Как убрать подчеркивание ссылки в html – ❶ Как сделать ссылку без подчеркивания 🚩 как удалить html 🚩 Веб-дизайн
16.11.2018 


 Советы художника
Советы художника
Как убрать подчеркивание ссылки в HTML
Все ссылки в html по умолчанию подчеркнутые, и отображаются так во всех современных браузерах. Но реалии современного веб дизайна таковы, что нам приходиться убирать подчеркивание у ссылки почти в каждой новой работе.
Например ссылки которые необходимо стилизовать как кнопки в 99% случаев не имеют подчеркиваний, даже в основном тексте ссылки выделят только цветом. И полоска внизу появляется только при ховере. Если вы желаете узнать как сделать анимацию при наведении на ссылку читайте нашу статью на блоге.
Как убрать нижнее подчеркивание у ссылок html?
За нижнее подчеркивание отвечает свойство text-decoration, его можно применять не только к ссылкам, но и другим элементам на странице к примеру h2-h6. Поддерживается всеми браузерами с первой версии. Далее предлагаю взглянуть значения свойства:
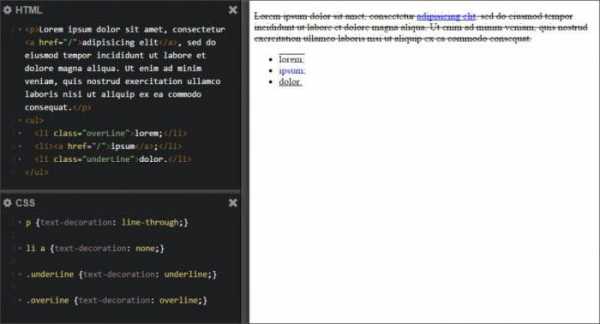
- line-through — перечеркивает ссылку
- overline — добавляет верхнее подчеркивание
- underline — добавляет нижнее подчеркивание
- none — убирает подчеркивание
- initial — устанавливает значение по умолчанию
- inherit — наследует это свойство от родительского элемента
Для того чтобы убрать underline (подчеркивание) пишем в css text-decoration : none. Если мы собираемся применить правило ко всем ссылкам на странице пишем:
a { text-decoration: none; }
a { text-decoration: none; } |
Для конкретной ссылки мы можем использовать строчные (inline) стили. Такие стили обычно добавляют javascript скрипты.
<a href=’google.com’>Google</a>
<a href=’google.com’>Google</a> |
А так же явно указать правило ссылке через селектор класса, идентификатора или дочерний селектор.
.link { text-decoration: none; } #link { text-decoration: none; } .some-block a { text-decoration: none; }
.link { text-decoration: none; }
#link { text-decoration: none; }
.some-block a { text-decoration: none; } |
После того как вы убрали подчеркивание для состояния по умолчанию, вам необходимо позаботиться о пользователе и показать изменение состояния ссылки при наведении и фокусе, обычно это нижнее подчеркивание и изменение цвета ссылки.
В случае с фокус состоянием также может быть обводка, которая совмещается с подчеркиванием. Ее можно убрать, но я не рекомендую этого делать. И так пример.
.link:hover, .link:focus { text-decoration: underline; color: red; } .link:focus { outline: none; //убираем обводку color: red; } .link:focus { outline-color: brown; //меняем цвет обводки color: red; }
.link:hover, .link:focus { text-decoration: underline; color: red; }
.link:focus { outline: none; //убираем обводку color: red; }
.link:focus { outline-color: brown; //меняем цвет обводки color: red; } |
На этом у меня все, я надеюсь у вас не осталось вопросов по работе с свойством text-decoration. До встречи в новых статьях.
comments powered by HyperCommentswebupblog.ru
Как в CSS убрать подчеркивание ссылки
Здравствуйте, дорогие друзья!
Давайте сегодня решим такую проблему, как стилизация ссылок на страницах вашего сайта, а именно как в CSS убрать подчеркивание ссылки. Данный вопрос в большинстве случаев возникает у начинающих веб-разработчиков и у тех людей, которые не особо разбираются в CSS, но хотят внести некоторые изменения в оформление своего сайта.
Навигация по статье:
Смотря на какой CMS работает ваш сайт, и какую тему вы используете, могут возникнуть различные варианты оформления ссылок, и соответственно могут возникнуть различные варианты, как вы можете убрать подчеркивание ссылки в CSS. Давайте рассмотрим основные из них.
