Нарисовать айфон – Как нарисовать айфон: очень простой прием
21.08.2020 


 Советы художника
Советы художника
Как нарисовать Айфон поэтапно | Хорошие уроки
Это достаточно сложный урок, поэтому вам может потребоваться достаточно много усилий, чтобы его повторить. Если с первого раза не получилось нарисовать Айфон — не отчаивайтесь и попробуйте еще раз. Попробуйте приложить максимум усилий, чтобы выполнить этот урок. Если же, все-таки не получится — можете попробовать выполнить урок «Как нарисовать руки». Но я верю, что у вас всё получится.
Что понадобится
Для того, чтобы нарисовать Айфон нам может понадобиться:
- Нужна программа Фотошоп.
- Немного терпения.
- Хорошее настроение.
Поэтапный урок
Обычные бытовые вещи рисовать проще всего, потому что на Айфон всегда можно посмотреть, всегда под рукой и можно рассмотреть каждую деталь. Рисовать приходится не с головы, а с натуры, а это гораздо приятней и легче. Если же у вас нет возможности посмотреть на то, что вы рисуете — лучше обратиться к поисковику и посмотреть фотографии, прежде чем браться за урок.
Кстати, кроме этого урока советую обратить своё внимание на урок «Рисуем платье». Он поможет повысить ваше мастерсово или просто доставит немного удовольствия.
Совет: выполняйте разные действия на разных слоях. Чем больше слоёв вы сделаете — тем проще вам будет управляться с рисунком. Так набросок можно сделать на нижнем слое, а беловой вариант на верхнем и когда набросок будет не нужен, то можно будет просто отключить видимость этого слоя.
При выполнении урока учтите, что из-за различий в версиях программ некоторые пункты меню и инструменты могут называться иначе или отсутствовать вовсе. Это может немного затруднить выполнение урока, но я думаю, что вы справитесь.
Подобные уроки рассчитанные не сколько на то что бы вы их полностью повторяли, а для того что бы подчеркивать для себя какие-либо новые для себя возможности Фотошопа и методики реализации.
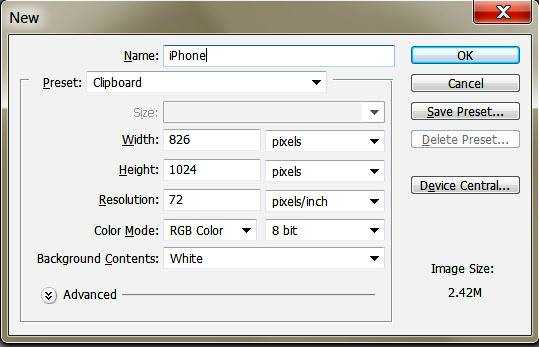
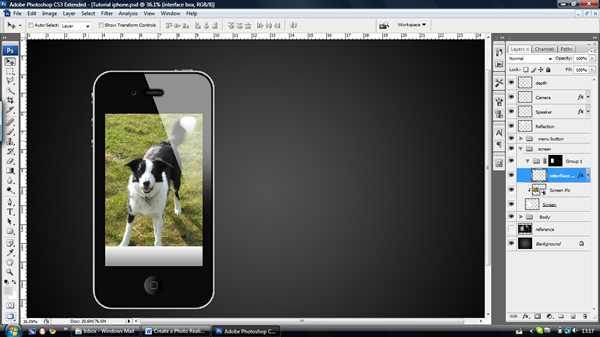
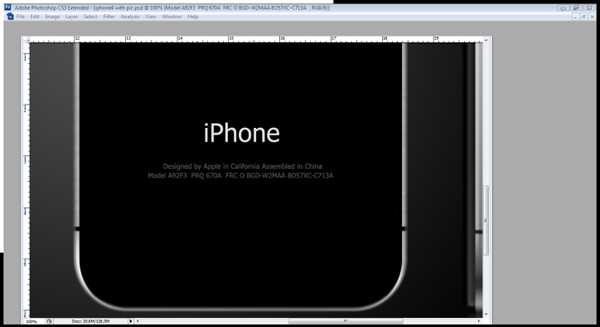
Создайте в Фотошопе новый документ:

Выберите инструмент Rounded Rectangle (U), установите Radius = 70px и нарисуйте корпус телефона, используя черный цвет. (пропорции высоты и ширины 1,965&…)
Примечание переводчика: настоятельно рекомендую в ходе выполнения урока использовать направляющие, дабы каждый раз не «целиться» при размещении фигур на холсте.

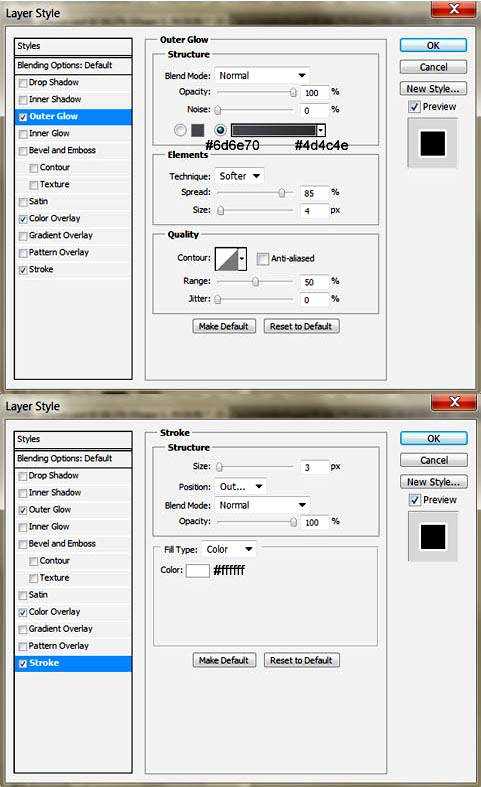
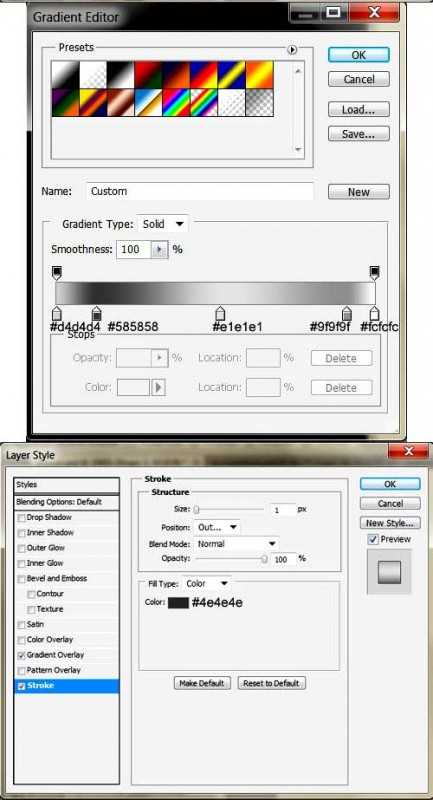
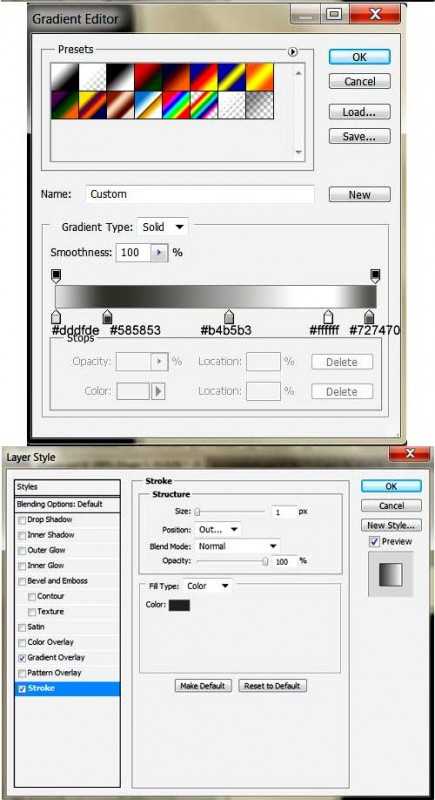
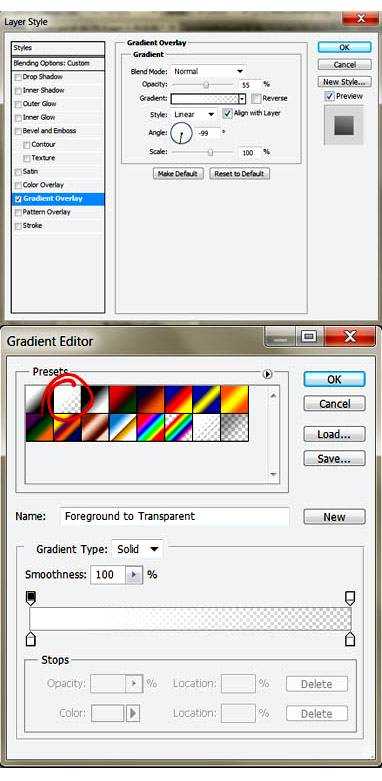
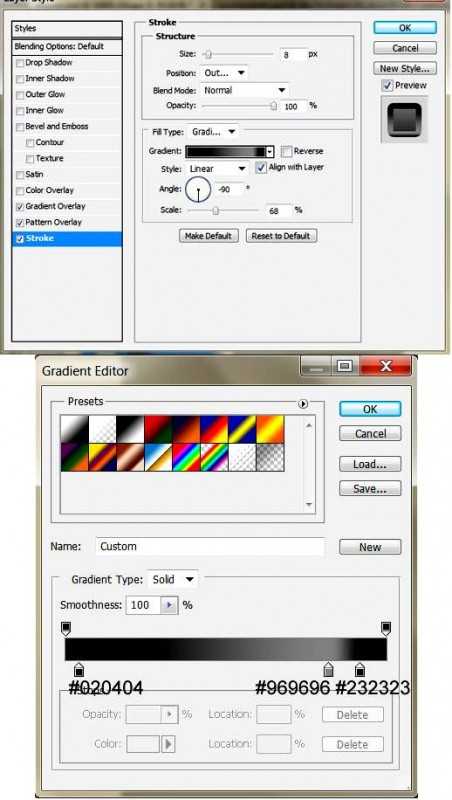
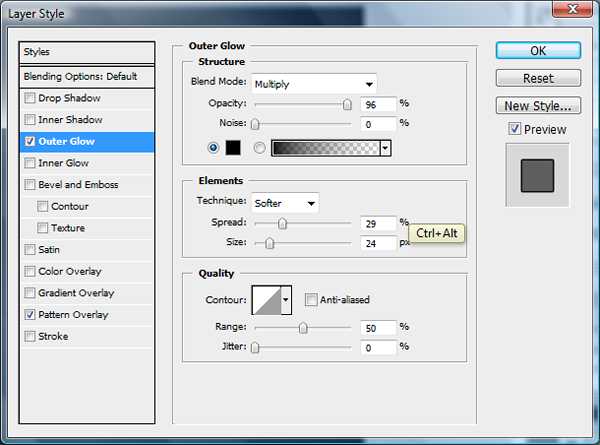
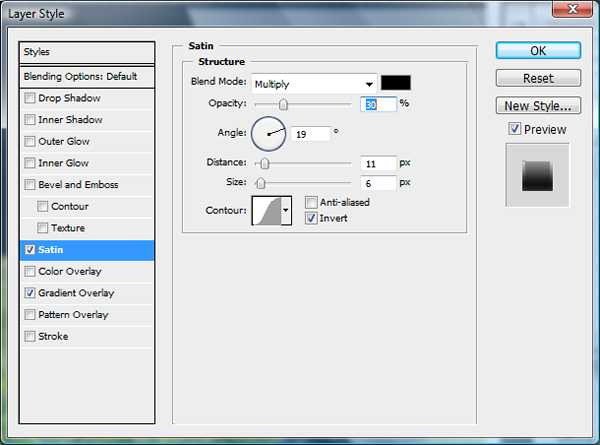
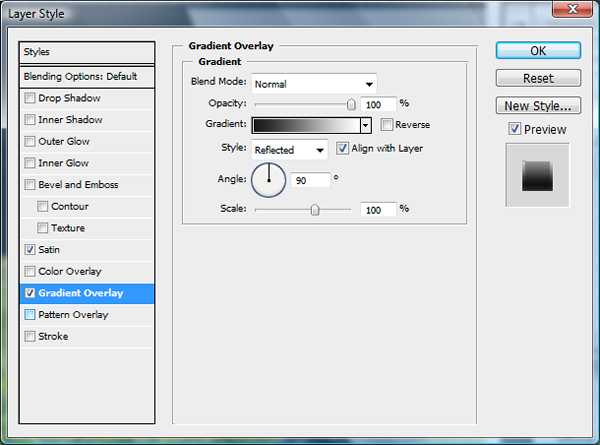
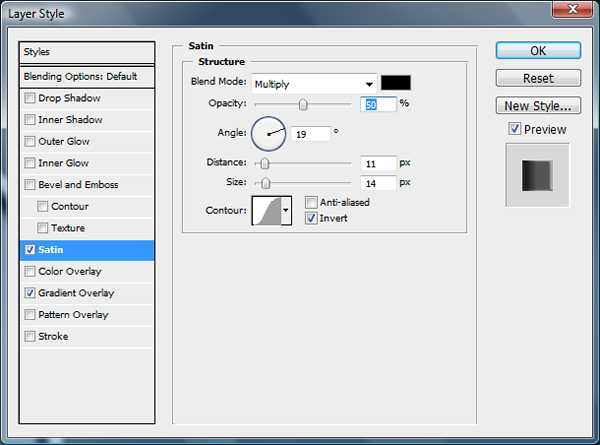
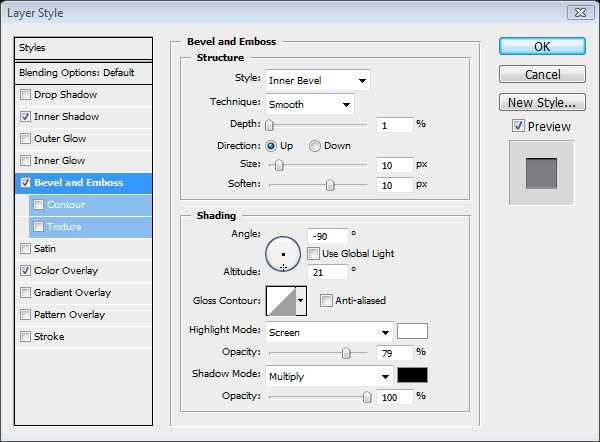
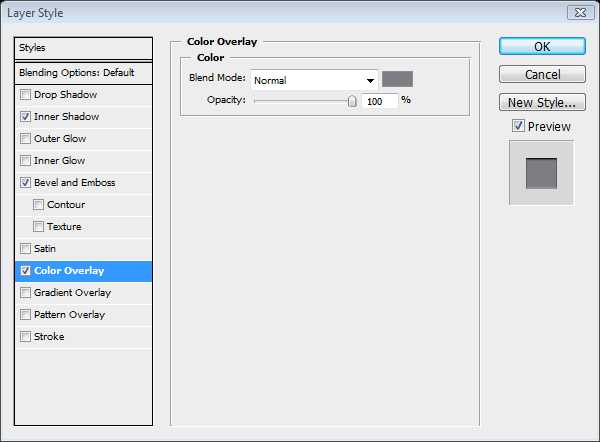
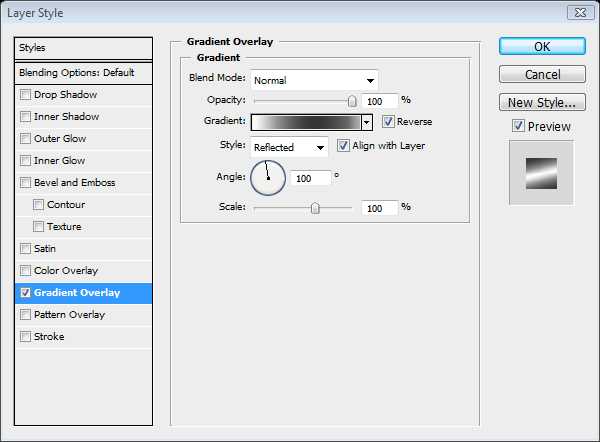
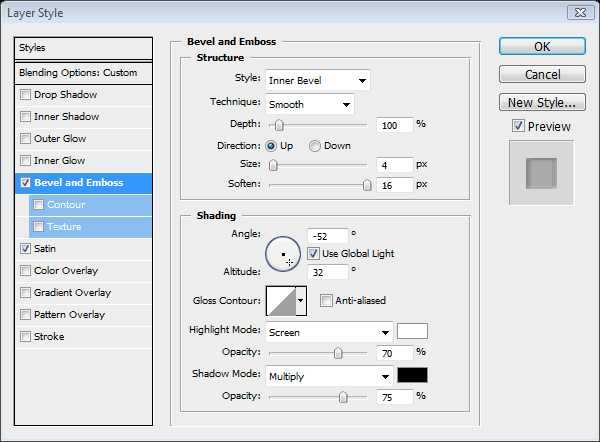
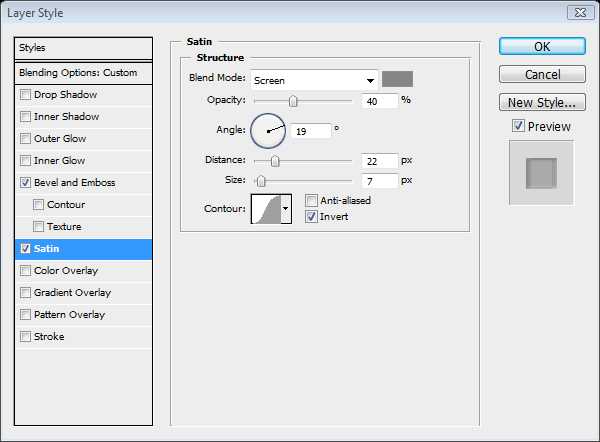
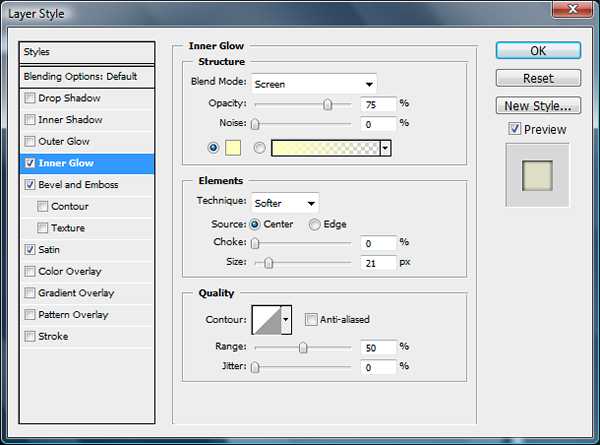
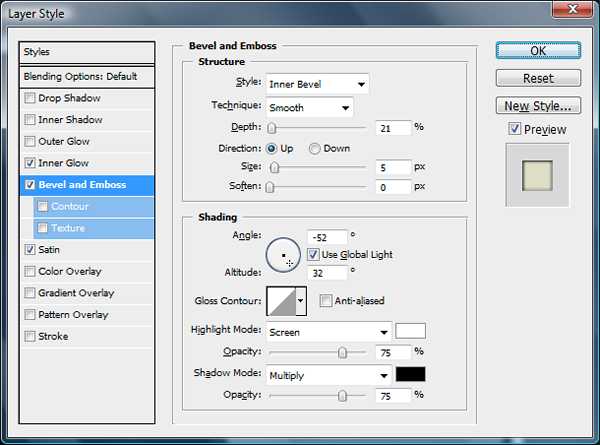
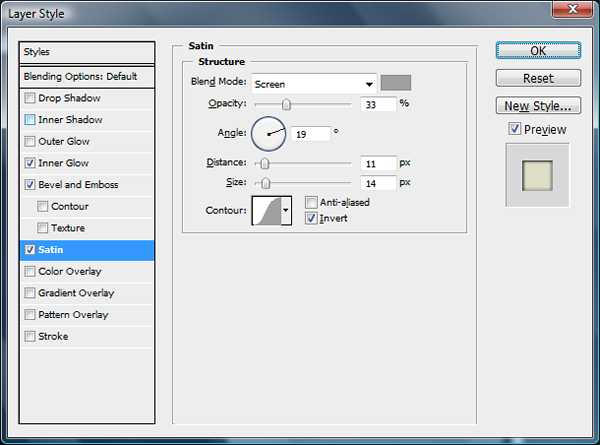
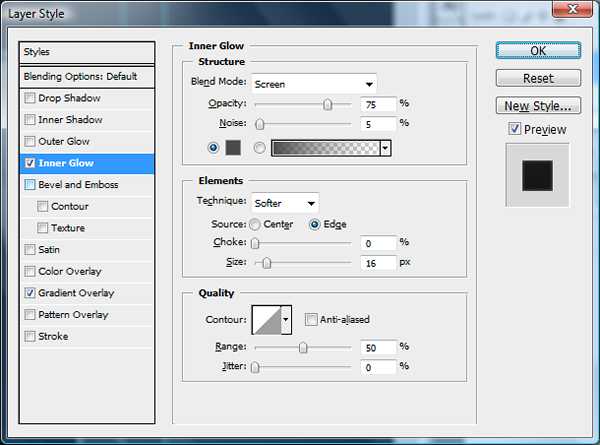
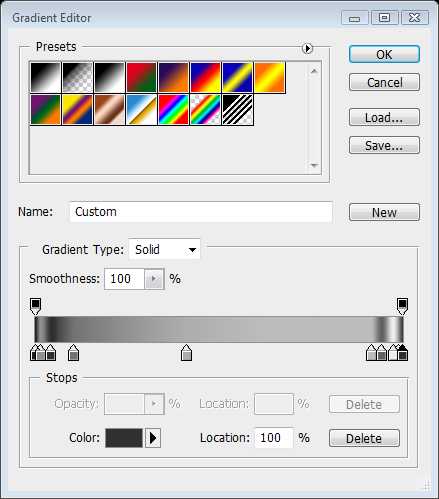
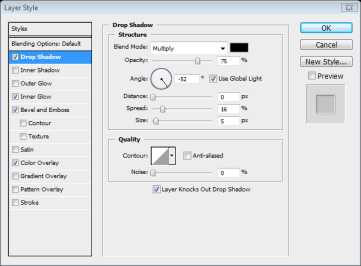
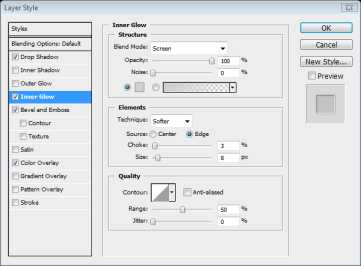
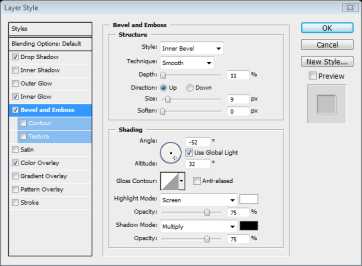
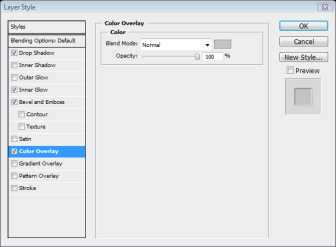
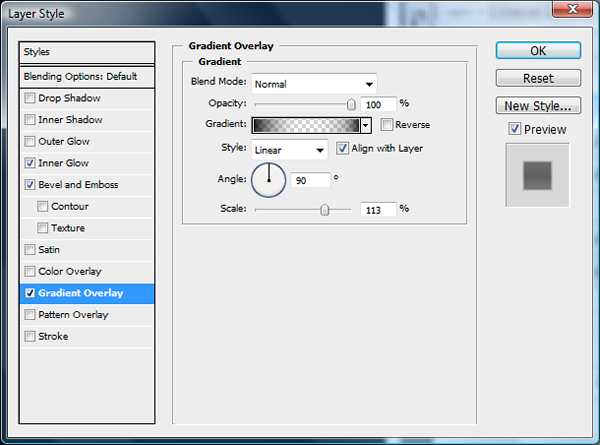
Для данного слоя установите стили слоя со следующими настройками:


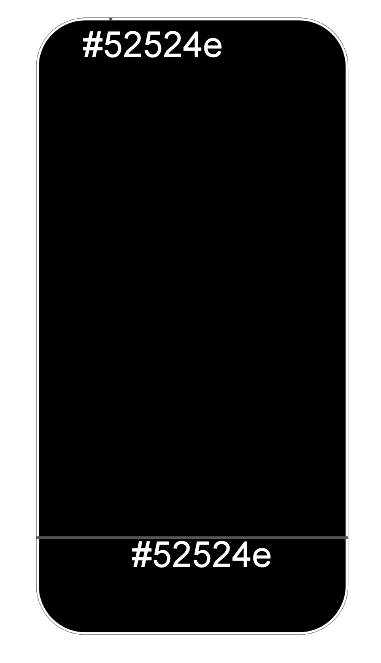
С помощью инструмента Rectangle Tool нарисуйте два прямоугольника, как показано на рисунке:

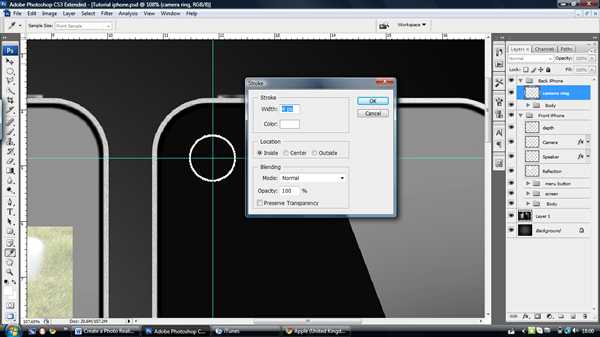
Снова выберите инструмент Rounded Rectangle (Radius = 70) и нарисуйте фигуру телефона, только в этот раз немного меньшего размера и поместите фигуру по центру корпуса телефона. Примените к фигуре стиль слоя Stroke с настройками, как на рисунке ниже:


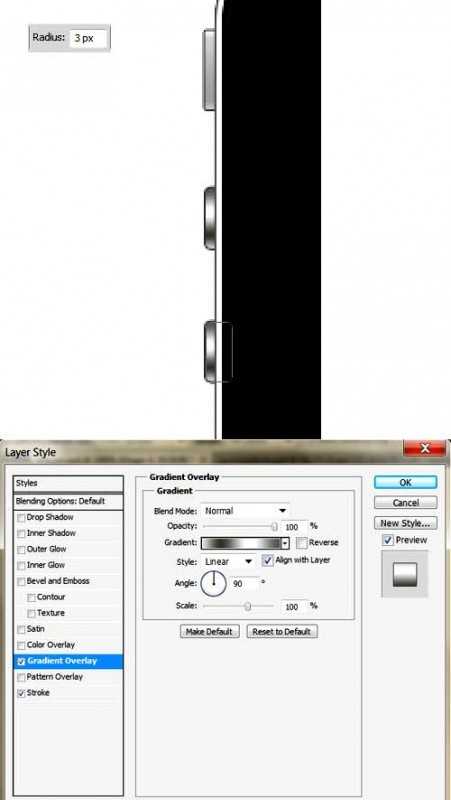
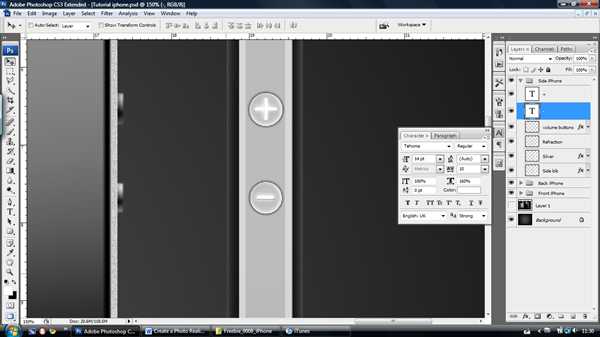
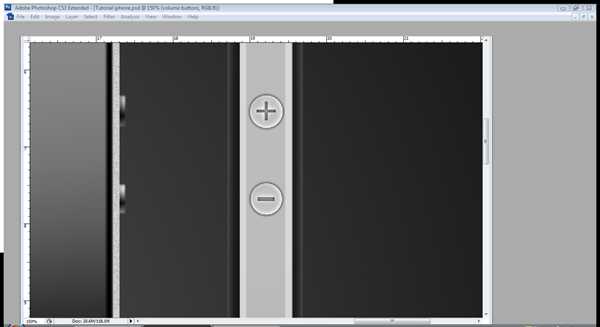
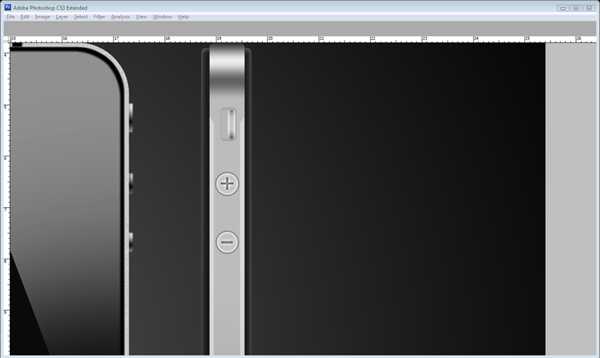
Теперь нарисуем кнопки управления. Нарисуйте кнопки с помощью Rounded Rectangle с настройками, показанными ниже, затем примените стили слоя к каждой из них:






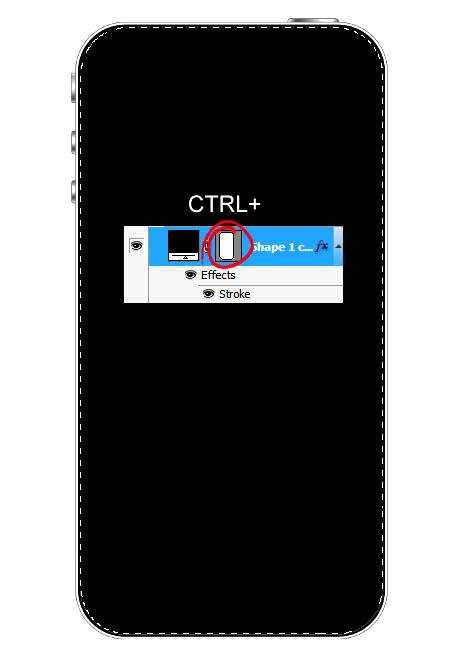
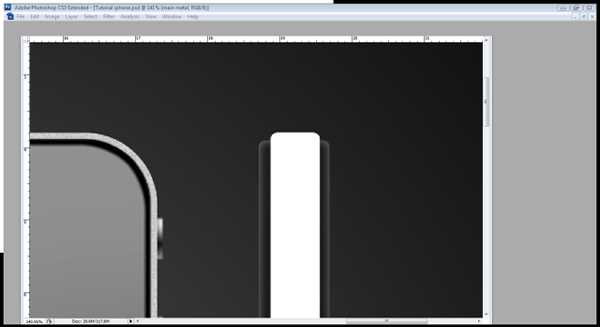
Создание блика. В панели слоев кликните с нажатой клавишей CTRL на иконку слоя с меньшей фигурой корпуса для создания выделения

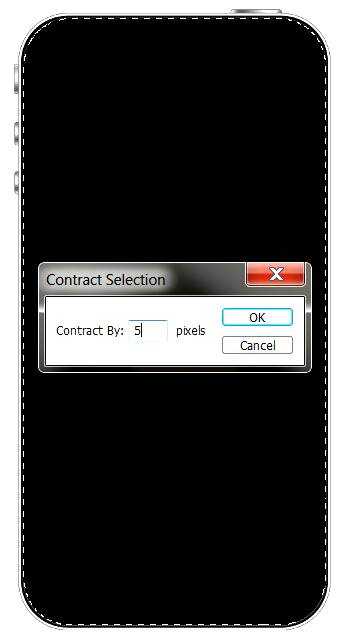
Уменьшите выделение на 5 пикселей с помощью команды Select > Modify > Contract.

