Нарисованный логотип – Онлайн конструктор логотипов Создать лого Онлайн программа для создания логотипов на русском бесплатно (генератор логотипов)
17.10.2016 


 Советы художника
Советы художника
Как сделать логотип для сайта — 5 способов
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.

1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
- logoyes.com
- www.logomaker.com
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.

4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Еще несколько полезных сервисов для ваших сайтов:
webhow.ru
Логотипы, нарисованные от руки
Логотипостроение — непростая работа. Ради появления на свет лаконичного, но содержательного образа, проводится множество подготовительной работы, исчерчиваются многочисленные черновики и скетч-буки. Часто уже после этого логотип приобретает свою идеальную форму, перекочевав с листа в графический редактор. А иногда, логотип нарисованный в альбоме кажется настолько удачным, что оцифровывать его не хочется. Так рождаются лого, нарисованные от руки. Именно их мы сегодня и рассмотрим.
DesignCrushStudio

LarLap

grabbdesigns

Giovanni Atalmi

sweetlittlemuse

vlinspiratie

Jeshurun

Adam Hill

Demoisellepixel

Мария Колоколова

Юлия Терентьева

Ryan Putnam

Кирилл Демиденко

Кир Ростовский

ORANGE LABEL DESIGN STUDIO, Darya Labunets

Рома Дорошенко

Алиса Пахомова

Роман Гаркуша

karnoug


frankp

MC Logos

Keith Green

Chickadee Designery

Alexey Seoev

NancyCarterDesign

Автор подборки — Дежурка
Смотрите также:
- Классные логотипы в стиле ретро
- Забавные логотипы
- Звездные логотипы
www.dejurka.ru
Как программисту нарисовать логотип, не умея рисовать? / Хабр
Так бывает, что перед программистом ставят неординарную задачу, которую выполнить он может только благодаря своей смекалке, а не опыту, которого в сфере требуемой задачи, по сути, и нет. И сегодня я хочу рассказать о том, как не дизайнеру нарисовать красивый логотип.
Не буду томить рассказом о том, как так вообще получилось, что программист так низко пал и начал рисовать логотипы. А лучше сразу расскажу все хитрые приемы, которые позволили получить результат, который в конечном счете одобрил заказчик.
Задача была следующая: разработать логотип для сети оптик «Оптик +». В принципе, это все входные данные, которые имелись на момент принятия задачи. Клиент выразил своё пожелание нарисовать лого в минималистичном стиле, с простыми и мягкими формами. Ну что же, это только нам на руку, поскольку нарисовать что-то в другом стиле — задача уже маловыполнимая, требующая хоть какого-нибудь творческо-дизайнерского мышления и опыта, коими мы не обладаем.
Наш план таков:
- Придумать идею;
- Как-то это нарисовать в векторе;
- Показать клиенту;
- Profit…
Для начала подумаем над идеей и попытаемся найти ассоциации, которые позволят нам к чему-то придти:
- Очки;
- Линзы;
- Оправы;
- Стекло;
- Ботаник?
Идей мало, да и лезть в дебри не сильно-то хочется. Берем самую приличную из них — очки.

Для отрисовки мы будем использовать векторный редактор Corel Draw, который, как мне показалось из просмотренных обзоров, намного проще и интуитивно понятней главного конкурента — Adobe Illustrator.
Главными нашими помощниками будут простые геометрические фигуры: круги, прямоугольники и различные режимы наложения (Intersect — пересечение, Simplify — исключение). Скажу честно, чтобы придти к этому решению было потрачено больше 5 часов мук. Но, как мне кажется, эти инструменты универсальны и с их помощью можно рисовать Мону Лизу и более сложные графические конструкции.

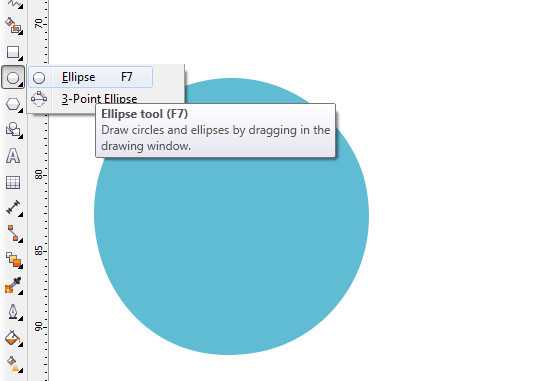
Стекла очков мы будем делать из кругов. Чтобы у нас получился идеальный круг, одинаковый по высоте и ширине, нужно растягивая его зажать клавишу «Ctrl». Картинка при это будет пропорционально масштабироваться.

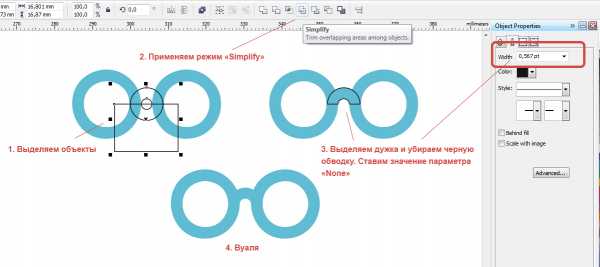
Теперь делаем отверстие, где по логике вещей должны быть стекла. Чтобы его сделать нам понадобиться еще один круг, вписанный в первый, но меньший по диаметру. Выделяем оба объекта и применяем к ним режим наложения Simplify. На выходе получаем аккуратный «бублик».

Дублируем нашу фигуру, чтобы сделать вторую половину очков и начинаем думать, как нам нарисовать плавную дужку. Дизайнеры для решения этой задачи используют Кривые Безье, но лично для меня они оказались непосильными: дуга все время получалась неровная и не аккуратная и поэтому будем использовать привычный нам вписанный круг, нижнюю половину которого мы просто удалим.

