Motocms 3 – Лучший конструктор сайтов онлайн — создать свой сайт с MotoCMS
06.01.2020 


 Советы художника
Советы художника
MotoCMS 3 Установка и активация – Moto Help Center
MotoCMS 3 — Процедура установки
Прежде всего, следует проверить сервер на предмет соответствия системным требованиям:
- PHP 5.4, 5.5, 5.6, 7.0 or 7.1
- поддержка баз данных MySQL
- расширение «openssl»
Если хостинг-провайдер не поддерживает такие условия или у вас на примете нет ни одного хостинга, то хотелось бы обратить внимание на список рекомендованных хостинг-провайдеров.
Шаг 1 — Скачайте архив с установщиком
После совершения заказа, пожалуйста, зайдите в Ваш почтовый аккаунт, который Вы использовали при покупке. Система отправит Вам письмо «Лицензионный Ключ для Установки Шаблона«, в котором содержится вся необходимая информация: номер заказа (Order ID), Инструкция для установки шаблона, ссылка для скачивания архива с установщиком и 
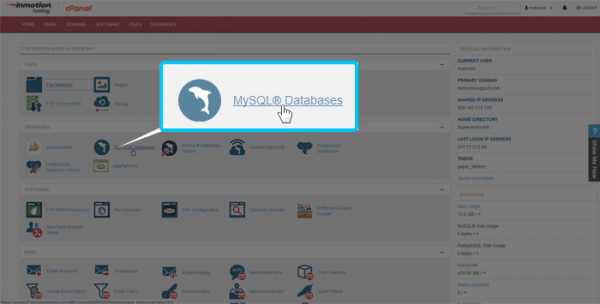
Шаг 2 — Войдите в панель управления хостинга и перейдите во вкладку «MySQL Database»

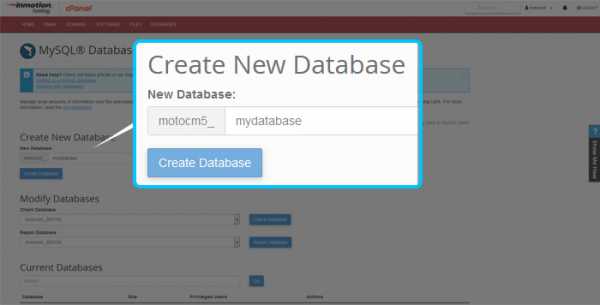
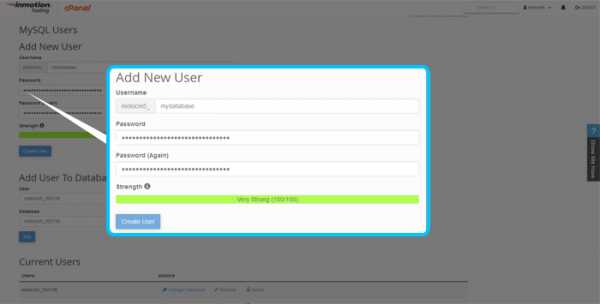
Шаг 3 — Создайте базу данных, пользователя базы данных и пароль


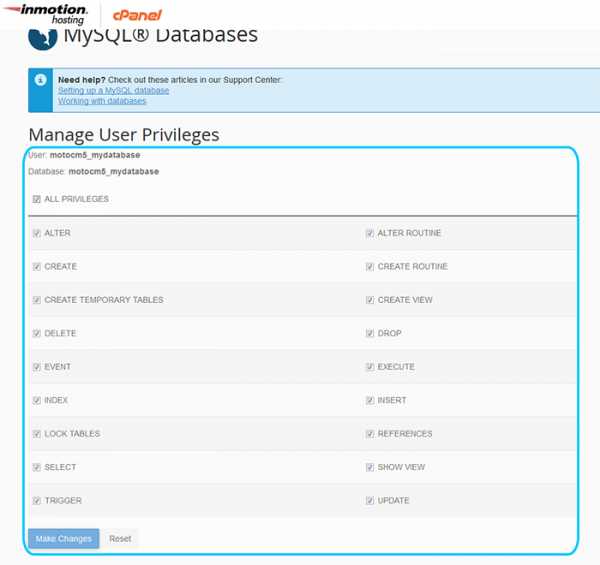
Шаг 4 — Добавьте пользователя базы данных в базу данных, попутно включив флажок со всеми привилегиями для пользователя


