Кнопка рисунок – Лазерная гравировка кнопок, как сделать самостоятельно, процесс нанесения изображения на кнопки
31.07.2016 


 Советы художника
Советы художника
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Как сделать кнопку в HTML?
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input. Синтаксис такой команды выглядит следующим образом:
<input type="button" value=надпись на кнопке>
2. С помощью тега button:
<button>Надпись на кнопке</button> Пример кода, который выполняет создание кнопки в <b>html</b> сразу двумя этими способами: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Кнопочка1 "></p> <p><button>Кнопочка2</button></p> </form> </body> </html>
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html, код для них немного разный. Не имеет значения, как создать кнопку в html.
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button.
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>Выглядит это следующим образом:
2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
www.internet-technologies.ru
Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><button>Кнопка с текстом</button> <button> <img src="images/umbrella.gif" alt=""> Кнопка с рисунком </button></p> </form> </body> </html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
htmlbook.ru
Кнопки Фотографии, картинки, изображения и сток-фотография без роялти

Вектор
Похожие изображения
Добавить в Лайкбокс
 #47849188 — Blue, red and green web buttons. Glossy rounded background.
#47849188 — Blue, red and green web buttons. Glossy rounded background.Вектор
Похожие изображения
Добавить в Лайкбокс
 #32155995 — Flat blue buttons
#32155995 — Flat blue buttonsВектор
Похожие изображения
Добавить в Лайкбокс
 #14924341 — Set of blank blue buttons for website or app.
#14924341 — Set of blank blue buttons for website or app.Вектор
Похожие изображения
Добавить в Лайкбокс
 #11577815 — Blank blue web buttons for website or app.
#11577815 — Blank blue web buttons for website or app.Вектор
Похожие изображения
Добавить в Лайкбокс
 #40955288 — Red shiny button with metallic elements, vector design for website.
#40955288 — Red shiny button with metallic elements, vector design for website.Вектор
Похожие изображения
Добавить в Лайкбокс
 #11520257 — Vector glossy buttons
#11520257 — Vector glossy buttonsВектор
Похожие изображения
Добавить в Лайкбокс
 #31395711 — Blank web buttons
#31395711 — Blank web buttonsВектор
Похожие изображения
Добавить в Лайкбокс
 #29125957 — Transparent glass shapes or buttons various forms
#29125957 — Transparent glass shapes or buttons various formsВектор
Похожие изображения
Добавить в Лайкбокс
 #49327993 — Submit Buttons
#49327993 — Submit ButtonsВектор
Похожие изображения
Добавить в Лайкбокс
 #13860085 — Set of different colored buttons
#13860085 — Set of different colored buttonsВектор
Похожие изображения
Добавить в Лайкбокс
 #48083450 — Black shiny button with metallic elements, vector design.
#48083450 — Black shiny button with metallic elements, vector design.Вектор
Похожие изображения
Добавить в Лайкбокс
 #12763801 — Blank buttons
#12763801 — Blank buttonsВектор
Похожие изображения
Добавить в Лайкбокс
 #20988810 — Set of Colorful Buttons
#20988810 — Set of Colorful ButtonsВектор
Похожие изображения
Добавить в Лайкбокс
 #45727835 — Bright spectrum buttons set, vector elements for web or game..
#45727835 — Bright spectrum buttons set, vector elements for web or game..Вектор
Похожие изображения
Добавить в Лайкбокс
 #38385470 — Web Buttons. Vector illustration.
#38385470 — Web Buttons. Vector illustration.Вектор
Похожие изображения
Добавить в Лайкбокс
ru.123rf.com
Кнопка для сайта. Как нарисовать кнопку с градиентом в Photoshop.
В предыдущей статье я рассказала вам об основных правилах стиля WEB 2.0. А в этой статье применим эти правила на примере создания кнопки для сайта.
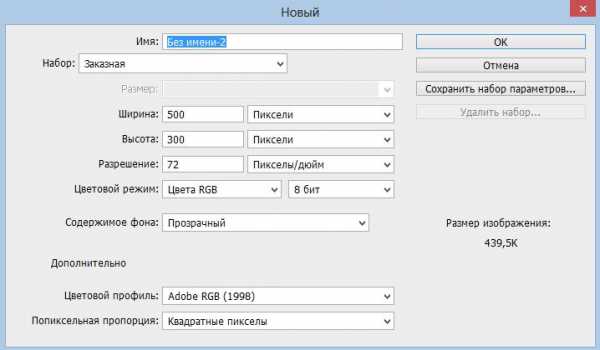
Идём в Photoshop и создаём новый документ CTRL+N.
Ширину выставляем 500px, высоту 300px.

