Онлайн создание иконки для сайта – Бесплатный Редактор Иконок — создавай модные иконки без дизайнерских навыков. Библиотека стилей иконок. SVG, PNG, ICO экспорт
07.04.2020 


 Советы художника
Советы художника
создать и установить иконку на сайт
Иконка веб сайта в браузере и в поисковике
Иконка сайта – это специальный значок сайта, который отображается в браузерах пользователей интернета. Данный инструмент получил название favicon.
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Название «Favicon» — это английское сокращение от слов FAVorites ICON, что в переводе обозначает «значок для избранного». Иконка веб сайта в браузере отображается в адресной строке, непосредственно перед url-адресом страницы. Так же иконку веб сайта в браузере можно увидеть во вкладках и рядом с закладками.
Если же владелец ресурса никогда не задавался вопросом, как добавить иконку на сайт, то по умолчанию в качестве картинки будет отображаться значок браузера.
Помимо отображения в браузерах, Favicon отображается и в поисковиках: иконка сайта в Яндексе ставиться слева от названия ресурса, аккурат напротив цифры, показывающей место ресурса в выдаче по введенному пользователем поисковому запросу.
Итак, после того, как стало понятно, зачем нужна иконка для сайта и где она отображается, можно перейти к описанию того, как сделать иконку для сайта самостоятельно и как добавить ее на сайт.
Создание иконки для сайта
Существует несколько способов, как сделать иконку для сайта. Самым простым вариантом является создание иконки для сайта с помощью онлайн сервисов, в которые загружается квадратное изображение, из которого система автоматически формирует картинку выбранного размера в нужном формате. Один из таких сервисов по созданию Favicon’ок онлайн находится здесь.
Как еще сделать иконку для сайта? Весьма популярно создание иконки для web сайта с помощью специальных программ, позволяющих редактировать изображения по своему усмотрению. Обычно программы отличаются между собой инструментами, встроенным функционалом и, конечно, пользовательским интерфейсом. Одни программы для создания иконок на сайт позволяют одновременно редактировать несколько картинок, другие дают возможность использовать градиентную заливку или 3D эффекты, а третьи имеют простой и понятный интерфейс. Скачать программу для создания иконок можно как здесь, выбрав любую из предложенных, так и поискав в поисковиках:
Так же можно самостоятельно нарисовать иконку для сайта в фотошопе. Данная универсальная программа для редактирования изображений позволяет рисовать все что угодно. Можно рисовать лого фирмы, писать буквы особыми шрифтами и т.д., главное помнить, что нарисованная иконка сайта так или иначе должна быть связана с общим оформлением ресурса или с его контентом, ведь именно тогда она будет лучше запоминаться вашим посетителям.
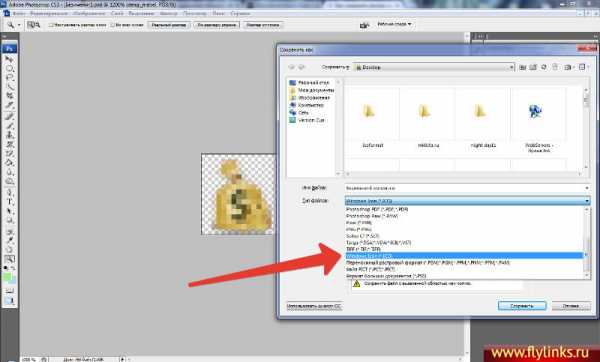
Для того, чтобы сохранить нарисованную иконку для сайта в фотошопе, нужно нажать «сохранить как» и выбрать специальный формат .ico.
Если вы не обнаружили у себя этот формат, не отчаивайтесь — просто стандартный набор форматов изображений Photoshop’а не включает его в себя. Но его очень легко добавить, достаточно лишь скачать плагин ico-формата и распаковать его в папку C:ProgramFilesAdobeAdobePhotoshopCS2Plug-InsFileFormats, после чего при сохранении изображений командой «Сохранить как» в списке доступных форматов появится строчка ICO (Windowsicon)(*.ICO).
Иконки для сайта: размер 16х16 или 32х32?
Размер иконки сайта обычно составляет 16х16 пикселей, допускается так же использование размера 32х32. Но стоит учесть, что в браузере в любом случае рисунок будет уменьшен и приведен к формату 16х16 пикселей, так что не стоит даже пытаться втиснуть туда высокохудожественное изображение, его все равно не будет видно на маленьком значке, намного лучше будут смотреться читаемые буквы и логотипы.
