Иконки iphone – Iphone Иконки — скачать 112 бесплатно Иконки PNG, SVG, ICO или ICNS
27.10.2019 


 Советы художника
Советы художника
App Icons — замена иконок на iphone

iPhone без сомнения является самым популярным телефоном на планете. Но у пользователей «яблока» есть одна проблема: как бы они не старались индивидуализировать телефон, все равно гаджеты похожи друг на друга. и одним из аспектов тут выступает шаблонность иконок.

Неужели, Вам не хочется сделать рабочий стол на Ваше телефоне индивидуальным, в присущем только Вам стиле? – если хочется, то у App Store есть кое-что для Вас – приложение для iPhone «App Icons». Данное приложение поможет Вам создать уникальные иконки для приложений на Вашем телефоне.

Один минус – приложение не работает без интернета и всячески сигнализирует об этом. К тому же в приложении много рекламы, что немного раздражает.

Ну да ладно, не такой уж и большой минус. Давайте лучше о приложении.
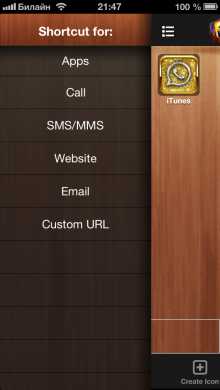
Итак, первое, что необходимо сделать – это выбрать для какой категории (приложении, смс/ммс, телефонная книга) мы будем создавать иконку.

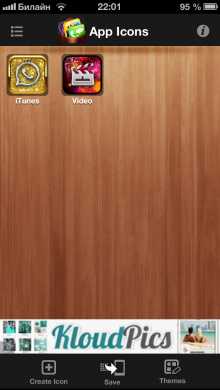
Выбираем, к примеру, «приложения» (Apps), а далее какое именно приложение нас интересует.

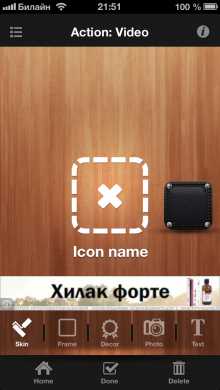
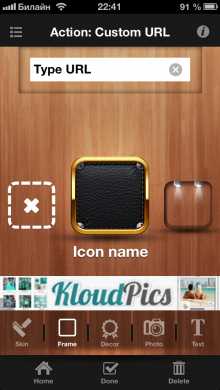
Давайте выберем «Video». И вот перед нами рабочее поле.
 Стало известно, как будет выглядеть iPhone 2019
Apple может перенести производство из Китая в Индию?
Стало известно, как будет выглядеть iPhone 2019
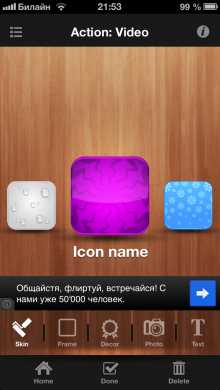
Apple может перенести производство из Китая в Индию?Сперва выбираем «кожу» или основу иконки из предложенного каталога. И тут такое множество этой самой «кожи», что даже самая необычная идея будет воплощена в жизнь.

Далее выбираем рамку (их, кстати, тоже большой выбор).

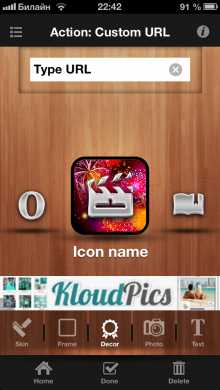
Следующий шаг – декорирование, или выбор значка на иконке.

Так же можно сделать значок из фотографии, или выбрать из фотогалереи телефона. Это скорее пригодится в случае, если мы захотим сделать значок на звонок, или поставить это значок на определитель.
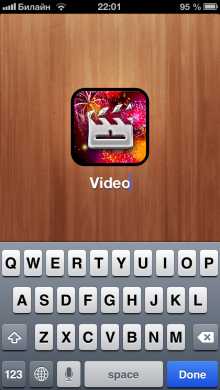
Наконец, заключительный этап – пишем название иконки, в нашем случае «Vidio».

