Программа для дизайна веб – Программы для дизайна сайтов, полезный софт для дизайнеров :: Дизайн Мания
17.03.2019 


 Советы художника
Советы художника
Топ-10 программ и сервисов для графического веб-дизайнера
Каждый день в сети появляется все больше программ, которые предлагают использовать дизайнерам. Особенно много среди них планировщиков задач, инструментов по созданию ментальных карт и прочих модных фич, они появляются практически каждый день, просят невероятных денег и затем умирают естественной смертью от жадности. Я всегда очень скептически отношусь к подобным новинкам и жду какое-то время их естественного отбора и отмирания, прежде чем бросаться изучать новый сервис. Это может оказать настоящей головной болью, особенно если вы только начинаете работать и еще не до конца понимаете зачем вам нужна та или иная программа. На самом деле список программ и сервисов, которыми я пользуюсь для создания веб-дизайна, графического дизайна и координации задач не такой уж большой и каждый его пункт однозначно прошел проверку временем.1. Adobe Photoshop
Хотя он открывается далеко не первым при создании веб-дизайна, но пусть он как самый популярный будет первым пунктом. Фотошоп используется для интерфейсов бог знает сколько времени, я его использую уже не меньше 10ти лет и программа становится только лучше. В нем огромное количество возможностей, но веб-дизайнеры используют его для рисования интерфейсов, создания растровой графики, обработки фотографий. Графические дизайнеры примерно для таких же целей. P.S. Я уже несколько лет жду момента, когда фотошоп заменят векторные программы. Первыми его конкурентами являются Sketch, Adobe Illustrator и чуть-чуть Indesign. Они действительно удобны в работе с интерфейсами, но беда в том что верстальщиков, которые умеют работать с этими программами можно посчитать по пальцам в России и все они работаю в крупных компаниях. Так что если вы фрилансер и вы не знаете кто будет верстать ваш макет, фотошоп это по-прежнему универсальный и лучший вариант. Может быть через пару лет это изменится.2. Adobe Illustrator
Уже упомянутый выше Illustrator конечно же уже захватил часть веб-дизайна. А именно вся векторная графика: иконки, векторные текстуры, логотипы, векторные иллюстрации создаются именно в нем. А потом при помощи этой же программы экспортируются в масштабируемую веб-графику SVG. Для графического же дизайнера иллюстратор программа номер один. Потому что все логотипы, фирстили, простая печатная продукция, не требующая постраничной верстки (визитки, например) также создаются в иллюстраторе. А еще в нем собираются презентации и гайдлайны для клиентов. P.S. Конечно, это не панацея. Если у вас есть задача сделать флаер вообще без текста и только с фотографиями, то логичнее его будет нарисовать в фотошопе, т.к. это растровая графика.3. Coggle.it
В поиске адекватного инструмента для майндмаппинга я испробовала с десяток сервисов. Конечно, больше всего мне понравился mindmeister. Но после создания одной карты он запросил с меня довольно дорогую подписку с оплатой каждый месяц и я решила, что оплачивая каждый месяц пакет Adobe Creative Cloud и я так уже достаточно честный человек и стала искать бесплатный инструмент. Coggle не ограничивает в количестве карт, их можно расшаривать другим плзователям, сохранять в картинках и выглядят они достаточно симпатично и удобно. Но он почему-то настаиввает на том, чтобы ваши карты были открытыми и их по идее может посмотреть кто угодно. P.S. Если вы не знаете что такое mind map — это очень удобный и универсальный инструмент для разработки концепций, проектирования карты сайта, пользовательских сценариев. Как раз с него обычно начинается веб-дизайн. Как-нибудь я опишу этот способ подробнее.4. InvisionApp
Очень удобный инструмент для прототипирования. Я создаю с его помощью серый дизайн и даже использую для презентации уже готовых макетов. Можно не только сразу проработать всю структуру сайта и расставить ссылку, но и расставить такие приятные мелочи как sticky меню или сделать глобальную навигацию. Минус в том, что Invision снова платный и предлагает только один бесплатный прототип. Если вы не ведете по 5 проектов одновременно, этого бывает достаточно. Есть совершенно бесплатная альтернатива Marvel App, но его функционал намного проще и работать с прототипами все-таки сложнее.5. Pinterest
Это он-лайн сервис, популярный в узких кругах дизайнеров. Здесь очень удобно составлять мудборды для проектов и хранить референсы. Мудбордами можно делиться, вести совместные, к тому же на этом ресурсе шикарная база дизайнерских работ, которой больше нигде нет. P.S. Мудборды и референсы — это еще один инструмент создания концепций, но уже визуальных. Ищите примеры работ и составляете из них доску настроения, включающую шрифты, цвета, стиль, которые помогут вам для вдохновения в конкретном проекте.6. Evernote
Я использую бесплатную версию, ее возможностей вполне хватает. В Evernote очень удобно хранить брифы, заметки, ссылки, вести органайзер. Это записная книжка по сути, синхронизируется с несколькими вашими устройствами, можно делиться заметками или блокнотами. Многие в нем работают, поэтому очень удобно и для командной коммуникации тоже.7. Adobe InDesign
