Примеры веб сайтов – Примеры веб сайта, примеры готовых сайтов
23.05.2019 


 Советы художника
Советы художника
Лучшие дизайны сайтов-одностраничников, ТОП дизайн сайтов с лучшим веб-дизайном
От автора: приветствую веб-дизайнеров всех возрастов и групп крови. Согласно статистике и мнению топовых маркетологов мира, Landing Page в 2–3 раза эффективней стандартных интернет-магазинов и онлайн-визиток. Популярность одностраничников ежедневно растет, поэтому мастер веб-дизайна не только должен знать, как их создавать, но и делать это круче других. Поможет вам вдохновиться перед началом практики моя подборка, в которую входят лучшие дизайны сайтов мира в формате Landing Page.
Неграмотно проработанная целевая страница, на которую направляются новые пользователи, может привести к обесцениванию всей рекламной компании. Если вы хотите построить успешную и беззаботную карьеру веб-дизайнера и заработать себе на отпуск под пальмами, то должны предусматривать во время разработки сайта не только красоту проекта, но и его юзабилити.
Порою эффективней, с точки зрения конверсии, отдать предпочтение удобству Landing Page, в понятной и доступной форме преподнести преимущества компании или продукта, нежели зацикливаться на красоте. Зачастую из-за слишком ярких картинок невозможно докопаться до стоящих за ними ценностей.
Ниже я приведу вам лучшие сайты мира по дизайну, которые не только обладают приятным внешним видом, но и четко доносят до конечного потребителя свою сущность.
10. http://bearcss.com/
Начинаю я свой топ дизайнерских сайтов с одного из немногих одностраничников на тему программирования, где не предлагается сразу что-то купить. Кстати говоря, в этом и заключается ключевое отличие западной философии от российской. У нас менеджеры, насмотревшись на Ди Каприо в роле «Волка с Уолл-стрит», хотят продать в лоб.
Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееЗа рубежом принято сначала дать какую-либо ценность. Платформа bearcss в первую очередь полезна для пользователей, потому что помогает решить определенную проблему, вдобавок она симпатична. Оформление и навигация более чем понятны, поэтому человеку не приходится колебаться перед принятием решения.

9. http://liber.io/
Все гениальное — просто дорого! На создание сайта для компании Liberio было потрачено около десяти тысяч долларов. Именно поэтому я просто не могу оставить его без внимания. Перед разработчиками была поставлена задача создать максимально простую посадочную страницу с неброской цветовой гаммой и минимальным количеством изображений.
Цель была именно таковой, чтобы сконцентрировать все внимание посетителя на сути проекта. Все размещено лаконично, приятные картинки, читабельный текст. Это, конечно же, не лучший дизайн сайта с точки зрения креатива и стилистики, однако работа хороша, и без нее мой рейтинг будет неполноценным.

8. http://www.crowdspottr.com/
Следующая строчка рейтинга лучших сайтов по дизайну достается разработчику мобильного приложения CrowdSpottr. Оформление этого лендинга привлекательно тем, что, зайдя на страницу, за долю секунды понимаешь, чем люди занимаются, и как воспользоваться их продуктом. Пошаговая инструкция, ключевые преимущества продукта, никакой воды — его главные плюсы.

7. https://www.giftrocket.com/
Необычайно милый и уютный сайт. Зайдя на giftrocket.com не хватает только появления на экране руки, которая вылезет из вашего ноутбука и предложит кофе с конфетками. Повсюду красивые картиночки, бонусики, ненавязчивые цвета и призыв к использованию продукта, загляденье, в общем. Разработка по праву достойна места в моем списке сайтов с лучшим дизайном.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнее6. http://designmodo.com/slides/
Наверняка вы думаете: «Хватит кидать какую-то простоту невзрачную, дай мяса!». Держите. Все, как вы любите: огромное количество всевозможных эффектов, сотни изображений, переливания цветов и нестандартные переходы. Именно этим фейерверком визуального карнавала и подытожим первую пятерку лучших веб дизайнов.

