Полужирное начертание css – font-weight | CSS | WebReference
27.02.2020 


 Советы художника
Советы художника
Работаем с насыщенностью шрифтов в CSS
Большинство шрифтов, которые мы используем, представлены в нескольких уровнях насыщенности. Самая распространенная градация: нормальное начертание (normal) и полужирное начертание (CSS bold). В этой статье я хочу познакомить вас с различными уровнями насыщенности шрифтов, доступными в CSS.
Объявление насыщенности в CSS
В CSS предусмотрены различные значения насыщенности, которые можно применять к шрифтам (конечно же, если они представлены в семействе шрифтов):
| CSS-значение | Описание |
| 100 | Тонкий |
| 200 | Сверхлегкий |
| 300 | Легкий |
| 400 | Нормальное начертание (базовый) |
| 500 | Средний |
| 600 | Полужирное начертание |
| 700 | Жирный шрифт |
| 800 | Сверхжирное начертание |
| 900 | Плотное начертание |
| normal | Эквивалент значения 400 в CSS |
| CSS font bold | Эквивалент значения 700 в CSS |
| Bolder | На один уровень плотности больше, чем у родительского элемента |
| Lighter | На один уровень плотности меньше, чем у родительского элемента |
- Вы будете сталкиваться с различными описаниями этих уровней, так как на данный момент не существует единых и универсальных названий и значений для них;
- Если нужно добиться более точных настроек насыщенности шрифтов, то я не рекомендую использовать относительные значения плотности (то есть lighter или bolder), а вместо них использовать числовые значения;
- В типографике каждый уровень насыщенности представляет собой отдельный шрифт, разработанный печатником. Из наиболее распространенных шрифтов для веб-страниц, лишь некоторые позволяют изменять уровни насыщенности (зачастую они представлены лишь в значениях 400 и 700, а во многих случаях только 400).
Что будет, если уровень насыщенности отсутствует?
Чаще всего для конкретного семейства шрифтов можно использовать лишь несколько значений насыщенности. Если вы случайно указали CSS text bold, недоступный для шрифта, то вместо него будет использовано ближайшее значение с применением следующего правила:
| Уровень плотности шрифта | Алгоритм выбора |
| 100-300 | Если указанная насыщенность находится в этом диапазоне, то при отсутствии нужного уровня производится подбор подходящего варианта в порядке возрастания значения. |
| 400 | Сначала проверяется значение 500. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 500 | Сначала проверяется значение 400. Если оно отсутствует, то подбор продолжается по вариантам ниже 400 в порядке убывания (то есть, 300-100), а затем по значениям выше 500 в порядке возрастания (то есть, 600-900). |
| 600-900 | Проверяются уровни насыщенности выше указанного значения, а затем перебираются значения ниже указанного в убывающем порядке. |
Фальшивое жирное начертание:
Если в семействе шрифтов отсутствует указанный уровень насыщенности, некоторые браузеры могут изменять внешний вид текста ради выдержки стилизации. То есть, попытаются самостоятельно сгенерировать новый CSS font style bold. Этого лучше избегать, так как это может привести к неожиданным результатам в различных браузерах.
Можно воспользоваться свойством font-synthesis, предусмотренным в CSS3. Оно отвечает за то, разрешено ли браузеру самостоятельно синтезировать полужирный стиль в тех случаях, когда семейство шрифтов выглядит как полужирный текст. Ниже представлен пример использования этого свойства:
/* запрещаем браузеру синтезировать полужирный стиль шрифта */ font-synthesis: none;
Прежде чем использовать о font-synthesis в своих проектах, проверьте браузерную совместимость.
Вопросы и ответы
Я думаю, что стоит сразу же ответить на вопросы, которые могут возникнуть:
Почему свойство font-weight принимает лишь девять числовых значений?
Эти девять значений позволяют охватить все традиционные типографские уровни насыщенности.
Почему бы не использовать строчные значения (CSS font weight bold)для указания насыщенности в CSS?
Потому что числовые значения нейтральны, и их можно использовать независимо от номенклатуры стилей шрифта.
Почему числовые значения насыщенности в CSS начинаются с 100, а не с 1?
Шрифтовая шкала 100-900 продиктована форматом шрифта TrueType, в котором 400 – это регулярный стиль (то есть, базовый). Такая же шкала используется в CSS и в формате OpenType.
Перевод статьи “How To Fine-Tune Your Font Weights In CSS?” был подготовлен дружной командой проекта Сайтостроение от А до Я.
Справочник по CSS
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 2.0 | 3.0 | 1.7 | 1.0 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700. Другие аргументы (bolder и lighter) позволяют менять жирность текста относительно насыщенности родительского элемента.
Синтаксис
font-weight: bold | bolder | lighter | normal | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900.
Аргументы
Насыщенность шрифта задается с помощью ключевых слов: bold — полужирное, bolder — жирное; lighter — светлое, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900.
Пример
font-weight
h2 {
font-weight: normal;
}
.select {
color: maroon;
font-weight: 600;
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p><span>Lorem ipsum dolor sit amet</span>, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Результат данного примера показан ни рис. 1.
Рис. 1. Применение параметра font-weight
Объектная модель
[window.]document.getElementById(«elementID»).style.fontWeight
Примечание
Браузер не всегда может адекватно показать требуемую насыщенность шрифта, это зависит от размеров текста и вида шрифта.
www.sergejj-kilin.narod.ru
Насыщенность | WebReference
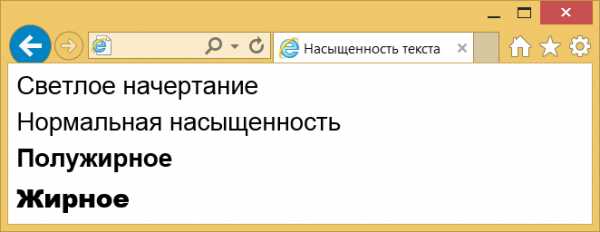
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное (рис. 1).

