Макеты дизайн android приложений – Инструменты дизайна и прототипирования — что используют разработчики приложений
16.01.2019 


 Советы художника
Советы художника

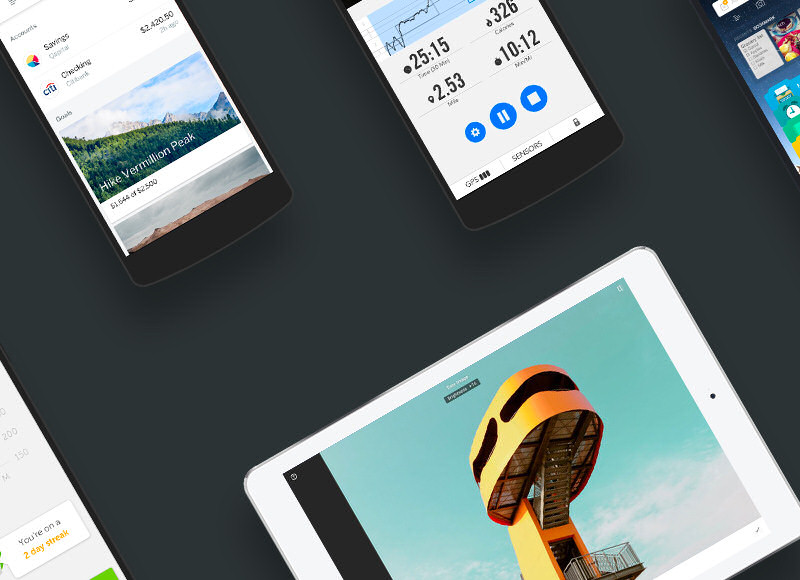
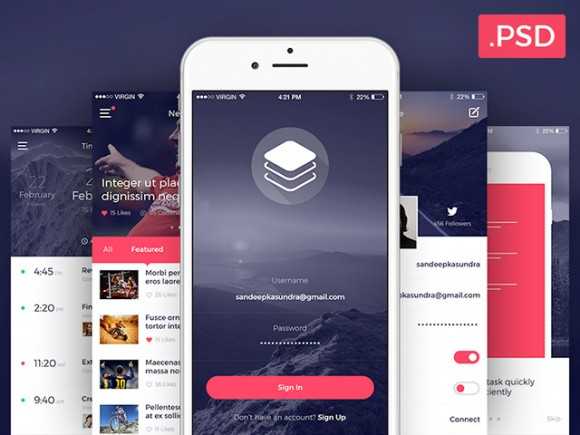
UI исходники, макеты и дизайн мобильных приложений в формате Sketch
Здравствуйте, друзья! В этот день спешу представить Вам довольно полезную подборку в которую войдут дизайн мобильных приложений, UI исходники и макеты разнообразных девайсов в формате Sketch. Так что если Вы и используете программу Sketch данная подборка Вам будет очень кстати.
Спасибо большущее http://www.cssauthor.com так же рекомендую:
UI элементы для сайта в формате Sketch

Скачать
UI элементы для создания дизайна блога

Скачать
Бесплатные веб элементы в sketch формате

Скачать
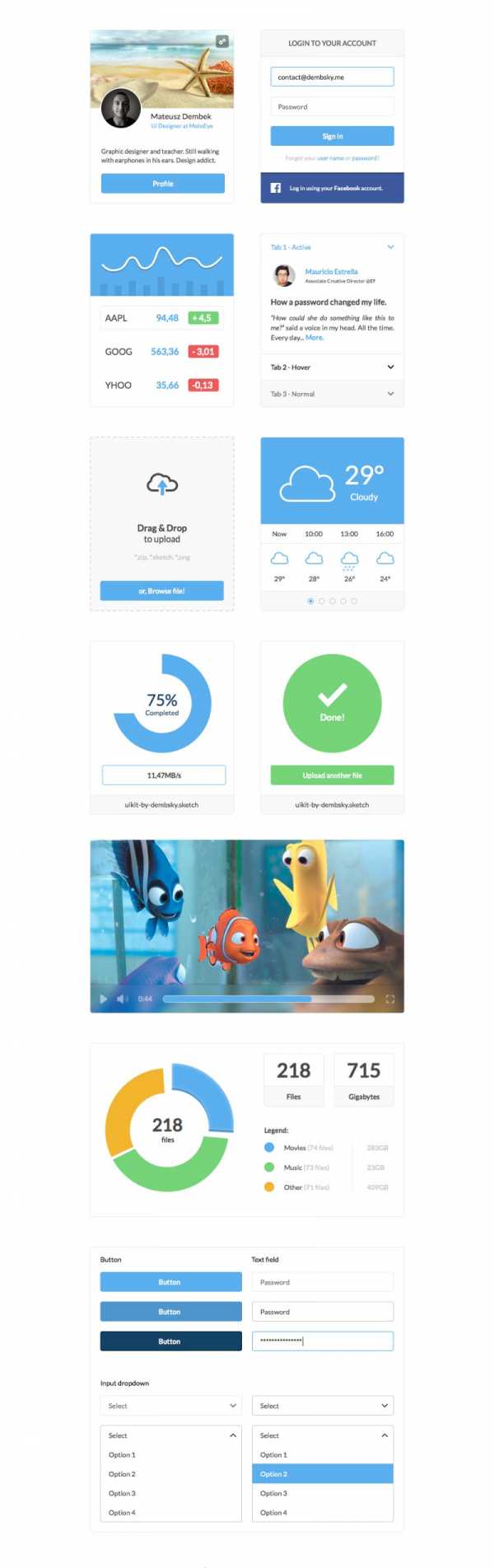
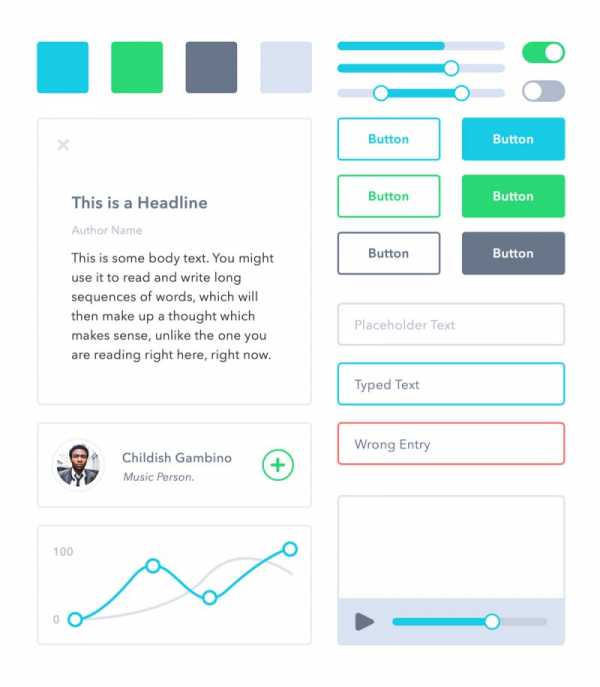
Красивые и светлые UI для классного дизайна

Скачать
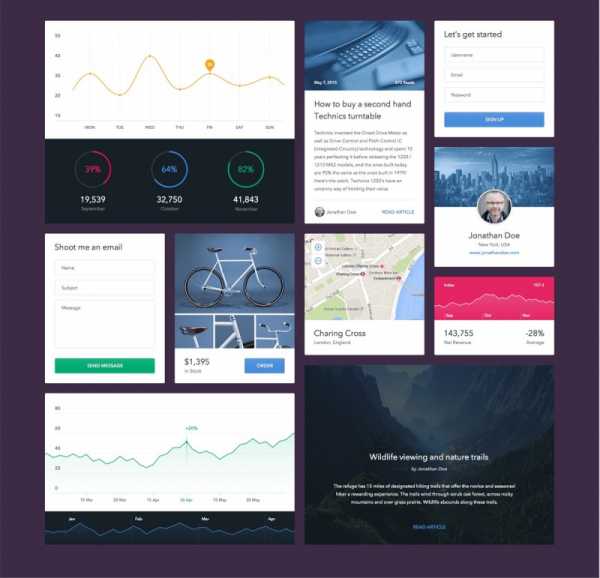
Тёмные и светлые UI в формате sketch

