Как сделать золотую надпись в фотошопе – Как в фотошопе сделать золотую надпись в фотошопе — Фотошоп: видео уроки для начинающих
28.12.2017 


 Советы художника
Советы художника
Отливаем текст из золота в Фотошоп
В этом фотошоп уроке, мы будем придавать тексту золотой эффект.
Вот что у нас должно получится в результате:

Шаг 1. Создайте новый документ (Ctrl+N), размерами 640х480 пикс. и разрешением 72 пикс/дюйм.
Шаг 2. Залейте ваш документ Черным цветом (D,Alt+Backspace).

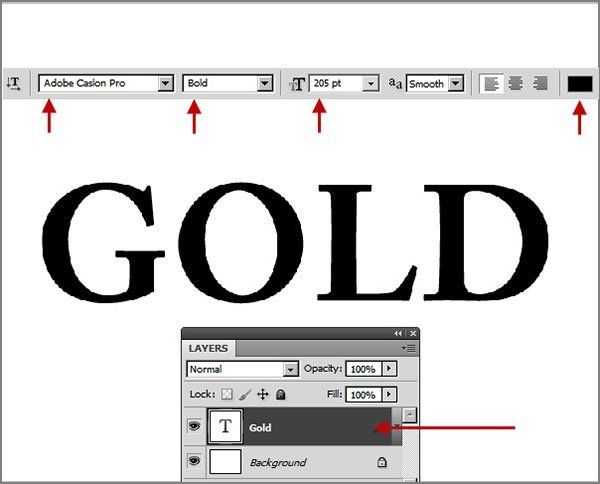
Шаг 3. Выберите цвет переднего плана (Основной цвет) – Белый (клавиша Х), возьмите инструмент Текст (Type tool (Т)), шрифт — «Times New Roman Bold» и напишите слово — «GOLD»:

Шаг 4. При помощи Свободной трансформации (Free Transform (Ctrl+T)), увеличьте размер текста (зажав клавиши Shift+Alt, для того, чтобы увеличение его равномерно, относительно середины текста).

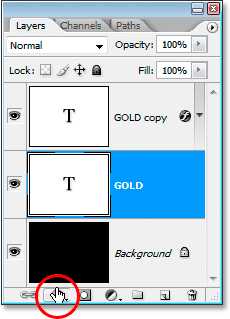
Шаг 5. Дублируйте слой с текстом (Ctrl+J), у вас должно теперь быть три слоя в палитре слоев.

В последующих нескольких шагах, мы будем работать с копией слоя с текстом.
Шаг 6. Находясь на копии слоя с текстом, нажмите на значок Стилей слоя (Layer Styles), у основания палитры слоев (или просто кликните по слою два раза).

Выберите — Наложение градиента (Layer Styles).
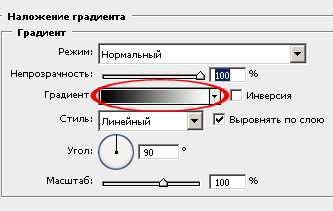
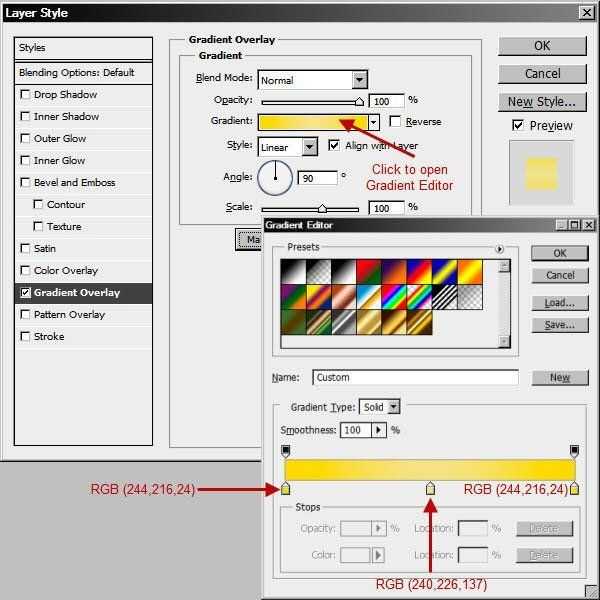
Нам нужно изменить цвета градиента. Кликните на область предварительного просмотра градиента, чтобы открыть диалоговое окно Редактор градиента (Gradient Editor).

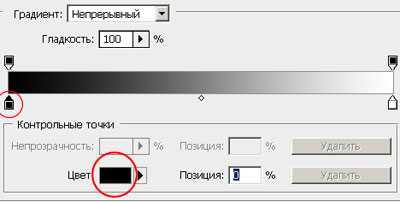
Шаг 7. В окне Редактор градиента, кликните по левому ползунку (контрольная точка цвета), чтобы выбрать его, а затем нажмите на — Цвет, чтобы изменить цвет выбранного ограничителя.

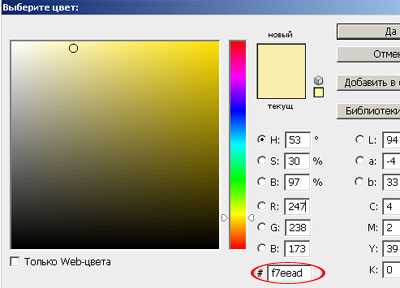
Откроется диалоговое окно Выбор цвета (Color Picker). Вы можете использовать любые цвета золота, но если хотите именно повторить этот урок, то автор установил вот такой цвет: #F7EEAD. Нажмите Да, чтобы применить цвет и выйти из диалогового окна Выбор цвета.

В Редакторе градиента, кликните по правому ползунку (контрольная точка цвета), а затем нажмите на – Цвет, чтобы изменить цвет выбранного ограничителя.
В появившемся окне Выбор цвета установите цвет: #C1AC51.
Нажмите Да, чтобы выйти из диалогового окна Выбор цвета, затем Да, чтобы выйти из диалогового окна Редактор градиента.
Не выходите, пока, из диалогового окна Стиль слоя, так мы дальше еще продолжим преобразование нашего текста.
Вот, что должно у вас получится, на данном этапе.

*если у вас цвета расположились, не так как на картинке (снизу светлое, а сверху темное), то это не страшно, на данном этапе работы, это не так важно*
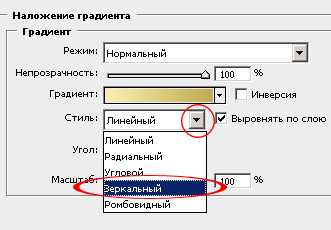
Шаг 8. Измените в окне Наложение градиента, Стиль (Style) на Зеркальный (Reflected).

Вот что у вас должно получится:
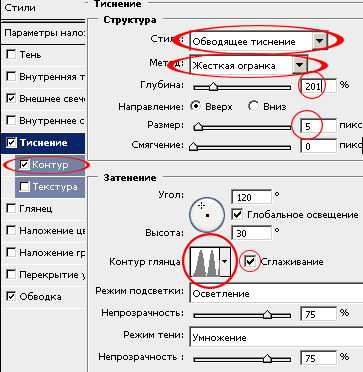
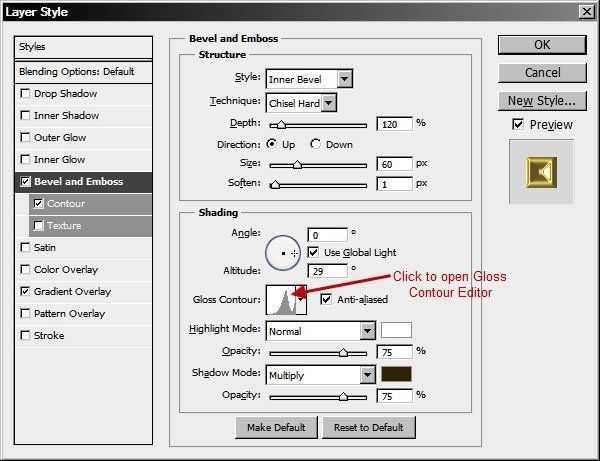
Шаг 9. В окне Стиль слоя, перейдите во вкладку Тиснение (Bevel and Emboss).
Шаг 10. В окне тиснение, измените Метод (Technique) на Жесткая огранка (Chisel Hard).
*не закрывайте окно Стиль слоя*
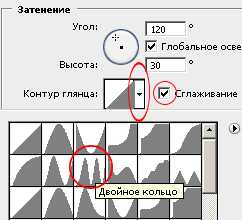
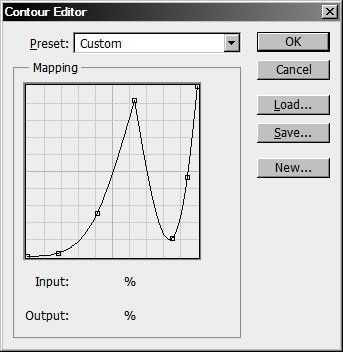
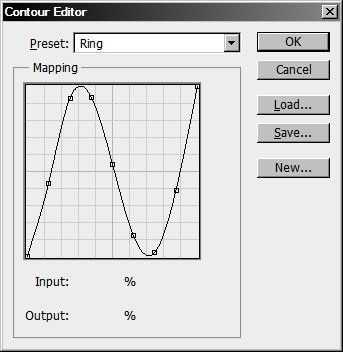
Шаг 11. Спуститесь в самый низ, во вкладке Тиснение, кликните по стрелочке, которая находится справа от миниатюры Контура глянца (Gloss Contour), в выпавшем меню, выберите Двойное кольцо (Ring — Double), так же поставьте галочку напротив Сглаживание (Anti-Aliased), чтобы на тексте не было сильно резких границ.

Вот что у вас должно получится.
Шаг 12. В этой же вкладке (Тиснение), подымитесь вверх и измените Размер (Size), тяните ползунок вправо, пока края букв, не сомкнуться в середине (автор остановился на 16пикс. (для своей работы я увеличила до 18 пикс.)).
Шаг 13. Теперь измените Глубину (Depth), чтобы увеличить эффект освещения на буквах (автор остановился на 171%).
Теперь наш текст, стал смотреться намного лучше.
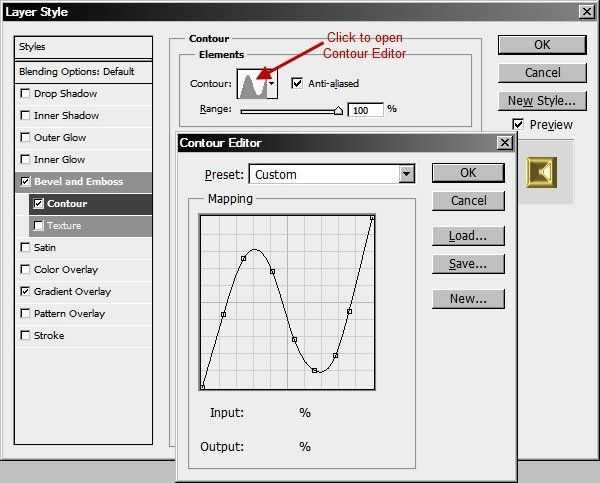
Шаг 14. Затем поставьте галочку во вкладке Контуры, это придаст тексту еще более металлический вид (в параметрах контуры ни чего не нужно менять).
Вот что получится.
Шаг 15. Последнее, что мы сделаем, перед тем как выйдем из диалогового окна Стиль слоя. Это добавим Внутреннее свечение (Inner Glow).
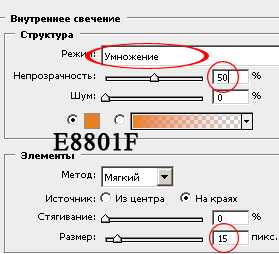
Установите такие параметры во вкладке Внутреннее свечение (Inner Glow):

*Непрозрачность структуры, во Внутреннем свечении, можете подрегулировать по своему вкусу*
После этого, можно выйти из диалогового окна Стиль слоя, нажав Да, чтобы применить все настройки. Вот так теперь будет выглядеть ваш текст.
Шаг 16. Мы закончили со слоем копии текста, теперь перейдем на оригинальный слой с текстом.
Находясь на первом слое с текстом, вызовите диалоговое окно Стиль слоя, нажав на значок Стилей слоя внизу палитры слоев.