Он так далеко внизу только потому, что я не часто занимаюсь полиграфией. но вообще это очень популярная программа для верстки многостраничной продукции. Буклетов, каталогов, брошюр, листовок, книг. Если вы хотите работать в полиграфии, знать ее обязательно, вместе с фотошопом и иллюстратором, конечно, т.к. графика все-таки рисуется в них, а вот текст верстается в индизайне.8. Toggl
Тайм треккер для внутреннего использования. Он не такой продвинутый как TimeDoctor, который снимает скриншоты с экрана и отправляет их клиенту каждый 3 минуты. Но toggl помогает правильно распределить время, сосредоточиться и посчитать сколько же времени вы тратите на ту или иную работу. Поработайте с ним годик и вы будете легко оценивать по часам любой проект и соответственно будете называть стоимость не наугад, а понимая сколько на самом деле ваших усилий для конкретного проекта понадобиться.9. Trello
Если вы работаете соло, то вам этот планировщик задач может и не понадобится. Но если у вас есть команда на проект или помощник, то здесь очень удобно ставить задачи, хранить файлы проекта и вести основную коммуникацию.10. Adobe Lightroom
Редко, но все же использую для быстрой обработки фотографий. Фотошоп, конечно, обладает всеми возможностями лайтрума, но если у вас есть пакет из сотни фотографий для проекта и все они сыроваты, вы можете их быстро прогнать через лайтрум и получить очень приятные фото для эскизного макета, к примеру.1. Skype
Конечно же скайп, несмотря на то что он в последнее время становится все более дряхлым и хромоногим. Но пока ни одна программа его не может заменить. И все звонки и видеоконференции ведутся через него.2. Telegram
Я верю, что телеграм скоро умрет. Но возможно я к нему слишком строга, довольно много клиентов уже полюбили телеграм и конечно мне пришлось тоже его установить.3. Вконтакте, facebook
Даже если вы ненавистник соцсетей, вам придется ими пользоваться. Потому что ими пользуются ваши клиенты и иногда коммуникация ведется через них. Наиболее популярен facebook, конечно, он традиционно используется для рабочих контактов и вакансий. А вот Вконтакте изредка, но все же бывает. Но кстати я использую вконтакте как журнал, настроив его на полезные группы, очень удобно бывает искать вдохновение.4. Mail клиент
Общение по почте я стараюсь вести только официальное, т.е. с крупными клиентами если нужна документальная переписка и можно было спустя год найти нужное письмо. Общаться там по мелким вопросам неудобно, конечно.5. Viber, WhatsApp
Я питаю личную ненависть к этим приложением, но все дело в спаме и в том, что они одно время не прислали мне пару важных уведомлений. Я их удаляла и ставила раз 5=) Пока что меня не заставили их поставить обратно.1. Adobe After Effect
Использую для анимации. К примеру, анимации иконок, видеороликов, презентации анимационных сайтов.2. Adobe Premier
Изредко использую для монтажа, чаще это ролики для ютуба или что-то для портфолио.3. Cinema 4D
Работаю в нем с 3д объектами или анимационными роликами. Вообще очень полезная вещь для дизайнера: с этой программой можно очень быстро и легко создавать потрясающе красивые вещи для чего угодно: будь это веб или фирстиль.Программы веб-дизайна — Windows
Программы и программное обеспечения для веб-дизайна на Windows, которые вы найдете в этом разделе, помогут вам создать и разработать веб-страницу с нуля Самый мощный набор инструментов проектирования корпорации Microsoft Создавайте свои собственные веб-интерфейсы с помощью этой программы, разработанной корпорацией Micr Один из самых полных инструментов для создания веб-сайтов Создайте свой сайт в HTML без написания кода Создайте бесплатно свой собственный интернет-магазин Революционный редактор веб-кода Просто и легко создавайте ваши собственные веб-страницы Профессиональный инструмент для создания логотипов и баннеров Все что нужно чтобы с легкостью создавать веб-сайты Очень легко создавать тесты для вашего сайта Создание форума сообщества в PHP Убедитесь, что ваш сайт может рассматриваться совершенно на любом браузере Профессиональное решение с открытым исходным кодом для веб-разработки Лучший редактор WYSIWYG программирование Создание кнопки для ваших сайтов Очень хороший редактор HTML для создания веб-страниц Простая среда разработки для создания сайтов и приложений в сети Бесплатный HTML редактор с множеством интересных функций Профессиональный инструмент от компании Adobe для веб-дизайна Веб-дизайн без навыков программирования Создайте меню для ваших веб-страниц без необходимости программный код Удобный инструмент для создания веб-сайтов Создание объявления для вашего сайта в HTML5 Руководство учиться и искать HTML Простой способ разработки любой веб-сайт или блог Мощный, бесплатный и полный HTML-редактор Создайте свой собственный сайт с этим великим инструментом Создание оригинальных buttions для вашего веб-сайта и приложений Создание высококачественных меню для вашего веб-узлов Легко создать выпадающее меню для вашего веб-сайта Конвертировать один или несколько ASP-файлы в проект Visual Basic Создайте меню веб-в JavaScript и DHTML Создавайте профессиональные меню в JavaScript для вашего сайта Создать ключевые слова для вашего веб-сайта и увеличить свой трафик Устранение неполадок программного обеспечения от Firefox Создание флэш-меню для интеграции на вашем веб- Показать любой текст с прокрутки эффекты на вашем сайте Создайте свой сайт в течение нескольких минут Визуально создавать собственный веб-сайт Мощный инструмент от Adobe для создания веб-приложенийПрограммы для веб-дизайна. Полезные инструменты для дизайнера сайтов.
