Как в иллюстратор загрузить кисти – Работа с кистями в Illustrator
24.05.2019 


 Советы художника
Советы художника
Полезные кисти для Adobe Illustrator
Сегодня мы с вами пополняем коллекцию кистей. Однако сегодняшняя подборка будет посвящена не Photoshop, а Illustrator. Несмотря на то, что создание нужных кистей для этой программы часто не требует особого труда, иметь под рукой готовые комплекты никогда не помешает. Выбирайте нужные вам кисти и используйте их в своих работах!
Copperrein Smooth Ink Illustrator Brushes

Black and White

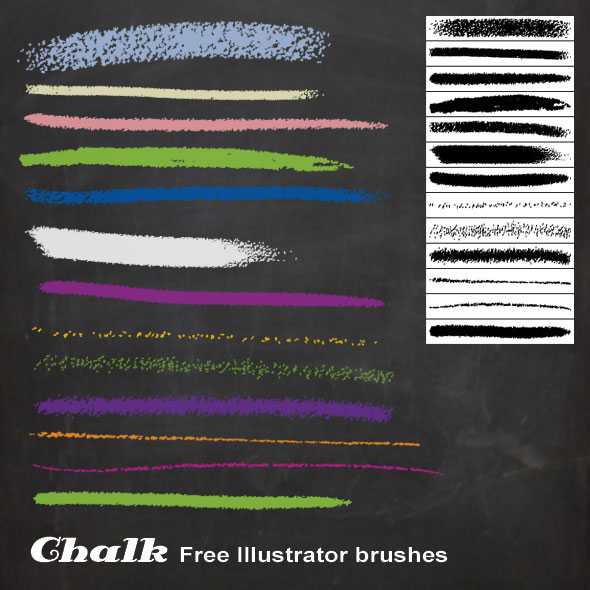
Chalk Illustrator brushes

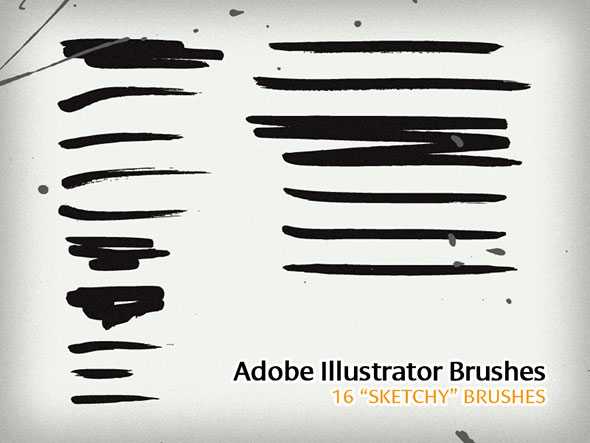
16 “Sketchy” Illustrator Brushes

Marker Pen Strokes AI Brushes

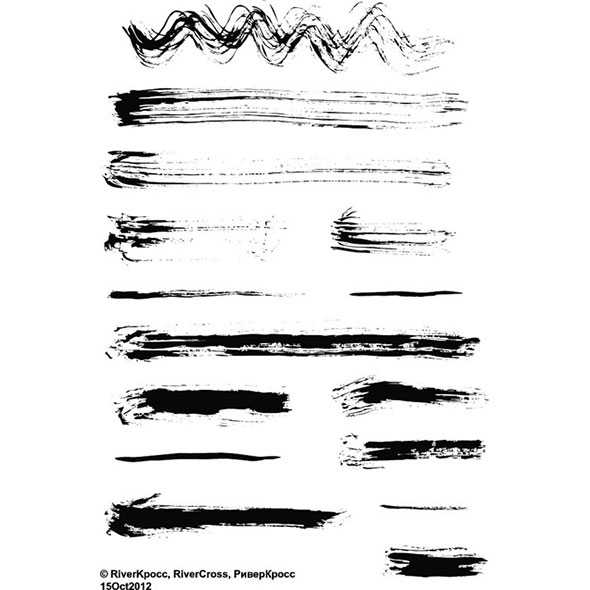
Sketchy and Line Art Brushes

230 Marker Illustrator Brushes

Paint brush strokes

15 Paint Brushstroke Illustrator Brushes

Illustrator Grunge Brushes

GRUNGE SPATTER AI BRUSHES

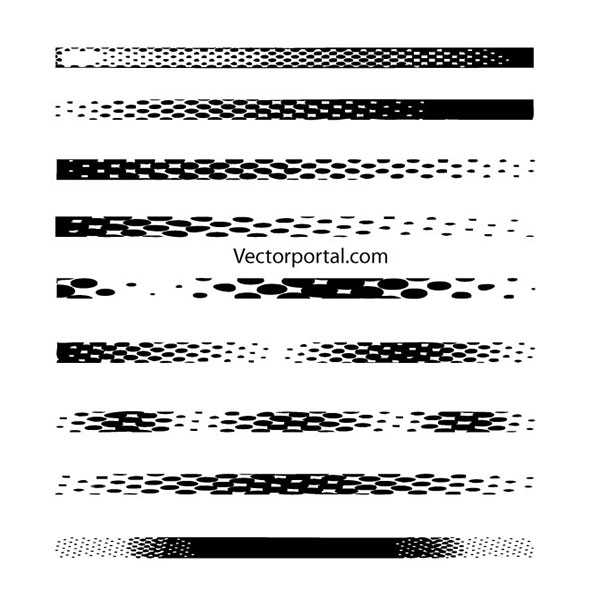
HALFTONE ILLUSTRATOR BRUSHES SET

FREE ILLUSTRATOR BRUSHES

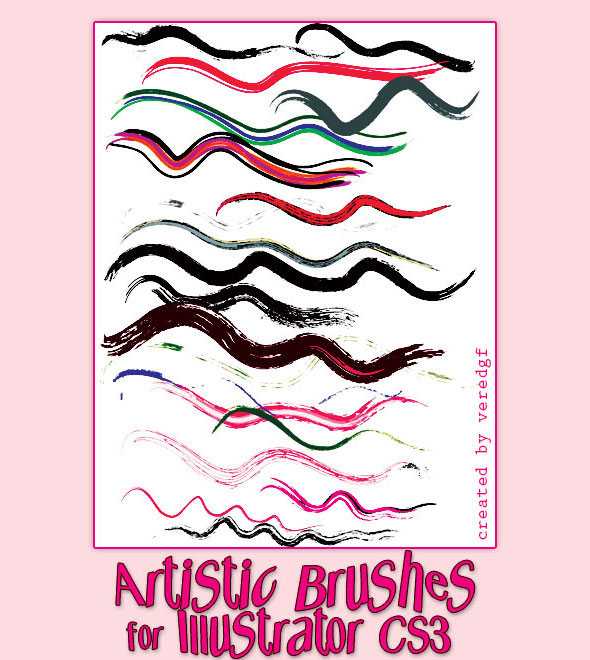
ILLUSTRATOR ARTISTIC BRUSHES 2

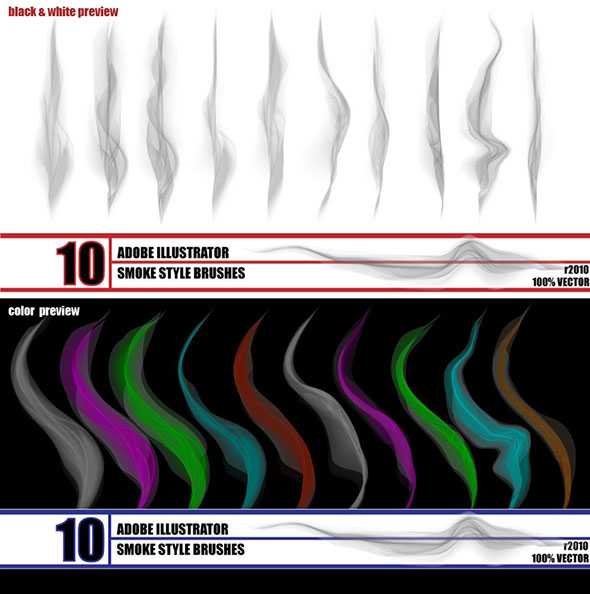
smoke — illustrator brush pack

Artistic Brshs

ARTISTIC FREE BRUSHES FOR AI

Betrayal Brush Presets (Adobe Illustrator)

Lino cut illustrator brushes

Zamora’s Rainbow Brush (Illustrator)

Автор подборки — Дежурка
Смотрите также:
- Бесплатные кисти для Adobe Illustrator
- Кисть-карандаш в Adobe Illustrator
- Рисуем кисть-веревку в Adobe Illustrator
www.dejurka.ru
Создаем полезные кисти в Adobe Illustrator