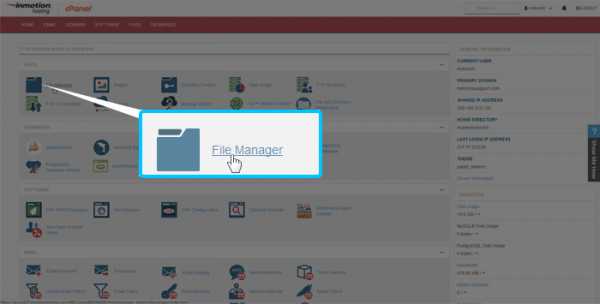
Шаг 5 — Осуществить доступ на сервер
Доступ на сервер осуществляется либо через ‘Менеджер Файлов’, либо через FTP программу (к примеру, FileZilla), затем необходимо загрузить и распаковать архив с установщиком в корневой директории сервера (это может быть папка public_html или www или httpdocs, в зависимости от сервера). После этого Вам нужно напечатать доменное имя сайта в браузере и перейти на сайт для запуска процесса скачивания файлов установки.
Шаг 6 — Выбор языка
После загрузки пакета установки на сервер следует открыть окно браузера и ввести прямой путь к папке с шаблоном (например, если корневая папка соответствует доменному имени www.site.ru и вы загрузили файлы в нее, то достаточно указать доменное имя для запуска процесса). Далее предстоит сделать выбор языка и нажать на кнопку «Продолжить».
Для справки: Корневая папка — это папка на сервере, к которой привязано доменное имя. Она может называться по-разному в зависимости от настроек сервера, но наиболее характерными являются названия типа
support.motocms.com
MotoCMS 3 Настройки – Moto Help Center
1. Основные
2. Обновления
3. SEO
4. Аналитика
5. Шрифты
6. Вставка кода
7. Почта
8. Интеграция
9. Перенаправления
10. Расширенные настройки
MotoCMS 3 Настройки — Основные
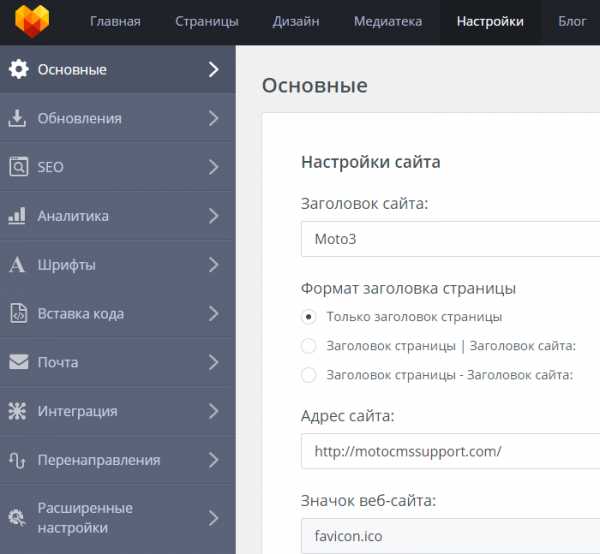
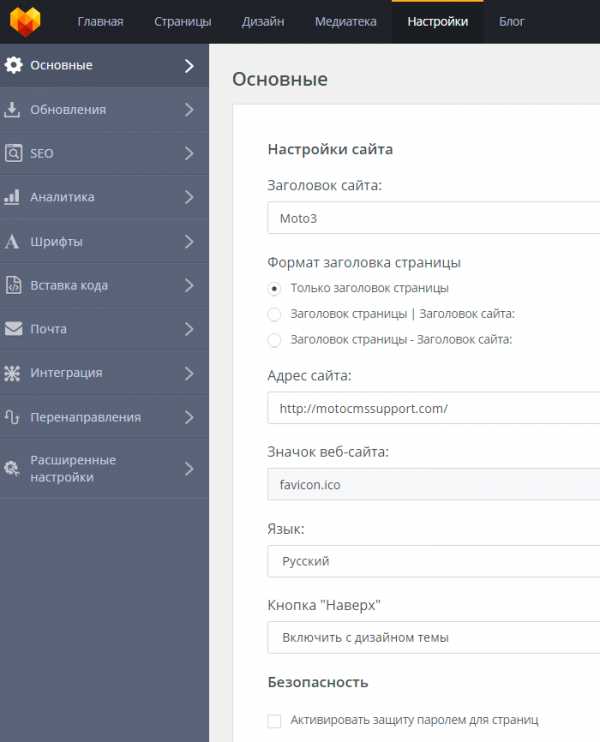
В данном разделе находятся общие настройки сайта.
Настройки сайта
— в данном разделе Вы можете редактировать заголовок и адрес сайта, редактировать иконку сайта, включить кнопку «Наверх», а также выбирать язык для форм авторизации.
«Заголовок сайта»— название сайта, которое будет отображаться в браузере при его просмотре. Должен использоваться тот же самый язык, который выбран при установке шаблона.
«Адрес сайта» — ссылка на сайт.
«Значок веб-сайта» — логотип сайта, который будет отображаться во вкладке браузера для посетителей сайта.
«Язык» — язык интерфейса формы авторизации.
Включить функцию «Наверх» — кнопка Наверх появляется при скроллинге страницы и позволит вернуться в начало страницы. Доступно три опции для выбора:
— Отключить
— Включить с дизайном темы
— Включить с дизайном пользователя. Позволяет Вам использовать кнопку, которые можно создать самостоятельно в разделе Дизайн — Виджеты — Кнопка “Наверх ”.

