Конструктор кнопок для сайта – генератор социальных кнопок на сайт. Конструктор кнопок для репоста в социальные сети онлайн.
09.06.2019 


 Советы художника
Советы художника
Онлайн генератор кнопок для сайта
Создайте себе кнопку для сайта в режиме онлайн, выбирайте цвета, отступы и другие параметры. Получите код кнопки и вставьте себе на сайт.
Создать кнопку самостоятельно
Для создании кнопки с 0 на языке HTML и СSS можно использовать три тега: a, button, input[type=button].
button и input[type=button] — по сути одно и тоже, на эти кнопки мы привязываем какие либо события, если мы хотим сделать кнопку ссылкой, то надо использовать тег a.
<button>Кнопка <input type="button" value="Кнопка"/> <a href="ссылка">Кнопка</a>
Вставив этот код на сайт мы получим простую кнопку:
Кнопка
Третий способ, с тегом <a> служит для создания кнопки-ссылки, для этого просто добавьте атрибут href, в которой находится ссылка. К примеру, <a href=»http://daruse.ru/»>Текст кнопки</a>
Как мы видим, чтобы сделать кнопку ссылкой через тег a нам нужно применить много стилей, чтобы было похоже на кнопку, ведь изначально этот тег создан для создания ссылок. Поэтому мы можем использовать два других тега, которые по умолчанию является кнопкой.
<button>Текст кнопки</button>
<input type="button" value="Текст кнопки"/>
daruse.ru
Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.

Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами онлайн конструкторов кнопок, о которых и пойдет речь в этой статье.
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют
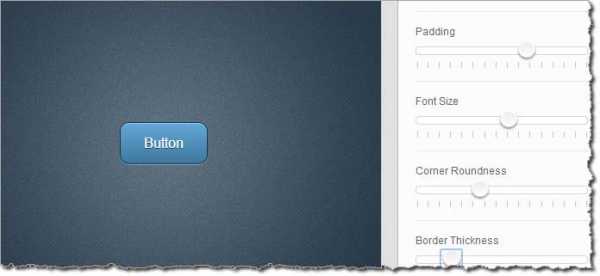
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3
:Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.

Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.

Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.

Перейти к генератору кнопок
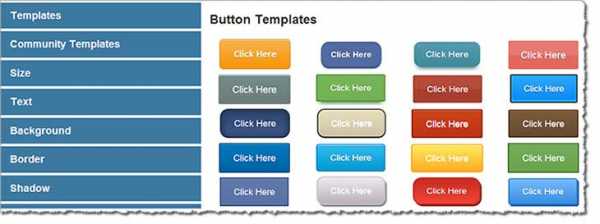
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.

Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.

Перейти к генерации кнопок
needsite.net
7 самых лучших генераторов CSS3 кнопок для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот чудный день я хочу представить Вам довольно полезную подборку генераторов CSS3 кнопок для Вашего сайта.
Я думаю, что эти генераторы существенно облегчат Вам задачу с поиском нужной кнопки на сайт. Так как здесь Вы сможете создать любую CSS кнопку, а так же произвести над ней очень тонкую настройку. Потому что все генераторы которые здесь достаточно функциональны.
Так что, друзья, я смело могу посоветовать Вам добавить эту страницу в закладки.
Ну а теперь давайте перейдём к кнопкам.
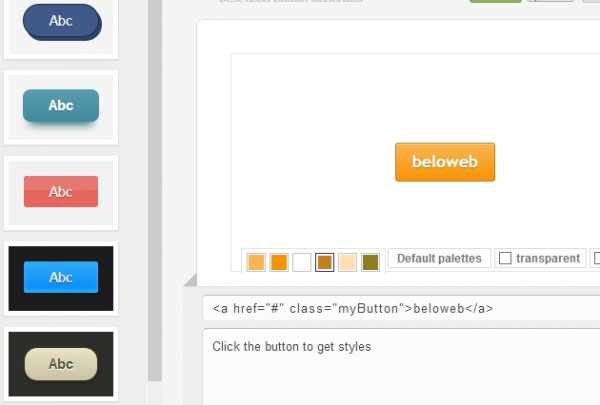
Очень красивый и функциональный генератор CSS кнопок для сайта. Есть огромный выбор существующих шаблонов, а так же их тонкая настройка.

Классный генератор кнопок, с помощью которого Вы можете создать и получить множество различных CSS кнопок. Так же этот генератор очень функциональный, а так же никаких картинок только CSS.

Очень просто но к тому же достаточно функциональный генератор кнопок на CSS. тут есть все функции с помощью которых Вы сможете сделать именно то, что Вам нужно.