Всем привет! Решила сегодня сделать небольшой пост по кистям по просьбам трудящихся))) Это очень интересная тема и она открыта для экспериментов! Возможно для кого-то я ничего нового не напишу… Но для тех кто только знакомится с Иллюстратором будет полезно. Дело в том, что в сети очень много инфы по кистям, но в большинстве своем это англоязычные источники. Но свои кисти в арсенали должны быть у каждого стокера, так как в работах должны быть использованы только свои авторские элементы. Поэтому без них никуда))) Еще один плюс — кисти можно продавать и на стоках. Забегая вперед могу сказать, что получился довольно внушительный пост (в основном за счет скриншотов), но я надеюсь, что он окажется полезным.
Этап 1 — Отрисовка кистей «живыми» материалами
1) Итак, начинаем с того, что рисуем на бумаге наши будущие кисти. Вы можете выбрать то,что вам ближе и интереснее. Например — гелевая ручка, линер, простой карандаш, тушь, мелки, уголь и т.д. Так же можно создавать кисти с помощью штриховки, оттисков, мазков. На что хватает фантазии)) Причем цвет не имеет значения, так как далее мы будем переводить эти линии в черные текстуры. Вот картинка для вдохновения:

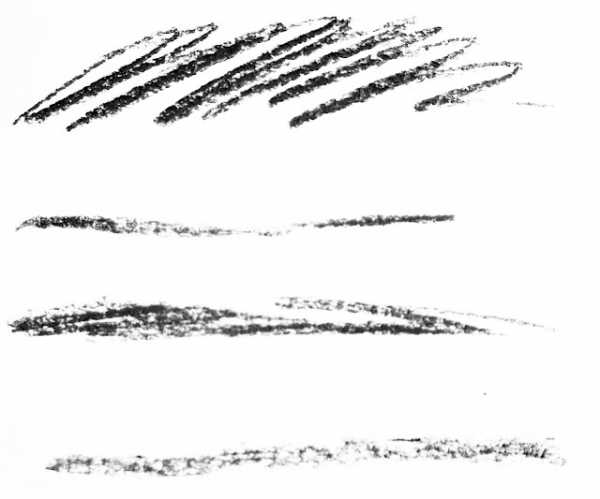
2) Когда все кисти готовы их надо сфотографировать или отсканировать. Старайтесь, чтоб кисти были в максимальном разрешении — тогда будет лучше передана их текстура. Вот я сфотографировала кисти, нарисованные углем.

Обработка кистей
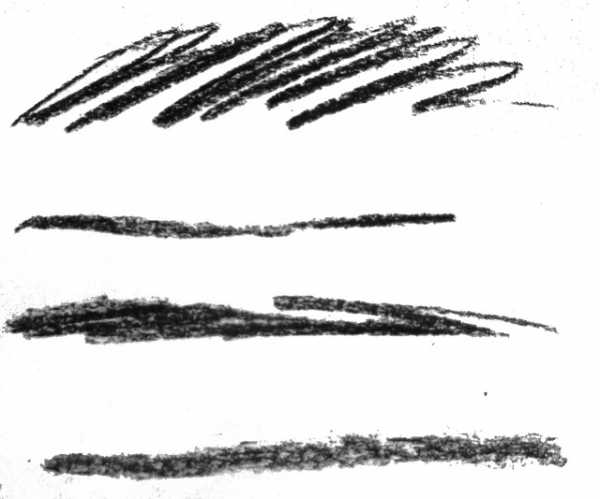
3) Далее я обрабатываю фото в Photoshop. В принципе, я делаю те же самые действия, что и для обработки скетчей. Подробно об этом я писала в этом посте. Добавляю контраст, свет, перевожу в черно-белое. С помощью этих манипуляций можно добиться разных эффектов — Например меняя контраст из 4 кистей можно сделать 8, как на фото ниже:

Трассировка кистей
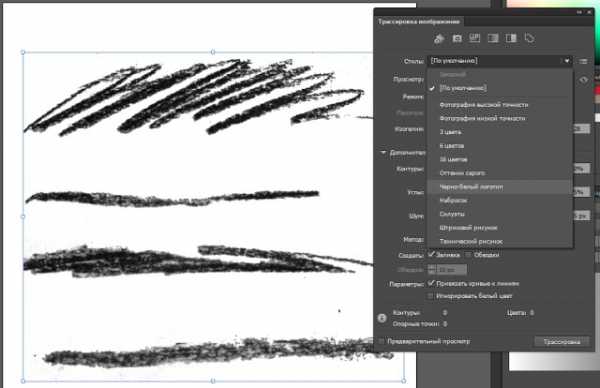
4) Сохраненный файл Jpeg я переношу в Adobe Illustrator для трассировки. Трассирую так же как и скетчи — использую стиль черно-белый логотип (black and white).