Формат иконки для сайта
На сегодняшний день универсальным форматом иконки для сайта считается формат .ico, так как именно его поддерживают все самые популярные браузеры: Google Chrome, Internet Explorer, Firefox, Opera и Safari. Следующие по универсальности форматы иконки для webсайта – PNG, JPEG, и GIF их поддерживают все браузеры, кроме Internet Explorer’а. А вот анимированные иконки для сайта GIF-формата поддерживают только Firefox и Opera.
Все возможности поддержки браузерами форматов иконок для сайтов представлены ниже:
Когда картинка создана и сохранена в нужном формате, можно переходить к тому, как установить иконку на сайт.
Как добавить иконку на сайт? Установка иконки на сайт
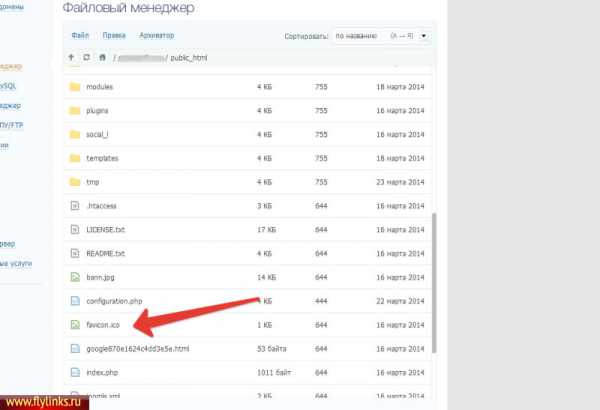
Первым нужно сделать не что иное, как добавить иконку на сайт в прямом смысле слова. Нужно загрузить изображение иконки, сохраненное в выбранном формате, на сервер: в корневую папку сайта (обычно она называется public_html). Как загрузить иконку на сайт? Это можно сделать с помощью специальных программ, помогающих соединиться по FTP или же в менеджере файлов, через панель управления сайтом.
После того, как вставка иконки на сайт произведена, необходимо сделать так, чтобы изображение отображалось в браузере. Для установки иконки на сайт (отображения в браузере) необходимо прописать специальный код и поместить его в правильное место.
Html код иконки для сайта
<link rel=»SHORTCUT ICON» href=»/favicon.ico» type=»image/x-icon»>
Обратите внимание на тип картинки иконки, его нужно прописывать в «type».
Например, если у вас картинка иконки имеет формат GIF, тогда код будет выглядеть следующим образом:
<link rel=»SHORTCUT ICON» href=»/favicon.gif» type=»image/gif»>
Данный Html код иконки для сайта нужно вставить в произвольном месте между тегами <head> и </head> в файл страницы, на которую нужно поставить иконку.
Если вам нужна в wordpress иконка сайта, то необходимо отредактировать файл header.php, в который вставляется этот же код.
Итак, вы теперь знаете, как установить иконку на сайт самостоятельно.
Как поменять иконку сайта? замена иконки сайта
Если вас интересует, как изменить иконку сайта, значит, она уже есть у вас на сайте. Смена иконки сайта осуществляется практически по той же схеме, что и добавление. Для замены иконки сайта первым делом также необходимо нарисовать новую картинку и сохранить ее в нужном формате. Далее сохраненное изображение добавляется на сайт в корневую папку. После этого необходимо найти файл, где уже есть прописанный html код иконки для сайта между тегами и проверить его правильность. Если в коде прописаны верный путь к новой картинке, а так же ее название и формат, то браузер будет отображать изображение на вкладках, сразу после сохранения файла и обновления страницы.
Статьи по теме:
Самостоятельное продвижение сайтов в Интернете
Как закрыть внешние ссылки от индексации
Как подобрать ключевые слова на сайт
Где взять контент для сайта
Какой URL добавить на страницу
Онлайн сервис создания и редактирования иконок сайта
12
37
Как известно, по умолчанию в качестве иконки Вашего сайта отображается значок браузера. Для придания оригинальности и уникальности Вашего ресурса рекомендуем создать свою собственную иконку сайта при помощи онлайн сервиса создания и редактирования иконок сайта favicon.ru.
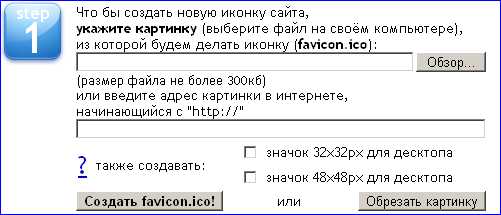
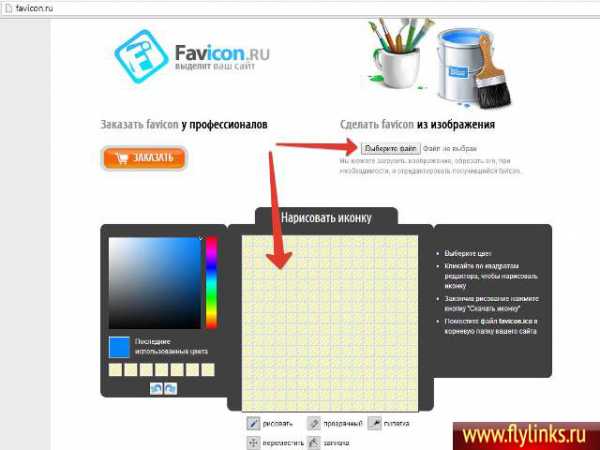
Для этого, необходимо для начала перейти на сайт favicon.ru (ссылка удалена, т.к. сайт стал недоступен), указать путь к исходной картинке, из которой будем делать иконку и нажать на кнопку Создать favicon.ico!.

