Как нарисовать пиктограмму – Как нарисовать пиктограмму в 2019 году 🚩 рисуем пиктограмму 🚩 Дизайн
18.04.2020 


 Советы художника
Советы художника
Как сделать пиктограмму Как? Так!
Содержимое:
3 части:
Пиктограммы – это отличный способ представления данных. Они позволяют зрительно представить информацию в презентациях и отчетах, а также пояснить определенные факты. Создавайте пиктограммы, чтобы добавить красок в представляемые сведения.
Шаги
Часть 1 Соберите данные
- 1 Выберите источник данных для пиктограммы. Можно провести анкетирование или подсчеты, чтобы собрать данные самостоятельно, либо использовать доступные источники организованных данных.
- Используйте информацию о событиях в источниках, которые доступны онлайн.
- Попросите своих друзей и родственников ответить на ряд вопросов, чтобы собрать данные.
- 2 Составьте список всех полученных данных. Представьте все данные и сведения в виде перечня.
- Преобразуйте данные в таблицу, указав название и пояснения для каждой позиции.
- 3 Пересмотрите информацию. Убедитесь, что собранных данных достаточно для четкого ответа на вопрос или всестороннего освещения события. Если вы собираете информацию по странам, то не забудьте проверить, что учли сведения из большого количества разных стран, чтобы получить точные данные.
Часть 2 Выберите символы
- 1 Напишите, что будет представлять ваша пиктограмма. Напишите краткое описание, чтобы люди понимали, что представлено на пиктограмме. Благодаря описанию вы сможете определить, какие символы следует использовать, чтобы правильно составить пиктограмму.
- Например: «Количество орехов, собранных в мире в 2050 году».
- 2 Присвойте значения символам. Задайте числовое значение, которое будет представлено вашим символом. Лучше использовать целые числа вроде 10, 100 или 1000.
- Используйте разные изображения для большего и меньшего значения. Один орех может равняться 1 миллиону килограммов или 1000 тонн.
- Используйте часть изображения (например, половинку ореха), чтобы изобразить часть целого. Половина ореха будет равняться 500 тоннам.
- 3 Сопоставьте данные и символы. Просмотрите свою таблицу с данными и решите, какие символы будут представлять каждую группу данных. Составьте пояснительную записку и укажите, как вы представите на пиктограмме каждый пункт полученных данных. Если в конкретной стране собрано 7,5 тысяч тонн орехов, то следует изобразить эту цифру в виде 7 целых и одной половинки ореха.
Часть 3 Создайте пиктограмму
- 1 Нарисуйте пиктограмму от руки или создайте на компьютере. Для создания пиктограммы можно использовать программы вроде Excel.
- Если создавать пиктограмму от руки, то ваше творчество ничем не ограничено.
- С помощью программы Excel можно создать пиктограмму профессионального качества.
- Введите данные в таблицу Excel.
- Выберите нужные данные и создайте столбчатую диаграмму.
- Щелкните по диаграмме и выберите «Параметры заполнения».
- Выберите «Рисунок или текстура», а затем выберите нужное изображение из коллекции картинок.
- Нажмите «Распределить», чтобы превратить столбцы в картинки.
- 2 Создайте и обозначьте оси графика. Пиктограмма – это разновидность графика, которая должна иметь обозначения сбоку и снизу с указанием названия осей. Оси графика – это вертикальная и горизонтальная линии, которые определяют внешние границы или поля графика.
- Назовите одну ось в соответствии с категорией данных, например, “Страны”
- Назовите вторую ось в соответствии с категорией данных, например, “Количество собранных орехов”
- 3 Используйте символы на пиктограмме. Отобразите все категории данных из вашей таблицы при помощи специальных символов.
- Изобразите такое количество символов, которое соответствует имеющимся данным.
- Используйте целые и частичные символы для точного отображения данных.
- 4 Обозначьте каждую категорию данных. Под каждым столбцом символов укажите источник данных. Напишите название стран в соответствии с цифрами по урожаю.
- Также можно указать цифру, которая представлена символами, чтобы сделать пиктограмму более точной и понятной.
- 5 Используйте легенду. В углу пиктограммы следует создать легенду с пояснением всех использованных символов.
- Проверьте, чтобы в легенде пояснялись все символы, которые использованы на пиктограмме.
- Если вы использовали частичные символы (половинка ореха), то их также нужно обозначить в легенде.
- Укажите, что это легенда, чтобы ее не приняли за дополнительную категорию данных.
- 6 Используйте пиктограмму для пояснения данных. Если вы проводите презентацию или создаете афишу, чтобы сообщить данные, то пиктограммы отлично подойдут для визуального представления большого количества сведений. Грамотно составленная пиктограмма поможет легко разобраться и сопоставить данные с первого взгляда.
Советы
- Все символы должны быть одинакового размера, чтобы их не приняли за разные блоки данных.
- Не забудьте обозначить каждую категорию представленных данных.
- Пересмотрите пиктограмму, чтобы все данные были представлены корректно.
Прислал: Новикова Ксения . 2017-11-11 20:25:26
kak-otvet.imysite.ru
Как правильно рисовать иконки маленького размера

Недавно мы опубликовали подборку дизайна значков от Оллина Боэра Боана, а теперь публикуем перевод его статьи, присланный нашим читателем CrossFire.
Дизайнерам часто приходится создавать небольшие пикселизованные иконки для панелей инструментов, списков, справочной документации, или просто в качестве уменьшенных вариантов полноразмерных, более реалистичных иконок.
Речь о значках вроде этих:

Чаще всего в таком стиле создают пиктограммы размером 32px (которые и рассматриваются с статье ), однако в некоторых случаях иконки в 16px, 24px, 48px, или даже 128px рисуются схожим образом.
Как и многие другие техники дизайна иконок, данный стиль развился в результате ограничений среды, а сегодня мы используем его потому, что он отлично подходит как раз для небольших значков. Выраженные границы, утонченные детали, внимание к каждому пикселу — вот что отличает маленькие иконки от больших.
Стиль
Такой стиль повсеместно используется при создании иконок рассматриваемого размера, то есть почти везде, где место ограничено, а потому четкость является ключевым моментом.
Давайте рассмотрим несколько примеров:
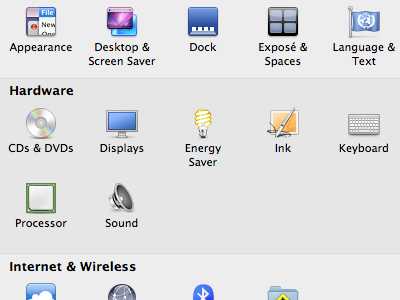
 Некоторые пиктограммы из системных настроек OS X
Некоторые пиктограммы из системных настроек OS X Часть иконок набора от Pranav Pramod
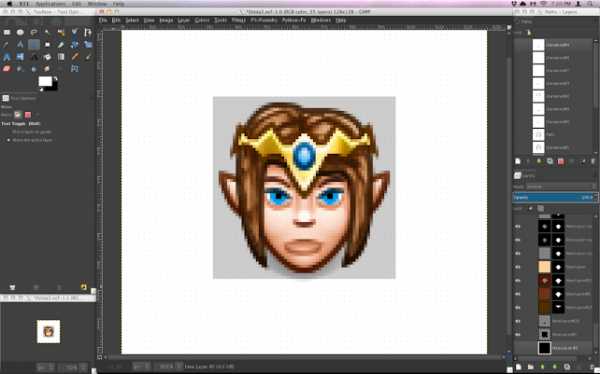
Часть иконок набора от Pranav Pramod Ну и мой набор по вселенной Legend of Zelda, созданный специально для настоящей публикации
Ну и мой набор по вселенной Legend of Zelda, созданный специально для настоящей публикацииОсновываясь на этих, и многих других примерах (в Интернете полным-полно замечательных образцов), мы можем выделить черты, присущие хорошей иконке в 32 пиксела.
Вот их краткий список:
Организуйте свое рабочее пространство
Правильная организация пространства позволяет создавать мелкие иконки быстрее и проще. Я рекомендую воспользоваться моим опытом, и настроить себе нечто вроде такого:

Выделю несколько моментов такой организации:
- Пиктограммы рисуются в удвоенном разрешении, используя сетку в 2px. Это дает уверенность, что получившаяся иконка будет сглаженной, без зазубрин и лесенок, позволяет не беспокоиться о правильности заливки некоторых пикселов. Можно работать несколько небрежно в укрупненной версии, получая отличный результат в целевом разрешении.
- Следующий прием, о котором я хотел рассказать — использование холста с широкими отступами, и меньшим, отключаемым темным квадратом, ограничивающим иконку. Хитрость появилась потому, что пикселы контура часто «прилипают» к краям холста, а используя дополнительные отступы мы получаем представление о том, как пиктограмма будет выглядеть при использовании. Темный квадрат — нечто такое, что можно отобразить при рисовании контура, чтобы убедиться что размер иконки не превышает намеченного.
- Я использую отдельное, неотвлекающее окно, показывающее уменьшенную на 50% копию рисуемой иконки. Создать такое можно с помощью [ View>New View ] в GIMP, или [ Window>Arrange>New Window of… ] в Photoshop. Данный прием избавляет от необходимости каждый раз уменьшать масштаб, чтобы посмотреть, что получилось после редактирования.
Распространенные ошибки
Из-за того, что такая техника рисования широко распространена, я часто вижу одни и те же ошибки, всплывающие многократно.
Вот несколько советов, как их избежать:
- Либо забывают нарисовать тень, либо делают ее слишком темной. Это одна из самых распространенных ошибок. Тени — необходимая деталь, делающая иконку как бы прикрепленной к фону, и если эту деталь упустить, она выглядит наклеенной на подложку. С другой стороны добавление слишком темной тени, так же ухудшает результат. Иконка должна быть крайне прозрачной, при этом иметь непрозрачные области в местах прилегания к подложке. Плохой идеей является попытка сделать одну тень на весь набор иконок, так не получится.
- Непрозрачные края. Из-за них иконка плохо смотрится на подложках разных цветов. Никогда не делайте таких, за исключением случаев, когда необходимо получить границу темнее внутреннего цвета.
- Не выставляйте источник света по центру иконки, добавляя ненужные круговые градиенты, и т.д. Затенение иконок должно быть крайне простым в 90% случаев. Некоторые материалы, такие как металл, требуют более детальной проработки, однако большинство других могут быть изображены с использованием лишь линейных градиентов, и границ со светлой внутренней тенью.
- Уродливые, блеклые цвета. Я постоянно замечаю такие, особенно когда они находятся на границе, сугубо нуждающейся в насыщенном цвете. Привлекательность иконок в 32 пиксела зиждится на ярких, соблазнительных цветах — внимательно отнеситесь к выбору. В следующей статье я надеюсь подробнее описать приемы, позволяющие получить красивые, живые цвета — а пока просто запомните, что «мягкий» свет и перекрытие — ваши лучшие друзья.
- Замыленные или ступенчатые края. Лучшее решение, позволяющее избежать этой ошибки — рисовать иконку в двойном размере, используя сетку в 2px, а потом объединять слои и сжимать ее до целевого разрешения. Выравнивание деталей по сетке — крайне важно для создания качественной пиктограммы, не поленитесь потратить время на это.
Процесс создания иконки в реальном времени:
Оригинал: Guide to Creating 32px Icons
digilinux.ru
Как нарисовать иконки так, чтобы они были чёткими?
 Столкнулся я недавно с одной интересной задачкой. Мне потребовалось нарисовать простенькие, но красивые иконки-пиктограммы к одному приложению. С самим рисованием проблем не было, только вот когда я сжимал изображения до нужного размера, я вдруг заметил, что все линии стали какими-то расплывчатыми.
Столкнулся я недавно с одной интересной задачкой. Мне потребовалось нарисовать простенькие, но красивые иконки-пиктограммы к одному приложению. С самим рисованием проблем не было, только вот когда я сжимал изображения до нужного размера, я вдруг заметил, что все линии стали какими-то расплывчатыми.Поиск по сети особо результатов не дал и я обратился за советом к одному знакомому дизайнеру. Хочу поделиться, что он мне поведал. Туториал под катом.
Как именно рисовать — это тема выходит за рамки данной статьи, мы с вами разберём лишь саму технику постобработки пиктограмм. Давайте сразу же для наглядности нарисуем простенькие фигурки. Будем рисовать их по-старинке, с помощью растра.
Итак, вот готовая картинка размером 114х114 пикселей.
Вроде выглядит неплохо, но давайте изменим размер на 48х48 пикселей.
Разница особо видна будет если поставить готовую иконку рядом с другими, нарисованными профессионалами. Как можно увеличить резкость? Если увеличим масштаб картинки, то мы увидим, что боковые линии немного размыты. Причина этого в том, что фотошоп — простая бездушная программа, которая изменяет размер картинки математически. Например, граница проходит между двумя пикселями. Мы изменяем размер в двое, Фотошоп делит размеры на два и ставит новую границу в аккурат на половине расстояния. Если это расстояние на два не делится, то граница попадает в межпиксельное пространство. Программа вычисляет «средние» тона и распределяет их между соседними пикселями. На картинке видно, что я имею ввиду:

Вот и ответ на поставленный вопрос: вся идея рисования чётких иконок заключяается в том, чтобы большинство линий проходили точно на границе пикселей. Но встаёт тогда другой вопрос: как лучше всего этого добиться? На это я приведу пару советов.
1) размер исходного изображения. В некоторых мануалах даются подробные инструкции по рисованию изображений. Например, для Андроида рекомендуют брать исходный холст размером 864х864 пикселя. Эта рекомендация исходит из того, что итоговая иконка должна быть 72х72, а это как раз ровно в 12 раз меньше, чем исходный холст. Таким образом, если рисовать изображение правильно, то после изменения размера, корректировки будут минимальными
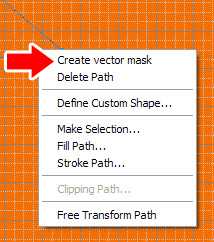
2) рисуем только в Shape! Для этого выбираем фигурку и жмём эту кнопку:
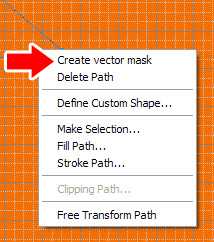
и так получается Vector Mask. Если нужно сделать более сложную пиктограмму, то рисуем Path с помощью «ручки» (Pen Tool), выделяем получившуюся фигуру, делаем клик на правой мышке и выбираем Create Vector Mask

