Как в фотошопе раскрасить рисунок – Как раскрасить кисть в фотошопе. Подробный урок. — Фотошоп статьи — Статьи — Каталог интересностей
12.08.2017 


 Советы художника
Советы художника
Раскрашиваем рисунок в Фотошоп
Благодаря тому, что я стала получать много запросов на создание урока после размещения одного раскрашенного мной изображения, я все-таки решила оторвать свою пятую точку и написать один урок! Мне действительно польстило такое количество запросов, поскольку я не думала, что моя методика раскрашивания в фотошопе настолько привлекательна, но я думаю, что всегда интересно узнать, как другие художники создают свои работы… во всяком случае, я надеюсь, что вы найдете этот урок интересным.
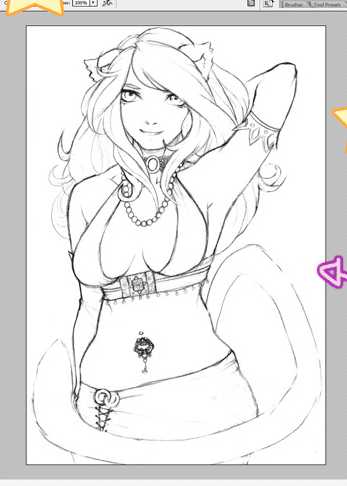
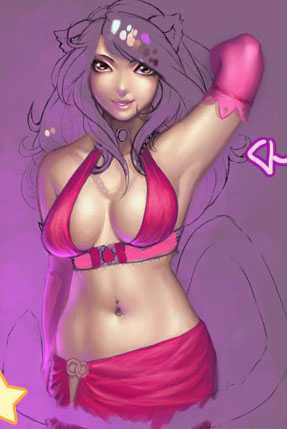
Моим первым шагом был рисунок с четким контуром. Я отсканировала изображение, которое у меня было, с высоким разрешением (размер в пикселях 2389х3508), немного подчистила его, с помощью функции Яркость/контраст (Brightness/contrast), которую вы найдете здесь: Изображение – Коррекция – Яркость/Контраст(Image – Adjustments – Brightness/Contrast). Корректирование положения ползунков данной функции сделает темные участки темнее, а светлые ярче… Очень полезно для тех, кто делает наброски очень неаккуратно, как я …

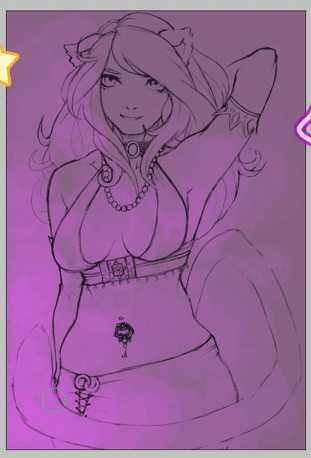
Следующее, что я сделала – создала новый слой, чтобы наложить фоновый цвет. Поскольку мой набросок по-прежнему расположен на нижнем слое, я изменила настройки (прим. Режим смешивания (Blendingmode)) моего нового слоя на Умножение (Multiply), поэтому я по-прежнему могу видеть его даже после заливки тем цветом, которым я захочу.
Я выбрала темно-фиолетовый цвет для фона и разбавила его немного светло-фиолетовым цветом внизу слева, так я поразвлекалась с освещением. После того, как я закончила с фиолетовой мешаниной, я слила слои путем клика правой кнопкой мыши по верхнему слою и выбора Слить (MergeDown). Теперь у вас должен остаться один слой, с которым мы будем работать (я слишком проста, чтобы работать с большим количеством слоев).

Следующим шагом было непосредственное раскрашивание! Я набросала очень простую палитру и начала закрашивать основным цветом обычной кистью (70% Непрозрачности (Opacity) и 70% Жесткости (Flow)). Это выглядит ужасно, но, я обещаю, будет лучше!

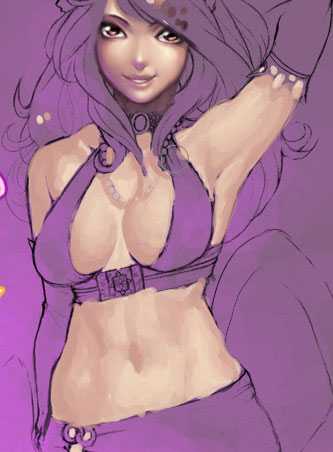
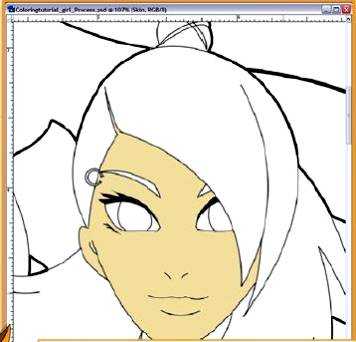
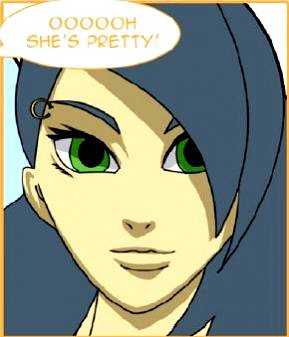
Сначала я работаю только над лицом, просто это моя самая любимая часть (не считая животиков). Итак, я подбираю цвета, которые мне нравятся, и начинаю работать с тенями. В конце концов, я уже начинаю ненавидеть этот процесс и злиться, поэтому мне надоедает это рисование, и я иду играть в Mario Kart, проигрываю и превращаюсь на пару дней в эмо.

Следующее, что я сделала – добавила больше теней, добавляя более темные цвета и смешивая их. Для смешивания цветов в Фотошопе я просто понижаю уровень Непрозрачности (Opacity) кисти (brush) (в данном случае использовались значения 40% непрозрачности (opacity) и 50% жесткости (flow)). Также я воспользовалась пипеткой (eyedrop) для взятия образца цвета тени из палитры, которую я уже создала ранее (горячая клавиша Alt – зажмите ее и кликните по тому месту, откуда хотите взять образец).

Продолжаем смешивать цвета и затенять, я добавила еще немного цветов в свою палитру, поскольку они были слишком мягкие. Я просто смешала их в процессе раскрашивания. Я закрашиваю все, что сделала до этого, много раз, потом вы увидите.

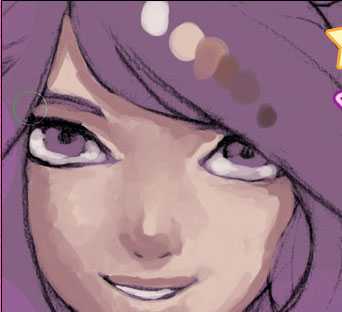
Лицо получилось слишком темным, поэтому я сделала его немного ярче, затем с помощью аэрографа (airbrush) я добавила немного красно-розовых тонов к ее губам и щекам. Аэрограф очень мягкий (мягче, чем обычный инструмент рисования), именно поэтому я люблю его использовать, когда нужно делать что — то легкое, например губы или румяна.

Аэрограф находится в настройках инструмента (toolpresets) для обычной кисти, как вы видите на изображении ниже.

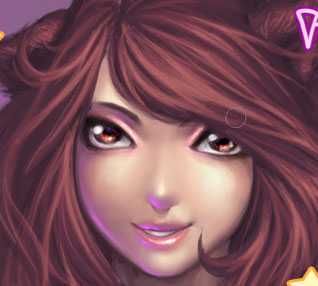
Также я придала немного цвета глазам и начала формировать и детализировать их… Я переделывала их миллион раз до тех пор, пока не получила то, что вы сейчас видите.
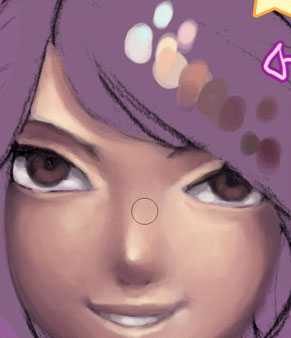
Я еще больше смягчила ее лицо при помощи аэрографа и добавила еще забавного пурпурного свечения. Уменьшила масштаб изображения, чтобы убедиться, все ли мне нравится в прорисовке лица… И мне оно не понравилось. Ее глаза были слишком далеко друг от друга, отчего лицо казалось слишком широким. Поэтому я поправила ее глаза и закончила работу над ними, добавив к ним бликов и больше цветов. Также я поправила ее губы, поскольку ее улыбка выглядела немного напряженной.

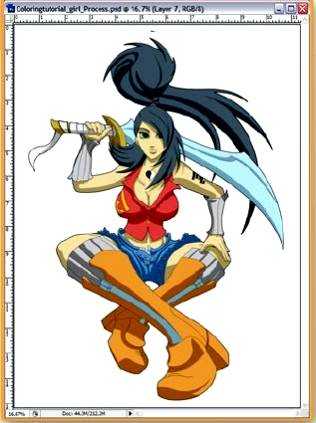
После того, как я все закончила (мне надоело) работать с ее лицом, я начала раскрашивать оставшиеся части ее тела, смешивая различные цвета, как делала это ранее. Правда сейчас я беру образцы тени уже с лица, поскольку я изменила цвета в процессе рисования.

Устанавливаем света и тени для придания и сохранения правдоподобного источника света.

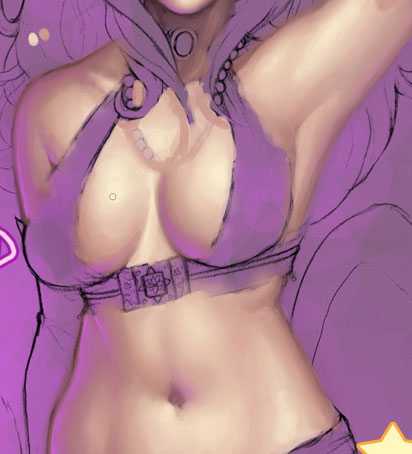
После того, как я обозначила базовые цвета, я смягчаю ее кожу и снова начинаю добавлять пурпурные тени. Для тех, кто, возможно, заметил мои усмешки над пурпурным освещением объясняю: это потому, что в действительности я ненавижу пурпурный цвет, но, по некоторым причинам, мне нравится им раскрашивать в данный момент… Ну да ладно, двигаемся дальше.

Как только я закончила работать с ее кожей (я говорю «закончила» на данный момент, потому что устала от этого рисования, но, возможно, я еще вернусь и кое-что поменяю здесь, поскольку в действительности я недовольна результатом), я начинаю обозначать основные цвета ее верхней одежды, ярко-розовый! Да! Это по-девичьи!

Я продолжила раскрашивать ее одежду по тому же принципу, что и кожу – обозначая базовые цвета, а затем смягчая их. Я также решила добавить сюда пурпурные блики, поэтому сделала их ярче. Также я сделала ярче цвет ее помады, чтобы она лучше сочеталась с одеждой, то же самое касается теней. Я действительно хочу, чтобы в этом изображении преобладал розовый цвет!

После того, как я добавила цвета к ее помаде и теням, я взяла ярко розовый цвет с легкой непрозрачностью (opacity) и раскрасила им их. Хорошенько смешала его с остальными цветами, которые уже присутствовали, затем взяла инструмент Dodge (Осветлитель) с диапазоном (range)света (highlights) и придала вибрацию цветам, которая делает губы и глаза привлекательными и блестящими.