Скачать
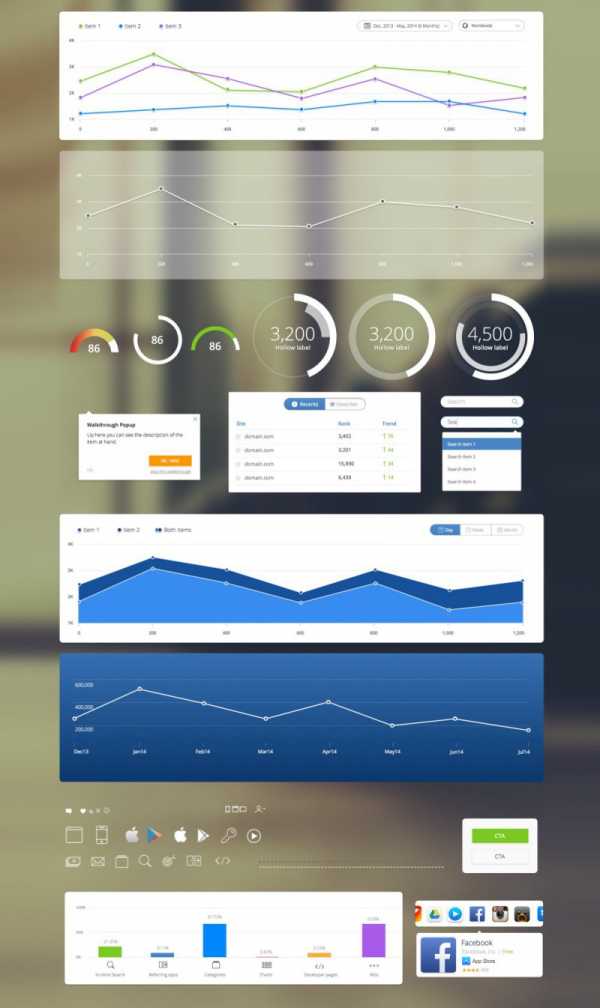
Классные UI в виде виджетов и в формате sketch

Скачать
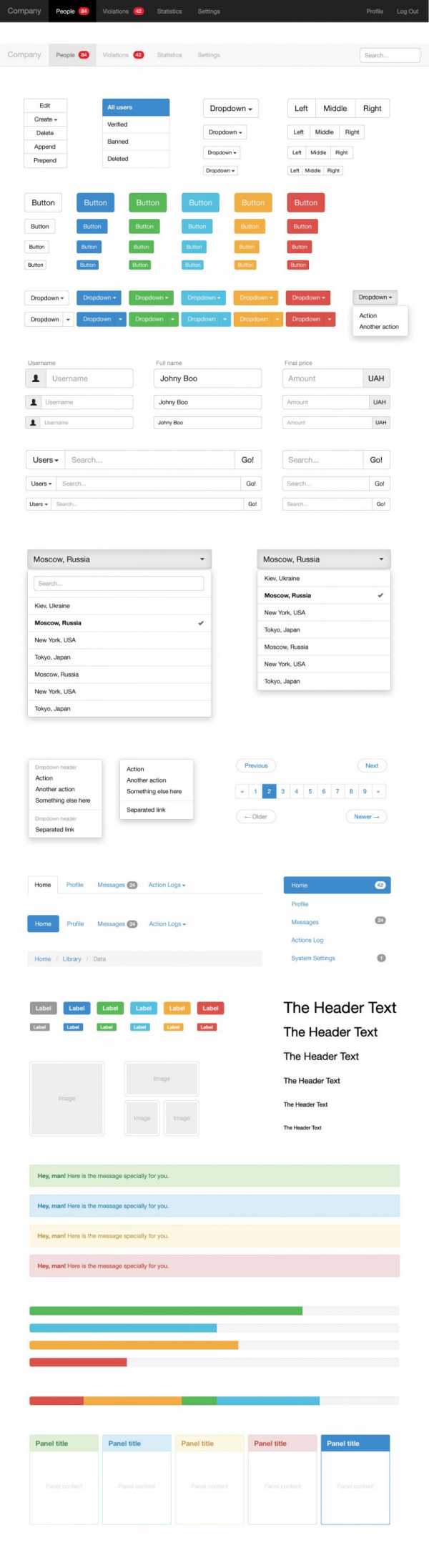
UI исходники Bootstrap 3

Скачать
Минималистические и тёмные UI исходники в sketch

Скачать
Отличные Sketch UI бесплатно

Скачать
UI элементы различных графиков

Скачать
Светлые UI для Sketch4

Скачать
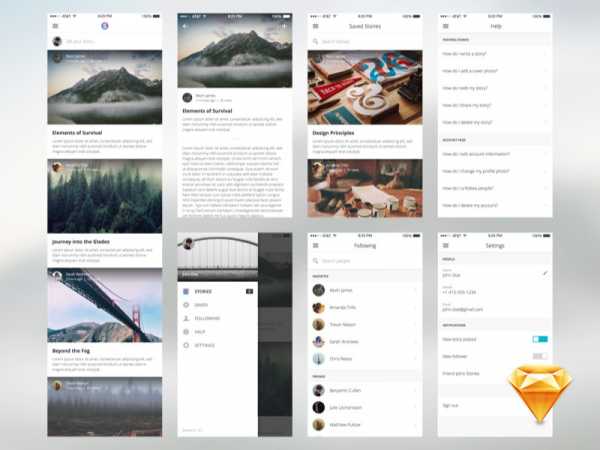
Отличные UI — Surf

Скачать
Подборка UI от Android Lollipop

Скачать
UI элементы под названием — Victoire

Скачать
Тёмные UI для приложения

Скачать
UI исходники на тему настроек

Скачать
Стильные UI в sketch

Скачать
Sketch UI совершенно бесплатно

Скачать
UI на тему навигационных карт

Скачать
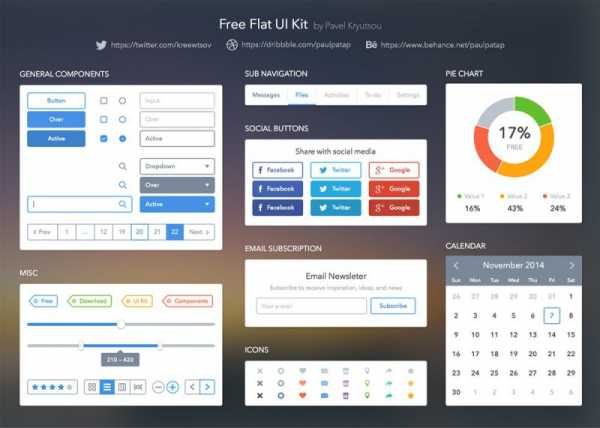
UI исходники в стиле Flat

Скачать
UI элементы от IOS 8

Скачать
UI от Android L бесплатно

Скачать
UI элементы в стиле Material Design

Скачать
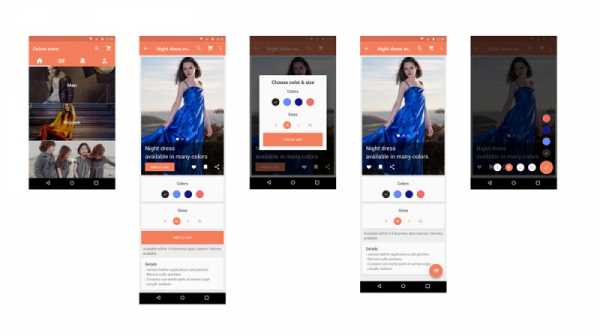
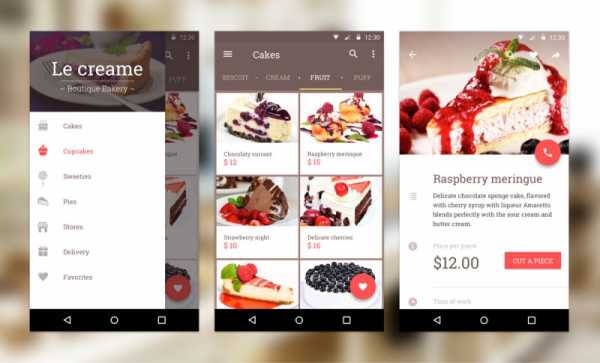
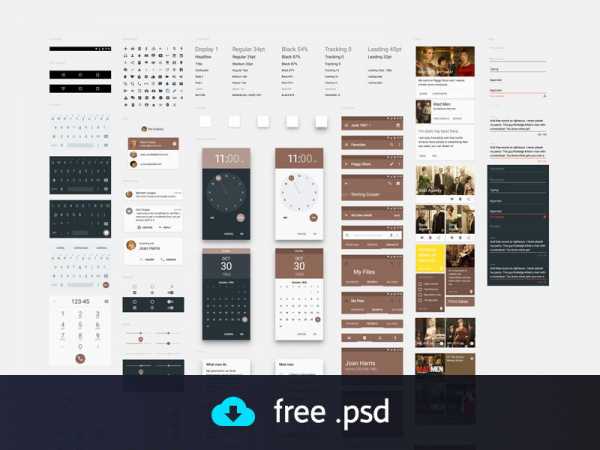
Дизайн приложения для магазина в формате Sketch

Скачать
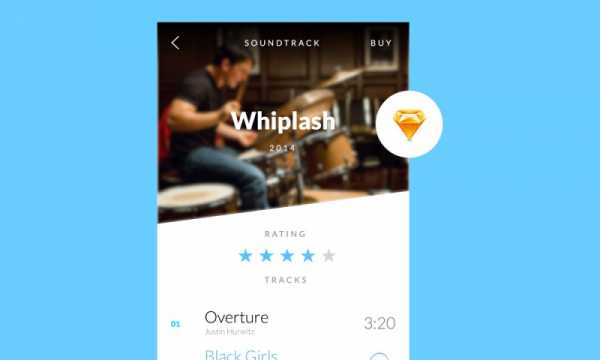
UI исходники для создания приложения на тему музыки

