Онлайн градиенты – Online Gradient Generator
26.05.2020 


 Советы художника
Советы художника
Генераторы CSS градиентов
В веб-дизайне еще никто не отменял применение градиента, а наоборот, активно используют, как в ретро стиле, так и в современном направление. Если раньше приходилось создавать градиент в графических редакторах, то сейчас это возможно сделать на чистом CSS. Кроме того, реализованы специальные генераторы градиентов, при помощи которых легко сгенерировать своеобразное сочетание цветов. Вот несколько из них:
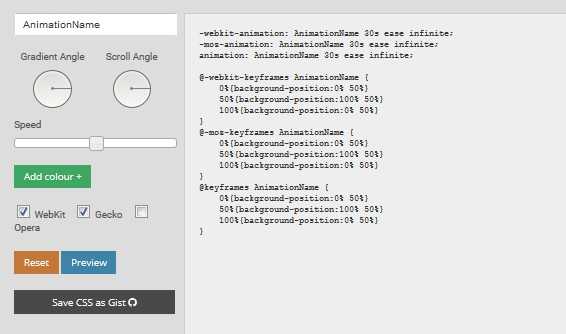
Анимированный градиент
http://www.gradient-animator.com/

Обычный генератор
http://www.cssmatic.com/gradient-generator

Обычный
http://www.virtuosoft.eu/tools/css-gradient-generator/

Обычный
http://www.cssportal.com/css-gradient-generator/

Обычный генератор
http://angrytools.com/gradient/

Обычный
http://css3gen.com/gradient-generator/

Читайте также:
Как сжать GIF анимацию
-

Генераторы gif картинок Ajax загрузки
Онлайн сервисы для выбора цвета на сайт
Качественный фон для вашего сайта
wordsmall.ru
Онлайн генератор css градиента
Здравствуйте, этим постом хотел бы начать новую рубрику на блоге. Она будет посвящена полезным сервисам, которые упрощают жизнь разработчикам, дизайнерам и верстальщикам лендинг пейдж. Надеюсь здесь собрать полезный материал, в том числе и для себя, чтобы все нужные вещи, которые ускоряют процесс разработки, были разложены по полочкам в одном месте.
Также перенесу сюда статью о добавлении нестандартных шрифтов на сайт через сервис Google. Поехали.
Генератор CSS градиента
Сегодня я хотел бы поделиться с вами полезным сервисом, который позволяет в реальном времени создавать градиенты в удобном, интуитивно понятном, визуальном редакторе, а на выходе получать css – код, готовый к применению.
Вам остается только скопировать его в буфер обмена и вставить в таблицу стилей классу или идентификатору, которому необходимо на фон поставить градиент.

Если вы пользуетесь Фотошопом, то вы сходу сможете использовать данный сервис в своих проектах, так как он полностью копирует процесс создания градиента в продукте от Adobe.
Если же нет, то вам потребуется всего пара минут, чтоб ознакомиться с интерфейсом и посмотреть основные параметры для настройки (Цвет, прозрачность, направление градиента и добавление дополнительных корректирующих для его формирования). После настройки вам остается лишь скопировать CSS или SCSS – код и добавить его, например, к стилям кнопки или применить к фону вашего сайта.
Кроме того, вы можете выбрать из имеющихся готовых пресетов и использовать их. В целом, создание css градиента в данном сервисе позволяет сэкономить время начинающим верстальщикам и тем, кому лень набирать громоздкий код самому.
Надеюсь вам станет полезен данный инструмент, как и мне, и вы по достоинству его оцените.
smartlanding.biz
Градиент — 15 Сентября 2015 — Примеры решений задач
Определение. Вектор с координатами называется градиентом функции
u=f(x,y,z) и обозначаетсяС помощью оператора Гамильтона ( или набла-оператора)
можно кратко записать градиент функции:
Градиент функции в данной точке указывает направление наиболее быстрого возрастания функции.
Модуль градиента определяет крутизну наибольшего ската или подъема поверхности u=f(x,y,z).
Пример 1. Найти градиент grad z, модуль градиента |grad z| для функции z=7-5x2-10y2 в точке M(-5;7)
Решение. Для функции двух переменных градиент находим по формуле
1) Находим частные производные (см. калькулятор частных производных)
2) Подставляем в формулу, получаем градиент функции в произвольной точке
Найти градиент функции можно также с помощью калькулятора
3) Подставляем координаты точки M(-5;7), получаем
4) Находим модуль градиента в точке M(-5;7) по формуле:
Вывод: Если движение происходит в направлении градиента функции (50;-140), то получаем скорость максимального изменения функции 148,66 в точке M(-5;7).
Если движение будет происходить в других направлениях, то скорость будет меньше. Покажем это на примере.
Пример 2. Найти скорость изменения функции z=7-5x2-10y2 в точке M(-5;7) по направлению вектора l(2;-3).
Решение. Пункты 1),2) и 3) совпадают с решением примера 1.
4) Скорость изменения функции z=7-5x2-10y2 в точке M(-5;7) по направлению вектора l(2;-3) находим по формуле производной по направлению:
www.reshim.su
ColorZilla — генератор CSS-градиентов
Здравствуйте, дорогие друзья! Всем ли Вам известно, что для того, чтобы сделать фон элемента на сайте в виде градиента, необязательно использовать PhotoShop? Благодаря CSS3 можно задать градиентный фон, прописав linear-gradient в стилях. Однако вручную прописывать градиентный фон не очень удобно.
Для удобства подбора цветов и генерации кроссбраузерных градиентов есть замечательный зарубежный онлайн-сервис ColorZilla, речь о котором и пойдет в данном посте.
Градиент CSS
Переходим на ColorZilla. На главной странице нам доступно два раздела — ColorZilla for Chrome and Firefox и Ultimate Gradient Generator.

