Онлайн создать шапку для сайта – Как создать шапку для сайта быстро и бесплатно
23.02.2020 


 Советы художника
Советы художника
Как создать шапку для сайта быстро и бесплатно

Здравствуйте дорогие читатели блога «Создание и продвижение сайта». Сегодня хочу рассказать вам о том, как легко сделать красивую шапку для сайта или блога. Можно сделать шапку сайта в фотошопе, и я расскажу об этом в следующем уроке. А сегодня мы будем создавать шапку сайта в бесплатной, маленькой, лёгкой, и удобной программе XHeader.
Скажите честно, как часто вы меняете шапку своего блога или сайта? Это же такая головная боль! – скажете вы. Позвольте с вами не согласиться, с программой XHeader – можно менять шапку ежедневно! При этом вы затратите всего лишь один час своего времени, сделав 10 шапок, и загрузив их на сайт в папку, где находится ваша шапка блога. А потом, зайдя в панель управления сайтом, можно с лёгкостью менять шапки, придавая блогу неповторимость и шарм.
Быстрое создание шапки для сайта или блога.
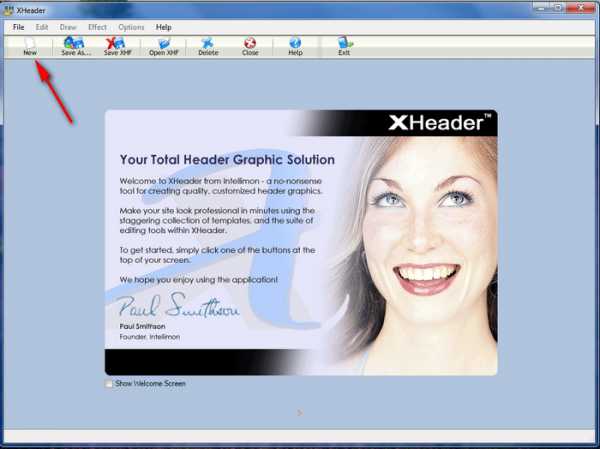
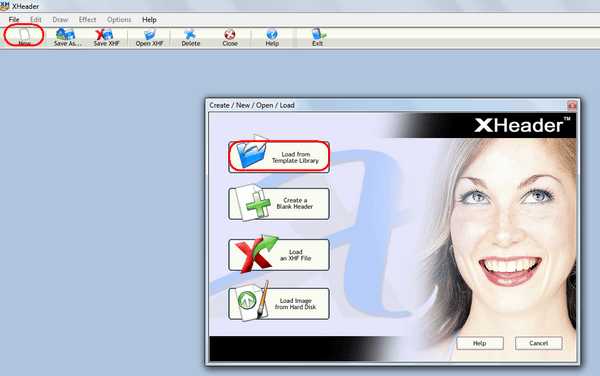
Скачиваем бесплатную версию программы XHeader, распаковываем и запускаем. Ссылка на программу в конце статьи. Откроется окно, с предложением купить полную версию программы за 49$. Жмём – «NoThanks». Открывается такое окно, жмём на верхней панели – New.

Открывается следующее окно, нажимаем «LoadformTemplateLibrary».

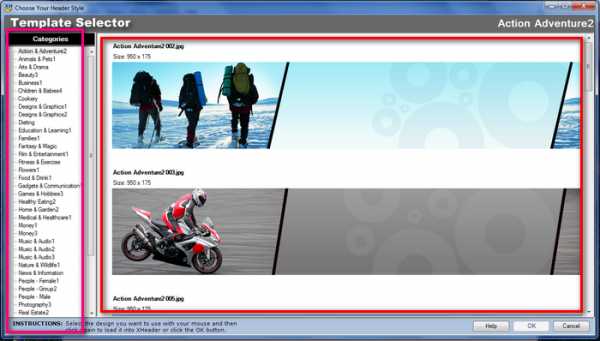
На следующей панели можно выбирать шаблоны. В левой части панели перечень тем. Шаблонов любой тематики очень много. Кулинария, Красота, Бизнес, Спорт, Путешествия, Животные, Детские и ещё множество других тем. Нажимаем на любую тему, и в правом окне просматриваем шаблоны. Нажимаем на понравившийся шаблон – ОК.

