Лендинг дизайн интерьера – Landing page продающий дизайн интерьера
16.06.2020 


 Советы художника
Советы художника
11 + 1 лендингов в сфере дизайна интерьеров и архитектуры
Профессиональный дизайн интерьеров и архитектура — дорогостоящая ниша с серьезными рисками для покупателя. Здесь красота и функциональность переплетаются особенно тесно. Лендинг, представляющий продукты в этой сфере, должен промоутировать их не просто стильно, но и очень убедительно, не оставляя сомнений во вкусе и профессионализме исполнителя. В этой статье собраны 12 лучших примеров таких одностраничников.
Неописуемой красоты лендинг пейдж для итальянской студии дизайна интерьеров «Le Stanze di Ann». Стильный уникальный дизайн дополнен плавной анимацией элементов и параллакс-прокруткой:
В центре идеи студии — гармония с природой. В центре интерьера — дерево в полный рост. В центре дизайна страницы — изображения очаровательной светловолосой девочки, фото которой стилизованы под домашние снимки. Они умело комбинируются с типографикой под ручное письмо и детскими рисунками. Нежные кремовые тона интерьера полностью перенесены в дизайн сайта. Все это создает необычайно светлую атмосферу тепла, комфортности и домашнего уюта.
В плавающей шапке — большой логотип, якорные кнопки и кнопки соцсетей. На первом развороте расположена видео-презентация, в которой играет и которую озвучивает та же девочка, что и на фотографиях. Ее снимки ритмично чередуются, разделяя собой блоки сайта.
Второй блок содержит слайдер с тремя преимуществами, на третьем — интерактивное панорамное фото интерьера на 360 градусов, которое можно развернуть на весь экран, вращать, приближать и удалять. Четвертый блок отведен под фотогалерею, пятый — под мини-каталог элементов дизайна и предметов мебели. На последнем размещена ссылка для скачивания полного каталога и большая открытая форма для обратной связи.
Лендинг идеален, его великолепный дизайн вызывает настоящий восторг. Он красив, продуман до мелочей, адаптивен и хорошо оптимизирован.
2. Австралия в авангарде «зеленого» строительства
Лендинг, созданный для демонстрации потенциала проекта Зеленого Строительства австралийской торговой комиссии.
Стильный современный лендинг, адаптированный для мобильных пользователей, в котором умело размещены качественные фотографии и большое количество текста. Прокрутка плавная с параллакс-эффектами, предусмотрены навигационные кнопки сбоку и якорные ссылки в шапке сайта, упрощающие скроллинг.
Весь первый разворот занимает анимированный слайдер на весь экран. Демонстрационное видео размещено в самом конце, в одном блоке с контактами, что является довольно нестандартным решением. Перед ним находится блок-слайдер с кейсами. Переключаться между ними нужно, кликая на миниатюры изображений — не мешало бы добавить в этот слайдер пару кнопок или стрелок для упрощения навигации. Текста на сайте очень, очень много, его бы следовало оформить компактнее.
3. Интерактивное путешествие в историю архитектуры Дели
Очень хорошо выполненный информационный одностраничник, демонстрирующий историю архитектуры Дели через серию больших изображений на интерактивной шкале времени.
Визуально насыщенный сайт с большим количеством интерактивных элементов и анимированной загрузкой. На первом развороте — крупный заголовок, буквы которого заполнены не цветом, а очень быстро сменяющимися фотографиями, стилизованными под сепию. Ниже подзаголовка размещен призыв начать просмотр страницы.
Каждый разворот — это полноэкранный слайд с архитектурной достопримечательностью Дели. Клик мышью открывает большую информационную панель с множеством дополнительной информации и автоматизированным слайдером с фотографиями. Самое интересное — маркер на спутниковой карте внизу будет менять свое расположение в зависимости от просматриваемого фото на слайдере. Очень интересная и оригинальная находка разработчика, которая наверняка окажется полезной для большинства туристов!
Интересно сделан интерактивный временной график внизу экрана. Некрупный и отчетливый, он реагирует на прогресс просмотра страницы и показывает миниатюры слайдов с подписями при наведении на соответствующий отрезок. Даже для курсора мыши предусмотрена своя иконка, если навести его на слайд. Лендинг адаптивный и хорошо оптимизирован. В самом конце — ссылки на другие сайты разработчика. Отличная работа.
Лендинг для голландской компании по профессиональному художественному патинированию мебели и интерьера.
Весь первый разворот занимает слайдер с тематическими изображениями. Здесь только лого с дескриптором и навигационные ссылки вверху. Дизайн логотипа создавался вместе с лендингом.
Так как лендинг представляет услуги команды профессионалов, его оформлению задан личностный и социальный тон. На фото — много улыбающихся лиц и демонстраций процесса и результатов работы. Много внимания направлено на членов команды, их мастерство и опыт как на главные гарантии качества услуг, а также на теплоту в отношениях с заказчиком, между собой и к любимому ремеслу.
Предпоследний блок посвящен воркшопам и содержит длинную кнопку к закрытой форме для записи. В самом конце — советы по подбору цвета и контакты.
5. Дизайнерские скульптуры Даниэля Шу
Лендинг, промоутирующий уникальные дубовые винные стеллажи и скульптуры ручной работы от немецкого дизайнера и художника Даниэля Шу.
Лаконичный и просторный дизайн со светлым фоном для скромного ассортимента изделий по нескромной цене. Весь ассортимент представлен на втором развороте и сопровождается кнопками к закрытым формам для оформления покупки.
