Какие бывают шрифты текста – Ошибка 404 — Запрашиваемая страница на сайте отсутствует.
27.08.2019 


 Советы художника
Советы художника
Классификация шрифтов — Cammelia Design — Стать графическим дизайнером
Сегодняшняя статья является частью материала бесплатного e-mail курса по основам графического дизайна (доступ к которому в ближайшее время будет открыт) из раздела типографики. Знания, которые даются в ней, обязательны для изучения. Вначале может показаться, что пара новых слов-терминов мало на что может повлиять, но это в корне не так.
Знания о классификации шрифтов, их особенностях, эпохе создания и т.д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
Наиболее известная классификация шрифтов — по их анатомии:
С засечками (Антиквы, Serif)
На каждой букве в таких шрифтах присутствуют засечки (думаю, объяснять, что это такое, не стоит), что и стало основой бесхитростного названия данной группы. Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Шрифты с засечками бывают:
- Старого стиля (Old Style)
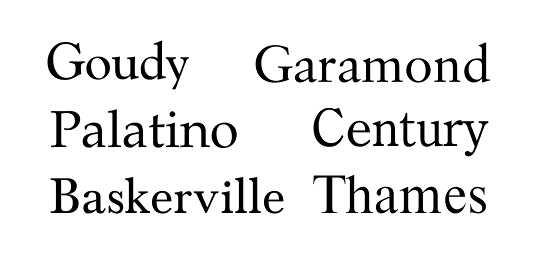
По названию нетрудно догадаться, что это одни из первых шрифтов. Их также называют гуманистической антиквой, истоки которой уходят в далекий XV век. Эти шрифты каллиграфичны и разрабатывались как имитация рукописного текста того времени. Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno. - Гаральды (Old Style)
Иначе их еще называют итало-французской антиквой старого стиля или Альдине. Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard. - Переходного стиля (Transitional Serif)
Название говорит нам о шрифтах, которые являлись ступенью при переходе от антиквы старого стиля к новому стилю. Этот переход начался примерно в конце XVII века. Особенностью этого стиля является усиление контраста основных и дополнительных штрихов. Оси овалов становятся вертикальными или имеющими незначительный наклон, а засечки плавными.Таких шрифтов не так уж и много, наиболее известны Baskerville, Joanna, Melior, Clearface. Иногда в эту группу зачисляют гарнитуру Caslon, так как в этих шрифтах можно проследить признаки переходной антиквы, но обычно ее относят к антиквам старого стиля. - Нового стиля (Modern Serif)
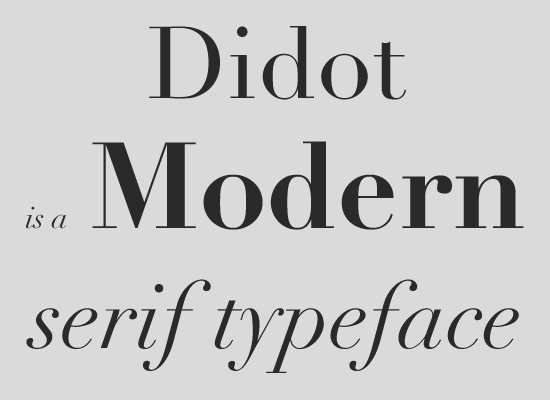
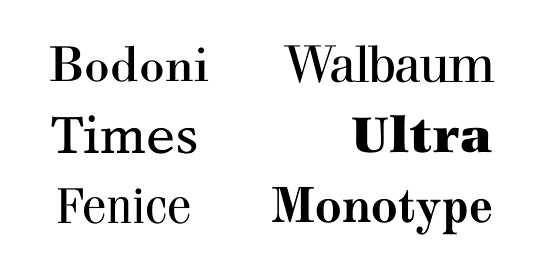
В середине XVIII века тенденция, характерная для переходной антиквы, нашла свое логическое завершение в лице новой антиквы. Как вы могли заметить, этому «новому» стилю уже более 250 лет, но такое название к этому виду антиквы прилипло довольно прочно.Контраст между основными и дополнительными штрихами (а также засечками) достигает в них своего апогея, иначе говоря становится «толщиной с волос» или hairline. Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста.Самые яркие представители этого типа — Bodoni и Didot. Также сюда относятся Basilia, Aviano, Walbaum, Ambroise и Scotch Roman.