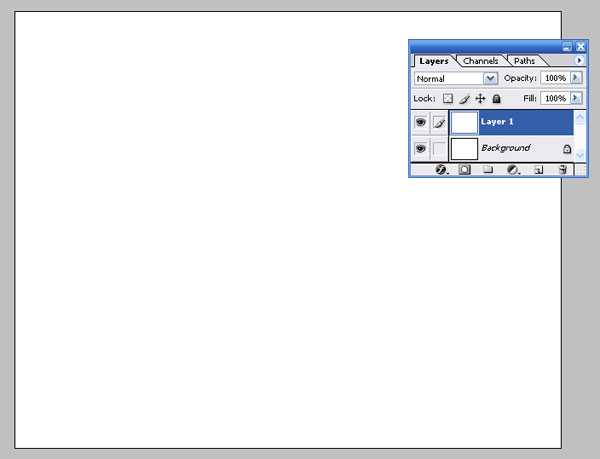
На верхней панели нажимаем на пункт меню «окно» и выбираем «слои», или просто нажимаем F7.
У нас появляется вот такое окно:
Слою 1 даём название «фон». Чтобы изменить название, нужно щёлкнуть два раза мышкой по Слою1.
!!! Всегда давайте названия каждому слою! Именно по названию вы всегда сможете найти нужный вам слой.
Кнопку для сайта мы сделаем на голубом фоне.
Берём инструмент «Заливка»
и заливаем фон голубым цветом.
Для точного подбора цвета скачайте программу ColorMania.
Сама кнопка будет шириной 300px, высотой 100px.
Включаем линейку: CTRL+R или на верхней панели нажимаем пункт «просмотр» и выбираем «линейки».
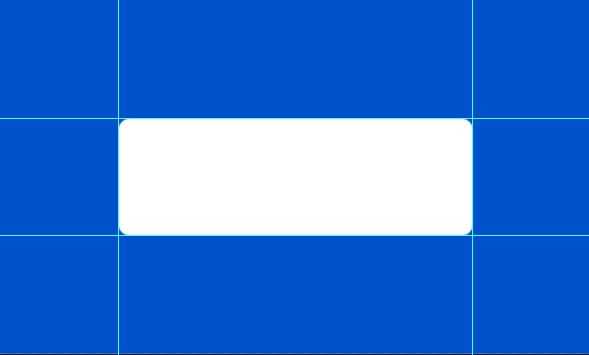
Выставляем направляющие. Вертикальные на 100px и на 400px, горизонтальные на 100px и на 200px.
!!!Направляющие советую выставлять всегда, это приучит вас к правильной работе над web-дизайном.
Берём инструмент «прямоугольник со скруглёнными углами». Он находится на панели слева, ближе к низу, или горячая клавиша U.
Вверху выставляем параметры: заливку выбираем белую, обводку выключаем.
Радиус (там же на верхней панели) делаем 10px.
А теперь аккуратно строго по направляющим рисуем нашу кнопку.
У вас должно получиться вот так:
Направляющие отключаем CTRL+;
Обратите внимание на то, что в окне «слои» появился новый слой, переименовываем этот слой, щёлкнув два раза левой кнопкой мыши, и даём ему название «кнопка».
!!! Всегда давайте слоям названия, так вы в них никогда не запутаетесь.
Основа для нашей кнопки готова, теперь наша задача cделать из неё кнопку с градиентом в стиле WEB 2.0.
Итак, для этого применяем стили.
Наложение градиента.
