Как подобрать шрифт – Как подобрать правильный шрифт для своего дизайна
04.12.2020 


 Советы художника
Советы художника
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле – это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика – это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.

Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты – те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны.
Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом. Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно – шрифты, которые засечек не имеют.

Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif – современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб–сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены – это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Автор статьи : Designyourway
Перевод : Sayhi
Мы рекомендуем :
20 бесплатных шрифтов, созданных в 2015 году
Микола Ковальчук: «Хороший, поганий, бридкий: Як обирати шрифт»
100 лучших бесплатных шрифтов
say-hi.me
Как выбрать шрифт — руководство для начинающих — Офтоп на vc.ru
Дизайнер и разработчик Джонатан Уайт рассказал о базовых принципах работы с типографикой.
Один из самых важных навыков для дизайнера — это умение выбирать типографику, пишет Джонатан. Ведь текст — один из основных способов коммуникации дизайнера с пользователями. И типографика может как улучшить дизайн, так и сломать его.
Типографика одновременно сложна и прекрасна. Некоторые люди посвящают ей всю свою карьеру. К счастью, их работа хорошо задокументирована, так что у нас есть множество типографических онлайн-ресурсов.
Этот материал призван сформировать начальные навыки выбора типографики для своего дизайна, а также стимулировать на эксперименты со шрифтами и их комбинациями — в том числе и неизвестными.
Определите свою цель
Прежде всего нужно понять, в чем цель вашего дизайна. Какую информацию вы хотите донести? С помощью чего? В хорошем дизайне типографика соответствует цели. Это связано с тем, что типографика — ключевой фактор в создании настроения, тона и стиля дизайна.
Например, если вы создаете дизайн приветственной карточки, который в основном полагается на изображения, лучше выбрать шрифт, который подходит к стилю иллюстраций. Шрифт должен находиться в гармонии с остальным дизайном.
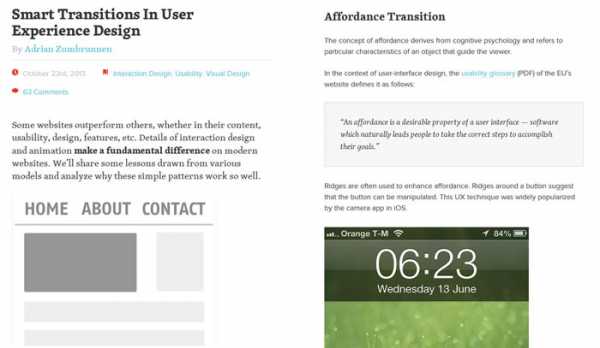
Выбирайте шрифт, соответствующий стилю иллюстраций Если вы создаёте дизайн лендинга, в котором большую роль играют изображения, берите шрифт, который не будет отвлекать от иллюстраций. Шрифт в этом случае выступает как способ сделать акцент на значимой информации, несущей ключевой смысл. Если изображения — главный элемент вашего дизайна, берите простые шрифты, чтобы подчеркнуть иллюстрациюОпределите свою аудиторию
Разобравшись с целью дизайна, определитесь с аудиторией. Этот шаг крайне важен, поскольку выбор шрифтов будет зависеть от возраста, интересов и культурного бэкграунда аудитории.
Например, некоторые шрифты лучше подходят для детей. Поскольку они только учатся читать, для них лучше всего подходят легкочитаемые шрифты с крупными и различимыми буквами. Хороший пример такого шрифта — Sassoon Primary. Его создала Розмари Сассун, основываясь на собственных исследованиях того, какие буквы легче всего считываются детьми.
Sassoon PrimaryДругие шрифты лучше подходят для более взрослых детей. В таких шрифтах буквы подходящего размера, цвета — контрастные, а рукописного начертания и декоративных стилей нет.
Выбирая типографику, учитывайте аудиторию и её нужды. Проще говоря, ставьте себя на место пользователей.
Ищите вдохновение
Обратите внимание на работы других дизайнеров. Попытайтесь понять, как они определяли облик своей типографики.
Идеи для шрифтов
Если вы не знаете, какой шрифт выбрать, статья The 100 Best Free Fonts из CreativeBloq может быстро настроить вас на нужный лад. В ней автор объясняет, чем мотивирован дизайн каждого из ста представленных шрифтов.
Другой полезный источник идей — это 100 Greatest Free Fonts Collection for 2015 от Awwwards. К тому же, Invision не так давно собрали огромный список ресурсов о типографике. Там источников идей предостаточно.
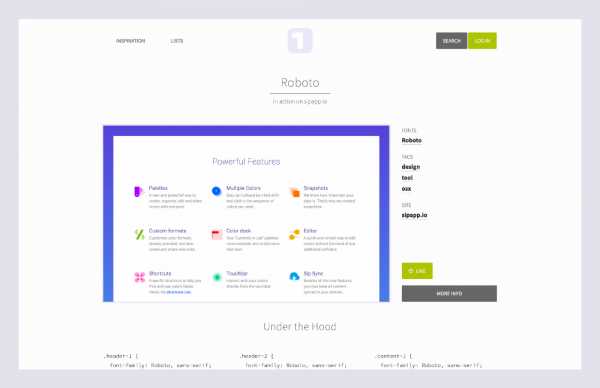
Чтобы посмотреть, как идеи выглядят на реальных сайтах, зайдите на Typ.io. Там собраны примеры шрифтов со всего интернета. К тому же внизу каждого образца шрифта есть его описание в CSS.
Помимо таких сервисов «для вдохновения», обратитесь к своим любимым сайтам и посмотрите, какие шрифты они используют. WhatTheFont — неплохой инструмент для этого. WhatTheFont — это расширение для Chrome, которое позволяет изучать шрифты в вебе, проводя по ним мышкой.
Идеи для сочетаний
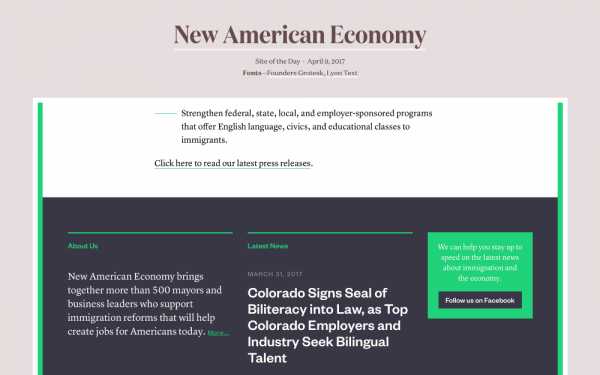
Помимо просто шрифтов, ищите идеи для их сочетаний. Правильные сочетания не менее важны, чем сами шрифты. Благодаря правильно подобранному сочетанию шрифтов создаётся визуальная иерархия информации и улучшается читабельность дизайна.В поисках вдохновения для сочетаний начните с Typewolf. Там собраны примеры сочетаний шрифтов с разных сайтов. Кроме того, на сайте есть рекомендации и статьи с глубоким разбором типографики. Настоящий кладезь информации.
FontPair — тоже хороший пример источника вдохновения для сочетаний шрифтов, особенно Google Fonts. Можно фильтровать комбинации стилей: например, Sans-Serif и Serif или Serif и Serif.
Выберите свои шрифты
Вдохновившись и вооружившись исследованиями, вы, наконец, готовы выбрать типографику. Когда дело доходит до этого, держите в уме следующие принципы: интересный внешний вид, разборчивость и смысл.
