Как нарисовать персонажа для игры – Как рисовать 2D графику красиво. Основы крутого гейм арта – CoreMission
10.02.2019 


 Советы художника
Советы художника

Как рисовать персонажей игр поэтапно
ТОП уроки за сегодня

Как нарисовать свинью на Новый год 2019. Символ 2019 года
96 11Как нарисовать новогоднюю елку поэтапно. 12 уроков
144 5Как нарисовать Деда Мороза поэтапно. 12 уроков
1134 4Как нарисовать снеговика поэтапно. 15 уроков
61 8Как нарисовать розу карандашом поэтапно
315 22Как нарисовать свинью карандашом поэтапно
45 1Как нарисовать открытку на Новый Год поэтапно
47 3Как нарисовать собственного аниме персонажа
3454 309Как нарисовать единорога карандашом поэтапно
283 29
Как нарисовать лицо аниме девушки карандашом поэтапно
1070 125purmix.ru
Как создать графику для игры, советы программиста
Введение
Я работал, делая инструментарий и движки для художников, создающих игры и визуальные эффекты более десяти лет, и я всегда недоумевал, что люди делают различия между «программным артом» и «настоящим игровым артом». Я также заметил, что люди, которые дают вам свободно пропустить плохую графику, это в основном другие программисты. Не зависимо от того, как забавна ваша игра или как удивительна технически демоверсия, ‘непрограммисты’, которым вы показываете такой нарисованный персонаж, начинают думать: «Это у него реактивный ранец или может что-то другое?». Зачастую, вы можете найти способ создать хорошую графику без необходимости рисовать ее с чистого листа. Но иногда вам нужно создать графику «на лету». Ограничения в бюджете или правила в игровом соревновании, или просто сжатые сроки для прототипа, могут потребовать от вас взять линейку и кисть в руки.
Я не умею рисовать, правда… Хочу сказать, посмотрите на это:

Если это — то, на что похожа ваша графика, тогда эта статья для вас. Я думаю, что поделился бы рядом подсказок, как сделать графику лучше. Эти подсказки будут полезны всем, вне зависимости от способностей и опыта в рисовании.
В то время как подсказки типа «занимайтесь рисованием набросков каждый день» или «посетите художественный музей» могут быть полезны для начинающего художника, эта статья предназначена не для художника, она о том, как заставить людей думать, что вы — кодер, программист, любящий математику, обладаете некоторыми художественными способностями.
Кроме того, ни одна (почти) из этих подсказок не требует «практики», хотя практика является полезной и даже существенной для настоящего художника. Всегда кажется, что крайний срок сдачи проекта приходит с рассветом, а вам всего-то нужно несколько этих проклятых спрайтов.
Кое-что из этого рассказа пригодится и для пользователей Фотошопа, потому что, насколько я знаю, такие же понятия применимы к любой программе для рисования, и существуют схожие операции для всего, что я упоминаю здесь в Gimp’е, и возможно в любой другой программе, используемой вами.
Некоторое из описанного также адресовано участникам соревнования LudumDare и участникам других подобных соревнований, где цель — создать игру «на лету» за 48 часов. Мои игры имеют склонность достигать хорошего результата в графической категории (увы, убийца геймплея продолжает ускользать от меня), учитывая даже то, что я не считаю себя особенно хорошим игровым художником. Множество этих примеров исходят из моих LD записей, а большая часть этого опыта — это вещи, которые я изучил, участвуя в этих соревнованиях и будучи вынужденным создавать арт в предельные сжатые сроки. Более того, они должны быть бесценны для любого, кто пытается создать качественную графику (или что-то приближенное к ней) при коротком расписании времени или ограниченном бюджете.
Совет Первый: начните с определения палитры
Наиболее частая ошибка, которую я вижу и которую легче всего избежать. Палитра, использующаяся по умолчанию для большинства программ компьютерного рисования, возвращает во времена DOS’а (можете ли вы обнаружить связь между цветами в этой палитре и четырехбайтовыми двоичными значениями от 00 до 15? Конечно — да. Если бы вы не смогли это увидеть, вы бы были настоящим художником.).
Я не подразумеваю под палитрой палитру из 16-ти или 256-ти цветов времен VGA. Просто имею в виду скоординированную систему для вашей игры. Если вы начнете с хорошо выбранной палитры, то ваши «каракули» будут казаться эстетически приятными и даже предварительно имеющими «графический дизайн».
Но где мне найти палитру? Я даже не могу подобрать цвета, когда одеваюсь утром!
Хорошо, немного теории цвета проходит длинным путем и если вы потратите пятнадцать минут, чтобы отыскать в интернете, что такое «теория цвета», то вы окажетесь перед определением, что такое игра. Но если у вас нет на это времени, вот несколько советов, которые работают удивительным образом:
- Используйте фотографическое изображение. Думайте о теме и расположении в вашей игре, и найдите изображение, которое будет напоминать вам об этом. Если вы делаете абстрактную игру, то подумайте о ее тематике, но вы не сможите отыскать изображение, которое подойдет вам. Поэтому, создавая игровой арт, никогда не используйте инструмент выбора цвета, вместо этого используйте только определенные цвета из палитры-изображения при помощи инструмента «пипетка». Если повезет, то ваша игра поймает «настроение» этого изображения.
- Используйте палитру настоящего художника. Существуют сайты, описанные ниже, имеющие предопределенные палитры, с которых можно начать. Начните с одной из них и используйте ее цвета для своей игры. В дальнейшем, при таком подходе, вам понадобится больше, чем пять цветов, которые находятся в этой палитре.
- Не поддавайтесь соблазну свободно выбирать цвета из определителя цветов, вместо этого создайте новые, комбинируя имеющиеся в вашей палитре. К примеру, нарисуйте поверх палитры линию празрачной кистью с параметром Opacity=50.
Для большой игры вы можете использовать другую палитру на уровне или области игрового мира. В случае, если ваши элементы интерфейса и главный персонаж изображены нейтральными цветами, или если эти палитры имеют общий главный цвет, вы можете в равной степени применять их между уровнями или областями.

