Ico создать онлайн – бесплатная программа для создания иконок ICO, favicon для сайта
07.01.2020 


 Советы художника
Советы художника
Онлайн конвертер изображений в ICO
Во что: JPGDDSICOPNGTIFFGIFBMPPNMPSPS2PS3PPMPSDPTIFRADPICTPAMPBMPCLPCXPDBPDFPCDPFMPGMPALMVICARVIFFWBMPWDPWEBPXBMXPMXWDUYVYUILRFGSGISUNSVGTGAAAIDCXDIBDPXEPDFEPIEPSEPS2EPS3EPSIAVSCINCMYKCMYKAEPSFEPTEXRFAXJ2CJ2KJXRMIFFMONOMNGMPCMTVOTBJPTJP2FITSFPXGRAYHDRJNGJBIGINFOHRZP7
Глубина цвета 32 (True color, YCbCrK)24 (True color, YCbCr) 8 (Grayscale)
тип сжатия baseline (default)progressivelosslesssequential
sample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:2:1 (22:21:11)4:4:2 (22:22:21)4:1:1 (22:11:11)
lossless predictor Auto select best predictor01234567
Surface format R8G8B8: (24 bits per pixel, R:8, G:8, B:8) R5G6B5: (16 bits per pixel, R:5, G:6, B:5) A8R8G8B8: (32 bits per pixel, A:8, R:8, G:8, B:8) A8B8G8R8: (32 bits per pixel, A:8, B:8, G:8, R:8) X8R8G8B8: (32 bits per pixel, A:x, R:8, G:8, B:8) X8B8G8R8: (32 bits per pixel, A:x, B:8, G:8, R:8) A1R5G5B5: (16 bits per pixel, A:1, R:5, G:5, B:5) X1R5G5B5: (16 bits per pixel, A:x, R:5, G:5, B:5) L8: (8 bits per pixel, luminance:8) A8L8: (16 bits per pixel, A:8, L:8) DXT1: (compressed, 1-bit alpha) DXT2: (compressed, 4-bit premultiplied alpha) DXT3: (compressed, 4-bit nonpremultiplied alpha) DXT4: (compressed, interpolated premultiplied alpha) DXT5: (compressed, interpolated nonpremultiplied alpha)
генерировать mip-карту ДаНет
Глубина цвета: 64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA, transparent)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)bpp
степень сжатия 0 — None1 — Lowest23456789- Highest
Глубина цвета64 (True color, RGBA)48 (True color, RGB)32 (True color, RGBA)32 (CMYK)24 (True color, RGB)8 (Indexed)4 (Indexed)1 (Mono)
тип сжатияNONECCITT RLE (for 1 bpp only)CCITT Fax3 (for 1 bpp only)CCITT Fax4 (for 1 bpp only)LZWFLATEJPEGJBIG (for 1 bpp only)JPEG 6+PACKBITS
степень сжатия0 — None1 — Lowest23456789 — Highest
Порядок байтовот младшего к старшемуот старшего к младшему
save TIFF file with MultistripSinglestripTiled
Jpeg subsample 1:1:1 (11:11:11) (default)4:2:2 (22:21:21)4:1:1 (22:11:11)
photometric mono Leave As IsMinimum is WhiteMinimum is Black
with fill order most significant to leastleast significant to most
создать превью
Сохранить EXIF, если есть
Сохранить IPTC, если есть
BigTIFF формат
Конвертировать!
fconvert.ru
Бесплатный онлайн генератор fasvicon.ico — из любой картинки
Для чего нужен фавикон?
По большому счету favicon разработчику и владельцу сайта, в общем-то, и не нужен 🙂 Однако он может доставить эстетическое удовольствие (лично я сайты без фавиконок или со стандартными фавиконами CMS воспринимаются, как недоконченные полуфабрикаты J ). Так что имиджевую функцию фавиконки выполнять вполне могут (а могут и «спалить» вашу дырявую CMS для злоумышленника).
Кроме того отображение favicon помогает быстрее ориентироваться во множестве открытых вкладок браузера (а их у меня открыто от 2 десятков до полусотни одновременно!) и закладках избранных веб-страниц. Согласитесь, удобно. Хорошее юзабилити при наличии уникального favicon налицо 🙂
Решили, что симпатичная фавиконка вашему сайту все-таки нужна? Тогда пора браться за дело!
Что представляет собой Favicon?
Изначально фавиконки существовали в одном единственном формате – картинка формата .ico размером 16х16 пикселей. И никак иначе.
Слава богу, что те древние времена уже давно минули и мы можем дать выход творческой энергии, подчеркивая стиль своего сайта фавиконкой любого размера (при необходимости браузер самостоятельно масштабирует favicon до нужных ему размеров). Постарайтесь только соблюдать «квадратные» пропорции картинки.
Что до форматов, то и здесь у нас уже появилась возможность дать волю технической фантазии: поддержка форматов favicon браузерами
Правда, в поддержкой фотматов у браузеров, как обычно, не все гладко
Как установить фавикон на сайт?
