Онлайн сделать бесшовный фон – Сделать бесшовную текстуру онлайн — IMG online
24.12.2019 


 Советы художника
Советы художника
Бесшовные фоны как сделать online. ⋆ Интернет технологии для вас
Бесшовные фоны как сделать online. Использовать такие фоны можно как background для сайтов и виртуальных открыток, так и для создания любых изображений.
Вы можете задавать любой нужный вам цвет на всех элементах рисунка. Уменьшать и увеличивать орнамент, делать прозрачный фон, но правда функцию прозрачности поддерживают не все экземпляры.
Регистрация и оплата не требуются. Хотя предлагают пожертвовать если вам этого хочется. Сейчас я покажу вам как тут можно работать. Переходим по ссылочке https://patterncooler.com/. Выбираем и кликаем по нему левой кнопкой мыши

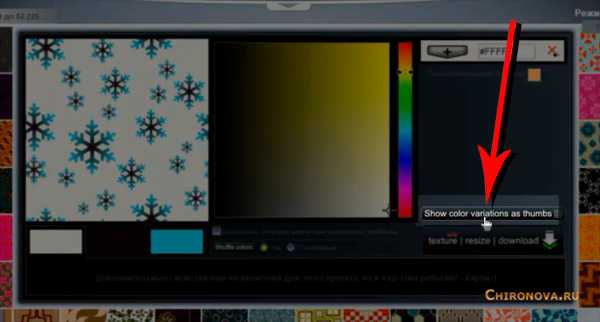
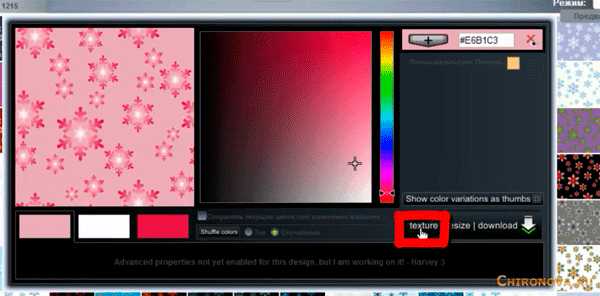
И оказываемся в редакторе фонов. Если хотим посмотреть какую палитру предлагают нам для выбранного изображения, то надо нажать на кнопочку Show color

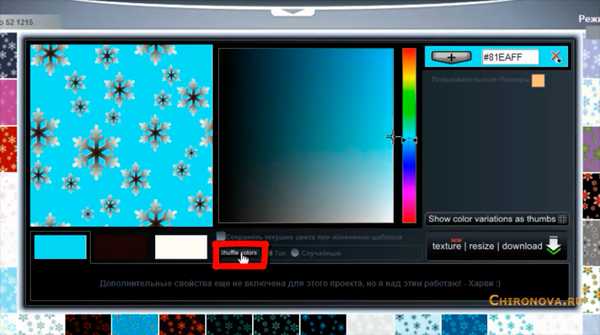
Далее кликаем на кнопку Shuffle color и смотрим какие выдаются варианты, именно с данной цветовой палитрой

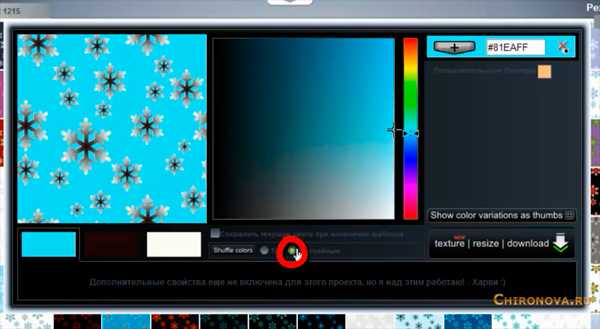
Если же мы хотим выбрать случайные цвета, то жмём на чикбокс Случайные

Далее на кнопочку Shuffle color для появления новых картинок
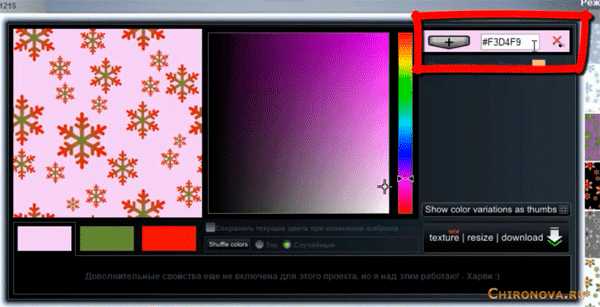
Чтобы отредактировать цвет, жмём на него либо на экране, либо на квадратики внизу

Редактирование может происходить либо движением ползунка, либо на экране с цветовой палитрой, либо установкой кода цвета в обведённое красным цветом на скриншоте окошко

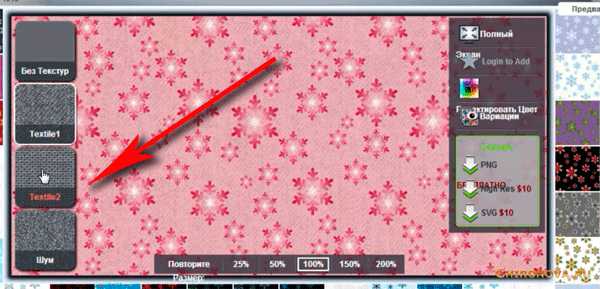
Изображению можно задать текстуру, для это кликаем на кнопку textur

И выбираем подходящую

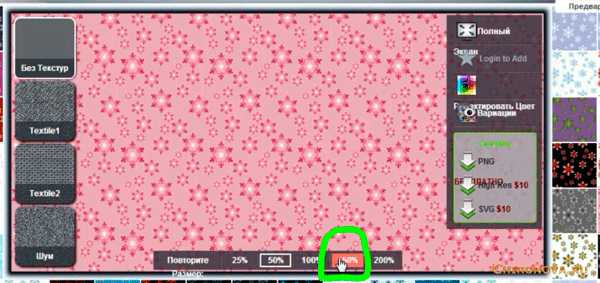
А ещё здесь же можно изменить масштаб элементов дизайна (обведено зелёным)