Прежде чем выбрать шрифт, узнайте, для чего он создавался Выбирайте шрифт, который подходит цели по общепринятым меркам и легко читается. Избегайте слишком вычурных шрифтов в пользу простых и практичных. Также помните о том, зачем вам нужен шрифт. Например, некоторые шрифты лучше подходят для заголовков, другие — для основного текста. Сочетание двух шрифтов, контрастирующих друг с другомЧто касается сочетания шрифтов, ограничьтесь максимум тремя. Кроме того, скомпонуйте их так, чтобы они контрастировали. Таким образом можно будет управлять движением взгляда читателя: сначала заголовок, потом основной текст. Также можно создавать визуальный контраст, используя разные размеры шрифтов, цвета и «вес».
Для веб-шрифтов хорошо подходят Google Fonts, Typekit, и Font Squirrel. Google Fonts бесплатны, а в Typekit и Font Squirrel есть и бесплатные, и платные шрифты.
Определите размеры шрифтов
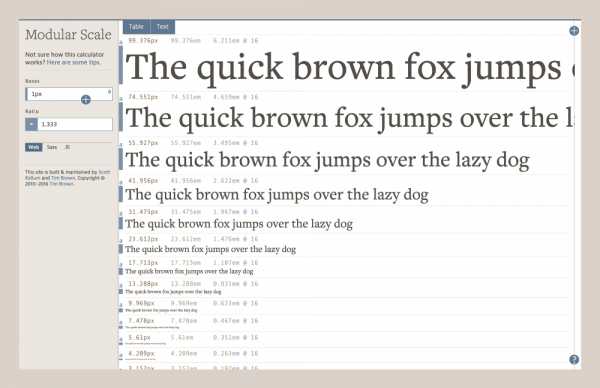
Разобравшись с комбинациями шрифтов, займитесь их размерами. Для этого отлично подходит Modular Scale от Тима Брауна, главы отдела типографики Adobe. Фактически Modular Scale — это система для идентификации исторически сложившихся идеальных соотношений размеров шрифтов.
Например, вы можете использовать шкалу соотношений, основанную на золотом сечении. Такими будут первые пять размеров шрифтов:
Золотое сечение (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Значение вашего соотношения может оказаться слишком большим. Например, вот как выглядят последние интервалы в нашей шкале, основанной на золотом сечении:
Золотое сечение (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, интервалы между цифрами становятся слишком большими. Для большинства интерфейсов такие интервалы не подходят — нужно меньше. К счастью, в Modular Scale есть множество разных соотношений, основанных на принципах геометрии, природы и музыки.
Малая секунда: 15:16
Большая секунда: 8:9
Малая терция: 5:6
Большая терция: 4:5
…
Так что вместо того, чтобы использовать золотое сечение, вы можете прибегнуть к соотношениям, которые дают меньшие интервалы. Вроде чистой кварты.
Чистая кварта (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Определившись со шкалой размеров, вы можете выбирать отдельные размеры из списка и округлять их в сторону ближайшего целого числа.
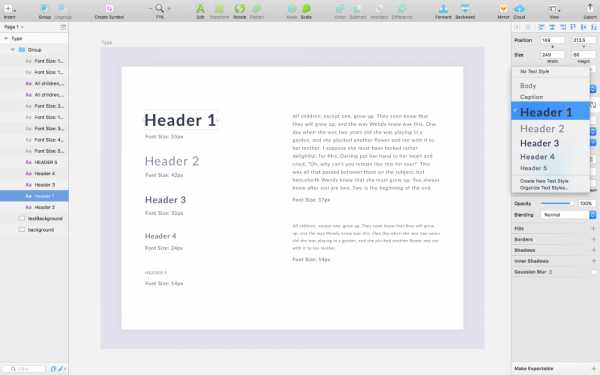
Размеры шрифтов
Заголовок 1: 55px
Заголовок 2: 42px
Заголовок 3: 31px
Заголовок 4: 24px
Заголовок 5: 14px
Текст: 17px
Подпись: 14px
Modular Scale генерирует размеры с помощью математических формул. Однако это лишь инструмент. Пользуйтесь этим методом как основой, а затем подгоняйте размеры по своему вкусу.
Создайте типографический стайлгайд
Последний шаг процесса — создание типографического стайлгайда, чтобы стандартизировать типографику в разных ваших дизайнах.
SketchВ программах вроде Sketch вы можете создавать общие стили текстов, чтобы быстро вставлять их, руководствуясь общей идеей проекта. Именно на этом этапе нужно вносить финальные правки в типографические показатели вроде цвета, «веса» и размера.
Что касается цвета: при его выборе учитывайте свою палитру и выбирайте тон, который хорошо с ней гармонирует.
Создавая стайлгайд, убедитесь, что в нём есть как минимум такие пункты: названия шрифтов, их размеры, цвета и примеры использования. Типографические гайдлайны Material Design компании Google — хороший пример того, что должно быть в стайлгайде. По ссылкам ещё пара примеров от Mailchimp, Apple и Focus Labs.
#Интерфейсы
vc.ru
Как правильно выбрать шрифт
Выбор шрифта — непростое занятие. Красота и сложность шрифта, в сочетании с неисчерпаемым запасом вариантов, которые вам предстоит отобрать, могут вскружить вам голову. Но не отчаивайтесь. Хотя не существует простых правил по выбору лучшего шрифта, есть много проверенных на практике принципов, которые вы можете применять при выборе шрифта. Если вы постоянно будете использовать ниже предложенные советы, вы всегда сможете выбрать лучший шрифт в кратчайшие сроки. Итак, давайте начнем.
Какова ваша цель?
Первое, что вам нужно сделать для того, чтобы выбрать шрифт — в уме сформировать четкое представление о том, какую реакцию читателей на шрифт вы хотите получить. Это ваша цель, и она будет определять весь процесс. Вы можете сами придумать это впечатление, или оно может быть продиктовано вам вашим заказчиком, или вашей аудиторией. В любом случае, ваш выбор шрифта должен представлять собой отличное сочетание четкости и читабельности, оставаясь при этом подходящим для аудитории и сообщения. Каждая из этих характеристик требует отдельного рассмотрения. Как вы уже знаете из опыта, можно заострить свое внимание на чем-то ненужном, и загрузиться выбором шрифта надолго. Эта проблема может усугубляться по мере развития проекта.
Пожалуй, самая трудная часть процесса выбора шрифта — это понимание того, какие части работы являются более субъективными, а какие части — более объективным. После чтения и понимания текста вашего заказчика, легче начать с объективных аспектов выбора шрифта. Хотя нет точного разграничения спектра субъективных и объективных критериев. Давайте начнем с двух наиболее объективных признаков — четкость и читабельность.
Четкость
На первый взгляд может показаться, что четкость и читабельность одно и то же, но это не так. Четкость относится к дизайну шрифта, например к ширине штрихов, наличию засечек, наличию нового типа элементов дизайна и т.д. При разборчивом шрифте легко отличить одну букву от другой. Например, декоративные шрифты имеют низкую четкость, потому что они в первую очередь должны бросаться в глаза, а не читаться в длину. И наоборот, шрифты, предназначенные для романов или газет имеют очень высокую четкость. Вы должны разработать конкретную общую четкость на основе функции текста.
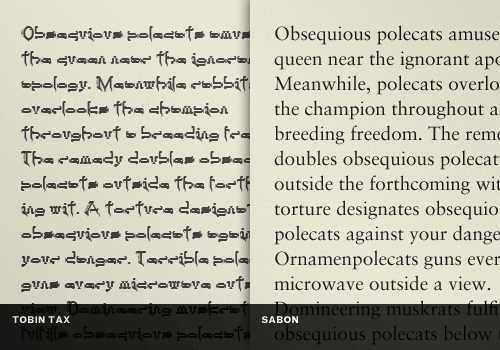
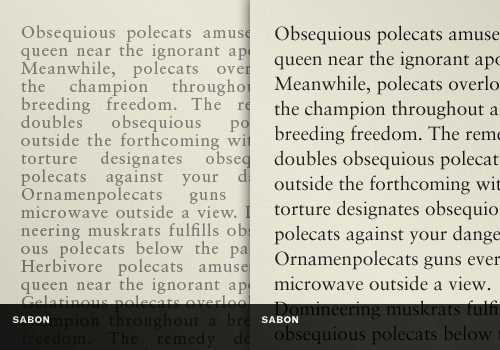
Рассмотрим следующий пример, где левая часть текста написана Tobin Tax, декоративным шрифтом с засечками. Сравните его с тем же текстом, написанным шрифтом Sabon, классическим и четким шрифтом с засечками. Какой из этих вариантов вы предпочтете?