Скачать
Мобильная страница со списком песен

Скачать
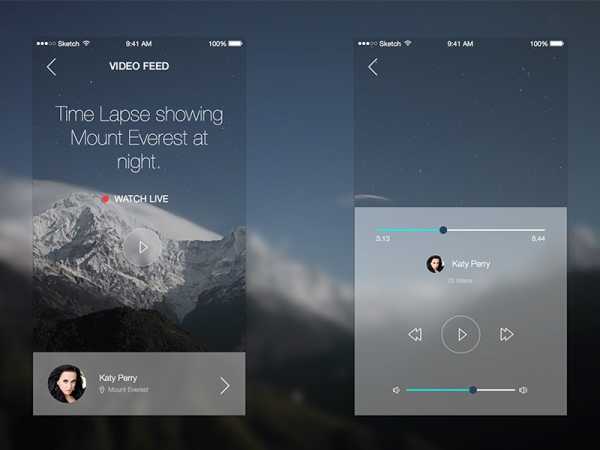
Дизайн видео плеера для IOS

Скачать
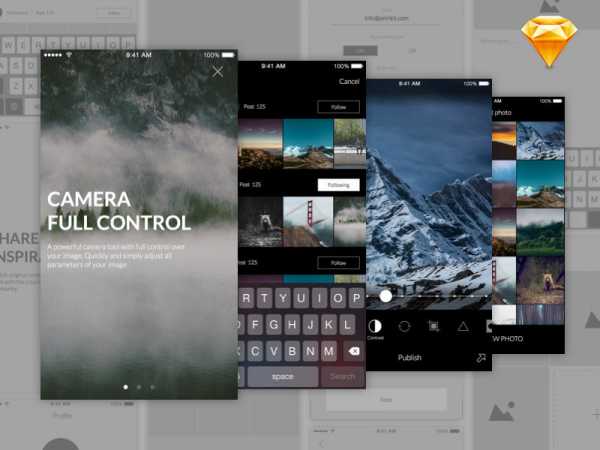
Приложение камеры в sketch

Скачать
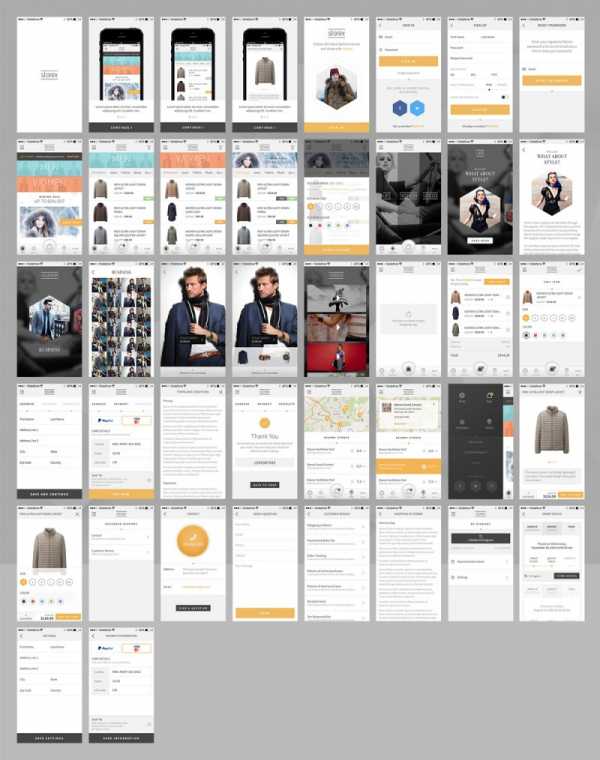
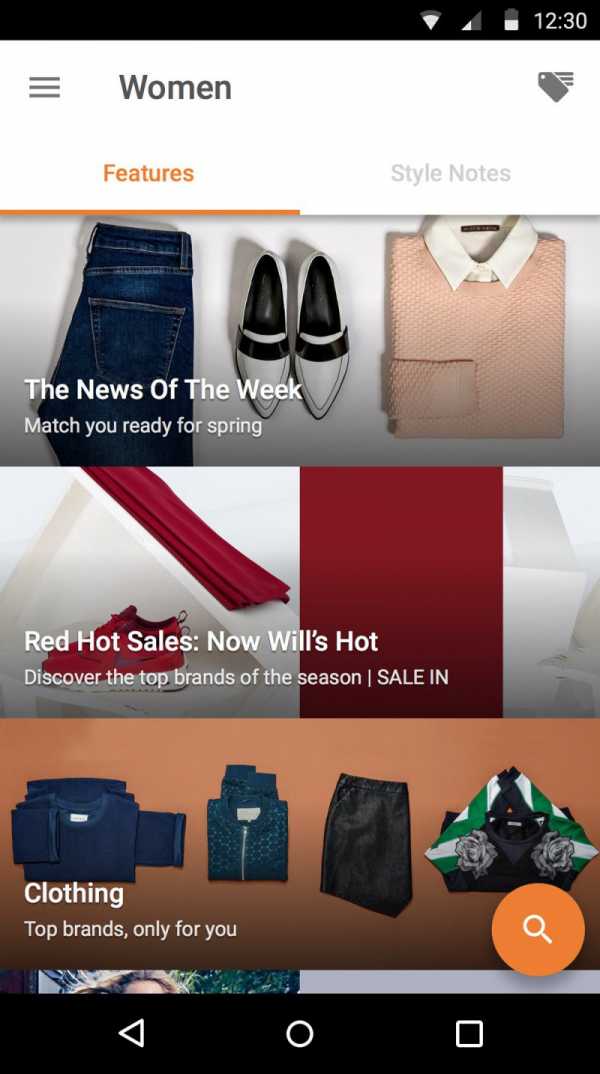
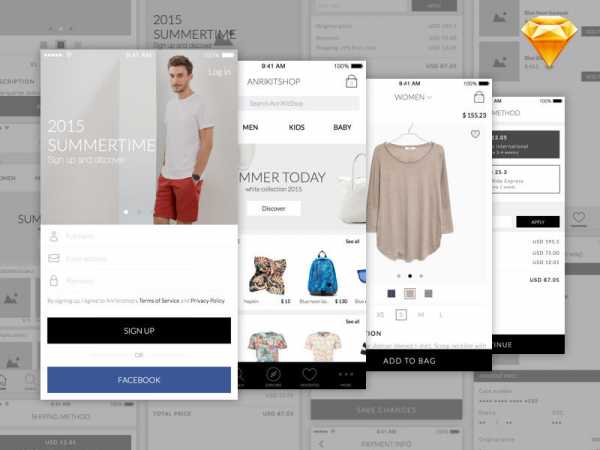
Полностью готовый дизайн приложения для онлайн покупок в формате sketch

Скачать
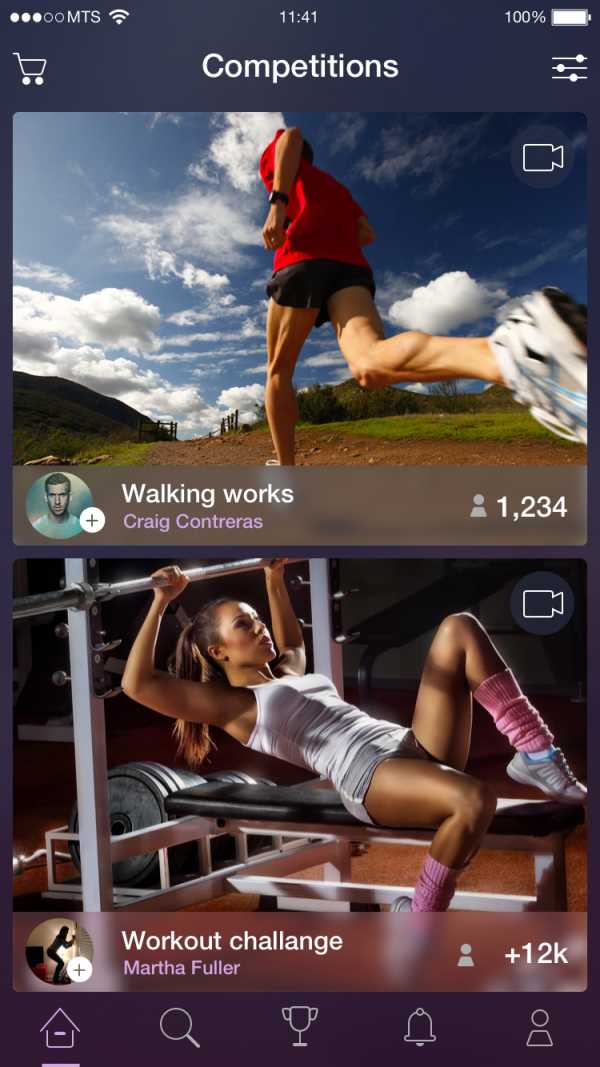
Приложение на тему спорта для IOS

