Картинка для фона для сайта – Коллекция бесшовных фонов для сайта
08.01.2021 


 Советы художника
Советы художника
где их брать? 5 ссылок
Приветствую тебя, дорогой читатель. Опять отвлекаюсь от основной темы моего блога и хочу посоветовать тебе парочку классных ресурсов, на которых можно абсолютно бесплатно скачивать фоновые изображения для сайта. На самом деле я считаю, что правильно подобранный фон может даже скрасить какие-то неудачные решения в самом дизайне, пусть и не намного. В любом случае, от фона очень сильно зависит визуальное восприятие. А уже от визуального восприятия — первое впечатление от вашего ресурса. В общем, начнем.
Где взять красивые фоны
weblabfon.com — один из самых крупных сайтов, коллекций фонов. Давно не обновляется, но еще до этого было добавлено немало красивых текстур и картинок, поэтому выбирать есть из чего, а именно из 353 изображений. Еще тут добавлена удобная навигация, чтобы быстро отфильтровать по цвету или рубрике.
Bgpatterns — тоже интересный проект, куда все желающие могут прислать свои фоновые изображения или текстуры. Полистав пару страниц могу сказать, что можно найти подходящие варианты почти для любого сайта.
Pattern4site — очень классный ресурс, из всех он мне понравился больше всего. Во-первых, тут много категорий текстур.
 Во-вторых, при наведении выводится подробна информация о размерах. В-третьих, это самое главное, при клике на нее она становится фоном этого сайта, то есть вы можете «примерить» тот или иной фон прямо здесь. Это очень классный проект, рекомендую пользоваться им всем, кто подбирает главный фон. Кстати, я не сразу понял, как скачивать понравившиеся фоны — для этого нажмите на надпись «Фон для сайта» или на название текстуры.
Во-вторых, при наведении выводится подробна информация о размерах. В-третьих, это самое главное, при клике на нее она становится фоном этого сайта, то есть вы можете «примерить» тот или иной фон прямо здесь. Это очень классный проект, рекомендую пользоваться им всем, кто подбирает главный фон. Кстати, я не сразу понял, как скачивать понравившиеся фоны — для этого нажмите на надпись «Фон для сайта» или на название текстуры.365psd — в качестве дополнительного инструмента для поиска фонов. На сайте достаточно много красивых текстур. Также тут вы можете скачать psd-исходники отдельных элементов для сайта, и даже полных дизайнов. Определенно хороший сервис для тех, кто хочет доработать внешний вид своего проекта.
Bgrounds.ru — тут вы можете посмотреть возможные цветовые гаммы, категории текстур, которые присутствуют на сайте. Честно скажу, даже за 5 минут, проведенных на сайте, нашел как минимум 5 классных бесшовных фоновых изображений.

Возможные минусы от установки фона
Конечно, если вы ставите бесшовное изображение, то все будет отлично смотреться, но тут еще очень важно смотреть на размер картинки. Если она больше 50 килобайт, ее желательно оптимизировать. Пусть качество уменьшиться совсем немножко, зато скорость загрузки хорошо возрастет, это я вам гарантирую. Оптимизировать картинку вы можете на этой странице. Ну а если вам интересны мои эксперименты по тестированию сервисов для сжатия фото, то читайте о них здесь.
Кстати, если вас интересует именно установка фона, то я об этом написал отдельную статью. Там именно о том, как это делается в коде. В движке же можно все сделать визуально, если фон устанавливается для всей страницы.
Ну а я на этом буду заканчивать пост, поделился с вами полезными ссылками, теперь особых проблем с поиском фоновых изображений для сайта у вас возникнуть не должно, да и у меня тоже.
dolinacoda.ru
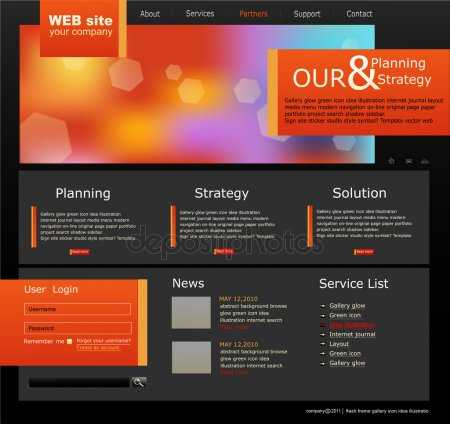
50 примеров сайтов с большими фоновыми изображениями
Сегодня очень популярная тенденция в веб-дизайне — использование большой фотографии в качество бекграунда сайта. Очень часто этот фон автоматически изменяется после заданного интервала времени, делая этим сайт достаточно увлекательным и интерактивным. Для вашего вдохновения сегодня — подборка сайтов, на которых используется большие фотоизображения в качестве бекграунда.
fiftythree