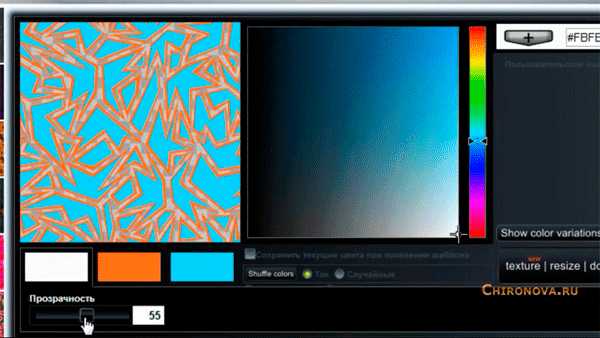
Функция прозрачности к сожалению работает не на всех изображениях. И такие картинки никоим образом не помечены. Поэтому узнавать это придётся нам самим. Отрываем картинку в редакторе и если внизу слева, стоит бегунок Прозрачность, то двигаем его. Для того чтобы добиться нужного эффекта

Если мы всё сделали так, как нам нужно, то нажимаем на кнопку Скачать

После этого открывается папочка на нашем компьютере, чтобы сохранить файл, выбираем нужную папку, даём название файлу и сохраняем. Думаю, что как это делать особо объяснять не надо. А теперь посмотрите видеоурок, где всё я объясняю более подробно
Итак, я рассказала как сделать бесшовный фон или бекграунд в on-line сервисе. Если что то не понятно, то пожалуйста задавайте вопросы на блоге. А не в соцсетях или скайпе. Так как это будет полезно как остальным посетителям блога, так и вам. Потому что частенько в комментариях пишут полезные подсказки.
Бесшовные фоны как сделать online.
С Уважением, Татьяна Чиронова
Сохраните пост к себе на стенку в соцсети
А здесь можно публиковать анонсы постов по теме:
chironova.ru
Как сделать бесшовный фон для сайта онлайн
В интернете можно найти огромное количество бесплатных шаблонов для сайтов, как с разными функциями, так и разного дизайна. Однако сколько бы не было вариантов шаблонов, пользователей их установивших, несомненно будет больше. А значит будут встречаться и одинаковые сайты с похожим дизайном.
В одной из своих статей я уже рассказывал как создать логотип для сайта. А сегодня я расскажу вам об одном онлайн-сервисе с помощью которого можно легко уникализировать свой шаблон WordPress, а именно сделать бесшовный фон для сайта самостоятельно.
Уникальный дизайн сайта нужен не только для запоминаемости сайта посетителями, но и для повышения траста вашего сайта в глазах поисковых систем.
Онлайн генератор бесшовных фонов bgpatterns.com
На этом онлайн сервисе можно создать несложные фоны для сайта или блога. Конечно для больших коммерческих проектов он вряд ли подойдет, а вот для начинающих вебмастеров в самый раз.
Сервис позволяет создать фон как однотонный, так и с фактурным рисунком. На выбор предоставлены много вариантов фоновых значков.
Как сделать бесшовный фон
Выбираем цвет основного фона и цвет значка.

Подбираем текстуру фона.

Можно повернуть ряды значков под нужным углом, увеличить или уменьшить.

Скачать бесшовный фон для сайта бесплатно.

Удобное демонстрационное окошко позволяет производить коррекцию цветов и плотность (контрастность) фактуры.
При всех плюсах у этого сервиса есть и минус — это маленькое количество значков, поэтому советую обратить внимание еще на несколько сайтов позволяющих также генерировать индивидуальные фоны:
StripeMania.com
PatternCooler.com
Теперь можно не утруждать себя поисками эксклюзивных бесшовных фонов по различным сайтам, а сделать уникальный фон самостоятельно.
Читайте также:
samsebewebmaster.ru
15 сервисов для создания фоновых узоров и текстур / Полезное в сети / Постовой

