Как в css сделать жирный текст – Ошибка 404
17.08.2019 


 Советы художника
Советы художника
cвойства текста и шрифтов в CSS с примерами.
CSS дает широкие возможности по оперированию стилем текста. Можно влиять на шрифт, цвет, размер и другие свойства текста.
Так как эта страница расчитана на новичков, то сначала напомним базовый синтаксис CSS и используемую терминологию.
Каждое правило CSS состоит из селектора и определения. Селектор — обычно это тег, к которому мы применяем наш стиль, а определение — это само стилевое отображение. Определение состоит из свойства и его значения. Например: свойство — цвет, значение — красный.
Синтаксис CSS следующий:
селектор { свойство: значение }
Пример правила CSS:
p { color: blue }
В этом примере задано правило тегу <p> отображать текст синим цветом. Одному селектору можно указать несколько пар (свойство : значение).
p { color: blue; font-size: 10pt }
В этом примере задано правило тегу <p> отображать текст синим цветом и размером 10pt. То есть тут мы имеем две пары (свойство : значение) применённые к одному селектору, в данном случае к тегу абзаца <p>.
В дальнейшем, когда в тексте будут встречаться слова свойство и значение, будет иметься ввиду именно определение для селектора в правиле CSS.
Свойства шрифта
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-family | имя шрифта | Устанавливает шрифт из списка | P {font-family: Arial, sans-serif} |
Если не указывать это свойство в CSS, то броузер будет показывать текст шрифтом по умолчанию. Обычно это Times New Roman.
Список шрифтов в значении font-family может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в кавычки, одинарные или же двойные.
Браузер поочерёдно проверяет наличие шрифтов из списка на компьютере пользователя. Если первый шрифт в списке есть, то используется он, иначе браузер проверяет наличие второго шрифта из списка. Если ни одного нет, используется шрифт по умолчанию. В конце списка обычно прописывают ключевые слово, которое описывает тип желаемого шрифта — serif, sans-serif, fantasy, cursive или monospace.
Универсальные семейства шрифтов:
- serif — антиквенные шрифты (шрифты с засечками), типа Times;
- sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
- monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
- fantasy — семейство декоративных шрифтов;
- cursive — семейство курсивных шрифтов;
Пример с использованием:
<!DOCTYPE html> <html> <head> <title>Пример использования font-family</title> <style> h2 { font-family: Arial, sans-serif } h3 { font-family: Georgia, Times, serif } </style> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> </body> </html>
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-style | normal italic oblique | Нормальный шрифт Курсив Наклонный шрифт | P {font-style: oblique} |
Пример кода, в этом примере встроим стили в тег при помощи атрибута style.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-style</title>
</head>
<body>
<p>Пример нормального шрифта.</p>
<p>Пример курсива.</p>
<p>Пример наклонного шрифта.</p>
</body>
</html>Видно что курсив от наклонного шрифта внешне не отличается.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-variant | normal small-caps | Устанавливает капитель (особые прописные буквы) | P {font-variant: small-caps} |
Капитель — так в типографике называется текст, в котором строчные знаки выглядят, как уменьшенные прописные. Следует различать капитель и просто уменьшенные прописные буквы. Капительные буквы несколько выше строчных и имеют, как правило, чуть расширенные пропорции.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-variant</title>
</head>
<body>
<p>Обычный текст.
<span>Текст капителью</span>.</p>
<p>Опять обычный текст.</p>
</body>
</html>Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-weight | normal lighter bold bolder 100–900 | Нормальная жирность Светлое начертание Полужирный Жирный 100 — светлый шрифт, 900 — самый жирный | P {font-weight: bolder} |
