Графика урок 1 – Урок по рисунку на тему «Графика. Рисунок» (1 класс)
10.03.2020 


 Советы художника
Советы художника
Урок по рисунку на тему «Графика. Рисунок» (1 класс)
МАУ ДО «ДШИ»
Задонского муниципального района
Липецкой области
Методическая разработка Григорьевой ТН.
Задонск, 2016г.
Конспект урока по предмету «Рисунок» (1 класс)
Тема: Графика. Рисунок.
Вводная беседа о рисунке. Организация рабочего места. Правильная посадка за мольбертом.
Цели и задачи: знакомство с материалами, принадлежностями, инструментами; приемы работы карандашом, постановка руки; знакомство с понятиями «линия», «штрих», «пятно».
Беседа по теме урока.
1. Графика. Рисунок.
Графика — искусство рисования тоном, пятном, линией. Графикой называются рисунки, сделанные карандашом, тушью, гравюры. Язык графики и главные его выразительные средства — это линия, штрих, контур, силуэт, пятно, тон, белый фон бумаги.
Добиться выразительности можно даже при использовании только черного и белого (без серых) и других цветов. Именно поэтому графику часто называют искусством черного и белого. Цвет тоже может использоваться, но не так смело, как в живописи (где он главный).
Рисунки, наброски, станковая графика, книжная графика, прикладная графика (открытки, визитки, упаковка, плакат), а в последнее время и компьютерная графика — все это ее разновидности.
РИСУНОК — изображение, выполненное от руки с помощью графических средств — контурной линии, штриха, пятна. Различными сочетаниями этих средств достигается пластическая моделировка, тональные и светотеневые переходы. Рисунок — это основа для реалистического изображения действительности любыми техническими средствами и приемами. Обучение рисунку составляет важнейшую часть профессионального образования живописца, графика или скульптора.
Разновидности рисунка различаются в зависимости от технических средств и возможностей рисования. В отличие от живописи, рисунок исполняется преимущественно твердым красящим веществом — карандашом, углем, сангиной, пастелью, как правило, посредством штриха и линии, при вспомогательной роли цвета. Такой рисунок может быть как беглой зарисовкой с натуры, так и завершенной графической композицией — иллюстрацией, карикатурой, плакатом. В отдельных случаях, например в технике акварели и пастели, рисунок близко соприкасается с живописью и может отличаться от нее лишь общим характером исполнения.
2. Материалы, принадлежности, инструменты.
Карандаши и бумага. Рисунки можно выполнять обычными графитными карандашами на плотной бумаге, выдерживающей многочисленные поправки в работе.
Карандаши по своим свойствам делятся на твердые и мягкие. Значок обозначения находится на конце деревянной оправы грифеля. Буква М или латинская В определяет мягкие номера. Буква Т или латинская Н — твердые номера. В соответствии с возрастанием номера возрастает твердость или мягкость грифеля. Название карандаша стоит перед номером, например, отечественный «Конструктор» или чешский «KOH-I-NOOR».
Художник-график рисует графитными и цветными карандашами, пером и кистью, тушью и чернилами, углём, пастелью и фломастерами, а также другими художественными материалами.
Графические материалы: графитный карандаш, цветные карандаши, тушь, уголь, фломастеры, пастель (цветные мелки), восковые мелки, гелиевые ручки и др.
Инструменты графика: карандаш, перо, кисть, шариковые ручки, резцы для гравюры.
3. Графические изобразительные средства.
Основными средствами художественной выразительности графики являются линия, точка, пятно.
Итак, линия. Как средство передачи изображения линия появилась в самом начале зарождения искусства. С помощью линии можно изобразить видимый контур предмета. Она может быть тонкой и широкой, прерывистой и непрерывной, одинаковой по всей длине, разной по толщине и насыщенности.
Линия — наиболее часто применяемое в рисунке изобразительное средство. По характеру линии бывают прямые и кривые; по размеру — длинные и короткие, а также ровные и неровные, тонкие и толстые; по светлоте — темные и светлые; по назначению — контурные и вспомогательные; по направлению — горизонтальные, вертикальные и наклонные.
Эмоциональную выразительность линий можно заменить, сопоставив их: горизонтальная линия вызывает чувство покоя, ассоциируясь с линией горизонта; вертикальная — передает стремление вверх; наклонная — неустойчивость, падение; ломаная — переменное движение; волнообразная линия — равномерное движение, качание, спиральная линия — вращение.
Существуют понятия «вялая линия», «напряженная линия», «динамичная линия», они показывают, как применяемые здесь эпитеты и метафоры передают способность человека придавать эмоциональный характер малейшим оттенкам видимых свойств реального мира. Такая реакция на, казалось бы, ничего не выражающие линии показывает, что зрительные ощущения являются исходной точкой сложного психологического процесса осмысления и переработки реальной действительности в зачатки художественного образа.
Штрих — короткая линия, выполненная одним движением (ударом) руки. В зависимости от направлений линий штрихи могут быть разными. Выразительность штриха зависит от мастерства рисовальщика и его вкуса.
Штрих может быть темным и светлым, в зависимости от силы нажима на инструмент или количества накладываемых слоев. Штриховая линия может быть длинной, короткой, широкой, тонкой, едва заметной. Техника штриха, особенно штрихов по форме, играет особую роль в выявлении поверхностей предмета, его конструкции, объема.
Прием работы штрихом называется штриховкой. Чем высполняется штриховка? (Карандашом, углем, тушью, сажей (художественной), пастелью, фломастерами.)
Положенные рядом штрихи воспринимаются тоновым пятном. Плотность тона достигается сближением одних штрихов с другими, повторным нанесением ряда штрихов на поверхности листа бумаги.
Тональное пятно можно создать на бумаге штриховкой карандашом, углем, сангиной, пастелью; кистью, растушевкой или просто пальцем. Очень часто в одной работе художники используют весь цветовой и тоновой спектр графических материалов.
— Давайте рассмотрим произведения художников-графиков и ответим на вопросы:
1. С помощью каких выразительных средств дается изображение? ‘
2. Что делает черно-белые картины «живыми» и выразительными?
3. С помощью каких выразительных средств (линия, пятно, силуэт, свет, тень, ритм) художник создает свое произведение?
II. Практическая деятельность учащихся.
1. Правильная посадка за мольбертом.
