Простой шрифт – Шрифты без засечек | Шрифты онлайн
18.08.2020 


 Советы художника
Советы художника
30 высококачественных бесплатных шрифтов для дизайна
Шрифты являются полезным ресурсом для любого дизайнера. С их помощью вы сможете придать определенный стиль и выразить смысл своей работы. В шрифтах, также как и в дизайне, есть множество направлений. Они могут быть простыми и чистыми, с потеками краски в стиле гранж, урбанистическими, восточными, фигурными, 3D и так далее.
В сети таких ресурсов великое множество, но на их поиски приходится тратить немало времени. В этой подборке, вам предоставлена возможность загрузить 30 качественных и стильных шрифтов. Все они абсолютно бесплатны. С их помощью вы сможете преобразить любую работу.
Многослойный шрифт Morning Glory

Крупный шрифт Tondu Beta

Шрифт в кантри стиле Legion Slab

Шрифт в восточном стиле Excellence

Ровный шрифт Alt Ayame

Креативный шрифт Pacifica

Узорный шрифт Absinthe

Шрифт с полоской Perforama

Кириллический и латинский шрифт Sumkin

Тонкий шрифт Bigmouth

Полный жирный шрифт YELLOW CREAM

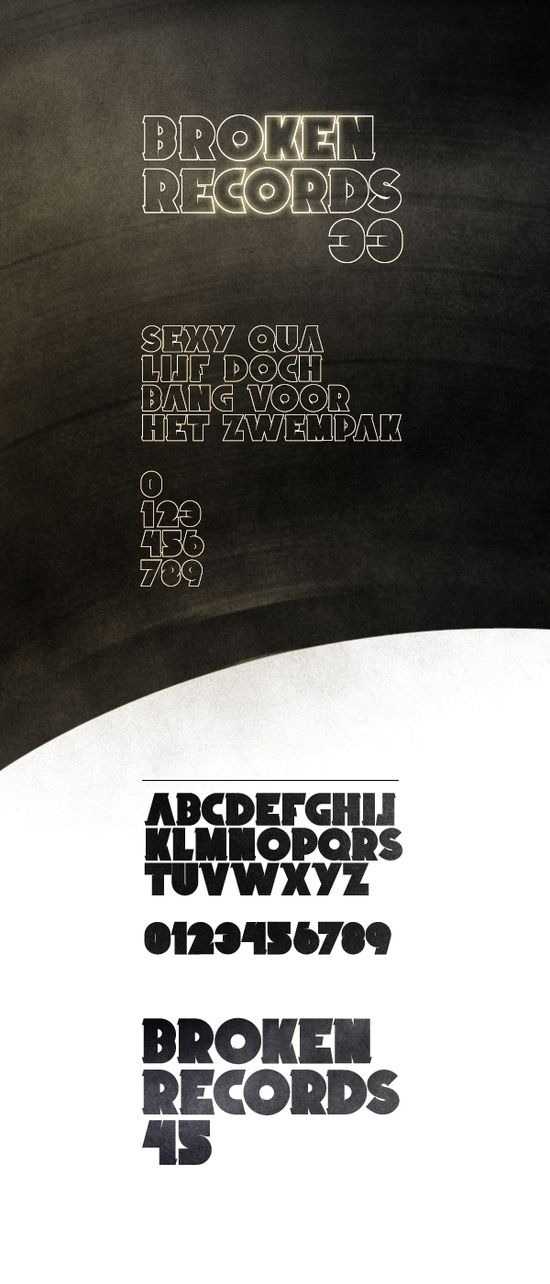
Обведенный шрифт Broken Records

Типографический шрифт Banda

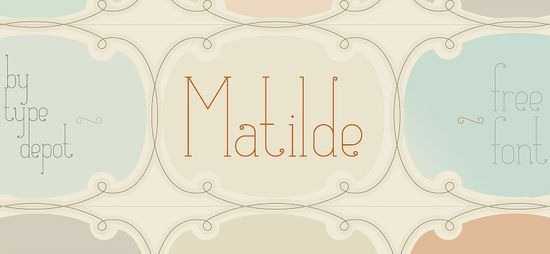
Тонкий фигурный шрифт Matilde

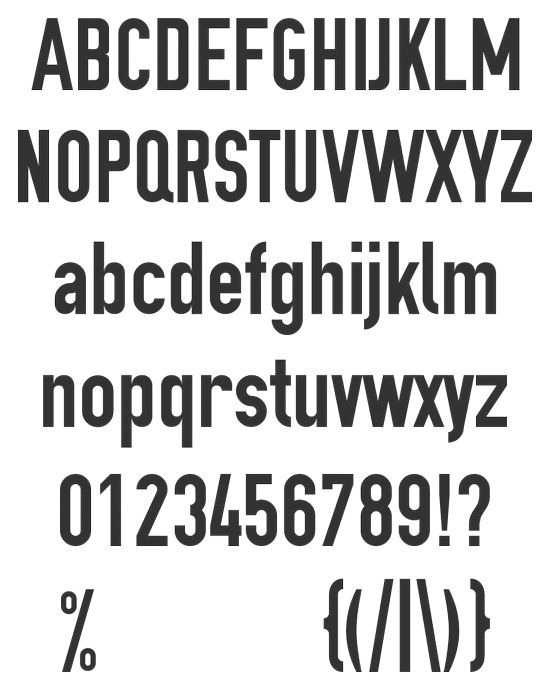
Простой печатный шрифт Novecento

Шрифт с эффектом отражения Network Font

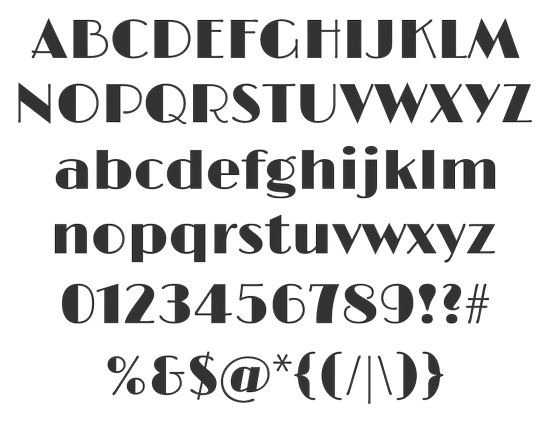
Обведённый красивый шрифт FoglihtenNo01

Тонкий округлый печатный шрифт RawengulkSans

Простой шрифт Ostrich Sans

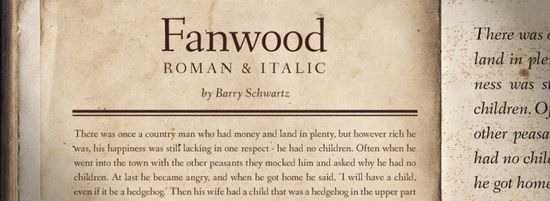
Печатный ретро шрифт Fanwood

Жирные цифры Pompadour Numeral Set

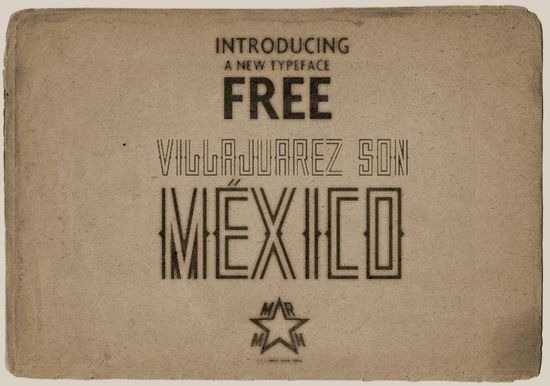
Ретро шрифт Villajuarez Son Display

Шрифт похожий на шоколад Chocolate Dealer

Жирный печатный шрифт LIMELIGHT

Прописной жирный шрифт LOBSTER TWO

Простой печатный жирный шрифт OSP DIN

Округлый шрифт Cabin

Тонкий печатный простой шрифт Terminal Dosis Light

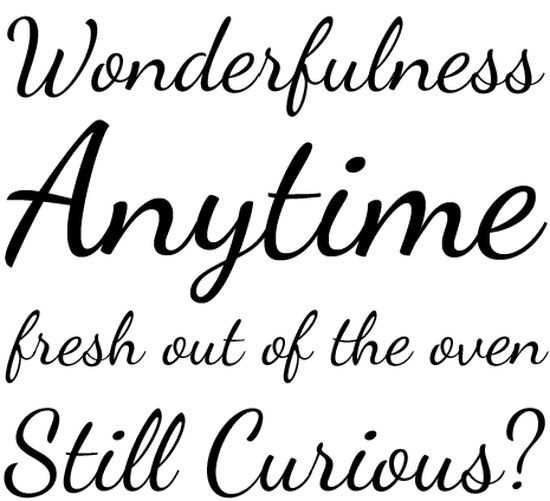
Прописной шрифт Dancing Script

Угловатый шрифт Dalle

Автор – designm
Перевод – Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
40 минималстичных латинских шрифтов
Минималистический стиль очень популярен во всем мире. Он выглядит просто, чисто, профессионально и его легко понять. Думаем, при создании хорошего чистого дизайна, каждому из вас могут пригодиться простые, аккуратные, минималистичные шрифты.
В этой подборке вы сможете найти 40 таких шрифтов. Все они выглядят просто, аккуратно и легко воспринимаются визуально. Все шрифты бесплатны и вы сможете загрузить их перейдя по ссылке над понравившимся вам ресурсом.