Рис. 1. Разная насыщенность шрифта
Браузер не всегда может адекватно показать требуемую насыщенность шрифта, это зависит от размеров текста и вида шрифта.
Насыщенность шрифта управляется элементами <b>, <strong> или, более гибкий вариант, через свойство font-weight. Оно определяет насыщенность с помощью ключевых слов: bold — полужирное, bolder — жирное, lighter — светлое, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900 с шагом 100. Сверхсветлое начертание шрифта, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно значению 400, стандартный полужирный текст — 700.
Поскольку свойство font-weight предоставляет больше возможностей по управлению жирным начертанием текста, то можно переназначить свойства элемента <b> через стили (пример 1).
Пример 1. Насыщенность шрифта
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Жирный текст</title>
<style>
b {
color: #000080; /* Тёмно-синий цвет текста */
font-weight: 900; /* Сверхжирная насыщенность */
}
</style>
</head>
<body>
<p><b>Жирный текст</b></p>
<p>Обычный текст</p>
</body>
</html> В примере показано изменение параметров элемента <b>, в частности текст будет тёмно-синего цвета и максимальной насыщенности.
Как и в случае с <i> и <em>, элементы <b> и <strong> дают одинаковый результат в браузере, но по своей задумке различаются. Элемент <b> (от англ. bold — жирный) предназначен для жирного начертания, а <strong> (англ. сильный) — для важного акцентирования текста.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
Начертание | WebReference
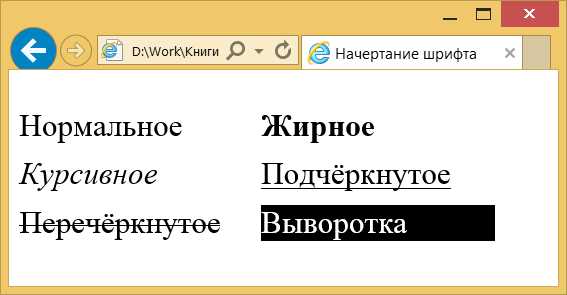
Существует несколько видов начертаний шрифта, которые встречаются на сайтах: нормальное, жирное, курсивное, подчёркнутое, перечёркнутое и выворотное (рис. 1). Все указанные вариации шрифта составляют его гарнитуру.