Выбираем слой «кнопка», щёлкнув по нему один раз мышкой.
Нажимаем на кнопку fx и выбираем пункт «наложение градиента»
У нас появляется вот такое окно:
После того, как мы нажали на окно с градиентом, у нас появляется окно, в котором мы меняем цвета градиента.
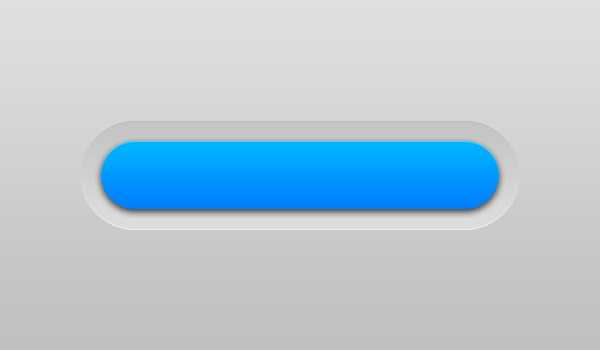
Нижний цвет берём тёмно-синий, верхний голубой, нажимаем везде OK и у нас получается вот такая кнопка для сайта с градиентом:
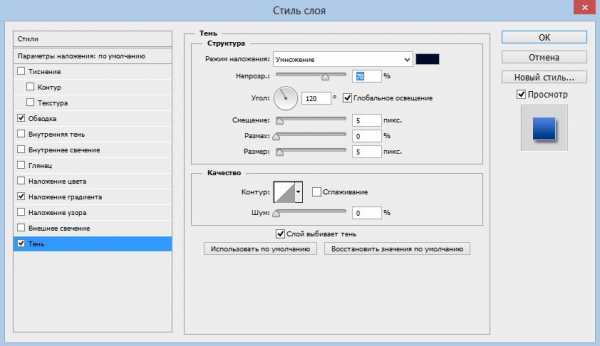
Но выглядит она как-то плосковато, поэтому добавляем тень и обводку.
Нажимаем fx и выбираем стиль «тень» и выставляем параметры как на картинке.
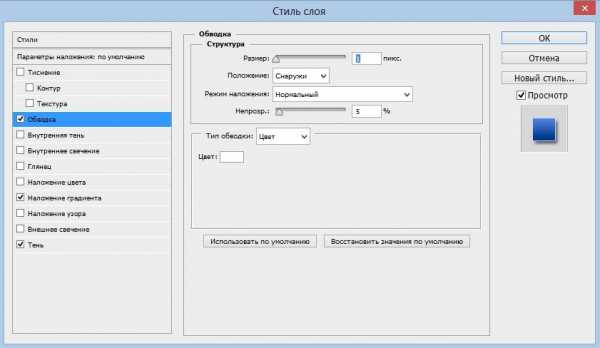
И добавляем обводку: fx -> обводка.
Наша кнопка для сайта теперь выглядит вот так:
Ну а теперь можно дать нашей кнопке название.
Берём инструмент «текст» или просто нажимаем латинскую клавишу «T», параметры текста выставляем следующие:
Шрифт – Verdana, bold, 30px.
И пишем текст «КНОПКА».
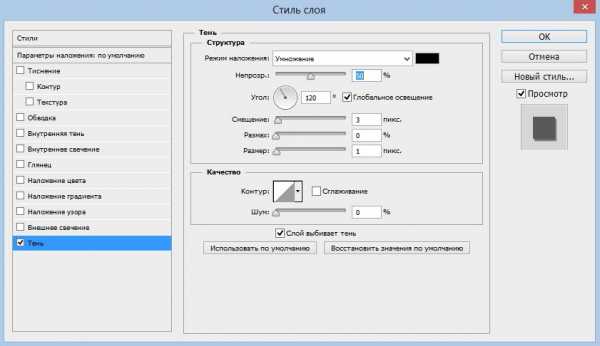
Применяем к тексту стиль «тень» с параметрами как на картинке.
И, наконец, у нас получилась вот такая замечательная кнопка для сайта:
Сохраняем нашу кнопку в формате Photoshop (*.PSD;*.PDD).
Это самый простой вариант кнопки с градиентом.
Как сверстать такую кнопку с помощью HTML и CSS читайте вот здесь
www.fly-webmaster.ru
Рисуем кнопки для веб-сайта в Фотошоп
Содержание- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- # Вопросы и комментарии
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники.
Финальное изображение:
Шаг 1
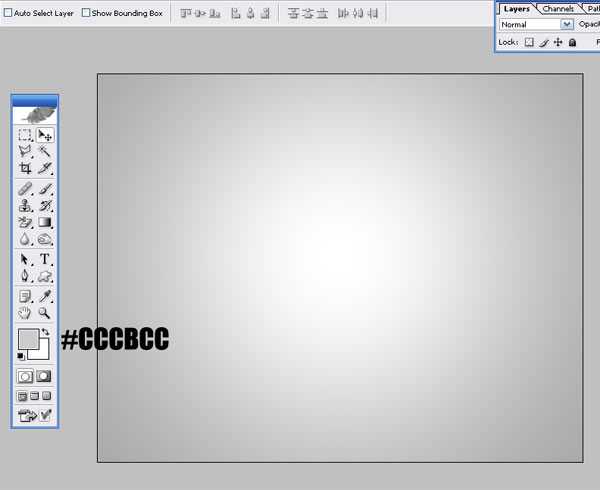
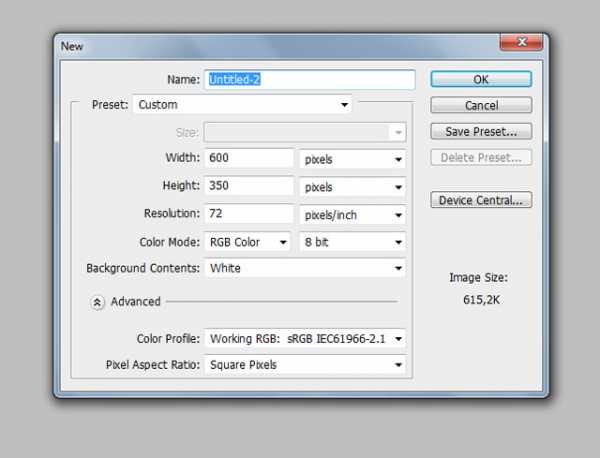
Создайте новый документ (Ctrl + N) размером 1280 x 1024 пикселов.