Фон имеет наивысшую важность в графическом и веб-дизайне. Почти каждое современное произведение дизайна нуждается в фоне, который улучшает его общую красоту. Будь то логотип, баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например,
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры, шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и инструменты для создания фоновых узоров и текстур, которые могут пригодиться каждому дизайнеру. Эти веб-приложения довольно просты в использовании и подойдут даже новичкам. Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
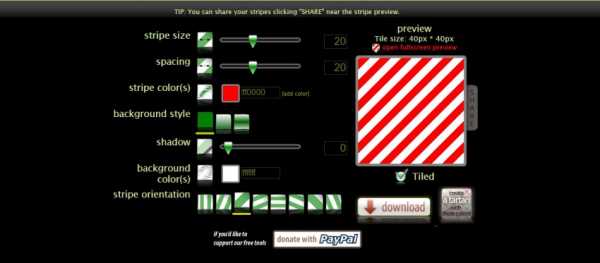
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора. Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать цвет фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.
BG Patterns
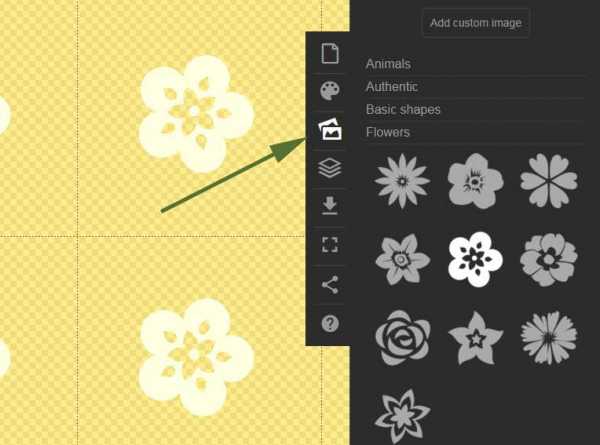
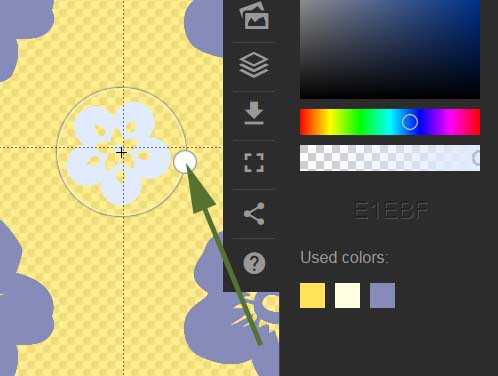
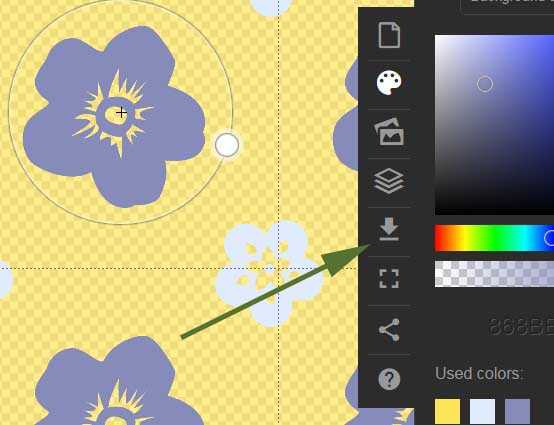
BG Patterns представляет собой современный инструмент для создания красочных узоров, используя различные встроенные фигуры или пользовательские изображения. Инструмент предлагает формы для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
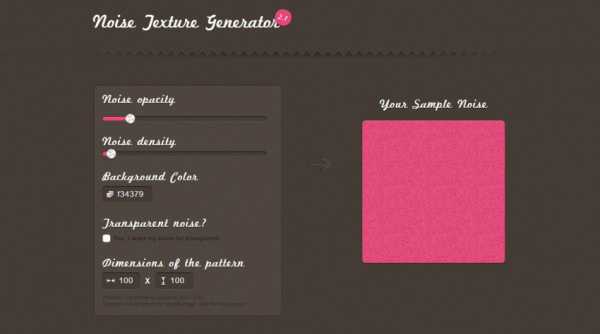
Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.
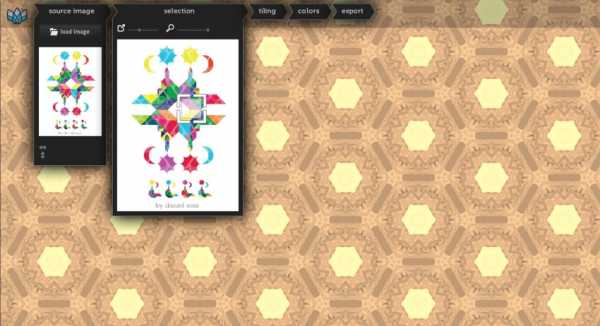
Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок, которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.
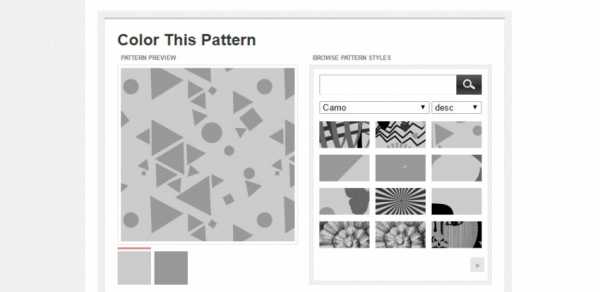
Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры, используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров. Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.
Texture Generator
Texture Generator является инструментом для быстрой генерации текстур, используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов. Есть возможность настройки цвета и градиентов. После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.
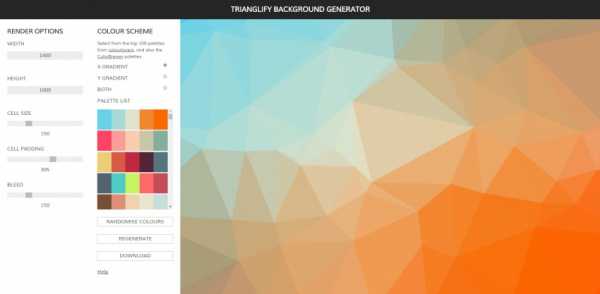
Trianglify Background Generator
Еще один low poly генератор фонов, но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.
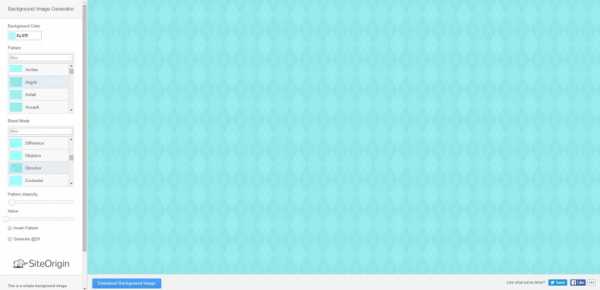
Background Image Generator
Отличный сервис для генерации фонов для сайта. Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.
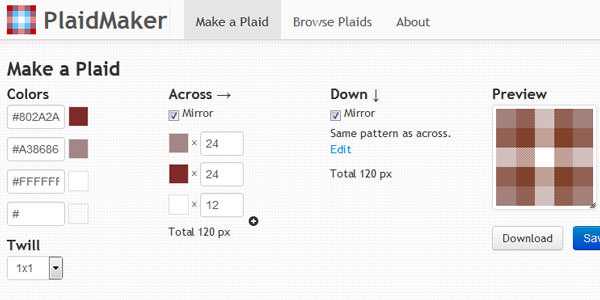
Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге, для фона веб-сайта, либо как фон приложения для iPhone или Android.
Texture Maker
Texture Maker — это мощный инструмент для дизайна текстур с пользовательских картинок. Он предлагает коллекцию различных дизайнов текстур в категориях, таких как градиентные, модульные, текстовые и многие другие. Текстуры могут быть отредактированы относительно ваших требований.
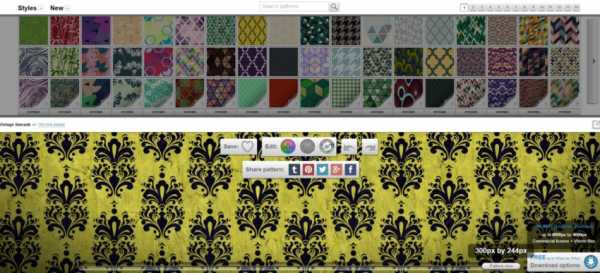
Pattern Cooler
Pattern Cooler является современным сервисом для генерирования новых узоров. Сервис предоставляет обширную коллекцию встроенных дизайнов и предлагает разные функции для редактирования узоров, выбирая их цвета и прозрачность.
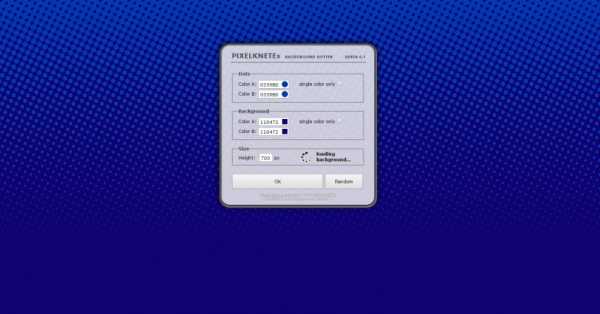
Background Dotter
Background Dotter от Pixelknetes — инструмент для генерирования точечных фонов, используя два разных цвета для точек и фонов соответственно. Точечные узоры на фоне обеспечивают модный дизайн для сайтов и билбордов.
Striped Backgrounds
Striped Background является современным инструментом, который позволяет генерировать полосатые узоры, используя 5 разных цветов. Вы можете сгенерировать узоры в 5 колонок в разных расширениях, вроде широкоэкранного, полноэкранного, HDTV и мобильного.
postovoy.net
8 бесплатных онлайн инструментов для создания фонов и паттернов
Паттерны широко используют в веб-дизайне в качестве фонов с повторяющимися элементами. Создавать их вручную довольно сложно. К счастью, есть инструменты, которые можно использовать, чтобы легко сгенерировать красивый узор. Мы рассмотрим восемь бесплатных онлайн-ресурсов, некоторые из которых уже содержат галереи с паттернами. Эти полезные сайты предоставят вам простые редакторы, позволяющие контролировать цвета, ориентацию и размер элементов вашего рисунка.
1. Patternify
Patternify – позволяет рисовать попиксельно, поэтому хорошо подходит для создания очень мелких значков. Этот инструмент поддерживает параметры цвета и прозрачности, чтобы создавать интересные графические шаблоны. В дополнение к формату PNG, в Patternify есть возможность генерировать изображение в формате Base64, так что вы сможете использовать его в CSS.