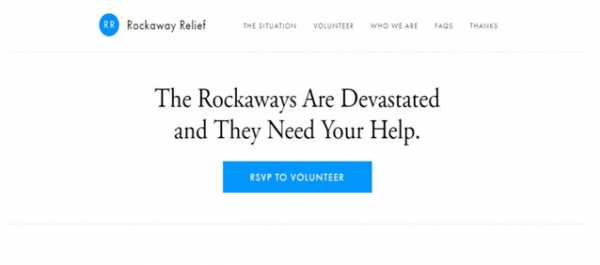
5. http://rockawayrelief.com/
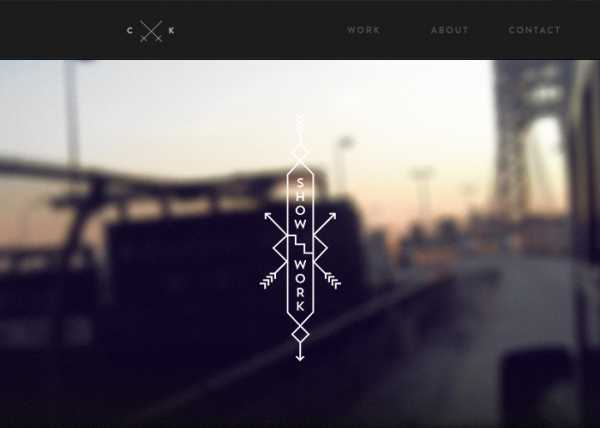
Однако я продолжу гнуть свою линию касательно минимализма, так как именно он сейчас в тренде. Чтобы сделать красивый веб-дизайн для сайта, необязательно перегружать его большим количеством изображений и flash-эффектов. Этот вариант покажет вам, как можно интересно реализовать Landing Page, сделав упор на полезную текстовую информацию и концентрацию внимания пользователей на ключевых вопросах, которые их интересовали при заходе на страницу.

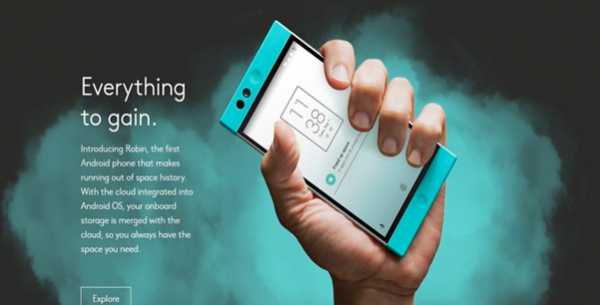
4. https://www.nextbit.com/
Первый экран (то, что вы видите сразу при открытии страницы) на Landing Page играет ключевую роль. Разработчики компании Nextbit наверняка это понимают и решили хорошенько заморочиться. Первый экран выглядит практически идеально. Атмосферный дым на заднем фоне, качественнейшее фото продукции, несложное для чтения описание.
Этот сайт занял бы более высокую строчку, если бы над остальным содержанием лендинга создатели заморочились так же, как и над началом. Однако, по всей видимости, у разработчика к тому времени уже заканчивался рабочий день, а дедлайн поджимал.

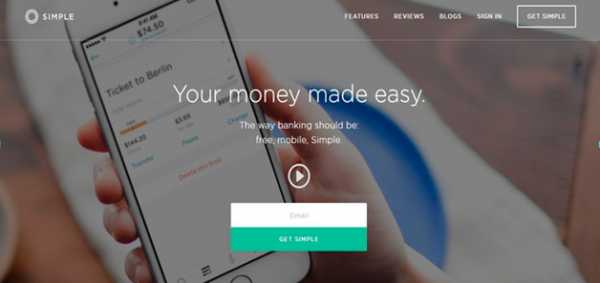
3. https://www.simple.com/
Банковские системы постоянно следят за развитием маркетинга, так как нужно идти в ногу со временем и быть на одной волне со своими клиентами. Посадочная страница компании Simple обладает всеми базовыми критериями, которые стали для меня фундаментом при выборе сайтов с лучшим веб дизайном.
На этом лендинге присутствует превосходная визуальная картинка, удобная навигация, достаточно высокая скорость загрузки, несмотря на огромное количество информации, читаемые шрифты, а также простые формы захвата.