Для оправдания завышенной цены должны приводиться весомые доказательства. На странице они поданы, как правило, в виде текста, что для конверсии не очень хорошо. Основные триггеры доказательств приведены лишь в конце сайта, перед контактами. Здесь сильно не хватает хорошей видео-презентации. Доказательства бы тоже не мешало дооформить.
В целом же сайт сделан со вкусом, приятен глазу, адаптивен и оптимизирован.Лендинг для польского дизайнера интерьеров Моники Адамчик-Рокицкой.
Простой, но обстоятельный одностраничник с чистым дизайном. По словам разработчиков, они хотели сделать все максимально простым, даже код. На первом развороте — только логотип и дескриптор на фоне красивого слайда. Далее следует текстовое обращение Моники под ее портретом и примеры дизайна интерьеров.
Фото ее работ опрятные и свежие, а информация об услугах сведена к минимуму — достаточно просто принять решение о найме. В самом конце расположен блок с видами услуг и контакты. Лендинг адаптивный, хорошо оптимизирован, доступен на двух языках: польском и английском.
Лендинг для компании, занимающейся оборудованием и дизайном интерьеров для баров, кафе-мороженых, магазинов, частных учреждений в Италии и Германии.
Не выделяющийся особыми визуальными эффектами сайт, сделанный при этом грамотно и главное — со вкусом. Подобраны хорошие сочные изображения, изящные шрифты, информация оформлена и размещена наглядно и понятно. Основной акцент сделан на богатом практическом опыте компании и настоящей страсти к своему делу.
Особенно хорошо удалось реализовать предпоследний блок с портфолио. Он интерактивный, девять примеров работ поданы компактно и красиво. Сайт сделан профессионально и приятен глазу. Доступен на итальянском и немецком языках.
8. Эксклюзивные таунхаусы в Бруклине
Смелый минималистичный лендинг для продвижения недвижимости в Бруклине.
Уникальный однотонный дизайн в стиле flat, напоминающий сенсорный интерфейс Windows 8, современный и адаптивный. Сайт выполнен полностью в духе предприимчивого Запада, почти полностью ориентированного на мобильного пользователя. Большую часть страницы занимают стильные черно-белые фотографии продукта, которые при нажатии становятся цветными, увеличиваясь в размерах.
Ниже находятся интерактивные подробные планы помещений. В самом конце страницы — большая, четкая и простая в использовании открытая контактная форма. Сайт работает на пользовательской системе управления контентом (CMS), имеет несколько настраиваемых модулей на JavaScript и форму регистрации AJAX.
Стоит ли говорить о его конверсии — все помещения давным давно распроданы!
9. «Живые системы Z» — природа знакомится с городом
Лендинг на WordPress для специалистов по городскому вертикальному садовому дизайну.
Простой одностраничник без каких-либо визуальных и других эффектов, но с хорошим выбором изображений, чистым макетом и истинным духом филантропии. Разработчики, будучи ограниченными в средствах, хорошо сумели рассказать историю своего клиента. Они представили его идеи понятно и в выгодном свете, в конечном счете мотивируя посетителей к сотрудничеству. Здесь очень умело использованы межстрочный интервал и шрифт.
Последний разворот содержит скромную, едва выделяющуюся ссылку для подписки на рассылку и кнопку, которая должна вести на дополнительную статью, но, к сожалению, ведет на 404 страницу 🙁
Строгий минималистичный лендинг для бельгийских дизайнеров интерьеров.
Немного глючный в адаптивной версии, но утонченный дизайн с хорошим качеством изображений, содержания, организации и использования пробелов. Чистый, светлый, просторный макет. Чувствуется очень личный подход компании к организации пространства, функциональности и самой атмосфере жилых интерьеров.
Нет каких-либо эффектов, кроме плавной смены изображений. Хороший и изящный сайт.
Закончим обзор сравнением двух сайтов, рассказывающих о десятилетиях истории развития дизайна интерьеров. Скромные первые развороты на обоих лендингах содержат только заголовки и кнопки соцсетей. Оба сайта используют интерактивные точки захвата и имеют схожую концепцию, реализованную, тем не менее, по-разному в дизайне:
- Первый сайт рассказывает историю австралийских интерьеров с 40-х годов по 90-е. Оформлен с помощью коллажей и отличается анимированными элементами дизайна, но простенько реализованной прокруткой.
- Второй посвящен развитию дизайна интерьеров в целом с 50-х по 2010-й. Выполнен в трендовом стиле flat и имеет плавную прокрутку с анимированной сменой экранов, а также дополнительные навигационные кнопки.
Изображения-коллажи на лендинге «Interiors in Time» скомбинированы несколько небрежно, с одной стороны, но с другой это даже добавляет визуальному оформлению страницы некоторый ламповый шарм. Не все цвета кнопок, соответствующих десятилетиям, хорошо заметны на белом фоне. Радует анимация появления элементов и развернутая дополнительная информация, появляющаяся при нажатии на интерактивные точки захвата. Заканчивается страница… ничем, и это еще один минус.
Изображения интерьеров при прокрутке страницы «Interior Design by Decade» как-то странно «дребезжат», мелко подергиваясь при скроллинге, что портит впечатление от просмотра. Но сам процесс прокрутки реализован более интересно, удобно, информация подана лаконичнее, а дизайн сайта более стильный и современный. Здесь используется популярный плагин параллакс — Skrollr. Заканчивается страница так называемой открытой «Thank You Page» с ссылкой, которая позволяет представить содержимое сайта в виде инфографики на других ресурсах, и это еще один плюс.