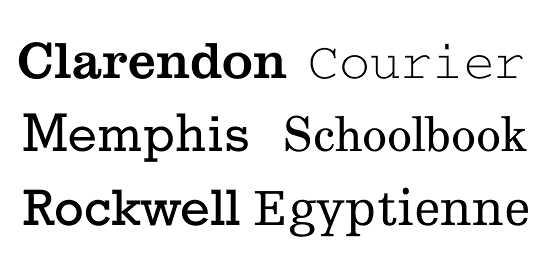
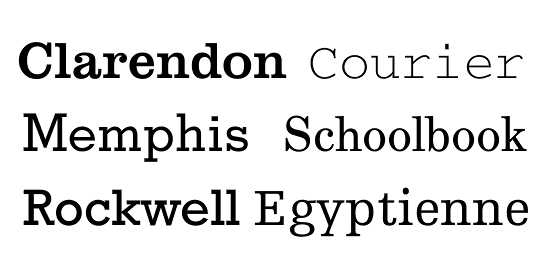
- Брусковые (Slab Serif, Египетские)
Этот тип шрифта отличить очень легко по необычной форме его засечек — они прямоугольные. Контраст выражен незначительно. Как обычно, существуют некоторые исключения из этого правила, в некоторых классификациях их считают отдельным типом антикв. Например, гарнитура Clarendon, которая выглядит более «легкой» за счет повышенного контраста и немного скругленных засечек.Примеры: Baltica, Bruskovaya, Grenader, Xenia.
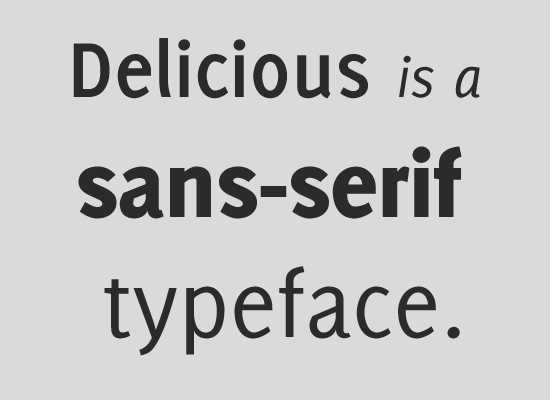
Без засечек (Гротески, Sans Serif, Рубленные)
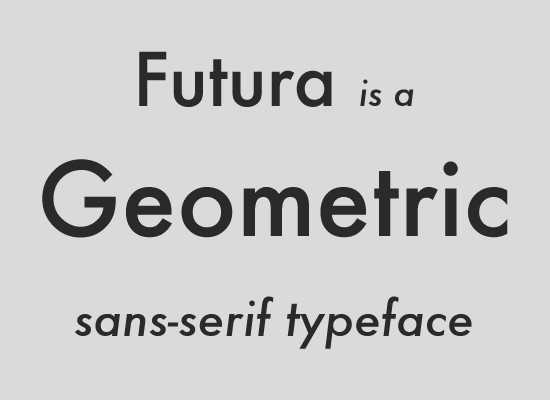
Время рождения гротесков — начало XIX века. Как снова нетрудно догадаться их основной отличительной особенностью является полное отсутствие засечек. Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Гротески — это простота и практичность. К ним относят Helvetica, Arial, Futura, Century Gothic, Gill Sans и др. Как говорилось ранее, такие шрифты отлично подходят для написания сплошного текста, особенно для web-страниц.
Рукописные
Первые подобные шрифты были разработаны в VXII-XVIII веках. Некоторые из них основывались на почерке известных мастеров. Такие шрифты очень элегантны. Они не подходят для набора сплошного текста, но замечательно смотрятся в заголовках.
Второй распространенный вид классификации — по роли шрифта.
По этому критерию выделяют текстовые (или наборные), акцидентные (заголовочные, выделительные) и декоративные шрифты.
Текстовые шрифты предназначаются для набора сплошного текста (больших блоков), следовательно их самой важной характеристикой является удобочитаемость. При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
Акцидентные шрифты проектируются в расчете на использование крупных кеглей. Их второе название «заголовочные» дает отчетливо понять область применения таких шрифтов. Разборчивость в данном случае уходит на второй план (но остается важной), а на первый выходит привлечение внимания. При этом шрифт не должен быть слишком «агрессивным», чтобы полностью не отвлечь внимание от основного текста.
Роль декоративных шрифтов отчасти похожа на роль заголовочных — они должны привлечь внимание. Но если заголовочные привлекают внимание с целью дальнейшего прочтения текста, то декоративные шрифты должны отвлечь все внимание на себя. Это как театр одного актера.
Обязательно «попробуйте на вкус» каждый из видов шрифтов: почувствуйте их настроение, их выразительность и настрой, а также их сочетания друг с другом.
cammeliadesign.com
Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в них просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
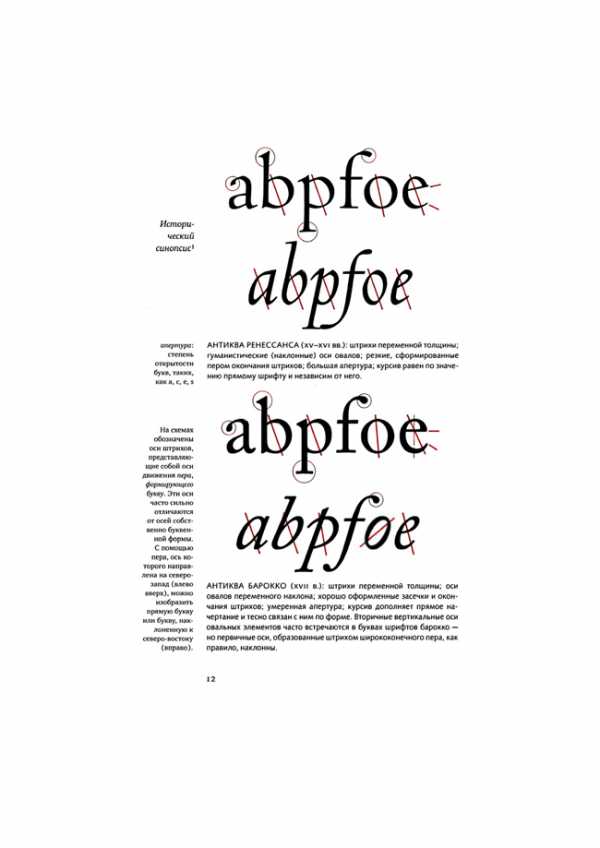
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

