Макет сайта нарисовать – Cоздание макета сайта без специфичных навыков в Photoshop
19.02.2019 


 Советы художника
Советы художника

Cоздание макета сайта без специфичных навыков в Photoshop
ОглавлениеСоздание макетов сайтов: развлечение для избранных ->Разработка макета сайта: этапы ->Способ №1. Нарезка макета из шаблона сайта ->Способ №2. Создание макета сайта в почтифотошопе ->Способ №3. Онлайн-инструмент для создания макетов ->
Для начала задумайтесь над тем, почему вы решили создать макет сайта самостоятельно. Эта работа требует разносторонних знаний от человека в области ИТ и дизайна, аналитического и творческого мышления одновременно. А еще некой части вашего времени. Окей, есть 4 причины того, почему вам могло это понадобиться. Если у вас другая – пишите в комментарии, дополню.
Причина #1. Интерес к разработке макетов сайта
Ваши интересы очень специфичны? Мы здесь никого не осуждаем. Самим же стало когда-то интересно, и начали этим заниматься! К тому же, тяга к познанию – наша отличительная черта. Хвалю ваше любопытство.
Причина #2. Разработка макета сайта как вид заработка
Если вы хотите стать в будущем веб-дизайнером,
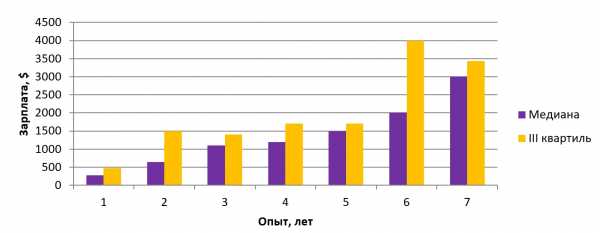
Кстати, работа веб-дизайнера – это не шутки. Вот здесь ниже я просто оставлю график зарплат в зависимости от стажа (по данным DOU за май-июнь 2016). Ни на что не намекаю. Просто скрытый хантинг.

Причина #3. Составление ТЗ на разработку макета сайта для дизайнера
Часто перед недизайнерами стоит необходимость показать макет веб-сайта – иногда просто для иллюстрации своей идеи, но иногда и для подкрепления ТЗ. Конечно, это не обязательно и грамотный дизайнер сам поймет вашу идею и даже сделает лучше, чем вы ожидаете. Однако если вы точно знаете, чего хотите, лучше это показать, а не рассказывать.
В KOLORO можете заказать макет сайта, и вы получите именно то, что ожидаете
. Как это у нас получится? Мы тонкие психологи.Причина #4. Вам срочно надо нарисовать макет сайта, а вы даже не знаете что это
Кстати, макет сайта – это графический образ представления будущего сайта. Если вам поставили задачу быстро показать макет сайта (хоть какой-нибудь), то нужно что-то с этим делать. Как раз это и было моей причиной поиска оптимального способа разработки макета дизайна сайта. В результате я выбрала работу в Photoshop, но у меня уже были навыки его использования.
Прежде чем создать макет сайта вам придется продумать структуру сайта, сделать прототип и выбрать цветовую схему. Обо всем этом по порядку.
Этап 1: структура макета сайта
Обязательно заранее спланируйте архитектуру сайта – что и куда будет вести и как будут взаимосвязаны элементы. Можете сделать это в голове, на бумаге или воспользуйтесь MindMap для построения структуры. Построение MindMap при проектировании сайта поможет вам определиться с количеством страниц, которые необходимо нарисовать. Вы будете иметь

Удобно также пользоваться приложением Coggle, которое вы можете подключить к Google Drive.
Мне нравится Coggle тем, что майнд-карта всегда под рукой, ей удобно делиться с коллегами, и здесь хорошо подобраны цвета элементов интерфейса. К тому же работает правая кнопка мышки, что позволяет хорошо настраивать карту. У меня получилась вот такая структура для главной страницы сайта.

На первом этапе проектирования макета создается mind-map сайта
Этап 2: Создание прототипа сайта
Далее можно сразу начать рисовать макет сайта в фотошопе, но, даже если делать макет из праздного любопытства, сначала следует нарисовать прототип сайта. При пошаговой разработке, протототипирование – неотъемлемый этап, который укрепляет психическое здоровье веб-дизайнера. При создании прототипа намечаются ключевые блоки будущего сайта (шапка, слайдер, кнопки, контакты, структура материала и пр.). Это позволяет существенно сэкономить время на этапе отрисовки макета т.к. можно будет увидеть примерный результат и безболезненно внести изменения.
Пример структуры сайта: вот.
Устали? Сделайте жизнь проще и закажите разработку сайта в KOLORO. Мы учтем ваши пожелания и вы получите именно то, что хотели.
Создание прототипа сайта онлайн
Обычно я пользуюсь двумя наиболее популярными онлайн-инструментами для создания прототипа сайта: Moqups и Mockflow. В обоих случаях есть возможность создавать прототипы бесплатно, но с ограниченным функционалом. Тарифы для первого сайта начинаются от $13/мес. (10 проектов, 1 Гб), а для второго – от $14/мес. (неограниченное количество проектов + 25 Гб в облаке). Еще все рекомендуют Mockingbird. И я порекомендую, но только из уважения к Eminem, потому что здесь 3 проекта обойдутся уже в $12/мес., а бесплатных инструментов меньше.
Теперь о личном впечатлении. Moqupsудобнее и интуитивно понятен даже с первого посещения. Здесь много готовых блоков и иконок – как раз то, что нужно, чтобы быстро пройти этап прототипирования. Кроме того, элементы удобно центрировать относительно середины страницы или других элементов. Немного мешает ограничение в 300 объектов для страницы в бесплатном режиме – для макета одностраничного сайта может быть маловато. Есть возможность вставлять элементы с воркфрейма Bootstrap. Mockflow позволяет делать чуть меньше, и с ним нужно пару минут разобраться и привыкнуть к нему, однако большее количество пространства на диске может кого-то привлечь.


Прототипы сайта в Moqups и Mockflow
Как запрототипировать будущий сайт?
Рассмотрим на примере Moqups как можно создать прототип страницы с текстом для блога.
Шаг 1. Добавляем шапку (текст можно изменить).

Шаг 2. Добавляем блок для картинки и надпись (заголовок статьи). С помощью стилей можно удобно менять размер, шрифт и прочее форматирование текста.

Шаг 3. Добавляем текст и задаем ширину колонки. Все блоки удобно центрируются относительно середины страницы.

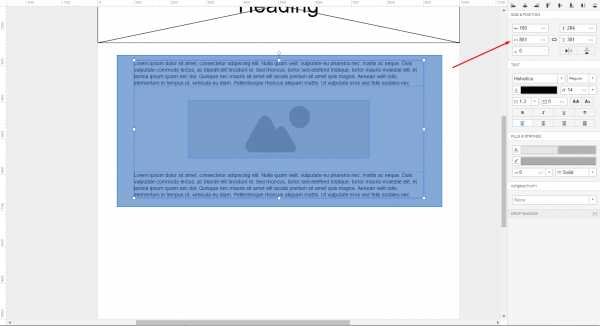
Шаг 4. Текст надо бы разбить картинкой. Да и ширина колонки слишком большая, 500 рх будет лучше. К счастью, можно ее быстро поменять. Большой плюс: выделенные элементы уменьшаются относительно друг друга и мой блок с картинкой тоже уменьшился.

Шаг 5. Добавим сайдбар (боковую колонку), здесь уже будет просто. Разместим поле для поиска и блок для подписки на рассылку (с привлекательной картинкой и яркой кнопкой).

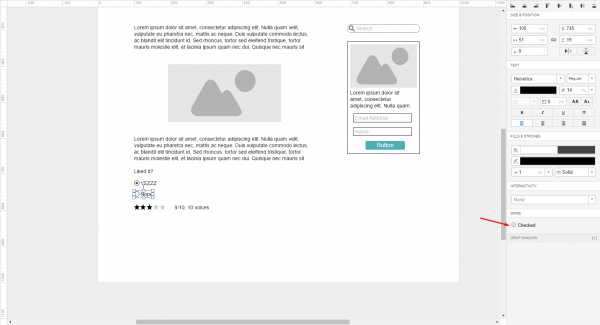
Шаг 6. Допустим, наша статья получилась такой маленькой. Еще можно добавить опрос и рейтинг статьи. Получился аккуратный прототип странички для блога. Добавляйте другие элементы по своему вкусу.

Создание прототипа позволяет увидеть масштабы страницы
и принять решения относительно тех или иных блоков. Кстати, с помощью этих инструментов можно делать прототипы для разных девайсов. Например, если постараться, получится что-то подобное. Однако обычно прототип ограничивается ч/б исполнением.
Прототип приложения для смартфона
Этап 3: Делаем красивый макет сайта: выбираем цвет
От удачного выбора цветов зависит восприятие сайта и бренда пользователями. Не советую полагаться на свои силы – подбор удачного оттенка может занять часы. Поэтому рекомендую использовать готовые палитры цветов для веба. У Google недавно вышел подробный гайд по удачным цветам для материального дизайна (тренд веб-дизайна). Эти цвета гармонично сочетаются, и вы можете быть уверены в их привлекательности. С помощью Materialpalette можно удачно подобрать два цвета – основной и акцент, а также посмотреть, как они будут выглядеть в интерфейсе. Немного больше цветов на Material Design Colors.

Представили сайт? Сделали прототип? Выбрали цвета? Теперь можно перейти к созданию самого макета. Предлагаю вам несколько способов.
Внимание! Здесь не будет советов по тому как сделать макет сайта в фотошопе – это тема для отдельной статьи, здесь более простые способы.
или существующих сайтов
Этот способ подойдет вам, если вы хотите:
- разобраться в основных инструментах Photoshop;
- найти разные референсы для своего будущего сайта и собрать их воедино;
- почувствовать себя дизайнером на пару часов;
- продемонстрировать веб-дизайнеру или агентству (например, нам 🙂 наиболее подробное видение сайта;
- подкрепить ТЗ на разработку сайта не только «вот здесь кнопочки призыва, а тут разделитель и лидомагнит».
Плюсы такого подхода к разработке макета:
- вы сможете избежать распространенных ошибок, насмотревшись на качественные сайты;
- поймете, как не надо делать, чтобы было хорошо;
- исполнители веб-дизайна будут четко представлять, чего вы ожидаете;
- это очень быстро — за несколько часов вы сделаете макеты для всех страниц сайта.
Минусы:
- вы так и не поймете до конца, что такое веб-дизайн;
- некоторые референсы, которые вы найдете, верстальщик не реализует без изменения других частей сайта.

Как это делается
Самый простой и быстрый способ сделать макет сайта – выбрать шаблон под определенную CMS и переделать его под себя. Поэтому для начала надо определиться с CMS, что значительно упростит разработку сайта. Однако учтите, что дизайн сайта будет
! Если вы будете делать «рагу» из разных сайтов, не забывайте где-то в блокнотике карандашиком писать исходники. Это упростит дальнейшую разработку дизайна и верстку макета.
Макеты сайтов под WordPress
Наиболее популярная CMS — это WordPress. Например, здесь вы найдете много современных шаблонов для этой CMS. Зачем? Сайт на шаблоне ускоряет запуск проекта в разы, однако он не будет уникальным. Хотя, если вы будете использовать оригинальные иллюстрации, изображения и креативный подход – даже шаблонный макет можно переделать до неузнаваемости. Главным преимуществом является то, что ваш сайт гарантированно будет адаптивным и вообще красавцем в плане отображения на разных устройствах.
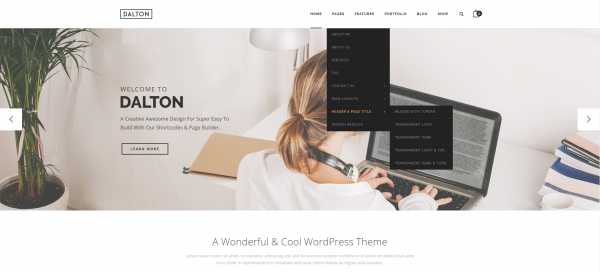
Просмотрите разные шаблоны и выберите такой, какой вам больше всего по вкусу. Я еще немного поискала на Envato Market и нашла шаблон Dalton, который мне понравился больше всего. Зайдя на демонстрационную версию шаблона, вы сразу увидите концепт корпоративного сайта. Нажав на меню, вы сможете посмотреть более подробно, какие функции есть у шаблона, как будут выглядеть разные страницы. Лучше всего уделить этому полчаса и как следует разобраться в том, что есть в шаблоне.

Что дальше? Подбираем размер макета сайта, режем и клеим
Когда вы уже освоились в шаблоне, можно приступать к его нарезке. Отлично, если разрешение вашего экрана 1920 рх или больше – это позволит просто делать скриншоты частей сайта и соединять их в редакторе. Работа с макетом начинается с шапки (header), далее – разные блоки (body), в конце – подвал (footer).
Вам понадобится:
- удобный инструмент для снимка выбранной области (screen capture tool), я использую Lightshot – он предлагает сохранить изображение в отдельный файл или копирует его в буфер обмена;
- Photoshop – для склеивания нарезанных частей изображений.
Этапы создания макета для сайта на основе шаблона
Шаг 1. Выбираем ширину макета сайта
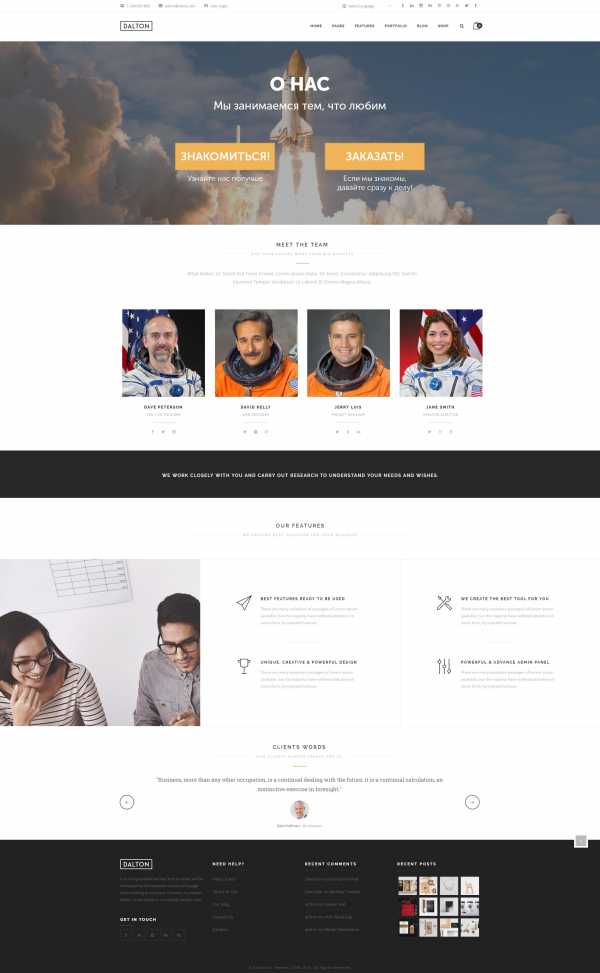
Решите, какую страницу вы будете делать первой. Не начинайте с главной – ее лучше оставить напоследок, т.к. это наиболее важная страница сайта и сначала лучше немного набить руку. В примере я буду делать страницу «О нас» — здесь будет интересная информация о компании и ее сотрудниках. У меня уже есть прототип сайта, поэтому я знаю, что делаю. Кстати, как там ваш прототип?
Откройте Photoshop и задайте ширину макета сайта 1920 рх. Этого будет достаточно для того, чтобы увидеть, как сайт будет выглядеть в браузере. Если у вас разрешение меньше – ставьте такую ширину, которую позволяет монитор. Насчет высоты пока не беспокойтесь – здесь сложно угадать и все равно придется растягивать/сужать область.