Как можно рационально удалить нижнюю половину мы разбираться не будем, да и это не столь важно, поэтому будем использовать прямоугольник, к которому применим Simplify относительно нашего кольца. Далее у нас останется обводка элемента, которая нам вовсе не нужна, её параметр мы установим «none»

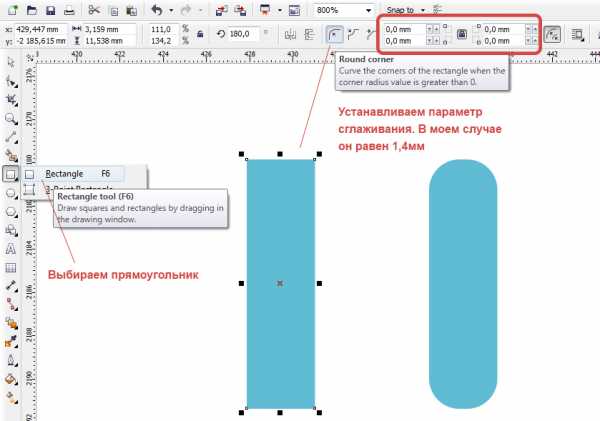
Готово. Переходим к заушникам. Для их отрисовки возьмем 2 прямоугольника, у которых установим необходимый параметр сглаживания углов. Если мы не будем сглаживать, то заушники получатся слишком топорными и будут выбиваться из нашего общего дизайна.

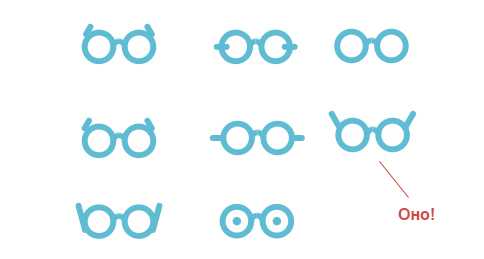
Дублируем прямоугольник, крутим-вертим, смотрим, как будет лучше и выбираем наиболее приятную глазу форму.

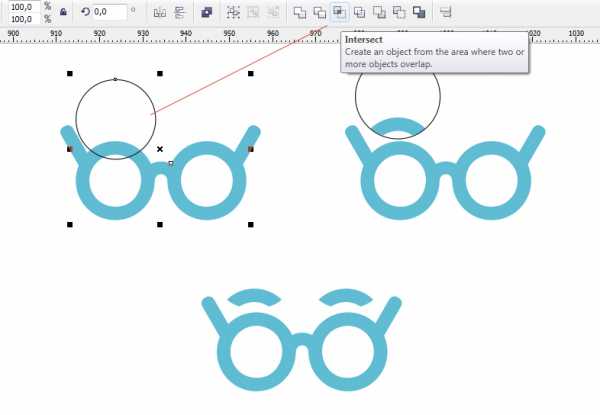
Осталось добавить какую-нибудь изюминку. Я решил добавить брови, чтобы лишний раз подчеркнуть, что это очки, а не что-либо иное.
И рисовать мы его будем, да-да, все с помощью тех же режимов наложения и простого круга. Режим «Intersect» позволяет создавать объект на пересечении других объектов; им мы и воспользуемся.

Вот, в принципе, и все. Добавляем шрифт по вкусу и логотип готов.
Демонстрируем заказчику, он идею и воплощение полностью одобряет. Profit…
Таким образом, с помощью простой смекалки и минимальной усидчивости можно решать простые дизайнерские задачи не будучи дизайнером. В следующий раз я поведаю вам о том, как легко и просто нарисовать эффектный дизайн сайта с помощью Axure RP, без использования графических редакторов.
habr.com
Рисуем логотип
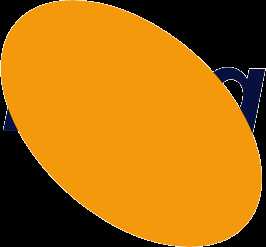
В этом уроке мы будем создавать эффект окольцованного текста.
Для этого нам понадобиться: текст, инструмент «Эллипс» (U), слой-маска и некоторые уловки со Стилем слоя.
Шаг 1. Создайте новый документ, размерами 500х500 пикс. Возьмите инструмент «Текст» настройки шрифта такие: (‘Arial/Bold Italic/120 pt/Crisp’ settings) и напишите слово Ring.
*Размер текста будет зависеть от размера вашего изображения, главное это чтобы было достаточно места вокруг текста, для создания колец.*
Шаг 2. Установите нужный вам, цвет переднего плана, автор использовал такой цвет: #F4990B. Возьмите инструмент «Эллипс» (U) (Ellipse Tool) и растяните фигуру. Затем Ctrl+T и расположите ее по диагонали.

Затем в настройках инструмента «Эллипс» (U) переключитесь в режим «Вычесть из области фигуры» (-).
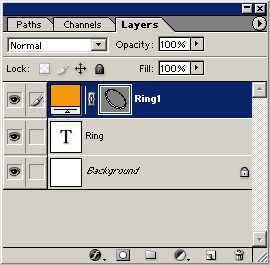
И нарисуйте внутри еще одну фигуру. Затем возьмите инструмент «Выделение контура (A)» Path Selection и кликните им по этой фигуре, чтобы она выделилась. Примените к ней Свободную трансформацию Ctrl+T, поверните по форме первой фигуры и, используя Искажение, либо просто зажав клавишу Ctrl, уложите фигуру в позицию как на скриншоте:

Так выглядит палитра слоев на этом шаге:

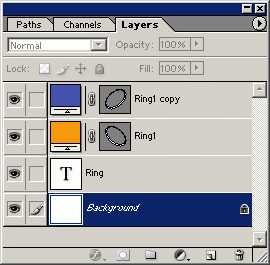
Шаг 3. Дублируйте слой с первым кольцом, у автора этот слой называется — ‘Ring1’ и измените ему цвет. Автор изменил на такой #4151AF.