По умолчанию браузеры самостоятельно пытаются найти файл favicon.ico в корневой директории вашего сайта. Даже если нигде явно не прописана фавиконка, а по факту она есть, браузер найдет ее и отобразит на вкладочке. Именно поэтому на многих сайтах, созданных на коленке с «бесплатным» шаблоном на WordPress, Joomla или любом другом популярном движке.
На практике фавикон может лежать где угодно в пределах вашего сайта в любом из допустимых форматов. Нужно только прописать в разделе <head> всех веб-страниц строку
<link rel=”shortcut icon” href=”favicon.ico” type=”image/vnd.microsoft.icon”> с явным указание пути (в относительном или абсолютном формате) к вашей фавиконке.
Ранее для favicon.ico указывался MIME-тип image/x-icon, теперь же данный формат считается устаревшим и официальное «майкрософтовское» слово гласит, что с 2003 года (после стандартизации формата) файлам .ico соответствует MIME-тип image/vnd.microsoft.icon.
Вместо shortcut icon в атрибуте rel можно указать только icon, однако IE реагирует только на shortcut icon и дружит только с фавиконками формата .ico. Остальные браузеры shortcut в атрибуте rel игнорируют и учитывают только запись icon.
При желании, конечно, вы можете дополнительную запись:
<link rel=” icon” href=”favicon.png” type=”image/png”>
Естественно, для каждого типа иконок нужно не забывать указывать соответствующий MIME-тип: image/png – для png image/gif– для gif и т.д.
При несовпадении реального MIME-типа favicon с объявленным на веб-странице, браузер может не отобразить фавикон.
Если с технарской стороной все понятно, то предлагаю перейти к рукоделию 🙂
Как сделать хороший favicon для своего сайта?
Для создания favicon вам потребуется любой графической редактор (например, фотошоп или его бесплатный аналог gimp) и немного фантазии. От себя еще посоветую не особенно давать волю творчеству: используйте 2-3 цвета при рисовании фавикона избегайте мелких деталей постарайтесь озобразить максимально простой объект на контрастном фоне в противном случае вместо красивой картинки в итоге вы рискуете получить разноцветное квадратное пятно.
Готовый файл фавикона лучше всего сохранить в png или gif, размером 16×16 или 32×32 и с 8-битной или 24-битной глубиной цвета. А вот с получением файла favicon.ico вам придется попотеть.
Дело в том, что этот специфический формат большинство графических редакторов не поддерживает. Выходов тут несколько: можно просто забить на формат ico (но не нужно) воспользоваться онлайн-генераторами фавиконок (лично я этот способ не считаю самурайским, поэтому ни разу им не пользовался) создать фавиконку в формате gif и вручную поменять расширение .gif на .ico (будет работать в большинстве браузеров, но упомянутое несовпадение MIME-типов уже гарантировано) воспользоваться триал-версией специального платного редактора иконок, но лично мне платить за такую фигню совершенно не хочется даже при том, что я уже привык платить за хороший и нужный софт или пользоваться бесплатными аналогами.
Если же вы хотите жить честно и делать все «правильно», то рекомендую скачать программу XnView. Она бесплатна и функциональна (и фотографии поможет быстренько просмотреть, и красные глаза поможет удалить одним кликом), а главное умеет сохранять всякие «gif-ки и png-шки» в «правильные» .ico 🙂
Favicon.ico для мобильных устройств
Если вы рассчитываете что на ваш сайт будет заходить пользователи с мобильных устройств, то придется попотеть дополнительно. Дело в том, что Apple как обычно решили блеснуть и придумали свой формат иконок WebClip, который используется браузером Safari в iPhone и iPod.
Для того, чтобы «fovicon для Apple» заработал на вашем сайте, нужно прописать в разделе <head>
<link rel=”apple-touch-icon” href=”apple-touch-icon.png” />
Размер фавикона WebClip изначально составлял 57х57 пикселей. Для iPad рекомендуется использовать значки размером 72х72 пиксела, а для устройств на iOS 4.0 и старше favicon должен иметь размеры 114х114 пикселов. Формат иконок WebClip – png (без использования прозрачности).
Особенность apple-touch-icon заключается в том, что «яблочные» аппараты автоматически придают иконкам фирменный блеск и закругленные края.
Для мобильных устройств на базе Android мобильные иконки WebClip так же поддерживаются, но их размер должен быть 16х16 или 57х57, а прописывать фавиконку для андроидов нужно так:
<link rel=”apple-touch-icon-precomposed” href=”apple-touch-icon.png” />
Естественно, apple-touch-icon-precomposed будет работать и в Apple, но эффект блеска и к фавиконке применяться уже не будет.
Как сделать анимированный favicon?
Да-да, и такой favicon можно установить на своем сайте. Для это нужно создать файл-анимашку соответствующих размеров и сохранить готовую картинку в формате gif. Только не забудьте, что анимацию способны отобразить только Firefox и Opera. Остальные браузеры «покажут» только «первый кадр» вашего шедевра.
Favicon в Яндексе или как использовать фавикон для SEO?