В этом примере используется «монохроматическая» палитра, где все цвета различного оттенка очень схожего тона, другие цветовые схемы более разнообразны, но важно то, что цвета смотрятся вместе хорошо.
Ресурсы:
- Сайт Adobe Kuller
- ColourLovers
- MultiColr от idee labs
Этот потрясающий сайт хорош тем, что благодаря ему можно сделать палитру и получить связку фотографий на ее основе, просто выбрав несколько желаемых цветов и изображение, из которого затем можно использовать цвета.
Совет Второй: «прикройтесь» умной темой
Я не умею рисовать!..
Возможно, Вы просто слишком крутой человек, чтобы уметь рисовать. Возможно это все преднамеренно. Так и есть. Вместо того, чтобы делать хороший арт, выберите тему, которая требует плохой арт. Это сработало для «SketchFighter» и «Crayon Physics», нарисованных на бумаге.
Используйте то, что вам доступно. Получили какую-нибудь ерунду у себя на столе? Вы, возможно, сделали одну из самых популярных игр всех времен «Desktop Tower Defense».

Люди начинают понимать смысл этого трюка, но у него есть немного лет для существования. Будьте криативными… возможно ваши персонажи — печенья, и вы буквально можете испечь их. Или какой-нибудь зомби-бекон атакует вашу кухню. Или даже волосатая грудь, которой нужно, чтобы ее побрили.
Подсказка Третья: простые формы и силуэты
Круг, Квадрат, Треугольник, Ромб, Трапеция, Параллелограм, и т.д. Вы знаете как точно высчитать их площадь, но вы знаете, что нарисовать их получается плохо? Сделайте наброски нескольких форм от руки, затем добавьте глаза (для персонажа) или колеса (для техники) или что-нибудь еще. Они, возможно, получатся смешными и нелепыми, и совсем неточные.

В зависимости от того, как много кофе вы уже выпили, они могут быть совершенно разной формы. Все в порядке! Это хорошо, фактически, поскольку изъяны и разнообразия создают «индивидуальность» и делают их живыми. Не используйте инструменты для создания форм в своей программе для рисования, это уничтожитель «спрайтовых душ». Делая их очертания отчётливыми, вы облегчаете игроку способность визуально различать их.
«Смайлы» от Sykhronics — хороший пример вышесказанного. Четкая форма и цвет помогают вам без труда разпознать объекты. Возможно вы играли в игру на двухцветном iPhon’е.

Взгляните на силуэты объектов. Вы можете применить в Фотошопе режим «threshold» или выделить внешнюю область объектов, инвертировать ее и заполнить новым слоем, чтобы увидеть это наверняка. Можете просто сказать, что находится за их внешней областью или по крайней мере описать каждый объект в отдельности?
Вы cможете увидеть различия между объектами и их внешней областью, и даже распознать некоторые из них. Я все еще уверен, что для объектов со схожей формой внешние контуры были различны.
Это наиболее важно в 3D. Назначьте твердый черный материал и рассмотрите модель на белом фоне (или наоборот). Увеличивайте ее масштаб до тех пор, пока она не будет такой, какой вы хотели бы, чтобы она была на экране во время обычной игры.
Подсказка Четвертая: рисуйте больше, чем вам нужно
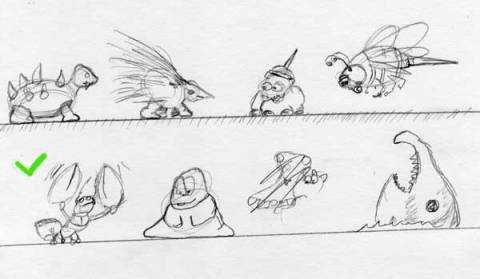
В дальнейших подсказках мы разработаем спрайт для условного платформера. Предположим нам нужен враг, что-нибудь такое, на что мы не могли бы прыгать не получив урон. Моя первая мысль — черепаха с колючками (оригинально, не правда ли?).
Первая ошибка, которую делает программист, состоит в том, что он думает, что его безобразный спрайт станет лучше, если просто продолжить работать над ним. Этого не будет! Если он в начале плохой, то будет таким и в конце. Так что вместо пиксельного рисования за час, просто сделайте набросок парочки рисунков и детализируйте тот, который вам больше нравится.