Простой генератор, в котором есть самые основные функции для создания красивой кнопки, конечно же поддерживается градиент заливка.

Красивый и современный генератор CSS3 кнопок на сайт. Как обычно тут есть всё чтобы создать крутую кнопку для Вашего сайта.

Этот генератор сможет сделать самую лучшую CSS3 кнопку для Вас.

Самый классный генератор кнопок. Очень понравилось множество разнообразных функций, которые помогут точно настроить кнопку. А так же присутствует множество не плохих уже настроенных шаблонов.

beloweb.ru
Как создать кнопку для сайта онлайн: самый простой способ
Привет, друзья! Решила затронуть тему кнопок, поскольку размещаю на своем блоге довольно много статей с обзорами и рекомендациями партнерских продуктов. Но, до недавнего времени, как-то, не использовала в них эти привлекающие внимание графические элементы.
И, безусловно, зря…
А добавив кнопку в один из последних обзоров, заметила, что кликают по ней гораздо чаще, по сравнению с теми постами, где ссылка размещалась просто в тексте и выделялась жирным шрифтом.
Так что, моя копилка полезных инструментов теперь пополнилась несколькими сервисами, позволяющими создавать любые кнопки для сайта онлайн. Которыми я сегодня хочу поделиться с вами.
Поскольку в Фотошопе или др. подобном редакторе мне сделать кнопку сложнее и дольше, онлайн-конструкторы – это оптимальный вариант. С ними все быстрее и проще любому новичку.
Сам процесс работы с этими генераторами я подробно показываю в видео чуть ниже, а сейчас просто расскажу об особенностях каждого из них.
Первый и, на мой взгляд, самый удобный редактор – это dabuttonfactory.com. Вот так выглядит его интерфейс:
Он обладает самым нужным функционалом: позволяет редактировать текст, размеры, цвет, стиль кнопки, а на выходе загружать ее в png, jpeg, gif, ico форматах или использовать специальный CSS-код.
Помимо того, что здесь можно изготовить кнопочку полностью с нуля, сервис предлагает также несколько интересных заготовок, которые можно быстро отредактировать под себя.
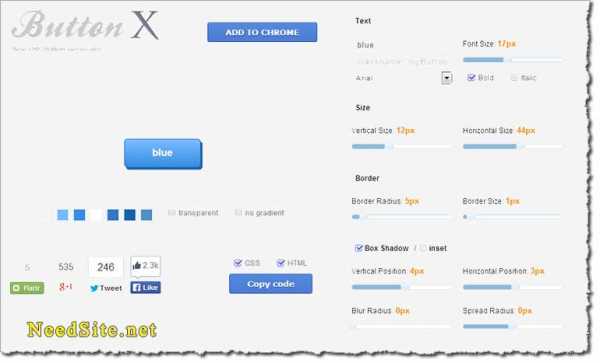
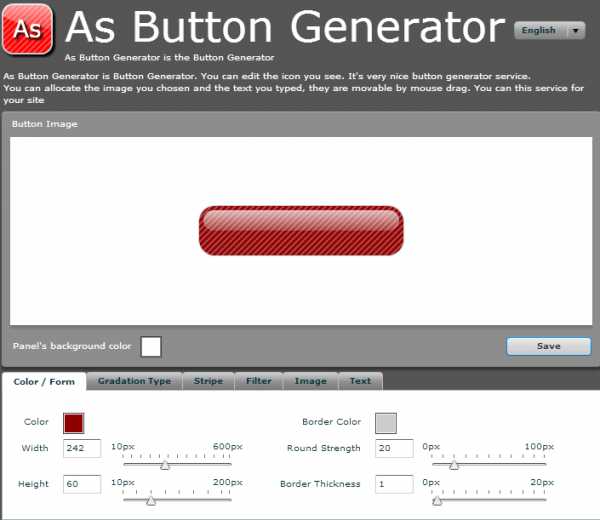
Второй онлайн-конструктор – As Button Generator имеет похожие возможности редактирования, с некоторыми своими особенностями. Выглядит он вот так:

Например, здесь есть опция загрузки готовой картинки в качестве фона кнопки, фильтры, позволяющие настраивать разные эффекты, прозрачные переливы, полосы, тень, граница и т.д.
Важный нюанс в работе с редактором – фильтры нужно использовать после добавления на кнопку текста или загрузки изображения. Так как, после них эти элементы уже не редактируются.
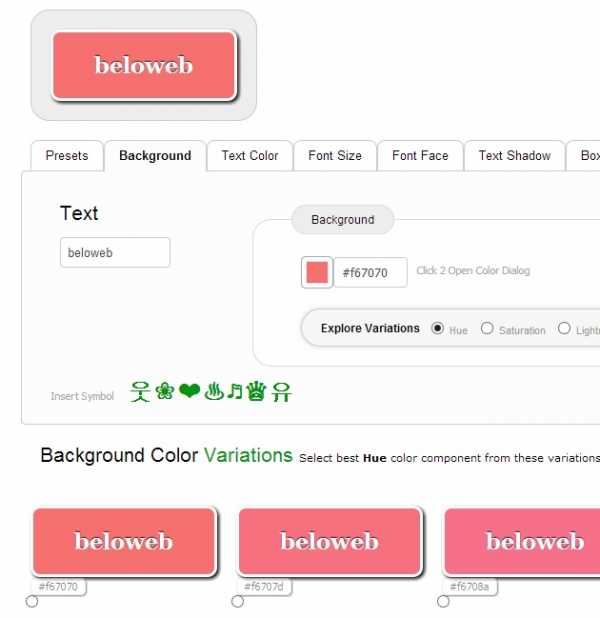
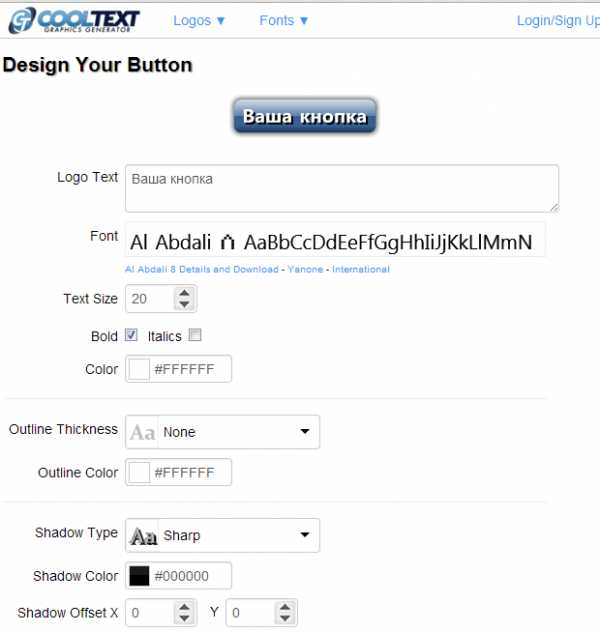
И еще один сервис – cooltext.com – интересен тем, что предлагает разные дизайнерские заготовки, в том числе с анимированными эффектами. Их можно менять слегка, либо переделывать полностью. Конструктор подходит для изготовления кнопок, надписей, логотипов.

Минус в том, что не все шрифты в нем поддерживают русский текст, и менять их не очень удобно, так как открываются они, почему-то, на новой странице без предпросмотра. Готовые кнопки скачиваются в png или gif формате, а также для них можно сгенерировать код (если зарегистрироваться).
Посмотрите небольшой обзорный урок по работе с данными сервисами и выберите подходящий для себя:
Кстати, друзья, если вы хотите сделать для своего сайта более эффектные анимированные кнопки, рекомендую посмотреть видеоурок на блоге моего коллеги Максима Зайцева. Этот урок прекрасно дополняет мой.
Если у вас появятся какие-либо вопросы, задавайте их в комментариях. Всегда рада ответить.
Желаю успехов!
С уважением, Виктория Карпова
o-zarabotkeonline.ru
Онлайн сервис для создания кнопок
Всем привет! Сегодня снова хочу поговорить об ускорении загрузки ваших лендинг пейдж. Речь пойдет о кнопках. Точнее, я хочу рассказать вам о сервисе, который предлагает удобное и интуитивно понятное создание кнопок для сайта и позволяет на выходе скопировать css код для вставки в вашу таблицу стилей.
(В Конце статьи важная поправка)
Онлайн сервис для создания кнопок
Если вам, как и мне, нравятся кнопки в подобном стиле, то читайте до конца. Если же у вас уже стоит подобная кнопка, то проверьте, чтобы она была задана css стилями, а не картинкой. В таком случае кнопка будет грузиться быстрее, что соответственно положительно скажется на загрузке сайта в целом.