Сесть надо прямо, развернув плечи. Посмотрите на себя со стороны — вы должны сидеть как балерина! Теперь возьмите в руку карандаш так, как показано на рисунке. Вытяните вперед руку с карандашом — его острие должно коснуться поверхности бумаги, которую вы накололи на планшет или укрепили на мольберте. Теперь вы будете сидеть вот так и не иначе! Поначалу будет немного трудно, но эта поза складывалась веками: правильная осанка не позволяет перетрудиться позвоночнику и тренирует мышечный корсет.
2. Постановка руки.
Как держать карандаш? Часто начинающие художники держат его так же, как и при письме. Это неправильно. Карандаш следует держать так, как показано на рис., прикасаясь к поверхности листа бумаги только грифелем и изредка мизинцем. Этим обеспечивается свобода движения руки, ее кисти, направляющей штрихи по форме, как бы обвивая ее штрихами. Этот способ позволяет видеть рисунок в целом и предохраняет его от затирания рукой. Положение пальцев руки, находящихся на определенном расстоянии от грифеля, дает художнику возможность видеть и наблюдать рисунок на расстоянии. В таком положении карандаш касается листа, а не режет его острием, не продавливает бумагу, как это часто бывает у еще неопытных любителей рисования.

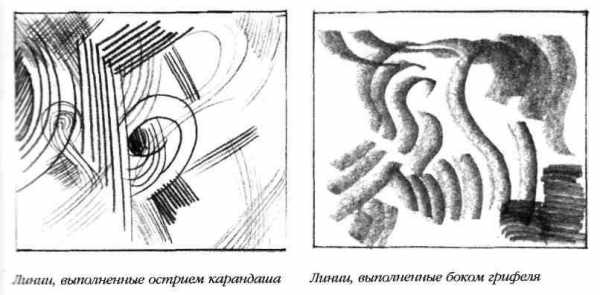
Работа острием карандаша дает, когда это необходимо, или очень легкие воздушные линии, или четкие и уверенные. Касание бумаги боком грифеля оставляет сочные рыхлые штрихи, широко закрывающие более темные тона и большие поверхности.

4. Выполнение упражнений.
Проведение вертикальных, горизонтальных, наклонных линий.
multiurok.ru
Урок 1. Компьютерная графика | Уроки
Урок 1. Компьютерная графика
Ключевые слова:
-компьютерная графика
-графический редактор
-графический фрагмент
Информатика. 5 класс. Босова Л.Л. 2015
На страницу урока →Компьютерная графика-разные виды графических изображений, создаваемых и обрабатываемых с помощью компьютера

Графический редактор-это программа, предназначенная для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений
Инструменты:
-карандаш;
-кисть;
-заливка;
-линии;
-кривая;
-фигуры.
Выделенное изображение можно:
-удалить;
-вставить
-вырезать;
-копировать;
-размножить;
-преобразовать;
Указать инструменты графического редактора.

Какие инструменты графического редактора были использованы при изображении воздушного змея, солнца и облака?
Информатика. 5 класс. Босова Л.Л. 2015
mabi.vspu.ru
Урок изобразительного искусства в 1 классе: Тема: «Графика. Волшебная линия»
Третьякова Елена Михайловна учитель изобразительного искусства и мировой художественной культуры, стаж работы — 25 лет, высшая категория КГУ Школа-гимназия № 95, г. Караганда |
Цель: оздание условий для знакомства учащихся с видом изобразительного искусства — графика.
Проблема: можно ли в графике передать красоту окружающего мира? Каким образом?
Задачи:
- повторить жанры изобразительного искусства — натюрморт, пейзаж при путешествии в музей; познакомить учащихся в ходе беседы, игровых ситуаций, анализа произведений искусств с графикой, а также с выразительными средствами графики; выявить отличия между живописными и графическими изображениями; выполнить образы деревьев различными линиями, используя графические средства изображения;
- развивать внимание, познавательный интерес, фантазию, графические навыки; умение работать в паре, в группе;
- воспитывать эстетический вкус, стремление к красоте, коммуникативные навыки.
Ожидаемый результат — первичные знания о графике, графический рисунок деревьев.
1. Организационный момент
2. Психологический настрой
Приветствие.
Прозвенел звонок,
Начинаем мы урок.
Будем изобразительное искусство изучать
Творчество и фантазию развивать.
3. Ход урока
Повторение, закрепление пройденного материала.
Мы с вами ребята живём в удивительном мире, мире добра и счастья, в мире ярких, различных цветов и оттенков, в мире красоты. Человеческое сердце и душа воспринимают эту красоту и отображают е в произведениях искусства — в музыке, литературе, живописи и тд. Вот сейчас мы с Художником — Живописцем отправимся в небольшой музей, для того, чтобы проверить наши знания. В нашем музее небольшая коллекция произведений художников. Внимательно посмотрите и найдите среди картин:
Если видишь на картине
Нарисована река,
Или ель и белый иней,
Или сад и облака,
Или снежная равнина,
Или поле и шалаш,
Обязательно картина называется _______________ (пейзаж)
— Найдите картины, изображающие пейзаж и прикрепите карточку с буквой «П». (репродукции картин художников разных жанров на доске)
— Так что же такое пейзаж?
— Какой может быть пейзаж? (ответы уч-ся)
Задание № 2
Если видишь на картине
Чашку кофе на столе.
Или морс в большом графине,
Или розу в хрустале,
Или бронзовую вазу,
Или грушу, или торт,
Или все предметы сразу,
Знай, что это _____________________ (натюрморт)
— Давайте в нашем музее найдём картины художников, изображающие натюрморт. (работа учащихся у доски, прикрепить к репродукции карточку с буквой «Н»)
— А кто помнит из вас, как называли художники давным-давно натюрморты? (завтраки)
— Какой натюрморт мы рисовали на прошлом уроке? Что разместили мы на плоскости стола? (ответы уч-ся и показ работ)
4. Новая тема. Вводная беседа
Сегодня к нам на урок пришёл ещё один художник. Посмотрите и поприветствуйте его. Чем, на ваш взгляд, он отличается от Художника — Живописца? (работа в группах, ответы спикеров)
Это Художник-График. Сегодня мы познакомимся, как он работает, какие изобразительные средства использует, и увидим результат его и вашего творчества.
А пока послушайте маленькую историю.