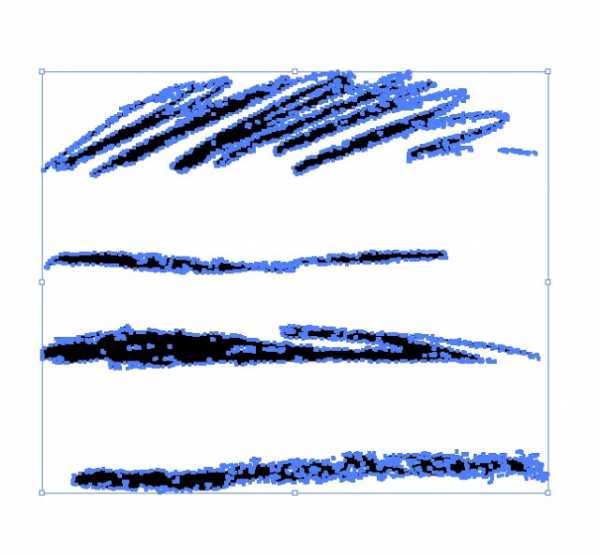
5) Если результат меня устраивает, то я разбираю трассировку, удаляю белые контуры и отдельно группирую каждую кисть.

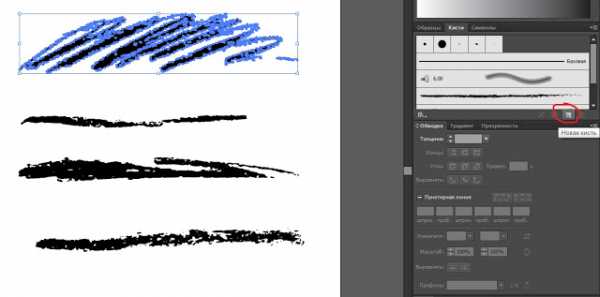
Создание и сохранение кистей
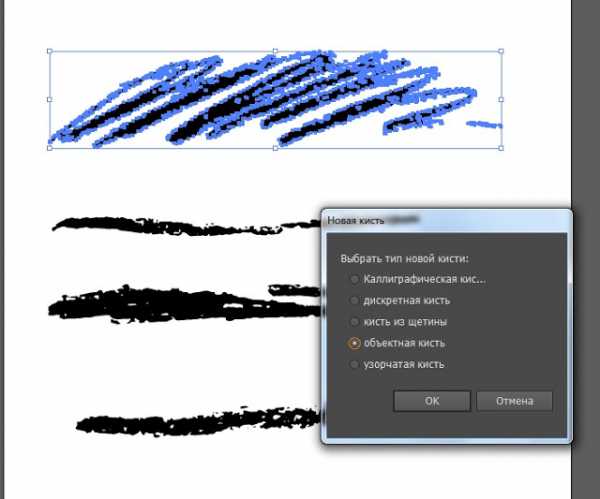
6) Обращаю внимание, что каждая кисть должна быть сгруппирована как отдельный объект, если она состоит из нескольких контуров. Выбираем нужную кисть и в панели Кисти (Brush) нажимаем Новая кисть (New brush). В появившемся окошке выбираем Объектная кисть — Ок (Art brush — Ok)


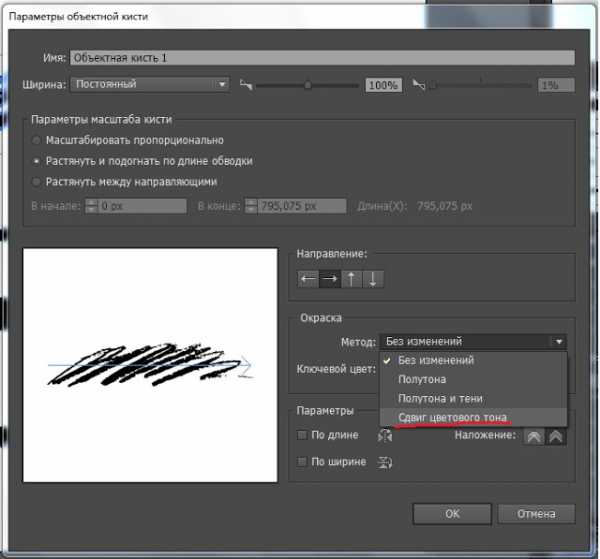
7) Появляется окно с настройками параметров кисти. Обычно я настройки не меняю, добавляю только свое название и ставлю метод окраски — Сдвиг цветового тона — чтоб можно было менять цвет кисти. В англоязычной версии это пункт Colorization Method — Hue Shift. Вы можете поэкспериментировать с настройками и выбрать вариант, который вам удобен. Когда все изменения внесены — нажимаем Ок.

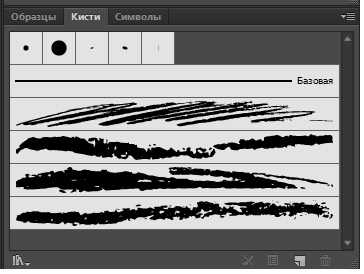
8) Все эти действия повторяем для каждой кисти. Когда вы сохраняете кисть она появляется на панели Кисти (Brush).

Сохранение библиотеки кистей
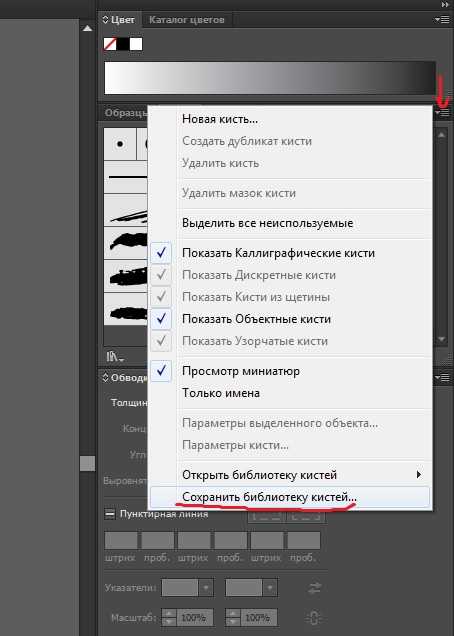
9) Когда все кисти созданы, надо сохранить их как библиотеку кистей, чтоб потом можно было открывать в рабочем файле .eps. Для этого заходим в меню панели Кисти (Brush) и выбираем пункт Сохранить библиотеку кистей (Save Brush Library). Придумываем название нашей новой библиотеке и указываем путь.

