунке ниже .

Добавьте форме такой же цвет и тень, как у пунктирных линий.
Шаг 6: Описание услуг

В этом разделе добавим информацию о услугах и создадим кнопку читать далее (read more). Эта секция состоит из 3-х колонок, по 300px каждая, расстояние между ними будет 30px. Добавьте направляющие.
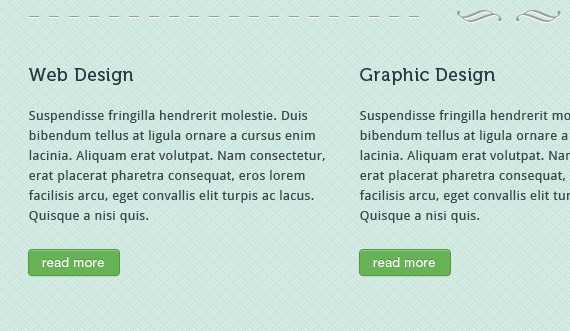
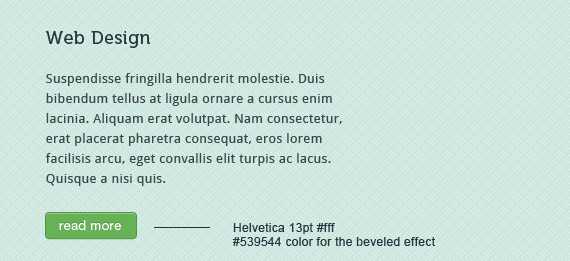
Теперь выберите Инструмент «Текст» ( Text Tool(T) ) и добавьте заголовки и описание, как показано на рисунке ниже.

Выберите Инструмент «Прямоугольник со скругленными углами» ( Rounded Rectangle Tool (U)) с радиусом 3px, цветом #67b256. Создайте кнопку размером 90px на 25px.
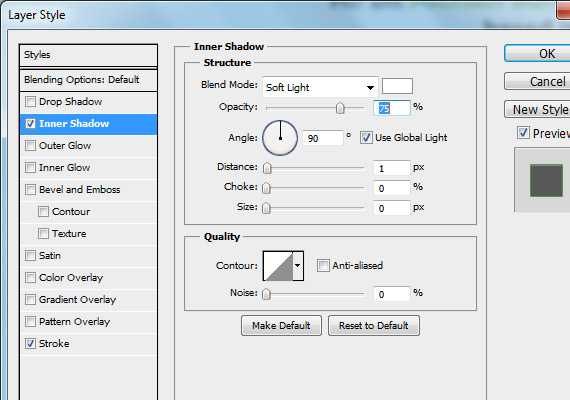
Добавьте стили
- Внутреняя тень (Inner Shadow): #fff

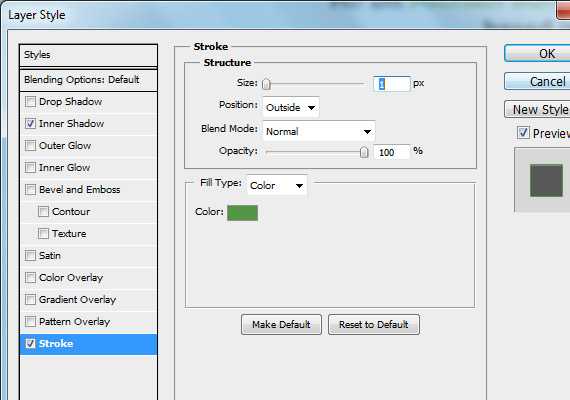
- Обводка (Stroke): #fff

Получим следующий результат:

Продублируйте два раза то, что получилось:

Шаг 7: Примеры работ
В этом разделе мы разместим примеры работ. Используя Инструмент «Текст« (Text Tool(T)), добавьте текст размером 60px под кнопкой читать далее (read more).
Выберите Инструмент «Прямоугольник» (Rectangle Tool(U)) и создайте слой для этих изображения размером 300px на 150px. Разместите его на 30px ниже хедера.
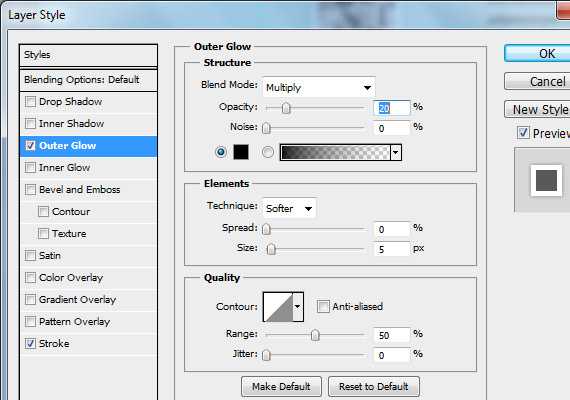
Добавьте стили
- Внешнее свечение (Outer Glow): #000

Обводка (Stroke): #fff

Продублируйте слой дважды и разместите как на рисунке.