Безопасность — в этом разделе можно активировать защиту паролем для страниц. Данная опция позволяет включить защиту паролем для тех страниц, в свойствах которых установлено значение Видимость — Общий пароль. Когда опция активна, вы можете задать пароль.
MotoCMS 3 Настройки — Обновления
Раздел «Обновления» позволит автоматически обновить панель управления шаблоном до пос
support.motocms.com
MotoCMS 3 Страницы – Moto Help Center
MotoCMS 3 Общая информация
Чтобы перейти в раздел «Страницы», необходимо в верхнем горизонтальном меню панели управления шаблоном найти одноименную кнопку.
Создание новой страницы. Чтобы создать новую страницу, необходимо нажать кнопку «Добавить».
После этого откроется окно «Создать новую страницу», в котором необходимо будет заполнить два поля «Название страницы» и «URL страницы». Оба поля обязательны для заполнения. Минимальная длина поля «Название страницы» составляет 1 символ, максимальная длина — 200.
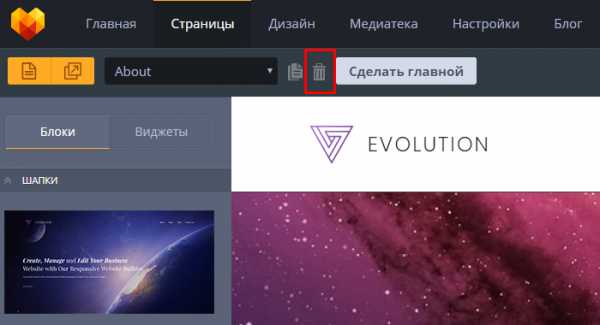
Для работы можно выбрать любую страницу из существующего списка. Чтобы продублировать страницу, необходимо нажать кнопку «Дублировать». 
Чтобы удалить страницу, необходимо нажать кнопку «Удалить».
Вы можете использовать функцию «Дублирования», чтобы создать копию вашего виджета на странице.
Функция «Дублировать виджет» автоматически создаст копию вашего виджета под выбранным.
Копировать / Вставить
Позволяют копировать и вставлять отдельные объекты или целые виджеты ряды / контейнеры с контентом на любую страницу вашего сайта.
Вам нужно скопировать объект единожды, а затем сможете вставить его на страницу неограниченное количество раз. По умолчанию система будет вставлять объект под скопированный. Если Вы хотите разместить объект в определенном месте — необходимо выбрать нужную секцию, нажать кнопку «Вставить», и копия вашего объекта появится под необходимым. Затем Вы можете переместить его в любое место на странице (в зависимости от текущего раздела).
Если необходимо скопировать объект на другую страницу — выберите объект, нажмите кнопку Копировать, после кнопку Отмена,
support.motocms.com
MotoCMS 3 — простой конструктор сайтов + красивые шаблоны
Недавно во время очередной скидочной акции от TemplateMonster я просматривал новые шаблоны в сервисе и наткнулся на интересные макеты для MotoCMS 3. Помнится, когда-то очень давно уже публиковал краткий обзор MotoCMS системы для создания и управления флеш сайтами. Однако с тех пор прошло более 5-ти лет, и за это время данный продукт претерпел достаточно серьезные изменения.
Текущая версия избавилась от привязки к flash и превратилась в полноценный конструктор сайтов, позволяющий легко создавать проекты любой сложности: от простых веб-страниц до интернет-магазинов.