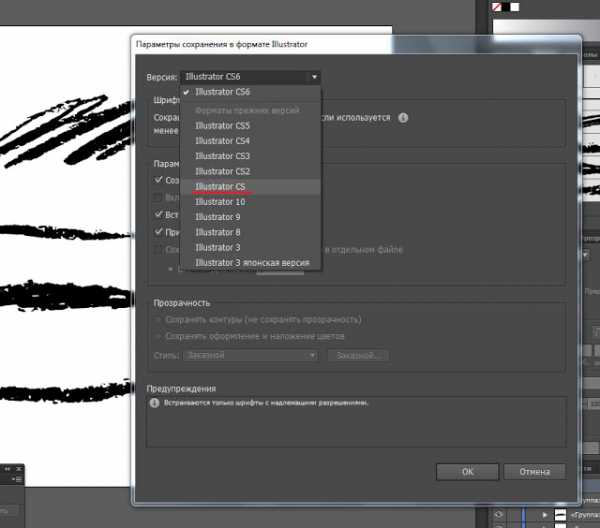
10) Есть один небольшой минус в таком сохранении кистей — созданный файл .ai будет той же версии, что и ваш Иллюстратор, поэтому его не получится открыть в более ранних версиях Adobe Illustrator. Для того, чтоб создать универсальный файл я прибегаю к такой хитрости. Захожу в Файл — Сохранить как (File — Save as…). Придумываю название библиотеке, выбираю путь сохранения и в меню Тип файла выбираю *.AI. Далее в выпадающем меню выбираю версию Illustrator CS.

11) Чтобы проверить и загрузить нашу библиотеку, в новом файле заходим в меню панели Кисти (Brush) и выбираем Открыть библиотеку кистей (Open Brush Library) (смотри пункт 9).
Работа с кистями и сохранение для стоков
12) Можно сразу обводить контур, выбрав нужную кисть. Или можно сначала нарисовать контур пером или карандашом, а затем применить к обводке нужную кисть. Цвет также можно установить сразу или применить к отдельным мазкам после того, как все закончите. С помощью дискретных кистей можно создавать красивые и интересные векторные иллюстрации с эффектом hand drawn.
13) Перед отправкой на стоки все кисти должны быть разобраны (надо сделать экспанд). Заходим в меню Объект — Разобрать или Разобрать оформление (Object — Exspand/Exspand oppearance). Все, наша иллюстрация готова к отправке на стоки.

lisagerrard99.blogspot.com
Бесплатные кисти для Adobe Illustrator
Пополняем коллекцию кистей для Adobe Illustrator. По сравнению с количеством кистей для Photoshop, можно сказать что Illustrator в некоторой степени обделен. Однако и для этой программы можно найти интересные и полезные кисти, чем мы периодически и занимаемся. Сегодняшняя подборка еще один вклад в коллекцию векторных кистей. Ниже вы найдете 18 наборов на все случаи жизни.
Hair brushes

Zamora’s Rainbow Brush (Illustrator)

String

Betrayal Brush Presets

ARTISTIC FREE BRUSHES FOR AI

Free Doodles Illustrator Brushes

Free Sketchy Illustrator Brushes

Hydronix — vector splash pack

smoke — illustrator brush pack

Retro brushes 06

3 free brushes

construx

Starwalt Flourish AI Brushes

Illustrator Pattern1 Brushes

DRW Brushes

Brush Set 002

Willow Brush

brushes set 05

Автор подборки Дежурка
Смотрите также:
- Бесплатные Кисти для Adobe Illustrator
- 285 красочных кистей для Иллюстратора
- Дискретные и узорчатые кисти для иллюстратора
www.dejurka.ru
Создаем полезные кисти в Adobe Illustrator
В этом уроке мы научимся создавать кисти при помощи перехода. Эти кисти с растушеванными краями можно использовать для рисования бликов, теней или иных деталей. Они очень полезны и могут стать настоящим сокровищем для вашего дизайна. Мы создадим объектные и дискретные кисти, и посмотрим как они выглядят в деле.
Финальный результат

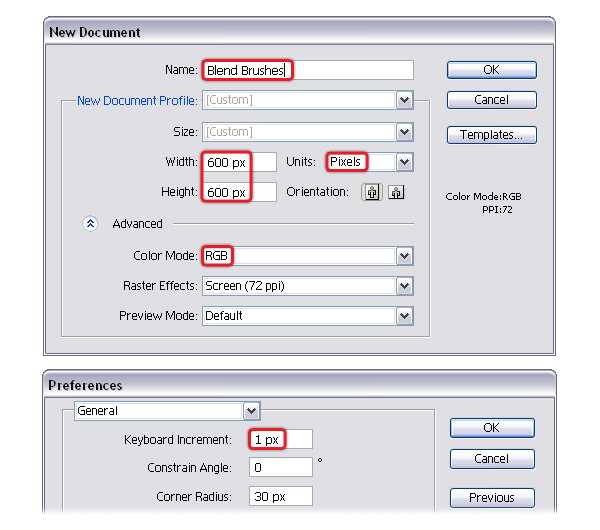
1. Создаем новый проект
Запустите Illustrator и создайте новый документ. Выберите название документа и введите размер, как показано ниже. В качестве единиц измерения выберите пиксели, а цветовой режим укажите RGB. Теперь зайдите в Редактирование > Установки > Основные/Edit > Preferences > General и укажите в поле Клавиатурные Инкременты/Keyboard Increment размер 1px. Эти настройки помогут вам при работе.

2. Короткое вступление
Существует два метода создания объектов с переходом: инструмент Переход/Blend Tool (W) или команда Переход>Создать/Blend >Make которую вы найдете в меню Объекты/Object. Меньшее количество фигур получается при использовании второго метода.
Переход — эффект, который можно изменить. Это значит что уже после применения эффекта, вы можете задать одному из объектов другие параметры, и изменения тут же отразятся на эффекте. Вы можете менять расположение объекта, его цвет, прозрачность, размер и форму. Используйте для этого инструмент Прямое выделение/Direct Selection Tool (A). Чтобы изменить параметры самого эффекта перехода, кликните дважды по инструменту Переход/Blend Tool (W) или зайдите в меню Объект>Переход>Параметры перехода/Object > Blend > Blend Options. В этом уроке мы будем использовать параметр Заданное число шагов/Specified Steps.
Используя этот инструмент, вы можете получить растушеванный переход между цветами, тонами или оттенками цвета. Также можно создавать переходы от непрозрачного объекта к прозрачному. Это позволяет нам создавать кисти с растушеванными краями, которые можно использовать для рисования бликов и теней к примеру. Этим мы и займемся далее.