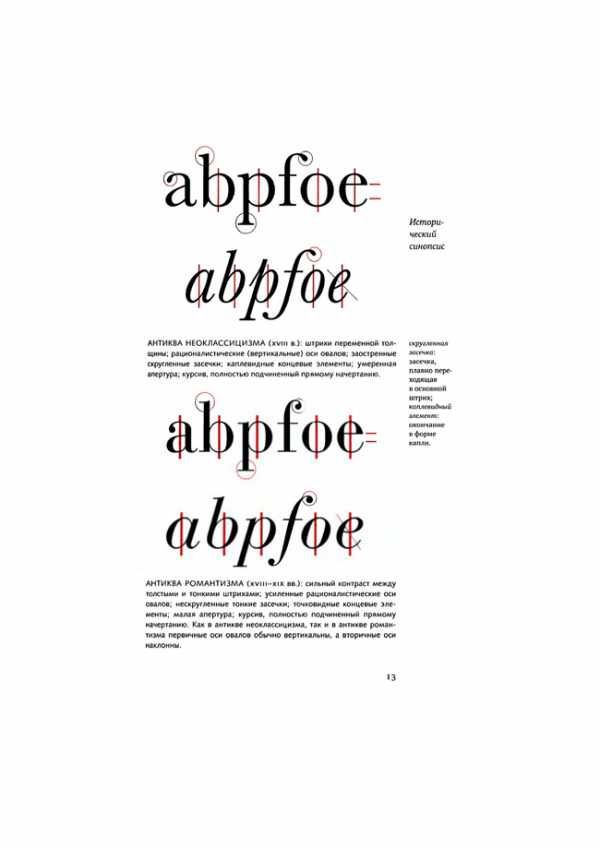
Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
uxguide.ru
Шрифты для сайта — правила выбора и основные варианты сочетания
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек. Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.
Не используйте неподходящие сочетания
Комбинирование нескольких шрифтов при написании заголовков сайта или соединение большого количества различных шрифтов – это очень плохая задумка. Такие комбинации являются рискованными и могут принести вам много проблем.
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
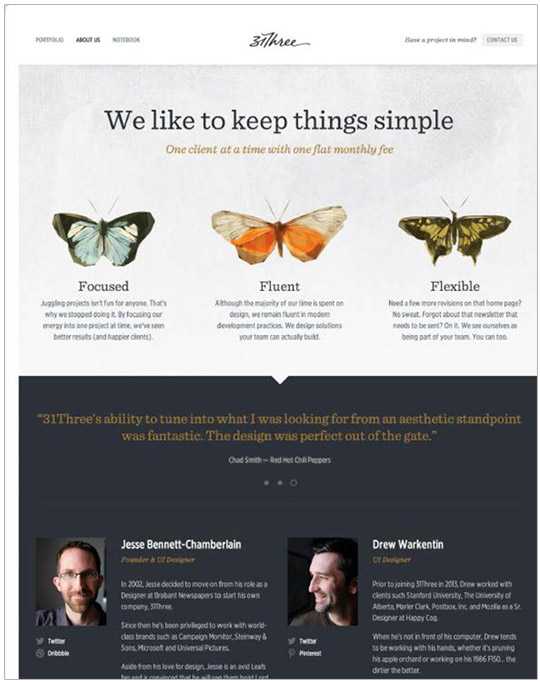
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.

Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.

Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.

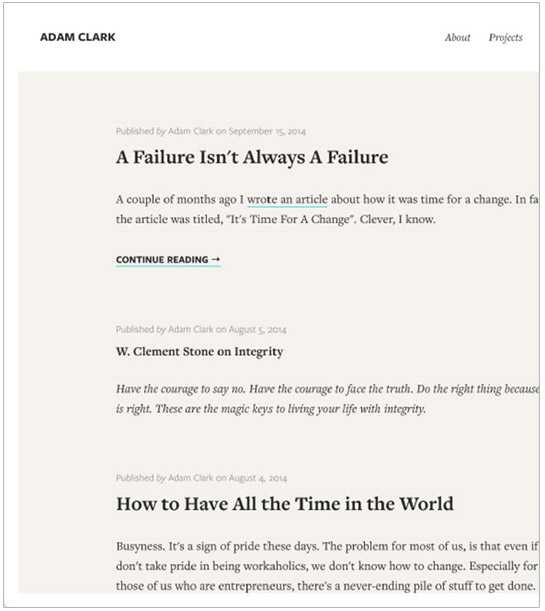
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.