Рис. 1. Разное начертание шрифта текста
Большая часть начертаний в той или иной мере встречается в различных текстовых редакторах и допускает смешивание с другими. Например, можно сразу установить жирный курсивный текст. Что касается выворотки, то здесь светлый текст выводится на тёмном фоне. Для больших объёмов подобный текст (светлые буквы на тёмном фоне) читать труднее, чем в традиционном исполнении, поэтому выворотка обычно применяется для привлечения внимания читателя к тексту, например заголовку.
Чтобы управлять форматированием текста, в частности изменять начертание шрифта, можно воспользоваться для этого специальными элементами HTML или обратиться к стилям. В табл. 1 перечислены основные элементы, которые применяются для изменения оформления текста.
| Код HTML | Описание |
|---|---|
| <b>Текст</b> | Определяет жирное начертание текста. |
| <strong>Текст</strong> | Сильное выделение текста. Визуально не отличается от <b>. |
| <i>Текст</i> | Устанавливает курсивное начертание текста. |
| <em>Текст</em> | Выделение текста. Визуально не отличается от <i>. |
| <sup>Текст</sup> | Воспроизводит текст как верхний индекс. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера. |
| <sub>Текст</sub> | Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. |
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб- страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение, чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Подчёркивание</title>
<style>
.dot {
text-decoration: underline;
}
</style>
</head>
<body>
<h2>Часть 4, в которой Пол и
Пропилен наносят ответный удар</h2>
</body>
</html> Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.

Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href="link1.html">Обычная ссылка</a> на другую страницу.</p>
<p><a href="link2.html">Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
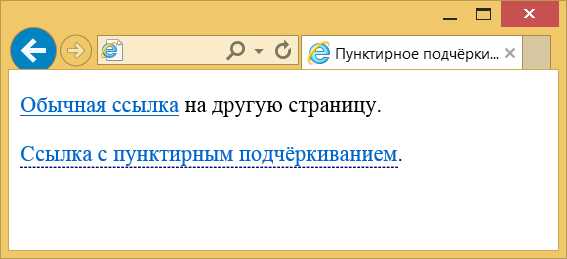
</html>Результат примера показан на рис. 3.

Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom. Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания. При добавлении такой линии к блочным элементам, вроде <h2>, линия будет не под текстом, а занимать всю ширину элемента.
Зачёркивание
Зачёркивание обычно применяется в текстах для создания эффекта редактирования. Дескать, что-то написали, потом передумали, но старый текст остался. В таком случае удобнее использовать элемент <del>, он как раз и предназначен для этой цели. Текст внутри <del> будет отображаться зачёркнутым.
<p>Вот такой он <del>редиска</del> нехороший человек.</p>Выворотка
Выворотка это инверсия цветов текста и фона. К примеру, чёрный текст на белом фоне в выворотке будет выглядеть как белый текст на чёрном фоне. Для создания выворотки применяется стилевое свойство background, задающее цвет фона и color, определяющее цвет текста, как показано в примере 3.
Пример 3. Цвет фона и текста
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Выворотка</title>
<style>
.invert {
background: #000; /* Чёрный цвет фона */
color: #fff; /* Белый цвет текста */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Обычный текст</p>
<p><span>Выворотка</span></p>
</body>
</html>Стиль для выворотки лучше применять не к блочным элементам, а к строчным, вроде <span>, тогда фон будет совпадать с размером самого текста.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
Свойство CSS font-weight: как задать насыщенность шрифта
Традиционно принято выделять главные мысли в тексте с помощью жирного начертания. Такой способ оформления, прежде всего, относится к заголовкам, так как необходимо, чтобы читающий сразу обращал на них внимание. Свойство CSS font-weight – простое средство регулировать насыщенность шрифта.