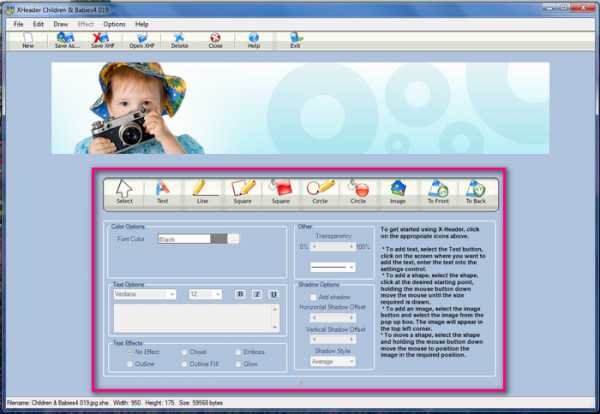
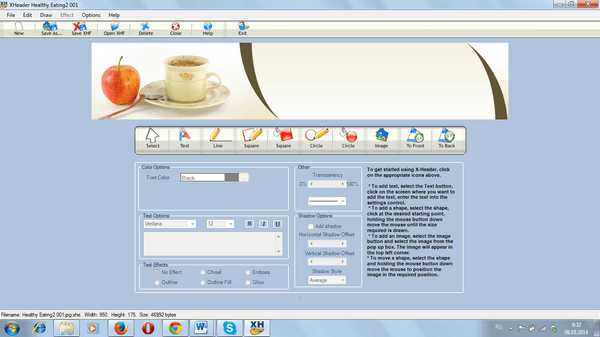
Открывается окно редактора. Здесь можно добавлять надпись, картинки, применять различные эффекты. Давайте рассмотрим панель:
- перемещение выделенного объекта
- добавление текста
- добавление линии
- рамка
- цветной квадрат
- круг
- цветной круг
- добавление изображения
- Последние две кнопки отвечают за перемещение слоёв
О перемещении слоёв расскажу подробнее. Например, вы написали текст, а затем решили сделать этот текст на каком либо фоне. Берёте цветной круг, или квадрат, и размещаете его поверх слов, а затем при помощи последней кнопки перемещаете выделенный фон под слова. Или, если выделены слова, то предпоследней кнопкой перемещаете их поверх слоя.