Я начал делать наброски рисунков различных врагов, не вкладывая в них много деталей или мыслей. Вы можете нарисовать быстро, пропустив только то, что не работает. Мне совсем не нравилась моя черепаха (она была похожа на хорька-вампира, которого подсадили на огонь). Я решил, что попробую нарисовать лучше омара, так как у него интересная форма, ясный силуэт и мне подумалось, что он вроде бы своеобразный враг.
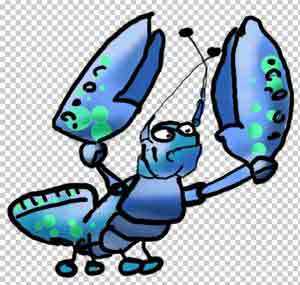
Подсказка Пятая: работайте в большем разрешении
Для спрайтовой графики я использую разрешение в десять раз выше, чем мне необходимо. Поэтому если я делаю спрайт размером 64×64 пикселей, то использую по крайней мере разрешение 640×640 пикселей. Иногда невзрачный персонаж в высоком разрешении становится потом достаточно хорошим. Даже с фоном и логотипами я стараюсь работать в разрешении в два-три раза большем. Если вы беспокоитесь по поводу краев при даунсэмплинге (смотрите следующую подсказку), то можете получить больше детализации с четкими краями.

Для своего омара, я взял набросок с бумаги и обвел его по линиям. Я сделал запрос через Google , в разделе «картинки», и у меня появилась идея сделать его синим вместо красного и несколько идей по поводу его детализации. Затем я расскрасил его на нижнем слое, который поместил под обведенные линии, поэтому я не беспокоился что все смешается. Как только я его расскрасил, я установил значение «lock alpha» и просто добавил немного затенений.
Не теряйте из виду тот факт, что собираетесь уменьшить разрешение в дальнейшем. Вы можете дорисовать разного рода детали, однако потом, в следующем шаге они перемешаются. Всегда хорошо уменьшить масштаб, чтобы иметь представление на что будет похож конечный результат (или просто отследить в навигационном окне программы).
Он пока еще неаккуратный и малодетализирован, но вскоре мы применим эффект даунсэмплинга, который скроит все это.
Подсказка Шестая: следите за краями
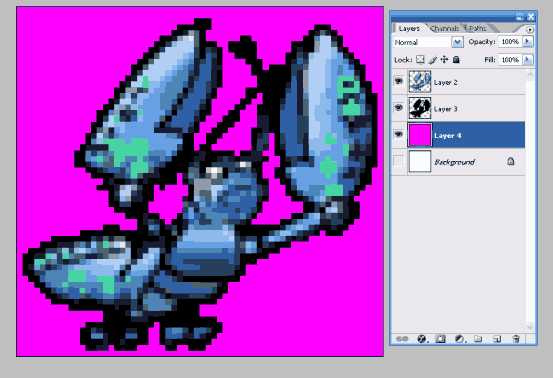
Фотошоп (и другие программы для рисования) пытаются услужливо смешать все вместе, давая вам хорошие, сглаженные углы с антиалиайзингом. Это прекрасная «фича», кроме тех случаев, когда вы хотите получить чёткие края для своей 1-битовой альфы. Фотошоп разрушил множество краев у двумерных и трехмерных спрайтов со своим рьяным стремлением к смешиванию пикселей. Вот моя последовательная работа создания спрайтов для игры. Я мог бы создать экшн или скрипт в программе, когда-нибудь, но это и так довольно просто:
Шаг первый: оградите версию с высоким разрешением на прозрачном фоне

Шаг второй: понизьте разрешение до целевого
Вот он (примерно) размером 64×64 пикселей, все еще на прозрачном фоне после применения даунсэмплинга

Шаг третий: сделайте четкие края
Получить правильные края можно следующим способом:
- Выделите прозрачные части инструментом Magic Wand. Внимание: установите очень низкое значение «tolerance» и самое главное убедитесь, что параметр «anti-alias» отключен.
- Инвертируйте выделение (CTRL-SHIFT-I). Оно должно быть примерно пиксель или чуть больше, чем изображение.
- Создайте новый слой ниже текущего и залейте выделение черным (или другим цветом).
- Если вашему движку необходим ключевой цвет для фона как в этом примере, добавьте его в качестве заполненного слоя ниже. Если вы используете прозрачность, просто оставьте прозрачный фон таким, какой он есть.
Теперь у вас должен получиться спрайт со сглаженными четкими краями.