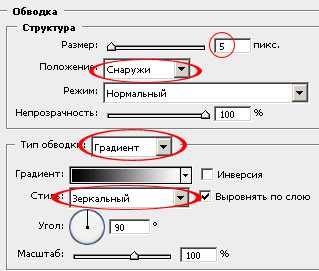
Выберите – Обводку (Stroke) и установите там такие параметры:

Шаг 17. Щелкните на область предварительного просмотра градиента.
В появившемся окне Редактор градиента, установите те же цвета, которые мы ставили на дубликате слоя с текстом (#F7EEAD и #C1AC51).
В итоге вот что у вас должно получится:
Шаг 18. Теперь перейдите во вкладку Тиснение (Bevel and Emboss) и установите такие настройки (не забудьте поставить галочку – Контуры (ниже Тиснения)):

Вы должны получить вот такой результат.
Шаг 19. Последнее, что мы сделаем в диалоговом окне Стиль слоя, это добавим Внешнего свечения (Outer Glow).
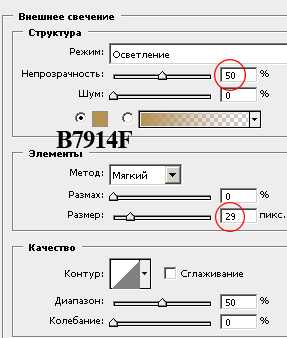
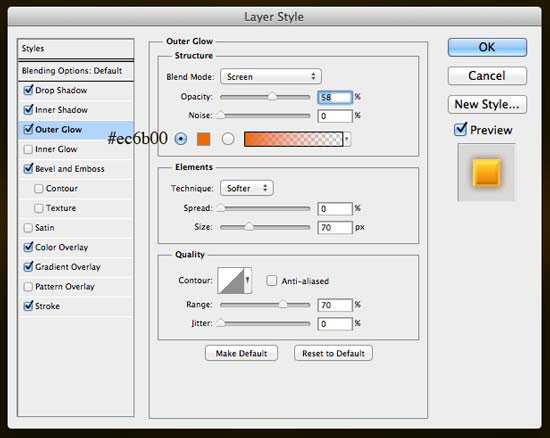
Перейдите во вкладку Внешнее свечение (Outer Glow) и установите там вот такие параметры:

*Выйдите из диологового окна Стиль слоя, нажав Да, чтобы сохранить все изменения*
Вокруг вашего текста, появится легкое свечение.
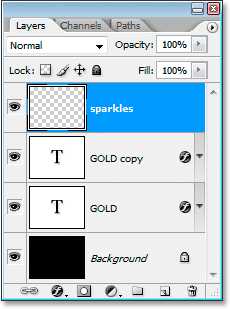
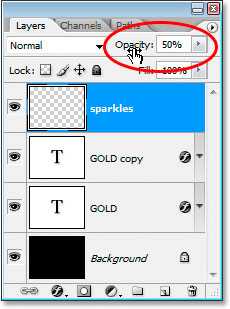
Шаг 20. Выше всех слоев, создайте новый слой Ctrl+Shift+N и назовите его, например, «Блеск».
Теперь у нас в палитре появился новый слой, на котором мы будем рисовать блеск на нашем тексте.

Шаг 21. Для того чтобы нарисовать блеск. Нам понадобятся специальные кисти, которые есть в стандартом наборе Photoshop.
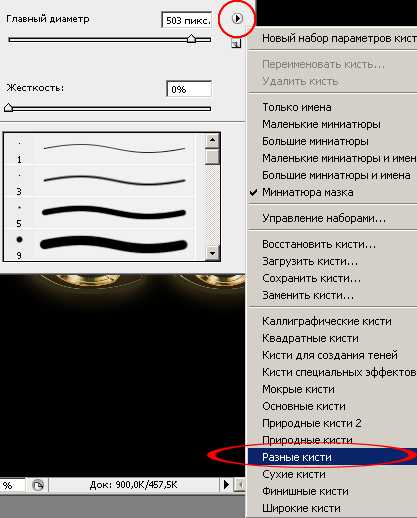
Выберите инструмент Кисть (Brush tool (B)). Кликните правой кнопкой мыши где-нибудь на вашем документе, чтобы открыть окно выбор набора кистей, нажмите на меленькую стрелочку, справа вверху окна. В выпавшем меню, выберите набор Разные кисти (Assorted Brushes).

После того как нажмете на выбранный набор, Photoshop спросит у вас: Заменить текущие кисти? Нажмите Добавить, чтобы у вас не пропали все ранее загруженные кисти, заменившись набором Разные кисти.
Шаг 22. Возьмите инструмент Пипетка (Eyedropper (I)) и кликните по самому светлому участку на тексте, чтобы выбрать цвет для нашего блеска (так же, при активном инструменте Кисть, можно зажать клавишу Alt, и кликнуть по тому месту, цвет которого вы хотите использовать).
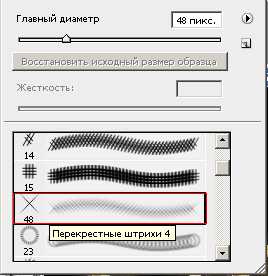
Шаг 23. В настройках инструмента кисть, выберите, из ранее загруженного набора Кисть – Перекрестные штрихи4 (Crosshatch).

Шаг 24. После того как вы выбрали кисть и установили нужный цвет, находясь на новом слое, кликните в нескольких местах кистью. После каждого клика, меняйте размер кисти используя клавиши Ctrl+ [ или ], чтобы добавить больше хаотичности.
Получается интересный эффект, но не стоит сильно увлекаться, так как, перегрузив изображение блестками, можно испортить картинку в целом.
Если вам покажется, что Блеск сильно яркий, то вы можете снизить непрозрачность слою, как это сделал автор, понизив его до 50%.

Вот что у нас получилось в итоге:

Надеюсь, урок вам понравился, желаю удачи в выполнении.
Автор: Steve Patterson
photoshop-master.ru
Создаём простой золотой текст в Фотошоп
В этом уроке я покажу, как создать золотой текст, используя одну из полезных функций Фотошопа — стили слоя. После того, как текст будет готов, Вы сможете сохранить созданный стиль, а затем применять его каждый раз, когда понадобится сделать золотой текст.
Финальный результат:
Шаг 1. Создаем фон
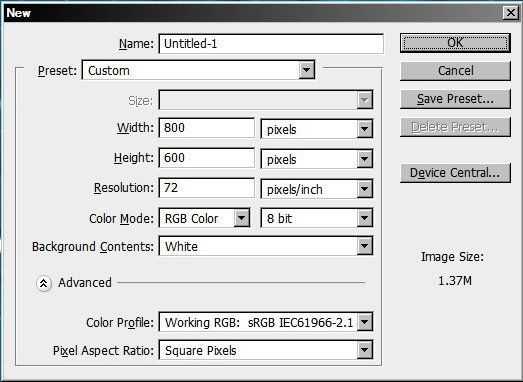
Для начала, нужно создать простой фон для текста. Для этого, создайте новый документ (Файл – Новый) (File > New) (Ctrl+N). Размер документа установите тот, который нужен именно Вам (в этом уроке автор создал документ размером 1000x600px).
Созданный документ залейте темно-коричневым цветом (#211901).

Для цвета переднего плана установите желтый (#fee86a) и выберите мягкую кисть размером 500px (Brush Tool) (B). Создайте новый слой (Shift + Ctrl + N) и кистью с выбранным желтым цветом кликните один раз в центре документа. Измените режим наложения слоя с желтым пятном на Яркий свет (Vivid Light) и уменьшите непрозрачность (Opacity) до 50%.

Шаг 2. Добавляем текст
Для того, чтобы написать текст, воспользуйтесь инструментом Текст (Horizontal Type Tool) (T). В этом уроке использован шрифт Times Bold с размером 200px, цвет текста черный. Шрифт Вы можете выбрать здесь.

Теперь будем добавлять к тексту стили слоя, чтобы сделать его золотым.
Шаг 3. Добавляем стиль слоя Наложение градиента
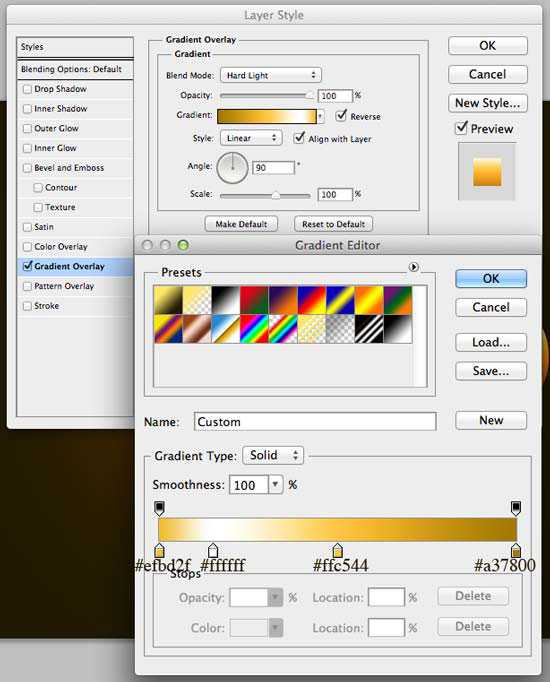
К слою с текстом добавьте стиль слоя Наложение градиента (Gradient Overlay) и установите параметры, как показано на скриншоте:

Результат:

Шаг 4. Добавляем стиль слоя Наложение цвета
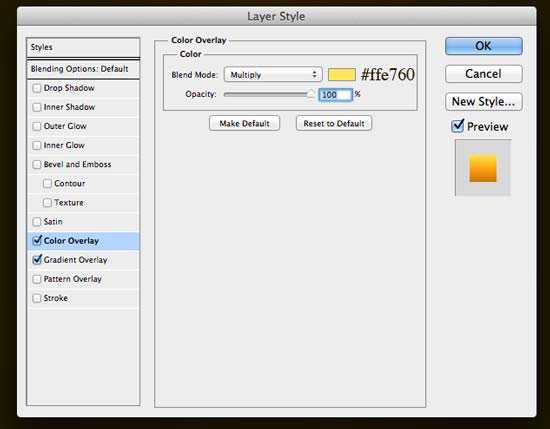
Теперь добавьте к слою с текстом стиль Наложение цвета (Color Overlay):

Результат:

Шаг 5. Добавляем стиль слоя Тиснение
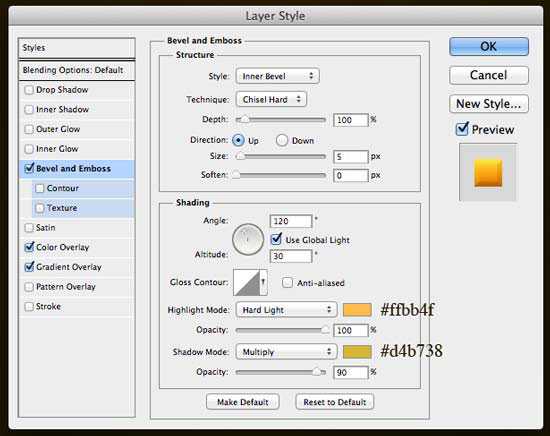
Для того, чтобы добавить к тексту глубины, примените к нему стиль слоя Тиснение (Bevel and Emboss):

Результат:

Шаг 6. Добавляем стиль слоя Внутренняя тень
К слою с текстом добавьте стиль Внутренняя тень (Inner Shadow):