2. https://mention.com/en/enterprise/
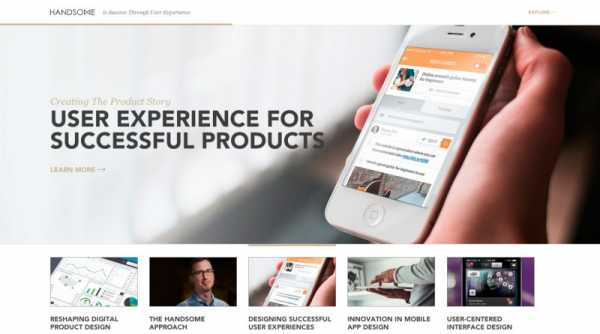
Просто показательнейший веб-дизайн. Превосходный первый экран, описывающий то, чем компания занимается, умеренное количество визуальных эффектов, а также следование единой концепции и цветовому балансу до самого последнего разворота. Этот проект безусловно был бы в моем рейтинге лучшим дизайном сайта, не найди я следующий бриллиант.

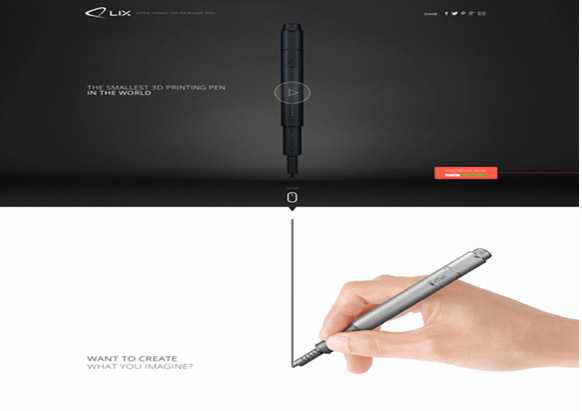
1. http://lixpen.com/
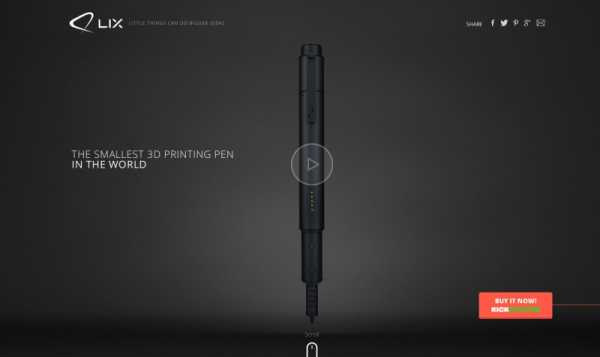
Если вы ищете лучшие примеры веб-дизайна для презентации товара, который еще не слишком распространен на рынке, то обязательно взгляните на сайт продукции Lixpen. Просто полюбуйтесь как за счет одной простой, но креативной идеи можно спровоцировать пользователя задержаться на странице и ознакомиться с дополнительной информацией, благодаря которой он, возможно, и произведет последующую покупку.
Стартовый разворот, на первый взгляд, не выглядит примечательно, хоть и дополнен видео-презентацией, которую я считаю образцово-показательной. Однако листайте дальше, начнется самое интересное. Увидели? Ну, круто же! Оригинальное и в тоже время простое решение, которое не нагружает сайт.