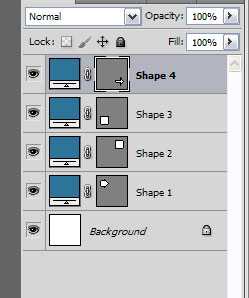
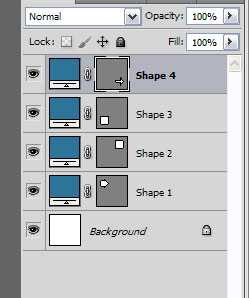
Нужно в итоге получить одну монолитную фигуру (Shape). Посему, если её нельзя выполнить за один подход, то нужно нарисовать несколько path-ов на одном слое, выделить их с помощью Path Selection Tool, которая выделяет всю фигуру целиком,
… и объединить всё, выбрав правильный способ (видете 4 иконки слева от кнопки?) и нажав на кнопку Combine.
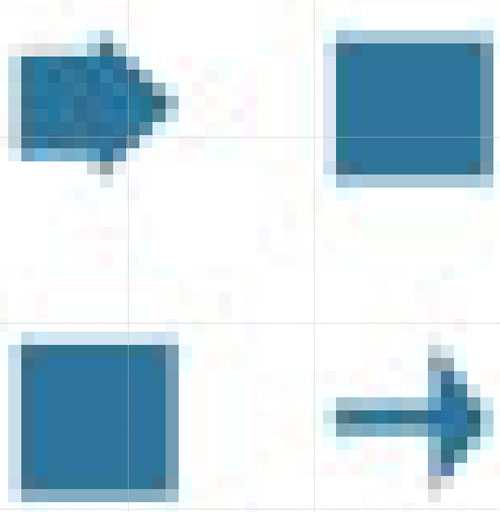
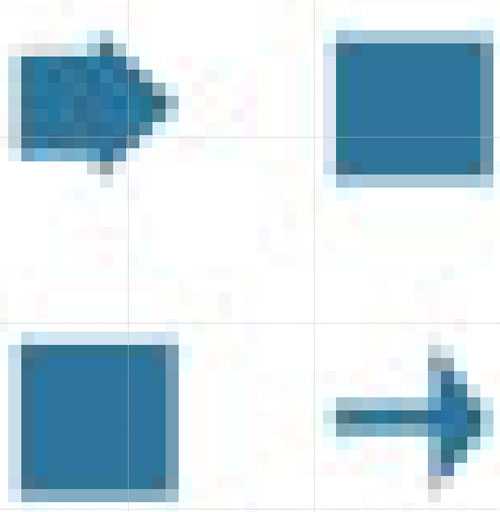
Если мы всё сделали правильно, то мы должны получить что-то вроде этого:

Почему именно Shape? А всё очень просто. Нам в любом случае нужно будет делать корректировку их размеров, а таким образом это сделать гораздо быстрее. Конечно можно использовать перевести в растр и сделать Ctrl + T (Transform), но в таком случае края вашей фигуры не будут ровными, так как при изменении пропорций фотошоп будет играть с крайними пикселями пропорционально. Как вы помните, вектор не зависит от размеров холста, его пропорции всегда будут одними и теми же.
3) используйте по максимуму только стили наложения (Layer Style). Это удобно тем, что вы можете двигать слой, а его эффекты будут двигаться вместе с ним (тени, градиенты, обрисовка…)
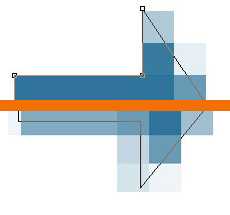
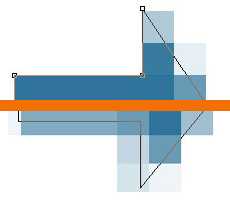
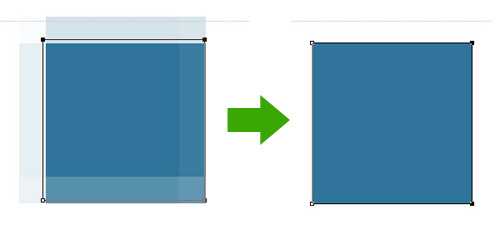
Итак, вернёмся к нашей иконке. Мы удалили всё и нарисовали квадратики и стрелки заново, используя Shape. Далее, мы сжали картинку до 48 пикселей. После чего мы сделали максимальный масштаб 3200%, чтобы был виден каждый пиксель, и вручную подгоняем все края, используютя этот инструмент:
С помощью этого инструмента мы выделяем нужные точки в path-e и двигаем их в нужную сторону, нажимая на «стрелочки» на клавиатуре, пока линия не сольётся с гранью между двумя соседними пикселями. Сравните изображения внизу, как было до корректировки, и стало после:

Встаёт резонный вопрос: а как же быть с круглыми частями? В данном случае, идеала достичь не удастся, но можно хотябы свести к минимуму появление отдельных пикселей. Например, окружность — это круглый path, образованный 4 точками. Так вот нужно хотя бы эти опорные точки разместить на границе пикселей так, что бы направляющие шли как раз по этой границе.
Ну теперь можно сравнить как было до и после в натуральную величину:
Если присмотреться, то разница видна. А если уж загрузить иконку на реальное устройство, то будет видно и подавно! Теперь понимаете, что работа дизайнера — это не так то уж и легко! Нужно не только придумать, но и выполнить работу качественно. Я лично уже запарился размеры подгонять под свои несколько десятков иконок…. Но результат стоит затраченных усилий!
Кстати, ещё хотелось бы добавить, что бывают случаи, когда приходится рисовать именно пикселями. То есть ставишь масштаб по максимуму, берёшь карандаш в 1 пиксель и рисуешь по-старнике. Такие иконки обычно более детализированы и имеют больше всяких мелочей. Но это уже для настоящих джедаев. В данной статье рассмотрены лишь относительно простые иконки-пиктограммы, которые используются в большинстве мобильных и вэб приложениях.
Удачи вам!
w32blaster.livejournal.com
Бесплатные иконки, нарисованные от руки
Бесплатные иконки лишними не бывают. Сегодня мы собрали наборы иконок, нарисованных от руки. Вы найдете наборы на самые разные темы и сможете использовать их в оформлении собственных дизайн-проектов. Изображения, нарисованные от руки предадут вашему проекту настроение игривости, легкости и неформальности. Если вы ищете именно этого, выбирайте понравившиеся примеры ниже.
Doodle