Написав текст, выбираете размер, шрифт, щёлкаете по шаблону, и устанавливаете текст в нужном месте. Ниже, под редактором, можно придать эффект тексту. В колонке справа, поставив галочку (Addshadow), выбираете тень для текста. Верхний ползунок отвечает за перемещение тени по горизонтали, можно, двигая ползунок, сместить тень вправо или влево. Нижний ползунок отвечает за смещение тени по вертикали, вверх или вниз. Ещё ниже в выпадающем окне вы можете выбрать резкость тени. Самое верхнее значение в списке – резкая тень, каждое последующее значение будет делать тень более размытой.
Необходимо поиграть настройками, посмотреть, как работает панель программы, я уверена, что у вас всё получится! Например, добавляя текст, вы можете сделать его одним шрифтом и цветом, с одинаковым эффектом. А можно добавлять каждое слово по отдельности, разным шрифтом и цветом, располагать там, где вздумается.
Сохраняете шапку для блога в формате JPEG, или PNG и загружайте на хостинг. В программе предусмотрен выбор сохранения шапки для сайта в различном качестве и весе. Выбирайте качество не более 80%. Картинка не пострадает, качество изображения отличное, и вес шапки для сайта небольшой. Во многих темах можно загружать шапку сайта из административной панели блога и там же выбирать, какую шапку сделать видимой. Но если в вашей теме нет такой функции, то не расстраивайтесь. Просмотрите, в какой папке хранится изображение шапки блога, и замените его, на новое изображение.
Если по какой то причине, вы не успели закончить создание шапки сайта, и хотите позже доработать её, то нужно сохранить в формате — XHF, а потом, открыв недоделанную картинку — «Open XHF», закончить работу.
Отдельно хочу затронуть вопрос о размерах шапки. В программе все шапки создаются одного размера: 950 пикселей по ширине, и 175 пикселей по высоте. Если на вашем сайте нужна шапка другого размера, то открываем картинку в фотошоп. Нажимаем «Изображение» — «Размер изображения». В открывшемся окне ставим необходимое значение ширины, а высота поменяется автоматически, жмём «ОК». Сохраняем измененное изображение. Всё создание шапки для сайта успешно завершилось!
Вот вроде бы и всё, что я хотела рассказать вам о создании шапки для сайта. Всего в статье описать не возможно, но зная основные функции панели в программе XHeader, вы можете создавать самостоятельно неповторимые по красоте и уникальности шапки для сайта. А можете применить эту программу для создания уникальных баннеров в формате JPEG, или PNG.
Сняла процесс создания шапки для блога на видео. Если из описания вам что то показалось непонятным, то посмотрите видео ролик, и всё поймёте. Простите за голос, я простыла. Приятного просмотра!
Ещё одно видео, прошу совета, напишите, какое видео вам понравилось больше.Желаю вам творческих успехов, не бойтесь творить красоту! Кстати вы сможете хорошо заработать, создавая шапки для сайта, или баннеры на заказ. Но для этого вам нужно прочитать, как создать баннер за пять минут, а также как создать баннер в фотошопе!Скачать программу можно здесь — https://www.dropbox.com/s/kczbhaa6q95gzvz/xheadersetup1215.exe
Или здесь — https://cloud.mail.ru/public/97e1fb7e1e4d/xheadersetup1215.exe
С любовью, ваша Ирина Баталова.
batalova62.ru
Как создать шапку для сайта в программе XHeader
Приветствую, друзья! Если вам нужно создать шапку сайта или блога, то программа для создания шапок для сайта HXEADER — поможет в этом. Программа XHEADER будет интересна тем, у кого нет фотошопа, и очень даже пригодится тем, у кого нет никаких навыков работы в онлайн графических редакторах.
Бесплатную англоязычную версию я скачала на сайте разработчика XHEADER.COM – это правило без исключений. Весит она около 50 мегабайт. При запуске программы XHeader и при сохранении готовой шапки появляется окошко с предложением приобрести полноценную ее версию, но я жала «No thanks», поскольку не собираюсь открывать скорняжное производство, а при создании сайтов на заказ пользуюсь услугами профессиональных дизайнеров. Или клиенты предоставляют свои материалы. Нужда была разовая, хотя мне очень понравилось работать в программе, которая не требует вообще никаких мозгов. А если они есть и применить их, то результата можно добиться отличного. Вообще думаю сделать новые шапки для страниц в социальных сетях, правда, там требуемые размеры очень сильно отличаются от заложенного в программу стандарта.
Что мы имеем, установив программу XHeader. Во-первых, порядка 500 готовых дизайнов шапок для сайтов и блогов различных тематик, которые можно использовать как базу. Размеры шапки 950 на 175 пикселей. Вполне нормальные размеры, в соответствии с современными требованиями, но если ширина сайта чуть больше или меньше, как изменить размер, в программе я не нашла, потому увеличивала готовый хедер на недостающие 10 px по ширине в другом редакторе.
Как создать шапку сайта в программе
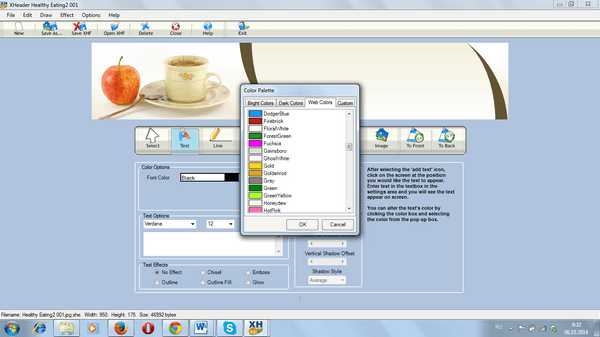
В шаблон шапки можно вставлять изображения, писать текст с эффектами или без них. Тексты вставляются и скопированные, с помощью клавиш ctrl+v. Есть достаточно большой выбор шрифтов. А вот палитра слабовата. И пипетки нет, как в фотошопе. Этот момент нужно предусмотреть заранее, если требуется сохранить гармонию в цвете.
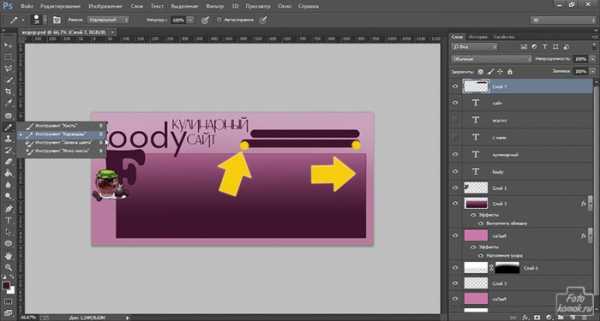
Порядок действия примерно такой, как на картинках. Обратите внимание, если будете работать в XHEADER: все блоки на шапке двигаются, независимо от последовательности их размещения или загрузки. Например, можно от одного текста вернуться к предыдущему, переместить его, отредактировать. Так же и с загруженными картинками.
 Как вы видите, я выбрала создание новой шапки.
Как вы видите, я выбрала создание новой шапки.
 И тут же открылся выбор шаблона.
И тут же открылся выбор шаблона.
 Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
Удобный интерфейс программы. Меню доступно для каждого шаблона, с которым мы «колдуем».
 Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
Здесь я пытаюсь вставить текст, подобрав нужный шрифт, размер, цвет. Есть и функция заливки.
А вот и результат, сделанный на скорую руку. Шаблон, выбранный сначала, слетел, когда неудачно отменила какое-то действие, поэтому на ходу заменила его на другой из списка.
Как вам программа? Да!!! Совсем забыла! Не забудьте сжать картинку перед загрузкой на сайт. Моя шапка с сосисками в полном размере в формате PNG весила 171 kb, после сжатия стала весить 31,9 kb. Это очень важно — не нагружать сайт тяжелыми изображениями.
nadezhdakhachaturova.ru
Создание шапки сайта
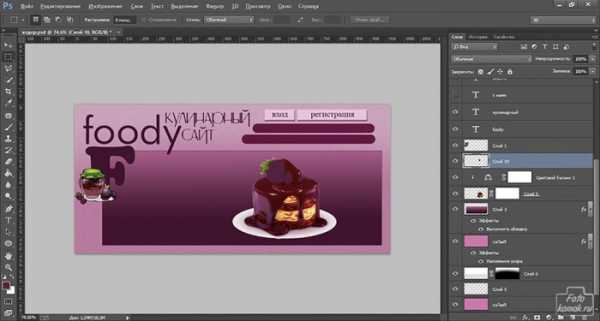
Создание макета сайта начинается с его шапки, на профессиональном языке эта область называется хедер (header). Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Определяем цветовую гамму для оформления макета сайта.
Для хедера следует использовать заливку слоев и цвет шрифтов в определенной цветовой гамме. В данном примере основные цвета:
- для заливки и градиентов: 40142e, ca7aa9 и ffffff;
- для шрифтов: 40142e и caa4bc.
Создаем новый файл размером 960*450 пикселей.
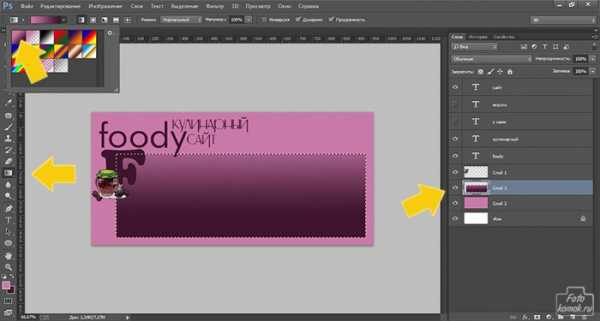
Располагаем на поле хедера название сайта и логотип (создали в прошлом уроке). Создаем под текстовыми слоями и логотипом новый слой и заливаем его цветом ca7aa9.
Создаем новый слой и на панели инструментов в верхнем квадрате устанавливаем цвет ca7aa9, а в нижнем 40142e.
Инструментом «Прямоугольная область» в новом слое выделяем прямоугольник, который заливаем градиентом тип «От основного к фоновому».