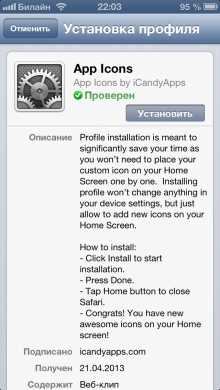
Все, иконка готова! Теперь сохраняем ее в галерею и можно устанавливать ее на телефон. Но для этого, сперва надо разобраться с настройками телефона, иначе ничего не получиться. Подсказка – тут достаточно просто нажать «установить» и все готово.

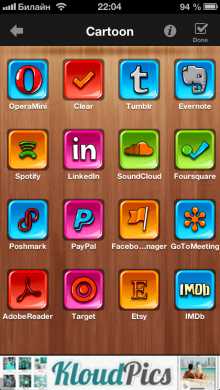
Так же Вы можете выбрать понравившуюся иконку, из предложенных в приложении. Там все разделено по жанрам, так, что Вы сразу найдете то, что Вас интересует.

Немного об интерфейсе приложения – все необходимые кнопочки расположены внизу, это: Home – где сохраняются созданные конки, кнопка создания иконки, кнопка установления иконки на телефон, кнопка выбора иконки из предложенных приложением и так далее. Думаю, суть Вам ясна.

Приложение пригодятся людям, которые хотят сделать свой телефон уникальным!
iphone-gps.ru
Иконки — Iphone иконки
О проектеКонкурсыКурсыБлогГалереяУроки Photoshop
- Эффекты349
- Работа с текстом501
- Работа с фото1391
- Все1391
- Коллажи815
- Тонирование64
- Love story10
- Детская фотография8
- Ретушь57
- Фото эффекты206
- Природа26
- Разное195
- Веб и приложения232
- Дизайн476
- Все476
- Полиграфия135
- Открытки59
- Лого26
- Моck Up14
- Обои96
- Создание текстур30
- Разное116
- Рисование262
- Все262
- Иллюстрации33
- Персонажи30
- Векторная графика63
- Пиксель арт18
- Разное118
- Анимация62
- Практика71
- Работа с планшетом171
- 3D62
- Основы работы132
- Установка дополнений7
- Описание инструментов37
Дополнения
- Кисти965
- Все965
- Абстракции413
- Вода8
- Звезды, космос11
- Бумага10
- Аниме1
- Цветы и сердечки108
- Узоры и тату24
- Люди, части тела17
- Эмблемы и символы13
- Природа125
- В мире животных38
- Техника13
- Оружие7
- Аксессуары15
- Разное120
- Мультяшки15
- Религия1
- Кино и Музыка6
- Фэнтези9
- Деньги и Штампы2
- Азия 7
- Тексты, буквы и цифры2
- Рамки7118
- Все7118
- Для детских фото1842
- Для свадебных фото452
- Для семейного фото704
- Виньетки249
- Для влюблённых623
- Для тебя….1068
- Для поздравлений1183
- Календари256
- Великая Пасха96
- На 23 февраля18
- На 8 марта88
- С Новым годом361
- С днём рождения86
- Ко дню св. Валентина92
- Текстуры (фоны)1493
- Все1493
- Металл50
- Цвето
photoshop-master.ru
Иконки — iPhone
О проектеКонкурсыКурсыБлогГалереяУроки Photoshop
- Эффекты349
- Работа с текстом501
- Работа с фото1391
- Все1391
- Коллажи815
- Тонирование64
- Love story10
- Детская фотография8
- Ретушь57
- Фото эффекты206
- Природа26
- Разное195
- Веб и приложения232
- Дизайн476
- Все476
- Полиграфия135
- Открытки59
- Лого26
- Моck Up14
- Обои96
- Создание текстур30
- Разное116
- Рисование262
- Все262
- Иллюстрации33
- Персонажи30
- Векторная графика63
- Пиксель арт18
- Разное118
- Анимация62
- Практика71
- Работа с планшетом171
- 3D62
- Основы работы132
- Установка дополнений7
- Описание инструментов37
Дополнения
- Кисти965
- Все965
- Абстракции413
- Вода8
- Звезды, космос11
- Бумага10
- Аниме1
- Цветы и сердечки108
- Узоры и тату24
- Люди, части тела17
- Эмблемы и символы13
- Природа125
- В мире животных38
- Техника13
- Оружие7
- Аксессуары15
- Разное120
- Мультяшки15
- Религия1
- Кино и Музыка6
- Фэнтези9
- Деньги и Штампы2
- Азия 7
- Тексты, буквы и цифры2
- Рамки7118
- Все7118
- Для детских фото1842
- Для свадебных фото452
- Для семейного фото704
- Виньетки249
- Для влюблённых623
- Для тебя….1068
- Для поздравлений1183
- Календари256
- Великая Пасха96
- На 23 февраля18
- На 8 марта88
- С Новым годом361
- С днём рождения86
- Ко дню св. Валентина92
- Текстуры (фоны)1493
- Все1493
- Металл50
- Цветочные43
photoshop-master.ru
Создание iPhone иконки
1. Создаём изображение 300×300рх. Заливаем серым цветом. Создаём новый слой, называем 1. Для удобства, применяем «Изображение — Направляющие.» Ставим 1 горизонтальную и 1 вертикальную по центру.
2. Инструментом «Прямоугольное выделение» делаем выделение 256×256рх, с закруглёнными краями с параметром 46. Заливаем выделение понравившимся вам цветом, я выбрал ad3ec9. Снимаем выделение.
3. Создаём новый слой называем его 2. На нём делаем вот такое «Эллиптическое выделение», и заливаем белым цветом. Снимаем выделение.
4. Далее кликаем на слое 1, выбираем «Альфа-канал в выделение», переходим к слою 2, и на нём сверху закрашиваем углы кистью белого цвета, после чего выбираем «Выделение — Инвертировать», и «Правка — Очистить»:
5. Выделение активно, применяем «Выделение — Инвертировать». В диалоге слоёв ставим слою 2 -«Непрозрачность 35». Создаём новый слой называем его 3. Выбираем белый цвет переднего плана, и градиент «Основной в прозрачный», применяем градиент вот так, и понижаем прозрачность слоя до 70–80.
6. Выделение активно. Создаём новый слой называем его 4. В настройках
7. Снимаем выделение. К слою 1 применяем «Фильтры — Свет и тень — Отбрасываемая тень…» с такими параметрами:
8. Получается как-то так:
9. В принципе готово. Но если вы не хотите одноцветную иконку, можете вставить любое изображение. Просто переместите ваше изображение в главное окно, оно откроется как новый слой, если нужно передвигайте этот слой чтобы выбрать нужный «квадратик» , после того как выбрали, примените «Слой — Создать из видимого», и удалите оригинал. Далее на слое 1 выберите «Альфа-канал в выделение», после выберите «Выделение — Инвертировать», перейдите к вашему слою с изображением и примените «Правка — Очистить», «Выделение — Снять». Не забудьте после переместить ваш слой с изображением над «фиолетовым» слоем, который потом можно удалить.
Я вот например являясь фаном Mortal Kombat сделал такие иконки:
Важно: если вы захотите использовать иконку для оформления вашего рабочего стола или ещё где то, удалите фоновый слой, и экспортируйте картинку в формате PNG.
www.progimp.ru
Иконки — iPhone
О проектеКонкурсыКурсыБлогГалереяУроки Photoshop
- Эффекты349
- Работа с текстом501
- Работа с фото1391
- Все1391
- Коллажи815
- Тонирование64
- Love story10
- Детская фотография8
- Ретушь57
- Фото эффекты206
- Природа26
- Разное195
- Веб и приложения232
- Дизайн476
- Все476
- Полиграфия135
- Открытки59
- Лого26
- Моck Up14
- Обои96
- Создание текстур30
- Разное116
- Рисование262
- Все262
- Иллюстрации33
- Персонажи30
- Векторная графика63
- Пиксель арт18
- Разное118
- Анимация62
- Практика71
- Работа с планшетом171
- 3D62
- Основы работы132
- Установка дополнений7
- Описание инструментов37
Дополнения
- Кисти965
- Все965
- Абстракции413
- Вода8
- Звезды, космос11
- Бумага10
- Аниме1
- Цветы и сердечки108
- Узоры и тату24
- Люди, части тела17
- Эмблемы и символы13
- Природа125
- В мире животных38
- Техника13
- Оружие7
- Аксессуары15
- Разное120
- Мультяшки15
- Религия1
- Кино и Музыка6
- Фэнтези9
- Деньги и Штампы2
- Азия 7
- Тексты, буквы и цифры2
- Рамки7118
- Все7118
- Для детских фото1842
- Для свадебных фото452
- Для семейного фото704
- Виньетки249
- Для влюблённых623
- Для тебя….1068
- Для поздравлений1183
- Календари256
- Великая Пасха96
- На 23 февраля18
- На 8 марта88
- С Новым годом361
- С днём рождения86
- Ко дню св. Валентина92
- Текстуры (фоны)1493
- Все1493
- Металл50
- Цветочные43
photoshop-master.ru
100 лучших iOS иконок со всего мира
Вот уже больше 10 лет прошло, как появился первый iPhone. Пользователи сразу оценили квадратные иконки, углы которых были закруглены. Удобно нажимать, и на экране всегда порядок. Только дизайнеры iOS не были рады такой стандартной одинаковой форме, которая ограничивала их свободу для творчества. Но некоторые умельцы стали думать out of the box. Никакие рамки скругленного квадрата не могли остановить поток их креатива, а наоборот усилили его. В App Store стали появляться настоящие произведения искусства. Именно такие иконки мы собрали для вас в этой подборке.
Большинству из них уже много лет, но они продолжают вдохновлять своим необычным видом, Некоторые — совсем свежие и еще не оценены по достоинству пользователями. Дело в том, что с каждым годом отыскивать иконки-шедевры становится все сложнее, потому что все спешат. Спешат поскорее выложить приложение в App Store, скорее заработать и не хотят тратить время на скрупулезную работу дизайнера IOS.
Именно поэтому и вошел в моду плоский дизайн. Быстро, удобно, практично и ничего лишнего. Есть много сторонников у этого тренда, но и много противников. Как бы там ни было, мода диктует свое и все мировые бренды перешли на иконки IOS с плоским дизайном немногочисленных цветов и потянули за собой остальных.
Однако, как ни пытайся ограничить талантливого человека рамками и трендами, он всегда найдет творческое решение. Поэтому в этой подборке вы встретите и современные иконки в плоском дизайне, и шедевральные работы в 3D. Смотрите и вдохновляйтесь!