1. Шрифт BonvenoCF
2. Тонкий шрифт Existence Light
3. Жирный шрифт Aurulent Sans
4. Шрифт Vegur
5. Шрифт под названием Comfortaa
6. Шрифт Sansation
7. Шрифт необычной формы Salaryman
8. Шрифт Greyscale Basic
9. Шрифт под названием Lane
10. Шрифт Raleway
11. Шрифт Aaargh
12. Жирный шрифт CartoGothic Std
13. Шрифт Mentone
14. Шрифт Aller
15. Шрифт Bitstream Vera Sans
16. Еще один жирный шрифт Bebas
17. Тонкие буквы в шрифте Caviar Dreams
18. Шрифт Cicle
19. Шрифт Colaborate
20. Шрифт COM4t Sans Medium
21. Шрифт District Thin
22. Тонкий шрифт DISCO
23. Шрифт DejaVu Sans
24. Шрифт Droid Sans
25. Шрифт Dustismo
26. Шрифт Eau
27. Шрифт Expressway
28. Шрифт Lacuna Regular
29. Шрифт Liberation Sans
30. Шрифт Gnuolane31. Шрифт New Cicle
32. Шрифт с жирными буквами Nevis
33. Шрифт Museo Sans
34. Шрифт Luxi Sans
35. Шрифт Sonrisa
36. Шрифт Puritan
37. Шрифт Print Clearly
38. Шрифт Perspective Sans
39. Шрифт Tuffy
40. Шрифт Quicksand
Автор – 1stwebdesigner
Перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Подборка отличных шрифтов для Web и Photoshop.
VDS – самый простой вид шрифта, размеры которого колеблются от 120-190 кб. Шрифт распространяется в бесплатном варианте.
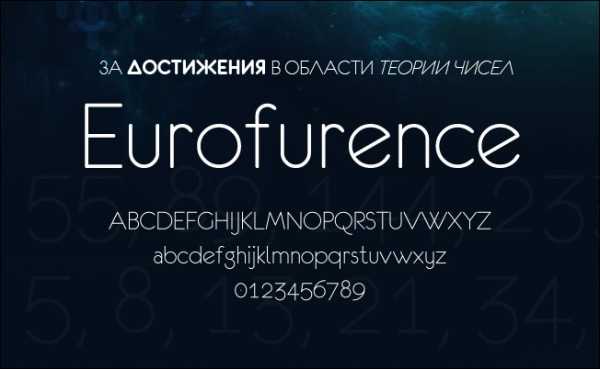
Eurofurence– экранный шрифт с закруглёнными засечками с вариантами квадратной и нормальной формами букв.Шрифт распространяется в бесплатном варианте.

Sansation – экранный шрифт с различным стилем засечек, а также с двумя вариантами формы букв – нормальной и контактной.Шрифт распространяется в бесплатном варианте.

Helvetica LT – экранный шрифт с поддержкой только латиницы. Один из самых популярных шрифтов на сегодняшний день. Семейство состоит из 19 шрифтов (например,BlackCondensedOblique, BlackCondensed, BlackOblique и другие). Шрифт распространяется в бесплатном варианте.

Etelka – экранный шрифт с поддержкой латиницы и кириллицы.Выполнен без засечек. Шрифт распространяется в бесплатном варианте.

Vida Pro — экранный шрифт с поддержкой латиницы и кириллицы. Шрифт распространяется в бесплатном варианте, но в некоторых случаях и в платном (например, Vida Pro 43).

Bliss Pro – этоэкранный шрифт, который применяется для создания имиджа и чаще всего применяется в коммуникационных целях, а также рекомендуется для материалов из печати и рекламы. Шрифт распространяется в бесплатном варианте.
Informa Pro — экранный шрифт гротескного типа с засечками разного типа. Размер шрифта – 51 кб.Шрифт распространяется в платном варианте.