Затем просто кликаем по миниатюре фигуры на слое с синим кольцом, чтобы выделить всё кольцо. Нажмите Ctrl+T , кликните правой кнопкой мыши на рамке трансформации, выберите там отразить по Горизонтали. Получиться так:

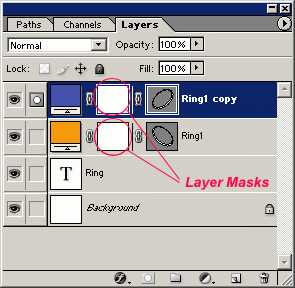
Шаг 4. Нам нужно добиться эффекта переплетения колец. Делать это мы будем используя Слой-маску. Нажмите на значок слой-маски на палитре слоев.

Тем самым, добавив маску к каждому слою. В итоге у вас должно получиться вот так:

Нажмите клавишу D, чтобы переключить основные цвета на черно-белый.
Шаг 5. Теперь нам нужно, чтобы кольца заходили за текст. Для этого, перейдите на слой с Оранжевым кольцом и, зажав клавишу Ctrl кликните по миниатюре слоя с текстом. Появиться выделение текста.

Возьмите инструмент «Кисть», цвет черный и рисуйте кистью в тех местах, которые заходят на текст, они показаны на скриншоте, тем самым, стирая с текста оранжевый цвет.

Не снимая выделения с текста, перейдите на слой с синим кольцом и сотрите черной Кистью в местах, которые заходят на текст.

Нажмите Ctrl+D, снять выделение. Теперь нужно подкорректировать некоторые недочеты.

Кликните по миниатюре фигуры кольца, на слое с Оранжевым кольцом, должно появиться выделение кольца. Не снимая выделения, перейдите на слой с синим кольцом, возьмите черную кисть и сотрите лишнее.

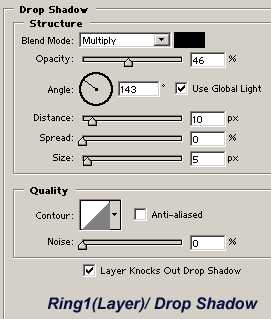
Шаг 6. Теперь нужно нарисовать тень от колец. Кликните два раза по слою с Оранжевым кольцом, вызвав тем самым окно Стиль слоя. Выберите там Тень, настройки установите как на скриншоте. На вашей работе угол тени может быть совсем другим.

Скопируйте Стиль слоя и вклейте его на слой с синим кольцом. Появились новые участки, которые нужно исправить.

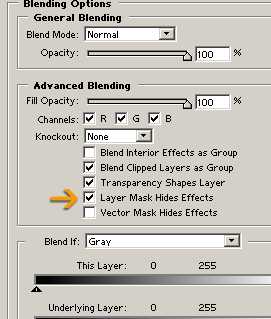
Вернитесь к Стилю слоя на слое с Оранжевым кольцом. Во вкладке — Параметры наложения, поставьте галочку на — Слой-маска скрывает эффекты.

Теперь тень лежит как надо.

То же самое повторите и с синим кольцом.

Шаг 7. Теперь появились новые изъяны.

Но они легко поправимы. Повторим то, что мы делали в шаге №5.
Зажав клавишу Ctrl, кликните по миниатюре фигуры кольца на слое с оранжевым кольцом. Перейдите на слой с синим кольцом, и черной кистью сотрите ненужную тень.

*Так же можно стереть ненужную тень с текста, образовав его выделение, переходя на слои с тенями, стирать все ненужное.*
Вот что получилось в итоге.

А это еще один вариант автора.