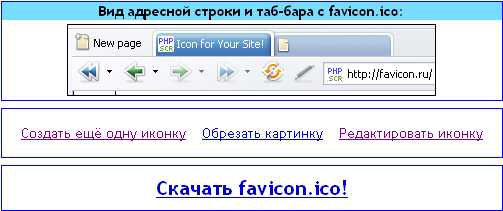
Все! Иконка для Вашего сайта готова! Для того, чтобы скачать получившуюся иконку, необходимо нажать на ссылку Скачать favicon.ico!, но мы все-таки рекомендуем сначала нажать на ссылку Редактировать иконку и отредактировать Вашу иконку.

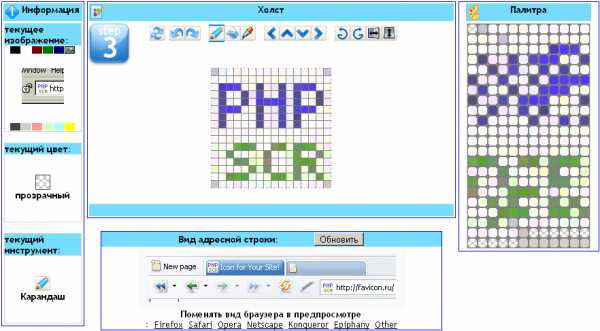
Если Вы прислушались к нашему совету и перешли по ссылке Редактировать иконку, то Вы попадете на страничку редактирования Вашей иконки, где ее можно будет окончательно отредактировать.

После того, как Вы закончили редактировать свою иконку для сайта, нажмите на кнопку «Сохранить изменения«, а потом на кнопку «Create favicon!«. Получившуюся иконку поместите в корневую папку Вашего сайта.
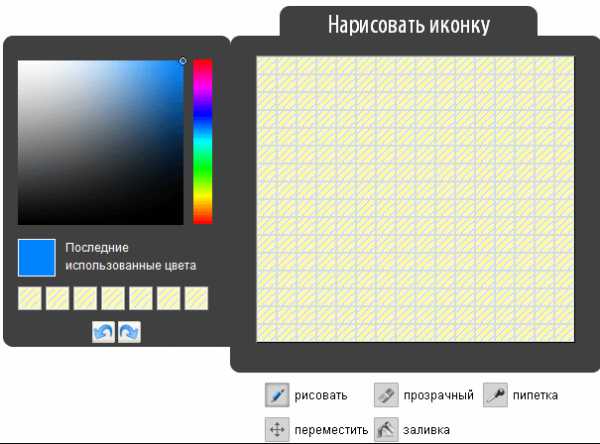
P.S. Прошло уже много времени с момента публикации данной статьи и сайт favicon.ru уже успел сменить свой дизайн на более современный:

Теперь работать с данным сервисом стало еще удобнее и приятнее.
Дата создания: 20:53:26 09.07.2011 г.
Дата обновления: 23:30:36 21.10.2012 г.
Посещений темы: 10046 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то лучше сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
usefulscript.ru
Фавикон для сайта. Создать иконки онлайн или в ручную за пару минут
- Подробности
- Категория: Создание сайта
Приветствую читателей нашего блога firelinks.ru, посвященного заработку в интернете и созданию собственного бизнеса в сети.
В данной статье мы познакомимся с основными приемами и секретами создания favicon а также сделаем фавикон самостоятельно для нашего сайта.
Фавикон очень популярный элемент в сайтостроении, и служит для создания запоминающейся части сайта виде графического его оформления. Неоднократно начинающие вебмастера задают себе вопрос: а как создать фавикон для сайта своими руками?
Фавикон является первым, что видит пользователь, введя список сайтов в поиске Яндекс или Гугл. Поэтому особое внимание мы должны уделить данному вопросу.
Основные способы создание favicon для сайта:
- Ручная подгонка рисунка самостоятельно;
- Заказ создания у фрилансеров;
- Автоматическое создания с имеющимися картинками с помощью онлайн сервисов.
Первый способ создания фавикон требует достаточных знаний работы в графических редакторах, таких как фотошоп или paint.
Рассмотрим способ создания фавикон для сайта с помощью программы фотошоп, а также покажу как сделать фавикон онлайн. Первым этапом мы открываем программу, далее создаем новый проект и задаем размеры изображения 16х16 пикселей, кстати, это основной размер для нашей иконки независимо на каком движке делается или был сделан сайт.