1.

https://dribbble.com/shots/1375619-Kitten-Icon
2.

https://dribbble.com/shots/2446863-iOS-Coffee-Icon
3.

https://dribbble.com/shots/2683467-Elektronika-game-iOS-app-icon
4.

https://dribbble.com/shots/2482325-Fallout-fm-icon
5.

https://dribbble.com/shots/1379162-Happy-birthday-to-Me-D
6.

https://dribbble.com/shots/2544067-Boxing-App-Icon
7.

https://dribbble.com/shots/2495606-Cassette-Tape-iOS-Icon
8.

http://iconsfeed.com/icon/jy01-coach-s-eye
9.

http://iconsfeed.com/icon/muxe-doodle-god
10.

http://iconsfeed.com/icon/6b8o-soccer-stars
11.

http://iconsfeed.com/icon/lvjm-packing-pro
12.

http://iconsfeed.com/icon/6iu7-panorama-360-cities
13.

http://iconsfeed.com/icon/nmhx-sooshi-all-about-sushi
14.

http://iconsfeed.com/icon/xiak-war-of-thrones
15.

16.

https://dribbble.com/shots/2761719-TV-remoter
17.

https://dribbble.com/shots/609379-App-Icon-Design-Wooden-Door
18.

https://dribbble.com/shots/2076829-BBQ-Icon
19.

https://dribbble.com/shots/861369-Chuck
20.

https://dribbble.com/shots/655225-Dribbble-IOS-Icon
21.

https://dribbble.com/shots/1801718-Burger
22.

https://dribbble.com/shots/1378020-Bag-Icon
23.

https://dribbble.com/shots/1099255-Tea-2-0
24.

https://dribbble.com/shots/942573-Cake-Icon
25.

https://dribbble.com/shots/1795311-Recipes
26.

https://dribbble.com/shots/928066-Pinned-Butterfly-iOS-Icon
27.

https://dribbble.com/shots/1218891-Whiskey-iOS-icon
28.

https://dribbble.com/shots/2098405-English-Mailbox
29.

https://dribbble.com/shots/972326-My-Referats-iOS-icon
30.