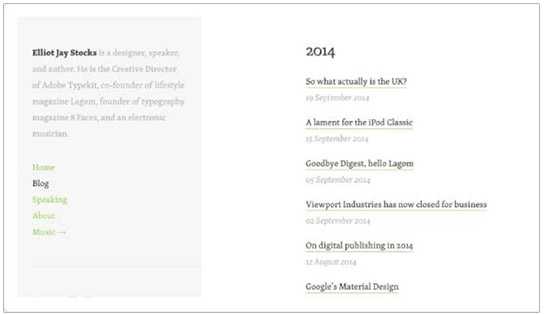
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
webformula.pro
Классификация шрифтов и особенности их использования в веб дизайне
Шрифт, пожалуй, один из самых значимых и интересных, однако, в то же время самых сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайте, и поэтому само его существование, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому, прежде всего, необходимо разобраться, какие существуют группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы предлагаем рассмотреть шрифты с засечками и их подгруппы, а так же рубленые, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Вообще, Serif – переводится с английского языка как засечка или небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Шрифты с засечками –это довольно большая группа включающая в себя шрифты старого современного и египетского стиля.
Старый стиль
Старый стиль шрифтов основан на технике письма клинописью. Это видно по характерным засечкам строчных букв, которые всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Можно провести небольшой эксперимент – если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.

Такие шрифты считаются наилучшим вариантом для набора длинного текста. Во-первых, у них очень мало отличительных особенностей, мешающих чтению, а во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.

Современный стиль
Современный стиль или так называемый Modern, а так же Didone. Внешний вид современного стиля отличается некой отчужденностью шрифтов. Здесь уже нет такого, явного, подражания клинописи. У шрифтов современного стиля засечки горизонтальные и более тонкие, а так же явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.

Шрифты современного стиля очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, они не удобны для длительного чтения. Поэтому лучше всего их использовать для заголовков и логотипов.

Египетский стиль
Египетский стиль иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность – едва заметный переход от более толстой линии к тонкой, а зачастую и вообще его отсутствие. Засечки строчных букв у этих шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif, что в переводе с латинского означает – прямоугольные.

Поскольку штрихи у шрифтов такого стиля более плотные и единообразные, он идеально подходит для длинных текстов. Но при этом следует учитывать, что в целом, вся страница будет выглядеть более темной. Этот стиль широко используется при наборе детских книжек.

2. Рубленый шрифт
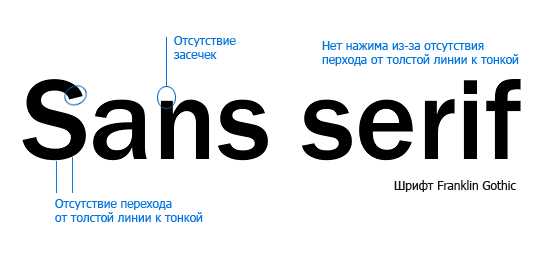
Слово sans в переводе с французского означает «без», таким образом, название этой группы переводится как «без засечек». В рубленом шрифте практически нет нажима при переходе от более толстой линии к тонкой, что делает его более единообразным по толщине.

Вообще, считается, что шрифты с засечками более удобны для чтения, но что касается веб-дизайна, то тут не существует однозначного мнения. В основном это связано с техническими особенностями монитора. Но все остается на ваше усмотрение.

3. Рукописный шрифт
Техника создания Рукописных шрифтов включает в себя написание текста вручную, специальной кисточкой или ручкой для каллиграфии. Такие шрифты не подходят для написания длинных текстов, особенно если текст состоит только из прописных букв. Но не смотря ни на что, они очень красиво смотрятся, набранные крупным кеглем и как декоративный элемент при оформлении они просто незаменимы.

4. Декоративный шрифт
К декоративным относятся большинство шрифтов, не попадающих под остальные параметры. Это очень большая и разнообразная категория шрифтов, и их количество увеличивается день ото дня. Из-за своей экстравагантности, их стоит применять очень дозировано и аккуратно. Это могут быть логотипы, заголовки или отдельные надписи.

xilen.ru
Основы типографики
Поправил старую статью о типографике, тем, кто не видел — будет полезно для ознакомления
Типографика — одна из самых важных сторон веб-дизайна, ведь с её помощью передаётся основная информация. К сожалению, очень многие дизайнеры и заказчики боятся смелых экспериментов, выбирая для своих проектов один-два «проверенных» шрифта.
Итак, эта статья посвящена тем, кто потерялся в океане типографики. Мы поговорим об основах типографики, о том, какие бывают шрифты и о структуре шрифтов.