Используя инструмент ластик (кстати, можно не использовать, если фон должен быть белым). После обработки фона, заходим в вкладку файл и выбираем поместить, далее выбираем нашу картинку и вставляем. Сохраняем нашу картинку в формате
В стандартной версии программы Фотошоп сохранить картинку в расширении ICO не получится, для этого нужно скачать сторонний плагин.
Скачать плагин для сохранения картинок ICO. (.zip)
Инструкция по установке плагина:
- Установка плагина:
- закрыть программу фотошоп;
- разархивировать и запустить плагин;
- скопировать плагин в папку с установленной программой в папку C:\……\Plug-Ins\File Formats\.
Теперь мы можем сохранять нашу картинку в формате .ico.

Раньше чтобы вставить наш фавикон на сайт требовалось в шапке сайта прописывать путь к данному файлу, сейчас это делать больше не нужно, все браузеры сами находят этот файл и после нескольких апов баз поисковиков, выдают ее напротив вашего сайта с левой стороны.
Также Вы можете заказать создание иконки у фрилансеров. Но подумайте сами, стоит ли это того?
- Во-первых, если Вы неопытный пользователь, то Вас раскрутят по полной программе и навешают лапшу на уши;
- Во-вторых, прочитав данную статью, Вы сами сможете быстро создать фавикон за 1 минуту и совершенно бесплатно.
Ну и наконец, предлагаю Вашему вниманию быстрый и удобный способ создания фавикон с помощью сервиса favicon.ru.
Создание фавикон онлайн. Удобные инструменты для автоматизации процесса
Берем нашу картинку, которую мы нарисовали или скачали с интернета и загружаем в сервис favicon.ru.

Выбираем фон, который нам нужен или редактируем его, делая прозрачным и т.д.

Проверяем, как будет выглядеть наша иконка и нажимаем кнопку сохранить.
Отлично, иконка готова. Теперь остается один не закрытый вопрос: как поставить иконку на наш сайт.
Как установить фавикон на наш сайт?
Рассмотрим способ размещения иконки сайта на сайт сделанный под управлением самого многофункционального движка Джумла (Joomla).
Заходим в корень нашего сайта на хостинге или на локальном сервере и заливаем туда наш файл в расширении .ico.

Далее заходим в папку с шаблоном сайта (Templates) и заливаем копию в корень папки.
Вот и все дорогие читатели. Надеюсь, мы ответили на все интересующие Вас вопросы по созданию фавикона для Вашего сайта.
Если Вам понравилась наша статья подписывайтесь на обновления блога. Также Вы можете присылать нам Ваши наболевшие вопросы, по которым Вы хотели бы получить ответы.
Полезные материалы:
firelinks.ru
Создание иконок для сайта онлайн-редактором X-Icon Editor

Приветствую друзья. В данной статье мы с Вами поговорим о том, как просто создавать различные иконки с раcширением .ico для своих сайтов. Данные иконки отображаются на вкладке браузера при открытии сайта, что придает сайту большую привлекательность. Картинку для иконки можно скачать в интернет или создать ее самому. Давайте возьмем любую картинку в формате .png или .jpeg и создадим иконку.
Картинка для создания иконки
Для примера я возьму картинку “Торт” в формате .png, хотя данный формат обычно больше по объему, чем формат .jpeg, но у .png можно сделать прозрачный фон, для того чтобы на иконке была видна только картинка без фона. Обычно прозрачный фон я делаю в программе Photoshop. Итак наша картинка будет выглядеть вот так:
Онлайн-редактор X-Icon Editor для создания иконок
Теперь для того, чтобы сделать из этой картинки иконку для сайта, заходим в онлайн редактор X-Icon Editor:

Импорт картинки в онлайн-редактор
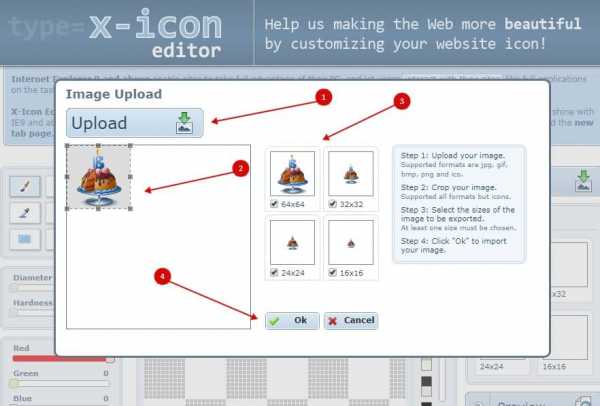
Нажимаем на кнопку “Import” и выбираем нашу картинку.