Скачать
DiscoMusica — приложения на тему музыки

Скачать
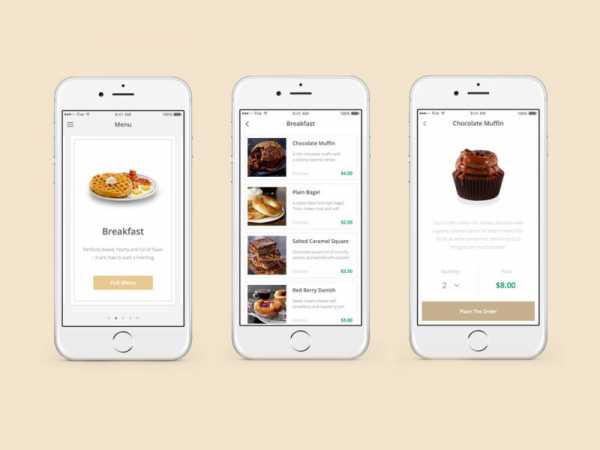
Ресторанное приложение в sketch

Скачать
Приложение в стиле Material Design

Скачать
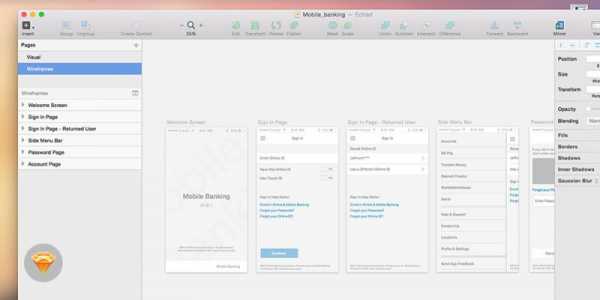
Дизайн приложения для мобильного банкинга

Скачать
Макет наручных часов Apple Watch

Скачать
Макет бесплатной промо страницы в sketch

Скачать
Два макета Apple Watch и IPhone

Скачать
Бесплатный и качественный макет MacBook

Скачать
Отличные минималистические макеты IPhone 6 и 6 Plus

Скачать
Макет чёрных Apple Watch

Скачать
Классный макет чёрного IPhone 6 в sketch

Скачать
beloweb.ru
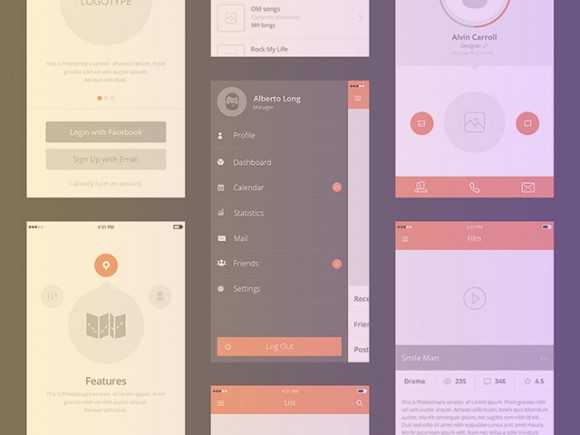
15 бесплатных подборок Android UI исходников для мобильных дизайнеров
Спасибо http://naldzgraphics.net и рекомендую:
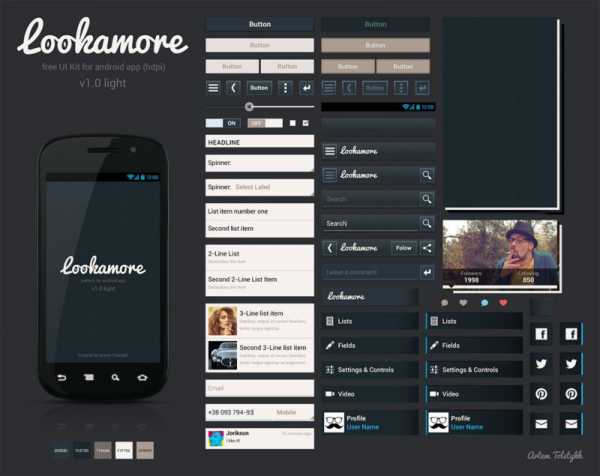
Бесплатная UI подборка для дизайнеров приложений — Lookamore

Скачать
Бесплатные UI исходники от Android

Скачать
UI исходники для создания коммерческого приложения

Скачать
Отличные UI для мобильных дизайнеров

Скачать
UI исходники для создания приложения по редактированию фото

Скачать
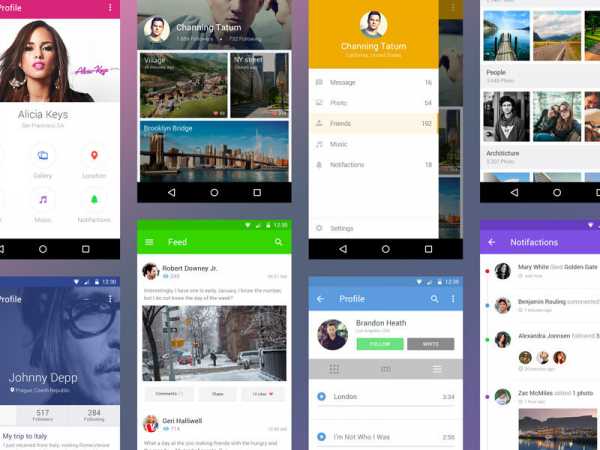
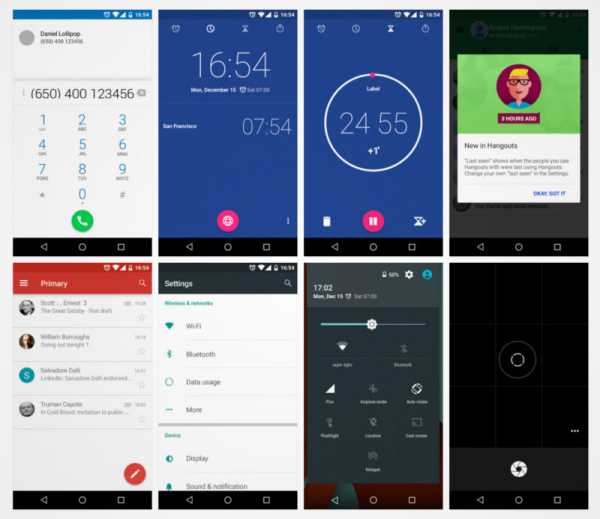
UI элементы от Android L 5.0

Скачать
Крутые и бесплатные UI для мобильных дизайнеров

Скачать
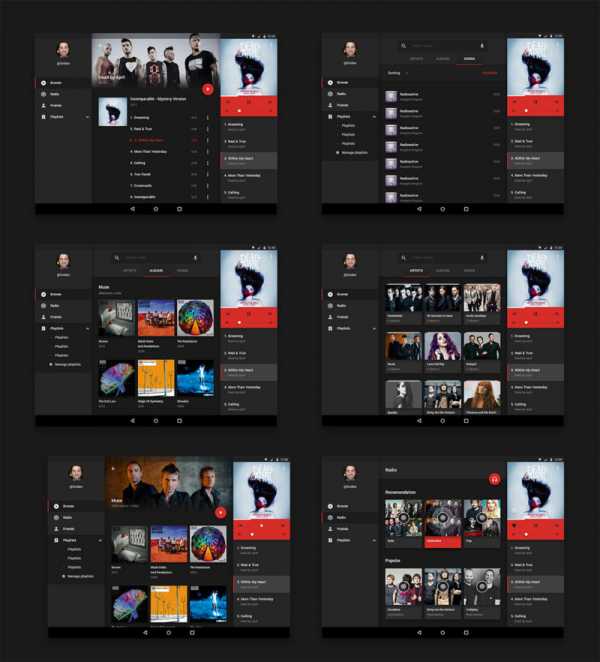
UI исходники для создания музыкального приложения

Скачать
Классные исходники от Android Lollipop

Скачать
UI элементы от Instagram

Скачать
Классные UI от Android

Скачать
Крутые UI в стиле Material для дизайнеров приложений

Скачать
Исходники UI — Nerdial

Скачать
Исходники для создания мобильного интернет магазина

Скачать
Скачать классные UI бесплатно

Скачать
Интеграция дизайна мобильных приложений. Часть 1: Android / Хабр

Этот доклад я прочитал на Dribbble Meetup 2013, который прошел в Москве в День космонавтики. В нём описан мой процесс интеграции дизайна — то есть в каком виде передавать приложение от дизайнера к разработчику мобильных приложений. Выбор интсрументов, которые я использую в работе, и сам процесс сформировались опытным путём, методом проб и ошибок. Надеюсь, он поможет сохранить вам немного времени и избавит хотя бы от части рутинной работы. Так как презентация содержит достаточно большое количество слайдов, я решил разбить материал на две части. Первая часть — интеграция дизайна под платформу Android. Вторая — под iOS и Windows Phone, а также упомяну про Samsung Bada. Дальше — много картинок.
Проблематика
А начну я свой рассказ с момента, когда мы уже нарисовали макеты нашего приложения. Всё выглядит идеально, всё выверено до пикселя.