Мне стало интересно какие же новые фишки там появились, поэтому я решил подробнее рассмотреть основные возможности MotoCMS 3, а также глянуть на конструктор изнутри. В конце статьи поделюсь с вами парочкой отличных шаблонов.
Если говорить вкратце, то новичкам, желающим создать свой сайт без навыков программирования, решение должно понравиться. На странице TemplateMonster в Youtube есть видеоролик о системе, подчеркивающий ее основные плюсы: простоту, функциональность и т.п.
Очень классную штуку придумали разработчики MotoCMS 3 — бесплатное использование системы в течении 14 дней. Для этого:
- Выбираете понравившийся шаблон MotoCMS 3 на сайте TemplateMonster.
- Кликаете по кнопке с «14 дней бесплатно» и указываете свой Email.
- На почту придет информация с регистрационными данными и ссылка для входа в админку.
- Заходите в систему и тестируете/исследуете все ее фишки на практике.
- Далее вносите нужные изменения в макет, плюс наполняете его реальным контентом.
- А после бесплатного периода просто покупаете данный MotoCMS шаблон (с хостингом или без) и продолжаете развивать свой уже готовый проект.
То есть, по сути, вы можете бесплатно сделать себе сайт, настроить его и посмотреть как все будет выглядеть в онлайне, а затем активировать, купив макет. И проделанная работа по изменению дизайна не будет утеряна даром, и сможете в реальных условиях потестировать движок.
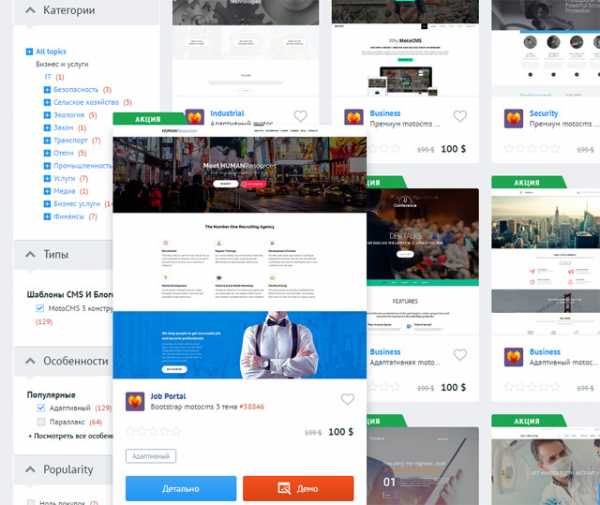
Найти все шаблоны MotoCMS 3 можете в специальном разделе сайта TemplateMonster. Слева для удобства находятся фильтры: по категориям/тематикам, популярности, специальным функциям (типа параллакс эффекта):