Шаг четвертый: подчистите пиксели
Теперь вам нужно повозиться с каждым пикселем в отдельности. Ваш контур будет возможно немного излишним, используйте карандаш (инструмент pencil tool) для того, чтобы очистить его и добавить детализации частям спрайта, которые получились немного размытыми после уменьшения размера. Здесь я немного подчистил лицо, хвост и антенны.
Хочется подчеркнуть: попиксельное рисование — самый трудоемкий по времени способ рисования спрайтов. Именно поэтому хочется отложить этот шаг на потом.
Готово: завершенный спрайт врага
Вот завершенный спрайт в обычном и 2x размерах. Он не идеален и, разумеется, не сделает из меня сразу художника, но он кажется вполе приемлемым для программиста.
Подсказка Седьмая: создавайте разнообразие
Возможно Вы хотели бы иметь двадцать монстров или космических кораблей в игре. Замечательно! Если у Вас достаточно времени. В случае, если вы создаете один или два монстра-космических коробля, которые вам по-душе, то можете добавить разнообразия им. Изменеите цвет. Многие существа в «Diablo» были просто другими благодаря разному цвету. Тоже самое с Pac-Man’ом. Или можете поменять масштаб, вырезать и вставить части спрайта. Вместо митозавра, вегизавра и монкизавра, создать целый вид митозавров с легкими различными особенностями. Вы можете добавить пять-десять различий, чтобы получить одно новое существо.
Используя инструмент hue/saturation (как, например в фотошопе) я сделал «красную версию» спрайта и стер антенны. Затем я добавил крылья, чтобы получить совершенно другое существо. Дополнительный плюс этой техники в том, что она сделает всех существ схожими по стилю, поэтому ваши уровни в игре будут выглядить более последовательными, словно вы заранее спланировали это.
Подсказка Восьмая: избегайте анимации
Слово «Анимация» пришло из древнего шумерского «А’нимаати», что являлось печатью для рабов, назначенных делать неблагодарную, повторяющуюся работу, как например, гребля на корабле или вращение жерновов. В игровом арте — это чуть более «болезненно», так как нужно создавать не только один кадр, который хорошо выглядит, а десять или двадцать. Поэтому не делайте этого!
- Используйте тему, которой не нужно этого. Космическим кораблям не нужно много анимации. Для машин вы можете просто сделать движение колес. Если вы можете придумать способ, который не требует анимации, то это намного лучше и сэкономишь время для кодинга.
- Начните с маленьких хитростей. Просто отразите верхнюю часть спрайта персонажа по-горизонтали и получите два кадра. Можете взглянуть на замечательные спрайты из старых игр, чтобы узнать, что они нарисованы всего в нескольких вариациях.
- Используйте шаблоны. Не пользуйтесь рипам спрайтов, используйте позы персонажей из них. Для этого срайта я нашел шаблон Мега-Мена и нарисовал новый спрайт, но использовал такие же позы.
- Ротоскопирование сейчас применяется не только для создания поющих орков в мультипликации или в кино. Многие цифровые камеры в наше время имеют режим съемки серий кадров или позволяют снимать короткий видеоролик и выбирать из него отдельные кадры. Снимите самого себя, выполняющего простые действия, отберите нужный кадр и начните трассировку. Внимание: это может стать бесполезной тратой времени, если вы будете неосторожны, поэтому не увлекайтесь этим занятием. Это просто совет.
Подсказка девятая: Скайбокс
Делаете 3D-игру?
Реализация простого скайбокса не так уж сложна. В то же время, с точки зрения визуальной ценности, он того стоит. Скайбокс выполняет важную работу по заполнению игрового экрана.
Я говорю «скайбокс» здесь, но это может быть любой тип панорамного фона, от квадратного скайбокса до панорамного изображения на сфере или полусфере, или простая фоновая картинка для 2D-игры.
Но где мне достать хорошее изображение скайбокса?
- Дождитесь заката или хорошего формирования блуждающих облаков, выйдите наружу (или заберитесь на крышу) и сделайте несколько фотографий. Разумеется, это зависит от погоды и вы не получите блестящие закаты каждый день (если только вы не живете во Флориде), но вы можете обработать те фотографии, которые сделали. Чтобы проиллюстрировать, на следующий день, после того как я написал эту статью, я сделал эти снимки по пути домой из супермаркета. Это было немного необычно, место, где я живу, не славится великолептными закатами как здесь, но даже в нормальный день вы можете получить что-нибудь стоящее.
Снимки немного расплывачатые, но я добавил ссылки на полноэкранные версии, поэтому если вы захотите использовать их для чего-нибудь, то продолжайте, используйте без каких-либо ограничений.
- Нарисуйте его сами! Вот быстрый туториал, который я сделал на скорую руку во время рисования неба.
Посмотрите как лучше игра ‘Zillagame’ (моя первая игра на сайте ludumdare!) выглядит. Слева нет скайбокса (и разные баги с альфой), а справа со скайбоксом, который был только что сделан.