«Как-то раз вышел спор между красками, кто из них красивее и ярче всех. Стали они наперебой себя расхваливать. Рядом стоял и молчал Простой Карандаш. — А, что это ты молчишь? Нечем похвалиться? — стали посмеиваться над ним краски. Он обиделся и молча, отошёл от них.
— Неужели я такой не красивый, загрустил карандаш. Неужели я никому не нужен и никто не захочет рисовать мной?»
— Ребята, а как вы считаете? Какой простой карандаш, если какая-то польза от него? (работа в группах, обсуждение в парах, выступление спикеров)
— Вы хотели бы узнать, что же случилось дальше?
«Пришел Художник. И вдруг на глазах у ярких красок он взял простой карандаш. Он начал рисовать удивительные рисунки — портреты, пейзажи, животных, натюрморты. Окружили Художника краски и стали ахать: „Какая красота! Какие линии, какие интересные переходы и формы! Как мы раньше этого не замечали“ А художник рисовал до самого вечера. Много замечательных работ создал он, используя только простой карандаш. (Показать детям на доске графические рисунки различных жанров)
Перестали больше хвастаться и зазнаваться краски. Они стали с уважением смотреть на своего скромного, простого друга.»
А рисунки, которые создал Художник, называются — Графикой.. Вот чем занимается наш Художник — График..
5. И тема сегодняшнего нашего урока «Графика. Волшебная линия»
Так, что же такое графика?
Графика — это произведение искусства (рисунки), выполненные графическими средствами.
Показ графических средств учащимся — простой карандаш, цвет. карандаши, восковые мелки, уголь, сангина, соус, сепия, тушь, перо, фломастеры и тд.
— Посмотрите на доску, так чем же отличаются живописные картины от графических рисунков? Что может быть главным в живописи и в графике?
(работа в группах, ответы спикеров)
В переводе слово «графика» означает «пишу, черчу, рисую». Но почему именно это слово? Посмотрите на простой карандаш. Внутри деревянной оболочки — камень — графит, вот поэтому рисунки, выполненные графитом стали называть графикой. Но не всегда графика бывает черно-белой, она бывает цветной. Такой рисунок можно получить благодаря цветным мелкам, цветным карандашам и фломастерам. (показать цветные графические рисунки)
6. Закрепление
А вот теперь попробуем среди произведений искусства на листке найти графические работы художников и отметить их линией. Сам. работа учащихся. (карточка с репродукциями художников живописи и графики)
Проверка хлопками.
— А что дало нам выполнение этого задания? (ответы уч-ся)
7. Физминутка
Представим, что мы начинаем рисовать. Давайте рукой в воздухе нарисуем круг, квадрат, горы, озеро… Что мы проводили в воздухе? Как выдумаете, с чего мы начинали рисовать? С линии.
8. Практическое задание
Когда мы только начинаем рисовать, то мы проводим линию. Открыли альбомы и начинаем работать. Линия может быть разной, она словно волшебница, мгновенно может изменить свой облик, настроение. Посмотрите, что она умеет и какая бывает. Учитель рисует на доске, а ученики за ним.
Может быть: спокойной, плавной, вялой, ленивой, робкой, испуганной, ершистой, сердитой, игривой, весёлой.
Она любит путешествовать: по земле, поднимать в горы, нырять в море, загорать на песочке, свернуться в клубочек и покатиться по дорожке.
Линия может очертить форму любого предмета и это будет контур. (контурный рисунок показать) Она справиться с любым заданием, она может
всё! Недаром она волшебная. А вот художники называют её «живой». Как вы думаете, почему? (ответы уч-ся)
В графике линия живёт не одна. У неё есть друг — Штрих. С ним мы познакомимся на следующем уроке.
9. А сейчас нас приглашает в гости Художник — График
Посмотрите, в каком необычном доме он живёт. Какой он дом? Дайте ему характеристику. (линейный, графический). Вот, что может линия, как она постаралась. Но как, то странно вокруг, пусто и одиноко во дворе у Художника-Графика. Чего здесь не хватает, как вы думаете ребята? (ответы учащихся)
— Сада, деревьев, цветов.
Говорят, что каждый человек в своей жизни должен выполнить три дела: построить дом, посадить дерево и воспитать ребёнка. Вы пока ещё маленькие, но обязательно у каждого из вас будем свой дом, семья, дети. А вот посадить дерево вы можете и сейчас. Тогда во дворе Художника сразу всё изменится. Только скажите, а для чего люди сажают деревья, с какой целью? (ответы учащихся)
А теперь за работу. Каждый из вас сейчас получит саженцы. (бумажный, контурный макет дерева) Вам необходимо, используя различные графические линии, выполнить образ дерева, красивого, роскошного и посадить во дворе Художника. (прикрепить к доске рисунок)
Самостоятельна работа учащихся.
10. Подведение итога работы на уроке
Какой сад великолепный появился у Художника—Графика. Благодаря чему он получился? Что вы узнали на уроке?
11. Рефлексия
Посмотрите, появилось на небе солнышко. Оно улыбается вам. Вы хорошо постарались. Только как—то странно оно выглядит. Чего не хватает у нашего солнышка? — лучей. Они есть у меня. И сейчас наше солнышко засияет ещё краше. Пусть каждый из вас возьмёт лучик и проведёт внутри него цветную линию. Если вам сегодня на уроке было интересно, всё понятно, комфортно, то проведите красную линию. Если вам было немножко неуютно, что-то не получалось, но сердечко ваше пылало и рвалось вперед, то жёлтую линию. А если вы не получили для себя никаких знаний, вам было не интересно, то проведите линию простым карандашом для того, чтобы потом можно было подумать и что-то изменить. Если ваше настроение измениться, то вы всегда сможете превратить эту линию в цветную.
(прикрепить готовые лучики на доску к солнышку)
Солнышко готово, сад посажен, настроение у всех отличное, художник-График улыбается.
Волшебный графический мир.
Теперь знакомы мы с тобой!
В нём чувство радости живёт
И нас с тобой туда зовёт.
12. Возврат к проблеме. (ответы учащихся)
13. Пожелания учителя и ребят друг другу.
www.azbyka.kz
урок 1 — Векторная графика — уроки 9 класс — Каталог статей
Урок 1/34
Тема «Понятие векторной и растровой графики, их сревнение. Параметры растрового и векторного изображений.»