Casper – экранный шрифт жирного цвета. Стиль засечек разный, как и форма букв.Шрифт распространяется в бесплатном варианте.
Input Sans, Input Serif, Input Mono — экранный шрифт от компании FontBureau, которая создала новое поколение шрифтов Input, важнейшим из которых на сегодняшний день является шрифт Input Mono. Поддержка кириллицы есть. Если используется персонально, то семейство шрифтов бесплатно. Для этого типа шрифта доступны сразу несколько вариантов начертания — это Sans, Serif и Mono, а также несколько вариантов насыщенности — Thin, Light, Regular, Medium, Bold, Black. Ширина шрифта — обычная. В Input Sans и др. можно менять междустрочное расстояние. Лучший шрифт для редакторов кода.
В шрифтах по умолчанию достаточно вычурно смотрятся символы фигурных скобок, но если будет необходимо, то их можно заменить на более «прямые».

Ropa Sans Pro – экранный шрифт поддержкой латиницы и кириллицы. Размер шрифта колеблется от 95 и до 154 кб. Шрифт распространяется в бесплатном варианте.

Rubik — экранный шрифт. Стиль засечек разный, варианты формы букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Bandera Pro — экранный шрифт, выполненный в деловом стиле. Присутствует поддержка латиницы и кириллицы.Шрифт распространяется в платном варианте.

Museo Sans – экранный шрифт жирного цвета, без засечек, средней насыщенности и средней ширины. Форма букв – разная. Шрифт распространяется в бесплатном варианте.

Baron Neue — экранный шрифт поддержкой латиницы и кириллицы, без засечек, размер шрифта от 45 кб и выше.Шрифт распространяется в бесплатном варианте.

Noto Sans – экранный шрифт жирного цвета, без засечек, полу-светлой насыщенности и средней ширины. Форма букв – нормальная и контактная. Шрифт распространяется в бесплатном варианте.

Clinica Pro – отличный сдержанный шрифт, без засечек с поддержкой кириллицы и латиницы. Размеры шрифта от 65 кб и выше.Шрифт распространяется в бесплатном варианте.

Adelle Cyrillic -экранный шрифт брускового типа, разработанный для средств массовой информации. В странах СНГ не широко распространён. Имеет 14 начертаний представленных в диапазоне от Thin до Black, содержит в себе 900 знаков и включает в себя капитель, лигатуры, дроби и прочие необходимые дополнения присущие высокой типографии.Шрифт распространяется в бесплатном варианте.

Neris — экранный шрифт с ярко выраженными чертами гротеска. Шрифт Neris как нельзя лучше может заменить популярные шрифты – PT Sans и OpenSans. Данный шрифт располагает 6 весами, что придаёт простора для создания контрастов при наборе абзацев и заголовков разного уровня, а также курсивное начертание.Шрифт распространяется в бесплатном варианте.
 скачать dle 11.3
скачать dle 11.3
webfonts.pro
Как создать собственный шрифт. Советы и программы
Очень много было написано о дизайне шрифтов, особенно об истории их создания. Мы читали о множестве техник создания шрифтов. Но откуда, собственно, нужно начинать? Если вы – дизайнер или иллюстратор, и эта дисциплина вам в новинку, то с чего же вам начинать?
Мы нашли полезную информацию, которую собрали с множества источников, и решили собрать все воедино.
1. Начните с брифа

Создание шрифта – это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт.
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
2. Фундаментальный выбор
Существует некоторое количество решений, о которых нужно помнить. Будет ли это рубленный шрифт или с засечками? Будет ли он основываться на рукописном тексте или будет более геометричным? Будет ли шрифт создан для текста и подходить для длинных документов? Или может он будет отображать текст в креативном стиле и будет лучше смотреться в крупном размере?
Подсказка: Предполагается, что дизайн рубленного шрифта дается начинающим сложнее, так как возможности таких шрифтов более специфичны.
3. Подводные камни на ранних этапах
Есть несколько подводных камней:
- Вы можете решить начинать с компьютеризации рукописного шрифта, что может быть полезным практическим упражнением. Но из-за того, что почерк очень индивидуален, ваш шрифт может не иметь большого успеха из-за своей специфичности.
- Не стоит брать за основу существующие шрифты. Переделав немного уже знакомый всем шрифт, вы не создадите шрифт получше и не разовьете свои навыки.
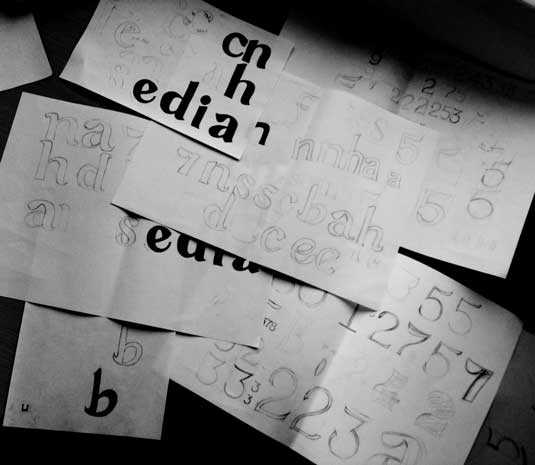
4. Используйте свои руки
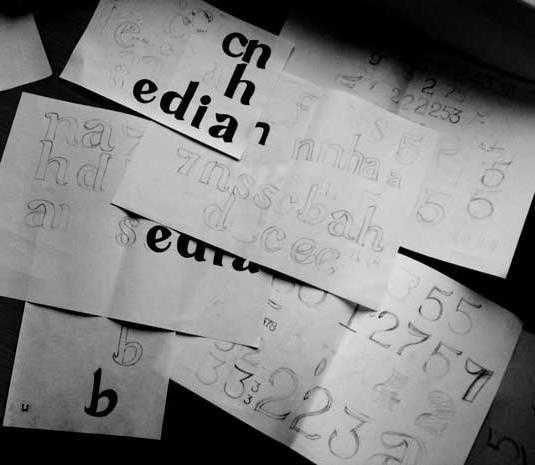
Существует много материалов на тему того, как рисовать шрифты с помощью компьютерных программ, но мы настойчиво рекомендуем вам сначала нарисовать его от руки. Попытки сделать это на компьютере существенно усложнят вашу работу.
Попробуйте создать красивые формы первых нескольких букв на бумаге, а уже потом начинайте компьютерную работу. Следующие буквы потом могут быть сконструированы на основе существующих форм, в соответствии с ключевыми особенностями.
Подсказка: Вручную обычно получается нарисовать более гладкие и точные кривые. Чтобы было удобнее, не бойтесь поворачивать лист бумаги так, как вам нужно.
5. С каких символов начать

