Оформление текста – Оформление текста — Яндекс.Вики. Помощь
17.05.2020 


 Советы художника
Советы художника
оформление текста
При создании текстовых блоков, статей, документов, да вообще любого текста следует помнить о том, что читать его будут люди, совершенно с ним не знакомые. Оформление текста в значительной степени влияет на то, как будет воспринята передаваемая им информация, и будет ли она вообще воспринята. Частенько плохо, неграмотно оформленный текст вообще не читают, ибо он вызывает дискомфорт у читателя на подсознательном уровне.
Для того, чтобы быть уверенным, что мой текст будут читать, воспринимать информацию и при этом не испытывать дискомфорта, я стараюсь пользоваться десятью простыми правилами. Они подходят практически для любых текстовых материалов, от визитки до плаката, ну, может быть за исключением каких-то дизайнерских изысков.
Попробуйте и вы воспользоваться этими правилами. Уверен, если вы откорректируете оформление ваших текстов согласно этим правилам, они во много преобразятся в лучшую сторону и будут выполнять свою задачу гораздо эффективнее.
1. Количество различных шрифтов и стилей.
Одна из самых распространенных ошибок, это использование слишком большого количества разных шрифтов и стилей. При написании текста постарайтесь ограничиться максимум двумя тремя типами шрифтов и стилями. Это значит, что тело (основной тест статьи), должно быть написано одним шрифтом одного размера.
Для заголовков выберите один стиль и придерживаться его. Можно выбрать еще один вариант стиля для подзаголовков. Ничего страшного, если шрифты заголовка и тела статьи заметно отличаются. Используя два очень похожих шрифта для заголовка и тела, может возникнуть ощущение, что вы просто случайно выбрали не тот шрифт, а не обозначили заголовок или подзаголовок.
2. Расстояние до заголовка и поля.
Оставляйте достаточное расстояние между заголовком и телом статьи, а также поля вокруг тела статьи. Не поддавайтесь соблазну сэкономить место и впихнуть как можно больше текста на единицу площади. С полями статья будет выглядеть гармонично и будет более удобной для прочтения.
3. Выравнивание.
Пожалуйста, не делайте выравнивание просто по центру (если это только не сознательное решение дизайна). Подумайте об использовании взаимного выравнивания. Весь текст и иллюстрации должны выравниваться относительно чего-то (например, по левому краю), либо относительно друг друга. Используйте направляющие для ориентации. Не вставляйте отдельные куски текста где-нибудь в углу страницы, это выглядит, как будто вы не знали куда это впихнуть .
4. Использование декоративных шрифтов.
Вы нашли хороший декоративный шрифт, замечательно! Но, это вовсе не значит, что он непременно улучшит ваш текст, и надо применить его любой ценой. Не поддавайтесь искушению создать текст абзаца с использованием в трудно читаемого декоративного шрифта . Декоративный шрифт, скорее всего, имеет свою историю или предназначен специально для чего-то, например, для заголовков или названий. В большинстве случаев, чем проще шрифт тела статьи – тем лучше, поэтому такие шрифты как Helvetica так популярны.
5. Размер имеет значение.
Всегда думайте о размере текста. Заголовки хороши, когда они крупные и яркие, но если вы сделаете заголовки слишком большими, в целом статья будет смотреться дешево. Подумайте об этом. Меню в хорошем ресторане часто выполнено мелким шрифтом, это создает впечатление высокого класса. Но нужно знать меру, ибо слишком мелкий текст трудно читать. Если вы используете заголовки, не бойтесь делать их гораздо больше, чем тело статьи.
6. Читабельность.
Убедитесь в том, что ваш текст легко читать. Темный текст на темном фоне – не очень хорошая идея. Еще хуже, применять мелкий шрифт на фото с высоким контрастом. Помните, если вы располагаете какие-то объекты фоном под текстом, они не должны мешать чтению, поэтому подбирайте для них соответствующие цвета и размеры.
7. Цвет.
Какой цвет лучше всего подходит для шрифта? Вообще, верить этому или нет, черное или белое часто лучше. Почему? Потому что в градациях серого тона текст выглядит контрастно, строго и аккуратно. Если вы используете цвета, подумайте о снижении насыщенности. Ярко окрашенные шрифты обычно трудно читать. Остерегайтесь таких сочетаний, как красный на зеленом, или зеленый на красном. Радужные, цветные градиенты, вероятно, также не лучший выбор.
8. Группировка.
Группируйте связанные элементы информации вместе. Это позволит легче воспринимать информацию читателю. Посмотрите на постер фильма, вся дополнительная информация о фильме сгруппирована в единый блок. Этот блок теперь может рассматриваться как единый элемент дизайна. Примеры плохой группировки, часто можно найти в желтой прессе.
9. Межстрочное расстояние.
Это расстояние между строками текста. На много лучше смотрится текст, если слегка увеличить межстрочные расстояния. Такой текст более привлекателен для чтения, есть место для отдыха глаз. Как правило, стараются использовать межстрочное расстояние по крайней мере на 2 пункта больше, чем размер шрифта. Например: 10pt шрифт должен иметь межстрочное расстояние 12pt , для максимального удобства чтения.
10. Кернинг.
Кернинг это избирательное изменение интервала между буквами. Бывает что расстояние между заглавной буквой и строчными одного слова, слишком велико. Если это бросается в глаза можно отрегулировать кернинг для соответствующих символов. С опытом, вы будете инстинктивно видеть, когда нужна корректировка кернинга.
Никогда не изменяйте соотношение сторон символов, не растягивайте и не сжимайте и – лучше выберите другой шрифт, если вам не нравится форма символов.
Надеюсь эта информация была для вас полезной и возможно вы взглянули на оформление текста с новой для вас стороны.
Оставляйте пожалуйста комментарии и вопросы, рекомендуйте друзьям
с уважением, Agor
Непременно поделитесь с друзьями!
kopirka-ekb.ru
Гайд по визуальному оформлению текста
Все говорят: добавляй в тексты списки, разбивай на абзацы, разбавляй картинками и прочее, прочее, прочее. Это хорошо, но советы слишком общие, поэтому я подготовил подробный гайд о том, как оформлять статьи, чтобы их удобно было читать.
Потому что неважно, насколько у вас крутой контент и насколько крутая у вас информация. От вас все равно уйдут, если текст будет плохо оформлен. Просто потому, что никто не станет вчитываться и не узнает, что у вас было что-то полезное.
Как оформлять текст
Сразу предупрежу, что вся информация в гайде взята из моего личного опыта и носит рекомендательный характер. Вы можете оформлять тексты как угодно – если они читаемы и выполняют поставленную задачу, не стоит менять что-то, только потому что я так говорю.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. ПодробнееОглавление
Оглавление нужно только в том случае, если материал получился длинным. Будет странно, если вы добавите его для текста на 2000 символов.
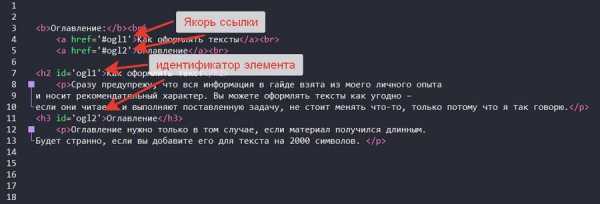
Посмотрите, как выглядит оглавление к этой статье – оно состоит из пунктов и подпунктов, поэтому читатель может пропустить не только ненужный ему блок, но и целый раздел.
Оформлять оглавление нужно в виде ссылок на элементы страницы. Для этого каждому подзаголовку прописывается идентификатор, а в ссылке в оглавлении ставится якорь на него. Выглядит это так:

У вас на сайте это можно оформлять через визуальный редактор, но принцип будет тот же – прописать идентификатор и добавить ссылку с якорем на него.
Если нажать на такую ссылку, экран пользователя переместится так, что выбранный элемент будет вверху экрана. По умолчанию нет никакой анимации – ее можно прописать через JavaScript.
Предложения и абзацы
Предложения в тексте должны быть разной длины – так у него будет ритм. Одно предложение короткое. Второе чуть подлиннее, но не слишком. А третье такое длинное, что помещается на несколько строк, а понять его могут только любители Толстого (шутка).
Каждый абзац должен содержать в себе какую-то мысль, служить какой-то цели. А обрывать его нужно тогда, когда мысль закончена. В классическом копирайтинге иногда в конце абзаца создают небольшую интригу, чтобы читатель катился по «скользкой горке».
Абзацы, как и предложения, должны быть разной длины.
Нет каких-то точных цифр, вроде: предложения должны быть по 3–5 слов, а абзацы по 350 символов или 4–5 строк. Не задумывайтесь о таких вещах – сконцентрируйтесь лучше на смысле предложений и слов.
Нумерованные и маркированные списки
Списки используются, чтобы не перегружать предложения перечислениями. В списках можно:
- перечислить преимущества или свойства предмета,
- рассказать об этапах какого-нибудь процесса,
- в нескольких пунктах описать вывод из чего-либо.
Маркированные списки должны быть от 3 и более пунктов. Короткие списки выглядят нормально, только если в них несколько предложений. А вот нумерованные списки хорошо смотрятся уже от 2 пунктов.
Нумерацию можно использовать в списках типа «X советов» или пошаговых инструкциях, чтобы читатель мог вернуться к необходимому совету или шагу. То есть нумерованные списки используются, когда важна последовательность – в остальных случаях можно использовать маркированные.
Информация в списках легче воспринимается, а читают их охотнее. Даже если человек просто пробегается по тексту, есть большая вероятность, что он прочитает список.
Если пункты состоят из нескольких предложений, первое можно выделить жирным. Например, если вы составляете список рекомендаций с пояснениями:
- Мойте руки перед едой. Мыть руки нужно, чтобы…
- Не перебегайте дорогу на оживленных участках трассы. Иначе вас может сбить машина…
- Выделяйте первое предложение жирным . Так вы привлечете больше внимания, особенно, если пункт занимает несколько строк.
Кто-то говорит, что нельзя размещать списки близко друг к другу или к подзаголовкам, но я считаю, что это допустимо. А вот заканчивать ими текст не стоит, потому что создается ощущение недосказанности.
В конце списка должен стоять какой-нибудь знак препинания. Если вы перечисляете однородные члены предложения или говорите часть фразы, ставьте запятую, а следующий пункт списка начинайте с маленькой буквы. Последний пункт заканчивается точкой. Например, для написания хорошего текста нужно:
- собрать информацию,
- проанализировать ее,
- проверить факты,
- написать черновик и так далее.
В остальных случаях ставится точка.
Таблицы, графики и инфографика
Согласитесь, даже самый простой график или таблица может убрать кучу текста, который трудно читать, воспринимать и запоминать. Прочтите этот отрывок:
Для рытья котлована А потребовалось 5 рабочих, которые вырыли его за 2 суток. Над котлованом Б трудилось вдвое больше рабочих, которые управились за такой же срок. Котлованы равны по объему (30 м3), но роль сыграла разница в типе почвы и местности – каменистая для котлована Б и грунтовая для котлована А.
Он довольно простой, но чтение занимает какое-то время. Таблицу можно прочесть гораздо быстрее, при этом информация из нее запомнится лучше:
|
Котлован А |
Котлован Б |
|
|
Рабочие |
5 |
10 |
|
Срок |
2 суток |
2 суток |
|
Объем котлована |
30 м3 |
30 м3 |
|
Тип почвы |
Грунтовая |
Каменистая |
(Не кидайтесь тапками, я не строитель).
Одного взгляда достаточно, чтобы понять, что тут к чему.

Инфографика вообще может стать отдельным материалом, если подойти к ее созданию с той же ответственностью, что и Алексей Александров в материале про контент-стратегию.
Врезки
Во врезке можно оформлять мысли, которые нужно выделить. За них, как и за любые другие элементы в тексте, цепляется глаз. Если добавить во врезку что-то интересное или интригующее, читатель охотнее продолжит чтение.
Мы занимаемся контент-маркетингом с 2010 года. Создаем контент, который вызывает отклик у аудитории и приносит поисковый трафик. ПодробнееИли можно перевести пользователя на страницу с услугой, как я сделал выше.
Изображения, аудио и видео
С помощью этих элементов можно добавить в текст наглядности. Проще один раз что-то показать, чем все время описывать. Например, Стивен Кинг рассказал о правиле № 1: «Показывайте, а не рассказывайте»:

Изображения лучше делать одной ширины, если есть возможность. Если вы делаете скриншоты, убедитесь, что текст хорошо видно. И не используйте стоковые фотографии, особенно в корпоративных блогах. Привычно выравнивание по центру.
Аудио и видео тоже положительно влияют на материал. Например, я добавил два файла в статью об аудиоредакторах, чтобы показать их в действии. Файлы можно загружать на свой сайт и воспроизводить при помощи HTML5 – для этого используйте тег «<audio>».
Видео можно вставлять с YouTube, Vimeo и других подобных хостингов. Хорошим тоном будет запускать видео с нужного момента, если оно большое, а вам нужно показать только отрывок.
Полезная информация уже с 0:00
Все три элемента желательно подписывать. К изображениям можно придумать шутку или просто дать пояснения. В подписи к аудио или видео должно быть написано, что увидит или услышит пользователь – исключение можно сделать, если содержание видео понятно из превью или вы описали его в тексте.
Не делайте эти элементы автовоспроизводимыми. Страница будет потреблять больше ресурсов, а пользователей это будет раздражать.
Подзаголовки
В классическом копирайтинге подзаголовки ставили ради подзаголовков. Порой они даже не описывали, что будет в следующей части текста. Так делать не стоит – вместо этого подзаголовки должны показывать читателю, что его ждет.
В этой статье подзаголовки смысловые, но вы можете добавлять интригу или какую-то важную мысль. Например, можно назвать заголовок «Как оформлять подзаголовки», а можно «X примеров оформления подзаголовков» или «Подзаголовки устарели – срочно перестаем их использовать».
Выделение текста
Текст можно выделять жирным, курсивом, отмечать его маркером, зачеркивать, менять его цвет. Выделять нужно не ключи, а важные места – нельзя класть асфальт в дождь или снег. Жирным я выделяю законченную мысль или вывод.
Курсив использую для оформления цитат или прямой речи, фраз, которые важны для восприятия главной мысли. Зачеркивания помогают создать эмоциональный подтекст, выразить настоящее отношение к чему-то: «эти тупые соседи опять сверлят».
Маркер можно использовать для выделения того, что нужно запомнить (как в студенческие годы). Сейчас это почти не используется в интернете, я и сам использую этот инструмент очень редко.
Шрифт другого цвета нужен для выделения критической информации – правила техники безопасности, важные условия сотрудничества и так далее. Для этого можно использовать любой цвет кроме синего, потому что так обычно выглядят ссылки. По этой же причине нельзя подчеркивать текст.
Использовать такие приемы при оформлении нужно, но не слишком часто, иначе текст получится слишком пестрым – читать его будет сложнее.
Ссылки и акронимы
В тексте обязательно должна быть перелинковка, чтобы увеличить время, которое пользователь проводит на сайте. Но ссылки нужно правильно оформить:
- Использовать анкоры – не вставляйте ссылку как текст, лучше прикрепите ее к какому-нибудь слову или предложению. И это слово должно давать пользователю понять, куда он попадет. Например: «Посмотрите наш вебинар по проверке текстов».
- Подчеркивать – сложно найти ссылку, если она не подчеркнута.
- Анимировать – при наведении мыши на ссылку, курсор должен меняться на руку с указательным пальцем (В CSS это делается так: cursor:pointer;). Это необходимый минимум, который прописан в браузерах по умолчанию, но вы можете прописать, чтобы подчеркивание исчезало при наведении.
- Прописывать атрибут title – в этом атрибуте прописывается текст, который всплывает при наведении на ссылку. В него можно добавить пояснение или что-нибудь забавное.
У акронимов тоже прописывается title, но при этом они никуда не ведут. Используются они, чтобы что-то объяснить или расшифровать аббревиатуру. При этом пользователь должен понимать, что при наведении мыши что-то произойдет. В блоге мы подчеркиваем акронимы пунктирной линией.
Недостаток акронимов и атрибута title в том, что для отображения его содержимого нужно навести курсор мыши на элемент. То есть на мобильных устройствах это работать не будет.
Спойлеры
Спойлеры – это элементы, за которыми можно скрыть текст. Их любят использовать на страницах F. A. Q. Выглядит это так:
Их используют, чтобы спрятать от читателя что-нибудь: сюжетные спойлеры, большой фрагмент текста или ссылку. Главное правило тут в том, чтобы пользователь понимал, что спойлер можно раскрыть, чтобы увидеть его содержимое.
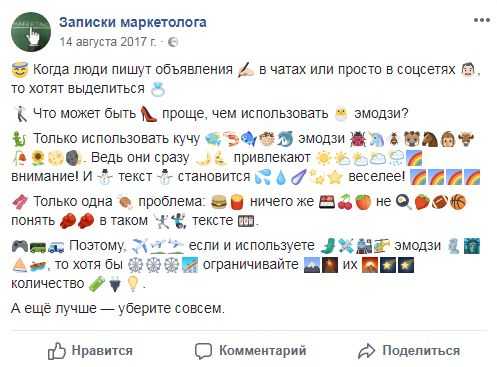
Смайлики или эмодзи
Why so serious? 🙂 В статьях можно использовать смайлики, но нельзя ими злоупотреблять. Также они плохо подойдут тем, кто уже долго ведет блог, и ни разу не использовал смайлики – слишком резкое изменение.
Добавляйте такие элементы очень осторожно.
Посты из социальных сетей
Мы уже привыкли видеть в статьях скриншоты постов, но социальные сети дают возможность вставлять посты прямо на сайт – с ним можно будет взаимодействовать: оставлять комментарии, ставить лайки, репостить и так далее.
У такого метода есть свои плюсы: не нужно делать скриншоты, не нужно переживать о качестве текста и так далее. Но есть и минус – нужно подключать дополнительные скрипты на сайт, а это может замедлить загрузку. А еще с постами нельзя будет взаимодействовать, если их удалят или если «упадет» социальная сеть.
В принципе, если вы добавляете 1—2 поста на страницу, разница в скорости загрузки будет несущественной.
Разные страницы
Все рекомендации из этой статьи подходят для статей в блоге, на других страницах они могут только мешать. Например, страница с разделом может обойтись простым текстом: без картинок, видео, графиков и так далее. Да и сам текст на такой странице значительно короче.
Посты в социальных сетях можно просто делить на абзацы с добавлением смайликов, или использовать встроенные редакторы статей и их функции. Многое из того, что описывалось здесь, там работать не будет.
Оформление посадочных страниц вообще устроено особым образом, поэтому ограничиваться советами из этой статьи не стоит.
12 примеров великолепных лендингов: черпаем вдохновение у профессионаловЕсть и правила по оформлению карточек, страниц с контактами, ошибкой 404 и так далее.
Дизайн
Добавление всех этих элементов не будет иметь смысла, если текст невозможно читать из-за вашего дизайна. Для комфортного чтения рекомендуется:
- Темный шрифт на светлом фоне. Не используйте черный или белый цвета, потому что они создают слишком большой контраст – от этого быстро устают глаза. Фон лучше делать однотонным – без узорчиков и прочего.
- Размер шрифта 14—18 пикселей, межстрочный интервал примерно 150 %.
- Для мониторов лучше подходит шрифт без засечек.
Это необходимый минимум по дизайну, но на самом деле рекомендаций гораздо больше.
Распространенные ошибки
Чаще всего текст вообще не оформляют. Но посмотрите, какие чудеса творит оформление:

Этот текст легко читать, потому что в нем есть выделения, подзаголовки и абзацы. А ведь написан он всего лишь одним предложением.
Другая ошибка – перебор с оформлением. В коротких текстах появляется слишком много элементов, которые затрудняют чтение:

Кто-то забывает, что между элементами должно быть достаточно места:

Слишком много свободного места тоже быть не должно, иначе читателю придется совершать усилие, чтобы перейти на другой элемент.
А какие ошибки в оформлении встречали вы? Поделитесь ими в комментариях – самые интересные мы добавим в статью!
kak-oformlyat-teksty-dlya-sayta-chtoby-ikh-chitalitexterra.ru
правила написания и оформления текстов
Как мы читаем текст?
Прежде чем рассказать о правилах оформления текста стоит упомянуть о том, как происходит чтение текста. Как правило, чтение незнакомого текста происходит в три этапа: Сначала человек просто бросает взгляд на текст и решает – читать дальше или нет. Это занимает до трех секунд. За это время читающий оценивает сложность восприятия текста, и о смысле здесь речи еще не идет. За две секунды на листе А4 глаз человека способен выделить и проанализировать до десяти элементов – так называемых крючков. Крючками могут быть абзацы, фото, заголовки. Каждый из них способен привлечь внимание и удержать его.
Если по ряду признаков человек решает, что читать текст будет легко, то переходит ко второму этапу – пробегает его глазами, то есть выхватывает кусочками – фрагментами, отдельными предложениями. Начаться такое «чтение» может с любого места. Только потом, если кусочки заинтересовали человека, он начинает сначала.
Структура текста
Правильный текст должен иметь следующую структуру:
Заголовок
Любой текст должен начинаться с заголовка. Заголовок должен быть достаточно крупным и контрастным. Для контрастности заголовка можно использовать либо более жирное начертание основного шрифта, либо другой шрифт, главное, чтобы он был в гармонии с основным. Помимо этого, заголовок можно выделить цветом — оттенком основного цвета или дополнительным цветом, используемым в дизайне.
Абзацы
Оптимальный размер абзаца — 4-5 предложений. Лучше усваиваются короткие и неширокие абзацы. Комфортная ширина абзаца — 40-50% от ширины страницы. Это правило больше применимо к веб-страницам, но можно использовать и для печатного текста.
Подзаголовки
Отделите каждые 2–3 абзаца подзаголовками. Таким образом, вы структурируете текст. Разбейте его на смысловые части, дополнительно упрощая чтение.
Оформление текста
Предлагаем вам несколько советов по оформлению текста, которые сделает его простым, понятным и удобным для восприятия.
Выравнивание
Крайне дурным тоном считается выравнивание текста по центру или по ширине. Выравнивая по ширине, мы получаем неравномерные пробелы и отступы между буквами. Они где-то маленькие, где-то большие. Выравнивая текст по центру, мы получаем неровный левый и правый край. Такой текст читать еще сложнее, ведь каждая новая строка начинается с нового места.
Существует выравнивание по правому краю. На наш взгляд оно имеет право на существование, но только когда продиктовано необходимостью использования в дизайне.
Идеальное решение — выравнивание текста по левому краю. Правый край, при этом, необходимо сделать максимально ровным путем переноса всех предлогов и слов меньше трех символов на новую строку. Читать такие абзацы довольно комфортно, и визуально они вписываются в 99% дизайнов.
Межстрочный интервал
Гораздо более приятно читать, когда есть место для отдыха глаз между строками. Как правило, стараются использовать межстрочный интервал (интерлиньяж), по крайней мере, на 2 пункта больше, чем размер шрифта. Например: для максимального удобства чтения текста при размере шрифта 10 pt необходимо задать интерлиньяж хотя бы 12 pt.
Между абзацами должен быть 1,5 интервал. Межстрочный интервал выдерживается относительно величины шрифта и измеряется в процентах.
Для разделения предложений на абзацы лучше использовать швейцарскую красную строку – перенос на одну строку вниз, без отступа, как, например, в данном тексте.
Ссылки
Ссылка может оформляться двумя способами:
1) Подчеркивание. Стандартный и самый популярный способ, всеми воспринимается как ссылка, особенно если выделен синим цветом. Для того, чтобы подчеркивание не бросалось в глаза и смотрелось органично в любом дизайне, можно сделать его полупрозрачным. Отдельно хотелось бы сказать, что мы не рекомендуем использовать подчеркивание в качестве приема для выделения слова или текста. Подчеркивание – это всегда ссылка.
2) Изменение начертания текста ссылки на более жирное. Менее желательный способ, так как использование разных начертаний затруднит восприятие текста.
Типы шрифтов
Для дизайна шрифты важны ничуть не меньше, чем правильно выбранные цвета или убедительные тексты. Шрифты делятся на три основные группы — с засечками, без засечек и рукописные.
Шрифты с засечками
У шрифтов, относящихся к данной группе, на краях букв имеются засечки или «хвостики». К таким шрифтам можно отнести Times New Roman, Century, Times, Garamond и некоторые другие (обозначаются как Serif). Как правило, шрифты с засечками лучше подходят для печатных материалов. Засечки помогают создать пространство между буквами, а также отделить один знак от другого, благодаря чему текст лучше читается на бумажном носителе. Шрифты с засечками подчеркивают авторитет, интеллект и профессионализм.
Шрифты без засечек
У данного типа шрифтов отсутствуют засечки, края букв прямые и простые, без каких-либо дополнительных элементов. Примеры — Arial, Verdana, Helvetica и другие (гарнитура Sans-Serif). Их обычно используют для веб-страниц, потому что с экрана компьютера удобнее читать именно округлые и простые буквы. Шрифты без засечек, как правило, подчеркивают стиль, рациональность, молодость и современность.
Рукописные шрифты
И последняя группа — рукописные шрифты. Как понятно из названия они имитируют текст, написанный от руки. Такие шрифты бывают очень симпатичными и могут стать украшением вашего документа, но их очень трудно читать. Поэтому не рекомендуем использовать рукописные шрифты для оформления длинных текстов. Они больше подходят для оформления заголовков, создания логотипов.
Размеры шрифтов
Для того, чтобы текст хорошо читался, размер шрифта для основного текста должен быть 12 или 14 px. Не рекомендуем использовать шрифты менее 10 px. Для заголовка стандартный размер шрифта для может от 16 до 24 px. Идеальный междустрочный интервал – 1,5.
Цвет шрифта
Какого бы цвета ни был шрифт — он должен быть контрастным — т.е. легко читаться. Самое выгодное сочетание — темный шрифт на светлом фоне. Обратный вариант — светлый шрифт на темном фоне, менее предпочтителен, но может неплохо смотреться на небольших текстах, заголовках, с крупными размерами шрифтов. Яркие шрифты могут быть трудны для чтения. Также, необходимо избегать сложных вибрирующих сочетаний, таких как красный на зеленом. Самый беспроигрышный вариант — черный (темно-серый) шрифт на белом фоне.
Правила работы со шрифтами
В одном дизайне нужно использовать один, максимум два типа шрифта. Если вы используете 2 типа шрифта, то они должны хорошо сочетаться друг с другом. При этом один шрифт используется для основного текста, другой — для заголовков или для представления информации, которую нужно как-то выделить, например, контакты. Если вы думаете, что двух шрифтов недостаточно, попробуйте поэкспериментировать с жирным и обычным начертанием, курсивом, прописными и строчными буквами.
Очевидно, что шрифт стоит подбирать под конкретную задачу. Например, если вы разрабатываете приложения, вам подойдут лаконичные, немного футуристичные шрифты. А если вы продаете старые книжки — рекомендуем подобрать что-нибудь винтажное, старомодное. В любом случае, для основного текста лучше использовать простые, легко читаемые шрифты, так как дизайн — это не только красота — это, прежде всего, функциональность и удобство.
Советы по составлению текстов
Используйте простые предложения
Мы рекомендуем использовать в тексте, по-возможности, короткие предложения для удобства усвоения информации. Поэтому предложения с перечислениями разбивайте точками. Сложные обороты упрощайте. Глаз должен скользить по тексту.
Не используйте два глагола подряд. Замените их на простые глаголы в повелительном наклонении. Например, не «Помогает решить», а «Решает»! Не «Готовы предложить», а «Предлагаем» и т.д.
Также, если словосочетание можно заменить на одно слово, так и поступайте. Например: Не «Каждому, кто обратился», а «Каждому обратившемуся» и т.д.
Разберитесь с «Не»
Частица «не» меняет вид предложения и делает его сложным для восприятия. Всю негативную формулировку меняем на позитивную. Например, вместо «Несложный» лучше писать «Простой», вместо «Не используйте длинные предложения» лучше — «Используйте короткие предложения» и т.д.
Избавьтесь от аббревиатур и иностранных слов
Аббревиатуры и сокращения значительно затрудняют восприятие текста. Вместо того, чтобы скользить по тексту, читатель постоянно спотыкается. Человек не должен ломать голову, пытаясь понять, что вы хотели сказать ему. Даже распространенные сокращения лучше развернуть. Иностранные слова, как и аббревиатуры, мешают правильному восприятию текста.
Будьте аккуратны с использованием терминов
Термины нужны и важны, если вы пишете текст для специалистов. Но если вы пишите для массового читателя, то лучше не рисковать и заменить термины на знакомые каждому человеку понятия.
Проверьте ваш текст согласно полученной информации
- Заголовок выделен;
- Предложения короткие, простые. Сложные разбиты на два.
- В абзаце по 3-5 предложений. Выравнивание по левому краю. Ширина абзаца – 50% от ширины страницы.
- Текст разбит на смысловые части по 2-3 абзаца. Смысловые части выделены подзаголовками.
- Шрифт с засечками для бумажных документов, шрифт без засечек для веб-страниц.
- Размер шрифта основного текста – 12 px, размер шрифта в заголовках – 14 px.
- Все шрифты контрастные и легко читаются.
- Язык простой и понятный, без сленга, сложных терминов и иностранных слов.
- Все формулировки положительные, без частицы «НЕ».
- Все речевые обороты меняем по возможности на одно слово.
Полезные ресурсы
synonymizer.ru
Хороший сервис для подбора синонимов. Поможет вам в написании правильных и красивых текстов.