Цели: ознакомить учащихся с понятиями векторное и растровое изображение, сравнить и ознакомить с достоинствами и недостатками, ознакомить с параметрами растровых и векторных изображений; с понятиями растровой графики: пиксель, точка, видеопиксель, растр, разрешение экрана; выявить достоинства и недостатки растровой и векторной графики;
Развивать логическое мышление, память;
Воспитывать информациооную культуру.
Оборудование: учебник, ПК,
Тип урока: изучение нового материала
Ход урока.
1.Организационный момент.
Проверка наличия учащихся и их готовность к уроку.
2.Актуализация опорного опыта учащихся.
Вы любите рисовать?
А на чем вы любите рисовать?
Можно ли рисовать с помощью компьютера?
Какая программа нам в этом поможет?
Это единственная программа для рисования на компьютере?
Какие еще вам известны программы?
Какое расширение имеют рисунки, созданные с помощью ПК?
Что можно делать с этими рисунками?
Вы рисовали на ПК?
Вам понравилось?
Для чего нужно уметь рисовать на ПК и для кого это нужно?
А хотели бы вы поработать и с другими графическими редакторами?
Ваша мечта осуществится!!!
3.Мотивация.
Всем, кто любит рисовать, кто хочет попробовать себя в роли художника, для будущих дизайнеров посвящены наши уроки.
4.Объяснение нового материала.
Начиная с этого урока мы будем изучать одну из интереснейших ИТ-технологий – компьютерную графику. Она позволяет создавать впечатляющие спецэффекты и фантастические миры.
Компьютерная графика — одно из самых популярных направлений информатики. Оформление документов и компьютерные игры, экранные заставки и обработка цифровых фотографий — это лишь некоторые сферы ее применения. В этой теме мы познакомимся с разными видами графики — растровой, векторной и фрактальной. Мы также изучим цветовые модели — правила представления цветов в электронных рисунках.
Первый способ получения изображений, рисование известен с давнейших времен (наскальная живопись, роспись сосудов, посуды), а второй – начиная с XIX столетия, после изобретения фотографии. Компьютерная графика соединила два способа получения изображений и открыла новые методы их обработки, неизвестные ни в фотографии, ни в традиционном изобразительном искусстве.
ПОНЯТИЕ КОМПЬЮТЕРНОЙ ГРАФИКИ
Компьютерная графика — это область информатики, занимающаяся созданием, сохранением и изменением (редактированием) на компьютере различных изображений (рисунков, чертежей, мультипликации). Это одно из самых популярных направлений использования персонального компьютера.
Основны есферы применения технологий компьютерной графики являются:
· Графический интерфейс пользователя;
· Спецэффекты, кинематография и телевидение;
· Цифровое телевидение, Интернет, видеоконференции;
· Обработка цифровых фотографий;
· Компьютерные игры, системы виртуальной реальности.
По способу создания делят на:
· Двухмерную- изображение строится с использованием плоских геометрических моделей, текста и растровых данных и предназначен для применения в сферах, связанных с традиционными технологиями печати (идательская деятельность, реклама, картография, фотография…), для публикаций в Инренете, разработке интерфейса пользователя.
· Трехмерную-данные об изображении сохраняются в ПК в виде геометрических данных объектов и применят для создания виртуального пространства (сцена).
Выделяют три основных вида компьютерной графики — растровая, векторная и фрактальная.
Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге.
Виды компьютерной графики
Растровая графика — это вид компьютерной графики, в котором изображение представляется в виде набора окрашенных точек (пикселей).
Растр — это совокупность линий из окрашенных точек, которые выводятся на экран или другое графическое устройство вывода. Линии растра состоят из пикселей.
Пиксель — самый маленький элемент двухмерного цифрового изображения в растровой графике (обычно квадратной или круглой формы), имеющий определенный цвет.
Растровую графику применяют в электронных и полиграфических изданиях.
Изображения, выполненные ее средствами, редко создаются вручную с помощью компьютерных программ. Чаще зсего для этой цели используют отсканированные иллюстрации, подготовленные художниками, фотографии, изображения, полученные с помощью цифровых фото- и видеокамер.Большинство графических редакторов этого вида предназначены для работы с растровыми иллюстрациями и ориентированы не столько на создание изображений, сколько на их обработку.
Векторная графика — это вид компьютерной графики, в котором изображение представляется в виде совокупности прямых линий, дуг, окружностей, эллипсов, прямоугольников, областей однотонного или изменяющегося цвета и т. п.
Определение «векторная» происходит от термина «вектор», который представляет собой набор данных, характеризующих какой-либо объект
Программные средства для работы с векторной графикой предназначены в первую очередь для создания изображений и в меньшей степени — для их обработки. Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, намного проще выполнить средствами векторной графики, чем с использованием возможностей растровой.
Фрактальная графика — это вид компьютер ной графики, в котором изображение строится по уравнению или системе уравнений. Изменяя в уравнении коэффициенты, можно получить совершенно другой объект (фрактал)
Фрактал — это сложная геометрическая фигура, обладающая свойством самоподобия, то ее составленная из нескольких частей, каждая и; которых подобна всей фигуре в целом.
Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Таким образом, создание фрактала — это программирование.
Фрактальн графика отличается от векторной тем, что ник кие объекты в памяти компьютера не хранят*
Критериисравнения
Векторная графика
· Изображение описывается в виде последовательности команд, каждая из которых определяет некоторую функцию и соответствующие ей параметры
· Нельзя получить изображения фотографического качества для объектов сложной структуры
· Способ представления изображения
· Основное внимание в данном курсе мы уделим векторной и растровой графике. Фрактал; ная подробно рассматриваться не будет.
· Сравнительная характеристика векторной и растровой графики
Растровая графика
· Изображение формируется из множества пикселей. Растровый рисунок похож на лист бумаги в клетку, на котором каждая клеточка закрашена определенным цветом
· Рисунки эффективно используется для представления реальных образов с большим количеством деталей
Форматы графических файлов.
Формат GIF (розширення імені файлу .GIF). GIF (Graphics Interchange Format – формат взаємообміну графікою) є растровим форматом і розроблявся для мереж з низькими швидкостями передачі даних. Він став першим графічним форматом, що підтримується Web. GIF здатен ефективно стискати графічні дані, використовуючи алгоритм LZW, який полягає в стисканні ряду однакових символів в один символ, помножений на кількість повторень. Анімаційні файли GIF дозволяють в одному файлі зберігати декілька зображень, які відтворюються послідовно.