MotoCMS 3 — функции и плюсы конструктора сайтов
Итак, после входа в админку MotoCMS 3 вы сразу приступаете к работе над своим проектом. Все функции разбиты на 5 разделов:
- Страницы. Содержит возможность редактирования/создания новых страниц, настройки внешнего вида и SEO для них.
- Дизайн. Тут можно устанавливать параметры темы, стилей, оформления текста, фона, настраивать виджеты.
- Медиатека
- Настройки. Отвечает за общие параметры сайта, интеграцию с сервисами вебмасетров. Есть форма для вставки дополнительного кода.
- Блог. В последнем разделе сможете добавлять записи/новости для тематического блога. Опций здесь не особо много: включение комментариев, формат даты, дизайн страниц списка заметок и с полным текстом.
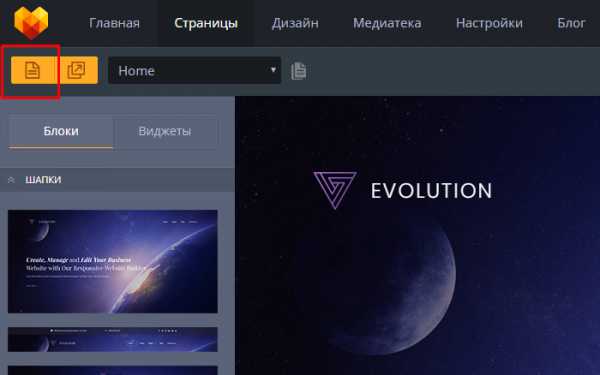
Давайте попробуем отредактировать что-то в демо сайте. Зайдем для этого в раздел «Страницы». При первом запуске вы увидите подсказки по работе с MotoCMS 3.

Это полезно для тех, кто не сильно хорошо знаком с конструкторами сайтов и принципами их работы. Хотя и бывалым пользователям пригодится дабы быстро узнать обо всех основных инструментах системы.
Чтобы изменить текст на странице или управлять элементами кликаете по ним. Для текстового блока двойнок клик вызывает форму редактирования (небольшой редактор с кнопками офорлмения).

Элементы можно перемещать обычным перетаскиванием (Drag&drop) — на скриншоте выше я, например, поменял местами кнопки и текстовые надписи. При этом не требуеются знания никаких языков программирования или HTML тегов дабы внести изменения в страницу. Все просто и интуитивно понятно. Нужно только ознакомиться с базовыми возможностями конструктора MotoCMS 3.
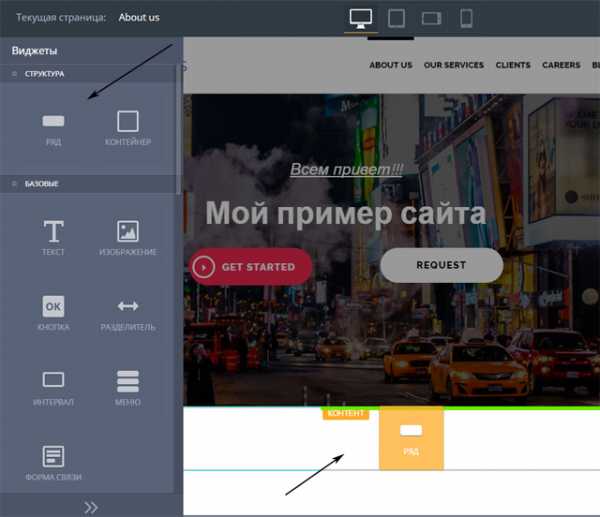
Чтобы добавить новый блок на сайт, открываете меню слева и просто перетаскиваете нужный виджет на страницу. Для начала размещаете новый ряд, где позже можно будет вставить какой-то объект.