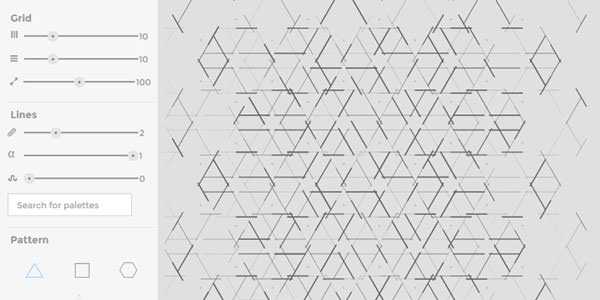
2. Gerstnerizer
Gerstnerizer предлагает создавать свои уникальные паттерны из заготовленных узоров и линий. На панели инструментов, которая находится на левой стороне, можно задать толщину, прозрачность и кривизну линий, варьируя ползунками. Ниже выбрать один из трёх вариантов форм: треугольник, квадрат и шестиугольник. На холсте под вариантами узоров есть поле, на котором нужно выводить линии, а ваши креативные картины появятся на большом полотне справа. Шаблон можно сохранить в формате SVG.

3. Tartanmaker
Если вам нравятся узоры из пересекающихся горизонтальных и вертикальных окрашенных линий, то инструмент Tartanmaker как раз для вас. Выберите три цвета, ориентацию, размер «нити» и жмите кнопку «Make It», чтобы получите собственный вариант шотландской клетки (тартан). Здесь имеется галерея с узорами, которые создали другие пользователи. Открывайте и скачивайте их бесплатно.

4. Stripe Generator
Stripe Generator – это простой инструмент для создания великолепных узоров из полосок. Вы можете добавить столько цветов, сколько пожелаете, настроить размер полос, интервал, фон, ориентацию и при желании добавить тени. Также можно просмотреть паттерны из полосок, сгенерированные другими пользователями, если вы предпочитаете готовые решения.

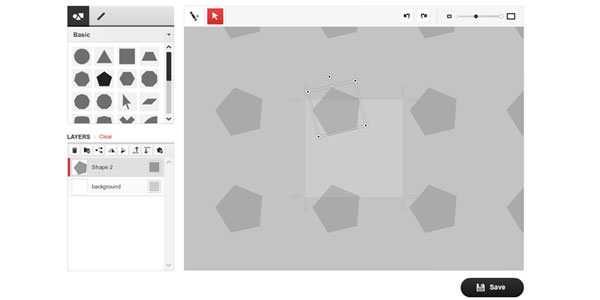
5. Colour Lovers Seamless
Colour Lovers позволяет создавать узоры из заготовленных форм и линий. Выберите фигуру на левой панели и перетащите её на холст справа, чтобы начать рисовать свой паттерн, а программа автоматически сгенерирует плитки на всё поле. Простые инструменты редактирования позволяют вращать, изменять размер и перестраивать фигурный ряд на холсте.