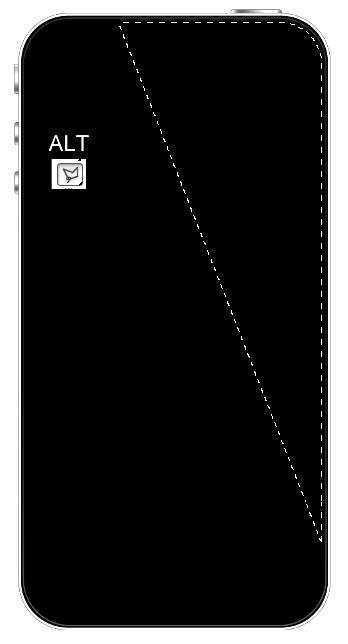
Выберите инструмент Polygonal Lasso Tool. Удерживая нажатой клавишу ALT, обрежьте левую часть выделения, как показано на рисунке

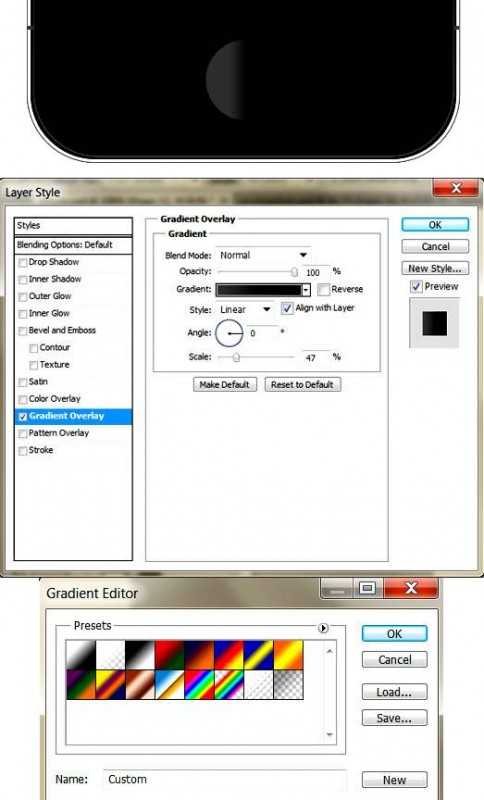
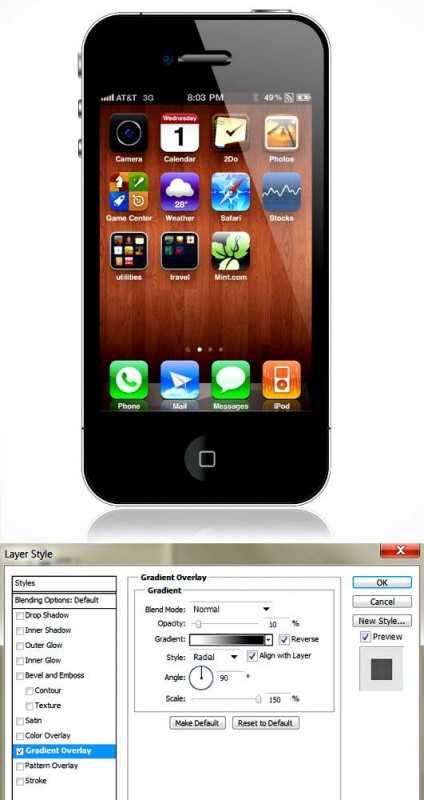
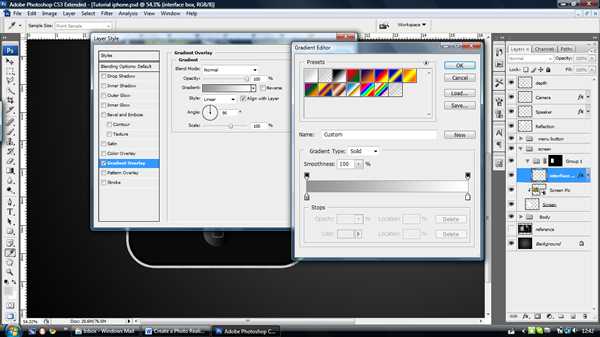
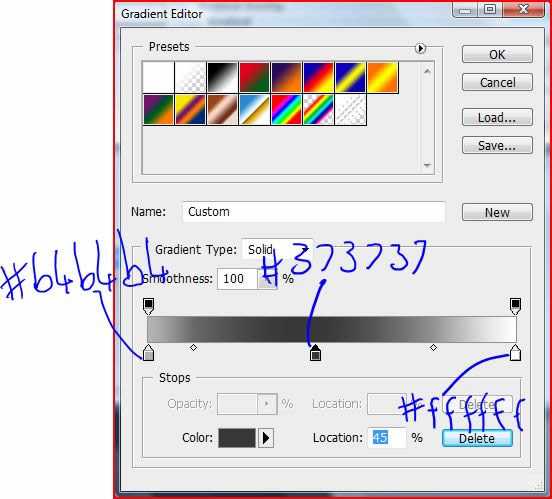
Создайте новый слой и залейте выделение белым цветом. Установите режим наложения слоя Multiply. Примените стиль слоя Gradient Overlay, чтобы создать эффект отражения, как показано на рисунке:



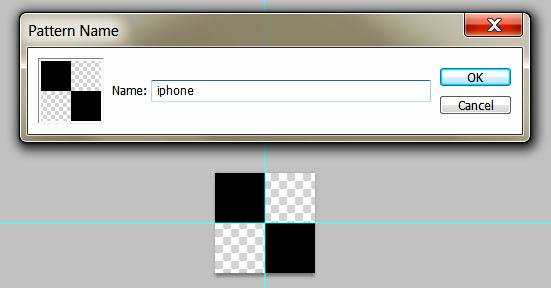
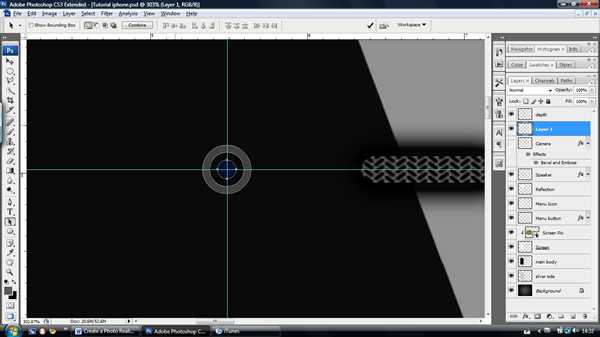
Камера и динамик. Создайте новый документ (фон — прозрачный) размером 100×100 пикселей. Нажмите CTRL+R, чтобы включить линейку. Установите горизонтальную и вертикальную направляющую строго по центру документа. С помощью Rectangle Marquee Tool нарисуйте 2 квадрата, как показано на рисунке и залейте фигуры черным цветом. Выберите Edit > Define Pattern, чтобы создать узор для динамика.

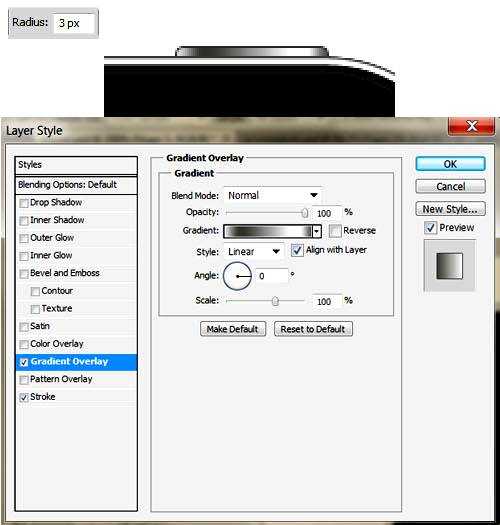
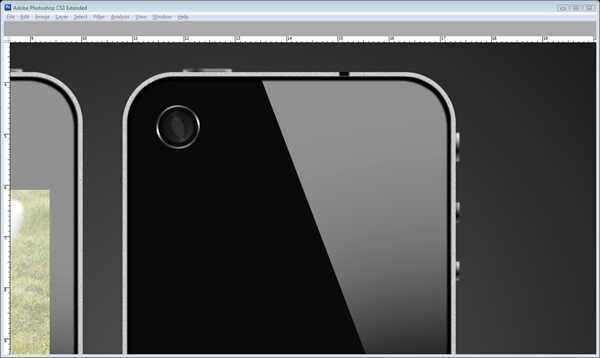
Используя инструмент Ellipse Tool, нарисуйте маленький круг для камеры (при этом удерживайте нажатой клавишу Shift, чтобы нарисовать именно круг, а не овал). Примените к фигуре стиль слоя Gradient Overlay, как на рисунке. Нарисуйте еще один круг меньшего размера по центру предыдущего и примените к нему стиль слоя Gradient Overlay:



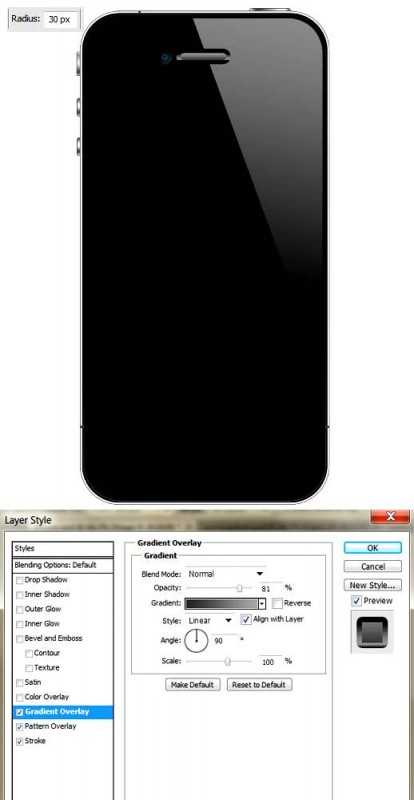
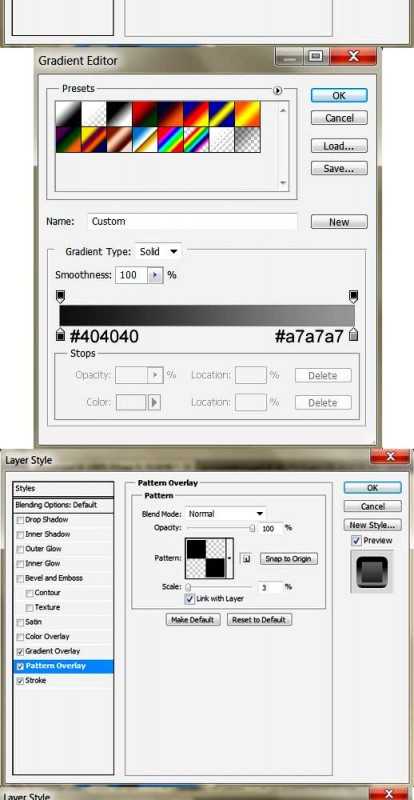
Выберите инструмент Rounded Rectangle Tool с радиусом = 30 пикселей и нарисуйте динамик. Примените к слою следующие стили слоя:



Используя инструмент Ellipse Tool (U) с нажатой клавишей Shift, нарисуйте клавишу и примените к ней стили слоя. Затем с помощью инструмента Rounded Rectangle Tool с радиусом 5px нарисуйте небольшой белый квадрат. Установите режим наложения Multiply, чтобы сделать его невидимым и примените стиль слоя Stroke.


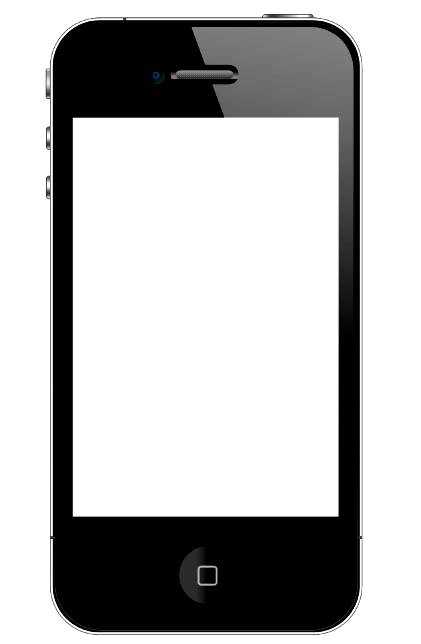
Экран. С помощью инструмента Rectangle Tool нарисуйте экран белого цвета (пропорции 3 на 2).

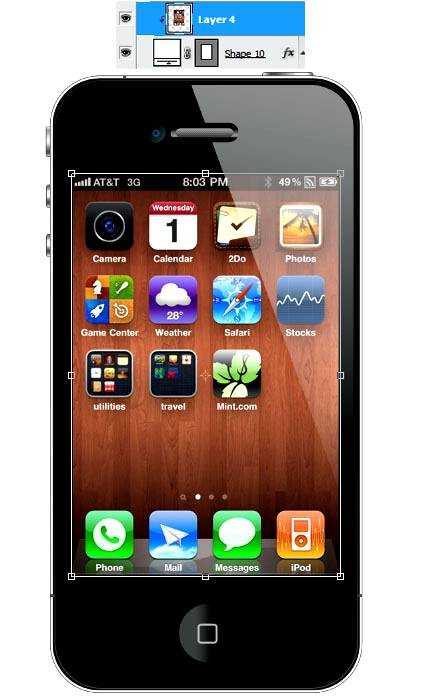
Скопируйте в вставьте в документ скриншот с телефона. Например http://http//michaelaenglish.wordpress.com/2010/12/01/iphone-4/ такой. Разместите скриншот над белым прямоугольником, нажмите CTRL+T и, удерживая нажатой клавишу shift, подгоните размер скриншота к размеру экрана (чтобы было удобнее, на время уменьшите непрозрачность слоя со скриншотом). Чтобы скриншот не выходил за пределы экрана, создайте обтравочную маску, для этого на панели слоев кликните правой клавишей мыши на слое со скриншотом и выберите Create Clipping Mask.

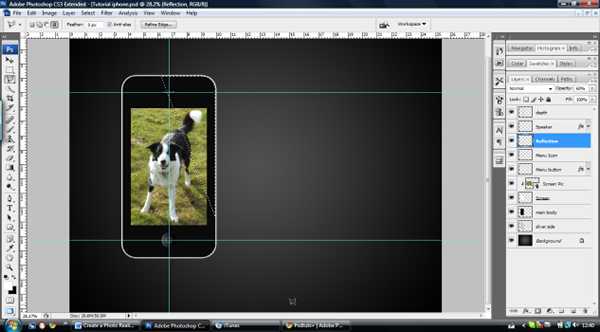
Отражение. На панели слоев выберите все слои, для этого кликните на первом слое, затем с нажатой клавишей Shift кликните на последнем слое. Перетяните слои на иконку New Folder — слои окажуться в одной папке. Продублируйте папку перетянув ее на иконку New Layer. Нажмите CTRL+T, отразите полученную копию горизонтально и поместите слои на холсте под телефоном. Для папки с отражением создайте маску слоя. С помощью черной мягкой кисти спрячьте нижнюю часть отражения и установите непрозрачность равной 25%.

Фон. Примените к фоновому слою стиль слоя, как показано ниже

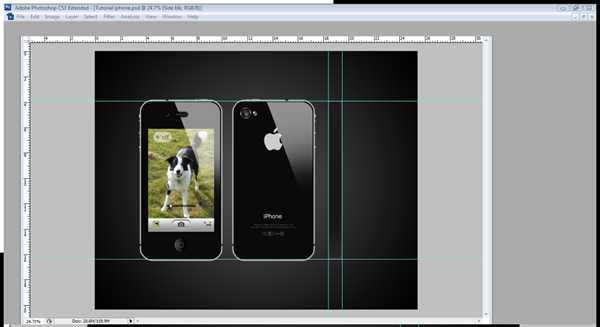
Вот и все. Финальный результат:

Теперь вы знаете как нарисовать iPhone и надеюсь, что вы смогли повторить урок. Теперь можете обратить внимание на урок «Как нарисовать косу» — он такой же интересный и увлекательный. Ну и кнопки социальных сетей тут не просто так =)
plusphotoshop.ru
Как нарисовать телефон? От обычного до айфона :: SYL.ru
Как нарисовать телефон? Прежде чем ответить на этот вопрос, стоит отметить, что телефоны бывают разные. Вероятно, некоторые уже и не знают иных вариантов, кроме смартфонов. Однако рисовать обычный телефон, со снимающейся трубкой и проводом, не менее интересно. Все напрямую зависит от фантазии автора рисунка. Понадобятся простой карандаш, ластик и цветные карандаши или же фломастеры. Также можно запастись линейкой.
Рисуем телефон. Быстро и просто
Как нарисовать телефон карандашом поэтапно? Для начала следует обозначить простым карандашом основу аппарата. Она представляет собой небольшой вытянутый прямоугольник. На него выкладывают трапецию. Это и будет объемная основа для телефона. На нем покоится непосредственно трубка аппарата.
Как нарисовать телефон? Трубку его располагают над основным «телом». Она обтекает верхнюю часть трапеции. Затем дорисовывают два ушка под трубкой, но над основным телефоном.
В заключение дорисовывают кнопки и провод, который соединяет трубку и телефон. Как нарисовать телефон еще более древним? Можно поменять устаревшие кнопки на диск с цифрами! Это просто круг, по краям которого есть более мелки кружочки.