В виджетах можно выбрать такие элементы:
- Структура — ряд и контейнер.
- Базовые — кнопка, текст, картинка, отступ, меню, форма.
- Галереи — слайдер, сетка, карусель.
- Соц.функции — социальные кнопки и ссылки, лента твиттера или ФБ, доска Pinterest.
- Блоггинг — список последних записей.
- Другие сервисы и фишки — Google карта, вставка видео, Soundcloud, Disqus, Mailchimp, аудиоплеер, iFrame или встроенный код.
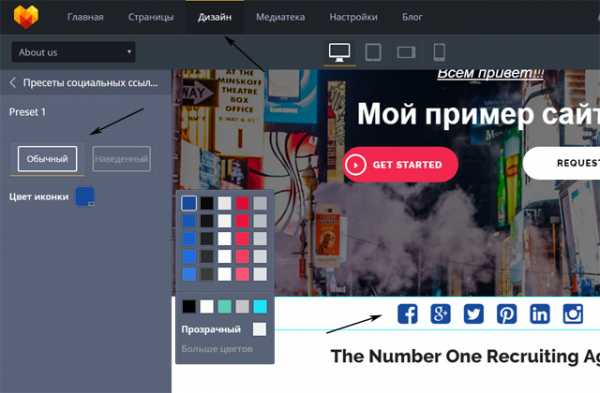
За визуальное оформление отвечает раздел «Дизайн». Так, например, я добавил строку с социальным иконками под хедером, но изначально цвет объектов сливался с фоном. Дабы это исправить нужно зайти в «Дизайн», выбрать нужный элемент для редактирования.

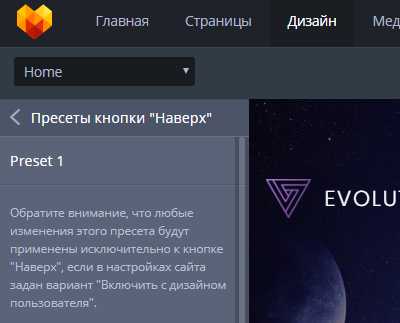
Для многих виджетов есть так называемые «пресеты» (Preset) — набор настроек оформления, между которыми легко можно переключаться. То есть, например, вы создали Preset1 с нужным оформлением блока, а затем при его добавлении на сайт не требуется лишний раз указывать цвета и шрифты, а просто выбираете уже созданный пресет. Достаточно удобно.
Если вы переживаете, что не сможете самостоятельно освоить MotoCMS 3, советую перейти по этой ссылке. Там находится специальная обучающая рассылка «Сайт на MotoCMS 3 за 5 дней по часу в день».

В течении 5-ти дней будете получать на почту письма с информацией по работе с системой:
- Описание демо версии, выбор хостинга и домена.
- Базовая настройка: SEO, мобильная версия.
- Добавление страниц, работа с фоном и медиабиблиотекой.
- Изменение дизайна сайта: цвета, стили, фон и т.п.
- Работа с виджетами.
Таким образом, вы сможете пошагово с нуля изучить все тонкости MotoCMS 3, хотя, если честно, особо сложного там ничего и нет.
Основные плюсы MotoCMS 3
- Простота работы. Админка конструктора не сложная, содержит все необходимые базовые настройки сайта. Причем для управления проектом не нужны знания HTML или веб-программирования. Если потребуется установить систему на свой хостинг, то процесс также весьма понятный.
- Множество шаблонов позволяет подобрать нужный дизайн, а параметры настройки — отредактировать страницы сайта под свои пожелания и нужды.
- Отвечает всем современным требованиям: быстродействие, поддерживает адаптивность + есть SEO опции для страниц.
- Ну, и конечно техническая поддержка 24/7.
Шаблоны MotoCMS 3
Ранее я уже несколько раз рассматривал шаблоны MotoCMS 3, поэтому для начала приведу парочку ссылок на другие тематические подборки. Так, например, уже были:
Сегодня хотелось бы продемонстрировать действительно лучшие из лучших варианты (как по функциональности, так и по дизайну). В этом мне поможет фильтр «Popularity» в разделе шаблонов MotoCMS 3 на TemplateMonster. Для перехода на страницу макета, кликните по его изображению.
Educational Courses (обучение)