Формат GIF стандартизований в 1987 році як засіб збереження стиснених зображень з фіксованою (256) кількістю кольорів. Остання версія формату GIF89а дозволяє виконувати черезрядкове завантаження зображень і створювати малюнки з прозорим фоном. Обмежена кількість кольорів обумовлює його використання переважно в електронних публікаціях. До достоїнств динамічних файлів GIF відносять невеликий об’єм файлу за рахунок стискання (до 40%), він не вимагає постійного зв’язку з сервером і повторного звертання до сервера, його просто розмістити на сторінці. Однак його палітра не перевищує 256 кольорів, він забезпечує гірше стискання фотографій, ніж JPEG, не підтримується броузерами в повному обсязі.
Формат JPEG (розширення імені файлу .JPG). JPEG призначений для зменшення розмірів файлів растрових зображень, що мають плавні переходи кольорових тонів і відтінків. Дозволяє регулювати співвідношення між мірою стискання файлу і якістю зображення. JPEG стискує зображення, зберігаючи його повну чорно-білу версію і більшу частину колірної інформації. Так як зберігається не вся колірна інформація, JPEG є форматом зі втратами, що проявляється, особливо в сильно стиснених файлах, в вигляді розмитого або випадкового розподілення пікселів.
JPEG розбиває зображення на області близьких кольорів. Якщо використовувати формат JPEG для різкої графіки з великими областями одного і того ж кольору, то звичайно отримують погані результати.
Прогресивні файли JPEG подібні на черезрядкові файли GIF тим, що вони визначають спосіб виводу зображення на екран при завантаженні (завантажують різні області графічного файлу одночасно). При цьому користувач може бачити, що містить зображення ще до того, як весь файл буде повністю завантажений.
JPEG не дозволяє включати в файл більше одного зображення, тому анімація JPEG не дуже поширена в Web. Якщо потрібно відтворити послідовність файлів JPEG в одному і тому ж місці Web-сторінки, можна використати сценарій або додаток, що завантажується, написані на Java. Однак Java-аплет може вимагати багато часу для ініціалізації і виконання на повільних комп’ютерах. JPEG найбільше всього підходить для фотографій або графіки зі складними тінями та ефектами освітлення і використовується в Web для фотографій товарів, об’ємних зображень і графіки з ефектами освітлення.
Формат PNG (розширення імені файлу .PNG). PNG (Portable Network Graphics – мережева графіка, що переноситься) є растровим, стандартизований в 1995 році і призначений для публікації зображень в Інтернеті. Розробка PNG була викликана тим, що в 1994 році фірма Unisys, винахідник методу стискання GIF, заявила, що буде вимагати плату зі всіх розробників програмного забезпечення, яке підтримує формат GIF. Потенціальні витрати, пов’язані з використанням формату GIF, разом з недоліками формату JPEG привели до необхідності розробки нового графічного формату, який був би безоплатним і поліпшив би параметри форматів JPEG та GIF.
PNG підтримує три типи зображень – кольорові з глибиною 8 або 24 біти і чорно-білі з градацією 256 відтінків сірого. Стискання інформації здійснюється без втрат, передбачені 254 рівня альфа-каналу та черезрядкова розгортка. Вважається, що PNG забезпечує краще стискання, ніж GIF (на 10 –30 %), що залежить від якості кодувальника. Специфікація формату PNG включає можливості автоматичної корекції кольорів при перенесенні зображень між апаратними платформами і ефектів змінної прозорості.
Формат TIFF (розширення імені файлу .TIF). TIFF (Tagged Image File Format – формат файлу ознакових зображень) є растровим і призначений для збереження зображень високої якості та великого розміру. Забезпечує зберігання чорно-білих зображень та зображень з глибиною кольору 8, 16, 24 і 32 біт. Підтримується більшістю графічних, верстальних і дизайнерських програм та переноситься між платформами IBM PC та Apple Macintosh. Починаючи з версії 6.0 в форматі TIFF можна зберігати відомості про маски (контури обтравки) зображень. Для зменшення розміру файлу використовується вмонтований алгоритм LZW.
Формат Windows Bitmap (розширення імені файлу .BMP або .DIB). Windows Bitmap (бітова карта Windows) – формат растрових зображень, що підтримується Windows–сумісними програмами. Дозволяє використовувати палітри в 2, 16, 256 кольорів або повну палітру в 16 млн. кольорів.
Формат PCX (розширення імені файлу .PCX). Растровий формат PCX використовується розповсюдженим графічним редактором Paintbrush та підтримує палітри в 2, 16, 256 кольорів або повну палітру в 16 млн. кольорів. В зв’язку з відсутністю можливості зберігати зображення, розділені на кольори, недостатністю моделей кольорів та наявністю інших обмежень в даний час вважається застарілим.
Назначение, основные понятия и средства компьютерной графики
Какими бы похожими не были инструменты растровой и векторной графики, способы представления изображений в них различны. Используя в качестве основного элемента пиксель, растровые редакторы содержат множество средств для коррекции яркости, контрастности, цветовых оттенков отдельных пикселей. Для векторной графики актуальными являются команды упорядочивания, взаимного выравнивания, пересечения объектов, их группировки, исключения одних из других.
При редактировании изображений также можно применять различные эффекты, использовать градиентные заливки и фильтры, добавлять источники света и многое другое.
Основные характеристики растровых изображений
Существует несколько основных характеристик растро! ых изображений. Рассмотрим их подробно.
1. Количество цветов.
Данная характеристика определявет количество цветов, которое может принимать пиксель изображения, и зависит от объема памяти, отводимой для каждого пикселя. Самым простым является двухцветное (монохромное) изображение — для каждого пикселя огводится всего 1 бит памяти. Обычно этот набор цветов используется в черно-белых изображениях (не путайте их с градациями серого — Grayscale, как показано на рис. 1.4).
Вторым по качеству является 8-цветное изображение. Данный формат использовался в старых приложениях, работающих иод управлением операционной системы DOS. Для хранения каждого пикселя требовалось 3 бита памяти, которые отвечали за красную, зеленую и синюю составляющие.
Еще более качественное 16-цветное изображение (рис. 1.5). Дополнительно введенный бит, четвертый, отвечает за яркость. При значении бита яркости 0 имеем темные оттенки, при значении 1 — светлые.