А какой из этих двух сайтов вам понравился больше? Который, как вы считаете, имеет лучшую конверсию? Поделитесь своим мнением в комментариях!
Шаблоны по бизнес-нишам: дизайн интерьера
Выводы
Создавая лендинг в нише архитектуры и дизайна интерьеров важно не промахнуться с визуальной подачей материала. Не менее важно заверить потенциального клиента в преимуществах перед конкурентами и профессионализме компании — в этом вам поможет качественное, умело поданное портфолио с кейсами, примерами работ, грамотно подобранными слайдами. Знайте страхи своей целевой аудитории, умейте их использовать и давать на них достойные ответы.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
12-10-2016
lpgenerator.ru
Шаблоны сайта Landing Page под дизайн интерьера
Сегодня речь пойдет о сфере, воспринимаемой многими в качестве творческого, авторского бизнеса, а именно — дизайн интерьера. Современные студии и частные дизайнеры в большинстве своем успели обзавестись приемлемыми лендингами — поэтому готовьтесь к жесткой конкуренции.
Чтобы вам было легче ориентироваться по данной нише, рассмотрим три целевых страницы из ТОПа Google — кстати, все рассматриваемые фирмы работают в Санкт-Петербурге. А ближе к концу мы разберем пример тематического landing page от LPgenerator. Приступим.
Лендинги Рунета
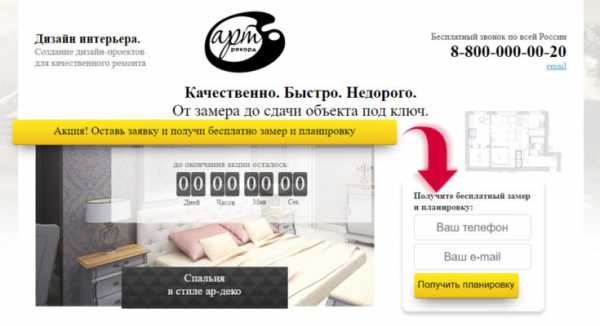
По сложившейся уже традиции, начнем с наиболее слабого кейса. Здесь петербургская студия оформления интерьеров сразу дает скидочный оффер и фактор срочности — акция действует чуть более суток. Одна проблема — смотрится это достаточно дешево, а интерьер на фоне слишком образцовый, словно скачанный с фотостока.
В сфере дизайн интерьера landing page должен выглядеть как минимум соответствующе — странно, когда оформление страницы сильно хуже, нежели дизайн представленных кейсов.
Чуть ниже главного окна мы находим лид-форму заявки на скидку. Хороший СТА, направляющая взгляд стрелка, таймер отсчета — это если говорить о плюсах.
Минусы очевидны: шрифты, странный цвета, плохо читаемый и слишком длинный заголовок. Возможно, количество полей стоило бы сократить.
Тут мы наблюдаем удивительный случай, когда преимущества становятся недостатками 🙂 Для дизайн-студии непростительно брать банальные изображения из фотобанков. Словом, скучный, даже нудный лендинг — на котором, однако, формально применены все обязательные практики.
Идем дальше — следующий кейс также предлагает скидочный оффер, но общее впечатление гораздо более выигрышное. Заголовок сразу дает понять человеку, что он попал по адресу, а простейшая лид-форма позволяет завершить конверсию, даже не проматывая экран.
Ниже линии сгиба также расположена форма сбора данных: здесь, кроме полей, размещен таймер, подробный скидочный оффер, а слева подробно прописаны выгоды предложения.
Стандартный блок отзывов тоже радует глаз — фотографии живых людей и тексты, внушающие доверие.
Словом, в сфере дизайн интерьера лендинг должен соответствовать примерно такому уровню. Следующий пример также показателен.
Марина Усова, дизайнер из СПб, продвигает свои услуги через посадочную страницу, примерно соответствующую уровню предыдущей.
На главном окне — ничего особенного, все просто и лаконично. Человек опять же сразу понимает, куда попал, благодаря четкому, понятному заголовку и однозначному СТА.
Ниже линии сгиба — подробный прайс, позволяющий каждому пользователю примерно прикинуть стоимость работ. Оформлено все минималистично.
Ценность предложения доносится в том же формате — синие контуры, белый фон, простой и однозначный призыв к действию.
Завершает страницу лид-форма — довольно сомнительная, если говорить честно. Здесь приверженность минимализму, вероятно, подвела создателей — элемент выглядит, как сухой, казенный бланк, а скучный текст призыва окончательно отбивает желание что-то куда то отправлять. Но в целом данный кейс относительно удачен.
Итак, мы разобрали кейсы, исходя из которых можно разрабатывать собственные шаблоны сайтов дизайн интерьера — объединяя лучшие практики, и разумеется, исключая неудачные ходы. Завершая статью, посмотрим на пример от LPgenerator.
Шаблоны LPstore
Магазин продающих лендингов на данный момент предлагает только одну целевую страницу, подходящую под данную нишу.
Главное окно лаконично, выполнено салатово-фиолетовыми тонами. Внизу можете разместить собственный призыв, ориентируясь на рассмотренные примеры.
Под линией сгиба — обоснование ценности. Здесь можно подробно расписать, чем ваш оффер превосходит предложения конкурентов.
На одной странице расположена лид-форма вместе с доводами обратиться именно в эту студию — кстати, данное окно слегка напоминает второй пример из Рунета.
Завершается посадочная страница блоком отзывов и полем контактных данных. Если вам понравился данный шаблон, можете приобрести его здесь.
Высоких вам конверсий!
26-08-2015
lpgenerator.ru
ТОП-9 основных проблем сайтов/лендингов по ремонту квартир и дизайну интерьеров
Ко мне регулярно обращаются владельцы лендингов и сайтов в нише ремонта и отделки квартир, а так же дизайна интерьеров с просьбой предложить для них решение низкого или нулевого уровня отдачи их веб-проектов.
Я против общих пустых отписок и моментального перехода к «впариванию» своих услуг. Моя задача — показать реальную ситуацию человеку в формате «как есть» и дать варианты решения, каждое из которых я оцениваю.
