Найти шрифт русский по картинке онлайн – Распознать шрифт по картинке онлайн
20.05.2020 


 Советы художника
Советы художника
Как определить шрифт по картинке. 3 Способа распознавания шрифтов.
Бывает же, когда очень привлекает красивый и оригинальный шрифт, так что хочется самому его использовать. Это не плохо, но прежде вам нужно узнать что это за шрифт, определить его по картинке. Распознание шрифта по картинке — это не сложно, начнем с того что сделаем скриншот интересного нам шрифта, или сразу сохраним картинку если есть возможность.
3 способа определить шрифт на картинке, с помощью сервиса WhatTheFont.
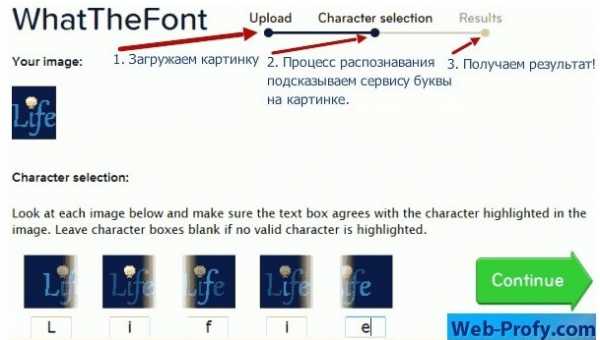
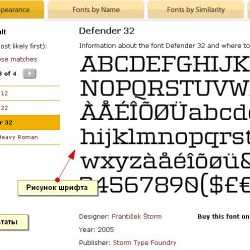
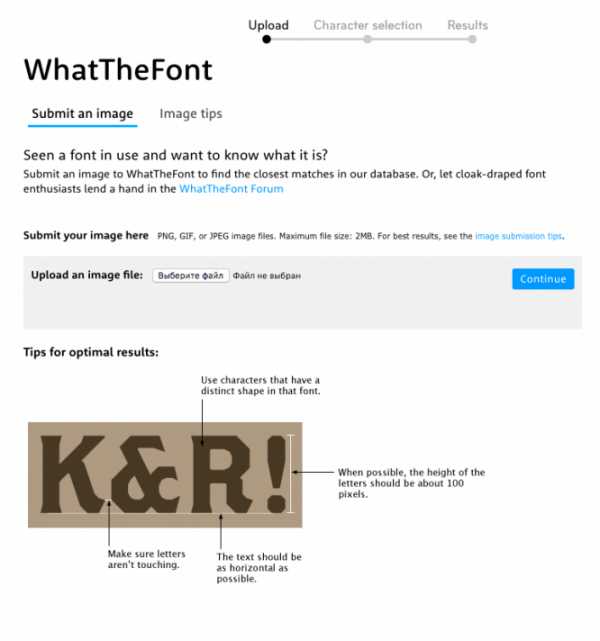
Первый способ. Переходим на страницу WhatTheFont, это пожалуй самый удобный и популярный сервис по работе со шрифтами, он умеет автоматически идентифицировать шрифт, после чего находит его в своей базе данных, а база данных у сервиса огромная, поэтому скорее всего вы получите положительный результат проверки. Если вы уже перешли по ссылки выше, то страницы должна выглядеть также как скриншот ниже:

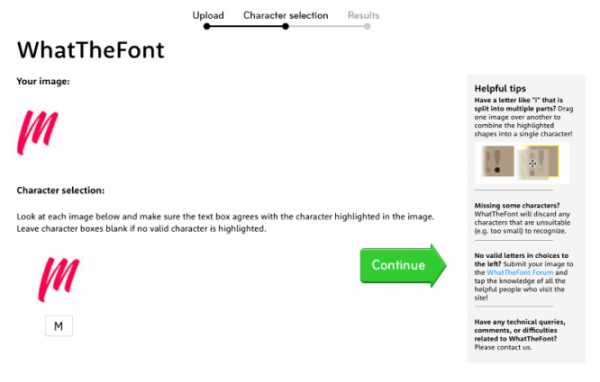
Только, я сделал скриншот уже на втором шаге, на первом шаге просто укажите путь к картинке на компьютере или ее адрес в интернете. И так, вы видите что после загрузки картинки, от вас иногда требуются уточнения символов на изображении, под участками изображения текстовое поле в котором обозначаете каждый символ.
Конечно, WhatTheFont не всемогущий, чтобы помочь ему определить шрифт, старайтесь загружать картинки символы на которых раздельны друг от друга и высотой не менее ста пикселей.
Второй способ. Создатели того же проекта, о котором шла речь выше, сделали специальный плагин для браузера Гугл Хром. Он еще более упростит нам поставленную задачу, вот ссылка на расширение. В этом случае шрифт определяется за счет сканирования HTML кода веб-страницы, в каких то случаях это более точно, в каких то нет. Теперь наводя курсор на шрифт вам будет показываться всплывающее окошко с подсказкой:
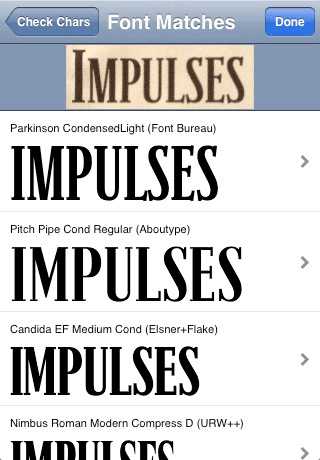
И заключительный вариант — воспользоваться приложением для айфонов, айпадов и айподов, тогда даже без доступа к компьютеру, ваш смартфон выручит вас. К примеру, в каком-то печатном журнале, газете или на рекламном щите вам приглянулся шрифт, остается его только сфотографировать. Найти приложение можно в библиотеке приложений iTunes, введите в поиск «WhatTheFont». Для использования программы, нужен доступ к интернету с телефона.

