Как группу оформить красиво – Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК | DesigNonstop
13.05.2017 


 Советы художника
Советы художника
Как создать группу ВКонтакте и правильно оформить её
Содержание:
- Шаг 1 — создание сообщества.
- Шаг 2 — вид сообщества.
- Шаг 3 — оформление.
- Шаг 4 — описание сообщества.
- Шаг 5 — аватар.
- Шаг 6 — настройки сообщества.
- Шаг 7 — вики-меню.
- Шаг 8 — оформление изображений.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика

Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
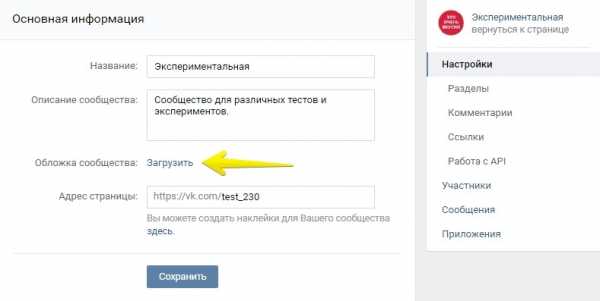
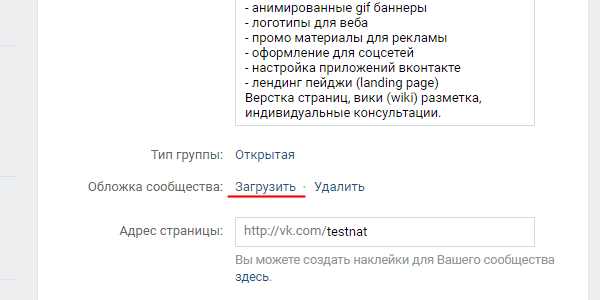
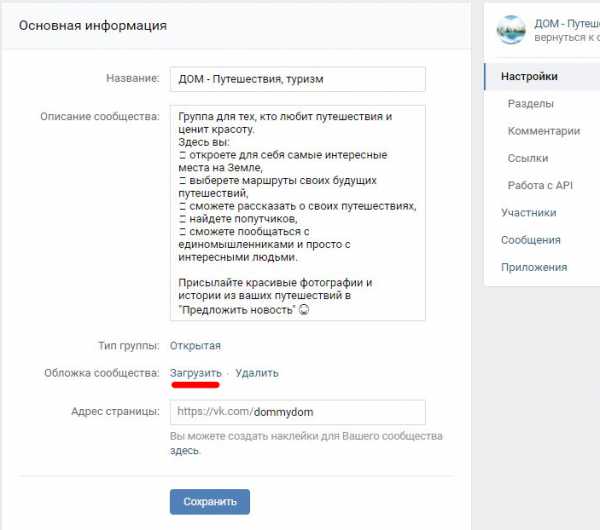
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».

На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.

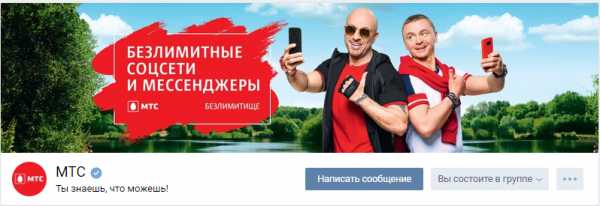
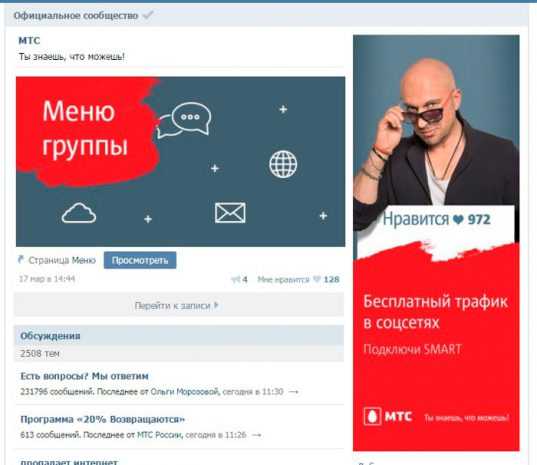
Обложка в сообществе «МТС»

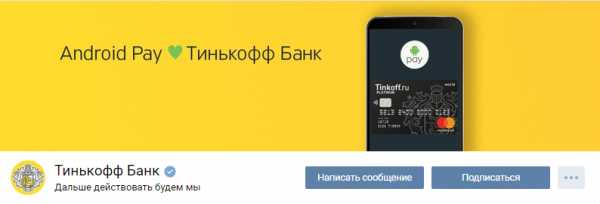
Обложка в сообществе «Тинькофф Банк»

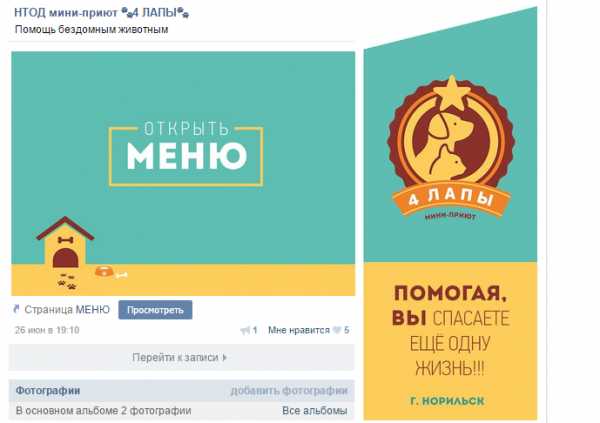
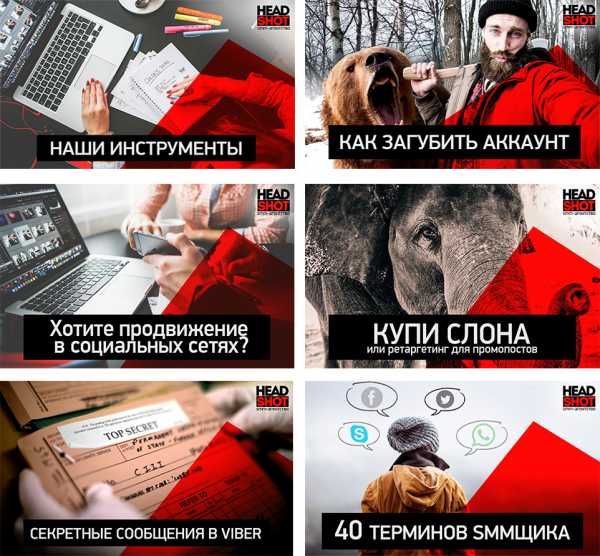
Обложка в сообществе «HeadShot»
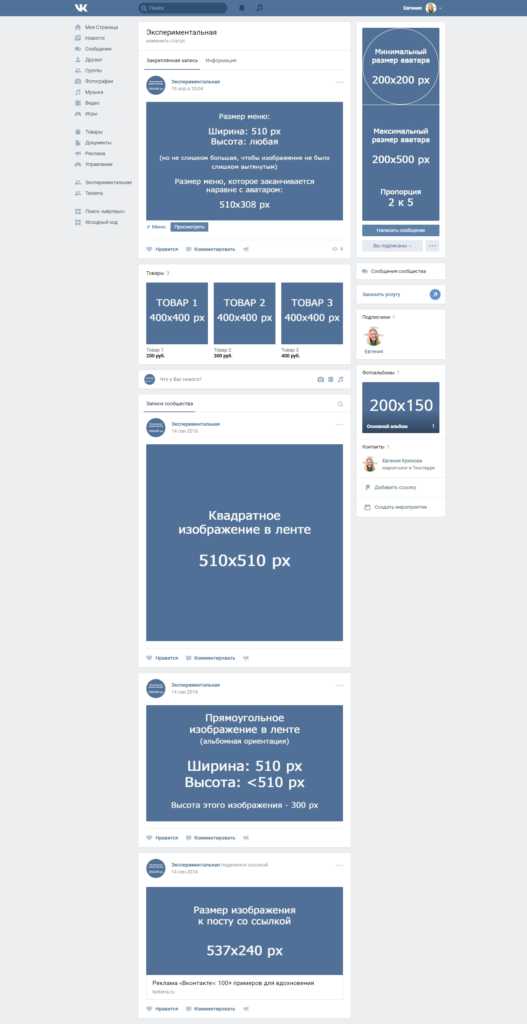
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px

Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
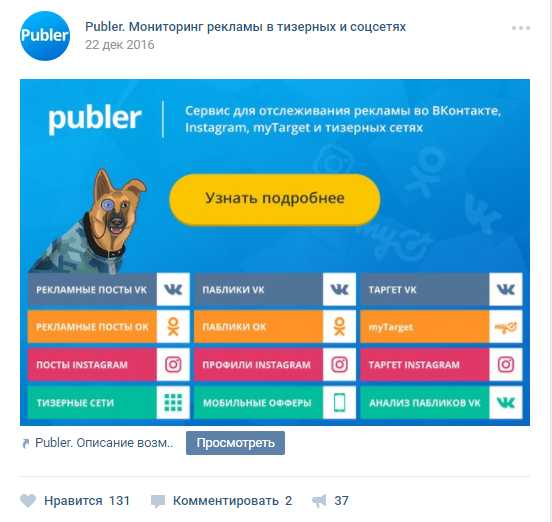
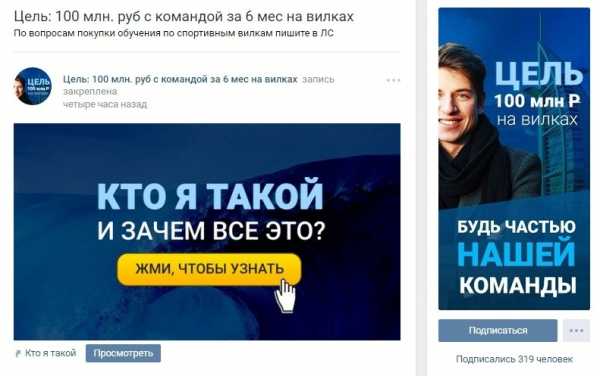
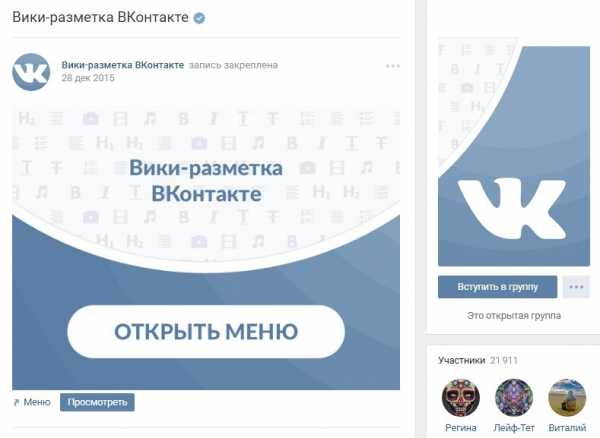
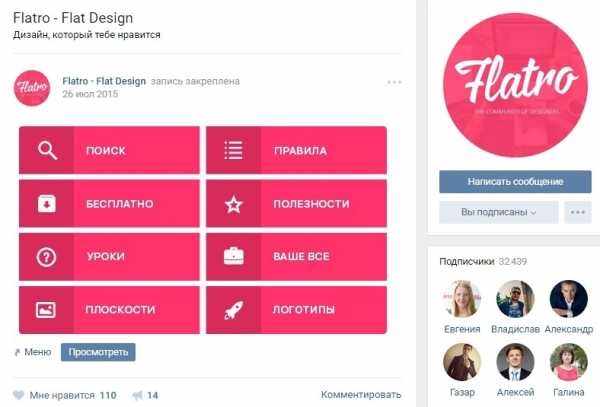
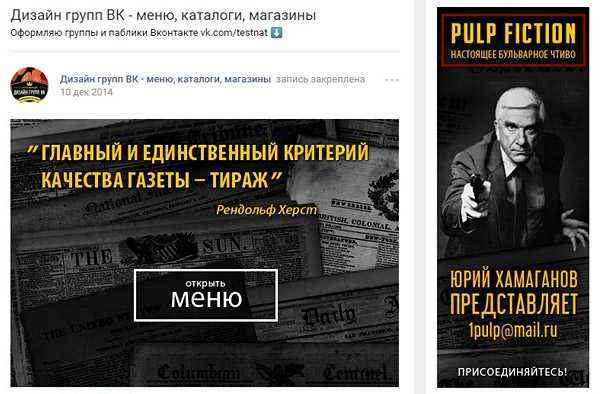
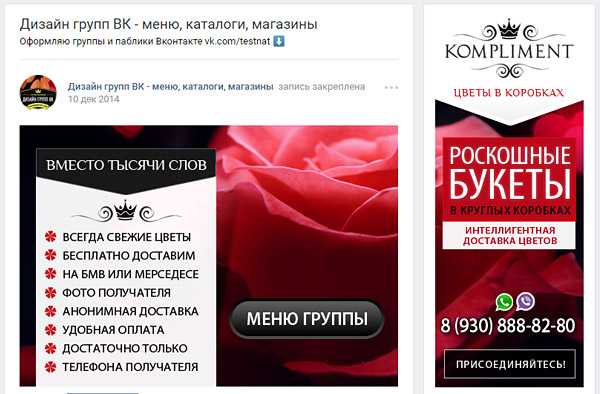
Примеры вики-постов:



Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Акции

Конкурсы

Выгодные цены

Анонс нового мероприятия или новой услуги

Настройки сообщества
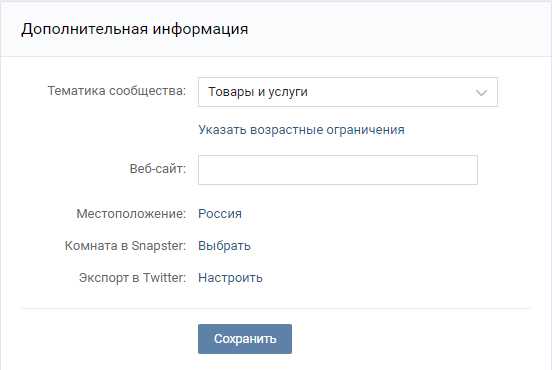
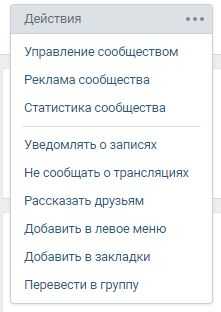
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
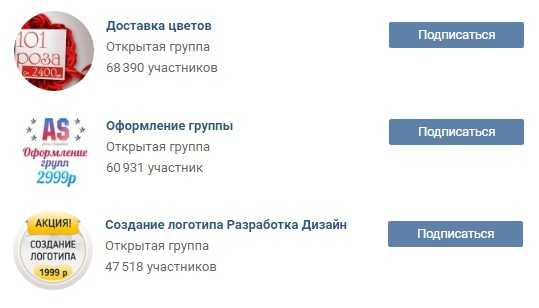
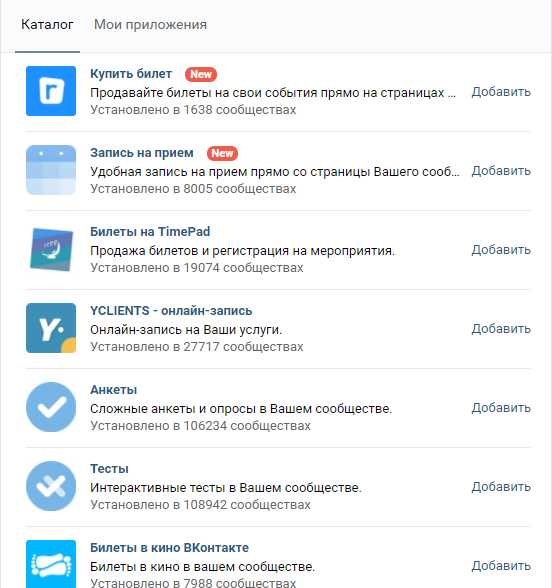
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:



Подробное руководство по созданию вики-меню вы можете посмотреть тут — https://vk.com/wiki
Оформление изображений
Оформление изображений к постам.
Если у вас в штате нет специально обученного веб-дизайнера или вы таковым не являетесь, вы можете придумать фирменный стиль и сделать для себя несколько шаблонов, в которых будете менять текст и, при необходимости, цвета.
Важный момент: Оформление всех постов должно быть в одном стиле.
Оформление сообщества «Knorr»

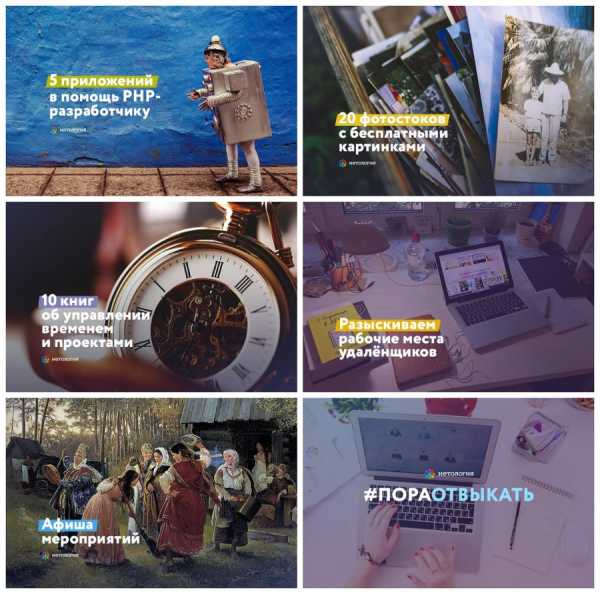
Оформление сообщества «Нетология»

Оформление сообщества «HeadShot»
Где найти качественные изображения?
Подборка бесплатных ресурсов уникальных изображений для оформления.
Пользуясь данными ресурсами можно искать изображения, по ключевым словам, ресурсы бесплатные и все изображения в хорошем качестве.
Здесь у вас может возникнуть вопрос как же это сделать, не имея навыков работы с Photoshop или специализации в веб-дизайне?
Для этого мы подобрали для вас несколько сервисов, которые значительно могут упростить задачу по созданию качественного оформления.
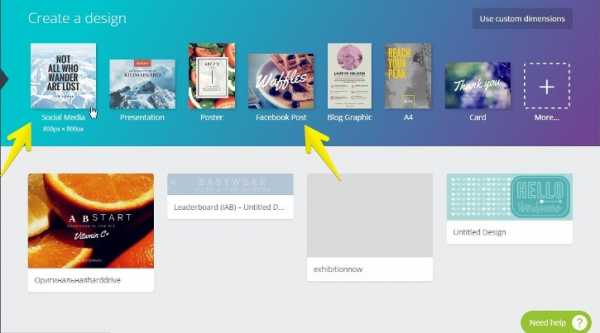
Данные сервисы очень просты в использовании и уже имеют готовые шаблоны для любых социальных сетей, вам останется только выбрать понравившийся шаблон и поменять текст или фон, при необходимости.

И в заключении, оформить сообщество на самом деле не так сложно, главное подойти к задаче осознанно и сделать это качественно, тогда это даст вам возможность выделиться среди конкурентов в социальных сетях.
smmheadshot.ru
Как сделать красивую группу Вконтакте: пошаговая инструкция
Доброго времени суток, уважаемые читатели моего блога. В предыдущей статье мы с вами учились делать очаровательное меню для группы Вконтакте. Сейчас переходим ко второй части. Будем создавать красивую единую картинку для аватарки и подумаем над эффектным переходом.

Если вы впервые оказались в моем блоге, то вам не обязательно начинать с первого урока. Можете прочитать сначала эту публикацию и приступить к оформлению, начиная с этого шага. Сейчас я расскажу как сделать красивую группу Вконтакте, а использовать ли дополнительные возможности, вы сможете решить потом.
К концу этой статьи у вас получится эффектная и единая картинка.

Метод для ленивых
Чтобы не отвлекать от важный дел тех, кто уже все умеет, торопится или элементарно не хочет заморачиваться, могу предложить видеоурок. Он подскажет как сделать все то же самое, о чем я собираюсь поведать, только без фотошопа через сервис
Я им не пользовался и не могу сказать платный он или нет. Буду благодарен тем, кто проверит эту информацию и оставит комментарий к этой статье с ответом на этот животрепещущий вопрос.
Для тех, кто хочет научиться
Если решитесь остаться и пойти длинным путем, то вас ждет увлекательная работа. Она будет весьма полезна, если вы только начинаете свой путь в интернет-бизнесе.
Вы узнаете множество трюков, на которые способен фотошоп, я дам полезные рекомендации по работе с рекламой, а также вы получите полезные навыки и опыт.
Вам понадобится…
- Фотошоп.
- Базовая картинка.
Фотография должна быть большой и качественной, если вы ищете в поисковых системах, то обращайте внимание на обои для рабочего стола. Если же работаете для крутого сообщества, в особенности связанного с бизнесом, то рекомендую использовать сервис http://ru.depositphotos.com . Там вы найдете именно рекламные изображения.

Выбрать картинку, которая будет продвигать товар не так-то просто. Если она используется для бизнес-сообщества, то должна соответствовать многим требованиям. Не все это понимают. Если вы продвигаете отель, гостиницу, бар или клуб, то не рекомендуется брать фотки пустых помещений.
В первую очередь мы должны продавать не место, где человек может прибухнуть, а показывать эмоции, которые он получит от посещения заведения. Красотой интерьеров сейчас никого не удивить. Нужно создать неповторимую атмосферу, в которую покупателю захочется окунуться.
Затасканные фотографии никто не любит. Если они используются сплошь и рядом, то шанс получить клиентов уменьшается. Про качество, грамотно выставленный свет и т.д. я даже говорить не буду. Надеюсь, вы это и так понимаете. Такие варианты, как на фото ниже, уже лет 5 не катят.

Из личного опыта… над одним из проектов я работал с очень крутым менеджером по рекламе. Каждую картинку мы разбирали по косточкам. Объект должен находиться на определенном расстоянии от центра, под специфическим углом, желательно еще в правильной оптимистичной гамме.
Нам приходилось менять цвет рамы, в которой висела картина в самом дальнем углу! Первое время я думал, что все это лишние заморочки, а потом мне показали для сравнения конверсию после работы с подобными мелочами.
Если же вы не хотите мучиться, то рекомендую брать для аватара картинки с DepositPhotos. Здесь точно долго думать не придется. Все эмоции очевидны, а акценты расставлены верно.
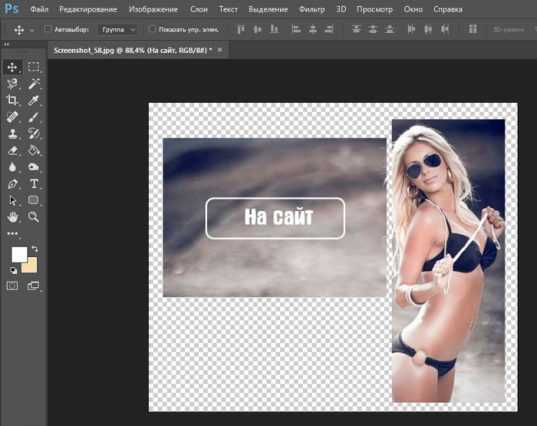
Делаем шаблон будущей красивой группы
Итак, когда все готово, нужно определиться с размерами и подготовить шаблон для будущего изображения. Кстати, если научитесь это делать, то потом можете использовать этот прием для множества других задач и создавать прям невероятные картины Вконтакте. Скоро поймете о чем я говорю.
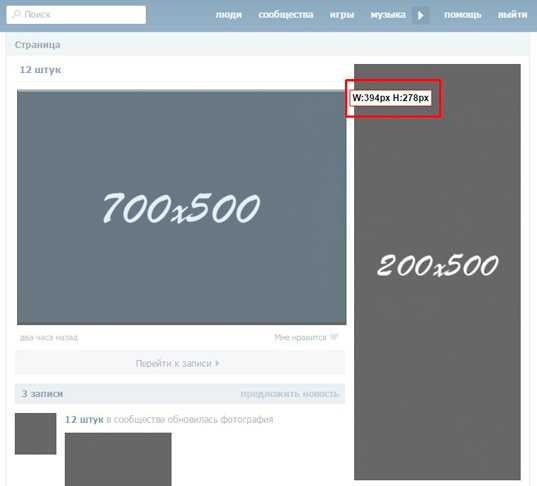
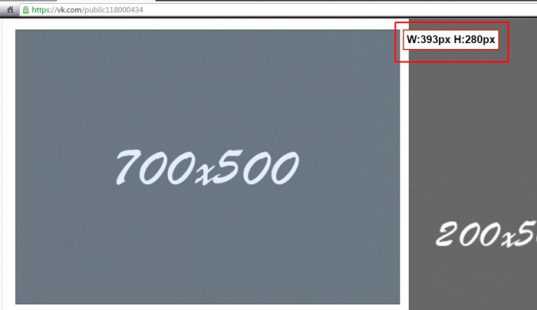
Так-с, открываем контакт. Если вы поищите стандартные размеры постов Вконтакте, то увидите 200х500 и 700х500. Однако, если воспользоваться линейкой, то можно убедиться, что миниатюры не соответствуют этим показателям. Сервис сжимает их при загрузке.

С картинкой на аву все так, она действительно 200х500.

С постом все иначе.

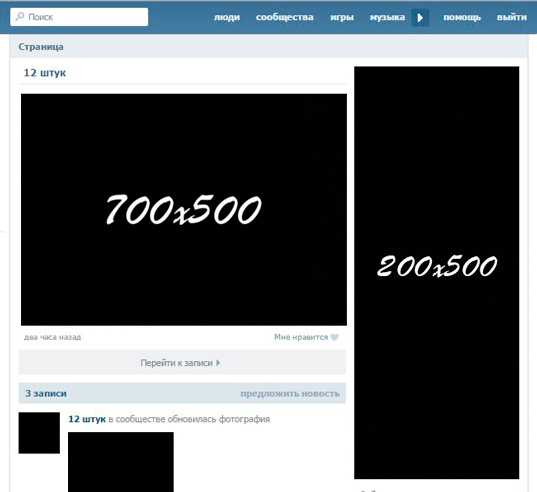
В любом случае вам нужно или скачать подготовленный мною шаблон, или сделать свой скриншот. Советую выбирать второй вариант. Почему? Так вы сможете сами делать шаблоны для разных задач. Например, если у вас на главной отражается галерея товаров или «Свежие новости».
Мой вариант подходит только для закрепленных постов. Самый простой и популярный метод оформления.
Откройте свою или любую другую группу, где сверху закреплен пост с фотографией. Как на моем рисунке. Можете забрать и эту фотографию, нажав на нее правой клавишей мыши и «Сохранить как…». Правда я не уверен что у вас в результате все получится верно. Есть время на эксперимент? Поделитесь результатами в комментариях.

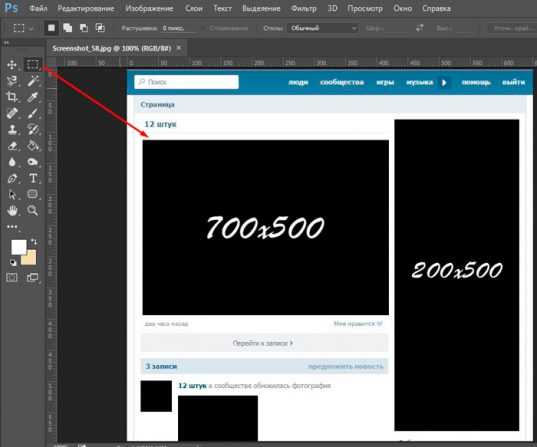
Для других пошаговая инструкция будет отличаться. Прежде всего увеличьте изображение в браузере до 100% (нажимаете кнопку Ctrl и двигаете колесиком мыши). Откровенно говоря, не особенно понимаю зачем это было делать, но при первой моей попытке как раз из-за масштаба у меня ничего не вышло.
Теперь нажимаете кнопку PrtSc. Она находится в самом верхнем ряду на клавиатуре, после бесчисленных «F». После того как вы по ней кликните ничего не произойдет. Все нормально, 100 раз клацать не надо, открывайте фотошоп.
Нажмите на Ctrl+V, тем самым вы вставите свой скрин в рабочее поле программы. Теперь берете инструмент «Прямоугольное выделение» и работаете с левым блоком.