360langstrasse.sf.tv

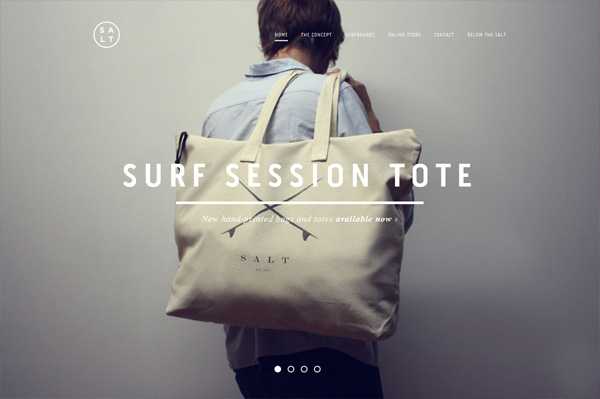
SALT SURF

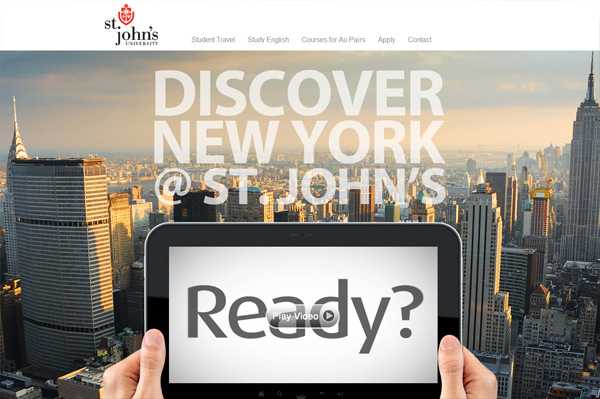
St. Johns

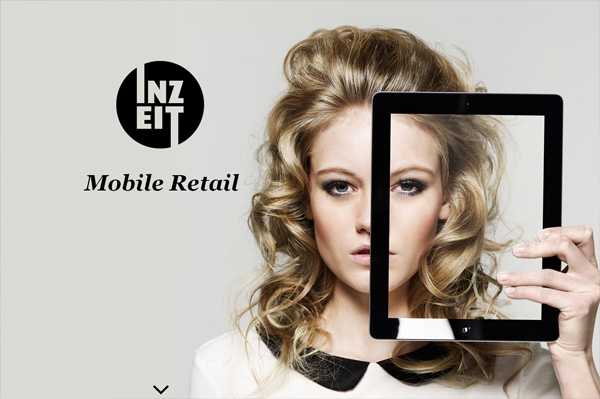
Inzeit

Colossal Media

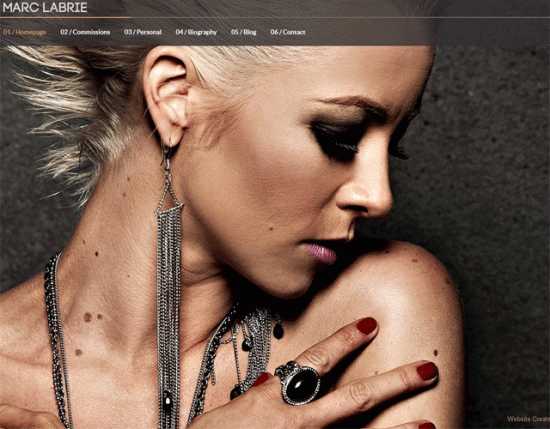
Marc Labrie

Maud

Blind Barber

Cappellos

Goliath sportswear