Как нарисовать телефон? Рисуем айфон
Одно из самых популярных средств связи в настоящее время – это айфон. Как нарисовать телефон карандашом поэтапно для начинающих? Выбрать простую по форме модель.
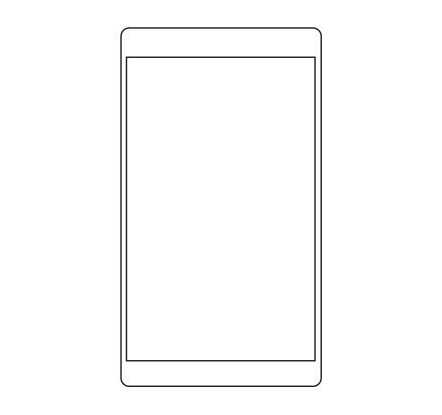
Рисунок следует начать с ровного прямоугольника. В дальнейшем эту форму придется видоизменить, поэтому лучше не делать линии жирными и четкими. Лучше всего воспользоваться линейкой. Также этот рисунок хорошо и удобно выполнять в тетради в клеточку, по четким контурам. Так рисунок будет более ярко выражен.
Уже готовый прямоугольник придется доделать, а именно смягчить углы, сделав их плавными полукругами. Второй и очень важный шаг – это окантовка. Следует отступить от края на несколько миллиметров и повторить контур будущего рисунка.

Завершающий этап – это рисунок экрана, то есть следует просто разграничить телефон еще на три части. Верх и низ будут небольшими, а сам экран занимает основную часть телефона. Нельзя забывать и о кнопке «домой». Она представляет собой круг посередине нижней части айфона. Можно облегчить задачу и нарисовать телефон в так называемом спящем режиме. Однако можно потрудиться и выполнить экран со значками.
Третий вариант – это зарисовка красивой и уникальной заставки, которая располагается на экране айфона. В любом случае, как нарисовать телефон, может решить только автор рисунка. Поэтому допускается разгул фантазии. Чем больше красок и деталей, тем лучше.

Заключительный этап
Любой рисунок можно сделать еще ярче и красивее, если добавить пару деталей. Так, старые линии, которые были основой рисунка, можно аккуратно удалить качественным ластиком. Также нельзя забывать и о цвете модели. Если речь идет о стационарном аппарате, то можно проявить фантазию, так как эти модели могли делать разных цветов.
Что касается сенсорных телефонов, то можно придумать новую расцветку, дорисовать красивые чехлы, или повторить стилистическое решение уже имеющихся моделей.
www.syl.ru
Рисуем фотореалистичный iPhone 4G в Photoshop · «Мир Фотошопа»
В этом уроке мы вам покажем, как с нуля рисуется реалистичный новенький Apple iPhone 4G. Надеемся, что по окончании урока вы получите нечто ужасно похожее на реальную модель, что для того, кто не имеет настоящего iPhone4 (к примеру, меня) может быть также круто, как если бы он подержал его в собственных руках в реальной жизни! Перед тем как начать, было бы неплохо найти несколько картинок нашего «айфона» в Сети, чтобы знать, как все выглядит на практике и иметь представление о размерах некоторых деталей. Но, в любом случае, поехали!
1 Шаг
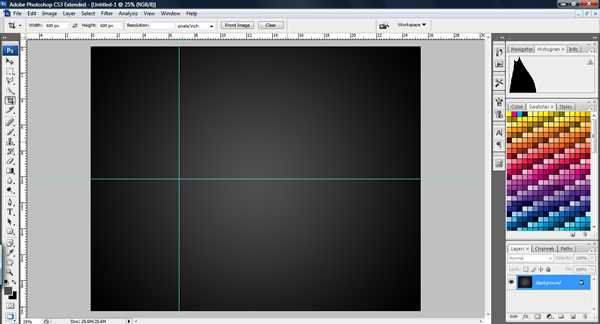
Для начала создайте новый документ приемлемых размеров (я задавал 10?8 дюймов при разрешении 300dpi — картинка такого качества отлично вписывается в представление о качественных обоях на рабочий стол). Для того чтобы создать фон, переключитесь на инструмент Gradient Tool (G) радиального типа цветов от #505050 к черному #000000 и растяните его так, как показано на рисунке ниже.

2 Шаг
Теперь позаботимся о направляющих. Включите линейки (Ctrl + R), если их у вас нет, и перетащите с них пару направляющих (вертикальную и горизонтальную) на центральную часть экрана, где вы собираетесь разместить свой iPhone.

3 Шаг
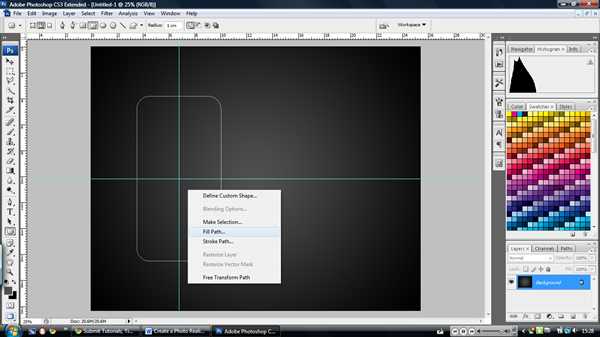
Создайте новый слой с названием “silver slide” и переключитесь на инструмент Rounded Rectangle Tool (U) в режиме Paths. Задайте радиус закругления углом равным 1cm и начните растягивать прямоугольник из точки пересечения направляющих, удерживая при этом зажатой клавишу Alt. Постарайтесь сразу добиться реалистичных пропорций (если сомневаетесь — возьмите за основу реальное фото из веб).
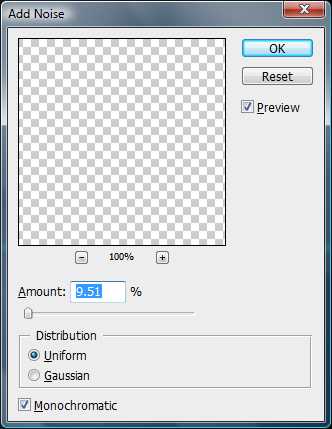
После этого кликните правой клавишей мыши по фигуре и выберите пункт Fill Paths. Залейте фигуру цветом #C9C9C9. После этого выполните Filter > Noise > Add Noise. Задайте значение Amount в районе 9.51% (буквально для того, чтобы сделать заливку более реалистичной и убрать глянец). Distribution выставьте равным Uniform, также включите опцию Monochromatic. Затем дважды нажмите Esc, чтобы отменить контур пути. Теперь при помощи кисти Brush Tool (B) следует нанести пару черных линий, как показано ниже и применить к слою размывку при помощи Filter > Blur > Gaussian Blur силой в 2.8 px.



4 Шаг
Теперь создайте новый слой с названием “main body”. Выполните Ctrl + клик по слою “silver side” и далее сузьте выделение на 10px при помощи Select > Modify > Contract. Задайте фоновый цвет равным #0A0A0A и залейте выделение, нажав Ctrl + Backspace (автоматическая заливка фоновым цветом).
5 Шаг
Создайте новый слой под названием “depth”. Здесь будет просто черный обвод по внутренней части контура телефона. Для его создания выполните Ctrl + клик по слою “main body”, а затем вызовите Edit > Stroke со значениями With 10px, Color #000000 и Location — Inside.
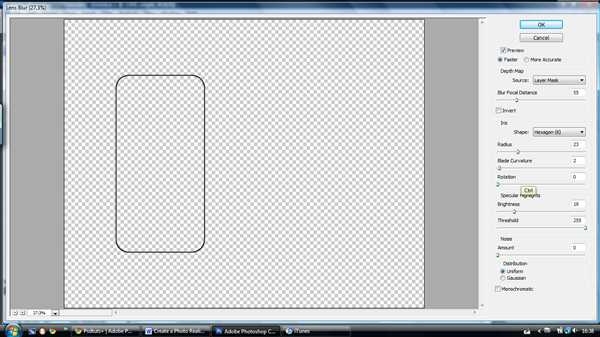
Затем примените к слою фильтр Filter > Blur > Lens Blur со значениями, приведенными ниже. Важно: этот слой теперь должен у вас всегда находиться поверх остальных!

6 Шаг
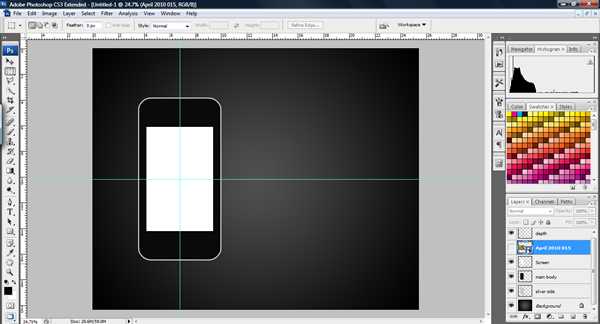
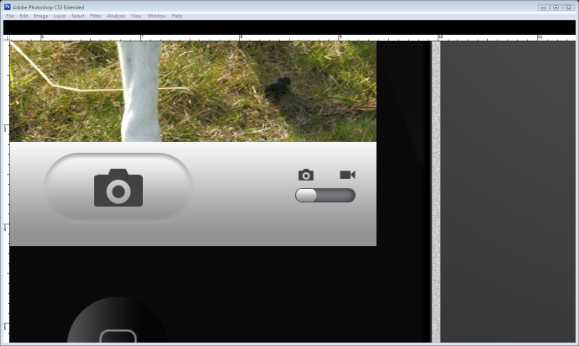
Создайте новый слой под “depth” с названием “Screen”. Переключитесь на Rectangle Marquee Tool (M) и растяните прямоугольное выделение из точки пересечения двух направляющих, зажав клавишу Alt, как вы это делали ранее для фигуры самого телефона. Попробуйте подобрать приятную форму для дисплея, оставляя место для кнопки вызова меню, динамика и камеры. После того, как вы будете удовлетворены результатом, залейте выделенную область каким-нибудь цветом и создайте поверх этого слоя еще один. Не беспокойтесь пока о том, чтобы его как-то конкретно называть.

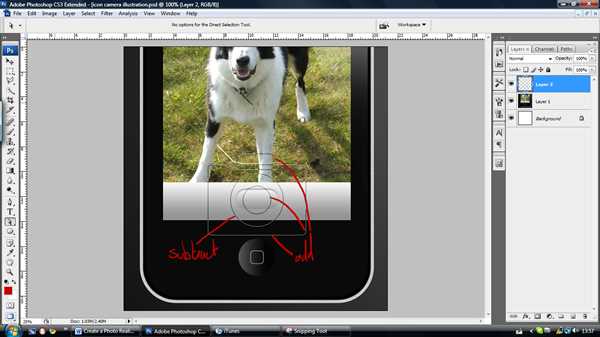
7 Шаг
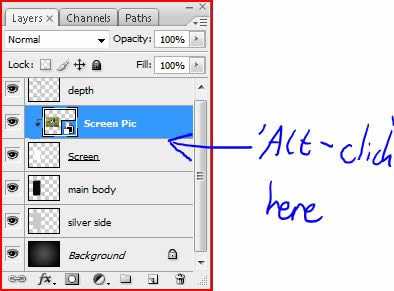
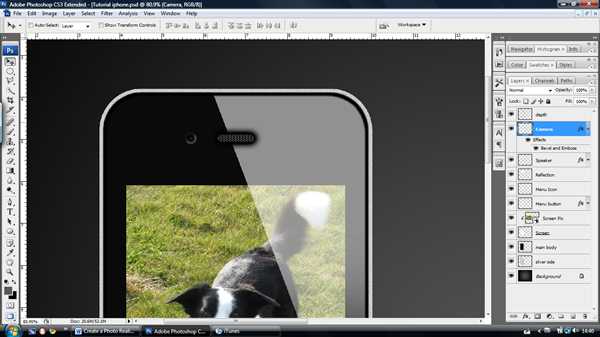
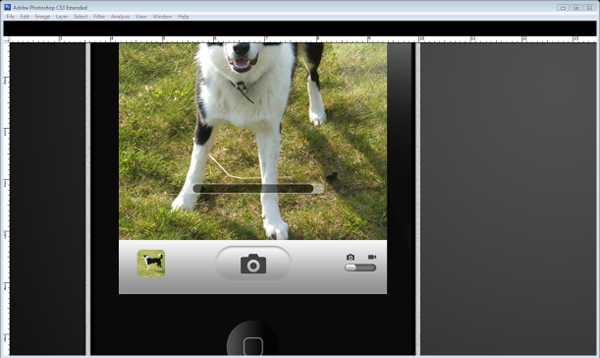
Здесь вам нужно выполнить “File > Place” и поместить на новый слой любую картинку, пришедшуюся вам по душе (я выбрал фото своего пса — он настоящая модель, не правда ли?). После этого поиграйте с картинкой, уменьшайте, поворачивайте как вам удобно, сделайте так, чтобы она органично накладывалась поверх дисплея вашего iPhone. Далее слой можно переименовать в “Screen Pic”, а затем создать из него обтравочный слой, кликнув по линии, отделяющей его от слоя “Screen” в палитре Layers. Так вы замаскировали все лишние области фото, которые выходят за контуры слоя “Screen”, сохранив при этом возможность доступа к рисунку целиком и его редактирования.

8 Шаг
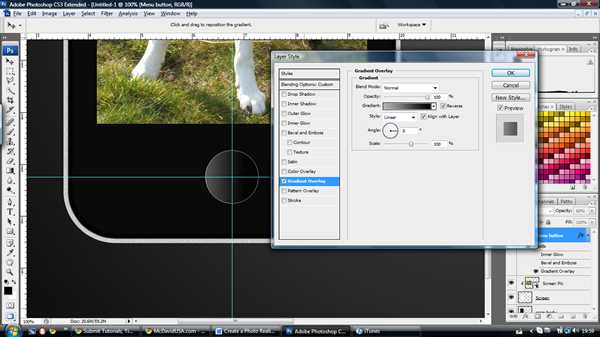
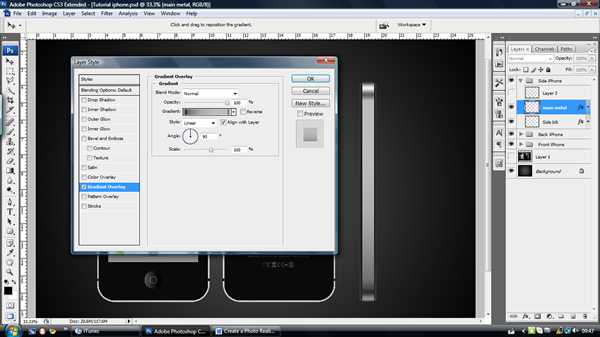
Перейдем к кнопке меню. Создайте новый слой и назовите его “Menu Button”, задав ему Opacity равным 60%. Перетащите еще одну направляющую в нижнюю часть телефона на то место, где вы планируете поместить кнопку и растяните из точки их пересечения эллипс при помощи Ellipse Tool, удерживая при этом Alt. После того, как вы будете удовлетворены размерами кнопки, залейте ее белым цветом, а после — задайте ей стиль Gradient Overlay цветом от #AEAEAE к #000000, как показано ниже. Отмените выделение пути.

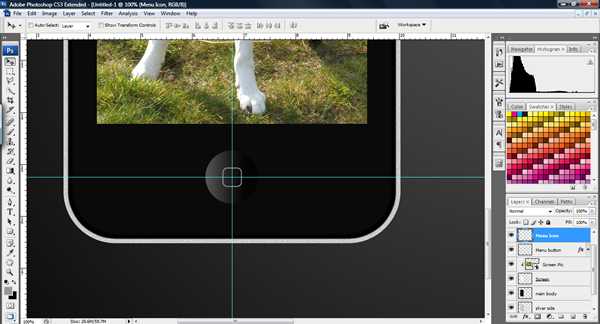
9 Шаг
Создайте новый слой и назовите его “Menu Icon”. Далее переключитесь на Rounded Rectangle Tool (U) с углами радиусом в 10px и растяните из той же точки, из которой вы начинали рисовать кнопку, прямоугольник. Затем выберите основным цветом #979797, переключитесь на Brush Tool (B), задайте диаметр кисти равным 3px, а Hardness — 90%. После этого переключитесь обратно на Rectangle Tool (T), кликните правой кнопкой мыши по прямоугольнику и выберите Stroke path > Brush > Ok.