Новичков в программировании интересует вопрос о том, зачем изучать подробно технологию оформления текста стилями. Почти на каждом сайте (а особенно это касается ресурсов на основе систем управления контентом) присутствует визуальный редактор, аналогичный приложению MS Word. Чтобы работать с ним, специальные знания не нужны. Однако использование встроенных средств оформления текста не всегда оправдано, поскольку важно не только сделать текст жирным, но и выделить его так, чтобы поисковые системы адекватно восприняли написанное.
Как изменить насыщенность текста
Назначить толщину тексту можно использую HTML-теги <b> или <strong>. Но первоначальная функция этих элементов – структурирование. Если использовать теги слишком часто, поисковики признают текст «переоптимизированным», что приведёт к снижению рейтинга веб-сайта. Вот здесь-то пригодится свойство CSS font-weight.
Стандарт приводит несколько вариантов его записи. Интересная особенность – веб-программист сам может выбрать насколько плотным будет текст. Но обо всём по порядку.
Стандартные значения насыщенности шрифта
Спецификация каскадных таблиц стилей рекомендует использовать для задания плотности значения normal и bold. Первое присваивает элементу «нормальное» начертание и обычно используется в случаях, когда требуется убрать жирное написание. Например, следующая запись выключает утолщённое написание в CSS – font-weight: normal. Прибегнув к такой конструкции, можно изменить назначенное по умолчанию жирное написание заголовков в тегах <h2>–<h6>.
Обратная ситуация – необходимо установить повышенную толщину для абзаца текста. В этом случае для соответствующего тега <p> задаётся правило CSS – font-weight bold.
Варианты задания толщины
Последние версии стандарта стилей разрешают пользователю самому назначать степень насыщенности текста. Для этого вместо описанных ранее значений normal и bold используют их числовые эквиваленты.
Плотность текста задаётся относительными значениями в диапазоне от 100 до 900. Шаг равен 100. То есть, чтобы назначить плотность 200, необходимо записать в CSS font-weight: 200. Резонный вопрос: что значит число 200 и как понять, когда именно его следует применять?
Разобраться с толщиной шрифта поможет следующая таблица-шпаргалка.
Значение свойства | Результат |
100 | Ультратонкое написание. |
200 | Тонкое написание. |
300 | Светлое написание. |
400 | Нормальное написание. Совпадает со значением normal. |
500 | Среднее написание. |
600 | Полужирное написание. |
700 | Жирное написание. Совпадает со значением bold. |
800 | Дополнительное утолщение. |
900 | Экстражирное написание. |
Как следует из таблицы, следующая запись свойства CSS font-weight: 400 является эквивалентной font-weight: normal. Аналогично обстоит ситуация со значениями 700 и bold. Каким образом прописывать атрибут – нет никакой разницы.

Важное замечание: рассмотренное свойство не всегда работает. Причина – импортируемый шрифт не поддерживает различные степени насыщенности. На практике чаще всего в шрифты встроены только нормальное и жирное начертание символов.
fb.ru
Свойства текста | htmlbook.ru
С помощью CSS можно определять стиль и вид текста. Аналогично тому, что используется тег <font>, задающий свойства шрифта, но стили обладают большими возможностями и позволяют сократить код HTML.
Свойства шрифта
Изменение начертания шрифта и его размера происходит через свойства CSS, которые описаны в табл. 1.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Задает список шрифтов | P {font-family: Arial, serif} |
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: italic} |
| font-variant | normal small-caps | Капитель (особые прописные буквы) | P {font-variant: small-caps} |
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bold} |
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 12pt font-size: 12px font-size: 120% |
В примере 1 показано использование параметров при работе со шрифтами.
Пример 1. Задание свойств шрифта с помощью CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Шрифт</title>
<style type="text/css">
h2 {
font-family: Arial, Helvetica, Verdana, sans-serif; /* Гарнитура шрифта */
font-size: 150%; /* Размер текста */
font-weight: lighter; /* Светлое начертание */
}
</style>
</head>
<body>
<h2>Заголовок</h2>
<p>Обычный текст</p>
</body>
</html>Ниже приведен результат данного примера (рис. 1).