advego.ru/text
Хороший сервис для проверки текста на орфографические ошибки.
wilda.ru
7 правил оформления текстов | Kopiraitery.ru
Здравствуйте уважаемые читатели блога kopiraitery.ru. В этой статье, я продолжаю давать советы авторам, чтобы новички смогли быстрее вникнуть в процесс, и начали зарабатывать. Ниже я расскажу том, как правильно оформлять тексты копирайтерам, которые пишутся на заказ или на продажу.
Зачем нужно правильное оформление текстов?
Все интернет-пользователи, в числе которых и вы, заходят на странички различных порталов, в поисках информации, ответов на вопросы: почему болит, где поломка, и конечно, как правильно оформить статью. Последний относится к вам, если вы читаете этот пост. Когда-то таким вопросом задавался и я, начиная свои первые шаги в профессии копирайтера.
Так вот, попадая на страничку с необходимой информацией, человек будет читать именно правильно оформленную статью, где есть абзацы, подзаголовки списки, и др. О чем я расскажу ниже. Подсознательно, информацию, изложенную таким образом удобнее воспринимать, в отличие от сплошного текста.
Собственно, тут все ясно, я думаю. Учиться писать и оформлять тексты копирайтерам просто необходимо. Тем более этого от вас будут требовать заказчики, и вы должны понимать отличия списков от подзаголовков.
Запишись на бесплатные курсы
Правило № 1 – форматирование текста.
Что это такое? Это разбивка статьи, на абзацы, заголовки, подзаголовки и списки. Все это зрительно увеличивает процент восприятия текстов, и копирайтер знающий, как это сделать, пользуется высоким спросом у заказчиков. Это можно выразиться – вторая основная техника в копирайтинге, после грамотности.
Исследования, проводившиеся в одном из университетов США, и результаты, опубликованные в известнейшей газете страны «New York Times», выдали результаты, что всего 18-20 процентов, пользователей, читают статьи до конца. Остальные переходят на другие страницы сайтов, в поисках более усвояемой информации. И эти переходы относились именно к не отформатированным текстам.
По сути, это создание визуальных подсказок. Человек, читающий статью копирайтера, будет знать, о чем написано ниже. Подзаголовки будут, его вести вниз текста, заставляя прочитать все до последней строчки. А именно это и нужно оптимизаторам. Чтобы люди непросто заходили на сайт по ключевым запросам, а задерживались на нем, как можно дольше.
Элементы форматирования
- Заголовок статьи.
- Введение.
- Подзаголовок абзацев.
- Изложение информации по порядку.
- Удобочитаемость предложений.
- Маркированные и нумерованные списки.
- Выделение ключевиков (по желанию клиента).
- Комфортный для прочтения шрифт.
- Логическое завершение.
Правило № 2 – введение
Любые тексты копирайтеров, должны начинаться с нескольких строчек, дающих понять смысл написанного ниже. Читателя нужно постараться зацепить ими, заставить читать текст до конца. Вкупе с цепляющим заголовком, грамотное вступление, создаст двойной эффект. Заказчикам это нравится.
Запомните одно правило, которым грешат начинающие авторы. Вступление – это уникальная часть статьи, затягивающая. Не нужно приводить выдержки из истории, когда на рынок пришли пластиковые окна, а вы знаете что еще Людовик третий, ввел в эксплуатацию каменные строения, или типа – входные двери из металла, первыми начали использовать еще наши вожди, строя подземные бункеры. Бред….
Этот способ давно изжил себя. Вы копирайтер – придумывайте оригинальное начало статей, и тогда будет вам счастье в работе.
Правило № 2 – заголовок и подзаголовки
Рерайтинг текстов или копирайтинг — все статьи должны иметь привлекательные заголовки. То есть «название» статьи, придумайте такое, чтобы оно точно отображало информацию, приведенную ниже. Чтобы пользователь знал, что это то, что ему нужно и обязательно прочитал статью до конца. Также заголовки должны цеплять своим названием, а не просто говорить вот здесь то-то написано, а там другое. Это неправильно.
Тоже и с подзаголовками, они должны втягивать в прочтение абзаца. Пользователь, будет знать, что если он пропустит, хотя бы один, то он не узнает всей информации, за которой пришел. Заголовки и подзаголовки – главное оружие грамотного копирайтера.
Правило № 3 – сказали «А», произнесите «Б»
Все мы любим, когда у нас все продвигается по плану. Утром встали, умылись, позавтракали и дальше по своим делам. Вот и в текстах копирайтер должен делать то же самое. Излагайте информацию по порядку. Пишите, как посадить картошку, вначале расскажите, как вскопать землю, разметить лунки и т.д. А не наоборот.
Правило № 4 – излагайте мысли кратко
Старайтесь писать доступным языком, и в кратких понятных предложениях. Тексты копирайтера, читают различные пользователи, и понять смысл должен каждый. Легко читаемые предложения лучше запоминаются, поэтому примите это к сведению.
Как сделать удобочитаемый текст?
- Количество слов в предложении не более 15.
- Абзац максимум из 5-6 предложений.
- Меньше вводных слов: скорее всего, как бы то ни было, а вы, наверное, знаете и т.д.
- Не пишите умными словами, простые статьи на тему строительства, ремонт и прочих.
- Если приводите высказывания знаменитых людей, поясняйте кто это, читателю необходимо знать на кого ориентироваться.
- Меньше тавтологических повторов в соседних предложениях.
Правило № 5 маркированные списки
Любимая фишка в написании статей многих копирайтеров. И это не их прихоть, а «подтачивание» текста под работу поисковых роботов. Списки делают статью интереснее, позволяя лучше усвоить информацию.
На самом деле, ограничений в составлении списков нет. Некоторые заказчики, просят, чтобы текст был наполовину разбит на такие перечисления, дабы лучше читалось пользователю.
Поэтому флаг вам в руки. Пишите перечисления инструментов, описывая какую-то работу, материалов, название фирм, производителей, шаги по выполнению действий, и многое другое.
Правило № 5 – ключевая фраза жирным
Если вы новичок в копирайтинге, то это пока вам не нужно. Но информацию уясните на всякий случай. Когда будете работать с заказами, где необходимо вставлять ключевые слова в тексты, выделяйте их курсивом или жирным шрифтом, даже если этого не попросил заказчик в ТЗ. Он может и забыть, а вот ваша предусмотрительность заставит обратить внимание и внести вас в белый список авторов.
Правило № 6 – удобный шрифт
Это одно из дополнений, к форматированию текста, и оно больше относится к статьям, копирайтеров, готовящихся на продажу. Не делайте красивых шрифтов, думая, что вы выделитесь, таким образом, перед заказчиком. Нет, он все равно поставит свой на сайте, и ваши «крякозябли», могут говорить только о том, что перед заказчиком какой-то малолетка, оформляющий любовное письмо подружке. Не нужно этого. Все должно быть строже. Обычный «Calibri» или «Arial».
Правило № 7 – закрепите результат
Все тексты начинаются с введения, а заканчиваются логическим завершением. Не обрывайте повествование, недосказав, смысла. В последнем абзаце, дайте несколько советов читателю, чтобы у него было чувство того, что он получил от текста то, что нужно.
Несколько дополнительных советов о форматировании текстов копирайтерам.
- Информация должна быть обобщающей, от третьего лица, если заказчик не попросит сделать по-другому. Повествования дружелюбные.
- Включайте больше полезной информации. Цифры расчетов материала, советы опытных мастеров. Тексты с таким уклоном внушают больше доверия.
- Макет статьи. Если пишите пошаговую инструкцию, то не отходите от темы, тексты ответы на вопросы, статьи рекомендации и другое. Не перемешивайте все в одном.
Вот в принципе и все. Если вы начинающий автор, и решили заработать копирайтером на написании текстов на продажу, эти советы должны пойти вам на пользу. В дополнении, могу предложить пройти бесплатный курс по написанию текста от Гуру копирайтинга Юлии Волкодав. Я сам учился у нее, и заверяю, что уроки пошли мне на пользу.
Примите к сведению эти рекомендации и если у вас что-то есть, дополните меня в комментариях.
Смотрим видео по теме — как оформлять тексты копирайтерам?
kopiraitery.ru
Простое оформление текстов / Хабр
За последний месяц мне довелось обработать для размещения в вебе около пяти сотен вордовских страниц со сложным и разнородным содержимым: таблицами с вложенными ячейками, несколькими уровнями заголовков, пятью видами кавычек, подчеркиванием внутри полужирного наклоненного текста и, конечно же, массой ошибок оформления.Сейчас такие задачи передо мною возникают редко — не то что во времена работы веб-мастером — но все-таки случаются. Да и вообще — разве можно в ИТ обойтись без навыков работы с текстами? Оформление документации, статей, деловых писем, в конце концов, развернутых комментариев — все это требует соблюдения определенных правил, которые иногда кажутся малозначительными, но фактически производят такой же эффект, как ошибки в коде — не позволяют решать задачу.
…Чтобы упростить работу и ускорить выполнение задачи, я использовал достижения техники на всю катушку — сложные регулярные выражения, пакетная обработка файлов, предварительно настроенные на очистку текстов от мусора формы, плагины редакторов для форматирования кода — все пошло в дело. Но с каждым днем все более очевидным становилось, что мы делаем двойную работу — кто-то потратил массу времени, чтобы «намусроить» в тексте, а теперь я привожу его к первоначальному состоянию! Конечно, гораздо проще было бы изначально делать текст более чистым.
Признаюсь, сперва я злился и ругал тех, кто давал мне тексты для размещения, на чем свет стоит. Казалось бы, что может быть проще, чем писать аккуратно, грамотно и лаконично, не злоупотребляя возможностями визуальных редакторов и хотя бы изредка перечитывая написанное? На самом деле, конечно, это очень сложно — иначе почему столько людей это делает? Почему все мы это делаем — в той или иной степени? Думаю, здесь есть несколько основных причин — и ни одна из них не касается грамотности как таковой.
Авторский энтузиазм
Легко ругать чужой труд, но, думаю, многие замечали, как менялось их поведение, когда они сами оказывались в роли творца. Конечно же, каждая буква ПРЕДЕЛЬНО ВАЖНА и требует повышенного внимания, без иронии. Мы опасаемся, что люди пропустят важную информацию и, в итоге, не поймут нашего гениального замысла, не купят продукт, не воспользуются услугой. Как правило, «обильные выделения» производят обратный эффект — то самое раздражение, когда мы вынуждены вырезать сотни лишних тегов из очередного копирайтерского или начальственного творения или ломать глаза о мигающий жирный текст в верхнем регистре. Поэтому стоит научиться доверять людям хотя бы немного:
- Выделенных участков текста должно быть значительно меньше, чем не выделенных. SEO-копирайтеры лучше расскажут вам про плотность ключевых слов в тексте, а я бы сказал, что можно и еще пореже. Привлекайте внимание только к неочевидным для беглого прочтения местам: особо важным терминам внутри блока текста, к новым или непонятным словам, требующим разъяснения, к заголовкам и элементам управления, ссылками.
- Из предыдущего вытекает и принцип компоновки текста: используйте блоки. Группируйте однородный текст и заголовки, разделяйте разнородные по смыслу блоки и блоки различного назначения. Грубо говоря, пробел между окончанием предыдущего блок и заголовком следующего должен быть больше, чем между заголовком следующего и следующим текстом. Неправильная или проигнорированная — без разделения на блоки или с однородными разделителями между любыми блоками — компоновка многократно ухудшает читаемость и легкость навигации по тексту.
- Кстати, помните, что многим важен только один блок! Мало кто на самом деле читает замечательные продающие статьи, но ассортимент товара или код багфикса, несомненно, привлекут внимание просто в силу своего назначения. Поэтому нужно дать читателю возможность перейти сразу к важному. Используйте заголовки. В случае с вебом, используйте <h2>-<h5> в зависимости от значимости и уровня вложения заголовков. Что характерно, наметить места под заголовки очень легко, если вы правильно скомпоновали блоки — заголовок первого уровня встанет перед всем текстом, заголовок второго уровня отделит крупные части друг от друга, а более мелкие будут работать уже внутри.
Нарезав текст крупными кусками, можно перейти к более тонкой отделке. И тут возникает вторая проблема, частично связанная с первой.
Не вполне уместная эмоциональность и украшательство
Мало найдется программистов, которые отстаивали бы право осознанно совершить ошибки в синтаксисе ради соблюдения эстетических представлений — да и это и не нужно, поскольку красота кода состоит в другом. Но с русским языком все сложнее. Многим кажется, что «красота» — это, в первую очередь, заметность: яркость, размер, контраст фигуры с фоном и другими фигурами. На самом деле такой тип привлечения внимания свойственен скорее угрозам, чем приятным стимулам. Красота же, как правило, является проявлением порядка и функциональности. Поэтому:
- Правила русского языка первичны перед оформительскими и рекламными соображениями (что парадоксальным образом может улучшить и оформление и рекламный эффект). Точка и запятая отделяются от следующего слова пробелом. Тире отделяется пробелами с двух сторон. Дефис не отделяется пробелами. В заголовках не нужны точки. Новая строка, блок или предложение начинаются с большой буквы. Однако, набор слов целиком заглавными буквами неуместен в девяти из десяти случаев, и скорее всего ваш как раз из девяти. Больше трех точек или восклицательных знаков не ставится — и двух точек или восклицательных знаков тоже нет как пунктуационного знака.
- Списки нужны для группировки однородных пунктов, относящихся к одному группирующему слову. Нумерованные списки лучше использовать, если номер пункта в списке имеет значение: является одним из этапов линейной последовательности действий или, к примеру, описывает объекты, отсортированные по значимому признаку. В других случаях можно использовать маркированные списки. Маркер — это не точка, а тег, который может только выглядеть как точка. Поэтому добавление точек к пунктам спереди еще не создает список. Стилизовать в тексте маркеры списков не стоит в 9 из 10 случаев.
- Таблицы нужны для представления данных, имеющих более одного уровня связанности с другими данными. Если данные можно представить в виде строк или списка, лучше всего так и сделать. Таблица из двух столбцов и двух строк скорее всего бессмысленна. Выравнивание, отступы внутри ячеек, жирность и другие способы изменения внешнего вида таблицы не стоит задавать явно, если вы готовите материал для веба — все будет сделано с помощью классов. Используйте только структурные инструменты: создание самой таблиц, строк и ячеек.
- Полужирное начертание и курсив лучше применять к разным элементам, и не стоит сочетать на одном элементе в девяти из десяти случаев.
- Кавычки должны быть одинаковыми. Такими: «», такими: «», или еще какими-нибудь, но одинаковыми по всему тексту. Тогда в случае чего их хотя бы можно будет заменить двумя регулярными выражениями.
- Конечно, имеет смысл писать грамотно, но, как ни странно, это не самое важное. Правильное построение структуры речи делает больше, чем строгое соблюдение орфографии. Образно выражаясь, не указать значение атрибута alt в теге img не так плохо, как делать заголовок при помощи font-size: 48px.
И здесь тоже есть один нюанс — использование в работе неподходящих инструментов. Многие слышали, что центрировать текст на глаз при помощи множества пробелов или выравнивать стихи по центру не вполне правильно, но привычки берут свое — не видя кода, не возможно понять внутренее различие внешне одинаковых операций. Табуляция — это отступ, и четыре пробела — это отступ. Перевод строки — это когда нажимаешь «Enter» и появляется отступ, и параграф — это то же самое. Невидимые символ? Нет, не слышал.
Поэтому имеет смысл либо изучить технические нюансы отображения текстов, либо запомнить несколько простых правил:
- Для ориентации текста на странице в горизонтальной плоскости есть три (или четыре) положения: по левому краю (у текста ровный левый край и произвольный правый), по центру (оба края рваные, но центр строки всегда в центре страницы), по правому (так пишут шапки заявлений или, например, подписи) и по ширине — оба края текста выравниваются за счет увеличения некоторых пробелов внутри строки.
- Два пробела между словами — это ошибка в девяти из десяти случаев. Для равномерного отступа от края нескольких строк подряд имеет смысл использовать табуляцию — да и визуально ее контролировать гораздо легче, чем десятки пробелов. Край будет действительно ровным.
- Визуальный отступ между блоками лучше не делать с помощью перевода пустых строк. У нетекстовых элементов, как правило, есть параметры вертикального и горизонтального отступа, а в тексте отступы более одной строки не нужны в девяти из десяти случаев.
- Красная строка лучше смотрится в массиве плотного однородного текста, как правило, художественного. Для разнородного или короткого текста лучше использовать вертикальные отступы между абзацами.
Выполняя эти нехитрые рекомендации, полагаю, нам будет значительно легче правильно передавать свои мысли другим людям. Реальность такова, что нельзя опубликовать текст, не разбив яиц, но можно минимизировать ущерб — не добавлять лишнего, планировать и компоновать блоки, пользоваться правильными инструментами. И тогда даже если требования к оформлению — или даже требования русского языка — изменятся, привести текст в соответствие им можно будет быстро и без дополнительных затрат и нервов.
Чисто, конечно, там, где убирают, но это не повод бросать в дворника бумажками.
P.S. а вот несколько статей на Хабре, которые раскрывают правила более полно:
Хотя, на мой взгляд, это все-таки для энтузиастов, печатных изданий и статичных сайтов, создаваемых однажды и навсегда. Живой обновляемый сайт рано или поздно попадет в руки контент-менеджера, работающего в Ворде и WYSIWYG-редакторах, далекого от филологии и типографики, поэтому гораздо проще и лучше на уровне должностных обязанностей выдать ему требования к оформлению, облегчающие последующее допиливание, чем ругать и требовать заучить словарь Даля и gramota.ru.
habr.com
Рекомендации по оформлению текстов на сайте
14 мая 2017, 20:05 | Татьяна | Контент-маркетинг |В этой статье я не буду рассматривать такие моменты типографики как подбор шрифтов для сайта, кернинг, трекинг и прочее, что нужно знать и уметь использовать дизайнерам, а выделю простейшие и элементарные правила оформления текстов на веб-ресурсе, следовать которым под силу любому владельцу сайта, даже без специализированных навыков.
Введение: О важности оформления текста на сайте
1. Заголовки и подзаголовки
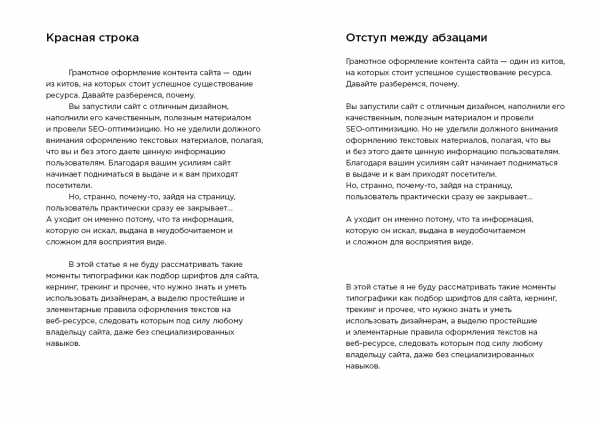
2. Абзац и красная строка
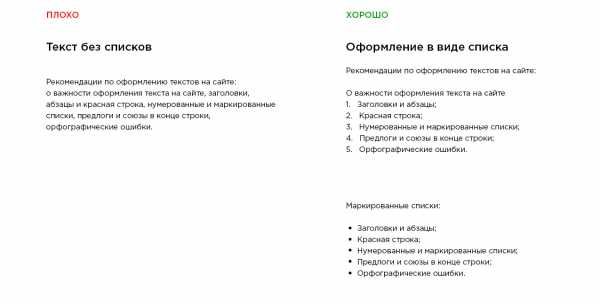
3. Нумерованные и маркированные списки
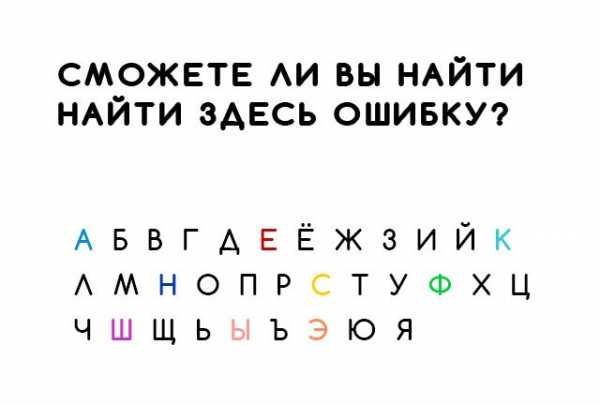
4. Орфографические ошибки
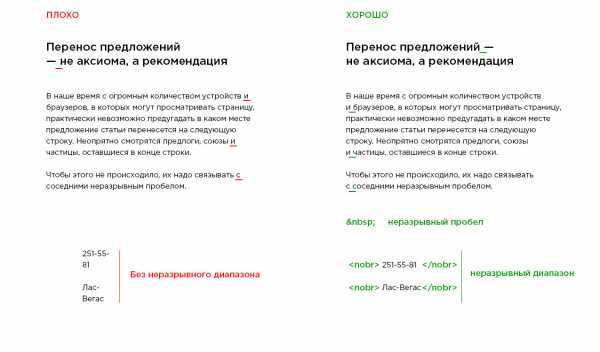
5. Предлоги, союзы и частицы в конце строки
О важности оформления текста на сайте
Грамотное оформление контента — один из китов, на которых стоит успешное существование ресурса. Давайте разберемся, почему.
Вы запустили сайт с отличным дизайном, наполнили его качественным, полезным материалом и провели SEO-оптимизицию. Но не уделили должного внимания оформлению текстовых материалов, полагая, что и без этого даете ценную информацию пользователям. Благодаря всем усилиям сайт начинает подниматься в поисковой выдаче и к вам приходят посетители.
Но, странно, почему-то, зайдя на страницу, пользователь практически сразу ее закрывает…
А уходит он именно потому, что та информация, которую он искал, выдана в неудобочитаемом и сложном для восприятия виде.
Существуют элементарные правила, следуя которым, вы приведете тексты «в порядок».
к содержанию
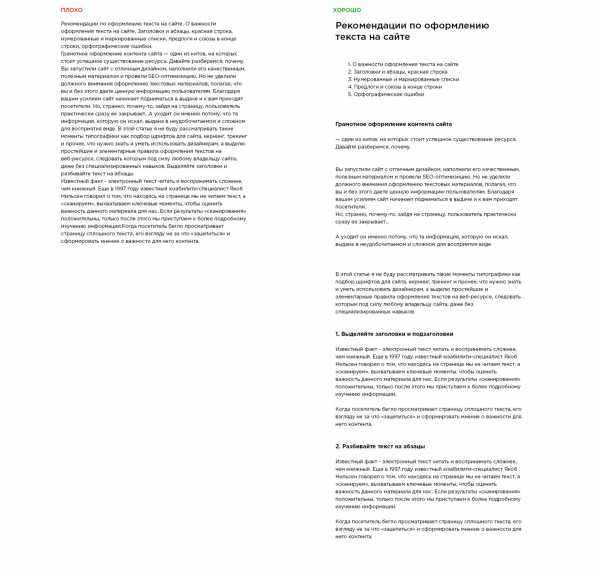
1. Выделяйте заголовки и подзаголовки
Известный факт — электронный текст читать и воспринимать сложнее, чем книжный. Еще в 1997 году известный юзабилити-специалист Якоб Нильсен говорил о том, что находясь на веб — странице мы не читаем текст, а «сканируем», выхватываем ключевые моменты, чтобы оценить важность данного материала для нас.
Если результаты «сканирования» положительны, только после этого мы приступаем к более подробному изучению информации.
Когда посетитель бегло просматривает «полотно» сплошного текста, его взгляду не за что «зацепиться» и сформировать мнение о важности контента. Текст воспринимается как сплошное неинформативное месиво.
Это — просто буквы, а не полезная информация.