Результат:

Шаг 7. Добавляем стиль слоя Обводка
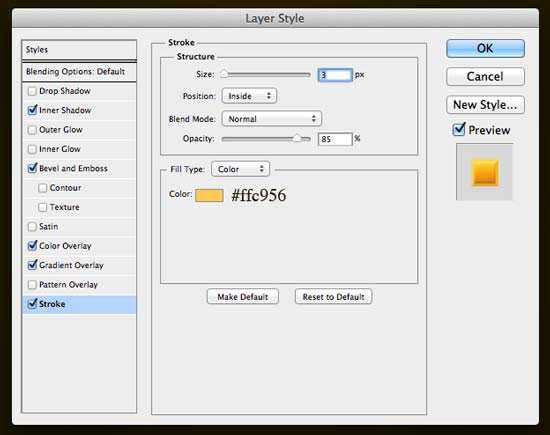
Для того, чтобы сделать края текста более четкими, добавьте стиль слоя Обводка (Stroke):

Результат:

Шаг 8. Добавляем стиль слоя Тень
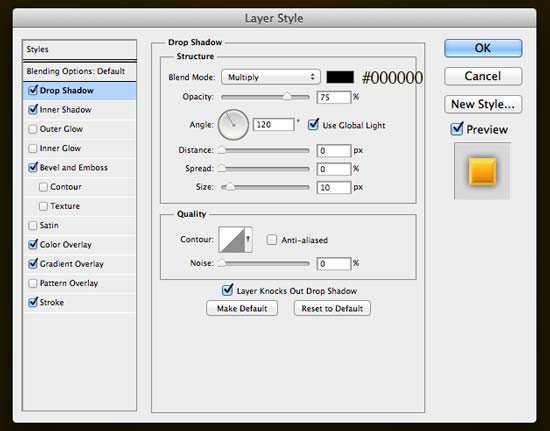
К слою с текстом добавьте стиль Тень (Drop Shadow):

Результат:

Шаг 9. Добавляем стиль слоя Внешнее свечение
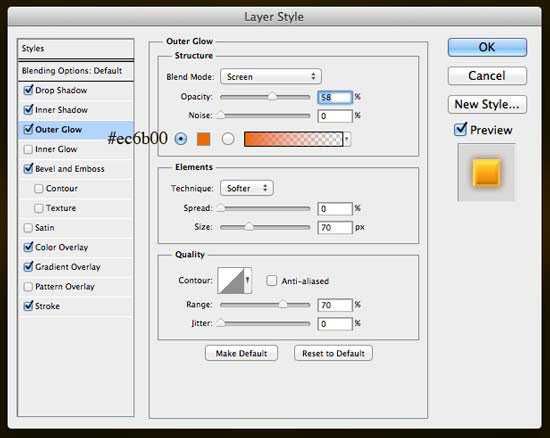
В финале, добавьте стиль слоя Внешнее свечение (Outer Glow). Он придаст тексту больше глубины.


Шаг 10. Сохраняем созданные стили для золотого текста
При желании, Вы можете сохранить созданные стили слоя для золотого текста, для того, чтобы потом применять их на любой другой текст. Для того, чтобы сохранить стили слоя, в палитре Слои (Layers) кликните по слою с текстом, чтобы сделать его активным, затем откройте палитру Стили (Styles panel) (Окно – Стили) (Window > Styles) и в нижней ее части кликните по кнопке Создать новый стиль (Create new style).

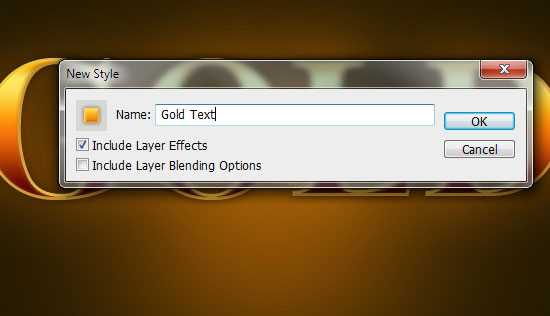
В появившемся диалоговом окне напишите название сохраняемого стиля, включите флажок около слова Включить стили слоя (Include Layer Effects).

Кликните ОК и теперь сохраненные Вами стили появятся в палитре Стили слоя (Styles panel) (Окно – Стили) (Window > Styles). Для того, чтобы сохраненные стили добавить к тексту, напишите текст и просто кликните по этому стилю.

Автор: Nikola Lazarevic
photoshop-master.ru
Золотой текст в Фотошоп
Здесь я собираюсь поделиться с вами, как создать роскошный золотой эффект текста с помощью Photoshop CS3.
Хорошо, начнем с создания нового документа в Photoshop. Я создал новый документ размером 800 × 400 пикселей. Затем выберите подходящие цвета, например, # 161515, # 71777b и залейте документ линейным градиентом.

После этого я хотел бы добавить узор на фон. Создайте новый документ с размерами 4 × 4 пикселя и сделайте косую линию с двумя точками с помощью инструмента Карандаш как на картинке ниже.

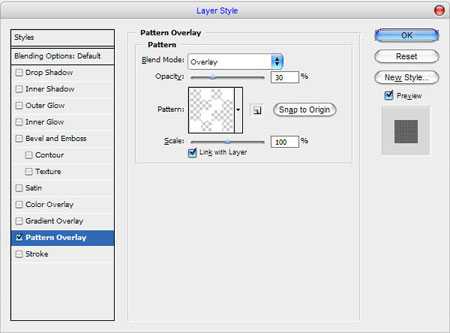
Затем используйте Edit> Define Pattern (редактирование> определить узор) и сохраните его как шаблон. После этого вернитесь в основной документ и примените стиль слоя Pattern Overlay (перекрытие узора) для фонового слоя.

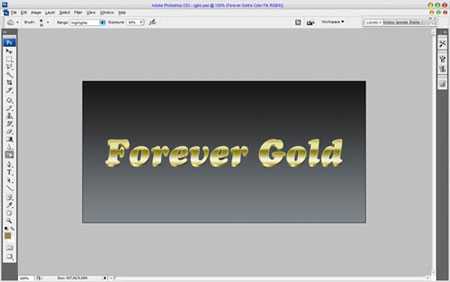
Результат должен быть следующим:

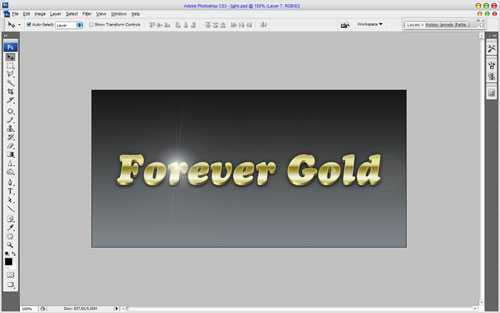
Ладно, наш фон уже закончен. Начнем создавать золотой эффект текста. Выберите инструмент «горизонтальный текст» и напишите что-то вроде Forever Gold в середине холста.

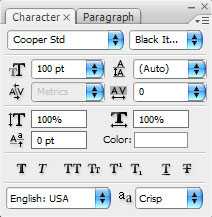
Для этого урока я использовал шрифт Cooper Std, но вы можете попробовать любой другой шрифт. Далее я применяю следующие параметры настроек для текста:

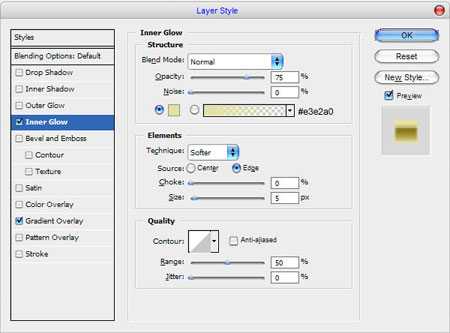
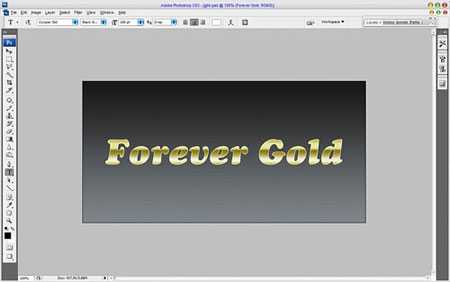
Нажмите Ctrl + J, чтобы скопировать слой и скройте оригинал (нажмите на глаз, что указывает видимость слоя). Затем примените стили слоя (внутреннее свечение и наложение градиента) на верхнем слое.


Результат:

Вернитесь к скрытой копии слоя и сделайте её видимой. Затем, примените стиль слоя Color Overlay (наложение цвета) цвет # 94854e. Перемещаем этот слой вниз примерно на 6 пикселей.

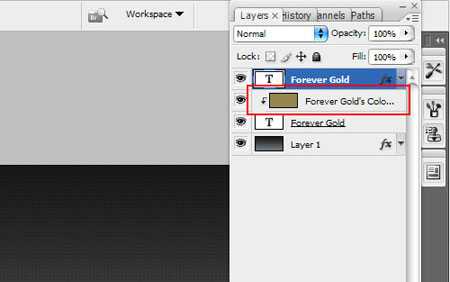
После этого использование Layer> Layer Style> Creat Layer (слой> стиль слоя> образовать слой), на панели слоёв на отдельном слое вы получите дополнительный слой со стрелкой вниз (образованный слой из стиля слоя наложение цвета).

Перейдите на этот дополнительный слой и примените Dodge Tool (осветлитель) с настройками: (Кисть: 25 пикселей, диапазон:света, экспозиция: 30%). Мы должны сделать трехмерный эффект для нашего нижнего слоя.

Затем уменьшите размер кисти до 10 пикселей и добавьте несколько маленьких ярких линий.

Теперь, измените Dodge Tool (осветлитель) на Burn Tool (затемнитель) с настройками: (Кисть: 30px, диапазон: света, экспозиция: 30%) и добавьте темные пятна на наш слой.

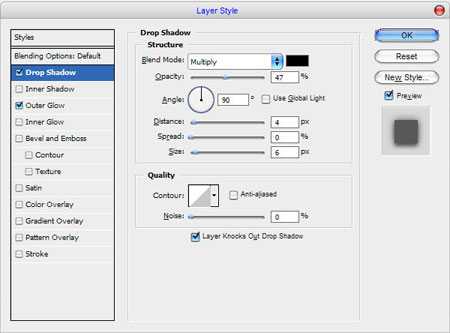
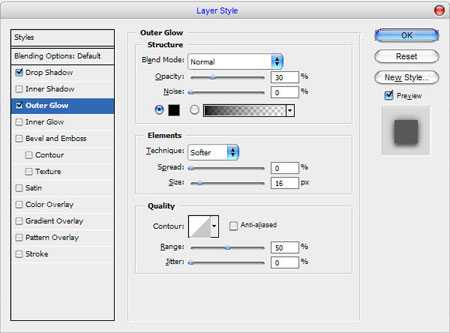
Хорошо, объедините все слои в один, кроме фона и примените стили слоя (тень, внешнее свечение), как показано на картинках:



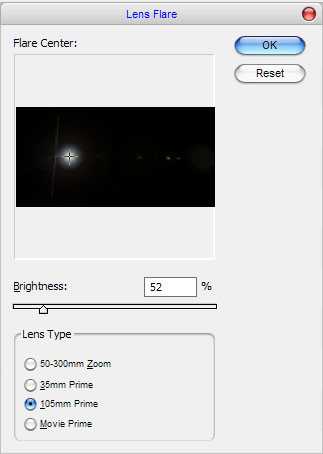
И последняя вещь, которую мы должны добавить, блик. Для этого эффекта создайте новый слой и залейте его черным цветом. Затем измените режим слоя на осветление (screen) и примените Filter> Render> Lens Flare (фильтр> рендеринг> блик) с такими настройками:

Мы получим следующий эффект:

Вы получили роскошный золотой эффект текста? Я надеюсь, у вас получилось лучше чем у меня!
Спасибо всем за просмотр этого урока!
photoshop-master.ru
PhotoshopSunduchok — Золотой текст в фотошопе
Автор: NON. Дата публикации: . Категория: Уроки фотошопа текст.
В этом уроке мы научимся очень просто создавать золотой текст в фотошопе.
Подобные публикации:
{smooth-scroll-top}
Создадим новый документ произвольного размера — Ctrl+N.
Выберем инструмент «Горизонтальный текст» (Т) и напишем любое слово. Параметры текста можно взять любые, мои — Вы видите на скриншоте ниже.
Загрузим выделение текста, для чего, удерживая клавишу Ctrl, щёлкнем по иконке текстового слоя.
Перейдём в палитру «Каналы» и сохраним выделение в новом альфа-канале. Для чего нажмём на вторую слева иконку внизу палитры «Каналы». Снимем выделение — Ctrl+D.
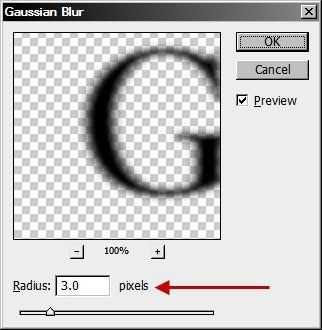
Сделаем активным канал «Альфа 1». Перейдём в «Фильтр — Размытие — Размытие по Гауссу».
Поставим радиус размытия около 2 пикселов.
Удалим текстовый слой, для чего перетащим верхний слой в палитре «Слои» на иконку мусорной корзины.
Перейдём в «Фильтр — Рендеринг — Эффекты освещения».
В появившемся окне ничего не меняем, кроме текстурного канала, в котором выбираем канал «Альфа 1». В окне предварительно просмотра можно оставить всё как есть, а можно развернуть овал как Вам нравится, главное, чтобы буквы попали внутрь овала.
Получаем вот такой эффект.
Вызываем окно «Кривые», нажимаем сочетание клавиш Ctrl+M. Придадим форме кривой вид, который Вы видите на скриншоте ниже.
Получаем вот такой необычный эффект.
Загрузим ранее сохранённое выделение, для чего, удерживая клавишу Ctrl, щёлкнем по иконке канала «Альфа 1».
Переходим в «Выделение — Модификация — Расширить».
В окне «Расширить область» ставим значение около 3 пикселей.
Вырезаем выделение на новый слой — Shift+Ctrl+J.
Делаем активным нижний фоновый слой и выделяем всё изображение — Ctrl+A.
Установим цвета по умолчанию, для чего нажмём клавишу D.
Удаляем фон вокруг букв — нажимаем клавишу Delete и снимаем выделение — Ctrl+D.
Вызываем окно «Стиль слоя», для чего два раза левой клавишей мыши щёлкаем по верхнему слою.
В появившемся окне делаем активной вкладку «Наложение цвета». Меняем цвет, установленный по умолчанию, для чего щёлкаем по цветному прямоугольнику. Открывается окно «Выбрать цвет перекрытия», в котором устанавливаем цвет, который Вы видите на скриншоте ниже (поля R, G, B) и выбираем режим «Перекрытие».
Не закрывая окна, ставим галочку на вкладке «Тень», параметры вкладки оставляем по умолчанию.
Мы с Вами сделали золотой текст в фотошопе.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Скачать урок (427 Кб) в формате PDF:
Если Вам понравился совет, поделитесь ссылкой на него со своими друзьями в своих любимых социальных сетях, кнопки которых Вы видите перед комментариями. Спасибо!
{smooth-scroll-top}
Добавить комментарий
www.photoshopsunduchok.ru
Текст из золота в Фотошоп
Cтили слоя очень универсальны по своей природе. Они значительно экономят время и предполагают большую гибкость в редактировании и повторном использовании. Популярные стили, как стекло, хром и золото-пользуются очень большим спросом в работе с Фотошоп.
В этом уроке мы будем создавать простой, но реалистичный золотой текстовый эффект в Фотошоп. Так же вы можете использовать этот стиль в других работах путём копирования и вставки. Так давайте начнём!
Окончательный результат:

Программа – Adobe Photoshop CS5
Время выполнения – 40 минут.
Шаг 1
Создайте новый документ (File> New) размером 800х600 пикс.

Шаг 2
Напишите текст “GOLD” или любой, какой хотите. Для этого эффекта лучше подойдёт шрифт с засечками. Здесь был использован Adobe Caslon Bold 205 пт.

Шаг 3
Начнём добавлять стили для нашего текста. Первый стиль Gradient Overlay (Перекрытие Градиентом) как основной цвет


Шаг 4
Bevel and Emboss (Тиснение) для создания объёма.




Шаг 5
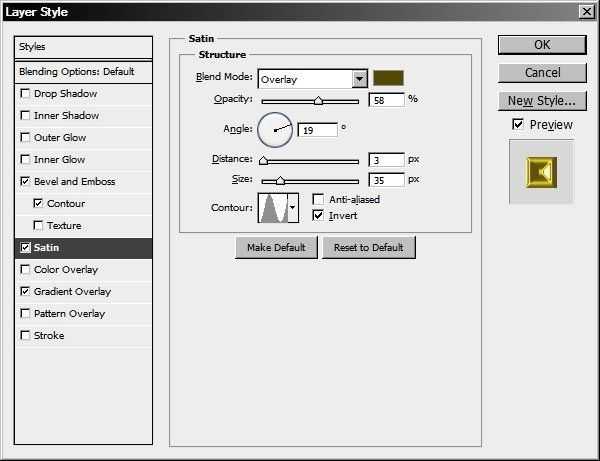
Теперь добавим Satin (Глянец) для изменения поверхности тени.



Шаг 6
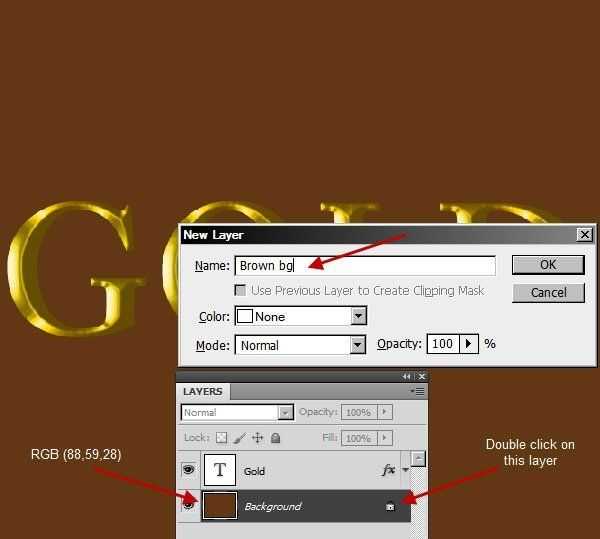
Наш золотой стиль создан. Давайте создадим фон. Разблокируйте слой, дважды щёлкнув по слою в панели слоёв, в диалоговом окне введите имя «Brown BG» и нажмите ОК. Залейте слой коричневым цветом (RGB 88, 59, 28).

Шаг 7
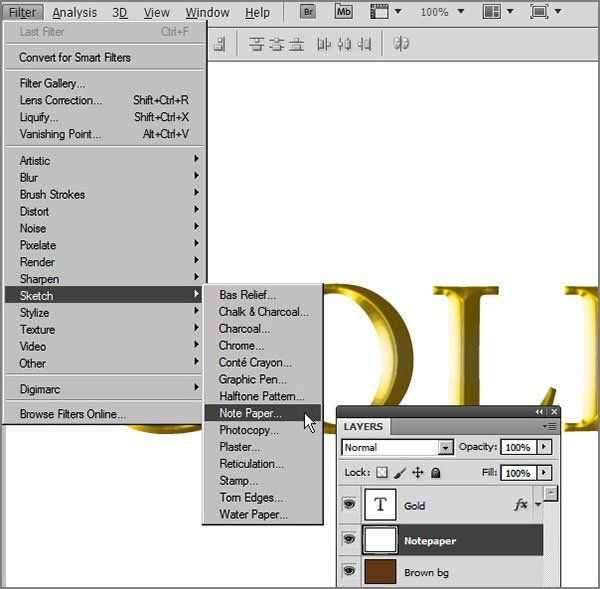
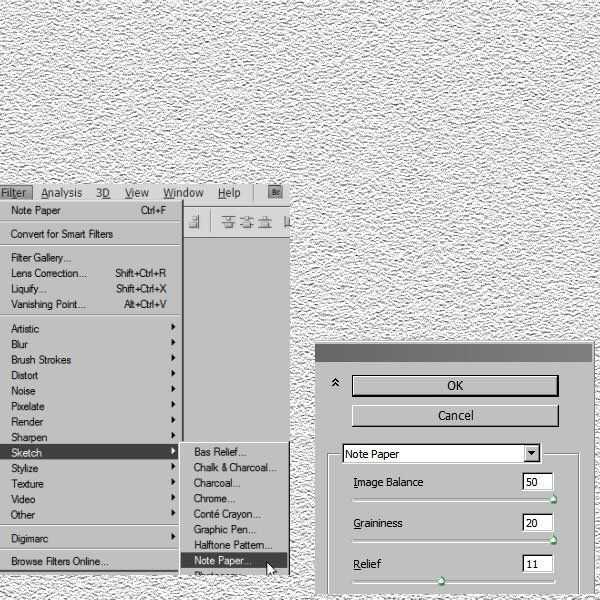
Создайте новый слой выше фонового слоя Brown BG и назовите Notepaper. Залейте этот слой белым. Примените к слою Filter> Sketch> Note Paper (Фильтр-Эскиз-Почтовая Бумага). Это добавит текстуру бумаги.


Шаг 8
Измените режим наложения слоя Notepaper наOverlay (Перекрытие) и Opacity (Непрозрачность) 30%. Этот режим наложения смешает текстуру бумаги с коричневым цветом фона.

Шаг 9
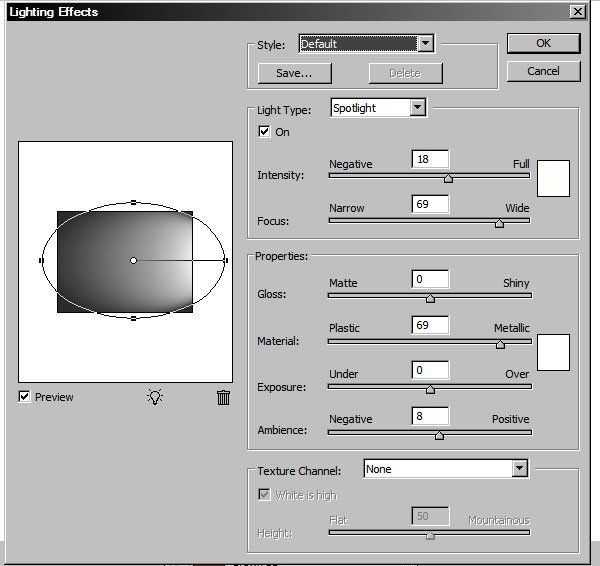
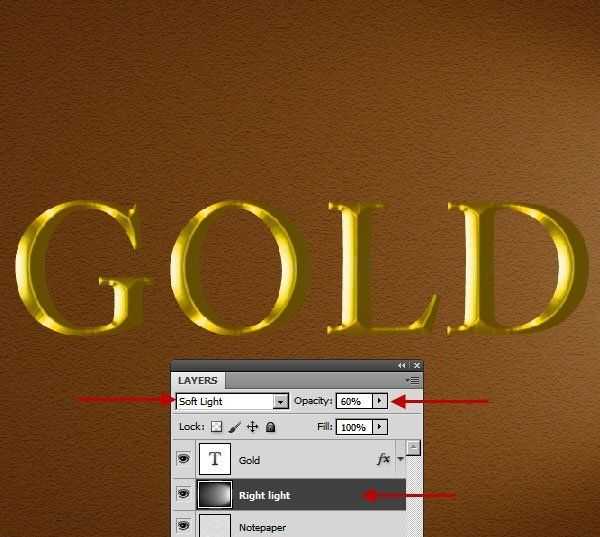
Выше слоя с бумагой создайте новый слой и залейте белым. Назовите слой Right light. К этому слою примените Filter> Render> Lighting Effect (Фильтр-Рендеринг-Эффекты Освещения) со следующими настройками.