 В данной статье я решил сделать обзор программ для дизайна сайтов, а также инструментов, с которыми сталкивается веб-дизайнер в своей работе. Такие инструменты помогают сделать работу не только лучше, но и облегчают труд и экономят наше драгоценное время. В наши дни таких программ становиться всё больше и больше, я расскажу о тех, с которыми сам непосредственно сталкиваюсь при создании сайтов.
В данной статье я решил сделать обзор программ для дизайна сайтов, а также инструментов, с которыми сталкивается веб-дизайнер в своей работе. Такие инструменты помогают сделать работу не только лучше, но и облегчают труд и экономят наше драгоценное время. В наши дни таких программ становиться всё больше и больше, я расскажу о тех, с которыми сам непосредственно сталкиваюсь при создании сайтов.Web-дизайн
Веб-дизайн – это разновидность графического дизайна в сфере web-разработки ориентированной на изготовление сайтов и создание веб-приложений.С одной стороны веб-дизайнеру необходимо уметь грамотно размещать графические и текстовые элементы вебсайта с помощью языка разметки гипертекста HTML, знать технические тонкости, с другой стороны – сделать сайт красивым и удобным. Другими словами дизайнер сайтов должен быть и веб-программистом и художником.
Средства и инструменты для веб-дизайна
 Постараюсь перечислить основные программы, с которыми я сталкиваюсь чаще всего при разработке веб-проектов. Начнем с инструментов для ввода кода, создания, верстки и разметки макета сайта. Adobe Dreamweaver – популярный HTML редактор, с поддержкой языков программирования DHTML, PHP, JavaScript, Ajax, стилей CSS, и других. Даная программа включает в себя систему управления сайтом, поддерживает работу со скриптами и может оптимизировать веб-страницы под различные браузеры. Окно программы Dreamweaver разбито на две области:
Постараюсь перечислить основные программы, с которыми я сталкиваюсь чаще всего при разработке веб-проектов. Начнем с инструментов для ввода кода, создания, верстки и разметки макета сайта. Adobe Dreamweaver – популярный HTML редактор, с поддержкой языков программирования DHTML, PHP, JavaScript, Ajax, стилей CSS, и других. Даная программа включает в себя систему управления сайтом, поддерживает работу со скриптами и может оптимизировать веб-страницы под различные браузеры. Окно программы Dreamweaver разбито на две области:- в верхней части экрана отображается программный html-код;
- в нижней размещен создаваемый сайт.
 Notepad++ – удобный и простой, а главное бесплатный текстовой редактор для программистов и веб-дизайнеров, работает с множеством языков программирования, имеет подсветку синтаксиса с удобным вводом тегов. После нанесения разметки в макете проекта необходимо задуматься о графических элементах и постараться сделать веб-ресурс красивым. Самым популярным графическим редактором является Фотошоп. Adobe Photoshop – это мощная программа с богатым функционалом для обработки и редактирования растровых изображений различных графических форматов. При создании сайтов, данной программе приходится уделять большую часть времени, так как с её помощью можно выполнять множество операций:
Notepad++ – удобный и простой, а главное бесплатный текстовой редактор для программистов и веб-дизайнеров, работает с множеством языков программирования, имеет подсветку синтаксиса с удобным вводом тегов. После нанесения разметки в макете проекта необходимо задуматься о графических элементах и постараться сделать веб-ресурс красивым. Самым популярным графическим редактором является Фотошоп. Adobe Photoshop – это мощная программа с богатым функционалом для обработки и редактирования растровых изображений различных графических форматов. При создании сайтов, данной программе приходится уделять большую часть времени, так как с её помощью можно выполнять множество операций: 
- обработку изображений;
- фотомонтаж;
- рисование;
- ретуширование;
- цветокоррекцию;
- трансформацию графики;
- накладывать различные фильтры и многое другое.