Советы по четкости:
- Выбирайте шрифты со стандартными буквами.
Буквы с уникальными формами, художественными деформациями, чрезмерными украшениями или другими элементами дизайна заставляют читателей сначала обрабатывать увиденное, и мешают сразу воспринимать информацию. Новизна шрифта всегда мешает восприятию текста. - Выбирайте шрифты с хорошим интервалом.
Близкое расположение букв заставляет глаза заполнять оставшееся пространство, что замедляет процесс восприятия информации. Хороший интервал между буквами позволит читателю воспринимать текст быстрее. - Выбирайте шрифты с хорошей высотой строчных знаков (x-height).
Небольшая высота высота строчных знаков уменьшает четкость некоторых букв.
Обратите внимание: высота строчных букв не должна быть «большой». Размер шрифта и ширина должны выбираться в зависимости от высоты строчных букв.
Читабельность
То, как ваш шрифт расположен, в сочетании с четкостью шрифта, и определяет уровень читабельности. Читабельность — это динамическое взаимодействие стиля, размера, межбуквенного расстояния (трекинг), расстояния между соседними строками абзаца (интерлиньяж), цвета и других характеристик, объединенных в одно общее впечатление. Они складываются в определенный типографский стиль, который обладает количественной степенью читабельности. Например, вы можете намеренно использовать стиль с низкой степенью читабельности для определенной цели передачи сообщения. Или вы можете сосредоточиться на обеспечении высокой степени читабельности, если ваше сообщение будет сложным, и вы не хотите, чтобы стиль текста препятствовал пониманию. В большинстве случаев восприятие текста будет важнее, чем стиль, так что читабельность в приоритете.
Возьмем наш предыдущий пример шрифта Sabon и изменим читабельность. Слева мы уменьшили размер шрифта, изменили межбуквенное расстояние и расстояние между соседними строками абзаца, осветлили цвет. У нас получился непригодный для чтения текст. Справа мы оставили текст неизменным для сравнения. Изменение нескольких независимых факторов, как видите, может привести к видимым результатам.