В этой статье Вы узнаете основные проблемы сайтов/лендингов по ремонту и отделке квартир и дизайну интерьеров, что даст Вам возможность исправить их, если они присутствуют у Вас и выправить ситуацию с продажами!
Видео-версия статьи с 9 основными проблемами сайтов/лендингов в нише ремонта квартир
Что получает человек в результате моего анализа
Я анализирую каждый проект, трачу на него свое время, в результате чего выдаю информацию по блокам:
- обратная связь по исходным данным (вкратце о том, что есть сейчас, как это работает, что хорошо и где слабые стороны),
- промежуточный вывод (почему нет результата),
- предлагаю оптимальные пути решения, исходя из исходных данных и опыта работы в данной нише.
Иными словами, на выходе человек, владелец бизнеса и сайта, получает реальную дорожную карту по проекту.
Все вроде бы хорошо, люди благодарят, но ничего не предпринимают дальше.
Казалось бы, тебе указали на конкретные ошибки проекта, займись их исправлением собственноручно или обратись за услугой к опытному в этой сфере специалисту….
НО!
Человек предпочитает либо ничего не предпринимать, оставить все как есть в надежде, что случится чудо или «упадет на голову» внезапный сезон с обилием клиентов, желающих заплатить именно ему да еще и «вчера».
Однако, этого не происходит… Видимо, система не работает… Где-то система дала сбой…
ТОП-9 проблем сайтов/лендингов в нише ремонта квартир и дизайна интерьеров
- Не ориентированы на раскрытие приоритетного направления бизнеса. Если это сайт-одностраничник, то тут категорически не допускается размывать его основное направление. 1 посадочная страница = 1 тема. Если направление не выбрано и Вы продвигаете абстрактный «ремонт квартир», обязательно определитесь, будет ли это «ремонт квартир в новостройке», «капитальный ремонт квартир» или же «ремонт ванных комнат и санузлов».
- Представляют собой сборную солянку из разноплановой информации. Знакомо ли Вам, что есть желание уместить 7 акций и спец. предложений в первый экран монитора, а далее каждый блок максимально набить информацией по товару или услуге? Для Вас на сайте все понятно, но стороннему посетителю Ваш сайт напомнит мутанта, от которого надо бежать и он будет прав. Поставьте себя на его место — Вы ровно так же поступаете с подобного рода сайтами, если их владелец не Вы. =)
- Первый экран сильно перегружен. Об этом я вскольз упомянул пунктом выше. Этот пункт необходимо выделить отдельно. Первый экран должен быть легким и свободным, должен содержать фоновое изображение, заголовок с Вашим четким предложением и кнопка призыва к действию. Это же касается любого другого блока на странице. Не перегружайте информацией. Говорите тезисно: емко и метко!
- Множество предложений, непонятно, за что хвататься и что читать. Когда на сайте нет единого предложения, глаза разбегаются и все эти предложения вступают в конкуренцию за потенциального покупателя, в результате чего Вы проиграете, т.к. из-за сложности выбора человек выберет самое простое решение — отложить на потом…
- Водянистая информация. Самый главный бич сайтов и лендингов в любой теме в целом и в частности по ремонту и отделке квартир и дизайну интерьеров — это отсутствие конкретики: нет четкого предложения, непонятно сколько стоили примеры из портфолио, что в каждом из них делали, какие исходные данные по объектам, каков порядок работ, можно ли делать ремонт без выселения, есть ли фото-отчеты для контроля ремонта, сможете ли сами закупать и доставлять стройматериалы и т.д.
- Отсутствие последовательности. Блоки на странице размещены абы-как, нет никакого последовательного изложения важных моментов для потенциальных клиентов, обработки возражений, потребностей (разная аудитория = много разных потребностей).
- Отсутствие точек контакта в нужных местах. Точки контакта или точки принятия решения — места, в которых человеку может захотеться обратиться к Вам.
- Отсутствие второстепенных целей конверсий. Цели конверсии делятся на основные и второстепенные. Основная — отправка заявки на ремонт. Второстепенная, например, клик по адресу, нажатие на email и т.д. Иными словами, второстепенные цели конверсии позволяют оценить вовлеченность аудитории и использовать это в рекламе.
- Отсутствие базовой SEO-оптимизации. Лендинг может собирать бесплатный SEO-трафик, если проведена его базовая поисковая оптимизация. Если и не по сильно конкурентным ключевым фразам, то по менее конкурентным, но не менее целевым — вполне реально. Подтверждено не единожды!
- Создан на нефункциональном конструкторе наподобие wix.com. Данный конструктор не позволяет настраивать цели конверсий для Яндекс Метрики, а так же добавлять сторонние коды полезных виджетов. Это сильный удар по гибкости аналитики и ставится под угрозу вся последующая аналитика и оптимизация проекта. Если Вы хотите получать результаты — перейдите либо на другой конструктор, где это возможно, либо закажите независимый от конструкторов лендинг!
А теперь переходите к своему сайту и сравнивайте его по каждому пункту. Если видите, что где-то совпадает — переделывайте!
Высоких Вам продаж!
Рекомендуемые сервисы
Для самостоятельной разработки лендинга и повышения его эффективности, рекомендую следующие сервисы:
PS. Если хотите, чтобы я Вам настроил поток недорогих клиентов с Яндекс Директ или оптимизировал текущие рекламные кампании — обращайтесь!
PPS. Если хотите поработать со мной над SEO-продвижением Вашего сайта, обращайтесь! Проконсультирую, оценю реальные перспективы проекта, подберу индивидуальную стратегию.
blog.ecommerceschool.ru
Шаблон лендинг пейдж для дизайна интерьера — WEB-EXITO.ru