ColorZilla for Chrome and Firefox — это расширение (плагин) для браузеров Chrome и Firefox. Расширение представляет из себя инструмент подбора цвета прямо с веб-страниц сайтов (аналог инструмента «пипетка» в PhotoShop).
Также есть библиотека кодов цветов.
Теперь переходим к самому интересному — непосредственно к генерации CSS-стилей градиента для сайта (раздел Ultimate Gradient Generator).
На странице нам доступны следуюшие инструменты:
- Presets;
- Stops;
- Adjustments;
- Preview;
- CSS
Обо всем по порядку.

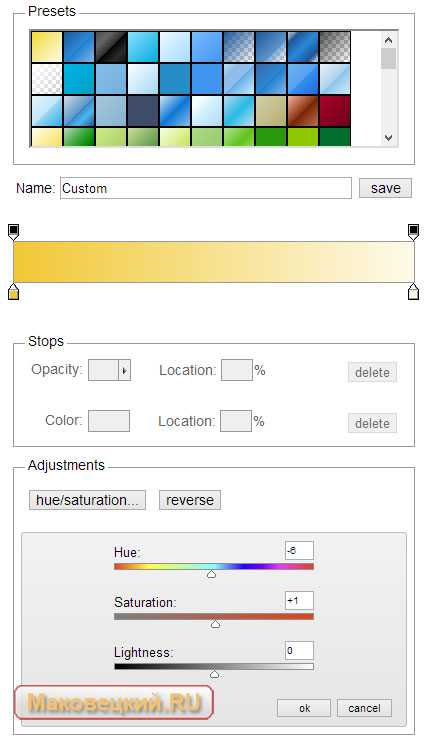
Presets — окно с несколькими вариантами готовых градиентов.
Stops — регулятор прозрачности и фильтров.
В этом окне с помощью ползунка настраиваются цвета градиента.
Adjustments — расширенные настройки: цветовой баланс, насыщенность и яркость. Нажав на reverse можно поменять местами цвета градиента, то есть отразить по вертикали, или по горизонтали.