Отключаем подчеркивание
Чтобы в CSS убрать подчеркивание ссылки нам нужно воспользоваться специальным CSS-свойством text-decoration со значением none, которое нужно прописать в файле стилей нашего сайта для ссылки.
Вот как это будет выглядеть на примере для ссылок размещенных в блоке с классом .link-blok:
.link-blok a{ text-decoration:none; }
.link-blok a{ text-decoration:none; } |
Вместо .link-blok вам нужно указать селектор вашего блока (класс или индентификатор) внутри которого находится ссылка для которой нужно убрать подчёркивание.
Для того чтобы узнать название селектор блока, в котором находится ссылка нужно проинспектировать код при помощи встроенных инструментов браузера. Как это сделать вы можете найти в этой статье с видео инструкцией: Как определить ID и класс элемента на странице?Если вам нужно убрать подчёркивание ссылки для всех ссылок на сайте, то в CSS пишем:
a{ text-decoration:none; }
a{ text-decoration:none; } |
Убираем подчеркивание ссылки CSS при наведении
Если же у вас изначально ссылки не имеют подчеркивания, и это подчеркивание появляется при наведении указателя мышки, то вам нужно указывать немного другой селектор, а именно:.link-blok a:hover{ text-decoration:none; }
.link-blok a:hover{ text-decoration:none; } |
В этом случае мы дописали к селектору псевдокласс hover, который как раз и позволяет задать стили для элемента при наведении указателя.
Используя показанные в данной статье стили, вы сможете с легкостью убрать или добавить подчеркивание для ссылок на вашем сайте. Если у вас возникнут вопросы, вы всегда можете задать их в комментария.
Если статья была для вас полезной делитесь ей в социальных сетях и подписывайтесь на мою рассылку.
Желаю вам успехов в оформлении вашего сайта! До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Несколько советов, как при помощи CSS убрать подчеркивание ссылок в HTML
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с нижним подчеркиванием. Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
 Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение .css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
a {
text-decoration: none;
}
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
а: hover {
text-decoration: none;
}
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
а {
text-decoration: none;
}
а: hover {
text-decoration: underline;
}
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Далее все по накатанной. В файле CSS убрать подчеркивание ссылок мы сможем, применив известный нам стиль для класса или идентификатора, в зависимости от вашего выбора.
Класс прописывается с точкой перед его названием:
.none_ decoration{
text-decoration: none;
}
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
}
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности убрать подчеркивание ссылки, CSS позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
а {
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)*;
}
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
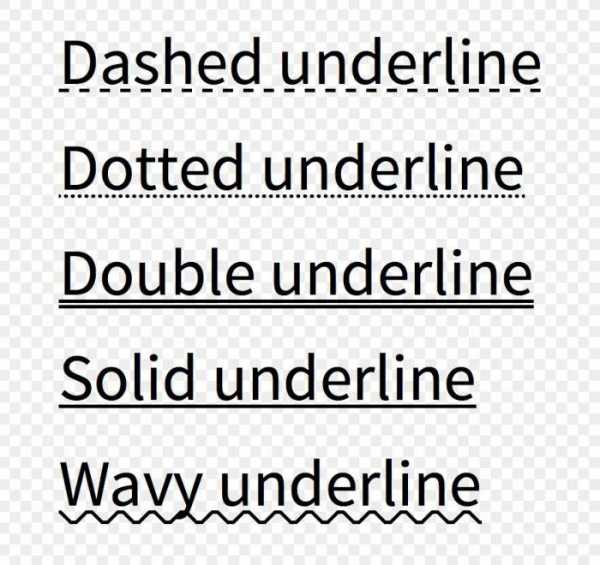
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии – wavy.
- Двойная линия – соответственно double.
- Линию можно заменить на последовательность точек – dotted.
- Подчеркнуть слово в виде пунктира – dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
- Стандартное (подчеркнуть снизу)- underline .
- Перечеркнуть слово (фразу) – through .
- Линия находится сверху – overline.
- Знакомое нам none – без стилизации.