6. Patternizer
Patternizer – ещё один инструмент, который облегчит вам создание собственного паттерна. Выберите цвет, угол поворота, прозрачность, ширину, глубину и смещение, чтобы создать свой узор. Вы можете получить уникальный код созданного шаблона для использования его на своём сайте.

7. GeoPattern
GeoPattern – крутой инструмент, который автоматически генерирует уникальные шаблоны. Всё что от вас требуется – ввести любой текст. Каждый набранный вами символ производит различные модели изображения, основываясь на 16 видах узоров, среди которых пересекающиеся круги, плюсы, синусоиды, шестиугольники и многое другое. Просто попробуйте, это самый простой из инструментов.

8. PlaidMaker
PlaidMaker – ещё один инструмент для создания красивого клетчатого рисунка. Выберите из палитры цвета, которые хотите использовать, а затем сделайте по отдельности горизонтальный и вертикальный узор. Для обеих ориентаций можно применить зеркальные изображения. Если у вас нет желания разрабатывать узор «с нуля», нажмите вверху кнопку «Browse Plaids», чтобы посмотреть готовые проекты, которые сможете скачать в формате PNG для различных мобильных размеров и в качестве обложки для Facebook.
Вконтакте
Google+
Одноклассники
cameralabs.org
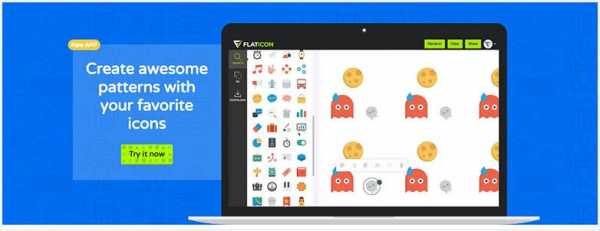
Как сделать бесшовный паттерн. Онлайн сервис Flaticon
Приветствую вас. Начну без долгого предисловия. Хотите узнать как сделать бесшовный паттерн? Вы в нужном месте. И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
 Инструкция как сделать бесшовный паттерн:
Инструкция как сделать бесшовный паттерн:
1. Переходим на сайт flaticon.com. Его уже мы рассматривали в статье про лучшие бесплатные иконки, почитать можете тут
2. На втором экране мы видим презентацию нового сервиса, нажимаем Try it now. Попадем по ссылке pattern.flaticon.com Можете сразу перейти по ней (кэп =)) Это и есть онлайн сервис для создания паттерна
3. Слева мы видим 3 шага, которые нужно пройти:
- Search — ищем иконки и устанавливаем их в нужных местах, задаем размеры, меняем цвет и т.д.
- BG — задаем фон для паттерна и непрозрачность
- Download — указываем формат, размер и скачиваем
4. Готово!)
Сервис простой и удобен тем, что иконки не нужно подгружать со стороннего сервиса, все находится в одном месте. Мне очень понравился)
Сделайте первый свой паттерн и вы поймете как он работает. Подробнее функции сервиса я разобрал в видео.
Делитесь в комментариях как вам сервис, чем пользуетесь вы для создания паттернов?
Видеоинструкция (6:45)