Серверная платформа и программная среда
Далее нам понадобится платформа для проверки проекта на локальном компьютере. Существует множество локальных серверов для первичного размещения и тестирования веб-проекта. Начинал пользоваться программной оболочкой Denwer, которая включает в себя Apache, PHP, MySQL, Perl, PostgreSQL. В последнее время использую более функциональную портативную серверную платформу с богатым набором сервисов и функций Open Server, в который входят: Apache, Bind, Nginx, MySQL, MariaDB, MongoDB, PostgreSQL, Redis, Memcached, PHP, ImageMagick, Ghostscript, Sendmail, Adminer, PHPMyAdmin и т.п. Для размещения файловой структуры сайта на сервере хостинга нам пригодится FTP FileZilla, с помощью которого можно легко подключаться к FTP-серверу и работать с файлами. Хотя все современные хостинги имеют данный функционал в личном кабинете. На этапе тестирования и отладки также пригодятся всем известные Интернет браузеры: Mozilla FireFox, Opera и Google Chrome.Для продвинутых веб-программистов
Для более продвинутых программистов будет полезна среда для разработки NetBeans, которая поддерживает такие языки программирования как: Java, C, C ++, PHP, Python, JavaScript и т.д. NetBeans полностью бесплатен и включает необходимые функции и средства для создания профессиональных веб-проектов и мобильных приложений. Это далеко не весь список программ, с которым приходится сталкиваться веб-дизайнеру при изготовлении сайтов. Также существуют программы для работы со шрифтами, создания кнопок, баннеров, утилиты для оптимизации и облегчения программного кода, инструменты для проверки корректности веб-страниц, графические системы для создания объемных изображений и многие другие, не говоря про инструменты продвижения веб-сайтов.Также советую прочитать мои статьи:
infox45.ru31 бесплатная программа для работы с графикой
Существует много бесплатных графических программ и инструментов для редактирования изображений, которые могут рассматриваться как альтернатива Photoshop. Я составил список лучших из них. Некоторые из них являются бесплатными онлайн-сервисами, а другие доступны для бесплатного скачивания и установки на компьютер и мобильные устройства.Векторная графика
1. SVG-Edit — разработка векторной графики в браузере
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit. Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:2. DrawPlus Starter Edition от Serif — бесплатное программное обеспечение для графического дизайна в Windows
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн. DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей: В DrawPlus Можно легко разрабатывать графический дизайн, логотипы, технические чертежи, анимацию и многое другое. Существуют различные предустановленные шаблоны. Также доступны пособия для новичков, которые помогут начать работу в программе.3. Inkscape — редактор векторной графики для Windows, Mac OS X и Linux
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций: Он также поддерживает интеграцию SVG с расширенными возможностями для печати и веб-дизайна. Это профессиональный графический редактор с простым и легким в использовании интерфейсом.4. Skencil — программа для векторной графики под Unix / Linux
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:5. Ultimate Paint — инструмент для обработки изображений на Windows
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений: Ultimate Paint поддерживает гибкие функции управления кистями, которые позволяют создавать креативный дизайн. А также форматы PEG, GIF, PNG, BMP, PCX, AVI (только чтение), TGA, WMF / EMF, ICO (только чтение), IFF / LBM и WAP BMP, а также и Twain-совместимые сканеры.6. SmoothDraw NX — бесплатный инструмент обработки изображений для мобильных устройств
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:7. Fat Paint — лучшая программа для рисования
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:8. My Paint — приложение для создания графического дизайна под Windows и GNU / Linux с открытым исходным кодом
Программа для графического дизайна, которая позволяет сосредоточиться на творчестве, а не на вопросах управления интерфейсом: Это быстрое и простое в использовании приложение с открытым исходным кодом для разработки графического дизайна, которое доступно для пользователей как Windows, так и Linux.Инструменты для редактирования изображений (пиксельная графика)
9. Paint.net — бесплатное программное обеспечение для редактирования изображений под Windows
Paint.NET — это отличная альтернатива встроенному графическому редактору Paint. Это простой в использовании инструмент для редактирования изображений с набором базовых и дополнительных функций: Благодаря мощным функциям этот редактор часто сравнивают с другими пакетами цифрового редактирования фотографий, такими как Adobe Photoshop, Corel Paint Shop Pro, Microsoft photo editor и GIMP.10. GIMP — GNU-программа для обработки изображений под Linux, Windows и Mac OS
Еще одна мощная графическая программа для компьютера, которая широко используется для ретуширования фотографий, обработки, создания композиции изображений и т.д. Это бесплатное программное обеспечение с открытым исходным кодом для разработки графического дизайна, которое широко известно как альтернатива Photoshop. Хотя GIMP изначально создавался для Unix, но теперь он доступен для других ОС: Windows, Mac OS X и т.д.11. Pixlr — редактор фото для iPhone, iPad, Mac OS и Android
Мощное приложение для редактирования изображений под IOS и Android. Его можно бесплатно скачать с App Store или Google Play Store. Это интересный и мощный редактор фотографий, который позволяет быстро обрезать, поворачивать и настраивать любое изображение. В Pixlr доступно более 2 миллионов комбинаций бесплатных эффектов, которые позволяют сделать изображение уникальным.12. Sumo Paint — браузерное приложение для создания графического дизайна