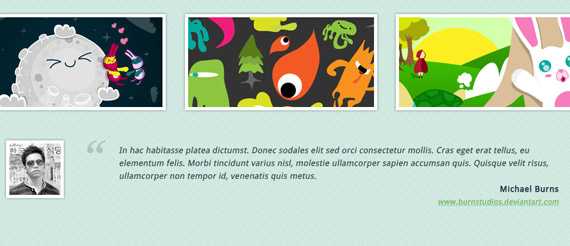
Step 8: Делаем отдел для отзывов

Создайтe форму 90px на 90px белого цвета (#fff) используя Инструмент «Прямоугольник« (Rectangle Tool(U)). Добавьте внешнее свечение, с такими же параметрами, как ранее . Расположите, как показано на рисунке.

Добавьте текст и ссылки на сайт используя Инструмент «Текст» Text Tool(T) с параметрами, которые указаны ниже.

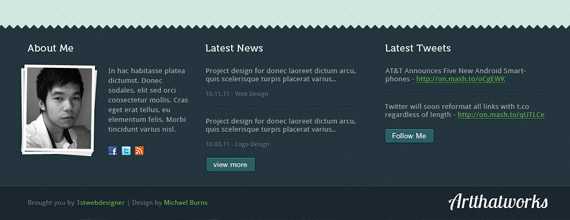
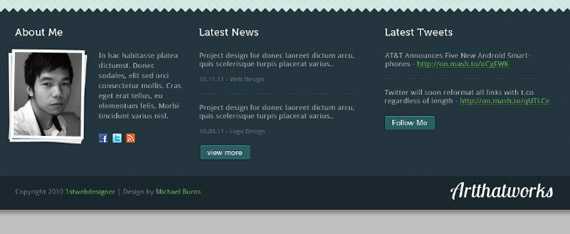
Шаг 9: Создаём футер

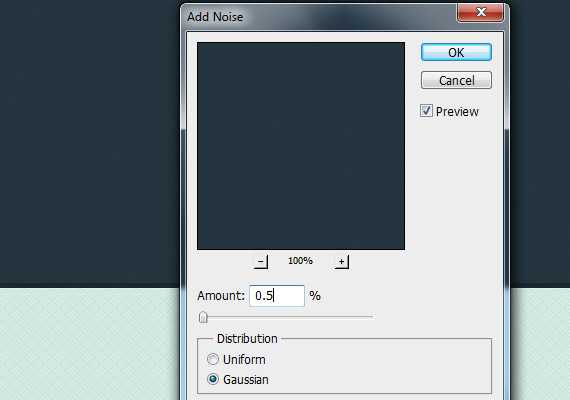
Футер будет содержать 4 раздела (обо мне, последние новости, последние публикации на «Твиттере» и правовая информация). Сначала создадим основной слой, сделайте всё так же, как в случае с хедером. Используя Инструмент «Прямоугольник» (Rectangle Tool) цветом #23353e, поместите секцию 80px ниже секции с отзывами. Затем перейдите в Фильтры-Преобразовать в смарт-фильтры ( Filter – Convert for smart filters) , после в Фильтры- Шум-Добавить Шум и установите значение 0,5% ( Filter – Noise – Add noise 0.5%).

Создайте выделение используя Инструмент «Прямоугольная область» (Rectangle Marquee Tool(M)) и заполните его заливкой zigzag. Отразите его по вертикали, чтобы получился следующий результат.

Секция футера будет разделена на 3 колонки. 1-ая колонка для раздела обо мне (about), 2-я для последних новостей (latest news), и 3-я — для последних публикаций на Твиттере ( latest tweets).
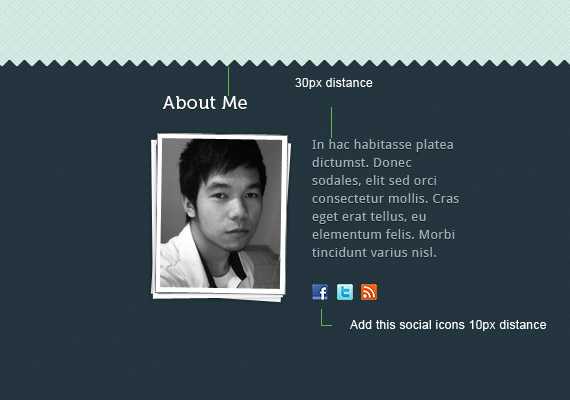
Обо мне

Измените цвет заголовка на #fff и добавьте тень цветом #000 и размером 1px. Для основного текста, мы будем использовать текст Droid Sans размером 13pt и цветом #a4afb4 (добавьте ему такую же тень, как у заголовка).
Создайте слой для изображения размером 130px на 160px.
Добавьте стили
- Внешнее свечение (Outer Glow): #000

Обводка ( Stroke): #fff

Продублируйте дважды, и используя Ctrl + T, поверните одну копию немного вправо, а вторую-немного влево.