Практический курс по созданию дизайна сайтов в Photoshop
Станьте профессиональным веб-дизайнером, создавая востребованные макеты сайтов.
Узнать подробнееХотите научиться создавать шикарные дизайны сайтов?
Получите пошаговую обучающую систему по веб-дизайну
Получитьwebformyself.com
Подборка невероятных сайтов веб-дизайн студий — Look At Me
В последнее время появилось невероятное количество удивительных сайтов дизайн-агентств. Интернет сильно влияет на наше создание и восприятие мира. Дизайнеры лидируют во влиянии на современный мир веб-дизайна и задают новые модные тенденции. Но даже новички веб-дизайна должны начинать с чего-то. В этой коллекции собраны 25 крутых сайтов веб-дизайн студий. Любому творческому человеку нужно иметь свое портфолио и тут вы можете почерпнуть несколько идей для своего собственного дизайна.
1. http://www.fabriziomichels.com.au/
Очень крутой одностраничный сайт с оригинальным дизайном.
2. http://www.adv.ru/
Необычный русскоязычный сайт веб-разработки. Порадовали необыкновенные заголовки и иллюстрации к ним, дизайнер постарался на славу.
3. http://liechtenecker.at/
Голубо-оранжевая цветовая гамма, стильный и современный немецкий сайт.
4. http://notamedia.ru/
Слайдер в виде ленты на главной странице является самым удивительным элементом сайта.
5. http://www.emotionslive.co.uk
Яркий сайт, эмоции просто зашкаливают от такого глубокого зеленого цвета.
6. http://webdesignerwall.com/
Все цвета радуги есть на этом сайте, в то же время, он не выглядит навязчивым и броским, приятная бежевая текстура и полет фантазии.
7. http://astronim.com/
Анимация в бирюзовом цвете на главной странице и забавные названия пунктов меню.
8. http://www.agima.ru/
Очень клевая анимированная панорама Петровки в формате flash при входе на сайт.
9. http://www.aic.ru/
Одностраничный русскоязычный сайт с горизонтальным перелистыванием страниц, интересные названия пунктов меню.
10. http://www.rzmota.com/
Красивый вид сверху на рабочее место дизайнера, приятная цветовая гамма и красивая галерея работ.
11. http://www.sitesoft.ru/
Этот сайт нельзя просмотреть полностью в окне браузера, нужно мышью перемещаться в какую-нибудь сторону, очень оригинальное решение.
12. http://www.tse-webdesign.be/
Доска и надписи мелом в шапке, пожалуй, изюминка этого стильного сайта. Нестандартные шрифты добавляют шарма.
13. http://www.nimax.ru/
Невероятно модный тренд в веб-дизайне — эскизы страниц с яркими дизайнерскими элементами.
14. http://www.lozoodivenere.it
При наведении мыши, слайдер просто взрывается яркими красками. Попробуйте!
15. http://www.lawebshop.ca/
Рисованные от руки красные элементы органично смотрятся на бежевом фоне.
16. http://icelab.com.au/
Голубой цвет и рисованные черно-белые объекты достаточно распространенная тенденция.
17. http://www.the-neighbourhood.com
В шапке сайта — последний веб-проект креативной студии дизайна.
18. http://smallstudio.com.au/
Действительно космический дизайн веб-студии.
19. http://www.studiobreakfast.be/
Ярко и креативно. Истинная любовь к дизайну.
20. http://www.creativespark.co.uk/
На этом сайте есть персонажи, их несколько, они меняются в слайдере и сопровождают вас на каждой странице сайта, куда бы вы не пошли.
Ниже мы представляем шаблоны для сайтов из категории «Веб-дизайн». Вы сможете найти уже готовое решение для своей студии.
21. http://www.motocms.ru/
Шаблон сайта наполнен яркими элементами, которые выдают его специализацию.
22. http://www.motocms.ru/
Изображение растянуто на весь экран готового сайта, такая опция будет очень полезна для цифрового художника или иллюстратора.
23. http://www.motocms.ru/
На белом фоне уютно разместились круглые пункты меню, готовый сайт можно полностью наполнить своим контентом и кастомизировать.
24. http://www.motocms.ru/
Приятная бумажная текстура и яркие оранжевые ленты, как элемент креативного дизайна.
25. http://www.motocms.ru/
Главная страница данного шаблона состоит из миниатюр работ из вашего портфолио.
Ваше мнение о представленных дизайнах или свои пример оставляйте в комментариях ниже.
Добро пожаловать в МотоДизайнБлог.
www.lookatme.ru
Лучшие примеры сайтов с дизайном в котором используется анимация
Здравствуйте, дорогие друзья. Давайте мы с Вами сегодня взглянем на очередную подборку красивых сайтов из всего мира. А именно сегодня мы посмотрим на примеры дизайна в котором активно используется разнообразная анимация. Таким образом сайт становится совершенно необычным, и очень привлекает внимание пользователей. Тут присутствуют действительно стоящие примеры. Если Вы являетесь дизайнером на них стоит обратить внимание.
Спасибо http://www.awwwards.com а так же рекомендую:




