https://dribbble.com/shots/998568-Grill-iOS-Icon
31.

https://dribbble.com/shots/2866666-Beer-App-Icon
32.

https://dribbble.com/shots/1178994-GrowCrowd-Icon
33.

https://dribbble.com/shots/1410092-Santa
34.

https://dribbble.com/shots/1408200-Dragon-Eye-iOS-Icon
35.

https://dribbble.com/shots/2407757-R2-D2-old-school-icon
36.

https://dribbble.com/shots/916833-Alfonso-X
37.

https://dribbble.com/shots/1242072-Pool-iOS-icon
38.

https://dribbble.com/shots/1558373-Tennis-Ball-Icon
39.

https://dribbble.com/shots/1898354-Under-the-rim
40.

https://dribbble.com/shots/1275912-Astronaut-app-icon
41.

https://dribbble.com/shots/578283-Bookshelf-iOS-Icon
42.

https://dribbble.com/shots/1417337-Diary-iOS-Icon
43.

https://dribbble.com/shots/1406505-Crosstunes-App-Icon
44.

https://dribbble.com/shots/1267968-Wedding-icon
45.

https://dribbble.com/shots/1664830-Icefrog
46.

https://dribbble.com/shots/1041354-Cooking-Glove-iOS-icon
47.

https://dribbble.com/shots/3117637-Lottery-App-Icon
48.

https://dribbble.com/shots/2813926-Weighting-scale-icon
49.

https://dribbble.com/shots/1061098-Fitness-Pro-HD-App-Icon
50.

https://dribbble.com/shots/1227695-Lego-brick-icon
51.

https://dribbble.com/shots/2816831-Photo-Gallery-icon
52.

https://dribbble.com/shots/3068889-Business-app-icon-for-iOS
53.

https://dribbble.com/shots/1166309-Guitar-tuner
54.

https://dribbble.com/shots/1339791-Ico-TWT
55.

https://dribbble.com/shots/2340197-App-Icon-Egg-Bread
56.

https://dribbble.com/shots/2782786-Sperry-App-Icon
57.

https://dribbble.com/shots/2078966-Monkey-Business
58.

https://dribbble.com/shots/1438222-Wash-Machine
59.

https://dribbble.com/shots/832341-Elephant
60.

https://dribbble.com/shots/792957-Snake-iOS-Icon
61.

https://dribbble.com/shots/1371986-Backpack-Icon
62.

https://dribbble.com/shots/986260-iDiet-iOS-icon
63.

https://dribbble.com/shots/1607220-iOS-icon
64.

https://dribbble.com/shots/2663288-Run-icon
65.

https://dribbble.com/shots/1701743-Chupa-Chups
66.

https://dribbble.com/shots/1658585-Lock-It-App-Icon
67.

https://dribbble.com/shots/1351211-Full-moon-icon
68.

http://dribbble.com/shots/666800-Icon
69.

http://dribbble.com/shots/349320-Camera-iOS-Icon
70.

http://dribbble.com/shots/671911-Jack-Daniel-s
71.

http://dribbble.com/shots/547232-Pizza-App-iOS-Icon
72.

http://dribbble.com/shots/579674-Basketball-Icon
73.

http://dribbble.com/shots/627830-Real-Drum
74.

http://dribbble.com/shots/647907-iBatsignal
75.

http://dribbble.com/shots/575892-Basket-App-Icon
76.

https://dribbble.com/shots/824210-waffle-iphone-icon
77.

http://dribbble.com/shots/237425-Teapot-iPhone-iOS-icon
78.

https://dribbble.com/shots/1083402-Cinnamon-Roll-App-Icon
79.

http://dribbble.com/shots/647315-Old-mountain-shoes
80.

http://dribbble.com/shots/364941-gas-cooker
81.

http://dribbble.com/shots/282276-Sofa
82.

http://dribbble.com/shots/176448-Tea-Light-iPhone-Icon
83.

https://dribbble.com/shots/2685042-Food-App-Icon
84.

https://dribbble.com/shots/2318963-Saily-ghost-icon-version
85.

https://dribbble.com/shots/1655428-Alphabet-App-Icon
86.

https://dribbble.com/shots/3188485-Damavand-App-Icon
87.