Brainy Icons Free — 36 Science and Education Icons

Jolly Icons — Part 1: Social Media and Communication

Sketchy Weather Icons

Color pencil web 2.0 icons
HAND DRAWN WEB ICONS

50 Free Hand Doodle Icons

Social Icons — Free Set

130 Free Hand-Drawn Interface Icons

Exclusive Freebie: 200 Holidays & Travel Icons Pack

Sketchy – Hand Drawn Social Media Icon Set

24 Hand-drawn Style Vector Icon

Handy Part 2 Icon Set

Artistica Icon Set

Hand drawn face icons

Cartoon collection of transport icons

Universal hand drawn set of icons

Showtime vector hand drawn graphics

Hand drawn hospital vectors

Camping vector set — hand drawn

Автор подборки — Дежурка
Смотрите также:
- Бесплатные зимние иконки
- Бесплатные иконки на все случаи жизни
- Бесплатные наборы круглых иконок
www.dejurka.ru
Как нарисовать иконки так, чтобы они были чёткими?
 Столкнулся я недавно с одной интересной задачкой. Мне потребовалось нарисовать простенькие, но красивые иконки-пиктограммы к одному приложению. С самим рисованием проблем не было, только вот когда я сжимал изображения до нужного размера, я вдруг заметил, что все линии стали какими-то расплывчатыми.
Столкнулся я недавно с одной интересной задачкой. Мне потребовалось нарисовать простенькие, но красивые иконки-пиктограммы к одному приложению. С самим рисованием проблем не было, только вот когда я сжимал изображения до нужного размера, я вдруг заметил, что все линии стали какими-то расплывчатыми.Поиск по сети особо результатов не дал и я обратился за советом к одному знакомому дизайнеру. Хочу поделиться, что он мне поведал. Туториал под катом.
Как именно рисовать — это тема выходит за рамки данной статьи, мы с вами разберём лишь саму технику постобработки пиктограмм. Давайте сразу же для наглядности нарисуем простенькие фигурки. Будем рисовать их по-старинке, с помощью растра.
Итак, вот готовая картинка размером 114х114 пикселей.
Вроде выглядит неплохо, но давайте изменим размер на 48х48 пикселей.
Разница особо видна будет если поставить готовую иконку рядом с другими, нарисованными профессионалами. Как можно увеличить резкость? Если увеличим масштаб картинки, то мы увидим, что боковые линии немного размыты. Причина этого в том, что фотошоп — простая бездушная программа, которая изменяет размер картинки математически. Например, граница проходит между двумя пикселями. Мы изменяем размер в двое, Фотошоп делит размеры на два и ставит новую границу в аккурат на половине расстояния. Если это расстояние на два не делится, то граница попадает в межпиксельное пространство. Программа вычисляет «средние» тона и распределяет их между соседними пикселями. На картинке видно, что я имею ввиду:

Вот и ответ на поставленный вопрос: вся идея рисования чётких иконок заключяается в том, чтобы большинство линий проходили точно на границе пикселей. Но встаёт тогда другой вопрос: как лучше всего этого добиться? На это я приведу пару советов.
1) размер исходного изображения. В некоторых мануалах даются подробные инструкции по рисованию изображений. Например, для Андроида рекомендуют брать исходный холст размером 864х864 пикселя. Эта рекомендация исходит из того, что итоговая иконка должна быть 72х72, а это как раз ровно в 12 раз меньше, чем исходный холст. Таким образом, если рисовать изображение правильно, то после изменения размера, корректировки будут минимальными
2) рисуем только в Shape! Для этого выбираем фигурку и жмём эту кнопку:
и так получается Vector Mask. Если нужно сделать более сложную пиктограмму, то рисуем Path с помощью «ручки» (Pen Tool), выделяем получившуюся фигуру, делаем клик на правой мышке и выбираем Create Vector Mask

Нужно в итоге получить одну монолитную фигуру (Shape). Посему, если её нельзя выполнить за один подход, то нужно нарисовать несколько path-ов на одном слое, выделить их с помощью Path Selection Tool, которая выделяет всю фигуру целиком,
… и объединить всё, выбрав правильный способ (видете 4 иконки слева от кнопки?) и нажав на кнопку Combine.
Если мы всё сделали правильно, то мы должны получить что-то вроде этого:

Почему именно Shape? А всё очень просто. Нам в любом случае нужно будет делать корректировку их размеров, а таким образом это сделать гораздо быстрее. Конечно можно использовать перевести в растр и сделать Ctrl + T (Transform), но в таком случае края вашей фигуры не будут ровными, так как при изменении пропорций фотошоп будет играть с крайними пикселями пропорционально. Как вы помните, вектор не зависит от размеров холста, его пропорции всегда будут одними и теми же.
3) используйте по максимуму только стили наложения (Layer Style). Это удобно тем, что вы можете двигать слой, а его эффекты будут двигаться вместе с ним (тени, градиенты, обрисовка…)
Итак, вернёмся к нашей иконке. Мы удалили всё и нарисовали квадратики и стрелки заново, используя Shape. Далее, мы сжали картинку до 48 пикселей. После чего мы сделали максимальный масштаб 3200%, чтобы был виден каждый пиксель, и вручную подгоняем все края, используютя этот инструмент:
С помощью этого инструмента мы выделяем нужные точки в path-e и двигаем их в нужную сторону, нажимая на «стрелочки» на клавиатуре, пока линия не сольётся с гранью между двумя соседними пикселями. Сравните изображения внизу, как было до корректировки, и стало после:

Встаёт резонный вопрос: а как же быть с круглыми частями? В данном случае, идеала достичь не удастся, но можно хотябы свести к минимуму появление отдельных пикселей. Например, окружность — это круглый path, образованный 4 точками. Так вот нужно хотя бы эти опорные точки разместить на границе пикселей так, что бы направляющие шли как раз по этой границе.
Ну теперь можно сравнить как было до и после в натуральную величину:
Если присмотреться, то разница видна. А если уж загрузить иконку на реальное устройство, то будет видно и подавно! Теперь понимаете, что работа дизайнера — это не так то уж и легко! Нужно не только придумать, но и выполнить работу качественно. Я лично уже запарился размеры подгонять под свои несколько десятков иконок…. Но результат стоит затраченных усилий!
Кстати, ещё хотелось бы добавить, что бывают случаи, когда приходится рисовать именно пикселями. То есть ставишь масштаб по максимуму, берёшь карандаш в 1 пиксель и рисуешь по-старнике. Такие иконки обычно более детализированы и имеют больше всяких мелочей. Но это уже для настоящих джедаев. В данной статье рассмотрены лишь относительно простые иконки-пиктограммы, которые используются в большинстве мобильных и вэб приложениях.
Удачи вам!
agata-behexter.livejournal.com
Пиктограммы игральных карт: как нескучно научиться рисовать иконки
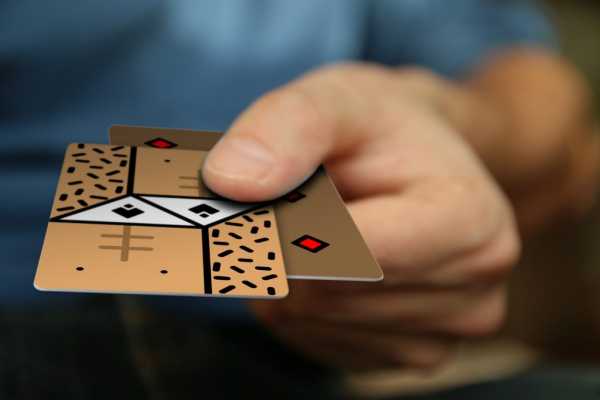
Создание пиктограмм — одно из самых рутинных занятий в дизайне. Чтобы сделать его более интересным и отработать навык создания иконок с соблюдением единого стиля, куратор программы “Визуальные коммуникации” в Британской высшей школе дизайна Леонид Славин предложил студентам придумать пиктограммы трех игральных карт: валет, дама и король. Ограничения в задании — можно было использовать только три цвета и несколько простых фигур (круг, квадрат и линию) — заставляют уходит от шаблонных решений и придумывать совершенно неожиданные решения. Дизайнеры увлеклись и разработали целые колоды с уникальным стилем.
Виктория Нестройная



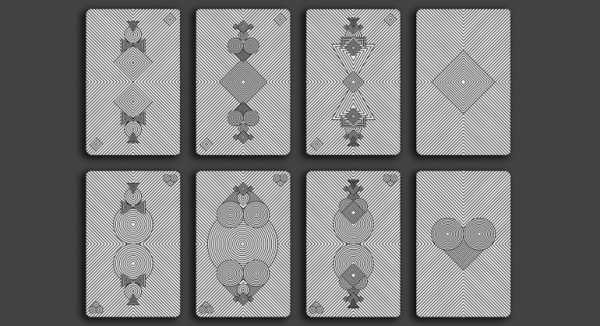
“Я решила “разрезать” квадрат и круг на нестандартные формы. Это не нарушало правил задания. Так каждая карта стала по своему отличаться, но вместе они гармонично сочетаются. Из-за придуманной механики создания фигур я назвала свои карты “Расчлененка”.
Такие задания помогают вынимать из себя лучшее для проекта, крутить мысли в своей голове так, как ты раньше не делал, расширять кругозор. Вокруг тебя 25 дизайнеров, с которыми ты общаешься и смотришь на то, как и что они делают. Поэтому сама начинаешь непроизвольно придумывать невероятные вещи!”
Александра Логиневская

“Когда мы делали это задание, я сильно увлеклась творчеством Сола Левитта (честно говоря, тогда у нас был «бум на полосочки» у всей группы) и карты вышли как раз в его стиле. Была цель сделать всех персонажей разными, но при этом узнаваемыми, особенно хорошо, на мой взгляд, вышла беременная дама червей. Задание было интересным, а его результат стал одним из любимейших моих проектов”.
Полина Загуменова