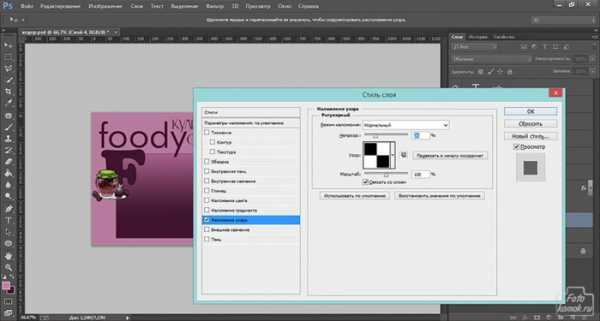
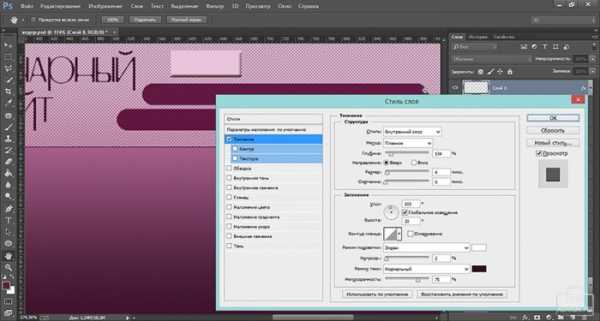
Во вкладке «Слои» выбираем «Стиль слоя» — «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.