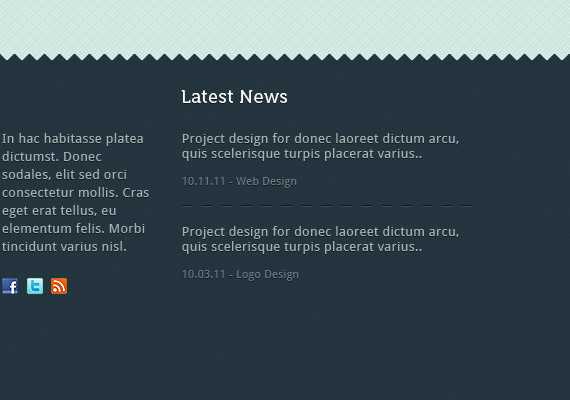
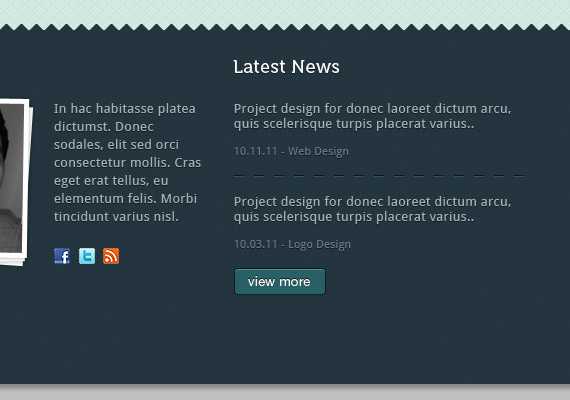
Последние новости

Параметры текст такие же, как выше . Для даты и категории используйте цвет #667983 и размер 11pt. Для линий — цвета #0f161a, #37515e.

Продублируйте кнопку read more (читать далее), измените её цвет на #286065. Установите цвет текста #fff и цвет тени#0f161a.
Измените стили слоя
- Обводка Stroke: #0f161a

Мы получим следующий результат:

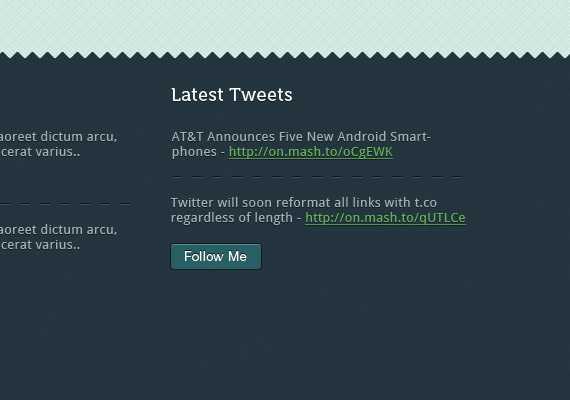
Последние публикации на «Твиттере»

У текста будут такие же параметры, как ранее . Измените цвет ссылок на #67b256.
Копирайты
Используйте Инструмент «Прямоугольник» ( Rectangle Tool(U) ) цветом #1a272e и размером 100% на 70px, чтобы создать отдел для правовой информации и разместите его в самом низу. Добавьте шум точно так же, как для хедера и футера.
Добавьте следующие стили
- Внутренняя тень (Inner Shadow): #fff

Используя Инструмент «Текст» (Text Tool(T)) , выберите шрифт Droid Sans размером 12pt и цветом #667983. Добавьте тень размером 1px. Поместите текст в левом углу. Скопируйте логотип и поместите его в правом углу.

Должен получиться такой результат!

Ссылка на источник: 1stwebdesigner.com
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
Создаем изящный макет портфолио в Фотошоп
Еще один урок по созданию портфолио, друзья, поскольку регулярно появляются все больше новичков, пытающихся создать свой первый дизайн сайта. Сегодня мы создадим изящный макет портфолио в Фотошопе.

Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
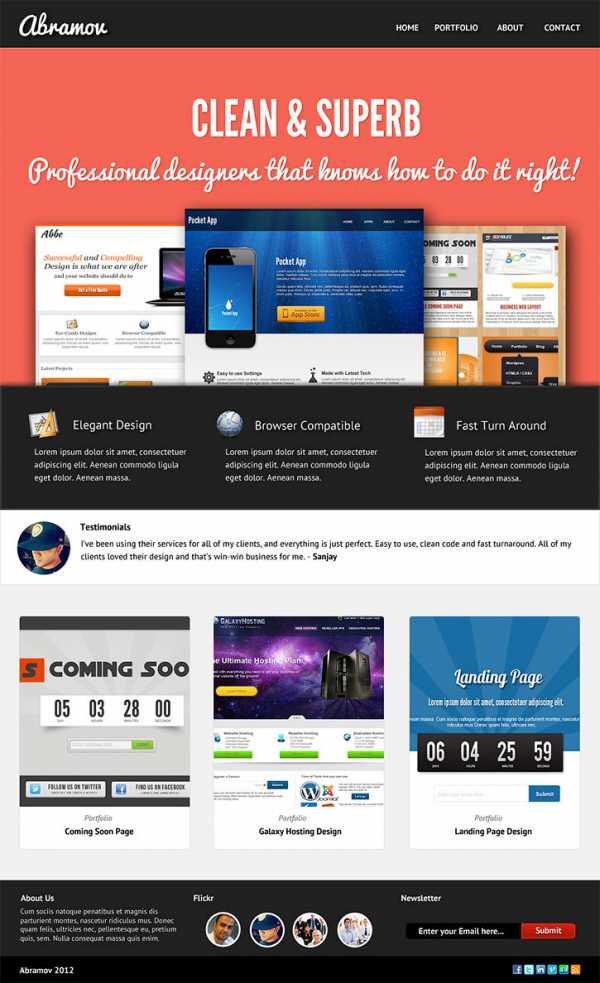
Начинаем наш урок по созданию макета изящного портфолио!
Шаг 1
Создайте новый документ и установите для него следующие размеры: Ширина (Width) 980, Высота (Height) 1606 пикселей. Далее, полностью залейте холст цветом #F1F1F1.

Шаг 2
Возьмите Инструмент Прямоугольная область (Rectangular marquee tool (М)) и выделите прямоугольник высотой в 50 пикселей от самого верхнего края холста, это будет ваша шапка сайта (хедер). Залейте его цветом #212121.
Шаг 3
С левой стороны мы создадим наш текстовый логотип. Для этого воспользуйтесь шрифтом Pacifico, размер 39 пунктов, цвет #ffffff.
Шаг 4
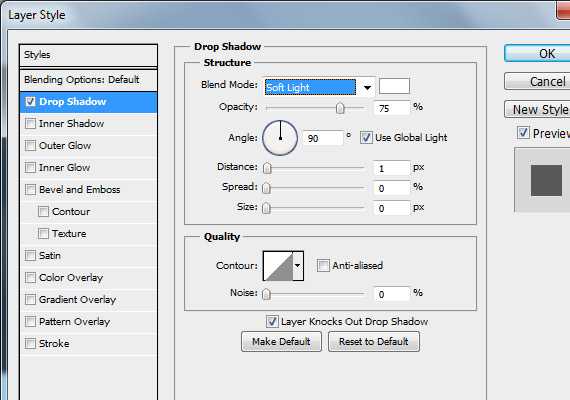
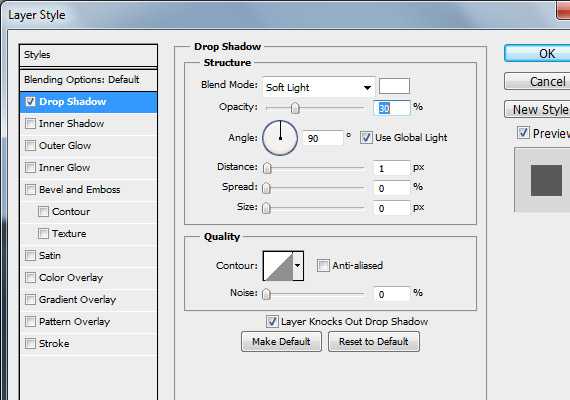
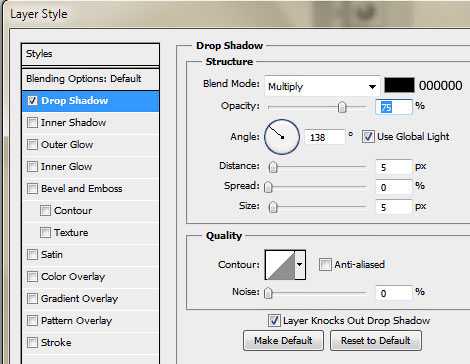
Далее, кликаем дважды по слою с логотипом и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
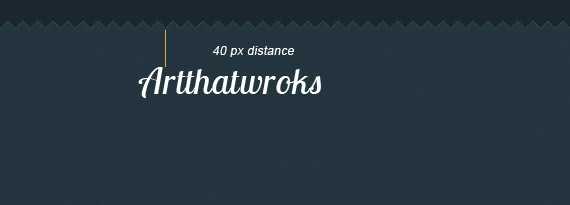
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 5
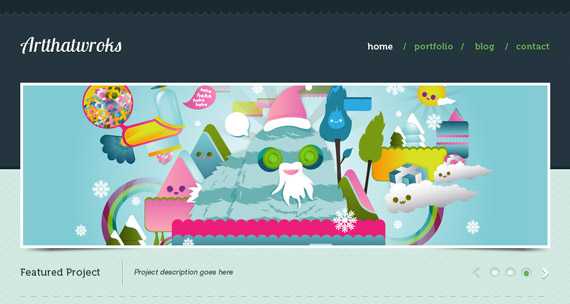
С правой стороны мы нарисуем наше навигационное меню. Для него используйте шрифт Arial Bold, размер 14 пунктов, цвет #ffffff.
Шаг 6
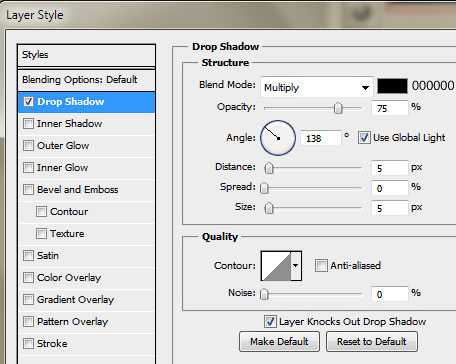
Далее, кликаем дважды по слою с навигацией и в открывшемся диалоговом окне выбираем пункт Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) установите такие же, как и для логотипа:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 7
Теперь, создайте новый слой и назовите его, например, «slide-bg» (фон слайда). Залейте его цветом #F46554.