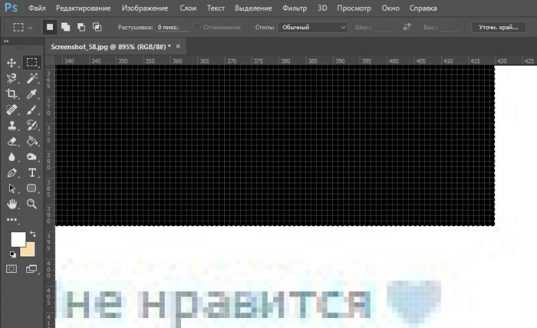
Ведите прямо по краю изображения. У вас не должно получиться на рисунке внизу. Это неправильно.

Двигайтесь строго по краю.

Схватитесь курсором за левый верхний угол прямоугольника и ведите в правый нижний. Чтобы не морочить голову с лупой используйте увеличение при помощи кнопки Alt и колесика мыши.

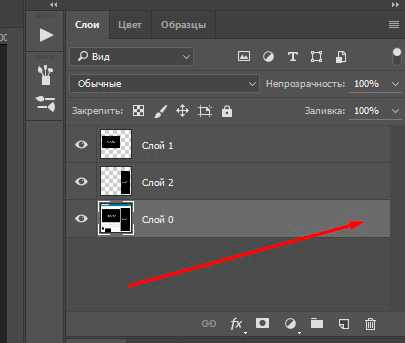
Теперь нажмите на Ctrl+J. Тем самым вы перенесете выделенный фрагмент на новый слой, он появится над фоном.

То же самое нужно проделать и с аватаркой. Выделяем и переносим на новый слой (Ctrl+J)

Когда будете переносить на новый слой, активным должен быть фон, а не тот, который вы только что создали. Следите, чтобы он подсвечивался.
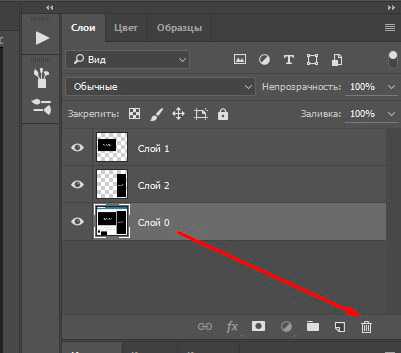
Затем от фона можно будет избавиться. Нажмите на замок рядом с этим слоем, это позволит производить над ним манипуляции.

Перетаскиваем слой в корзину, как обычный файл с рабочего стола.

С этим закончили. Шаблон создан.
Уникальное изображение для группы
Недавно я писал статью о том, как правильно увеличивать изображения в фотошопе. Неправильное открытие и дальнейшая работа с размером может в разы ухудшить качество самой крутой картинки, если интересно, можете прочитать статью об этом в моем блоге.
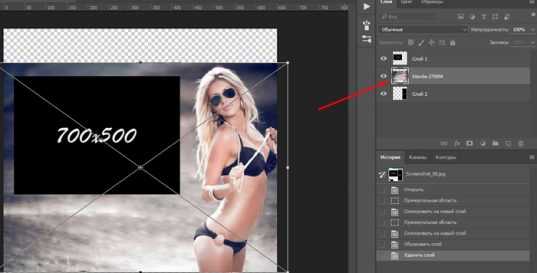
Перетаскиваем фото, которое будем использовать в качестве основного.

Он отражается неправильно.

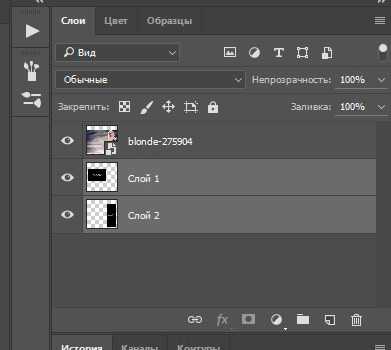
Если у вас произошла такая же ерунда, просто сделайте его самым верхним. Затем при нажатой кнопке Alt кликните по слою 1 и слою 2. Чтобы оба они подсветились.

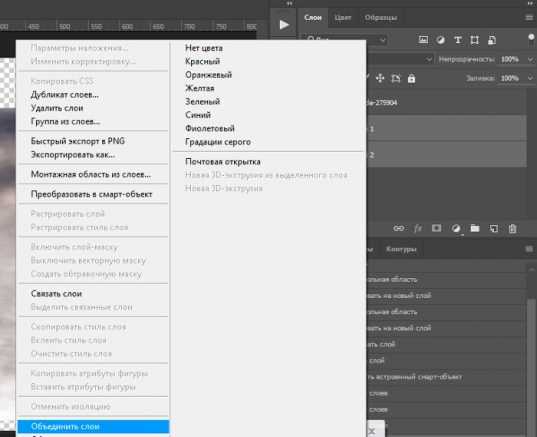
Их нужно объединить при помощи правой клавиши мыши и соответствующей опции. В этом случае работать нам дальше будет удобнее. Не придется накладывать и вырезать фото сначала для аватара, а потом еще и поста.

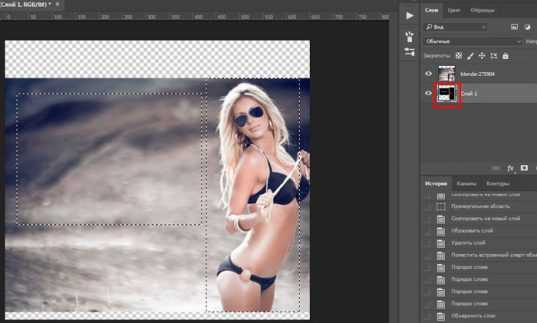
Если вы нажмете на Ctrl, а затем на эскиз только что созданного слоя. По краям объектов с нового слоя забегают муравьи, которые подскажут как выставлять нижнюю картинку. Убрать их можно нажав Ctrl+D. То, что сейчас находится во внутренней части, впоследствии будет вставлено в вк.

Если вы начнете перемещать фотографию, то вместе с ней «поедут» и бегающие муравьи. Могу посоветовать вам выставить направляющие. Не умеете работать с ними? Посмотрите вот это видео.
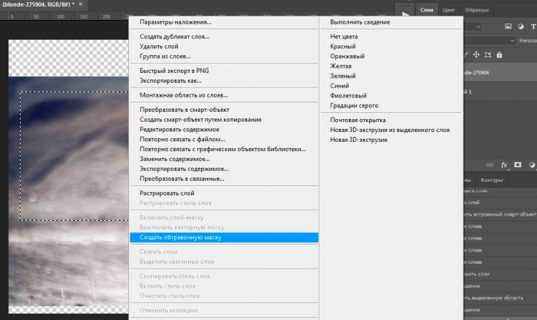
После того как выставите все как надо, можно переходить к следующему шагу. Покажу два варианта добиться одного и того же эффекта. Первый простой. На верхнем слое нажимаете правую кнопку мыши и выбираете «Создать обтравочную маску».

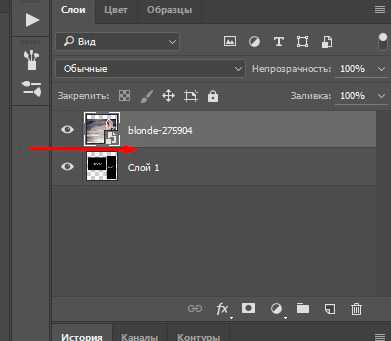
Но я люблю второй. Он быстрее. Нажмите на Alt и наведите курсор между двумя слоями, он визуально изменится. Затем кликните левой мышкой.

В результате получилось вот такое фото.

Каждую часть можно вырезать при помощи инструмента «Рамка», а затем сохранить в jpeg. Правое фото добавляем как аватар. Левое вы можете просто добавить как обычную запись, а затем закрепить ее.
Это не сложно, но если у вас возникают проблемы, могу порекомендовать вам прочитать третью публикацию из этой серии, в которой я подробно рассказываю как сделать так, чтобы читатель, кликнув на ваше фото отправлялся на сайт.

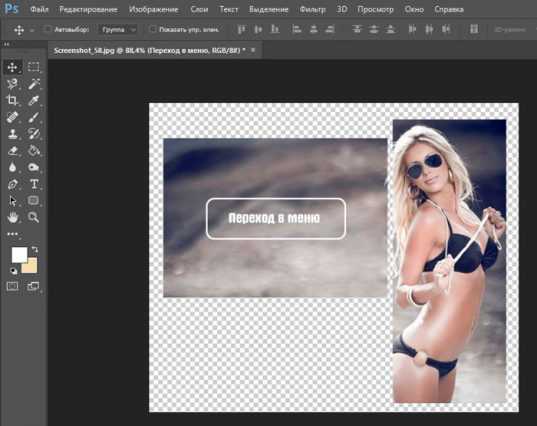
Или его переносило в меню вашей группы.

Если вас заинтересовал вариант с меню, но оно у вас еще не создано, то советую прочитать для начала первую часть, а затем уже переходить к завершающему этапу.
И еще, могу рекомендовать интересный сервис по продвижению в социальных сетях — SocLike.
Ну что ж, подписывайтесь на рассылку, чтобы получать больше знаний о заработке в интернете.
До новых встреч.
start-luck.ru
Как оформить красиво группу в ВК

Привет, друзья! Сегодня мы с вами поговорим о том, как оформить группу в ВК красиво и наполнить её быстро нужным контентом, чтобы в дальнейшем продвигать нашу группу и зарабатывать на ней. После того, как мы с вами в предыдущей статье создали группу Вконтакте, мы переходим к наполнению группы Вконтакте. Это самая важная часть в создании своей группы Вконтакте, поэтому сегодня мы с вами подробно разберём эту тему и на практике будем наполнять группу контентом.
Как оформить группу в ВК
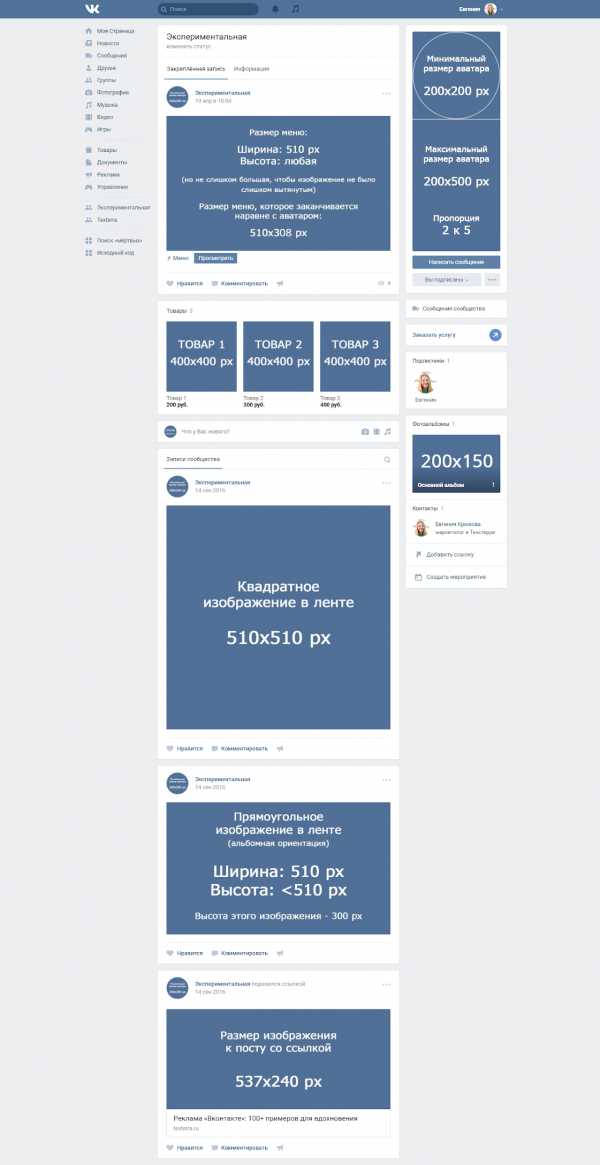
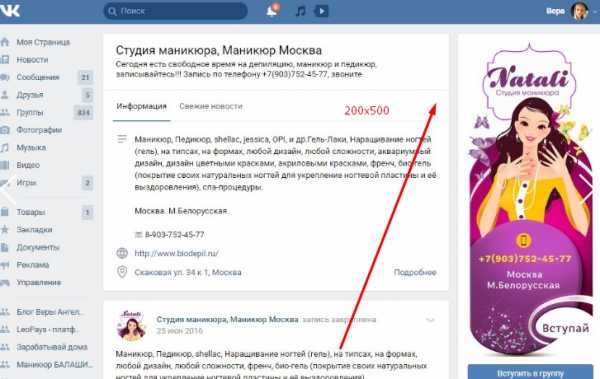
Для удобства, чтобы вы знали, какие использовать размеры для изображений для наполнения группы Вконтакте смотрите ниже на картинку:

Добавление аватара группы
Самое первое, что мы делаем, это придумываем аватарку для группы. Аватарка должна быть тематической (в тему). Например, если моя группа – «Маникюр Балашиха», значит на моей аватарке должны быть красивый маникюр на ногтях. Картинку ищем в картинках Гугла или Яндекса. Ищем самые яркие и привлекательные, чтобы цепляло глаз человека.
Аватарка должна быть качественная и она должна сочетаться с обложкой группы по цветовой гамме. На аватарке должна быть самая важная информация. Например:
- Номер телефона
- Адрес офиса
- Адрес сайта
- Название организации
- Преимущества компании
- Логотип компании
- Адрес страницы группы Вконтакте
Можно на аватарке добавить сверху текст, который можно сделать в редакторе Canva. Если вы не знаете, как пользоваться сервисом Canva, то смотрите эту видеоинструкцию.
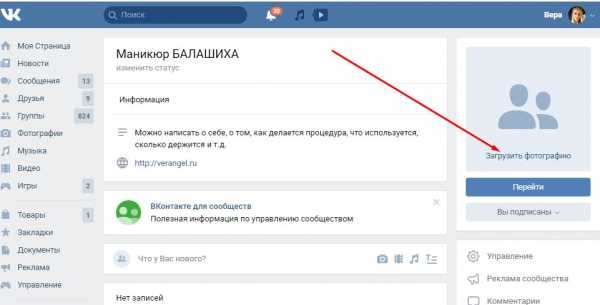
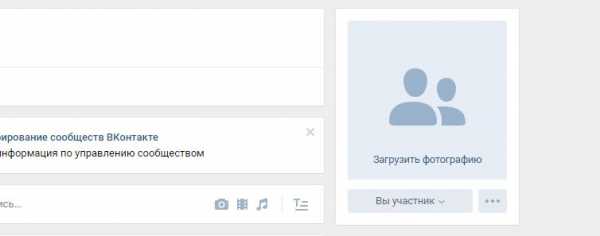
Вот я выбрала нужную картинку и теперь эту картинку мы загрузим на аватарку. Для этого, мы заходим в нашу группу и нажимаем на аватарке «Загрузить фотографию»:

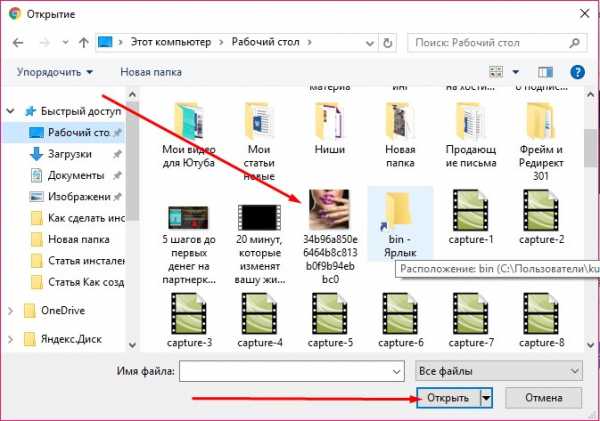
Далее вы выбираете файл для загрузки и нажимаете открыть:

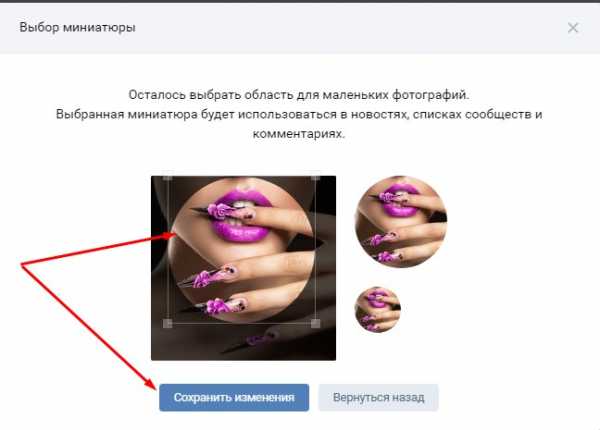
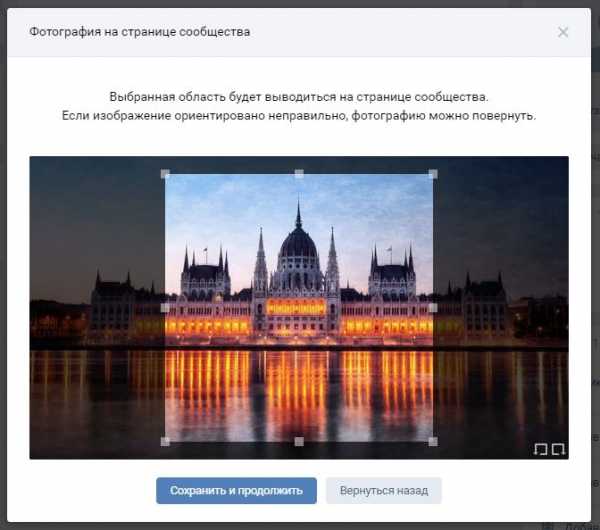
Теперь вы выбираете миниатюру фотографии, которая будет видна в списке групп:

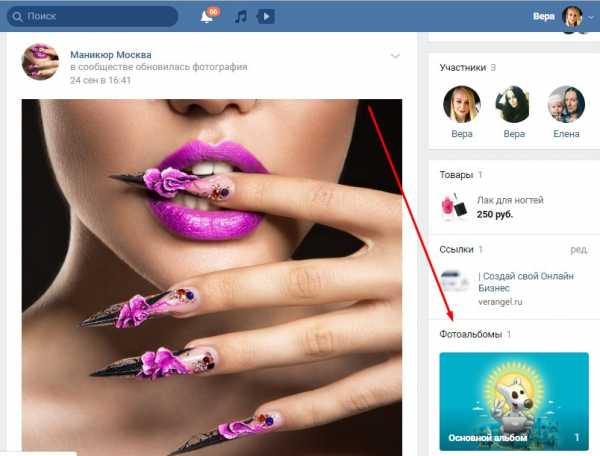
Картинка появится справа в углу группы:

В аватар можно добавлять изображения разных размеров. Минимальный размер аватара 200×200, а максимальный размер — 200×500. Ниже я дам вам несколько примеров таких аватаров. Вы можете выбрать тот, который вам нравится больше всего.
Минимальный размер аватарки 200×200:

Максимальный размер аватарки 200×500:

Добавление обложки в группу ВК
После добавления аватара группы, вы можете также сделать красивую горизонтальную обложку (смотрите пример такой обложки на скриншоте ниже):

Размеры обложки 1590×400. Такую обложку вы можете тоже сделать в сервисе Canva. Если вы не знаете, как пользоваться этим сервисом, то смотрите видеоинструкцию ниже:
**
Помимо обычной обложки, вы можете сделать динамическую, которая будет менять картинки. Такие обложки можно сделать с помощью сервиса letscover.me. Пример такой обложки смотрите в этой группе.
Как настроить шапку группы
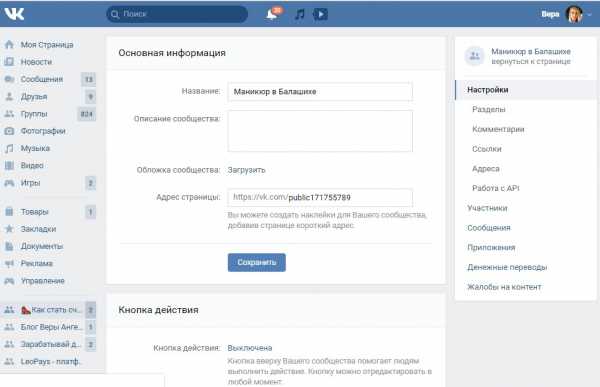
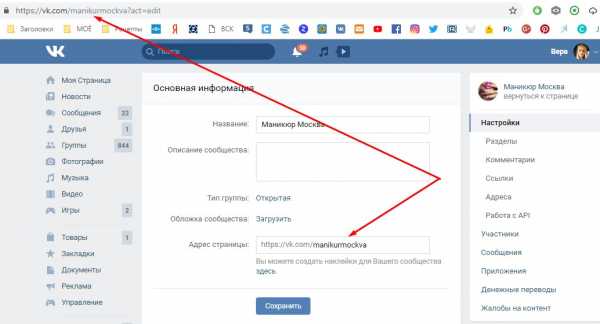
Для того, чтобы настроить шапку группы, нужно нажать под аватаркой группы кнопку «Управление»:

Перед вами появится форма для заполнения, где нужно прописать название группы, описание группы, тип группы, загрузить обложку и поменять адрес страницы, если нужно:

- Название группы вы придумываете так, чтобы в названии было ключевое слово вашей услуги или товара. Для подбора ключевых слов можете использовать сервис ЯндексВордстат.
- Описание группы вы пишете подробно о вашем товаре или услуге: кто вы, что предлагаете, что за товар/услуга, какие проблемы решает ваш товар/услуга.
- Тип группы вы можете выбрать открытый или закрытый. В открытую группу могут добавиться все пользователи социальной сети Вконтакте, а в закрытую группу пользователи подают заявку и вы её либо одобряете, либо нет.
- Обложку вы загружаете по этой видеоинструкции
- Адрес страницы вы можете поменять, просто удалив ID группы и написать своё название латинскими буквами (смотрите скриншот ниже):

После этого вы нажимаете на кнопку «Сохранить».
Чтобы проделать другие основные настройки группы, прочитайте эту статью.
Создание Вики страницы в группе Вконтакте
Для того, чтобы группа смотрела красиво и престижно, можно создать вики страницу с яркой картинкой и кнопкой, по которой гость группы должен кликнуть. Смотрите ниже пример такой страницы:

После того, как он кликнет по кнопке, он попадает вот на такую страничку:

Вики страница – это небольшой веб сайт вконтакте, который создаётся с помощью html кодов (wiki разметка). С помощью таких страниц можно создавать объёмные статьи с изображениями, видео, заголовками, кнопками и т.д. Также можно создавать красивые навигационные меню для групп и пабликов вконтакте, которые привлекают внимание.
Создать такую вики страничку можно очень легко с помощью одного сервиса, который называется Вики Постер.
Смотрите ниже видеоинструкцию по созданию вики страницы в этом редакторе:
**
Закрепление постов в группе
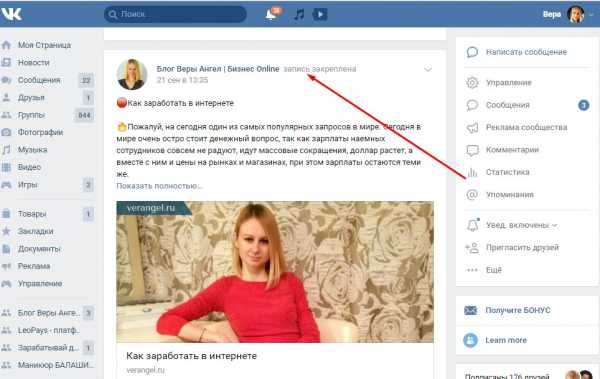
В любой группе Вконтакте, вы можете закрепить любой свой пост, чтобы он был всегда вверху в независимости от других следующих публикаций. Пример такого закреплённого поста посмотрите у меня в группе:

Закреплять в своей группе вы можете:
- Различные важные новости
- Презентации
- Конкурсы
- Анонсы
- Информацию о скидках или акциях
- Отзывы клиентов
- Кейсы
- Рекламу
- Правила группы
- Информацию о себе
- Различные объявления
Добавление фотографий в группу
Конечно, как же обойтись без фотографий. В свою группу мы можем разместить фотографии вашего товара/услуги, компании, сотрудников и т.д. Можно создать несколько альбомов, чтобы люди, зашедшие группу, могли посмотреть, что представляет из себя ваш товар или компания.
Для того, чтобы добавить фотографии в группу, нажмите на «Добавить фотографии»:

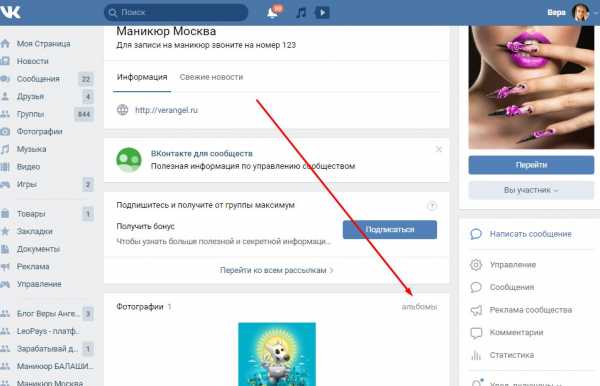
И теперь вам надо добавить фотографии,которые вы хотите добавить в группу. После того, как вы добавите фотографию в группу, она у вас появится в группе здесь:

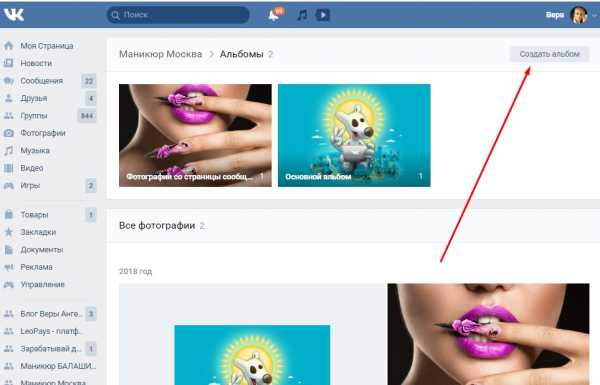
После того, как вы добавите фотографию, у вас появится справа вверху кнопка «Альбомы«. Если вы хотите создать свой альбом, то вы нажимаете на кнопку «Альбомы«:

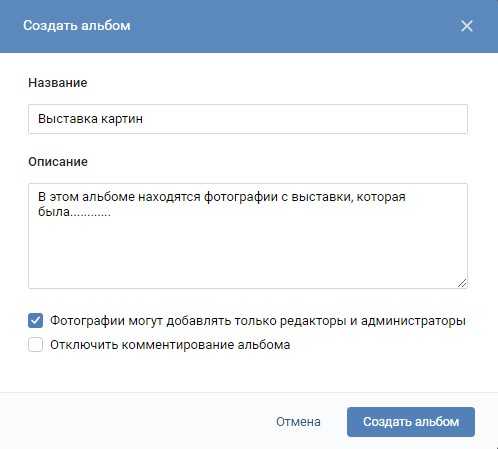
Далее вы нажимаете «Создать альбом» сверху:

После этого появляется окно с настройками, где вы должны указать название альбома и его описание, затем нажать на «Создать альбом«:

После того, как вы создали группу, теперь нужно добавить в неё фотографии:

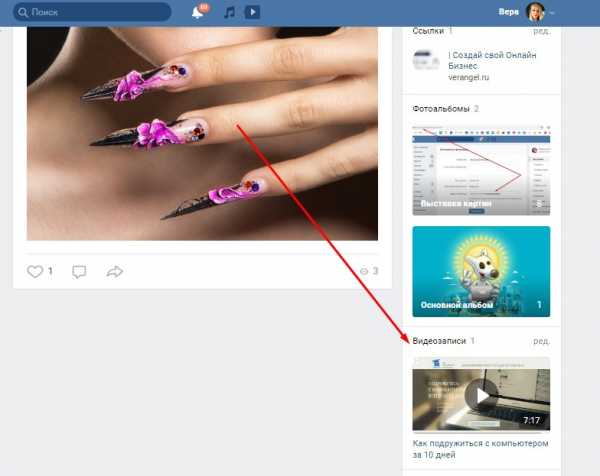
После добавления фотографий в альбом, у вас появятся внизу вкладка «Фотоальбомы«:

Добавление видеозаписей в группу ВК
В свою группу ВК вы можете добавлять любые видеоролики, чтобы люди могли немного задержаться в вашей группе и посмотреть интересный контент.
Добавлять видеозаписи можно из Ютуба с помощью кнопки «Поделиться», либо можно сразу добавлять готовый ролик прям Вконтакте.
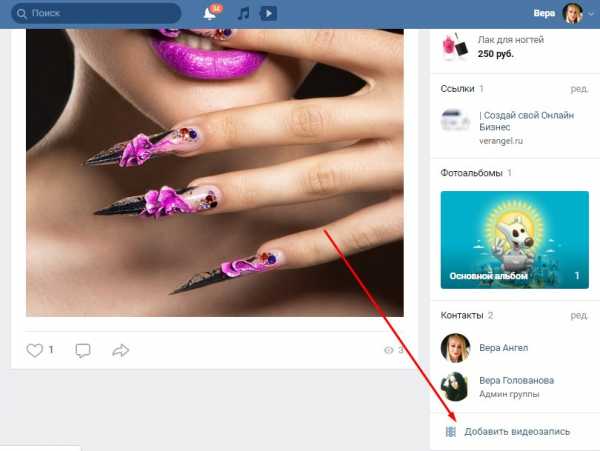
Давайте загрузим какой-нибудь ролик в группу для примера. Заходим в группу и нажимаем внизу страницы «Добавить видеозапись»:

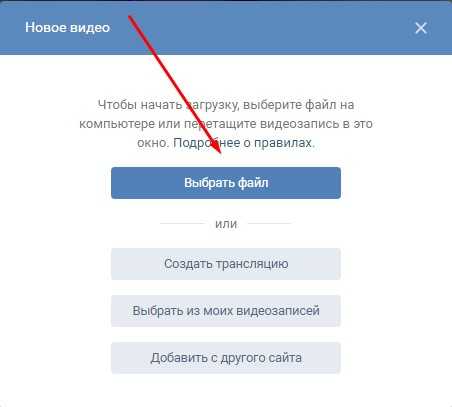
Перед вами появится окошко, где вы должны выбрать файл несколькими способами. Можно добавить видео с компьютера, с другой группы Вконтакте или с другого сайта. Нажимаем «Выбрать файл»:

Теперь выбираем видео на копьютере и нажимаем «Открыть»:

Теперь пока наше видео загружается, мы заполним поля под видео с описанием и настройками. В описании мы можем оставить ссылки на свой товар или сайт. Либо какое-то подробное описание вашего товара/услуги. После редактирования нажимайте кнопку «Готово»:

Теперь ваша видеозапись должна появится в «Видеозаписи»:

Добавление обсуждений в группу Вконтакте
Следующим этапом будет добавление в группу обсуждений. Они нужны для того, чтобы человек, зашедший в группу получил дополнительную информацию о вас и о вашем продукте, а также в обсуждениях мог задать вам вопрос или оставить отзыв.
Темы для обсуждения могут быть:
- Вопрос-ответ
- Отзывы покупателей
- Обсуждения конкретного товара
- Правила группы
- Кейсы/Результаты
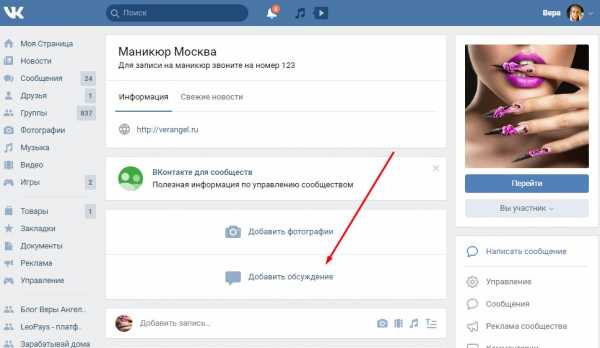
Добавляем обсуждение. Заходим в группу и нажимаем «Добавить обсуждение»:

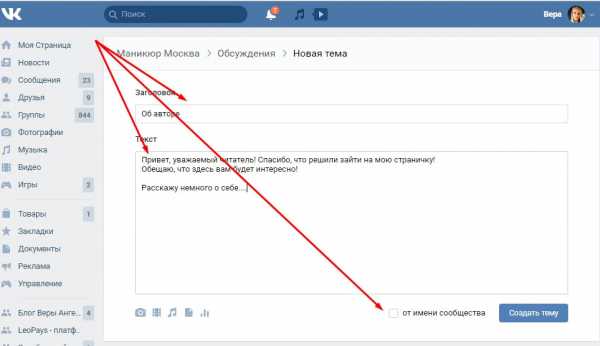
Далее, перед вами появляется окошко, где вы должны написать заголовок и текст. Например, заголовок «Об авторе» и текст, где вы пишете о себе и нажимаете «Создать тему»:

Теперь в вашей группе появилась новая тема для обсуждений, где вы рассказываете о себе, о том, чем вы занимаетесь и что предлагаете:

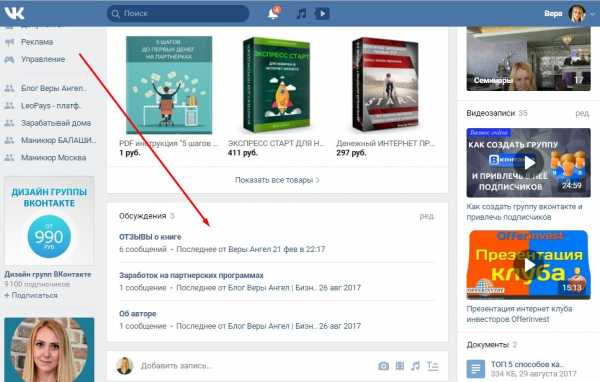
Вот пример моих обсуждений в моей группе:

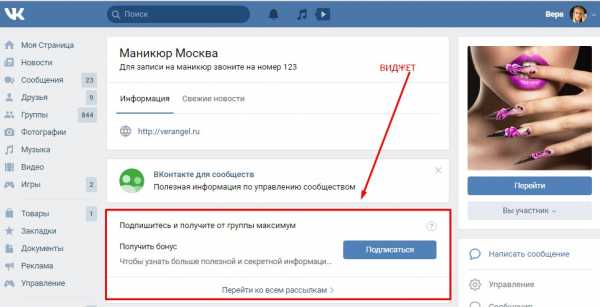
Виджеты в группе
Также в группе Вконтакте вы можете добавлять различные виджеты с помощью сервиса Senler. Они выглядят вот так:

Можете посмотреть мою видеоинструкцию по сервису Senler и сделать в своей группе такие же виджеты ( на 25 минуте рассказываю, как создать виджет в группе ВК).
Рассылка в группе Вконтакте
Ещё недавно появилась очень важная функция Вконтакте, как авторассылка. Теперь мы можем общаться со своими подписчиками не только по емейл письмам, но и по сообщениям Вконтакте. Такую авторасылку можно легко создать с помощью сервис Senler.
Чтобы зарегистрироваться в сервисе Senler нажмите здесь
Посмотрите моё видео по настройке авторассылки вконтакте, с помощью которой вы легко сможете настроить себе такую авторассылку.
Смотрите ниже:
**
Как писать посты в группе ВК
Самое, наверное, трудное для новичка, это писать посты и создавать контент. Это делать непросто, если ты этого никогда не делал. Вроде бы знания есть, а как это разложить в тексте не очень понятно. Чтобы писать посты, нужны хотя бы начальные знания по копирайтингу, чтобы людям хотелось читать ваши посты и их это увлекало.
Поэтому, изучите тему копирайтинга, написанию продающих текстов и сторителлинга и в путь!
Конечно, помимо продающих интересных постов, должны быть посты, где вы контактируете со своими подписчиками:
- Задавайте им вопросы, спрашиваете у них мнение, просите поддержку
- Не забывайте о подарках и акциях для подписчиков, чтобы у них было больше желания вас читать и покупать у вас ваш товар
- В своих постах не забывайте призывать их поставить лайк, поделиться информацией или написать комментарий
- Устраивайте для подписчиков разные вовлекающие конкурсы, например, лучшему комментатору давать какой-нибудь подарок или что ещё
Вот увидите, после таких действий, ваша группу будет очень активной и постоянно будут приходить новые подписчики и клиенты.
Если у вас нет идей для контента или вы не можете что-то придумать советую скачать бесплатную книгу моего коллеги Дмитрия Воробьёва «Генератор контента», где собрано более 100 идей для ваших постов.
А вообще, порекомендую вам одного хорошего тренера по созданию продающей группы Вконтакте — Михаил Христосенко, который обучает людей создавать продающее сообщество Вконтакте, которое приносит стабильный ежемесячный доход. Сама у него обучалась и знаю, что он даёт хорошее обучение. Можете посмотреть его бесплатный урок по привлечению клиентов Вконтакте.
Картинки для постов в группу ВК
Конечно, же очень важным моментом является изображения к постам, которые вы добавляете. Они должны быть качественные и не замыленные глазом. Очень часто владельцы групп добавляют в посты картинки с Яндекса или Гугла, которые уже намозолили всем глаза. Не советую это делать.
Ваши картинки должны быть уникальные. Возможно, там будет ваша фотография, ваш логотип, ваш продукт или можно совместить несколько картинок. Можно придумать определённый дизайн для своих картинок с помощью сервисов:
- Canva.com
- Crello.com
- desygner.com
Пример уникальной картинки в группе ВК:

Есть также специальные фотостоки, где вы можете бесплатно скачивать очень качественные и профессиональные фотографии. Вот список бесплатных фотостоков:
https://pixabay.com/
https://www.dreamstime.com
https://unsplash.com/
Home
http://imcreator.com
https://stockphotos.io/
https://foter.com/
Также можно создавать различные анимированные посты с помощью сервиса SUPA.
Смотрите здесь пример моего поста, который я создала с помощью сервиса SUPA.
Подробную видеоинструкцию по созданию такого поста в этом сервисе смотрите ниже:
**
Добавление товаров в группу ВК
Теперь мы с вами займёмся самым важным – добавлением товаров в группу ВК. В группе Вконтакте можно вполне сделать свой интернет магазин, добавив в него все свои товары, что делают многие владельцы интернет магазинов.
Если у вас есть свои товары для продажи, то вы вполне можете добавить туда их, установить на них цену и добавить описание к товарам. Перед этим проверьте в настройках, включена функция «Товары».
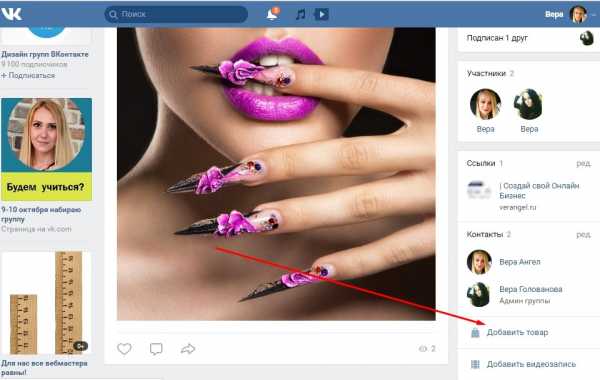
Итак, вы находите ниже справа в группе надпись: «Добавить товар»:

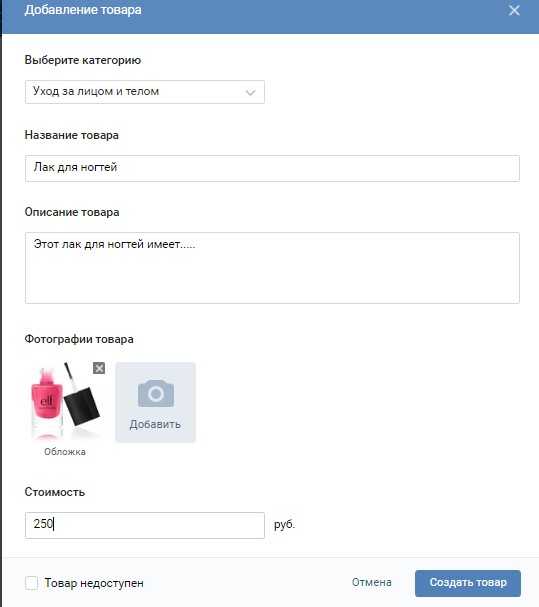
Теперь вам надо заполнить все поля по данному товару. Товаров вы можете добавлять сколько угодно и на главной странице группы всегда будут показываться последние три добавленные товара. После заполнения нажмите «Создать товар»:

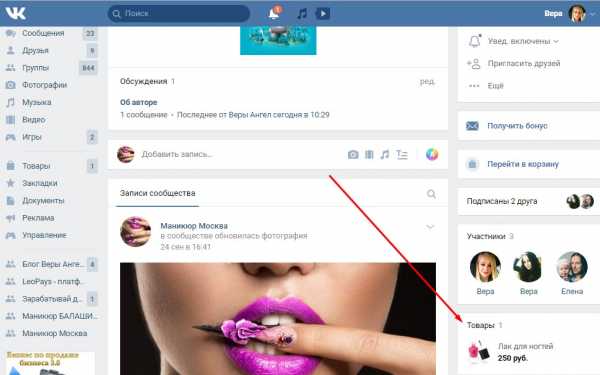
Теперь товар появился в вашей группе Вконтакте:

Если вы хотите, чтобы в группе были выставлены определённые товары, то вы заходите в «Товары» и создаёте подборку, куда добавляете эти три товара и они будут всегда на главной странице группы:

Добавление документов в группу Вконтакте
Также вы можете добавлять в группу ВК различные документы, которые могут посмотреть или изучить подписчики и посетители группы. Это могут быть каталоги товаров, различные инструкции, чек листы и многое другое.
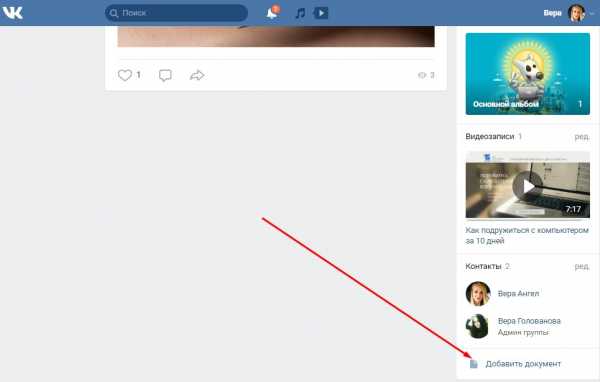
Чтобы добавить документ в группу, нажмите «Добавить документ«:

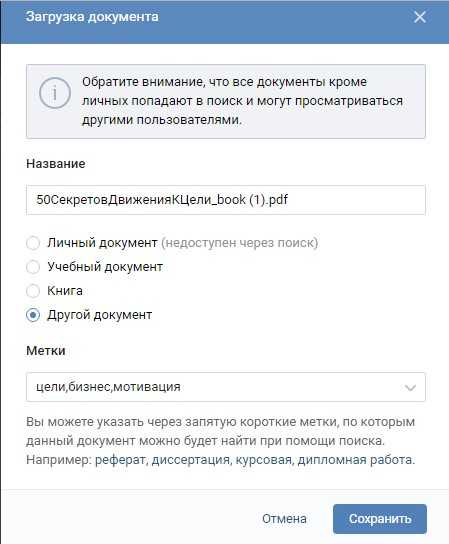
Теперь нажимаете «Выбрать файл» в открывающемся окошке, прочитайте ограничения и заполните нужные поля в следующем окошке и нажмите «Сохранить«:

Теперь ваш документ появился в вашей группе и каждый из гостей или подписчиков смогут его просмотреть. Если вы указали в предыдущем окошке, что ваш документ открытый, то его смогут найти по поиску также те люди, которые заинтересованы в этой теме и попасть таким образом в вашу группу, что может стать частью продвижения вашей группы.
Добавление ссылок в группу вконтакте
Помимо всего этого, вы можете загружать различные свои ссылки на главную страницу группы, которые ведут на какой-либо ваш товар или подписную страницу, где человек сможет оставить свои данные.
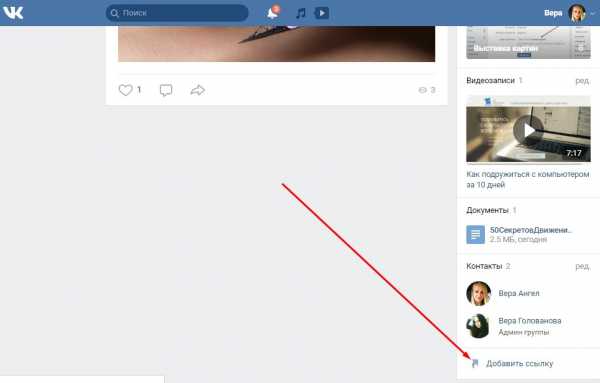
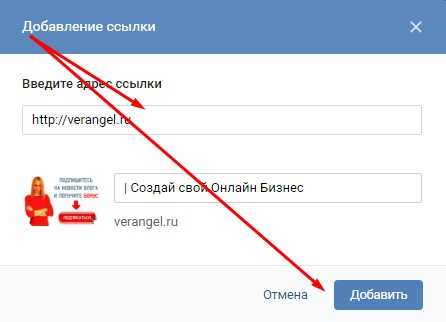
Чтобы добавить такую ссылку, нажмите внизу группы «Добавить ссылку«:

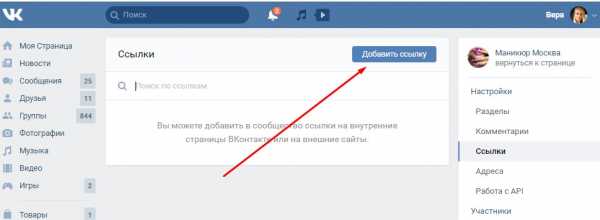
Далее перед вами появится окно, где вы нажимаете опять «Добавить ссылку«:

И в следующем окошке вы вставляете свою ссылку и нажимаете «Сохранить«:

Теперь я могу вас поздравить, ваша группа Вконтакте готова к продвижению, вам осталось добавить несколько интересных постов с креативными картинками.
Надеюсь, эта статья была для вас полезной и вы смогли красиво оформить свою группу Вконтакте вместе со мной. Если у вас есть вопросы, пишите в комментариях. И напишите, что бы вы хотели видеть на моём блоге в качестве контента.
Если вам понравилась статья и была полезна, поделитесь ей со своими друзьями в социальных сетях (внизу статьи)!
Если вы хотите научиться работать с сайтами, научиться их создавать, а также начать зарабатывать в интернете с помощью партнерских программ и комплектов для перепродажи, то предлагаю ознакомиться с моим мини видеокурсом «Бизнес на диване», где вы с помощью готового инфопродукта для перепродажи начнёте зарабатывать первые деньги в интернете, превращая всё это в стабильный доход.
Благодарю вас за внимание к моей статье!
P.S. Не забудьте скачать мою бесплатную pdf инструкцию «5 шагов до первых денег на партнерках«, где я рассказываю о своём опыте заработка на партнерских программах и делюсь очень важными фишками. Благодаря подробной пошаговой инструкции вы сможете заработать свои первые деньги на партнерках и превратить это в прибыльный инфобизнес.
Я вам желаю удачи и до встречи с вами в следующих моих статьях!
С любовью, Вера Ангел
verangel.ru
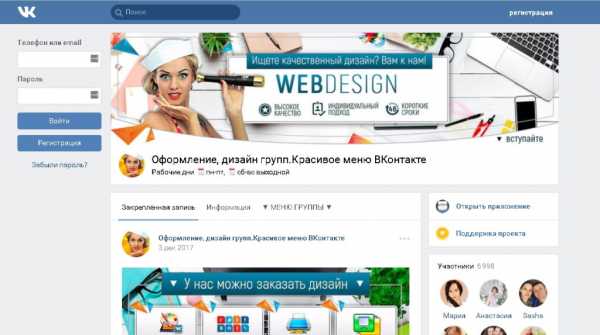
Оформление группы ВКонтакте — объясняем на удачных примерах
В данной статье подобраны рекомендации по аудиту группы или личного профиля на социальной площадке ВКонтакте.
Шапка группы ВКонтакте
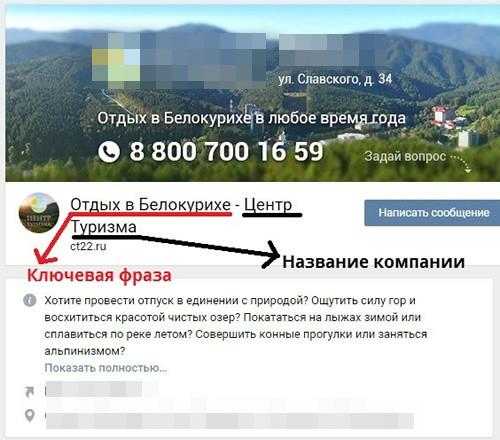
Она включает в себя название сообщества, URL, статус, описание. Эти блоки отыгрывают немаловажную роль, поскольку влияют на ранжирование (внутренний поиск социальной сети + поисковики). А еще они являются визитной карточкой любого сообщества. Это именно то, на что обращает внимание пользователь при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании. Гостю страницы сразу должно быть понятно, чем вы занимаетесь, и какие услуги/товары предлагаете.
Название группы ВК
Лимит системы – 48 символов. Название – это ключевик, с помощью которого вы продвигаете свое сообщество в сети. Вместе с ключевой фразой можно написать название бренда/магазина/мастерской.

При написании названия запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также необходимо соблюдать элементарные правила русского языка. Не старайтесь быть хитрее системы.
Ошибка:

Статус сообщества
Это специальное поле, которое размещается под названием группы. В нем можно написать что-нибудь заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставить контактные данные для обратной связи с менеджером.
Лимит системы – 140 символов (с пробелами). Да, это маленькое пространство, но его можно заполнить разумно. В статусе также можно разместить ключевик (если есть такая необходимость). Как уже говорилось, это положительно повлияет на ранжирование.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых распространенных ошибок при продвижении группы ВКонтакте. Совет: оставьте цитаты для личных аккаунтов.
URL-адрес группы ВКонтакте
После создания новой группы ей автоматически будет присвоен адрес. Он представляет собой ряд цифр. Это не очень красиво, да и запоминать их никто не захочет. Именно поэтому важно позаботиться об эстетичности и хорошей узнаваемости названия. Замените цифры буквенными символами. Придумайте маленькое название или слово, характеризующее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее перейдите в «Настройки». Там вы найдете изначальный URL-адрес. Сотрите все лишнее и добавьте новый вариант названия (оно должно быть написано на латинице).
Согласитесь, аудитории будет проще запомнить буквенную комбинацию символов, нежели хаотичный набор цифр.
Описание группы
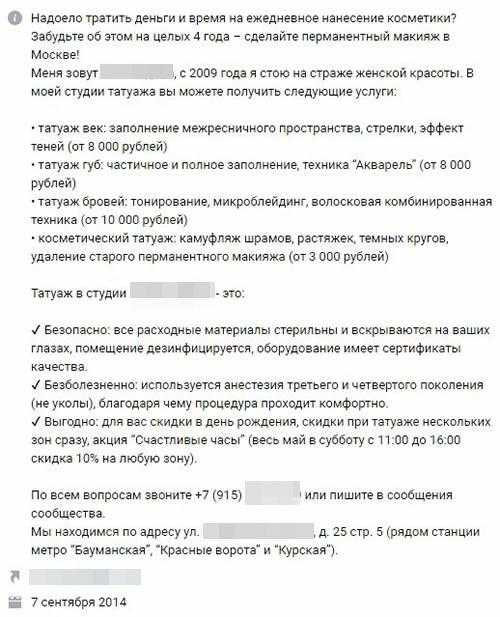
Вы указали название группы. Теперь настало время рассказать, чему/кому она посвящена. Чем вы занимаетесь? С кем сотрудничаете? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти вполне логичные вопросы, ответы на которые могут стать идеальным описанием. Вместо этого они создают нечто подобное:
Пример №1
Пример №2

Пример №3
В каждом из этих примеров не хватает ключевой информации. Где-то забыли указать название компании. Где-то не сочли нужным рассказать о предлагаемых услугах. А где-то «отделались» набором слов, похожих на ключевые запросы в сети. Как бы прискорбно это ни звучало, но такие группы ежедневно создаются целыми пачками.
И даже если ключевики сработают при ранжировании, это рисковая тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Думаете, им понравится подобный текст в описании?
Одарят ли они доверием компанию, которая даже рассказать о себе внятно не может?
Самое время поговорить о том, как создать грамотное и красивое описание сообщества. Придерживайтесь следующих рекомендаций при заполнении информации:
- Нейтральное приветствие или плавное введение в курс дела. Оно должно быть связано непосредственно с деятельностью компании. Не бойтесь начинать с ключевых слов;
- Краткое перечисление основных услуг. Чтобы пользователям было удобно читать, оформите его в виде списка;
- Особенности вашей компании. Кратко расскажите о ключевых преимуществах бренда. Что отличает вас от конкурентов? (по факту, а не в самых смелых фантазиях). Если занимаетесь самовосхвалением, всегда добавляйте подтверждающие аргументы;
- Укажите контактные данные (желательно несколько вариантов).
Постарайтесь создать компактное описание. Вы еще успеете развернуто рассказать о себе. И было бы хорошо, если бы у аудитории хватало терпения для того, чтобы целиком осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали свой рекомендуемый объем для описания группы – 500-1000 символов без пробелов.
Вы уже имели возможность ознакомиться с неудачными вариантами описания. Теперь изучите хороший пример:

Оформление группы ВК
Ломаете голову над тем, что лучше выбрать – аватарку или обложку? Сейчас вы поймете, почему обложка является наиболее удачным вариантом. На это есть свои причины:
- Обложка красиво располагается по всему периметру шапки. Это добавляет сообществу эстетичности и привлекательности. Разумеется, если обложка сделана качественно.
- На ней можно указать множество различной информации, и этот текст не будет рябить в глазах, как это обычно случается с аватаркой (когда на маленьком изображении пишут целую диссертацию).
- Аватарка останется в группе и будет фигурировать на миниатюре. Кликнув по аватарке, пользователь сможет посмотреть на неё вблизи.
Что рекомендуется размещать на обложке?
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это будет смотреться органично. Либо выберите наиболее важную информацию, подходящую под ваши конкретные цели.
Позаботьтесь о том, чтобы фон обложки вызывал у публики приятные эмоции. Разумеется, всем угодить не получится. Но речь здесь идет скорее о том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы же не хотите спугнуть своих потенциальных покупателей.
Также важно учитывать сферу деятельности при выборе фона. Если вы продвигаете юридические услуги, то картинку с фиалками и бабочками вряд ли можно будет считать подходящим вариантом.
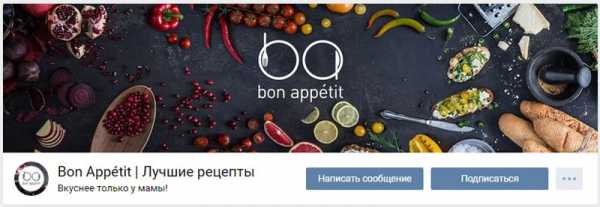
Просто взгляните на удачный пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не правда ли?

Стильно, уместно, радует глаз.
Разумеется, оформление группы не может ограничиваться выбором обложки и аватарки. При необходимости придется создать красивое меню, иллюстрированный каталог продукции, подобрать тематические обложки для альбомов с фотографиями. Прекрасно, если вы сумеете придерживаться единого стиля при оформлении группы. Владельцы сайтов нередко стилизуют сообщество ВКонтакте по идентичному принципу.
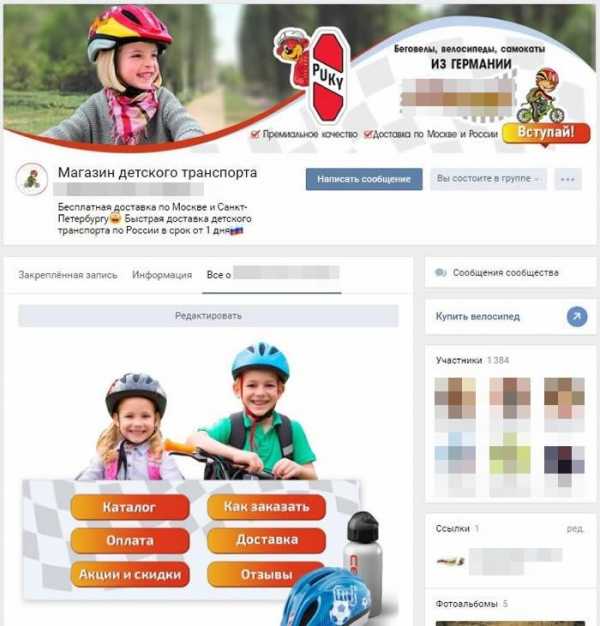
Но достаточно обойтись стандартным сочетанием: Обложка + Аватарка + Меню. Вот что из этого может получиться:

Контент группы ВКонтакте
С разделами сообщества все более или менее ясно. Теперь переходим к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, для размещения этой информации и предпринимались все предыдущие действия. Самое время отправляться в дальнее плаванье! Идеальный контент в сообществе ВК – это 80% полезной/познавательной/важной информации, и 20% рекламы.
Вы принялись за создание контента. Учтите следующие нюансы:
Доступность языка
Не грех, если вы умеете писать красивым литературным языком. Но постарайтесь не усложнять его заумными оборотами и узкопрофильной терминологией. Пишите легко, душевно, ненавязчиво.
Аудитория не всегда желает напрягать мозги, ведь соцсети созданы скорее для отдыха и развлечений.
Цепляющие детали
Новостная лента активных пользователей переполнена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемыми. При прокрутке ленты юзер обращает внимание на такие элементы поста, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-нибудь редкое, особенное. Если используете картинки из Интернета, убедитесь в их актуальности. Хотите добавить мем? Сделайте это! Но он должен быть на пике своей популярности. Котики? Не вопрос! Подберите удачную фотографию.