10 Шаг
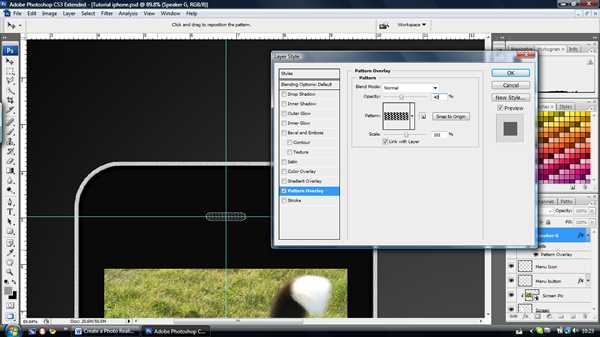
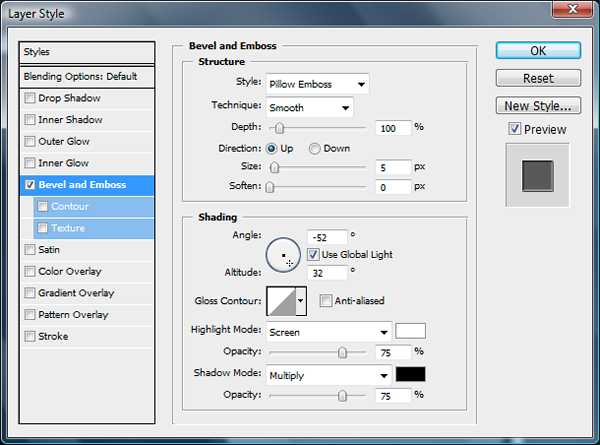
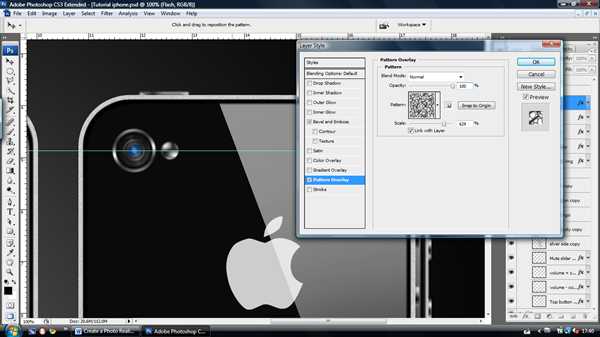
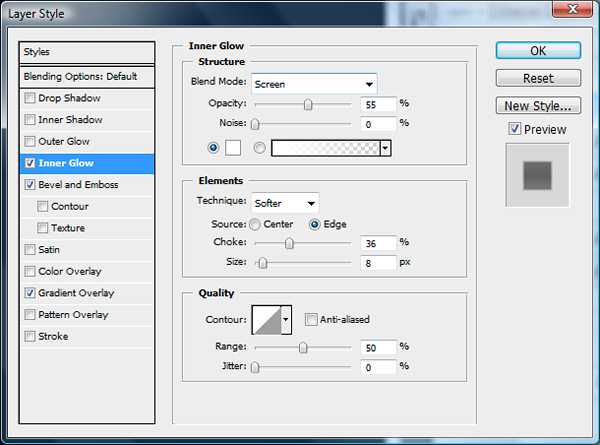
Теперь, чтобы нарисовать динамик, перетащите еще одну горизонтальную направляющую на верхнюю панель телефона поверх дисплея. По ней выровняем сразу и динамик и камеру. Создайте новый слой под названием “Speaker”, затем при помощи Rounded Rectangle Tool (U) нарисуйте контур динамика, как показано на рисунке ниже. Затем кликните по фигуре правой кнопкой мыши, выберите пункт “Fill Path” и залейте ее черным цветом. После этого вызовите меню стилей для этого слоя и задайте там стили “Pattern Overlay” и “Outer Glow” со следующими настройками:


11 Шаг
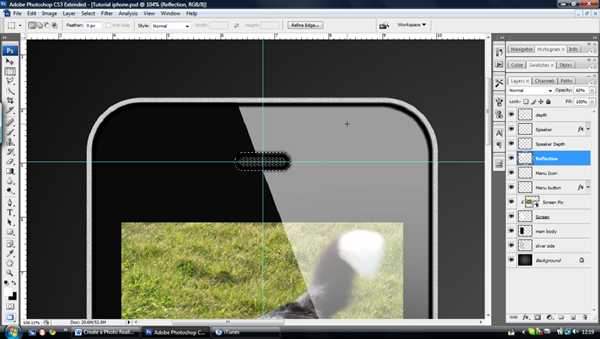
Сейчас нарисуем блик, о котором я упоминал ранее. И так, создайте новый слой с названием “Reflection” под слоем “Speaker”. Выполните Ctrl + клик по слою “Main Body” и переключитесь на Polygonal Lasso Tool (L), задав ему режим Intersect (пересечение) и нанесите треугольное выделение по правой части вашего iPhone, как показано ниже. Теперь залейте полученную выделенную область белым цветом. После этого понизьте Opacity этого слоя до 55%.

12 Шаг
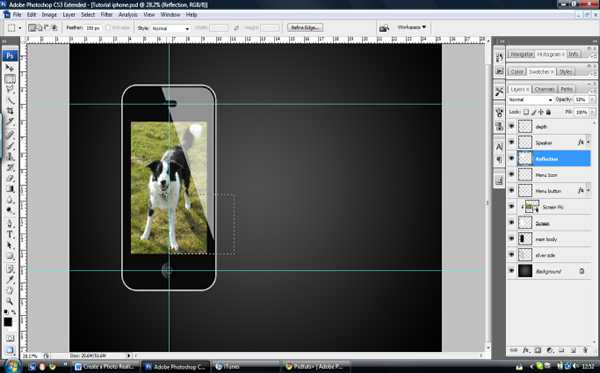
Переключитесь на Rectangle Marquee Tool (M) и задайте инструменту значение Feather равным 150 px. Выделите нижнюю треть блика и несколько раз нажмите Delete, пока у вас не останется один уголок от отражения.


13 Шаг
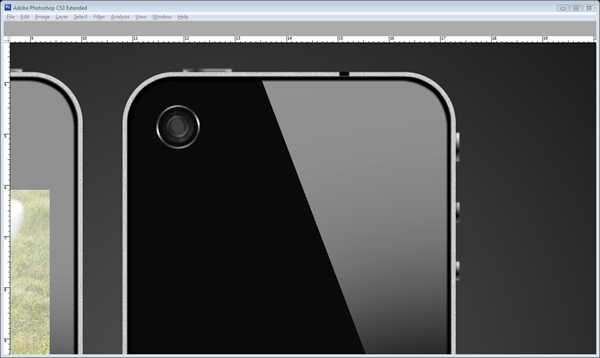
Теперь перейдем к камере. Вынесите направляющую на то место, где хотите нарисовать объектив и создайте новый слой под названием “camera”. Переключитесь на Ellipse Tool (U) и нарисуйте три маленьких кружка друг в друге, растягивая их из центра пересечения направляющих. После этого залейте внешнее кольцо цветом #424242, среднее — цветом #080809, а внутреннее — #080F2B.

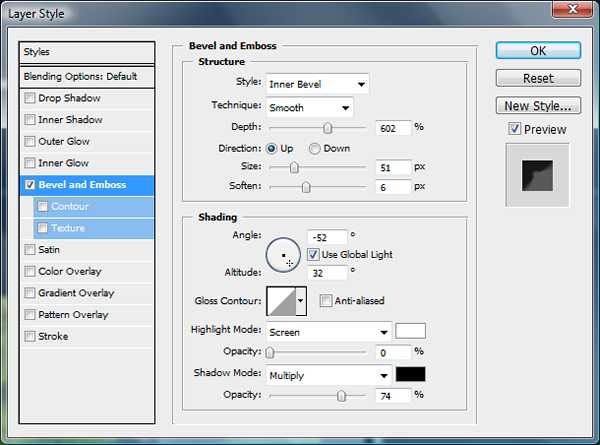
14 Шаг
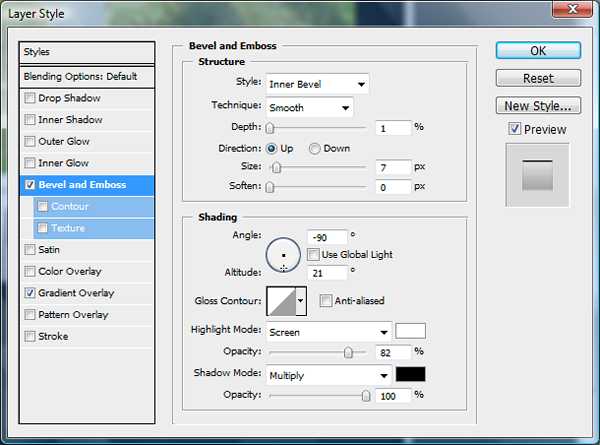
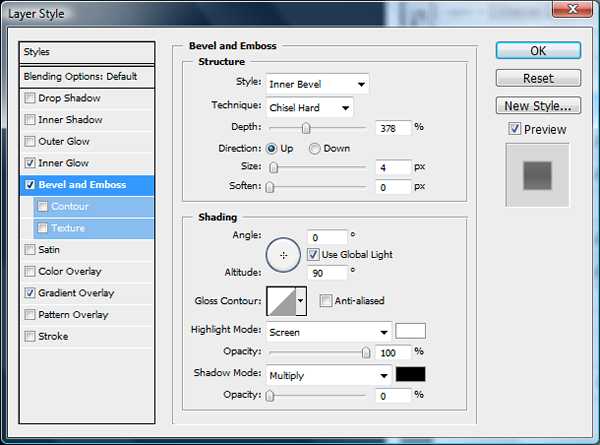
Теперь задайте слою стили, как показано на рисунке ниже. Стиль Bevel and Emboss придаст объективу более объемный вид и сделает его как бы встроенным в цельный корпус айфона. Затем примените размывку к слою: Filter > Blur > Gaussian Blur со значением в 0.9px.


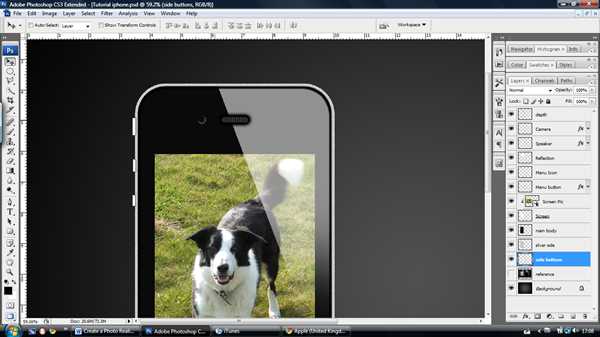
15 Шаг
Теперь, после того, как мы закончили с камерой, можем перейти к завершающим штрихам для лицевой стороны телефона. Сперва нарисуем боковые кнопки. Создайте три новых слоя под слоем “Silver side” и назовите их “Button 1”, “Button 2” и “Button 3” соответственно. Нарисуйте три фигуры при помощи инструмента Rounded Rectangle Tool (U) с радиусом закругления углов в 1px по левой стороне iPhone. Это будут две кнопки регулирования звука и слайдер Mute, которые вы можете увидеть на рисунке ниже. После того, как вы нанесете на свой документ все эти три фигуры, залейте их белым цветом. Далее примените к ним настройки, приведенные ниже, после чего размойте эти слои при помощи Filter > Blur > Gaussian Blur.



16 Шаг
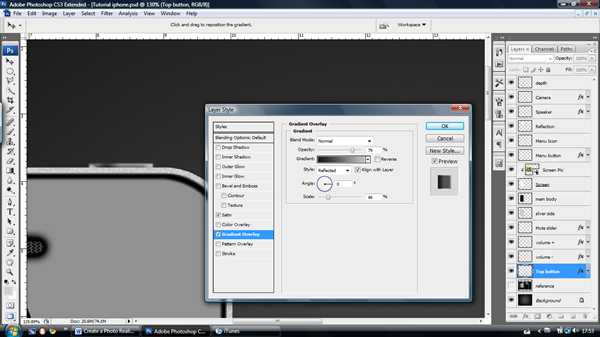
Создайте еще один слой и назовите его “Top Button”. На этом слое создайте очередной контур при помощи Rounded Rectangle Tool (U) в верхней части iPhone справа. Залейте фигуру белым цветом и примените к ней стили, показанные ниже. Вам может потребоваться разместить градиент вручную при помощи Move Tool (V) для корректного отображения отблеска. Далее нажмите Ctrl + F для повторения фильтра, использовавшегося последним (в нашем случае это должен быть фильтр Gaussian Blur).



17 Шаг
Прежде чем двигаться дальше, я думаю, не лишним будет распределить уже имеющиеся в вашем распоряжении слои по соответствующим папкам, если вы не сделали этого ранее. Новые папки для слоев создаются нажатием на иконку с изображением папки в нижней части палитры Layers.
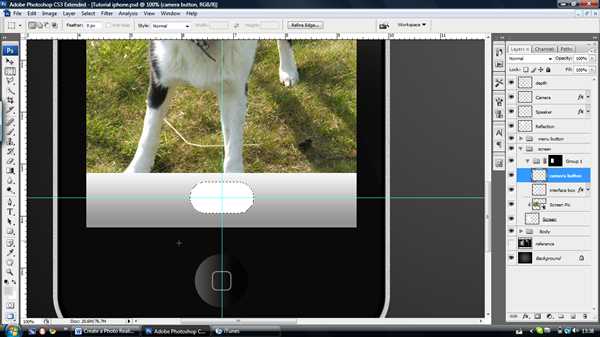
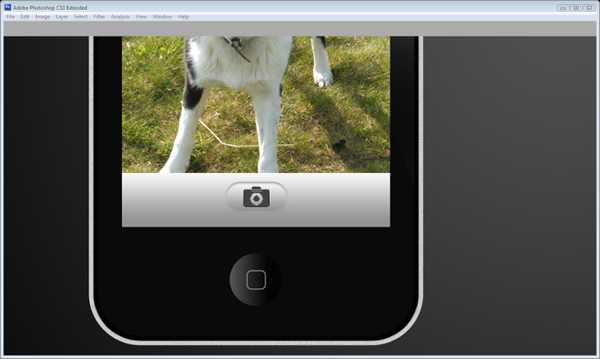
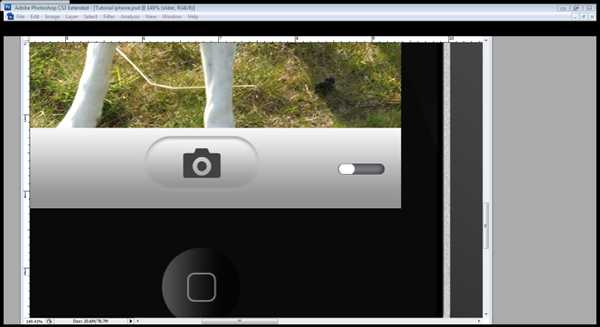
Теперь, когда работа над корпусом осталась позади, можно переходить к интерфейсу, ну а затем придет время видов в других плоскостях. Начните с создания новой группы для слоев с названием “interface”. Выполните Ctrl + Click по слою “Screen” и кликните по кнопке “Add Layer Mask” в нижней части палитры Layers. Такой прием позволит обрезать все, что бы вы ни поместили в группу по контуру “Screen”. Создайте в группе новый слой, выберите Rectangular Marquee Tool (M) и создайте выделение в нижней части дисплея, как показано на рисунке ниже, после чего залейте его белым цветом. Примените к слою стили. Затем выполните Layer > Layer Style > Copy Layer Style.


18 Шаг
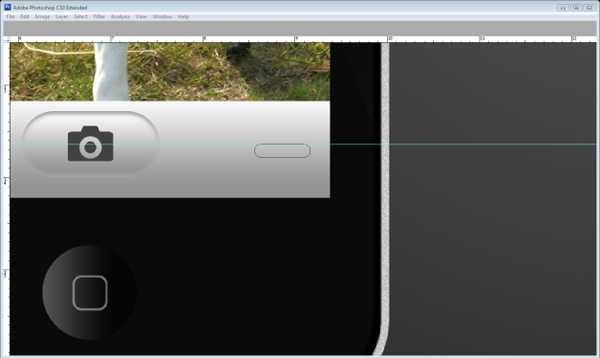
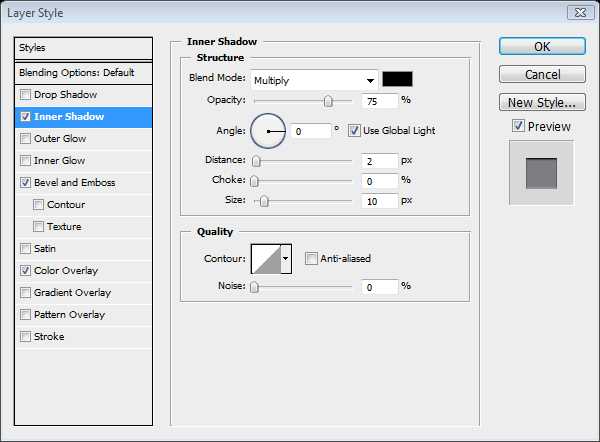
Поместите в центр вашего прямоугольника две направляющих и создайте новый слой с названием “Camera button”. После этого переключитесь на инструмент “Rounded Rectangle Tool” (U) с радиусом закругления порядка 1cm и растяните из центра пересечения направляющих кнопку. Нажатием Ctrl + Enter для преобразования контура в выделение и залейте выделенную область каким-нибудь цветом. Находясь на этом же слое, выполните Layer > Layer Style > Paste Layer Style (этим вы применяете те стили слоев, которые копировали на шаге ранее). Добавьте также к слою стиль Bevel And Emboss, как показано ниже.