Если вы хотите начать работу с изображениями в браузере, Sumo Paint поможет в этом. Его можно использовать для редактирования фотографий онлайн или установить программу, чтобы получить доступ ко всем функциям в автономном режиме (платная подписка): С помощью Sumo Paint можно редактировать фотографии прямо в браузере. Хотя для этого требуется наличие Adobe Flash.13. Image Magick — конвертер Bitmap-изображений для Windows, Linux, Mac OS X, Android и iOS
Мощный инструмент для преобразования изображений из одного формата в другой. Например, из .jpeg в .png. Это программа графический редактор растровых изображений, которая позволяет создавать, редактировать и конвертировать растровые изображения в другие форматы. Программа содержит такие полезные функции, как обрезка, вращение и преобразование изображений, зеркальное отражение и т.д. Что делает ее удобным инструментом для графических дизайнеров.2D / 3D и анимации
14. Daz Studio — 3D-модели, 3D-анимации для Windows и Mac
Если вы хотите начать изучать 3D дизайн и анимацию, установите DAZ Studio. Вы получите в свое распоряжение достаточное количество учебных пособий, которые сделают вас «ниндзя» 3D-анимации, независимо от того, каков ваш уровень на данный момент: С помощью DAZ Studio можно создавать собственных 3D-персонажей, аватары, элементы графического дизайна. Создавайте свои собственные короткометражные фильмы и анимацию, иллюстрации для книг и журналов и т.д. Это бесплатное программное обеспечение будет весьма полезно при изучении 3D.15. Sculptris — программное обеспечение для разработки 3D под Windows и Mac
Если вы хотите раскрыть свой потенциал в 3D-скульптуре, 3D-живописи, то Pixologic поможет в этом. Это инструмент для 3D-моделирования с мощными функциями, которые помогут вам освоиться в мире цифровой реальности. Если вы новичок в 3D-скульптуре и 3D-живописи, то Sculptris — это лучшая точка, с которой можно начать.16. Blender — бесплатное программное обеспечение с открытым исходным кодом для создания 3D под Windows, Mac и Linux
Одна из лучших графических программ для создания 3D-проектов. Это программное обеспечение с открытым исходным кодом, которое можно бесплатно загрузить и установить на Windows, Mac OS X, Linux и т.д.: Blender содержит множество пособий по 3D и галерею ранее созданных проектов, доступных для скачивания. Также существует активное сообщество, участники которого готовы ответить на ваши вопросы.17. Google SketchUp — 3D для каждого на Windows и Mac
3D SketchUp до сих пор является самым простым способом рисования в 3D. Это мощное программное обеспечение для 3D-моделирования, позволяющее быстро создавать 3D-объекты. Программа очень проста в использовании.18. 3D Canvas — программное обеспечение для 3D-моделирования под ОС Windows
Представляет собой интуитивно понятное программное обеспечение для 3D-моделирования в режиме реального времени и 3D-анимации. Оно предоставляет инструменты для простого управления 3D-сценой с функциями drag-and-drop: Это программа для графического дизайна, разработанная Amabilis Software. Она доступна в трех версиях — 3D Crafter, 3D Crafter Plus и 3D Crafter Pro. Базовая версия является бесплатной, в то время как Pro и Plus — платные. Программа работает на Windows 7/8/Vista.19. Art of Illusion — программное обеспечение с открытым исходным кодом для 3D-моделирования на Java
Программное обеспечение с открытым исходным кодом для 3D-моделирования и визуализации. Оно написано на Java, так что это мощная программа для 3D-дизайна, которую можно использовать на многих виртуальных машинах Java. На сайте проекта можно найти много пособий, галереи работ. Кроме этого активные участники форума всегда готовы прийти на помощь. Поэтому, даже если вы новичок в 3D-моделировании и только делаете первые шаги, Art of Illusion идеально подойдет для вас.20. Anim8or — программное обеспечение для 3D-моделирования под Windows
Одна из старейших программ для 3D моделирования, которая представлена еще в 1999 году и до сих пор активно используется во всем мире. Она предназначена в основном для 3D-моделирования и анимации персонажей под Windows: Anim8or включает в себя множество мощных функций: инструмент для создания и изменения 3D-моделей, поддержка шрифтов TrueType, встроенный браузер 3D-объектов, редактор персонажей Joint и многое другое. Полный список программ для 3D моделирования monobit.ru/grafika-i-dizayn/3d-modelirovanieВизуализация данных
21. Google Developers — Google Chart Tool Web Apps
Мощный инструмент для создания и настройки диаграмм с различными данными. Представляет собой простое в использовании бесплатное приложение для визуализации данных, которое облегчает создание интерактивных круговых диаграмм, линейных графиков, сегментированных диаграмм и т.д. С помощью этой графической программы можно создать визуальное представление данных и получить код для его встраивания в веб-страницы, электронные таблицы и т.д.22. Visual.ly — веб-приложение для создания интерактивной инфографики
Инфографика — это новый способ визуального представления данных, который развирается стремительными темпами. Visual.ly это лучшая программа для создания и публикации интерактивной инфографики: Это социальная платформа для создания и публикации инфографики, что позволяет взаимодействовать с другими пользователями и обмениваться с ними интерактивными визуальными представлениями.23. Infogr.am — создание инфографики и визуальных диаграмм онлайн
Еще один мощный интерактивный инструмент для создания потрясающих визуальных представлений и инфографики. С помощью Infog.am можно создавать инфографику, диаграммы, а также другие визуальные представления с помощью трех простых шагов: выберите шаблон, визуализируйте данные, а затем опубликуйте их. Также можно бесплатно выбрать графики из коллекции, содержащей более 30 типов интерактивных диаграмм.24. Easel.ly — создание и публикация визуальных идей онлайн
Еще один мощный инструмент для создания инфографики. Даже если вы не знаете, как создается инфографика, все, что вам нужно сделать, это зайти на сайт, выбрать шаблон и приступить к работе: В рамках данного сервиса представлено огромное количество графических форм и объектов, а также шаблоны инфографики, с помощью которых можно создавать и публиковать визуальные представления онлайн.25. Visualize.me — визуализируйте свое резюме онлайн