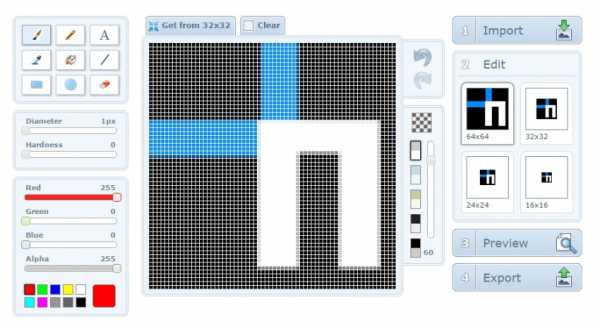
Чтобы картинка полностью помещалась в выделенном фрагменте (п. 2), нужно чтобы стороны картинки были одинаковые и составляли квадрат. Также здесь (п. 3) Вы можете выбрать размер иконки поставив необходимые галочки. Обычно выбирают иконку со сторонами 32х32, но Вы можете выбрать любую, какая Вам понадобиться. После того, как Вы выбрали размер иконки нажимаем на кнопку ОК.

Просмотр готовой иконки в браузере
Теперь нажимаем кнопку “Preview”, что означает просмотр и смотрим как наша иконка будет выглядеть в различных браузерах.

Как мы видим в просмотре наша иконка выглядит очень хорошо. Теперь переходим к следующему шагу. Это экспорт нашей иконки на компьютер.

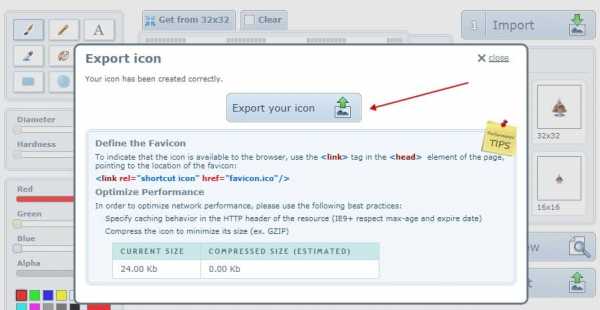
Экспортируем готовую иконку на компьютер
Нажимаем кнопку “Export” и в появившемся окне нажимаем на кнопку “Export your icon”.

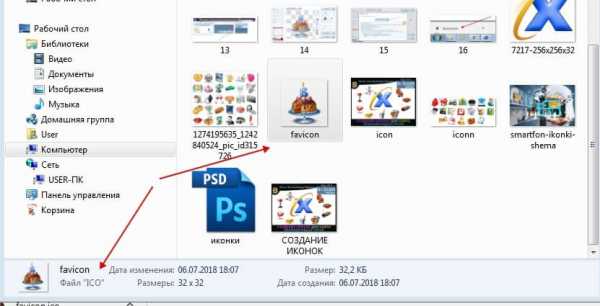
Теперь наша иконка скачана на компьютер.
Заходим в папку, куда была скачана наша иконка, чтобы посмотреть на нее.

В папке мы видим нашу иконку с расширением .ico, что собственно и следовало сделать. Теперь данную иконку можно вставлять на свои сайт и наслаждаться сделанной работой. Как мы видим, что данный способ создания иконки для сайта очень простой. При этом качество иконки остается очень хорошим.
Буду рад Вашим вопросам и комментариям
Успехов Вам
С уважением Владимир Шишков
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
2lo.ru
15 генераторов favicon для сайта / Полезное в сети / Постовой