beloweb.ru
Пример самостоятельного создания собственного сайта
До недавнего времени самый распространеный способ — это писать сайт самому без CMS и конструкторов. Здесь можно поставить плюс ,так как вы можете создать абсолютно любой дизайн,а не из тех что предлагают в CMS и конструкторах.Но если у вас много страниц,то вам придется потратить больше времени на изменение страниц. Здесь зачастую выручает то , если сайт написан с CSS.
Многие,что бы не заморачиваться созданием сайта и не терять много времени,обращаются к WEB дизайнерам. И это зачастую правильно,так как они не только создадут сайт но и разместят его в Интернете,продвинут в поисковых системах, будут обновлять и т.д.
На этом сайте вы поэтапно познакомитесь как самостоятельно создать собственный сайт , наполнить его контентом,разместить в интернете,повысить его рейтинг и продвинуть наверх по поисковому запросу , а также возможность заработать на нем.Здесь также вы найдете необходимые программы для создания сайта.
Давайте сразу перейдем к делу и создадим самый простой сайт без CMS ,чтобы понять с чего начинать.
Скачайте текстовый редактор сохраняющий документ в формате HTML. В Интернете можно найти много бесплатных редакторов,к примеру Notepad ++
скачать
Создайте папку на диске D, назовите ее htdocs.В эту папку вы должны помещать все документы связанные с созданием сайта.
Разрабатывается сайт при помощи тегов(кодов) формата HTML.Вам необходимо их знать.Если вы еще не скачали текстовый редактор, то откройте у себя на компьютере стандартный Блокнот который входит в состав Windows.
Напечатайте в текстовом редакторе или скопируйте и вставьте туда нижеследующие теги и сохраните файл в папку htdocs.
| <html> <head> <title> </title> </head> <body> </body> </html> | Что бы сохранить файл (в Блокноте) — в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — index и формат-html. Выглядит это примерно так — index.html. В большинстве текстовых редакторов сохранение в формате HTML предусмотрено.Страница с именем index всегда загружается первой,поэтому главную страницу сайта всегда так и называйте. |
После того как вы сохранили файл в редакторе , в указанной вами папке появится значок браузера с именем index.html.Откройте этот файл и … ВЫ НИЧЕГО НЕ УВИДИТЕ!!! Вместо сайта у вас будет чистый лист. А все потому что вы объявили только создание VEB страницы,но ничем её не заполнили , то есть у вас отсутствует контент. Разберем что означают эти теги.
<html> — Сообщает браузеру что этот документ написан на языке HTML.
<head> — Начало заголовка.(не виден на странице).
<title> — (Для поисковых систем) — Здесь пишется название сайта.
</head> — Конец заголовка.
<body> — Начало тела документа(для содержимого страницы).
</body> — Конец тела документа.
</html> — Конец HTML.
Контент сайта пишется в теле документа между тегами <body> и </body>
Напишем любой текст к примеру «Создание собственного сайта» и вставим фото
<img src=»com (8).gif» width=213 height=170 border=0> .
Вместо com (8).gif выберите фото на своем компьютере , поместите в ту же папку где находится сайт и замените имя файла com (8).gif на свое.
Расположим текст и фото по центру тегом <center></center> и добавим в тело цвет страницы bgcolor=»#ceceff»
| Код сайта | Вид сайта в малом окне |
| <html> <head> <title>Создание сайта </title> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> </head> <body bgcolor=»#ceceff» > <center>Создание собственного сайта.</center><center><img src=»com (8).gif» width=213 height=170 border=0></center> </body> </html> | Создание собственного сайта. |
Это был пример простейшего сайта с минимумом тегов которые необходимы для его создания. Вы узнаете намного больше если ознакомитесь с поэтапным созданием пятистраничного сайта.