Шаг 8
Возьмите инструмент Область (горизонтальная строка) (Single Row Marquee Tool (M)), нарисуйте линию на границе между шапкой сайта (хедером) и слоем «slide-bg» (фон слайда) и залейте созданное выделение цветом #fa9588.
Шаг 9
Теперь, добавим текст на нашу домашнюю страничку. Для основного текста используем шрифт League Gothic, размер 83 пункта, цвет #FFFFFF, для текста пониже возьмите шрифт Pacifico, размер 42 пункта, цвет #FFFFFF.

Шаг 10
Применим Стиль слоя (layer style) и ставим галочку рядом с пунктом Тень (Drop shadow).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #cf4a3a
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 11
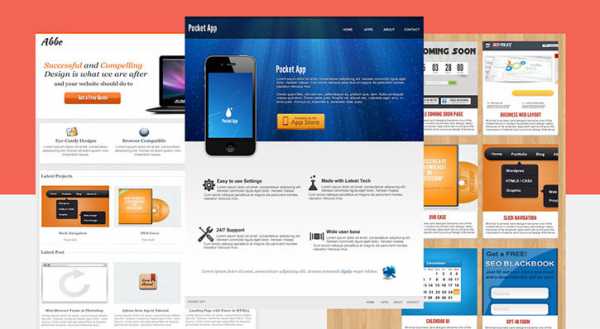
На данном этапе мы должны разместить наши изображения (возьмем те, что были использованы в предыдущих уроках). Разместите их так, чтобы одно из них находилось над другими (см. скриншот ниже).

Шаг 12
Для изображений из портфолио применим Стиль слоя (layer style) и выберем уже привычную для нас Тень (Drop shadow).
Примечание переводчика:
Настройки для тени (Drop shadow) выставьте такие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 11
- Размах (Spread): 0
- Размер (Size): 29

Шаг 13
Возьмите инструмент Прямоугольная область (Rectangular marquee tool (М)) и создайте выделение размером примерно так, как это показано на скриншоте ниже.
Шаг 14
Создайте новый слой, назовите его, например, website-black и залейте его цветом #212121.
Шаг 15
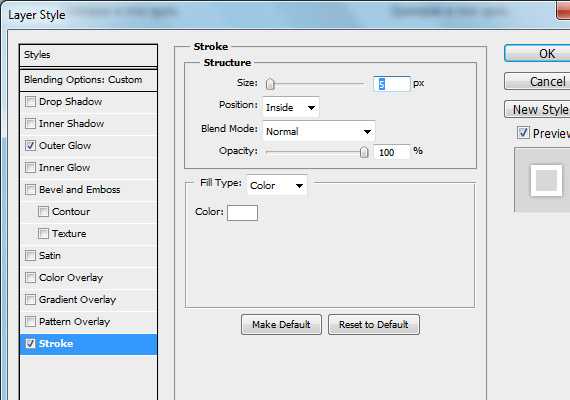
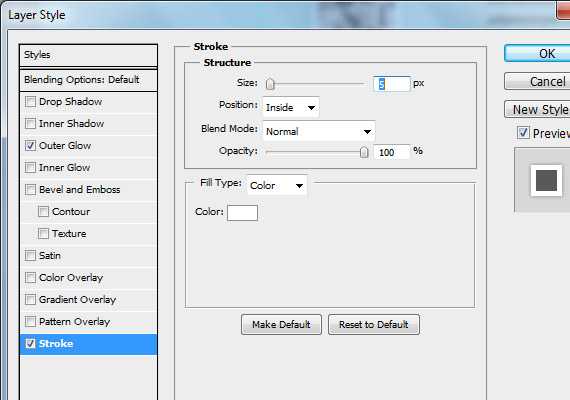
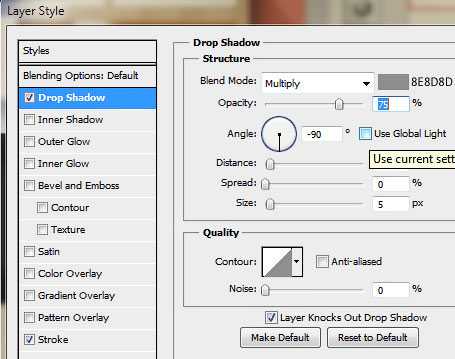
Для слоя website-black примените стиль слоя (layer style) и выберите сначала Тень (drop shadow), а затем Обводку (Stroke).
Примечание переводчика:
Характеристики для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #8E8D8D
- Непрозрачность (Opacity): 75%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Примечание переводчика:
Характеристики для Обводки (Stroke) должны быть следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет(Color)
- Цвет (Color): #323232