Вы, наверное, замечали небольшой значок, который отображается в адресной строке браузера, рядом с адресом сайта или блога. Этот же значок обычно отображается на панели закладок рядом с названием сайта или страницы. Называется этот значок — favicon (аббр. от англ. “favorites icon” — «значок для избранного»). Он имеет, как правило, стандартный размер — 16×16, 32×32, 48×48, 64×64, 128×128 — и расширение .ICO, хотя некоторые браузеры поддерживают также расширения .GIF и .PNG.
В этом обзоре мы рассмотрим 15 инструментов, позволяющих без особых усилий создавать красивые и стильные favicon. Все они совершенно бесплатны, притом, что многие из них обладают функциями, характерными для продуктов премиум-класса.
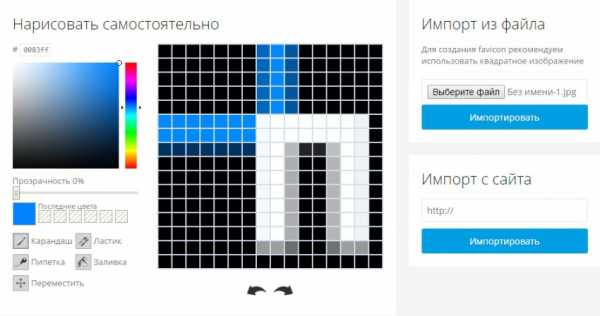
xIconeditor
Xiconeditor — это полноценный редактор для создания favicon. Позволяет загружать изображения в качестве прототипа и изменять их по собственному желанию. Имеются основные, свойственные графическим редакторам, инструменты — карандаш, кисть, пипетка для выбора цвета. Возможно регулирование прозрачности цвета. Предварительный просмотр позволяет оценить как будет выглядеть иконка в адресной строке и вкладке браузера, а также на панели задач Windows.
Faviconby
Отечественный сервис для создания Favicon. Позволяет как сгенерировать .ico файл с готового изображения, так и нарисовать самостоятельно иконку по пиксельной сетке.
Favicon.cc
Весьма популярный online-редактор для создания favicon. Его отличительной особенностью является возможность создавать анимированные favicon. Из стандартных инструментов присутствуют карандаш, пипетка и возможность управлять прозрачностью цвета. Предварительный просмотр позволяет оценить как будет выглядеть favicon в адресной строке браузера.
Favicon Generator
С помощью Favicon-generator можно создать favicon из любого изображения, или же выбрать из галереи уже готовых решений. Возможен поиск готовых favicon по цветовой гамме. На выходе получаете .ICO размером 16×16, или же zip архив с целым набором иконок для разных систем (web, Android, Microsoft и iOS) и разных размеров. Предварительный просмотр результатов отсутствует, так что Вы не сможете оценить качество полученных изображений, на загрузив их.Кроме генератора favicon разработчики предлагают также графический редактор, обладающий основными инструментами для создания изображения и обеспечивающий предварительный просмотр полученных результатов непосредственно в процессе рисования.