Конечно, в некоторых случаях ваш посетитель может начать читать текст, но очень быстро он устанет и попросту закроет страницу, вынуждающую его прикладывать столько усилий – ведь в интернете есть множество ресурсов, дающих ответы на все вопросы.
Заголовки и подзаголовки позволяют легко уловить суть страницы и ее содержание
Они должны сильно контрастировать с основным текстом, быть достаточно заметными и привлекать внимание.
Если вы думаете и о продвижении сайта, рекомендуется в тексте использовать 6 различных стилей оформления заголовков (h2 — h6), где h2 – это название статьи и самый крупный заметный текст, остальные h3 — h6 — заголовки разделов и подразделов статьи.
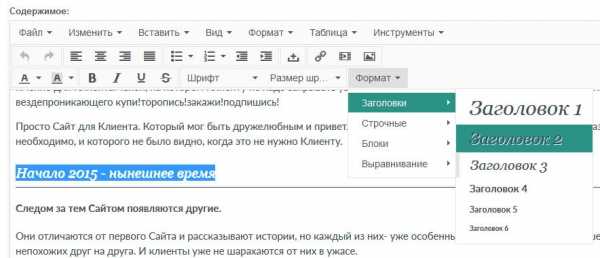
Для сайта, установленного на систему управления, заголовки легко добавляются в редакторе,