Для жемчужного ожерелья я сначала выбрала самый темный цвет, затем к нему добавила бликов, используя кисть для того, чтобы наложить базовые блики, затем использовала инструмент Осветлитель (Dodge) на последнем этапе, чтобы сделать жемчужины более блестящими. Я также добавила очень легкий пурпурный блик в нижней части каждой жемчужинки.

После того, как я закончила работу с ожерельем, я начала прорабатывать мельчайшие детали: камень на ее воротнике был раскрашен тем же методом, что и жемчужины, то же самое применялось для серебристой оправы на воротнике. Для кружев я использовала кисть маленького размера с непрозрачностью (opacity) 80%.

С пирсингом тоже интересно работать, на основном изображении не видно деталей, поэтому я показала его здесь. Он был раскрашен так же, как и жемчужины – сначала темные цвета, а затем добавлялись блики, я использовала очень маленькую кисть, поскольку сам по себе пирсинг крошечный. Я также добавила теней, чтобы пирсинг переливался, не забудьте про них!!
Последнее, что мне оставалось сделать – раскрасить волосы, я просто ненавижу их раскрашивать в фотошопе по некоторым причинам. Это отнимает у меня так много времени. Ох, в любом случае, я начала с нанесения базовых цветов, как я люблю всегда делать, но, конечно же, умом понимаю, что текстура волос различна, поэтому я пытаюсь воспроизвести ее так, как бы выглядели настоящие волосы.

Затем я зафиксировала базовые тени и начала сглаживать их (именно этот момент я ненавижу в прорисовке волос, он занимает так много времени).

После того, как ее волосы достаточно сгладились, я начала добавлять блики, для этого я использовала кисть с непрозрачностью (opacity) 20%. Держа в уме положение волос и их отдельных прядей, я начинаю осветлять их. Для ушей и хвоста я делала то же самое, поскольку уши у нее, как у кошки, а хвост имеет ту же самую текстуру. Поскольку для ушей я использовала кисть меньшим размером, они смотрятся более пушистыми.

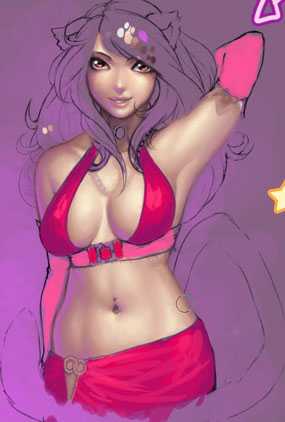
Добавила несколько ярких бликов, а затем и пурпурного освещения. Я уменьшила изображение, чтобы убедиться, что все хорошо прорисовано, и убеждаюсь, что прорисовка шерсти немного гладкая, к чему я и стремилась, поэтому я добавляю еще некоторых деталей к ее топу и юбке и пририсовываю к волосам привлекательные заколочки и резиночки для того, чтобы сделать ее более симпатичной.

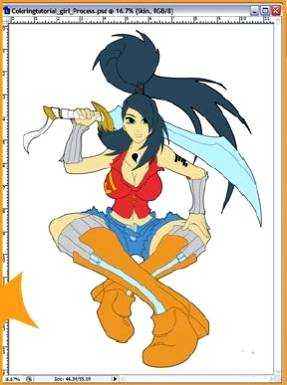
Последнее, что я сделала – поправила некоторые моменты, которые до сих пор меня раздражали (ее волосы и руки). Также я добавила немного искорок к фону, чтобы немного заполнить его.

После добавления маленьких пурпурных бликов я окончательно завершила свою работу! Итог мне более-менее понравился, возможно, потому что мне понравились все девчачьи цвета, которые использовала в работе, во всяком случае, я вынуждена была использовать пурпурный цвет на этот раз.
В любом случае, я надеюсь, этот урок дал вам представление, как можно раскрашивать в Фотошопе! Я не могу точно сказать, сколько заняла времени у меня эта работа… Я не сидела над ней непрерывно, но, думаю, где-то около 4 часов…
Спасибо за просмотр!
Автор урока: Yume
photoshop-master.ru
Как раскрасить в Фотошопе

Фотошоп, как редактор изображений, позволяет нам не только вносить изменения в уже готовые картинки, но и создавать собственные композиции. К данному процессу можно также отнести и простое раскрашивание контуров, как в детских книжках-раскрасках.
Сегодня поговорим о том, как настроить программу, какие инструменты и с какими параметрами используются для раскрашивания, а также немного попрактикуемся.
Раскрашивание в Фотошопе
Для работы нам потребуется особая рабочая среда, несколько полезных инструментов и желание научиться чему-нибудь новому.
Рабочая среда
Рабочая среда (ее еще довольно часто называют «Рабочим пространством») представляет собой определенный набор инструментов и окон, которые определяют специфику работы. К примеру, для обработки фото подойдет один набор инструментов, а для создания анимации – другой.
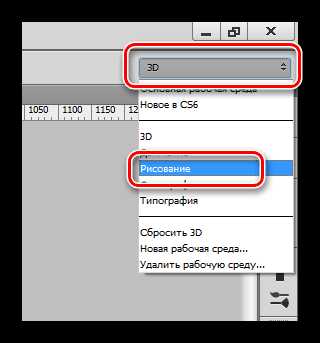
По умолчанию программа содержит некоторое количество готовых рабочих сред, переключиться между которыми можно в правом верхнем углу интерфейса. Как не сложно догадаться, нам нужен набор под названием

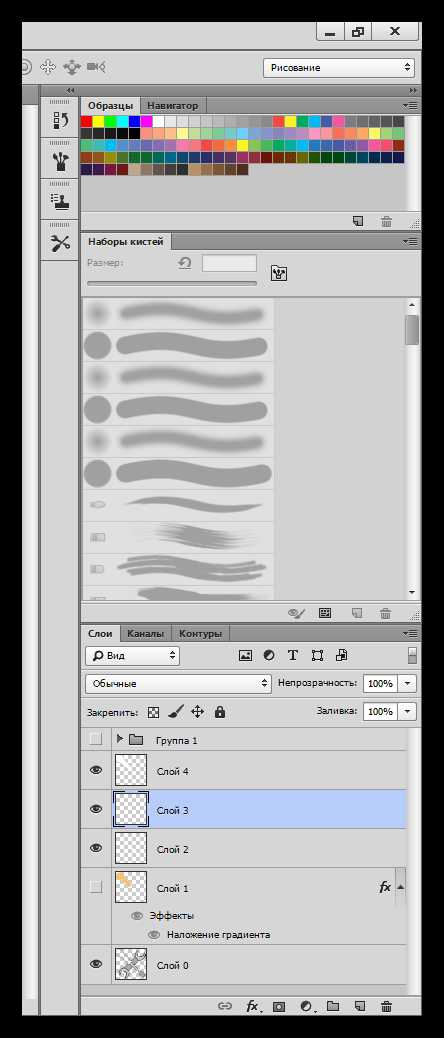
«Из коробки» среда выглядит следующим образом:

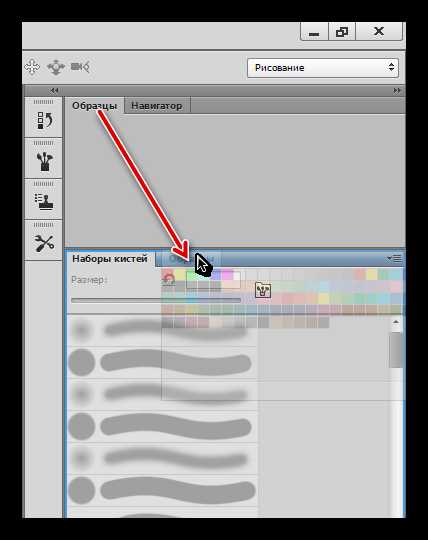
Все панели можно перемещать в любое удобное место,

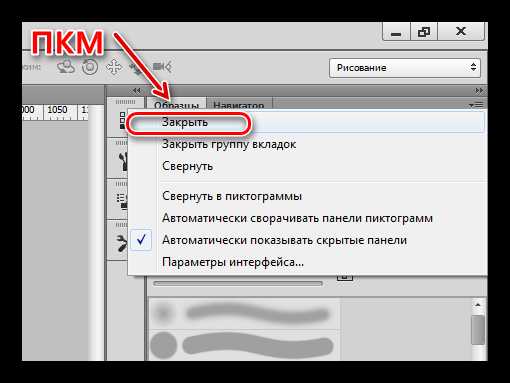
закрывать (удалять), кликнув правой кнопкой мыши, и выбрав пункт «Закрыть»,

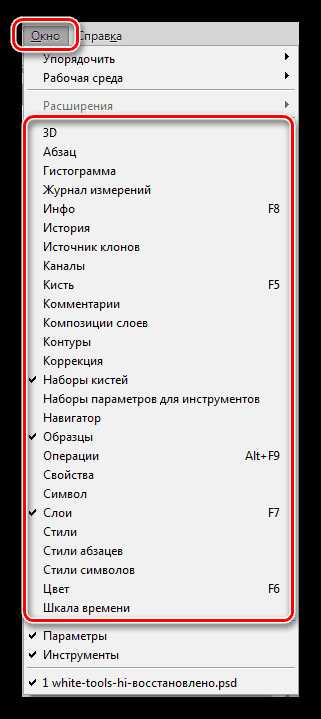
добавлять новые, воспользовавшись меню «Окно».

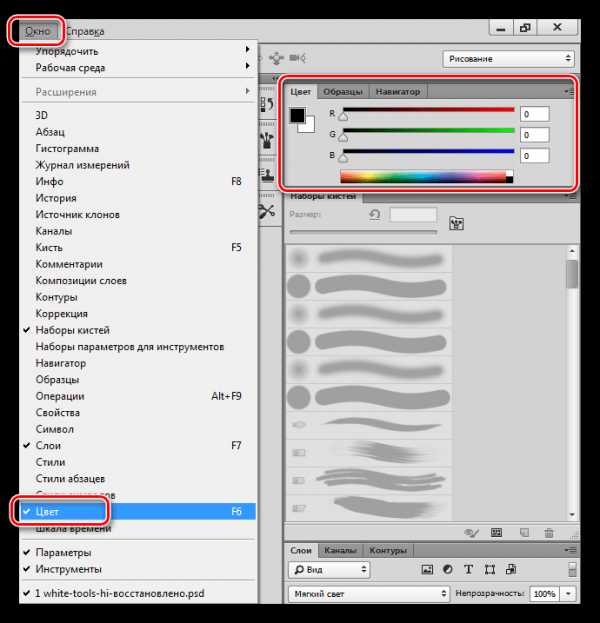
Сами панели и их расположение выбираются индивидуально. Давайте добавим окно настройки цветов – нам довольно часто придется к нему обращаться.