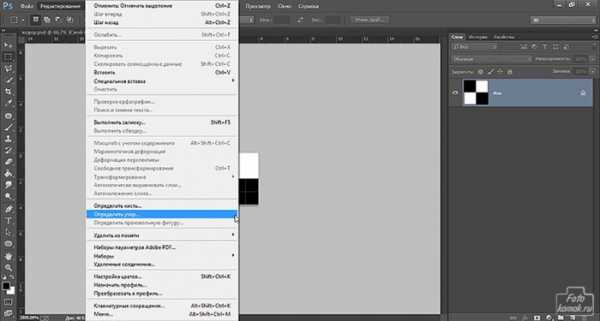
Создаем новый слой и заливаем его цветом ca7aa9. Придадим ему узор, который создадим сами. Делается это следующим образом, создаем новый файл размером 2*2 пикселя. Увеличиваем файл: удерживая нажатой клавишу Alt прокручиваем скроллинг (колесико прокрутки мыши) вверх. Инструментом «Прямоугольная область» выделяем один пиксель (один квадратик) и заливаем его черным цветом. То же самое проделываем с квадратиком напротив.

Заходим во вкладку «Редактирование» и выбираем «Определить узор».

Возвращаемся к файлу с хедером. Для нового слоя, залитого цветом вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Наложение узора». Раскрываем настройки и выбираем узор, который мы создали из списка. Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.

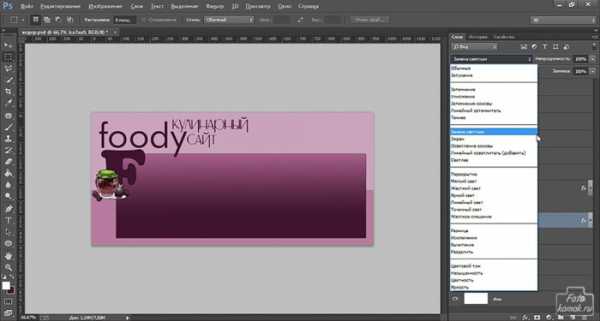
Изменяем режим наложения слоев на «Замена светлым».

Создаем под ним новый слой и «Прямоугольной областью» обводим верхнюю половину слоя и заливаем её белым цветом ffffff.

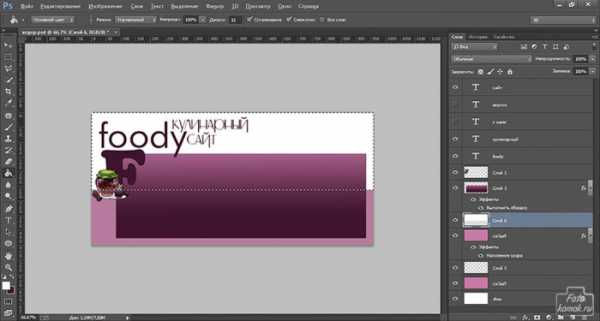
Этому слою добавляем слой-маску, нажав на иконке внизу окна слоев, как показано на рисунке. В слое-маске кистью черного цвета мягкого типа большого диаметра прокрашиваем нижнюю границу, чтобы не была видна линия раздела. Этому слою изменяем режим наложения слоев на «Мягкий свет».

Добавляем элементы оформления. Создаем новый слой и с помощью инструмента «Карандаш» цветом 40142e проводим линию. Чтобы линия была четкой нужно поставить первую точку «Карандашом» и нажавши клавишу Shift провести «Карандашом» линию до последней точки.

При необходимости изменяем режим наложения слоев. В данном примере это «Жесткий свет».
Создаем кнопку регистрации/входа для пользователей, если такая функция предполагается. Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.