19 Шаг
Теперь добавим иконку с фотоаппаратом на кнопку. Создайте новый слой и назовите его “Camera icon”. Используя инструмент Rounded Rectangle Tool (U) с радиусом закругления углов порядка 20px, нарисуйте вручную иконку в увеличенном размере. Верхнему прямоугольнику фотоаппарата нужно будет придать трапециевидную форму, потянув два его верхних угла навстречу друг другу инструментом Direct Path Selection. После всех манипуляций уменьшите иконку инструментом Free Transform Tool (Ctrl + T) для того, чтобы она подходила по размеру к кнопке камеры. Затем переключитесь на Rounded Rectangle Tool (U), кликните по фигуре фотоаппарата правой кнопкой мыши, выберите пункт Fill Path и залейте фигуру цветом #424242.


20 Шаг
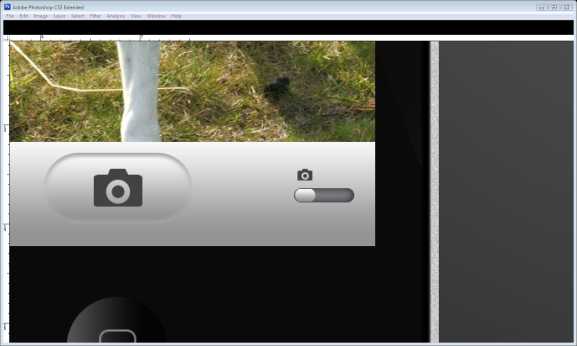
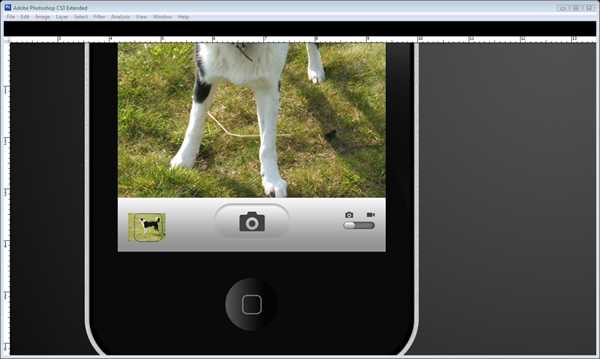
Создайте новый слой и назовите его “Slider box”. При помощи Rounded Rectangle Tool (U) растяните прямоугольник в правой нижней части дисплея, чтобы его верхняя граница касалась направляющей, как показано ниже. Залейте его белым цветом и примените к нему следующие стили:




21 Шаг
Создайте новый слой с названием “Slider” и затем снова при помощи Rounded Rectangle Tool (U) растяните маленький ползунок внутри его контейнера слева. Находясь на этом слое, нажмите Ctrl + Enter, затем Ctrl + Backspace для создания выделения по текущему слою и заливки его фоновым цветом. Выполните Layer > Layer Style > Copy Layer Style.
Перейдите на слой “Camera icon” и нажмите Ctrl + J для создания его дубля. Затем, находясь на слое с дублем, уменьшите его при помощи Free Transform Tool (Ctrl + T) и поместите его над ползунком. Затем с помощью инструментов Rounded Rectangle Tool (U) и Pen Tool (P) нарисуйте маленькую иконку для кинокамеры, подгоните ее размеры для соответствия с размерами предыдущей иконки и поместите ее в конец слайдера.



22 Шаг
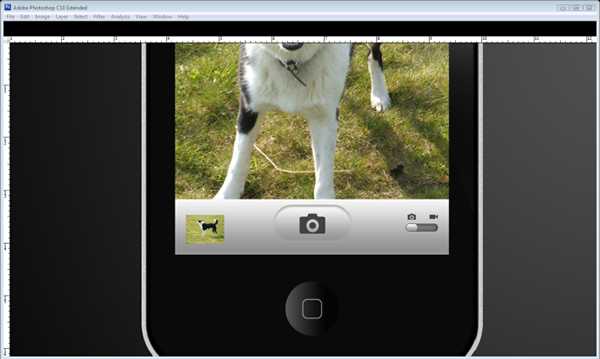
Импортируйте вторую картинку, выполнив File > Place и выбрав свое фото. Нажмите Ctrl + T и уменьшите размер картинки так, чтобы ее можно было усадить в виде пиктограммы на управляющую панель слева.

После этого, используя Rounded Rectangle Tool (U) с радиусом закругления углов в 10px создайте прямоугольник поверх пиктограммы. Нажмите Ctrl + Enter для создания выделения, после чего нажмите кнопку Add Layer Mask в нижней части палитры Layers. Это обрежет пиктограмму по выделенной области.


23 Шаг
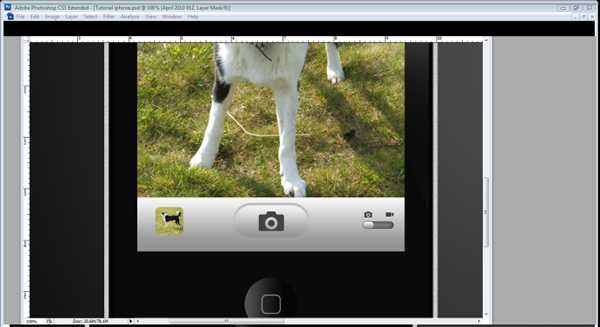
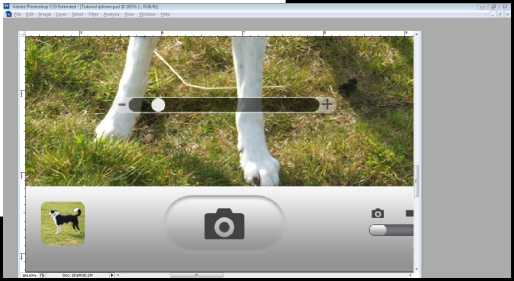
Теперь поработаем с полоской для зума. На новый слой с названием “Zoom bar” нанесите тонкую полосу с закругленными на 30px углами при помощи Rectangle Tool (U). Затем переключите инструмент в режим вычитания (Subtract from Shape Area, “-”) и нанесите еще одну полосу внутри предыдущей. Используя Path Selection Tool (A) выделите и кликните правой клавишей мыши по внешнему контуру, выберите пункт Fill Sub Path и залейте его цветом #EAEAEA.

Находясь с активным Path Selection Tool (A), выберите внутренний путь, смените режим с вычитания на добавление (с Subtract на Add) и залейте путь черным цветом. Находясь на том же слое, нажмите 5 на клавиатуре, чтобы понизить его Opacity до 50%.
24 Шаг
Создайте новый слой и при помощи Ellipse Tool (U) нарисуйте круглый ползунок. Залейте его белым цветом и нажмите 9, чтобы понизить значение Opacity текущего слоя до 90%.

Затем переключитесь на Text Tool (T) и поставьте символы + и — по сторонам полоски для зума. Я использовал шрифт Verdana с 8 кеглем для знака минус и с 6 кеглем для знака плюс. Уберите Opacity значков до значения 50%.

25 Шаг
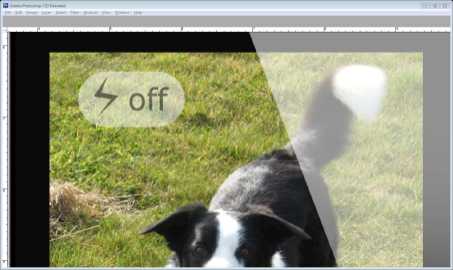
Перейдем к индикатору вспышки. При помощи Rounded Rectangle Tool (U) с углами, скругленными на 1cm, растяните в левом верхнем углу прямоугольник. Залейте его белым цветом и понизьте значение Opacity до 50%. Для слова “Off” используйте шрифт Verdana 12 кегля черного цвета. Также понизьте ему Opacity до 50%. Значок молнии можно нарисовать при помощи инструмента Pen Tool (P), залив его черным цветом и задав 50% Opacity.

27 Шаг
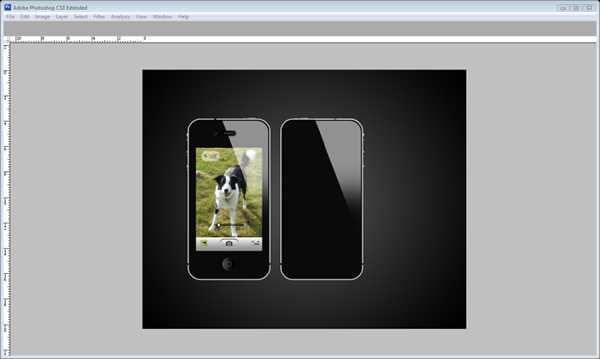
На данном этапе можно считать, что мы окончательно разобрались с фронтальным видом нашего iPhone и, если вам интересно продолжить — просто следуйте указаниям далее, так как мы переходим к работе над задней крышкой и боковой стороной телефона. Перед тем как начать перенесите слои с фронтальным видом в одну отдельную большую папку.
Этот шаг будет легче для тех, кто изначально все слои распределял по группам. У себя все боковые кнопки и слои с корпусом я выделял в отдельную группу, поэтому сейчас мне остается ее просто скопировать и зеркально отобразить по горизонтали. В противном случае придется выделить при помощи Ctrl + клик слои “Main body”, ‘’silver side’, “mute slider”, “Top button”, “Reflection”, “depth” и слой с кнопками регулирования громкости, кликнуть по ним правой кнопкой мыши и выбрать пункт Duplicate Layer, нажав затем Ok. После этого поместите дубли в отдельную группу, назвав ее “Back iPhone”.
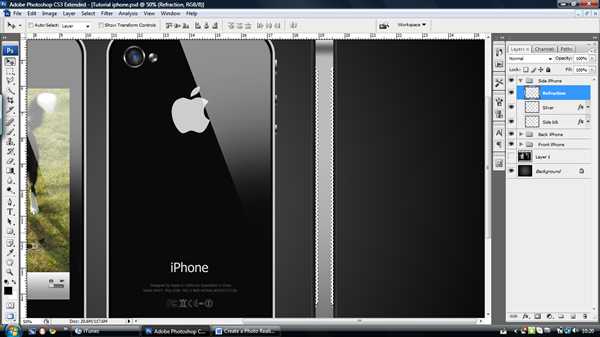
Выберите эту группу, переключитесь на Move Tool (V) и перенесите “Back iPhone” на место рядом с фронтальным видом телефона. Откройте группу и выберите каждый слой за исключением “reflection layer”, после этого выполните Edit > Transform > Flip Horizontal.

27 Шаг
Переходим к объективу камеры. Создайте слой “camera ring”, вынесите две перекрестных направляющих в то место, где будет находиться объектив и растяните из центра пересечения направляющих кружок при помощи Elliptical Marquee Tool (M), удерживая Alt + Shift. Затем Выполните Edit > Stroke > 4 px > Ok. Затем примените настройки градиента, как показано ниже.



28 Шаг
Создайте новый слой с названием “greys” и нанесите на нем еще один кружок, используя Marquee Tool (M) внутри объектива и залейте его цветом #282828. Затем выберите Filters > Noise > Add Noise и задайте значение 16.57. После этого выполните Filters > Blur > Gaussian Blur и выполните размывку на 2.2px. Примените к слою стили, показанные на рисунках, и сведите Opacity слоя к 50%.



29 Шаг
Создайте очередной слой с названием “Grey underlay” под слоем “grey” и при помощи Elliptical Marquee Tool (M) создайте небольшую окружность, как показано на рисунке. Залейте ее каким-нибудь цветом и примените к слою стили, приведенные ниже.


В конце концов, нарисуйте еще один кружок для оптики, залейте его цветом #013274 и примените такие стили:



30 Шаг
Создайте новый слой под слоем “reflection copy” и назовите его “apple logo”. Найдите пример логотипа компании Apple и обведите его ручкой (Pen Tool, P), либо нарисуйте его по памяти. Залейте лого цветом #CECDCB.

31 Шаг
Для окошка вспышки просто возьмите Elliptical Marquee Tool (M) и залейте выделение белым цветом на новом слое, используя направляющие для соблюдения одной осевой линии с камерой. Затем примените к слою стиль, показанный ниже.

32 Шаг
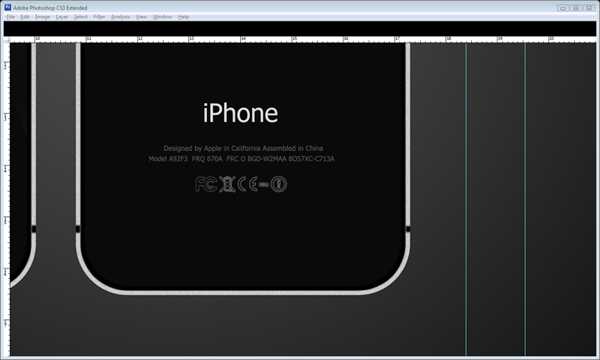
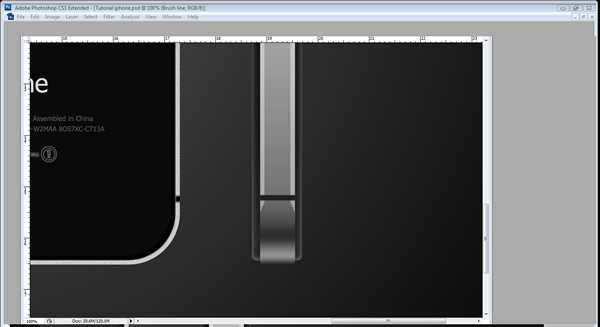
Переключитесь на Text Tool (T) с шрифтом Tahoma 14 кегля и нанесите надпись “iPhone” на нижней части крышки. После этого, используя тот же шрифт, но 3.7 кегля, нанесите код продукта и другую информацию под названием бренда. Цвет используйте #545453.

33 Шаг
Начнем наносить знаки качества и безопасности при помощи Pen Tool (P). Здесь можно развлечься и придумать что-нибудь свое, либо придерживаться оригиналов, как сделал я. Опять же, используйте цвет #545453.

34 Шаг
И так, с задней крышкой мы успешно управились, осталось нарисовать боковую сторону. Создайте новую группу слоев с названием “side iPhone” и в ней создайте новый слой, назвав его “side blk”. Я вынес пару направляющих, чтобы очертить границы боковой стороны. Растяните прямоугольник при помощи Rounded Rectangle Tool (U) с радиусом закругления примерно 10px. Залейте его каким-нибудь цветом и примените к слою следующие стили.



35 Шаг
Теперь при помощи того же инструмента (U) на новом слое с названием “Silver” создайте прямоугольник чуть тоньше по ширине, но длиннее предыдущего. Затем добавьте к нему градиент, показанный ниже.


Слева направо: #202020, #919191, #2E2E2E, #737373, #ADADAD, #BCBCBC, #616161, #EDEDED, #303030.

36 Шаг
Создайте новый слой под названием “Refraction” и выполните Ctrl + клик по слою “Silver”. При помощи Polygonal Lasso Tool (L) выделите две тонкие полоски по сторонам iPhone, как показано ниже. Залейте их белым цветом и сведите Opacity слоя до 40%.

37 Шаг
Создайте новый слой и назовите его “volume buttons”. Переключитесь на Elliptical Path Tool (P) и создайте два кружка размерами с ваши кнопки регулирования громкости. Закрасьте их и примените стили, показанные ниже. Еще я использовал направляющие, чтобы наверняка расположить кнопки в соответствии с их проекциями на предыдущих двух видах.




38 Шаг
Переключитесь на Text Tool (T) и наберите значки “+” и “-”, используя шрифт Tahoma 14 кегля. Сделайте минус более растянутым, увеличив его ширину до 160%. Выполните Layer > Rasterize > Type (проделайте это с обоими слоями). Затем выполните Ctrl + клик по слоям с плюсом и минусом, переключитесь на слой “volume buttons” и нажмите Delete.


39 Шаг
На последнем шаге переключитесь на Rounded Rectangle Tool (U) с радиусом закругления 8px и растяните прямоугольник на новом слое с названием “Slider Back”. Залейте его цветом #B7B7B7 и задайте стиль Inner Shadow.
Создайте новый слой с названием “slider” и поместите очередной прямоугольник (Rounded Rectangle Tool, U) внутри предыдущего, но на этот раз задайте радиус закругления углов равным 7px. Далее примените к слою такие настройки:




40 Шаг
В завершении осталось при помощи Brush Tool (B) размером в 13px с Hardness 50% цвета #1E1E1E провести горизонтальную полоску по слою “silver”, выполнив по нему предварительно ctrl + клик. Ровную горизонтальную линию можно создать, удерживая клавишу Shift при ее проведении. Имейте в виду, что она должна лежать на одной оси со своими проекциями на других видах телефона.