Конечно, набросать стили – это дело 5 минут, но есть и такие люди, которым не хочется вникать в структуру и им нужен только результат. А кто-то еще не умеет — в общем, если вам лень самому писать стили, то в этой статье я, как раз, и расскажу о сервисе dabuttonfactory.com, в котором можно быстро получить css оформление подобной кнопки.
Итак, заходим на сайт. Перед нами откроется страничка с полями для редактирования по бокам. И визуальное изображение кнопки, которую мы редактируем – в центре. А также, под ней будет формироваться css код.
Онлайн сервис для создания кнопок– стили для текста
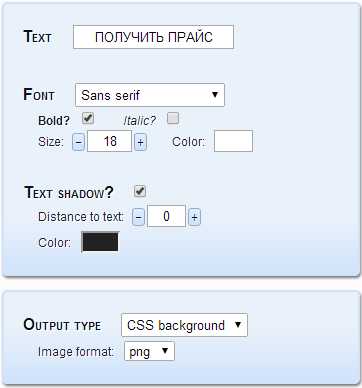
Левое меню, с выбором параметров, предназначено для придания стилей тексту:

В поле “Text” – задаем текст, который будет на кнопке. В “Font” – выбираем шрифт (его всегда можно поменять позже в таблице стилей, как и все остальные элементы). “Bold” и “Italic” – жирность и наклон соответственно. Поле “Textshadow” задает тень тексту. Можно указать расстояние и цвет.
“Outputtype” – как вы уже поняли выставляем CSS background, так как ради этого, мы и обратились к данному сервису.
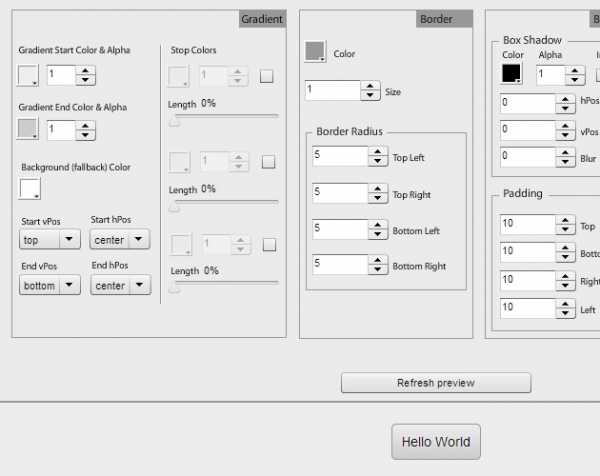
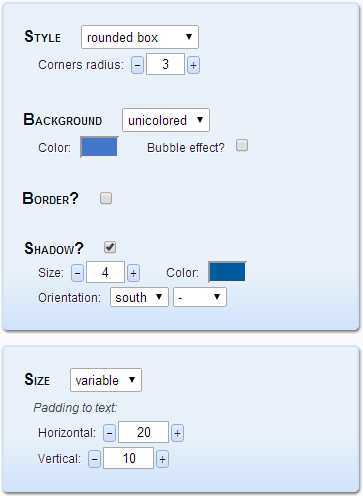
Онлайн сервис для создания кнопок– стили кнопки