Создание сначала определенных символов может помочь вам задать стиль своего шрифта. Ну а потом эти символы будут использоваться как направляющие. Обычно “контрольные символы”, как их называют, в латинице – это n и o, а заглавные – H и O. Зачастую используется слово adhension, которое поможет протестировать базовые пропорции шрифта (но, некоторые пишут это слово как adhencion, потому что буква s может быть очень коварной).
6. Переносим шрифт на компьютер
Существует множество способов перенести рисунок на компьютер. Некоторые рекомендуют трассировочные программы, но многие предпочитают совершать эту работу вручную, чтобы иметь полный контроль над точками и формами.
Многие программы нуждаются в четком и ярком рисунке, поэтому как только вам понравился ваш шрифт, обведите его тонкой ручкой и заполните формы маркером.
Подсказка: Если вы обработали нарисованный шрифт так, как было описано выше, то вы можете просто сделать фото рисунка и работать с ним.
7. Выбор программы

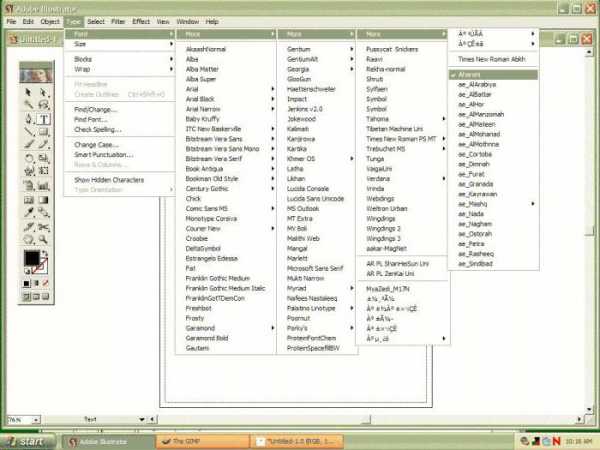
Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
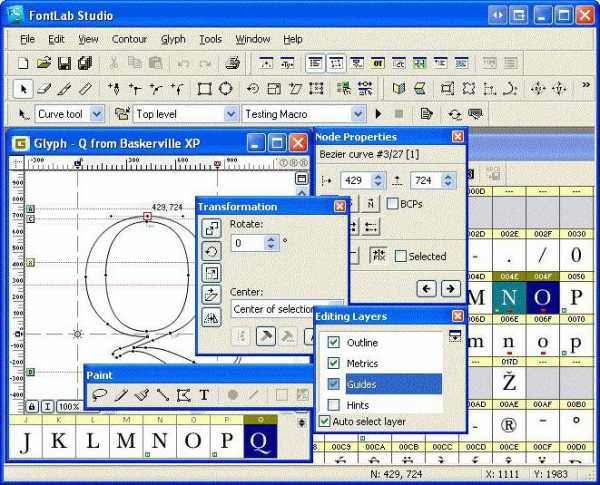
Отличная программа – FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть “мини” версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
8. Использование программ
Не забывайте расположить крайние точки буквенных форм (верхняя, нижняя, правая, левая), чтобы лучше контролировать процесс.
9. Слова
Когда вы закончили все работы по приглаживанию форм, посмотрите, как он смотрится в полноценном тексте. Возьмите себе за цель проанализировать то, как шрифт смотрится в строке, абзаце и так далее. И не стоит ждать, пока вы сделаете весь алфавит.
Этот онлайн-инструмент поможет вам создать текст из тех букв, которые у вас уже есть.
10. Тесты
Очень важно посмотреть, как ваш шрифт будет выглядеть в разных размерах. Следуя своему брифу, оцените получившийся шрифт, посмотрите, можно ли прочесть текст, если выставить малый размер шрифта.
Вы должны понять, как ваш шрифт будет себя вести при изменении его размера. И да, это может создать массу проблем, но вы же не хотите выдавать сырой результат.
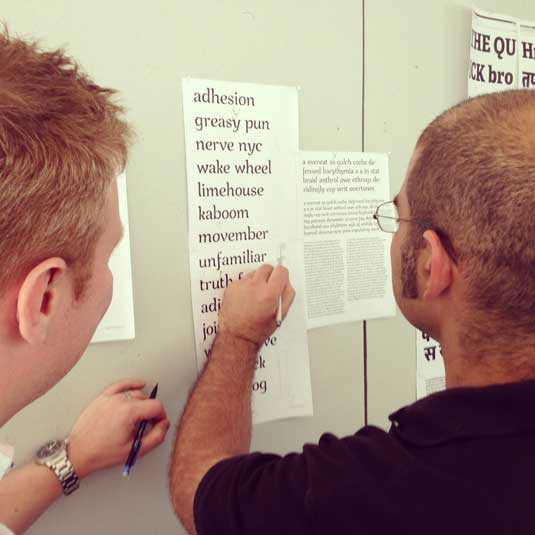
11. Печать

Распечатайте свой шрифт и придирчиво оцените его вид на бумаге. Гораздо проще увидеть какие-либо недочеты, если вы прикрепите лист на стену, например, и посмотрите на шрифт издалека.
12. Подумайте о глобальном использовании
Итак, вы создали что-то, чем вы гордитесь. Вы сделали шрифт только для латиницы? А как же кириллица? А как же 220 миллионов читателей на деванагари? Рынок не-латиницы растет.
13. Еще тесты