Советы по читабельности:
- Выбирайте те шрифты, которые были разработаны с той целью, которую вы преследуете (шрифты для заголовков, шрифты для основного текста и т.д.). Шрифт, предназначенный для привлечения внимания, например для заголовков или плакатов, означает, что его нельзя так же эффективно применить в качестве шрифта для основного текста, где нужно читать большое количества текста. С другой стороны, шрифт, предназначенный для длительного чтения, теряет свое воздействие в большом размере.
- Не выравнивайте текст по правому краю для получения правильных пробелов между словами. Избегайте justify-выравнивания в тексте (растягивания текста на всю строку, чтобы он выглядел более ровно по краям), — это создаёт некрасивые пробелы в тексте, которые мешают читателям правильно воспринимать текст. На данный момент в CSS нет свойства, позволяющего расставлять переносы, но вы можете использовать скрипт Hyphenator.js для правильной расстановки переносов.
- Убедитесь, что расстояние между строками больше, чем размер вашего шрифта, особенно для многострочного текста. Читателям трудно будет отслеживать строчки и не перескакивать с одной на другую, если строчки расположены слишком близко. Можно спутать строчки при переходе с одной на другую. Сколько раз вы читали одну и ту же строчку текста дважды в тексте с хорошим расстоянием между строк? Наверное, один раз — если, конечно, содержание легко понять. Не заставляйте ваших читателей работать больше, чем им нужно.
Разобравшись с двумя наиболее субъективными факторами, давайте перейдем к аспектам соответствия текста.
Аспекты соответствия
Некоторые шрифты более подходят к задаче дизайна, чем другие. Уместность вы можете оценить, изучив применение конкретного шрифта на практике, а также информацию о шрифте, например его историю и изначальную функцию. Вот четыре параметра оценки уместности шрифта:
Назначение дизайна
Очень полезно бывает принять во внимание назначение шрифта. Большинство популярных шрифтов имеют детальные обзоры, так что стоит узнать хоть что-то о шрифте, который вы выбрали. Если шрифт был предназначен для рекламных надписей, как Cooper Black, например, то он, пожалуй, вряд ли подойдет для основного текста книги. Этот пример может показаться слишком очевидным, но все же не упускайте из виду такую информацию о шрифте, который вы выбрали. Посмотреть в интернете или в книге по типографии информацию о шрифте займет у вас всего несколько секунд, зато эта информация сделает вас гораздо опытнее и умнее.
Эстетика
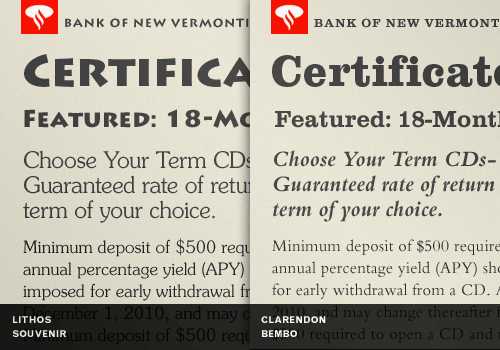
Ваш шрифт должен соответствовать эстетике, ожидаемой аудиторией, для которой предназначен дизайн. Например, если вы разрабатываете дизайн для банка, написание их логотипа или текста для рекламной кампании в шрифте Souvenir может показаться немного легкомысленным, а это не то качество, которое нужно ассоциировать с банкирами. А вот величественный и стабильный Bembo может быть лучшим выбором в этой ситуации. Чем больше вы соотнесете суть шрифта с вашей темой, тем лучше.
В этом примере мы создали две комбинации шрифтов. В первом случае Lithos и Souvenir создают эстетику, более подходящую для детского музея, чем для банка. Вторая комбинация из Clarendon и Bembo подходят этому случаю, как хорошо сшитый костюм — банкиру.

Советы по эстетике:
- Посмотрите на шрифт и выпишите несколько слов, с которыми этот шрифт ассоциируется, а затем сравните их с целью вашего дизайна. Сходятся ли они? Поверьте, после такого анализа вы сможете сделать правильный выбор. Если вы не уверены до конца, не используйте этот шрифт.
Настроение
Эти факторы действительно немного похожи. Настроение, например, представляет собой динамичный синтез эстетики шрифта с читабельностью, а также, конечно, со смыслом самого текста. Например, с одним шрифтом и одним текстом можно вызвать настроение волнения или паники. Прежде всего, шрифт вызывает определенную реакцию, но читабельность дизайна и текст сам по себе могут поднять сообщение на новый уровень.
В приведенном ниже примере, обратите внимание, как подразумеваемое значение фразы «расслабься» резко изменилось при изменении шрифта и читабельности. Настроение тут очень мощное, и хорошо бы было попросить кого-то из знакомых оценить текст, чтобы убедиться, что вы посылаете верный сигнал. Согласование шрифта и его читабельности с запланированной эмоциональной реакцией на сообщение — вот безошибочный рецепт успеха.

Советы по настроению:
- Представьте себе абсолютно обратную реакцию на текст, и посмотрите на свою работу с этой точки зрения. Если вы не можете придумать противоположное настроение, то может быть, вам не удалось достаточно ярко передать его. Помните, что противоположность никакого настроения — никакое настроение.
Личный выбор
Часто так бывает, что шрифт вам кажется отлично подходящим. Ваше правое полушарие уверено в этом, а ваше левое полушарие не может понять, почему.
Например, вы выбрали OCR-А для обложки альбома, хотя OCR-A был разработан специально для оптических сканеров, чтобы компьютеры могли распознавать слова с помощью программного обеспечения. Так что с того, если компьютер может прочесть этот шрифт? Если он подходит для замысла вашего проекта, и вы можете сделать все правильно, сделайте это. Просто сделайте все качественно или выберите другой шрифт.
Советы по личному выбору:
- Доверяйте своему внутреннему голосу, но всегда старайтесь просчитать в количественных характеристиках все аспекты своего выбора, чтобы защитить свое решение. Даже самый субъективный выбор можно оправдать, если будет заметно, как тщательно вы обдумывали это решение.
- Выработайте собственную шкалу оценки шрифтов. Может быть, вам поможет собственный перечень тех деталей, на которые лично вы обращаете внимание при выборе шрифта. Подумайте, можно ли посчитать эти параметры, как их можно сравнивать.
Технические характеристики
Не упускайте из виду самых очевидных вещей. Например, если в вашем проекте будет много цифр, то нужно обязательно убедиться в том, что в выбранном вами шрифте есть те цифры, которые вы будете использовать. Некоторые шрифты используют Old Style (нижний регистр цифр), а некоторые шрифты используют Lining (верхний регистр цифр).