Персонализированный инструмент, который позволяет создать и визуализировать резюме в один клик. Все это доступно бесплатно. С более чем 500 000 уже созданных проектов Vizualize.me является сервисом №1 для создания резюме. Он содержит большее количество мощных инструментов, которые помогут создать резюме.Другие программы для графического дизайна
26. Favicon Generator — бесплатный генератор Favicon
Этот инструмент представляет собой бесплатный генератор Favicon, который позволяет создавать иконки Favicon для сайта. Просто загрузите файл и нажмите кнопку «Сгенерировать».27. ColorPic — подбор цветов на стационарном компьютере
ColorPic — это бесплатный инструмент для побора цвета с экрана монитора. Он позволяет захватывать цветовые палитры до 16 цветов за раз. Также можно использовать продвинутый микшер для смешения четырех цветов.28. Fast Stone Image Viewer — инструмент для просмотра, редактирования и пакетного конвертирования фото
Эта графическая программа для художников поддерживает продвинутые функции, такие как удаление эффекта красных глаз, настройка цветов, просмотр фотографий, отправка по электронной почте, кадрирование и т.д. Fast Stone Image Viewer — это еще один мощный функциональный инструмент для просмотра, редактирования и пакетного конвертирования фото.29. Pixel Toolbox — разработка дизайна для Windows
Pixel Toolbox представляет собой мощный инструмент, предназначенный для создания впечатляющей графики для Windows. Создавайте, редактируйте и применяйте 1-битные узоры, обои, иконки и значки курсора — все это с помощью одного инструмента.30. Prezi — бесплатная программа для презентаций
Мощное бесплатное программное обеспечение, которое позволяет создавать, редактировать и использовать презентации удаленно из любого места. Оно доступно для настольных ПК, смартфонов и планшетов. Существует также интеграция с облачным сервисом, который расширяет функционал программы.Новое бесплатное программное обеспечение для графического дизайна
31. Canva — удивительно простая программа для графического дизайна
Это бесплатное веб-приложение, которое позволяет разработать дизайн практически чего угодно. Простые drag-and-drop функции позволяют работать настолько легко, что не нужно быть дизайнером, чтобы создавать потрясающую графику. С помощью рассмотренных выше сервисов и программ для графического дизайна начать работать очень просто! Желаю вам всего наилучшего! Перевод статьи «31+ Best Free Graphic Design Software to Create Stunning Graphic Visuals» был подготовлен дружной командой проекта Сайтостроение от А до Я. www.internet-technologies.ru30+ инструментов для веб-дизайна на каждый день
Subtle Patterns — oтличная онлайн-коллекция шаблонов для “бесконечного” фона на сайте. И вся эта красота — бесплатно.
Stripe Mania — бесплатное веб-приложение, которое позволяет вам создавать фоновые изображения “в полосочку”. Можно использовать до 5 сочетаний цветовой гаммы, с разной шириной и расстоянием между полосками в создаваемом фоне.
Stripe generator — онлайн-сервис для быстрого создания картинок, чтобы использовать их в качестве фонового изображения на сайте.
Colour lovers — огромная подборка цветов, палитр и паттернов для создания фоновых изображений. Еще можно добавлять собственные фоны в коллекцию, доступную для пользователей по всему миру.
Pictaculous — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
I want hue — онлайн-сервис для поиска и подбора сочетания групп и цветов, Отлично подойдет для тех, кто занимается колористикой, созданием цветовых схем и “размножением” шаблонов для сайтов.
Placeit — сервис для подготовки фото-картинок для портфолио. С его помощью ваш сайт можно “вставить” на экран ноутбука, айпада или айфона. Отлично подходит для подготовки презентационных материалов.
Place hold — сервис для быстрой онлайн-демонстрации готовых шаблонов и сайтов. можно задать цвет, размер, масштаб загружаемых макетов и картинок.
Cut & Slice me — бесплатный плагин для Photoshop, чтобы экспортировать готовые картинки на различные устройства в течение нескольких секунд.
css3ps — бесплатный “облачный” плагин для Рhotoshop, чтобы конвертировать готовые слои в CSS3.
Creately — быстрый инструмент для создания графиков и диаграмм, которые можно использовать в презентациях.
Easel.ly — простой редактор для быстрого создания инфографики в вашем браузере без использования сторонних инструментов обработки изображений.
Sneakpeekit — набор инструментов для создания фреймов и разработки прототипов для вашего сайта.
Loader Generator — бесплатный веб-сервис для создания анимированных загрузчиков сайта.
Mothereffing animated gif — простое приложение для загрузки сразу нескольких картинок и получения на их основе настраиваемой анимации с рядом заданных параметров: размер, частота показов, качество итоговой анимации и т.д.
Duri.me — генерация кода для изображений, чтобы этот код в дальнейшем использовать для вставки на ваш сайт.
Rsizr — онлайн-редактор для изменения изображений и быстрого масштабирования графики.
Fotor — мощный и понятный онлайн-редактор практически любой графики с большим набором встроенных инструментов и фильтров. Есть отдельные приложения для Android and iPhone.
JPEGmini — бесплатный онлайн-сервис, при помощи можно “сжать” готовый фотоснимок с сохранением исходного качества (поддерживается пятикратное сжатие) и получить готовый более “легкий” файл в формате JPEG.
Cropp.me — очень простой и быстрый инструмент для масштабирования и “кропа” готовой графики до нужных вам размеров или пропорций.
Photocat — онлайн-редактор изображений, который оснащен богатым инструментарием для работы с графикой. Готовые изображения сохраняются в JPG или PNG.
Round pic — веб-сервис для быстрого создания “круглых уголков” для любых изображений. Действия с заранее заданными параметрами можно проконтролировать в окне предварительного просмотра.
Kraken — онлайн-приложение для оптимизации снимков и корректировки их “веса”, чтобы сделать графику более “легкой”.