Отличный шаблон лендинг пейдж для дизайна интерьера.
Дизайн шаблона выполнен в черных, белых и желтых тонах в примерном соотношении: 15% / 75 %/ 10%.
Желтый цвет позволяет выделить важные элементы, на которые стоит обратить внимание посетителям, например на кнопки обратной связи.
Шаблон лендинг пейдж для дизайна интерьера имеет блоки:
- Шапка сайта имеет наименование сферы бизнеса, чем занимается компания, логотип, номер телефона и email адрес;
- Главный дескриптор «Качественно, быстро, не дорого», что позволяет увидеть клиенту сразу Ваши преимущества, слайдер с тематическими изображениями и формой захвата с акцией;
- Далее, нестандартное решение: сразу же после дескриптора разместили блок «Наши работы», где показана фотография дизайна интерьера и наименование. Так же присутствует возможность посмотреть остальные фотки проекта, нажав на кнопку «Смотрите проект»;
- Следующий блок идет опять с акцией, в виде формы захвата;
- Затем после идет блок «Почему Ваша компания лучше, чем конкуренты», где описаны Ваши сильные места;
- Блок «Почему именно Ваша дизайн студия?», где размещены преимущества от «Доступной стоимости» до «Безопасности»;
- Блок «О компании в цифрах», где расписаны Ваши достижения в цифрах;
- Следующий блок рассказывает, что включает в себя дизайн-проект и ниже примеры «До, после» в виде фото;
- Блок «Отзывы Ваших клиентов», где можно разместить видео-отзыв, а так же текстовой отзыв с фото и ФИО клиентов;
- Блок «Сертификаты и награды»;
- Далее блок «Схема работы с нами», тут рассказано все от «Замер + Консультация» до «Выполнение ремонта по дизайн проекту»;
- Блок «Наши партнеры»
- Подвал сайта выполнен по аналогии с шапкой, но добавлены «Реквизиты».
В целом отличный, продуманный, красиво оформленный шаблон лендинг пейдж для дизайна интерьера.
Думаю, что он будет выдавать неплохую конверсию, но только с ПК устройств, т.к. нету мобильной адаптации, что плохо сказывается на привлечении лидов.
Настоятельно рекомендуем при настройке контекста отключить опцию «Показ на мобильных устройствах», дабы не растрачивать Ваш бюджет в пустоту.
Надеемся, Вам понравился данный шаблон Landing Page и он принесет Вам много новых клиентов и большую выручку 🙂
С Уважением к Вам и Вашему бизнесу, команда Web-exito.
Поделится записью:
web-exito.ru
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
Дизайн лендинг пейдж. Основные принципы.
«Встречают по одёжке…», гласит известная пословица. Что ж, в случае с интернет-маркетингом это в 9 случаях из 10 совершенно справедливо.