Studio AIRPORT

Life & Thyme

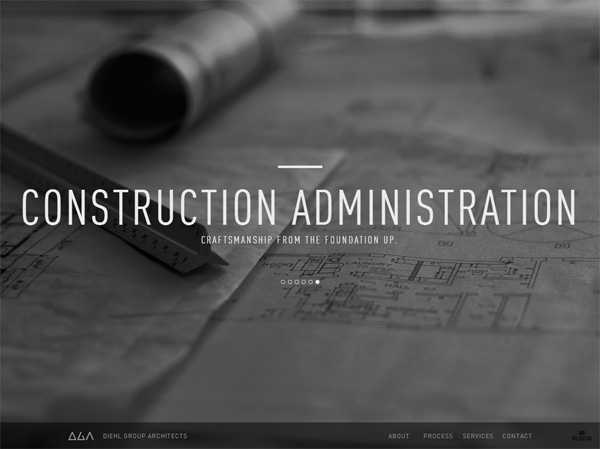
Diehl Group Architects

Design Week Portland

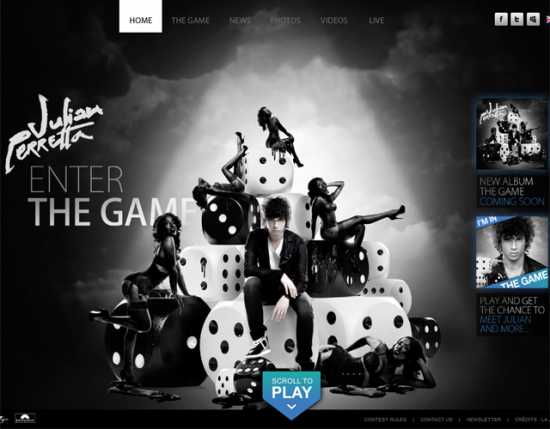
Julian Perretta

Royale

H-ART

Evolution Bureau

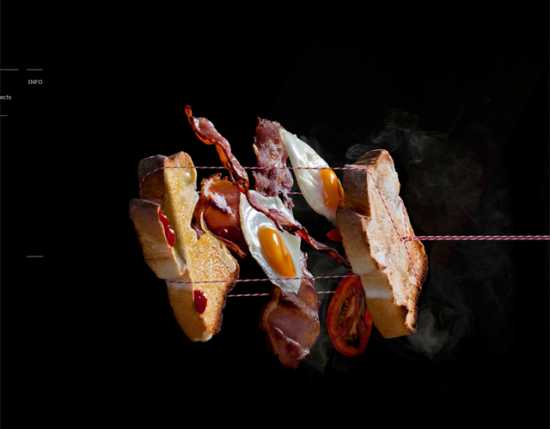
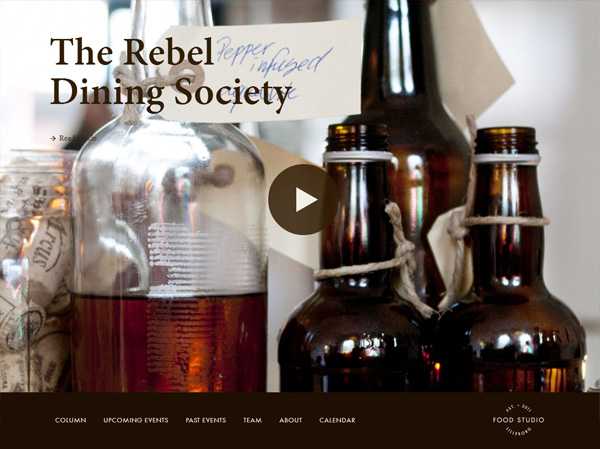
Food Studio