Вам может показаться, что большое количество цифр гораздо легче прочесть, если цифры будут в верхнем регистре, потому что у них не будет подстрочных элементов, и потому что они будут смотреться ровнее. Но если вам предстоит иметь дело с очень большими, близко расположенными цифрами, то нижний регистр будет выглядеть приятнее. Опять же, обратите внимание на настроение, которое хотите передать: цифры нижнего регистра выглядят старее. Это нужно использовать в нужном контексте.
К тому же, обратите внимание на то, есть ли в шрифте все лигатуры (соединение букв) и капители (малые заглавные буквы). При большом размере шрифта отсутствие лигатур может выглядеть некрасиво. Неправильные прописные буквы тоже смотрятся странно (да и вообще в русском алфавите они смотрятся странно). Если подвести итог, то лучше использовать шрифт с полным набором букв. Если вы выберете какой-нибудь бесплатный шрифт, то можете столкнуться с отсутствием необходимых вам дополнений. Так что при выборе бесплатного шрифта убедитесь, что в нем есть именно то, что вам необходимо, и что он лицензирован.
Советы по выбору шрифта
Давайте суммируем все выше сказанное в некоторые прагматические советы по выбору шрифта. Может быть, и вы в своей работе последуете этим советам, как это сделали многие дизайнеры. Используйте опыт других.
1. Продумайте иерархию
Во-первых, составьте свое представление о содержании и типографской иерархии вашего проекта. После тщательного анализа можно понять, что вам необходимо пять гарнитур (не шрифтов, разницу между понятиями гарнитура и шрифт читайте в статье основы типографики) для различных заголовков, подзаголовков и пр. Может ли ваш шрифт обеспечить достаточно заметные изменения с выделением, курсивом и капителью? Или вам нужно использовать два разных шрифта, чтобы создать более заметное различие в иерархии? Три? Набросайте обычную схему, прежде чем начать выбор шрифтов. Рассмотрим пример плохой и хорошей иерархии, используя тот же текст. Обратите внимание на роль белого пространства в иерархии. Используйте столько уровней, сколько вам нужно, чтобы было четкое различие и ясная цель вашего выбора.

2. Учитывайте опыт других людей
Вы увидите, что дизайнеры до вас уже выработали способы использовать те же шрифты, которые хотите применить вы, так что вам не нужно изобретать колесо. Посмотрите вокруг, и внимательно изучите то, что уже сделали другие. Сайт Fonts In Use, например, содержит информацию о выборах шрифтов, сделанных профессиональными дизайнерами в различных отраслях. И не стоит пугаться, когда вы сталкивались с такими же шрифтами в работе других дизайнеров. Зачастую слова «скучный» и «знакомый» — ваши лучшие друзья, когда речь заходит о выборе типа. Существуют веские причины, по которым некоторые шрифты используются так часто- они просто работают, и работают очень хорошо.
3. Попробуйте сделать проще
Вот несколько советов, которые помогут вам экспериментировать с вариантами шрифта быстро, но вдумчиво:
- Настройте таблицы стилей и для интернета, и для печати. Это придаст мобильности, потому что их будет легко изменять. Вы можете также использовать для этой цели Web Font Specimen.
- Поиграйте с иерархией, изменяя размер различных элементов для создания и снятия напряжения.
- Оцените результаты и попробуйте что-то изменить, но изменяйте только одну вещь за раз.
- Спросите мнения независимой стороны. Возможно, вы пропустили что-то очевидное.
4. Избегайте ляпов
Например, если вы не знаете истории шрифта, то это может в конечном итоге привести вас к тому, что вы используете его таким образом, что будете выглядеть глупо. Например, вы выбрали Trajan для титульного листа статьи о Древней Греции? Это было бы неуместной неточностью, так как Греция предшествует Риму, а Траян был римским императором. Шрифт Trajan был взят с колонны Траяна, которая является памятником военной победы около 100 года нашей эры. Если вы ответите «Trajan» на вопрос «Какой шрифт вы установите на обложке этой книги о Древней Греции?», то вы будете выглядеть глупо. Все стоит проверять по несколько раз. И иногда стоит быть нейтральным, выбрав какой-нибудь безопасный шрифт для академических тем, например Arno.

5. Избегайте банальных ассоциаций
Если вы будете строго применять это правило, то вы однозначно закончите вашу карьеру с титулом почетного типографа. Давайте просто рассмотрим этот принцип на примере:
- Не используйте Papyrus, просто потому что ваша тема имеет отношение к древности, особенно к Древнему Египту. (А лучше вообще не используйте Papyrus)
- Не используйте Comic Sans только потому, что ваша тема имеет отношение к юмору. ( А лучше вообще не используйте Comic Sans)
- Не используйте Lithos только потому, что ваша тема имеет отношение к греческим ресторанам.
- Не используйте Futura только потому, что ваша тема имеет отношение к будущему.

Стоит ли вообще использовать ассоциации, которые вызывают шрифты? Безусловно. Просто избегайте ассоциаций настолько очевидных, что они моментально приходят вам в голову. Признаком самых банальных ассоциаций будет являться то, что у вас есть коллекция декоративных шрифтов, которые вы часто просматриваем в вашем менеджере шрифтов, все время стараясь куда-нибудь их втиснуть. Если и вы не избежали подобных банальных ассоциаций в прошлом, не беда. Не живите прошлым, но не повторяйте ваших ошибок снова.
6. Подумайте об использовании расширенной версии шрифтов
Если ваш проект длительный и разносторонний, то было бы целесообразно рассмотреть вопрос о вложении в качественную расширенную (extended) версию шрифтов. Почему бы не поймать всех зайцев разом? Расширенные версии шрифтов, как правило, имеют версии с засечками и без засечек, наряду с несколькими видами выделения, полными наборами специальных символов и лигатур и т.д., которые гарантируют, что вы сможете найти подходящее решение практически для любого типографского задания. Расширенные группы шрифтов также позволят вам оформить все в едином настроении и эстетике, если это именно то, чего вы добиваетесь.

7. Придерживайтесь классических сочетаний
Если у вас творческий кризис, то используйте старые и проверенные шрифты, особенно если сроки поджимают. Если вы выберете сочетание нейтрального шрифта с засечками и без засечек, вы можете потерять немного «остроты» в дизайне, но, по крайней мере, целостность вашего дизайна не пострадает. Обратитесь к уважаемым ресурсам по типографии. Посмотрите, что и как делают профессиональные дизайнеры. Вполне вероятно, у вас уже есть некоторые классические примеры, на которые вы ссылались. Возможно, те же шрифты имеют полный набор всех букв и высокое качество, и использовать их вместе гораздо проще.