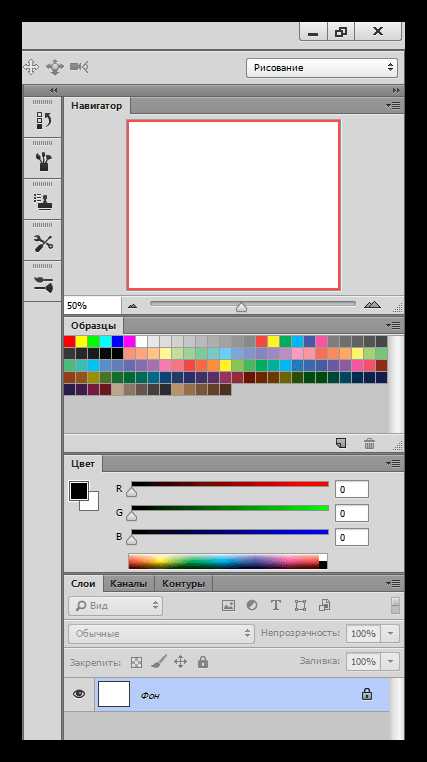
Для удобства расположим панели следующим образом:

Рабочее пространство для раскрашивания готово, переходим к инструментам.
Урок: Панель инструментов в Фотошопе
Кисть, карандаш и ластик
Это основные инструменты рисования в Фотошопе.
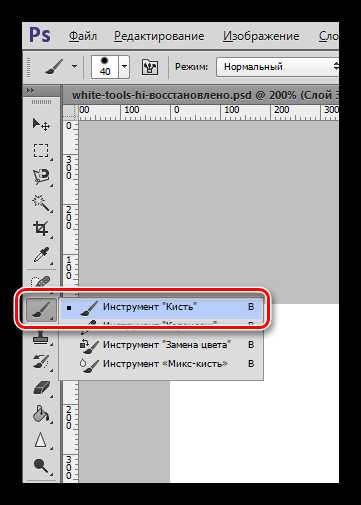
- Кисти.

Урок: Инструмент «Кисть» в Фотошопе
При помощи кистей мы будем закрашивать различные области на нашем рисунке, проводить прямые линии, создавать блики и тени.
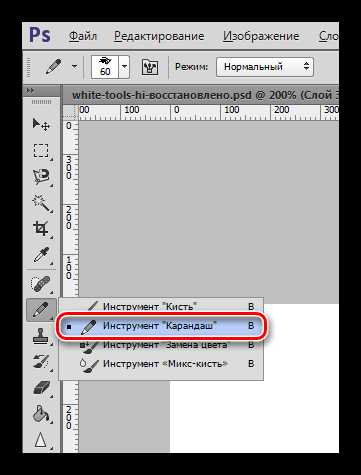
- Карандаш.

Карандаш, в основном, предназначен для обводки объектов или создания контуров.
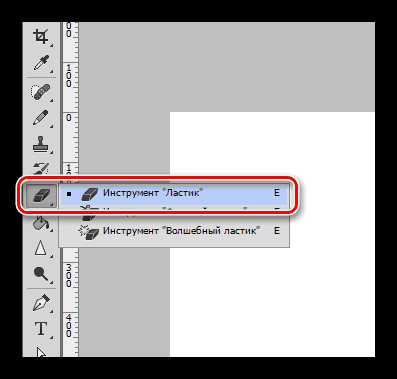
- Ластик.

Назначение данного инструмента – удаление (стирание) ненужных деталей, линий, контуров, заливки.
Палец и микс-кисть
Оба этих инструмента предназначены для «размазывания» нарисованных элементов.
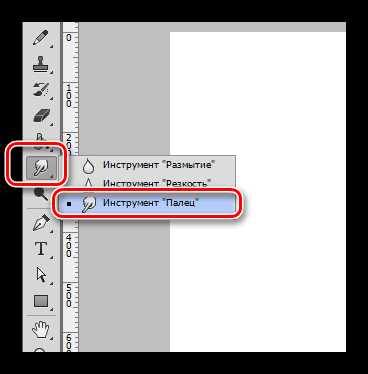
1. Палец.

Инструмент «растягивает» созданный другими приспособлениями контент. Работает одинаково хорошо и на прозрачном, и на залитом цветом фоне.

2. Микс-кисть.

Микс-кисть — особый вид кисти, который смешивает цвета находящихся рядом объектов. Последние могут быть расположены как на одном, так и на разных слоях. Подходит для быстрого сглаживания четких границ. Не очень хорошо работает на чистых цветах.

Перо и инструменты выделения
При помощи всех этих инструментов создаются области, ограничивающие заливку (окраску). Ими необходимо пользоваться, так как это позволяет аккуратнее раскрашивать участки на картинке.- Перо.

Перо – универсальное приспособления для высокоточной прорисовки (обводки и заливки) объектов.
Читайте также: Инструмент Перо в Фотошопе — теория и практика
Создаем мультяшный кадр из фото в Фотошопе - Инструменты выделения.
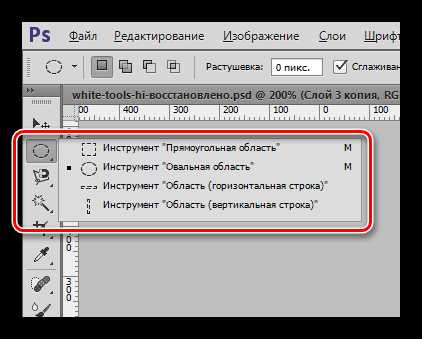
- Группа «Выделение».

Инструменты, расположенные в этой группе, предназначены для создания выделенных областей овальной или прямоугольной формы для последующей заливки или обводки.
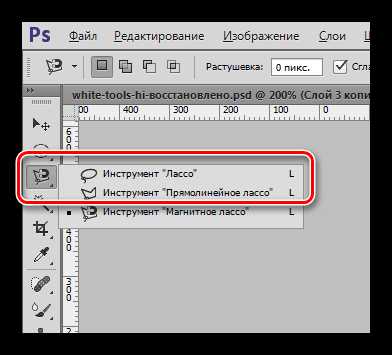
- Лассо.

Группа «Лассо» поможет нам делать выделения произвольной формы.
Урок: Инструмент Лассо в Фотошопе
- Волшебная палочка и Быстрое выделение.

Данные инструменты позволяют быстро выделить участок, ограниченный одним оттенком или контуром.
- Группа «Выделение».
Урок: Волшебная палочка в Фотошопе
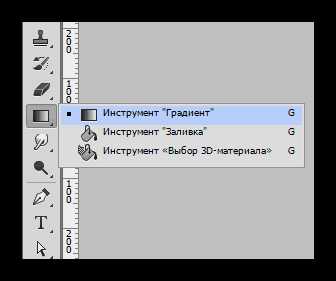
Заливка и градиент
- Заливка.

Заливка помогает закрашивать большие площади изображения одним нажатием кнопки мыши.
Урок: Виды заливки в Фотошопе
- Градиент.

Градиент похож по действию на заливку с тем лишь отличием, что создает плавный тоновый переход.
Урок: Как сделать градиент в Фотошопе
Цвета и образцы
Основной цвет так называется потому, что именно им рисуют инструменты «Кисть», «Заливка» и «Карандаш». Кроме того, данный цвет автоматически присваивается первой контрольной точке при создании градиента.Фоновый цвет бывает особенно важен при применении некоторых фильтров. Этот цвет также имеет конечная точка градиента.
Дефолтные цвета — соответственно, черный и белый. Сброс осуществляется нажатием клавиши D, а смена основного на фоновый – клавиши X.

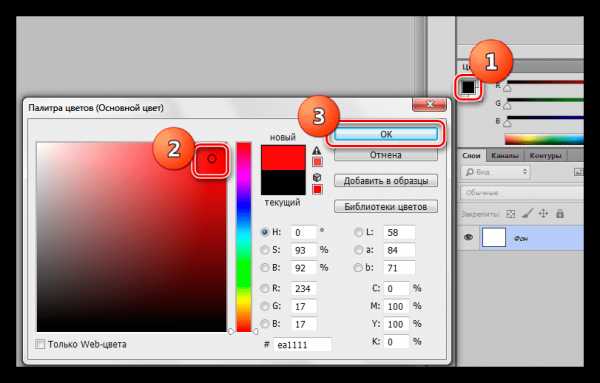
Настройка цвета производится двумя способами:
- Палитра цветов.
Кликаем по основному цвету, в открывшемся окне с названием «Палитра цветов» выбираем оттенок и нажимаем ОК.

Таким же образом можно настроить и фоновый цвет.
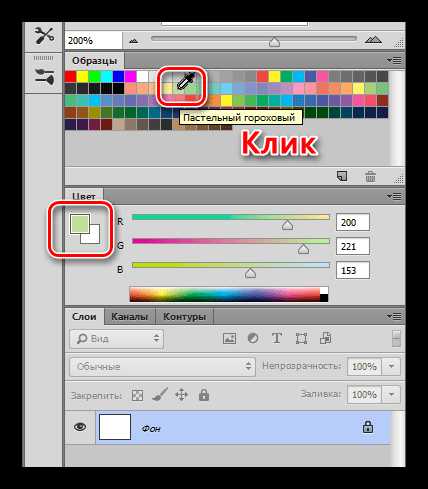
- Образцы.
В верхней части рабочей области находится панель (мы сами ее туда поместили в начале урока), содержащая 122 образца различных оттенков.

Замена основного цвета происходит после однократного нажатия на требуемый образец.

Фоновый цвет меняется кликом по образцу с зажатой клавишей CTRL.
Стили
Стили позволяют применять различные эффекты к элементам, содержащимся на слое. Это может быть обводка, тень, свечение, наложение цветов и градиентов.
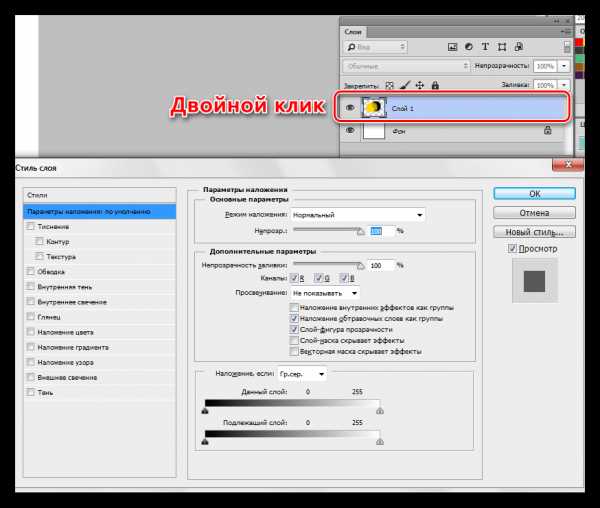
Окно настройки двойным кликом по соответствующему слою.