Шаг 10
Измените режим наложения слоя Right light на Soft light (Мягкий Свет) и Opacity (Непрозрачность) 60%.Этот слой будет работать как источник света с правой стороны.

Шаг 11
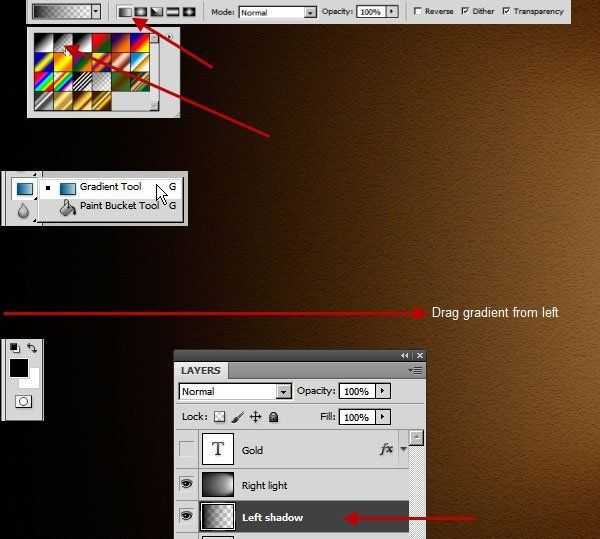
Нажмите кнопку D, чтобы сбросить цвета на чёрный и белый. Создайте новый слой с именем Left Shadow. Поместите этот слой ниже слоя Right light в панели слоёв.
Выберите инструмент Gradient Tool (G) (Градиент). На верхней панели нажмите на окно градиента и в списке градиентов выберите от чёрного к прозрачному, тип градиента Linear (Линейный). Протяните линию градиента с левого края документа направо. Это будет тень слева.

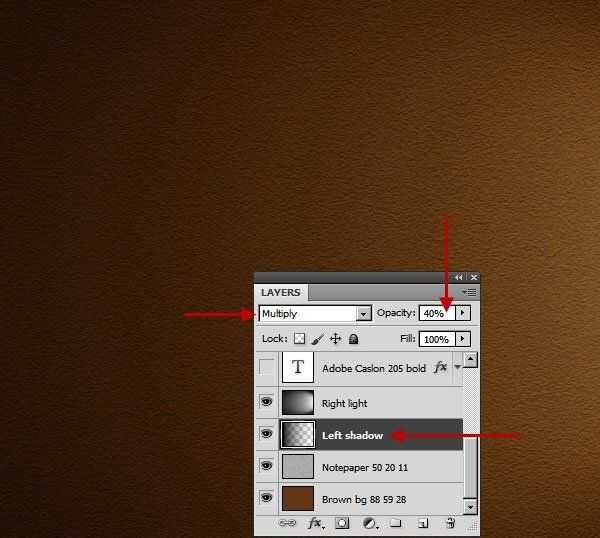
Шаг 12
Измените режим наложения слоя с градиентом наMultiply (Умножение) и Opacity (Непрозрачность) 40%.

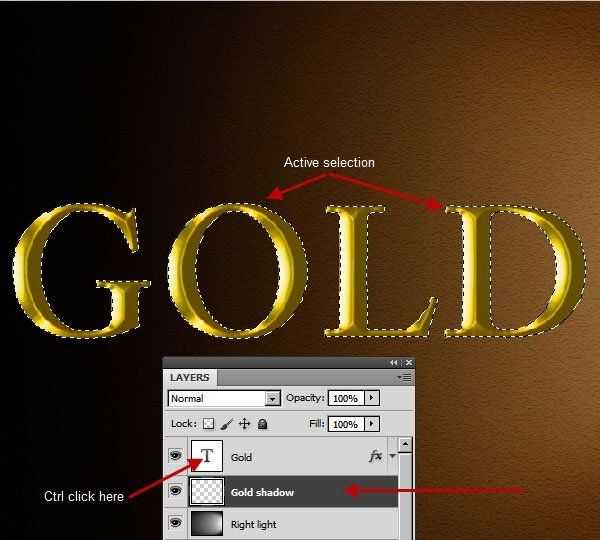
Шаг 13
Создайте новый слой выше слоя Right light и ниже слоя Gold. Назовите слойGold Shadow. Загрузите выделение текста-Ctrl+клик по иконке слоя.

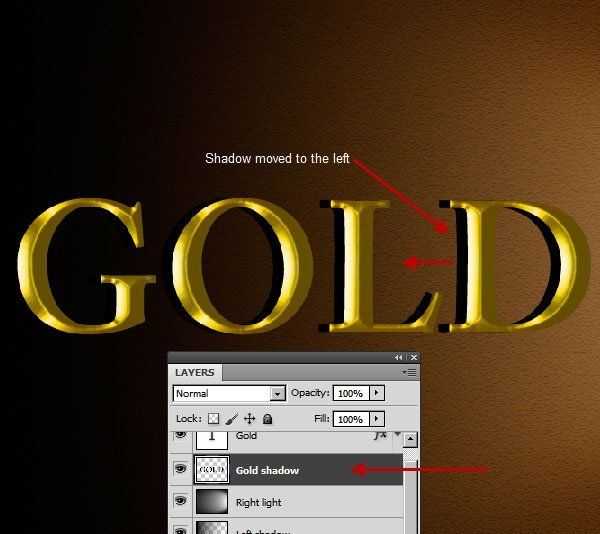
Шаг 14
Залейте выделение чёрным. Снимите выделение (Ctrl+D) и при помощи левой стрелки на клавиатуре сдвиньте слой влево.

Шаг 15
Измените режим наложения этого слоя на Multiply (Умножение) и примените Filter> Blur> Motion Blur (Фильтр-Размытие-Размытие в Движении) со значением 10рх. Далее к этому же слою примените Filter> Blur> Gaussian Blur (Фильтр-Размытие-Размытие по Гауссу) радиус 3 рх. Это создаст реалистичную тень, на которую влияет свет справа.



Шаг 16
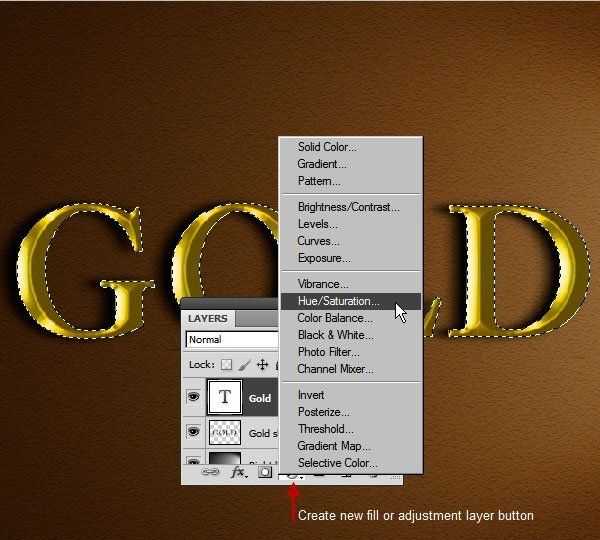
Загрузите выделение текста. Стоя на текстовом слое, нажмите на кнопку Create new fill or adjustment layer (Создать Новый Корректирующий Слой) внизу панели слоёв.

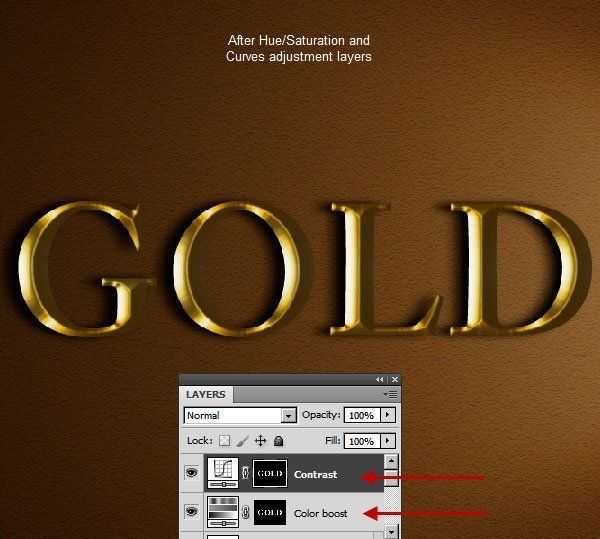
Шаг 17
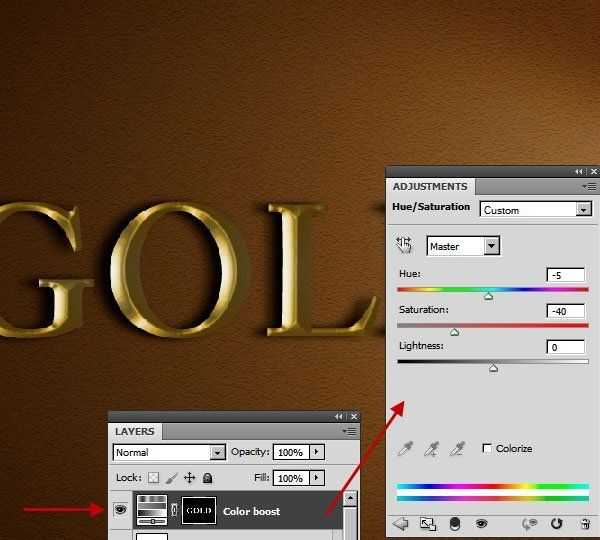
Выберите из списка Hue/Saturation (Цветовой Тон/Насыщенность) и назовите Color boost. При активном выделении на корректирующем слое создастся маска для текста и коррекция будет действовать только на текст. Установите настройки, которые даны на скриншоте ниже.

Шаг 18
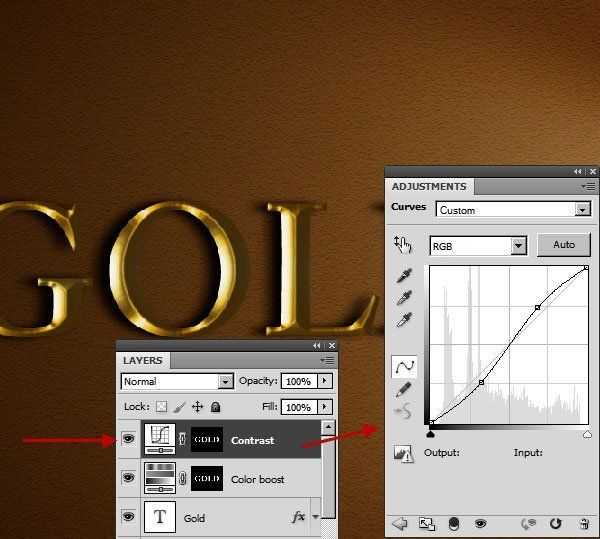
Снова загрузите выделение текста и создайте новый корректирующий слой Curves (Кривые) под названием Contrast. Создайте кривую, как на скриншоте ниже.


Шаг 19
Далее выше всех слоёв создайте новый слой-нажмите Alt и щёлкните по значку создания нового слоя в панели слоёв.