Форматы контента
Здесь можно выделить лишь одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видеозаписи, аудио-файлы, инфографику и многое другое. Взаимодействуйте с публикой, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
В последнее время в социальных сетях вернулась мода на лонгриды. Но оформлять их нужно грамотно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно делайте разбивку текста на абзацы. Используйте списки, подзаголовки, смайлы.

Правильные ссылки
Часто бывает так, что сообщество ВКонтакте создается для привлечения трафика на сайт. Стало быть, контент группы содержит ссылки для перехода на различные страницы. Чтобы ссылка была правильной, у неё должна быть URL-метка. Также рекомендуется использовать сокращатели ссылок. Метки созданы для вас (чтобы отслеживать трафик), а сокращенные адреса – для комфорта участников сообщества.
Оптимальное время для размещения контента
Нет такого времени суток, когда контент выстреливает во всех группах социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Постарайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди посещают социальные сети в разное время. И вы должны его выявить самостоятельно.
Заключение
Повторим основные рекомендации по аудиту сообщества в социальной сети ВКонтакте.
- Создайте грамотную и привлекательную шапку;
- Позаботьтесь об оригинальном и стильном оформлении группы;
- Оптимизируйте все ключевые разделы в сообществе;
- Публикуйте правильный контент.
Мне нравится 0
cashbox.ru
Как правильно оформить группу ВКонтакте — основные элементы и полезные фишки | DesigNonstop
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Больше примеров обложек
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.

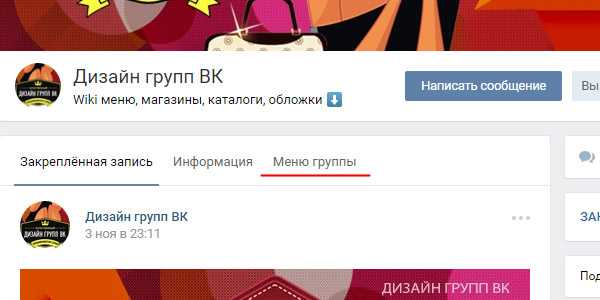
Wiki вкладка Свежие новости
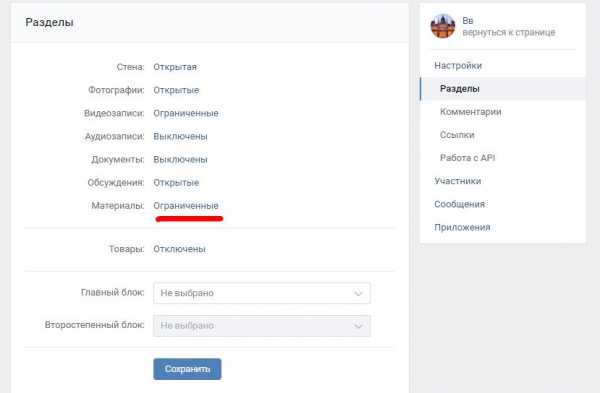
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.

2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.


Больше примеров аватаров
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.

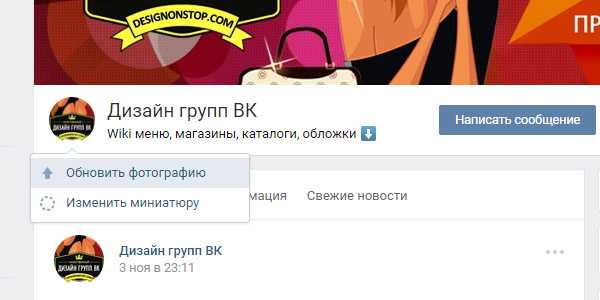
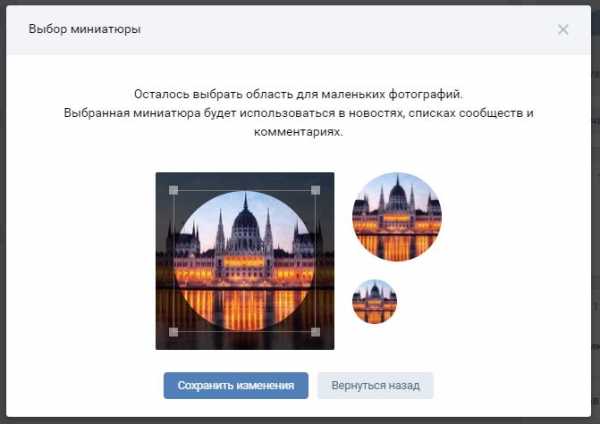
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».

4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.

4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.

4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.

Больше примеров карточек для репостов
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.

5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке «Как оформить группу В Контакте с закрепленным верхним меню под новый дизайн ВК». С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.


Больше примеров аватар плюс закрепленный баннер
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке «Как сделать внутреннюю страницу для меню группы В Контакте». С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.

Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
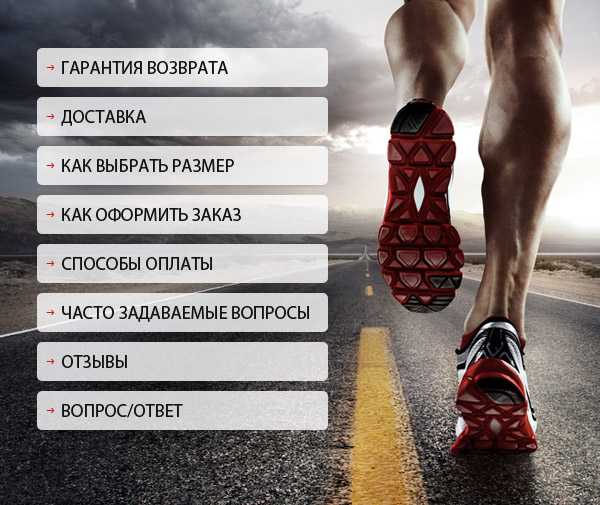
7.1 Простое кнопочное меню со ссылками
Такое меню представляет собой вертикальный ряд ссылок на графической подложке. Достаточно удобно добавлять новые пункты меню и ротировать их при необходимости. Вот урок Как в фотошопе создать несколько кнопок навигационного меню

7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок Как создать красивое графическое меню ВКонтакте.

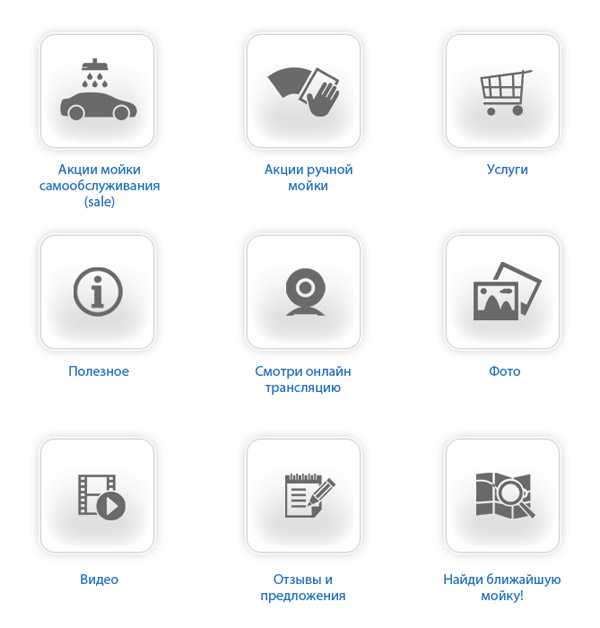
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.

7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему Как ВКонтакте создать динамическое меню с эффектом навигации.

Больше примеров внутреннего меню
7.5 Текстовое меню
Самый простой и надежный способ для навигационного меню. Их минусов — отсутствие графики, из плюсов — простота в управлении.

8. Каталог товаров
Каталог товаров не относится к собственному функционалу ВКонтакта. Это структурированный список крупных категорий товаров или услуг, расположенный на отдельной wiki страничке. Ссылки с пунктов каталога могут вести либо на альбомы с фотографиями, либо на подборки товаров, либо на выборку по хештегам, либо на соответствующие разделы внешнего сайта. Визуально каталог может быть представлен в двух видах.
8.1 Каталог картинка плюс текст
Представляет собой ряды миниатюр с текстом под ним.

8.2 Каталог графический
Представляет собой ряды красивых графических карточек или иконок.

9. Витрина товаров
А вот витрина товаров — это уже специально разработанный для коммерческих групп собственный функционал ВКонтакта. Раньше владельцы групп использовали для этих целей альбомы с фотографиями товаров. Этот способ существует и сейчас. Но гораздо удобнее пользоваться витриной товаров.
Вся информация про товар будет представлена в одном месте, плюс появилась возможность добавлять несколько сопутствующих фотографий для товаров, также появилась ссылка связи с администратором или менеджером группы, и, наконец, информация об условиях оплаты и доставки товара также расположена в зоне видимости покупателя. Подробнее про витрину товаров расписано в этом уроке Как настроить витрину товаров в группе или паблике В Контакте
10. Приложения
Вообще, приложение — это специализированная программа от сторонних разработчиков, расширяющая, улучшающая или дополняющая собственный функционал ВКонтакта. После редизайна у групп ВКонтакта появилась вкладка «Приложения», где появляются очень даже симпатичные и полезные вещи — заявки, тесты, афиша мероприятий, анкеты, продажа билетов, рассылки сообщений, пожертвования. Рассмотрим некоторые из них.
10.1 Форма онлайн заказа
После установки приложения на главной странице группы под Сообщениями сообщества появляется кнопка с призывом совершить действие, например Заказать онлайн. При переходе посетитель переходит на интерактивную страничку где может выбрать пункты из списка, нажать на диалоговую кнопку с информацией, отметить нужные пункты, внести свою информацию (например фио, адрес итд), задать время и дату визита или посещения, задать категорию качества с помощью шкалы, написать развернутый ответ.
Можно маркировать поля как обязательные к ответу, а можно оставлять заполнение по желанию. Функционал достаточно гибок и разнообразен и подойдет по различные направления бизнеса, заточен под мобильные устройства. Особенно полезен для интернет магазинов и сферы услуг. Как это реализовано на практике, можно посмотреть у меня в группе.
10.2 Приложение для служб доставки еды.
Приложение позволяет принимать заказы и вести их учёт, не покидая ВКонтакте. Есть возможность создать индивидуальное меню с различными категориями, добавить специальные предложения и акции, настроить под себя оформление и обложку. Подробнее об этом приложении можно почитать здесь.
10.3 Пожертвования
Принимайте пожертвования от ваших подписчиков. Приложение позволяет интегрировать форму приема платежей от Яндекс.Денег, PayPal, Cloudpayments и информацию о вашем кошельке Qiwi в сообщество. Добавить приложение можно через Управление сообществом >> вкладка Приложения >> Пожертвования. Как это реализовано на практике, можно посмотреть у меня в группе.
11. Промо материалы для рекламы ВКонтакте
В связи с ростом всеобщей коммерциализации соцсетей очень часто у меня стали заказывать пакеты промо материалов для рекламы ВКонтакте. Реклама Вконтакте может быть двух видов — таргетинг и реклама в сообществах. Для рекламы в сообществах подходит карточка для репоста, описанная в пунктах 4.1 и 4.3.
А для таргетинга существуют специальные форматы рекламных объявлений. Подробнее об этом можно почитать в статье Форматы рекламных объявлений. Вкратце для таргетинга необходимы следующие форматы — простое изображение 145х85px, большое изображение 145х165px, для продвижения сообществ 145х145px, специальный формат 256х256px.
12. Хештеги
Хэштег — это специальная метка, с помощью которой можно искать записи на определённую тему. Для создания хэштега необходимо перед ключевым словом ввести знак # (решетка). Тогда слово, помеченное решеткой превращается в ссылку, перейдя по которой пользователь видит поисковую выдачу, где будут отображены записи с таким же хэштегом. Хэштеги ВКонтакте поддерживают как латиницу, так и кириллицу, пробелы в хэштегах ставить нельзя.
Также существуют локальные хешкеги (только для латиницы), осуществляющие поисковую выборку в пределах конкретного сообщества. Для этого после хештега добавляется символ @ и буквенный домен сообщества (не id). Например, хештег в моей группе #books@designnonstop — по этой ссылке будет выдаваться подборка постов про книги.
www.designonstop.com
проработка обложки, баннера и фото
Home » ВКонтакте » Оформление группы Вконтакте: цели и способыИтак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.

Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.

Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК – как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».

- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».

- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).

- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).

- Нажмите «Выбрать файл» и выберите его на вашем устройстве.

- Выберите отображаемую часть.

- Выберите миниатюру.

- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК – как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
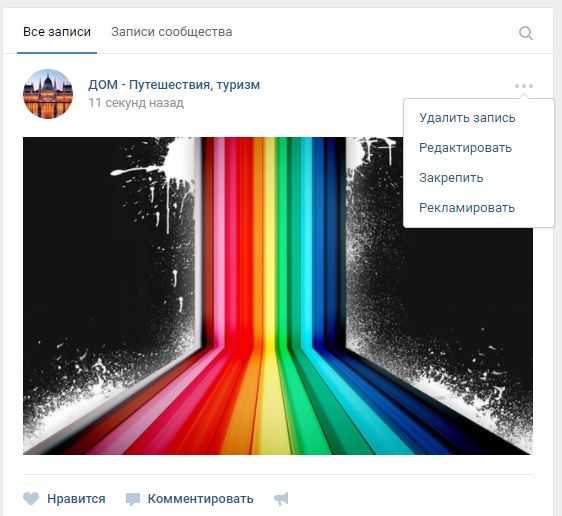
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».

После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.

- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.