Примеры использования стилей:
Стилизация шрифта в Фотошопе
Золотая надпись в Фотошопе
Слои
Каждый участок, подлежащий раскрашиванию, в том числе и контур, необходимо помещать на новый слой. Это делается для удобства последующей обработки.
Урок: Работа в Фотошопе со слоями
Пример подобной работы:
Урок: Раскрашиваем черно-белый снимок в Фотошопе
Практика
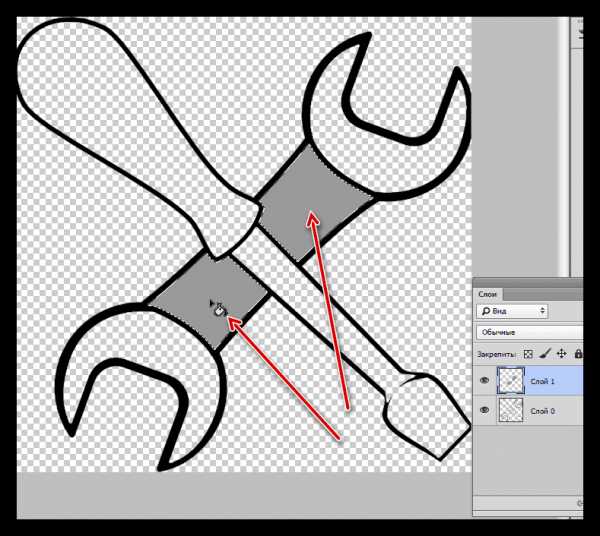
Работа по раскрашиванию начинается с поиска контура. Для урока было подготовлено вот такое черно-белое изображение:

Изначально оно было расположено на белом фоне, который был удален.
Урок: Удаляем белый фон в Фотошопе
Как видим, на картинке имеются несколько областей, некоторые из которых должны иметь одинаковый цвет.
- Активируем инструмент «Волшебная палочка» и кликаем по рукоятке гаечного ключа.

- Зажимаем SHIFT и выделяем участок рукояти по другую сторону отвертки.

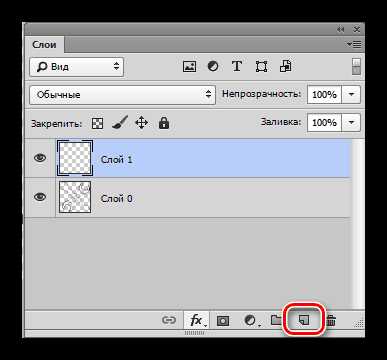
- Создаем новый слой.

- Настраиваем цвет раскрашивания.

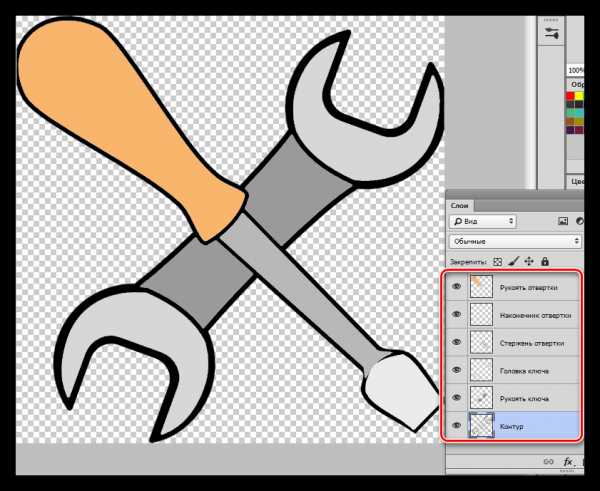
- Выбираем инструмент «Заливка» и кликаем по любому выделенному участку.

- Удаляем выделение при помощи горячих клавиш CTRL+D и продолжаем работать с остальными участками контура по указанному выше алгоритму. Обратите внимание, что выделение области производится на исходном слое, а заливка – на новом.

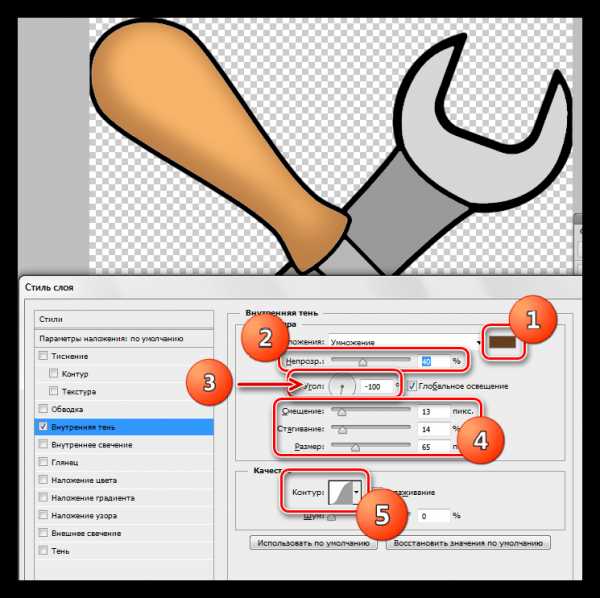
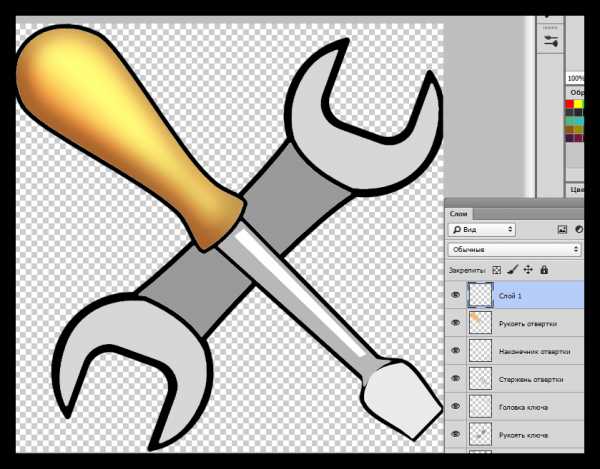
- Поработаем над рукояткой отвертки при помощи стилей. Вызываем окно настроек, и первым делом добавляем внутреннюю тень со следующими параметрами:
- Цвет 634020;
- Непрозрачность 40%;
- Угол -100 градусов;
- Смещение 13, Стягивание 14, Размер 65;
- Контур «По Гауссу».

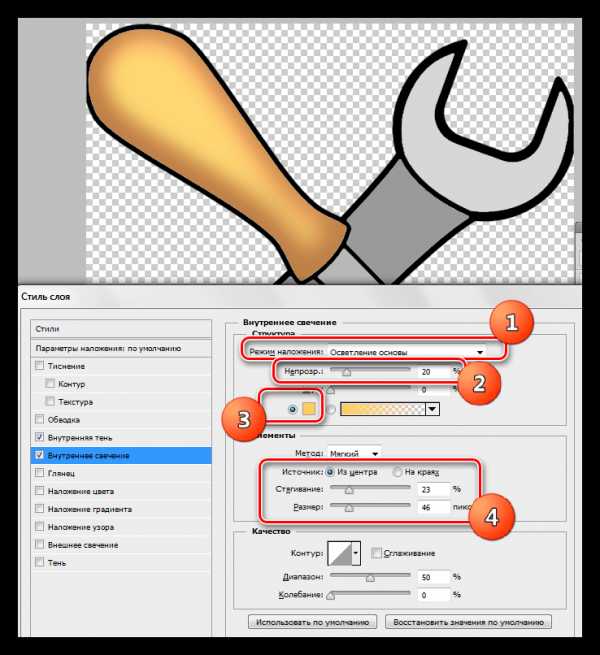
Следующий стиль – внутреннее свечение. Настройки такие:
- Режим наложения Осветление основы;
- Непрозрачность 20%;
- Цвет ffcd5c;
- Источник «Из центра», Стягивание 23, Размер 46.

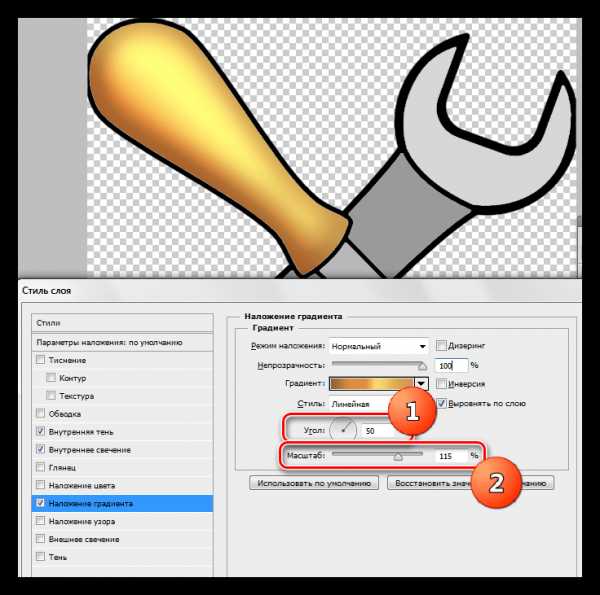
Последним будет наложение градиента.
- Угол 50 градусов;
- Масштаб 115 %.

- Настройки градиента, как на скриншоте ниже.

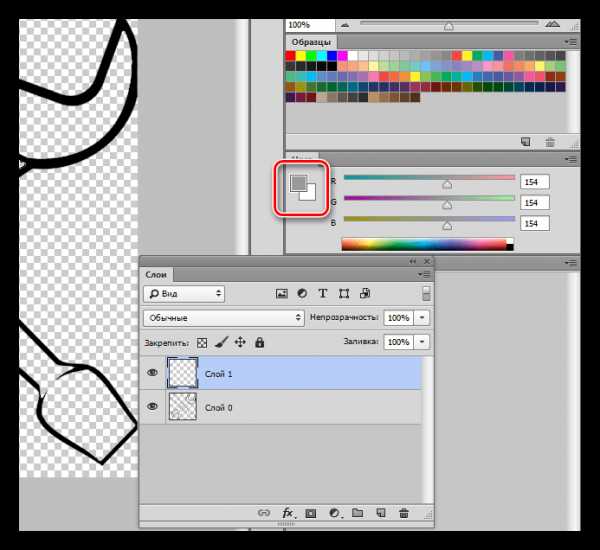
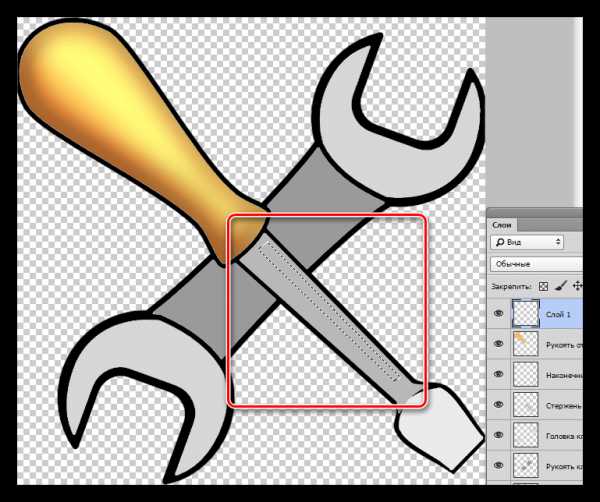
- Добавим бликов к металлическим частям. Для этого выберем инструмент

- Заливаем блик белым цветом.

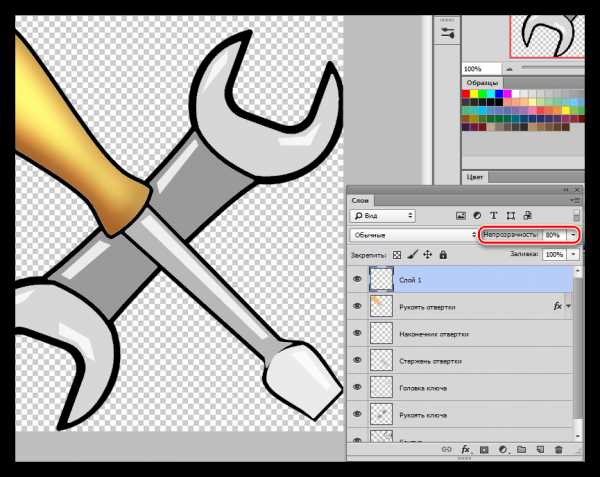
- Таким же способом рисуем на этом же слое и другие блики, после чего снижаем непрозрачность до 80%.