- Если скайбокс используется не для конкурса, то можно воспользоваться кучей бесплатных или за разумную цену изображениями в сети.
- 1000 картинок неба
- Просто поищите в интернете фразу ‘Free HDR Skies’. Вам не нужны для игры HDR-изображения, но такой поиск даст больше результатов. Или поищите ‘Sky Pano’ или ‘sunset’ на сервисе flickr’а (но сначала, перед использованием, проверьте лицензию изображений).
Кроме того, имейте в виду, что небо — главный источник освещения для внешнего мира. Это также справедливо для ‘цветовой палитры’, см. выше. Используйте цвета из скайбокса, когда делаете свой уровень и устанавливаете освещение.
Конечно, ваша игра не должна происходить на закате. Если только это не гоночная игра, я думаю, что имеются своего рода правила, требующие этого. Ясное полуденное небо, обработанный в фотошопе фантастический пейзаж, вне независимости от того, что является действительно нужным для вашего уровня.
Подсказка десятая: используйте лайтмэппинг для «запекания света»
Такой эффект подходит для уровня или для персонажа в игре. Он может работать некорректно, особенно, если вы смешиваете свет в текстуре с эффектом обычного освещения, но выглядит хорошо. Если вы накладываете текстуру на уровень/персонаж без технологии оверлэппинга, вы можете проделать эту хитрость без написания дополнительного программного кода, а скомбинировать напрямую с цветовой текстурной картой. И если вы уделите немного времени для реализации поддержки дополнительного UV-канала, то получите полный лайтмэппинг в игре.
В моей игре ‘Bugzapper’, созданной за 48 часов, все освещение строения «запечено» в текстуру. Фактически, у меня даже не хватило времени на то, чтобы нарисовать диффуз-текстуру. Направление света полностью неправильное по отношению к скайбоксу, но большенство людей, так или иначе, на это не обратят внимания.
Вот инструкции о том, как использовать ‘Blender’, чтобы «запечь» свет в текстуру. ‘Maya’ и другие программы имеют похожие функции. Не беспокойтесь по поводу «запечки» всех желаемых текстурных карт, если не пишете настоящую игру. Просто «запеките» все в одну основную текстуру (рендер в текстуру), а потом не используйте свет или используйте его с малыми значениями.
«Запекание» света в текстуру при помощи ‘Blender’
Одно замечание: не пытайтесь разбираться с этим во время соревнования по написанию игры. Протестируйте сначала все перед его проведением, чтобы точно знать как что делать. Вы потратите много времени, но во время соревнования это может занять всего 15-20 минут и будет иметь большое значение.
И еще, не спешите делать «запекание» пока не закончите с текстурами для моделей. Вы не сможете убрать «запекание» или сделать его дважды.
Подсказка одиннадцатая: приобретите планшет
Даже если у вас нет стремлений стать игровым художником, но если рисуете какой-нибудь арт на компьютере, то вам нужно приобрести планшет. Необязательно большой или дорогой, можно купить планшет фирмы Wacom. Потому что рисование мышью схоже с рисованием кирпичом на бумаге.
Многие люди, которых я знаю, впервые купившие планшет, не спешили его использовать. Вот некоторые советы, которые помогут максимально эффективно использовать планшет.
- В панели управления планшета увеличьте показатель чувствительности пера на более твёрдый. Это обеспечит наилучший контроль при рисовании.
- Рисование с использованием чистого листа бумаги полностью изменить ощущение. Различные типы бумаги: офисная, страницы журналов, плотная бумага и тд. — помогут полностью ощутить рисование на планшете. Попробуйте.
- Практикуйтесь. Знаю, что до этого я говорил, что ни один из моих советов не требует практики — я лгал. Попробуйте эти упражнения:
- Сделайте в фотошопе десять квадратов в ряд и заполните их черным цветом в радиусе прозрачности от нуля до ста. Под ними сделайте десять пустых квадратов. Попробуйте оттенить нижние квадраты, чтобы выровнять основные квадраты. Попробуйте с другими кистями и попрактикуйтесь с чувствительностью нажатия пера.
- Попробуйте написать что-нибудь, алфавит или просто текст. Начните с больших размеров букв, а потом продолжайте их уменьшать. Это позволит вашей руке привыкнуть к плашнету, также как и глазам к экрану во время рисования.
В сегодняшнее время интерфейсов на основе сенсорных дисплеев, иметь планшет становится выгодно, чтобы понять как работают игры, основанные на этой технологии. Хотя такой подход ничем не отличается в сравнении технологии использования мыши.
Дополнительные ресурсы
Смотрите также:
Хитрости рисования
Как нарисовать графику для игры «Супер Марио»
jwinters.ru
Как рисовать персонажей игр поэтапно
ТОП уроки за сегодня