Preview — предварительный просмотр результата, где также можно задать ориентацию градиента (вертикальную, горизонтальную, диагональную и радиальную), задать ширину и высоту, а также просмотреть, как это будет смотреться в Internet Explorer.
CSS — в этом окошке получаем готовый код CSS-градиента. При этом можно указать формат кода цветов (hex, rgb, rgba, hsl, hsla), включить комментарии (пояснения к строкам) и поддержку градиента в Internet Explorer 9.
Также доступен импорт градиента из другого CSS-файла и даже из изображения.
Для создания градиента устанавливаем нужные параметры, копируем код стилей и добавляем в файл CSS-стилей и радуемся кроссбраузерному градиенту css на сайте без изображений!
makoveckij.ru
Кроссбраузерный онлайн генераторы CSS3 градиента
04:40 pm — Кроссбраузерный онлайн генераторы CSS3 градиента
Если говорить о создании сайтов, то лично я отдаю предпочтение минимализму. Чем меньше графики, чем проще вёрстка и т.д. тем лучше. Нет, полностью отказаться от графики и таблиц мне не удалось, но с появлением CSS3 многое стало проще. Например, различные градиенты я предпочитаю создавать через CSS. Конечно, остаётся проблема поддержки, кроссбраузерности и т.д., но тут уж решайте сами.
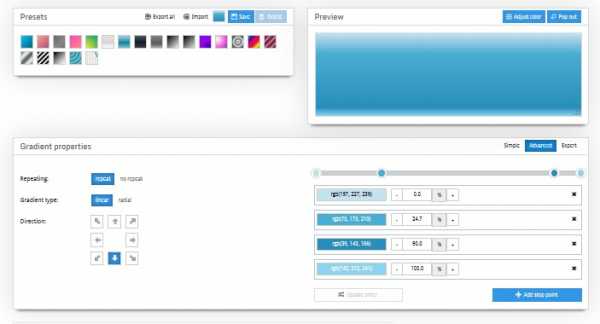
В этой же заметке я хочу рассказать вам о таком онлайн сервисе как Ultimate CSS Gradient Generator — это мощный, photoshop-подобный, онлайн генератор CSS3 градиента от ColorZilla, создающий кроссбразузерный код, включающий в себя фильтр для Internat Explorer 6 и старше.
На первый взгляд интерфейс этого сервиса выглядит достаточно сложно, но если разобраться, то всё становится на свои места.
Блок Preset представляет собой набор готовых образцов градиентов. Просто выберите нужный вам вариант, и генератор сформирует требуемый код. Обращаю ваше внимание на то, что под этим блоком расположено поле Name (название) с кнопкой Save (сохранить), что позволяют сохранить полученный градиент в набор образцов.
Далее идёт сам редактор градиента представляющий собой полоску образца градиента, управляемую стоп-маркерами. Верхние маркеры контролируют прозрачность (англ. opacity), а нижние – цвет (англ. color) градиента, что настраиваются в блоке Stops. А теперь несколько нюансов по работе с редактором градиента:
- Для того чтобы установить стоп-маркер наведите курсор в нужное место над или под линией градиента до его изменения на руку с плюсиком и кликните левую кнопку мыши.
- Для того чтобы удалить стоп-маркер выберите его и нажмите соответствующую кнопку delete в блоке Stops или просто перетащите маркер за приделы редактора градиента.
- Для того чтобы выбрать стоп-маркер наведите курсор на маркер и кликните левую кнопку мыши, при этом уголок под или над маркером станет чёрным, а не прозрачным.
- Для того чтобы перетащить стоп маркер наведите курсор на маркер, а потом нажав и удерживая левую кнопку мыши перетаскивайте его.
Блок Stops позволяет производить настройку параметров стоп-маркеров. В частности, для верхних маркеров это Opacity (прозрачность) и Location (позиция в %), а для нижних — Color (цвет) и Location (позиция в %). Также здесь находятся кнопки delete для удаления соответствующего маркера.
Блок Adjustments предназначен для корректировки градиента. В частности, используя hue/saturation…, мы можем контролировать оттенок (hue), насыщенность (saturation) и яркость (lightness) градиента.
Кнопка же reverse (обратный) позволяет «перевернуть» градиент.
Блок Preview повторяет образец градиента представленного в конструкторе. В тоже время, мы можем контролировать размеры этого образца, используя в нём правый нижний уголок или параметры Size. Сделано это лишь для удобства и на код не влияет. К тому же здесь есть галочка IE позволяющая узнать, как будет выглядеть градиент в браузере Internet Explorer. Отличие тут заключается в том, что фильтр progid:DXImageTransform.Microsoft.gradie не поддерживает сложные градиенты, состоящие из более двух стоп-маркеров. Гораздо более интересен тут параметр Orientation устанавливающий ориентацию градиента: horizontal (горизонтальная), vertical (вертикальная) и т.д.
Блок CSS содержит сам код и некоторые дополнительные параметры. Первое с чего надо начать это переключатель между CSS и SCSS кодом. Не думаю, что вам это понадобится, тем не менее, приведу то, что нашёл. Что такое SCSS? SCSS (Sassy CSS) – это расширение для CSS3, позволяющее использовать константы, абстрактные классы, арифметику и многое другое. Нюанс в том, что код SCSS преобразовывается специальной ruby-программой в обычный CSS. В общем как-то так.
Здесь же можно выбрать Color format (формат цвета): RGBA, HEX (мой выбор) и т.д. Галочка Comments устанавливает/убирает комментарии (пояснения) в коде. Галочка IE9 Suport отображает дополнительную инструкцию для браузера Internet Explorer 9, который уже поддерживает сложные градиенты с более чем двумя маркерами.
Также тут есть кнопки импорта градиента import from image (испорт с картинки на компьютере или по URL) и import from css (импорт из CSS) для дальнейшего редактирования.
Блок Premalink содержит уникальную ссылку на полученный градиент.