Мы перечислили достаточно способов как можно определить понравившийся шрифт по картинке, надеемся статья оказалась для вас полезной.
Алексей Повловский
web-profy.com
Как найти нужный шрифт, не зная его названия? / Хабр
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
What The Font?!
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
What The Font — известный ресурс, который поможет найти шрифт по загруженной картинке.
Могу сказать, что получаются довольно-таки неожиданные результаты.
Шаг 1: Загрузите картинку. Если картинка с фоновым шумом или с недостаточным контрастом, будь добры потратить несколько минут в Photoshop, что бы довести картинку до ума.
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
В результатах поиска, What The Font мне выдал 24 варианта. К чести What The Font могу сказать, что некоторые шрифты из списка были похожи на Adobe Garamond Pro.
Но я загрузил маленькую картинку.
Увеличив размер картинки (максимум 360 на 275 пикселей), список резко сократился:
Minion Regular Small Caps & Oldstyle Figures
Minion Regular
Adobe Garamond
Где, как вы видите, нашелся и правильный шрифт (хотя не совсем точно, между Adobe Garamond и Adobe Garamond Pro, все-таки разница, хоть и небольшая, но есть), если бы я увеличил размер картинки еще больше, то идентификация прошла бы успешно, но мне уже было лень проверять.
Если же What The Font не смог определить шрифт, то Вам в помощь его форум, местожительство шрифтовых гурманов, где вам обязательно помогут с поиском.
Typophile
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Да, у Typophile нет автоматического идентификатора шрифтов, но зато имеющееся сообщество поможет Вам гораздо лучше, чем какая-то программа.
FontShop
Еще один отличный сайт по типографике. Одно название говорит, само за себя. Обширный контент, блог, часто обновляемые новости и обзоры.
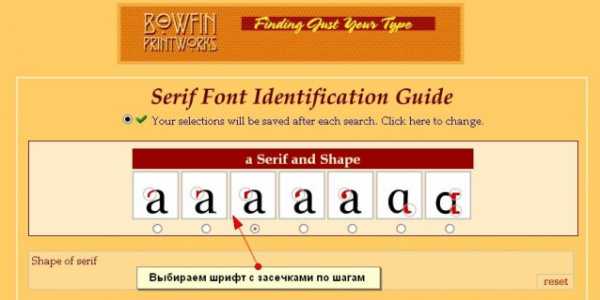
Подход Fontshop в определении шрифта оригинален: сначала вы определяете общую форму шрифта, затем по нарастающей, вы отвечаете на все более сложные вопросы.
Это сервис хорош, не только как инструмент, который помогает идентифицировать шрифт, но и как отличное подспорье для поиска подходящих для вашего проекта шрифта.
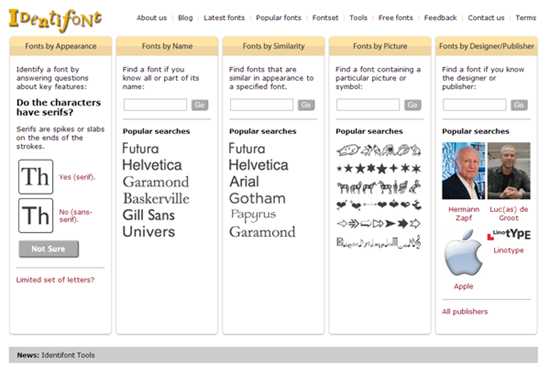
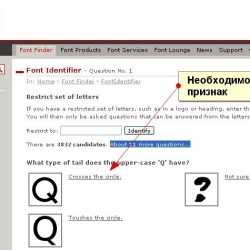
Identifont
Это сайт, дает новый поход к поиску с относительным результатом. Identifont задает вопросы, по типу «Имеют ли буквы серифы?» или «Какой формы серифы?»
После этого, Identifont постарается дать ответ на основе заданных вопросов.
Да, конечно, определить неизвестный шрифт нелегко. Никто наверняка не знает, сколько шрифтов было создано за всю историю типографики. Как бы то ни было, он точно есть среди сотни тысяч шрифтов.
Процесс поиска нужного шрифта нельзя назвать бесполезным. Во время поиска, Вы найдете массу интересного не только по какому-то определенному шрифту, но в целом по его собратьям.
Хотя, это уже философия, так как это правило можно применить к любому делу.
Удачного поиска!
Вольный и упрощенный перевод статьи — Identify That Font.
habr.com
Как определить шрифт по картинке и не только. Обзор лучших сервисов

Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Вам же я рекомендую перед тем, как определить шрифт, немного обработайте изображение – отсеките ненужные поля, добавьте контрастность или вовсе избавьтесь от фона.
Первый сервис, с помощью которого мы будет определять шрифт —
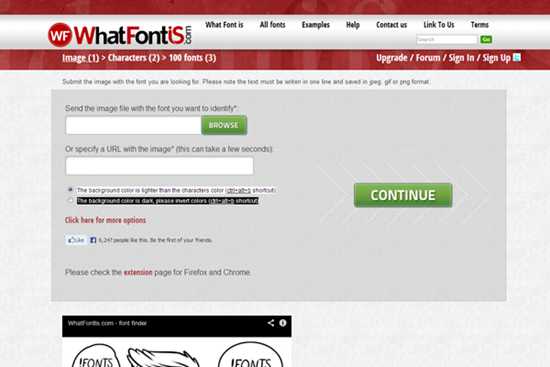
- WhatFontIs, адрес — http://www.whatfontis.com/

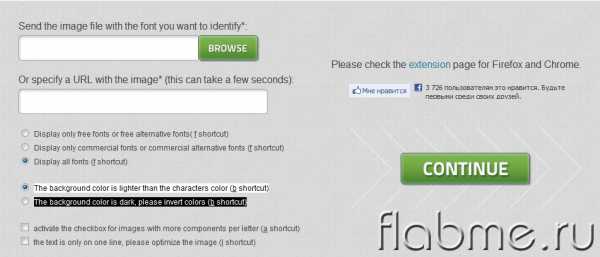
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
- The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.

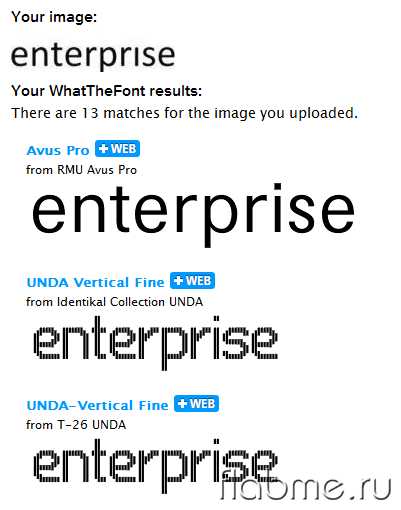
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
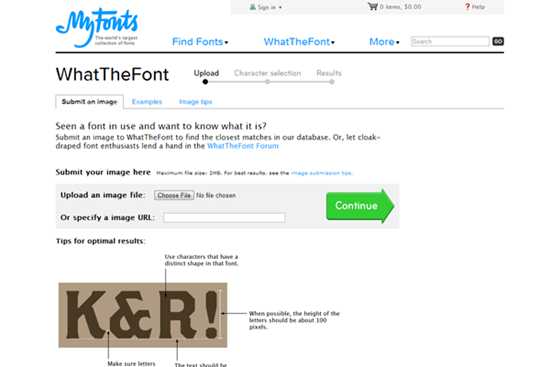
- What The Font, адрес http://www.myfonts.com/WhatTheFont/
xdf
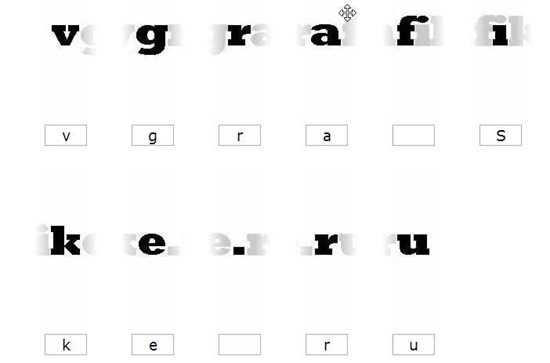
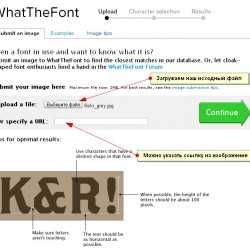
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.

Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Identifont адрес http://www.identifont.com/index.html
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
- есть ли у шрифта засечки,
- название: просто введите название шрифта или его часть,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/ - Bowfin Print Works — http://www.bowfinprintworks.com/SerifGuide/serifsearch.php
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.

С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
vgrafike.ru
Как определить шрифт по картинке
Сегодня позвонил друг с просьбой нарисовать его конторе логотип и скинул мне пример того, что он хочет видеть. В примере самое главное, что его интересовало, был шрифт.
Художник с меня никакой, дизайнер тоже не особо, но фотошопом и мозгами в принципе владею неплохо. Но вот незадача. Как определить шрифт по картинке? Подумав секунд пять, я решил, что в рунете я не найду нужного мне сервиса поэтому обратился ко всемогущему гуглу на буржуйском языке с вопросом “How are you, дети What the font my dear google?” (извините за мой французский английский). Всезнающий гугл прочитал мой мысли и сразу понял, что я хочу просто определить шрифт по картинке и выдал мне несколько онлайн сервисов для определения.
Итак сервис первый – www.myfonts.com/WhatTheFont/
Определение шрифта сводится к следующей цепочке: Загрузите -> Выберите буквы -> Результат. А теперь чуть подробнее и с картинками.
1. Загружаем изображение с компьютера либо ссылку изображения в форму и нажимаем “Continue (Продолжить)”.
2. Далее сайт предлагает нам ввести символы шрифта, если система не смогла распознать какие-то буквы.
3. Ну а здесь мы уже видим непосредственно результат определения шрифта. И системы предлагает все более-менее похожие варианты на ваш.

А дальше копируете название и копаетесь по интернету в поисках нужного, потому что на этом сайте насколько я понял предлагают только приобрести шрифты, но даже за 20 долларов меня бы задушила жаба..но это же буржуи,авторские права..пусть это будет на их совести, а точнее на моей 🙂
Второй сервис – http://www.whatfontis.com/
Здесь все аналогично, загружаете картинку, распознаете буквы и получаете результат.

Вот такой получился небольшой, но познавательный пост о том, как определить шрифт по картинке.
Тэги: сервисы
Советуем почитать:
flabme.ru
Как определить шрифт?
Определить шрифт и найти его среди тысяч похожих — одна из самых сложных задач в дизайне, на сегодняшний день функционируют несколько сервисов по определению шрифтов и некоторые из них добились неплохих результатов в этом деле.
MyFonts — определяем шрифт по изображению.
Первый и самый примечательный из них сервис от MyFonts, который позволяет определить шрифт по изображению. Для его использования Вам понадобится файл изображения (PNG,JPG, TIFF и т.п.), c искомым Вами шрифтом. Вот некоторые советы по подготовке данного файла:
- следует разъединить буквы, если они касаются друг друга;
- если изображение цветное, переведите его в оттенки серого;
- оставьте одну горизонтальную строку с 50 символами или менее;
- постарайтесь использовать изображение с высотой букв от 100 пикселей;
Подготовка изображения
Для нашей цели мы выбрали логотип сервиса Flickr, а для его обработки будем использовать Pixlr (работа с редактором графики онлайн). Обработка легкая и Вы справитесь за несколько шагов:
1. Сохраняем логотип flickr на ПК или копируем ссылку на него.
2. Открываем его в онлайн редакторе
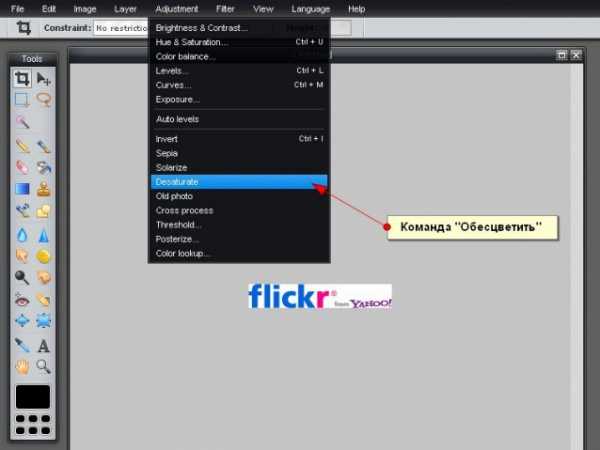
3. Обесцвечиваем рисунок (получаем оттенки серого) с помощью команды Desaturate, как показано на скриншоте ниже:

4. Обрезаем лишние символы с помощью инструмента «Crop» —
5. Если логотип маленький, можно немного увеличить его в пункте Image-Image Size. Сохраняйте пропорции и не увеличивайте слишком сильно 30-50 процентов максимум.
6. Чтобы добавить резкости используйте фильтр в пункте «Filter-Unsharp mask…» и увеличьте контраст в пункте «Adjustments — Brightness&Contrast». Обычно Яркость («Brightness») уменьшают, а контраст увеличивают.
С помощью этих несложных манипуляций получаем наш новый исходник для определения шрифта:
Конечно, в качестве мы потеряли, но для работы подойдет лучше.
Работа с сервисом What the font
Для работы с сервисом нужно загрузить наше изображение и нажать кнопку «Continue» (далее). Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:

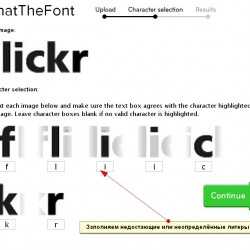
На следующем этапе необходимо заполнить литеры, которые не определились или определились неверно и нажать «Далее»:

После некоторого времени мы получим результаты поиска и сможем выбрать на глаз наиболее подходящий шрифт из списка. В нашем случае это — Frutiger 75 Black или Les Tres N2.
Недостатки сервиса:
- Не все шрифты можно найти по изображению.
- Нельзя определить кириллический шрифт.
Определить английский шрифт на Myfonts
Определение шрифта по внешним признакам
Естественно определение шрифта по изображению не панацея и приходится использовать альтернативные способы, один из которых — определение шрифта по внешним особенностям. Такой сервис предоставляют сразу несколько ресурсов. Мы опишем принцип работы с одним из них, и Вы, по аналогии, сможете использовать все остальные.
Определяем шрифт с Identyfont
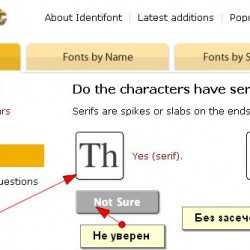
Сервис располагает почти 8000 шрифтов и предоставляет удобный инструмент по их фильтрации. Для распознания шрифта используются основные признаки, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Процесс фильтрации по засечкам показан на рисунке ниже:

Выбор осуществляется по нажатию на иконку. Далее необходимо указать расположение хвостика буквы «Q», закрыта или открыта заглавная «P», как выглядит знака доллара и т.д. Общее количество шагов — 8.
Результаты отображаются слева, а наиболее похожий шрифт по центру:

Определить шрифт по внешним признакам на Identyfont
Далее мы рассмотрим ещё несколько сервисов и способ определения русских шрифтов.
Определяем шрифт с Linotype
Подобрать шрифт по внешним признакам также можно с помощью сервиса Linotype. Вам будет предложено 11 вопросов для идентификации. Выбор немного меньше, чем у предыдущего сервиса, но тоже внушает доверие — больше 3000 шрифтов в коллекции.

Определить шрифт с помощью Linotype
Сервис определения шрифтов от Bowfin

Сервис компании BowfinPrintworks позволяет с достаточной точностью определить шрифт с засечками, все признаки (10 штук) они решили разместить на одной странице. Вам необходимо выбрать совпадения и нажать кнопку Search (Поиск) внизу.
Определить шрифт с засечками онлайн
Поиск шрифта на Fonts

Следующий продвинутый поиск шрифтов по внешним атрибутам — это сервис от Fonts.com. Принцип работы этого поиска такой же, как и у трех предыдущих — пошаговый выбор признаков шрифта. В отличие от других — ресурс очень развит и содержит в базе более 160 000 шрифтов. Идентификация шрифта проходит в 12 шагов.
Распознать шрифт на Fonts
Все описанные сервисы действительны для латинских шрифтов и не работают (работают некорректно) с кириллицей.
Что делать если шрифт распознать не удалось нигде?
Так бывает, что ни один сервис Вам помочь не в силах, и Вы не можете распознать шрифт. В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
Как определить шрифт на сайте?
Во многих случаях достаточно выделить фрагмент текста и просмотреть его код — нажимаем правую клавишу мыши и ищем пункт «Просмотреть код элемента». Показываем на примере Google Chrome и сайта Google:

Нужно выделить в коде интересующий нас элемент и посмотреть его свойства справа. Нас интересует пункт font-family, его значение и является искомым семейством шрифтов. В текущем случае — это Arial, Serif. Также шрифт может быть указан для всех элементов в теге <body> как параметр «font».
Обычно вебмастер указывает несколько шрифтов для совместимости во всех браузерах, но по умолчанию применяется первый их списка.
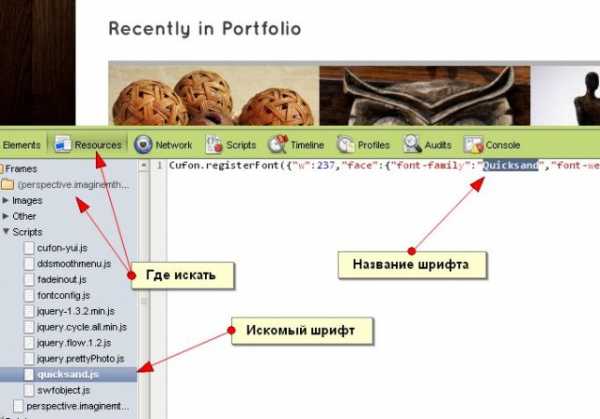
Некоторые мастера прячут шрифт в специальный скрипт — Cufon, в таком случае необходимо использовать просмотр скриптов сайта. Делается это так:
- Открываем просмотр кода элемента
- Проверяем, есть ли Cufon (в поиске вводим это слово и смотрим его наличие в коде)
- Переходим в просмотр ресурсов (кнопка Resources — вкладка Frames — пункт Scripts)
- В списке скриптов ищем тот, текст кода которого начинается со слов Cufon.registerFont
Как выглядит этот процесс, показано на скриншоте ниже:
Определение кириллических шрифтов
К сожалению ни одного подобного сервиса для определения кириллических шрифтов нет. Вам придется самим пересматривать сотни и тысячи шрифтов в русскоязычных шрифтовых базах. Следующие советы немного облегчат Вам жизнь:
Выбирайте базу шрифтов с делением на шрифты с засечками и без них;
Если это шрифт бренда используйте поиск Яндекса или Google с запросами типа «название бренда шрифт» или «brand font» (иногда заграницей также ищут этот шрифт и бывает находят), в некоторых случаях дизайн-агенства указывают используемый шрифт в портфолио;
Пробуйте реверсивный поиск изображений TinEye или Google, возможно найдется похожие изображения брендов или текстов с данным шрифтом;
Наконец спросите на форумах дизайнеров, но могут послать искать в Google 🙂
Ниже Вы найдете список рекомендуемых каталогов русских шрифтов, которые Вам помогут в нелёгком деле:
Удачи Вам. Дополнения, мнения и поправки приветствуются.
Сейчас другие читают
itpride.net
Как найти шрифт по картинке? – Дизайн-кабак
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
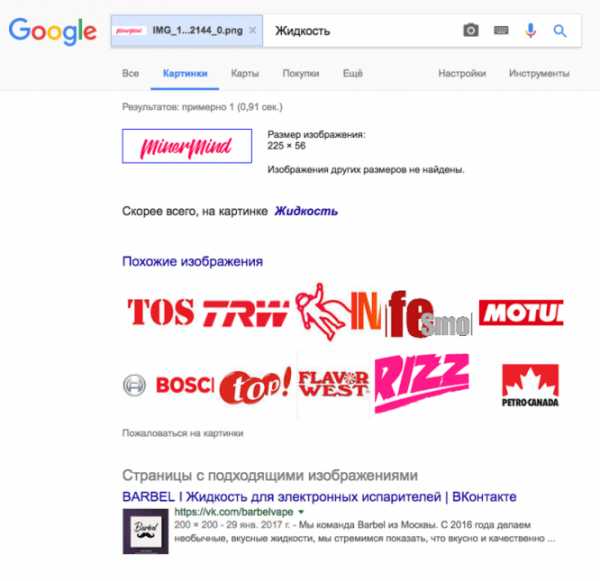