Визуальное восприятие сайта во многом зависит от графики.Вам надо знать как
вставить рисунок,фото на страницу,
в дальнейшем вам пригодится страница как сделать
а вот как сделать анимацию GIF вы должны изучить в процессе разработки сайта, GIF есть практически в каждом сайте.
Как сделать разбивку страницы на ячейки посмотрите здесь.
Внешний вид сайта во многом зависит от цветовой схемы
и от вида шрифта.
Что бы сделать хороший сайт вам обязательно
надо знать стиль CSS.
Обычно сайт состоит из нескольких страниц,есть сайты состоящие из сотен страниц.Связываются эти страницы в единое целое при помощи ссылок.
После того как вы создали сайт и проверили как он выглядит в разных браузерах надо его разместить в интернете
Для этого вы должны выбрать Хостинг и Домен.
Далее разместите на сайте счетчик посещений и займитесь продвижением сайта по поисковым запросам.
Итак переходим к сайту посложнее, с пятью страницами
sitesaid.ru
Плоский дизайн: вдохновляющие примеры сайтов
Сегодня речь пойдет о популярном в веб-дизайне направлении — плоском или flat -дизайне. Здесь вы не увидите различные текстуры и градиенты, броские тени и тиснение. Смысл плоского дизайна заключается в том, чтобы акцентировать внимание на минимализме, чистых цветах и резкой типографике. Убираются все дополнительные отвлекающие элементы, а на первый план выходит цвет. Иконки, кнопки, элементы навигации — очень просты и яркие, что делает их заметными и легко-кликабельными. Давайте посмотри на примеры таких сайтов веб-дизайне.
oak.is

_____________________________________________________
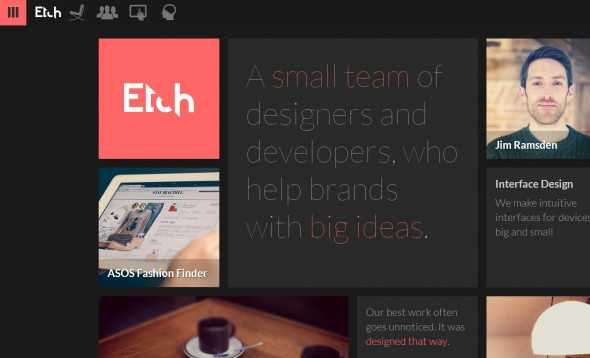
etch apps

_____________________________________________________
microsoft

_____________________________________________________
build windows

_____________________________________________________
invoisse

_____________________________________________________
plover.co

_____________________________________________________
lowdi.com

_____________________________________________________
designembraced

_____________________________________________________
mixpanel

_____________________________________________________
minimal monkey

_____________________________________________________
boat studio

_____________________________________________________
spelltower

_____________________________________________________
koken

_____________________________________________________
geckoboard

_____________________________________________________
symbolset

_____________________________________________________
splitsecnd

_____________________________________________________
neueyorke

_____________________________________________________
standbuy

_____________________________________________________
square space

_____________________________________________________
supereight studio

manos crafted

_____________________________________________________
designzoom

_____________________________________________________
theissland

_____________________________________________________
ubiant

_____________________________________________________
jake giltsoff

_____________________________________________________
vt creative

_____________________________________________________
future insights live

_____________________________________________________
alan-horne

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Примеры сайтов на HTML5 | Веб-сайты
30 июня 2011
Мы продолжаем рассказывать вам о HTML5. Сегодня, вслед за примерами веб-приложений, мы подготовили примеры сайтов сделанных с использованием последних технологий, а именно с использованием HTML5 и CSS3.
С первого взгляда эти сайты ничем не отличаются от других. Они удобны, красивы, функциональны. Но это только на первый взгляд. HTML5 предлагает гораздо больше возможностей и преимуществ по сравнению с предыдущим стандартом. Это новые элементы, поддержка видео, чистый/семантичный код и многое, многое другое. Несомненно, создание и распространение этого стандарта улучшит качество кода, а значит и всего сайта в целом.

