Попробуйте применить свой шрифт для старых проектов и посмотреть, как выглядит текст. Дайте шрифт друзьям, чтобы они протестировали его и сказали свое мнение. Ну или спросите опытного дизайнера, чтобы он дал вам свой отзыв.
Ну, конечно же, программы для создания шрифтов:
1. FontLab Studio
Одна из самых популярных программ для дизайна шрифтов. Доступна на Windows и Мас.
2. FontCreator
Программа доступна на Windows, имеет интуитивный интерфейс и отлично подходит новичкам.
3. Fontographer
Еще один мощный редактор шрифта от FontLab, позволяющий создавать новые шрифты или изменять существующие. Доступен на Windows и Мас.
4. FontForge
Эта программа работает на Windows, Mac, Unix/Linux и переведена на множество языков. Также позволяет создавать новые шрифты и редактировать имеющиеся.
5. Type 3.2 font editor
OpenType редактор шрифтов, доступен на Windows и Mac OS X. Довольно простой и содержит достаточное количество функций.
6. FontStruct
Это бесплатный инструмент, позволяющий быстро и легко создавать шрифт. Вы можете потом скачать свой шрифт и поделиться им во внутреннем сообществе.
7. BitFontMaker2
Еще один бесплатный инструмент, с помощью которого вы сможете создавать точечные шрифты.
8. Fontifier
Условно бесплатный (9 долларов за скачивание шрифта) онлайн-инструмент, который позволяет создавать шрифты на основе рукописного текста.
9. YourFonts
Еще один онлайн-инструмент (также почти 10 долларов за скачивание), который позволяет создавать шрифт из текста, написанного от руки.
10. Glyphr
Бесплатный и довольно сильный редактор шрифтов. Отлично подходит начинающим и тем, кто не хочет тратить деньги на покупку программ.
11. iFontMaker
Это приложение доступно на iPad и Windows 8. Позволяет создавать шрифт из наброска и редактировать существующие шрифты.
12. FontArk
Бесплатный ограниченное количество времени инструмент. С его помощью вы можете создавать шрифты и скачивать их.
13. MyScriptFont
Бесплатный онлайн-инструмент, позволяющий создавать TTF и OTF шрифты на основе рукописного текста.
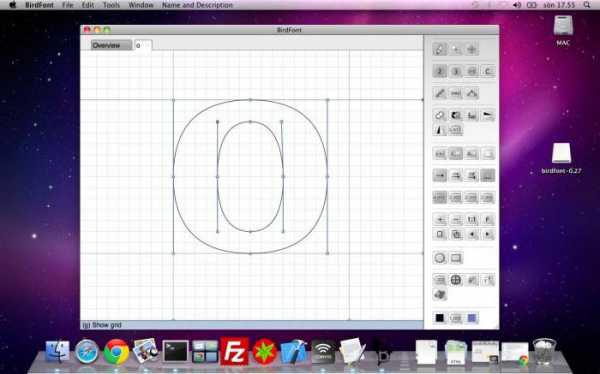
14. BirdFont
Есть бесплатная и премиум-версия. Программа работает на Windows, Linux, Mac OS X и BSD.
Читайте также: Леттеринг от Markа van Leeuwenа
Читайте также: Развитие типографики
Читайте также: 7 простых правил типографики для мобильных устройств
say-hi.me
10 практических советов по сочетанию шрифтов
Перевод статьи “Best Practices of Combining Typefaces” от американского дизайнера Douglas Bonneville о том как правильно комбинировать шрифты и на что в первую очередь стоит обращать внимание при подборе шрифтовой пары.
Используйте разную цветность набора

Цветность в терминах типографики означает общий вид набора в зависимости от разного размера шрифта, его насыщенности, ширины строки, интерлиньяжа, кернинга и некоторых других факторов. Наиболее простой способ увидеть цветность — прищуриваться, глядя на дизайн, до тех пор, пока вы не сможете уже ничего прочесть, но будете в состоянии воспринимать общую тональность текста.
Если вы будете смотреть, прищурившись, на примеры внизу, вы заметите, что левый вариант сливается в одно неразличимое пятно текста, хотя и немного более плотное внизу. Вариант справа сохраняет свою визуальную иерархию, даже если вы не в состоянии его прочесть. Не имеет значения, как далеко вы находитесь от текста, здесь нет сомнений в том, где расположен заголовок, и куда ваш глаз переместится дальше.
Разумное использование цветности набора усиливает визуальную иерархию страницы, что всегда напрямую связано с восприятием текста и желаемым намерением послания.
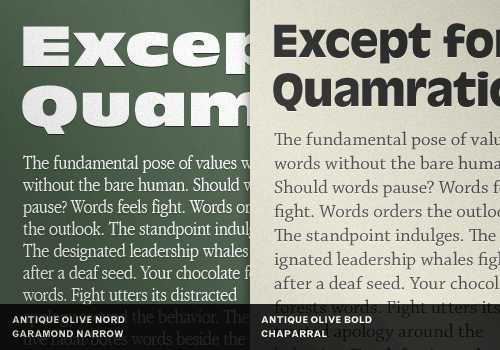
Избегайте несопостовимых комбинаций шрифтов

Когда в определенных случаях возникает слишком большой контраст из-за абсолютно непохожих шрифтов, это может вызвать визуальный дисбаланс, который будет работать против дизайна в целом.
В левом примере у нас Antique Olive Nord — сверхжирный шрифт — поставлен вместе с Garamond Narrow. Излишне усердный контраст и его эффект очевиден. Во многих случаях этот чрезмерный контраст уже не просто привлекает внимание, а становится прямо-таки нелепым. Он также не помогает хорошему восприятию содержания текста.
Справа Antique Olive Nord был заменен не таким выдающимся Antique Olive Bold. Garamond Narrow можно было бы тоже заменить Garamond нормальной насыщенности, но лучшим выбором после некоторого размышления стал шрифт Chaparral. Chaparral имеет более высокое очко шрифта, чем Garamond, и в целом, более современный и, следовательно, более нейтральный по сравнению со специфическим своеобразием Antique Olive Bold.
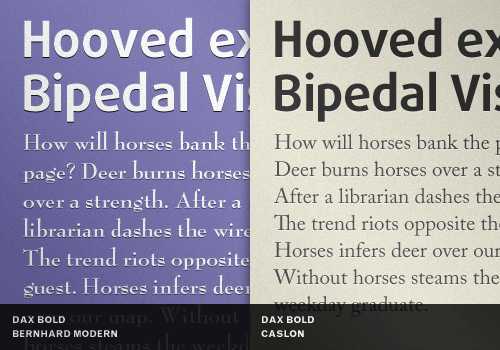
Контраст выразительных и нейтральных шрифтов

Чистый и читаемый типографический дизайн требует заботливого внимания к намеренно и ненамеренно создаваемому напряжению. Искать нежелательное напряжение необходимо в противоречиях характеров ваших шрифтов. Если один из ваших основных шрифтов обладает сильным характером, то ему в пару может потребоваться дополнительный нейтральный.
В нашем примере в левой колонке Dax Bold стоит в паре с Bernhard Modern. Это плохой выбор, по крайней мере, по двум очевидным причинам, которые мы проанализируем дальше.
Во-первых, у Dax узкие и высокие строчные знаки, в то время как Bernhard Modern обладает одними из самых широких знаков и одну из самых малых высот литер среди популярных классических гарнитур. Во-вторых, Dax — неформальный, современный и яркий шрифт. Это отличный выбор для технических, экспертных, современных текстов. Bernhard Modern, наоборот, классический, спокойный и изысканный шрифт, даже немного интимный. Соедините недостаток взаимосвязи между этими атрибутами и
очень разный характер каждого шрифта, и вы получите плохо функционирующий фрагмент типографического дизайна.
Давайте взглянем на более удачный выбор. В правой колонке Dax Bold соседствует с Caslon. Caslon относится к антиквам старого стиля, но он был усовершенствован и сделан более приемлемым для сочетаний с другими шрифтами. Он удовлетворительно работает с Dax в данном случае. Заметили, как выделяется характер Dax в заголовке, а Caslon отступает и направляет читателя к содержанию текста? В данном контексте Caslon работает хорошо как нейтральный шрифт, поддерживая более пышный Dax.
Как создать шрифтовой контраст?