О веб-дизайне написаны тысячи книг, часто – с совершенно противоположными советами. В этой краткой статье мы попробуем разобраться, какова же роль дизайна в создании лендинга.
Первое правило дизайна: «Не заставляйте меня думать!»
Ключевое правило веб-дизайна сформулировано в Стивом Кругом. Вышедшая в далёком 2000 году книга «Не заставляйте меня думать» актуальна спустя 15 лет.
Прежде всего – сама идея не является новой или революционной. О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
В чём суть правила? Среднестатистический потребитель не хочет думать. Зайдя на сайт или продающую страницу, он хочет рассуждать по принципу «так, понятно… а вот это… а вот и то, что мне нужно». И как часто владельцы сайта сами строят препятствия на пути у потенциального покупателя! Бездарный дизайн лендинга – то, что забивает первый гвоздь в крышку гроба вашего проекта.
Как же выглядят типичные ошибки?
4 ошибки, снижающие конверсию
Ошибки №1 и №2
Вы удивитесь, но испортить дизайн лендинга можно ещё на стадии, предшествующей созданию собственно дизайна. Речь идёт об определении целевой аудитории.
В сети можно встретить сотни примеров «продающих страниц», которые продают неизвестно что непонятно кому:
- В первом случае «дизайнеры» используют заезженные, безжизненные шаблоны. Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются.
- Второй случай намного хуже первого, и, ей-Богу, лучше бы горе-дизайнеры лепили всё по одному (но хорошему) шаблону. Речь идёт о случаях, когда дизайн абсолютно не соответствует предлагаемому товару. Визуально «тяжёлые» блоки, тёмно-коричневый цвет, текстуры кожи, дерева и золота в лендинге, продающем чай для похудения? Легко!
Как этого избежать - Остерегайтесь бесплатных «стандартных» шаблонов. Они могут быть очень яркими и красочными, но абсолютно не выражающими суть вашего товара. Обратитесь к профессионалам, которые придадут лендингу действительно уникальный вид.
- Чётко определитесь с ЦА. Если это девушки, то и дизайн landing page должен быть в меру «девчачьим» – в зависимости от товара. Если вы продаёте дрели новейших моделей, то пусть и дизайн landing page будет сдержанным, «профессиональным» – ведь именно этого ждёт мужская аудитория. Запомните: не получится угодить всем.
Ошибка №3
По какой-то неведомой причине тексты и шрифты во многих лендингах выполнены до того безобразно, что диву даёшься. Эта тема обширна, и охватить её в рамках небольшого поста будет невозможно. Рассмотрим лишь самые частые ошибки:
- Мелкий шрифт. Это хуже… хуже всего, в общем. Когда текст набран крошечными буковками, ваш потенциальный клиент НЕ БУДЕТ напрягать зрение дольше нескольких секунд, и просто закроет страницу. Смиритесь. И начните, наконец, использовать большие буквы.
- Слишком много текста. Лендинг может состоять и из 5, и из 25 блоков (последнее даже лучше – при соответствующем исполнении). Однако ни один из них не должен быть перегружен текстом. 90% людей визуалы – так дайте им картинки, образы, которые легко считываются и запоминаются. «Не заставляйте меня думать!» — не забыли?
- Светлый текст на тёмном фоне, капслок, восклицательные знаки!!!, и другие мелочи. Всё это напрямую относится к дизайну. Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.