Гарнитуры против шрифтов — в чём разница?
Многие люди используют слова «гарнитура» и «шрифт» как синонимы. На самом деле это не одно и тоже, сейчас я объясню, почему.
Гарнитура — это набор стилистически похожих символов, которые можно писать/печатать. Это цифры, буквы, символы. Шрифт — это более узкое понятие, котрое определяется несколькими факторами, например, размером и стилем. Вобщем, Arial — это гарнитура, а Arial Bold — это шрифт.
Классификация
Шрифты можно разделить на несколько групп — с засечками (serif), без засечек (sans-serif), рукописные (script), акцидентные (display). Впрочем, есть и другие виды классификации.
Шрифты с засечками, Антиква (Serif)
Называются так, потому что на каждой букве есть небольшие засечки. При печати больших блоков текста в веб-дизайне их не рекомендуется использовать, так как они признаны трудночитаемыми. Такие шрифты обычно применяются для заголовков.

У шрифтов с засечками довольно много подтипов — например, Old Style («Старый стиль» — так же их называют humanist, гуманистическая антиква) — самые первые шрифты этой классификации, они использовались аж в далёких 1400-х гг. Их отличительная черта — что та часть символа, которая расположена под наклоном, делается тонкой. Примеры шрифтов — Adobe Jenson, Centaur, и Goudy Old Style.

Transitional serifs (Переходная антиква) — использовались в 1700-х годах. Сюда входят такие шрифты, как Times New Roman и Baskerville, а так же Caslon, Georgia, и Bookman. У них разница между толстыми и тонкими частями букв более заметна, чем у Old Style, но менее заметна, чем у Modern.

Modern serifs (Антиква нового стиля) — используются уже после 1700-х годов, и имеют сильный контраст между толстыми и тонкими частями символов. Сюда входят такие шрифты, как Didot и Bodoni

И, наконец, Slab serifs (Брусковые шрифты) — вообще имеют одинаковую толщину всех линий, и крупные засечки на концах

Рубленые шрифты, Гротески (Sans Serif)
Рубленые шрифты называются так потому, что у них нет засечек). Они выглядят более современно, к тому же их начали использовать в 18-м веке.

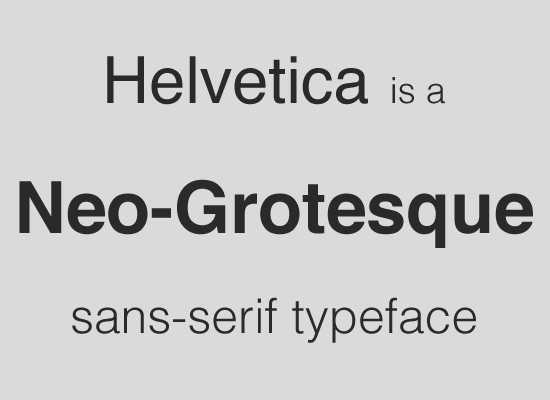
Вот 4 основных вида рубленых шрифтов: Grotesque (Старый гротеск), Neo-grotesque (Новый гротеск), Humanist (Гуманистический), и Geometric (Геометрический).
Старые гротески — самые первые, они похожи на шрифты с засечками, но без засечек.
Например, Franklin Gothic и Akzidenze

Новые гротески имеют упрощённый, по сравнению со старыми гротесками, вид. Очень многие из самых популярных ныне шрифтов это новые гротески, например, MS Sans Serif, Arial, Helvetica и Univers.

Гуманисты — более каллиграфичны, чем все остальные рубленые шрифты (то есть у них изменяется толщина линий). К ним относятся, например, Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande — их часто используют в наполнении тела сайта.

Геометрические основаны на правильных фигурах, например, «О» — это круг, и т.п.; считаются наиболее современными рубленными шрифтами. Примеры — ITC Avant Garde Gothic, Erbar Grotesk, Eurostile, Futura, Kabel, Metro, Neuzeit Grotesk, Rodchenko, Spartan.

Рукописные (Script)
Рукописные шрифты базируются на почерке. Существует две разновидности таких шрифтов — формальные (formal) и кежл (casual). Формальные как будто написаны от руки, они происходят из 17-18 вв. Некоторые шрифты основаны на почерках известных мастеров, таких, как George Snell и George Bickham. Как пример современного шрифты можно взять Kuenstler Script. Красив и элегантен, он не подходит для основного текста страницы.

Кежл-шрифты — это более современный вариант, зародился он в 20в. Он менее формальный, часто с жирной обводкой и с эффектом мазков кисти. К таким шрифтам относятся Mistral и Brush Script.

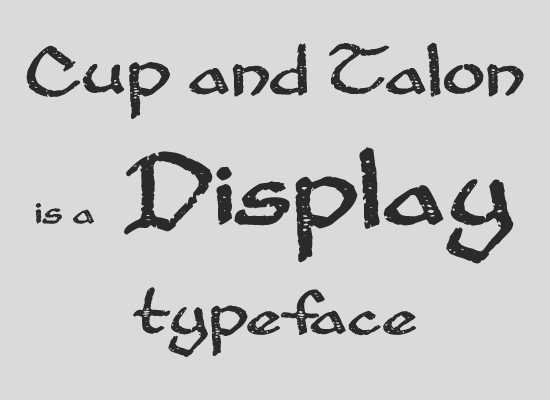
Акцидентные шрифты (Display)
Под категорию акцидентных попадают те шрифты, которые вообще не пригодны для написания текста. Чаще всего они выполняют роль акцента. Обычно используются в полиграфии, хотя начинают попадать и на интернет-страницы. Среди дисплеев можно найти и, например, blackletter — оригинальные шрифты первых типографских станков.