Заключение
Что ж. Вы завершили работу над своим iPhone 4. Я искренне надеюсь, что вам понравился мой урок, и вы остались довольны своим конечным результатом. Был рад поделиться своим опытом, до встречи в следующих выпусках!
photoshopworld.ru
Как нарисовать айфон 10
В этом нет ничего сложного. Даже самый неумеха сможет нарисовать айфон. Ведь что такое айфон. Это телефон и похож он на прямоугольник.
Давайте посмотрим на него.

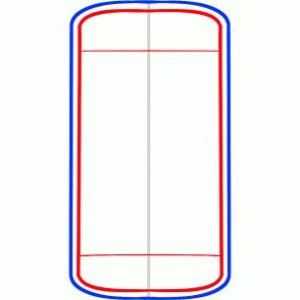
Для начала рисуем прямую вертикальную полоску.

Эта полоска нужна нам для симметрии. Далее рисуем прямоугольник с закругленными углами.

затем прорисовываем детали нашего сотового телефона как показано на фото ниже.




Как нарисовать айфон (iphone) поэтапно карандашом:
Изначально прорисовываем контуры прямоугольника — вытянутый и длинные.
Стоит отметить, что ракурс не самый простой, поэтому можете нарисовать этот прямоугольник и в анфасе (без разворота). Обратите внимание на скошенные стороны фигуры и их параллельность между собой.

Далее аккуратненько надо закруглить углы. Левая (ближняя к нам) сторона более четко выражена, нежели правая (дальняя от нас) сторона аппарата.

Ориентируйтесь по линиям и проведите тоненькую каемку слева — она должна быть параллельной левому краю, уголки рисуем в той же плоскости.

Теперь просто чертим обыкновенный прямоугольник в центре фигуры. По сторонам расстояние к айфону маленькое, в то время как снизу и верху — значительно больше.

Теперь на корпус устройства наносим различные элементы интерфейса (кнопки, клавиши, динамик).

Если вы рисовали в анфас, то картина получится примерно следующей:
Уроки рисования
В этом примере мы разберем как нарисовать Айфон 7. При этом, внешне Айфон 6 выглядит точно также, поэтому данный способ рисований подойдет и для него.
Для начала нарисуем контур с фирменными скругленными краями. Чтобы рисовать буду удобнее вы можете воспользоваться бумагой в клеточку и линейкой, мы же будем работать на белом листе.
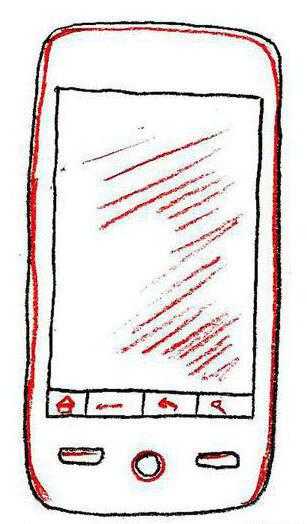
Теперь нарисуем большой прямоугольный экран, круглою кнопку снизу и боковые кнопочки слева.
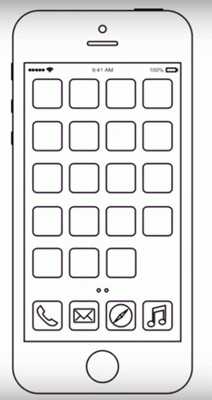
Сверху добавим динамик и селфи камеру. На экране располагаем ярлыки в фирменном стиле Эпл. Мы специально не стали обрисовывать как-то называть ярлыки, чтобы вы сами подрисовали свои любимые приложения.
Цветовой ряд данного телефона крайне ограничен. Вы можете купить только белый, черный, золотой, розовый и красный. Но на рисунке вы можете разукрасить телефон абсолютно в любой понравившийся вам цвет.
Айфон 5, 5S
Пятая модель этого телефона является очень популярной и выпускалась в моделях 5, 5s и SE. В этом примере мы разберем как нарисовать Айфон 5. Он меньше, чем новые модели, но ничуть не хуже.
Для начала изобразим контуры корпуса. Как и в новых моделях телефона они тоже немного округлые. Дизайн данного смартфона выглядит немного вытянутым.

Сверху рисуем динамик и селфи камеру, а снизу круглый сканер отпечатка пальцев. Также, не забудьте нарисовать вытянутый прямоугольный экран. Чтобы линии получились ровными рекомендуем воспользоваться линейкой.

Подрисовываем ярлыки. Как и в предыдущем примере мы оставляем свободу для творчества, чтобы вы сами выбрали ваши любимые приложения и нарисовали их.

На финальном этапе раскрашиваем смартфон в любой понравившийся вам цвет.
Надкусанное яблоко является отличительной особенностью техники от Эпл. В этом примере мы будем учиться рисовать яблоко Айфона, которое располагается на его задней крышке.
Начнем с его верхней части. Изобразим плавную линию идущую волной.
От левого края проведем плавную полоску идущую вниз. 
Как и верхней части снизу мы должны сделать волну. 
Правую сторону делаем немного надкусанной, а вверху рисуем небольшой листочек.

Раскрашиваем получившийся логотип.
Как рисовать на фотографиях в iOS на iPhone и iPad. Бесплатно!
Всем салют! Сегодня я расскажу вам как рисовать на фотографиях в iOS, делать разметку, ставить стрелочки и т.п. И всё это бесплатно — средствами iOS! Можно выкинуть на свалку истории замечательный, но глючный Skitch от Evernote.
Вдохновением для написания стало платное приложение Atom Draw, которое хоть и справляется со своей работой, но за него нужно заплатить 2 доллара, а потом надеяться, что автор будет своё приложение обновлять.
На самом деле всё гораздо проще — в iOS на iPhone и iPad можно изменять фотографии средствами самой операционной системы.
Как рисовать на фотографиях в iOS?
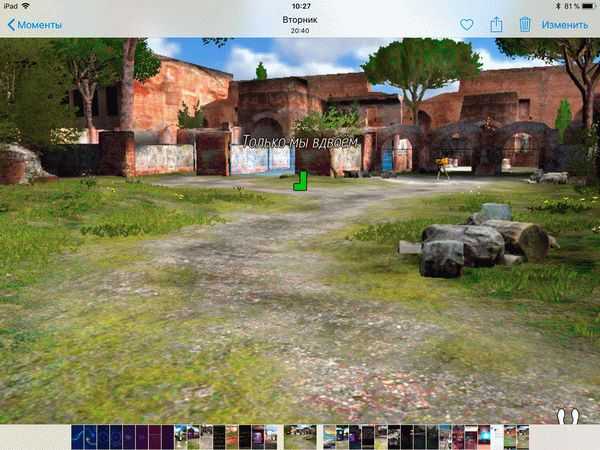
Заходим в приложение Фото!
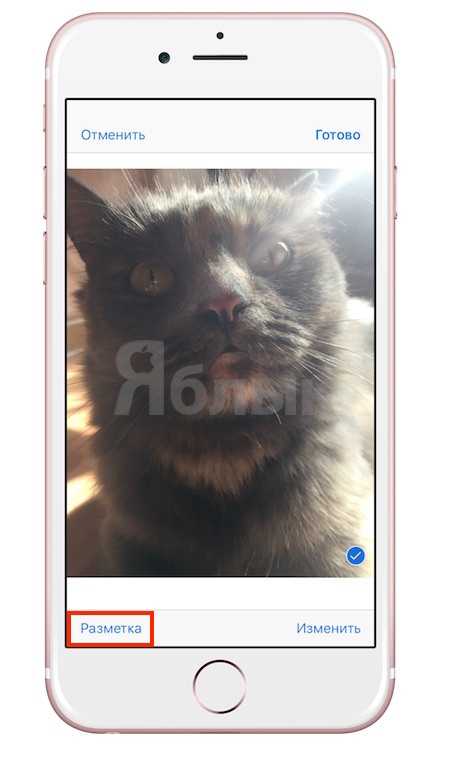
Выбираем фотографию для изменения. Жмём в правом верхнем углу ссылку «Изменить».

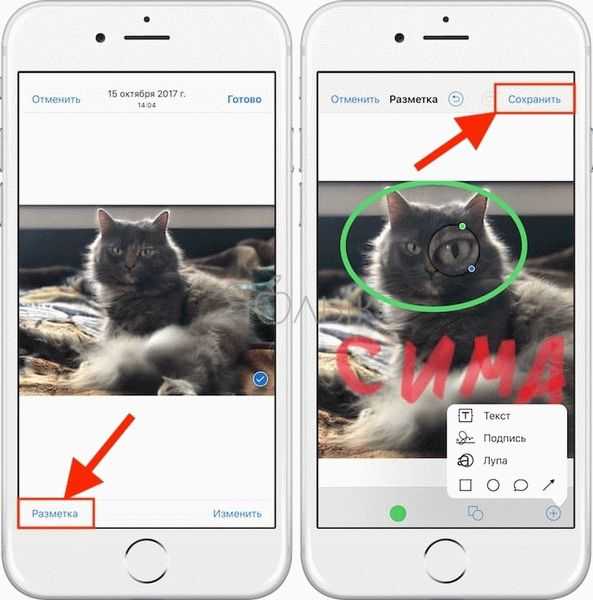
После этого кликаем на три кнопку с тремя точками в кругу. И выбираем опцию «Разметка». В английской iOS там будет «Markdown».

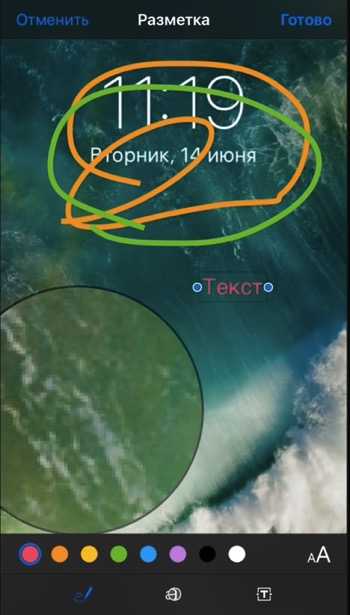
Появляется простой, но функциональный редактор фото.

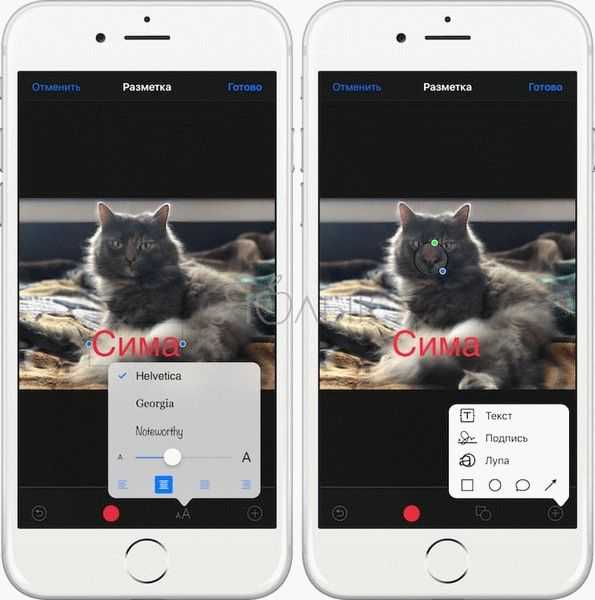
В нижней панели имеются есть:
- три вида пера: карандаш и два фломастера (один рисует более прозрачно).
- стирательная резинка, которая удаляет нарисованные объекты целиком.
- лассо, которое позволяет выделять объекты.
- палитра из шести основных цветов.
- слева есть кнопка отмены последнего действия.
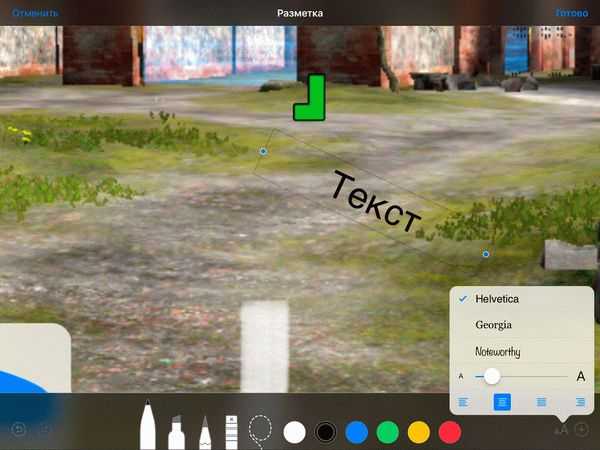
Также по нажатию на плюсик открываются дополнительные инструменты:
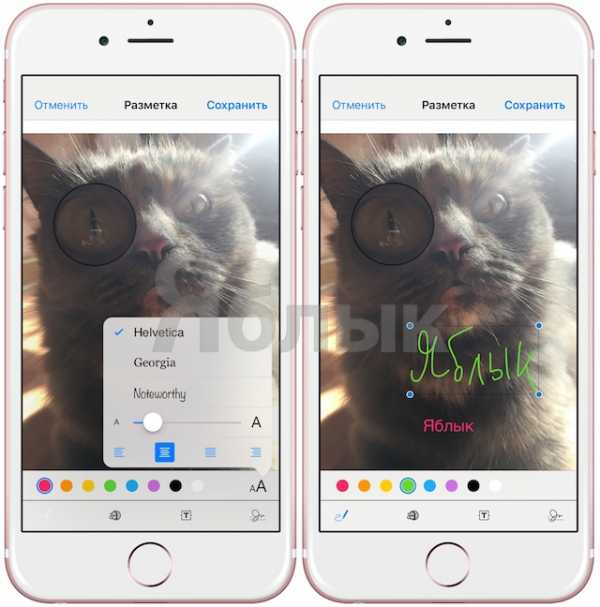
- текст — который имеет собственные опции.

- подпись — можно один раз внести, а затем лишь вставлять. Причём можно добавить несколько вариантов подписи.
- лупа — удобно, отмечать какой-то элемент на фотографии.
- прямоугольник, круг и пузырь (для диалогов а-ля комикс), которые можно делать разной степени жирности.
- стрелка, которую можно изгибать и даже превращать в стрелу с двумя наконечниками с разных сторон.
Всем отличных снимков! И приятного редактирования.
Как рисовать, добавлять текст и лупу на фото в iPhone и iPad без установки дополнительных приложений
С выходом iOS 10 в мобильной операционной системе Apple появилась новая полезная функция для любителей редактировать изображения — «Разметка». В этом материале мы расскажем как ею пользоваться.

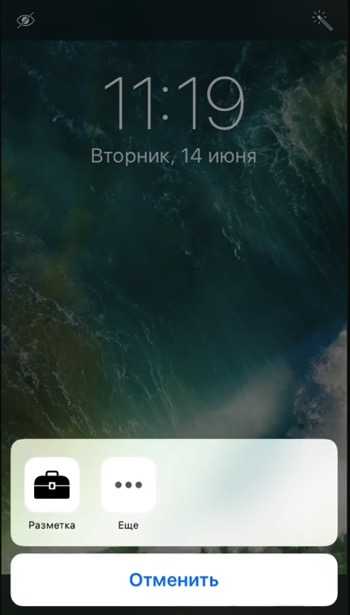
«Разметка» запускается как из приложения «Фото», так и непосредственно из штатного мессенджера «iMessage» (приложение Сообщения).
Видео инструкция
Как рисовать, добавлять текст и лупу на фото в iPhone и iPad
Для того, чтобы запустить эту функцию из медиатеки iPhone или iPad, выполните следующие действия:
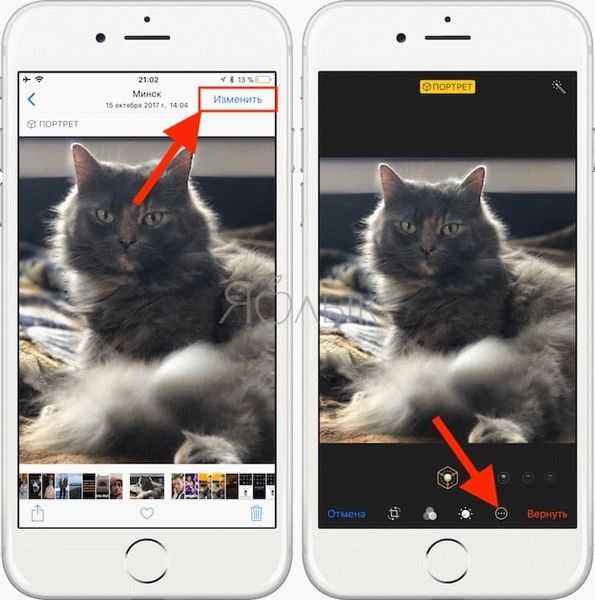
1. Откройте любое изображение из приложения «Фото».
3. Нажмите на кружочек с тремя точками.