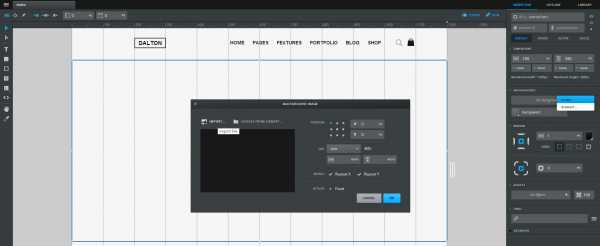
Шаг 2 . Продолжаем создание макета сайта в Photoshop
Подберите в шаблоне такую шапку, которая вам нравится. Вырежьте ее с помощью удобного инструмента, откройте документ в Photoshop и вставьте туда (Ctrl+V). С помощью инструмента перемещения (V) поместите шапку вверху. Мне нравится шапка с topbar, где есть контактная информация о компании.
Шаг 2.А. Делайте сразу правильный макет сайта
Теперь у вас есть два пути – изменять текст в изображении или писать сопутствующий текст в текстовом файле. Что удобнее? Все зависит от ваших целей. На личном опыте могу сказать, что лучше это сделать в макете, сразу подобрав шрифт и размеры. Так безопаснее и будет WYSIWYG в действии (What You See Is What You Get, «что видишь, то и получишь»).
Шаг 3. Идем к успеху
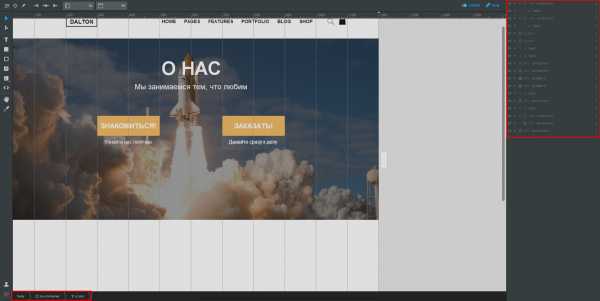
Наполняйте свой макет разными блоками и редактируйте их согласно своим нуждам. На данном этапе можно не играться с цветами, если у вас нет навыков использования Photoshop. Для того чтобы увеличить высоту макета, используйте инструмент «Рамка» (С).
Что получилось

Спустя пару минут размышлений, нарезки и склеивания наиболее понравившихся кусков, у меня получился структурированный макет страницы «О нас»
О чем не стоит забывать
- Называйте каждый слой с блоком адекватно, согласно тому, что там есть. Иначе потом совсем потеряетесь.
- При подборе шрифта надо выбрать разный размер для заголовков и основного текста. При этом лучше руководствоваться библиотекой веб-шрифтов Google Fonts. Не забудьте отфильтровать кириллические шрифты.
Вам подойдет способ №2, если:
- у вас нет Photoshop (совесть не позволяет или нет места на диске) или вы еще не научились им пользоваться;
- вы хотите познакомиться с HTML кодом и CSS стилями без вмешательства в разметку;
- вам нужен интерактивный макет сайта.
Советую шикарный бесплатный инструмент для создания макетов Macaw. Для работы с программой ее надо скачать и установить – дело пары минут. В программе можно в визуальном режиме практически верстать макет, потому что вы сразу сможете опубликовать его и увидеть HTML-код и CSS. Немного подробнее о работе программы. У Macaw есть существенный недостаток – она создает неадаптивную веб-страницу. Как с этим бороться? Здесь уже понадобятся навыки верстальщика, чтобы подключить фреймворк (например, если делать макет сайта под Bootstrap). Однако если нужно просто показать работающий макет коллегам – Macaw отлично подойдет.

Так выглядит неадаптивный шаблон на разных устройствах. Хочется плакать
Для начала работы запустите программу у себя на компьютере. Вашему вниманию представляется пустой документ с шириной страницы 1200 рх с сеткой макета сайта. По умолчанию между столбцами есть отступ (padding), поэтому между созданными элементами будет расстояние. Рисовать вам придется только в пределах колонок, потому что если вы выйдете за них, блоки будут отображаться друг под другом. Так что следите за ними.
Вы можете самостоятельно задавать ширину столбцов, их количество и расстояние между ними. Если вы хотите, чтобы элементы «прилипали» друг к другу, задайте 100% ширину колонки и уберите между ними отступ. Зачем вам эта сетка? При HTML верстке макета сайта будет проще сделать адаптивный шаблон, т.к. современные фреймворки используют именно 12-столбиковую сетку.
Вы можете изменить ширину рабочей области, потянув ее справа, или задав размер самостоятельно
Что дальше? Макетируем
Настройте рабочую область так, как вам удобно и приступаем к работе. Я буду создавать такую же страницу, которую вырезала из шаблона Dalton.
Шаг 1.
Для начала необходимо создать шапку. Это будет контейнер с высотой 100 рх и нижней границей, толщиной в 1 рх.
Внутри другого контейнера будет логотип, а внутри следующего – меню. Для отдельных элементов меню не нужно создавать отдельные блоки, достаточно установить приемлемое расстояние между словами (word spacing).
Шаг 2
С готовой шапкой можно приступать к остальным блокам. В следующем блоке у меня будет фон, который необходимо отдельно загрузить.

Шаг 3. Создание интерактивного макета сайта
Продолжаю перетаскивать блоки и вставлять в них текст. Кнопку создаю при помощи специального инструмента «Кнопка» (логика!). Macaw позволяет создавать интерактивный макет с разными состояниями кнопок и возможностью переключения между страницами.
Обратите внимание на следующие выделенные элементы. Они помогают переключаться между разными блоками и организовывать их. Например, текст должен быть в определенном контейнере, а не болтаться просто так.

Если нажать File -> Publish, вы получите готовую страничку, у которой можно будет просмотреть HTML-код и CSS в разных вкладках. Это очень удобно, если вы хотите увидеть, как выглядит разметка.
Что получилось
Получилось как-то так. Здесь для сравнения, слева склеенные куски отредактированного шаблона, справа – макет, созданный в Macaw. Большой плюс программы – вы можете вставлять кнопки, добавлять им ссылки, создавать разные страницы и переходить между ними. Только не забывайте об иерархии контейнеров и не потеряйтесь в них.
Особенности такого способа создания макета сайта:
- чтобы понять тонкости работы программы, надо потратить дополнительное время;
- даже когда уже вник в программу, все еще иногда не понятно, почему она ведет себя так, а не иначе;
- об адаптивности можно забыть, если не доделывать самому;
- действительно удобно создавать макет и даже немного разобраться в верстке – можно увидеть, как взаимодействуют элементы и вообще какая структура;
- в стилях могут появляться такие вещи «width: 16.6666666666%», которые надо будет исправлять; просто необходимо понимать, что здесь WYSIWG, а не больше.
Если вы ищете вариант, как создать макет сайта в приложении с максимально простым и интуитивным интерфейсом, этот способ я подготовила специально для вас.
Удобный инструмент для создания инфографики, которым я пользуюсь уже давно – сервис Creately. Здесь есть десятки и сотни компонентов для создания UI дизайна под разные устройства (больше под мобильные). Вам точно понравится, покажу некоторые из них.
Еще здесь удобно редактировать элементы, добавлять текст (и даже делать кнопки со ссылками!). В общем, всего за пару минут у меня уже получилось то же самое, что и в Macaw, только аккуратнее. Однако такой макет не сделать сильно интерактивным. К этому способу не будет шагов т.к. сервис хорошо интуитивно понятен. На скрине я постаралась максимально отобразить возможности сервиса.

Возможности сервиса Creately
В Creately мне нравится, что:
- можно выделить несколько объектов, распределить и выровнять их относительно друг друга;
- для того чтобы поделиться макетом с другом, можно экспортировать изображение в любом удобном формате;
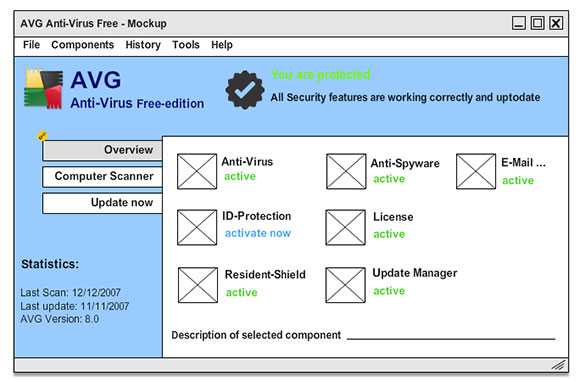
- есть готовые элементы пользовательского интерфейса (например, браузер), что позволяет лучше понять проект.
На этом все. Это были те способы, к которым я пришла на том или ином этапе творческого развития. Если вы нашли пользу в этом материале – мы счастливы.
P.S. Данная статья является ознакомительной и не позволит вам стать веб-дизайнером. За серьезными знаниями придется еще много покопаться в интернетах.
koloro.ua
16 инструментов для создания прототипов / Блог компании Айкен / Хабр
Каркас сайта является одним из основных эскизных проектов, которые делаются перед изготовлением оригинал-макета сайта, и используется при разработке дизайна сайтов, чтобы показать структуру сайта, настраиваемые пути пользователя, наиболее важные элементы интерфейса пользователя, их положение и взаимосвязь между страницами сайта. Каркасы страниц сайта отображают в черно-белом цвете наиболее важные элементы интерфейса, такие как заголовок и нижний колонтитул сайта, форма контактов, навигация и т.п.
Каркасное моделирование — это процесс, который может значительно сократить время, необходимое для проектирования и разработки, устраняя потенциальные визуальные отвлекающие факторы и фокусируя внимание разработчиков проекта на базовой функциональности и стратегических факторах маркетинга.
Спонсор перевода: Айкен
Вот несколько ключевых причин, определяющих, почему перед созданием сайта желательно (обязательно) нужно сначала сделать его прототип:
- это позволит получить четкую картину того, какая именно информация будет необходима на каждой странице сайта до разработки его дизайна
- это позволит рационально тратить время и сосредоточиваться именно на том, для чего предназначена каждая страница. Тщательное планирование имеет первостепенное значение
- это позволит вам подстраховать себя, в случае неосведомленных клиентов, которые склонны менять свое мнение на стадии разработки проекта. Если сайт должным образом планируется на этапе каркасного моделирования, то функциональность отдельных страниц не должна сильно измениться
- это позволит установить точку восстановления. Когда клиент подписывает каркасную модель, это означает, что он соглашается с тем, что будет находиться на этой странице
- осведомленность клиента также играет здесь важную роль, и он должен знать, что изменение уже подписанных элементов на каркасной модели может — с очень большой вероятностью — увеличить бюджет
- это позволит получить четкое представление о том, как будут реагировать посетители на сайт без цветовой схемы или элементов дизайна
- это позволит удалить лишние элементы, которые могут оказаться ненужными для будущегог сайта
- прототип довольно легко создать, позволяя плавно и эффективно осуществлять процесс планирования
- этот процесс снижает вероятность увеличения объема работы по разработке дизайна
- это дает дизайнеру четкое представление о том, что нужно сделать
- это позволяет интенсивно вовлечь клиента в процесс планирования на раннем этапе разработки сайта и позволяет активно согласовывать весь процесс планирования между обеими сторонами
В этой статье мы рассмотрим несколько новых решений по построению прототипов и каркасному моделированию.
1. Omnigraffle
Тип: Приложение OSX
OmniGraffle поможет вам быстро создать потрясающие графические документы путем соединения линий с фигурами, даже если они перемещаются, и предусматривает инструменты моделирования, файлы импорта и экспорта Microsoft Visio, а также простейшее построение диаграмм всего одним щелчком мыши.
2. ConceptDrawPro
Тип: Приложение Windows
ConceptDraw PRO — это полнофункциональная платформа диаграммного изображения, которая позволяет отображать, передавать и динамично представлять информацию.
3. Pidoco
Тип: Онлайн
Pidoco — это объединенный инструмент каркасного изображения и создания прототипа графического интерфейса пользователя в реальном времени, который используется для улучшения программных проектов, поскольку он экономит время и снижает вероятность доработки. Picodo также увеличивает размер прибыли фирм вследствие того, что понижает затраты и повышает практичность.
4. BalsamiqMockups
Тип: Приложение AIR
Balsamiq Mockups — это инструмент построения каркаса, разработанный специально для воспроизведения проектов, нарисованных от руки, позволяя быстро и легко обновить свойства программ, таких как Microsoft Word.
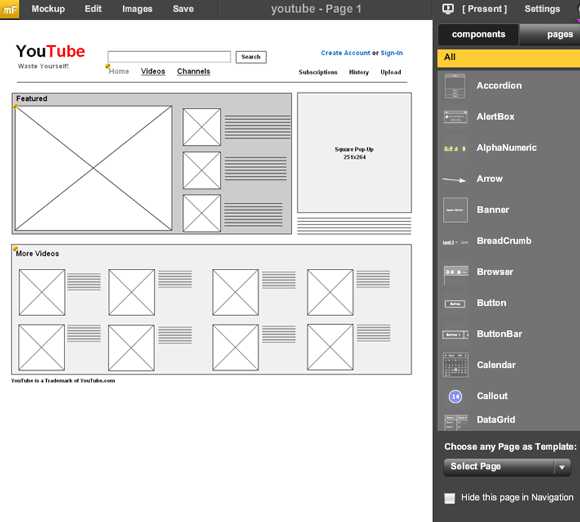
5. Mockingbird
Тип: Онлайн
Mockingbird — это инструмент в режиме онлайн, позволяющий легко создавать, связывать, предварительно просматривать и передавать модели вашего веб-сайта или приложения.
6. Pencil
Тип: Дополнение Firefox
Проект Pencil предназначен только для построения свободного и открытого инструмента создания диаграмм и прототипов графического интерфейса пользователя, который может использовать каждый.
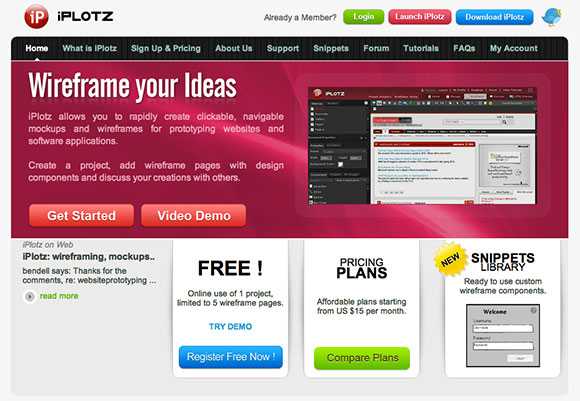
7. iPlotz
Тип: Онлайн / Flash-Flex
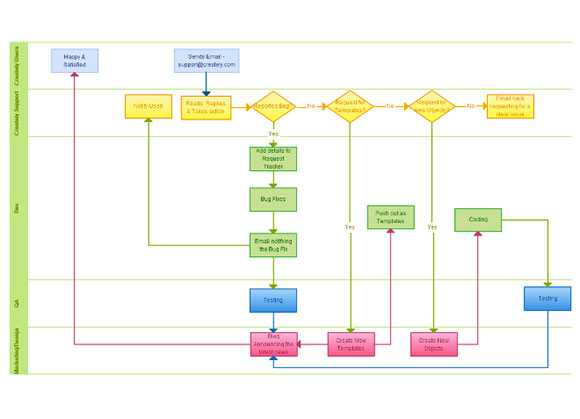
С помощью iPlotz можно создавать управляемые, активируемые кнопкой каркасы для создания образа веб-сайта или программного приложения. Вы также сможете получать комментарии от других лиц по поводу проектов, и как только все будет готово, управлять заданиями по построению проекта для разработчиков и проектировщиков.
Тип: Онлайн
ProtoShare — это объединенный инструмент в режиме онлайн для построения каркасов веб-сайтов и динамичных, управляемых прототипов веб-сайтов, которые затем члены команды могут просматривать, а также комментировать в режиме реального времени.
9. HotGloo
Тип: Онлайн
Hot Gloo — это приложение для создания каркаса в режиме онлайн, которое в настоящее время также является бесплатной бета-версией. Вы можете перетаскивать и вставлять элементы, масштабировать, объединять, называть и переименовывать их. Также Вы сможете редактировать, комментировать и передавать любой элемент процесса разработки коллегам и клиентам.
10. MockFlow
Тип: Онлайн
MockFlow — это проектные, объединенные (в реальном времени) модели интерфейсов пользователя для вашего программного обеспечения и веб-сайтов.
11. Gliffy
Тип: Онлайн
Бесплатное программное обеспечение для построения каркаса Gliffy дает возможность простого создания каркасов веб-сайтов и передачи веб-моделей. Вы можете также экспортировать свой каркас для будущего использования в других приложениях.
12. Cacoo
Тип: Онлайн
Cacoo — это удобный для пользования онлайн-инструмент для рисования, который позволяет создавать множество диаграмм, таких как карты сайта, каркасы и сетевые диаграммы.
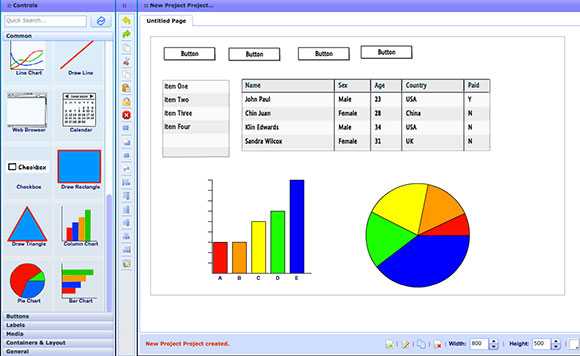
13. Creately
Тип: Онлайн / Flash-Flex
Мощный и простой для использования диаграммный онлайн-инструмент, который работает прямо в вашем веб-браузере. Благодаря интуитивному интерфейсу пользователя и встроенным свойствам совместной работы, Creately облегчает работу с командами.
14. LovelyCharts
Тип: Онлайн
Lovely Charts — это приложение для создания диаграмм, позволяющее создавать профессиональные диаграммы всех видов, такие как блок-схемы, карты сайтов, бизнес-процессы, организационные структуры, каркасы и многое другое…
15. Mockup Builder
Тип: Онлайн / Silverlight
Mockup Builder — это новый взгляд на решение старой проблемы создания прототипов и предоставления набросков клиентам.
16. LucidChart
Тип: Онлайн
Создавайте диаграммы и чертежи, такие как блок-схема, диаграмма идей, сетевая диаграмма, диаграмма UML, каркас, проект интерфейса пользователя и другие чертежи в режиме онлайн с помощью бесплатного программного обеспечения, предназначенного для создания блок-схем.
Пожалуйста, поделитесь названиями и ссылками на достойные инструменты, не упомянутые в этой статье нашими «забугорными» коллегами.
habr.com
Как сделать макет или дизайн сайта в Photoshop
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
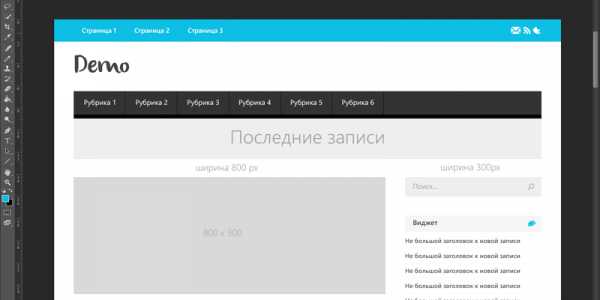
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:

Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
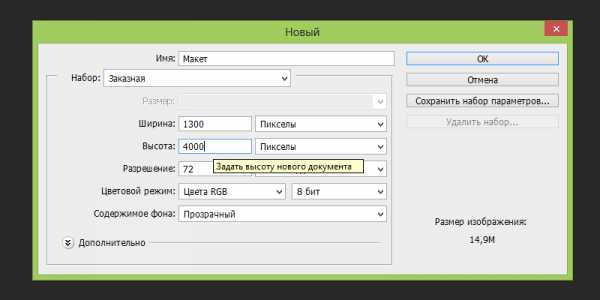
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.

В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.

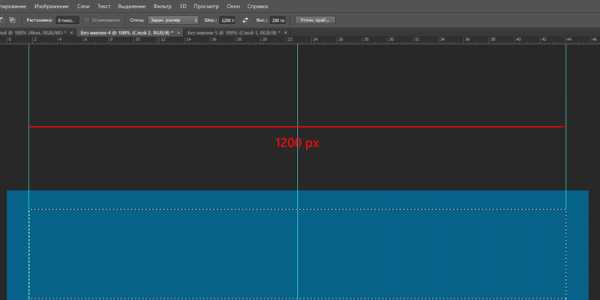
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.

А вот как она выглядит:

Выделяем наш слой, нужно просто один раз кликнуть на него:

А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.

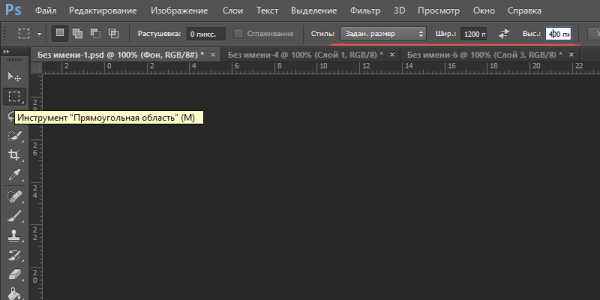
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.

Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.

Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
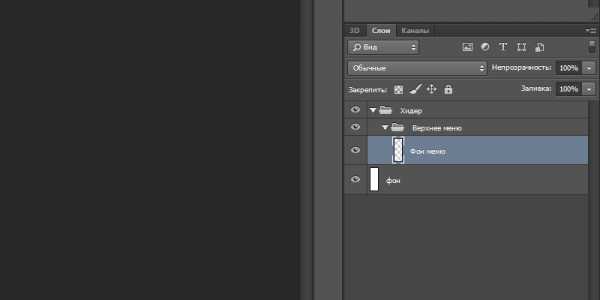
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.

Вот что должно получиться:

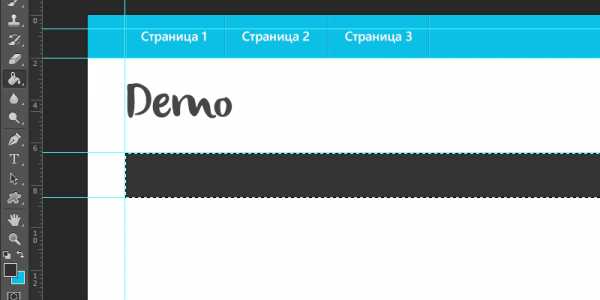
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:

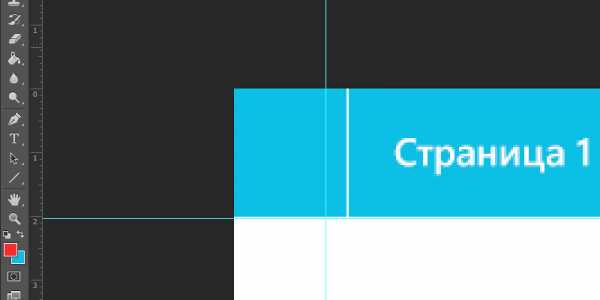
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:

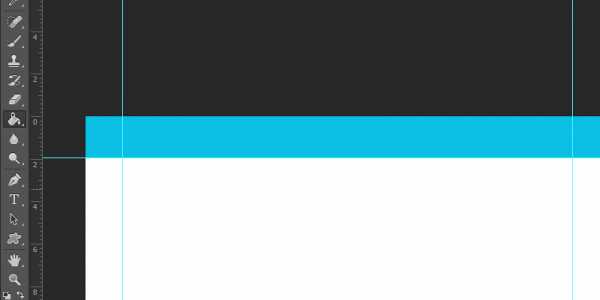
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:

Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.

Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.

По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.

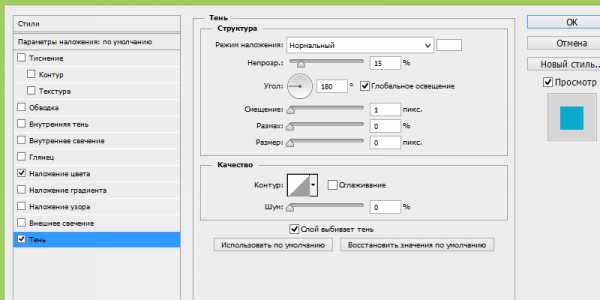
Переходим в пункт «Тень» и задаём следующие параметры:

Вот, что должно получиться:

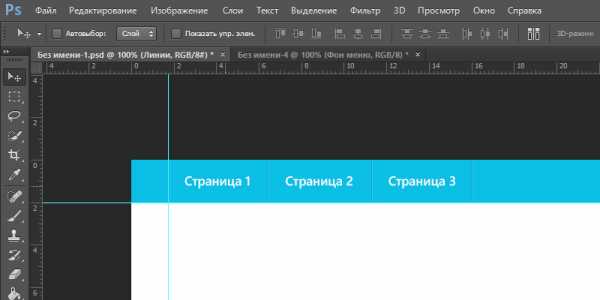
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:

Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:

Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:

Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:

Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:

Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:

Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:

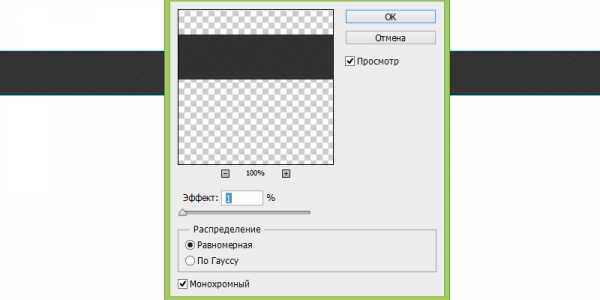
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:

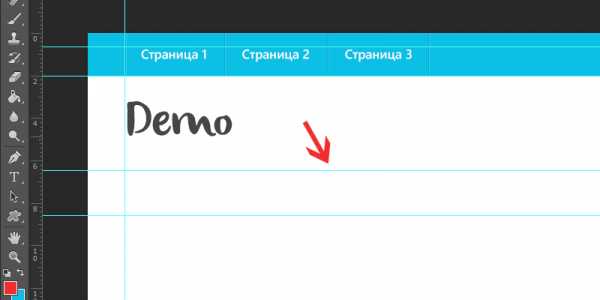
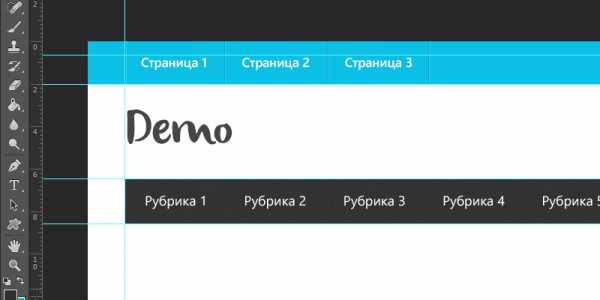
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:

Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:

Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
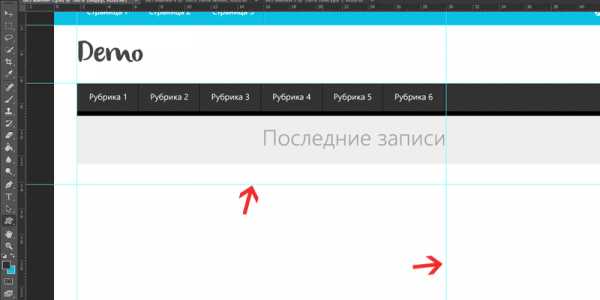
Для начала добавляем полосы с линейки как на рисунке ниже:

Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000

Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee

Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:

Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:

Добавляем линии с линейки как на рисунке, и отменяем выделение:

Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:

Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:

Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.

В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:

Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:

И описание к посту:

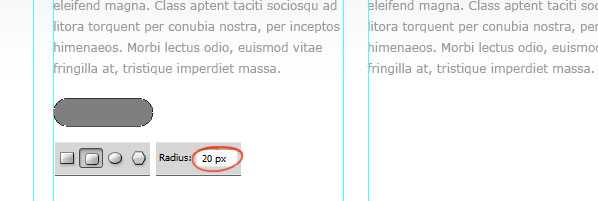
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:

Теперь добавляем текст и смотрим, что у нас получилось:

Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.

Отменяем выделение и ищем середину круга с помощью линейки

Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.

В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.

Вот что должно получиться:

Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:

Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:

А вот что получилось только в нормальном размере:

Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.

Сайдбар (правая колонка)
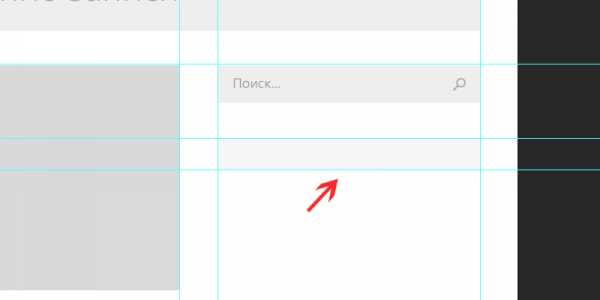
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:

Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee

Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск

Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.

Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee

В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5

И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже

Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.

Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5

Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.

А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.

Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂

Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
beloweb.ru
Профессиональный макет сайта в фотошоп
Создание привлекательных и функциональных веб-макетов – неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля. В процессе урока Вы узнаете некоторые полезные трюки при создании дизайна.
Ресурсы урока:
- Набор иконок (wefunction.com)
Альтернативный набор иконок - Иконка Twitter (iconeden.com)
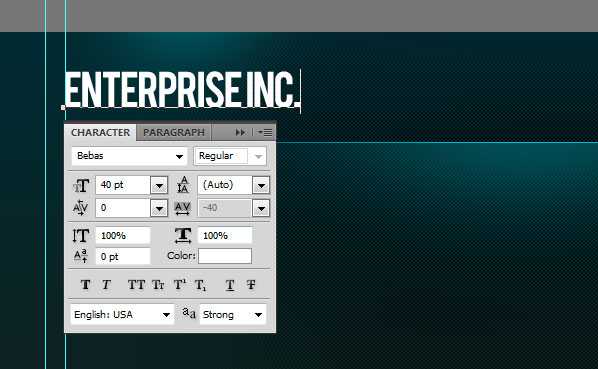
- Шрифт Bebas (dafont.com)
Архив
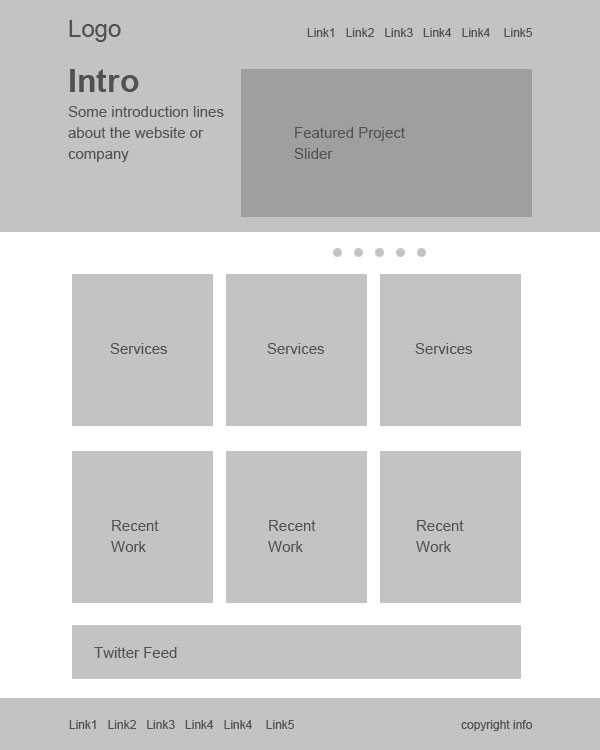
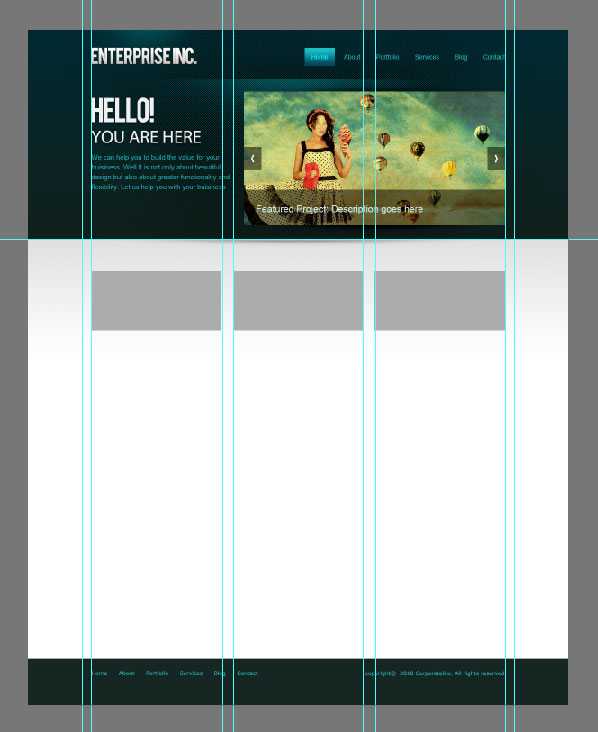
Шаг 1. Mockup
Прежде, чем мы начнем создавать макет сайта, нужно создать план-эскиз будущего макета, на котором будет видна его функциональность и приблизительный внешний вид.