Наш родной и почитаемый Яндекс показывает favicon.ico как часть сниппета в поисковой выдаче. Бунусов к ранжированию, конечно, эта мелочь не прибавит, а вот глаз пользователя порадуется. Глядишь, и CTR в выдаче немного подтянется, если по-колдуете с иконками.
Кстати, за индексацию favicon в Яндексе отвечает «специальный» робот, поэтому не удивляйтесь, если вдруг страницы вашего сайта проиндексируются, а фавиконка не появится или не изменится.
favicon-ico.ru
Как сделать фавикон онлайн — ico генератор.
Здравствуйте. В этой статье я расскажу: что же такое фавикон и для чего он нужен, а также как работать с favicon генератором.
План нашей статьи:
Собственно три небольших пункта, которые мы и разберем.
Что такое фавикон.
Фавикон — (на английском Favicon) иконка показывающаяся на закладках вашего сайта, раньше этим словом называли закладки в браузере internet explorer.
Вот так выглядят закладки с иконками в браузере Google Chrome:
С помощью иконки можно повысить узнаваемость вашего проекта (иконку википедии все помнят?). Но ради одной лишь узнаваемости многие не станут создавать favicon. Для чего же нужно сделать фавикон.
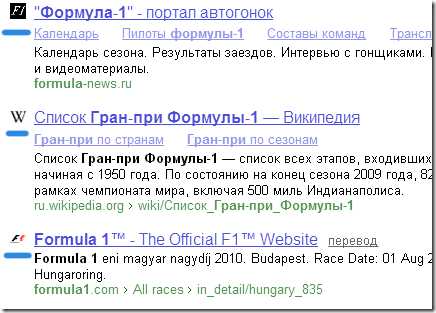
Дело в том, что некоторые поисковые системы отображают иконку в результатах поиска. Например:

Как видим нахождение иконки на против заголовка сайта может привлечь внимание пользователя и тем самым повысить CTR (количество щелчков в процентах). Если же вам не хочется ставить фавикон онлайн, то вам нужно знать в этом случае иконка не отобразиться (будет пустое место вместо иконки).
Где создать фавикон онлайн.
Создать фавикон онлайн можно на следующих сайтах:
- favicon.ru
- favicon.cc
- cy-pr.com
- genfavicon.com
- tools.dynamicdrive.com
- favicon-generator.org
- faviconfactory.com
Я буду работать на примере favicon.ru. Основные моменты, которые нам необходимы знать:
- Размер изображения 16*16 пикселей для браузеров и поисковой системы Яндекс.
- Размер изображения 57*57 пикселей для мобильных устройств — iPhone.
Данные выше я привел для того, чтобы вы могли нарисовать вашу иконку с помощью визуального редактора, например Photoshop, если вы захотите.
Работаем с favicon генератором.
Захожу на favicon.ru и вижу 2 возможности:
- Нарисовать с помощью кисточки (я не художник мне не подойдет).
- Создать фавикон онлайн с помощью изображения.
Порядок действий:
1. Нажимаю на кнопочку “выберите файл”, выбираем файл и переходим к созданию нашей иконки.
Размер файла не имеет значения, потом мы его будем уменьшать до стандарта.
2. Незабываем выбрать границы (их не расписываю, главное чтобы смысл картинки остался, а размер уменьшился).
Выбрав границы щелкаем кнопку “Далее” и картинка сама уменьшиться до 16*16.
3. Вам остается просто нажать кнопку скачать favicon и следовать инструкциям (вам должна прийти ссылка на ваш email с готовой фавикон иконкой). Не пугайтесь как увидите свою картинку большими точкам, это так и должно быть ведь картинка 16*16 точек.
В итоге мой favicon выглядит так:
Правильный вывод иконки на сайте (блоге).
После того, как мы создали нашу первую иконку нам необходимо:
1. С помощью FTP клиента положить вашу иконку в главный каталог сайта (блога). Например для меня это — webbomj.ru/favicon.ico
2. Просто зайти в административную панель на сайт и пройти в меню Темы => Редактор. И под тегом <head> в файле header.php (заголовок или шапка у всех по разному) и прописать следующие строчки:
<link rel="shortcut icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon" ><link rel="icon" href="http://путь_до_вашей_иконки/favicon.ico" type="image/x-icon">
Для Айфонов на понадобиться прописать еще ниже строку:
<link rel="apple-touch-icon" href="http:// путь до иконки/apple-touch-favicon.png">
[warning]Внимание для Айфонов нужно иметь иконку размером 57*57. Также не забудьте поменять в коде путь_до_вашей_иконки, на вашу ссылку где лежит сама иконка.[/warning]
Готовая иконка.
Для того, чтобы не работать с favicon генератором (для тех кто не хочет сделать фавикон онлайн) советую посмотреть следующие сервисы, на которых можно найти готовые, а главное достойные решения:
- audit4web.ru/info/favicon/
- favicon.co.uk/gallery.php
- iconj.com/gallery.php
Если вам понравилась статья я буду благодарен, если вы с помощью кнопочек социальных сетей поделитесь с вашими друзьями! При много благодарен!!!
Посмотрите похожие посты:
webbomj.ru

Leave a Comment