Поделитесь? Благодарю 🙂
Автор: Илья Чигарев
https://ichigarev.ru/Привет. Меня зовут Илья. Я автор блога. Более 5-ти лет занимаюсь разработкой сайтов: блоги, лендинги, интернет-магазины. Есть любимая супруга и у нас недавно родился сын. Очень хотим путешествовать, объездить весь мир. Всегда рад новым знакомствам и вашим вопросам, комментариям. Добавляйтесь в соц.сетях 🙂 Надеюсь блог вам будет полезен.
ichigarev.ru
Как создать бесшовный фон при помощи Photoshop? | Техника и Интернет
На рисунке изображены крупные предметы. Чем больше предмет, тем сложнее будет с ним работать!
Много четких линий. В этом случае неровности на стыках очень заметны, поэтому это тоже осложняет работу.
Неравномерно распределено освещение. Если противоположные стороны имеют разную яркость, то этот переход будет очень заметен даже в том случае, если сами по себе края картинки будут подходить друг к другу.
Открываем картинку в Photoshop’е (у меня версия CS4). Внимание! Далее я буду давать инструкции на английском и русском языке (для оригинальной и русифицированной версий), однако перевод может не совпадать с тем, что есть у вас — это зависит от версии русификатора! Щелкаем меню Image/Mode (Изображение/Режим) и убеждаемся, что у нас стоит галочка напротив RGB color (RGB цвет). Если нет, ставим ее.
Для своих работ я выбрала вот такую картинку (рис. 1, вверху). Как мы видим, она довольно абстрактна и — слава богу! — равномерно освещена. Однако на ней изображены крупные предметы, имеющие очень четкие линии. А как выглядит ваша картинка? Если у нее один край темнее противоположного, то начать нужно с освещения. Освещение можно подкорректировать несколькими способами.
Первый способ. Выбираем Filter/Render/Lights Effects (Фильтр/Освещение/Эффекты освещения) (рис. 2). Дальше настройки индивидуальны и зависят только от вашего рисунка. Покрутите овальчик слева, подергайте ползунки. Совет: если края картинки получаются темными (не хватает света), а при растягивании овала центр получается слишком ярким, увеличьте значение параметра Focus (Фокус). Смотрим на мой пример (рис. 3).
Второй способ. Если светлых (темных) мест совсем немного или же изменение незначительно, то можем воспользоваться кисточками с панели инструментов — Dodge или Burn (Осветление или Затемнение). Совет: кисточка для таких работ должна быть достаточно мягкой: уменьшаем параметр Жесткость (Hardness). Параметр Exposure (Экспозиция) отвечает за интенсивность, им вы можете регулировать для плавных переходов света.
Теперь, когда изображение равномерно освещено, идем Filter/Other/Offset (Фильтр/Другие/Сдвиг) и выбираем опцию Wrap around (Вращать вокруг, в некоторых версиях — Обернуть).
Ставим значения обоих ползунков примерно (точность несущественна) вполовину изображения (например, у меня исходная картинка разрешением 400×300 пикселей, значит, я выставляю значения 200 по горизонтали и 150 по вертикали). Итак, теперь наши швы аккурат посередине (рис. 1, внизу). Наша задача — сделать их как можно менее заметными.
Масштабируем изображение и берем инструмент Clone Stamp (Штамп клонирования). Теперь работа творческая. Зажимаем клавишу ALT и мышкой щелкаем по тому кусочку, который мы хотим клонировать. Отпускаем клавишу и начинаем ретушировать нужную нам область. Обратите внимание, что область штампа (ту, которую вы обозначили с помощью клавиши ALT) будет двигаться за курсором, пока вы не отпустите кнопку мыши.
Кстати, если ваша картинка не содержит никаких геометрических фигур и вообще достаточно однородна, можно попробовать другой способ. Открываем исходное изображение (до сдвига швов) и добавляем в текстуры Edit/Define Pattern (Редактирование/Задать текстуру). Теперь вновь сдвигаем швы (Offset) и берем инструмент Pattern Stamp (Текстурный штамп). Не перепутайте с другим штампом! В верхней панельке выбираем только что сделанную нами текстуру. Теперь молниеобразными движениями закрашиваем наши стыки. Если получается плохо и неаккуратно, то этот способ вам не подходит!
Я свою картинку ретушировала с помощью обыкновенного штампа, по маленьким кусочкам подрисовывая нужные элементы и стирая при помощи обыкновенной кисточки черного цвета ненужные элементы. Посмотрите увеличенный фрагмент изображения до ретуширования и после (рис. 4).
 Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Когда наш бесшовный фон будет готов, добавляем его в текстуры (как я описывала ранее). Создаем новый документ в Photoshop, ставим ему размер намного больше нашей картинки, далее идем Layer/New fill layer/Pattern (Слой/Новое заполнение слоя/Текстура) и выбираем нашу новую текстуру. Смотрим, что получилось!
Если вы попытались сделать так, как я рекомендовала, но у вас что-то не получилось — не расстраивайтесь! Существует плагин для Photoshop под названием Tiler, который можно легко найти и скачать в Сети. С его помощью за один клик мыши можно сделать все, что мы с вами пытались сделать!
Только не надо сейчас произносить все слова, которые пришли вам на ум! Плагин этот не идеален, поэтому подойдет лишь для картинок туманов, облаков, шерсти и прочих подобных вещей. Посмотрите что получится, если применить его к моему рисунку (рис. 5)! Правда, у меня красивей?
shkolazhizni.ru
сделать бесшовный фон онлайн
Здравствуйте, дорогие читатели блога. В это день хотелось бы представить Вам несколько бесплатных генераторов бесшовных фонов (паттернов) для Вашего сайта. Далее в статье мы остановимся подробнее на одном генераторе, на других подробно не буду останавливаться, потому что, в принципе, они похожи.
Как Вы уже заметили, что у большинства сайтов с современным дизайном, фон страницы полосатый, и, честно говоря, смотрится очень классно, особенно если полоски серого цвета и мелкие.
Вот как раз с помощью этих генераторов можно сделать точно же такие паттерны, я бы сказал даже лучше. Тем более, множество настроек помогут нам в этом. Хочу напомнить, что тот генератор, который мы сейчас будем рассматривать делает только полосатые бесшовные фоны.
Мы будем пользоваться сайтом www.stripegenerator.com.
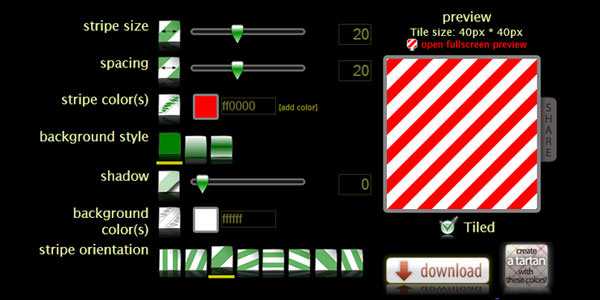
После того как Вы перейдёте на сайт, Вашему вниманию представятся несколько настроек. Их не сильно много, но этого хватит чтобы сделать классный полосатый бесшовный фон для сайта.