Шаг 16
Далее, мы используем иконки, которые мы загрузили ранее. Для заголовков рядом с иконками используйте шрифт PT Sans, размер 20 пунктов, цвет #FFFFFF.
Шаг 17
Для слоя с текстом применим Стиль слоя (layer style).
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 138
- Поставьте галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5

Шаг 18
Также, нам нужно добавить какой-нибудь текст (примечание переводчика: можете воспользоваться для этого генератором текста lorem ipsum). В результате у вас должно получиться нечто похожее на скриншот внизу.
Шаг 19
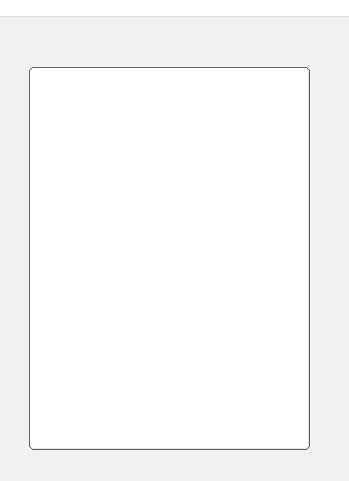
После слоя website-black создайте новый слой и на нем нарисуйте прямоугольник с помощью все того же инструмента Прямоугольная область (Rectangular marquee tool (М)) и залейте его белым цветом (#FFFFFF).
Шаг 20
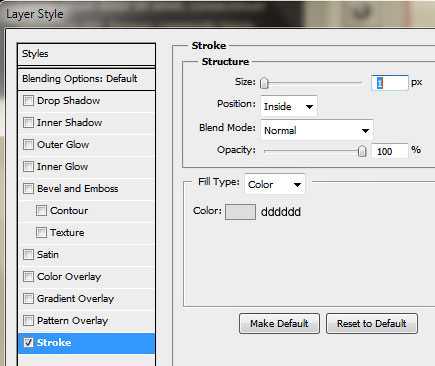
Далее через Стиль слоя (layer style) добавьте обводку (stroke).
Примечание переводчика:
Параметры для Обводки (Stroke) должны быть следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет(Color)
- Цвет (Color): #dddddd

Шаг 21
Теперь, активируйте инструмент Эллипс (Ellipse Tool (U)) и с зажатой клавишей SHIFT нарисуйте круг, назовите этот слой avatar-holder.

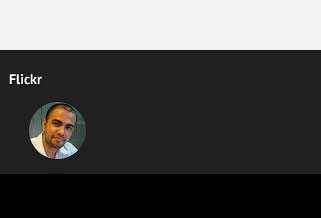
Выберите изображение, которое будете использовать (например, свою фотографию) и разместите ее над слоем avatar-holder.
Шаг 22
Правой кнопкой мыши кликните по изображению и в появившемся меню выберите Создать обтравочную маску (create clipping mask) или же просто нажмите комбинацию клавиш Ctrl+Alt+G.
Шаг 23
У вас должно получиться что-то вот такое.

Шаг 24
Далее, добавьте пару строчек текста. Для него используйте шрифт PT Sans, размер 14 пунктов, цвет черный (#000000).
Шаг 25
Теперь, нам нужно создать форму для размещения постов. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) и установите радиус скругления 5 пикселей. Залейте фигуру белым цветом (#FFFFFF).

Шаг 26
Возьмите изображение вот из этого урока (http://sanjaykhemlani.com/create-coming-soon-page-with-countdown-timer/) и поместите выше слоя с прямоугольником. Далее, кликните правой клавишей мыши по нему и выберите пункт Создать обтравочную маску (create clipping mask).