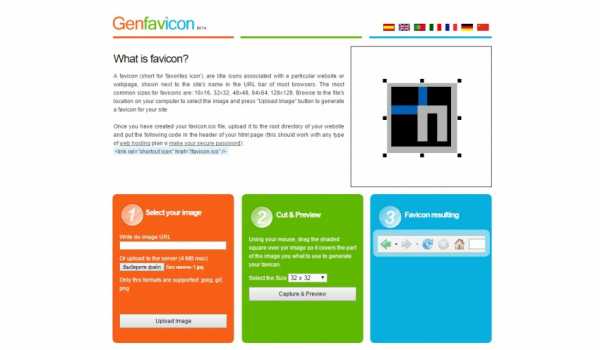
Genfavicon
Очень простой в использовании инструмент — загружаете изображение (или вставляете ссылку на него), выбираете один из подходящих размеров (16×16, 32×32, 48×48 или 128×128) и, если изображение в окне предварительного просмотра Вам понравилось, сохраняете результат на свой компьютер. Остается поместить полученный файл в корневую директорию Вашего сайта, добавить ссылку на него в заголовок страницы, и Ваши страницы будут иметь собственный значок.
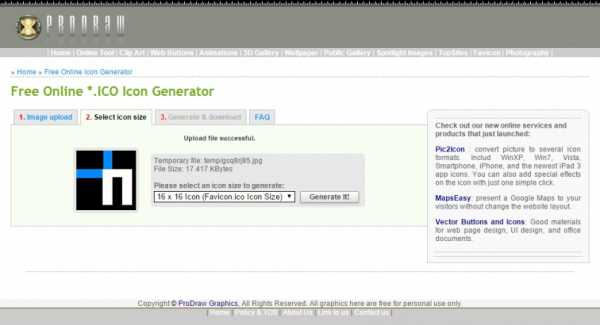
Prowdraw
Бесплатный online продукт для преобразования любого изображения в favicon. Поддерживает загрузку изображений в формате JPG, GIF, PNG, BMP и TIF. На выходе генерирует ICO файл одного из четырех выбранных размеров (16×16, 32×32, 48×48, 128×128) с четырьмя различными уровнями резкости. Все четыре иконки отображаются на странице результатов, так что Вы можете сравнить и выбрать для загрузки наиболее приемлемый результат.
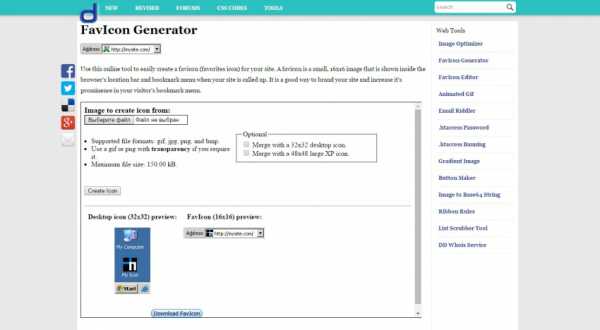
Dynamic Drive Favicon Generator
Предельно простой инструмент для создания favicon из существующего изображения. Поддерживаемые входные форматы: gif, jpg, png, и bmp (в gif и png поддерживается прозрачность). В дополнение к стандартному размеру 16×16 может генерировать Windows-иконки размером 48×48 и 32×32. Дополнительные настройки отсутствуют, однако кроме генератора favicon разработчик предлагает еще и отдельный продукт — favicon-редактор для создания иконок «с чистого листа».
Favicomatic
Помимо генерирования иконок самых разнообразных размеров, этот «заботливый» генератор favicon создает еще и фрагмент кода для вставки на страницы сайта (можно указать адрес Вашего сайта для генерирования корректной ссылки) и предоставляет возможность сохранить архивный файл с результатами работы непосредственно в Google Drive.
Favikon
Вся инструкция по использованию этого инструмента приведена в подзаголовке сайта — загрузи изображение, скадрируй его и скачай полученный favicon в формате ICO или PNG. Какие-либо инструменты, кроме crop, отсутствуют.
FavIcon Pro
Еще один простой и незамысловатый инструмент для создания favicon. Преобразует изображение формата JPG, GIF, PNG в файл ICO одного из следующих размеров: 16×16, 32×32, 48×48, 64×64, 128×128. Рядом со ссылкой на скачивание можно увидеть полученный результат.
Freefavicon
Видимо, изначально сайт Freefavicon тоже работал по принципу генератора иконки из существующего файла — загружаете любой графический файл и на выходе получаете готовый файл ICO. Однако сейчас создатели сайта предлагают еще и полноценный графический редактор IconMaker, содержащий все необходимые инструменты для создания favicon с чистого листа, в том числе возможность использования готового изображения в качестве прототипа.
Favicon Online Generator
Простой и легкий в использовании графический online редактор, обладающий, тем не менее, всеми необходимыми инструментами для быстрого создания стильной и качественной favicon. Имеется возможность выбора размера (16×16 и 32×32), загрузки исходного и предварительный просмотр получившегося изображения.
Favico
FavICO — бесплатный online конвертер графических файлов в favicon. Поддерживает GIF/JPG/PNG файлы в качестве исходных и создает на выходе ICO размером 16×16 или 32×32 пикселей.
Faviconit
Несколько специфический конвертер, ориентированный на создание favicon из весьма больших изображений — исходный файл должен иметь размеры не менее 310×310 пикселей, объемом до 1Мб. Среди расширенных опций возможно задать имя файла, версию и расположение на сервере (если предполагается его размещение не в корневой директории) и получить готовый код для вставки в заголовок страницы.
Faviconr
Faviconr способен генерировать favicon из файлов jpg, gif, или png объемом не более 150 кБ. Создает стандартный ICO-файл размером 16×16 без каких-либо возможностей более тонкой настройки. Способен, впрочем, учитывать прозрачность цвета в исходном файле.
postovoy.net
Иконка сайта (favicon.ico) — Бесплатный онлайн-конвертер
Иконка сайта (favicon.ico) — это изображение в виде знака, она отображается в браузере у любого интернет юзера. Называют её и по другому — фэвикон — пошло так, от сокращения двух слов, иконка (icon) и избранный (favorit), что в последствии и стало называться, избранная иконка. Изображение можно увидеть перед адресом сайта, отображается в вкладках и закладках и в строке адреса. Если не добавить эту иконку, то её место займёт иконка браузера, что не есть хорошо, так как это портит внешнюю красоту сайта. Также фэвикон может быть показан и поисковыми системами, перед названием и описанием сайта. С тем, где расположена иконка и что это такое разобрались, следующий этап — непосредственно создание.Есть многочисленные способы создание иконок:
- Создание иконки с помощью нашего онлайн сервиса — это самый лёгкий способ. Просто выберите файл и укажите нужный вам размер иконки и сервис сам сформирует формат и размер.
- Очень популярны и программы для создания иконок, они также помогают экономить время. У данных программ очень большой спектр функций, одни могут работать, даже не с одной фотографией или картинкой, а другие хвалятся плавным переходом цветов и трёхмерными вариантами изображения.