На этом урок по раскрашиванию в Фотошопе завершен. При желании к нашей композиции можно добавить теней. Это будет Вашим домашним заданием.
Данная статья может считаться основой для углубленного изучения инструментов и настроек Фотошопа. Внимательно изучите уроки, которые находятся по ссылкам, приведенным выше, и многие принципы и законы Фотошопа станут для Вас ясны.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
Да Нетlumpics.ru
Как раскрасить черно-белое изображение в фотошопе
Раскрасить черно-белое изображение кажется простым делом — бери кисть и рисуй цветом. К сожалению, действуя таким образом, вы добавите цвет, но и скроете все детали, как показано на примере ниже:
До:

После неудачной попытки добавления цвета:

Не помогло даже добавление прозрачности для слоя с краской, чтобы хоть как то было видно детали кузова автомобиля.
Совет
Перед тем, как начать расцвечивать черно-белое изображение, откройте подменю Изображение — Режим и убедитесь, что в нем выбран пункт RGB. Если будет выбран режим Градации серого, то программа фотошоп не добавит цвет, как бы вы ни старались.
К счастью, добавить цвет и одновременно сохранить детали изображения можно, используя режимы наложения. Вот как это сделать:
Шаг 1
Так как вы не хотите испортить исходное изображение, рисуя непосредственно на нем, нужно добавить новый слой и перетащить его мышью на самый верх списка слоев.
Совет
Перед добавление нового цвета создавайте каждый раз новый слой, чтобы было его проще редактировать при расцвечивании, не затрагивая другие цвета.
Шаг 2
Измените режим наложения слоя с краской на Цветность. Это можно сделать в раскрывающемся списке в верхней части палитры слоев (подробнее о режимах наложения и взаимодействия слоев смотрите здесь). Цветность не только сохраняет яркость серых тонов фотографии, но и добавляет цветовой тон и насыщенность, в результате чего детали изображения проступают через краску.
Шаг 3Выберите инструмент Кисть и задайте цвет в меню палитры цветов, которым начнете раскрашивать свою черно-белую фотографию.
Шаг 4Закрасьте часть изображения, которую вы хотите расцветить. Если необходимо, увеличьте или уменьшите масштаб (самый удобный прием — комбинация клавиш Ctrl + — или Ctrl + +. Подробнее о масштабе.)
Шаг 5 Исправьте допущенные ошибки, используя инструмент Ластик.
Совет
Нажмите и удерживайте клавишу Е, чтобы на время выбрать инструмент Ластик. Сотрите лишнее и отпустите клавишу Е, чтобы снова выбрать кисточку.
Шаг 6 Смотрим на получившийся результат:

Если вам кажется, что какой-либо цвет все равно выглядит слишком ярко и насыщенно, вы можете убавить его силу, изменив Непрозрачность слоя. Напомню, что эта настройка находится в верхнем правом углу палитры слоев.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Раскрашиваем рисунок в аниме-стиле используя Фотошоп
Каждый (!) способен на это, и сегодня я поделюсь с вами всеми хитростями этого ремесла, которые помогут подняться вам на ступень выше и сделать ваши арты еще лучше.
Содержание:
1. Основные рабочие области фотошопа;
2. «Плоские» цвета;
3. Свет и тень;
4. Cell Shading;
5. Блики;
6. Заключительная обработка;
Основные рабочие области фотошопа
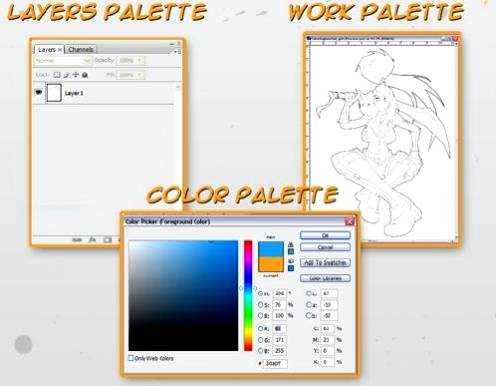
Давайте быстро повторим основные рабочие области фотошопа, которые понадобятся нам сегодня.
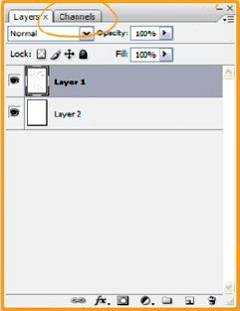
Это панель слоев, цвета и рабочая панель.

На заметку: Давайте вашим слоям простые и понятные названия.
Мы будем переключатся между ними довольно часто, и вы должны знать, что именно вы редактируете.
«Плоские» цвета
Часть 1
Наверняка вы уже много раз слышали, как профи, рисующие комиксы или работающие в индустрии анимации, используют термин «Плоское» (eng. Flat), когда говорят о раскрашивании. Не пугайтесь такого специфического языка, «Плоским» раскрашиванием называют добавление основных (плоских) цветов в ваш рисунок. Это что-то вроде фундамента для добавления к нему теней, бликов и деталей.
Звучит довольно просто, верно? Давайте применим этот способ на практике. Но сначала убедитесь, что ваш рисунок готов к покраске!
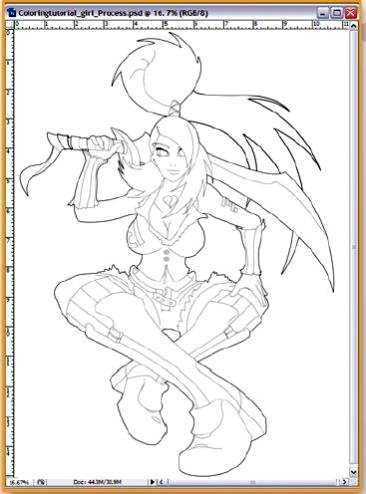
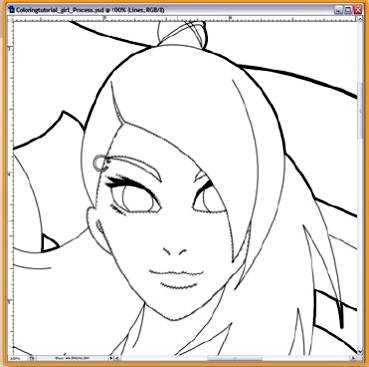
Итак, наша черно-белая картинка открыта в Фотошопе, контур идеален и готов к покраске.


На заметку: Чем чище ваш эскиз, тем легче будет накладывать цвета, и тем более профессионально будет выглядеть работа, когда вы закончите.
Часть 2
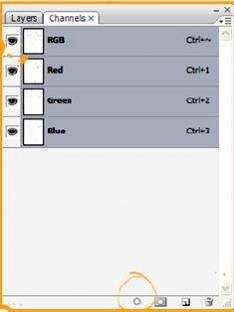
1. Создайте новый слой, залейте его белым цветом (Shift+F5) и поместите под слой с контуром. После чего выделите слой с контуром и перейдите во вкладку «Channels» (Окно «Каналы»).

2. Нажмите на кружочек, расположенный на панельке внизу.

3. Нажмите Delete на клавиатуре, чтобы удалить весь белый цвет и оставить на слое только контур вашего рисунка.

Часть 3
Теперь мы, наконец, можем приступить к покраске нашего рисунка!
Для начала добавьте новый слой и поместите его между слоями 1 и 2.
Для удобства давайте переименуем наши слои. Слой с контуром назовем «Line», самый нижний слой с фоном «background», а только что созданный нами слой на который мы начнем накладывать наши «плоские» цвета (начиная с кожи) – «Skin».

The Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W»)
Для нашего следующего шага давайте ознакомимся с одним из инструментов фотошопа под названием «magic wand tool». Он выглядит как волшебная палочка с блестками на конце и используется для выделения определенных областей изображения. Мы будем выделять пустые пространства между нашим контуром.
На заметку: Панель настроек вверху будет меняться в зависимости от выбранного вами инструмента.
Часть 4
Итак, давайте заполним наш контур цветом. Начнем с лица девушки.
Выбрав слой «line» и инструмент Magic Wand Tool (Инструмент «Волшебная палочка» / Клавиша «W») кликните по области на ее лице, где будет находиться кожа персонажа.

Обратите внимание, что между выделением и контуром остается пространство, но нам — то нужно идеальное выделение!
Чтобы исправить эту ошибку, переходим через меню Select — Modify — Expand (Выделение — Модификация — Расширить) и ставим значение 2 пикселя.
Как вы можете видеть, за счет этого мы закрываем все зазоры между выделением и контуром. Вуаля!
Часть 5
Сейчас, когда мы выделили лицо девушки, пришло время заполнить его цветом!
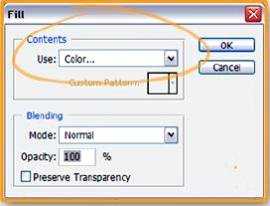
Выберите слой «Skin», затем перейдите через меню Edit — Fill (Редактирование — Выполнить заливку / Сочетание клавиш «Shift+F5») и используйте следующие параметры:


Поздравляю, вы закрасили свою первую «плоскость»!
Используя ту же технологию, добавьте «плоские» цвета одежде, оружию и прочим деталям.
Не забывайте каждую часть закрашивать на новом слое!

Свет и тень
Прежде чем начать затемнение нашего изображения, давайте уделим минутку разговору о тени и свете (не бликах!).
Это очень важное понятие; ключом к хорошей работе является понимание художника о месторасположении теней на объектах. Будьте последовательным, если хотите с умом подойти к своей работе.
Давайте применим эти знания к нашему персонажу.
Ниже приведены два примера с разным источником света.
Обратите внимание, как волосы отбрасывают тень, когда свет падает сверху, но не со стороны.

На заметку: Правильное использование света и тени является лучшим способом сделать ваше изображение более живым и правдоподобным. Главное, точно представлять себе откуда падает свет, а остальное легко.
Cell Shading
Часть 1
ОК, у нас есть «плоско» раскрашенный рисунок и понятие о важности света и тени. Пришло время реального веселья!
Первое, что нужно сделать, это создать слой с тенью прямо под слоем «Lines». Назовем новый слой «Shadow 1».
Далее нам нужно использовать возможность слоев менять режим наложения.
Выбрав слой «Shadow 1», кликните по меню режима наложения и в выпадающем меню выберите «Linear Burn» (Линейный затемнитель).
Режимы наложения
На картинках ниже вы можете увидеть различные варианты наложения.
Мы нарисовали простую симпатичную звездочку на слое «Shadow 1» и попробовали изменить режим наложения.