3. Создаем белую объектую кисть (малого размера)
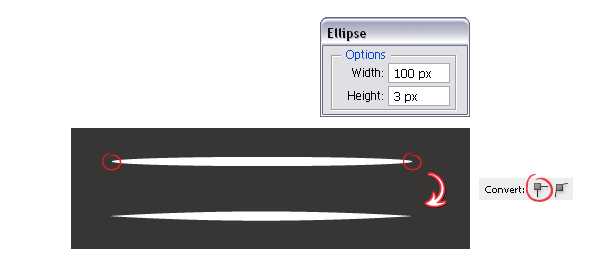
Шаг 1
Возьмите инструмент Эллипс/ Ellipse Tool (L) и нарисуйте овал размером 100 x 3px. Залейте его белым цветом. Используя инструмент Прямое выделение/Direct Selection Tool (A) выделите только две крайние опорные точки и выберите Преобразовать опорную точку в угол/Convert selected anchor points to corner в палитре Управление/Control.

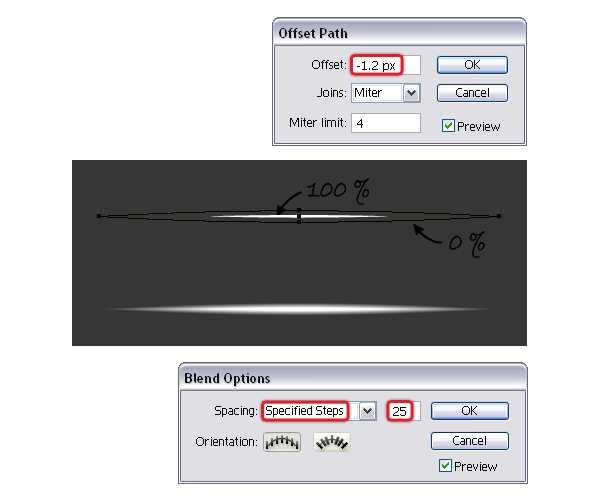
Шаг 2
Не снимая выделения с белого овала, зайдите в меню Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -1.2px в параметре Смещение/Offset. В результате у вас получится меньший контур. Укажите большому контуру Непрозрачность/Opacity в 0%. Затем выделите оба овала и в меню выберите Объект>Переход>Параметры перехода/Object > Blend > Blend Options. Укажите 25 в параметре Заданное число/Specified Steps. Теперь вернитесь в меню Объект/Object и выберите Переход>Создать/Blend > Make (Alt-Control-B).

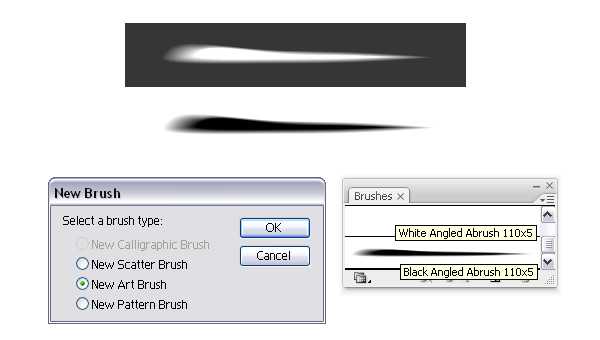
Шаг 3
Перетащите получившийся объект в палитру Кисти/Brushes и выберите вариант Новая объектная кисть/New Art Brush. В открывшимся окне введите название кисти, а все остальные параметры оставьте нетронутыми.

4. Создаем белую объектную кисть (большого размера)
Шаг 1
Чтобы создать большую кисть, мы начнем с большего овала. В этом случае он будет размером 200 x 5px. Залейте его белым цветом. Конвертируйте левую и правую точки из округлых в углы, как мы делали раньше. Теперь в меню найдите Объект > Контур > Создать параллельный контур/Object > Path > Offset Path и укажите -2.2px в параметре Offset. Измените непрозрачность большего контура на 0%. Выделите оба контура и в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B). С предыдущего раза сохранились настройки указанных 25 шагов.

Шаг 2
Перетащите результат в палитру Кисти/Brushes и выберите Новая объектная кисть/New Art Brush. Укажите имя и нажмите OK. Указывать понятные имена кистям очень важно, потому что когда они вам понадобятся (через неделю или через месяц), вам будет проще в них сориентироваться.

Шаг 3
Теперь давайте посмотрим на что способны созданные нами кисти и в чем отличия между ними. Мы используем обычную 3D фигуру для примера. Обратите внимание на то, что меньшая кисть выглядит менее растушеванной, чем большая. Чем больше овал — тем более растушевана кисть.

Шаг 4
Автор урока использовала кисти созданные выше кисти, чтобы придать блик помаде (урок) и чтобы осветлить область вокруг глаз привидения (урок).

5. Создаем черные объектные кисти
Шаг 1
Это черная версия малой белой кисти. Начнем с создания овала размером в 100 x 3px. Зальем его черным цветом и преобразуем крайние точки. Укажите -1.2px Смещения/Offset, чтобы получить меньший контур. Укажите непрозрачность в 0% большему контуру. Выделите оба контура и укажите им переход все с теми же параметрами.

Шаг 2
Это черный вариант большой белой кисти. На этот раз овал размером 200 x 5px черного цвета. Повторяем все те же шаги.

Шаг 3
Перетащите черные кисти в палитру Кисти/Brushes и укажите им имена.

Шаг 4
Черные кисти используются для рисования теней. Как с привидением в примере ниже. Автор применила кисть, чтобы подчеркнуть волнистость подола.