Мы отдаем макеты в разработку, а на выходе получаем ЭТО.

Почему?! Ответ очевиден. Виноваты программисты, которые криво всё запрогали… На самом деле, НЕТ! Еще до начала работы программистов, дизайнер должен передать им спецификацию дизайна (ТЗ), которую дизайнер обычно делает спустя рукава, или что еще хуже, вообще не делает. Поэтому программист и вынужден делать всё на своё усмотрение, раз нету четкой инструкции.
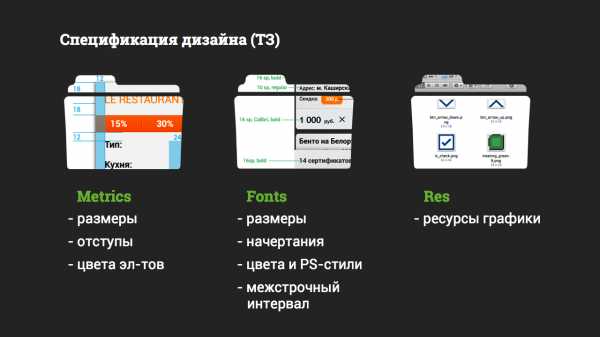
Специфкация дизайна (ТЗ)
Итак, под спецификацией дизайна я понимаю набор файлов, которые дизайнер передает программистам. По сути, их создание и есть процесс интеграции дизайна. У Microsoft и Google это называется blue, red, green lines. У меня это три папки: Metrics, Fonts, Res.

Составлению ТЗ надо уделить должное внимание, т.к. именно это видит конечный пользователь вашего продукта, а не макеты дизайнера.
Android
Рассмотрим интеграцию дизайна на примере 4-х основных в России мобильных платформ. И начну я с самого тяжелого для понимания… Android

Краткая теоретическая часть
Немного теории для понимания дальнейшего процесса. Ни для кого не секрет, что экраны телефонов имеют разные разрешения и разные диагонали, то есть экраны характеризуются разной плотностью. Она измеряется в точках на дюйм. Выделяют 4 основных категории плотности экрана для Android-устройств: LDPI, MDPI, HDPI, XHDPI, XXHDPI (пока не берём в расчёт). Поэтому, чтобы элементы интерфейса имели одинаковый физический размер на экранах разных устройств, компания Google ввела абстрактную единицу измерения — DP.

Не будем вдаваться в подробности откуда появляются эти цифры, а для себя запомним, что один dp равен одному физическому пикселю для экранов с плотностью MDPI. Соответственно, для XHDPI-экранов, 1 dp будет равен 2 px (такая плотность, например, у Google Nexus 4).
Практическая реализация
Теперь приступаем к практической реализации. Дальше будет описан мой процесс работы, который сформировался опытным путем. Надеюсь, он будет вам полезен.
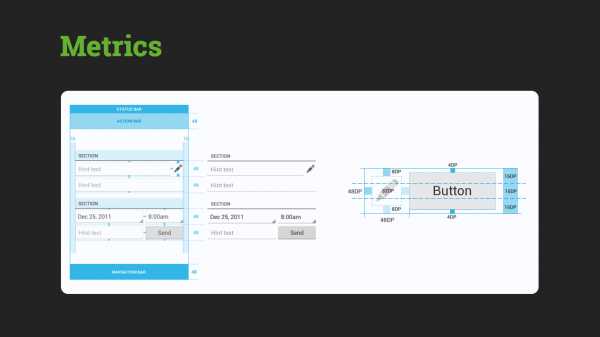
Metrics
Итак, папка Metrics должна содержать файлы с размерами элементов, отступами между ними и от края экрана, цвета однотонных элементов — то, что делается программно (например, разделители).
Все размеры для разработчиков должны быть указаны в DP.

Я делаю макеты для XHDPI-экранов (768×1280, Nexus 4). А как мы помним, для XHDPI 1 dp = 2 px. Но так как Photoshop, естественно, не понимает dp, а работает с пикселями, то сначала я делаю так, чтобы 1 dp ровнялся 1 px. Заходим в Image, жмём Image Size, и выставляем значение 50%. Готово, теперь 1 dp = 1 px.

Можно приступить, так сказать, к «образмериванию» макета. Делать это вручную было очень утомительно, и недавно мне попалось на глаза очень полезное раcширение для Photoshop.
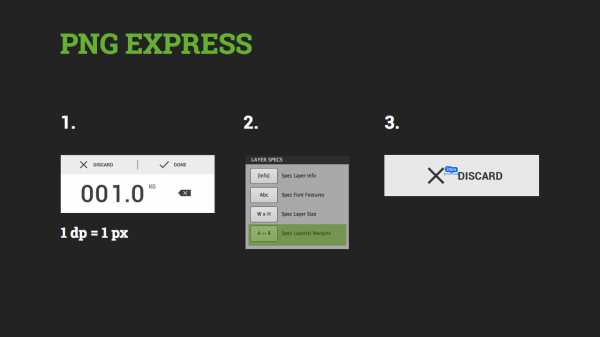
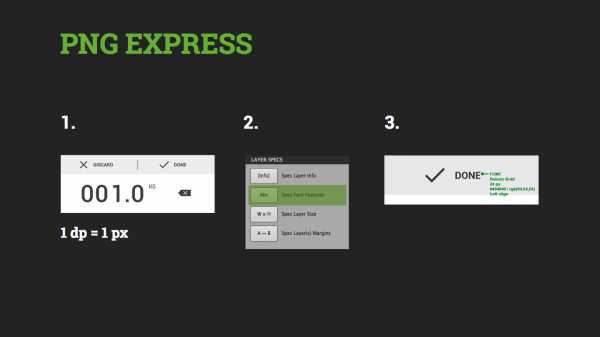
PNG EXPRESS — платное расширение, стоит 29 баксов. Но оно реально того стоит. Для Photoshop, начиная с версии CS5. Оно позволяет делать много полезных вещей, но я использую его, именно, для «образмеривания».

Пример
Шаг 1. Допустим, нам надо указать размер между иконкой X (удалить) и текстом Discard.
Шаг 2. Просто выделяем эти два слоя в Photoshop и в PNG EXPRESS жмем Margins.

Хоть мы получаем не полностью автоматизированный процесс, всё же это расширение экономит кучу времени.
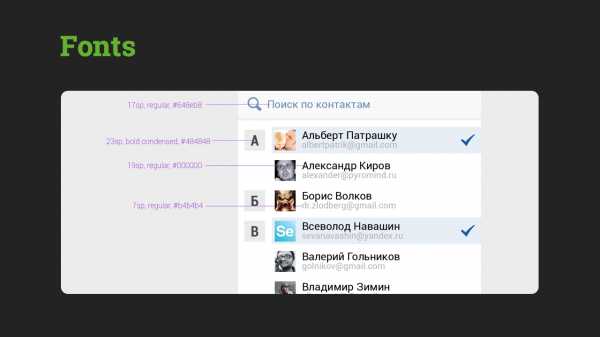
Fonts
Папка Fonts должна содержать файлы со всем, что касается шрифтов: размер, цвет, начертание, Photoshop-стили и т.д. Я вынес ее отдельно от размеров, чтобы программистам было легче разобраться в таком большом обилии выносок, тем самым сократив количество ошибок.

Все размеры шрифтов должны быть указаны в SP
1 SP = 1 DP, если в настройках размер шрифта операционной системы установлен по умолчанию. Если у пользователя проблема со зрением, он может в настройках системы увеличить шрифт. Если вы задали размер шрифта в SP, то ваше приложение подстроится под пользователя и также увеличит шрифт. Если в других единицах, то шрифт останется неизменным.
Пример
Шаг 1. Если нам надо указать шрифт у кнопки Done, то
Шаг 2. Выделяем этот слой в Photoshop и в PNG EXPRESS жмем Spec Font Features.
Шаг 3. Получили полное описание шрифта.

Опять сэкономили кучу времени.
Resources
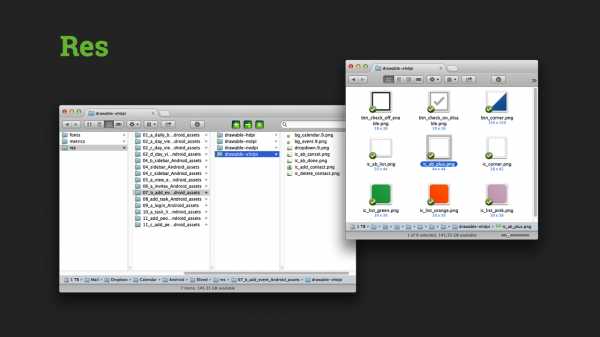
Папка Res должна содержать ресурсы графики для вашего приложения. Это 4 подпапки для каждой плотности экрана.