Как этого избежать?
Всё очень просто: делать упор на инфографику и изображения вместо текста, и следить, чтобы текст легко считывался.
Ошибка №4
Этот пункт касается в первую очередь лендингов, связанных с бизнес-тематикой. Ошибка, о которой пойдёт речь, преследует 99 из 100 продающих страниц. Речь идёт об изображениях с бесплатных фотостоков. В основном этот ужас можно увидеть в разделах «О компании», но некоторые не стесняются ставить фотографии улыбающихся бизнесменов и в первый блок лендинга.
Отнеситесь к этому серьёзно. То, что допустимо в блоге или статье, недопустимо в бизнесе, тем более – в продажах.
Когда вы используете это:
или это:

Ваш лендинг выглядит:
- банальным
- пошлым и безвкусным
- кричащим «у нас нет собственных фотографий, поэтому мы покажем приторную картинку»
- а главное – это ощутимо снижает конверсию
Если вы стесняетесь, или вам некого фотографировать в качестве сотрудников – разоритесь на 5 долларов ради платного аккаунта на фотостоках.
Немного о usability
К дизайну также относится «юзабилити» лендинга. Слово usability не имеет адекватного перевода на русский язык. «Удобство использования» – достаточно близкий перевод, лишённый, впрочем, оригинального «вкуса».
От того, как расположены и как выглядят элементы интерфейса на вашей landing page, во многом зависит решение посетителя о покупке.
Говоря упрощённо:
- Кнопка «купить» выглядит вызывающе, кричаще? «Мне что-то навязывают», думает клиент, и навсегда уходит с вашей страницы.
- Кнопка «купить» находится в неочевидном месте, её трудно найти? Клиент снова уходит.
Будем откровенны: выдержать баланс трудно. Создать эргономичный, ненавязчивый, удобный, и при этом заточенный на продажи интер фейс лендинга под силу только очень хорошему дизайнеру.

Помните, для чего нужен лендинг
Есть лендинги с прекрасным дизайном, грамотной структурой, идеально подобранными шрифтами. Всё замечательно, но конверсия почему-то мизерная. В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
Все элементы лендинга – дизайн, текст, структура – должны быть заточены на то, чтобы побудить посетителя сделать заказ. Это не так просто, и за деревьями легко не увидеть леса. Помните об этом.
Смотрите также
smartlanding.ru
Примеры landing page с оригинальным дизайном

С чего начинается создание лендинга, да и любого онлайн проекта? Как правило, с нарисованного от руки эскиза. Со временем он «обрастает» цветом, градиентами, сложными текстурами и другими дизайнерскими решениями. И чем дальше, тем быстрее будущий лендинг теряет свое «человеческое лицо», уходя все дальше в сторону идеальных прилизанных интерфейсов.
Дизайн лендинга и хенд-мейд
Но иногда отрисованные элементы остаются в качестве эффектной детали, которые показывают целевой аудитории, что они в правильном месте.
Рукотворные детали придают проекту индивидуальность и транслируют уникальность компании. Живая, немного кривоватая графика, самодельные иконки, типографика — как будто бы детские каракули, акварельные фоны, собранные вместе, эти элементы создают творческую, задорную атмосферу.
Дизайн лендинга с отрисованными элементами можно встретить в сферах, связанных с искусством и модой. Например, это могут посадочные страницы для школ дизайна, для студий рисования и лендинги-портфолио для представителей творческих профессий. С помощью такого портфолио дизайнеры и фотографы могут убить сразу двух зайцев: ярко заявить о себе в Интернете и продемонстрировать свои скилы.
Но если вы думаете, что только люди искусства могут использовать «hand-made» элементы в дизайне лендинга, то глубоко заблуждаетесь. Посмотрите примеры лендинг пейдж ниже, и вы найдете для себя отличный источник вдохновения.
Тык на картинку, чтобы перейти на лендинг и увидеть его вживую!
Пример лендинга в нише свадьбы

Пример 1. Классический пример лендинга в формате «главная страница». Этот лендинг посвящен свадьбе неких Трейси и Дэни, листая вправо можно подробнее ознакомиться с подробностями размещения, программой мероприятия и т.д.
Свадебные сайты-приглашения, которые становятся все более и более популярными, отлично дополняются отрисованными элементами. Комбинация акварельных иллюстраций, как бы нарисованных от руки, и мягкой цветовой гаммы производит очень приятное впечатление.
На лендинге нет ни одного элемента, прямо указывающего на свадьбу, все внимание сосредоточено на великолепной праздничной локации — долине Напа. Свадьбу в таком месте не хочется пропускать.
Пример лендинга в нише студия дизайна

Пример 2. Первый экран лендинга небольшой, но известной в своем регионе дизайн-студии. И снова формат «главной страницы» со скроллингом вправо. Кстати, формат страницы при желании можно заменить на привычный вертикальный лендинг (нарисованный пластиковый стаканчик с надписью «skinny version»).
Над лендингом этой студии тщательно потрудились и иллюстраторы, и дизайнеры. Создатели сайта добились замечательного эффекта, гармонично смешав скетчи, векторную иллюстрацию, аккуратно текстурированные фоны и разные шрифты.
В этом примере можно почерпнуть замечательную идею, как миксовать несочетаемые на первый взгляд элементы: иллюстрацию в стиле ретро, фото пейзажей, разноцветные иконки и игры со шрифтами. Лендинг напоминает легкую мешанину, но я почти уверена, что заказчики этого агентства от него без ума.
В следующем примере представлен дизайн лендинга агентства, которое занимается SMM:

Пример 3. В дизайне этого лендинга использованы милые дудлы-пузыры (смешные создания, которые улыбаются и ставят лайки).
Несмотря на то, что на этом лендинге всего один слайд с отрисованными элементами, он производит приятное впечатление на посетителей. Рукотворные иллюстрации находятся в нужном месте — на первом экране, они расслабляют (и умиляют) пользователя и провоцируют узнать больше.
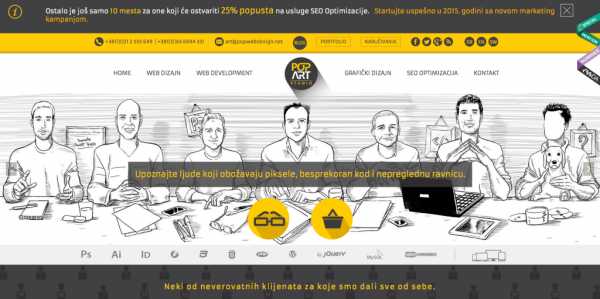
Еще один пример дизайна посадочной странице от сербской дизайн студии:

Пример 4 Первый экран сербской дизайн-студии встречает пользователя рисунком, который окрашивается в цвет в зависимости от действий посетителя.
На первом экране вас любезно встречают нарисованные сотрудники агентства, которые с нетерпением ждут встречи с клиентом. Стоит немного подождать и рисунок становится цветным, и картинка оживает.
Рисунок напоминает газетные карикатуры, жанр на любителя, но представьте этот же сайт с другим первым экраном. Например, с фотографией этих же людей с точно такой же композицией. Ощущение рукотворности теряется, и лендинг становится достаточно безликим.
Пример лендинга в нише веб-дизайн

Пример 5. В качестве примера выбран первый экран посадочной страницы веб-студии с очень приятными векторными иллюстрациями.
Посадочная страница веб-студии AlsterCoud проводит пользователя по всем этапам создания проекта, заодно демонстрируя сильное портфолио. Экскурсия дополняется качественными и тематическими векторными иллюстрациями.
Пример в нише мобильный провайдер

Пример 6 Первый экран лендинга по продаже сим-карт лучше оценивать «вживую». Милые рукописные шрифты и иллюстрации дополнены анимацией.
На этой посадочной странице вы видите игривую комбинацию рукотворных иллюстраций и небольшой анимации, что придает динамику сайту. Создатели не стали ограничивать свой креатив первым экраном — весь сайт отрисован в однородной стилистике.
Пример лендинга в нише дизайн интерьера

Пример 7. Эта посадочная страница не сразу раскрывает свои секреты, но стоит кликнуть на стрелку и вы оказываетесь в милой нарисованной деревне, в которой каждый домик — это детализированный дизайн интерьера спальни.
Этот лендинг дизайн-студии предлагает вам совершить виртуальную экскурсию по деревне (достаточно пройти по стрелке) из нарисованных домиков, в каждом из которых спрятан милый интерьер, который можно рассмотреть во всех подробностях.
Отличная идея для интернет магазина по продаже мебели и дизайнерских предметов интерьера, однако, у сайта есть существенный минус — долго загружается.
Пример лендинга в нише «игры»

Пример 8 Кнопка лендинга предлагает ни много ни мало — «убить всех хипстеров!». Однако оформление сайта доставляет.
Обратите внимание, сколько разнообразных элементов содержится в этом лендинге: смешные отрисованные персонажи, flat пейзажи для фона, гранжевые «кровоподтеки» и восхитительная типографику. Хороший пример посадочной страницы по всем правилам плоского дизайна.
Пример лендинга в нише алкогольные напитки

Пример 9. Желтый на желтом — не самое лучшее решение, скажете вы? Только не в этом случае! Удачный пример, как можно использовать дизайн этикетки в качестве фона. Так у пользователей не останется шанса не узнать нужное пиво на полке в магазине.
Посмотрите, как умело дизайнер связал этикетку напитка и фон лендинга, используя одинаковые, будто нарисованные от руки паттерны.

Пример 10. Лендинг, рекламирующий новозеландское вино со скроллингом вверх, выполненный в стильной и сдержанной меловой стилистике.
Меловой шрифт отлично сочетается с техникой наброска и шершавым темно-серым фоном. Лендинг действительно очень красивый, читается до конца (если скорость интернета позволяет) и вызывает приятные эмоции.
Пара слов насчет мелового шрифта. Несмотря на то, что посадочная страница выглядит дорого и стильно, сам по себе мел на темном фоне уже порядком набил оскомину. Он просто везде: в логотипах, в оформлении ресторанов и баров, в журнальных иллюстрациях. Поэтому пытаясь казаться оригинальными, аккуратнее используйте массовые тренды.
Вывод:
Лендинги с ручной графикой напоминают пользователю, что даже в цифровом мире остается место чему-то теплому и трогательному. Такие страницы, безусловно, вызывают доверие и не выглядят, как сделанные на коленке за 5 минут.
Отрисованные элементы показывают клиентам, что над лендингом действительно потрудились, вложили душу и силы.
Есть сферы, в которых качественные иллюстрации являются обязательными: сюда относится все, что связано с творчеством, миром искусства, дизайна и моды.
Однако, и в других нишах рукотворные элементы могут сослужить неплохую службу. Используя их, можно привлечь внимание к важным элементам лендинга, показать его уникальность и творческий настрой создателей.
С использованием материалов статьи «Lovely Website Designs with a Hand-Drawn Feel and Awesome Sketchy Illustrations».
convertmonster.ru

Leave a Comment