Как нарисовать свинью на Новый год 2019. Символ 2019 года
96 11Как нарисовать новогоднюю елку поэтапно. 12 уроков
144 5Как нарисовать Деда Мороза поэтапно. 12 уроков
1134 4Как нарисовать снеговика поэтапно. 15 уроков
61 8Как нарисовать розу карандашом поэтапно
315 22Как нарисовать свинью карандашом поэтапно
45 1Как нарисовать открытку на Новый Год поэтапно
47 3Как нарисовать собственного аниме персонажа
3454 309Как нарисовать единорога карандашом поэтапно
283 29
Как нарисовать лицо аниме девушки карандашом поэтапно
1070 125purmix.ru
как рисовать персонажа для игры видео
Рисую персонажа из игры SGS сама в программе на те…
Lera Fadeeva • 15 дней назад…
КАК НАРИСОВАТЬ СВОЕГО 2D ПЕРСОНАЖА для ИГРЫ | PHOT…
Арсений Масиков • 20 дней назадЯ ВКонтакте: Поставь лайк и подпишись на канал! ————— Всем привет и сегодня я ра…
Гайд как нарисовать персонажа для 2D JRPG в Adobe …
Artalasky CG — Создание инди игр • 1 месяц назадСайт CraftPix : Страница мембершипа : Привет! С вами по прежнему Арталаски и в этом виде…
Простой 2D персонаж / Как нарисовать игровую графи…
Flatingo. Разработчик игр • 1 месяц назад— Разработка игр на Unity3D # — Канал начинающего разработчика….
Как нарисовать персонажи из игры геометрия Даш…
Art Nik • 2 месяца назад…
РИСУЮ ПЕРСОНАЖА ИЗ ИГРЫ PAC-MAN…
TNTMASTER SURVIVOR • 4 месяца назадМузыка из видео:Pop Gum Програма для монтажа:VideoShowPro Програма для записи с екрана:Mob…
Рисую персонажа своей игры (я ещё хз как игра буде…
Kate Fish • 4 месяца назадоткрой меня. тут интересненько× ×××××××××××××××××××××××××××××××××××××××× Мой Вк: Моя……
Как нарисовать графику для игры ? #2 Камни…
Nahalix • 5 месяцев назадРазверни меня◁ ◁ В этом видео я покажу как я рисую спрайты для своей игры в adobe illustra…
Как рисовать персонажа Поко из игры Brawl Stars…
Hype TV • 5 месяцев назадЕсли вы хотите нарисовать персонажа Поко из игры Brawl Stars то вам сюда)) Я в ВК — ….
Как нарисовать простую графику для своей игры? #1 …
Nahalix • 5 месяцев назадРазверни меня◁ ◁ В этом видео я покажу как я рисую спрайты для своей игры в adobe illustra…
Как нарисовать персонажей из игры Cuphead….
New Computer Studio 2.0 • 6 месяцев назадИ всем привет дорогие друзья В этом видео я расскажу как нарисовать персонажей из игры Cup…
Как нарисовать векторного персонажа для 2д игры?! …
Fialyd • 7 месяцев назадСсылка на мой репак : Привет! Меня зовут Fialyd ™. Спасибо что посмотрел это видео, подпи…
Как нарисовать персонажа (игрока) из игры PlayerUn…
Dude’s Channel • 8 месяцев назадВсем здравствуйте, снова новый гайдик. Приятного просмотра!!!…
Как нарисовать персонажа в Aseprite — game art Ст…
Artalasky CG — Создание инди игр • 8 месяцев назадМой курс по пиксельарт для новичков: Голосуй за новые темы стримов: Планшеты Gaomon:……
Макс рисует персонажа в из игры Майнкрафт!…
пип и • 9 месяцев назадМакс….
Как нарисовать 2D графику для игр / Урок рисования…
Flatingo. Разработчик игр • 10 месяцев назадИнформационная поддержка — Сайт об играх: # Я ВК — # Группа ВК — ……
Как нарисовать персонажи из игры Марио ,,Yoshi»…
kak_narisovati_? naucim • 11 месяцев назад…
Как нарисовать персонажа magman из игры cuphead…
kak_narisovati_? naucim • 11 месяцев назад…
Как нарисовать персонажа Cuphead из игры cuphead…
kak_narisovati_? naucim • 1 год назадВ этом уроке вы узнаете как нарисовать персонажа из игры cuphead….
- Дальше
inlove.kz
как нарисовать персонажа для игры видео
КАК НАРИСОВАТЬ СВОЕГО 2D ПЕРСОНАЖА для ИГРЫ | PHOT…
Арсений Масиков • 20 дней назадЯ ВКонтакте: Поставь лайк и подпишись на канал! ————— Всем привет и сегодня я ра…
КАК РИСОВАТЬ ПЕРСОНАЖЕЙ В SAI? #1…