Здесь в поле “Style” – вы можете выбрать какие углы будут у кнопки — скругленные или квадратные, а также задать радиус округления. В “Вackground” – можно задать цвет фона монотонным, либо градиентом. Вкладки “Border” и “Shadow” – позволяют задать обводку и тень. В параметрах тени есть возможность изменить ее направление, цвет и отступ.
В поле “Size” — задается ширина и высота. Она может быть статичной (заданной определенного размера), или динамичной. В таком случае размер кнопки будет формироваться в зависимости от параметров текста и отступов.
Если вы выставили параметры такие же, как я на скриншотах, то у вас получится такая кнопка:
Вот и все. Теперь при помощи онлайн сервиса для создания кнопок вы можете очень быстро создавать этот важнейший элемент дизайна, даже ничего не понимая в css. А на сегодня — все. Пока!
ВИМАНИЕ! Не успел я опубликовать данный пост в социальных сетях, как мне на почту пришло сообщение от одного из читателей о том, что в нем есть недочет.
Дело в том, что фон в данном сервисе задается картинкой, причем не просто картинкой, а прописывается адрес на нее. Само изображение лежит на стороннем сервере.
Конечно, можно оставить как есть, но если вам нужна не просто кнопка, а именно заданная через css, то завтра я расскажу как создать ее самостоятельно и добавим эффект нажатия. Поэтому не буду удалять, пока, статью. Может кому-то пригодиться.
Спасибо за своевременную критику. Если кто-то пользуется подобными сервисами, пожалуйста, поделитесь в комментариях — кому-то они очень пригодятся.
smartlanding.biz
18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
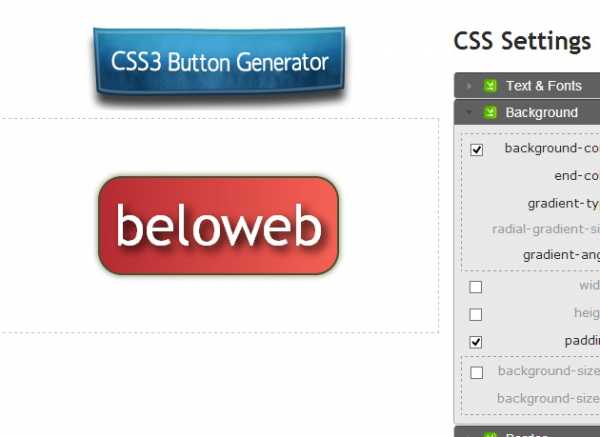
Генератор CSS3-кнопок Magazine Fuse
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
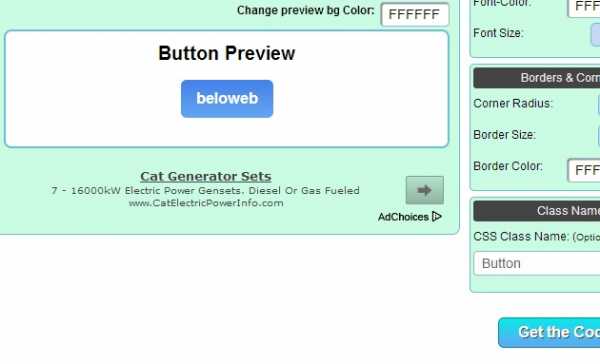
Best CSS Button Generator
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Генератор кнопок CSS Tricks
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Генератор Dextronet CSS
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
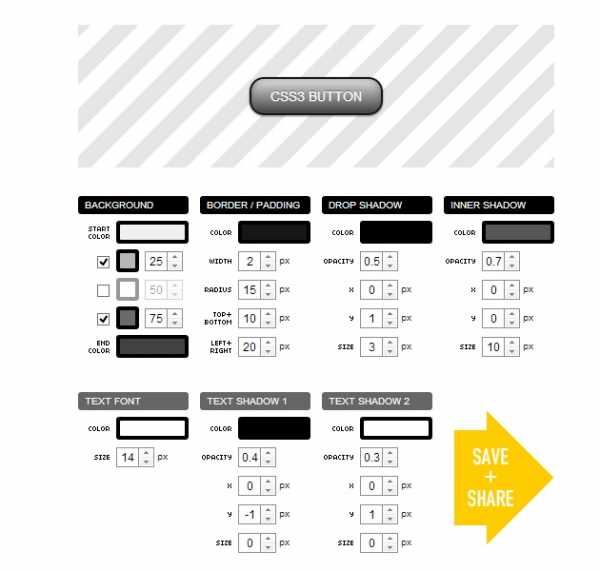
External CSS3 Button
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
CSS3 Generator
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Dynamic Drive
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Перевод статьи “18 Free CSS Button Generator – Easily create CSS3 button” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Создание HTML и CSS кнопок для сайта
31.08.2018 21:01
Определяем Яндекс ИКС!
Мы выпустили новый инструмент, функционал умеет массово определять новый, еще горяченький, показатель Яндекс ИКС, за раз можно узнать ИКС до 500 сайтов. https://be1.ru/yandex-iks/
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
19.10.2017 16:01
Реклама на сайте Be1.ru
Теперь вы можете прорекламировать свой продукт на страницах be1.ru, так как мы начали продавать рекламу в виде баннеров. Подать заявку очень просто! Наблюдайте за прогрессом и следите за статистикой из личного Рекламного кабинета, добавляйте новые рекламные проекты, получайте желаемый рост посетителей!
11.10.2017 16:18
Добавили историю позиций по запросам!
Теперь, когда Вы проверили позиции своего сайта, данные запоминаются и ведется история их изменений.
13.09.2017 16:15
Разработали составление конкурентного анализа
Это сводка, важных при продвижении, показателей, к которым необходимо стремиться, чтобы попасть в ТОП-1 выдачи Яндекс. Найти ее можно проанализировав сайт нажать в блоке о видимости на «отчёт».
27.07.2017 16:08
Разработали инструмент, который обнаруживает упущенную семантику!
Инструмент бесплатно покажет список упущенной семантики — ключевые запросы конкурентов, по которым они показываются в выдаче, а Вы нет.
be1.ru

Leave a Comment