Editor method — веб-приложение для работы с векторной графикой прямо в вашем браузере. Достаточно открыть браузер — и вас под рукой сращу богатый набор инструментов для создания изображений в формате SVG. Мощности Adobe Illustrator от него ждать не стоит; но многие задачи с его помощью решить можно.
Patternify — браузерное приложение для создания шаблонов фонового изображения без применения каких-либо редакторов. На каждый созданный шаблон также создается уникальная ссылка, при помощи которого готовый шаблон можно показать друзьям или коллегам.
The noun project — онлайн-коллекция из отличной узнаваемой графики, которая постоянно пополняется.
Copy paste character — онлайн-коллекция символов Unicode, из которой можно выбрать и скопировать в свой контент любой понравившийся символ.
X-Icon Editor — приложение на основе HTML5 для создания иконок с высоким разрешением, которые можно применить на сайте или для новых вкладок в веб-проектах.
Make app icon — для оптимизации иконок для любых приложений под iOS и Android. Просто загрузите картинку, — и сервис автоматически изменит ее размер до требуемых пропорций. Результаты сохраняются в PNG, JPG и PSD.
IcoMoon — онлайн-сервис для подготовки и создания монохромных иконок и встраивания их в шрифты. Выбранное изображение можно встроить и оформить на сайте на основе правил, прописанных в CSS, либо параметров текста и формы. Также есть простой визуальный редактор для иконок.
Mobile tuxedo — позволяет создавать иконки, которые оптимизированы для работы с сенсорными экранами. Готовая графика сохраняется в форматах EPS, PSD и PNG в различных разрешениях.
Icon monstr — коллекция из более чем 600 иконок для веб-приложений, диаграмм и графиков. Все иконки доступны в форматах PNG и SVG.
Endless icons — сайт с постоянно пополняемой коллекцией монохромных иконок. Все иконки изготовлены в стиле скетчей, нарисованных от руки.
lifehacker.ruТрендовые программы для веб-дизайна в 2016 году / Блог
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве.Рассмотрим самые трендовые инструменты, которые имеет смысл изучить:
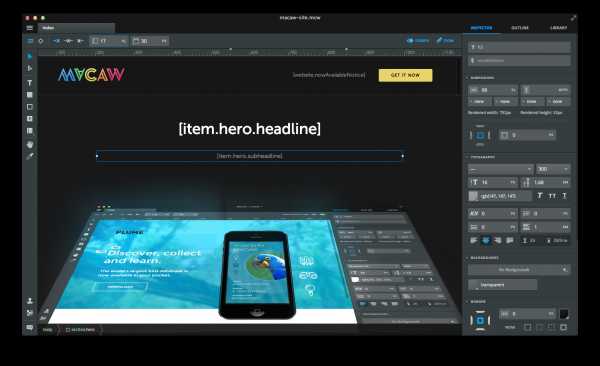
- Macaw
 Macaw открывает тройку трендовых программ для веб-дизайна в 2016. Эта программа автоматически генерирует HTML и CSS код из нарисованного вами шаблона. При этом синтаксис полученного кода получается красивым и читабельным. Macaw за последние годы набирает большие обороты и привлекает к себе внимание все большее количество профессионалов веб-дизайна. Девиз программы звучит: “Хватит уже писать код, начни его рисовать!” В Macaw есть 2 встроенных движка:
Macaw открывает тройку трендовых программ для веб-дизайна в 2016. Эта программа автоматически генерирует HTML и CSS код из нарисованного вами шаблона. При этом синтаксис полученного кода получается красивым и читабельным. Macaw за последние годы набирает большие обороты и привлекает к себе внимание все большее количество профессионалов веб-дизайна. Девиз программы звучит: “Хватит уже писать код, начни его рисовать!” В Macaw есть 2 встроенных движка:- Stream — выполняет роль графического редактора и в реальном времени отображает объекты на рабочей области. Все элементы на создаваемом эскизе можно передвигать, изменять и увеличивать в размере.
- Alchemy — преобразовывает ваш дизайн в готовый HTML код, что сокращает уйму времени в процессе верстки шаблона.
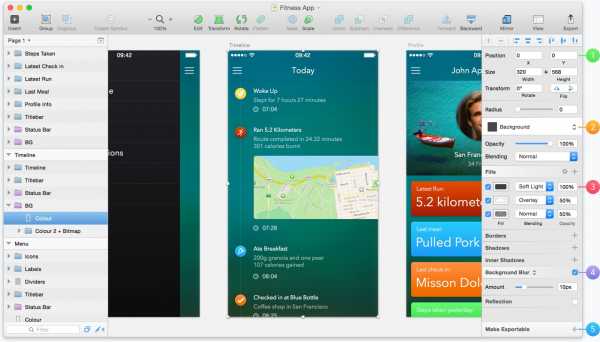
- Sketch 3
 Еще один инструмент будущего, который полюбился уже многим творческим личностям. На период осени 2015 года Sketch 3 выпускается пока только под Mac OS платформу. Основные фишки Sketch 3:
Еще один инструмент будущего, который полюбился уже многим творческим личностям. На период осени 2015 года Sketch 3 выпускается пока только под Mac OS платформу. Основные фишки Sketch 3:- Все объекты создаются векторными и их можно отображать на любом устройстве,
- Огромное количество вариантов отображения и размеров рабочих областей,
- Создание логических цепочек переходов по сайту,
- Экспорт файлов в форматах от .png до … .svg-формата, который отображается одинаково хорошо на retina дисплее и на обычном мониторе,
- Группировка объектов и многое другое.