Изображение, состоящее из 256 цветов (рис. 1.6), отличается от остальных. Для хранения каждого пикселя отводится 8 бит (1 байт) памяти. Однако в этом байте хранится не сам цвет, а его индекс в палитре цветов. Она формируется на основе 24-разрядных значений RGB.
В изображениях High Color для хранения каждого пикселя отводится 15 или 16 бит. В первом случае каждая из основных цветовых составляющих представлена 5 битами. Информация об одном пикселе хранится в 16 разрядах — старший бит не используется, за ним идут 5 бит красной, 5 бит зеленой и 5 бит синей составляющих. Этот формат часто обозначается сокращением «5:5:5», он может содержать до 32 768 различных цветов. Формат High Color (16 разрядов) слегка улучшает 15-разрядный. За счет.простой потери старшего бита зеленая составляющая расширяется до 6 бит. Это связано с тем, что человеческий глаз обладает повышенной чувствительностью именно к зеленому цвету. Этот формат часто обозначается сокращением «5:6:5», он может содержать до 65 536 цветов.
Изображения True Color представляются 24 или 32 разрядами (рис. 1.7). В любом случае под каждый цветовой канал отводится 8 бит. Каждая цветовая составляющая может изменяться — от 0 до 255. В данном случае имеем 16 777 216 цветов. Отличие 32-разрядного формата True Color состоит в лишних 8 битах, в которых хранится прозрачность (альфа-канал). В него записывается информация о том, надо ли при вставке одной картинки в другую использовать соответствующий пиксель или надо его игнорировать. Значение альфа-канала, равное 0, соответствует полной непрозрачности, равное 255 — полной прозрачности вставляемой картинки.
►2. Разрешающая способность растра.
Разрешающая способность растра характеризуется расстоянием между соседними пикселями. Ее измеряют количеством пикселей на единицу длины.
Самой популярной единицей измерения является dpi (dots per inch) — количество пикселей на один дюйм длины (2,54 см).
►3. Форма пикселей.
Форма пикселей растра определяется особенностями устройства графического вывода. Например, они могут иметь форму прямоугольника или квадрата (пиксели равны шагу растра), круглую форму (пиксели могут не быть равными шагу растра).
Пример. Опишите последовательность действий при вычислении информационного объема памяти изображений, представленных в разных цветовых форматах. Рассмотрим изображение бабочки на кусте смородины. Его размер — 2600×2000 пикселей. На рисунке изображение сохранено в монохромном режиме и в градациях серого цвета (8 бит). Сколько байт составляет информационный объем памяти этих изображений?
Итак, для расчета информационного объема необходимо вычислить размер изображения в пикселях. Он равен 2600×2000 = 5 200000 пикселей. В монохромном режиме для хранения одного пикселя необходимо 1 бит. Соответственно в 1 байте (8 бит) хранится информация о 8 пикселях. Следовательно, общий информационный объем изображения составляет 5200000:8 = 650000 байт.Проведем аналогичные расчеты для 6-цветного изображения. Для хранения одного пикселя в данном случае необходимо 4 бита, значит, в 1 байте размещается информация о 2 пикселях. Следовательно, общий информационный объем изображения составляет 5 200 000:2 = 2 600 000 байт.
5.Закрепление изученного материала.
1. Из каких объектов формируется растровое графическое изображение, из каких — векторное?
2. Какой тип графического изображения надо использовать для разработки эмблемы организации, если она будет печататься на маленьких визитных карточках и больших плакатах? Ответ объясните на примере.
3. Какой тип графического изображения используется при редактировании цифровой фотографии
4. Какое изображение не теряет качество при увеличении или уменьшении?
5. Какие возможности редактирования изображений есть в растровых и векторных редакторах?
6. Какие графические редакторы наиболее широко распространены в настоящее время?
7. Почему для хранения растровых изображений требуется большой объем памяти?
8. Почему растровое изображение искажается при масштабировании?
9. Возьмем изображение размером 100 х 100 точек, сохраненное в файле с расширением BMP. Сохранение выполним в 24 разрядах. Какой информационный объем памяти необходим для хранения? Теперь сохраним изображение в 16 цветах. Как изменится информационный объем памяти? Еще раз сохраним изображение — в монохромном режиме. Какой информационный объем памяти потребуется для данного формата?
10. Изменится ли размер файла, если нарисованный в нем красно- синий мяч превратить в зелено-желтый, просто заменив цвета?
11. Заранее нарисованное в 256 цветах изображение сохраним в 16 цветах, а затем — снова в 256 цветах. Всегда ли подобные преобразования происходят без потери качества?
6.Д/з выучить конспект, параграф 26 стр. 260 – 263 читать.