Шаг 27
Теперь, с помощью Стиля слоя (layer style) примените Обводку (stroke) к нашему слою с прямоугольником.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет(Color)
- Цвет (Color): #ededed

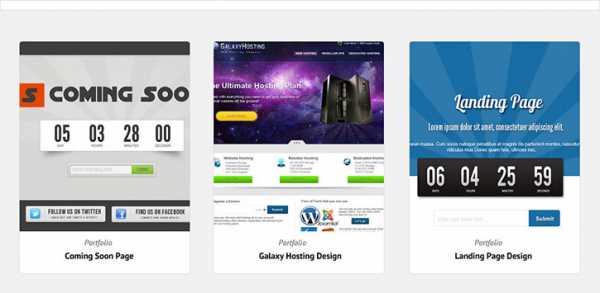
Шаг 28
Объедините в группу слой с прямоугольником и слой с изображением (Ctrl+G) и продублируйте ее два раза. Затем просто поменяйте изображения и расположите группы так, как показано на скриншоте ниже. Для заголовков используйте шрифт PT Sans Bold, размер 14 пунктов, цвет черный (#000000), для категории возьмите шрифт PT Sans Italic, цвет #868686.

Шаг 29
Далее, мы нарисуем подвал сайта (футер) с помощью все того же инструмента Прямоугольная область (rectangular marquee tool(М)) и залейте его цветом #212121. Теперь, нарисуйте нижнюю часть футера и залейте ее цветом #000000. Убедитесь, что вы сделали это на новом слое. По сути, подвал он должен быть разделен на три колонки.
Шаг 30
В первой колонке мы добавим немного текста. Для заголовка возьмите шрифт PT Sans Bold, размер 14 пунктов, цвет #FFFFFF. Для самого текста шрифт PT Sans Regular, размер 12 пунктов.

Шаг 31
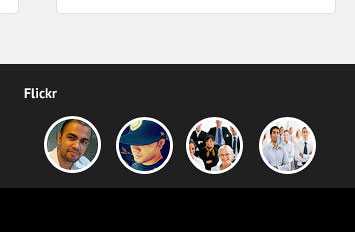
Для следующей колонки мы создадим изображение пользователя. Возьмите инструмент Эллипс (Ellipse Tool (U)), нарисуйте круг и залейте его белым цветом (#FFFFFF).

Шаг 32
Далее, добавьте фото и нажмите правой клавишей мыши по нему. В появившемся окне выберите пункт Создать обтравочную маску (create clipping mask).

Шаг 33
Теперь, с помощью Стиля слоя (layer style) применим Обводку (stroke) к нашему слою с изображением пользователя.
Примечание переводчика:
Параметры для Обводки (Stroke) установите следующие:
- Размер (Size): 3
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки (Fill type): Цвет (Color)
- Цвет (Color): #ffffff

Шаг 34
Объедините в группу слой с кругом и слой с изображением (Ctrl+G) и продублируйте ее три раза. Затем поменяйте изображения. И у вас должна получиться вот такая вторая колонка:

Шаг 35
В третьей колонке у нас будет секция с новостной рассылкой. Возьмите инструмент Прямоугольник со скругленными углами (Rounded Rectangle Tool (U)) и установите радиус скругления 10 пикселей. Залейте фигуру черным цветом (#000000).
Шаг 36
Создайте на новом слое аналогичный прямоугольник со скругленными углами и отрежьте от него левую часть примерно на 2\3. Оставшуюся правую часть залейте цветом #F46554. Это будет наша кнопка отправки данных.
Шаг 37
С помощью Стиля слоя (layer style) добавим нашей кнопке Внутреннее свечение (Inner Glow), Наложение градиента (Gradient Overlay) и Обводку (Stroke).
Примечание переводчика:
Внутреннее свечение (Inner Glow)
- Режим наложения(Blending mode): Экран (screen)
- Непрозрачность (opacity): 75%
- Цвет (Color): #f56856
- Метод (Technique): Мягкий (Softer)
- По краям (Edge)
- Размер (Size): 4

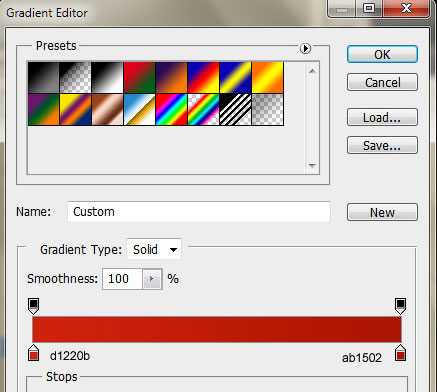
Наложение градиента (Gradient Overlay)
- Для градиента используйте цвета от #d1220b k #ab1502

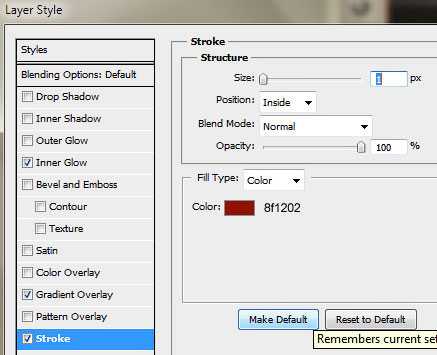
Обводка (Stroke)
- Размер (Size): 1
- Расположение (Position): Внутри (Inside)
- Режим наложения (Blending Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Тип заливки(Fill type): Цвет (Color)
- Цвет (Color): #8f1202