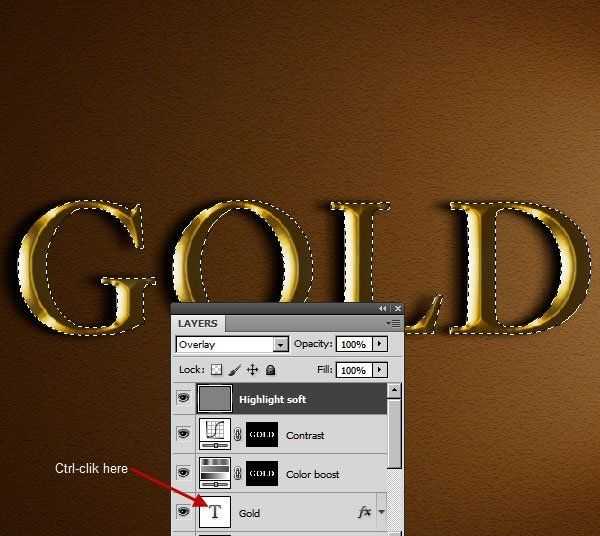
Шаг 20
В открывшемся диалоговом окне в поле Mode (Режим) выберите Overlay (Перекрытие), поставьте галку наFill with Overlay-neutral color (50% gray) (Выполнить заливку нейтральным цветом режима «Перекрытие»(серым 50%). Назовите слой Highlight soft.

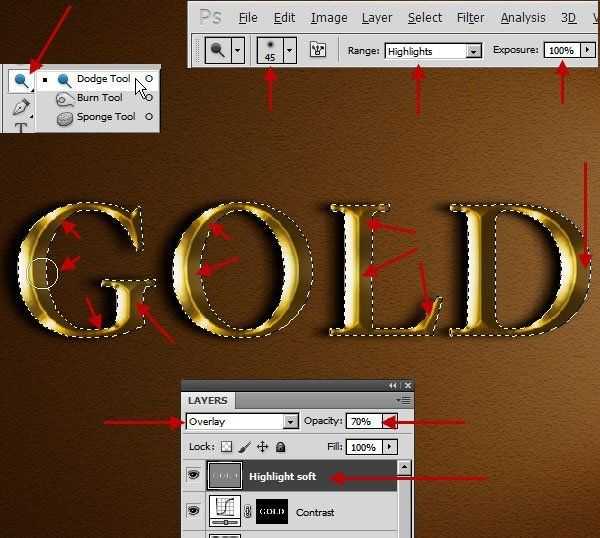
Шаг 21
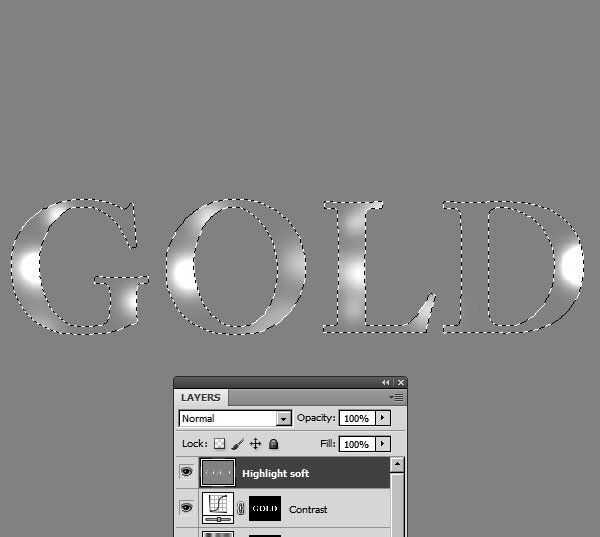
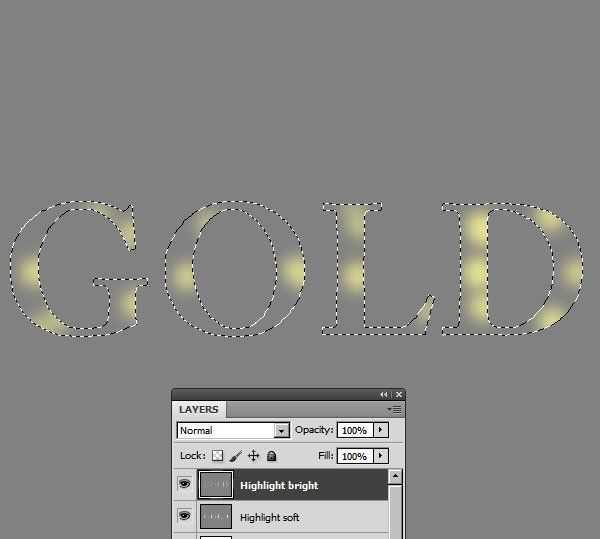
Загрузите выделение текста. Выберите Dodge Tool (Осветлитель). Убедитесь, что в Range (Диапазон) выбран Highlight (Подсветка) и Exposure (Экспозиция) 100% и обработайте на светлых участках. Не переусердствуйте, так как мы ещё добавим блеска на новом слое. Выделение не даст выйти за пределы текста. Когда вы закончите, отмените выделение (Ctrl+D) и измените Opacity (Непрозрачность) слоя до 70%.




Шаг 22
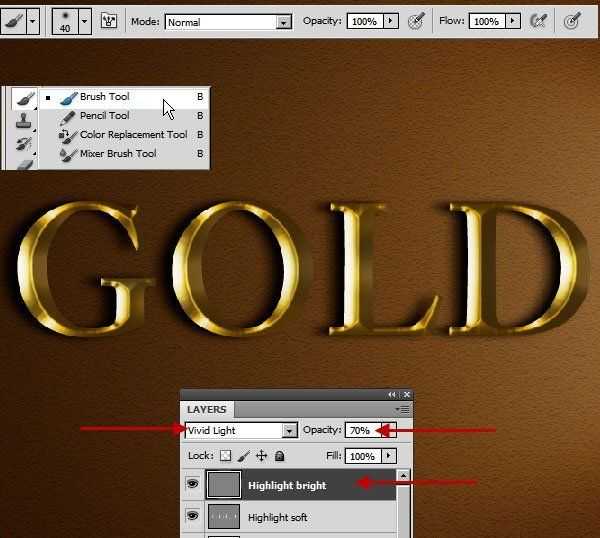
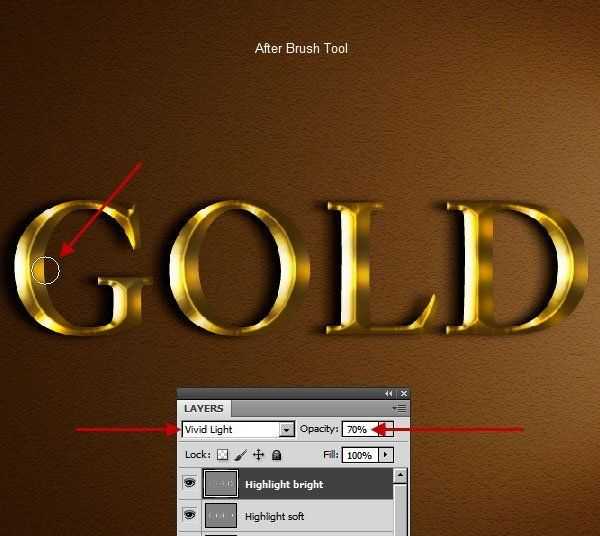
Создайте ещё один такой же слой с 50% серым, как вы делали выше и назовите Highlight bright. У этого слоя измените режим наложения на Vivid Light (Яркий Свет), но с теми же 70% непрозрачности. Этот режим наложения создаст гораздо более яркий эффект. Теперь создадим яркие пятна на светлых участках.
Загрузите выделение текста. Выберите мягкую круглую кисть и нажмите Alt. Кисть изменится на пипетку, выберите пипеткой светло-жёлтый цвет на светлых областях текста и выбранным цветом нарисуйте пятна. Уменьшайте диаметр кисти, чтобы пятна были немного меньше светлых участков, которые вы нарисовали в предыдущем шаге. В качестве примера используйте скриншот ниже.



Шаг 23
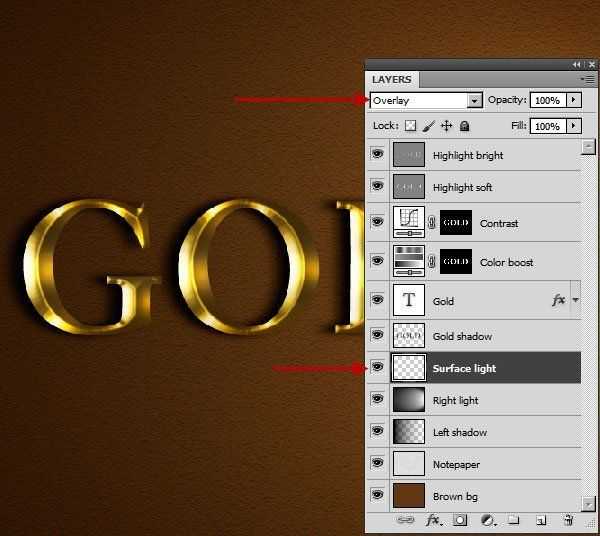
Золото имеет блеск и от его блестящей поверхности должны отражаться некоторые золотые блики, которые падают на поверхность фона. Чтобы показать это золотое отражение, нам нужно создать несколько цветовых пятен под золотым текстом. Создайте новый слой над слоем Right light , переименуйте в Surface light.Измените режим наложения слоя на Overlay (Перекрытие).

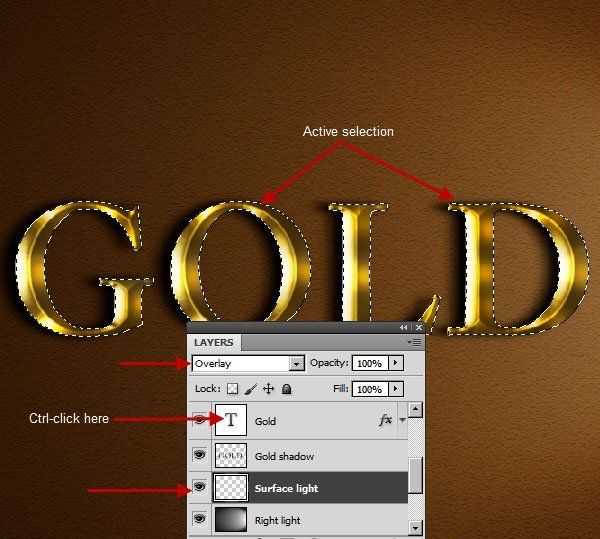
Шаг 24
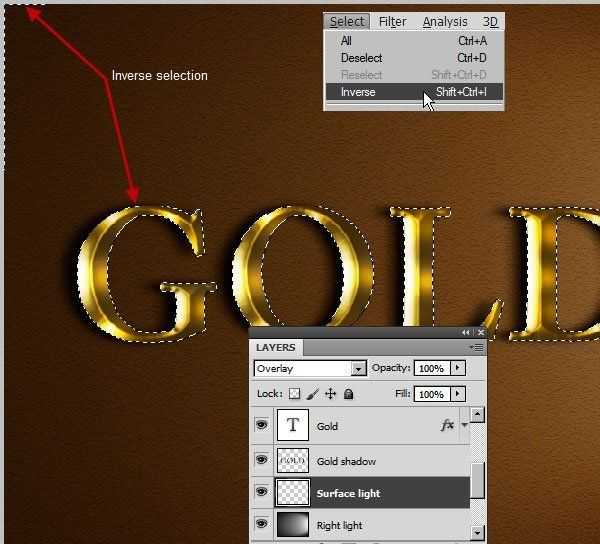
Загрузите выделение текста, далее инвертируйте выделение Select> Inverse (Shift+Ctrl+I). Инверсия выделения позволит рисовать, не затрагивая текст. Выберите мягкую круглую кисть и, используя тот же светло-жёлтый цвет, нарисуйте цветовые пятна.