Вот как выглядит сам генератор:
Как видите ничего сложного и всё логически понятно. Но всё равно хотелось бы дать понятия всем разделам:
- stripe size — это ширина самой полоски, которая в данном случае красная;
- spacing — расстояние между красными полосками;
- stripe color(s) — цвет полоски. Как видите по умолчанию стоит красный цвет, который можно изменить. А также добавить ещё несколько цветов по душе.
- background style — стиль фона паттерна. На выбор есть два градиента.
- shadow — классная функция, с помощью которой настраивается тень от полоски. Этот параметр придаёт объёмности паттерну.
- background color(s) — с помощью этой функции Вы сможете настроить цвет фон. По умолчанию стоит белый.
- stripe orientation — стиль и наклон полоски. Выбор не большой, но этого вполне хватает.
Чтобы посмотреть пример Вашего искусства нужно нажать на само изображение, которое находится справа, и оно обновится. Чтобы скачать готовый бесшовный фон, нужно нажать на кнопку DOWNLOAD, которая находится ниже.
Один момент, который мне очень понравился: под самим генератором, есть уже готовые паттерны от пользователей, которые можно с лёгкостью скачать. Нужно нажать на понравившейся фон и сохранить его через браузер.
Вот в принципе и всё, что хотелось сказать о этом генераторе. Всё просто и качественно.
Ну а теперь представляю Вам ещё несколько простых генераторов бесшовных фонов. Поехали.
www.tartanmaker.com
Не плохой и простой генератор, который делает клеточные фоны. Так же есть несколько настроек, которые помогут сделать Вам паттерн.
www.bgpatterns.com
Замечательный генератор паттернов. Есть много настроек, а также есть несколько изображений, которые Вы сможете использовать. Чтобы убрать изображение, прозрачность нужно поставить на 0.
www.stripemania.com
Ещё один отличный генератор полосатых фонов
bgmaker.ventdaval.com
Фон, который Вы рисуете сами, а самое интересное, что сразу же видите, какой паттерн нарисовали. Очень классная задумка.
lab.rails2u.com
Генератор полосатых фонов
Вот и всё, дорогие друзья. Надеюсь, что с помощью этих сайтов Вы сделаете тот фон для сайта, который Вам нужен. До скорых встреч.
Источник: http://beloweb.ru/novichkam/besplatnyie-generatoryi-besshovnyih-fonov-patternov-dlya-vashih-saytov.html
Главное нужно указать файл картинки или текстуры в формате jpg на вашем компьютере или телефоне, нажать кнопку ОК внизу. Остальные настройки выставлены по умолчанию.
Пример тайлинга (плитки или стыковки) обычной фотографии земли без изменений (хорошо видны швы) и бесшовная текстура земли после автоматической обработки на этом сайте. В настройках предварительного выравнивания тёмных и светлых участков была указана «интенсивность 20», остальные настройки были выставлены по умолчанию:
Пример тайлинга фотографии травы без изменений и бесшовная текстура травы, созданная способом № 4-Б, в выравнивании тёмных и светлых участков изображения указана «интенсивность 30», остальное без изменений:
Исходное изображение никак не изменяется. Вам будет предоставлена обработанная текстура и проверочная плитка.
Источник: http://www.imgonline.com.ua/make-seamless-texture.php
В интернете можно найти огромное количество бесплатных шаблонов для сайтов, как с разными функциями, так и разного дизайна. Однако сколько бы не было вариантов шаблонов, пользователей их установивших, несомненно будет больше. А значит будут встречаться и одинаковые сайты с похожим дизайном.
В одной из своих статей я уже рассказывал как создать логотип для сайта. А сегодня я расскажу вам об одном онлайн-сервисе с помощью которого можно легко уникализировать свой шаблон WordPress, а именно сделать бесшовный фон для сайта самостоятельно.
Уникальный дизайн сайта нужен не только для запоминаемости сайта посетителями, но и для повышения траста вашего сайта в глазах поисковых систем.
Онлайн генератор бесшовных фонов bgpatterns.com
На этом онлайн сервисе можно создать несложные фоны для сайта или блога. Конечно для больших коммерческих проектов он вряд ли подойдет, а вот для начинающих вебмастеров в самый раз.
Сервис позволяет создать фон как однотонный, так и с фактурным рисунком. На выбор предоставлены много вариантов фоновых значков.
Как сделать бесшовный фон
Выбираем цвет основного фона и цвет значка.
Подбираем текстуру фона.
Можно повернуть ряды значков под нужным углом, увеличить или уменьшить.
Скачать бесшовный фон для сайта бесплатно.
Удобное демонстрационное окошко позволяет производить коррекцию цветов и плотность (контрастность) фактуры.
При всех плюсах у этого сервиса есть и минус — это маленькое количество значков, поэтому советую обратить внимание еще на несколько сайтов позволяющих также генерировать индивидуальные фоны:
StripeMania.com
PatternCooler.com
Теперь можно не утруждать себя поисками эксклюзивных бесшовных фонов по различным сайтам, а сделать уникальный фон самостоятельно.
Источник: http://samsebewebmaster.ru/veb-dizajn/kak-sdelat-besshovnyj-fon-dlya-sajta-onlajn.html
Приветствую вас. Начну без долгого предисловия. Хотите узнать как сделать бесшовный паттерн? Вы в нужном месте. И не просто сделать, а быстро и без знания фотошопа или других программ редактирования.
Инструкция как сделать бесшовный паттерн:
1. Переходим на сайт flaticon.com. Его уже мы рассматривали в статье про лучшие бесплатные иконки, почитать можете тут
2. На втором экране мы видим презентацию нового сервиса, нажимаем Try it now. Попадем по ссылке pattern.flaticon.com Можете сразу перейти по ней (кэп =)) Это и есть онлайн сервис для создания паттерна
3. Слева мы видим 3 шага, которые нужно пройти:
- Search — ищем иконки и устанавливаем их в нужных местах, задаем размеры, меняем цвет и т.д.
- BG — задаем фон для паттерна и непрозрачность
- Download — указываем формат, размер и скачиваем
Сервис простой и удобен тем, что иконки не нужно подгружать со стороннего сервиса, все находится в одном месте. Мне очень понравился)
Сделайте первый свой паттерн и вы поймете как он работает. Подробнее функции сервиса я разобрал в видео.
Делитесь в комментариях как вам сервис, чем пользуетесь вы для создания паттернов?