Надеюсь, что у вас все получится и найдется множество вариантов, как использовать эту технику.
Желаю удачи.
Автор: Ирина Сёмина.
Ссылка на источник урока
photoshop-master.ru
Онлайн конструктор логотипов Создать лого Онлайн программа для создания логотипов на русском бесплатно (генератор логотипов)
Бесплатная программа для создания логотипа на русском онлайн
На этой странице происходит создание логотипа с помощью специального онлайн конструктора. Конструктор логотипов – это программа для создания логотипа онлайн на русском языке, работа в которой осуществляется посредством браузера. Пользователю не потребуется предварительно скачать программу для создания логотипов и установить её на компьютере, преимущество веб-сервиса именно в том, что он доступен всегда и везде, на любом устройстве, подключенном к интернету.
Предлагаемая бесплатная программа для создания логотипов предназначена для того, чтобы быстро и просто создать качественный логотип своими руками. Разработка логотипа в программе заключается в выборе дизайна из готовых шаблонов, его редактировании и добавлении текстовых надписей.
Генератор логотипов онлайн рассчитан на пользователей разного уровня, максимальная простота призвана облегчить новичкам задачу самостоятельного создания лого для личных целей, опытные пользователи и дизайнеры получат удобный инструмент для своей профессиональной деятельности. Информация для тех, кто интересуется заработком в интернете — Как заработать на логотипах.
Посмотрим, как работает конструктор логотипов и как с его помощью сделать красивый логотип.
Как создать лого в онлайн конструкторе
Чтобы создать лого онлайн, нужно выполнить все лишь 4 шага. Работать в конструкторе логотипов очень просто, любой сразу в нем разберется, но всё же приводим ниже краткую информацию о процессе создания лого в генераторе. Подробная пошаговая справка размещена здесь — Как создать логотип в конструкторе.
1 Первый шаг – указываем, кто мы
В поле «Название» следует написать название фирмы, адрес сайта, ваше имя, направление деятельности или то, что хотелось бы видеть на логотипе.
Если на логотипе должен быть слоган, кликните на ссылку «+Добавить слоган». Откроется дополнительная строчка, где можно указать слоган или любой желаемый текст, который разместиться второй строчкой на логотипе, например, можно написать номер телефона или контактного адреса.
Теперь осталось выбрать вид деятельности, чтобы программа для создания лого сделала соответствующую подборку подходящих иконок для логотипа, и нажимаем «ДАЛЕЕ».
2 Второй шаг – выбор дизайн
На следующем этапе создания логотипа требуется выбрать подходящий внешний вид из большого количества вариантов и нажать «ДАЛЕЕ». В сервисе представлена внушительная база логотипов на разные тематики, сделанные профессиональными дизайнерами. На основе указанного текста и выбранного дизайна генератор логотипов скомпонует исходное изображение логотипа.
3 Третий шаг – редактируем исходный логотип
Пришло время для редактирования созданного логотипа. Для этого нужно кликнуть на кнопку «Редактировать лого». Здесь можно выбрать расположение картинки, название и лозунг на логотипе, по необходимости можно сменить картинку, изменить цвет заливки картинки, цвет шрифта и добавить тень. Тех, кого интересует создание логотипа программа на русском языке позволяет создать логотип, используя кириллицу. После всех необходимых манипуляций с редактированием макета логотипа нужно продолжить, нажав на кнопку «ДАЛЕЕ».
4 Четвертый шаг – сохраняем макет
Если всё устраивает и логотип получился таким, каким его и представляли, жмем кнопку «СОХРАНИТЬ», после чего будет предложено завести учетную запись в сервисе, чтобы появилась возможность скачивать, создавать и редактировать логотипы из аккаунта. В уже созданный аккаунт вы можете в любой момент создать лого для других целей или изменить уже сделанный логотип.
После простой регистрации в сервисе создания логотипов, появится возможность для скачивания созданного логотипа. Программа для логотипов онлайн генерирует 6 цветовых вариаций исходного макета. Получившийся логотип онлайн конструктор позволяет скачать бесплатно в формате png маленького размера, а также приобрести за оплату исходники в высоком разрешении, при этом сама программа для логотипа бесплатно предоставляется всем желающим.
Есть и другие бесплатные программы для создания логотипов, в том числе программы для логотипов на русском языке, но размещенный на данной странице сервис по праву считается одним из лучших, с большой коллекцией красивых разнотематических шаблонов, разработанных профессиональными дизайнерами.
logoservis.ru
100 человек попросили нарисовать 10 логотипов знаменитых брендов, и они не справились
Вы бы смогли нарисовать логотипы таких знаменитых брендов, как: Apple, Adidas, IKEA? Эти люди тоже думали, что могут, но как оказалось в реальности всё гораздо сложнее. Ребята с сайта посвящённого торговым знакам Signs.com решили провести эксперимент, в рамках которого они попросили 100 человек нарисовать 10 логотипов знаменитых брендов, чтобы узнать насколько хорошо мы помним детали их изображений, которые видим по нескольку раз каждый день. Эксперимент под названием «Branded in Memory» доказал, что люди ни черта не помнят даже самые узнаваемые логотипы, и к тому же плохо рисуют.
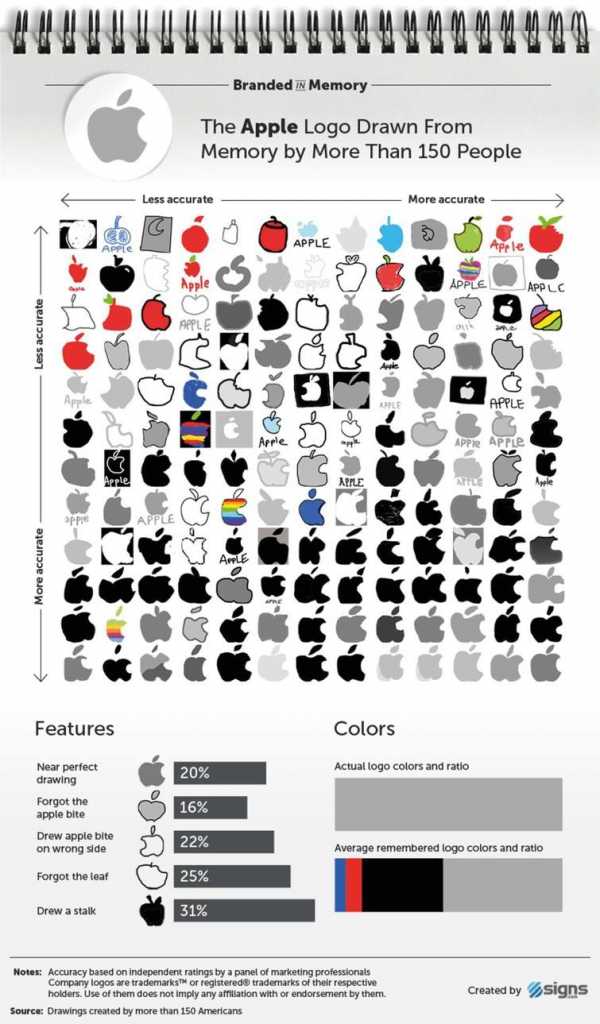
Apple