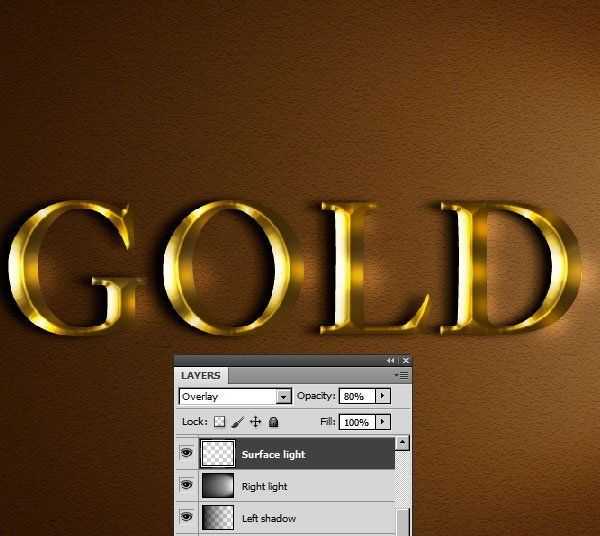
Шаг 25
Измените режим наложение этого слоя на Overlay (Перекрытие) и Opacity (Непрозрачность) до 80%. Яркие пятна смешаются с поверхностью фона.

Шаг 26
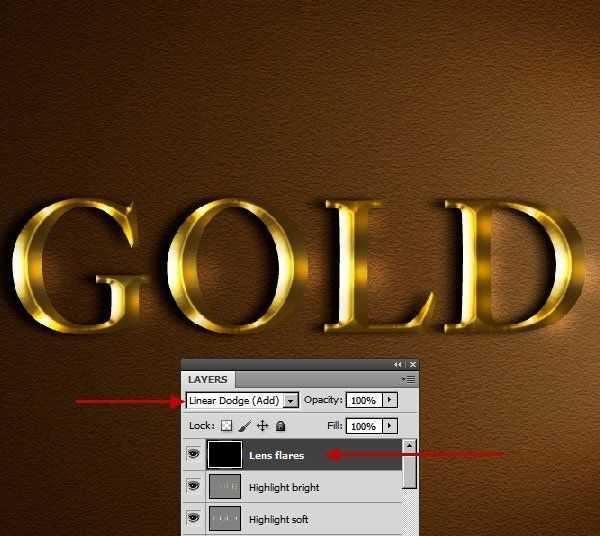
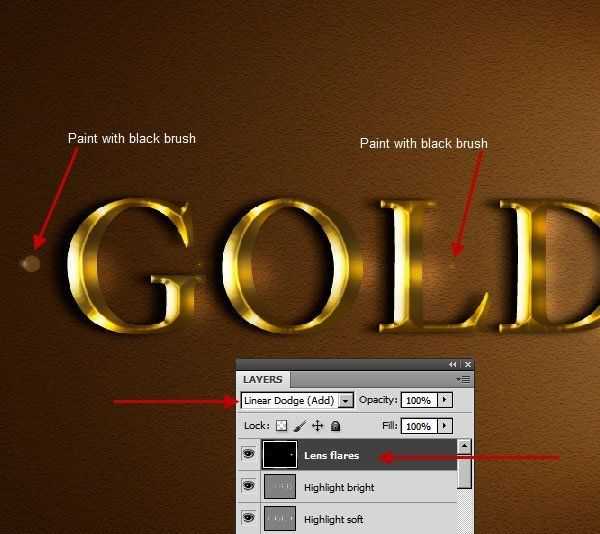
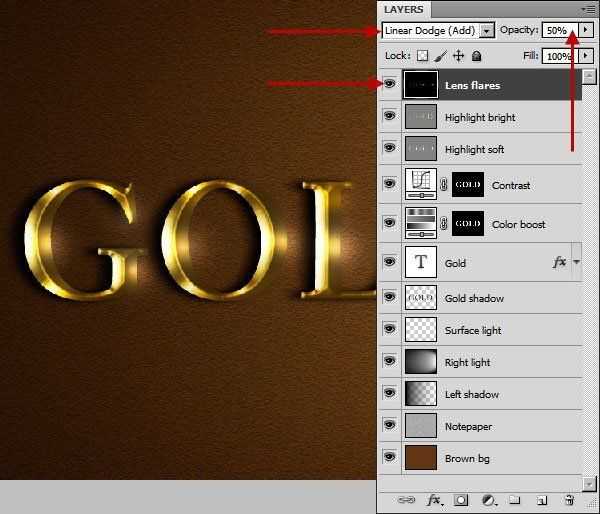
Далее мы добавим несколько бликов на вершинах цветовых пятен. Для этого применим Filter > Render > Lens Flare (Фильтр-Рендеринг-Блик). Но если применить фильтр прямо на слое Highlight bright,то в дальнейшем его нельзя будет изменить. Поэтому, для гибкого рабочего процесса мы создадим новый слой с именем Lens flares изальём его чёрным цветом. Но на чёрном слое работать неудобно, к тому же нам нужны яркие вспышки. Для достижения этой цели измените режим наложения этого слоя на Linear Dodge (Add) (Линейный Осветлитель).

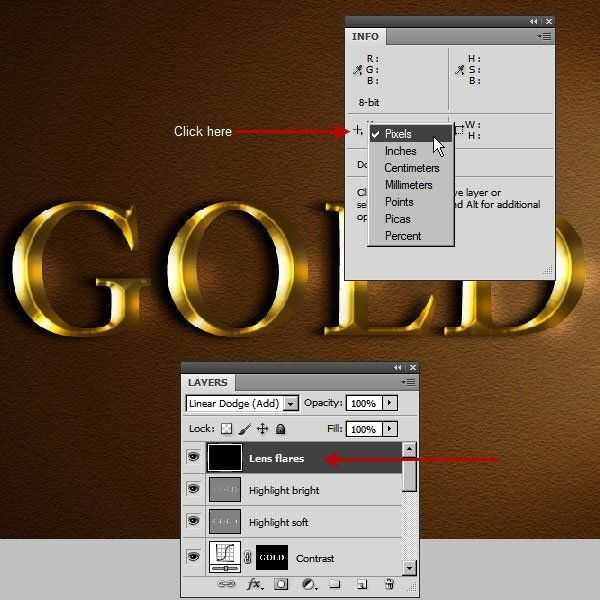
Шаг 27
Теперь нам нужно найти точное положение объектива вспышек. Откройте панель Info-Window> Info (Окно-Инфо). На этой панели нажмите на знак плюс (+) и выберитеРixels (Пиксели). Держите это окно открытым.

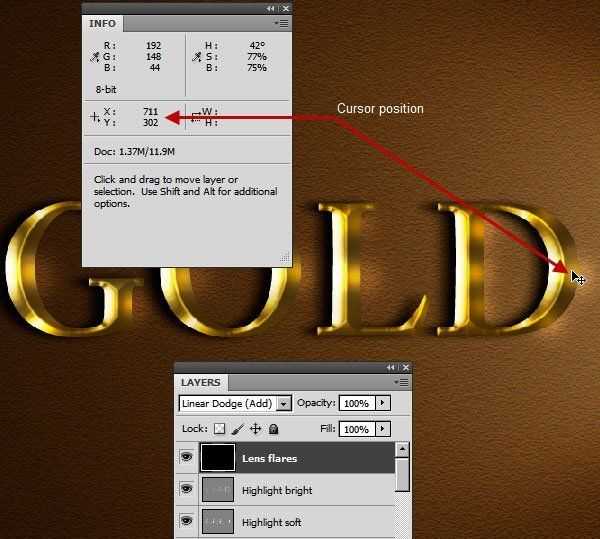
Теперь поместите курсор на место яркого пятна и на панели Инфо запомните координаты Х и Y

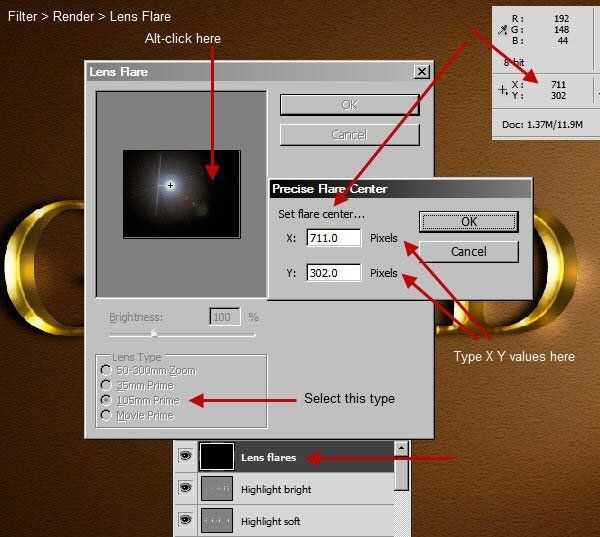
Идём в Filter> Render> Lens Flare (Фильтр-Рендеринг-Блик). Для того, чтобы открыть окно для ввода координат, зажмите Alt и щёлкните по окну предварительного просмотра фильтра. Введите значения координат в соответствующие поля и нажмите ОК.

Вернитесь в окно фильтра и выберите тип объектива 105 мм Prime и нажмите ОК. Как видите, блик расположен именно там, где мы и хотели.

Проблема этого фильтра в том, что он создаёт некоторые побочные лёгкие артефакты от главного блика (кольца, пятна и т.д.). Возьмите мягкую чёрную кисть и замаскируйте эти блики.

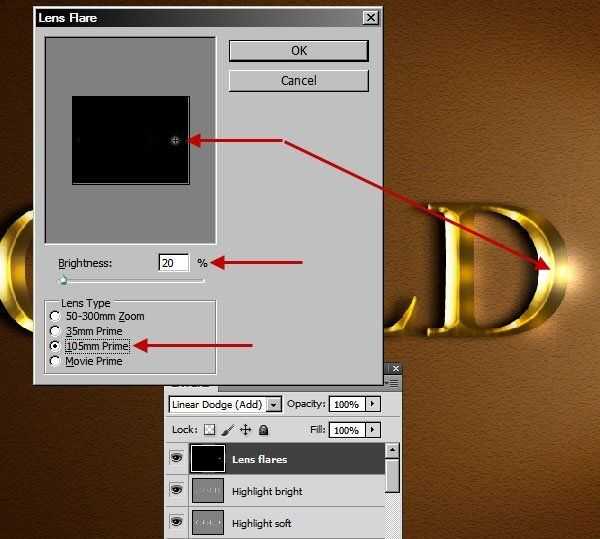
Шаг 28
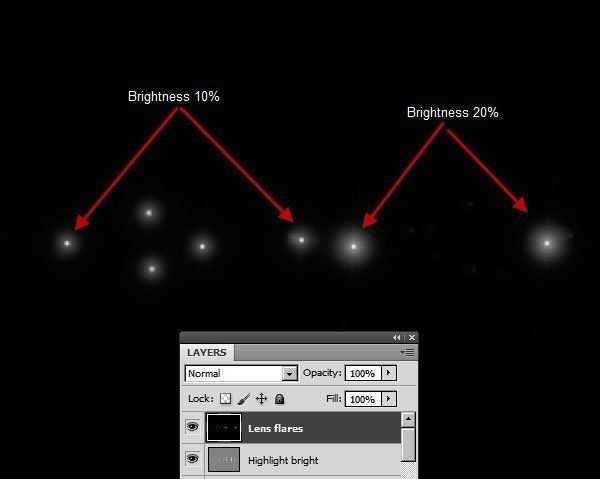
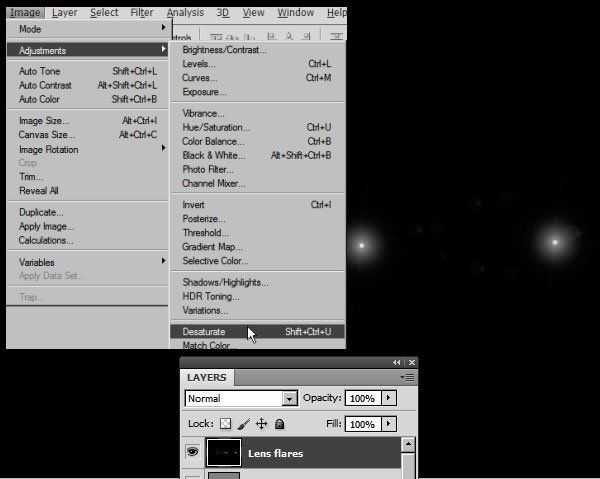
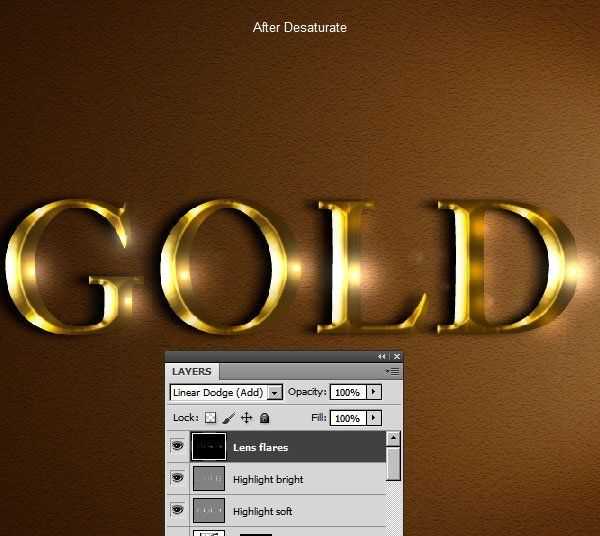
Повторите этот шаг, чтобы создать ещё несколько бликов. Далее перейдите в Image> Adjustment> Desaturate (Изображение-Коррекция-Обесцветить). Это позволит удалить цветовой оттенок бликов. На скриншоте ниже показан процент яркости бликов.