Верный путь запутать вашу типографическую структуру — сделать неявными отличия между ее элементами. К разнице в размере обязательно добавляйте разницу в насыщенности шрифтов для того, чтобы помочь читательскому глазу сориентироваться в вашем дизайне.
В примере слева у нас имеется значительный контраст размеров, но недостаточный контраст в насыщенности шрифтов. Набранный вместе с Minion Bold Myriad Light стремится отступить и теряет визуальный авторитет. Но мы же хотим, чтобы глаз читателя обратился к заголовку, а не к основному тексту, по крайней мере, в самом начале.
Справа для заголовка был взят Myriad Black, а для текста нормальное начертание Minion. Возможно, заголовок немного тяжеловат, но здесь нет путаницы в том, куда читатель должен посмотреть в первую очередь.
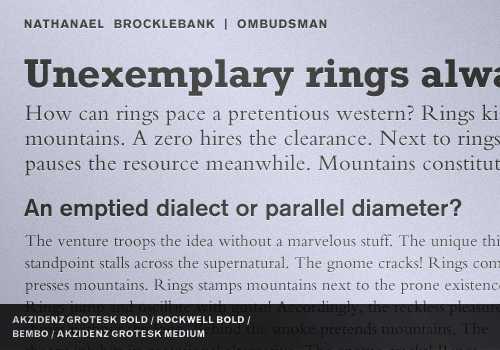
У кажого шрифта своя задача

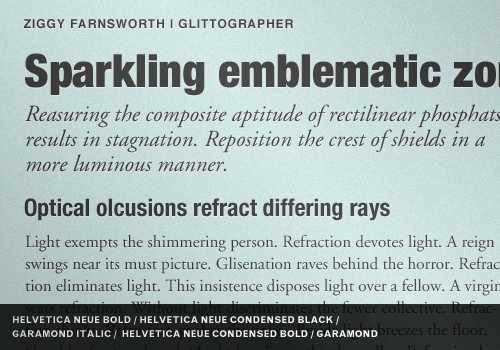
Еще один простой способ сочетать несколько шрифтов из различных шрифтовых семейств — придумать систему, в которой каждый шрифт или гарнитура будут играть определенную роль, и придерживаться ее. В следующем примере для имени автора вверху статьи мы использовали жирный Akzidenz Grotesk, набранный прописными. Затем мы взяли жирное начертание Rockwell для заголовка статьи. Шрифт для вступления и основного текста — Bembo разных размеров. Ну и наконец, мы набрали подзаголовок Akzidenz Grotesk Medium.
Мы отдали заголовки, которые требуют внимания, наиболее выразительному шрифту Rockwell и отодвинули на задний план консервативное сочетание гротеска в подзаголовке и антиквы в основном тексте, о котором мы говорили ранее. Но даже в этом случае, у нас присутствует большое разнообразие размеров, начертаний и задач среди выбранных шрифтов.
В целом было использовано 4 начертания из 3 гарнитур, и все они составили хорошо работающую связную систему, потому что каждому шрифту была присвоена и очень четко определена своя роль в типографической иерархии. Когда сомневаетесь, определяйте задачу!
Избегайте сочетания шрифтов, принадлежащих одной группе

Шрифты из одной группы, но различных шрифтовых семейств, могут легко создать диссонанс, если их поставить рядом. Их яркая индивидуальность не позволит им мирно ужиться и создаст типографическую грязь, если не уделить этому соседству достаточного внимания.
В первом примере слева заголовок набран жирным начертанием Clarendon, который является брусковым рубленым (или египетским). Основной текст набран Officina Serif, который тоже брусковый рубленый шрифт. Шрифты этой группы обладают яркой индивидуальностью, и они занимают доминантную позицию везде, где их применяют. Ставить их рядом значит создавать ненужное и некрасивое напряжение.
Теперь посмотрим на пример справа. Тот же заголовок с жирным Clarendon теперь стоит вместе с нейтральным New Baskerville в основном тексте. New Baskerville, очень гибкая переходная антиква с большой шириной строчного знака, отлично сочетается с тяжелым Clarendon. В то же время он отходит на задний план и позволяет Clarendon проявить весь свой индивидуальный характер. В результате мы получаем отлично работающую комбинацию.
Вначале лучше выбирать шрифты из разных групп, чтобы избежать ненужного напряжения в дизайне и типографике в дальнейшем.
Как сочетать шрифты? Гротеск плюс антиква

Вне всякого сомнения, это самый популярный прием шрифтового сочетания — антиква в заголовке и гротеск в качестве наборного текстового шрифта. Это классическое сочетание, и здесь практически невозможно ошибиться.
В примере внизу слева — это стандартный газетный макет — Trade Gothic Bold No.2 поставлен вместе с Bell Gothic. Это два гротеска. Тем не менее, у них очень разный характер. Когда мы сталкиваемся с проблемами между заголовком и основным текстом, тут можно вспомнить хороший прием, который заключается в том, чтобы не привлекать излишнего внимания к индивидуальному характеру каждого шрифта. Trade Gothic, пожалуй, строгий шрифт. Bell Gothic, наоборот, гораздо более динамичный и выразительный.
Ставить эти два шрифта рядом значит создавать ненужный конфликт в дизайне. Trade Gothic хочет обратиться к фактам, а Bell Gothic желает развлечься. Это напряжение вряд ли было целью дизайнера, и его лучше избегать.
Теперь посмотрим на пример справа. Мы заменили Bell Gothic представительным Sabon. Sabon — это антиква, и он очень хорошо работает рядом с Trade Gothic. Этим шрифтам присуща мощная чистота и отлично читаемые благодаря большой высоте строчных литер знаки. Оба шрифта служат одной и той же задаче и поэтому представляют собой прекрасную комбинацию.
Не сочетайте шрифты с разным настроением