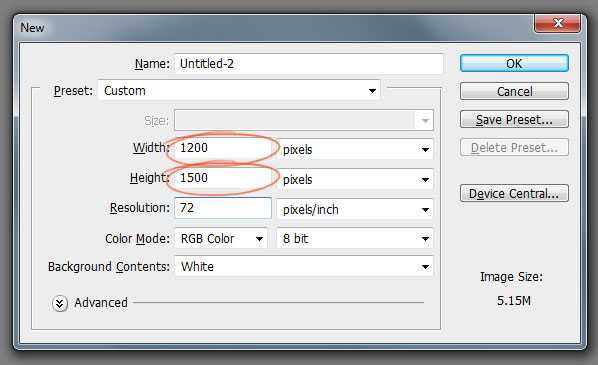
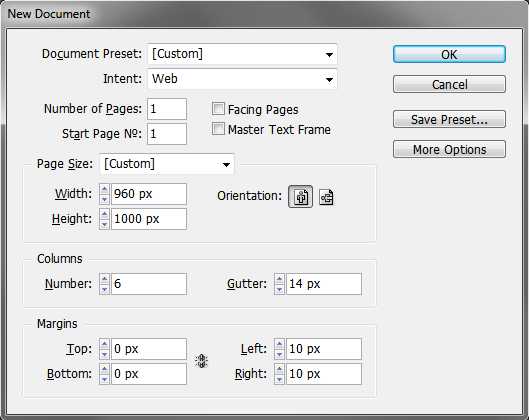
Шаг 2. Создаем документ.
Мы будем создавать макет сайта шириной в 960 пикселов. Для этого, создайте новый документ размером 1200х1500 пикселов. Разрешение 72 пиксела.

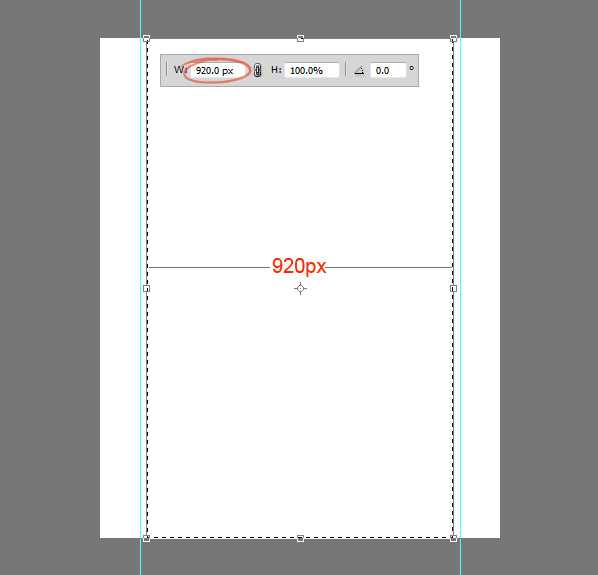
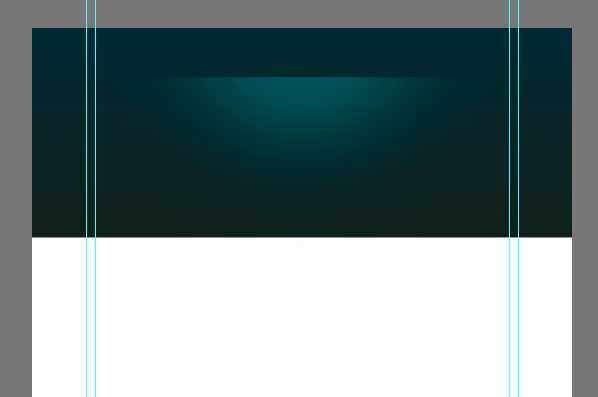
Так, как макет сайта будет шириной в 960 пикселов, нам нужно определить эту область, добавив направляющие. Выделите весь документ (Ctrl+A).

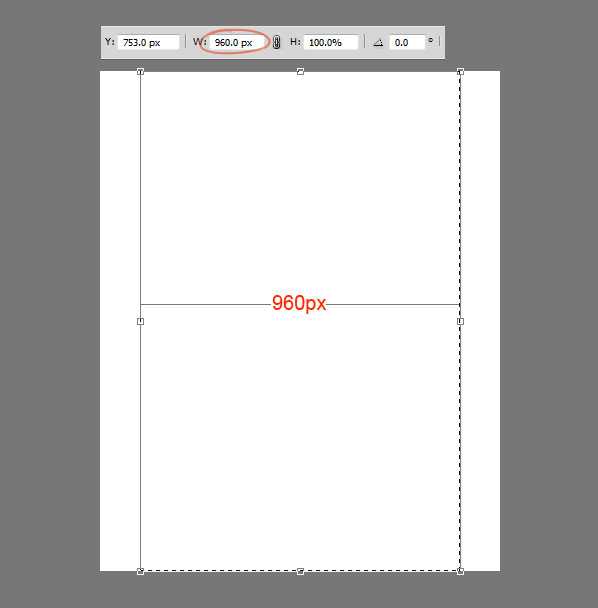
Перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). На панели свойств в верхней части экрана установите значение ширины 960 пикселов. Это и будет рабочая область макета.

Установите направляющие точно по границам выделения.

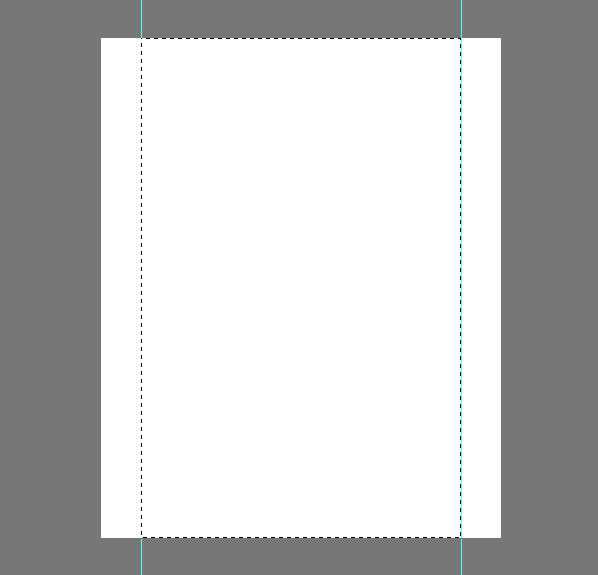
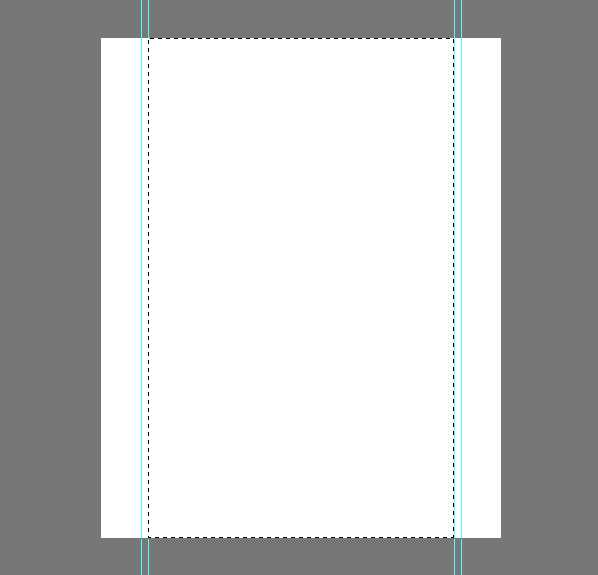
Нам нужно создать отступ между краями рабочей области макета и областью контента, который мы добавим позже. При активном выделении документа, снова перейдите в меню Выделение – Трансформировать выделенную область (Select > Transform Selection). Уменьшите выделение по ширине до 920 пикселов. Это означает, что с каждой стороны макета будет отступ в 20 пикселов, в итоге всего это 40 пикселов.

Установите направляющие по новому выделению:

Шаг 3. Создаем шапку сайта.
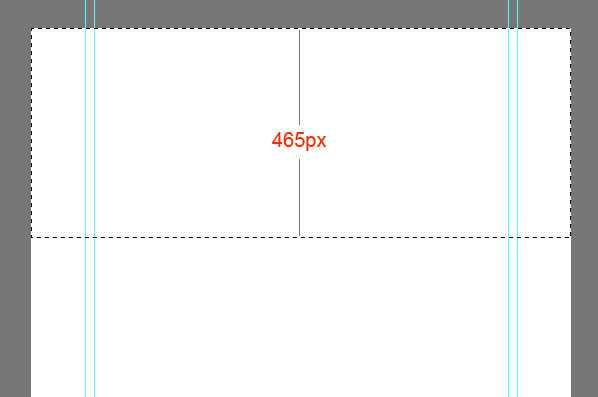
Переходим к созданию шапки сайта. Создайте выделение высотой в 465 пикселов в верхней части макета.

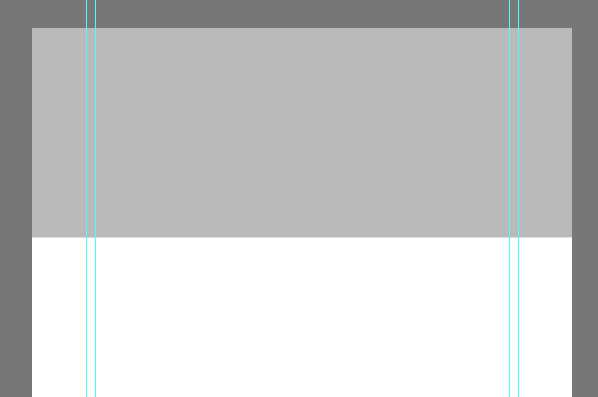
Залейте выделение серым цветом, а в дальнейшем используйте стили слоя, чтобы применять цвета и градиенты.

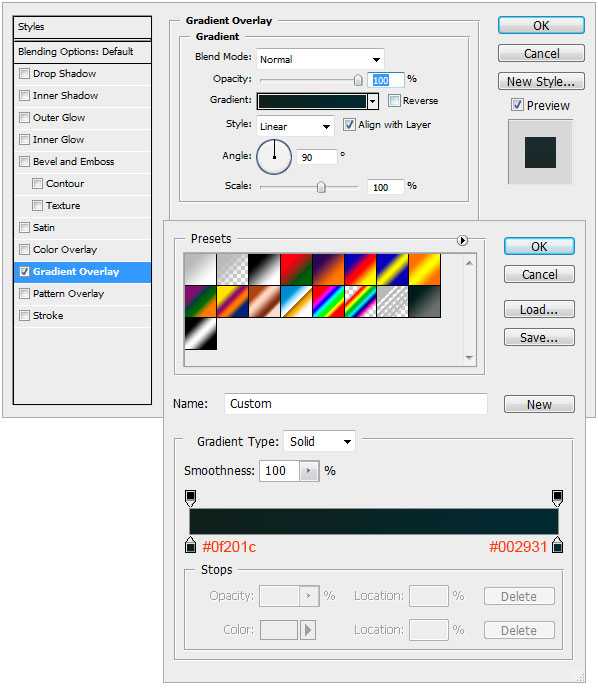
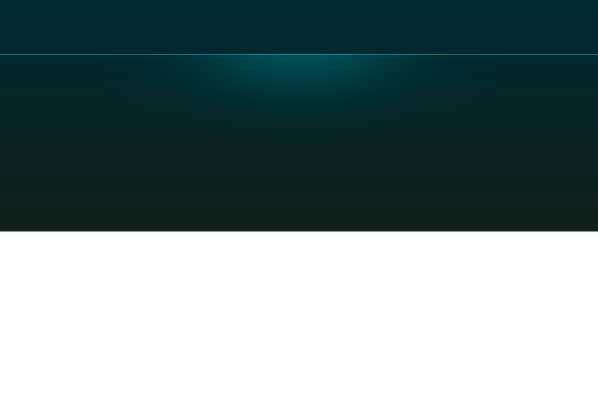
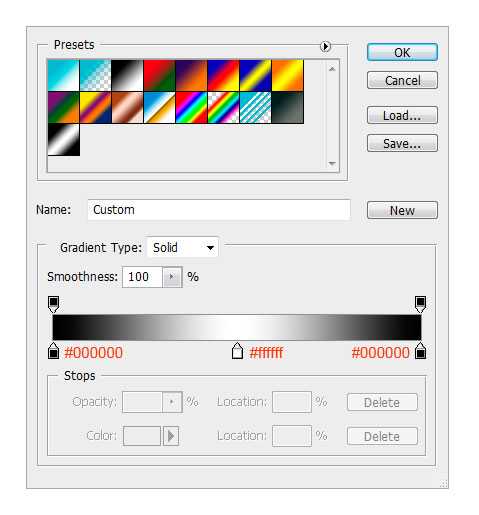
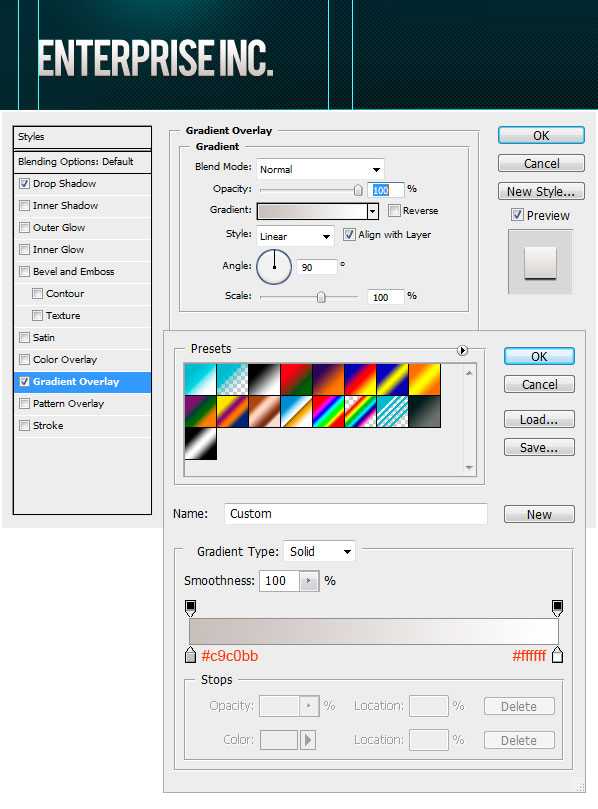
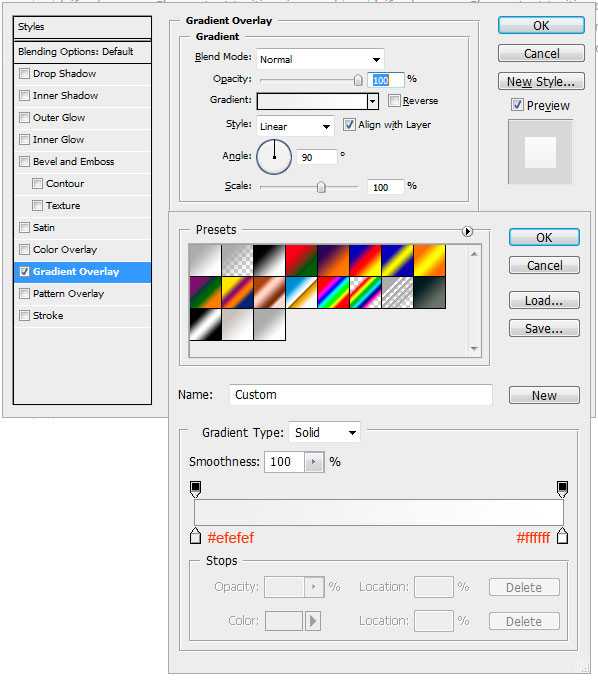
К шапке добавим градиентную заливку через стиль слоя Наложение градиента (Gradient Overlay). Создайте градиент из двух цветов.