amvrschool4.ucoz.ru
Урока смешанный, 1 урок по теме «Компьютерная графика»
Конспект урока| ФИО | Кравченко Ирина Фёдоровна |
| Место работы | МБОУ СОШ №11 |
| Тема урока | «Компьютерная графика» |
| Учебник | Л. Босова , «Информатика, 5 класс» |
| Класс | 5 |
| Вид урока | смешанный, 1 урок по теме «Компьютерная графика» 5 класс |
| Тип урока | Урок постановки учебной задачи (урок изучения нового материала) |
| Методы обучения | Словесный(беседа), объяснительно-иллюстративный, исследовательский, экспериментальный (практическая работа) |
| Формы работы | фронтальная, индивидуальная, работа в парах, самостоятельная |
| Результаты урока: Предметные | Расширение представления о возможностях компьютера при работе с графикой. Приобретение первоначальных представлений о компьютерной графике. Знакомство с графическим редактором Paint. Овладение основами знаний об инструментах графического редактора. Умение выполнять простейшие изображения с помощью данных инструментов. Умение действовать в соответствии с алгоритмом решения поставленной задачи. Воспроизведение своими словами правил, понятий, алгоритмов, выполнение действий по образцу, алгоритму. Умение представлять, анализировать и интерпретировать полученные результаты. Умение выбирать оптимальный способ достижения поставленной цели. Приобретение начального опыта применения полученных знаний для решения учебно-познавательных и учебно-практических задач. |
| Метапредметные | Освоение способов решения проблем творческого характера. Готовность слушать собеседника и вести диалог; излагать свое мнение и аргументировать свою точку зрения и оценку событий. Умение работать в материальной и информационной среде в соответствии с содержанием конкретного учебного предмета. Использование средств учебного курса в целях изучения окружающего мира. Формирование умения планировать, контролировать и оценивать учебные действия в соответствии с поставленной задачей и условиями ее реализации; определять наиболее эффективные способы достижения результата. Умение договариваться о распределении функций и ролей в совместной деятельности; осуществлять взаимный контроль в совместной деятельности, адекватно оценивать собственное поведение и поведение окружающих. |
| Личностные | Готовность и способность обучающихся к саморазвитию. Формирование мотивации к учению и познанию. Развитие навыков сотрудничества со взрослыми и сверстниками в разных социальных ситуациях, умения не создавать конфликтов и находить выходы из спорных ситуаций. Умение находить и исправлять ошибки, оказывать взаимопомощь. |
| Используемое оборудование и наглядные пособия | Компьютеры. Проектор. Интерактивная доска. Презентация «Компьютерная графика». Карточки с текстами заданий для кроссворда Рабочая тетрадь 5 класс Босова Л. Программа Paint |
| Список ЭОР | Интернет – ресурсы: http://interneturok.ru/ |
План урока:
| Содержание этапов урока | Виды и формы работы |
| 1. Организационный момент | Приветствие. Проверка готовности класса к уроку. |
| 2. Актуализация знаний | Разгадывание кроссворда, работа парами. |
| 3.Первичное усвоение новых знаний | Беседа с использованием слайдов презентации, программы Paint в демонстрационном режиме. |
| 4. Физкультминутка | Выполнение комплекса разминочных упражнений. |
| 5. Первичное закрепление знаний | Практическая работа в редакторе Paint. |
| 6. Подведение итогов, | Фронтальный опрос, беседа. |
| 7. Домашнее задание | Работа с учебником, объяснение домашней работы. |
Ход урока
I. Организационный момент
Приветствие, проверка готовности к уроку.
II. Актуализация и проверка знаний
-Ребята, на предыдущих уроках мы работали с текстовым редактором. Что вам больше всего запомнилось и понравилось при работе с ним? А что для вас было самым трудным?
— Итак, давайте вспомним пройденный материал и проверим себя. Эти знания сегодня на уроке нам непременно пригодятся.
-Назовите, пожалуйста, основные элементы окна текстового редактора (слайд 3):
-Молодцы! А теперь давайте вспомним основные понятия, которые мы получили при работе с текстовым редактором.
У детей карточки с заданиями. Каждая карточка содержит одно определение из кроссворда. (Работа в парах).
-Внимательно прочитайте определение на карточке и ответьте на вопрос «Что это?». Кто будет готов дать ответ, поднимите руку.
Разгадывание кроссворда (слайд 4)
По горизонтали:
1. Этап подготовки документа, на котором ему придается тот вид, который документ будет иметь на бумаге. (Форматирование)
2. Полный набор букв алфавита с общим стилем их изображения. (Шрифт)
3. Любое словесное высказывание, напечатанное, написанное или существующее в устной форме. (Текст)
4. Вертикальная мигающая черта, указывающая место для ввода очередного символа текста. (Курсор)
5. Некоторое количество рядом стоящих символов, которые можно рассматривать как единое целое. Им может быть отдельное слово, строка, абзац, страница. (Фрагмент)
6. Минимальная единица текстовой информации: цифра, буква, знак препинания и т.д. (Символ)
7. Этап подготовки документа на компьютере, в ходе которого исправляются обнаруженные ошибки и вносятся изменения. (Редактирование)
— Прочитайте слово, которое получилось у нас по вертикали в выделенном столбце. (рисунок)
— Ребята, мне кажется, что вам понравилось работать с текстом. Но при необходимости в текстовый документ можно добавить рисунок. Вспомните свои детские книжки. Ведь без рисунков они не были бы такими интересными. Часто рисунки в тексте просто необходимы.
— Назовите, пожалуйста, ситуации, когда без рисунков не обойтись.
(комиксы, иллюстрированные альбомы, карты, схемы и т.д.)
— Что бы вы стали сейчас делать, если бы я попросила вас добавить в текстовый документ какую-нибудь картинку или рисунок?
Самые разнообразные ответы…
— Конечно, совсем не трудно взять готовую картинку и вставить её в текст. Но иногда гораздо интереснее нарисовать её самому. А рисовать мы теперь можем с помощью компьютера и специальной программы, предназначенной для создания картинок, поздравительных открыток, рекламных объявлений, приглашений, иллюстраций к докладам и других изображений. Это программа – графический редактор. И говорить мы теперь будем не просто о картинках, а о компьютерной графике.
— Попробуйте теперь сами дать определения: что такое графический редактор и что такое компьютерная графика?
— Компьютерную графику применяют в своей работе представители самых разных профессий. Подумайте и назовите профессии, где может применяться компьютерная графика (наука, исследования, медицина, архитектура, моделирование, мультипликация и др.)
III. Первичное усвоение новых знаний
Работа в тетрадях
— Запишите число и тему урока: «Компьютерная графика».
— Существует много программ для работы с графическими изображениями: Paint, Paint.NET, Adobe Photoshop, CorelDRAW и т.д. Какие из них вам знакомы? Что они умеют делать?
— Сегодня мы познакомимся с графическим редактором Paint, наиболее простой из данных программ, и подробно изучим инструменты графического редактора.Рассмотрим основные приемы работы с этой программой.
Paint находится в группе программ Стандартные: Пуск – Программы – Стандартные – Paint. Рассмотрим окно графического редактора, которое появляется сразу после загрузки программы на экране компьютера (слайд 7).
— Что общего у окна текстового редактора и окна графического редактора? (строка заголовка, строка меню (похожа), рабочая область, строка состояния, полосы прокрутки, кнопки разворачивания и сворачивания окон, кнопка закрытия окна). А что нового? (Панель инструментов и палитра).
— Откройте ваши рабочие тетради на странице 102. Задания к § 11 «Компьютерная графика». Выполняем упражнение 139, здесь необходимо соединить стрелками надписи и соответствующие им элементы рабочего окна Paint. Будьте внимательны. Кто справиться с работой, поднимите руку. (Проверяем выполнение задания, выбираем лучшие работы)
Объяснение материала далее происходит в демонстрационном режиме в редакторе Paint.
Рабочая область – место, где вы будете рисовать.
— А что является рабочей областью на уроках рисования? (Альбомы, листы бумаги… ) А парты и стены в классе? А почему?