Свойство font-weight устанавливает насыщенность шрифта. Для этого в значении используются ключевые слова: bold — полужирное начертание, normal — нормальное начертание. Значение может быть установленно в диапазоне от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (normal, которое установлено по умолчанию) соответствует 400, стандартный полужирный текст, bold, — значению 700.
Браузеры обычно не могут точно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold, normal и lighter. На практике же начертание в большинстве браузеров обычно ограничено только двумя вариантами: нормальное начертание и жирное начертание.
Значения lighter и bolder изменяют жирность шрифта относительно насыщенности родителя, соответственно, в меньшую и большую сторону.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-weight</title>
</head>
<body>
<p>Обычный текст. <span>Текст bold</span>.</p>
<p>Опять обычный текст.</p>
</body>
</html>Следующее свойство:
Свойство font-size — определяет размер шрифта элемента. Размер шрифта можно задать несколькими способами.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| font-size | normal pt px % | нормальный размер пункты пикселы проценты | font-size: normal font-size: 11pt font-size: 11px font-size: 110% |
Абсолютный размер кегля шрифта может задаваться с использованием ключевых слов: xx-small (крайне малый), small (малый), medium (средний, значение по умолчанию), large (большой), x-large (очень большое), xx-large (крайне большое). Абсолютные размеры шрифта зависят от настроек браузера и операционной системы, так что они не совсем абсолютны.
Для изменения размера текста относительно родителя используется другой набор констант (larger — увеличивает размер относительно родительского, smaller — уменьшает размер).
<!DOCTYPE html>
<html>
<head>
<title>Пример использования font-size.</title>
</head>
<body>
<p>Обычный текст.</p>
<p>Текст xx-small.
<span>Текст larger</span>.</p>
<p>Текст small.</p>
<p>Текст medium.</p>
<p>Текст large.</p>
<p>Текст x-large.</p>
<p>Текст xx-large.</p>
<p>Опять обычный текст.</p>
<p>Текст 150%.</p>
<p>Текст 15px.
<span>Текст larger</span>.</p>
</body>
</html> Свойства текста
Кроме работы со шрифтами, CSS даёт ряд инструментов для работы с свойствами самого текста.
Рассмотрим первое свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| line-height | normal множитель значение % | Межстрочный интервал (интерлиньяж) | line-height: normal line-height: 1.5 line-height: 12px line-height: 120% |
При установке межстрочного интервала отчёт идёт от базовой линии шрифта. По умолчанию расстояние между строками текста зависит от вида и размера шрифта и определяется браузерами автоматически. Отрицательное значение интерлиньяжа не допускается.
<!DOCTYPE html>
<html>
<head>
<title>Работа с межстрочным интервалом</title>
</head>
<body>
<p>Обычный текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
<p>Изменённый текст. Первая строка.
<br>Вторая строка.
<br>Третья строка.</p>
</body>
</html>При процентной записи за 100% берется высота шрифта.
Следующее свойство:
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-decoration | none underline overline line-through blink | Убрать все оформление Подчеркивание Линия над текстом Перечеркивание Мигание текста | text-decoration: line-through |
При помощи определения { text-decoration: none } можно убирать подчеркивание у ссылок, которое устанавливается в браузерах по умолчанию.
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-decoration.</title>
<style>
a { text-decoration: none }
</style>
</head>
<body>
<p>Поисковик <a href="http://google.com">Google</a>.</p>
</body>
</html>В примере ссылка не имеет линии подчёркивания.
Следующее свойство:
Свойство text-transform — управляет отображением букв, можно устанавливать заглавные или прописные символы в зависимости от выбранного значения.
| Значение | Описание | Пример | |