Beatbox Academy

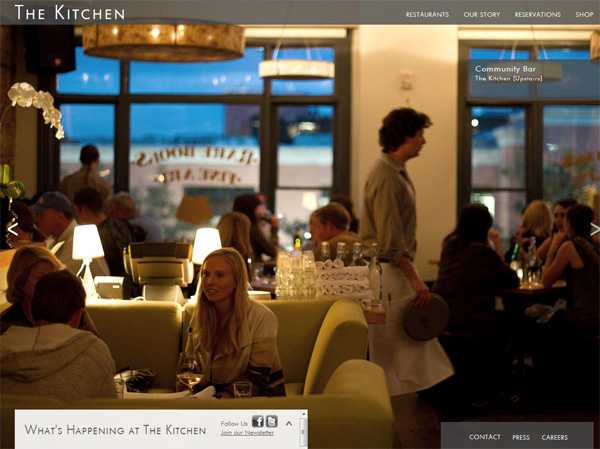
The Kitchen Community

Locals Apparel

Nucoco Chocolate

Regenerate Music Company

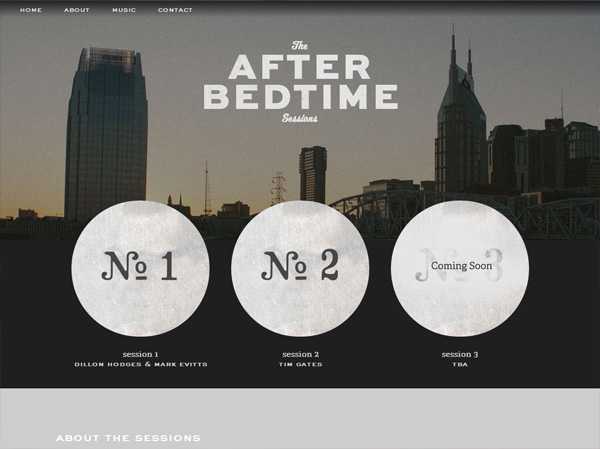
The After Bedtime Sessions

49 Conduit Street

Welikesmall

Minerva

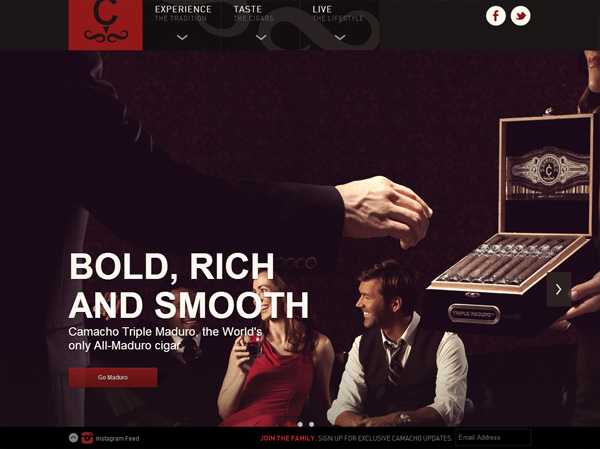
Camacho Cigars

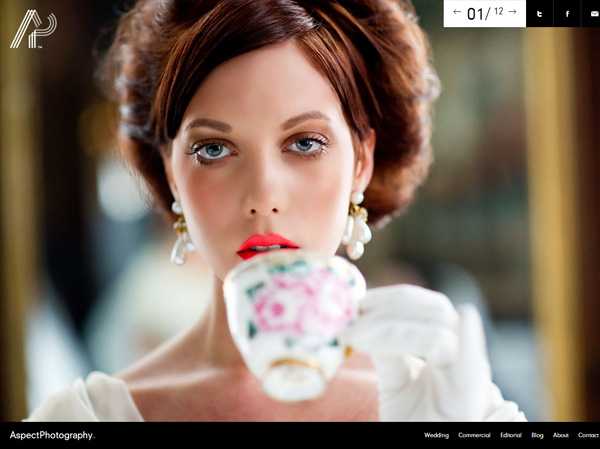
Aspect Photography

SEED SPOT

Racket

The Paper Mill

Whitmans

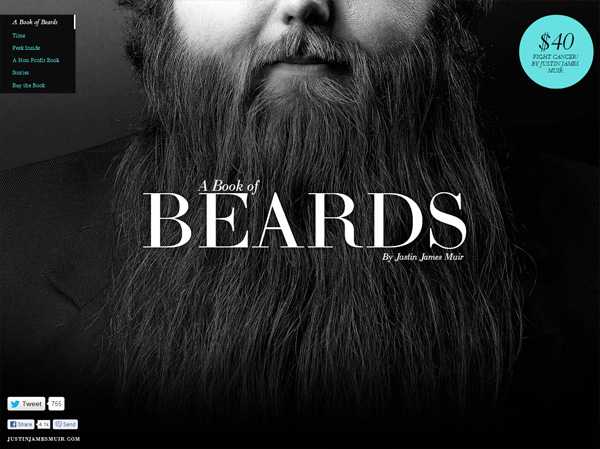
A Book of Beards

Drexel University

Planet Propaganda

Helen Tsanos Sheinman

Onside Sports Agency

blacknegative

Plate the Slate

Noearaujoº

I <3 FR

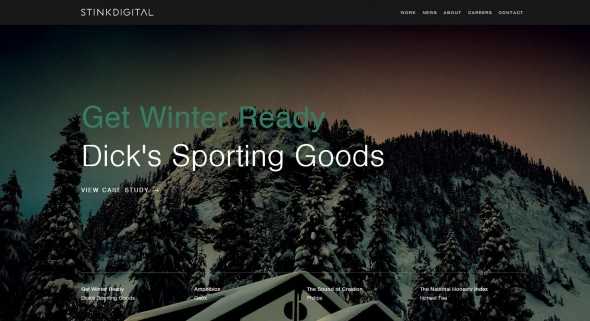
Stinkdigital

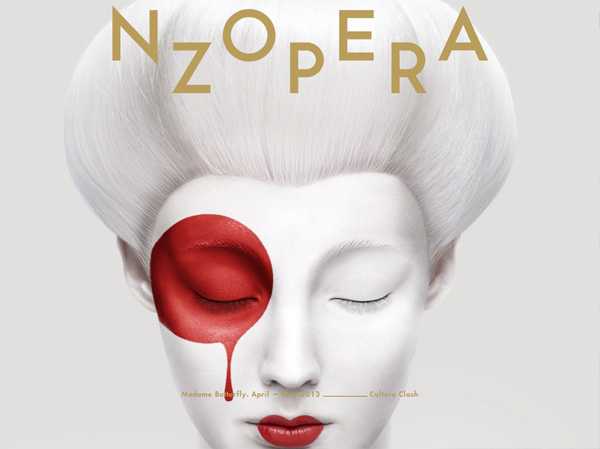
NBR New Zealand Opera

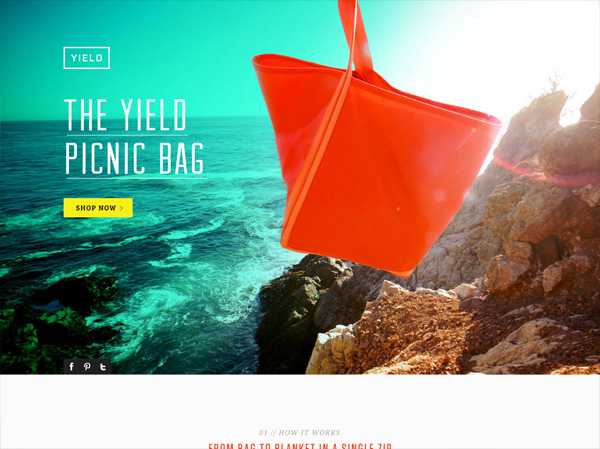
Yield Design

Cau restaurants

Stink Digital

Подборка подготовлена Дежуркой по материалы: Jacob Gude, Stacy Summers
www.dejurka.ru
ᐈ Синие фоны для сайта
ᐈ Синие фоны для сайта — векторные изображения, рисунок фоны для сайта > скачать на Depositphotos®



alliesinteract
6900 x 6908

























solid-istanbul
6732 x 4724


5333 x 3333



Designer_things
5007 x 5007




MPF_photography
6000 x 6000












ru.depositphotos.com
Бесплатные фоновые изображения для сайта
Рассмотрим сайты, с которых можно скачать бесплатные фоновые изображения, текстуры, кисти, иконки и др.
Скачать исходники для статьи можно ниже
1. “subtlepatterns.com”

Всё содержимое абсолютно бесплатно к скачиванию и использованию на ваших сайтах!
2. “vecteezy.com”

Векторную графику можно масштабировать до любого размера без потери её качества. Это становится более важным в эпоху отзывчивого дизайна. К счастью есть такой сайт как Vecteezy который предлагает большую библиотеку бесплатных векторных ресурсов для любых целей.
3. “wegraphics.net”