И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)*).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
fb.ru
Как убрать подчеркивание в ссылке HTML-страницы?
При разработке веб-страницы регулярно приходится сталкиваться с необходимостью вставить ссылку в текст. Но в некоторых случаях хочется особого оформления части текста, ссылающегося на другую страницу. Для этого необходимо разобраться с тем, как убрать подчеркивание в ссылке HTML-страницы.
Как вставить ссылку?
Перед изучением вопроса, как убрать подчеркивание в ссылке HTML, следует разобраться с установкой ссылки в тексте. Представить сайты безе переходных связок очень сложно. Ведь в таком случае каждая страница представляла бы собой длинную цепь, вмещавшую в себя весь объем текста, который сейчас можно найти аккуратно распределённым на сотнях страниц.

Чтобы связать какой-либо элемент с другой страницей, можно воспользоваться специальным тегом <a>, внутри которого следует указать параметр ссылки href. Если необходимо перейти на какой-то другой сайт, то после этого атрибута следует полностью прописать адрес сайта, а если ссылка является внутренней, то достаточно воспользоваться лишь его частью, начав её с «/», как представлено в примере:
- <a href=»/page.html»>Моя страница</a>
В зависимости от поставленных задач, внешний вид ссылки можно изменять. Так, можно выбрать цвет, стиль шрифта, его тип (жирный, курсив), а также провести коррекцию, убрав подчеркивание. Таким образом, встает вопрос, как убрать подчеркивание в ссылке HTML? Очень просто!
Ссылка без подчеркивания
Среди множества атрибутов тега <a> присутствует свойство css-стиля text-decoration. По умолчанию этот параметр включён для ссылок, и, отключив его с помощью обозначения text-decoration:none, вы увидите, что получилась HTML-ссылка без подчеркивания. В данном примере ссылка будет иметь только выделение синим цветом, а подчёркивание будет убрано.
- <a href=»http://site.com»>Ссылка без подчеркивания</a>

Когда требуется убрать подчеркивание?
Разобравшись с тем, как убрать подчеркивание в ссылке HTML-страницы, стоит остановиться на том, когда такой ход может быть полезным. Естественно, оформление ссылки не влияет на её характеристики. Вне зависимости от наличия или отсутствия подчеркивания, она будет корректно переходить по заданному адресу.

Удаление подчеркивания часто применяется для оформления кнопок меню, где лишние линии будут мешать восприятию информации. Также отсутствие подчеркнутого текста нередко применяют для рекламных ссылок, скрывая их среди обилия текста, делая его цвет аналогичным с основным. Некоторые сайты и вовсе отказываются от использования подчеркивания ссылок, поэтому в начале кода страницы задают параметр в блоке style, где определяют стиль тега <a>, благодаря чему нет необходимости явно указывать отсутствие подчеркнутого текста для каждой ссылки.
fb.ru
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
html
css
.ваш id или class{text-decoration: none;}html
php
mf_id; ?>">Удалить
- это пример ссылки встроенной в код
- образец кода php "?action=delete&main_form_id== $record->mf_id; ?>"
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
css
.ваш id или class a:hover{text-decoration: none;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
html
css
.ваш id или class{text-decoration: none;}а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же
css
.ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т.п.
tortunov.ru
Как убрать подчеркивание ссылки HTML and CSS

Доброго времени суток всем читателям моего блога! Сегодня хотелось бы написать заметку, о том как убрать подчеркивание ссылок на наших сайтах.
Перед тем как перейти к делу, хотелось бы сначала заметить, что убирать подчеркивание все таки не особо желательно так как пользователь не сможет различить где текст а где ссылка, но тем не менее это иногда необходимо.
Так что не будем тянуть и перейдем к процессу.
Убрать подчеркивание у всех ссылок на сайте
И так, если перед вами стоит задача убрать нижнее подчеркивание на всех ссылках своего сайта, тогда открываете CSS стиль вашего шаблона и прописываете туда следующий код:
<style> a { text-decoration: none; /* Отменяем подчеркивание у ссылки */ } </style>
<style> a { text-decoration: none; /* Отменяем подчеркивание у ссылки */ } </style> |
Так же, если не хотите править CSS стили, то можно его вставить до закрытия тега HEAD (в WordPress файл который нужно исправить, обычно называется header.php). Вот и все, теперь подчеркивание убрано под всеми ссылках вашего сайта.
Убрать подчеркивание у одной ссылки
Если перед вами стоит задача чтобы средствами HTML и CSS убрать подчеркивание только у одной или нескольких ссылок, но оставить на остальных, то тогда вам нужно делать ссылки без подчеркивания со следующим кодом:
<a href=»URL»>анкор</a>
<a href=»URL»>анкор</a> |
Вот и все, надеюсь данная статья оказалась для вас полезна и помогла решить возникшую проблему. Короче, мира, добра, любви, бобла, трафа и подписывайтесь на обновления блога!
Подпишитесь и получайте новые статьи мгновенно на электронную почту
the-sever.ru
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.

Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:

Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:

Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
www.nastroy.net


Leave a Comment