20% — были близки к оригиналу
16% — забыли, что яблоко надкусано
22% — нарисовали откусанную часть яблока не с той стороны
25% — забыли нарисовать листик яблока
31% — нарисовали плодоножку
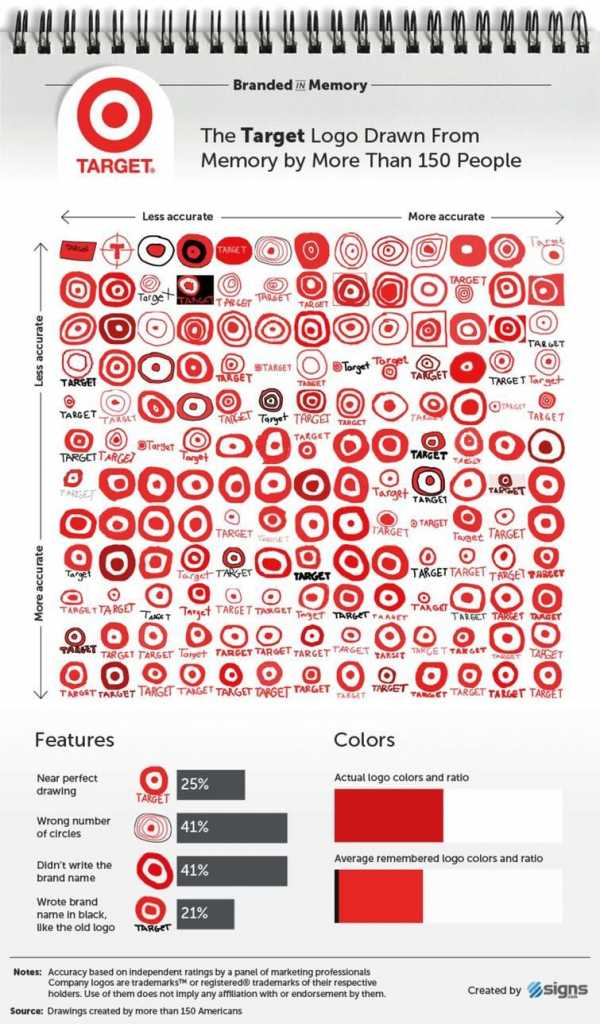
Target

25% — были близки к оригиналу
41% — нарисовали неправильное количество кругов
41% — не написали имя бренда
21% — написали имя бренда чёрным, как на старом логотипе
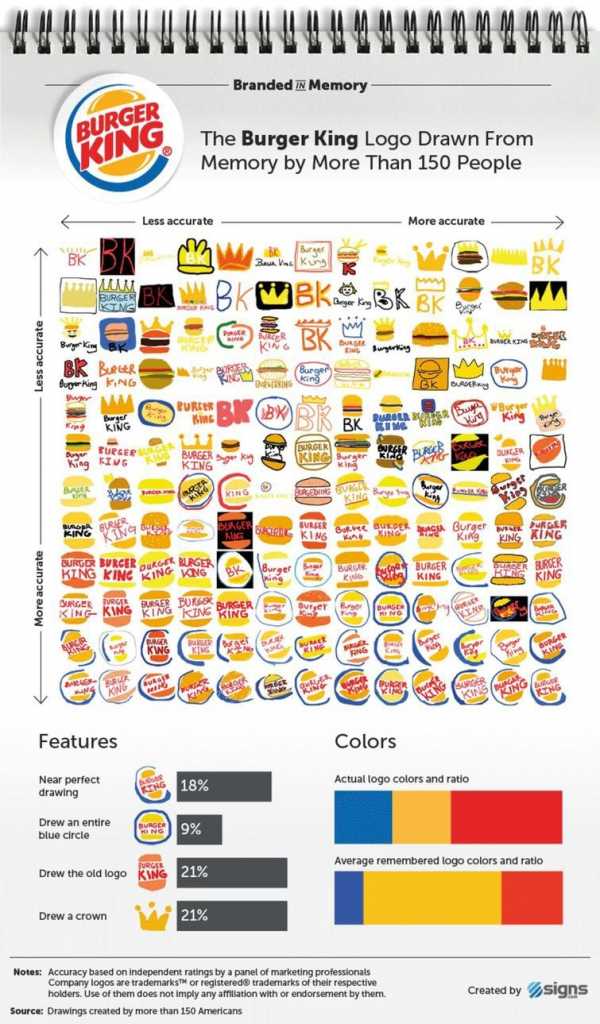
Burger King

18% — были близки к оригиналу
9% — нарисовали логотип в синем круге
21% — нарисовали старый логотип
21% — нарисовали корону
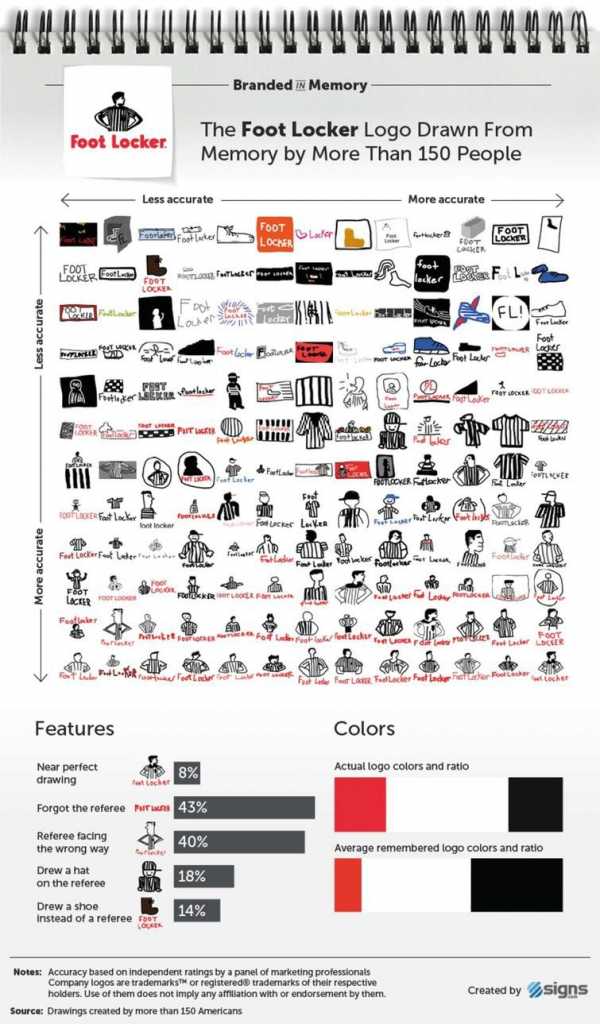
Foot Locker