Копируем слой с кнопкой и с помощью «Масштабирование» удлиняем новый слой.
Текстовым слоем над кнопками пишем «вход» «регистрация».
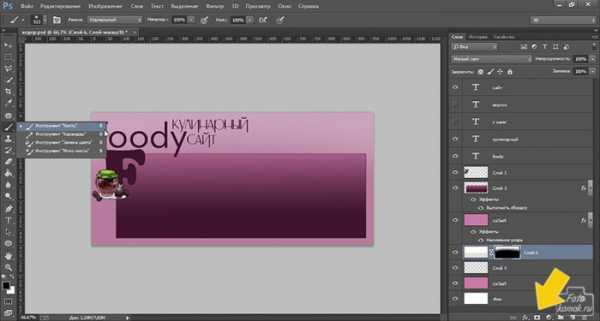
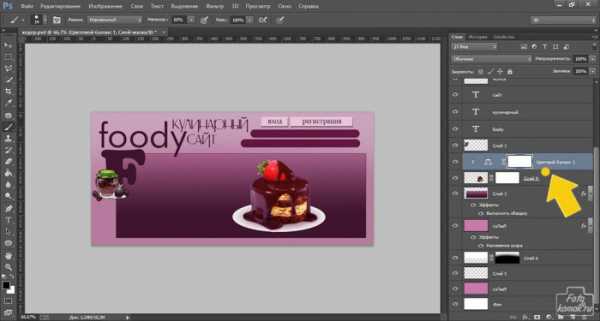
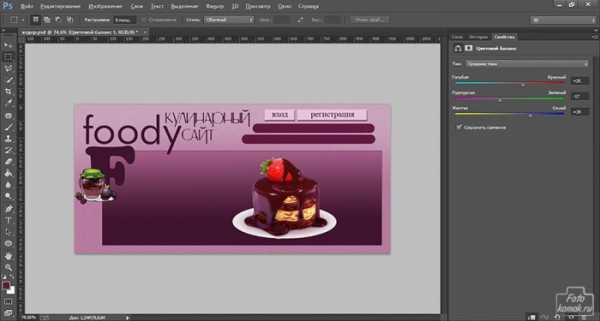
Добавляем иллюстрацию (пример). Располагаем её над большим прямоугольником. Чтобы изображение не выделялось по цветовой гамме нужно создать над ним корректирующий слой «Цветовой баланс». Чтобы коррекция цвета распространялась только на этот слой нужно создать обтравочную маску. Для этого удерживая нажатой кнопку Alt нажимаем левой кнопкой мыши на границе слоев.

Заходим в корректирующий слой и настраиваем распределение цветов.

Если необходимо откорректировать отдельный элемент изображения, то создаем над ним новый слой и прокрашиваем подходящим цветом к общей тональности.

Изменяем режим наложения слоев и непрозрачность.
Хедер готов.

www.fotokomok.ru
Урок №1. Создание шапки блога при помощи онлайн-сервиса
После того, как вами уже были прочитаны предыдущие темы, хочу рассказать вам о способе создания шапки для блога. Сразу говорю, что их будет два: с помощью специального онлайн-сервиса и при помощи аналога программы PhotoShop. О первом варианте я расскажу сейчас, а о втором немного позже.
1. Заходим на сайт «Бесплатные дизайны логотипов». Здесь можно сделать себе не только логотип, но и многое другое. На данный момент нас интересует только создание шапки.

2 В появившемся окне из списка выбираем понравившейся дизайн. Их здесь 141, поэтому каждый найдет для себя что-то интересное. Я, например, выбрал «Свет».

3 Далее появляются все логотипы выбранной вами категории. Можно будет поэкспериментировать: написать желаемое название, изменить оттенок, цвет, шрифт, размер, анимировать и многое другое.

4. После того, как вы определились с выбором, нажмите на «Создать логотип»