Режимы наложения могут показаться вам слишком сложными, но не стоит пугаться раньше времени.
Экспериментируйте, изменяя прозрачность и свойства слоя, и наблюдайте, как он будет сочетаться с общей картиной.
Варианты наложения в выпадающем меню будут влиять только на тот слой, который активен в момент изменения наложения. Может показаться, что это влияет на ваш рисунок в целом, но это не более чем одно из свойств слоя.
Так что не бойтесь играть с режимами наложения и получать различные результаты, которые сделают вашу работу еще лучше.
Для нашего урока мы будем использовать режим «Linear Burn» (Линейный затемнитель).
Часть 2
Итак, теперь, когда у нас есть слой «Shadow 1», давайте начнем накладывать наши тени.
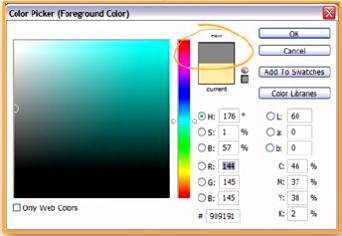
Мы начнем с лица нашей девушки. Сначала откройте палитру цветов и выберите нейтральный серый цвет.

Не старайтесь выбрать точно такой- же серый, как у нас. Просто запомните, чем темнее выбранный серый цвет, тем темнее он будет на вашем слое «Shadow 1».
Lasso Tool (Инструмент «Лассо»)
Есть множество способов для добавления теней на наш рисунок, но в нашем уроке мы будем использовать инструмент Lasso Tool (Инструмент «Лассо»). Проще говоря, Лассо — это инструмент для выделения определенной части изображения.
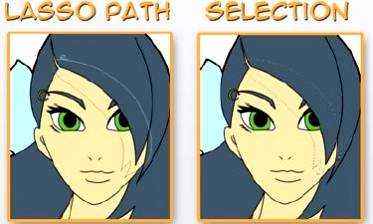
Вот небольшая инструкция по применению: выбрав инструмент «Lasso» (Лассо), удерживайте кнопку мыши и передвигайте по нужной вам области, создавая путь. Как только он будет создан, начальная и конечная точка соединятся, и форма будет создана.
Звучит просто, да? Давайте используем это на нашей девушке.
Ниже вы можете увидеть путь и созданное выделение после отпускания кнопки мыши. Вот и все, что нужно сделать.

Часть 3
Теперь осталось заполнить наше выделение цветом.
С активным слоем «Shadow 1» мы переходим через меню Edit — Fill (Редактирование — Выполнить заливку / Сочетание клавиш «Shift+F5»).
Как и раньше появится всплывающее окно, однако в этот раз вместо того, что бы выбрать «Color» (Цвет) мы выберем «Foreground Color» (Основной цвет) и нажмем ОК. Так как мы уж выбрали серый цвет ранее, выделение автоматически заполнится нужным нам цветом.
Поздравляю, вы только что создали тень!
Но мы еще не закончили. Сейчас наша тень выглядит слишком темной. Чтобы сделать ее более естественной изменим «Opacity» (Непрозрачность) слоя на 50%.
Теперь наша тень окончательно готова. Используя ту же технологию, завершите затенение лица девушки.
Не забывайте об источнике света!

На заметку: Вы можете заполнить свою тень различными способами: кистью, пером, заливкой и .т.д.. Используйте инструмент, который вам более удобен.
Часть 4
Вооружившись новыми знаниями, добавьте тени на остальные части рисунка.

Однако, многие аниме-персонажи имеют больше, чем один уровень теней, что придает изображению еще большую глубину. Сможем ли мы применить это и к нашему изображению? Конечно, сможем! Это так же просто, как добавить еще один слой с тенью поверх слоя «Shadow 1».
Добавьте новый слой и назовите его «Shadow 2». Режим наложения — Linear Burn (Линейный затемнитель), «Opacity» (Непрозрачность) — 50%».
Мы можем добавить столько слоев с тенями, сколько захотим! Это зависит от личных предпочтений.
Итак, давайте закончим с тенями.
Блики
Мы закончили добавлять глубокие тени на нашего персонажа. Давайте посмотрим, как выглядит наша девушка сейчас:

Пока все хорошо, но есть ощущение, что чего — то не хватает. А как насчет областей, где наш свет особенно ярок?
Там располагаются блики, которые сделают нашу работу еще более профессиональной.
Это довольно просто! Для этого создадим новый слой и назовем его «Highlight 1». Режим наложения – Overlay (Перекрытие).
Выберите белый цвет как основной. Используя инструмент Lasso Tool (Инструмент «Лассо») добавьте несколько бликов на лицо, волосы и одежду девушки, ориентируясь на то, откуда падает свет.
Обратите внимание, как режим слоя «Overlay» (Перекрытие) сочетается с белым цветом.
Такой метод нанесения бликов даст вам хороший результат, не меняя при этом оттенки ваших «плоских» цветов.
На заметку: Не нужно рисовать много бликов, стараясь произвести большее впечатление на зрителя. В нашем случае, чем меньше, тем лучше. Иначе вы перегрузите свою работу. Чтобы блики выглядели как можно правдоподобней, поиграйте с прозрачностью слоя.
Заключительная обработка
Часть 1
В этом уроке мы рассмотрели, что значит «плоские» цвета, как определить, где свет падает на наш предмет и как применять различные тени и блики.
Можете похлопать себе, Вы молодцы!
В заключении мы хотим показать вам несколько забавных хитростей, чтобы окончательно «отполировать» вашу работу.
И все ваши критики скажут «Вау, это действительно круто!».
Мы собираемся добавить «layer fx» (стиль слоя) вашему цветному изображению.
Опять-таки, это совершенно не обязательный шаг, но это довольно интересная работа.
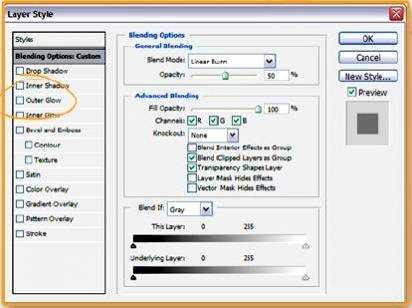
Дважды щелкните правой кнопкой мыши на слое «Shadow 1», что бы открыть панель «layer fx» (Blending Option (Параметры наложения)).

Эта панель известная как «Стиль слоя» является одним из самых мощных инструментов Фотошопа. По существу, мы можем применять к слоям различные эффекты, например «свечение», «тени», «текстуры» и.т.д.. Мы даже можем объединить несколько «Стилей» в одном слое, если захотим!
В списке слева находится список эффектов, которые мы можем применить к данному слою, а в окне справа различные настройки для каждого из эффектов.
Как бы сложно это не звучало, но применение «стилей» в Фотошопе значительно сэкономит время вашей работы.
В нашем уроке мы будем применять только эффект «Outer Glow» (Внешнее свечение).
Этот эффект мы применим только к слоям «Shadow 1» и «Shadow 2».
В окне «Layer Style» (Стиль слоя) выберите эффект «Outer Glow» (Внешнее свечение) из списка слева.
Часть 2

Теперь мы можем изменить свойства нашего слоя.
Выбрав нужный нам эффект настройте «Внешнее свечение», как показано на рисунке.
Что мы делаем в настройках? Добавляем небольшое свечение, используя серый цвет, и меняем режим наложения на «Linear Burn» (Линейный затемнитель).
Примените этот же эффект к слою «Shadow 2».

Мы скрыли слой с бликами, чтобы сосредоточиться на разнице в «стиле слоя».
Заметьте, что граница между тенями и «плоскими цветами» стала мягче. Намного лучше, м?
Часть 3
Мы почти у финиша, да! Но прежде чем закончить мы поделимся с вами еще одним секретом.
Вы не задумывались, как колористы способны изменить освещение и настроение в своих работах почти как по волшебству? Никакой магии! На самом деле это проще, чем вы можете себе представить.
Сначала создадим новый слой и назовем его «Lighting». Расположим этот слой прямо под слоем с контуром, выше слоя «Highlight 1».
Измените режим наложения этого слоя на «Color» (Цветность) и установите непрозрачность где-то на 30%.
Теперь выберите инструмент «Paint Bucket Tool» (Инструмент «Заливка» / Клавиша «G»), выберите базовый цвет по своему желанию и залейте слой цветом.
Мы использовали ярко-оранжевый цвет.
Экспериментируйте, используя разные цвета, и найдите тот оттенок, который придаст вашей работе свою изюминку.

Просто добавив еще один слой и изменив режим наложения, мы полностью изменили его цветовую гамму и общее настроение.
Финальный результат
Автор: digitalninja;
Переводчик: KimikoAyam aka Xima;
photoshoplessons.ru
Раскраска черно-белого фото в Photoshop вручную
Вы можете раскрасить черно-белую фотографию в Photoshop несколькими способами. В этой статье я рассмотрю, как добавить цвета с помощью выделения и корректирующих слоев.
Сразу оговорюсь: такие фотографии не будут выглядеть естественно! Но зато этот эффект отлично подходит для создания ретро стиля. С его помощью можно оживить старые фотографии. Тем не менее, их точно никто не перепутает с оригинальным цветным фото.
Шаг 1
Откройте черно-белую фотографию. Я использовала кадр из фильма «Головокружение» Альфреда Хичкока:
Шаг 2
Выберите Изображение – Режим — RGB. Теперь мы собираемся выбирать различные части изображения и вставлять их в новые отдельные слои. Здесь нам пригодятся быстрые маски.
Шаг 3
Выберите «Быструю маску» (Q) и кисть подходящего размера. Начните закрашивать кистью область на любом участке кожи. Черной частью маски будет закрашена область с розово-красным цветом, это область, которая будет выделена:
Шаг 4
Убедитесь в том, что вы не включили в выделение глаза. Если вы включили их, просто измените цвет переднего плана кисти на белый и зарисуйте их. Вы можете сделать это, в любом месте, где допустили ошибку и «вышли за границу»:
Шаг 5
Когда вы закончите, у вас должны быть выделены только участки кожи (без одежды, без глаз, без фона!). Снова нажмите Q, чтобы переключиться из режима быстрой маски обратно в нормальный режим. Вы увидите, что области, которые окрашены в черный теперь выделены. Теперь мы должны инвертировать выделение, нажав Shift + Ctrl + I (Win) или Shift + Ctrl + I (Mac).
Шаг 6
Скопируйте выделение, нажав Ctrl + C (Win) или Cmd + C (Mac).
Шаг 7
Вставьте скопированную часть, нажав Ctrl + V (Win) или Cmd + V (Mac). Таким образом, вы вставите выделенные участки кожи в новом слое. Переименуйте слой в палитре «Слоев» (дважды кликните по его текущему имени — Layer 1) и назовите его, например, Skin:
Шаг 8
Теперь повторите шаги с 3 по 7, чтобы получить слои для волос, одежды (у мужчины и женщины два отдельных слоя), обоев на стене и всего, что вы захотите. В конечном итоге палитра слоев должна выглядеть примерно так:
Шаг 9
Теперь, когда каждая часть была выделена, мы можем начать раскраску!
Шаг 10
Нажмите на слой кожи, чтобы выбрать его. Выберите Слой — Новая корректировка – Слой — Баланс цвета. Я назвал новый корректирующий слой «Skin», а также установил флажок для опции «Использовать предыдущий слой для создания обтравочной маски». Затем нажмите ОК:
Шаг 11
В открывшемся диалоговом окне «Баланс цвета» вы можете задать, какой цвет хотите настроить. Если хотите раскрасить объекты в цвета инопланетян, вы, возможно, создадите для них зеленую или голубую кожу. Для своего изображения я использовала следующие настройки:
- Тени: +81 -8 -31;
- Полутона: +12 -7 -17;
- Подсветка: +8 4 -9:
Нажмите ОК, и вы создадите корректирующий слой, который не изменяет пиксели исходного изображения. Чтобы вернуться и изменить какие-либо параметры, дважды щелкните по иконке с фигурами:
Уже выглядит довольно круто!
Шаг 12
Повторите шаги 10 и 11 для каждой части изображения, создайте корректирующие слои и цвета. Мое окончательное изображение выглядит следующим образом:
Прежде, чем вы научитесь правильно выделять фрагменты, у вас уйдет некоторое время. После чего изменять цвета с помощью корректирующих слоев вы сможете очень просто.
Перевод статьи «Hand Colouring A Black And White Photo In Photoshop — Photoshop Tutorial» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как сделать раскраску в фотошопе из картинки
Рубрика: Полезные уроки Photoshop Опубликовано 16.07.2013 · Комментарии: 52 · На чтение: 4 мин · Просмотры:260
Здравствуйте, дорогие читатели блога Домовёнок-Арт! Думаю, почти все дети любят раскрашивать картинки. У кого-то количество раскрасок ограничивается десятком разных книжечек, у других запросы посолидней. А бывает и такое: ребенку нравится какой-нибудь «неходовой» мультик, а раскрасок на эту тему нет в продаже. Но, дорогие родители, не отчаивайтесь! Сегодня я расскажу, как сделать раскраску в фотошопе самостоятельно.