Шаг 29
И наконец, измените Opacity (Непрозрачность) слоя с бликами до 50%.

И мы сделали это!

Надеюсь, вам понравился урок и будет полезен.
Автор урока: Arindam Bhadur
photoshop-master.ru
Золотые буквы в фотошопе за 2 минуты
Сделать золотые буквы в программе Adobe Photoshop очень просто. В 2009 году я написал на эту тему небольшое руководство. Это будет первый способ. В следующих статьях расскажу об ещё одном, дающем реалистичный эффект.
Итак, приступим
Первым делом создаём надпись, над которой будем работать. В качестве фонового цвета я выбрал серый, вы можете выбрать любой другой по вкусу. Затем берём инструмент «Текст» (Ctrl+T), и пишем слова, которые сейчас превратим в золотые:) В примере я ставил размер шрифта 65 пк.
Написали? Теперь переключаемся в окно работы со слоем, в котором находится надпись, для этого можно дважды кликнуть по слою с текстом, и в открывшемся окне делаем наложение градиента. Направление градиента надо оставить вертикальное. Для имитации полированной золотой поверхности градиент должен содержать чёткую границу цветов. Итак, для нашего золотого градиента сделаем три цвета (последний цвет повторяется в двух точках): #fefc8f, #b56211, #ffecbb. Расставьте эти цвета также, как на картинке.
Всё, жмём «Да». Можете взглянуть на надпись – она уже практически золотая:) Теперь осталось немного её доработать.
Сделаем эффект выпуклости. Для этого в окне стилей слоя выберем «Наложение цвета». Обычно по умолчанию уже выбран нужный нам цвет – светло-жёлтый #ffffbe. Если у вас другой цвет, поменяйте его на нужный. Ставим прозрачность 80%, размер выберите по вкусу – в зависимости от шрифта он может быть 3-6 пк. Чем крупнее шрифт – тем больше размер.
Теперь для придания естественности подсвеченным краям можно добавить шум. В примере шум 11%.
И последний штрих – тень по вкусу. У меня тень размером 5 пк и с нулевым смещением.
Вот и всё! Теперь можете сделать золотую надпись для аватарки, своего сайта или открытки всего за пару минут:) Для удобства сохраните созданный вами градиент, чтобы каждый раз не выставлять цвета заново.
Автор статьи: Алексей
27 лет, разработчик веб-приложений и интерфейсов. Руководитель и основатель MichnikStudio. Родился в г.Иркутск, расположенном в Сибири, неподалёку от озера Байкал. Позади уже более пяти лет творчества, экспериментов и работы в области веб-разработок. Сперва это было хобби — сайты для себя, для друзей и знакомых. Теперь это профессия, а роль хобби заняли путешествия, гитара, прыжки с парашютом и открытие новых горизонтов во всех возможных направлениях 🙂michnikstudio.ru
Как сделать золотой цвет в Фотошопе

Имитация золота – одна из самых сложных задач при работе в Фотошопе. Приходится применять множество фильтров и стилей, дорисовывать блики и тени.
На нашем сайте уже есть статья о том, как создать золотой текст, но приемы, описанные в ней, подойдут не для всех ситуаций.
Урок: Золотая надпись в Фотошопе
Золотой цвет в Фотошопе
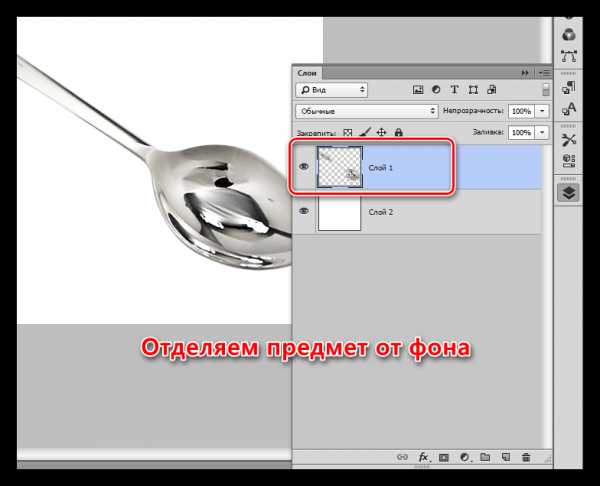
Сегодня научимся придавать цвет золота предметам, которые золотыми не являются. Например, вот этой серебряной ложке:

Для того чтобы приступить к созданию имитации золота, нужно отделить предмет от фона. Сделать это можно любым удобным способом.
Урок: Как вырезать объект в Фотошопе

Приступаем.
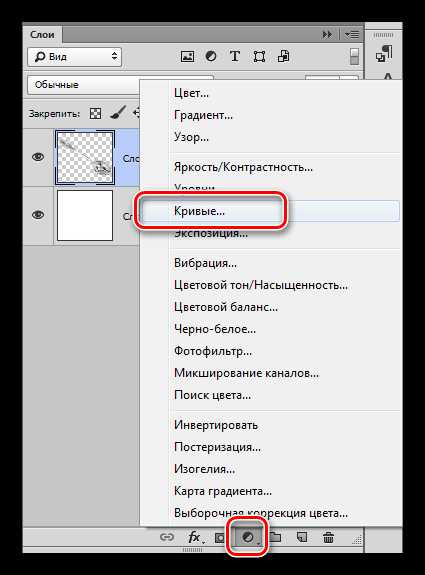
- Создаем новый корректирующий слой под названием

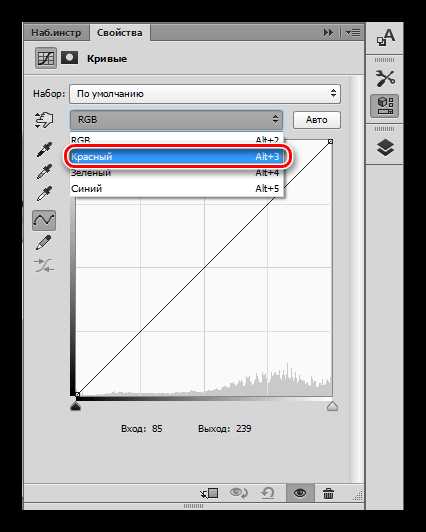
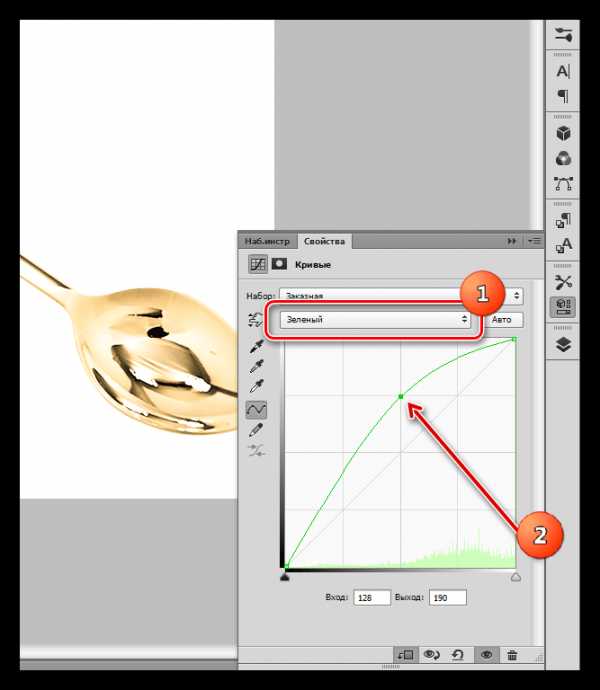
- В автоматически открывшейся палитре настроек переходим в красный канал (выпадающий список в верхней части окна).

- Ставим точку на кривой, и тянем ее влево и вверх до достижения оттенка, как на скриншоте. Для того чтобы «Кривые» применились только к слою с ложкой, активируем кнопку привязки.

- Далее, в том же выпадающем списке, выбираем зеленый канал и повторяем действия. Настройка канала зависит от начального оттенка и контраста предмета. Старайтесь добиться примерно того же цвета, что и на представленном ниже скрине.

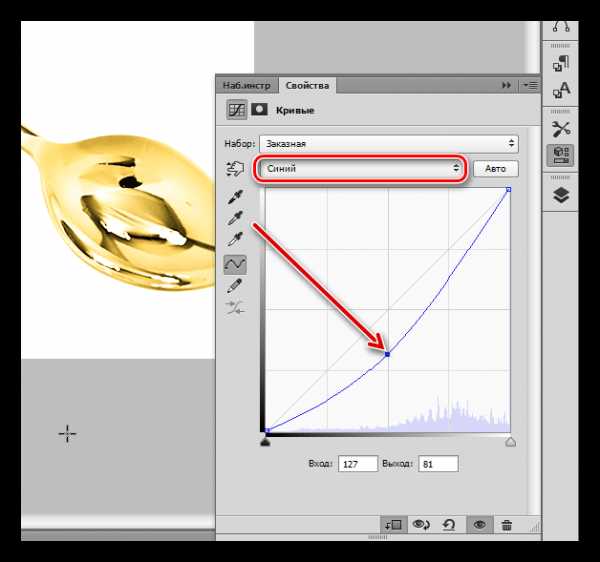
- Затем идем в синий канал, и тянем кривую вправо и вниз, тем самым снижая количество синего цвета на изображении. Важно добиться практически полного «растворения» розового оттенка.

Наш алхимический опыт удался, давайте поместим ложку на контрастный фон, подходящий к золоту и посмотрим на результат.

Как видим, ложка приняла цвет золота. Данный способ применим ко всем предметам, имеющим металлическую поверхность. Экспериментируйте с настройками кривых для достижения желаемого результата. Инструмент есть, остальное зависит от Вас.
Мы рады, что смогли помочь Вам в решении проблемы.Задайте свой вопрос в комментариях, подробно расписав суть проблемы. Наши специалисты постараются ответить максимально быстро.






Leave a Comment