8% — были близки к оригиналу
43% — забыли нарисовать рефери
40% — нарисовали рефери, смотрящим не в ту сторону
18% — пририсовали рефери шляпу
14% — нарисовали ботинок вместо рефери
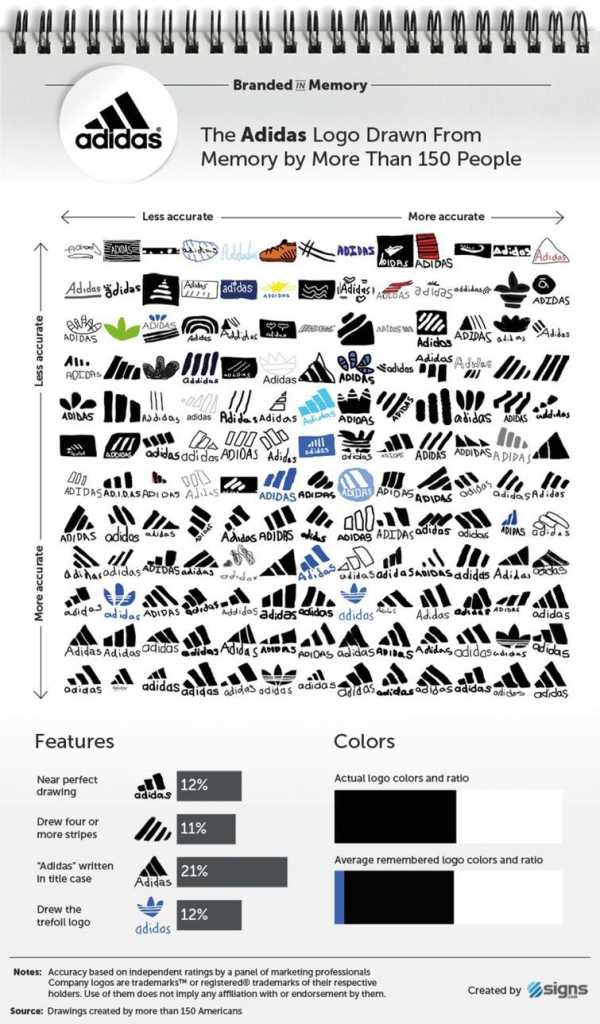
Adidas

12% — были близки к оригиналу
11% — нарисовали больше полосок
21% — написали «Adidas» с заглавной буквы
12% — нарисовали логотип в виде трилистника
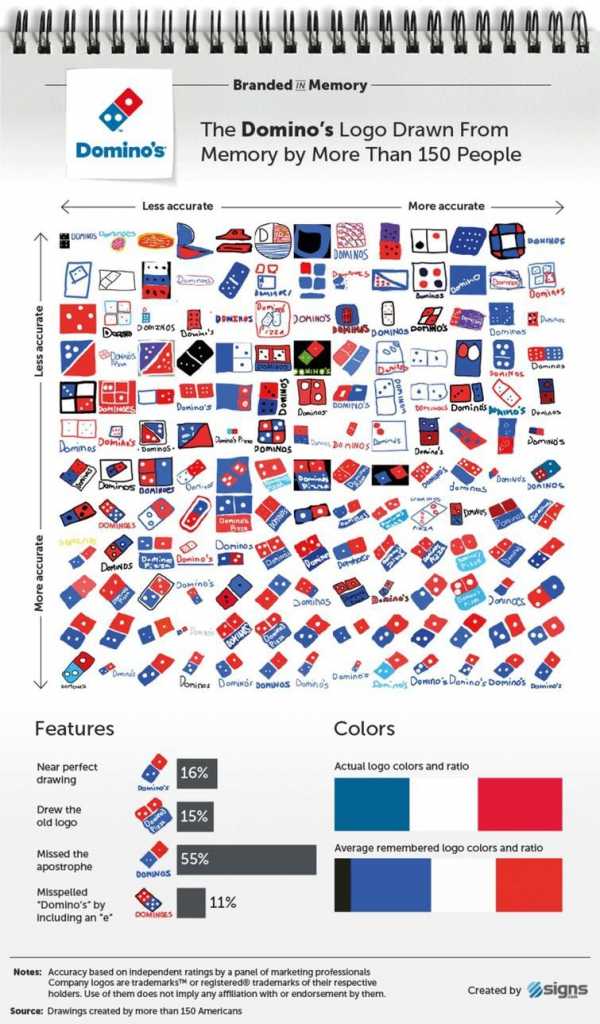
Domino’s Pizza