Для этого нам понадобится кадр из мультфильма, установленный редактор Adobe Photoshop и немножко Вашего времени. Я постаралась сделать этот урок фотошоп для начинающих как можно более подробным. А снизу Вы найдете еще и видео-версию, где я также показала процесс создания раскраски из картинки.
Итак, открываем фотошоп, находим в интернете нужную картинку либо делаем кадр из самого мультфильма. Открываем эту картинку.

Создадим дубликат нашего рисунка сочетанием клавиш Ctrl+J.
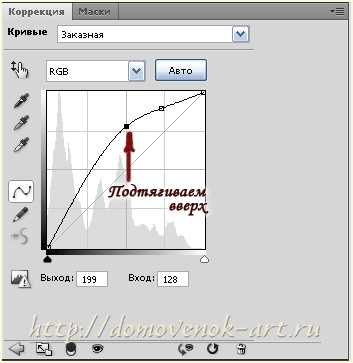
Данная картинка немного темновата, поэтому создадим новый корректирующий слой Кривые, нажав на соответствующий значок в панели слоев.

Подтягиваем кривую, как показано на скриншоте. Если у Вас картинка светлая, то этот шаг можно пропустить.

Также я решила немного убрать контрастность, чтобы контуры при создании раскраски из картинки были видны четче. Это также индивидуально для каждого изображения. На новом корректирующем слое Яркость/Контрастность устанавливаем следующие значения.


Зажав клавишу Ctrl, нажимаем в панели слоев на верхние 3 слоя. Затем жмем Ctrr+E, объединяя их в один слой. Затем создаем дубликат этого слоя (Сtrl+J).
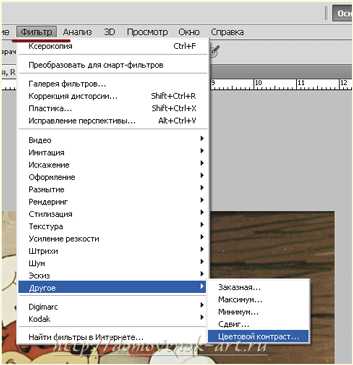
А теперь, собственно, мы делаем раскраску в фотошопе. Для начала увеличим резкость на краях. Для этого идем в меню Фильтр-Другое-Цветовой контраст и устанавливаем подходяще значения радиуса. При этом контуры должны быть четкими.


Режим наложения слоя меняем на Перекрытие.
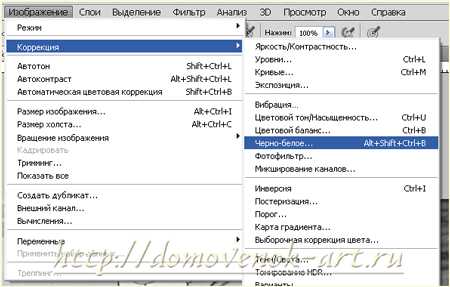
Жмем сочетание клавиш Ctrl+E. Далее нам необходимо обесцветить этот слой. Для этого идем в меню Изображение – Коррекция — Черно-белое.
 И в наборе параметров выбираем тот фильтр, при котором на картинке будут хорошо видны контуры, при этом они не будут сливаться с фоном или другими деталями. В данном случае подошел Высококонтрастный красный фильтр.
И в наборе параметров выбираем тот фильтр, при котором на картинке будут хорошо видны контуры, при этом они не будут сливаться с фоном или другими деталями. В данном случае подошел Высококонтрастный красный фильтр.

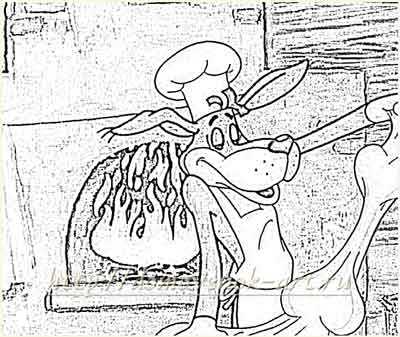
Вот так пока выглядит наша будущая раскраска из картинки в фотошопе.

Делаем дубликат этого слоя. Установите в палитре инструментов основной цвет черный (000000), а фоновый белый (ffffff). Где это менять, я рассказывала в уроке фотошоп по работе с кистями.
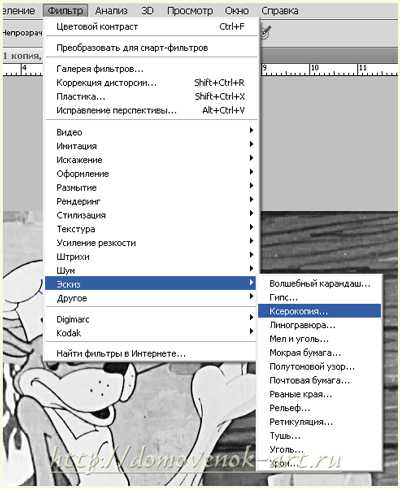
Переходим в меню Фильтр – Эскиз – Ксерокопия.

Двигая ползунки, добиваемся желаемого результата. Пока изображение будет немного загрязнено шумом. Для Шарика подошли вот такие настройки:

А теперь нужно изменить режим наложения этого слоя на Линейный осветлитель. При этом пропадает большая часть шумов.
Но появляется другая проблема: местами черные контуры превращаются в серые. Это тоже поправимо: создаем копию этого слоя, а затем меняем режим наложения на Мягкий или Жесткий свет (подробней показано в видео).
Конечно, идеально сделать раскраску в фотошопе из обычной картинки за пару кликов не получится. Но быстро привести ее к приличному виду можно. Создаем поверх всех слоев новый слой. Берем обычную круглую кисть с жёсткостью и непрозрачность 100 %. Цвет устанавливаем белый. И теперь проходимся ею по тем местам, где вылезли ненужные черные точки.

Наша раскраска из картинки готова! Осталось ее сохранить на компьютере (Файл – Сохранить как).

Вот такая простая техника! Теперь и Вы знаете, как сделать раскраску в фотошопе. Надеюсь, этот урок фотошоп оказался полезным для Вас. Это всего лишь один из нескольких способов сделать из цветного рисунка контурный, но, на мой взгляд, он — один из наиболее эффективных и, главное, простых. Ведь мои уроки фотошоп рассчитаны на начинающих.
Более качественно получаются раскраски из картинки, обведенной контуром. Для этих целей используется перо (как им пользоваться, читайте в этом уроке фотошоп). Но в тогда необходимо обвести каждый элемент картинки, это более долгая и кропотливая работа. Поэтому для ускорения процесса я и предложила Вам этот урок. Ну а теперь обещанное видео:
Надеюсь, у Вас всё получилось 😉 Всего Вам самого наилучшего! Ваш домовенок Елена.
Понравилась статья? Поделитесь ссылкой с друзьями:
domovenok-art.ru
Раскрашиваем старую фотографию в Фотошоп
Одна из самых знакомых тем превращении сепии в цвет — это «Волшебник страны Оз».
Примечание переводчика: речь идёт о фильме «Волшебник страны Оз», фильм начинается в сепии, а потом появляются цвета, что для кинематографа того времени было уникально.
В этом уроке я покажу вам, как раскрасить фотографию в сепии, чтобы получить цветное изображение.
Раскрашивание сепии или чёрно-белой фотографии может показаться настоящим испытанием, на это может потребоваться время и терпение, хотя это может быть намного проще, чем вы думаете. Сегодня я покажу вам процесс раскрашивания фотографии в программе Adobe Photoshop.
Итоговый результат:

Исходные материалы
Скачать архив с материалами к уроку
Изображение, которое я собираюсь использовать в данном уроке, представлено на скриншоте ниже:

Примечание: фотография взята на сайте http://www.loc.gov/
На мой взгляд, с чёрно-белой фотографией намного проще работать, чем с сепией, поэтому первое, что я сделал — это преобразовал фотографию. Это всего лишь моё личное предпочтение, и вам не обязательно это делать, если хотите и вам нравится работать с сепией, то работайте с сепией.
Примечание переводчика: автор преобразовал фотографию в тонах сепии в чёрно-белое изображение с помощью коррекции Чёрно-белое (Black and White).

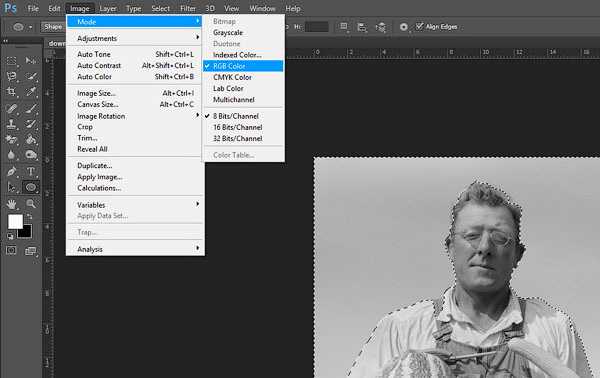
1. Выберите нужный режим для изображения
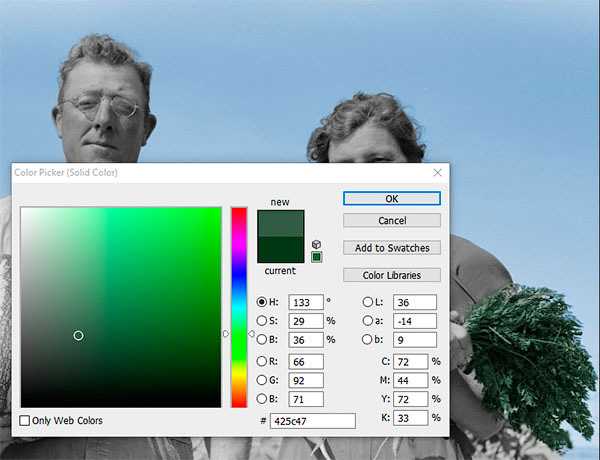
Как только вы загрузили фотографию, вам необходимо убедиться, чтобы режим изображения был выставлен на RGB, а не на режим Градация серого (Grayscale), даже если ваше изображение монохромное или чёрно-белое. Чтобы проверить режим, для этого идём Изображение – Режим (Image >Mode), теперь посмотрите, чтобы напротив режима RGB стояла галочка.