Источник: http://ichigarev.ru/veb-dizayn/kak-sdelat-besshovnyiy-pattern.html
Фон имеет наивысшую важность в графическом и веб-дизайне. Почти каждое современное произведение дизайна нуждается в фоне, который улучшает его общую красоту. Будь то логотип, баннер, билборд или что-либо еще, фон используется везде. Фон — это не только обои, но еще и красочная основа для развития других дизайнов. Фон бывает в различных стилях и цветах, а также используется дизайнерами повсеместно. Существует несколько типов фоновых узоров, например, точечные, клетчатые, полосатые и т.д.
Сегодня существует множество сервисов и инструментов для графического дизайна, которые в значительной степени могут упрощать жизнь дизайнерам. Есть много онлайн генераторов цветовой палитры, шрифтов, иконок и прочих инструментов, полезных для дизайнеров работающих над различными проектами. Аналогично существуют и инструменты для создания фоновых узоров и текстур, которые могут пригодиться каждому дизайнеру. Эти веб-приложения довольно просты в использовании и подойдут даже новичкам. Итак, приготовьтесь к этому замечательному списку 15 сервисов для создания цельных фоновых узоров и текстур.
Stripe Generator
Stripe Generator представляет собой веб-инструмент для создания цельного полосатого узора. Инструмент предлагает множество функций для создания пользовательских полосатых узоров на плитки, используя различные размеры, цвета и ориентации. Сервис позволяет использовать до 5 цветов, а также настраивать цвет фона, стиль фона, отступы и тени. Полосатые плитки легко редактируются, к тому же можно проверить обширную коллекцию дизайнов, созданную другими участниками.
BG Patterns
BG Patterns представляет собой современный инструмент для создания красочных узоров, используя различные встроенные фигуры или пользовательские изображения. Инструмент предлагает формы для различных тем, такие как цветы, вечеринки, животные и геометрические фигуры. Вы можете выбрать множество цветов для фона и фигур. Он также подразумевает вращение и масштабирование пользовательских изображений, настройку перекрытия для использования нескольких фигур. BG Patterns позволяет использовать картинки с разрешением, выше чем 300 × 300 точек в формате PNG и SVG.
Noise Texture Generator
Noise Texture Generator позволяет создать простую текстуру фона с использованием различных цветов и оттенков. Сервис позволяет устанавливать размеры текстуры, а также непрозрачность и плотность. Есть предпросмотр плитки и возможность загрузить её мгновенно.
Repper Patterns
Repper Patterns является мощным инструментом создания узоров для работ по вебу, печати и графике. Сервис позволяет создавать узоры с пользовательских картинок, которые могут быть использованы для книжных обложек, кружек, газет, флаеров и для работ с веб-дизайном, таких как баннеры, логотипы, фоны для сайтов. Repper Patterns полезен для новичков, поскольку он предлагает 14 встроенных уникальных и красивых стилей.
Colour Lovers
Colour Lovers — современное приложение, которое позволяет создавать различные узоры, используя пользовательские палитры, изображения и встроенные стили. Сервис также предлагает Seamless Lite — инструмент на Flash для дизайна новых узоров, используя различные настройки для создания и редактирования, например, добавление фигур и текста, поворот и трансформирование фигур и многое другое.
Patternizer
Patternizer — продвинутое онлайн приложение для генерирования узоров. Вы можете легко подобрать дизайн из нескольких встроенных ярких стилей, вроде клетчатой одежды и ромбовидных узоров, редактировать их положение и цвета. Patternizer позволяет создать пользовательские стили, используя множество полосок, устанавливая ширину, поворот, прозрачность и цвет фона.
Texture Generator
Texture Generator является инструментом для быстрой генерации текстур, используя различные цветовые оттенки и встроенные стили текстур. Инструмент позволяет использовать различные стили текстур, вроде земли, облаков, дерева и клеточек. В нем вы можете редактировать стили текстур, используя настройки, генерировать картинки в формате JPG и PNG.
Trianglify Generator
Бесплатныйгенератор low poly фонов. Есть возможность настройки цвета и градиентов. После настройки можно скачать изображение в векторном формате SVG или растровый вариант в формате PNG.
Trianglify Background Generator
Еще один low poly генератор фонов, но в отличие от предыдущего, этот имеет другую текстуру и более интересные вариации переходов цветов.
Background Image Generator
Отличный сервис для генерации фонов для сайта. Имеет множество вариантов текстур, которые раскрашиваются в нужный нам цвет.
Plaid Maker
Plaid Maker – современный сервис для генерирования клетчатых узоров в различном стиле. Вы можете выбрать комбинацию цветов для создания узора или просто отредактировать встроенный узор. Клетчатые узоры могут быть использованы в блоге, для фона веб-сайта, либо как фон приложения для iPhone или Android.
Texture Maker
Texture Maker — это мощный инструмент для дизайна текстур с пользовательских картинок. Он предлагает коллекцию различных дизайнов текстур в категориях, таких как градиентные, модульные, текстовые и многие другие. Текстуры могут быть отредактированы относительно ваших требований.
Pattern Cooler
Pattern Cooler является современным сервисом для генерирования новых узоров. Сервис предоставляет обширную коллекцию встроенных дизайнов и предлагает разные функции для редактирования узоров, выбирая их цвета и прозрачность.
Background Dotter
Background Dotter от Pixelknetes — инструмент для генерирования точечных фонов, используя два разных цвета для точек и фонов соответственно. Точечные узоры на фоне обеспечивают модный дизайн для сайтов и билбордов.
Striped Backgrounds
Striped Background является современным инструментом, который позволяет генерировать полосатые узоры, используя 5 разных цветов. Вы можете сгенерировать узоры в 5 колонок в разных расширениях, вроде широкоэкранного, полноэкранного, HDTV и мобильного.
Источник: http://postovoy.net/15-servisov-dlya-sozdaniya-fonovyh-uzorov-i-tekstur.html
kaketodelaetsya.ru

 Инструкция как сделать бесшовный паттерн:
Инструкция как сделать бесшовный паттерн:
Leave a Comment