Неалфавитные шрифты (Dingbats)
Неалфавитные шрифты — это те шрифты, которые вообще не содержат букв, но содержат символы и орнаменты.

Пропорциональные против моноширинных
В пропорциональных шрифтах символ занимает столько места, сколько требует его естественное написание. Например, Times New Roman является пропорциональным шрифтом. А вот у моноширинных шрифтов все символы одной ширины. К таким шрифтам относится, например, Courier New

Настроение
Настроение шрифта очень влияет на то, уместно ли его будет использовать в той или иной ситуации. Довольно часто используются и контрасты — деловой стиль сочетается с неформальным, светлый с драматичным. К примеру, Times New Roman — строгий шрифт, и именно он так часто используется для деловой переписки. А вот, например, Helvetica вообще меняет своё настроение в зависимости от окружающих шрифтов.

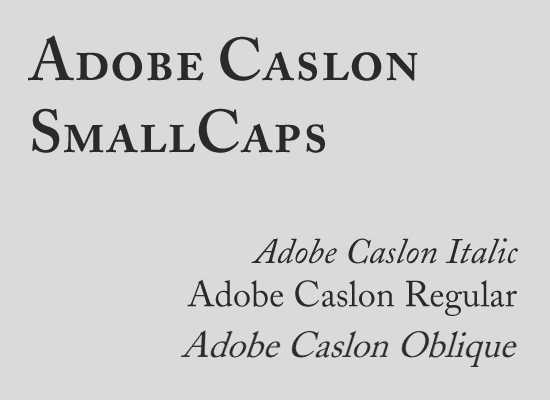
Толщина и стиль
По толщине бывают шрифты: light, thin, regular, medium, bold, heavy, или black.

Есть три стиля шрифтов — italic, oblique, и small caps. Small caps обычно используются для заголовков.

Italic и oblique — взаимозаменяемы, хотя это различные стили. Оblique — наклонный вариант обычных шрифтов. Чтобы получить его, достаточно воспользоваться функцией Free Transform-distort в Photoshop. А вот Italic — это уже отдельный набор символов, который отвечает за наклонный вариант написания шрифта.
Структура шрифта
Каждый символ имеет некий набор характеристик, по котором можно определить, как он сочетается с другими шрифтами. Вот основные:

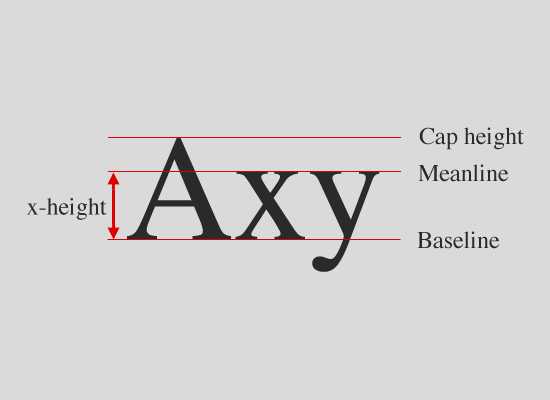
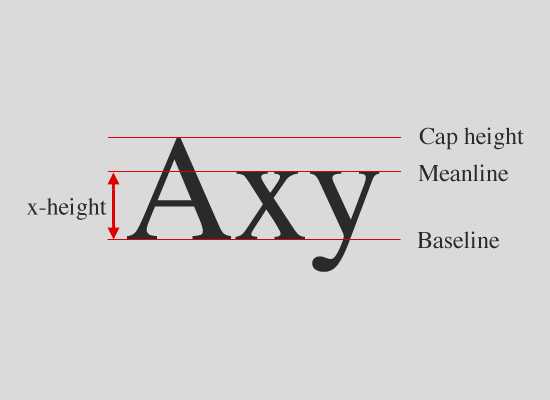
Линия шрифта (baseline) — воображаемая линия, на которой расположен текст. Иногда закруглённые шрифты немного отступают от линии шрифта.
Линия строчных (meanline) обозначает высоту большинства строчных букв, обычно определяется по высоте буквы «х». Отсюда же происходит и понятие x-height.
Верхняя линия прописных (Cap) — высота заглавной буквы «А».