2. Начинаем раскрашивать крупные фрагменты изображения
Шаг 1
С помощью инструмента Быстрое выделение ( Quick Select tool), выделите небо или любой другой крупный фрагмент изображения, который представлен одним цветовым оттенком.

С помощью инструмента Быстрое выделение (Quick Select tool), выделите фрагмент изображения, который представлен одним цветовым оттенком, например, небо.
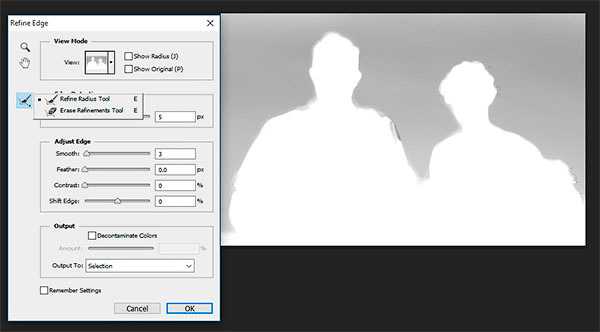
Шаг 2
Нажмите кнопку Уточнить край (Refine Edge).

Используйте инструмент Уточнить край (Refine Edge), чтобы улучшить границы выделенной области.
Шаг 3
В появившемся окне настроек инструмента Уточнить край (Refine Edge), поставьте галочку в окошке Умный радиус (Smart Radius). Я поменял значение радиуса на 5 рх, но вы можете установить другое значение радиуса, которое лучше всего подходит к вашему изображению. Я также увеличил значение Сгладить (Smoth) до 3 пикселей, чтобы смягчить жёсткие края. Вы можете также применить другие настройки данного инструмента, чтобы улучшить границы выделенной области. Когда вы будете готовы, нажмите кнопку ‘ОК’.

Подберите нужное значение для Умного радиуса (Smart Radius), а также для опции Сгладить (Smooth).
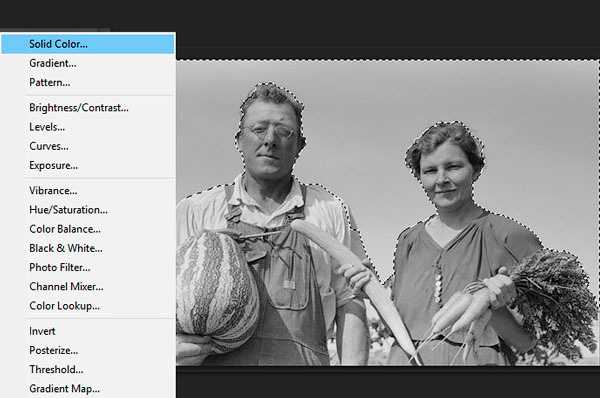
Шаг 4
Итак, мы создали активное выделение, теперь нажмите кнопку Добавить новый корректирующий слой (Add New Adjustment Layer) в нижней части палитры слоёв и в появившемся окне выберите опцию Цвет (Solid Color).

Добавьте корректирующий слой Цвет (Solid Color) через нижнюю часть палитры слоёв.
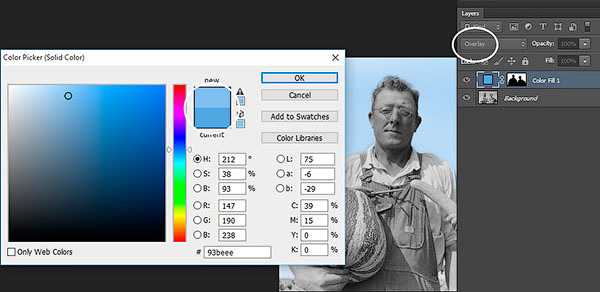
Шаг 5
Выберите тот цветовой оттенок, который на ваш взгляд больше подходит к небу на вашем изображении. Сейчас не важно, выбрали ли вы слишком яркий цветовой оттенок или нет, мы исправим это через минуту. Как только вы выбрали цветовой оттенок, нажмите кнопку ‘OK’ и вы увидите выделенный фрагмент на маске корректирующего слоя.

Выберите подходящий цветовой оттенок.
Шаг 6
Поменяйте режим наложения на Перекрытие (Overlay), и выбранный цвет будет выглядеть намного лучше. Если вас не устраивает выбранный цвет, то просто дважды щёлкните по голубому прямоугольнику рядом с маской, чтобы появилось окно Палитры цветов (Color Picker), выберите цветовой оттенок, который больше всего вам подходит.

Поменяйте режим наложения на Перекрытие (Overlay).
Шаг 7
Если вас устроит результат, то вы можете восстановить отсутствующие участки изображения или исправить их с помощью мягкой чёрной/ белой кисти, которую вы можете применить на маске корректирующего слоя.

Исправьте дефекты, оставшиеся после выделения.
3. Выберите фрагменты, имеющие схожие цветовые оттенки
Шаг 1
Повторите технику выделения, которая детально описана в предыдущих шагах, на этот раз выделите зелень моркови и арбуз. Огурец пока не выделяйте, чтобы у нас не все элементы были одного и того же оттенка зелёного цвета. На этот раз я поменял значение Сгладить (Smooth) до 2 рх при уточнении краёв, но опять же, используйте те значения, которые больше всего подходят вам.

Примените инструмент Уточнить край (Refine Edge) к зелени моркови.
Шаг 2
Не снимая активного выделения, добавьте новый корректирующий слой Цвет (Solid Color), точно так же, как вы проделывали это ранее, выберите оттенок зелёного цвета. На данный момент, сохраните степень Непрозрачности (Opacity) для каждого корректирующего слоя на уровне 100%. Это можно будет откорректировать позже, когда мы завершим работу над раскрашиванием.

Добавьте новый корректирующий слой Цвет (Solid Color), выберите оттенок зелёного цвета.
Шаг 3
Поменяйте режим наложения на Перекрытие (Overlay), а затем подберите подходящий цветовой оттенок. Проделайте то же самое для огурца, но только используйте другой оттенок зелёного цвета. Как только вы завершите раскрашивать овощи, далее, мы перейдём к раскраске кожи.

Поменяйте режим наложения на Перекрытие (Overlay).

Результат на данный момент урока.
4. Оттенок кожи и глаза
Шаг 1
Раскрашивайте мужчину и женщину по отдельности, т.к. не похоже, что у них один и тот же оттенок кожи. У мужчины, возможно, немного более обветренная кожа!
Выделите участки кожи, используя технику выделения, которую вы применяли ранее, а также примените уточнение края. Далее, когда вы нажмёте кнопку ‘OK’, нажмите клавишу ‘Q’, чтобы войти в режим Быстрой маски (Quick Mask), а затем с помощью кисти, прокрасьте глаза мужчины, а также другие участки изображения мужчины, к которым вы не хотите добавить оттенок кожи. Нажмите ещё раз клавишу ‘Q’, и вы увидите, что участки, которые были окрашены в красный цвет, не вошли в созданное выделение.

С помощью Быстрой маски (Quick Mask), выделите любые мелкие участки, которые вы не хотите включить в созданное активное выделение.
Шаг 2
При выборе оттенка кожи попробуйте применить несколько цветовых оттенков, чтобы посмотреть, какой цветовой оттенок подходит больше всего, но не забывайте, что из-за режима наложения Перекрытие (Overlay), цветовые оттенки не будут выглядеть по-настоящему ‘истинными’. Поэтому, используйте очень приглушённый розовый / коричневый оттенок вместо персикового цвета, в противном случае, у вас получится кожа с оранжевым свечением!

Выберите бледно-розовые или светло-коричневые оттенки вместо персикового цвета.
Шаг 3
Для раскраски глаз добавьте новый корректирующий слой Цвет (Solid Color) без предварительного создания какого-либо активного выделения, выберите цветовой оттенок. Щёлкните по маске корректирующего слоя, а затем, нажмите клавиши (Ctrl+I) для инверсии маски. Теперь с помощью белой кисти, прокрасьте глаза на маске. Если вы не видите глаз мужчины за стёклами очков, то уменьшите значение Непрозрачности (Opacity) корректирующего слоя до 40%, таким образом, добавив всего лишь лёгкий оттенок цвета.
Если вы раскрашиваете фотографию, где можно увидеть глаза, то запомните, что прокрашивать надо только зрачки глаз.

Добавьте корректирующий слой Цвет (Solid Color) без предварительного создания активного выделения

Мы завершили добавление оттенков кожи.
5. Губы и волосы
Шаг 1
Когда вы завершите раскрашивать кожу и глаза, мы можем добавить немного светотеней, прокрасив губы слегка другим оттенком. Выберите красный / коричневый цвет, а также используйте кисть с низкой непрозрачностью, чтобы добавить немного цвета.

При раскраске губ, используйте немного другой цветовой оттенок, отличающийся от оттенка кожи.
Шаг 2
При прокрашивании волос старайтесь обращать внимание на цветовой тон волос на фотографии, чтобы подобрать более подходящий цветовой оттенок, даже если это будет сепия или чёрно-белая фотография. Для волос мужчины я использовал тёмный оттенок, уменьшив непрозрачность (Opacity) слоя до 90%, чтобы немного смягчить тон волос, т.к. очевидно, что мужчина уже пожилой. Что касается женщины, то не похоже, что у неё окрашенные волосы, поэтому я использовал тёмно-серый цвет.

Выберите естественный цвет волос и не забывайте про возраст при выборе оттенка волос.
6. Заключительные штрихи
В заключение, раскрасьте одежду. Как только вы завершите раскрашивать изображение, поиграйте с непрозрачностью слоёв с раскраской, чтобы изображение выглядело более естественным.
Запомните одно правило: лучше меньше да лучше, и если вы собираетесь воссоздать «доподлинный» вид, то подходите более прагматично к выбору цветовых оттенков, учитывая цвета, которые носили в то время, а также используйте низкую насыщенность, чтобы придать изображению вид ‘старой’ фотографии. Если же вы хотите проявить эксцентричность в выборе цвета, то забудьте то, что я вам сказал только что — просто берёте и делаете это!

Мы раскрасили изображение, но цвета выглядят слишком жестковато.
Поздравляю! Мы завершили урок!
При выборе старых фотографий, которые вы собираетесь раскрасить, не забывайте, что чем больше деталей присутствует на фотографии, тем больше времени и тем сложнее будет раскрашивать фотографию. Постарайтесь вначале выбирать фотографии с большими фрагментами присутствия одного и того же цвета, а затем переходите к более сложным фотографиям, т.к. вам уже будет легче применять данную технику. Это по-настоящему увлекательный процесс, поэтому желаю вам приятно провести время за раскрашиванием фотографий.
Надеюсь, вам понравился данный урок!
Итоговый результат:

Автор: Marie Gardiner
photoshop-master.ru


























Leave a Comment