Bikes Repair (мото и велосипеды)

Supreme (мода и стиль)

Esther (сайт образования)

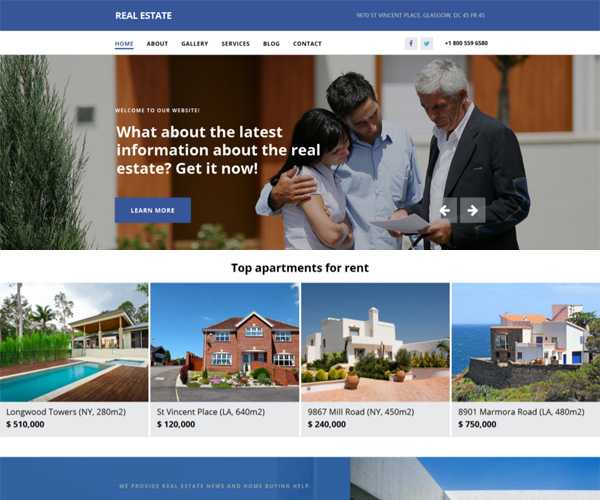
Real Estate (недвижимость)

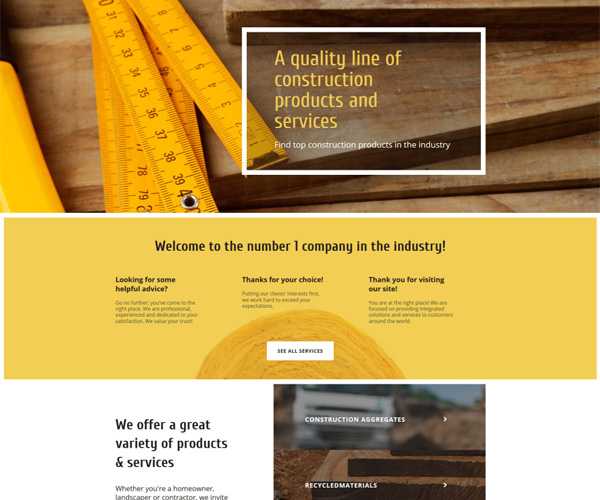
C2 (строительная компания)

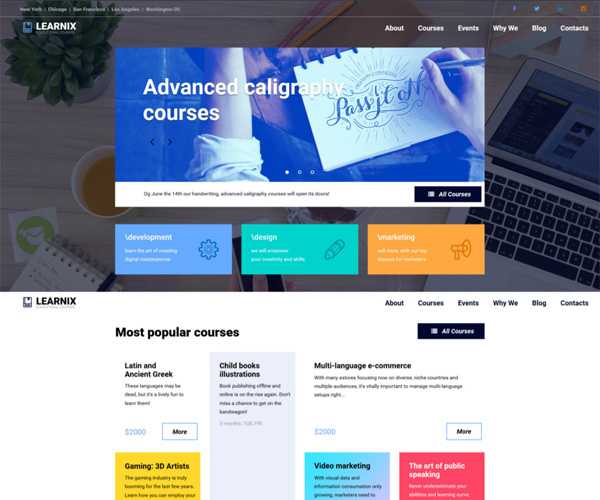
Learnix (обучение и образование)

Wegy (дизайн студия)

Capricia (итальянский ресторан)

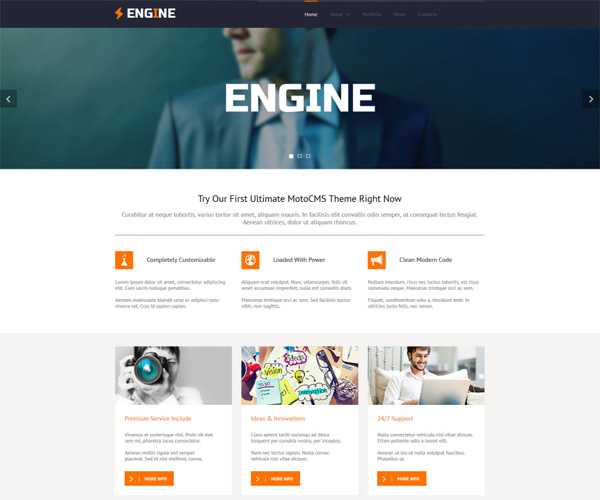
Engine (бизнес и услуги)