Много векторной графики, текстур и кистей Photoshop. Большинство ресурсов платные, которые стоят денег, но есть также множество бесплатных ресурсов!
4. “deviantart.com”

Deviantart – сообщество, где художники могут разместить свои работы, он широко известен своим огромным количеством пользователей и, соответственно, выложенного цифрового дизайнерского материала, который, порой, можно найти только на данном ресурсе и абсолютно бесплатно.
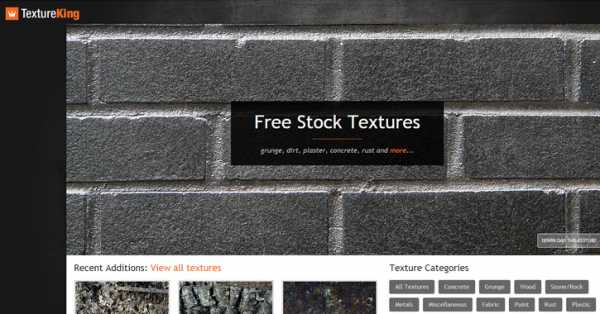
5. “textureking.com”

TextureKing – это большая бесплатная библиотека высококачественных (hi-res) текстур. Вы найдете здесь всё: от дерева, стекла, листьев, жидкостей, практически любую текстуру, которую вы можете себе представить и это всё доступно абсолютно бесплатно!
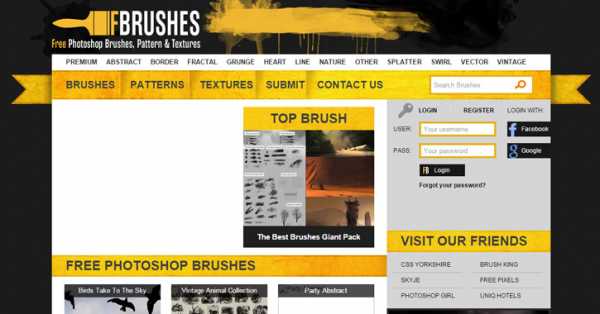
6. “fbrushes.com”

Огромное количество бесплатных Photoshop кистей, паттернов, текстур!
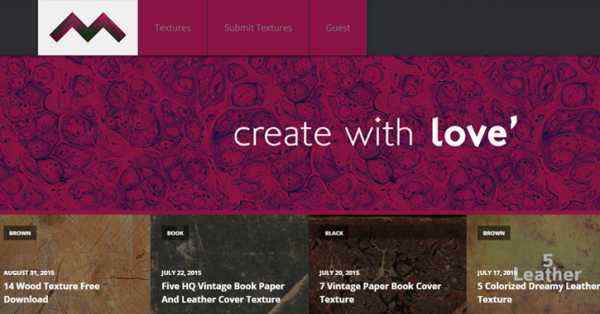
7. “texturepalace.com”

Здесь вы сможете найти множество бесплатных текстур, которые также объединены в подборки для дизайнеров: дерево, кожа, бумага и др.
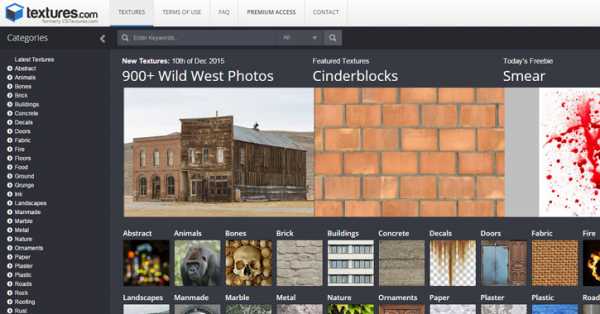
8. “textures.com”

Абсолютно новые текстуры добавляются каждый день, и их библиотека огромна более 30+ различных категорий для просмотра.
9. “creativity103.com”