Для этого я использую другое расширение.
Cut & Slice me — бесплатное расширение для Photoshop. Только для CS6. Оно позволяет делать всю эту работу в один клик.

Изначально наш PSD-макет должен быть для XHDPI.
Пример
Шаг 1. Нам надо нарезать иконки для нашего приложения.
Шаг 2. Каждую иконку помещаем в папку, в конец названия которой добавляем @. Таким образом, скрипт определяет, что эту папку надо нарезать.
Шаг 3. Переходим во вкладку Android, жмем Cut all assets.
Шаг 4. Расширение автоматом нарезает наши иконки для 4-х нужных плотностей экрана и помещает их в соответствующие папки.

Оставшиеся две кнопки в Cut & Slice me для нарезки из выбранном подпапки и текущего выбранного слоя.
Иногда возникает проблема «мыльных» пикселей, то есть когда иконка не попадает в пиксельную сетку при ресайзе. Поэтому надо пройтись по папкам, просмотреть качество выполненной скриптом работы. Если необходимо, поправить вручную. Опять сэкономили кучу времени.
9.PNG
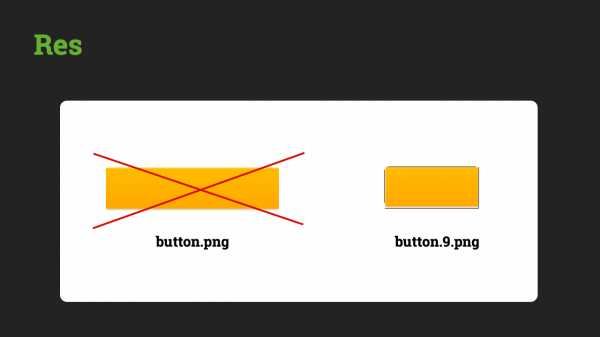
И еще про графику. Все кнопки и плашки для Android нарезаются не фиксированного размера, а делаются «резиновыми».

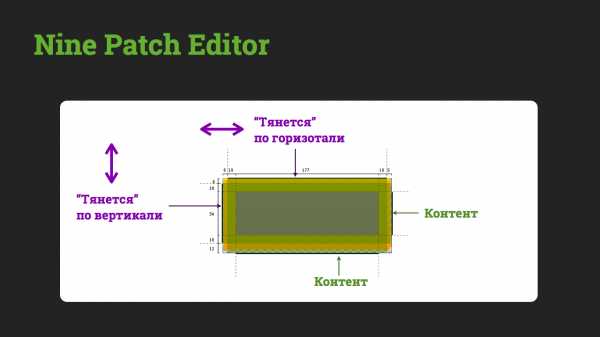
Для этого используется формат 9.png. Делаюся такие файлы из обычных png в NinePatchEditor. По сути, к исходной картинке добавляется с каждой стороны еще один пиксель, залитый черным цветом. Черный пиксель слева отвечает за то, как будет «тянуться» ваша картинка по вертикали, сверху — за горизонталь. Пиксель справа и снизу — за размещение контетна внутри кнопки.

Всё!

Продолжение: Интеграция дизайна мобильных приложений. Часть 2: iOS, Windows Phone
habr.com
20 инструментов для дизайнера мобильных приложений
Небольшая коллекция полезных инструментов для дизайнера, разрабатывающего мобильные приложения от издания Mashable:

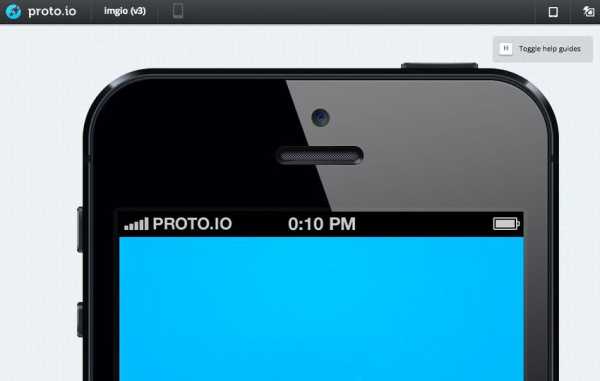
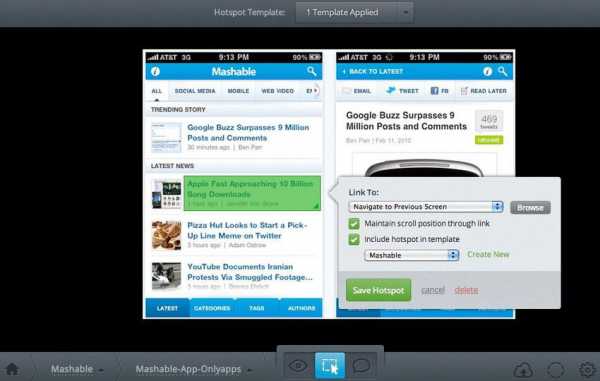
Платформа доя прототипирования мобильных приложений. Создание интерактивных прототипов и симуляция основных пользовательских действий с поддержкой основных браузеров. Есть редактор, панель создания прототипа и плеер для просмотра интерактивного прототипа в работе.
Готовый прототип можно тестировать на реальном мобильном стройстве или в браузере.

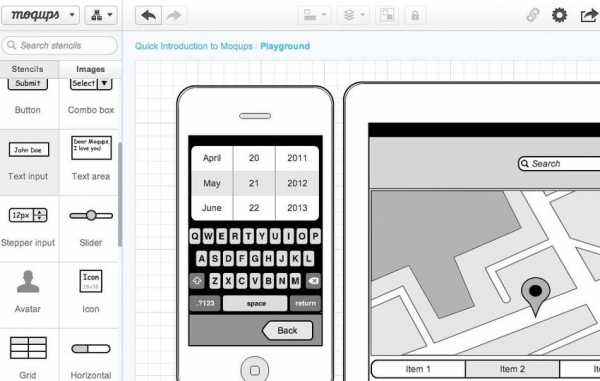
Инструмент для создания мокапов на HTML5 с простым интерфейсом и набором форм, кнопок, полей, контейнеров и основных элементов интерфейса.
Содержит шаблоны для прототипирования приложений под iPhone и iPad.

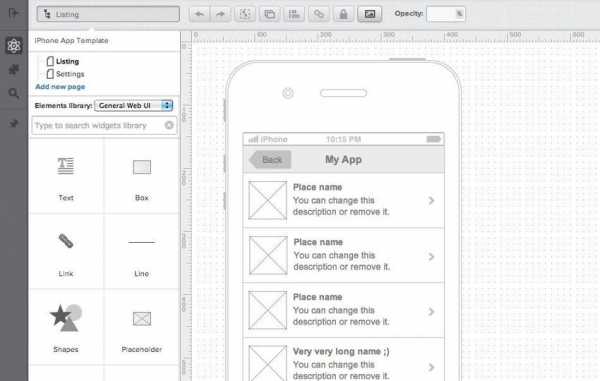
Инструмент быстрого создания прототипов на основе простой разметки с нуля. Есть возможность контроля итераций, редактирования и совместного комментирования проекта несколькими дизайнерами и разработчиками в режиме реального времени.

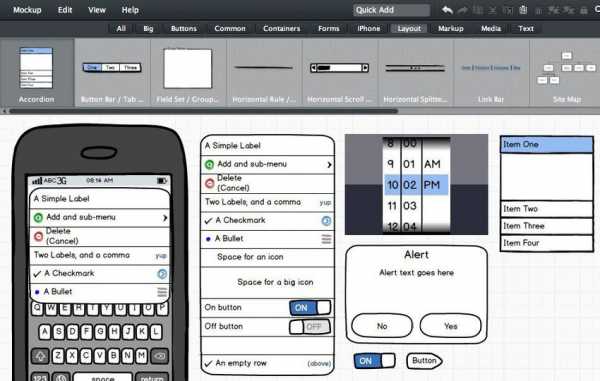
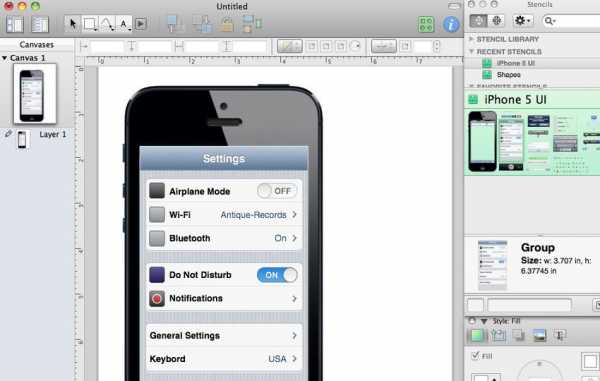
Один из самых популярных инструментов прототипирования мобильных интерфейсов и приложений. В комплекте — десятки и сотни иконок и элементов интерфейса. Есть шаблоны под несколько основных смартфонов и мобильных операционных систем.
Платформа для дизайна и прототипирования мобильных приложений для iPhone, Android-смартфонов и iPad. Поддерживает работу с виджетами.
Баузерное приложение на HTML5 для создания интерактивных прототипов мобильных приложений под Android, iOS и Windows 8. Поддерживает редактирование перетаскиванием, анимацию и библиотеку из 1700+ готовых элементов интерфейса. Есть возможность экспорта дизайнерских прототипов в различные типы документов и изображений.