|---|---|---|---|
| text-transform | none capitalize uppercase lowercase | Убрать все эффекты Начинать С Прописных ВСЕ ПРОПИСНЫЕ все строчные | text-transform: uppercase |
Пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Работа с свойством text-transform.</title>
</head>
<body>
<p>Текст none.</p>
<p>Текст capitalize.</p>
<p>Текст uppercase.</p>
<p>Текст lowercase.</p>
</body>
</html>Сравните текст который содержится в html-коде с текстом в окне браузера.
Следующее свойство:
Свойство text-align — служит для выравнивания текста по горизонтали окна браузера или контейнера, в котором расположен блок текста.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-align | left right center justify | Выравнивание текста | text-align: right |
Подробное описание значений:
- center — текст выравнивается по центру.
- justify — выравнивание по ширине, фактически это выравнивание по правому и левому краю одновременно, между словами текста образовываются пустые места, которые браузер заполняет пробелами.
- left — выравнивание по левопу краю. Это значение используется по умолчанию.
- right — выравнивание по правому краю.
Пример использования этого свойства будет совмещён с примером работы следующего свойства.
Следующее свойство:
Свойство text-indent — служит для создания величины отступа первой строки блока текста (например, для абзаца <p>).
Это свойство допускает отрицательное значение, в таком случае создается выступ первой строки.
| Свойство | Значение | Описание | Пример |
|---|---|---|---|
| text-indent | значение % | Отступ первой строки | text-indent: 15px; text-indent: 10% |
<!DOCTYPE html>
<html>
<head>
<title>Работа со свойствами text-align и text-indent.</title>
<style>
p { text-indent: 15px }
</style>
</head>
<body>
<p>Работа со свойствами text-align и text-indent.
Для лучшего понимания работы кода откройте страницу
в новом окне и уменьшите его размер.</p>
</body>
</html>komotoz.ru
Как сделать в CSS жирный шрифт :: SYL.ru
Первая версия современного языка HTML появилась где-то в начале 90-х и имела функцию передачи информации. Благодаря этому языку начала развиваться всем известная на сегодняшний день Всемирная паутина, к которой все мы так привыкли. Однако если мы окунёмся в историю гораздо глубже, то увидим, что ещё в далёком 1945 году Ванневар Буш, гражданин Америки, который был по совместительству научным консультантом президента, упоминает о гипертексте. В 1968-м, спустя двадцать три года, Дуглас Энджельбарт, который являлся изобретателем мыши и некоторых прочих девайсов, сумел-таки показать в своём текстовом редакторе работу гипертекстовой связи. Так было положено начало языку гипертекстовой разметки HTML.
Немного о CSS
В 1994 году была предложена идея о создании каскадных таблиц стилей на основе HTML. Эта идея несла одну основную мысль – отделить дизайн сайта от его непосредственного содержимого.
Семнадцатого декабря 1996 года уже была принята самая первая версия CSS. Восемнадцатого мая 1998 г. в действие вступила вторая версия – CSS2. Спустя 11 лет CSS2 была отредактирована и исправлена. Так появилась версия 2.1. Сегодня уже существует третий вариант.
Шрифт – это неотъемлемая часть веб-дизайна любого сайта, благодаря которой ресурс будет выглядеть более привлекательным, ведь его посетителям будет легче читать информацию, если необходимые части текста будут выделены жирным шрифтом или курсивом. Сейчас будет рассматриваться только вариант использования в CSS жирного шрифта.
Как в CSS сделать жирный шрифт?
Для того чтобы задать в CSS жирный шрифт, необходимо использовать font-weight. Теперь рассмотрим несколько пунктов, в которых будет показано, какие значения возможны для того или иного свойства:
- Если использовать свойство normal, то получится обычный шрифт.
- Если bold – жирный.
- Свойство bolder – это несколько более жирный шрифт, нежели bold.
- А свойство lighter будет являться менее жирным шрифтом, нежели bold.