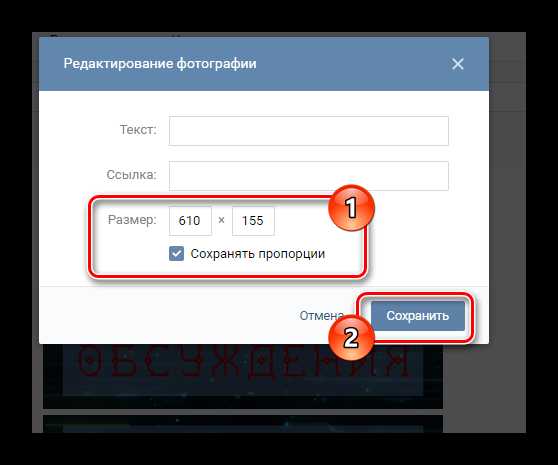
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.

- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).

- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
В итоге у вас должно получиться что-то похожее на это:

Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):

Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
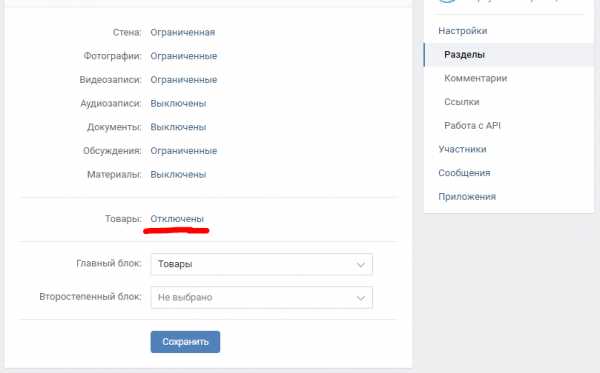
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.

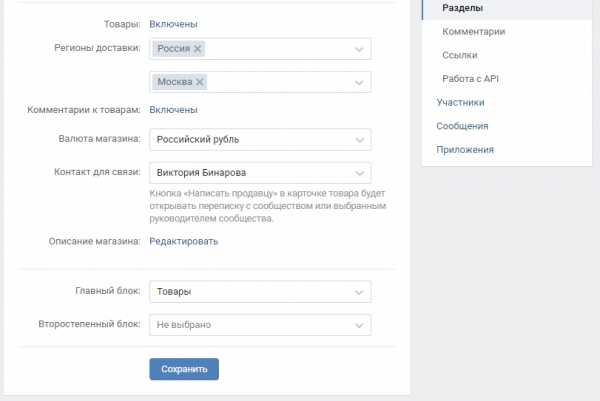
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.

- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
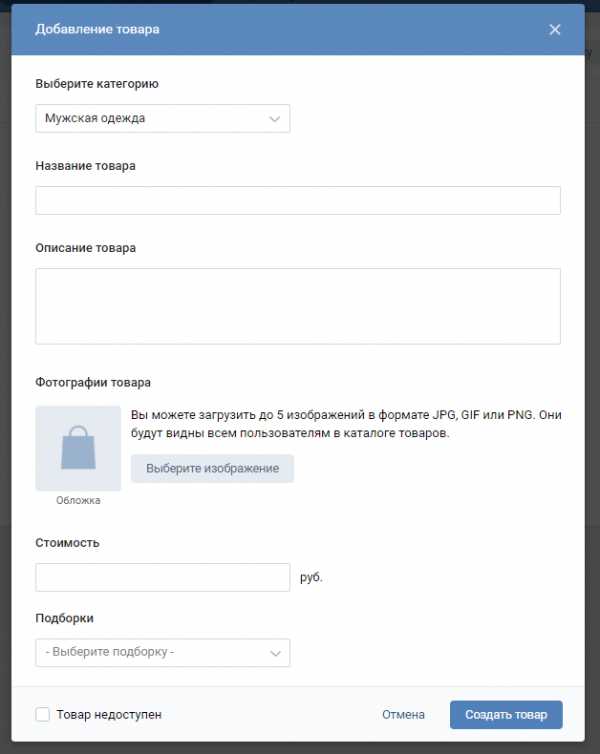
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.

- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
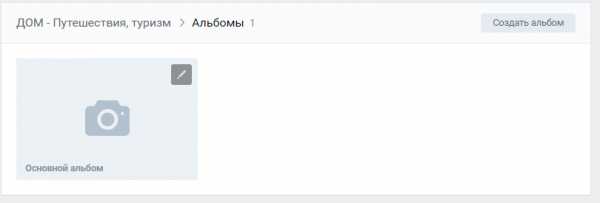
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».

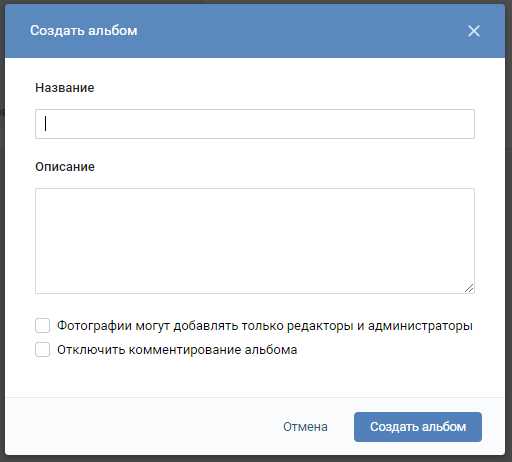
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.

- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.

Оформленные шаблоны для постов ВК
Шаблоны – довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:

Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Оцените текст:
[Всего голосов: 2 Средний: 5/5]softolet.ru
Как оформить группу В Контакте и создать раскрывающееся графическое меню | DesigNonstop
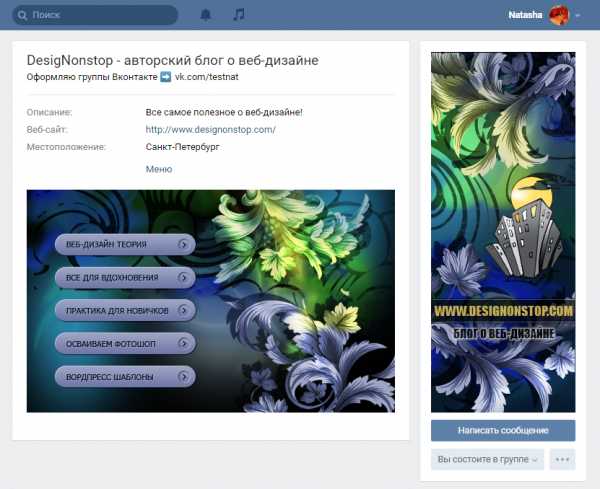
Как оформить группу В Контакте и создать раскрывающееся графическое меню
108
Я тут недавно озадачилась оформлением своей группы В Контакте. Видела много красиво оформленных групп и захотелось сделать что-то подобное. После нескольких часов изучения Вики разметки я наконец сделала для себя красивый баннер и раскрывающееся графическое меню, ведущее сразу на страницы моего сайта. В двух словах как это делается. Сначала в фотошопе одновременно создаются две картинки, потом одна из них нарезается на несколько частей. Далее на страничках редактирования В Контакте вставляется специальный код с внешними ссылками. Ну а теперь давайте обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным апдейтом ВКонтакта от 31.10.2016 данный вариант оформления групп стал неактуален. Отчасти подобное меню можно реализовать на вкладке Свежие новости в блоке под строкой статуса. Но это будет отдельное меню, а не единая композиция с аватаром.
Шаг 1.
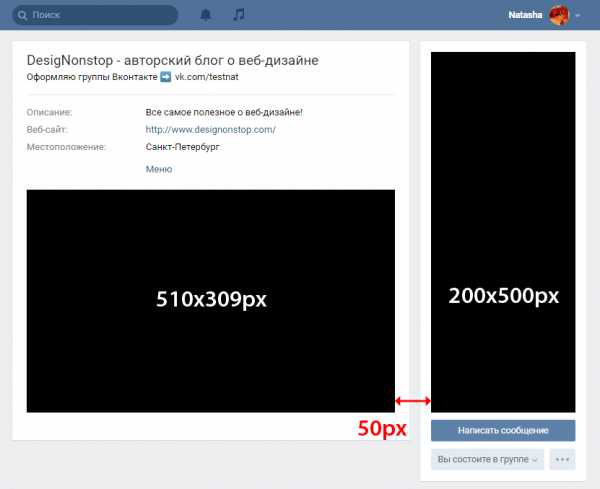
Создаем в фотошопе новый документ размером где то 850х700 пикселей, заливаем его белым цветом. В данном примере я сразу наложила сверху интерфейс ВКонтакта для наглядности. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя и нажимаем Del. Потом выделяем прямоугольник размером 510х309 и также нажимаем Del.
Прямоугольники выравниваем по нижнему краю, расстояние между фигурами 50 пикселей. Данное оформление рассчитано на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас будет другое количество строк, то тогда по месту подгоняйте высоту левой картинки.
Шаг 2.
Теперь под этим слоем располагаем все наше графическое оформление. В данном случае я положила картинку с основным фоном, потом написала текст, и потом в левом прямоугольнике создала пять пунктов меню.
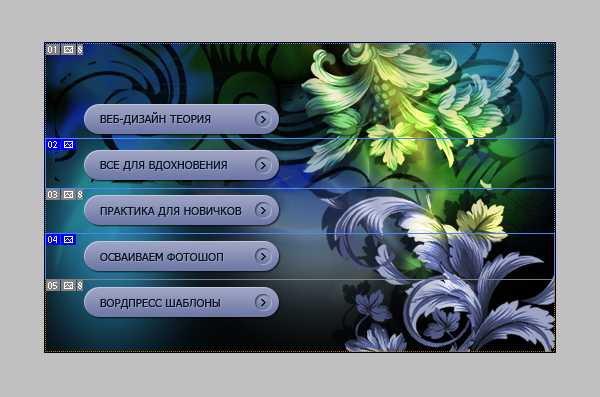
Шаг 3.
Теперь правый прямоугольник (аватар) сразу же сохраняем отдельной картинкой размером 200х500 пикселя. Это уже готовая картинка для оформления группы. Она загружается в блок в правом верхнем углу группы, где написано «Обновить фотографию». А левую картинку надо нарезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселя.
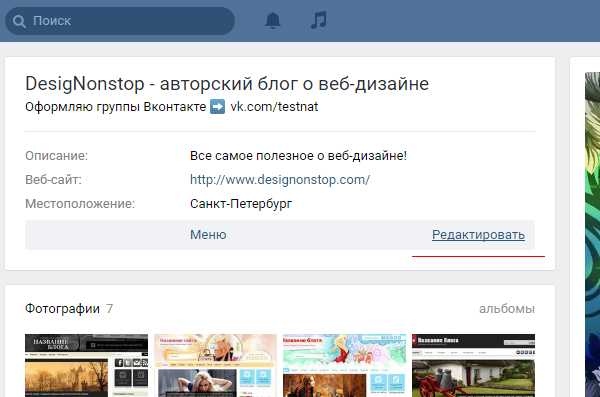
Шаг 4.
На этом шаге нам надо загрузить наши нарезанные картинки ВКонтакт. Для этого сразу под описанием группы выбираем блок «Свежие новости», по-моему так он называется в оригинале. Я его переименовала в «Меню». Нажимаем «Редактировать». Важно! Во-первых, у вас должна быть именно Открытая группа, а не Страница. Поскольку на Странице такого пункта просто нет. И второе, в меню Управление сообществом > Информация > Материалы должен быть выбран пункт «Открытые».
Шаг 5.
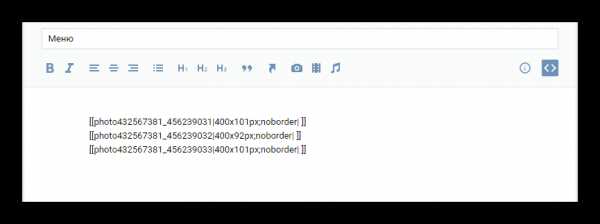
Итак, во вкладке «Редактирование» мы нажимаем на иконку фотоаппарата и загружаем наши пять нарезанных картинок меню. ВКонтакт загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив картинке тег noborder. В следующем шаге нам предстоит немного поправить код.
Шаг 6.
А именно, мы выставляем оригинальные размеры картинок и меняем тег noborder на тег nopadding. Также нам надо проставить урл ссылок с каждого пункта меню. В данном случае первая ссылка ведет на внутреннюю страницу Вконтакта, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже дан оригинальный рабочий код моего меню. Можете его использовать как основу. В нем вы меняйте картинки на свои, подставляйте свои размеры и прописывайте свои ссылки. И следите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе в графической картинке будут пробелы между картинками.
[[photo72160765_435180097|510x95px;nopadding|page-15865937_43819846]][[photo72160765_435180100|510x50px;nopadding|http://www.designonstop.com/inspiration]][[photo72160765_435180102|510x45px;nopadding|http://www.designonstop.com/tutorials/beginners]][[photo72160765_435180103|510x46px;nopadding|http://www.designonstop.com/useful/photoshop]][[photo72160765_435180104|510x73px;nopadding|http://www.designonstop.com/themes]]
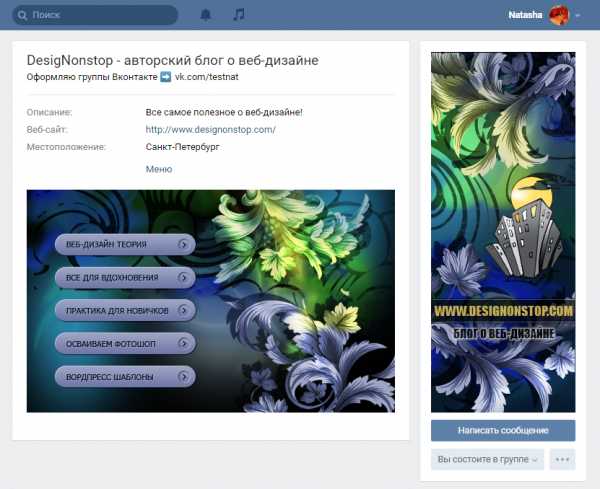
Шаг 7.
Еще раз повторяю, чтобы открыть данное меню надо щелкнуть по надписи «Меню». А так оно всегда находится в свернутом виде. Читайте комментарии к посту, там много вопросов разобрано. Ну и присоединяйтесь к моей группе В Контакте.
- 5
- 4
- 3
- 2
- 1
www.designonstop.com

Leave a Comment