 graficzny.com.pl
graficzny.com.pl 
«50 оттенков загара»
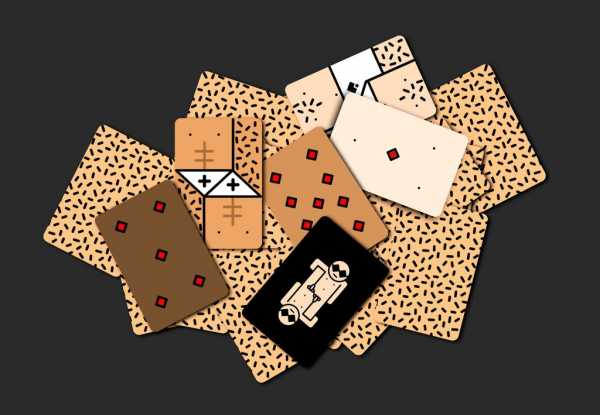
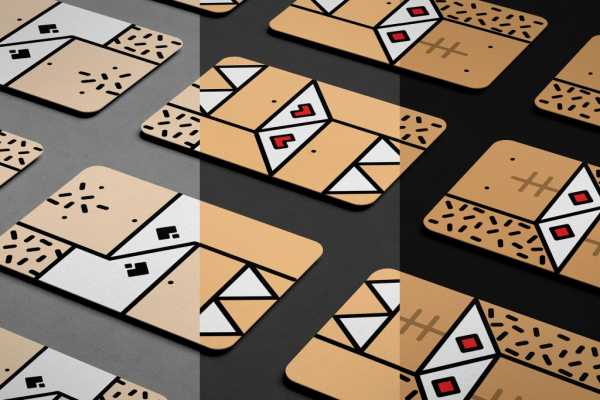
“Было очень круто придумывать абстрактных валетов и дам, а потом понять, что треугольники это бикини и плавки, и все можно показать через тела и загар. Так я выбрала свой стиль для всей колоды. Рисуя туза я столкнулась с проблемой — он должен был быть самым заметным. В итоге я решила, что туз будет ребенком дамы и валета в солнечных очках с символикой определенной масти. Потом пришла идея сделать рубашку в виде тела с естественной растительностью. В общем было весело!”.
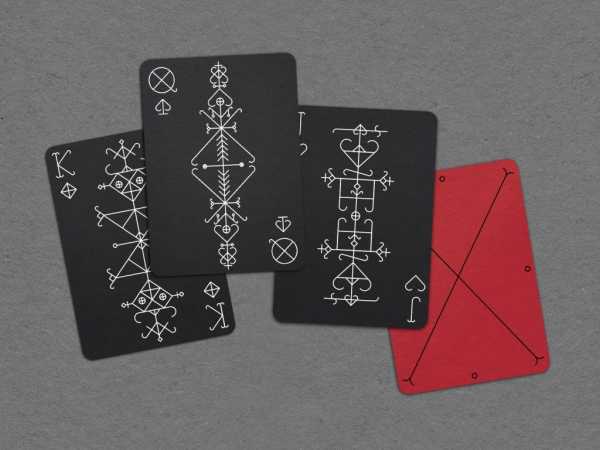
Анастасия Башанина

«Магия гаитянского вуду»
“Рисовать пиктограммы — это довольно рутинная работа. Но когда наш куратор Леонид Славин предложил сделать карты из минимального набора фигур: круг, квадрат, линия, все с нереальным ажиотажем кинулись рисовать дам и королей, просто играючи создавая очень крутые колоды. Потом мы осознали, что по сути делали те самые пиктограммы, которых так опасались, и собственно, не так страшен и скучен чёрт, как его малюют.
Я изначально очень хотела отойти от стандартного образа игральных карт и сделать скорее что-то магическое, с флёром транса и эстетикой гаданий. Потому вдохновилась культом вуду, который в принципе будоражит своей символикой. Так получились мои скелетообразные дамы и валеты. Играть ими не просто, конечно. Но дорогу и любовь предсказывайте на здоровье!”.
Алексей Забродин



Такое задание помогает проработать умение выдерживать весь проект в рамках выбранной стилистики. Изначально нужно было создать всего несколько карт. Но меня, как и всех ребят из группы настолько увлек сам процесс, что многие решили довести проект до конца и собрать всю колоду. В моей колоде была идея сделать небольшую отсылку в стилистике к пиксельной графике, наделив при этом каждую масть своей персональной историей.
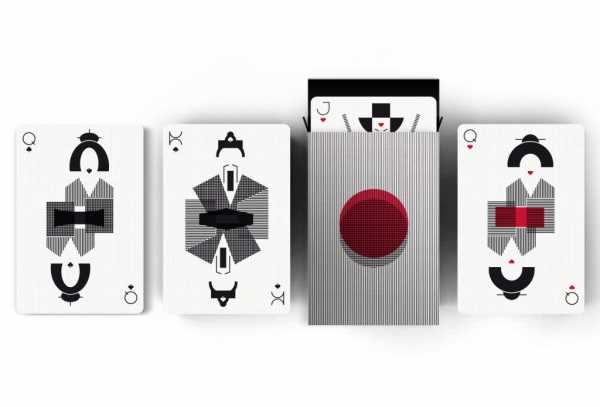
Александра Павленко