Mr. Naicki • 1 месяц назадС данного видео начинается цикл обучающих туториалов по рисовке персонажей в аниме стиле. …
Гайд как нарисовать персонажа для 2D JRPG в Adobe …
Artalasky CG — Создание инди игр • 1 месяц назадСайт CraftPix : Страница мембершипа : Привет! С вами по прежнему Арталаски и в этом виде…
Простой 2D персонаж / Как нарисовать игровую графи…
Flatingo. Разработчик игр • 1 месяц назад— Разработка игр на Unity3D # — Канал начинающего разработчика….
Гайд как нарисовать персонажа для 2D JRPG в Adobe …
Artalasky CG — Создание инди игр • 1 месяц назадКлёвые курсы: Промокод ARTALASKY Привет! С вами по прежнему Арталаски и в этом видео я ра…
Как нарисовать персонажа в флипаклип…
Дэш ПОНИ И ИГРЫ • 1 месяц назад…
Как нарисовать персонажа с нуля I Ускоренный проце…
Der Griza • 1 месяц назадВидео о том как с нуля придумать и нарисовать в разных видах вашего персонажа. В начале я …
GRANNY против BALDI ► КАК НАРИСОВАТЬ персонажа в с…
Абеги Джо Abegi Jo • 2 месяца назадя Нарисовал БАЛДИ против ГРЕННИ спасает мир и Вступает в схватку со злом, всё это анимиров…
Друг нарисовал персонажей из игры балди basics…
горгон ярыба • 3 месяца назад…
Как нарисовать персонажа в движении. Основы анимац…
CG Speak • 3 месяца назадСлет аниматоров: Каждый из нас задается вопросом: как нарисовать персонажа в динамике — ч…
2D Персонаж Вид сверху, как рисовать по примеру.P…
Винчес • 3 месяца назадСегодня я решил показать как нужно рисовать по-примеру 2D персонажей, на своем примере я н…
Как рисовать 2D персонажа, вид сбоку. Мои приёмы п…
Винчес • 4 месяца назадРисуем 2д персонажа для будущих проектов. Привет, я Винчес, если ты здесь. Значит……
Как нарисовать персонажа с обычной закорючки?…
Ailin • 4 месяца назадЗаписано с помощью Screen Recorder для Android….
КАК НАРИСОВАТЬ ПЕРСОНАЖА С КОРОТКИМИ ВОЛОСАМИ В СТ…
Лукас • 5 месяцев назадКАК РИСОВАТЬ В СТИЛЕ МИРБИ v2.0 Загляни в описание! ʕ•ᴥ•ʔ ================================…
Как рисовать персонажа Поко из игры Brawl Stars…
Hype TV • 5 месяцев назадЕсли вы хотите нарисовать персонажа Поко из игры Brawl Stars то вам сюда)) Я в ВК — ….
Как нарисовать Персонажа для мультфильма не умея р…
Уроки анимации в OpenToonz • 5 месяцев назад…
speedpaint/как нарисовать персонажа…
Angelika Winter • 6 месяцев назадИнста Портфолио Курсы по персонажке, которые я веду ……
Как нарисовать персонажей из игры Cuphead….
New Computer Studio 2.0 • 6 месяцев назадИ всем привет дорогие друзья В этом видео я расскажу как нарисовать персонажей из игры Cup…
Как нарисовать персонажа Полый рыцарь /Hollow Knig…
KazyAva Art — Время рисовать • 7 месяцев назадПодписаться на канала тут: В этом видео я покажу, как нарисовать полового рыцаря из игры …
- Дальше
inlove.kz
Как нарисовать персонажа для игры — GamesBox
Комментарии пользователей NAME 29.03.2018 — 18:20Я один тупой или как, но у меняв иллюстраторе НЕЛЬ3Я скруглить объект, памагити мне
GOWIE 01.04.2018 — 08:31у меня нету вкладки обработка конструкторов. Как ее включить?
Google Inc 02.04.2018 — 11:46Самый разборчивый и приятный голос! Ускорте видео в 2 раза — будет разборчиво и быстро.
Sir Dan Line 03.04.2018 — 23:28почему в твоём приветствии есть слово НИГЕР. Ты что расиист?
Flatingo Разработчик игр 05.04.2018 — 06:02Нет, я просто весёлый белый парень 🙂
Ирина Шевалье 05.04.2018 — 06:44я тоже из киева
На небе с Sky 06.04.2018 — 12:51Flatingo hi! Я зделал попытался так сказать, куда тебе скинуть? Вк закрыто 🙁
Вадим Кардашов 08.04.2018 — 12:20ниггер. (facepalm)
Голиаф Goliaff 11.04.2018 — 10:41Музыка эта. она. гениальна. называется — panda eyes — highscore И кстати, попробуй бесплатную программу Inkscape
Mobilecom 12.04.2018 — 22:42Яка версія в тебе ilustratora