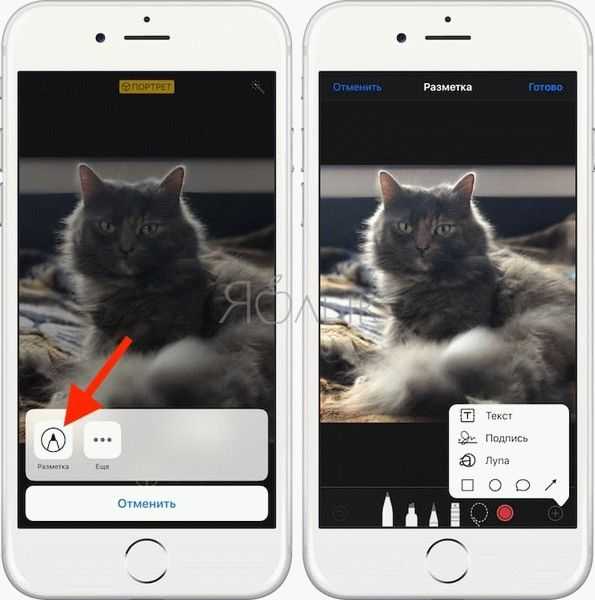
4. Выберите кнопку «Разметка».
В нижней части располагается панель инструментов, при помощи которой можно рисовать кистью, добавлять настраиваемую, как по размеру, так и по зуму лупу, а также добавлять текст, фигуры и подпись.


Как рисовать, добавлять текст и лупу на фото в iPhone и iPad в приложении Сообщения
Запускается разметка также непосредственно из :
1. Запустите приложение Сообщения с настроенным iMessage (инструкция по настройке).
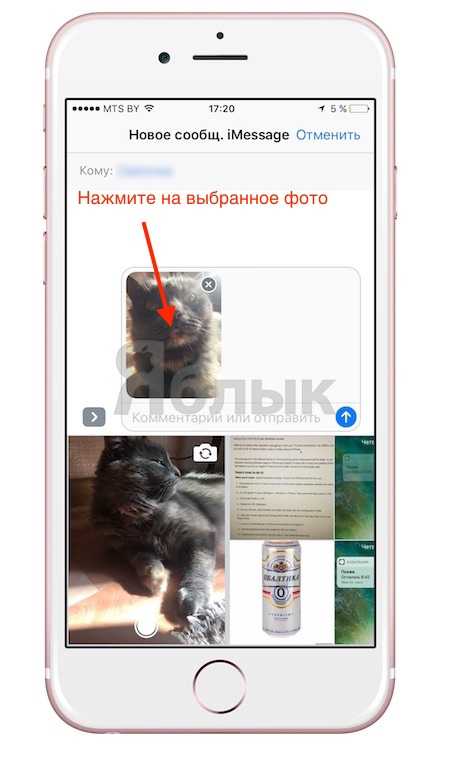
2. Тапните по иконке для добавления нового фото, а затем выберите фото из Медиатеке или снимите новое.

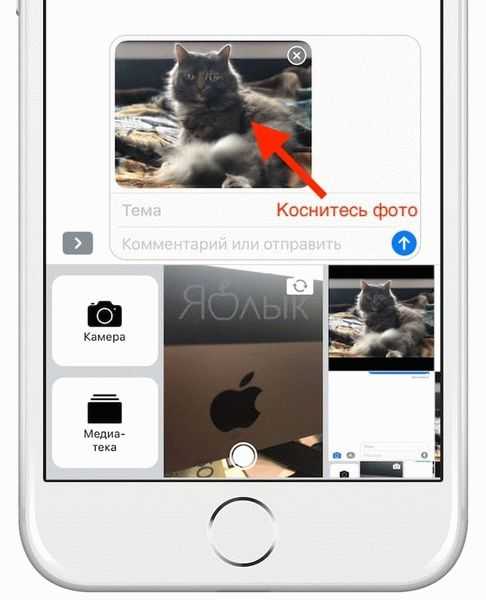
3. Коснитесь фото.

4. Перейдите в раздел «Разметка».

Разметка — действительно полезная функция, позволяющая отказаться от скачивания дополнительного софта из App Store для простого редактирования изображений.
Как нарисовать айфон
Многие задаются вопросом как нарисовать Айфон, ведь это один из самых популярных телефонов в наши дни, который любят практически все и восхищаются им. По сути нарисовать девайс будет несложно, для этого не потребуются особые навыки рисования. Лишь немного свободного времени и вашего терпения. Помните, все обязательно получится, главное не торопиться и следовать в точности по нашей инструкции. Нарисовать Айфон карандашом будет интересно всем обладателям данного гаджета или тем, кто только собирается его купить. Урок рисования получился достаточно простым, при желании с ним справится каждый.
Как Вы заметили, сегодня мы будет рисовать Айфон — один из наиболее узнаваемых телефонов нашего времени, производимый американской компанией. Неспроста многие хотят нарисовать именно его, ведь это аппарат с очень интересным дизайном, качественным и продуманным до мелочей. Чтобы нарисовать Айфон карандашом придется аккуратно работать с мелкими деталями, идеально повторить углы и форму гаджета. Наша статья научит Вас красиво рисовать, проявляя внимание к деталям, как это делают в самой компании. Давайте начнем урок и научим Вас рисовать Айфон карандашом.
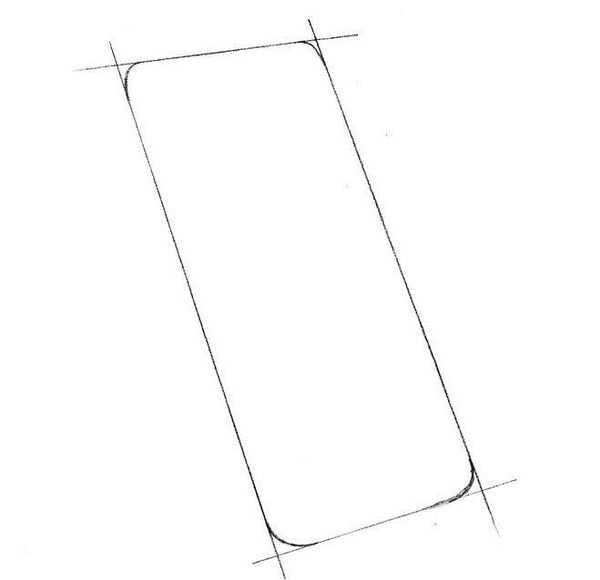
Начинать следует с контуров прямоугольника. Рисовать его проще всего на ровной поверхности с использованием линейки. Форма данного девайса прямоугольная невзирая на то, что все его углы сглажены и закруглены. К этому мы еще вернемся позже, а пока чертим длинный, вытянутый прямоугольник. На примере мы выбрали достаточно сложный ракурс. Вы можете рисовать в положении анфаса (без малейшего разворота). Так будет гораздо проще, особенно если Вы только осваиваете технику рисования. Также следует отметить, что в нашем ракурсе стороны прямоугольника скошены, но противоположные стороны являются взаимно параллельными по отношению друг к другу.

Рисуем айфон: центральная вертикальная линия
Закончив рисовать прямоугольник двигаемся далее. Теперь необходимо закруглить углы, что сделать достаточно легко. Не забывайте о том, что левая от нас сторона ближе к нам, в связи с чем покатость закругления тут выражается более ярко, чем на правой, расположенной на дальней от нас стороне девайса. Это очень простой урок, поэтому наверняка у Вас не возникнет никаких трудностей при рисовании Айфона.

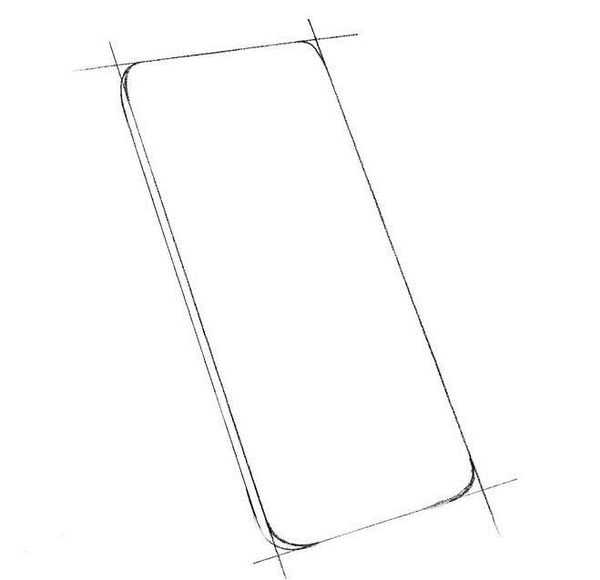
Закругляем углы прямоугольника
Нарисовать Айфон карандашом будет проще, имея под рукой ластик и сразу исправляя все недостатки рисунка. Далее следует прорисовать тонкую окантовку слева. Для этого нужно ориентироваться по линиям, сделанным при выполнении предыдущих двух шагов. Она должна проходить параллельно левому от нас краю. Важно, чтобы закругление произошло в той же плоскости.

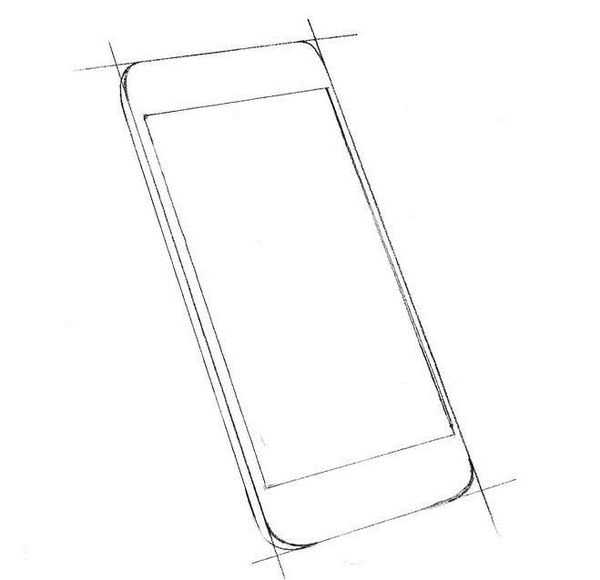
Прямоугольник по центру
По центру основной фигуры нужно нарисовать стандартный прямоугольник. По боковым, вертикальным сторонам, он проходит поблизости от торцов устройства, а вот по горизонтали оставляем большее расстояние. Как Вы уже поняли, таким образом вырисовывается дисплей.
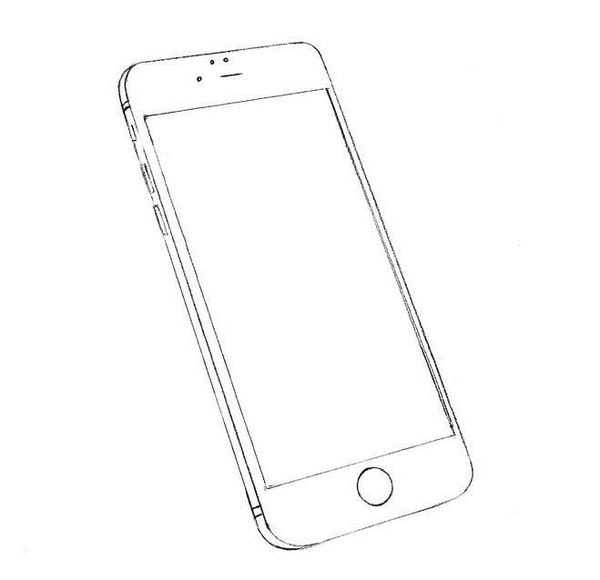
Нарисовать смартфон карандашом может каждый, а еще красивее рисунок будет выглядеть, если Вы подчеркнете на нем элементы интерфейса. Не забудьте прорисовать фирменную круглую клавишу под дисплеем, сеточку динамика вверху, а также очертания клавиш с правильного ракурса на боковой грани. Прорисовывайте все элементы аккуратно и никуда не торопитесь, пускай на это уйдет больше времени, но зато Айфон получится действительно красивым. Если Вы полностью рисовали телефон в анфас, то у Вас должно получится что-то наподобие этого:
Как видите, нарисовать Айфон карандашом несложная задача, справится с которой поможет линейка, карандаш и обычный ластик. От Вас потребуется лишь концентрация и немного времени. Следите за обновлениями нашего сайта, ведь мы стараемся как можно чаще радовать Вас новыми материалами, связанными с «яблочной» техникой.
- Информация была полезной?
Не забывайте читать комментарии, там тоже много полезной информации. Если на ваш вопрос нет ответа, а на более поздние комментарии есть ответ, значит ответ на ваш вопрос содержится в статье, уважайте чужое время.
Статья написана по материалам сайтов: www.bolshoyvopros.ru, juicep.ru, ipadstory.ru, yablyk.com, profiapple.ru.
«
Отличная статья 0
bcucina.ru
Уроки живописи — Как нарисовать айфон карандашом поэтапно
Очень люблю рисовать крутые вещи. Это устройство признано самым крутым в мире. И вообще все устройства, которые имеют в начале слова букву i (английскую ай) получают бонус 100500 очков к крутости. Поэтому я лучше назову этот урок как рисовать iphone. Могу еще сделать для вас портрет самого Стива Джобса. Если хотите, напишите мне об этом в комментариях внизу.

Признаюсь честно, у меня никогда небыло собственного айфона, но он есть у моего друга, который любезно разрешил мне потыкать по кнопочкам. Точнее поводить пальцем по монитору, ибо кнопок у айфона всего две.
Я понял в чем секрет популярности айфонов. Дело в том, что хоть этот телефон имеет мало функций, но он выполняет их на таком высочайшем уровне, которого нет у других устройств. А еще iphone можно научить использовать дополнительные программы, которые найдете в сети или приобретете на официальном эплсторе. Телефончик будет так же хорошо справляться и с ними. А еще у него супер крутой дизайн, которому подражает весь мир. Его крутость в простоте. Нет никаких наворотов, разноцветных шариков и котиков. Все просто и со вкусом. Наверно, пример взяли с Малевича и его черного квадрата. Сможешь ли ты нарисовать столь простую и в тоже время очень сложную вещь как айфон? Давай проверим это:
Как нарисовать айфон карандашом поэтапно
Шаг первый. Я буду рисовать айфон, который держит чья-то мужская рука. Будь у меня свой айфон, я бы сфоткал и изобразил свою руку.
Шаг второй. Можешь взять линейку и с ее помощью сделать линии ровными. Но только сам айфон. Руку рисуй самостоятельно, в жизни таких прямых линий не бывает.
Шаг третий. Я рисую айфон с включенным монитором. Так будет красивее. Все иконки лучше рисовать вручную. Они должны быть одинаковыми, это будет хорошей тренировкой.
Шаг четвертый. Добавлю штриховки, чтобы сделать рисунок айфона живее.

Я сделал еще для тебя еще уроки рисования другой модной техники. Вот смотри:
Источник: dayfun.ru
painting-lessons.ru
iOS 10: Как рисовать, добавлять текст и лупу на фотографиях в iPhone и iPad
В представленной на презентации WWDC 2016 платформе iOS 10 появилась новая полезная функция для любителей редактировать изображения — «Разметка». В этом материале мы расскажем как ею пользоваться.

«Разметка» запускается как из приложения «Фото», так и непосредственно из штатного мессенджера «iMessage».
Для того, чтобы запустить эту функцию из медиатеки iPhone или iPad, выполните следующие действия:
1. Откройте любое изображение из приложения «Фото».
2. Тапните по иконке с изображением настроек.
3. Нажмите на кружочек с тремя точками.
4. Выберите кнопку «Разметка».
В нижней части располагаются три вкладки, при помощи которых можно рисовать кистью, добавлять настраиваемую, как по размеру, так и по зуму лупу, а также добавлять текст.
ПО ТЕМЕ: Как добавить текст на фото в iPhone или iPad — 4 лучших приложения.
Запускается разметка также непосредственно из iMessage:
1. Запустите приложение Сообщения.
2. Тапните по иконке для добавления нового фото.
3. Нажмите на фото до его отправки.
4. Перейдите в раздел «Разметка».

Функция получилась действительно полезной, что позволит некоторым пользователям отказаться от скачивания дополнительного софта из App Store для простого редактирования изображений.
Источник: http://yablyk.com/759963-ios-10-kak-risovat-dobavlyat-tekst-i-lupu-na-fotografiyax/
.
applelog.ru

Leave a Comment