Изначально по заданию, нам надо было нарисовать только три карты, используя простые формы (круг, квадрат, линия, и их можно как угодно резать) и ограниченное количество цветов. Сжатые сроки, ограниченные инструменты и необычные задачи запускают все скрытые ресурсы твоего мозга. Леонид в этом мастер, он всегда вгоняет в стресс, помогает и мешает одновременно, задает вопросы, вникает в твой процесс, направляет, подсказывает, участвует во всем. Помню, что на воркшопе у меня мало чего получилось, родились совсем другие карты, которые я назвала Рыцарские и не стала их сильно развивать. А позже уже дома я решила, что хочу сделать Японию, самураи и Гейши — вот от чего я оттолкнулась. Соединила два приема «полосочки» и «наложения (как в шелкографии)» и постаралась передать характер Японских персонажей минималистичных и харАктерных одновременно. Так родилась моя Япония в картах. Думаю, что их нужно запускать в производство))) Хотя хочется немного подпилить и докрутить!
Подписывайтесь на наш блог
Получайте лучшие статьи по фотографии и бонусы доступные только подписчикам
Комментарии
комментариев
blog.depositphotos.com
Пиктография: от наскальных рисунков до пиктограмм и комиксов.
С появлением письменности люди смогли выражать свои мысли более точно. Verba volant, scripta manent (Что написано пером, не вырубишь топором). Преимущество письма — в возможности сохранения записей и получения письменных свидетельств. Никогда больше события не сотрутся из человеческой памяти. Эмоции, чувства, страсти, желания, торговая деятельность, финансовые отчёты, договоры между народами, войны и мирное время… Человеческая история не будет забыта! Статьёй «Пиктография: от наскальных рисунков до пиктограмм и комиксов» мы открываем цикл текстов о каллиграфии от наскальных рисунков до граффити на вагонах нью-йоркской подземки. Автор статей – новгородский художник, писатель, поэт Михаил Данилов.
Каллиграфия — искусство красивого и чёткого письма. Самый древний и самый простой способ письма появился, как считают учёные, ещё в палеолите — «рассказ в картинках», так называемое пиктографическое письмо (от латинского pictus — нарисованный и от греческого grapho — пишу). То есть «рисую-пишу». Письмо это, конечно же, очень несовершенное, ведь прочесть рассказ в картинках можно по-разному. Поэтому, пиктографию как форму письма далеко не все специалисты признают началом письменности. К тому же для древнейших людей любое подобное изображение было одушевленным. Так что «рассказ в картинках», с одной стороны, наследовал эти традиции, с другой — требовал известной абстрагированности от изображения. В настоящее время пиктографическое письмо официально представлено письменностью донгба (дунба), которой владеют до нескольких десятков пожилых представителей народа наси, живущего в предгорьях Тибета.
Принципиальное отличие знаков пиктографии — пиктограмм — от знаков «обычного», фонетического письма заключается в незакреплённости за пиктограммой конкретной единицы языка и возможности интерпретации пиктограмм на любом языке; пиктограмма может быть «прочтена» как слово, синоним этого слова, словосочетание, предложение с различными вариациями смысла, несколько предложений.
Ряд народов создал развитые системы пиктографии, позволявшие передавать сложные сообщения, например система нсибиди в Западной Африке, «женское письмо» юкагиров на северо-востоке Азии, пиктография индейского племени делаваров, с помощью которой был записан эпос «Валам-Олум», рукописи ацтеков и миштеков, в которых наряду с пиктограммами встречаются попытки передачи собственных имён с помощью «ребусных написаний».
Пиктографическое письмо насчитывает тысячи знаков. Вся сложность и вместе с тем ограниченность данной системы объясняются движением ее самой по направлению к идеографическим письменностям. Такое движение не может не сопровождаться расширением смысла знаков, а также их упрощением и канонизацией начертания, проще говоря, эволюционированием данного вида каллиграфии в истории человечества.
Типологически выделяются 2 разновидности пиктограмм: «иконические», имеющие сходство с изображаемым понятием или объектом (знак солнца для передачи понятий «день», «солнце» и т.п.), и «символические», условные (генетически, восходящие к «иконическим», образным, но утратившие внешнее сходство с изображаемым объектом). Пиктографическое сообщение может состоять из одного сложного знака-сообщения, в котором «читаются» его составные элементы, и последовательности простых знаков-пиктограмм, развёрнутых в пространстве в виде отдельных «кадров».
В современных культурах пиктография применяется как вспомогательное средство общения, например в дорожной сигнализации, указателях на выставках и международных соревнованиях и т. п. (играет важную роль в условиях многоязычия или неграмотности большинства населения), а также как художественное средство (детские и юмористические рассказы в картинках).
Сама же традиция рассказов в картинках восходит к XVI и XVII веку, когда в Валенсии и Барселоне начали продавать картинки для народа, чаще всего на религиозную тематику. Это пересказ жития святых в сериях небольших гравюр, отпечатанных на листках цветной бумаги («аллилуи»). Рисунки на светские сюжеты назвались «аускас». Своеобразного пика в своём развитии рисованные истории достигли в США, где получили специфическое название «комикс» (от англ. comic — смешной). Первый американский комикс «Медвежата и тигр» вышел в 1892 году в журнале «The San Francisco Examiner».
К сожалению, на этом связь комиксов с каллиграфией заканчивается. Стоит упомянуть разве что «филактеры» — «словесные пузыри», которые, как правило, изображают в виде облачка, исходящего из уст, или, в случае изображения мыслей, из головы персонажа. В оригинальных, рисованных от руки комиксах, слова автора обычно вписывались в «филактеры» вручную. Иногда, если художник, автор комикса, не блистал хорошим почерком, для этого нанимался профессиональный каллиграф.
Восходящие к 16 в. попытки создать на основе пиктографии универсальное средство общения — пазиграфию, призванное преодолеть барьеры естественных языков, не имели успеха («неоглифы» Ал. Бати, «пикто» Х. Енсена и др.).
Источники:
Дирингер Д., Алфавит, пер. с англ., М., 1963;
Истрин В.А., Возникновение и развитие письма, М., 1965;
Кондратов А.М., Книга о букве, М., 1975;
Богдеско И.Т. Каллиграфия. — СПб.: Агат, 2005;
Кауч М. Творческая каллиграфия. — М.: Белфакс, 1998.
okultureno.ru

Leave a Comment