5. Сохраняем полученное изображение. Не забудьте его отформатировать по размеру шапки вашего блога. Напоминаю:
980px – ширина
104px — высота
Надеюсь, данная информация поможет вам создать интересную шапку, о которой вы мечтали. Из всех онлайн-сервисов, я считаю, что предложенный мной самый продвинутый. Через некоторое время вы узнаете, как сделать шапку для блога MyPage самостоятельно.
legrand.mypage.ru
Как сделать шапку для сайта
Здравствуйте друзья! Сегодня будет показано, как сделать шапку для сайта бесплатно и своими руками всего за три шага. Замена шапки сайта под силу любому новичку.
Как заменить шапку сайта
Не секрет, что шапка сайта очень важна для Вашего ресурса, по сути, это визитная карточка любого сайта или блога. Поскольку большинство новичков делают свои блоги на движке WordPress и используют стандартные темы, то часто возникает вопрос, как сделать шапку для сайта, именно свою, индивидуальную. И это правильно, шапка сайта не должна повторяться, это не совсем хорошо для его продвижения. В этой статье мы и рассмотрим, как заменить шапку сайта.
В одной из моих статей Простой шаблон сайта, как изменить шапку этот вопрос уже рассматривался, но там приводился в пример шаблон и тема моего блога, с другими темами надо поступать немного иначе. Многие новички задавали мне вопросы, как сделать шапку для сайта под ту или иную тему, сегодняшняя статья ответит на них.
Конечно, можно обратиться на фриланс и Вам это быстро сделают, но это стоит денег. Новичкам больше подойдёт создание шапки для сайта бесплатно. Сделать это может своими руками любой новичок. Процесс замены шапки сводится к замене картинки в верхней части сайта и он состоит из трёх шагов:
- находим ту папку на блоге, где хранится картинка нынешней шапки сайта;
- создаём в любом графическом редакторе новую шапку сайта;
- делаем простую замену старой картинки шапки на новую.
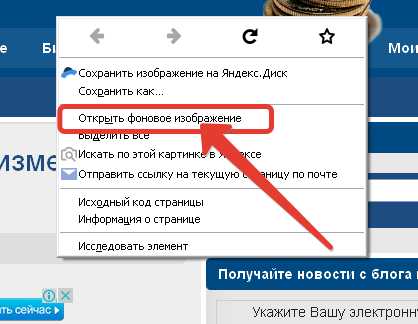
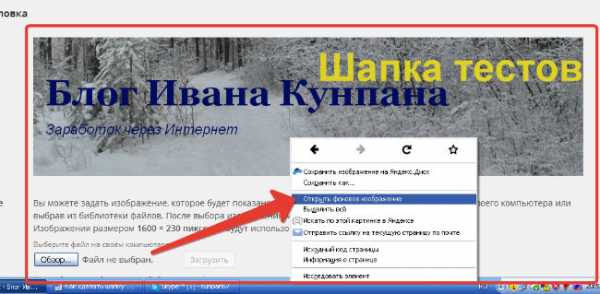
Определить адрес папки, где хранится картинка шапки, достаточно просто. Для этого надо навести мышкой на шапку сайта, нажать правой кнопкой мыши на картинку, всплывает окно, в котором нажимаем «Открыть фоновое изображение» (скрин).

На экране открывается картинка шапки. В адресной строке браузера появляется ссылка, где четко прописано, где размещается картинка. Ссылку надо скопировать. Картинку шапки сайта тоже надо скопировать, она понадобится нам для определения размеров.
Не все темы на WordPress позволяют так просто определить адрес папки, где хранится картинка шапки. Например, тема моего тестового блога это не позволяет сделать, при нажатии правой кнопкой мыши по шапке, записи «Открыть фоновое изображение» просто нет. С этом случае надо поступить следующим образом:
- открываем админпанель нашего блога;
- в панели инструментов выбираем «Внешний вид», «Заголовок».
В верхней части окна появляется изображение шапки сайта, теперь нажав правую кнопку мыши, появляется окно и запись «Открыть фоновое изображение» (смотрите скрин),

копируем саму картинку, а в адресной строке получаем точный адрес картинки. Все подробности показаны в прилагаемом ниже видео.
к оглавлению ↑Создание шапки сайта
Теперь переходим ко второму этапу – создание шапки сайта, точнее, изображение для нее. Этот процесс описывать не буду, в прилагаемом видео это показано. Упомяну только важную деталь – новое изображение должно быть точно такого же размера, как и старое и иметь такое же расширение, например, png. Во многих темах нужно дать картинке такое же название, какое было у старой картинки. Почему? Потому, что Вы будете просто подменять старую картинку новой, а в кодах сайта прописаны ссылки именно под название изображения шапки.
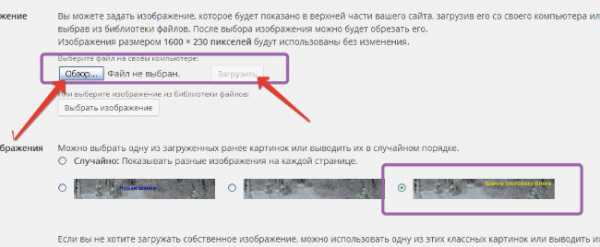
На третьем этапе осуществляется простая замена одной картинки другой. Как это делается можно посмотреть либо в предыдущей статье, либо посмотреть прилагаемое видео. Некоторые темы позволяют сделать замену изображение шапки гораздо проще. Вернемся снова на мой тестовый блог. Заходим в админпанель, «Внешний вид», «Заголовок». Нажимаем кнопку «Обзор», выбираем изображение для шапки сайта на компьютере и нажимаем «Загрузить», через несколько секунд изображение загружено.
Теперь в чек-боксе возле нужного изображения ставим точку и нажимаем кнопку «Сохранить изменения».