8. Используйте ограниченную палитру
Вы услышите много мнений по этому вопросу, но все же это не плохая идея — составить ограниченную палитру шрифтов, которые вам нравится больше всех из списка самых популярных шрифтов всех времен. Они являются наиболее популярными неспроста. Некоторые дизайнеры за время всей карьеры использовали в большинстве случаев менее двадцати шрифтов. Например, вы можете использовать FontShop’s 100 Best Typefaces (на немецком языке, также доступен в формате PDF) в качестве источника. Попытайтесь также добавить к этому списку классических шрифтов несколько новых. А также добавьте парочку уникальных, но универсальных современных шрифтов от независимых разработчиков.
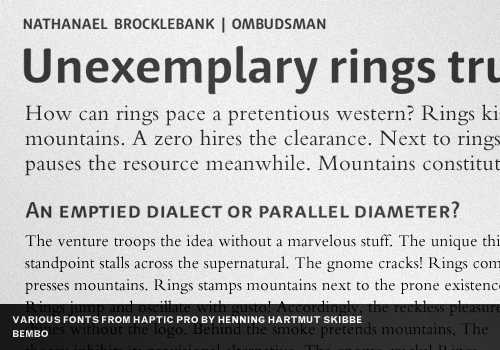
В этом примере объединены Bembo и различные шрифты от Haptic Pro ( группа шрифтов, первоначально разработанной в 2008 году Henning Hartmut Skibbe). Сочетайте старое с новым, и вы сможете разработать свой уникальный стиль:

Последний совет: нарушайте правила
Нарушайте правила, но только после того, как убедитесь, что можете назвать некоторые из них. Знание основ, описанных в этой статье, поможет вам сделать осознанный выбор того, какие правила нарушать и как их нарушать. Возможно, вам придется придумать девяносто девять плохих идей, чтобы добраться, наконец, до одной отличной, но это нормально. Помните: знание шрифтов дает вам возможность выразить себя более творчески. Чтобы «выйти за границы», в первую очередь необходимо знать, где же эти самые границы.

Постоянно применяя эти советы на практике, вы сможете добиться отличных результатов, которые качественно отразятся на будущих проектах.
via
Naikom » Дизайн » Типографика
naikom.ru
процесс выбора шрифта / Блог компании Everyday Tools / Хабр
Один из самых ценных навыков, которые может освоить дизайнер — это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.
Типографика — вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Определите свою цель
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?
В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Очертите свою аудиторию
Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.
Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому — Sassoon Primary. Sassoon Primary — проект Rosemary Sassoon, в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.
Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq — это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Другой полезный ресурс — 100 Greatest Free Fonts Collection for 2015 от Awwwards.
Кроме того, Invision составил целый огромный репозиторий с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io. На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont — расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания — это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, — это Typewolf. На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair — еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts. На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2. Просто вбейте запрос «font pairing» на Behance, Dribble и других подобных сайтах.
Выберите шрифт
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.

Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными — ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts, Typekit, и Font Squirrel. На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.
Задайте размер
Теперь, когда вы определились с сочетанием, следующий шаг — выставить размеры. Для этого есть замечательный инструмент Modular Scale работы Tim Brown, главного специалиста по типографики в компании Adobe. Modular Scale — это система, определяющая соотношения, которые, как показывает история, наиболее приятны для глаза, и выстраивающая шкалу размеров текста на основании этих соотношений.

Предположим, вы выбрали шкалу на базе золотого сечения. Вот пять первых значений, которые рассчитает для вас система:
Golden Ratio (1:1.618)
1.000 x 1.618 = 1.618
1.618 x 1.618 = 2.618
2.618 x 1.618 = 4.236
4.236 x 1.618 = 6.854
6.854 x 1.618 = 11.089
Одна из проблем, с который вы можете столкнуться — это то, что с какие-то соотношения слишком велики. Смотрите, что получается, если продолжать со шкалой на базе золотого сечения:
Golden Ratio (1:1.618)
…
11.089 x 1.618 = 17.942
17.942 x 1.618 = 29.03
29.030 x 1.618 = 46.971
46.971 x 1.618 = 75.999
75.999 x 1.618 = 122.966
Как видите, разница между значениями становится слишком большой. Для большинства интерфейса нужны интервалы поменьше. Но это не страшно: на Modular Scale представлено большое разнообразие шкал — из геометрии, природы, музыки.
Minor Second 15:16
Major Second 8:9
Minor Third 5:6
Major Third 4:5
…
Поэтому вместо золотого сечения вы можете использовать другое соотношение, которое даст меньшие интервалы, например, Perfect Fourth.
Perfect Fourth (3:4)
…
9.969 x 1.333 = 13.288
13.288 x 1.333 = 17.713
17.713 x 1.333 = 23.612
23.612 x 1.333 = 31.475
31.475 x 1.333 = 41.956
41.956 x 1.333 = 55.927
Выбрав подходящую шкалу, можете надёргать размеров для разных типов шрифтов из вашего списка и округлить их до целых чисел.
Font Sizes
Header 1: 55px
Header 2: 42px
Header 3: 31px
Header 4: 24px
Header 5: 14px
Body: 17px
Caption: 14px
Метод Modular Scale предполагает расчет размер шрифтов с математической точностью, однако это всего лишь ориентир. Используйте его, чтобы получить примерные размеры, а потом подкорректируйте их на глаз.
Создайте библиотеку стилей для шрифтов
Остался последний шаг: создать библиотеку стилей, чтобы шрифты выглядели идентично во всех макетах.

В программах типа Sketch есть возможность создавать общие стили текста, чтобы быстро вставлять текст с уже заданными параметрами из таблицы стилей.
Именно на этом этапе вы должны окончательно определиться с цветами, начертаниями и размерами. Кстати о цветах: выбирайте их с оглядкой на общую палитру. Цвета текста должны гармонично с ней сочетаться.

Обязательно включите в библиотеку стилей следующее: типы шрифтов, цвета, размеры и образцы. Таблица стилей от Google’s Material Design typography— хороший пример того, как её составлять. Также как пособия можно использовать библиотеки стилей от Mailchimp, Apple, и Focus Labs.
Типографика — это область экспериментов, искусство и наука в одном флаконе. Я призываю вас выйти из зоны комфорта и активно исследовать все возможности.
habr.com
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.

Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.

Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
infogra.ru
Как правильно подобрать шрифт для сайта
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2, а в тексте — Bell Gothic. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic предполагает серьезность, а Bell Gothic, наоборот – динамику и экспрессивность.

Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic хочет перейти прямо к фактам, а Bell Gothic хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic заменён шрифтом Sabon. Sabon, как шрифт с засечками, очень хорошо работает с Trade Gothic. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
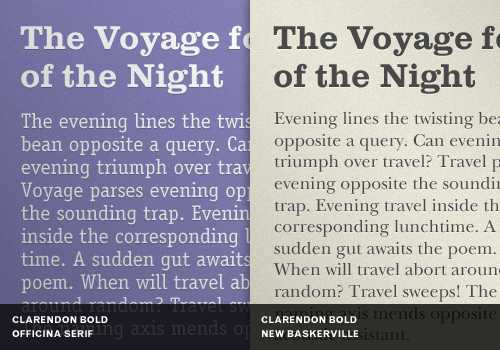
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold, который относится к классу Slab serif. В теле статьи использован Officina Serif который также относится к Slab serif. Шрифты класса Slab serif отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville. New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon. Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
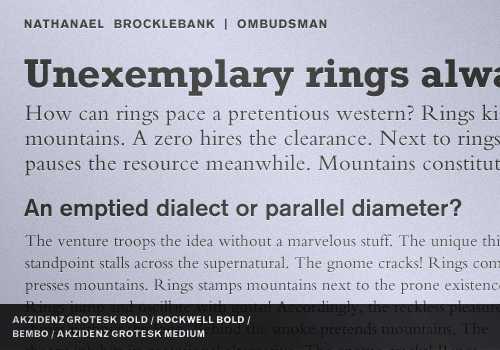
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка — Rockwell Bold. Вводный абзац и основной текст статьи в одном шрифте – Bembo, но разного размера. И, наконец, подзаголовок — Akzidenz Grotesk Medium.

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light рядом с Minion Bold «пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold и Souvenir. Общее впечатление от Franklin Gothic – мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir – игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.

Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height. Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
7. Сочетайте яркое с нейтральным
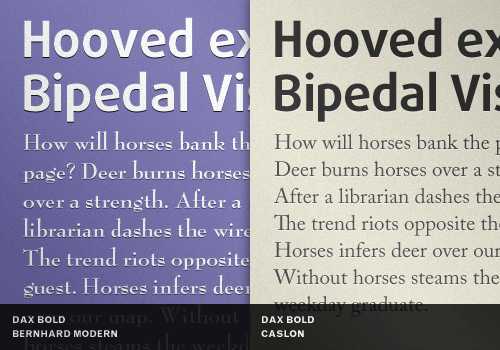
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold стоит рядом с Bernhard Modern. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax имеет узкие знаки и большую x-height, в то время как Bernhard Modern, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon, который относится к классу Old style, но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax. Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax.
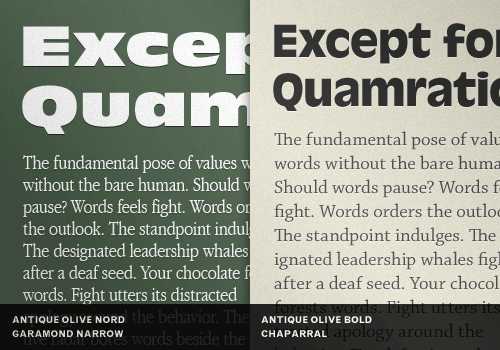
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, — рядом с Garamond Narrow. Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold. Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral. У Chaparral более высокая x-height, чем у Garamond, и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold.
9. Будьте проще – не используйте более двух шрифтов
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond.

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue, и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
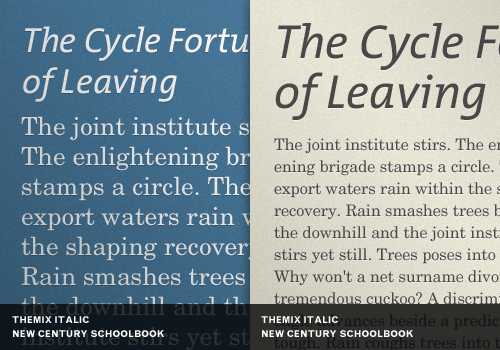
10. Используйте различные размеры шрифта
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение — прием, описанный выше, — чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи Best Practices of Combining Typefaces из журнала Smashing Magazine (в ред. автора)
html5book.ru
Как выбрать и использовать шрифт: 10 советов
На что вы обращаете внимание, выбирая дизайн сайта или печатной продукции? Макет, цветовая гамма, изображения формируют визуальную привлекательность страницы. Но не забывайте, что дьявол прячется в деталях. Одной из них можно считать шрифт. В этой статье вы найдете 10 советов по выбору и использованию шрифта.
 Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
1. Объедините текст на странице в несколько блоков
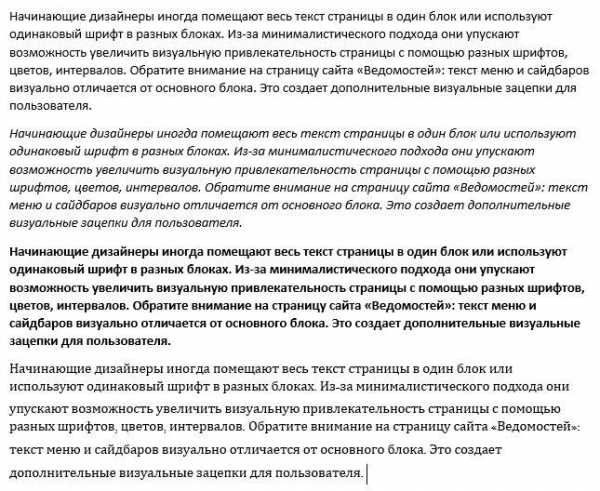
Начинающие дизайнеры иногда помещают весь текст страницы в один блок или используют одинаковый шрифт в разных блоках. Из-за минималистического подхода они упускают возможность увеличить визуальную привлекательность страницы с помощью разных шрифтов, цветов, интервалов. Обратите внимание на страницу сайта «Ведомостей»: текст меню и сайдбаров визуально отличается от основного блока. Это создает дополнительные визуальные зацепки для пользователя.

В качестве дополнительных блоков текста могут выступать врезки в главный блок. Они дают возможности визуально выделять важные смысловые блоки и использовать разные шрифты на одной странице.

2. Выберите оптимальное позиционирование и выравнивание шрифта
Следите, чтобы шрифт в каждом блоке на странице имел одинаковое выравнивание. Если вы выравниваете текст в основном блоке по левому краю, используйте такое же выравнивание во врезках и сайдбарах.
Выбирайте параметры позиционирования, включая обтекание, минимальную и максимальную ширину и высоту, в соответствии с элементами дизайна и оформления страницы. Позиционирование в соседних блоках на одной странице может отличаться.