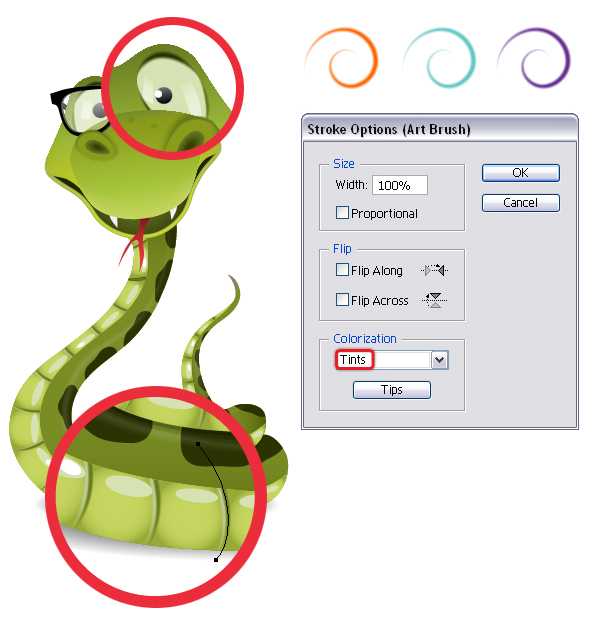
Шаг 5
Кисти можно использовать и для создания деталей при создании изображений. Пример такого применения можно увидеть в этом уроке по созданию змеи. Автор подчеркнула область вокруг глаз и придала рельефность телу змеи.
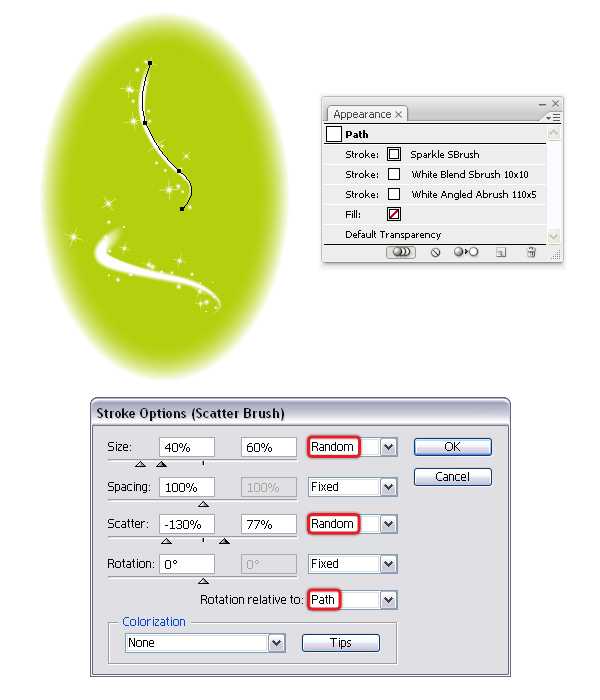
Если вам нужно окрасить кисти в другой цвет, вы можете настроить параметр Colorization, выбрав Оттенки/Tints. Для этого кликните дважды в палитре Оформление/Appearance по примененной кисти, чтобы открыть Параметры обводки/Stroke Options. Теперь вы можете легко менять цвет на любой, который вам нужен.

6. Создаем белую кисть неправильной формы
Шаг 1
Кисти, которые мы создавали до сих пор были симметричны и отцентрованы. Но иногда нам может понадобиться другой вариант, как к примеру тот, над которым мы начнем работать сейчас. Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте овал размера 110 x 5px. Теперь измените форму овала так, как показано на картинке ниже. Измените правую опорную точку на угловую, также измените позицию и размер манипуляторов левой опорной точки. Не снимая выделения с фигуры, выберите в меню Объект>Контур>Создать параллельный контур/Object > Path > Offset Path. Укажите -2px в параметре Смещение/Offset, чтобы получить меньший контур.
Переместите меньший контур (он отмечен красным на картинке ниже) обратно в центр, при помощи клавиши Вправо. Залейте оба объекта белым цветом, большему укажите 0% непрозрачности. Теперь в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B).

Шаг 2
Дублируйте (копируйте и вставьте) получившийся в предыдущем шаге объект. Смените цвет заливки обеих контуров, составляющих объект, с белого на черный. Все остальные параметры остаются теми же. Это черный вариант кисти.

Шаг 3
Перетащите белый и черный вариант кистей в палитру Кисти/Brushes, чтобы сохранить их.

Шаг 4
Автор использовала эти кисти в одном из своих уроков по созданию типографического эффекта. Она использовала кисть, чтобы придать блики буквам. Не забывайте также, что вы можете менять цвета кистей, а также толщину контура.

7. Создаем дискретную кисть
Шаг 1
Возьмите инструмент Эллипс/Ellipse Tool (L) и нарисуйте три круга размеров, которые указаны ниже. Залейте их белым цветом и укажите непрозрачность как указано на изображении ниже. Выделите все три круга и сделайте им выравнивание по вертикали и горизонтали в палитре Выравнивание/Align. Не снимая выделение с объектов, в меню выберите Объект>Переход>Создать/Object > Blend > Make (Alt-Control-B), снова использовав параметры, заданные в самом начале.

Шаг 2
Перетащите получившийся объект в палитру Кисти/Brushes и выберите Новая дискретная кисть/New Scatter Brush. Назовите кисть и оставьте остальные параметры так как они есть. При желании вы также можете создать черный вариант кисти. А если вы выстроите четыре четыре плоских овала в форме звезды, то получите блик.

Шаг 3
Ниже вы видите простой пример применения дискретных кистей. В примере два волнистых контура, оба залиты тремя кистями, которые мы только что создали: белая дискретная кисть, дискретная кисть-блик и белая объектная кисть неправильной формы. Теперь вы можете менять параметры дискретных кистей, чтобы добиться нужного результата. Для этого просто кликните дважды по кисти. Вы можете менять размер, частоту рассеивания и т. д.

8. Сохраняем коллекцию кистей
Не останавливайтесь на том, что мы сегодня сделали. Пустите в ход фантазию и создавайте новые кисти при помощи перехода. Теперь загляните в палитру Кисти/Brushes и удалите лишние кисти, оставив только те, что вы создали. Вы не видите белых кистей, но они там есть — ориентируйтесь по названиям.
Теперь откройте меню Библиотеки кистей /Brush Libraries и выберите Сохранить кисти/ Save Brushes. Введите имя для своей коллекции и сохраните ее. Теперь вы можете обратиться к своей коллекции в любое время.

Автор урока Diana Toma
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Качественные кисти для Adobe Illustrator
Интернет переполнен кистями для Photoshop, в то время как найти хорошие кисти для Illustrator не так просто.