для страницы с HTML-версткой их необходимо прописывать вручную, но это уже технические моменты. Для того, чтобы разбираться КАК? надо сделать, сначала надо разобраться ЧТО? надо делать.
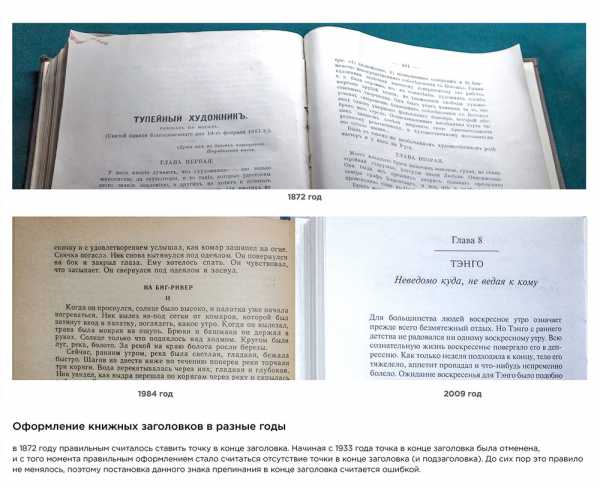
Не ставьте «.» в конце заголовка
Типографика веба пришла из печатных изданий и до сих пор подчиняется многим ее правилам. В середине прошлого столетия стало считаться правильным не ставить точку в конце заголовка, хотя до этого момента этот знак препинания использовался наряду с другими.
Сейчас же точка в конце заголовка – показатель того, что вы не знаете правил русского языка.
При этом символы «?» и «!» абсолютно корректны.