16% — были близки к оригиналу
15% — нарисовали старый логотип
55% — забыли добавить апостроф
11% — добавили к названию бренда букву «e»
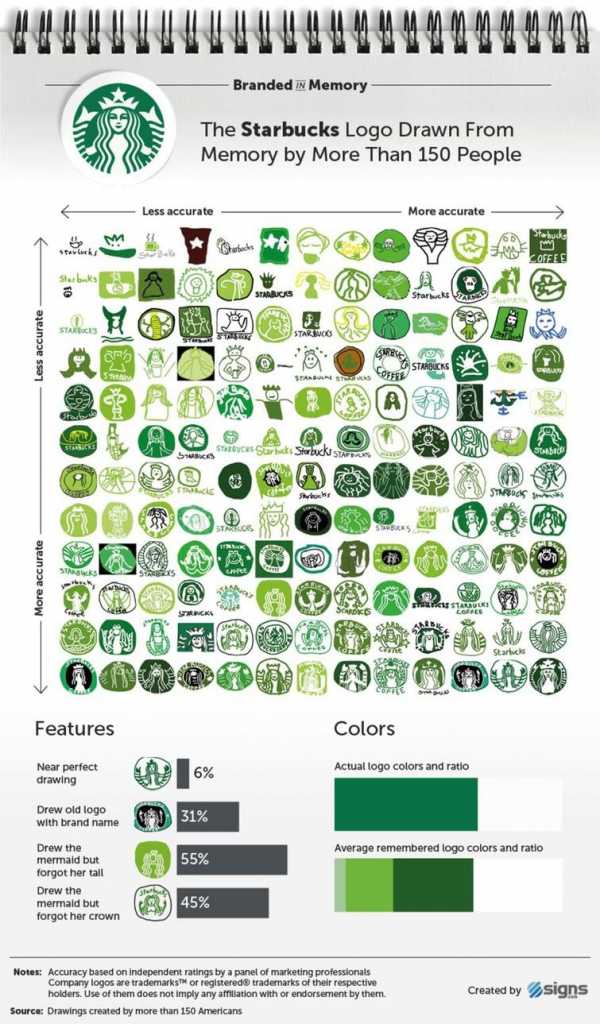
Starbucks

6% — были близки к оригиналу
31% — нарисовали старый логотип с названием бренда
55% — нарисовали русалку, но забыли о её хвосте
45% — нарисовали русалку, но забыли корону
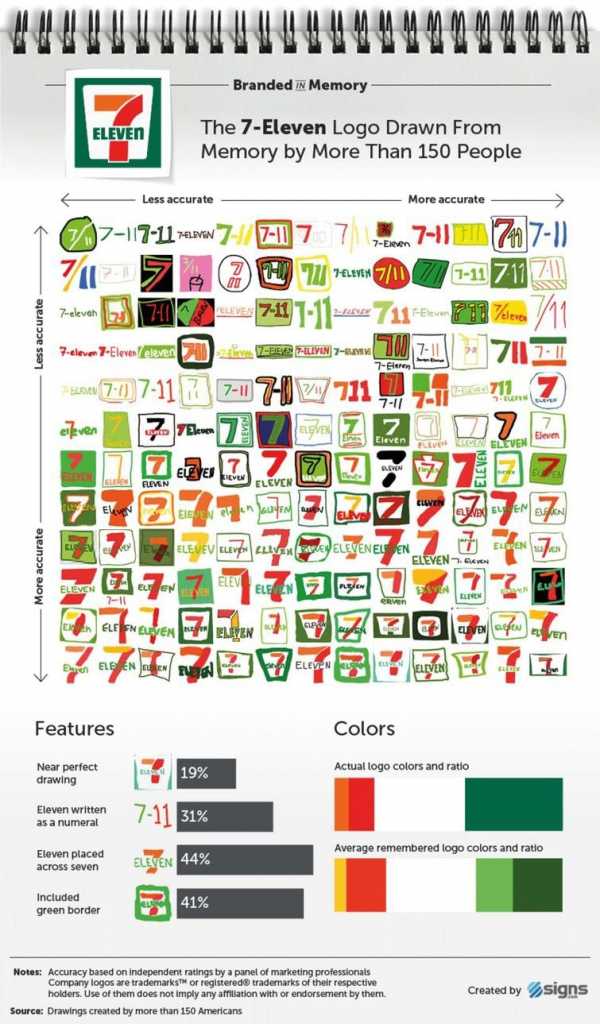
7-Eleven

19% — были близки к оригиналу
31% — написали «Eleven» (одиннадцать) цифрами
44% — нарисовали «Eleven» пересекающим семь
41% — нарисовали зелёную обводку
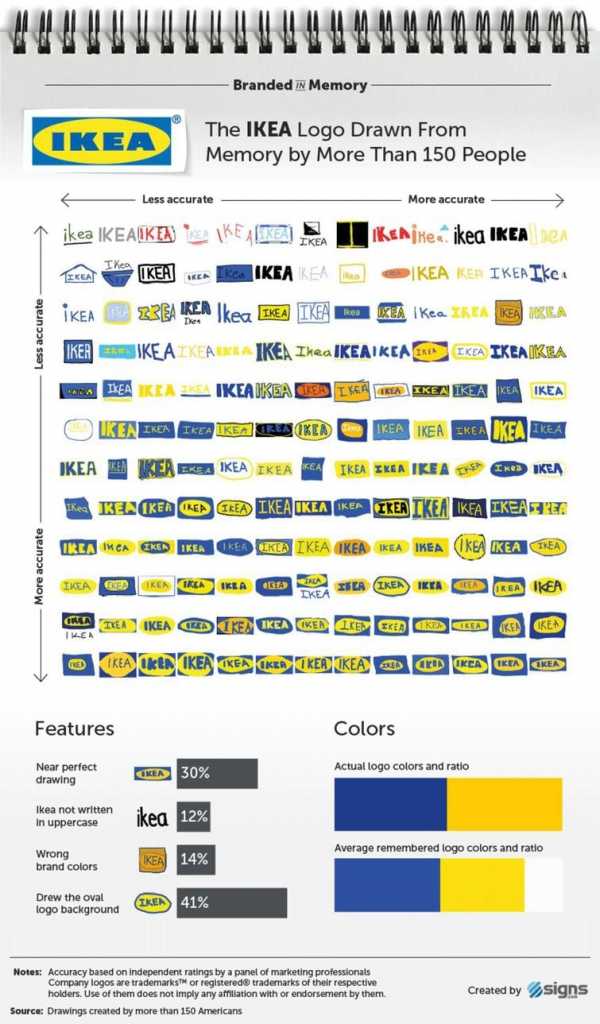
IKEA