Генератор интерактивных прототипов с возможность быстрого визуального редактирования и скачиваемыми библиотеками для виджетов с поддержкой фреймов для iOS, Retina-экранов, библиотеками для iPhone, iPad и Android.

Быстрый инструмент фрейминга приложений и библиотека элементов для прототипирования с поддержкой разработки дизайна приложений для iPhone, Android, iPad и Windows Phone.
Мощная платформа-конструктор с поддержкой 2D- и 3D-анимации готовых прототипов. Прототипы дизайнерских решений можно экспортировать и устанавливать на iPhone, iPad или Android-смартфон для дальнейшего тестирования.

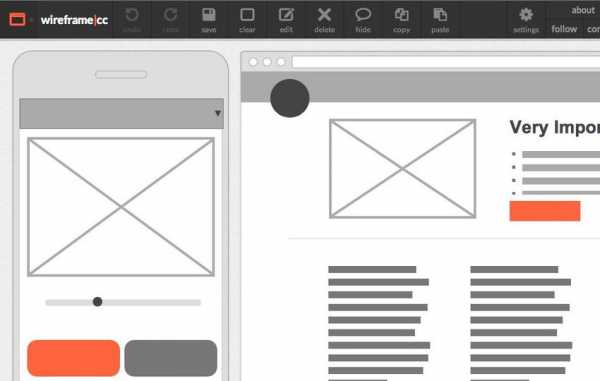
Простой инструмент для фрейминга и прототипирования с поддержкой быстрого рисования за пару кликов. Предлагает два базовых поля для разработки шаблона или прототипа: вид в окне браузера и вид на экране смартфона. Поддерживает разработку концепции дизайна для горизонтальной и вертикальной ориентации экрана мобильных устройств (смартфоны и планшеты).

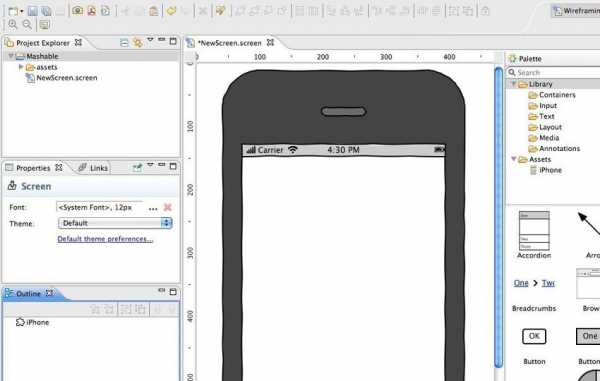
Инструмент для дизайнеров, создающий быстрые скетчи для прототипирования приложений с поддержкой работы в качестве вспомогательного решения для Eclipse IDE. Есть плагины и наборы элементов интерфейса для основных мобильных ОС.

Инструмент создания интерфейсов и диаграмм для приложений под iPhone.

Веб-приложение для прототипирования с поддержкой кликабельных элементов интерфейса и модулем для тестирования прототипов. Есть симуляторы для iPhone и iPad.

Плоские прототипы интерфейса на основе виджетов и дополнительной библиотеки элементов. НА выходе получаете полнофункциональный HTML-прототип будущего приложения с эффектами и внутренней структурой. Готовый прототип можно экспортировать для тестирования на реальных устройствах под iOS и Android.

Инструмент создания простых мокапов для iPhone, годится для начинающего дизайнера, занимающегося прототипами.
Мощная библиотека элементов внутри веб-приложения для прототипирования, есть поддержка CSS3-эффектов. Поддерживает совместную работу над одним проектом и комментирование в реальном времени.

Прототипирование на основе как готовых, так и создаваемых дизайнером элементов. Есть возможность экспортирования набросков в различные форматы изображений.

Быстрый конструктор прототипов с функциональностью drag-and-drop и редактированием виджетов. Результат можно тестировать на iOS- и Android-устройствах.

Позволяет создавать кликабельные мокапы с возможностью навигации по элементам и структуре прототипа приложения. Есть шаблоны для iPhone/iPad и устройств на основе Android. Готовый прототип можно экспортировать в IPML, JPG, PNG, PDF или HTML, либо отправить ссылкой на веб-страницу другим участникам проекта для обсуждения и совместного тестирования.

Завершает подборку open-source инструмент разработки диаграмм и прототипов интерфейса с поддержкой встроенной библиотеки форм и элементов и возможностью создавать визуальные блок-схемы для дизайнеров мобильных приложений.
spark.ru
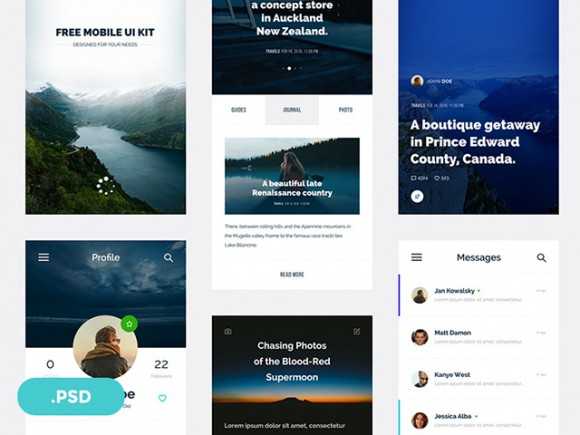
15 готовых дизайнов мобильных приложений

Свежие бесплатные UI kits шаблоны и элементы интерфейса.
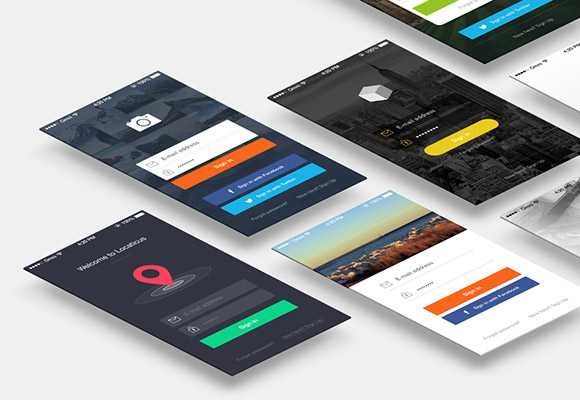
Дизайн мобильных приложений дело кропотливое и сложное. Необходимо отрисовать каждый элемент интерфейса, подобрать сочетания цветов, продумать взаимодействие с пользователем. Если вы новичок этом деле, то вам поможет наша подборка готовых бесплатных дизайнов мобильных приложений. Опытные дизайнеры смогут найти в ней для себя новые приемы, решения и вдохновиться.Freebee free psd app concept