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ruИсходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
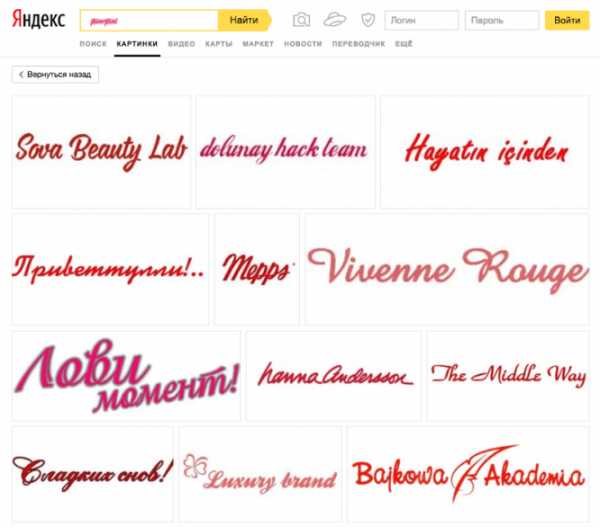
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/Мы роботу картинку, он нам —шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
- Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
- У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
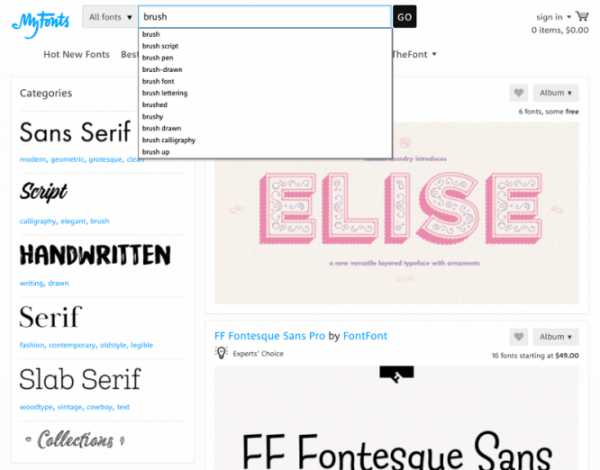
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
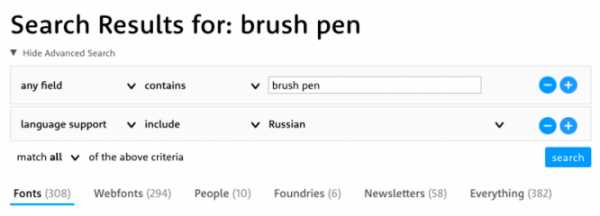
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
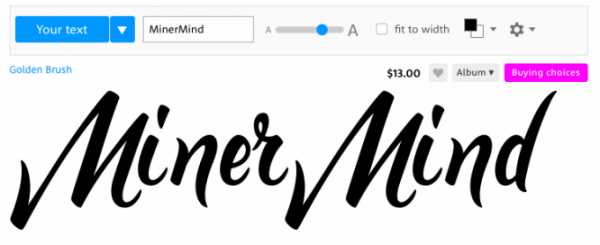
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
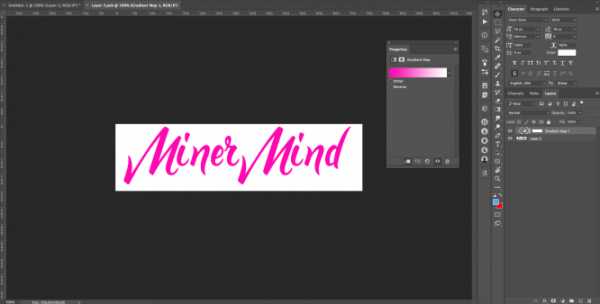
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.
Для большинства случаев с белым фоном этого достаточно.
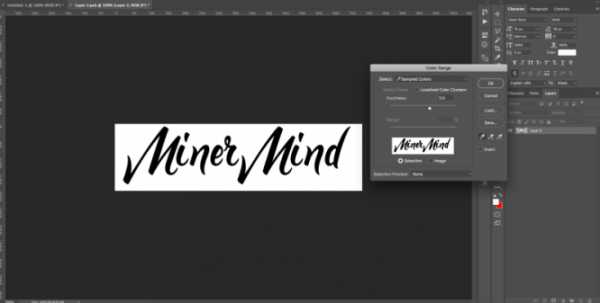
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
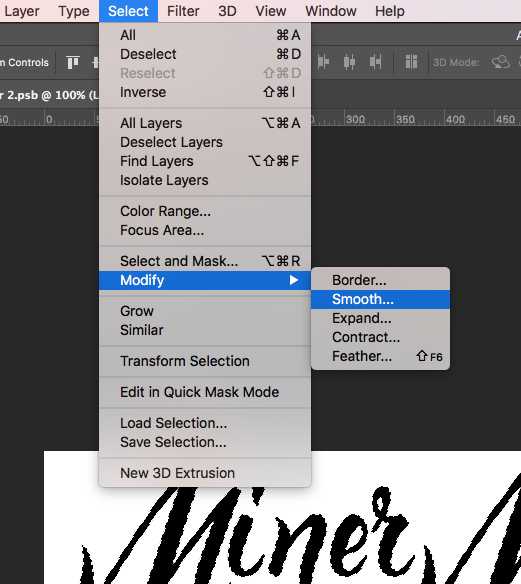
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
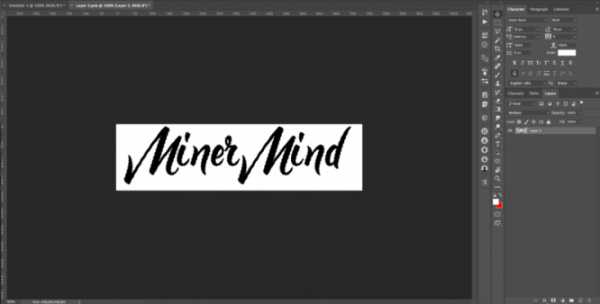
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
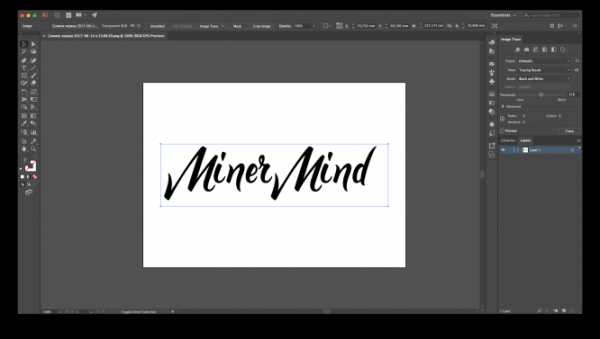
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
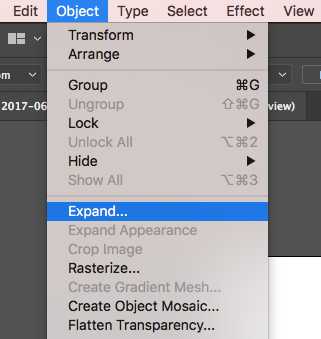
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты».
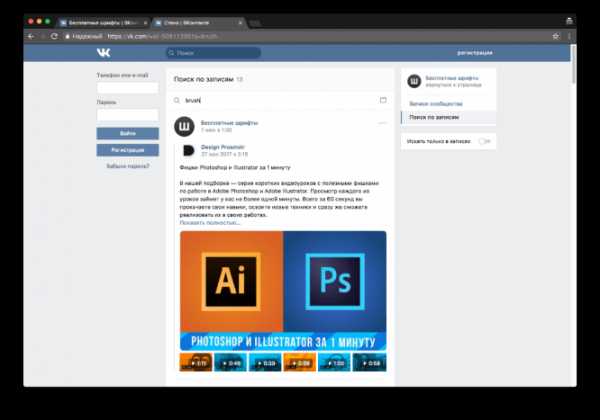
Жмем на меню группы и выбираем «Поиск».
На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:
Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.
Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа
vk [имя шрифта] font download
и найдете добрых нарушителей лицензий
Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
designpub.ru
6 быстрых и медленных способов
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
 https://www.google.ru/imghp?hl=ru
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
 https://yandex.ru/images/
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем — указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
 http://www.myfonts.com/WhatTheFont/
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
 Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.

Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.

Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.

Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.

В макете выставляем смарт-объекту режим наложения слоев, например, Multiply.

Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон

получаете выделение по цвету, инвертируете выделение,

сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,

и скрываете все белое под маску

В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
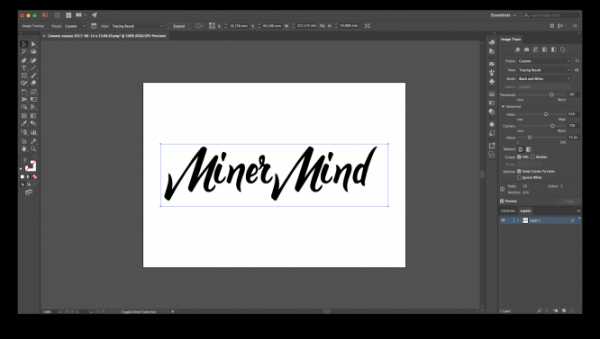
Открываем скрин из PNG-файла:

На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:

Получив приемлемый результат, делаем надписи Expand

и получаем вектор на все случаи жизни:

Бесплатные шрифты
Возможно, что искомый шрифт — это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «Бесплатные шрифты» или в раздел Шрифты сайта Infogra.ru.
 https://vk.com/shrift
https://vk.com/shrift
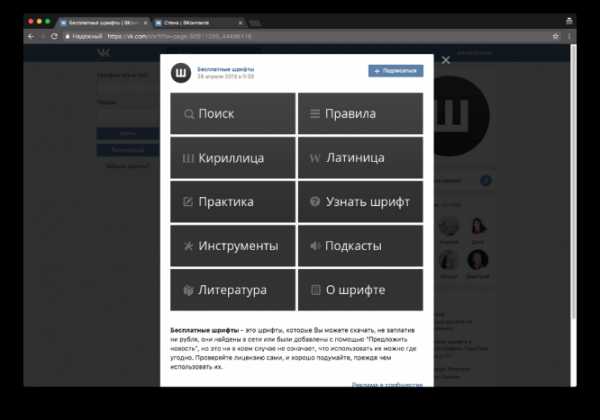
Жмем на меню группы и выбираем «Поиск».

На странице поиска пользуем ключевыми словами на русском и английском и меню поиска справа:

Здесь нет хорошего описания и тегирования для шрифтов, но что-то все же можно найти. Плюс можно просто полистать стенку группы в поисках чего-то подходящего.

Палю тему тем, кто дочитал
Во Вконтакте можно найти и лицензионные шрифты с того же Майфонтса и других магазинов и словолитен.
Гуглите запрос типа: vk [имя шрифта] font download и найдете добрых нарушителей лицензий.



Обмазывайся-не-хочу.
Медленный способ
Написать на форуме Майфонтса или залить картинку с вопросом в специальный альбом «Бесплатных шрифтов» с просьбой подсказать шрифт.
И ждать ответа как соловей лета.
Знаешь еще способы? Пиши в комментариях.
Источник: designpub.ru
Фото на обложке: ShutterStock
infogra.ru

Leave a Comment