В этом посте вы найдете ссылки на 40 наборов (в общей сложности 1400 штук) замечательных кистей для иллюстратора, которые распространяются авторами бесплатно на разных ресурсах. Если вы знаете где еще можно найти бесплатные качественные кисти, напишите об этом в комментариях, и мы обязательно дополним список.
Кисти для рисования
- 1. Paint Brush Stkes for Adobe Illustrator
- 2. Multi-Colored Paint Brushes
- 3. Paintbrush Style Brushes Part 1
- 4. Paint Brushes
- 5. Paintbrush Style Brushes Part 2
- 6. Paintbrush Style Illustrator Brushes
- 7. Paint Brushes
- 8. Watercolor Brushes
- 9. Watercolor Blob Brushes
- 10. Delicious Watercolor Brushes
- 11. Delicious Watercolor Brushes
- 12. Illustrative Brushes
- 13. Paint Brushes 1
- 14. Paint Brushes 2
- 15. Paint Brushes 3
- 16. Paint Brushes 4
- 17. Ink and Watercolor Brushes
Маркеры:
- 18. Dry Erase Marker Brushes
- 19. Marker Brushes
- 20. Marker Brushes
Растения и волны:
- 21. Foliage Brushes
- 22. Teardrop Foliage
- 23. Flower Pattern Brushes
- 24. Swirly Curls Brushes
- 25. Swirl Rocks Brushes
Абстрактные кисти:
- 26. Abstract Brushes
- 27. Retro Tech-Shaped Brushes
- 28. Retro Starburst Brushes
Кисти для набросков:
- 29. Sketchy and Line Art Brushes
- 30. Sketchy Illustrator Brushes
- 31. Chalk Brushes
- 32. Art Brushes
- 33. Thick Brushes
Другое:
- 34. Arrowhead Brushes
- 35. Argyle Brushes
- 36. Illustrator Brush Set
- 37. Kirby Krackles Brushes
- 38. Grunge Brushes
- 39. Grunge Brushes 2
- 40. Scatter Brushes
Related
studio.everypixel.com
Все о кистях в Illustrator. Виды кистей, настройка и рисование. Видео урок.
В Adobe Illustrator присутствует широкий набор инструментов для рисования. Использование кистей откроет перед вами новые возможности, а в некоторых случаях, сэкономит время. В этом видео уроке, я расскажу о всех типах кистей, чем они отличаются, как создавать, как настраивать и как рисовать. Если у вас есть графический планшет, работа с кистями переходит на новый уровень. Вы можете управлять кистью по ходу рисования, меняя нажим или наклон пера.
Как создавать собственные кисти и рисовать с их помощью орнаменты, фоны, текстуры, описано в этом видео уроке.
Настройка кистей в Illustrator
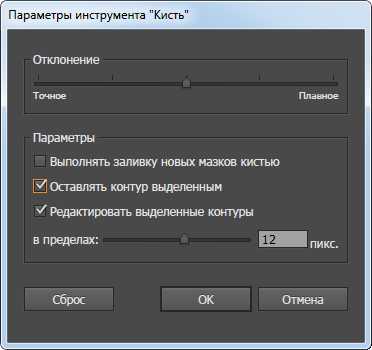
Двойной щелчок мыши по инструменту «Кисть» открывает окно настроек. Здесь можно настроить сглаживание рисуемой линии. Если включить две последние опции, то вы сможете редактировать нарисованный контур, просто проложив поверх линию с изменениями.

В иллюстраторе существует пять типов кистей:
- Дискретная кисть — накладывает объекты по контуру, но не деформирует.
- Каллиграфическая кисть — имитирует каллиграфическое перо.
- Объектная кисть — растягивает целый объект на всю длину штриха один раз, не повторяет цикл, деформирует
- Узорчатая кисть — выкладывает орнаментом по направлению штриха, повторяет циклы, деформирует.
- Кисть из щетины — имитация мазка кисти из щетины (группа полупрозрачных мазков).

Настройка панели кистей
Если эта панель у вас не открыта, то достать ее можно в — Окно/Кисти… С помощью этой панели создаются новые кисти и настраиваются различные параметры. По умолчанию, в главном окне отображаются все доступные кисти: дискретные, каллиграфические, кисти из щетины, объектные и узорчатые. В библиотеке кистей доступны готовые наборы, а также можно сохранить или открыть собственные.

Дискретная, объектная и узорчатая кисти создаются перетаскиванием рисунка в панель кистей. Каллиграфическая и кисть из щетины создаются только настройками параметров в окне настроек. Для этого нужно нажать на кнопку «Новая кисть».
Дискретная кисть (Scatter Brush).
Каждой кисти можно дать свое название. Дискретная раскладывает элементы не деформируя их, поэтому в настройках задается размер, интервалы, разброс, поворот. Каждый из этих параметров может быть постоянным с определенным значением, случайно колебаться в заданных параметрах или зависеть от нажима пера и других возможностей планшета.

Каллиграфическая кисть (Calligraphic Brush).
Имеет три параметра: угол наклона, округлость и размер. Если кисть имеет овальную форму, то толщина линии будет меняться в зависимости от направления. Как показано на скриншоте, толщина линии меняется еще и в зависимости от силы нажатия на перо. Такой кистью часто подписывают приглашения или открытки, поскольку она прекрасно имитирует настоящее каллиграфическое перо.

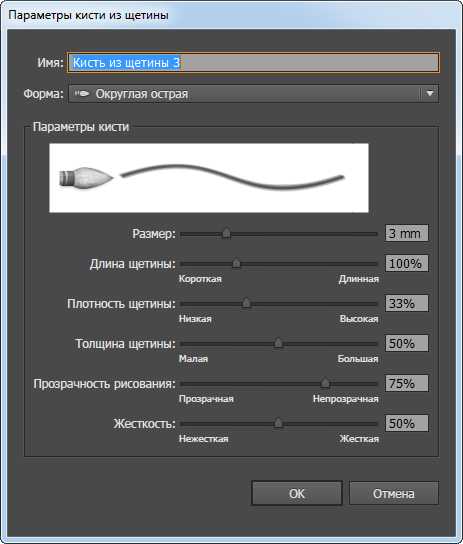
Кисть из щетины (Bristle Brush).
Может быть различной формы. Параметры настроек, наверное, нет смысла подробно описывать. Мазок состоит из группы полупрозрачных объектов, поэтому, такая кисть размыта по краям и создает иллюзию растровой, оставаясь векторной. Кисть из щетины, по умолчанию, создается черного цвета, однако ее можно перекрашивать, меняя цвет обводки.

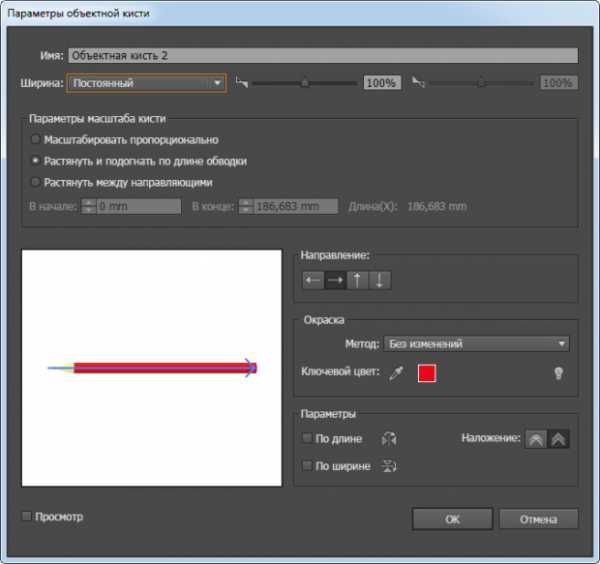
Объектная кисть (Art Brush).
Ее ширина, тоже может быть постоянной, случайной или реагировать на графический планшет. Галочка «Масштабировать пропорционально» означает, что толщина кисти будет зависеть от длинны штриха. Иногда, это может быть удобно, чтобы мелкие детали рисунка получались действительно мелкими.