30% — были близки к оригиналу
12% — написали названием логотипа строчными буквами
14% — использовали неправильные цвета
41% — нарисовали овал вокруг логотипа
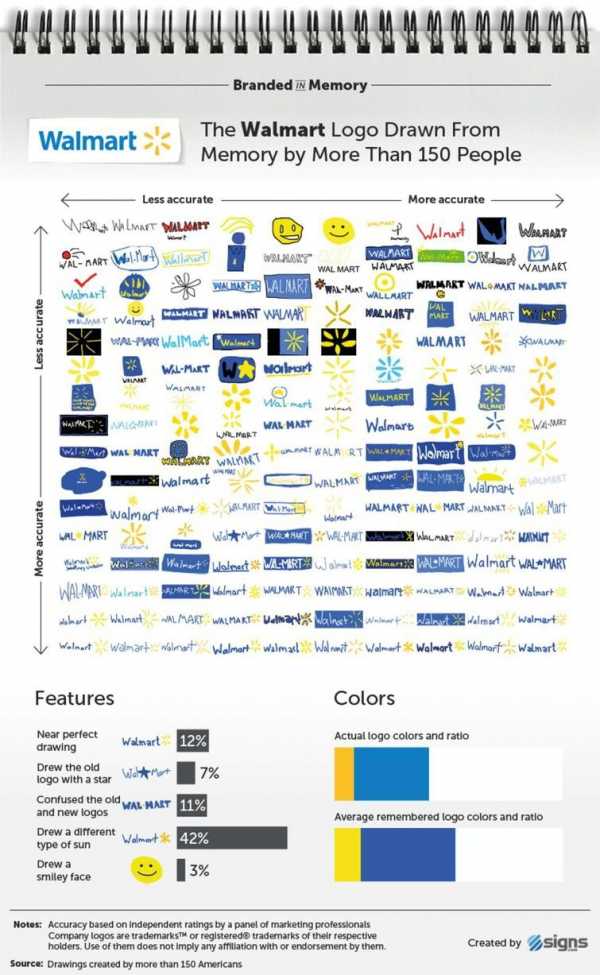
Walmart

12% — были близки к оригиналу
7% — нарисовали старый логотип со звездой
11% — смешали старый логотип с новым
42% — неправильно нарисовали солнце
3% — нарисовали смайл
Результаты эксперимента

Как показал эксперимент, чем сложнее логотип, тем сложнее людям его запомнить и изобразить. Поэтому первое место заняла IKEA, а последнее место досталось двухвостой русалке Сирене от Starbucks.
Логотип должен быть простым, понятным, запоминающимся, и как минимум добрым. Ничего из этого нет в логотипе Starbucks. Первой ошибкой компании был выбор Сирены в качестве логотипа, ведь согласно мифам, это чудной красоты полуженщины-полурыбы с очаровательным голосом, которые звуками своих песен усыпляют моряков, а затем раздирают их на части и пожирают. К счастью для фирмы, мало кто из её клиентов об этом задумывается.
Упс, кажется мы только что раскрыли зловещий секрет Starbucks!
4tololo.ru
30 уроков Illustrator по созданию логотипов
Создание логотипа — одна из составляющих процесса создания нейминга и брендинга компании. Он является неотъемлемой частью любого проекта, поскольку отображает поле деятельности компании и является гарантией качества товара. Это могут быть графические, текстовые или иллюстративные логотипы. Сегодня мы приготовили подборку уроков, которые помогут вам при разработке логотипов и вдохновят на новые идеи.
Geometric Flower Effect Logo In Illustrator

3D Logo
Vivid Ways Logo

Zee Logo In Illustrator

Create The Renault Logo

Create an Aged Vintage Style Logo Design in Illustrator

CREATE A SIMPLE ITALIAN CUISINE CHARACTER AND LOGO IN ILLUSTRATOR

Abduzeedo Logo Design

How To Create a Retro Badge/Emblem Style Logo

How To Create a Cubist Style Logo Design in Illustrator

Create the Toyota Logo

How To Create a Colorful Logo Style Ribbon Graphic

Creating A Crazy Cool Logo

Create The Mac Finder Logo

Easy Hulk Logo On Illustrator And Photoshop

RAWZ Logo Design Process

Create the Volkswagen Logo

Logo Design Tutorials

Create a Customizable Aluminum and Glass Styled Vector Emblem

the Audi Logo

Vector bacterial logo tutorial in Adobe Illustrator
CREATE A CLEAN RETRO BADGE IN ADOBE ILLUSTRATOR

Create the bmw logo

the Honey Farm Logo
The Logo Design Process for Ultimate Potential

Logo Design Process
Complex Symbols With Pathfinder

Create a Realistic 3D Sphere Logo from Scratch Using CorelDraw

How to Create a Dynamic 3D Puzzle Effect in Adobe Illustrator

Видеоуроки
logo design illustrator tutorial
How to Design a Logo using Adobe Illustrator
Illustrator CS6 Logo Design Tutorial — Archfold
3D company logo tutorial (Illustrator CS5)

Pro 3D Logo tutorial
Автор подборки — Дежурка
Смотрите также:
- Создаем пивную этикетку в Adobe Illustrator
- 50 уроков Illustrator по созданию иконок
www.dejurka.ru

Leave a Comment