Шаг 2
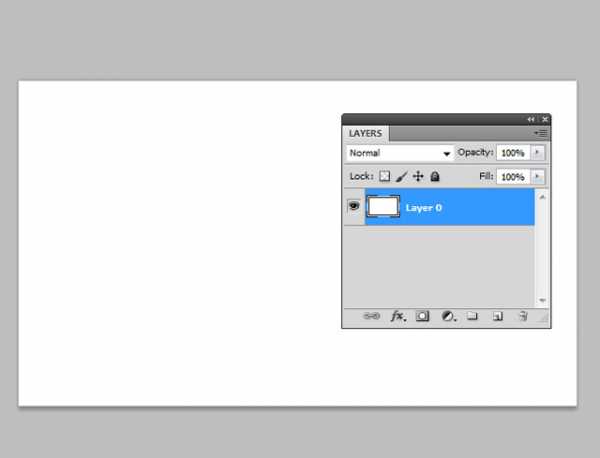
Залейте фон цветом #СCCBCC и кистью (Brush Tool) (В) большого размера белого цвета кликните один раз в центре фона, чтобы создать световое пятно. Теперь фон похож на радиальный градиент.03

Шаг 3
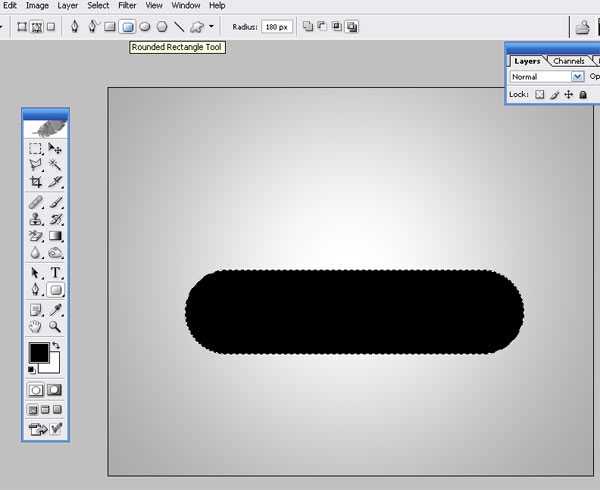
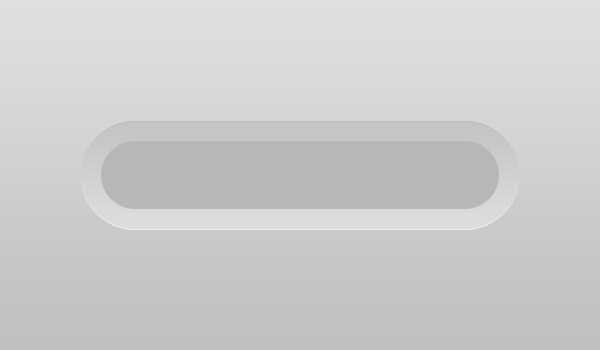
Инструментом Прямоугольник со скругленными углами ( Rounded Rectangle Tool) (U) нарисуйте фигуру с радиусом скругления 180 пикселов:

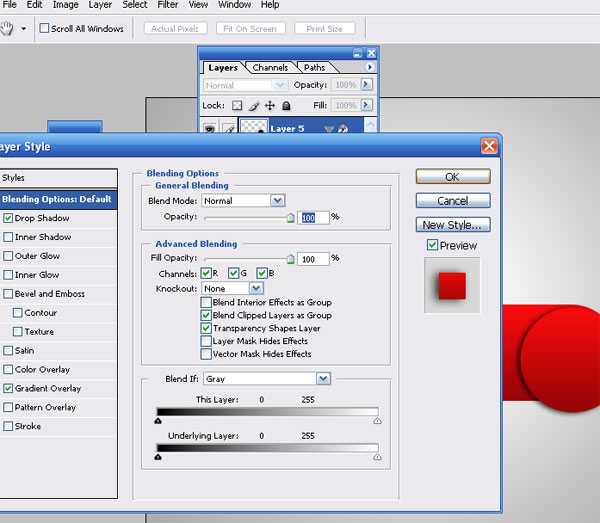
Шаг 4
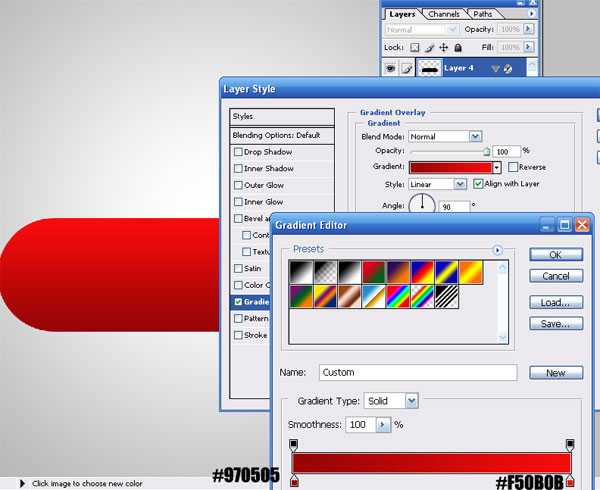
К фигуре примените стиль слоя Наложение градиента (Gradient Overlay). Используйте параметры, которые показаны на скриншоте:

Шаг 5
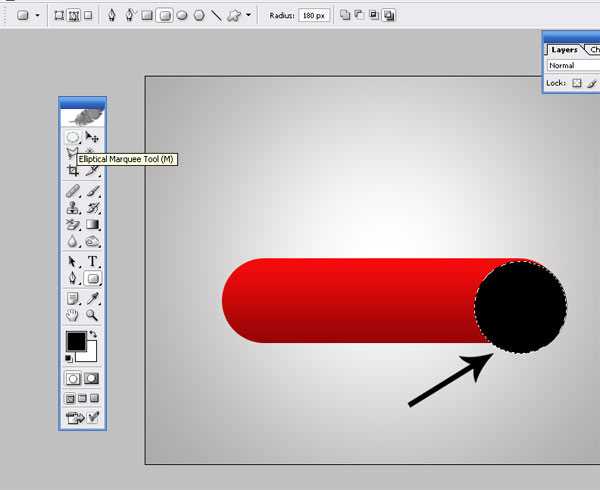
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его черным цветом. Расположите его на предыдущей фигуре:

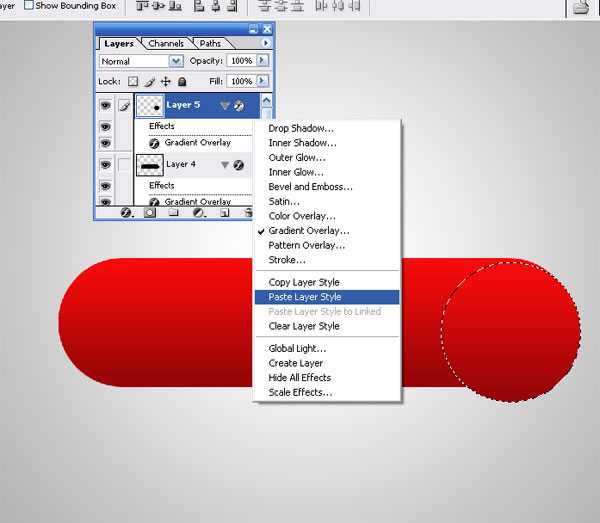
Шаг 6
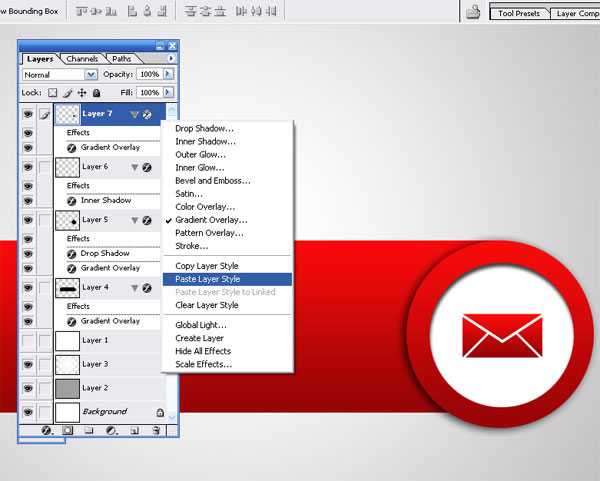
Скопируйте стили со слоя с прямоугольной фигуры (кликните правой кнопкой мыши в палитре Слои по стилям слоя и выберите пункт Скопировать стили слоя. Теперь перейдите на слой с черным кругом, кликните по нему в палитре Слои правой кнопкой мыши и выберите пункт Вклеить стили слоя).