Узорчатая кисть (Pattern Brush).
Узорчатая повторяет элементы, поэтому кроме настроек масштаба, как в объектной, есть еще и настройка интервала между элементами.

Все кисти, настраиваются под работу с графическим планшетом и могут реагировать на силу нажатия, наклон, поворот пера.
Обычная кисть в Illustrator подразумевает эффект или оформление, накладывающееся на линию. Поэтому, при завершении рисования для передачи макета в печать или на продажу, этот эффект необходимо преобразовать, выбрав — Объект/Разобрать оформление.
«Кисть клякса» работает иначе, она сразу рисует объектом без эффекта.
Подробнее о работе с кистями в Illustrator в видео уроке:
(Visited 5 072 times, 9 visits today)
expert-polygraphy.com
Создаем дискретные кисти Adobe Illustrator для зернистой текстуры
Сегодня мы научимся создавать дискретные кисти в Adobe Illustrator, которые помогут придать работе эффект зернистой текстуры. Мы нарисуем несколько типов кистей, которые вы сможете использовать неоднократно в самых разных работах. Затем мы опробуем результат на несложной иллюстрации.
Результат

Шаг 1
Начнем с создания кисти нужной текстуры. Инструментом Ellipse/Эллипс нарисуйте круг (удерживайте Shift, чтобы он не стал овалом), затем заблокируйте объект (Lock/Заблокировать) в палитре Layers/Слои. Инструментом Blob Brush/Кисть-клякса кликайте в центральной области круга и начинайте распространяться к периферии. Чем ближе к краям — тем мельче должно быть зерно. Меняйте размер кисти и старайтесь рисовать зерно круглым, но не идеально круглым.

Шаг 2
После того как вы закончите, сгруппируйте (Group) то, что получилось, затем дублируйте результат несколько раз, чтобы позже вы могли выбрать между разными кистями. Продолжайте добавлять зерно в копии образцов, делая каждый из них более плотной текстуры. Принцип тот же: в центре текстура плотнее, периферии — прозрачнее.
Шаг 3
Также нам нужно создать кисть с самой легкой текстурой. Создайте еще один круг и рисуйте в нем зернистость от центра к периферии. Пусть между зернами будет больше свободного пространства. При желании вы также можете создать несколько вариаций кисти.
Шаг 4
После того как закончите создание всех образцов для кистей, удалите внешние круги и убедитесь что элементы каждого образца сгруппированы. В нашем примере четыре кисти:
Шаг 5
Выделите одну из групп и в палитре Brush/Кисть создайте Новую дискретную кисть/New Scatter Brush.
Шаг 6
Укажите в поле Size/Размер тип Pressure/Давление со значением в 5% – 200% (или меньший диапазон). Параметр Spacing/Промежуток установите в режим Fixed/Фиксированный на значении в 10%. В параметре Scatter/Разброс также выберите Fixed/Фиксированный и укажите 0%. И установите Rotation/Вращение в режим Random/Случайный на диапазон от 150° до -150°. Нажмите OK. Ваша новая кисть готова к использованию. Повторите процедуру для остальных кистей.
Шаг 7
Давайте создадим иллюстрацию, на которой опробуем наши кисти. Инструментом Ellipse/Эллипс нарисуйте два круга как показано на картинке ниже. В палитре Align/Выравнивание выровняйте их по центру.
Шаг 8
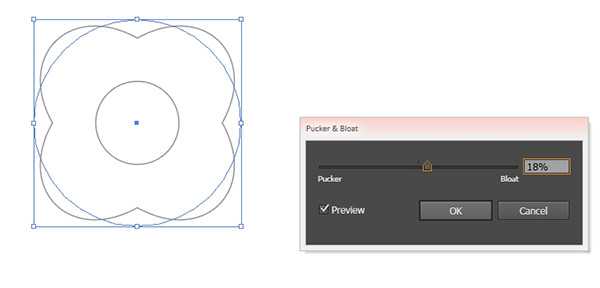
Выделите больший круг и в меню выберите Effect > Distort & Transform > Pucker & Bloat/Эффект>Исказить и трансформировать>Втягивание и раздувание и укажите Bloat/Раздувание в 18%.
Шаг 9
Инструментом Line Segment/Отрезок линии нарисуйте четыре линии, разделяющие лепестки.
Шаг 10
Выделите фигуру лепестков и в меню Object/Объект выберите Expand Appearance/Разобрать оформление. При помощи инструмента Pen/Перо добавьте по точке в в верхней части каждого лепестка. На этот раз примените к фигуре эффект Pucker/Втягивания на 5%.
Шаг 11
Чтобы нарисовать лист используйте инструмент Pen/Перо, или нарисуйте круг и потяните одну его точку инструментом Direct Selection/Прямое выделение. Затем превратите этот узел из кривой в точку. Инструментом Line Segment/Отрезок линии или Pen/Перо нарисуйте прожилки для листа.
Шаг 12
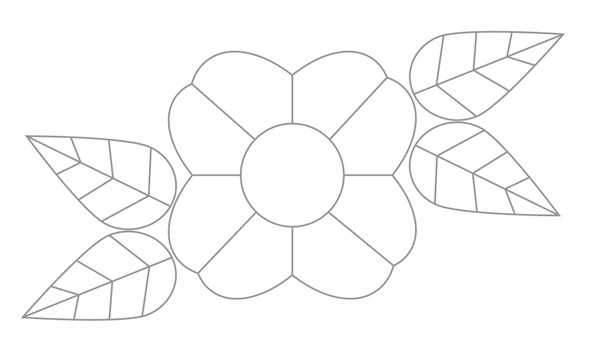
Размножьте листы (копируя и вставляя копии), распределив их вокруг цветка. Rotating/Вращение и Reflecting/Отражение помогут вам разместить их как вам хочется. При желании дорисуйте линии внутри лепестков цветка.
Шаг 13
Выделите внешние контуры фигур и укажите им более жирную обводку.
Шаг 14
Теперь выберите инструмент Paintbrush/Кисть и возьмите одну из созданных нами ранее кистей в палитре Brush/Кисть. Нарисуйте несколько штрихов, чтобы затенить работу.
Шаг 15
Вы можете контролировать степень затемнения при помощи давления. Если же вы не используете планшет, тогда рисуйте инструментом Pen/Перо и настраивайте толщину линий.
Результат
Вот как выглядит финальный результат в черно-белом варианте:
При желании вы можете добавить цвет фигурам, так чтобы текстура накладывалась сверху.
Автор урока Mary Winkler
Перевод — Дежурка
Смотрите также:
www.dejurka.ru

Leave a Comment