Мне кажется, шаблоны MotoCMS 3 реально шороши. В некоторых конструкторах макеты словно созданы под копирку и мало чем отличаются друг от друга, а тут прямо буйство красок и оригинальность в каждом втором. Дизайнеры неплохо постарались, прямо и менять особо ничего не хочется.
Кстати, выбрать подходящий дизайн можно не только через архив TemplateMonster, но и на сайте самого конструктора в разделе шаблонов.
Что касается самой системы, то пусть это не самая функциональная админка, которую я видел, но со своими задачами она полностью справляется. Подойдет для разных типов сайтов — визиток, блогов, портфолио, корпоративных и т.п. Возможность бесплатно работать 14 дней дабы самому оценить все фишки системы и создать свой проект — отличная идея.
design-mania.ru
Мультиязычный сайт в шаблонах MotoCMS 3 – Moto Help Center
Данная статья поможет Вам построить мультиязычный сайт, используя шаблон MotoCMS 3. Цель достигается благодаря созданию нескольких страниц на разных языках, после чего они связываются между собой виджетом меню и кнопками. Для этого, пожалуйста, выполните следующие действия:
1) Для начала Вам необходимо открыть домашнюю страницу и продублировать её. Эта копия станет ключевой для остальных страниц на этом языке. Она будет использоваться в качестве домашней страницы одной из языковых версий.
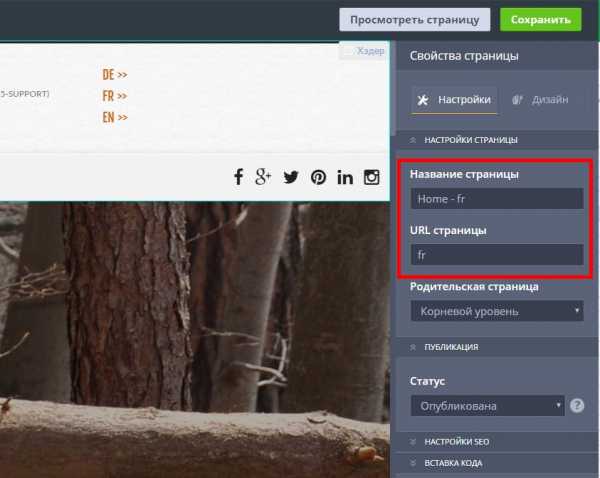
2) Затем необходимо будет заменить Название страницы тем, которое Вам нравится больше. Также понадобится изменить URL страницы. Мы рекомендуем использовать сокращение (например, Вы можете использовать родительскую страницу с названием ru для русской версии сайта). Эта настройка станет частью адреса всех ваших страниц на этом языке, т.е. она будет присутствовать в этих страниц в качестве индикатора языка версии сайта, которая в данный момент просматривается. Например, ссылка может иметь следующий вид www.domain.com/ru/subpage_url. Как вы видите, ссылка на домашнюю страницу данного языка отображается перед ссылкой на саму страницу для того, чтобы пользователь смог увидеть какая языковая версия сейчас открыта.
3) Далее необходимо открыть вкладку Дизайн и продублировать Хэдер и Футер. Т.к. идентичные Хэдеры и Футеры используются на нескольких страницах, выполнив данный шаг, вы разделяете Хэдер и Футер основной версии от Хэдера и Футера языковых версий. После этого при редактировании они не будут влиять на друг друга.
4) Теперь когда подготовка домашней страницы завершена, вы можете перевести содержимое страницы, хэдера и футера на нужный язык.
Пожалуйста, обратите внимание, что в новом хэдере необходимо будет создать новый виджет меню с но
support.motocms.com

Leave a Comment