Шаг 7
Также, к слою с кругом примените стиль Тень (Drop shadow):

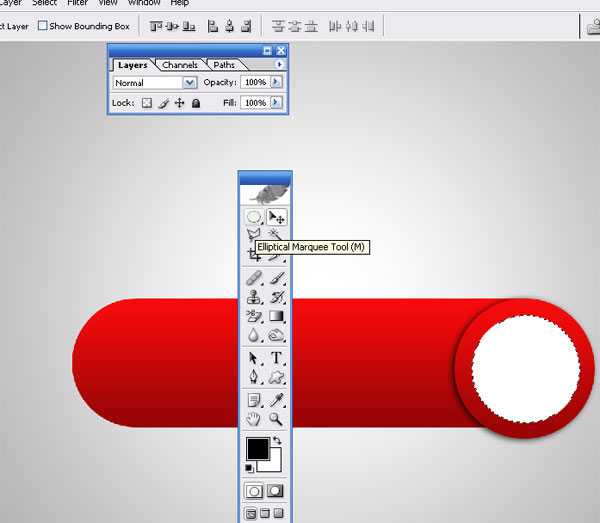
Шаг 8
Инструментом Овальная область выделения (Elliptical Marquee tool) (M) нарисуйте круглое выделение и залейте его белым цветом.

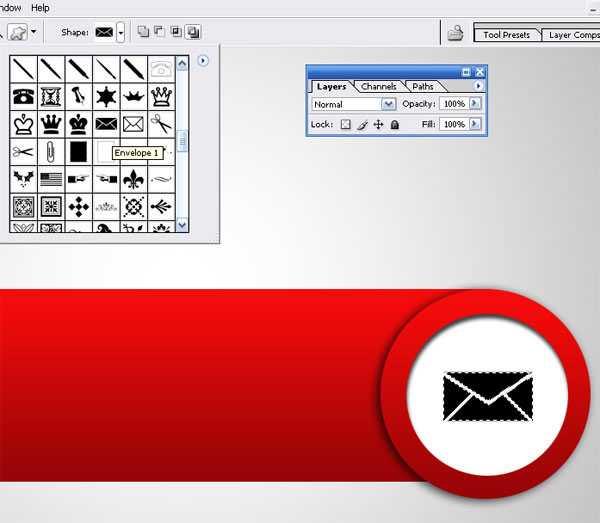
Шаг 9
Выберите инструмент Произвольная фигура (CustomShapeTool) и нарисуйте фигуру конверта в режиме слой-фигуры.

Шаг 10
На слой с конвертом вклейте те стили слоя, которые ранее копировали:

Шаг 11
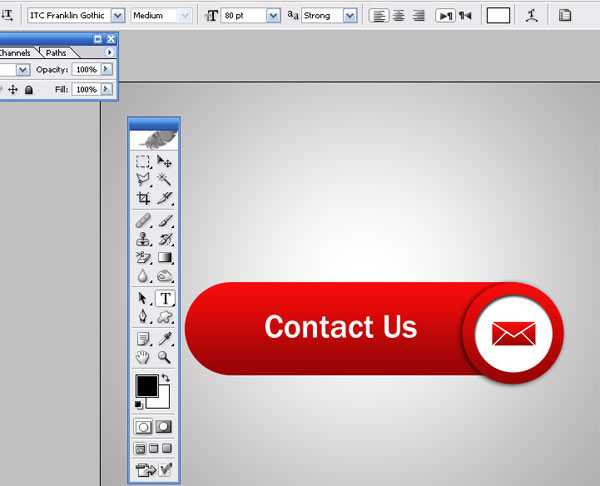
При помощи инструмента Текст (Text Type Tool) (T) напишите текст на кнопке:

Финальное изображение:
Автор: webdesign
photoshop-master.ru
Как нарисовать кнопку для сайта
Кнопка выполнения действия может сыграть существенную роль, когда речь идет о веб-маркетинге. В этом простом и быстром уроке мы создадим красивую кнопку, которая будет являться одним из важных элементов дизайна Вашего сайта.
Скачать PSD
Шаг 1
В этом уроке мы будем создавать большую кнопку, чтобы Вы могли видеть все детали, даже если они почти не заметны.
Откройте Photoshop, создайте новый документ. После этого перейдите на панель слоев и нажав кнопку Alt, дважды щелкните мышью на фоновом слое для разблокировки и дальнейшего редактирования. Затем откройте панель стиль слоев и примените стиль Gradient Overlay (наложение градиента).


Шаг 2
Прежде чем мы начнем рисовать нашу кнопку, нам нужны направляющие, потому что мы собираемся использовать две округлые формы Rectangle. Сделайте горизонтальную и вертикальную направляющие по центру документа.
Теперь выберите инструмент скругленный прямоугольник и установите радиус на значение 200px. Нажмите клавишу Alt и установите мышь в центре документа (в точке пересечения направляющих) и начните перетаскивание.


Шаг 3
После того как вы сделаете первую форму, повторите процесс еще раз, но теперь форма должна быть немного меньше.
Внимание! Чтобы получить реалистичную кнопку, необходимо поддерживать равное расстояние между краями, как показано на примере (отмечено красным).