При этом также используются числа от 100 до 900. Благодаря таким значениям можно задать свойства от очень тонкого шрифта до очень жирного. В этом случае толщина шрифта будет идти по нарастающей – от самого маленького числового значения (100) до самого большого (900). Следует иметь в виду, что значение жирного шрифта по умолчанию будет равно 700, а значение функции normal по умолчанию – 400.
Как выглядит в CSS жирный шрифт bold
Во-первых, ставится p и открывается фигурная скобочка – p {. Во-вторых, пишется свойство font-weight, затем двоеточие, а после указывается письменное или числовое значение одного из свойств, как было рассмотрено выше – font-weight: bold. В конце можно поставить точку с запятой в том случае, если вы собираетесь перечислять в фигурных скобках значения других свойств. В-третьих, фигурная скобочка закрывается – }.
Рассмотрим, как можно задать одинаковое значение двумя разными способами.
В первом используется функция числового значения, которая равна 700:
- . my-bold-font {
- color: black;
- font-weight: 700;
- }

Во втором способе используется функция bold.
Чтобы у вас появилась возможность сделать в CSS жирный шрифт, используем функцию bold, которая, как было упомянуто выше, по умолчанию имеет числовое значение 700. При этом никакой разницы, выбирая из этих двух вариантов, вы не увидите, поэтому используйте ту функцию, которая вам больше нравится:
- . my-bold-font {
- color: black;
- font-weight: bold;
- }
Теперь вы знаете, как сделать в CSS жирный шрифт. Мы подробно рассмотрели, какие функции и значения для этого можно использовать.
www.syl.ru
Как сделать текст жирным html!?
Нам требуется сделать текст жирным! Либо весь текст либо часть должна иметь жирное начертание – давайте разберёмся. Как это делается!
Первое, что сразу приходит на ум и самое простое, это использование тега «b»
Вариант №1
<b>Здесь текст</b>
Здесь простой текст, а здесь жирный.
Данный код можно вставлять во внутрь любого текста, который уже имеет свои теги – например абзаца. И тот верхний код, если мы его посмотрим. То внутри абзаца стоит тег «b»
<p>Здесь простой текст, а здесь <b>жирный</b>.</p>
Вариант №2
Второй вариант жирности текста — это использование свойств шрифта, мы уже немного касались данной темы , но не говорили о толщине .
За жирное начертание текста отвечает свойство шрифта — «font-weight»
Использование:
p {font-weight: bold}
Напоминаю, что можно использовать такие вещи — здесь свойство шрифта, как на отдельной странице, либо на всем сайте используя файл css либо через «style = «»» в любом месте страницы…
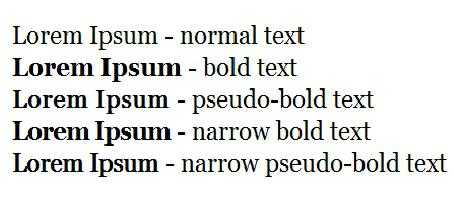
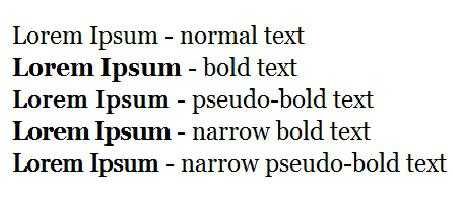
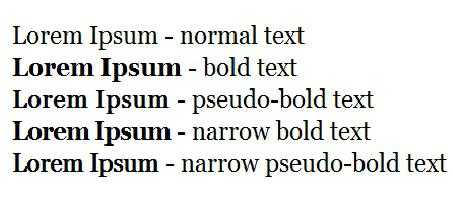
Имя шрифта, кроме как «bold» = полужирный, может быть «bolder» = Жирный, и цифровой «100–900» = 100 — светлый шрифт, 900 — самый жирный
Пример использования свойств шрифта для отображения жирного текста…
Тут есть важное замечание. что не все шрифты поддерживают различные свойства — поэтому -нужно смотреть спецификацию шрифта…
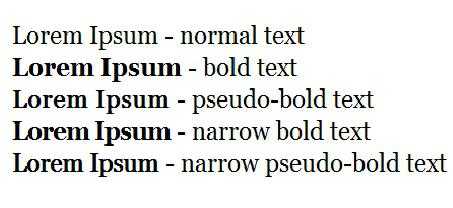
Жирный текст со свойством bolder
Жирный текст со свойством bold
Жирный текст со свойством 100
Жирный текст со свойством 200
Жирный текст со свойством 300
Жирный текст со свойством 400
Жирный текст со свойством 500
Жирный текст со свойством 600
Жирный текст со свойством 700
Жирный текст со свойством 800
Жирный текст со свойством 900
Понравилась статья!? — Поделись с друзьями! — Не понравилась!? — Поделись с врагами!!
Если вы хотите задать какой-то вопрос, то: прежде чем написать его здесь попробуйте посмотреть на него с другой стороны! Чтобы можно было представить, что будет думать о вашем написанном другой человек, который не в теме!
Я не телепат! И не могу по одной написанной строчке понять, о чем вы думали ну по крайней мере, то время пока пытается решить эту задачку!
У меня нет времени, чтобы пытаться выяснить наводящими вопросами, что же вы на самом деле имели ввиду написав что-то.
Исходя из предыдущих пунктов, все непонятные, глупые и рекламного рода сообщения будут нещадно удаляться!
Друзья!
Задумывался проект, как сайт, который будет помогать новичкам разбираться в премудростях сайтостроения!
Проект держится на чистом энтузиазме и на не подсчитанном потраченном времени!
И не измерить никакими деньгами!
Мне очень неудобно, но к сожалению … собранных денег с рекламы — катастрофически не хватает на оплату домена и хостинга!
И в 2018 году, даже стоял вопрос о закрытии проекта DwWeb.Ru из-за его нерентабельности!
Поэтому!
Мы просим у вас помощи! Если вы считаете, что проект должен существовать, то можете поддержать нас, здесь на сайте – ниже идет кнопка!
Благодарю всех, кто помог нашему проекту! Вас обязательно будет ждать удача!
dwweb.ru
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.

Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.

Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.

Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
ro.ilovevaquero.com
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.

Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.

Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.

Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
iw.ilovevaquero.com
Как сделать в CSS жирный шрифт?
Компьютеры 2 сентября 2013Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.

Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.

Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.

Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Источник: fb.rumonateka.com
Как сделать в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.

Присваивание
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.

Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.

Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
ar.ilovevaquero.com

Leave a Comment