Идем на блог, обновляем его и видим, что установлена новая шапка для сайта. В подобных темах можно загрузить несколько изображений, которые будут переключаться случайным образом, будут показываться разные шапки. В прилагаемом видео смотрите весь процесс замены шапки:
Данная статья и видео дополнили предыдущую статью, Вы узнали, как сделать шапку для сайта бесплатно своими руками. Весь процесс занимает минут 10-15, не считая затрат времени на создание изображения новой шапки. Ведь создание картинок всегда процесс творческий. Обновляйте свои картинки и делайте блог индивидуальным и привлекательным. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Для продвижения Вашего блога Вам пригодятся мои знания и трёхлетний опыт. Можете скачать интеллект карты «Пошаговый алгоритм создания блога для новичков» или «Пошаговый алгоритм написания мощных статей для блога«. Можете посмотреть также мой платный видео-курс «Как написать и оптимизировать статью на блоге. Продвижение блога статьями«. Если этих материалов будет мало, заходите на страницу библиотеки «Создание сайтов и работа с ними» и выбирайте нужный Вам видео-курс.
Просмотров: 1460
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Вы можете почитать:
biz-iskun.ru
Бесплатные шапки для сайтов и для блогов
Здравствуйте, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам довольно таки полезный пост, а именно подборку бесплатных шапок для сайта и Ваших блогов.
Данная подборка очень поможет начинающим дизайнерам. А некоторые из них вдохновят на новые шедевры в веб дизайне.
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
В общем наслаждайтесь, друзья.
Шапки с огненным шаром, город и другие
Здесь представлены несколько замечательных шапок для сайта и для блогов.
Шапка для сайтов и блогов Cosmosource
Замечательная, современная шапка для стильных сайтов разной тематики.
Шапка Lighthouse
Красивая и бесплатная шапка с очень хорошо прорисованной и качественной графикой. Так же эта шапка может Вас вдохновить на создание нового и креативного шаблона.
[R] Evolution
Классная шапка для сайтов, которые уже имеют тёмный дизайн. Очень понравились как прорисованы буквы, современно и стильно.
Шапка для блогов и сайтов Mindscape
Стильная шапка с векторными людьми
Шапка для сайтов в ретро стиле
Клёвая шапка с ретро автомобилем посередине.
Типографические шапки
Несколько исходников типографических шапок.
Шапки на грязную и подземную тематику
Здесь Вы сможете скачать несколько шапок грязных и в тоже время стильных шапок для сайта и блога.
A New Day
Замечательная шапка в светлых и красивых тонах.
Красивые шапки Fellowsisters
Очень красивые 2 шапки с замечательными иллюстрациями.
Шапка Inspiration
Lucifix
Уже готовая шапка для блога, с красивыми и приятными тонами.
Тёмная шапка Rocket And Go
Замечательная шапка для сайта в тёмном стиле и с отличным логотипом.
Sublog
2 шапки Elements
Не плохие шапки для блогов с красивой, плавной графикой
Canvas
Большая и красивая красная шапка для сайта.

Ephemeral
Несколько простых светлых шапок.
Monsteck Variketch
Magic Box
Шапка для сайтов Dream
Kultivating
Metamorphosis
Обновлено 19,08,2013
Друзья, теперь все шапки доступны здесь
beloweb.ru
Как самому создать шапку для блога
В предыдущей статье я упоминала о том, как настроить шапку (верхний колонтитул) в Blogger стандартным способом. В этом посте поделюсь информацией о простых способах создания шапки для блога — без Фотошоп и профессиональных программ для дизайнеров.
Самый простой способ — с применением обычных программ MS Office.
Сначала нужно выбрать фон для шапки в Интернете и скачать на свой компьютер.
Изменить размеры картинки (обрезать, изменить размер) несложно в программе MS Office Picture Manager или в Paint.
В Paint можно объединить несколько картинок, если они на прозрачном фоне (в формате .png или .gif).
Если же картинка Вам очень понравилась, но изначально она в другом формате, то можно самостоятельно сделать фон прозрачным в режиме онлайн.
Там же легко подписать картинку.
Также для создания шапки блога пригодятся, как ни странно, Word и Exel.
Нашла для Вас два полезных видеоурока с инструкциями.
1. Как создать шапку сайта/блога в Word.
2. Как самому сделать шапку блога или сайта в Exel.
Вот так, при помощи стандартных программ компании Microsoft можно довольно легко сделать уникальную шапку для сайта или блога.
Так что, Office Вам в помощь! 🙂
samasajt.blogspot.com

Leave a Comment