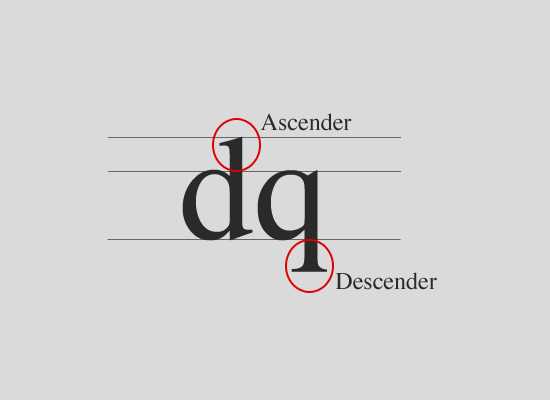
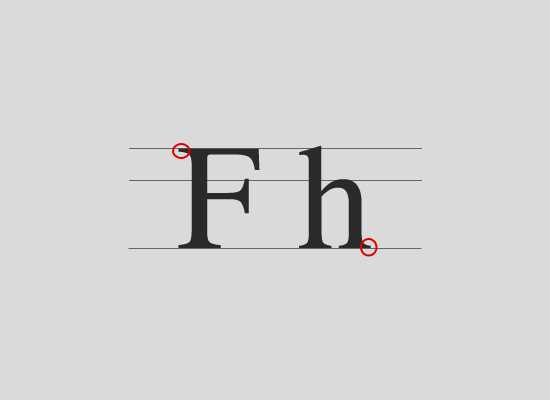
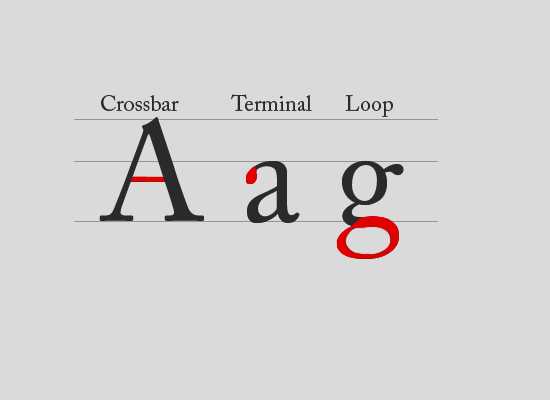
На рисунке выше показано три общие части всех букв.
Основной штрих, Штамб (Stem) — основная вертикаль каждого символа, в том числе и наклонная.
Перекладина (Bar) — горизонтальная часть шрифта
Овал (Bowl) — закруглённая часть шрифта.

Верхний выносной (Ascender) — торчащая вверх часть таких букв, как «d», «h», и «б».
Нижний выносной элемент (Descender) — торчащая вниз часть таких букв, как «p», «q» и «ф»

Засечки — отличительная черта шрифтов с засечками). У одних шрифтов они более ярко выражены, а у других — менее ярко.

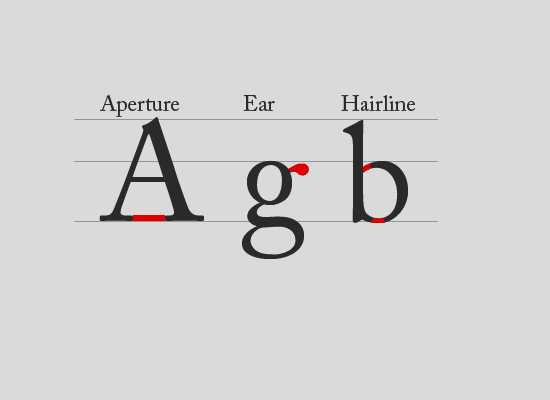
Апертура (Aperture) — обозначает зазор у открытх символов, таких, как “A”, “с” или “m”
Ухо (Ear) это декоративное дополнение символа, как, например в букве “g” на примере выше.
Соединительный штрих (Hairline) это тончайшая часть шрифта с засечками.

Перекладина (Crossbar) — горизонтальная линия, как, например, в символах “A” и “H”.
Капля (Terminal) — круглое или овальное (каплевидное) окончание штриха в рисунке некоторых знаков шрифта.
Петля (Loop) бывает только на некоторых буквах “g” нижнего регистра, и может быть целиком закрыта или частично закрыта.

Шип (Spur) — крошечная зазубринка на некоторых буквах, например, на “G”.
Присоединение (Link) соединяет верхнюю и нижнюю часть буквы “g”.
Спина (Spine) — центральная кривая, которая есть у буквы “s”.

Хвост буквы (Tail) — декоративная линия, например, на букве “R” или “Q”.
Концевой элемент (Terminal, Finial) — окончание штриха без засечки
Заплечико (Shoulder) — закруглённая линия, которая отходит от основного штриха. (честно говоря, на многих российских сайтах дают совсем другое определение этого понятия, см. рисунок)
С основами ознакомились) Жду ваших комментариев.
via
Первый раз статья опубликована 27.06.2011
Naikom » Дизайн » Типографика
naikom.ru
Основные группы шрифтов — Записки недизайнера
Старинный шрифт (старая антиква)По той причине, что печатные станки печатали только книгу, первые шрифты читались невероятно легко, т.к. они только для этого и были предназначены.
Старинные шрифты выглядят приятно и изящно, являются самыми лучшими для создания читабельного текста большого объёма. Старинные классические шрифты — одни из наиболее «незаметных», т.е. форма не мешает восприятию, обычно в них нет украшательства, которое раздражает глаз.
У старинных шрифтов всегда есть засечки. Засечки на выносных элементах наклонены и «собраны», т.е. засечки соединяются с основными штрихами скруглениями. Толщина штрихов мягко переходит от толстого к тонкому, как это и происходит при письме остроконечным пером. Если вы проведёте черту через самые тонкие части округлых букв, то эта ось будет наклонена (stress — угол между этой осью и вертикальной осью знака).