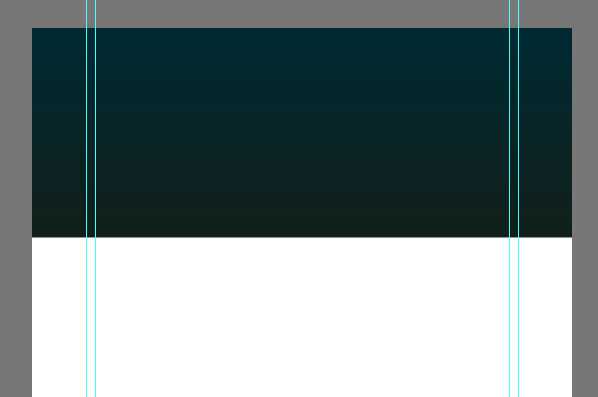
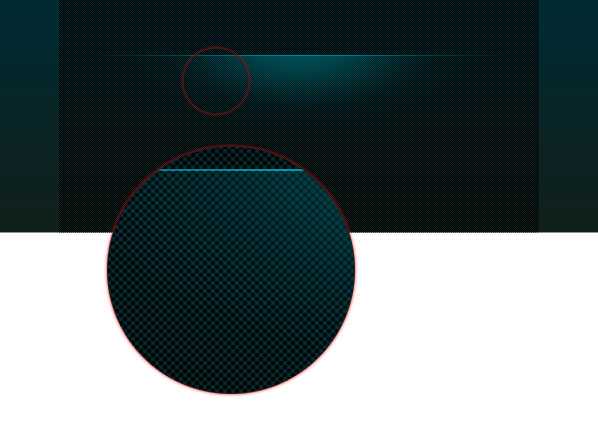
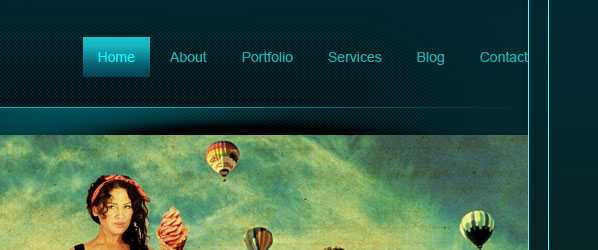
Теперь шапка будет выглядеть так:

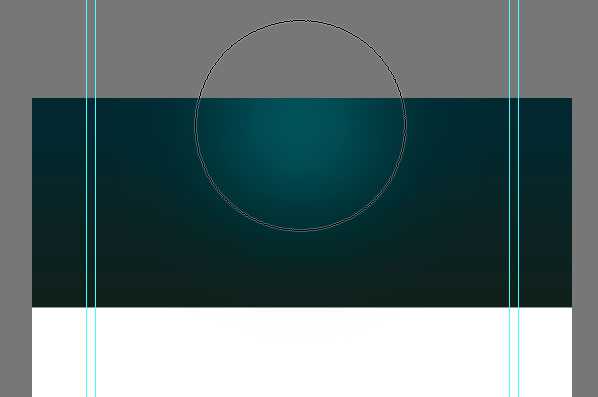
К шапке теперь нужно добавить подсветку. Создайте новый слой (Ctrl + Alt + Shift + N) и выберите мягкую кисть размером 600 пикселов. Выберите цвет #19535a и кистью кликните один раз в верхней центральной части шапки.

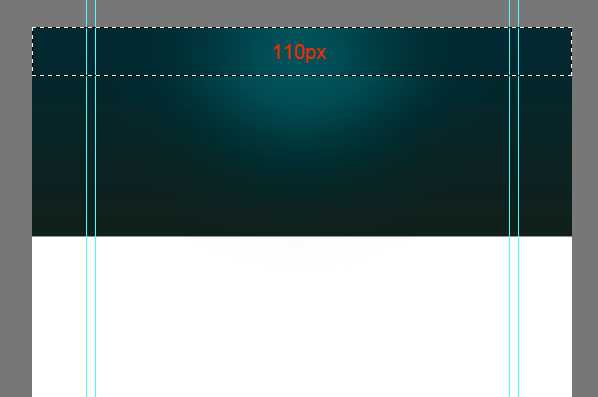
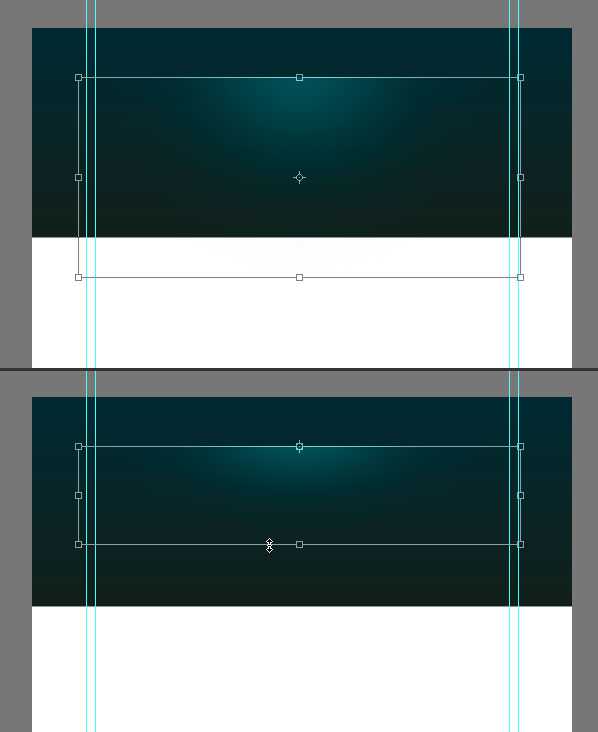
Создайте на шапке выделение в 110 пикселов.

Нажмите клавишу Delete, чтобы удалить выделенную часть.

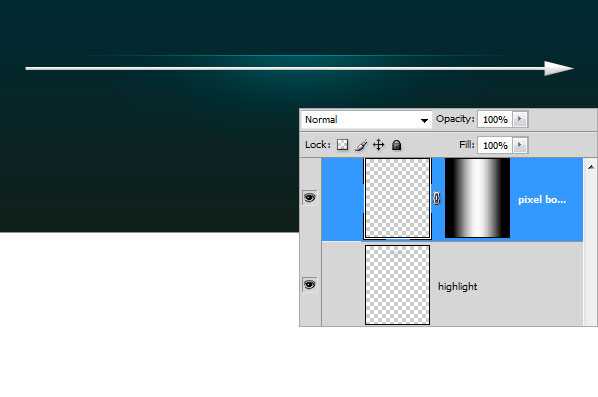
Слой с подсветкой сожмите по вертикали (Ctrl + T).

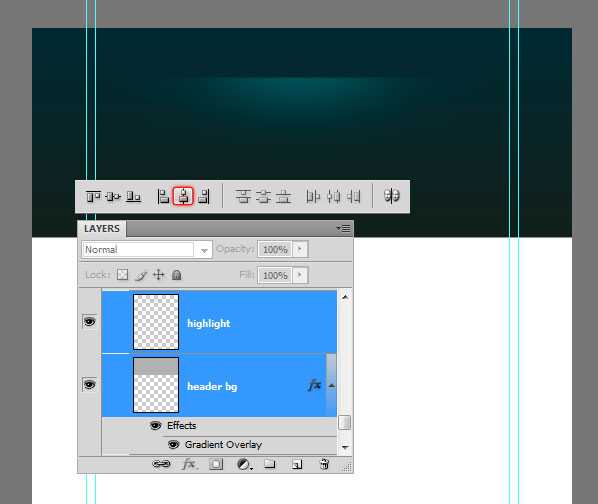
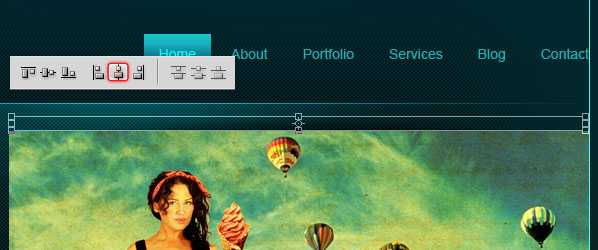
Нужно убедиться, что световое пятно на шапке находится ровно по центру. Для этого, сделайте активными слои с шапкой и подсветкой и выберите инструмент Перемещение (Move Tool) (V). На панели свойств в верхней части экрана нажмите кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

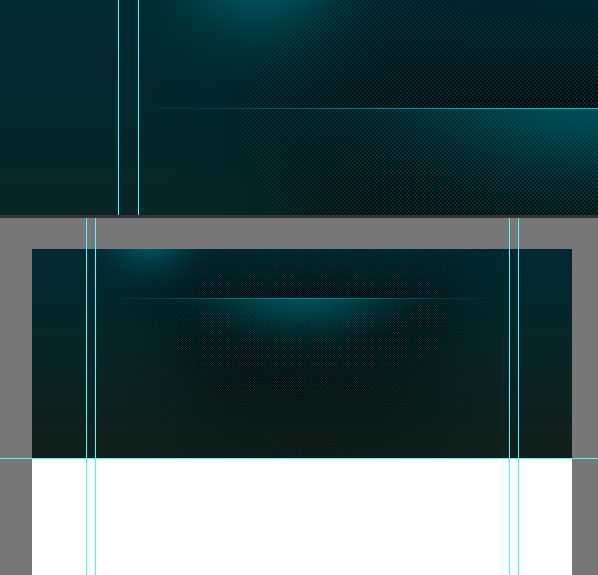
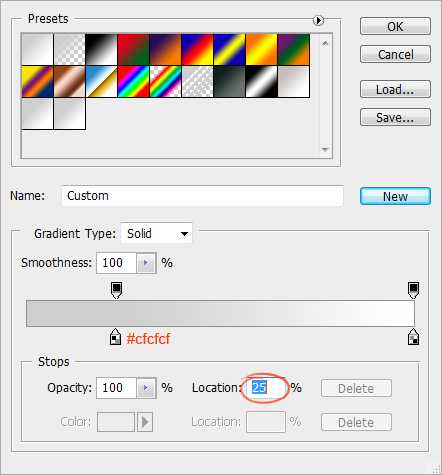
Создайте новый слой (Shift + Ctrl + N) и нарисуйте инструментом Карандаш (Pencil Tool) точку, размером в 1 пиксел. Для рисования используйте цвет #01bfd2.

Сгладим края этого слоя, используя градиентную маску. Выберите инструмент Градиент (Gradient Tool) и создайте градиент, как показано ниже:

Примените новый слой с маской, которую залейте только что созданным градиентом.

Шаг 4. Создаем узор
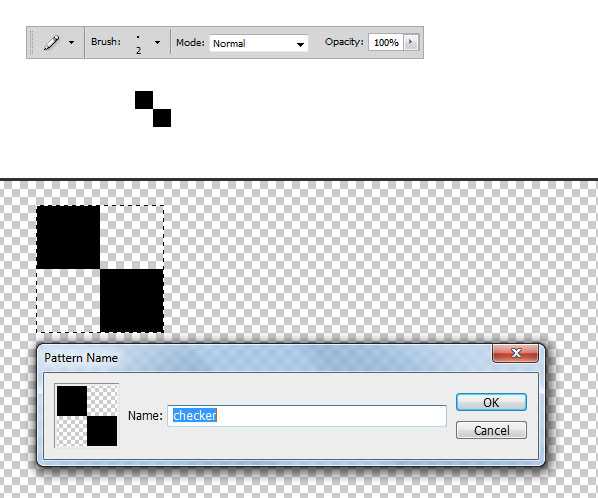
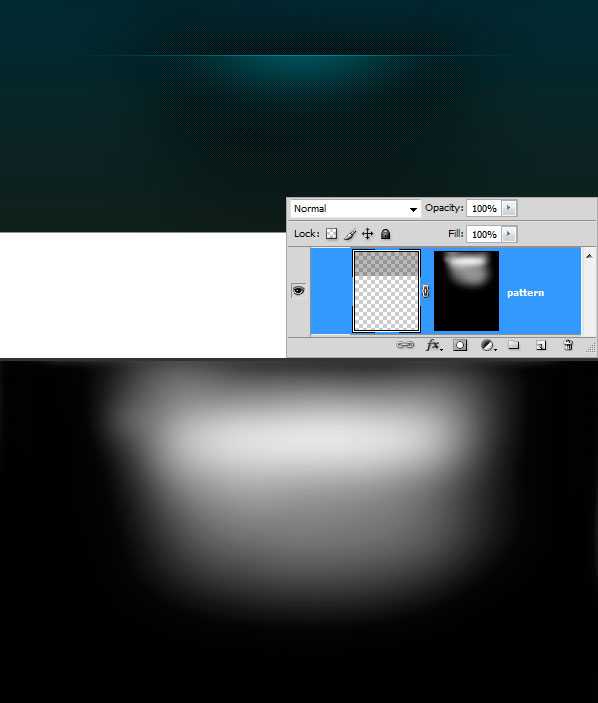
Теперь создадим простой узор, который добавим к шапке. Инструментом Карандаш (Pencil Tool) размером в 2 пиксела нарисуйте две точки, как показано на рисунке. Отключите на время видимость фонового слоя (кликните по иконке глаза около фонового слоя) и создайте узор (Редактирование – Определить узор) (Edit > Define Pattern):

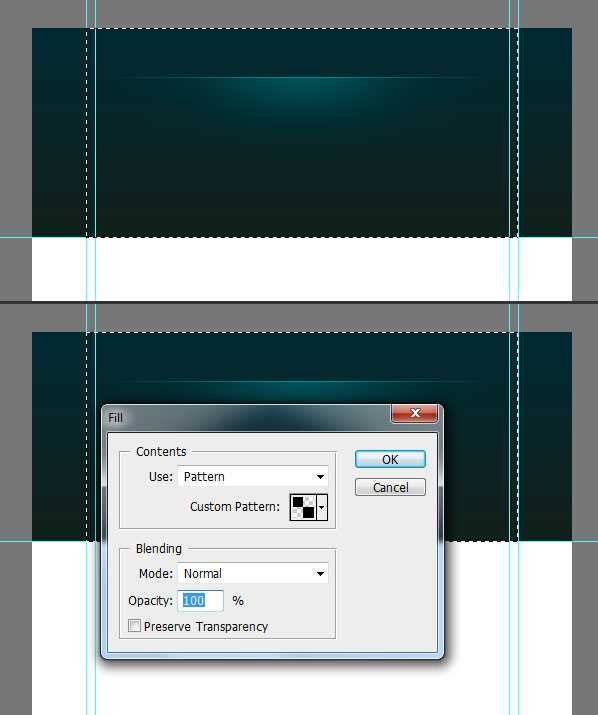
Создайте новый слой (Shift + Ctrl + N) и поместите его под слой с подсветкой. Выделите область, к которой Вы хотите применить узор и откройте окно Выполнить заливку (Fill) (Shift + F5). Нажмите ОК.