Шаг 38
Вот такая получилась кнопка. Также нужно добавить текст в поле для ввода. Шрифт возьмите PT Sans, размер 13 пунктов, цвет #FFFFFF.
Шаг 39
Для самой кнопки тоже надо добавить текст (например, Submit), шрифт возьмите такой же, как и в предыдущем шаге.
Шаг 40
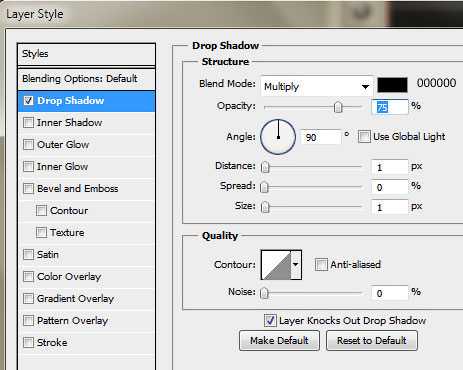
Для текста кнопки добавим Тень (Drop shadow)
Примечание переводчика:
Настройки для тени (Drop shadow) должны быть следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): #000000
- Непрозрачность (Opacity): 75%
- Угол (Angle): 90
- Уберите галочку в чекбоксе Глобальное освещение (Use Global Light)
- Расстояние (Distance): 1
- Размах (Spread): 0
- Размер (Size): 1

Шаг 41
Вот таким должен быть наш футер. Помимо всего этого, можно еще добавить слева внизу текстовый логотип, а с правого края иконки различных социальных сетей.
А вот и наш конечный результат!

Наш изящный макет портфолио закончен. Мы использовали при работе над ним различные базовые техники и разные подходы. Надеюсь, вы нашли для себя что-то новое при работе над этим макетом и сможете его использовать в своих персональных проектах.
Автор: sanjay
photoshop-master.ru
Коллекция бесплатных шаблонов портфолио для учеников начальных классов.
Как быстро растут дети! А родителям так хочется сохранить важные моменты взросления их ребенка. Особенно яркой и насыщенной является жизнь детей в школе. Постоянные олимпиады, творческие конкурсы, кружки и секции – это только малая часть повседневной жизни современного школьника. Чтобы такие важные моменты остались не только в памяти, но и в реальности, можно создать портфолио вашего ребенка. И о том что такое портфолио для ученика, мы расскажем в этой статье и приведём наглядные примеры.Многие из взрослых знают, что портфолио школьника – это своеобразный сборник достижений, которые являются предметом гордости. Именно такой смысл будет иметь школьное портфолио вашего ребенка. Конечно, такие важные сведения не должны размещаться в папке с файлами, и уж тем более в альбоме. Современное портфолио ребенка – это грамотно составленный проект, в котором будут отражены все важные моменты.
Как правило, в портфолио размещают личные данные ребенка. А затем страницы портфолио будут рассказывать об увлечениях школьниках, его достижениях на различных конкурсах, участии в спортивных мероприятиях, субботниках, поездках и экскурсиях вместе со своим классом. Кроме того, несколько страничек в портфолио ученика следует уделить рассказу о любимых предметах ребенка. Будет очень памятно разместить в портфолио первые стихи, забавные строчки из сочинения, увлекательные истории из школьной жизни, а также отсканированные рисунки.
Естественно, создать самостоятельно такое современное портфолио с красивым фоном и рамками – не представляется возможным. Даже если вы и владеете стандартными знаниями в области компьютерной графики, на создание полноценного портфолио ученика начальной школы уйдет ни один месяц. А, кроме того, это кропотливая работа, которая отнимет массу времени. Оптимальный и доступный вариант для любых родителей – воспользоваться готовыми шаблонами страниц для школьного портфолио.
На ваш выбор будет предложено несколько вариантов оформления, которые будут красочнее смотреться в альбоме мальчика или девочки. Кроме того, шаблоны уже имеют тематические разделы, поэтому вам только останется вставить в специальные окошки текст или фотографию.
Как видите, создать портфолио для своего ребенка – достаточно просто. Кроме того, можно изготовить несколько экземпляров портфолио и подарить их бабушкам или близким родственникам. Такой содержательный альбом станет прекрасным напоминанием о школьной жизни вашего малыша.
Ознакомиться с некоторыми шаблонами для самостоятельного заполнения портфолио вы можете по ссылкам:
— Портфолио ученика начальной школы
— Портфолио для учеников начальных классов (С героями мультфильма Холодное сердце)
— Портфолио для школьников
— Портфолио для начальных классов
— Портфолио для учащихся начальной школы
— Портфолио для начальных классов со смешариками
— Портфолио для девочек (4 разных набора)
— Шаблоны портфолио для детей в зелёных тонах
alfor.ru

Leave a Comment