-В меню Рисунок в пункте Атрибуты можно выбрать размер рабочего холста: ширину и высоту. Как вы думаете, зачем надо менять размер рабочего холста?
— Какой набор инструментов необходим вам на уроках рисования? (краски, карандаши, кисти, ластик, линейка ит.д.) Эти и некоторые другие инструменты есть и у нас на панели инструментов. Сегодня мы с ними познакомимся.
Для выбора инструмента указатель мыши помещается в поле с изображениями инструментов. Нужный инструмент выбирается щелчком левой кнопки мыши на его изображении (пиктограмме).
Выделение прямоугольной области
Для выделения прямоугольной области указатель перетаскивают по диагонали через область, подлежащую выделению
Выделение произвольной области
Для выделения произвольной области указатель протаскивают вокруг нужной части рисунка
Ластик – применяют для устранения ошибок. Изображение стирается протягиванием.
Заливка – используется для закраски замкнутой области.
Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.
Лупа – увеличивает изображение
Распылитель – выбирается левым щелчком на его пиктограмме. Курсор мыши устанавливают в нужную область и применяют путём протягивания при нажатой клавише мышки.
Карандаш и кисть выбираются левой кнопкой мыши, работают при нажатой клавише.
Цвет изменяется в палитре.
Для кисти в дополнительном меню выбираются настройки. Это похоже на то, как на уроке рисования вы выбираете кисточки разной толщины для изображения различных частей рисунка.
— Как работают инструменты Эллипс, Прямоугольник и Скруглённый прямоугольник – вам предстоит выяснить самостоятельно. Порисуйте этими инструментами, выбрав их на панели инструментов. А также порисуйте ими при нажатой клавише Shift. Что у вас получится? Сделайте выводы и запишите их к себе в тетрадь.
Эллипс – для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник – для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
-Палитра предназначена для создания цветных карикатур, рисунков и т.д. Используется при работе с карандашом, кистью, распылителем, при проведении линий.
1. Верхний квадрат соответствует цвету переднего плана. Выбор цвета производится с помощью левой кнопки мыши.
2. Нижний квадрат определяет фоновый цвет. Выбор цвета производится с помощью правой кнопки мыши.
По умолчанию используется чёрный основной и белый фоновый цвета.
Окно свойств находится под панелью инструментов и предназначено для изменения толщины линий, распыления, стирания и т.д.
— Ребята, со временем вы запомните название и назначение всех инструментов графического редактора Paint. А пока вашим помощником будет компьютерная мышь. Стоит навести указатель мышки на интересующий вас инструмент, сразу появится подсказка.
IV. Физкультминутка
V. Первичное закрепление знаний
— Загрузите на вашем компьютере графический редактор Paint.
Выполните упражнение 140 из рабочей тетради, стр.103.
В этом упражнении необходимо подписать кнопки панели инструментов. Будьте внимательны, пользуйтесь подсказками.
-Закончили работу в тетрадях? Все справились? Молодцы ребята! А теперь начинаем рисовать.
В рабочем окне редактора выберите в палитре основной цвет красный (ЛКМ), цвет фона синий (ПКМ).
Активируйте (выберите) инструмент Карандаш.
Нарисуйте два произвольных замкнутых контура, например овал или сердечко.
-Каким цветом нарисованы ваши фигуры? (красным)
— А теперь рядом с вашими рисунками изобразите ещё два таких же или других, но при рисовании зажмите правую кнопку мыши.
— Каким цветом нарисованы ваши фигуры? (синим)
-Активируйте инструмент Заливка.
Залейте две первые фигуры, удерживая левую кнопку мыши, а две следующие фигуры, удерживая правую клавишу мыши. Сравните получившиеся рисунки.
-Что произошло? Какой вывод можно сделать после наших экспериментов? (левой клавишей мыши рисуем основным цветом, а правой – цветом фона)
-Активируйте инструмент Ластик.
Выберите самый крупный размер ластика и попробуйте стереть одну из фигур или часть её.
-Что произошло? Вместо того, чтобы стереть наш рисунок, ластик начал его раскрашивать синим цветом, цветом фона.
— Кто знает, как исправить эту ошибку? Правильно, надо заменить цвет фона на белый. Вспомните, как это надо сделать, и исправьте рисунок.
-Активируйте инструмент Выделение прямоугольной области.
Выделите бо́льшую часть вашего рисунка и нажмите клавишу Delete.
— Что произошло?
-Активируйте инструмент Выделение произвольной области.
Обведите мышкой вокруг оставшейся части рисунка и нажмите клавишу Delete. Что произошло?
— Каким способом вам было удобнее выделять рисунки?
-Давайте подумаем и определим, когда лучше использовать выделение прямоугольной области, а когда произвольной.
-Активируйте инструмент Кисть.
Выбирая цвета из палитры, выполните произвольные рисунки, используя кисти разного размера.
Молодцы ребята, вы сегодня хорошо (отлично, упорно и т.д.) поработали.
VI. Подведение итогов
Проводится фронтальный опрос учащихся
Ребята, мы сегодня познакомились с графическим редактором Paint и провели исследование работы его основных инструментов. Давайте сформулируем выводы, которые мы можем сделать после нашего исследования.
— Зачем нужны графические редакторы?
— Что общего, а что различного в элементах окна текстового и графического редакторов?
— Какие новые термины вы узнали?
— Чем отличается цвет фона от основного цвета?
— Каким образом можно рисовать цветом фона?
— Как работает инструмент Ластик?
— В каких ситуациях удобнее выбирать инструмент Выделение прямоугольной области, а в каких произвольной?
— Что происходит при рисовании геометрических фигур, если удерживать нажатой клавишу Shift?
Выставление оценок за урок.
— Какие вопросы возникли у вас при изучении этой темы? Достаточно ли вам полученных знаний или хочется продолжить изучение компьютерной графики?
VI. Домашнее задание:
§11(стр.74-76), РТ №138, 141
Творческое задание: (слайд 16)
Посмотрите на предложенные вам рисунки и у себя в тетради зарисуйте понравившееся изображение, можно придумать свой рисунок . Определите, какие инструменты графического редактора вам понадобятся для работы, и продумайте и запишите план создания вашего рисунка.
Дополнительное задание*:
Как можно получить цветной рисунок, используя только инструмент Ластик?
inf.na5bal.ru

Leave a Comment