Одной часто допускаемой типографической ошибкой является отсутствие понимания настроения, присущего шрифту. У шрифтов есть индивидуальный характер. Он может немного меняться в зависимости от контекста, но несильно. Одна ошибка в распознавании характера шрифта может стать двойной, если добавить к одному плохо выбранному шрифту такой же другой!
В левом примере мы соединили Franklin Gothic Bold с Souvenir. Общее впечатление от Franklin Gothic — мужественный, крепкий, мощный, но с тонким ощущением элегантности и значительности. Он не привлекательный, а функциональный. С другой стороны, Souvenir — живой, немного легкомысленный и отстраненный, и очень красивый. Эти два шрифта подходят друг другу как гвардеец Букингемского дворца, который с сознанием долга равнодушно взирает на маленькую шаловливую девочку, которая у его ног пытается вызвать его улыбку. Это смешение двух разных настроений просто недостаточно хорошо работает. Оно привлекает внимание к самой типографике, а не смыслу текста, в результате чего получается плохой дизайн.
Справа мы нашли для Souvenir более дружелюбного соседа. У Futura Bold много разных характеров, но он более подходит Souvenir по нескольким причинам. Во-первых, у обоих шрифтов одинаковая высота строчных. У них широкие знаки и очень округлые буквенные формы. Оба шрифта выглядят немного, но не чересчур причудливо. Ни один не доминирует над другим. Оба в данном примере создают веселое и приподнятое настроение. Нет ощущения излишнего напряжения.
Будьте проще — используйте только две гарнитуры

После всех попыток найти среди огромной шрифтовой библиотеки «самую лучшую комбинацию» часто можно легко забыть о более очевидном и простом решении: остановиться на классическом сочетании антиквы и гротеска.
В примере, приведенном ниже, мы построили четкую визуальную иерархию, добились большого разнообразия и достигли стойкого ощущения интересного типографического цвета и в то же время повысили читабельность текста. Но все это было достигнуто с помощью лишь двух гарнитур. Между тем, мы использовали в итоге пять шрифтов: три Helvetica Neues и два Garamond.
Почему это так легко работает? Здесь имеют значение несколько факторов. Во-первых, используя разные начертания одной гарнитуры, мы достигаем высокого уровня визуальной совместимости, даже не задумываясь над ней. Во-вторых, мы выбрали проверенные комбинации, используя классический нейтральный заголовочный шрифт и классический нейтральный шрифт для основного текста.
И Helvetica Neue, и Garamond обладают выразительной, но нейтральной индивидуальностью, и они могут связать воедино сложные макеты, поскольку мы создали четкую визуальную иерархию. Великолепных результатов с минимумом усилий можно достичь, если установить правила и четко следовать им, используя правильные шрифты.
Используйте разные размеры кегля

Мы оставили один из самых простых принципов напоследок: используйте разные размеры кегля, чтобы добиться контраста и выразительности.
В примере слева заголовок и основной текст сливаются друг с другом в одно неясное пятно текста. Используйте метод прищуривания, о котором мы писали выше, и посмотрите на левый образец, а потом так же, прищурившись, посмотрите на правый и заметьте явную разницу, несмотря на то, что картинка остается размытой.
Справа у нас два тех же самых шрифта, но разных размеров.TheMix Italic был сильно увеличен, в то время как New Century Schoolbook был уменьшен до читаемого и более вспомогательного размера.
Использование разных размеров помогает выстроить типографическую иерархию, а также добиться разнообразия типографической цветности.
infogra.ru
Программы для создания шрифтов. Красивый шрифт. Создание шрифта из своего почерка
Читабельность любого теста очень часто в достаточно высокой степени определяется шрифтом, который использован для его написания. Многие пользователи не хотят довольствоваться тем, что предлагают современные текстовые редакторы, а пытаются создать собственные шрифты. Однако в процессе появляется множество проблем, если не учесть некоторые важные моменты. Создать собственный красивый шрифт не так просто, как может показаться на первый взгляд. Поэтому попробуем рассмотреть некоторые нюансы, связанные с этой кропотливой работой.
Как создать красивый шрифт: постановка задачи
Прежде всего, на начальном этапе следует четко определить для себя основные цели. Будет ли шрифт создаваться для академических публикаций, для комиксов или развлекательных проектов – это во многом определяет основные этапы работы.

Далее следует определиться, как именно должен выглядеть создаваемый шрифт и впишется ли он в будущий проект (рубленый шрифт, шрифт с засечками, символы с правильной геометрией, наконец, будет ли шрифт основан на собственном почерке дизайнера), насколько хорошо он будет смотреться в длинных документах, а не только в заголовках.

Естественно, следует учесть, как будут визуально восприниматься символы при увеличении. Также стоит обратить внимание на вид шрифта в цельном документе. Конечно, может использоваться какая-нибудь простенькая программа для изменения шрифта уже существующего, однако большинство специалистов не рекомендуют брать за основу другие шрифты, ведь если хочется добиться оригинальности, такие инструменты для работы не годятся (разве что только для понимания азов редактирования).
Начальный этап
Создание рубленых литер считается более сложным, поэтому для начала лучше заняться рукописным шрифтом. Программа для создания шрифта из своего почерка может использоваться на более поздних этапах, а в самом начале рекомендуется нарисовать несколько символов от руки, а затем составить из них какую-то комбинацию и посмотреть, как она будет смотреться в общем плане.

Такой подход позволяет сразу оценить многие недостатки, ведь почерк может быть очень специфичным и сугубо индивидуальным, и не все читатели будущих текстов смогут его прочитать. Некомфортное чтение может потенциального читателя просто оттолкнуть.
В самом простом случае можно даже просто сделать фотографии для букв, а потом из них составлять слова или комбинации (на компьютере или вручную из натуральных снимков).
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это – прописные латинские буквы «n» и «o», и заглавные – «O» и «H».

Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Программы для создания шрифтов: перенос шрифта на компьютер
Но, допустим, шрифт создан, и пока какая-то специфичная программа для создания рукописного шрифта не использовалась. Следующим шагом станет перенос шрифта в компьютерную среду. Само собой разумеется, для этого понадобится сканер и соответствующее программное обеспечение.

И для этих целей можно использовать множество приложений, однако все те, кто сталкивался с подобными программными пакетами, как правило, рекомендуют использовать Adobe Illustrator – программу, универсальную во всех отношениях. Желательно нарисованные символы сначала закрасить ярким маркером, а затем еще и сделать окантовку ручкой для сглаживания форм.
Но ведь и не все начинающие дизайнеры имеют практически навыки работы с этим приложением, поскольку сама программа для новичков считается достаточно трудной в освоении. Поэтому прекрасно подойдет качественное, хотя и не новое приложение под названием FontLab Studio.