Рис. 1. Вид текста после применения стилей
В табл. 2 приведены некоторые стилевые параметры для работы с текстом и результат их применения.
| Пример | Пример | Пример | Пример | Пример |
| font-family: Verdana, sans-serif; font-size: 120%; font-weight: light | font-size: large; font-weight: bold | font-family: Arial, sans-serif; font-size: x-small; font-weight: bold | font-variant: small-caps | font-style: italic; font-weight: bold |
Свойства текста
Кроме изменения параметров шрифтов, можно управлять и свойствами всего текста. Значения свойств приведены в табл. 3.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Интерлиньяж (межстрочный интервал) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание Мигание текста | text-decoration: none |
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: capitalize |
| text-align | left right center justify | Выравнивание текста | text-align: justify |
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
Ниже, в табл. 4 приведены некоторые параметры текста и результат их применения.
| Пример: и это все о нем | Пример: текст по центру | Пример: Это не ссылка, а просто текст | Пример: отступ первой строки | Пример: полуторный межстрочный интервал |
| text-transform: capitalize | text-align:center | text-decoration: underline | text-indent: 20px | line-height: 1.5 |
htmlbook.ru
Как сделать текст на странице полужирным?
В этой статье представлены способы, как шрифты HTML вывести полужирным.
Делаем текст полужирным при помощи CSS-свойства font-weight
CSS предоставляет нам специальное свойство font-weight, которое позволяет вывести текст полужирным.
Давайте взглянем на следующий пример:
<p>Пример <span>полужирного</span> текста при помощи CSS...</p> <p>...а также полужирного выделения всего абзаца.</p>
Пример полужирного текста при помощи CSS…
…а также полужирного выделения всего абзаца.
С помощью этого свойства также можно указывать плотность текста. К тому же вы сможете определять текст, который не требуется выделять.
В приведенном выше примере используются встроенные стили. Но я настоятельно рекомендую вам использовать внешние файлы и CSS-классы, так как это поможет применять единую стилизацию ко всем страницам сайта одновременно.
Делаем текст полужирным при помощи HTML-тега <b>
Большинство людей, знакомых с языком гипертекста, когда видят HTML жирный шрифт, сразу же вспоминают о теге <b>.
Давайте рассмотрим пример выделения текста полужирным при помощи тега <b>:
<p>Пример <b>полужирного</b> текста при помощи HTML-тега...</p> <p><b>...а также полужирного выделения всего абзаца.</b></p>
Пример полужирного текста при помощи HTML-тега…
…а также полужирного выделения всего абзаца.
HTML-тег <b> — самый быстрый способ вывести текст полужирным.
Так какой метод уместнее?
HTML предлагает несколько способов выделения текста. И у каждого тега конкретное предназначение.
| HTML-тег | Когда применяется |
| <b> | Используется для вывода полужирного шрифта HTML, имеющего ключевое значение. |
| <em> | Этот элемент позволяет привлечь внимание с помощью выделения определенного фрагмента текста. |
| <h2>, <h3>, <h4>, <h5>, <h5> и <h6> | Эти теги используются для вывода подзаголовков различных уровней. |
| <mark> | Используйте этот тег, когда хотите обратить внимание на определенное слово или фразу в справочных целях. |
| <strong> | Этот элемент отражает важность и ценность обрамленного в него контента. |
Элемент <b> следует использовать, когда другие элементы выделения не подходят. Если точнее: то элементы от <h2> до <h6> служат для выделения заголовков, акцентирование внимания производится с помощью элемента <em>, важные фрагменты следует выделять элементом <strong>, а текст справки можно отметить тегом <mark>.
Комбинируем выделение текста с помощью CSS и HTML
Будет лучше всего, если вы научитесь комбинировать HTML шрифты и CSS-методы выделения текста в HTML-документах.
HTML-способы отлично подходят для определения значения выделенного текста, в то время как CSS-стилизация отвечает за внешний вид текста.
Таблицы стилей можно использовать для видоизменения и стилизации таких элементов, как <b> и т. д. Следовательно, нельзя с полной уверенностью сказать, что фрагменты контента, обрамленные тегами <b>, обязательно будут полужирными.
Перевод статьи “HTML Bold” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru

Leave a Comment