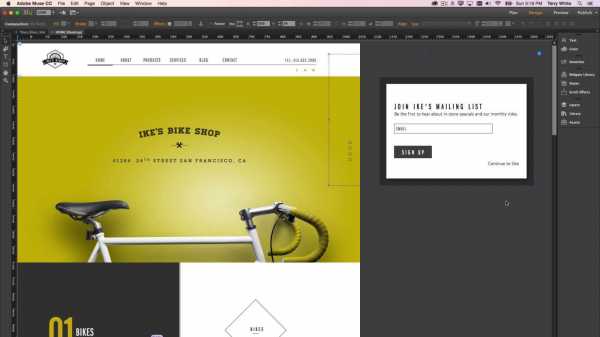
- Adobe Muse
 Замыкает тройку лидеров легкий в освоении и практичный инструмент для визуального редактирования Adobe Muse. По функционалу и своей сути он чем-то напоминает Macaw и так же может генерировать HTML и CSS код из графического шаблона. Отличие Adobe Muse в том, что он интегрирован с большим количеством продуктов Adobe. Вы всегда будете иметь под рукой набор шрифтов Typekit, доступ к документам размещенных на облаке Creative Cloud и много других дополнений и плагинов.
Замыкает тройку лидеров легкий в освоении и практичный инструмент для визуального редактирования Adobe Muse. По функционалу и своей сути он чем-то напоминает Macaw и так же может генерировать HTML и CSS код из графического шаблона. Отличие Adobe Muse в том, что он интегрирован с большим количеством продуктов Adobe. Вы всегда будете иметь под рукой набор шрифтов Typekit, доступ к документам размещенных на облаке Creative Cloud и много других дополнений и плагинов.Выводы: В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. Привычный Photoshop останется актуальным разве что для фотографов. А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Поделитесь о них в комментариях.
Автор статьи: Александр Надточий www.vis-design.com
9 бесплатных инструментов для дизайна интерфейсов
В нашей подборке — программы и сервисы для создания прототипов, дизайна веб-страниц, раскадровки и вдохновения. Без пробных версий и ограничений, абсолютно бесплатные. Особенно пригодятся студентам и тем, кто хочет попробовать себя в дизайне интерфейсов.1. Pixate
 Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода. Pixate →
Pixate — платформа для прототипирования приложений, которая обладает большим набором функций. Вы можете создавать слои, добавлять интерактив и анимации и, что самое главное, — посмотреть, как будет выглядеть ваш дизайн в жизни. С помощью плеера Pixate вы сможете полистать готовый прототип и покликать по нему на смартфоне (поддерживаются платформы Android и iOS). Ещё один плюс программы — научиться работать в ней довольно просто. В итоге вы сможете создать дизайн приложения, не написав ни строчки кода. Pixate →2. Marvel
 Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени. Marvel →
Можно создавать дизайн приложения сразу в Marvel или экспортировать свои макеты из Photoshop или Sketch. С готовым оформлением можно сделать прототип (добавить анимации и переходы), чтобы посмотреть, как приложение или веб-страница будет выглядеть для пользователя. Есть возможность делиться проектами и получать обратную связь в режиме реального времени. Marvel →3. iPhone Mockup
 Поможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт. iPhone Mockup →
Поможет быстро и просто создать иллюстрацию или скетч мокапа iPhone. Всё, что нужно сделать, — методом drag-and-drop перетащить необходимые элементы интерфейса. Сервис не годится для серьёзной разработки, но если вы хотите быстро зафиксировать свою идею или поделиться с кем-то набросками, iPhone Mockup для этого вполне подойдёт. iPhone Mockup →4. Pencil Project
 Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов. Pencil Project →
Pencil Project — бесплатный инструмент для прототипирования с открытым исходным кодом. Позволяет создавать макеты веб-страниц и мобильных приложений. Есть встроенные коллекции с популярными формами, блок-схемами и элементами интерфейсов. Pencil Project →5. Form
 Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB. Form →
Приложение для создания прототипов и их просмотра на iPhone или iPad через Wi-Fi или USB. Form →6. Use Your Iinterface
 Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике. Use Your Iinterface →
Огромная коллекция анимированных интерфейсов. Заходим, вдохновляемся интересными решениями и применяем идеи на практике. Use Your Iinterface →7. UX Myths
 Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы. UX Myths →
Как уже понятно из названия, на этом сайте собраны самые популярные заблуждения в области проектирования пользовательских интерфейсов — с подробными объяснениями, ссылками на исследования и полезные материалы. UX Myths →8. Mobile Patterns
 Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее. Mobile Patterns →
Подборка дизайнерских решений для мобильных интерфейсов. Поможет справиться с творческим кризисом. Большой плюс — всё разбито по категориям: календари, списки, карты, настройки и так далее. Mobile Patterns →9. Good UI
 Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием. Good UI → lifehacker.ru
Ещё один полезный ресурс с теорией дизайна интерфейсов (одно «но» — все материалы на английском). Здесь собрано 75 идей по оформлению веб-страниц. Все рекомендации проверены A/B-тестированием. Good UI → lifehacker.ru
Leave a Comment