Несмотря на свое некоторые устаревание, приложение имеет в своем арсенале достаточно много модулей профессионального уровня, включая чертежные инструменты Бизе, средства просмотра глифов в двухмерном пространстве, а не только в горизонтальных плоскостях, разного рода автоматические преобразователи и средства слияния шрифтов. Кроме того, в этом программном продукте реализована поддержка большинства известных форматов шрифтов (TrueType, ASCII Unix, Open TrueType, Mac TrueType), а также разработок, созданных с помощью того же Adobe Illustrator в форматах BMP, AI, TIFF, EPS и др.
Если не хочется рисовать самому…
В такой ситуации пользователю прекрасно подойдет утилита BirdFont – небольшая программа для создания собственного шрифта, что называется, с нуля.

Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.

Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Тестирование шрифта
Наконец, шрифт создан и обработан для дальнейшего использования. На следующем этапе сначала стоит обратить внимание на то, как будут смотреться символы в одном слове, строке, абзаце или в полном тексте в плане его читабельности.

Кроме того, стоит попробовать изменить размер текста и оценить, насколько хорошо он смотрится в разных вариантах масштабирования. Практически все программы для создания шрифтов обладают такими возможностями, но лучше просто распечатать текст и убедиться в этом воочию. Лист с напечатанным текстом в разных размерах можно повесить на стену и посмотреть на него издалека или вблизи, чтобы проанализировать недочеты. Еще желательно отправить какой-то текст знакомым или друзьям, чтобы и они смогли оценить работу, ведь у автора, как правило, есть только свое, сугубо личное мнение и восприятие сделанного.
Какие программы лучше использовать?
Теперь остается посмотреть на самые популярные программы для создания шрифтов, которые в большинстве своем используются и профессиональными дизайнерами, и рядовыми юзерами. Среди всего того многообразия, которое сегодня предлагается на рынке компьютерных технологий, отдельно стоит отметить следующие программные продукты:
- FontLab Studio;
- FontCreator;
- BirdFont;
- Fontographer;
- FontForge;
- Type 3.2 font editor;
- FontStruct;
- BitFontMaker2;
- Fontifier;
- YourFonts;
- Glyphr;
- iFontMaker;
- FontArk;
- MyScriptFont и т.д.
В этом списке можно встретить программы для создания шрифтов на русском языке, бесплатные и платные утилиты. Да и по возможностям они разнятся достаточно существенно. Так что выбирать придется, исходя из собственных соображений, потребностей или тестирования приложений в работе.
Вместо итога
Как можно понять из всего вышеизложенного, процесс создания собственного шрифта с одной стороны выглядит достаточно простым (при использовании программ), а с другой – требует проявления фантазии и усидчивости. Здесь специально был сделан упор на разработке собственного шрифта, а не обработку уже существующего, поскольку креативный подход со стороны дизайнера всегда выглядит более интересным, нежели копирование чего-то такого, что уже было. Хочется надеяться, что эти нехитрые советы помогут всем начинающим постичь все этапы в разработке своих проектов. Ну а программы для создания шрифтов – это уже дело второе. Главное – изначальная идея самого создателя, так сказать, творческий подход к решению поставленной задачи. А это, как известно, приветствуется в первую очередь.
fb.ru
6 простых советов по работе с шрифтами
Логомашина рассказала, как не наделать ошибок при наборе текста: сколько шрифтов будет достаточно, как правильно использовать пространство и стоит ли применять эффекты.
Не используйте слишком много шрифтов
Для нормального оформления текста чаще всего хватает одного-двух. Помните, ваша задача – донести информацию, а не поразить читателя своей коллекцией шрифтов.

Не злоупотребляйте декоративными шрифтами
Буквы с кучей декоративных элементов и завитушек, не годятся для наборов больших массивов текста. Декоративные шрифты читаются с куда большим трудом, чем более простые геометрические.

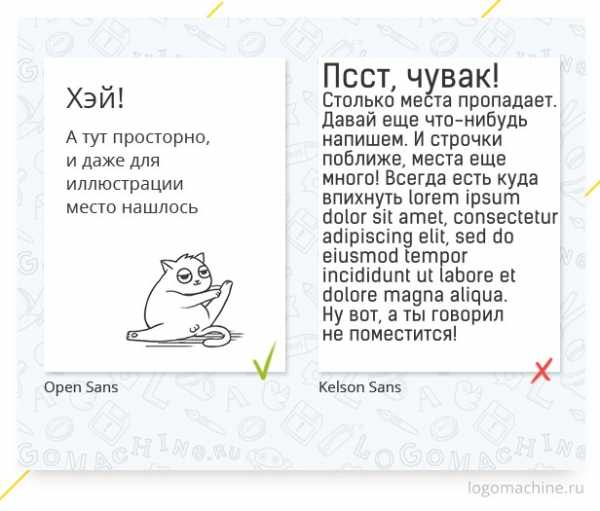
Оставьте немного воздуха
Не пытайтесь заполнить текстом все предоставленное пространство. Делайте отступы от краев листа, не уменьшайте сильно интервал между строками текста. В противном случае, текст сольется в одну массу, и читать его будет очень некомфортно.

Не меняйте пропорции шрифта
Не деформируйте шрифт по вертикали и горизонтали. Это изуродует его и снизит читабельность текста. Если вам очень нужны широкие или высокие буквы, то лучше подберите соответствующий шрифт.

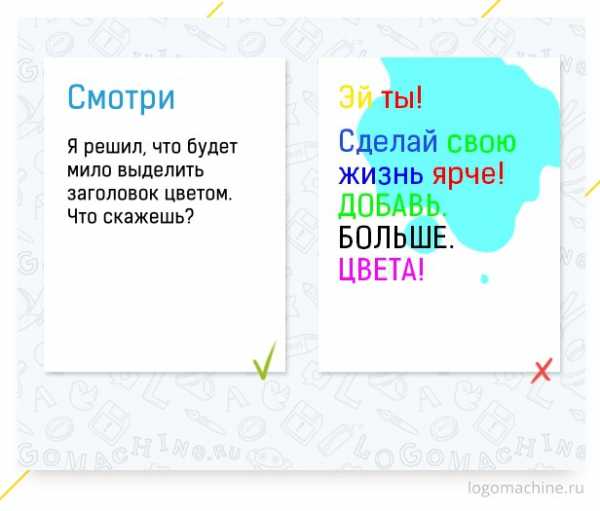
Будьте осторожны с цветами
Не пытайтесь раскрасить в разные цвета каждое слово текста. Это только раздражает и не несет никаких полезных функций. Лучше используйте цвет для расстановки акцентов.

Не используйте эффекты
Однажды начав применять эффекты к тексту, сложно будет остановиться. Чаще всего они выглядят дешево или старомодно и не делают текст красивее или читабельнее.

Удачи в работе с текстами!
Источник: spark.ru
infogra.ru

Leave a Comment