Вот собственно и всё. Как вы видите, ничего сложного здесь нет, но генератор позволяет легко получить требуемый набор CSS3 свойств, для создания градиента. Штука удобная и полезная. Сам пользуюсь и вам рекомендую.
Постовой: на МММ 2011 сайт Ковалевский Андрей, сотник в системе МММ 2011, рассказывает о новой пирамиде Сергея Мавроди.
wmascat.livejournal.com
Графический редактор Фотошоп онлайн: градиент, штамп, замена цвета, рисование
Мы продолжаем изучение инструментов графического редактора Фотошоп онлайн. Уже мы изучили инструменты выделения и инструменты рисования. На очереди инструменты: Градиент, Клонирующий штамп, Замена цвета, Рисование.
Откройте графический редактор онлайн, и в нем создайте новое изображение. Начнем с градиента:
Градиент
Создает переход от одного цвета к другому. На панели настроек Вы можете выбрать вариант из предложенных, различных вариантов достаточно много, а можно подобрать градиент самому. Для подбора нажмите на полоску градиента, затем в открывшемся новом окне на левый бегунок, и подберите его параметры: непрозрачность и цвет. Затем то же самое сделайте с правым бегунком.
Можно поставить дополнительные бегунки, если Вы хотите в градиенте не один переход, а несколько. Для установки новых бегунков Вам нужно кликнуть под полоской, у ее нижней границы. Дополнительные бегунки можно удалить, выбрав и нажав на значок корзинки под полоской.
Прозрачный, или полупрозрачный градиент можно накладывать на уже существующий градиент, или на изображение, создавая интересные графические эффекты.
Градиент может быть линейный, когда цвет изменяется от одной стороны в другую, или радиальный, когда цвет изменяется от центра к краям.
Для создания градиента выбираете нужные Вам параметры, и проводите линию нажатой левой клавишей мыши на изображении. Первая крайняя точка линии — левый цвет градиента. Последняя крайняя точка линии — правый цвет градиента.
Можно настроить параметр Метод распространения:
- Грунтовка — градиентный переход выполняется только один раз, а дальше на изображении идут крайние цвета.
- Отражение — сначала идет переход, затем он наоборот, затем опять переход и так далее.
- Повторение — спектр повторяется, чередуясь, по всему изображению.
Также можно использовать различные режимы: по умолчанию стоит Normal
, когда градиенты накладываются друг на друга. Есть режимы затемнения, осветления. Очень интересен режим Difference, который позволяет создавать из градиентов красочные абстрактные изображения.Клонирующий штамп
Позволяет копировать части изображения, и воссоздавать их в других местах. Этот прием применяется, например, для удаления лишних предметов в фоне фотопортрета. Чтобы определить область, которая будет копироваться, нужно нажать на нее с нажатой клавишей Ctrl. Затем отпускаете Ctrl, и водите мышью там, где хотите скопировать выбранную область. При этом точка клонируемой области движется синхронно с курсором, и эта область копируется в другом месте.
На панели параметров Вы можете выбрать размер и форму инструмента, этот параметр аналогичен такому же параметру инструмента Кисть.
Можно также выбрать Непрозрачность.
Параметр Выравнивание задает способ клонирования. Если этот параметр не включен, каждый раз при отпускании клавиши мыши и ее нажатии в другом месте штамп клонирует одну и ту же область. Если параметр
Замена цвета
Заменяет цвет на цвет рисования, который Вы можете определить в нижней части панели Инструмент графического редактора Фотошоп онлайн. При нажатии на изображение определяется цвет, который будет изменяться. Другие цвета останутся неизменными. Сохраняется яркость и насыщенность цвета, и потому будет происходить не простое закрашивание, а действительно замена одного цвета другим.
Толерантность означает степень выбора цветов, которые будут изменяться. Чем больше толерантность — тем больше диапазон таких цветов.
Включенный параметр Подобрать под заданный уровень цвета делает более явную замену. Цвет будет более яркий и красочный, при этом оттенки и переходы сохранятся.
Рисование
Позволяет рисовать геометрические фигуры: прямоугольники, прямоугольники с кругленными краями, овалы и линии. Можно задавать непрозрачность, режим наложения, толщину границ, и радиус скругления для прямоугольников с кругленными краями. Границы и линии будут нарисованы цветом рисования, который в этот момент активен в графическом редакторе онлайн, а цвет заливки будет определяться на панели настроек, в окне, находящемся в правой части панели.
Видео о том, как можно использовать инструменты Градиент, Клонирующий штамп, Замена цвета и Рисование в графическом редакторе Фотошоп онлайн
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Градиент и производная по направлению. Контрольные онлайн
Градиент и производная по направлению
Даны скалярное поле точки , .
Найти:
а) градиент поля в точке ;
б) производную функции в точке по направлению от точки к точке . Решение а) Градиент поля в точке вычисляется по формуле .
Найдем частные производные данной функции и их значения в точке :
,
,
.
Следовательно, .
б) Производная скалярного поля по направлению вектора в точке вычисляется по формуле , где , , .
Для решаемой задачи , , ,
, , , . Следовательно, .
www.matem96.ru


Leave a Comment