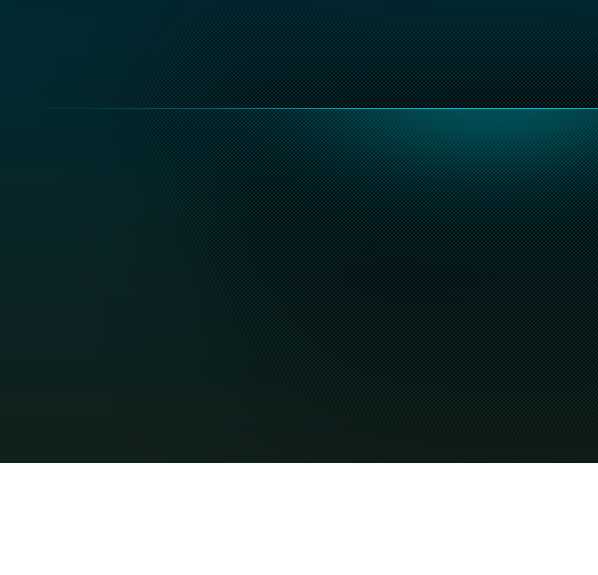
После добавления текстуры шапка выглядит так:

Сделайте плавный переход от узора к шапке: к слою с узором добавьте маску и мягкой кистью белого цвета (#ffffff) с непрозрачностью 60% пройдитесь по маске.

Результат:

Шаг 5. Добавляем логотип
Переходим к добавлению логотипа. Выберите мягкую кисть с цветом #19535a и нарисуйте пятно.

Напишите текст:

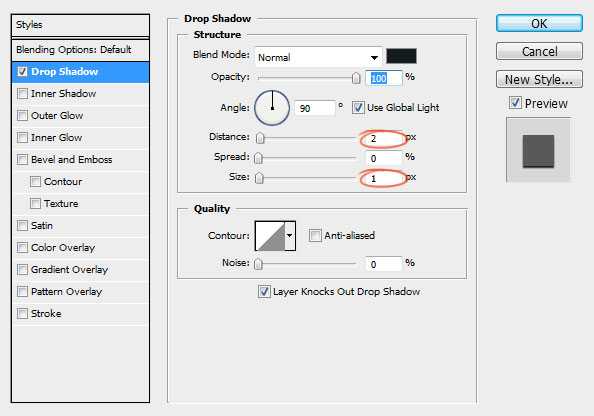
К слою с логотипом добавьте стиль слоя Тень (Drop Shadow).


Шаг 6. Навигация
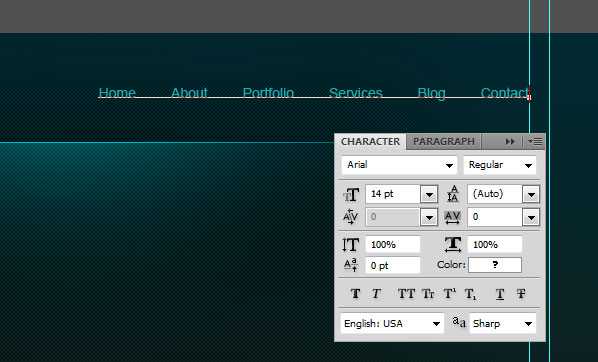
Добавьте текст для навигации.


Нарисуйте кнопку навигации, используя инструмент Прямоугольная область выделения (Rectangular Marquee Tool). Залейте выделение любым цветом и уменьшите параметр Заливка до нуля.

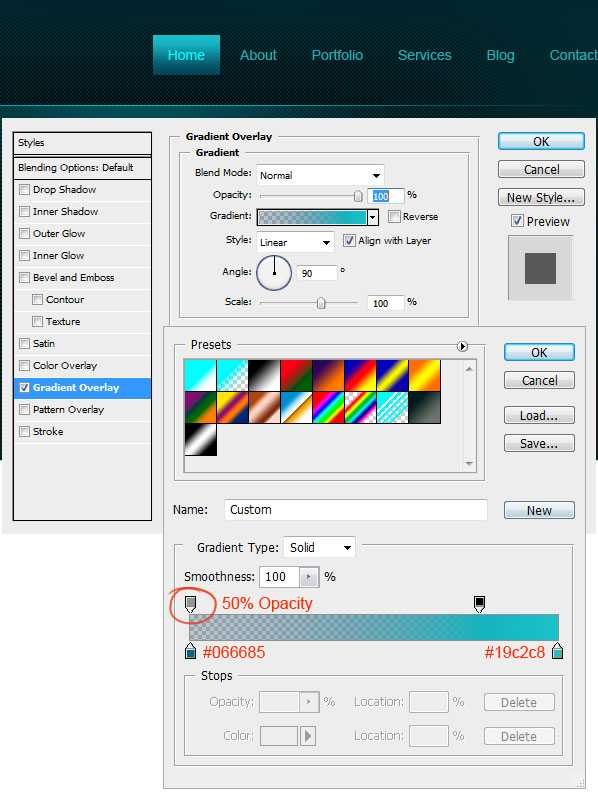
К слою с кнопкой добавьте стиль Наложение градиента (Gradient Overlay).

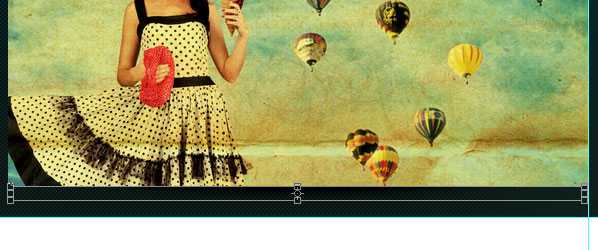
Шаг 7. Слайдер для контента
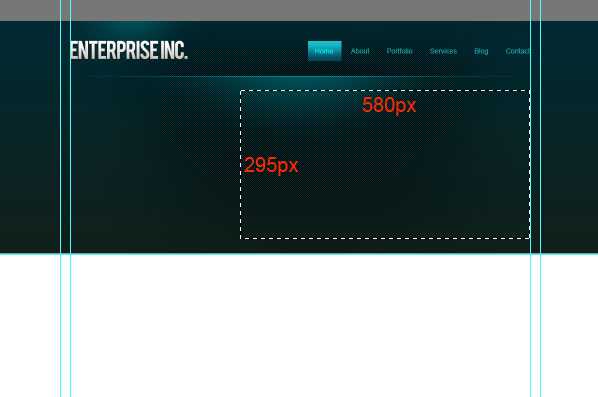
Создайте выделение размером 580х295 пикселов.

Залейте выделение любым оттенком серого.

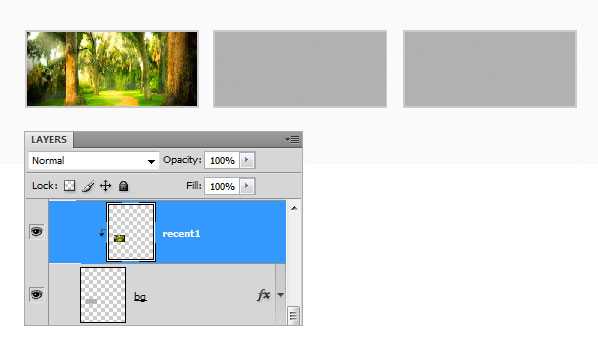
Поместите изображение. Закрепите его со слоем, который создали ранее.

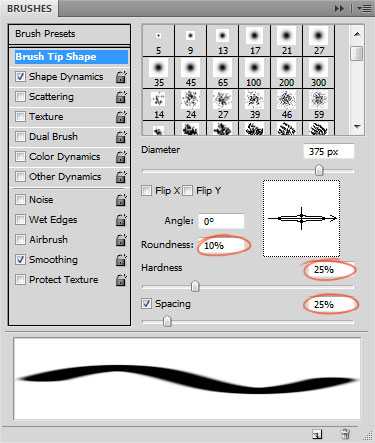
Теперь к слайдеру добавим эффект. Создайте новый слой (Shift + Ctrl + N), выберите Кисть (Brush Tool) с диаметром 400 пикселов. Откройте палитру Кисть (F5) и установите те параметры, которые показаны на скриншоте:

Выберите черный цвет (#000000) и нарисуйте пятно:

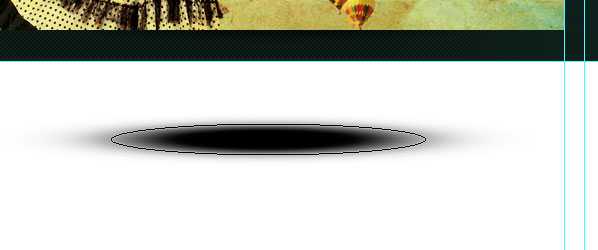
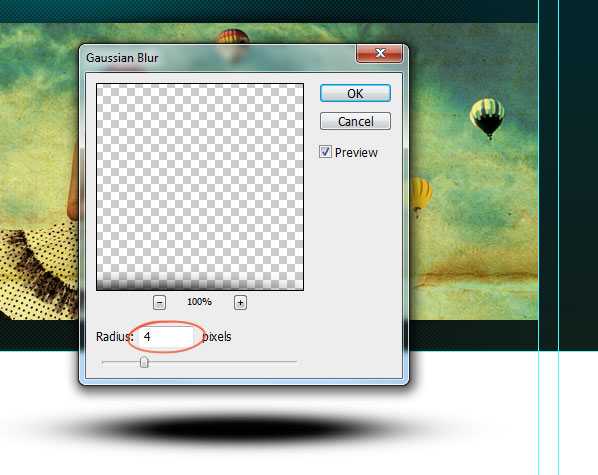
Для смягчения краев примените фильтр Размытие по Гауссу (Gaussian Blur).

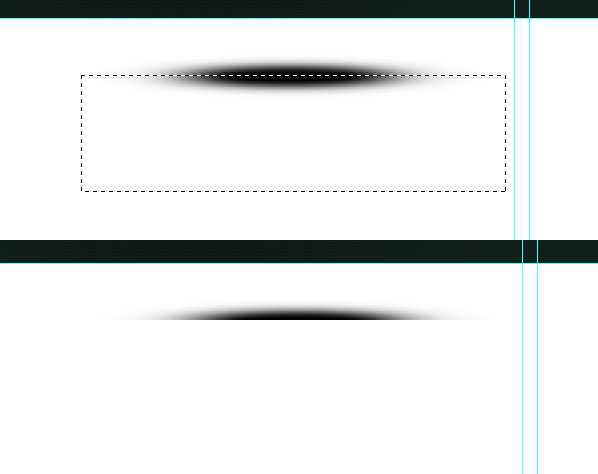
Выделите нижнюю половину тени и удалите (Delete).

Поместите слой с тенью над слайдером:

Сожмите слой с тенью за средний маркер (Ctrl + T), а затем снова отцентрируйте слой с тенью: выделите оба слоя и в панели свойств нажмите на кнопку Выравнивание центров по горизонтали (Align Horizontal Centers).

Дублируйте слой с тенью (Ctrl + J) и поместите дубликат на нижний край слайдера.

Нарисуйте кнопки на слайдере, используя инструмент Прямоугольная область выделения (Rectangular Marqee Tool). Залейте кнопки черным цветом (#000000).

Уменьшите непрозрачность слоя с кнопками до 50%.

Добавьте фигуру стрелки на кнопки слайдера:

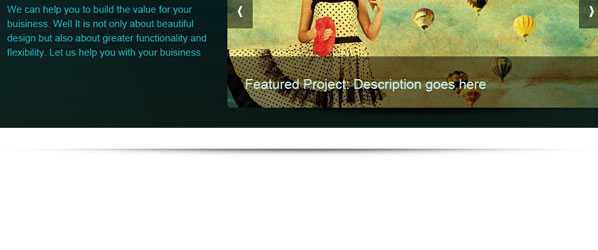
На нижней части слайдера нарисуйте полосу и залейте ее черным цветом (#000000).

Уменьшите непрозрачность слоя с полосой до 50%.

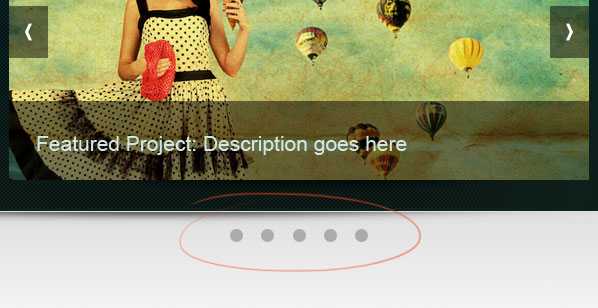
На эту полосу добавьте описание Вашего проекта:

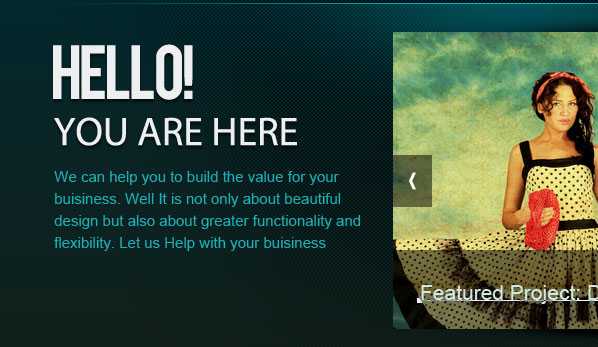
Шаг 8. Добавляем текст с приветствием
Напишите текст с приветствием:


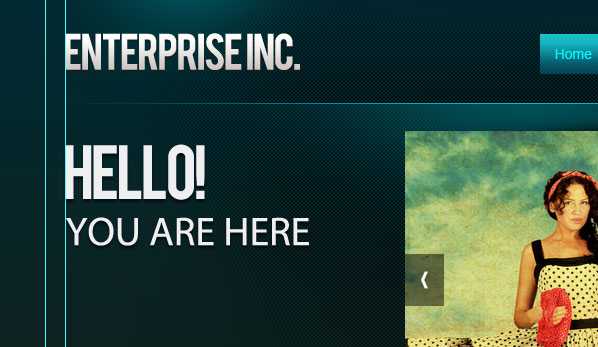
Шаг 9. Завершаем работу над шапкой сайта
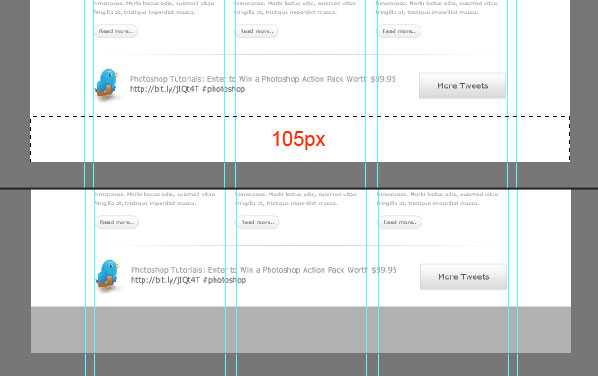
Мы почти закончили работу над шапкой сайта. Добавьте еле заметную тень при помощи инструмента Кисть (Brush Tool).

Оставьте между тенью и заголовком пропуск в 1 пиксел.

Создайте новый слой под слоем с шапкой (Shift + Ctrl + N) и примените к нему градиент.



Шаг 10. Добавляем кнопки для слайдера
Нарисуйте кнопки смены слайдов.

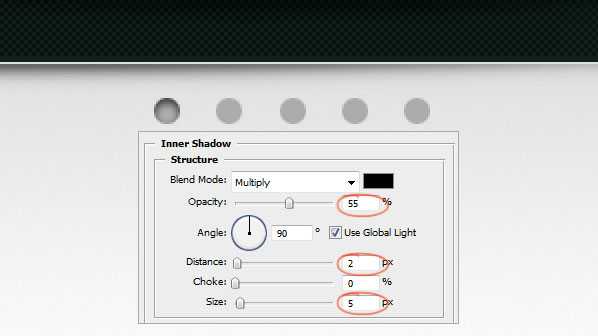
К одной кнопке добавьте стиль слоя Внутренняя тень (Inner Shadow), а затем дублируйте слой с кнопкой нужное количество раз (Ctrl + J).