7 sign screens apps

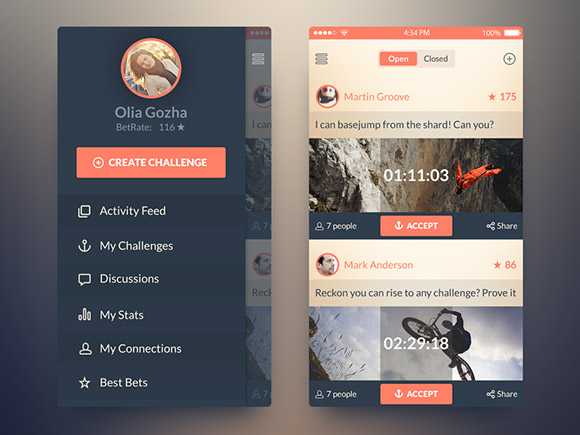
Ios7 challenge app concept

30 free ui kit elements
Food drink ui kit

100 free psd html resources

Routes ui kit for ios

Android kitkat ui psd

Ecommerce ui blocks

Clean ios ui kit with 10 screens

Material design app template

Awesome kit free ux prototyping kit

Ventas mobile ui kit for travel magazines

Phoenix ui kit vol 1

Chat minimal ui kit psd sketch
Автор подборки: Iamdesigner
Смотрите также:
Готовые UI-kits и дизайн приложений Бесплатные шаблоны веб-сайтов 10 комплектов аутлайновых иконокwww.iamdesigner.pro
10 инструментов для дизайнера мобильных приложений.
Несмотря на огромное количество всевозможных инструментов для дизайна мобильных приложений далеко не каждое обладает всем необходимым функционалом. Кроме того, необходимо понимать, что некоторые инструменты рассчитаны для создания оформления мобильных приложений на платформе Android, а другие для iOS. Начиная создавать дизайн приложения для мобильного устройства необходимо заранее обзавестись всеми необходимыми инструментами.
Для максимально эффективной разработки оформления приложений для смартфонов и планшетов необходимо пользоваться только самым проверенным софтом. По этой причине мы подготовили список самых полезных инструментов для дизайнера мобильных приложений.
1. Генератор интерактивных прототипов Axure:
- Имеет возможность визуального редактирования;
- Поддерживает фреймы;
- Подходит для разработки дизайна приложений на Android и iOS.
2. Mockflow для фрейминга:
- Включает огромную библиотеку элементов;
- Идеально подходит для платформ Android, iOS и Windows Phone;
- Имеет большое количество элементов для прототипирования.
3. Balsamiq для прототипирования:
- Включает огромное количество графических элементов для создания дизайна приложения для мобильных устройств;
- Обладает множеством стандартизированных шаблонов для самых популярных моделей мобильных устройств;
- Все графические элементы интерфейса как нельзя лучше подойдут для создания дизайна любой сложности.
4. Платформа Proto для создания прототипов:
- Позволяет воссоздавать основные возможные действия пользователя мобильным приложением;
- Включает возможность тестирования непосредственно на смартфоне;
- Обладает невероятно широким спектром всех необходимых для дизайнера функций.
5. Flair Builder – инструмент для создания интерфейса мобильных приложений:
- Включает массу функциональных возможностей для реализации дизайнерских решений;
- При помощи данного инструмента можно создать HTML-прототип практически каждого дизайна;
- Позволяет тестировать прототипы на смартфонах в режиме реального времени.
6. Библиотека HotGloo:
- Поддерживает CSS3-эффекты;
- Позволяет легко проводить тесты дизайна на дисплее любого мобильного устройства;
- Содержит огромное количество графических элементов.
7. Редактор Invision для внесения быстрых изменений в дизайн:
- Имеет большое количество шаблонов;
- Поддерживает множество форматов;
- Включает возможность экспорта готовых прототипов.
8. iPlotz для создания мокапов:
- Позволяет внедрять в дизайн приложений для смартфонов и планшетов как существующие, так и вновь созданные шаблоны;
- Подходит для реализации дизайнерских решений на платформе Android;
- Поддерживает множество форматов.
9. Инструмент Wireframe Sketcher:
- Позволяет быстро создавать специальные скетчи;
- Данный дизайнерский пакет позволяет разрабатывать оформления для мобильных устройств на разных платформах;
- Включает в себя массу полезных плагинов.
10. Веб-приложение Pidoco:
- Основной особенностью данного инструмента является то, что при его помощи можно реализовывать дизайнерские решения в режиме онлайн;
- Включает массу симуляторов для тестирования дизайна приложений;
- Имеет массу графических элементов.
На просторах всемирной сети интернет можно найти еще не один десяток полезных и эффективных инструментов для создания дизайна мобильных приложений. При их помощи практически каждый сможет создать красивое оформление для мобильных программ.
Share this:
lampalampa.net
Основы разработки дизайна под Android
С начала 2016 года я перестал заниматься дизайном под веб и полностью погрузился в мир Андройд-приложений. На это решение повлияло множество факторов, но главным, пожалуй, был стремительный рост мобильного сегмента и неизменно падающий десктоп.
Вы спросите, почему Андройд, а не какой-нибудь iOS?

В этой статье я постараюсь рассказать основы, которых должно хватить для успешного старта и дальнейшего самостоятельного изучения платформы. А начнем, пожалуй, с разновидностей экранов, коих в Андроиде великое множество.
Экраны Андройд-устройств
Каждая говнофирма выпускающая «андроиды», считает своим долгом наплодить мильйон разнообразных устройств с самыми невообразимыми параметрами экранов. Это в значительной степени усложняет разработку дизайна и добиться эффекта «везде збс» становится гораздо сложнее.
Но все не так страшно, как может показаться на первый взгляд, если уяснить несколько базовых принципов.
Во-первых, нужно запомнить, что существует 5 основных плотностей экранов: mdpi, hdpi, xhdpi, xxhdpi и xxxhdpi. Базовой плотностью считается mdpi, от неё мы и будем плясать.
- hdpi = mdpi*1.5
- xhdpi = mdpi*2
- xxhdpi = mdpi*3
- xxxhdpi = mdpi*4
Дизайн мы рисуем под mdpi, но графические элементы, присутствующие в макете, нарезаются для всех 5 плотностей.
Во-вторых, важно определиться с устройством, на котором вы будете тестировать свои каракули. Для меня это Nexus 5. Вы же можете выбрать для себя любой другой смартфон.
Отталкиваться нужно, в первую очередь, от соотношения сторон. В идеале, оно должно быть равно 16:9. Это примерно тоже, что и 1024×768 в вебе.
Например
У нас есть входные данные — соотношение сторон 16:9, плюс, возможно, рабочий девайс под рукой.
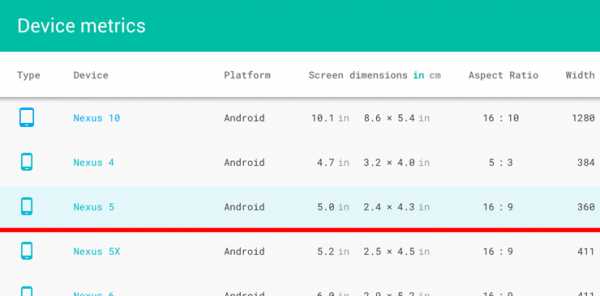
Переходим по ссылке https://design.google.com/devices/ и залипаем в таблицу. Пытаемся найти в ней своё устройство. Допустим, мы ищем ранее упомянутый Nexus 5.

Из таблицы видно, что у нексуса необходимое нам соотношение сторон 16:9. Размер экрана в DP — 360×640, а в PX — 1080×1920. Плотность экрана xxhdpi.
Если не вдаваться в подробности, 360×640 это и есть наше mdpi.
Именно под него мы и будем рисовать макеты. Выше я писал, что xxhdpi = mdpi*3. Соответственно, если мы 360×640 умножим на 3, получится как раз 1080×1920.
Что такое Dp
Dp — Density-independet pixel. 1dp = 1px при плотности экрана mdpi. В любом другом случаем 1dp=1px*Multiplier.
Например
Нам нужно нарисовать иконку для Nexus 5. По гайдам она должна быть 24×24 dp. Из таблицы выше мы знаем, что nexus 5 = xxhdpi, а xxhdpi = mdpi*3.
Соответственно, применяя изученную ранее формулу 1dp=1px*Multiplier получаем: 24dp=24px*3=72px.
Гайдлайны Андроид
После того, как мы определились с девайсом и размером будущих макетов, можно приступать к изучению гайдлайнов Андроид. Это очень ответственный шаг и вам нужно отнестись к нему максимально серьезно.
Из гайдов вы узнаете все необходимые вещи для разработки правильного дизайна, начиная от анимации и заканчивая компонентами из которых строится макет. Информации там довольно много, но без неё вам вряд ли удастся сделать качественный дизайн.
Изначально, я планировал дать ссылки на наиболее важные моменты, но там важно абсолютно всё. Поэтому не ленитесь и читайте очень внимательно, чтобы в случае чего — быстро найти необходимый раздел.
Сетка
Для построения своих макетов я не использую сетку вообще, несмотря на то, что Гугл настоятельно рекомендует использовать сетку в 8dp. Коллега, который обучает меня Андроиду — сторонник компонентного подхода, соответственно и я также перенял для себя это правило.
Есть мнение, что сетка обеспечивает правильное выравнивание элементов только в рамках графической программы. В боевых условиях — всё ползет и скачет, а это нереально бесит.
Вообще, гайдлайны для Андроида — довольно странная штука. Они ориентируются в первую очередь на дизайн, с точки зрения его визуальной части и в некоторых случаях, практически полностью игнорируют код. Это приводит к тому, что реализовать рекомендацию становится практически невозможно.
Еще один аргумент, в пользу компонентного дизайна — разаработчики. У них нет понятия модульной сетки, а вся работа с отступами строится на основе padding-ов. Компонентный дизайн также строится на основе padding-ов, соответственно найти общий язык с разработчиками становится легче.
Несколько полезных советов
- Рекомендую подписаться в Фэйсбуке на группу Качественный Андроид. Лучшее, что можно найти для дизайнеров по Андроиду, находится в этой группе и даже больше.
- Установите Skala Preview. Замечательный инструмент, который проецирует ваши макеты на мобильное устройство. Его мы подробно разберем несколько позже.
- В мобильных приложениях на счету каждый КБ, поэтому для оптимизации изображений очень рекомендую установить Image Optim.
В заключение
В дизайне под Андроид нет ничего сложного. Как и в любом другом деле, самое главное — набить руку. В последующих статьях мы более подробно рассмотрим компонентный дизайн и попробуем изобразить какой-нибудь вменяемый макет.
onjee.ru

Leave a Comment