- Ещё один вариант — это создание иконки самим, то есть с помощью небезызвестного фотошопа или даже просто Paint`а.
- иконка должна отображать название или суть ресурса, то есть должна давать ответ на вопрос: о чём сайт? Если сайт корпоративный или у вас есть логотип — то разместите его в качестве favicon.ico предварительно сконвертировав ваш файл в иконку с помощью нашего сервиса.
- размер должен быть стандартный — это 16 на 16 или 32 на 32. Лучший вариант — создать иконки, содержащую несколько размеров.
- чтобы добавить иконку, нужно скинуть её на корень сайта, на сервер. Самый простой способ добавления — это переименовать вашу иконку в файл с именем favicon.ico и веб-сервер автоматически будет отображать её на вашем сайте.
- формат для иконок универсален это формат ico, но есть также и поддержка анимации и jpeg файлов. Следует отметить что не все браузеры поддерживают отображение анимации и jpeg, поэтому лучший вариант -это обычная иконка
online-converting.ru
Иконка сайта.
Что такое иконка сайта?
Для начала разберемся, что такое иконка сайта и где мы её можем наблюдать. Иконка сайта это небольшое изображение 16х16 пикселей в формате ico. которое можно увидеть в адресной строке, «закладках», «избранном» «истории», заголовках страниц в браузерах,
а также в результатах поиска поисковой системы Яндекс
Иконки сайтов так же можно увидеть в некоторых каталогах сайтов, сервисах аналитики и статистики сайтов, RSS лентах.. и прочих местах бескрайних просторов сети Интернет.
Основное предназначение пиктограммы это выделение Вашего сайта из массы других ресурсов. Красивая иконка делает сайт уникальным, оригинальным, привлекает внимание пользователей, а так же делает сайт более запоминающимся, так что отнеситесь к созданию иконки сайта подобающим образом, уж чего точно не стоит делать, так это пренебрегать созданием иконки вовсе, тем самым, позволяя браузерам лепить напротив Вашего сайта свою стандартную, скучную пиктограмму.
Как подключить иконку к своему сайту?
Для того чтобы указать иконку для страницы сайта необходимо связать эту страницу с подключаемым изображением — иконкой, с помощью тега <link>.
Напомню, тег <link> имеет атрибуты:
- href — Путь к файлу.
- rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
- type — MIME тип данных подключаемого файла.
И пишется в голове документа между тегами <head> </head> следовательно вся запись вместе приобретает следующий вид:
<head><link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>
</head>
Где favicon.ico название иконки лежащей в корневой папке сайта.
Кстати иконку для сайта принято называть именно favicon.ico и располагать в корневой папке рядом с главной страницей сайта , дело в том что если иконка будет называться favicon.ico и лежать в корне сайта то для большинства браузеров этого уже вполне хватит чтобы отображать Вашу пиктограмму «по умолчанию» даже без строчки:
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon»>Однако всё же лучше связывайте иконку со страницей сайта тегом <link>
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Иконка сайта</title>
<link rel=»shortcut icon» href=»../graphics/favicon.ico» type=»image/x-icon»>
</head>
<body>
<h2>Моя любимая страничка!</h2>
<p>Эта страничка использует индивидуальную иконку в виде сердечка.</p>
</body>
</html>
В этом примере к странице мы подключаем иконку, которая лежит на уровень выше от документа в папке graphics. Таким способом каждой отдельной странице сайта можно назначить свою собственную пиктограмму.
Как самостоятельно изготовить файл favicon.ico?
Способ первый:
Найти в Интернете готовую подходящую иконку в коллекциях иконок..
Способ второй:
Изготовить иконку с помощью какого либо онлайн сервиса. Наиболее популярным сервисом, создающим иконки для сайта, в русскоязычном Интернете, является ресурс www.favicon.ru
Всё просто заходите на данный ресурс, загружаете большое размером изображение (желательно квадратное) только весом не более 300кб.. ну например логотип сайта, жмете кнопку «Создать favicon.ico» на выходе скачиваете уменьшенную копию этого изображения 16х16 (а так же по желанию 32х32 и 48х48) пикселей в формате ico. Достаточно удобный ресурс позволяющий быстро создавать иконки приемлемого качества.
Ну и третий способ:
Лучше всего, конечно, нарисовать иконку самостоятельно, в которой каждый пиксель будет именно таким каким Вы желаете его видеть. Однако большинство популярных графических редакторов типа фотошопа не желают сохранять изображение в формате ico.. Но не беда!! В Интернете гуляет масса редакторов иконок хороших и не очень, платных и бесплатных, функционально простеньких и жутко навороченных.
Лично я пользуюсь не сильно хитрой программкой — редактором иконок, но пользуюсь ей не так, как задумывали авторы.. Я сначала рисую иконку в привычном мне фотошопе, сохраняю её в формате jpg, потом открываю это изображение с помощью этой нехитрой программки и сохраняю его же уже в формате ico. Короче использую программку в качестве «конвертора», а не графического редактора.. программка называется IcoFX впрочем, как уже сказано выше существует куча других программ, так что не стоит останавливаться именно на этой!! Это я к ней приловчился, а Вы, может быть, найдете, что ни будь более удобное для себя.
www.webremeslo.ru

Leave a Comment