3. Подбирайте шрифты, соответствующие характеру вашего продукта и бренда
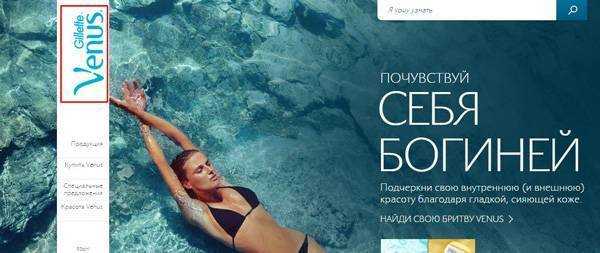
Шрифты бывают агрессивными и спокойными, маскулинными и фемининными, солидными и легкими. Это не субъективные определения, в чем можно убедиться на следующих примерах:

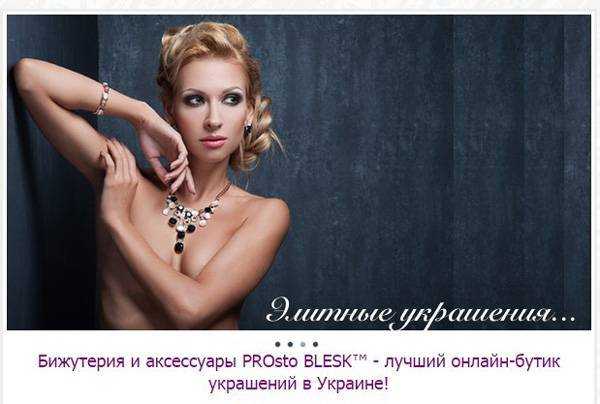
Плавные линии, отсутствие углов, легкие буквы, — эти элементы шрифта дают понять, что бренд работает исключительно на женскую аудиторию.

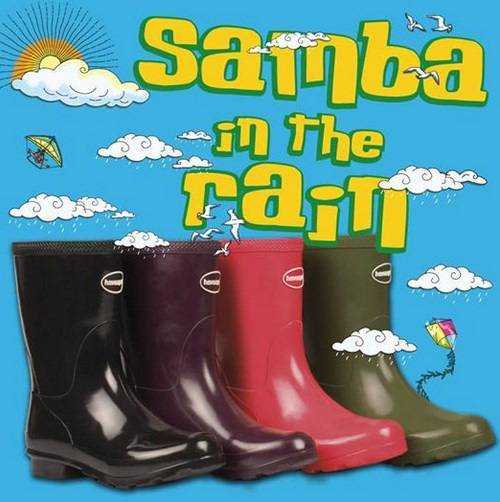
Угловатые и солидные буквы, четкие границы, цвет, — это явно мужской шрифт и бренд.
4. Убедитесь в читабельности текста
Выбирайте легкий для восприятия шрифт. Это в первую очередь касается шрифтов для основного текста на странице, текста в презентациях, инфографике, листовках и другой полиграфии. Избегайте шрифтов с засечками, написания всего текста заглавными буквами или курсивом. При выборе шрифта учитывайте общие рекомендации по обеспечению читабельности контента.

5. Выберите оптимальный размер шрифта и попробуйте использовать разные размеры
Выбирайте размер шрифта, обеспечивающий удобство восприятия и визуальную привлекательность страницы. Попробуйте использовать шрифт разного размера в одном блоке текста. Например, меняйте размер шрифта для заголовков, подзаголовков, маркированных списков. Это облегчает восприятие текста для пользователя: появляются «зацепки» при визуальном сканировании страницы.

6. Попробуйте Caps Lock
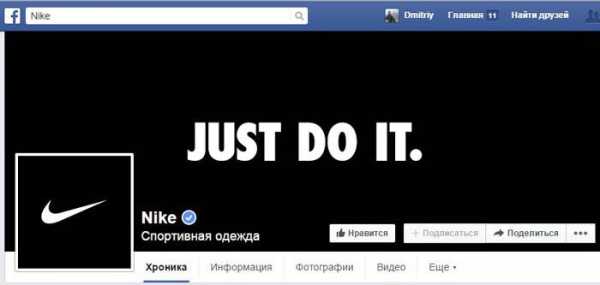
Когда речь идет о большом количестве текста, заглавные буквы уменьшают читабельность. Однако Caps Lock уместно использовать для повышения визуальной привлекательности заголовков, подзаголовков, коротких слоганов. Обратите внимание на обложку страницы компании Nike в Facebook:

7. Выберите оптимальный интервал между буквами
Увеличение интервала между буквами облегчает визуальное сканирование текста. Уменьшение интервала визуально делает страницу более насыщенной контентом и тяжелой. Если вы создаете графический контент с помощью Canva, менять интервал между буквами можно вручную.

8. Попробуйте использовать разные пары шрифтов
Эту рекомендацию уместно использовать при дизайне полиграфической продукции, баннеров, инфографики. Попробуйте применить взаимодополняющие шрифты. Например, используйте декоративный шрифт для названия компании или слогана, а четкий геометрический шрифт без засечек для информационной части. Одно из классических сочетаний: шрифт с высокими буквами обычно выгодно смотрится рядом со шрифтом с низкими буквами.

9. Убедитесь, что текст расположен там, где его удобно читать
Ни один удачно выбранный шрифт вам не поможет, если вы поместите текст в нижней части страницы. Когда вы используете большое количество визуальных компонентов, помещайте шрифт вверху и в центре страницы.

10. Уменьшите объем текста
Эта рекомендация увеличивает читабельность текста на рекламной полиграфической продукции, баннерах, слайдах презентаций. Например, вы можете оставить на листовке или баннере только визуальные элементы и призыв к действию или слоган.

Выбирая шрифт…
… учитывайте общие принципы читабельности контента. Для заголовков и подзаголовков используйте шрифты с засечками, экспериментируйте с заглавными буквами и цветами. Для основного текста лучше использовать шрифты без засечек, увеличить интервал между буквами, а также сделать достаточным межстрочный интервал.
Адаптация материала 10 Helpful Tips for Choosing and Using Fonts by Melanie Perkins.
kak-vybrat-i-ispolzovat-shrift-10-sovetovtexterra.ru

Leave a Comment