к содержанию
2. Разбивайте текст на абзацы
Статья, разбитая на абзацы, легче воспринимается, чем сплошной текст. Старайтесь следовать правилу «Законченная мысль — абзац».
Для разбиения лучше использовать отступ между абзацами (так называемая швейцарская красная строка) и не прибегать к знакомой нам со школьных учебников красной строке.

Хотя по этому поводу до сих пор можно услышать спорные мнения, кто-то (чаще среди гуманитариев) утверждает, что отсутствие красной строки нервирует, мое же личное мнение, что швейцарская красная строка лучше структурирует страницу.
к содержанию
3. Используйте нумерованные и маркированные списки
Если в вашем тексте есть перечисления, лучше для их оформления использовать нумерованные или маркированные списки. В таком виде материал станет понятнее и больше вероятности, что пользователь сможет запомнить нужную информацию.

4. Внимательно следите за орфографическими ошибками в тексте
Все мы люди, всем нам свойственно ошибаться. Порой допущенную ошибку на сайте могут не замечать месяцами и даже годами. В моей полиграфической практике был случай, когда допущенная дизайнером опечатка не была замечена редакторами и человеком, принимающим заказ. Макет с ошибкой был пущен в тираж.
Только спустя 2 года к нам обратился старый заказчик, чтобы исправить ее (если интересно, ошибка была в подзаголовке титульной страницы рекламной брошюры и всегда попадала в поле зрения человека, берущего её в руки).

Но речь сейчас не о тонкостях и особенностях человеческого восприятия информации, а о небрежности.
Даже если допущенная ошибка — явная опечатка, она все равно портит общее впечатление от ресурса, создавая у пользователя ощущение, что материал написан второпях, «лишь бы отделаться».
Другими словами, ошибки в тексте снижают доверие пользователей к ресурсу и отрицательно сказываются на имидже компании. Будьте предельно внимательны к орфографии и пунктуации на сайте.
к содержанию
5. Перенос предложений с одной строки на другую
В наше время с огромным количеством устройств и браузеров, в которых могут просматривать страницу, практически невозможно предугадать в каком месте предложение статьи перенесется на следующую строку.
Неопрятно смотрятся предлоги, союзы и частицы, оставшиеся в конце строки. Чтобы этого не происходило, их надо связывать с соседними неразрывным пробелом ().
Чтобы избежать переноса в месте дефиса, используется неразрывный диапазон (nobr).

В принципе, канонических законов переноса предложений с одной строки на другую нет, но все-таки, старайтесь придерживаться вышеперечисленных моментов.
Существуют еще правила об использовании в тексте дефисов, знаков тире, кавычек «» вместо « , написании Е вместо Ё, но, это уже тонкости, следовать которым или нет, каждый решает для себя.
Хорошо при оформлении статей использовать изображения и видео. Это даст возможность дополнительно завладеть вниманием посетителя – графический контент проще воспринимается, чем текстовый; больше вероятности, что он заинтересует пользователя.
Но основные 5 правил оформления текста, приведенные в этой статье, должны выполняться для любого текста на сайте, независимо от того, сопровождается ли он графическими материалами или нет.
Помните, от того, как вы оформляете контент напрямую зависит внимание и расположение пользователей вашего ресурса.
Удачи вам в оформлении текстов, пишите с какими проблемами приходится сталкиваться и была ли статья полезна.
Понравилась статья? Поделись с друзьями:Читайте также
Важность копирайтинга сегодняПоисковики объявили неучет ссылок. И быстро, очень быстро важнейшую роль стал играть текст. Копирайтинг — написание текста по заданной тематике сайта…
Копирайт для «бокалов»Вы помните, кто такой «чайник»? Многие уже и забыли. Современная молодежь считает, что она родилась с компьютером, что компьютер – это такая же часть тела, как рука или нога. Им трудно представить, что компьютер – это машина…
domenart-blog.ru
10 правил оформления текста на сайте
Надежда Светлова, 26 октября 2012 , 36312

Предлагаем вам запомнить 10 базовых рекомендаций по типографике и смело практиковать их. «Легко читать нельзя исправить» ― попробуйте поставить запятую в нужном месте. После слова «читать»? Но многие веб-дизайнеры упорно стремятся к тому, чтобы созданные ими сайты были невыносимы, поэтому:
Легко читать нельзя, исправить!
В этой статье вы найдете 10 профессиональных советов, как сделать текст легко читаемым и приятным для взгляда пользователя.
Какое яблоко вы хотите съесть?
Это?

Или одно из этих?

Скорее всего, первое. Оно яркое, сочное, с пахнущим свежестью зеленым листочком, и оно одно! Выбрать из килограмма яблок ― дело более трудное. В большинстве случаев вы просто возьмёте первое попавшееся. То же самое с вашим сайтом. Если сайт разноцветный ― это не означает, что он красивый. Если на нём много информации ― это не означает, что он полезный. Если вы используете необычный шрифт ― это не значит, что ваш сайт будут читать. Хорошие дизайнеры знают эти факты. Делать сайт самому, не владея навыками веб-дизайна, ― гиблое дело. Но разбираться в основах правильного оформления, уметь отличать плохое от хорошего всё же стоит.
Вы же хотите, чтобы тексты на вашем сайте читали?
Предлагаем вам запомнить 10 базовых рекомендаций по типографике и смело практиковать их.
10 советов, чтобы сайт созрел
1. Правильный размер шрифта повышает читабельность текста. Пользователи не хотят настраивать шрифт на вашем сайте самостоятельно. Позаботьтесь о них заранее. Слишком маленький шрифт их отпугнет, слишком большой напряжёт. Выбрав стандартные размеры (12,13,14 кегль), вы не ошибётесь.
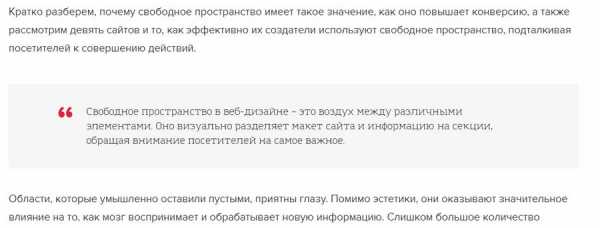
2. Пространство сайта не должно быть заполнено на 100 %. Это только утомит читателя, он никогда не просмотрит такую страницу целиком. Оставляйте пустые пространства, играйте с отступами. Текст должен быть окружён пустотой. Это сотворит чудо: контент начнут читать. Происходит это потому, что пользователь сразу поймёт, где начало текста, а где конец. Читательский глаз не устанет, ваш сайт будет только радовать.
3. Подчёркивать каждое слово в тексте или ставить гиперссылки на большую часть слов ― это пережитки веб-дизайна прошлого века. Именно тогда онлайн-ресурсы любовались синеньким шрифтом и возможностью кликов по словам. Сегодня постоянное выделение бьёт по глазам, раздражает, вынуждает вашего читателя скорее перейти по ссылке, лишь бы избавиться от графического наваждения. Элементарное уважение к посетителям и правила эстетичного оформления рекомендуют: воспользуйтесь курсивом, если хотите выделить отдельное слово или фразу из текста.
4. Хороший контент должен содержать изображения, так как картинки привлекают внимание посетителя. Но размещать стоит нужные картинки. Хаотично расположенные, бесполезные иллюстрации никому не интересны. Пользователь потому так и называется, что любит пользу.
5. Хороший заголовок – половина успеха статьи. Размер хорошего заголовка – дополнительная треть успеха. Самые популярные размеры заголовков находятся в диапазоне от 18 до 29 пикселей. Если название совсем короткое (одно-два слова), можно использовать более крупный кегль.
6. Точка в конце заголовка никогда не ставится; вопросительный и восклицательный знаки — могут.
7. Акцентируйте внимание на словах с помощью разных размеров шрифтов, стилей текста (капслок, курсивное и полужирное начертание). Хороший вариант – сочетать шрифты с засечками и без. Раньше все старались пользоваться шрифтами без засечек в заголовках, основной текст писать с засечками. Сегодня тенденция изменилась в сторону микса.
8. Размеры строк имеют значение. Ширина строки во весь экран понравится только фанатиками вашего сайта и его тематики, другой человек прекратит чтение. Слишком узкая колонка тоже не подойдет, так как глаза устанут прыгать от строчки к строчке. Самая приятная для человека строка содержит от 55 до 75 символов. Помимо размера, для восприятия важно расстояние между абзацами и строками.
9. Цветовые комбинации шрифтов и фона для восприятия играют важную роль. Выворотный текст (белый на черном фоне), как уже было доказано много раз, читается хуже. Но и от угольно-черных букв на слепяще белом фоне дизайнеры стараются сегодня уходить – чтобы глазам не было больно при просмотре. Черный шрифт заменяется ими на чуть более мягкий тон, белый фон стремится к молочному или иным оттенкам. В конце концов, какой бы палитрой вы не пользовались, правил несколько: если шрифт похож по цвету на фон, то читается он плохо. Играясь с другими цветами и оттенками, кроме черных и белых, помните: текст должен быть контрастен по отношению к фону.
10. Типографика существует для текста, а не текст — для типографики. Оформление должно подчеркивать смысловую нагрузку текста, помогать пользователю понять, что важнее, на чем необходимо остановить взгляд.
Эти основные правила легко запомнить и применить. Присмотритесь к своему сайту – вдруг он нуждается в доработке?
www.optimism.ru

Leave a Comment