Современные шрифты (Переходная и новая антиква)
Современные шрифты придают особое значение структуре и форме, в которых исчезают последние следы шрифта рукописного происхождения.
Шрифты этого типа обладают блеском и элегантностью, но в то же время они имеют суровый и холодный внешний вид. Они не очень читабельны, т.е. это не самый лучший вариант для объёмных текстов, т.к. резкий контраст толстое/тонкое создаёт эффект, называемый «ослепление», что усложнает восприятие.
У современных шрифтов есть засечки, но засечки на всех буквах горизонтальные и очень тонкие, с небольшими закруглениями или без них (в том месте, где соединяются засечки и шрих, нет скругления). Штрихи, создающие форму буквы, резко меняются от толстого к тонкому. Stress отсутствует.
Шрифты с плоскими засечками (slab serif)
Одним из результатов индустриальной революции стало появление рекламы. Сначала дизайнеры шрифтов пытались увеличить толстые штрихи букв современного шрифта, однако из-за чрезвычайно резкого сочетания очень жирных штрихов с очень тонкими текст было практически невозможно читать. Поэтому они сделали толще форму буквы.
У шрифта slab serif тоже есть засечки, они горизонтальные, но толстые. Жирные. Плиты. Штрихи, которые создают форму буквы, едва заметно переходят из толстых в тонкие. В неоторых символах этого перехода может не быть вообще. Stress, если он есть, небольшой. У шрифтов slab serif более чёткий и определёный внешний вид по сравнению со старинными шрифтами.
Эти шрифты ещё называют егиетскими. Кроме того, эти шрифты ещё часто называют Clarendon, потому что Clarendon — самый лучший пример этой категории.
Шрифты без засечек (sans serif)
Под девизом Баухаус «Форма следует за функцией» шрифты были сведены к самой простой и фукциональной форме — гарнитуре Futura. Эта школа оказала большое влияние на дизайнерские представления всего мира.
У шрифта sans serif нет засечек. Помимо этого, штрихи, создающие форму буквы, имеют почти незаметный переход от толстого к тонкому (существует лишь несколько исключений, например шрифт Optima). Sans serif стремится к очень большой высоте-х и хорошо смотрится на странице.
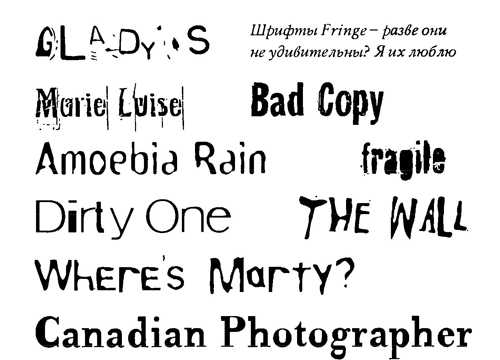
«Расхлябанные» шрифты (fringe type)
Шрифты frige — расхлябанные (которые называют также grunge, garage, deconstructive, edge, lawless или просто ugly) в основном переконешнные, шизофренические, нарочно изуродованные и трудные для чтения. Но, без сомнения, их легко идентифицировать и отличиь от любых других шрифтов в истории. И многие из них красивы в своём уродстве. И их невероятно весело использовать.

Рукописные шрифты (scripts)
Рукописные и декоративные шрифты появляются неожиданно в каждом периоде истории типографики. Рукописные шрифты, конечно же, существую самых различных видов: старопечатные (как во многих Библиях, переписанных от руки переписчиками), каллиграфические (как в свадебных приглашениях), чертёжные (как на рисунках архитекторов), мультипликационные и т.д. Никто особенно не заботится об идентификации шрифтов этой категории.

Декоративные шрифты
Декоративные шрифты также примечательны — они сделаны из балетных тапочек, или верёвки, или японских пагод, или пыли от стирательной резинки. Декоративные шрифты не предназначаются ни для чего иного, кроме деокрации. Они могут добавить энергию в публикацию, создать определённый образ или подчеркнуть содержание. Если слишком часто их использовать, они могут разрушить дизайн.

Источник: Р. Уильямс «Недизайнерская книга о шрифтах»
Более подробная и аргументированная разбивка шрифтов на группы



Источник: Р. Брингхерст «Основы стиля в типографике»
nata-nedizainer.livejournal.com
Классификация шрифтов в веб-дизайне и особенности их использования | DesigNonstop
Классификация шрифтов в веб-дизайне и особенности их использования
27
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
Египетский стиль
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
2. Рубленый шрифт
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.

Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры декоративных шрифтов представлены у меня на сайте.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com

Leave a Comment