STRIX Оо 14.04.2018 — 12:22Хиии, хоооу, хеей, на заметку не повторяйте) А так ты молодец так держать 👍
Young Flamer 16.04.2018 — 20:05Боже мой, какой-то похожий на дауна герой получился
Dobroi Krol 18.04.2018 — 00:16Flatingo help me i noob в програмировании и в анимации не могу найти сылку на spriter pro crack искал долго не нашол надеюсь замечешь меня!
zloilarin 19.04.2018 — 14:52Найс Мне понравилось Чу за трек в аутро? В конце?
грейсик 20.04.2018 — 23:09как ты убрал контур у обектов
BobPatris 21.04.2018 — 23:21Это просто ахуено
FEZO 23.04.2018 — 18:48Как у тебя получился прямоугольник с круглыми краями. На столько круглыми?
Electronic Clash 26.04.2018 — 02:34Когда зажал рисовать прямоугольник, то кликни на клаве стрелку в право(можно так, если что😀😀)
Flatingo Разработчик игр 28.04.2018 — 07:16Белым курсором на панели инструментов тянешь до нужной консистенции 🙂
Nixon Guit 24.04.2018 — 20:22Отличные уроки.Но возникла проблема. Нарисовал спрайт, все нормально сохранил(качество отличное). При добавлении на сцену сразу падает качество и видны пиксели. В чем может быть проблема. Заранее спасибо
Nixon Guit 26.04.2018 — 08:21Переделал в разрешении побольше, но проблема осталась(что такое хайрез XD). Причем заметил что ухудшение происходит при изменении размера камеры или спрайта или Pixels Per Unit.Может проблема в Unity? Помогите. Больше нигде не нашел. Безмерно буду благодарен.
Flatingo Разработчик игр 28.04.2018 — 06:24Сорян, это импорт 🙂 Советую рисовать в размере побольше и сохранять в хайрезе
Mad Man 26.04.2018 — 03:46какого года илюстратор
Flatingo Разработчик игр 28.04.2018 — 16:23CC15
Marel Arcovich 28.04.2018 — 23:54Хахол
Flatingo Разработчик игр 30.04.2018 — 21:31Украинец, пуся)
Mr Spock 01.05.2018 — 16:09О, тож дружбанчик из Украины. Брателллло.
panorama-auto.ru
7 видео о том Как нарисовать персонажа для игры самому (pixel art) — Artalasky CG
Есть у меня одно видео, которое набрало достаточно большое количество просмотров (на данный момент 211 765 просмотров). Я даже и не мог предлоположить, что оно окажется настолько полезным для большого числа людей и подобные результаты всегда меня мотивировали двигаться дальше и расти выше. Но на фоне этого видеоурока, остальные видео по рисованию пиксельных персонажей остались на втором плане.
В этом посте я решил собрать несколько своих видео гайдов по созданию персонажей в пиксель арте. Ну и на всякий случай напомню, что создание спрайтов в этих видео происходило в программе Adobe Photoshop и Aseprite.
Также я создал специальный инструмент для рисования пиксельных персонажей, который стал достаточно популярен в определенных кругах. Изначально это задумывалось как отдельное приложение (т.к. это не первый мой конструктор помогающий делать графику для игр), но к сожалению, программист, работавший над ним, ушёл в разработку собственных проектов и обещал вернуться к моему конструктору персонажей как только закончит свою игру. Что ж, игра его уже лежит на полках стима, поэтому, ждем все вместе пока конструктор будет закончен полностью.
Если вам понравился этот инструмент, вы можете приобрести его здесь.
Также я очень подробно разбирал создание пиксельных персонажей в своем обучающем видеокурсе специально для новичков. Вам не нужно иметь никакого опыта в рисовании, работы с Photoshop и знаний в разработке игр. Я расскажу вам всё, что вам нужно знать на первое время, чтобы уже создавать свою симпатичную графику для игр.
Узнать больше о курсе здесь.
Что ж, надеюсь эта статья была для вас полезной, буду рад, если вы поделитесь ею в соц.сетях и надеюсь, увидимся с вами снова в следующем посте.
Вконтакте
Google+
artalasky.ru

Leave a Comment