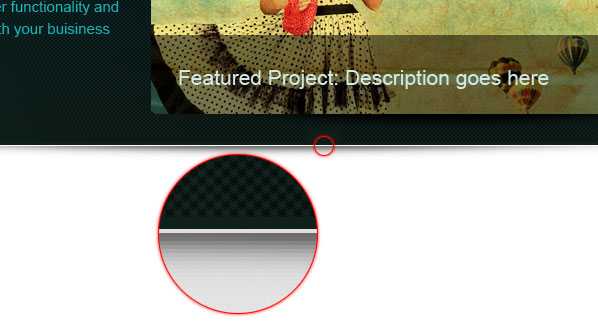
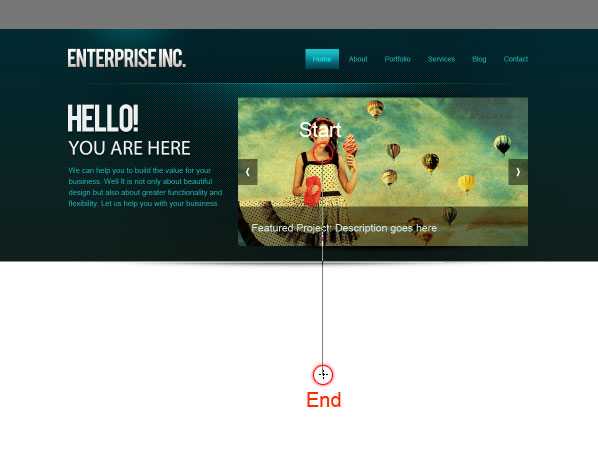
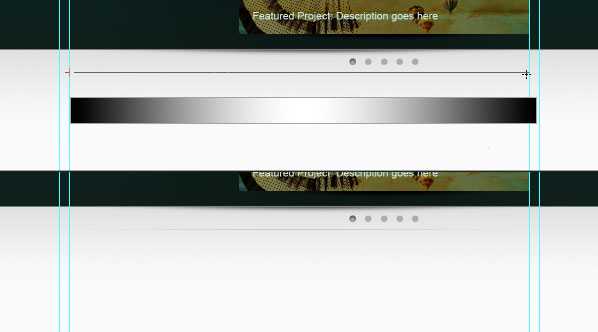
Шаг 12. Создаем разделитель для контента
Инструментом Карандаш (Pencil Tool) и нарисуйте светло-серую (#aaaaaa) линию шириной в 1 пиксел.
Добавьте к слою с линией маску и при помощи градиента сделайте плавный переход на краях.

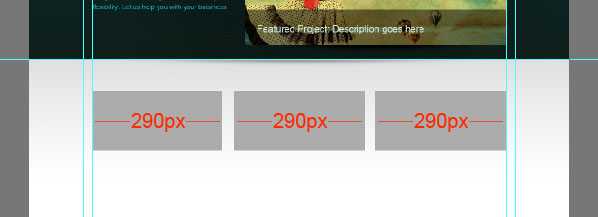
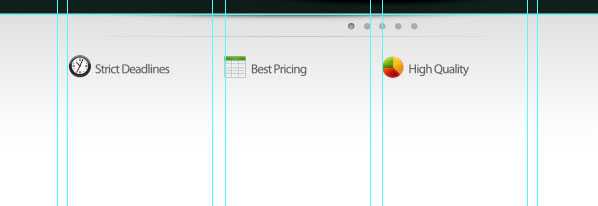
Шаг 13. Добавляем контент
Пришло время добавить области под контент. Область контента будет разделена на 3 колонки с равным отступом. Между каждой колонкой будет отступ в 25 пикселов.

Добавьте направляющие по обеим сторонам колонок.

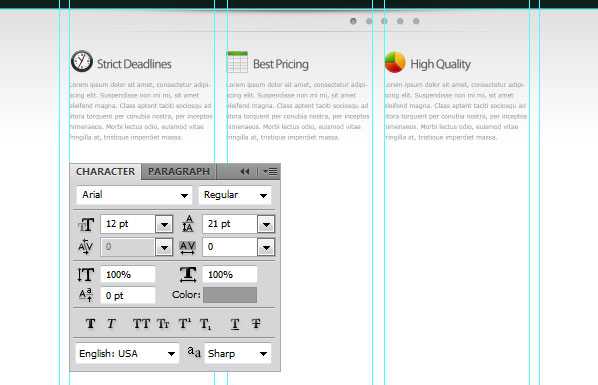
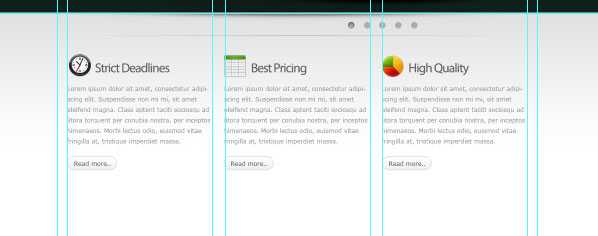
Добавьте в колонки список услуг. Украсьте текст с услугами иконками.


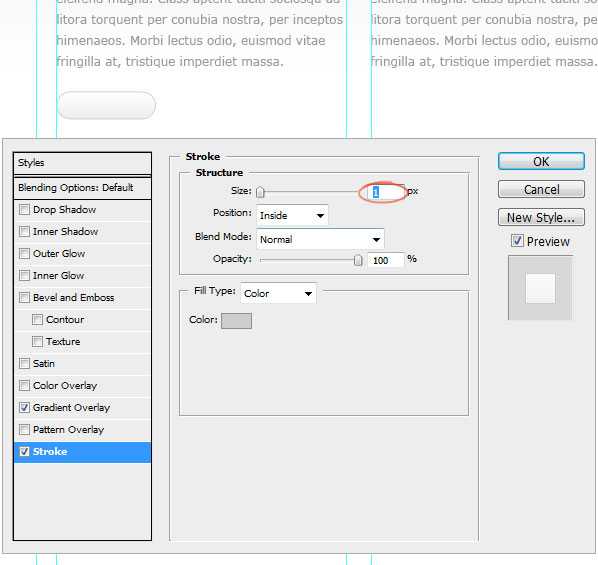
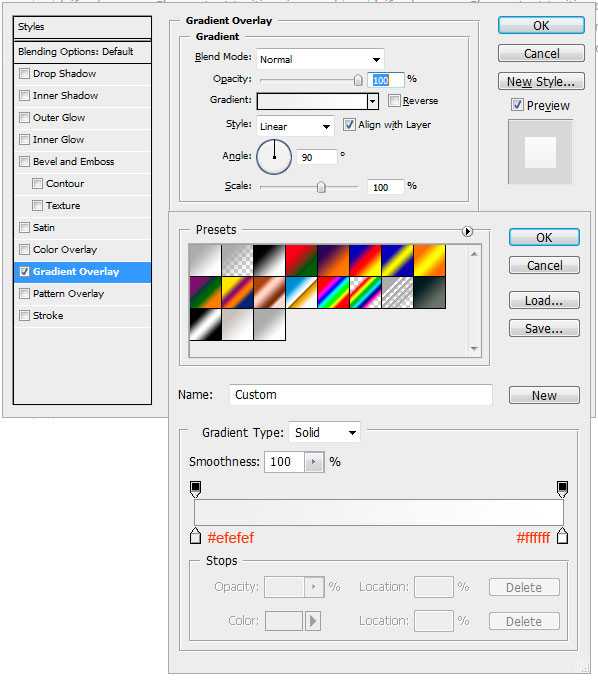
Нарисуйте кнопку «Read More» при помощи инструмента Прямоугольник со скругленными углами (Rounded Rectangle Tool) в режиме слой-фигуры.

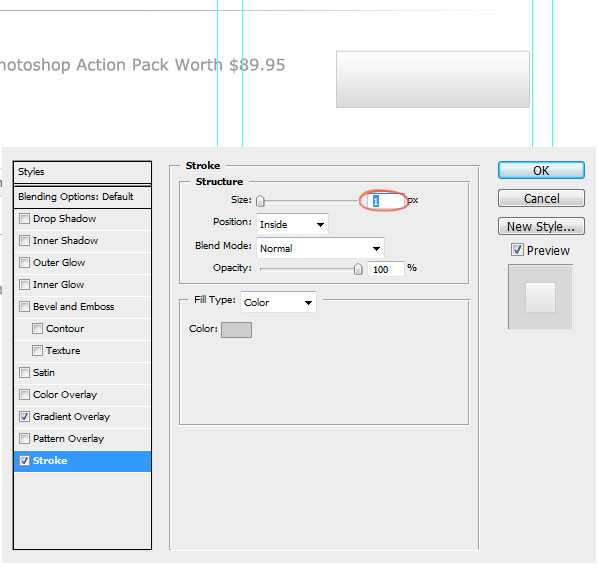
К слою с кнопкой примените стили слоя Наложение градиента (Gradient Overlay) и Обводка (Stroke).


Дублируйте слой с кнопкой (Ctrl + J).

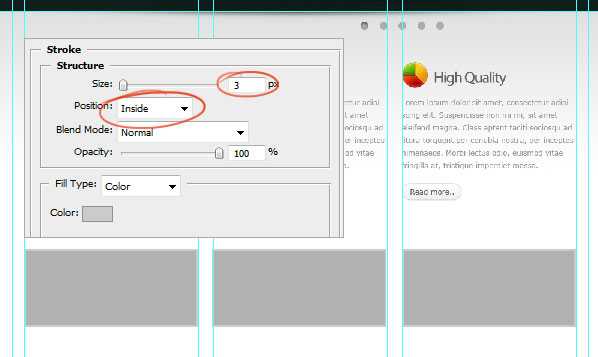
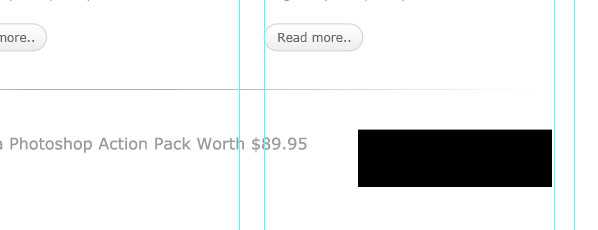
В нижней части этих трех колонок нарисуйте серые прямоугольники и добавьте к ним стиль Обводка (Stroke), размером в 3 пиксела.

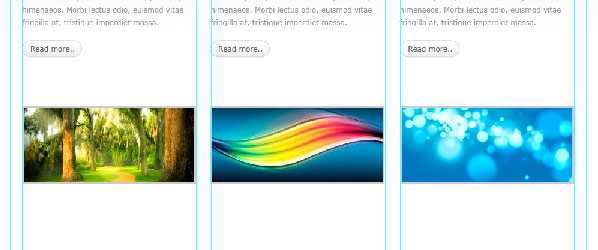
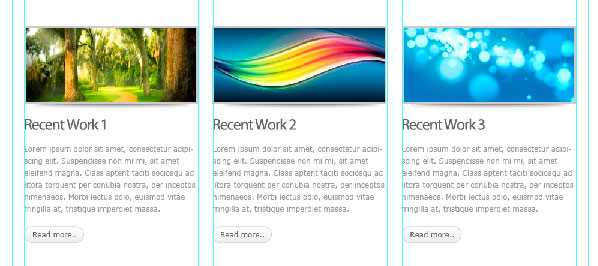
Добавьте изображения в эти серые области:


Создайте тень, как делали это ранее и поместите ее под области с фотографиями:
Добавьте описание проекта:

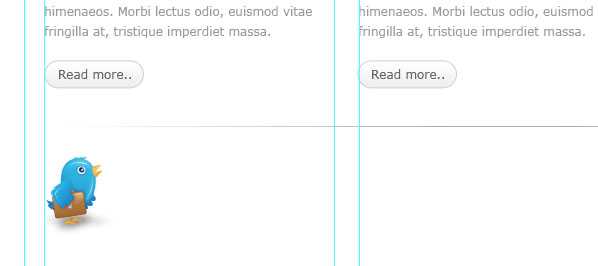
Поместите в одну из колонок иконку Twitter.

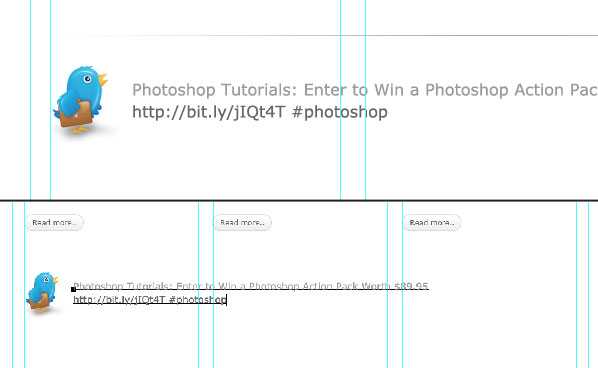
Добавьте сообщение о Twitter.

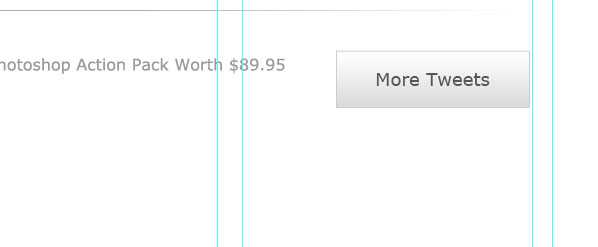
Нарисуйте кнопку More Tweets.

Примените к этой кнопке стили слоя:


Добавьте текст.

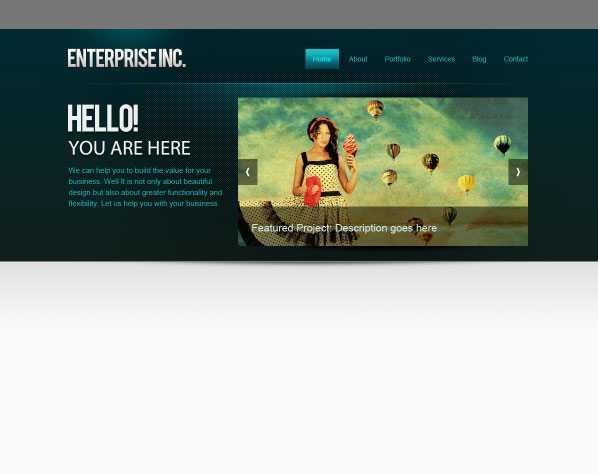
Шаг 14. Создаем футер
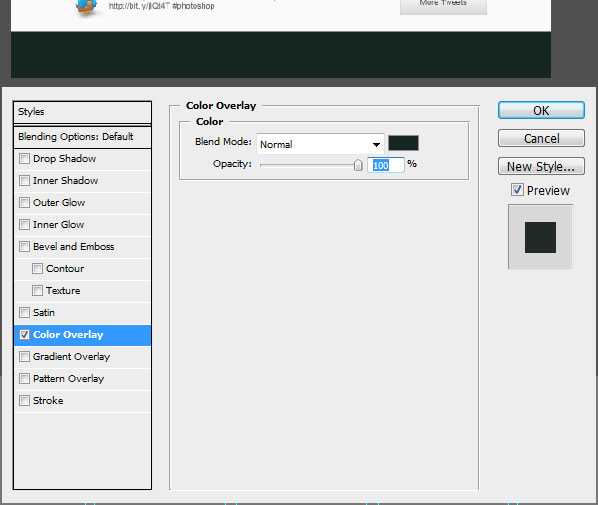
Создайте выделение в нижней части макета – это будет область под футер, и залейте выделение серым цветом.

Примените к этой области стиль слоя Наложение цвета (Color Overlay).