Шаг 4
Выберите большую форму и откройте панель layerstyles (стиль слоя) и примените следующие стили:




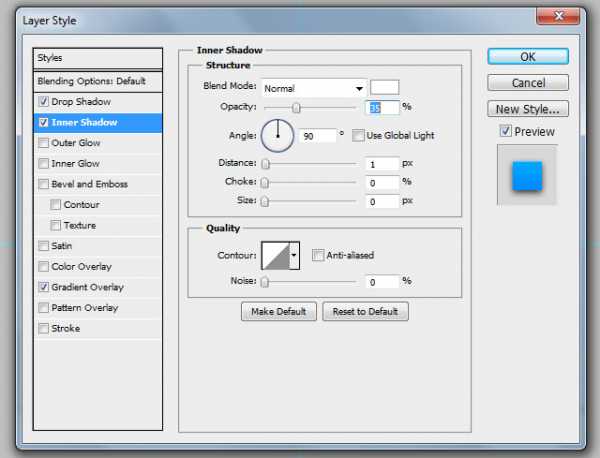
Шаг 5
Теперь, выберите меньшую форму и, открыв панель layerstyles (стиль
слоя), примените следующие стили:




Шаг 6
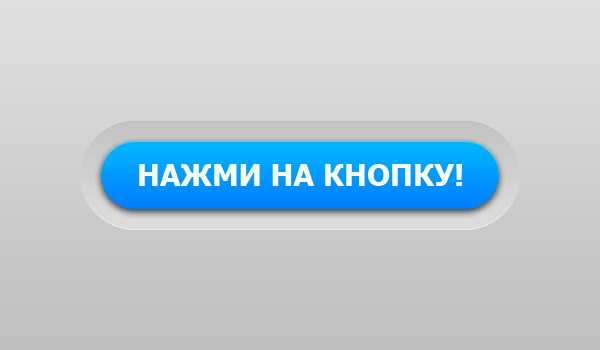
Теперь наша кнопка почти готова. Нам нужно только добавить текст. Выберите инструмент Текст и выбрать шрифт Bebas Neue. Введите текст посередине кнопки.
Конечный результат:

makoveckij.ru
Создание кнопок со значками, но без изображений с использованием CSS
Для веб-разработчика лучше свести использование изображений к минимуму, например используя значки для кнопок, которые созданы только с помощью CSS. Подобных значков очень и очень много, они добавляются в код CSS в виде шестнадцатеричных значений. Эти коды для значков можно найти в разных местах, вот несколько мест, которые были использованы для создания этого урока:
В этих списках мы смогли найти разные коды, которые могут пригодиться на веб-сайте.
Теперь, когда уже выбраны подходящие символы, мы покажем, как разместить их в кнопке, используя только код CSS и псевдокласс :before для добавления содержимого к элементу класса.
Демонстрация работы
Создание кнопки
Для начала нужно создать кнопку. В этом примере в качестве кнопки используется обычный прямоугольник с закругленными углами, созданный с помощью CSS3.
Скопируйте код CSS для кнопки, расположенный ниже:
.buttons
{
display: inline-block;
background: #eeeeee; /* Old browsers */
background: -moz-linear-gradient(top, #eeeeee 0%, #eeeeee 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#eeeeee), color-stop(100%,#eeeeee)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* Opera11.10+ */
background: -ms-linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* IE10+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeeeee', endColorstr='#eeeeee',GradientType=0 ); /* IE6-9 */
background: linear-gradient(top, #eeeeee 0%,#eeeeee 100%); /* W3C */
border: 1px solid #a1a1a1;
padding: 0 2em;
margin: 0.5em;
font: bold 1em/2em Arial, Helvetica;
text-decoration: none;
color: #333;
border-radius: .2em;
} Добавление псевдокласса :before
После того, как мы создали кнопку, нам нужно добавить псевдокласс :before, чтобы можно было добавлять содержимое кнопке.
Все, что нам нужно сейчас, — добавить внешние и внутренние отступы, чтобы расположить псевдокласс :before правильно.
Скопируйте код CSS ниже для псевдокласса :before:
.buttons:before
{
float: left;
width: 1em;
text-align: center;
font-size: 1.7em;
margin: 0 0.5em 0 -1em;
padding: 0 .2em;
pointer-events: none;
} Теперь, чтобы поместить значок на кнопку, нам нужно добавить в код CSS свойство содержимого.
Задав свойство содержимого псевдоклассу :before, мы можем создать новые классы CSS для разных символов, которые мы хотим использовать.
Ниже находятся разные значки, которые показались нам интересными для кнопок на чистом CSS.
Кнопки с формами
Кнопка, Добавить, Редактировать, Удалить, Сохранить, Письмо, Крест.
Вот кнопки, которые можно использовать для форм:
/*Forms*/
.add:before { content: "\271A"; }
.edit:before { content: "\270E"; }
.delete:before { content: "\2718";}
.save:before { content: "\2714";}
.email:before { content: "\2709";}
.cross:before { content: "\2716"; } Кнопки с валютами
Доллар, Евро, Цент, Фунт.
Если нужно отобразить символы валют на кнопках:
/*Currency*/
.dollar:before { content:"\0024"; }
.euro:before { content:"\20AC"; }
.pound:before { content: "\00A3"; }
.cent:before { content: "\20B5"; } Кнопки с температурой
Цельсий, Фаренгейт
Для отображения символов для температуры по Цельсию и Фаренгейту:
/*Temp*/
.celsius:before { content: "\2103"; }
.fahrenheit:before { content: "\2109"; } Кнопки с математическими символами
Число пи, одна треть, две трети, одна пятая, две пятых, три пятых, четыре пятых, одна шестая, пять шестых, одна восьмая, три восьмых, пять восьмых, семь восьмых, четверть, половина, три четверти.
Есть много математических символов, это те, которые показались нам полезными:
/*Math & Factions*/
.pi:before { content: "\213C"; }
.one_thrid:before { content: "\2153"; }
.two_thrid:before { content: "\2154"; }
.one_fifth:before { content: "\2155"; }
.two_fifth:before { content: "\2156"; }
.three_fifth:before { content: "\2157"; }
.four_fifth:before { content: "\2158"; }
.one_sixth:before { content: "\2159"; }
.five_sixth:before { content: "\215A"; }
.one_eighth:before { content: "\215B"; }
.three_eighth:before { content: "\215C"; }
.five_eighth:before { content: "\215D"; }
.seven_eighth:before { content: "\215E"; }
.quarter:before { content: "\00BC"; }
.half:before { content: "\00BD"; }
.three_quarter:before { content: "\00BE"; } Кнопки со стрелочками
Стрелочка влево, Стрелочка вверх, Стрелочка вправо, Стрелочка вниз, Стрелочка влево вверх, Стрелочка вправо вверх, Стрелочка влево вниз, Стрелочка вправо вниз, Далее.
Можно использовать разные типы стрелочек:
/*Arrows*/
.next:before { content: "\279C"; }
.left_arrow:before { content: "\2190"; }
.up_arrow:before { content: "\2191"; }
.right_arrow:before { content: "\2192"; }
.down_arrow:before { content: "\2193"; }
.up_left_arrow:before { content: "\2196"; }
.up_right_arrow:before { content: "\2197"; }
.down_left_arrow:before { content: "\2199"; }
.down_right_arrow:before { content: "\2198"; }Кнопки с различными символами
Нравится, Звезда, Искра, Воспроизвести, Снег, Черное солнце, Облако, Зонт, Снеговик, Черная звезда, Белая Звезда, Черный телефон, Косой крест, Горячий напиток, Череп, Радиоактивность, Биологическая опасность, Мир, Инь и Ян, Хмурое лицо, Улыбающееся лицо, Первая четверть луны, Последняя четверть луны, Инвалидная коляска, Переработка, Переработка на черном фоне, Нота, Предупреждение, Мужской и женский символы, Ножницы.
Значков очень много, нам показались интересными следующие:
/*Symbols*/
.like:before { content: "\2764"; }
.star:before { content: "\2605"; }
.spark:before { content: "\2737"; }
.play:before { content: "\25B6"; }
.watch:before { content: "\231A"; }
.blacksun:before { content: "\2600"; }
.cloud:before { content: "\2601"; }
.umbrella:before { content: "\2602"; }
.snowman:before { content: "\2603"; }
.blackstar:before { content: "\2605"; }
.whitestar:before { content: "\2606"; }
.blackphone:before { content: "\260E"; }
.whitephone:before { content: "\260F"; }
.saltire:before { content: "\2613"; }
.hot_drink:before { content: "\2615"; }
.skull:before { content: "\2620"; }
.radioactive:before { content: "\2622"; }
.biohazard:before { content: "\2623"; }
.peace:before { content: "\262E"; }
.yingyang:before { content: "\262F"; }
.frowning_face:before { content: "\2639"; }
.smiling_face:before { content: "\263A"; }
.first_quarter_moon:before { content: "\263D"; }
.last_quarter_moon:before { content: "\263E"; }
.wheelchair:before { content: "\267F"; }
.recycle:before { content: "\267D"; }
.recycle2:before { content: "\267C"; }
.music_note:before { content: "\266C"; }
.warning:before { content: "\26A0"; }
.male_and_female:before { content: "\26A4"; }
.scissors:before { content: "\2701"; }
.airplane:before { content: "\2708"; }
.snow:before { content: "\2042"; }Посмотрите на странице с демонстрацией работы, как выглядят значки в браузере.
Автор урока Paul Underwood
Смотрите также:
www.dejurka.ru

Leave a Comment