womtec.ru
Принципы создания современного веб-сайта
Большинство дизайнеров могут легко увидеть разницу между современным веб-дизайном и дизайном, который был создан 5 или 10 лет назад. Мы быстро перешли в новую фазу глянцевых кнопок и CSS3. В этой статье мы хотим рассказать вам современных методах дизайна профессиональных веб-сайтов и продемонстрировать сайты, которые используют эти методы. Некоторые принципы не всегда актуальны, так что вам придется принять эти идеи с недоверием и оценивать их для каждой конкретной ситуации. Одно ясно — веб-дизайн вступил в более продвинутый цикл развития.
Размер важен
Во-первых, вы должны привлечь внимание ваших зрителей к определенным областям сайта. Вы можете сделать это несколькими способами. Например, использовать большую фотографию в качестве фона.

We Are Empire является отличной компанией, которая разрабатывает макеты веб-сайтов и мобильные интерфейсы. Как видите, большая фотография сразу бросается в глаза. К тому же, появляется интересный эффект при прокрутке страницы.
__________________________________________________________________________

Сайт Alexarts также использует большую фоновую фотографию и графические элементы для оформления.
__________________________________________________________________________
Помимо этого, одной из самых модных тенденций, используемая в веб-дизайне с прошлого года, является красочная, красивая типографика. Например, как на сайте Arunsfolio

Адаптивный дизайн
В последнее время появилось много статей и уроков по адаптивному дизайну и мы настоятельно рекомендуем все их прочесть. Теперь при помощи CSS3 Media Queries можно адаптировать веб-сайты под мобильные телефоны. Конечно, нет ничего плохого в создании отдельной версии для мобильного, но все же будущее за новыми технологиями и отзывчивым веб-дизайном.

The Bodhum Network является хорошим тому примером. Вы всегда можете установить изображениям максимальную шириной: 100%, так что изображение будет изменяться в зависимости от размера окна. Также не забывайте изменять внешний вид навигации так, чтобы она могла поместиться на меньшем дисплее мобильного экрана.
В создании адаптивного сайта вам помогут статьи:
Спецэффекты
Некоторые дизайнеры очень хотят выйти за рамки и создать необычный сайт.

В портфолио Jon Montenegro все выглядит как большой блок текста. Каждая из букв расположена на одинаковом расстоянии друг от друга и имеет тот же стиль (за исключением ссылок). Вы можете быстро определить, какие ссылки ведут на внутренние страницы сайта. Но эта конструкция может быть также непонятна для некоторых людей. Главное, не забывайте, что вы всегда рискуете создавая нечто подобное.
Смотрите здесь интересные примеры для вдохновения:
Динамические эффекты
Нет причин не использовать JavaScript или JQuery в современной веб-разработке.

Конечно, сначала нужно убедиться, что эффект, который вы создаете не просто имеет какой-то смысл, но и не раздражает пользователя. В Styiens website установлены два различных макета страниц для музыкантов и звукозаписывающих компаний. Нажав на ссылку откроется динамический блок контента, который можно пролистывать с помощью левой и правой иконки стрелки.

Помимо JQuery HTML5 дает новые возможности для создания динамических веб-сайтов. Например, на сайте Agent008Ball используются методы canvas языка HTML5. Здесь можно играть в бильярд онлайн.

Минимализм
Минимализм, пожалуй, почти всегда в тренде. Но используя такой стиль помните, что хороший дизайн — это не когда уже нечего прибавить, а когда уже нечего убрать.

На сайте The New Design Guidelines используется красивая типографика и изображения-иконки, благодаря чему информация легко воспринимается.
Выводы
Скорее всего, большинство этих тенденций давно вам известны, но все же не забывайте про них при создании дизайна сайта. Если в вашем портфолио есть примеры сайтов, которые используют вышеперечисленные принципы веб-дизайна, не стесняйтесь, покажите нам их в комментариях.
По материалам designm
www.dejurka.ru

Leave a Comment