В финале, добавьте на футер навигацию и копирайт.
Финальное изображение:
Автор урока: Niranth
photoshop-master.ru
Делаем грамотный макет сайта / Песочница / Хабр

Вместо вступления
Любой макет создается с учетом определенных технических требований. Для макетов печатных материалов и макетов для сайтов они совершено разные. Многие начинающие дизайнеры не учитывают это и начинают творить, что душе угодно.
В этой статье я напишу как сделать все грамотно (и укажу частые ошибки), что повысит производительность у дизайнера и снимет головные боли frontend программиста.
Тезисы
Сначала я изложу основные тезисы. Многие из них претендуют на труды небезызвестного персонажа по кличке K. O., но тем не менее, не все об этом знают.
- Верстают в программах для верстки
- Правильно создайте документ
- Используйте сетку
- Используйте функционал шаблонизирования
- Учитывайте не статичность сайтов
- Вы работаете с рыбой, реальные тексты будут другие
- Подготовите материалы для верстки
Верстают в программах для верстки
Я часто слышу о том, что дизайн пытаются делать в photoshop’e.
Мне сложно понять откуда взялась эта тенденция. Во всех профильных вузах (ну на сколько я знаю) раскладывают все верно:
- Для дизайна есть InDesign (ну или QuarkXPress).
- Для рисования есть Illustrator (ну или CorelDRAW).
- Для редактирования фотографий есть Photoshop. (ну Gimp и еще миллион программ). Ну и только в веб-дизайне он еще используется для сохранения картинок.
Одна из моих теорий на этот счет, это незнание заказчика. Думаю, что все рисуется в photoshop’e заказчик говорит «Мне нужен макет в psd, завтра в 6:34 и что бы от него пахло настоящим дизайном».
Не бойтесь объяснить заказчику, что макеты делаются не в photoshop’e и завтра ровно в 6:34 он получит макет в PDF.
Правильно создайте документ
При создании документа многие не читают диалог и сразу жмут «ОК». Но тут есть что настроить. Пример верной настройки:

Назначение: Web — Это переведет все размеры в пиксели. В вебе мы работает с ними и только с ними, никаких «подвинь на 1 сантиметр».
Размер страницы: 960 это стандартный размер. Если не уверены и в первый раз делаете веб-дизайн берите, не думайте. Но конечно он может быть любым. Главное правильно не забывать о том, что полоса прокрутки съест ширину, так что не берите ширину абсолютно равную какому нибудь разрешению экрана, берите немного меньше.
Ах и да, ширина должна быть кратной двум. Один раз я встретил сайт шириной 1227 пикселя.
Про сетку я расскажу в следующем разделе, ее всегда можно поменять в Layout->Margins and columns.
Хинт: многие даже опытные дизайнеры не знают, что высоту (впрочем как и ширину) можно выставлять индивидуально для каждой страницы внизу закладки pages самый первый значек. Когда презентуешь макет в PDF длиннющие белые хвосты внизу страницах незачем.
Используйте сетку
Что бы макет выглядел хорошо, все элементы должны быть систематизированы. Тут речь не только о сайтах, но и о любых макетах в принципе.
Сетка это основа любого макета. От нее и пляшут. Поэтому ее выбор очень важен. Но я не буду тут расписывать ее «графические» свойства. Для нас важны технические требования.

1 — margin, 2 — ширина колонки, 3 — gutter, 4 — стандартный отступ
Все размеры сетки должны быть целочисленными и желательно кратными двум.
Вот список параметров:
- Ширина макета
- Ширина внешних отступов (margin)
- Число колонок
- Отступы между колонками (Gutter)
Когда определились со всеми этими параметрами подставляем их в формулу
Ширина макета = margin*2 + x*Число колонок + gutter*(Число колонок-1)Например для документа созданного выше в примере это будет
960 = 10*2 + х*6 + 14*5х = 145 х (ширина колонки) получилась целочисленной, значит все в порядке, если нет, поменяйте отступы.
И еще один момент, бывают макеты, где margin нулевые. И вам говорят «а зачем они, все отлично смотрится без них». Да это утверждение верно для компьютеров, где еще всяко будет пустое место на экране, но на мобильных устройствах сайт будет шириной ровно в экран и прилипший к краю шрифт будет смотреться ужасно.
Так же на забудьте указать, как я называю его «стандартный отступ». Не нужен будет ломать голову какой отступ делать. Разумеется отступ может быть и двойным. А так же вертикальный отступ может отличаться от горизонтального.
И не забывайте собственно использовать сетку, все элементы крепите по ней.
Дизайнеру в общем то без разницы где стоит элемент, но программист крепит элементы именно к сетке, так что для него крайне важно, что бы элементы никуда из нее не выползали.
Используйте функционал шаблонизирования
На сайтах различные элементы интерфейса и самое главное общий шаблон остается одинаковым на всех страницах.
Поэтому его надо хранить в master pages. Вопросов «а какая из этих страниц верный макет» больше не будет.
Тоже самое касается и цветов. Все цвета используем только через swatches. Это позволит не плодить кучу цветов и менять их везде одним кликом.
Учитывайте не статичность сайтов
В отличии от печатной продукции, сайт это динамический объект. Не забывайте в макетах создавать элементы в разных стадиях (например просто ссылка, ссылка на которую навели, активная ссылка).
Вы работаете с рыбой, реальные тексты будут другие
У многих дизайнеров которые раньше работали с печатной продукцией остались привычки обращать внимание на мелочи форматирования текста.
Я имею в виду такие вещи, как отсутствие коротких слов в конце строки или использование переноса только в одном определенном длинном слове.
У вас статический контент, вы можете контролировать каждую букву и каждый пробел в отдельности.
Конечно это правильно и явный признак профессионализма, когда речь идет например о журнале, но в сайте вы не сможете контролировать пользовательский контент.
Так что не забывайте указывать максимально возможную длину для заголовков и тому подобные вещи.
Подготовите материалы для верстки
Прежде всего спросите frontend программиста, какие элементы ему понадобиться в картинках.
Многие опытные дизайнеры уже знают, что это окошко программист нарисует border-radius’ом с box-shadow (я не говорю, что нужно знать названия свойств, просто со временем откладывается, что многие даже достаточно сложные фигуры и эффекты рисуются на css)
Но если вы новичок в этом дело спросите конкретно «что надо?».
Немного о сохранении картинок.
Все надо сохранять не просто через save в photoshope, а через save for web.
Небольшие элементы, элементы требующие прозрачность или содержащие шрифты сохраняем в png-24.
Графику, картинки и фоны jpeg. Следите за размером файла делайте максимально маленькими, пока визуально не сильно видно отличие.
Предоставьте список используемых цветов в HEX формате.
На забудьте дать все шрифты используемые в макете.
И наконец обсудите с программистом все устно, это полезно всем.
habr.com
Бесплатные online-инструменты для прототипирования сайтов и создания wireframes
Важная задача при создании эффективного проекта — разработка прототипа для будущего сайта. Процесс прототипирования позволяет избежать многочисленные ошибки, помогает сэкономить время и деньги, определиться со структурой будущего сайта, а так же представить сайт заказчику на ранних стадиях процесса разработки. Решение создать сайт без прототипа, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах. Прототип или макет сайта, как правило, сочетает в себе идею, которая позднее воспроизводится на экране в процессе создания дизайна, при этом сохраняется целостность разработанной структуры (первоначальное расположение всех элементов). Также прототип позволяет получить обратную связь от будущих пользователей в начале проекта, когда еще есть возможность исправить ошибки проектирования практически без потерь.

В этой статье мы решили собрать несколько бесплатных инструментов для создания прототипов (макетов) для сайта.
Онлайн/оффлайн сервис с большой библиотекой шаблонов и элементов, которые позволяет управлять разработкой и создавать сложные прототипы. Существует два тарифных плана – бесплатный (с ограничениями на один четырехстраничный прототип, 10 мб дискового пространства и экспорт прототипа с наложенным копирайтом) и платный.
Онлайн инструмент для совместной работы по создания прототипов и диаграмм. После регистрации вы попадете в графический редактор, который помимо обычных функций имеет много дополнительных модулей для создания даже самых сложных схем. Если хотите пригласить партнера поработать вместе с вами, то вам будет обеспечен приятный чат. В бесплатном тарифе схемы и диаграммы можно экспортировать только в PNG, а за 5 долларов в месяц будет доступно еще и SVG, а также снимутся все ограничения в количестве диаграмм.
На данным момент бесплатное Silverlight онлайн-приложение для создания прототипов. Есть оффлайн версия. Также имеется большая библиотека готовых элементов. Проекты можно сохранять на компьютер в виде pdf, png и формата самого приложения.
Онлайн инструмент для создания прототипов, блок-схем и диаграмм. Есть русский интерфейс и бесплатная версия с ограниченным функционалом (ограничение снимается путем регистрации). У сервиса довольно простой интерфейс, но маленький выбор компонентов.
Сервис обладает всеми необходимыми инструментами для создания прототипа практически любой сложности. К сожалению инструмент платный, причем стоимость высока, но есть возможность испробовать бесплатно 30 дней (триал версия) полный функционал данного сервиса.
Довольно серьезный онлайн и оффлайн инструмент для создания прототипов сайтов. Есть большая библиотека всех необходимых элементов интерфейса, бесплатный тарифный план (только онлайн) и частично русская версия интерфейса.
В данном инструменте нет библиотек готовых объектов (можно сохранять только свои объекты), но, тем не менее в нем удобно рисовать. В режиме рисования вы просто рисуете контуры на своё усмотрение, но стоит переключиться в режим схем – и становится видно, как работает этот инструмент. Любые наброски система пытается распознать и на их основе рисует геометрические фигуры блок-схем: прямоугольники, эллипсы, ромбы и т.д. Сервис имеет бесплатный тариф с некоторыми ограничениями.
Это скорее большой плагин для FireFox, нежели онлайн-инструмент. Но, инструмент очень качественный и абсолютно бесплатный. После его установки можно создавать прототипы прямо в браузере, а благодаря удобному интерфейсу, с большим количеством всевозможных инструментов и функций (многостраничные документы, экспорт html, png, файлов OpenOffice и т.д.) разработка будет упрошена до минимума.
truewebdesign.ru
15 удобных приложений для создания макета проекта
Интсрументы Wireframing широко используются многими дизайнерами, разработчиками и менеджерами проектов для визуализации приложений и карты сайта. Для фирмы-заказчика, или клиента очень сложно понять то, как именно делается его сайт и внешняя оболочка этого сайта, но сделав макет web-страницы, или приложения с помощью специальных инструментов, непонимание между разработчиком и клиентом исчезает. С помощью таких макетов расписывается структура сайта, его компоненты, и то, как эти компоненты будут размещены.
Создание подобного «черновика», должно быть быстрым, оно не должно отнимать много времени от самого проекта, так как сам макет может меняться в течении всей разработки и до достижения окончательного результата. Для этого многие дизайнеры и разработчики ищут бесплатные приложения Wireframing, работающие в режиме реального времени. Такие приложения помогут легко и быстро создать каркас проэкта и поделится ним с клиентом, или с кем-то из команды.
Здесь вы можете найти 15 бесплатных Wireframing инструментов для визуализации идей и проектов. Некоторые инструменты являются полностью бесплатными, а некоторые частично. Просмотрев инструменты, вы можете поделиться с нами ваши соображениями и идеями, а сели вы знаете другие подобные приложения, сообщите нам об этом в комментариях, пожалуйста.
Mockingbird – это онлайн инструмент для создания Wireframing и связи различных частей вашего проекта, например, веб-сайта и веб-приложения. Кроме того, с его помощью вы можете поделиться своим макетом с коллегами или клиентом.

Cacoo позволяет создавать диаграммы в Интернете. Это абсолютно бесплатный инструмент, который дает возможность создавать каркасы, схемы и UML, используя веб-браузер и приложения.

Lumzy — это еще один полностью бесплатный Wireframing инструмент, с помощью которого можно создавать диаграммы, которыми вы сможете легко поделиться с партнерами. Кроме того, она включает в себя графический редактор и поддерживает чат.

Gliffy поддерживает создание бесплатных каркасов сайтов и приложений. Вы можете использовать Gliffy в Интернете, или в виде плагина для различных приложений от Google и Confluence. Тут также поддерживается предварительный просмотр каркасов HTML5.

MockFlow позволяет создавать каркасы приложений через Интернет, или с помощью смартфонов. Приложение способно оценивать юзабилити дизайна.

Tiggzi – это мобильное приложение для разработки каркасов приложений и сайтов предназначенных для мобильных телефонов. Программа позволяет создавать приложения под HTML5 и JQuery работающих на мобильных телефонах. Вы так же можете экспортировать приложения для Android, IOS и Mobile Web.

Frame Box — это один из самых простых способов создания каркасов онлайн, с помощью простого перетаскивания инструментов. Программа очень простая и не нуждается в большом изучении, можно просто сесть и работать.

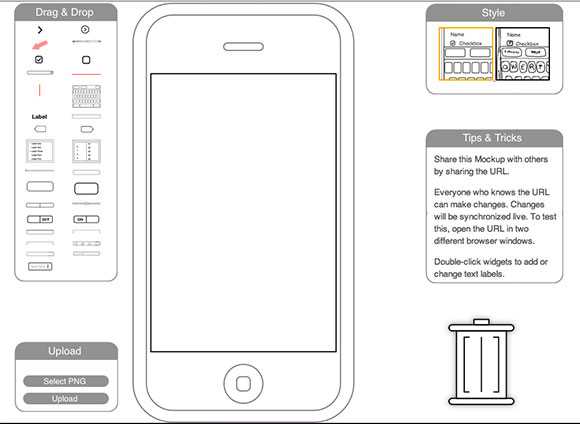
iPhone Mockup это еще один wireframing инструмент, который позволяет создавать макеты для приложений на iPhone. Эта программа тоже очень проста в использовании, нужные элементы нужно просто перетаскивать из панели инструментов.

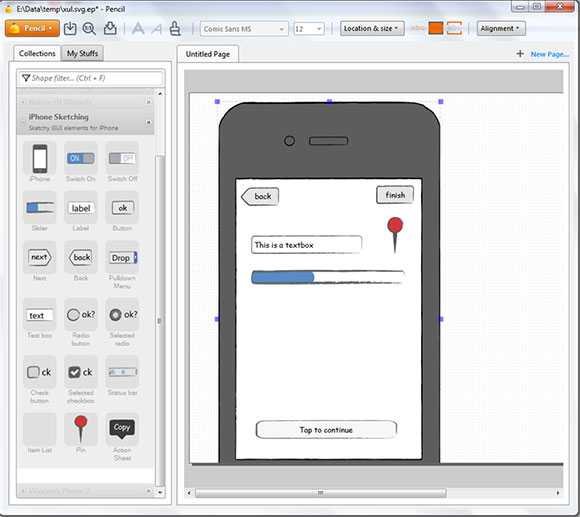
Pencil Project это еще одно графическое приложение, позволяющее создавать каркасы для веб-сайтов, поддерживающий экспорт каркасов в различных форматах, таких как HTML, PNG и PDF.

iPlotz — это бесплатный инструмент, который позволяет создавать навигацию для веб-сайтов и приложений. Он основан на компонентах, которые можно использовать для создания макета проекта.

Creatly поддерживает создание диаграмм, схем и макетов для различных типов проектов с использованием карт и каркасных элементов. Кроме того, она поддерживает одновременное управление несколькими проектами.

Основной специализацией Naview является строительство каркасных навигаций и визуализации навигационных идей, так же эта программа поддерживает тестирование основного проекта.

Flair Builder — это еще один широко используемый каркасный инструмент, который позволяет создавать макеты для веб-сайтов и многофункциональных Интернет приложений. Поддерживает различные платформы, такие как Windows, Mac и Linux. Программа была построена с использованием Adobe AIR, что обеспечило лучшую интеграцию и легкую установку.

Simple Diagrams — вот еще один простой инструмент для создания диаграмм и каркасов, программа позволяет легко и быстро делать макеты, а главное, она очень проста для понимания. Вы можете просто открыть её и приступить к созданию макета.

Мы надеемся, что эти инструменты для построения макетов проектов окажутся для вас полезными. Если вы знаете другие подобные инструменты, не стесняйтесь, рассказывайте нам о них в комментариях.

Студия Николая Саганенко Макет-Мастер предлагает создание макетов высокой сложности в кротчайшие сроки. Бесплатный выезд специалиста.
Для заказа пишите на Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.. Реквизиты компании: ООО «Архитектурный стандарт». Доставка по РФ.

cameralabs.org

Leave a Comment