https://dribbble.com/shots/1385403-Raven-App-Icon-PSD
88.

https://dribbble.com/shots/1613024-Coaching-App-Icon-Design-iOS-8
89.

http://iconsfeed.com/icon/j5rv-placeboard
90.

http://iosicongallery.com/2016/aeronaut
91.

http://iconsfeed.com/icon/7325-waterlogue
92.

http://iosicongallery.com/2016/take-off-the-flight-simulator
93.

http://iconsfeed.com/icon/vyrr-triptrap
94.

http://iconsfeed.com/icon/r8rp-ookujira-giant-whale-rampage
95.

https://dribbble.com/shots/2599441-Foxy-Note
96.

https://dribbble.com/shots/719653-Best-Shopping-List-Application-Icon
97.

http://iosicongallery.com/2016/road-story
98.

http://iconsfeed.com/icon/lqxt-pocket-oracle
99.

http://iconsfeed.com/icon/y46r-cool-timer-pro
100.

http://iconsfeed.com/icon/4t8f-cool-countdown
Источник: blog.icondesignlab.com
infogra.ru
Добавляем иконки сайта для iPhone, iPad и Android
Если Ваш сайт достаточно популярен, то многие пользователи заходят на него даже с телефонов и планшетов!
Многие добавляю его в закладки на рабочий стол телефона или планшета, для того чтобы на рабочем столе отображалась красивая иконка вашего сайта, необходимо:
Первым делом, нам необходимо создать нужную иконку в формате .png. Рисуете (или подбираете) ее. Желательно, в хорошем разрешении.
Качество (разрешение) экранов устройств от Apple постоянно растет и меняется, поэтому нужно оптимизировать эти «картинки» под разные устройства.
Второе, необходимо сделать иконки разных размеров для разных устройств:
для старых iPhone размер иконки должен быть 57х57, для новый, начиная с 4-го действуют следующие размеры:
- 60х60 — IPhone
- 76×76 -iPad
- 120×120 — iphone-retina
- 152×152 — ipad-retina
Третье, вставить в код указав пути к картинкам:
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" href="touch-icon-ipad-retina.png">

Safari на iOS 7 не добавляет эффекты к иконкам. А старые версии Safari добавляли эффекты для иконок , чтобы эффект не применялся — нужно к именам файлам добавить — precomposed.png
А что Android!?:
Все дело в том, что Android-девайсы также подхватывают файлы apple-touch-icon.png и несмотря на наличие в названии слова «apple» 🙂
Справедливости ради, хочу заметить, что ОС Android намеренно не ищет эти иконки, а только в том случае, если пользователь решил добавить сайт на «рабочий стол».
В заключении — если не хотите заморачиваться со вставкой кода, подготовкой картинок разного размера, то просто закиньте в корень сайта картинку (размером 60 на 60 пикселей) с названием «apple-touch-icon.png». Это самый простейший способ.
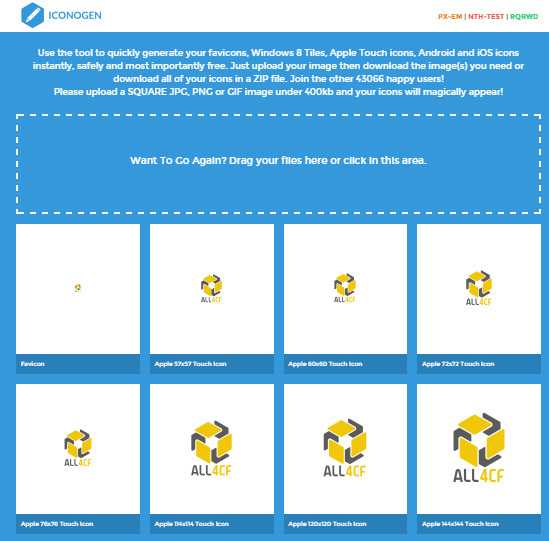
Для быстрого автоматического создания иконок для сайта
Мы советуем использовать сервис ICONOGEN
Укажите файл с иконкой и сервис быстро сделает иконки разных размеров:

Файлы можно скачать архивом.
Сервис так же генерирует html код для вставки в шаблон сайта:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-96x96.png"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
w1c.ru

Leave a Comment