Creativity103 – это библиотека бесплатных абстрактных фонов и текстур. Cr103 ориентируется на абстрактный дизайн и предлагает множество ресурсов совершенно бесплатно.
mnogoblog.ru
50+ стильных, современных и бесплатных фонов для дизайнера
Если Вы занимаетесь созданием сайтов, тогда данная подборка очень пригодится Вам. Так как здесь Вы совершенно бесплатно сможете скачать качественные фоны для Вашего будущего дизайна сайта.
Конечно же эти фоны имеют хорошее качество, и широко используется дизайнерами в разнообразных проектах. Я надеюсь, что данная подборка понравится Вам.
И, возможно, Вам будет полезно следующее:
3 деревянных фона на сайт

Скачать
10 классных геометрических фонов

Скачать
5 размытых фонов

Скачать
5 фонов для сайта с кругами

Скачать
5 очень крутых геометрических фонов на сайт

Скачать
5 бумажных фонов

Скачать
5 пиксельных фонов

Скачать
12 размытых фонов на сайт

Скачать
Ещё 10 размытых фонов

Скачать
Бумажные фоны

Скачать
6 винтажных и деревянных фонов

Скачать
Обалденные фоны в стиле Polygon

Скачать
5 гранжевых текстур

Скачать
5 светлых текстур

Скачать
5 фонов сложенной бумаги

Скачать
Несколько нежных фонов

Скачать
Ещё несколько деревянных фонов на сайт

Скачать
6 ретро фонов

Скачать
5 фонов в Polygon стиле

Скачать
3 фон для деревянных полов

Скачать
beloweb.ru
Как установить адаптивное фоновое изображение для сайта

Я уже писал о том, что сейчас распространен такой элемент на сайте, как фоновое изображение. Чаще всего оно встречается продающих страниц, где располагается в шапке. Оно смотрится очень красиво, если, конечно, оно очень качественное и хорошо подходит к тематике сайта. Кстати, бонусом в этой статьей, в ее конце я расскажу где брать качественные изображения совершенно бесплатно и при этом они будут сделаны профессионалами.
Вот что еще есть по поводу адаптивных изображений для сайта:
Если Вы хотите сделать фон действительно неповторимым, тогда рекомендую следующую статью:
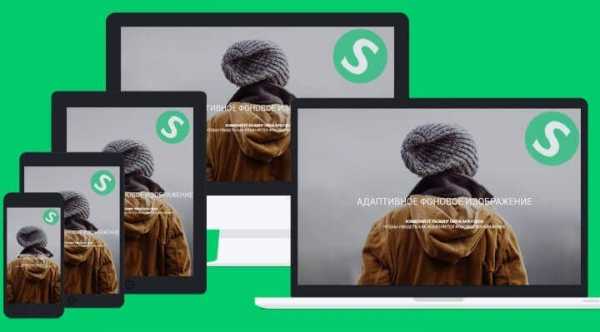
Как это выглядит смотрите на реальном примере:
Посмотреть примерСкачать
Ниже Вы можете увидеть как фоновое изображение адаптируется под различные устройства:

Как сделать адаптивное фоновое изображение для сайта?
HTML часть
Для данного примера мы будем задавать фоновое изображение для body, но подобным образом можно сделать для любого блока на странице. Поэтому ничего сверхъестественного в HTML структуре нет:
HTML КОД
1 2 3 4 5 6 7 8 9 | <!Doctype html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- Здесь размещаете контент -->
</body>
</html> |
CSS часть
Осталось только задать в файле стилей необходимые свойства, чтобы сделать задуманное — адаптивное фоновое изображение для сайта:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body {
/* Путь к изображению относительно данного файла */
background-image: url(../images/background-photo.jpg);
/* Центрирование изображения по вертикали и горизонтали всегда */
background-position: center center;
/* Запрещаем повтор изображения */
background-repeat: no-repeat;
/* Фиксируем изображение - оно остается на месте при прокрутке окна */
background-attachment: fixed;
/* Изображение будет масштабироваться в зависимости от размеров контейнера */
background-size: cover;
/* Цвет фона изображения, который будет показываться пока изображение не загрузится */
background-color:#464646;
/* Эквивалентная сокращенная запись
* background: url(background-photo.jpg) center center cover no-repeat fixed;
*/
} |
Все строки прокомментированы, поэтому я не думаю что с этим кодом могут возникнуть проблемы.
Но это еще не весь код. Так как скорость мобильного интернета ограничены, поэтому страницу нам необходимо оптимизировать в скорости загрузки. На странице находится изображение, которое достаточно большое. Но можно сделать так, чтобы для мобильных устройств загружалось другое изображение, которое меньше.
Будем использовать Media Queries (Медиа запросы), которые позволяют задать отдельные свойства для произвольной ширины экрана:
1 2 3 4 5 6 7 8 9 | /* Для мобильных устройств */
@media only screen and (max-width: 767px) {
body {
/* Если размер экрана меньше 767px показываем уменьшенное изображение,
* которое на 77% меньше чем оригинальное для обеспечения быстрой загрузки
* на мобильных устройствах */
background-image: url(../images/background-photo-mobile-devices.jpg);
}
} |
Что мы сделали? Если ширина окна браузера на устройстве будет менее 767 пикселей, то будем использовать другое изображение. Всё очень просто.
Бонус к статьей «Где брать фоновые изображения?»
Как и обещал в начале статьи даю Вам ссылку на очень качественный сервис, где Вы сможете подобрать фоновое изображение для своей продающей страницы. Он находится ЗДЕСЬ.
Вывод
Данный эффект очень актуален и его использование можно увидеть практически на каждой продающей странице.
Успехов!
С Уважением, Юрий Немец
Адаптивное фоновое изображение для сайта — делаем фоновое изображение адаптивным 5.00/5 (100.00%) 8 голос(ов)
Понравилась статья — расскажи друзьям! 🙂
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Красивые фоны для детских сайтов
Красивые фоны для детских сайтов
Бэкграунды 03.09.2016Красивые фоны для детских сайтов помогают понять случайному посетителю сайта куда он попал, так как задний фон задает тематическую принадлежность сайта и если он в меру, по детски веселенький, то еще и позитивно влияет на настроение. При выборе фона, важно чтобы он гармонировал с общей стилистикой сайта и не был чересчур ярким. Если к примеру детские шаблоны сайтов стилизованы в постельных тонах, в этом случае яркий, задний фон будет преобладать над контентом, что конечно же не правильно.
Поэтому, правильный выбор фонов особенно касается детских сайтов, так как посетителями могут быть как мамы и папы, так и дети, для которых вам важно сохранить приятное впечатление о своем сайте. Поэтому фон для детского сайта нужно подбирать внимательно, пробуя разные варианты. Нужно помнить, что фон сайта является вспомогательным и не должен забирать на себя все внимание посетителя сайта, концентрируя его на содержании (контенте сайта).
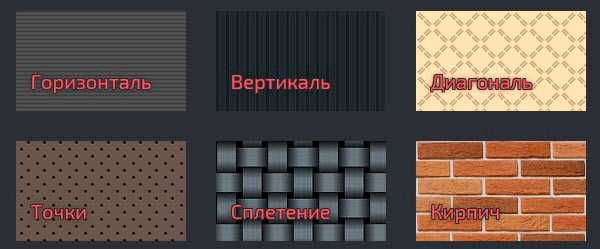
Ниже представлена коллекция из бесшовных фонов для сайта детской тематики. Бесшовные, означает, что фон может повторяться в любую сторону и шва между картинками не будет видно, так как линии и цвет на границе картинки, будет четко совпадать с предыдущей.
Фон детские рисунки на стене
Детский фон самолетики в голубом небе
4 детских бесшовных бэкграунда
Мультяшный фон детские самолетики
Детский фон девочка, цветы и зайчик
Фон для детского сайта Девочка и кролик
Нарисованный детский фон веселые ребята
Фон нарисованный цветными карандашами
Разноцветный детский фон игрушки
Веселый детский фон с животными для сайта
Детский фон аист с новорожденным
Детский фон игрушки для малышей
Бежевый фон для детского сайта летний дождик
Фон для сайта счастливое детство
Выводы
Для интернет магазинов детских товаров лучше использовать неяркие, пастельные фоны. Если вам понравился какйто фон из представленной коллекции, вы можете увеличить его прозрачность до 60-80% чтобы картинка стала не такой яркой. Для обычных сайтов и блогов подойдет любой детский фон.
Поделиться!
Еще статьи по теме
i-won.ru

Leave a Comment